Обновлено: 08.02.2023
Figma is the first collaborative UI design tool built in the browser. Join our growing community and kick off a conversation!
4 ответа на этот вопрос
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Примечание: Ваш пост будет проверен модератором, прежде чем станет видимым.
Просматривают тему сейчас 0 пользователей онлайн
Скажите плиз, почему может не работать Starting Frame в Prototype? Что я делаю не так?
Ссылка на комментарий
- Ответы 8
- Создана 14 янв 2021, 00:17
- Последний ответ 14 янв 2021, 18:40
Лучшие авторы в вопросе
Популярные дни
Лучшие авторы в вопросе
the.bunin 3 постов
Black Mamba 1 пост
Володя Шарпеев 5 постов
Популярные дни
Популярные посты
Black Mamba
14 янв 2021, 18:32
Без связей показываются все имеющиеся фреймы, а со связями — только те, до которых можно добраться. Есть два варианта решения вопроса: Настроить прототип со всеми связями, чтобы отображалис
the.bunin
14 янв 2021, 14:20
Приветствую ✌️ Чтобы функция Starting Frame стала активной, необходимо добавить хотя бы одну связь между фреймами.
the.bunin
14 янв 2021, 17:28
@Володя Шарпеев ну правильно, у тебя в прототипе должны отображаться только 3 фрейма: Main, Rides, Gallery. Остальные фреймы не отображаются по той причине, что на них нельзя попасть из этих 3 фреймов
Figma перестала отображать любые картинки. Отображает только то, что в ней создано изначально — текст, фигуры. Когда нажимаю на иконку play сверху справа, чтобы посмотреть на макет и покликать, он начинает просмотр с другого макета и видит только 5 экранов. Что происхоооодиииииит
- Вопрос задан более года назад
- 3603 просмотра
тут может быть 2 проблемы:
1. Если Фигма работает через браузер — то бывает проблема с отображением вставленной растровой графики. У меня такое было, решилось установкой десктопного приложения
2. Возможно вы положили картинку во Frame, а у него стоит галочка Clip content. Получается что картинка оказалась во фрейме (по слоям), но за его приделами видимой области. Тут стоит попробовать вытащить из Frame-ов.
Нажимаю на иконку play . он начинает просмотр с другого макета и видит только 5 экранов.
1. Будут отображаться только экраны обёрнутые в Frame
2. Чтобы назначить первый экран — перейдите в настройки «Prototype» и выберите «Starting Frame»
sergey90123, без скринов изображений и панели слоёв сложно что-либо сказать.
Сергей Тилион,
А какую именно панель надо заскринить?
Сергей Тилион, Это?
Сергей Тилион, А как это можно узнать? Это просто какой то шаблон из интернета, который я пытаюсь сделать
sergey90123,Судя по скринам в комментах, доступа к редактированию файла нет. Можешь сохранить файл к себе (сверху по центру, где название файла, нажми на стрелку вниз)
потом выделить нужные тебе картинки, объединить их во фрейм (ctrl + alt + G) и попробовать экспортировать его.
Can’t select Starting Frame for Prototype
The Figma community has a new home. This thread is preserved for historical purposes. The content of this conversation may be innaccurrate or out of date. Go to new community home →
In one of my documents I am unable to select a starting frame for the prototyping mode – the Dropdown is simply inactive, both in the web app and in the macOS app. I have no clue how to get the dropdown to activate and can’t find anything about it in the docs. Has anybody here experienced this problem before and might point me into the right direction?
Добрый день! Подскажите, что я делаю не так?! Когда захожу в прототипы и пытаюсь посмотреть презентацию, то содержимое отображается как будто с каким-то масштабированием по левую сторону, что это может быть?настройки никаеи не меняла.

Ссылка на комментарий
- Ответы 4
- Создана 15 фев 2021, 06:01
- Последний ответ 18 май 2021, 18:56
Лучшие авторы в вопросе
Популярные дни
Лучшие авторы в вопросе
the.bunin 2 постов
Vlasov 1 пост
Rosina Gavrilash 1 пост
Популярные дни
Популярные посты
Vlasov
15 фев 2021, 07:21
@Rosina Gavrilash здравствуйте. Это известный баг, фикса нет, но попробуйте в другом браузере, возможно там будет работать. Яндекс браузер не входит в число официально поддерживаемых Фигмой браузеров.
Читайте также:
- Как правильно установить игру world of warcraft вожди дренора
- Directx ошибка в battlefield 4
- Resident evil 0 системные требования
- Как поменять жетон в battlefield 1
- Как включить субтитры в mortal kombat 9
Figma перестала отображать любые картинки. Отображает только то, что в ней создано изначально — текст, фигуры. Когда нажимаю на иконку play сверху справа, чтобы посмотреть на макет и покликать, он начинает просмотр с другого макета и видит только 5 экранов. Что происхоооодиииииит
-
Вопрос заданболее двух лет назад
-
11192 просмотра
Пригласить эксперта
Figma перестала отображать любые картинки.
тут может быть 2 проблемы:
1. Если Фигма работает через браузер — то бывает проблема с отображением вставленной растровой графики. У меня такое было, решилось установкой десктопного приложения
2. Возможно вы положили картинку во Frame, а у него стоит галочка Clip content. Получается что картинка оказалась во фрейме (по слоям), но за его приделами видимой области. Тут стоит попробовать вытащить из Frame-ов.
Нажимаю на иконку play … он начинает просмотр с другого макета и видит только 5 экранов.
1. Будут отображаться только экраны обёрнутые в Frame
2. Чтобы назначить первый экран — перейдите в настройки «Prototype» и выберите «Starting Frame»
-
Показать ещё
Загружается…
09 февр. 2023, в 07:58
3500 руб./за проект
09 февр. 2023, в 07:25
50000 руб./за проект
09 февр. 2023, в 06:50
2500 руб./за проект
Минуточку внимания
Помимо возможности мультиплеера (иными словами, командной работы над проектом) в Figma есть очень полезная функция — можно показать прототип проекта в режиме демонстрации клиенту прямо в его браузере.
Таким образом вы избавляетесь от необходимости экспортировать проект в jpg или png и рассылать тяжелые изображения через почту или обменники.
