Dec 21, 2017 10:00:14 AM |
307 Temporary Redirect: What It Is and How to Fix It
A close look at the 307 Temporary Redirect response code, including troubleshooting tips to help you resolve this error in your own application.
A 307 Temporary Redirect message is an HTTP response status code indicating that the requested resource has been temporarily moved to another URI, as indicated by the special Location header returned within the response. The 307 Temporary Redirect code was added to the HTTP standard in HTTP 1.1, as detailed in the RFC2616 specification document that establishes the standards for that version of HTTP. As indicated in the RFC, «since the redirection may be altered on occasion, the client should continue to use the Request-URI for future requests.»
There are dozens of possible HTTP status codes used to represent the complex relationship between the client, a web application, a web server, and the multitude of third-party web services that may be in use, so determining the cause of a particular HTTP response status code can be difficult. Since there are so many potential codes, each of which represents a completely different status or event, it can be difficult to differentiate between many of them and determine the exact cause of such errors, including the 307 Temporary Redirect response code.
Throughout this article we’ll explore the 307 Temporary Redirect code by looking at a handful of troubleshooting tips. We’ll also examine a few useful and easy to implement fixes for common problems that could be causing 307 codes to appear in your own web application. Let’s get down to it!
The Problem is Server-Side
All HTTP response status codes within the 3xx category are considered redirection messages. These codes indicate to the user agent (i.e. your web browser) that an additional action is required in order to complete the request and access the desired resource. The 3xx response code category is distinctly different from the 5xx codes category, which encompasses server error messages. For example, the 502 Bad Gateway error we looked at a few months ago indicates that a server acting as a gateway received and invalid response from a different, upstream server. Thus, while a 5xx category code indicates an actual problem has occurred on a server, a 3xx category code, such as 307 Temporary Redirect, is rarely indicative of an actual problem — it merely occurs due to the server’s behavior or configuration, but is not indicative of an error or bug on the server.
The 307 Temporary Redirect code may seem familiar to readers that saw our 302 Found: What It Is and How to Fix It article. As discussed in that post, the 302 code was actually introduced in HTTP/1.0 standard, as specified in RFC1945. A problem arose shortly thereafter, as many popular user agents (i.e. browsers) actually disregarded the HTTP method that was sent along with the client request. For example, even if the client request was sent using the POST HTTP method, many browsers would automatically send the second request to the temporary URI provided in the Location header, but would do so using the GET HTTP method. This would often change the conditions under which the request was issued.
To tackle this issue, the HTTP/1.1 standard opted to add the 303 See Other response code, which we covered in this article, and the 307 Temporary Redirect code that we’re looking at today. Both 303 and 307 codes indicate that the requested resource has been temporarily moved, but the key difference between the two is that 303 See Other indicates that the follow-up request to the new temporary URI should be performed using the GET HTTP method, while a 307 code indicates that the follow-up request should use the same HTTP method of the original request (so GET stays GET, while POST remains POST, and so forth). This is a subtle but critical difference in functionality between the two, so it’s important for web developers/admins to account for both scenarios.
That said, the appearance of a 307 Temporary Redirect is usually not something that requires much user intervention. All modern browsers will automatically detect the 307 Temporary Redirect response code and process the redirection action to the new URI automatically. The server sending a 307 code will also include a special Location header as part of the response it sends to the client. This Location header indicates the new URI where the requested resource can be found. For example, if an HTTP POST method request is sent by the client as an attempt to login at the https://airbrake.io URL, the web server may be configured to redirect this POST request to a different URI, such as https://airbrake.io/login. In this scenario, the server may respond with a 307 Temporary Redirect code and include the Location: https://airbrake.io/login header in the response. This informs the user agent (browser) that the POST request data (login info) was received by the server, but the resource has been temporarily moved to the Location header URI of https://airbrake.io/login.
It’s also important to distinguish the purpose and use-cases of the 307 Temporary Redirect response code from many seemingly similar 3xx codes, such as the 301 Moved Permanently we looked at last month. Specifically, the 307 Found code informs the client that the passed Location URI is only a temporary resource, and that all future requests should continue to access the originally requested URI. On the other hand, the 301 Moved Permanently message is not temporary, and indicates that passed Location URI should be used for future (identical) requests.
Additionally, since the 307 Temporary Redirect indicates that something has gone wrong within the server of your application, we can largely disregard the client side of things. If you’re trying to diagnose an issue with your own application, you can immediately ignore most client-side code and components, such as HTML, cascading style sheets (CSS), client-side JavaScript, and so forth. This doesn’t apply solely to web sites, either. Many smart phone apps that have a modern looking user interface are actually powered by a normal web application behind the scenes; one that is simply hidden from the user. If you’re using such an application and a 307 Temporary Redirect occurs, the issue isn’t going to be related to the app installed on your phone or local testing device. Instead, it will be something on the server-side, which is performing most of the logic and processing behind the scenes, outside the purview of the local interface presented to the user.
If your application is generating unexpected 307 Temporary Redirect response codes there are a number of steps you can take to diagnose the problem, so we’ll explore a few potential work around below.
Start With a Thorough Application Backup
As with anything, it’s better to have played it safe at the start than to screw something up and come to regret it later on down the road. As such, it is critical that you perform a full backup of your application, database, and so forth, before attempting any fixes or changes to the system. Even better, if you have the capability, create a complete copy of the application onto a secondary staging server that isn’t «live,» or isn’t otherwise active and available to the public. This will give you a clean testing ground with which to test all potential fixes to resolve the issue, without threatening the security or sanctity of your live application.
Diagnosing a 307 Temporary Redirect Response Code
A 307 Temporary Redirect response code indicates that the requested resource can be found at the new URI specified in the Location response header, but only temporarily. However, the appearance of this error itself may be erroneous, as it’s entirely possible that the server is misconfigured, which could cause it to improperly respond with 307 Temporary Redirect codes, instead of the standard and expected 200 OK code seen for most successful requests. Thus, a large part of diagnosing the issue will be going through the process of double-checking what resources/URLs are generating 307 Temporary Redirect response codes and determining if these codes are appropriate or not.
If your application is responding with 307 Temporary Redirect codes that it should not be issuing, this is a problem that many other visitors may be experiencing as well, dramatically hindering your application’s ability to service users. We’ll go over some troubleshooting tips and tricks to help you try to resolve this issue. If nothing here works, don’t forget to try Googling for the answer. Search for specific terms related to your issue, such as the name of your application’s CMS or web server software, along with 307 Temporary Redirect. Chances are you’ll find others who have experienced this issue and have (hopefully) found a solution.
Troubleshooting on the Server-Side
Here are some additional tips to help you troubleshoot what might be causing the 307 Temporary Redirect to appear on the server-side of things:
Confirm Your Server Configuration
Your application is likely running on a server that is using one of the two most popular web server softwares, Apache or nginx. At the time of publication, both of these web servers make up over 84% of the world’s web server software! Thus, one of the first steps you can take to determine what might be causing these 307 Temporary Redirect response codes is to check the configuration files for your web server software for unintentional redirect instructions.
To determine which web server your application is using you’ll want to look for a key file. If your web server is Apache then look for an .htaccess file within the root directory of your website file system. For example, if your application is on a shared host you’ll likely have a username associated with the hosting account. In such a case, the application root directory is typically found at the path of /home/<username>/public_html/, so the .htaccess file would be at /home/<username>/public_html/.htaccess.
If you located the .htaccess file then open it in a text editor and look for lines that use RewriteXXX directives, which are part of the mod_rewrite module in Apache. Covering exactly how these rules work is well beyond the scope of this article, however, the basic concept is that a RewriteCond directive defines a text-based pattern that will be matched against entered URLs. If a matching URL is requested by a visitor to the site, the RewriteRule directive that follows one or more RewriteCond directives is used to perform the actual redirection of the request to the appropriate URL.