Как включить режим демонстрации
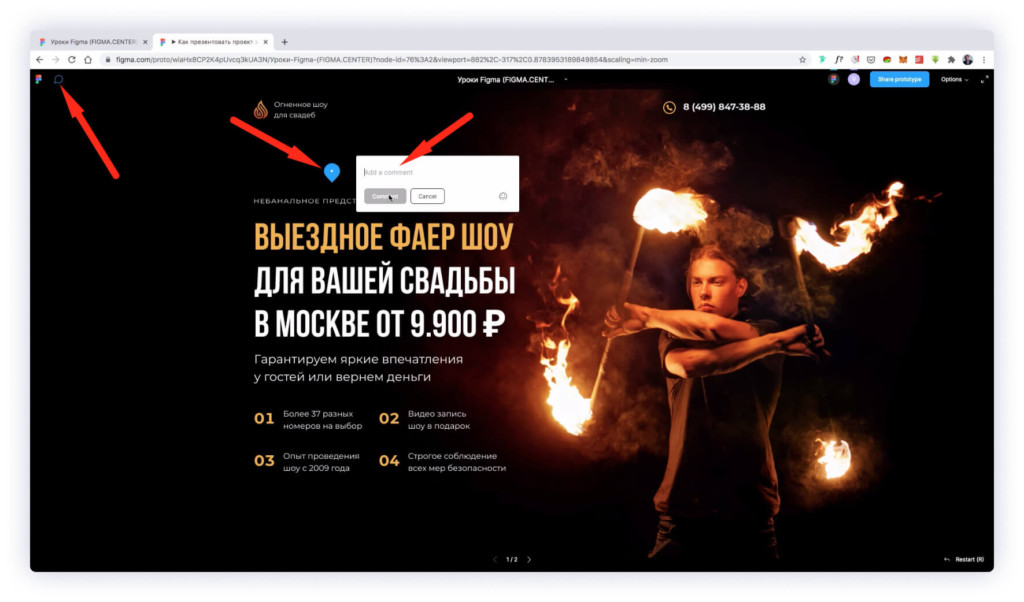
Режим демонстрации включается в правой верхней части экрана треугольной кнопкой «Present».
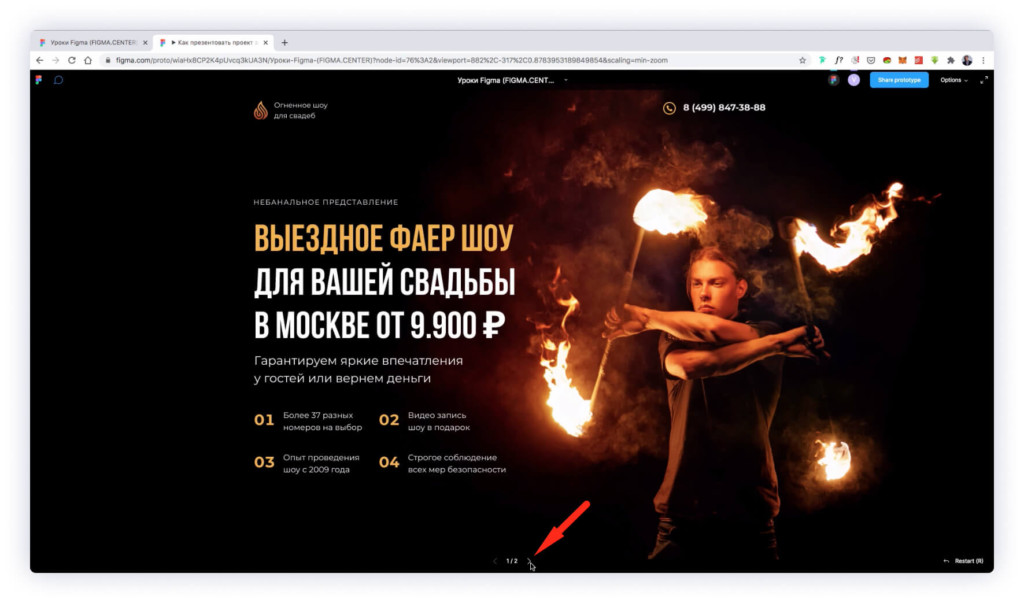
В окне демонстрации по умолчанию открывается активный фрейм, либо первый. Кнопками в нижней части экрана можно переключаться между фреймами, при это переключение между страницами недоступно.
Также в этом режиме можно просматривать и оставлять комментарии. Для этого нажмите на окно диалога в верхней левой части.
Как расшарить демонстрацию проекта
Чтобы получить ссылку для отправки клиенту:
- Нажмите «Share prototype» в верхней правой части экрана
- Выберите во всплывающем окне Anyone with the link — это будет означать, что любой человек, имеющий эту ссылку, сможет просматривать страницу с демонстрацией
- Выбрать либо Can View — только просмотр, либо Can edit — с возможностью редактировать (не рекомендуется)
- Скопировать ссылку через кнопку Copy link
- Отправить ссылку
Стоит отметить, что макеты, разумеется, не адаптивные, поэтому у пользователя с меньшим разрешением экрана может появиться горизонтальный скролл.
Как изменить девайс в презентации
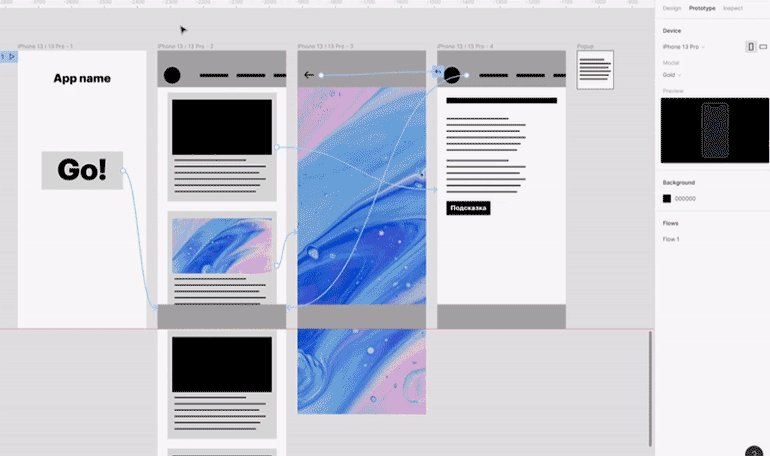
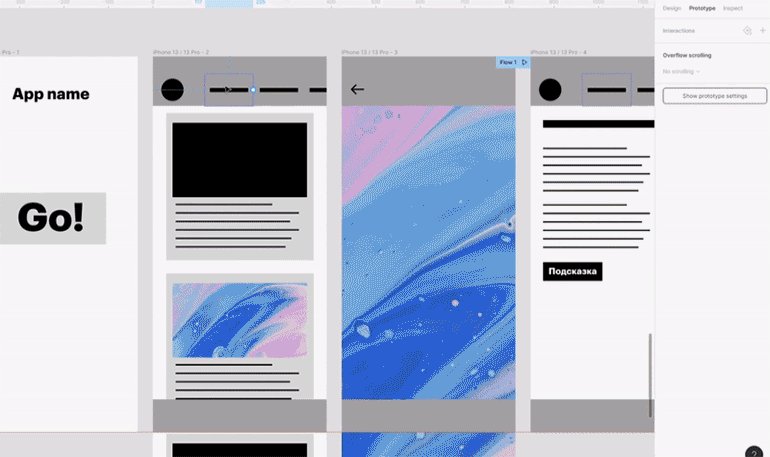
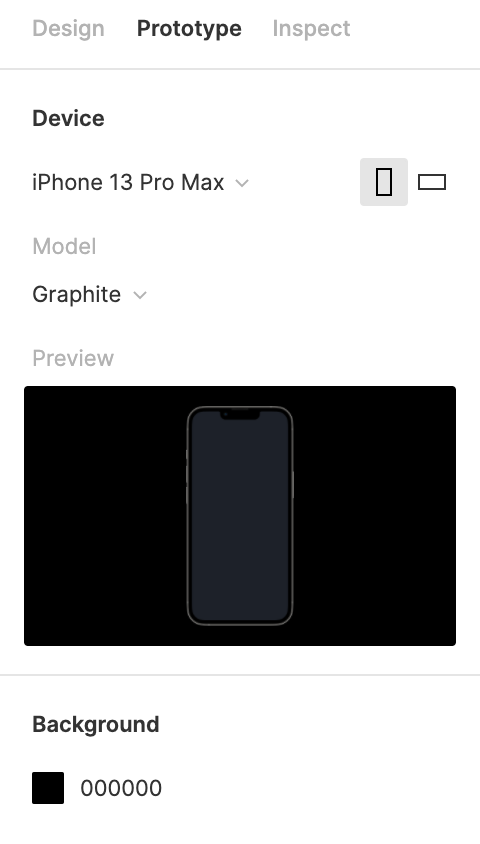
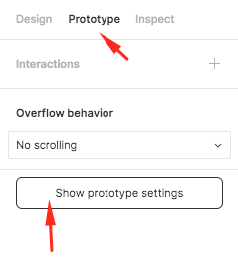
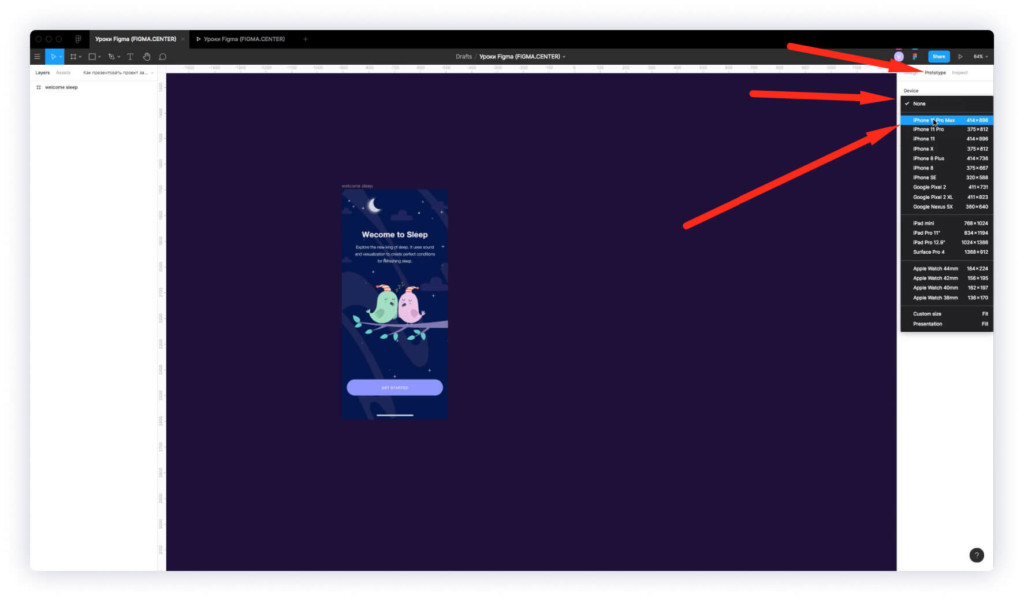
Девайс меняется в режиме редактора в правом тулбаре в разделе Prototype.
- Выберите нужный фрейм
- Переключите на Prototype
- Нажмите Show prototype settings
- Поменяйте Device и Model, если требуется

Как скрыть тулбар и футер
Чтобы просмотру прототипа не мешал интерфейс Фигмы, вы можете скрыть тулбар и футер с помощью горячих клавиш ⌘ или ⌘. (ctrl или ctrl. для Windows) или через меню Option > Show Toolbar and Footer. Подробнее читайте здесь.
Как поменять цвета фона в прототипе
В рабочем файле в правом сайдбаре выберите вкладку Prototype, далее, если у вас не выбран фрейм, вы сразу увидите поле Background — меняйте его.
Если вы уже выбрали один из фреймов, нажмите кнопку Show prototype settings и уже в открывшихся настройках меняйте цвет Background.
Когда дело доходит до разработки проекта, то дизайнеру часто требуется продемонстрировать рабочую модель заказчику или команде. Для этих целей подходит прототип сайта в сервисе Figma, с кнопками и панелью управления, чтобы заказчик увидел и оценил дизайн будущего проекта. В сервис встроены все нужные инструменты для разработки красивых дизайн-макетов. Тут можно добавить кликабельное меню, создавать различные эффекты переходов и так далее. В этой статье мы разработаем с нуля прототип в сервисе Фигма.
Существуют также плагин Фигма прототип, способный расширить стандартный функционал сервиса. Сегодня мы воспользуемся плагином для генерации иллюстраций, чтобы украсить наш дизайн. Для начала создадим Frame и Grid.
Фрейм и сетка
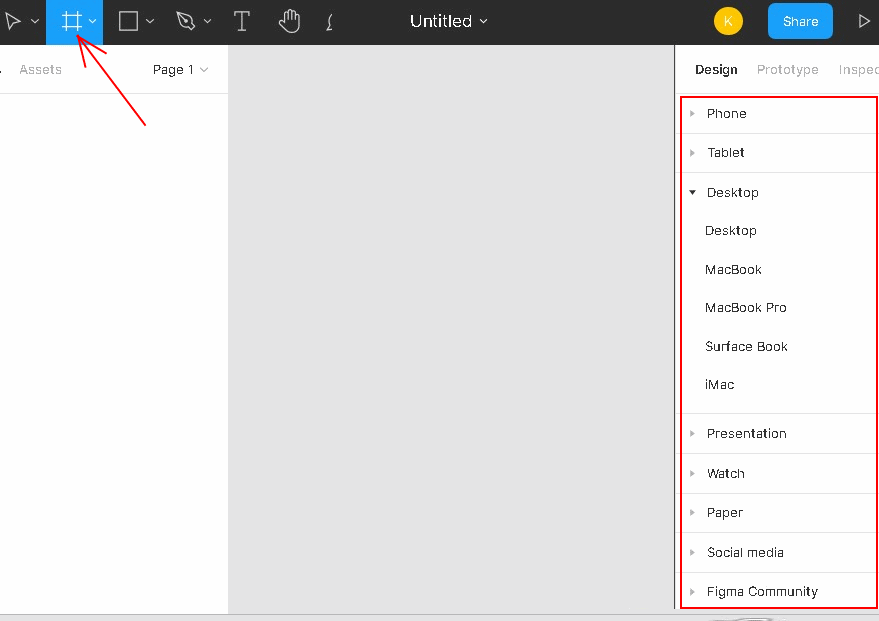
Рассказываем, как в Фигме сделать прототип сайта: стоит учитывать, что любой project начинается с создания холста, где будут размещены все элементы. Фрейм можно добавить в начале разработки или же перейти в редактор и в левом верхнем углу нажать решетку, дальше выбрать тип устройства, phone или desktop. Пример на картинке:
Выберем десктопную (Desktop) версию, с разрешением 1440×1024. Если этого недостаточно, то мышкой можно расширить фрейм, захватив за края и перетащив. Когда наш холст разместился, можно приступить к созданию сетки. Для чего вообще нужна сетка?