For example, here is a simple RewriteCond and RewriteRule combination that matches all incoming requests to airbrake.io using the HTTP POST method, and redirecting them to https://airbrake.io/login via a 307 Temporary Redirect response:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^airbrake.io$
RewriteCond %{REQUEST_METHOD} POST
RewriteRule ^(.*)$ https://airbrake.io/login$1 [R=307]
Notice the extra flag at the end of the RewriteRule, which explicitly states that the response code should be 307, indicating to user agents that the request should be repeated to the specified URI, but while retaining the original HTTP method (POST, in this case). Thus, if you find any strange RewriteCond or RewriteRule directives in the .htaccess file that don’t seem to belong, try temporarily commenting them out (using the # character prefix) and restarting your web server to see if this resolves the issue.
On the other hand, if your server is running on nginx, you’ll need to look for a completely different configuration file. By default this file is named nginx.conf and is located in one of a few common directories: /usr/local/nginx/conf, /etc/nginx, or /usr/local/etc/nginx. Once located, open nginx.conf in a text editor and look for return or rewrite directives that are using the 307 response code flag. For example, here is a simple block directive (i.e. a named set of directives) that configures a virtual server by creating a redirection from airbrake.io to airbrake.io/login for both POSt and GET HTTP method requests:
server {
listen 80;
listen 443 ssl;
server_name airbrake.io;
if ($request_method = GET) {
return 303 https://airbrake.io/login$request_uri;
}
if ($request_method = POST) {
return 307 https://airbrake.io/login$request_uri;
}
}
Return directives in nginx are similar to the RewriteCond and RewriteRule directives found in Apache, as they tend to contain more complex text-based patterns for searching. Either way, look through your nginx.conf file for any abnormal return or rewrite directives that include the 307 flag. Comment out any abnormalities before restarting the server to see if the issue was resolved.
Scour the Logs
Nearly every web application will keep some form of server-side logs. Application logs are typically the history of what the application did, such as which pages were requested, which servers it connected to, which database results it provides, and so forth. Server logs are related to the actual hardware that is running the application, and will often provide details about the health and status of all connected services, or even just the server itself. Google «logs [PLATFORM_NAME]» if you’re using a CMS, or «logs [PROGRAMMING_LANGUAGE]» and «logs [OPERATING_SYSTEM]» if you’re running a custom application, to get more information on finding the logs in question.
Debug Your Application Code
If all else fails, it may be that a problem in some custom code within your application is causing the issue. Try to diagnose where the issue may be coming from through manually debugging your application, along with parsing through application and server logs. Ideally, make a copy of the entire application to a local development machine and perform a step-by-step debug process, which will allow you to recreate the exact scenario in which the 307 Temporary Redirect occurred and view the application code at the moment something goes wrong.
No matter what the cause, the appearance of a 307 Temporary Redirect within your own web application is a strong indication that you may need an error management tool to help you automatically detect such errors in the future. The best of these tools can even alert you and your team immediately when an error occurs. Airbrake’s error monitoring software provides real-time error monitoring and automatic exception reporting for all your development projects. Airbrake’s state of the art web dashboard ensures you receive round-the-clock status updates on your application’s health and error rates. No matter what you’re working on, Airbrake easily integrates with all the most popular languages and frameworks. Plus, Airbrake makes it easy to customize exception parameters, while giving you complete control of the active error filter system, so you only gather the errors that matter most.
Check out Airbrake’s error monitoring software today and see for yourself why so many of the world’s best engineering teams use Airbrake to revolutionize their exception handling practices!
HTTP код перенаправления 307 Temporary Redirect означает, что запрошенный ресурс был временно перемещён в URL-адрес, указанный в заголовке Location (en-US).
Метод и тело исходного запроса повторно используются для выполнения перенаправленного запроса. Если вы хотите, чтобы используемый метод был изменён на GET, используйте 303 See Other. Это полезно, если вы хотите дать ответ на метод PUT, который не является загруженным ресурсом, а является подтверждающим сообщением (например, «Вы успешно загрузили XYZ»).
Единственное различие между 307 и 302 состоит в том, что 307 гарантирует, что метод и тело не будут изменены при выполнении перенаправленного запроса. В случае с кодом 302 некоторые старые клиенты неправильно меняли метод на GET, из-за чего поведение запросов с методом отличным от GET и ответа с кодом 302 непредсказуемо, тогда как поведение в случае ответа с кодом 307 предсказуемо. Для запросов GET поведение идентично.
Статус
Пример
Запрос клиента
DELETE /cars/oldest HTTP/1.1 Host: www.example.org
Ответ сервера
HTTP/1.1 307 Temporary Redirect Location: http://www.example.org/cars/id/123456
Спецификации
| Спецификации | Название |
|---|---|
| RFC 7231, секция 6.4.7: 307 Temporary Redirect | Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content |
Совместимость с браузером
BCD tables only load in the browser
Смотрите также
302 Found, эквивалентен этому коду ответа, но может изменить метод запроса, если он отличается отGET.303 See Other, временное перенаправление, которое изменяет метод наGET.301 Moved Permanently, постоянное перенаправление- 307 Temporary Redirect
The HTTP protocol defines over 40 server status codes, 9 of which are explicitly for URL redirections. Each redirect status code starts with the numeral 3 (HTTP 3xx) and has its own method of handling the redirections. While some of them are similar, all of them go about taking care of the redirections differently.
Understanding how each HTTP redirect status code works is crucial to diagnose or fix website configuration errors.
In this guide, we’ll cover the HTTP 307 Temporary Redirect and 307 Internal Redirect status codes in depth, including their significance and how they differ from other 3xx redirect status codes.
Let’s get started!
What is an HTTP 307 Temporary Redirect?
The Internet Engineering Task Force (IETF) defines the 307 Temporary Redirect as:
The 307 (Temporary Redirect) status code indicates that the target resource resides temporarily under a different URI and the user agent MUST NOT change the request method if it performs an automatic redirection to that URI. Since the redirection can change over time, the client ought to continue using the original effective request URI for future requests.
How HTTP 3xx Redirection Works
Before we dive into the HTTP 307 Temporary Redirect and 307 Internal Redirect responses, let us understand how HTTP redirection works.
HTTP status codes are responses from the server to the browser. Every status code is a three-digit number, and the first digit defines what type of response it is. HTTP 3xx status codes imply a redirection. They command the browser to redirect to a new URL, which is defined in the Location header of the server’s response.
When your browser encounters a redirection request from the server, it needs to understand the nature of this request. The various HTTP 3xx redirect status codes handle these requests. Knowing all of them will help us understand 307 Temporary Redirect and 307 Internal Redirect better.
Check Out Our Video Guide to the 307 Temporary Redirect and All 3xx Redirects
The Various HTTP 3xx Redirections
There are several types of HTTP 3xx redirect status codes. The original HTTP specification didn’t include 307 Temporary Redirect and 308 Permanent Redirect, as these roles were meant to be filled by 301 Moved Permanently and 302 Found.
However, most clients changed the HTTP request method from POST to GET for 301 and 302 redirect responses, despite the HTTP specification not allowing the clients to do so. This behavior necessitated the introduction of the stricter 307 Temporary Redirect and 308 Permanent Redirect status codes in the HTTP/1.1 update.
The HTTP 307 Internal Redirect response is a variant of the 307 Temporary Redirect status code. It’s not defined by the HTTP standard and is just a local browser implementation. We’ll discuss it later in more detail.
While redirect status codes like 301 and 308 are cached by default, others like 302 and 307 aren’t. However, you can make all redirect responses cacheable (or not) by adding a Cache-Control or Expires response header field.