При разработке веб-дизайна существует правила, которых придерживаются все дизайнеры. Например, добавление одинаковых отступов по краям. Если планируется оформить три картинки в ряд, как в интернет-магазине или галерее, то здесь следует делать равные расстояния между карточками. В данном случае сетка окажется очень кстати, а при размещении блоков отступы будут соблюдены.
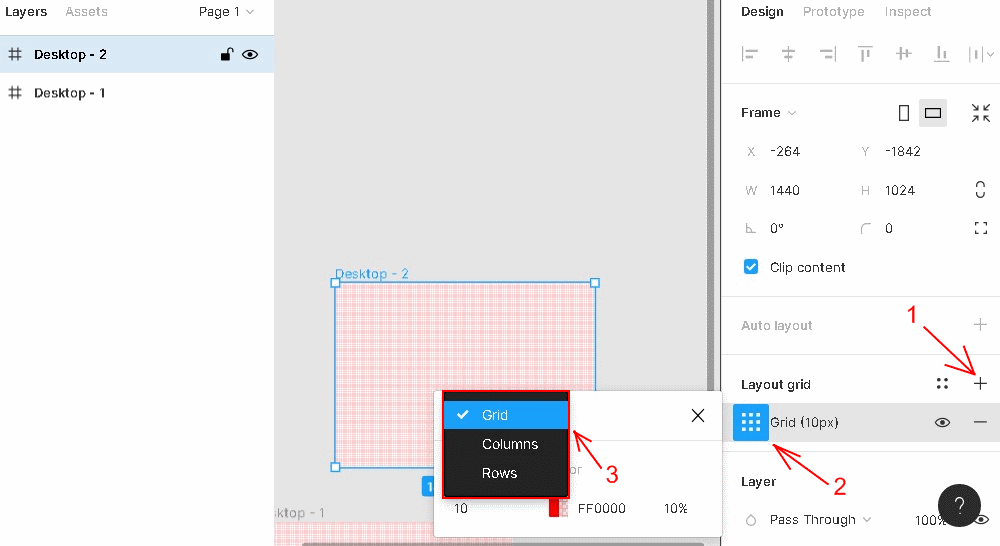
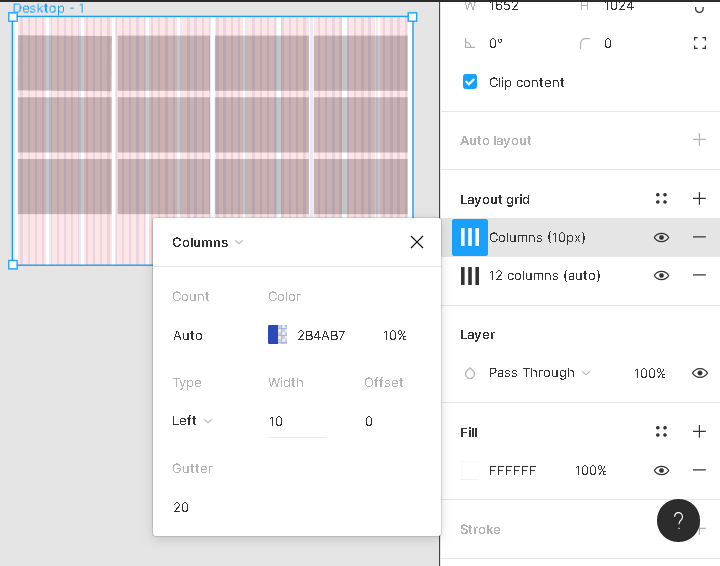
Чтобы создать сетку, нужно щелкнуть по холсту, затем появится меню справа. Находим опцию “Layout grid”. При нажатии на неё вся область покроется сеткой. В боковой панели станет доступна “Grid”, там есть дополнительная метка, при нажатии на которую можно изменить параметры и установить колонки или строки. Пример на картинке:
Допустим, наша цель – разработать интернет-магазин, где товары будут расположены в формате несколько позиций в ряд. Прежде чем выполнять поставленную задачу, нужно определиться с такими параметрами, как размер одной карточки, например, 200 px, и отступы, 20 пикселей.
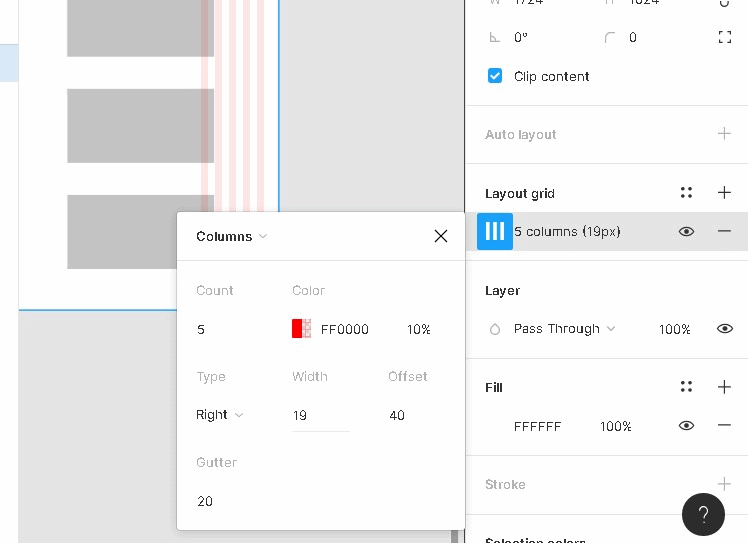
Зная основные данные, область разбивается на колонки, а уже следом идет размещение товара и описание. Чтобы добавить столбцы на холст, нужно во всплывающем окне открыть список и щелкнуть по пункту “Columns”, пример показан на скриншоте выше. В итоге мы получим настройки колонок. Параметров здесь достаточно много:
- Count – количество колонок.
- Color – цвет столбцов.
- Margin – отступы по краям.
- Gutter – межколоночные промежутки.
В том же всплывающем окне есть раскрывающий список, type. Он включает в себя дополнительные настройки, способные изменить расположение колонок: left – слева, right – справа, center – по центру, stretch – резиновая сетка, ширина устанавливается автоматически сервисом.