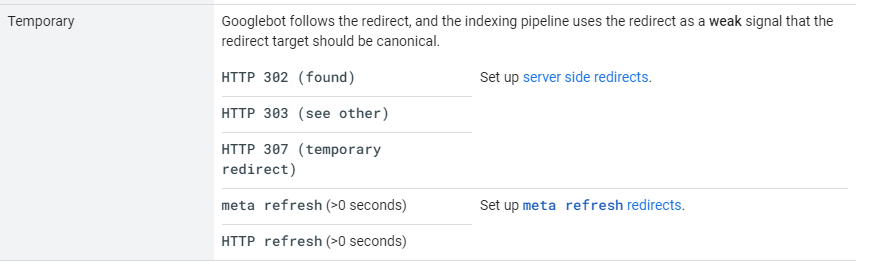
Using 302 vs 303 vs 307 for Temporary Redirects
As seen in the chart above, for temporary redirects, you have three options: 302, 303, or 307. However, most clients treat 302 status code as a 303 response and change the HTTP request method to GET. This isn’t ideal from a security standpoint.
“RFC 1945 and RFC 2068 specify that the client is not allowed to change the method on the redirected request. However, most existing user agent implementations treat 302 as if it were a 303 response, performing a GET on the Location field-value regardless of the original request method. The status codes 303 and 307 have been added for servers that wish to make unambiguously clear which kind of reaction is expected of the client.”
– HTTP/1.1. Status Code Definitions, W3.org
Thus, for temporary redirects where you need to maintain the HTTP request method, use the stricter HTTP 307 Temporary Redirect response.
E.g. redirecting /register-form.html to signup-form.html, or from /login.php to /signin.php.
For cases where you need to change the redirect request method to GET, use the 303 See Other response instead.
E.g. redirecting a POST request from /register.php page to load a /success.html page via GET request.
Unless your target audience uses legacy clients, avoid using the 302 Found redirect response.
Understanding HTTP 307 Internal Redirect for HTTPS-only Sites
If you have a HTTPS-only site (which you should), when you try to visit it insecurely via regular http://, your browser will automatically redirect to its secure https:// version. Typically, this happens with a 301 Moved Permanently redirect response from the server.
For instance, if you visit http://citibank.com and load up DevTools in Chrome and select the Network tab, you can see all the requests made between the browser and the server.
The first response is 301 Moved Permanently, which redirects the browser to the HTTPS version of the site.
If we dig deeper into the Headers fields of the first request, we can see that the Location response header defines what the secure URL for the redirection is.
The problem with this approach is that malicious actors can hijack the network connection to redirect the browser to a custom URL. Man-in-the-Middle (MITM) attacks like this are quite common. A popular TV series even spoofed it in one of their episodes.
Also, a malicious party can launch an MITM attack without changing the URL shown in the browser’s address bar. For instance, the user can be served a phishing page that looks exactly like the original site.
And since everything looks the same, including the URL in the address bar, most users will be happy to type in their credentials. You can imagine why this can be bad.
Secure Redirects with HTTP 307 Internal Redirect
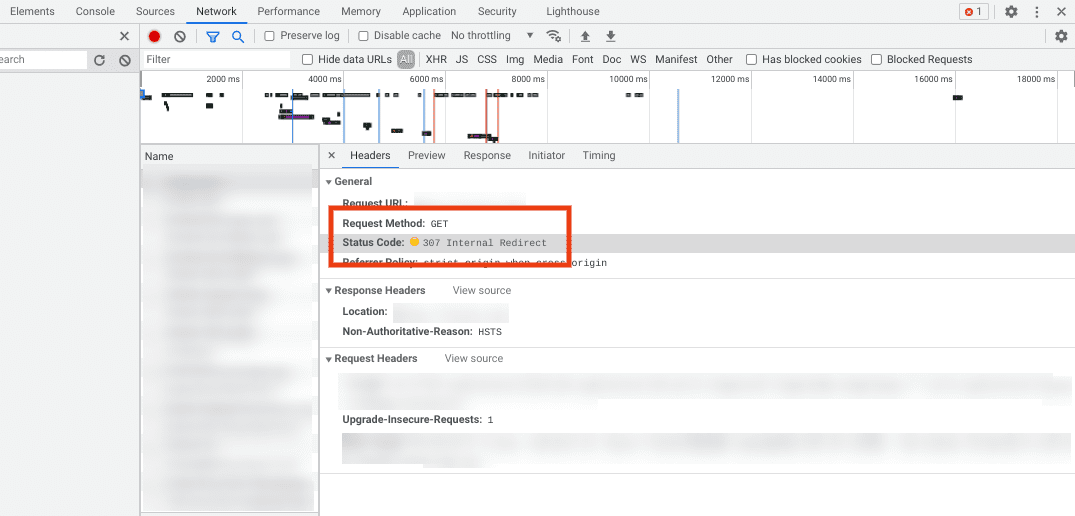
Now, let’s try the same example with Kinsta. Visiting http://kinsta.com leads to network requests as shown in the screenshot below.
The first request by the site is like the previous example, but this time it leads to a 307 Internal Redirect response. Clicking on it will show us more details about this response.
Note: If you try visiting the site directly with https://, you will not see this header as the browser doesn’t need to perform any redirection.
Note the Non-Authoritative-Reason: HSTS response header. This is HTTP’s Strict Transport Security (HSTS), also known as the Strict-Transport-Security response header.
What Is HSTS (Strict Transport Security)?
The IETF ratified HTTP Strict Transport Security (HSTS) in 2012 to force browsers to use secure connections when a site is running strictly on HTTPS.
This is akin to Chrome or Firefox saying, “I won’t even try to request this site or any of its resources over the insecure HTTP protocol. Instead, I’ll change it to HTTPS and try again.”
You can follow Kinsta’s guide on how to enable HSTS to get it up and running on your WordPress website.
Delving deeper into the response header of the second request will give us a better understanding.
Here, you can see the strict-transport-security: max age=31536000 response header.
The max-age attribute of the strict-transport-security response header defines how long the browser should follow this pattern. In the example above, this value is set to 3153600 seconds (or 1 year).
Once a site returns this response header, the browser won’t even attempt to make an ordinary HTTP request. Instead, it’ll do a 307 Internal Redirect to HTTPS and try again.
Every time this process repeats, the response headers are reset. Hence, the browser won’t be able to make an insecure request for an indefinite period.
If you host your site with Kinsta, you can create a support ticket to have the HSTS header added to your WordPress site. Since adding the HSTS header grants performance benefits, it’s recommended that you enable HSTS for your site.
What Is an HSTS Preload List?
There’s a glaring security issue even with HSTS. The very first HTTP request you send with the browser is insecure, thus repeating the problem we observed previously with Citibank.
Furthermore, the HSTS response header can be sent only over HTTPS, so the initial insecure request can’t even be returned.
To address this issue, HSTS supports a preload attribute in its response header. The idea is to have a list of sites that enforce HSTS to be preloaded in the browser itself, bypassing this security issue completely.
Adding your site to the browser’s HSTS preload list will let it know that your site enforces strict HSTS policy, even if it’s visiting your site for the first time. The browser will then use the 307 Internal Redirect response to redirect your site to its secure https:// scheme before requesting anything else.
You should note that unlike 307 Temporary Redirect, the 307 Internal Redirect response is a “fake header” set by the browser itself. It’s not coming from the server, the web host (e.g. Kinsta), or the CMS (e.g. WordPress).
Adding a site to an HSTS preload list has many advantages:
- The web server never sees insecure HTTP requests. This reduces server load and makes the site more secure.
- The browser takes care of the redirection from HTTP to HTTPS, making the site faster and more secure.