При выборе некоторых пунктов станет доступны следующие параметры width – устанавливаем ширину одного столбца, Offset – отступ от края, в зависимости от выбранного пункта, если left – то слева, right – справа. Пример всех опций на рисунке:
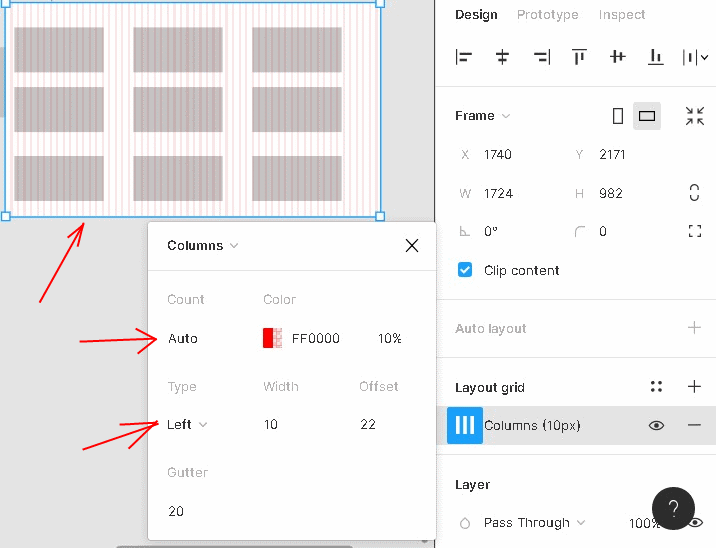
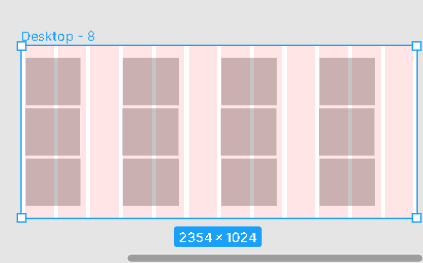
Колонки можно расположить по всей сетке, для этого нужно выбрать тип right или left, потом указать в параметрах count Auto, и столбцы займут всю область фрейма. Ниже предоставлен пример. Если присмотреться, то каждая линия приблизительно равна 10 px. Данный вид архитектуры подойдет для типографии, например, чтобы добавить текст с отступами.
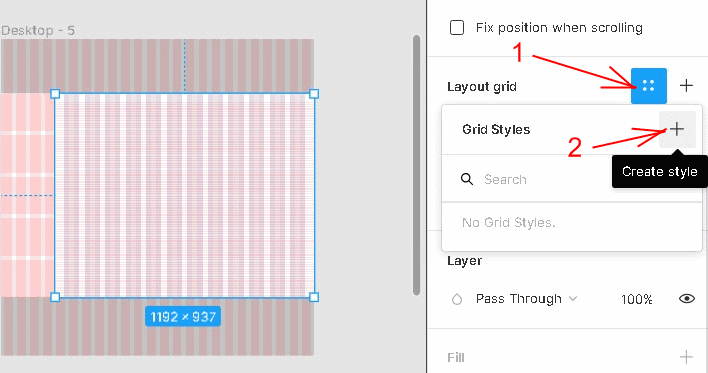
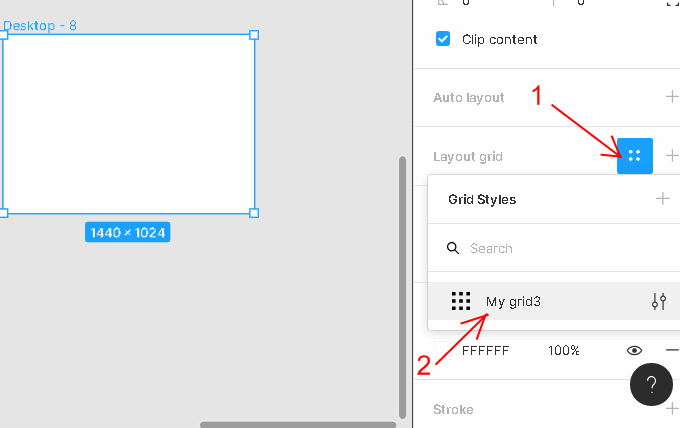
Frame может содержать несколько сеток. Каждая предназначена для определенных графических элементов. Одна будет отвечать за типографику, другая за карточки интернет-магазина и так далее. Уникальный дизайн обычно состоит из нескольких страниц, соответственно, для каждого фрейма потребуется отдельная сетка. Настраивать пресеты каждый раз с нуля кропотливый труд, поэтому в сервисе предусмотрено сохранение стиля. Делается это следующим образом (цифрами обозначено, куда нажимать):
Откроется всплывающее окно, где нужно придумать название и нажать кнопку “create style”.
Чтобы применить стиль, выбираем новый frame. В правой панели есть опция “Layout grid”, щелкаем на иконку, а дальше на заготовленный шаблон, после этого данный стиль автоматически применится. В данном случае шаблон настраивается один раз и применяется ко всем страницам проекта.
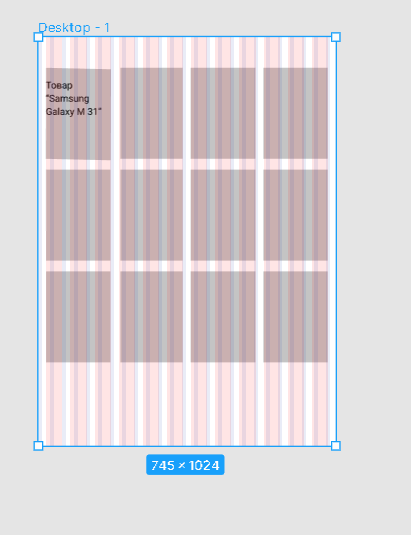
Предположим, мы добавили сеть, где нарисовано несколько квадратов. Можно проверить, как будут реагировать элементы при изменении размера рабочей области. Сделаем захват края и перетащим вправо.
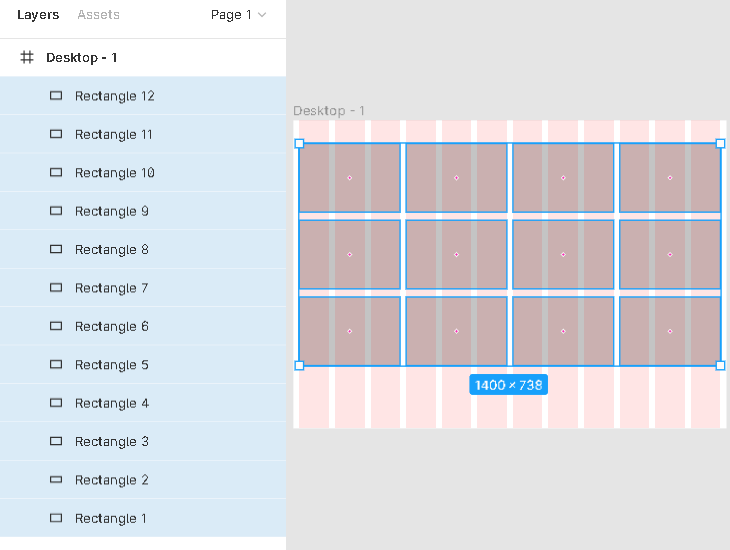
Мы растянули и изменили ширину фрейма, расстояние между объектами также увеличилось. Можно настроить, чтобы блоки внутри области тоже растягивались. Делается это просто, в левом меню “слои” выбираем все rectangle. Нажимаем Rectangle 1, потом удерживаем shift и щелкаем по последнему.