HSTS Preload List Requirements
If you want to add your site to a browser’s HSTS preload list, it needs to check off the following conditions:
- Have a valid SSL/TLS certificate installed for your domain.
- Enforce strict HTTPS by redirecting all HTTP traffic to HTTPS.
- All the subdomains should be served over HTTPS, specifically the www subdomain if a DNS record for that subdomain exists.
- Your base domain should include an HSTS header with the following attributes:
- The max-age attribute must be set for at least 31536000 seconds (1 year).
- The includeSubdomains and preload directives must be specified.
- If you’re serving an additional redirect, it must include the HSTS header, not the page it redirects to.
Adding Your Site to the HSTS Preload List
There are two ways to add your site to the HSTS preload list.
- By submitting your site to an HSTS preload list directory. For example, the hstspreload.org master list is maintained by the Chromium open source project and is used by most major browsers (Firefox, Chrome, Safari, IE 11 and Edge).
- By adding the following header field to your site:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
With the second method, the very first visit to your site by the browser won’t be fully secure. However, subsequent visits will be fully secure.
You can use a free online tool like Security Headers to verify whether or not your site is enforcing HSTS. If you’re worried about browser support for HSTS, you can rest assured knowing that HSTS is supported by almost all browsers in use today.
HTTP 307 Redirects and SEO
Since a 307 Temporary Redirect response shows that the resource has moved temporarily to a new URL, search engines don’t update their index to include this new URL. The ‘link-juice’ from the original URL is not passed on to the new URL.
This is in contrast to 301 Moved Permanently redirects, wherein search engines update their index to include the new URL and pass on the ‘link-juice’ from the original URL to the new URL.
With a 307 Internal Redirect response, everything happens at the browser level. Hence, it should have no direct effect on your site’s SEO. However, adding your site to an HSTS preload list makes it load faster and be more secure, both of which can help it rank higher in search results.
Be careful not to inadvertently redirect users and bots into an infinite redirection loop, causing the ‘too many redirects‘ error.
There are many types of HTTP 3xx redirect status codes. Today is time to dive into the HTTP 307 Temporary Redirect status codes… see you on the other side! 🛤Click to Tweet
Summary
URL redirection allows you to assign more than one URL address to a webpage. The best way to handle URL redirections is at the server level with HTTP 3xx redirect status code responses. If your site is down for maintenance or unavailable for other reasons, you can redirect it temporarily to another URL with a 307 Temporary Redirect response.
With that being said, any redirection adds lag to your page load time. Hence, use redirections judiciously keeping the end user’s experience always in mind.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
The HTTP protocol defines over 40 server status codes, 9 of which are explicitly for URL redirections. Each redirect status code starts with the numeral 3 (HTTP 3xx) and has its own method of handling the redirections. While some of them are similar, all of them go about taking care of the redirections differently.
Understanding how each HTTP redirect status code works is crucial to diagnose or fix website configuration errors.
In this guide, we’ll cover the HTTP 307 Temporary Redirect and 307 Internal Redirect status codes in depth, including their significance and how they differ from other 3xx redirect status codes.
Let’s get started!
What is an HTTP 307 Temporary Redirect?
The Internet Engineering Task Force (IETF) defines the 307 Temporary Redirect as:
The 307 (Temporary Redirect) status code indicates that the target resource resides temporarily under a different URI and the user agent MUST NOT change the request method if it performs an automatic redirection to that URI. Since the redirection can change over time, the client ought to continue using the original effective request URI for future requests.
How HTTP 3xx Redirection Works
Before we dive into the HTTP 307 Temporary Redirect and 307 Internal Redirect responses, let us understand how HTTP redirection works.
HTTP status codes are responses from the server to the browser. Every status code is a three-digit number, and the first digit defines what type of response it is. HTTP 3xx status codes imply a redirection. They command the browser to redirect to a new URL, which is defined in the Location header of the server’s response.
When your browser encounters a redirection request from the server, it needs to understand the nature of this request. The various HTTP 3xx redirect status codes handle these requests. Knowing all of them will help us understand 307 Temporary Redirect and 307 Internal Redirect better.
Check Out Our Video Guide to the 307 Temporary Redirect and All 3xx Redirects
The Various HTTP 3xx Redirections
There are several types of HTTP 3xx redirect status codes. The original HTTP specification didn’t include 307 Temporary Redirect and 308 Permanent Redirect, as these roles were meant to be filled by 301 Moved Permanently and 302 Found.
However, most clients changed the HTTP request method from POST to GET for 301 and 302 redirect responses, despite the HTTP specification not allowing the clients to do so. This behavior necessitated the introduction of the stricter 307 Temporary Redirect and 308 Permanent Redirect status codes in the HTTP/1.1 update.
The HTTP 307 Internal Redirect response is a variant of the 307 Temporary Redirect status code. It’s not defined by the HTTP standard and is just a local browser implementation. We’ll discuss it later in more detail.
While redirect status codes like 301 and 308 are cached by default, others like 302 and 307 aren’t. However, you can make all redirect responses cacheable (or not) by adding a Cache-Control or Expires response header field.
Using 302 vs 303 vs 307 for Temporary Redirects
As seen in the chart above, for temporary redirects, you have three options: 302, 303, or 307. However, most clients treat 302 status code as a 303 response and change the HTTP request method to GET. This isn’t ideal from a security standpoint.
“RFC 1945 and RFC 2068 specify that the client is not allowed to change the method on the redirected request. However, most existing user agent implementations treat 302 as if it were a 303 response, performing a GET on the Location field-value regardless of the original request method. The status codes 303 and 307 have been added for servers that wish to make unambiguously clear which kind of reaction is expected of the client.”
– HTTP/1.1. Status Code Definitions, W3.org
Thus, for temporary redirects where you need to maintain the HTTP request method, use the stricter HTTP 307 Temporary Redirect response.
E.g. redirecting /register-form.html to signup-form.html, or from /login.php to /signin.php.
For cases where you need to change the redirect request method to GET, use the 303 See Other response instead.
E.g. redirecting a POST request from /register.php page to load a /success.html page via GET request.
Unless your target audience uses legacy clients, avoid using the 302 Found redirect response.
Understanding HTTP 307 Internal Redirect for HTTPS-only Sites
If you have a HTTPS-only site (which you should), when you try to visit it insecurely via regular http://, your browser will automatically redirect to its secure https:// version. Typically, this happens with a 301 Moved Permanently redirect response from the server.
For instance, if you visit http://citibank.com and load up DevTools in Chrome and select the Network tab, you can see all the requests made between the browser and the server.
The first response is 301 Moved Permanently, which redirects the browser to the HTTPS version of the site.
If we dig deeper into the Headers fields of the first request, we can see that the Location response header defines what the secure URL for the redirection is.
The problem with this approach is that malicious actors can hijack the network connection to redirect the browser to a custom URL. Man-in-the-Middle (MITM) attacks like this are quite common. A popular TV series even spoofed it in one of their episodes.
Also, a malicious party can launch an MITM attack without changing the URL shown in the browser’s address bar. For instance, the user can be served a phishing page that looks exactly like the original site.
And since everything looks the same, including the URL in the address bar, most users will be happy to type in their credentials. You can imagine why this can be bad.
Secure Redirects with HTTP 307 Internal Redirect
Now, let’s try the same example with Kinsta. Visiting http://kinsta.com leads to network requests as shown in the screenshot below.
The first request by the site is like the previous example, but this time it leads to a 307 Internal Redirect response. Clicking on it will show us more details about this response.
Note: If you try visiting the site directly with https://, you will not see this header as the browser doesn’t need to perform any redirection.
Note the Non-Authoritative-Reason: HSTS response header. This is HTTP’s Strict Transport Security (HSTS), also known as the Strict-Transport-Security response header.