После этого в панели design, находим Constrains и переключаем опции на Left and right, после этого все блоки будут привязаны к сетке и при попытке растянуть, ширина объекта rectangle также увеличится. Результат всех действий показан ниже:
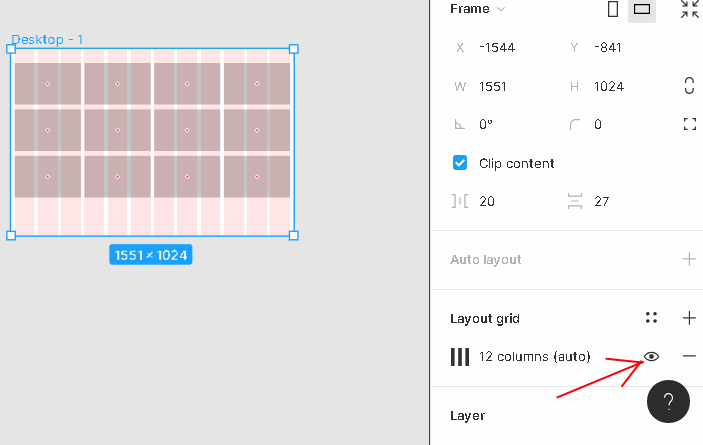
Ключевой момент работы с сеткой заключается в возможности разработать адаптивную верстку. Это значит, что проект будет одинаково смотреться на всех устройствах, как на компьютерах, так и на телефонах. Используя инструмент grid, можно легко масштабировать область и создавать новые макеты для устройств. В случае, когда требуется скрыть grid, для этого используется “глаз”, в панели design.
Если требуется скрыть каркас сразу для нескольких фреймов, в левом верхнем меню нужно выбрать view->Layout grids или воспользоваться комбинацией клавиш Ctrl+Shift+4.
Сетка убирается кнопкой минус, но стоит учитывать, что при удалении каркаса, собьётся вся верстка.
Для каждого типа оборудования существуют свои стиль.
- 12 колоночная стека – подходит для больших элементов. Например, разработка дизайна для вебсайта.
- Вертикальные линии (type=left и count=auto) – об этом упоминалось выше, подходит для типографики.
- 24 колоночная сетка – предназначена для более мелких деталей, подойдет под мобильные устройства.
Выравнивание и отступы
Накладывая сетку на frame, мы использовали такую опцию, как margin, она делает отступы по бокам, но при работе разработчики сталкиваются с ситуацией, когда требуется выровнять блок по центру или левому краю. Для этих целей существуют align, она находится во вкладке design. В предыдущем примере было продемонстрировано, как создать карточки, используя сетку. Теперь добавим в наш контейнер текст, для этого создадим типографическую сетку. Произведите настройки, как показано ниже:
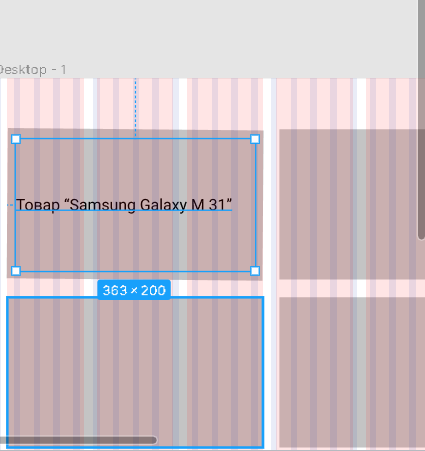
На этот раз был использован другой цвет линий (параметр Color), чтобы не было путаницы. Поместим инструмент Text на первой карточке. Для быстрого доступа воспользуемся горячей клавишей “Т”. Напишем наименование товара и изменим width и height текстового поля, чтобы он покрывал практически всю ширину прямоугольника. В итоге у нас получилось это:
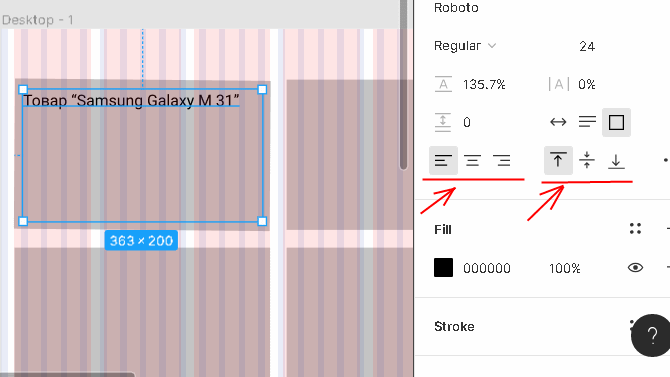
Как видно из картинки, текст расположен в центре, чтобы его переместить к верхней планке, воспользуемся инструментами align, нажав соответствующую кнопку, мы получим выравнивание по верхнему краю.
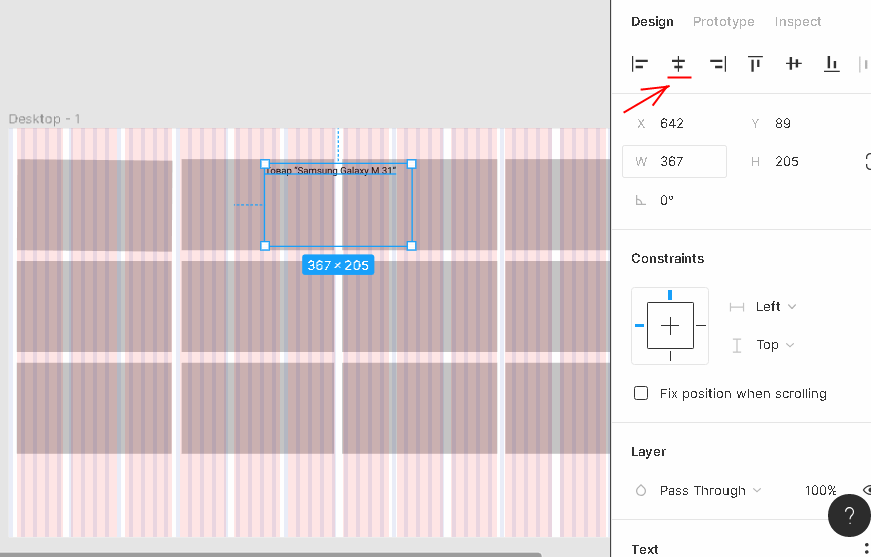
Обратите внимание, что на текст также можно применить align: по центру, левому и правому краю. Во вкладке Design, присутствуют дополнительные кнопки. С их помощью делают выравнивание контейнеров или же текстовых полей. Например, можно поместить наше поле посередине, как показано ниже:
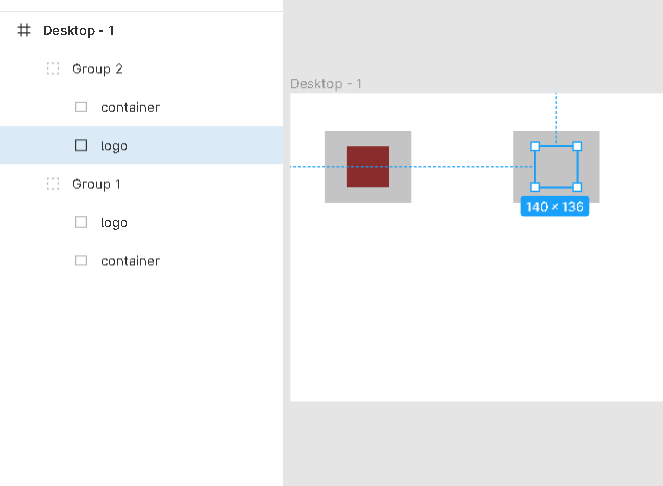
Как видно, центрирование произошло по отношению к фрейму. Чтобы это исправить, и наш текст поместить в центре карточки, нужно создать группу. Для этого мышкой выбираем первый квадрат и воспользуемся горячими клавишами CTRL+G (разгруппировать CTRL+SHIFT+G). После переместим в группу наш текст. Теперь нажимая на кнопки align, выравнивание будет происходить только внутри контейнера.
Ранее мы делали адаптивную верстку, размещали объекты на холсте, которые масштабировались вместе с рабочей областью. Если попытаться уменьшить фрейм, то текст останется без изменений.
Чтобы это исправить, нужно применить к тексту Constrains – Left and right. После этого текстовое поле будет сжиматься и текст переноситься на новую строку.
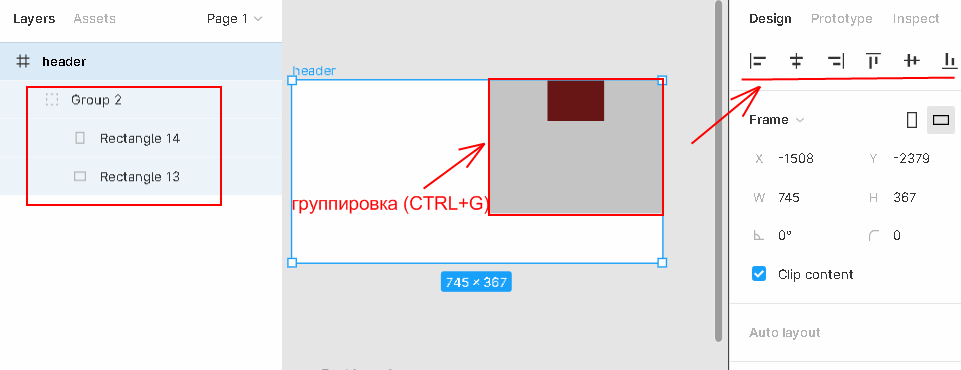
Выравнивание можно применить не только к тексту, но и к объектам, например, логотипу в шапке. Создаем отдельный фрейм, называем его header, добавляем туда rectangle (прямоугольник). Группируем квадратную область (CTRL+G). Рисуем еще один объект и перемещаем его в группу, дальше используем инструменты align для выравнивания.
Группировка и упорядочивание слоев
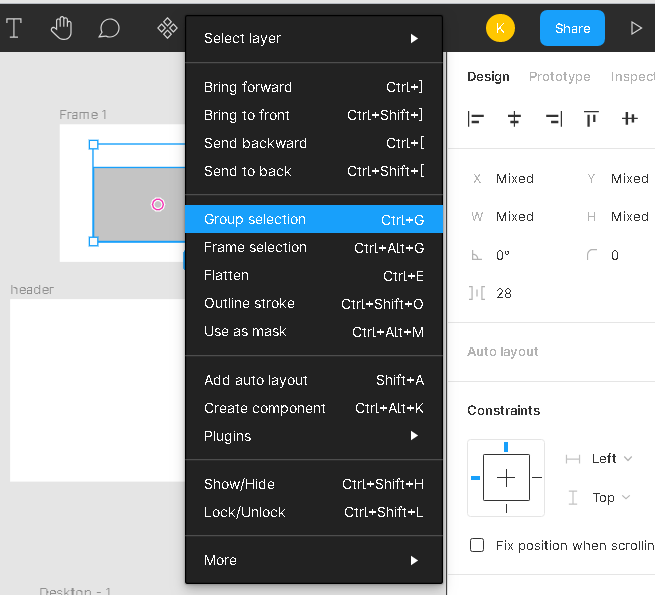
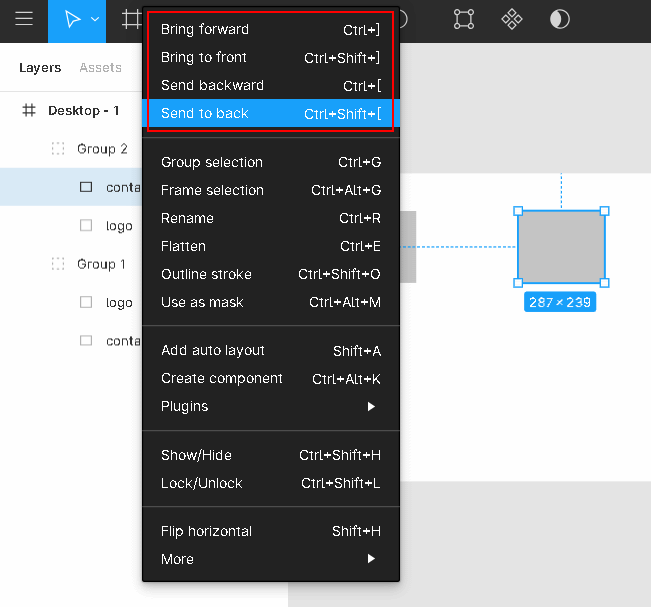
Чтобы объединить слои в группу, нужно выделить несколько объектов на холсте, потом нажать правой кнопкой мыши, откроется контекстное меню, выбрать Group Selection или же воспользоваться комбинацией клавиш (CTRL+G)
После добавления нескольких слоев они будут накладываться друг на друга. Чтобы мелкие элементы были видны, следует сделать упорядочивание. В случае неправильного порядка можно потерять из виду некоторые объекты. Например, при создании шапки и логотипа, разместив лого ниже всех слоев, он будет скрыт под основным контейнером и пользователи его просто не увидят.
Чтобы все элементы отображались как надо, нужно сделать правильное упорядочивание. Здесь существует два способа, это перетащить объекты с помощью мышки и расположить их в правильной последовательности или же открыть контекстное меню на одном контейнере и выбрать один из вариантов. Пример на картинке:
Для быстрого упорядочивания слоев есть горячие клавиши.
Создание прототипа в Фигма + Overflow Behavior
Что такое кликабельный прототип в Фигма? Это когда пользователь выполняет те же самые действия, что и на сайте, делает переходы и просматривает контент.