What Is HSTS (Strict Transport Security)?
The IETF ratified HTTP Strict Transport Security (HSTS) in 2012 to force browsers to use secure connections when a site is running strictly on HTTPS.
This is akin to Chrome or Firefox saying, “I won’t even try to request this site or any of its resources over the insecure HTTP protocol. Instead, I’ll change it to HTTPS and try again.”
You can follow Kinsta’s guide on how to enable HSTS to get it up and running on your WordPress website.
Delving deeper into the response header of the second request will give us a better understanding.
Here, you can see the strict-transport-security: max age=31536000 response header.
The max-age attribute of the strict-transport-security response header defines how long the browser should follow this pattern. In the example above, this value is set to 3153600 seconds (or 1 year).
Once a site returns this response header, the browser won’t even attempt to make an ordinary HTTP request. Instead, it’ll do a 307 Internal Redirect to HTTPS and try again.
Every time this process repeats, the response headers are reset. Hence, the browser won’t be able to make an insecure request for an indefinite period.
If you host your site with Kinsta, you can create a support ticket to have the HSTS header added to your WordPress site. Since adding the HSTS header grants performance benefits, it’s recommended that you enable HSTS for your site.
What Is an HSTS Preload List?
There’s a glaring security issue even with HSTS. The very first HTTP request you send with the browser is insecure, thus repeating the problem we observed previously with Citibank.
Furthermore, the HSTS response header can be sent only over HTTPS, so the initial insecure request can’t even be returned.
To address this issue, HSTS supports a preload attribute in its response header. The idea is to have a list of sites that enforce HSTS to be preloaded in the browser itself, bypassing this security issue completely.
Adding your site to the browser’s HSTS preload list will let it know that your site enforces strict HSTS policy, even if it’s visiting your site for the first time. The browser will then use the 307 Internal Redirect response to redirect your site to its secure https:// scheme before requesting anything else.
You should note that unlike 307 Temporary Redirect, the 307 Internal Redirect response is a “fake header” set by the browser itself. It’s not coming from the server, the web host (e.g. Kinsta), or the CMS (e.g. WordPress).
Adding a site to an HSTS preload list has many advantages:
- The web server never sees insecure HTTP requests. This reduces server load and makes the site more secure.
- The browser takes care of the redirection from HTTP to HTTPS, making the site faster and more secure.
HSTS Preload List Requirements
If you want to add your site to a browser’s HSTS preload list, it needs to check off the following conditions:
- Have a valid SSL/TLS certificate installed for your domain.
- Enforce strict HTTPS by redirecting all HTTP traffic to HTTPS.
- All the subdomains should be served over HTTPS, specifically the www subdomain if a DNS record for that subdomain exists.
- Your base domain should include an HSTS header with the following attributes:
- The max-age attribute must be set for at least 31536000 seconds (1 year).
- The includeSubdomains and preload directives must be specified.
- If you’re serving an additional redirect, it must include the HSTS header, not the page it redirects to.
Adding Your Site to the HSTS Preload List
There are two ways to add your site to the HSTS preload list.
- By submitting your site to an HSTS preload list directory. For example, the hstspreload.org master list is maintained by the Chromium open source project and is used by most major browsers (Firefox, Chrome, Safari, IE 11 and Edge).
- By adding the following header field to your site:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
With the second method, the very first visit to your site by the browser won’t be fully secure. However, subsequent visits will be fully secure.
You can use a free online tool like Security Headers to verify whether or not your site is enforcing HSTS. If you’re worried about browser support for HSTS, you can rest assured knowing that HSTS is supported by almost all browsers in use today.
HTTP 307 Redirects and SEO
Since a 307 Temporary Redirect response shows that the resource has moved temporarily to a new URL, search engines don’t update their index to include this new URL. The ‘link-juice’ from the original URL is not passed on to the new URL.
This is in contrast to 301 Moved Permanently redirects, wherein search engines update their index to include the new URL and pass on the ‘link-juice’ from the original URL to the new URL.
With a 307 Internal Redirect response, everything happens at the browser level. Hence, it should have no direct effect on your site’s SEO. However, adding your site to an HSTS preload list makes it load faster and be more secure, both of which can help it rank higher in search results.
Be careful not to inadvertently redirect users and bots into an infinite redirection loop, causing the ‘too many redirects‘ error.
There are many types of HTTP 3xx redirect status codes. Today is time to dive into the HTTP 307 Temporary Redirect status codes… see you on the other side! 🛤Click to Tweet
Summary
URL redirection allows you to assign more than one URL address to a webpage. The best way to handle URL redirections is at the server level with HTTP 3xx redirect status code responses. If your site is down for maintenance or unavailable for other reasons, you can redirect it temporarily to another URL with a 307 Temporary Redirect response.
With that being said, any redirection adds lag to your page load time. Hence, use redirections judiciously keeping the end user’s experience always in mind.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
When you’re running a website, it’s important to know about the various Hypertext Transfer Protocol (HTTP) status codes you may encounter. While some are errors, others like the “307 redirect” are essential for ensuring that visitors can successfully access your URLs (and that you won’t be penalized by search engines). However, this isn’t the only type of redirect available, so you might be wondering when it’s appropriate to use it.
In this post, we’ll discuss 307 redirects in more detail. We’ll explain what they are and when to use them, as well as a few key tips for doing so effectively.
Let’s get to work!
Subscribe To Our Youtube Channel
What a 307 Redirect Is (And What It Does)
There are dozens of HTTP status codes, divided up into five main categories. For example, codes that follow the “4XX” structure, such as 404, are client-side errors.
HTTP “3XX” is the redirection category. There are nine different types of redirects. For example, a 301 status code is used to indicate when a web page has moved permanently.
Redirect status codes are crucial to Search Engine Optimization (SEO). It’s important to properly route users and search engine bots to the appropriate URLs, especially if they have moved.
307 is a type of temporary redirect. This HTTP response status code means that the URL someone is requesting has temporarily moved to a different URI (User Resource Identifier), but will eventually be back in its original location. In addition, it tells search engines that your server is compatible with HTTP 1.1.
Without getting too technical, a 307 redirect is the newer version (or successor) of the 302 redirect. The latter can be used to temporarily reroute users to a new URL, which can come in handy when you’re redesigning your website.
On the other hand, a 307 redirect indicates that the URL being requested by the user has moved to a temporary location, but will return. The key difference between 302 and 307 is that the request method doesn’t change with a 307 status code:
For example, the request can’t change from GET to POST. It must either be GET and GET, or POST and POST. In a nutshell, these request-response methods are how browsers and servers communicate. You can learn more about the difference between various HTTP request methods on W3Schools.
How a 307 Redirect Works
Before we talk about when you should use a 307 redirect, it might help to understand how it works. First, your browser sends an initial request to the web server for the site you’re trying to visit.
Using the Location header, the server then responds with an HTTP 3XX status code (in this case, a 307). The browser then sends the request to the new URL location, which the server responds to again (this time by sending over the data needed to display the web page).
Note that there are two types of 307 redirects: temporary and internal. A 307 Internal Redirect is a variant of 307 Temporary, and occurs at the browser level. Therefore, it doesn’t influence your site’s SEO.
When to Use a 307 Redirect
Redirects can be a useful part of your website maintenance. However, it’s important to be careful about when and how you use them, as well as which ones you use. Too many URL redirects can slow your loading times down, and hurt both your User Experience (UX) and SEO.
Therefore, the best practice is to use them sparingly. With that being said, there are a handful of scenarios when using a 307 redirect is appropriate. This includes when you’re:
- Updating content on a page
- Migrating to a different Content Management System (CMS)
- Switching domain names
- Taking your site down temporarily due to maintenance
The key is to only use a 307 redirect when you know that the move will be temporary. Otherwise, you’re better off using a 301 or 308 redirect, so your SEO “link juice” will be passed on to the new URL from the old one.
You’re usually better off using a 301 redirect when you plan to permanently delete or move a page, or you’re changing your pages’ permalink structure. Similarly, 301 redirects are best used when you still want the pages they’re pointing at to appear in search engine results. It can also be helpful if you want to get feedback from visitors on a new page you’re creating, without hampering your SEO.
How to Implement a 307 Temporary Redirect on Your Website
In addition to understanding the various types of redirects, it’s important to know how to properly implement and use them. Below are a few key tips for using 307 redirects on your website.
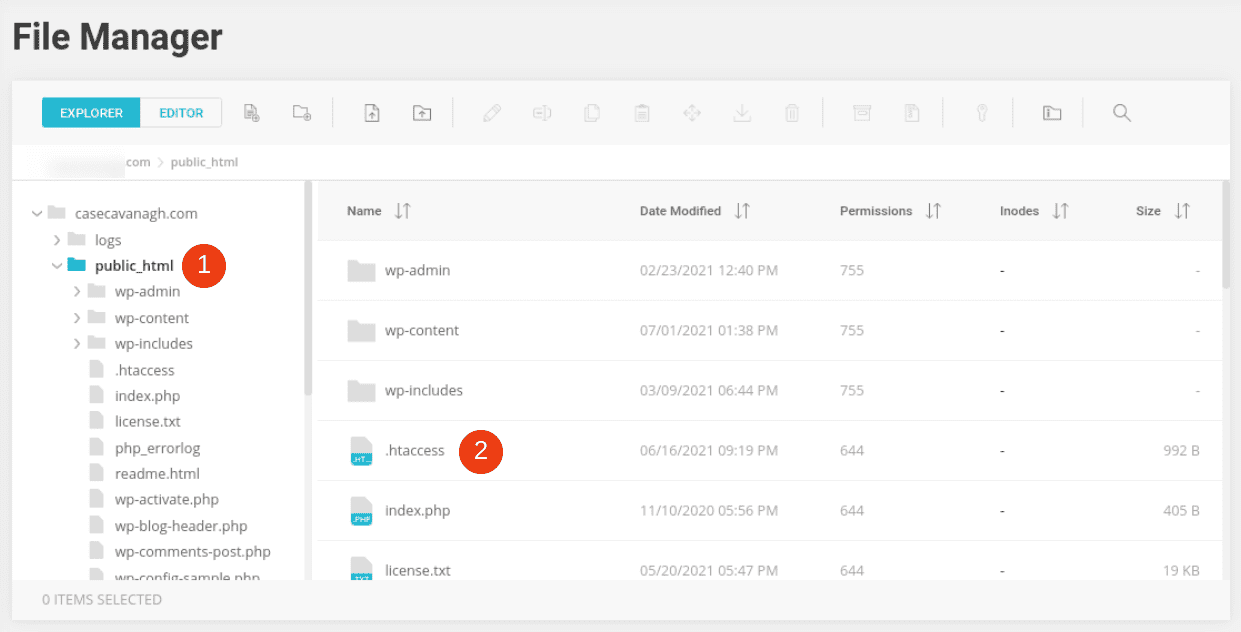
Implementing a Temporary Redirect via Your .htaccess File
There are a few different ways to implement redirects. On a WordPress website, the best method is usually to specify the 307 redirect in your .htaccess file, which is your main server configuration file.
Note that, because this is such an important file, it’s crucial to treat any changes you make to it with caution and care. We also recommend creating a backup of your site using a WordPress backup plugin before modifying this file, especially if you don’t have much development experience.
Then you can access it via a File Transfer Protocol (FTP) client, or your hosting account’s file manager application. Typically, you’ll find it within your site’s root directory in the public_html folder:
Within the .htaccess file, you can implement a redirect by using the mod_rewrite module. That will look something like this:
[PHP]
# redirect the service page to a new page with a temporary redirect
RewriteRule “^/service$” “/about/service” [R]
[/php]
For more information and guidance, you might want to refer to Google’s Search Central guide on creating redirects.
Using a Plugin to Add a Redirect on Your Website
Instead of manually configuring the redirect yourself, another option is to use a WordPress redirect solution, such as Quick Page/Post Redirect Plugin:
This free tool lets you add 301, 302, and 307 redirects to your WordPress site. However, it’s important to note that it uses what’s known as “meta refresh” redirects.
Meta refresh redirects occur within the browser, not your web server. This means that the redirect tells the browser to navigate to the specified URL within a certain time span. This is what’s happening when you see a web page that says something like: “If you are not redirected within five seconds, click here.”
Not only can these types of redirects confuse your visitors, but they can also make search engine crawlers assume that your site contains spam content if they’re used too often. Therefore, we only recommend using this method if you cannot set up a redirect via your .htaccess file (for example, if your web host doesn’t provide access to it).
Conclusion
Gaining a solid understanding of HTTP response status codes is an important part of being a successful website owner. Setting up redirects can help you properly execute site maintenance. If you’re only going to move a URL temporarily, we recommend using a 307 redirect.
As we discussed in this post, a 307 redirect is a status code you can use to point visitors to a new URL, but eventually bring them back to the original one once you’re done making changes or updates. It’s best to use this option when you don’t want your SEO “link juice” to be passed from the old URL to a new one.
Do you have any other questions about 307 redirects? Let us know in the comments section below!
Featured Image via Andrii Yalanskyi / shutterstock.com
HTTP status codes are an essential part of running a website. If you handle your site’s management by yourself, it’s crucial to know what redirects are and how to use them. You may have heard of a 301 or 302 redirect, but what does 307 mean?
That’s precisely what we’re going to explore in this post.
By the end, you’ll be a master of the 307 status, know when to use it, and when it’s best to use another status code.
What is a 307 redirect status response code?
Status code 307 is new to many people because it’s still “new.” In fact, if you’ve ever used a 302 redirect, this is very similar in nature. The main difference between the two is that:
- 302 changes the request method
- 307 doesn’t change the request method
You can view this type of redirect as a new and updated version of its 302 counterpart. However, don’t expect 302 redirects to disappear.
Why Should You Use Redirects?
Redirects are primarily used when a page no longer exists or can be found at another location. A 307 status code is temporary, meaning that the resource is expected to return in the future.
What Is a 307 Temporary Redirect?
When compared to a 302, the main difference is that this redirect is used to keep the method in place. For example, let’s assume that a user tried to upload a file and for some reason, an error occurs.
The 307 will allow the method to remain, whether GET or PUT, to give a predictable response.
With a 302, older web clients may change a method to GET even when it is not the originating method. Due to the unpredictability of the GET, it’s crucial to use a 307 in this case.
307 redirect misunderstandings
Infrequently, a server may produce a 307 response code instead of a 200 when there is a misconfiguration. Since many people haven’t seen or heard of this response before, they’re often concerned when it shows up in their logs.
First:
- Check where the redirect originates
- Verify that the redirect is valid
You can then correct the issues.
Finally, it’s important to know that statuses 307, 302 and 301 are not the same. Each redirect has its own use and should be used strategically.
Do 307 redirects affect SEO?
When to Use a 307 Redirect
Utilizing the correct redirect at the right time is essential. Since HTTP code 307 is temporary, you want to use it in very special cases, such as:
- Monthly contests where the destination page may change
- Special offer pages where people are redirected to different promotions
- Any time a page is temporarily changed to another URL
Are 307 redirects cached?
No. Search engines do not index or cache these redirects. If you want the page to be cached by the browser, you need to take additional steps by adding one of the following into the response header:
- Cache-Control
- Expires
You can setup a general(not necessarily a 307) redirect, this in numerous ways. It’s possible to perform on a page-by-page basis by adding the following code into the page’s HTML:
<meta http-equiv="refresh" content="time; URL=new_url" />If you want to setup a 307 redirect, the easiest way is to put the following code into the .htaccess:
Redirect 301 / https://example.com/
Are 307 redirects bad for SEO?
No. The 307 redirect SEO impact is minimal because the new resource isn’t added to search engine indexes. In fact, none of the authority of “link juice” passes from the original resource to the new one.
If you enter redirect loops or something similar, this may have a negative impact on your rankings.
How do I fix 307 redirect?
If, for some reason, you find an HTTP 307 error, you should take your time to track down the page where the redirect originates. You can do this by going through your log files and looking for the issue.
The HTTP error 307 may be caused by:
- Malformed redirects
- Server configuration errors
If you’re using a plugin to create the code 307 and there’s an error, be sure to check that the plugin is configured properly and that it’s updated.
Finally, if nothing else works, talk to your web host to see if there’s an issue with the server configuration that may be causing error codes.
Key Takeaways
A few key takeaways to concern yourself with are:
- 307 HTTP code usage is for temporary redirects – the original page will return
- Search engines do not index the new page
- Caching only occurs if you add it in explicitly
- Errors are usually server errors or human error when creating the redirect
At this point, you should be able to clearly understand what is a 307 and how it impacts your site’s SEO. Let’s take a look at some of the questions involving best practices.
In which situations are 307 redirects commonly used?
Below, we’re going to outline a few key differences and situations when you will want to use an HTTP 307 over other types of redirects.
In which case is it more appropriate to use 307 redirect instead of 301 one?
A general rule of thumb is to use a 301 when the resource is changed to a new location permanently. For example, if you’re migrating a website, you would want to use a 301 redirect because the page is never planning to return.
The 301 redirect also passes on link juice and authority to the page it is sent to via the header information.
Instead, none of this happens with a 307 redirect. This status code is temporary, meaning that it’s expected that the resource will return in the future. None of the SEO value of the original page is passed through the redirect.
What is the difference between a 302 and 307 redirect?
A 307 means the same as a 302 in that the redirect is temporary. Both of these statuses will not pass along with SEO value in the process. Instead, the main difference is that:
- 302 doesn’t pass along the method
- 307 passes the same method along
If a PUT is used and a 302 is sent, there’s a chance that a GET is used in its place, which can cause unpredictable behavior from the browser and server. Instead, the 307 HTTP status will pass along the same method.
307 Redirects and HSTS
A 307/HSTS forces users to be sent to the HTTPS version of a website. Googlebot doesn’t interact with these redirects and will not view them as “real.” If you use a URL inspection tool, you’ll find that the HSTS will send an HTTP status code 307.
Google’s John Mueller states that HSTS acts like a redirect but really isn’t treated like one.
What can you do instead?
If you want Google to index the HTTPS version of a site, you need to use 301 redirects. Otherwise, the crawler will continue to go to the HTTP version of the site and ignore the HSTS sent in the header.
You can see the entire talk with Mueller in the video below:
Common 307 Redirect Mistakes & How to Avoid Them
Why HTTP 307 Errors Happen
A 307 internal redirect is fairly simple to set up. If you put an added space in the coding or an additional letter, errors can occur. Additionally, these errors can occur for the following reasons:
- Your server isn’t properly set up to handle the redirect
- Plugins aren’t updated or running properly
- A misconfiguration occurs
Pinpointing errors can be problematic, so it’s up to you to track them down by diligently looking through .htaccess files or other areas where the redirect may occur. You can also look through log files (it’s a tedious process) or run tools, like ours, to understand the HTTP response of all pages on your website.
Click here to get started with our Mazeless SEO tool.
Why do I get a 307 status code for my s3 bucket in Amazon?
An HTTP status 307 on an s3 bucket is only common during the first day or so. The reason this happens is that the bucket is propagating across regions and redirects are used. However, you shouldn’t see these codes after the first day or two.
Why do I get a 307 status code when I check my site on CloudFlare?
Inside of CloudFlare, check to see if you have the HSTS option enabled. If so, this is the reason that you’re seeing this response code. In fact, we’ll cover this more in-depth in the next question.
Why am I seeing a 307 response in Google Chrome browser but not when I test with other tools?
Typically, the reason for this HTTP code 307 is that the site is using HSTS to redirect the HTTP page to the HTTPS page. As John Mueller states in the video earlier in the last section, Chrome will show the HSTS as a 307, even if other tools do not.
A 307 definitely has its place in the family of redirect options. Learning to master this code and when to use it can help you use redirects more efficiently.
grayfolk wrote: ↑
Thu Jul 30, 2020 7:48 pm
Наверное, 301, а не 307.
Был именно 307 Temporary Redirect на https. Либо браузер или сервер постоянно редиректил на https, но сертификат на поддомене http://info.site.com не стоял и появлялась ошибка 500 Internal Server Error.
Сейчас поставил на поддомен http://info.site.com ssl от основного https://site.com и теперь ошибка 500 Internal Server Error не появляется.
Появилась другая проблема. В панели добавлено 2 сайта. https://info.site.com и http://site2.com и один ip. Этот ip прописал в dns у каждого домена. При переходе в барузере с каждого домена открывается один и тот же сайт. Хотя location прописан разный. Как vesta добавила так я и не менял.
В чем может быть проблема можете подсказать куда смотреть?
grayfolk wrote: ↑
Thu Jul 30, 2020 7:48 pm
Нет, Error 500 не имеет отношения к сертификату.
Получается имеет. Сертификат поставил. Ошибка эта больше не появляется.
grayfolk wrote: ↑
Thu Jul 30, 2020 7:48 pm
Да, либо поменяйте шаблон nginx, либо уберите редирект из .htaccess.
.htaccess нигде не прописывал. Все стандартно. Только поставил панель и добавил домены. Больше пока ничего не делал.
grayfolk wrote: ↑
Thu Jul 30, 2020 7:48 pm
Впрочем, если есть ошибка 500 — она будет и по http.
Может быть такое, что если у основного домен стоит https , то при переходе по поддомену без https браузер или сервер автоматом редиректит на https и пытается получить сертификат, но его нет (т.к. поддомен на другом сервере).
I am using the library com.squareup.retrofit:retrofit:1.9.0, in order to send data to my server from my android Application.
In fact,when I want to send a request to the server, I found this error:
failure : retrofit.RetrofitError: 307 Temporary Redirect
I try many idea but the same problem persist.
Please Expert help me to resolve this issue.
Regards
Anurag Singh
6,0802 gold badges30 silver badges46 bronze badges
asked Dec 16, 2015 at 14:33
3
Edit: if you must not use Retrofit 1.9, switching to a newer version (ie 2.0+) should handle the solution covered below automatically.
Looks like your HTTP client (on Android side) should handle this redirection by reading the Location value in the response header you are receiving when this happens, which supposed to contain a target redirection URL you ought to hit from the client again.
See their comment here.
So for now you need to implement this at the application level (which
is hard with Retrofit 1, easier with the forthcoming Retrofit 2) or
wait until OkHttp 3.1(ish) when we implement the newest spec.
See also what 307 means.
Fixing 307 errors — general The 307 response from the Web server
should always include an alternative URL to which redirection should
occur. If it does, a Web browser will immediately retry the
alternative URL. So you never actually see a 307 error in a Web
browser, unless perhaps you have a corrupt redirection chain e.g. URL
A redirects to URL B which in turn redirects back to URL A. If your
client is not a Web browser, it should behave in the same way as a Web
browser i.e. immediately retry the alternative URL.If the Web server does not return an alternative URL with the 307
response, then either the Web server sofware itself is defective or
the Webmaster has not set up the URL redirection correctly.
See javadoc for Retrofit 1.9.0 to grab the Location header value(URL) from response;
http://static.javadoc.io/com.squareup.retrofit/retrofit/1.9.0/retrofit/client/Response.html#getHeaders—
// omitting null check for brevity
for (Header header : response.getHeaders())
{
if (header.getName().equals("Location")) {
redirectURL = header.getValue();
}
}
// do a redirect to redirectURL
answered Feb 19, 2017 at 14:28
KeremKerem
2,82723 silver badges35 bronze badges
0
I got the solution after a lot of efforts. May be this will help you. If you are getting this error «203 HTTP 307 Temporary Redirect» then this trick will help you.
Append ‘/’ to your web service at the end and then check this error goes away. I don’t know the reason behind this but it works for me.
For me, my old request web service: https://mydomain/rest/Search.
Using this URL I was getting «203 HTTP 307 Temporary Redirect» where I was able to get a response in POSTMAN and web browser.
My new request web service with the trick: https://mydomain/rest/Search/.
This ‘/’ resolve the issue.
answered Jul 29, 2017 at 10:14
Ready AndroidReady Android
3,4891 gold badge26 silver badges40 bronze badges
1
You are Using Old dependency
Change your dependency from
«com.squareup.retrofit:retrofit:1.9.0»
to
compile 'com.squareup.retrofit2:retrofit:2.2.0'
compile 'com.squareup.retrofit2:converter-gson:2.2.0'
compile 'com.squareup.okhttp3:okhttp:3.4.1'
also add this dependency to get full log
compile 'com.squareup.okhttp3:logging-interceptor:3.4.1'.
Add this method in your Retrofit Client Class
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient.Builder httpClient = new OkHttpClient.Builder();
httpClient.connectTimeout("Your_Time", TimeUnit.SECONDS);
httpClient.readTimeout("Your_Time", TimeUnit.SECONDS);
httpClient.addInterceptor(logging);
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("BASE URL")
.addConverterFactory(GsonConverterFactory.create())
.client(httpClient.build())
.build();
Below code is to Handle the Http protocol Exception
public Response post(String url, String content) throws IOException {
RequestBody body = RequestBody.create(PROTOCOL, content);
Request.Builder requestBuilder = new Request.Builder().url(url).post(body);
Request request = requestBuilder.build();
Response response = this.client.newCall(request).execute();
if(response.code() == 307) {
String location = response.header("Location");
return post(location, content);
}
return response;
}
answered Feb 22, 2017 at 6:44
NapsterNapster
1591 silver badge8 bronze badges
If you want to handle all 307 responses, you can create and add an Interceptor to do the job; This interceptor simply creates a new request with the new path which is indicated in the response header «location».
val client = OkHttpClient.Builder()
.addInterceptor {
val request = it.request()
val response = it.proceed(request)
if (response.code() == 307) {
val url = HttpUrl.Builder()
.scheme(request.url().scheme())
.host(request.url().host())
.addPathSegment(response.header("location", request.url().url().path)?: "")
.build()
val newRequest = Request.Builder()
.method(request.method(), request.body())
.url(url)
.headers(request.headers())
.build()
return@addInterceptor it.proceed(newRequest)
}
response
}
.build()
Retrofit.Builder().client(client).build()
answered Nov 13, 2018 at 8:04
DuskDusk
1,65910 silver badges17 bronze badges
0
Solution 1
You can create an extra interceptor to handle 307
private static class RedirectInterceptor implements Interceptor {
@Override
public Response intercept(Chain chain) throws IOException {
Request request = chain.request();
Response response = chain.proceed(chain.request());
if (response.code() == 307) {
request = request.newBuilder()
.url(response.header("Location"))
.build();
response = chain.proceed(request);
}
return response;
}
}
and add the RedirectInterceptor to your okHttpClient(okhttp2 for example)
OkHttpClient okHttpClient = new OkHttpClient();
okHttpClient.interceptors().add(new RedirectInterceptor());
okHttpClient.setFollowRedirects(false);
Solution 2
You can create an ApacheClient with LaxRedirectStrategy
private ApacheClient createRedirectClient(){
return new ApacheClient(HttpClients.custom()
.setRedirectStrategy(new LaxRedirectStrategy()).build());
}
RestAdapter.Builder builder = new RestAdapter.Builder()
.setEndpoint("http://yourendpoint")
.setClient(createRedirectClient());
.setLogLevel(RestAdapter.LogLevel.FULL)
.build();
answered Aug 26, 2019 at 12:43
renzherlrenzherl
1611 silver badge3 bronze badges
0
Try to put HttpLoggingInterceptor and check the logs. Also cross check with Rest Client if your server is returning back with proper response or not for provided input along with parameters.
For HttpLoggingInterceptor, this is the following way to configure
public RestClient() {
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient.Builder httpClient = new OkHttpClient.Builder();
httpClient.addInterceptor(logging);
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("BASEURL")
.addConverterFactory(GsonConverterFactory.create())
.client(httpClient.build())
.build();
//APIInterface initiation
service = retrofit.create(APIInterface.class);
}
Below are the dependencies for the same
compile 'com.squareup.retrofit2:converter-gson:2.1.0'
compile 'com.squareup.okhttp3:logging-interceptor:3.3.1'
compile 'com.squareup.retrofit2:retrofit:2.1.0'
Go through this Sample tutorial of Retrofit, if you are following some other possibilities of initiating the rest client
answered Feb 22, 2017 at 9:37
SreehariSreehari
5,5812 gold badges25 silver badges59 bronze badges
Редирект — это перенаправление с одного URL-адреса на другой. Есть несколько видов редиректов. В их числе — 307 redirect, который часто вызывает вопросы у SEO-специалистов. Попробуем разобраться в особенностях его применения совместно со специалистом одной из ведущих SEO-компаний — Директ Лайн.
Что означает 307 redirect
307 редирект — это один из редиректов, необходимых для корректного перенаправления пользователя на другой адрес сайта: со страницы-донора на страницу-акцептор. У этого кода значение «Temporary Redirect», то есть временное перенаправление. Код используется для уточнения другого кода — 302. Он означает, что адрес, по которому находится ресурс или файл, может меняться. Если странице присвоен статус временного перенаправления, то поисковые системы не будут добавлять в свой индекс новый URL.
Пример использования
307 Temporary Redirect чаще всего используется для вспомогательных страниц сайта или для краткосрочного переезда, например, при проведении мелких технических работ. Но, иногда лучше провести технические работы на сайте без настройки редиректа, если речь идет о работах на один-два часа.
Также оправданно использование этого кода, если в интернет-магазине закончился товар, но есть близкий по характеристикам аналог. Тогда временно можно перенаправить клиентов на него, пока запасы первого товара не будут восстановлены;
307 или 301
В SEO-продвижении используется два вида переадресации: временное перенаправление, например, 307 редирект, и постоянное перенаправление — 301 редирект.
301 редирект мы используем, например, когда навсегда переезжаем на другой домен, удаляем страницы или вносим технические изменения в написании адреса сайта. Все это предполагает постоянный характер изменений.
307 редирект — с его помощью можно сообщить поисковым системам, что перенаправление может измениться в будущем, то есть как уже говорилось выше, носит временный характер.
307 или 302
Выбирать между кодами 307 и 302 http некорректно, ведь 307 создан для уточнения 302. Они выполняют одинаковые задачи: 302 так же используется для обозначения временных страниц, ограничивая их от участия в поисковой выдаче.
Единственное отличие между кодами заключается в методе передачи запроса. 307 редирект сохраняет метод отправки запроса (GET, POST), который указывает поисковым системам, что им не нужно кэшировать документ, а 302 редирект — нет.
Оцените материал:

Загрузка…