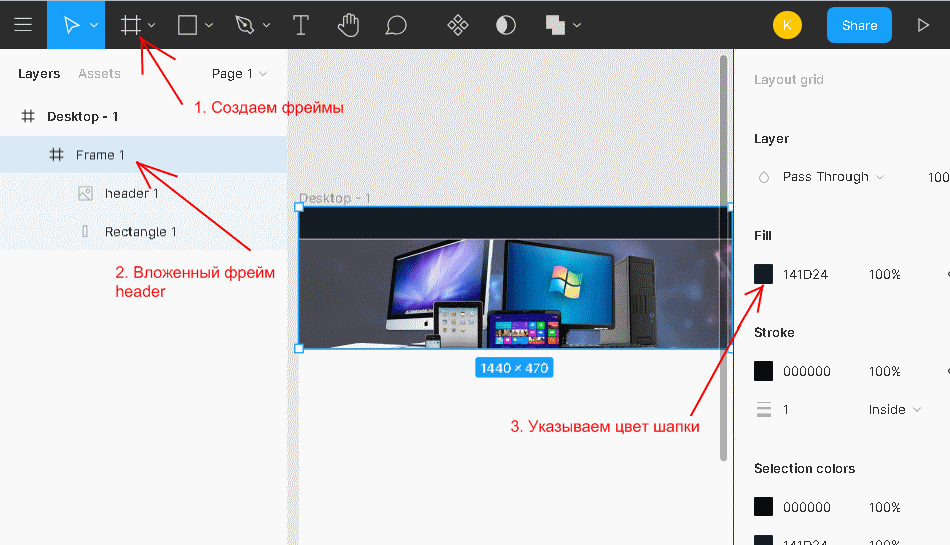
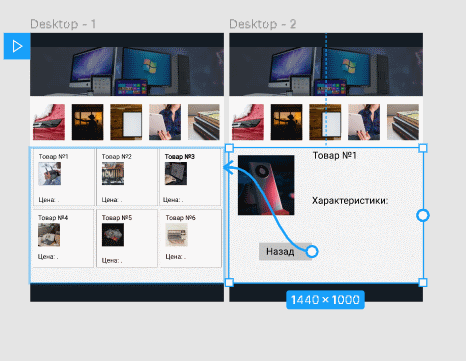
Сейчас вы узнаете, как сделать прототип в Фигме, чтобы он был кликабельным. Для примера возьмем интернет-магазин плюс скролинг картинок. Для начала запустим новый проект и добавим десктопный фрейм, размер установим 1440 на 2000. Если будет мало места, то высоту можно увеличить. Нарисуем еще один фрейм, назовём header и добавим его в основное окно. Размер “хедера” установим 470, назначим цвет заднего фона и найдем в интернете подходящую картинку. Последовательность действий показана ниже:
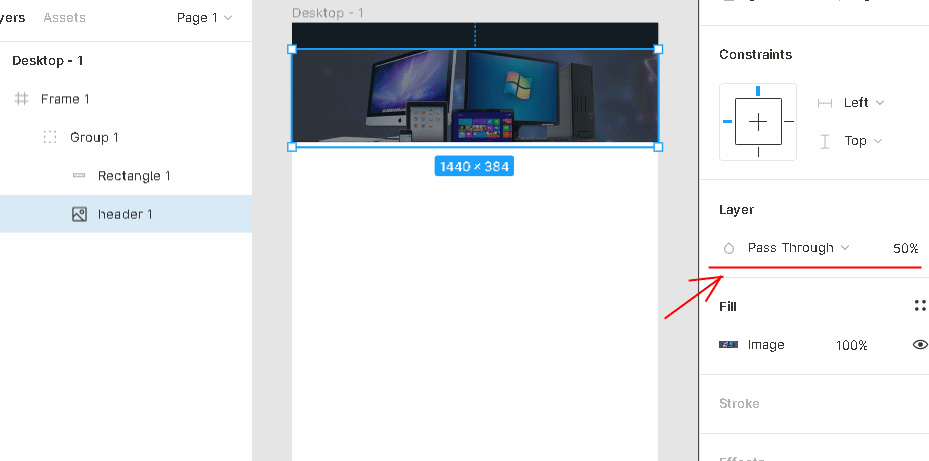
Теперь сделаем затемнение в шапке для этого в слоях “rectangle 1” и “header 1”, поменяем местами, после выберем объект image и во вкладке Design, найдем раздел “Layer” и у параметра “Pass Through” установим 50 %.
В image header делаем другие настройки, оставляем значение по умолчанию 100 % и в раскрывающемся списке выбираем Darken. После этого наша шапка будет затемнена, как показано на картинке выше.
Продолжим пример прототип в Фигме. На основном холсте создаем еще один frame. Здесь допустимы вложенные фреймы. В данном случае новый объект это Overflow Behavior, это скролинг, который будет прокручивать новинки магазина, он бывает вертикальным или горизонтальным.
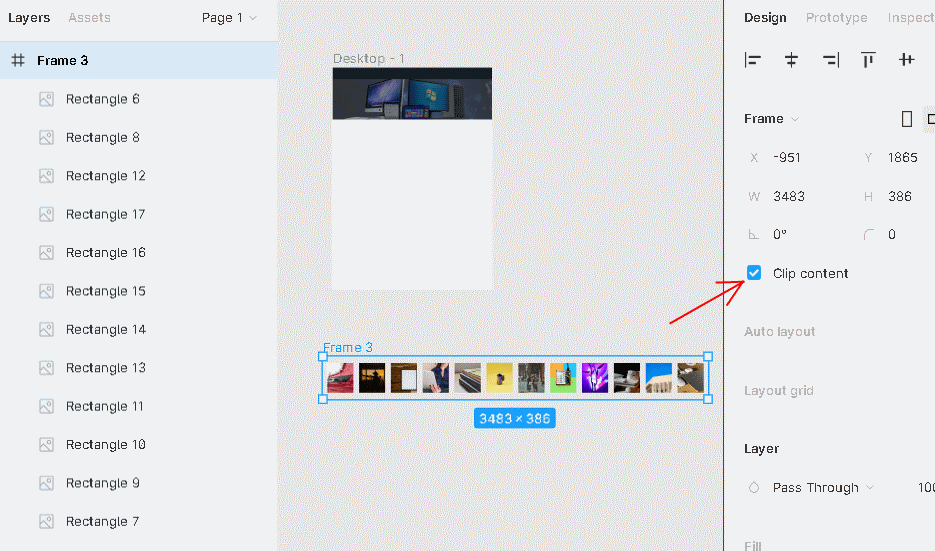
Линия с товарами будет расположена сразу после шапки. Но прежде чем её туда вставить, нужно создать отдельную область, где будут размещены все иконки с товарами. Фрейм должен быть достаточно длинным, чтобы туда уместились все контейнеры. Теперь нам понадобится плагин unsplash. Установить его можно задав запрос в поисковике unsplash figma. После инсталляции, выбираем все наши блоки и правой кнопкой мыши открываем контекстное меню и оттуда в разделе plugins щелкаем по unsplash. Появится всплывающее окно, где выбираем подходящий раздел в моем случае “technology”. Генерация img произойдёт автоматически. Обратите внимание на панели Design должна стоять галочка “Clip content”, это нужно для того чтобы скрывать элементы которые не поместились.
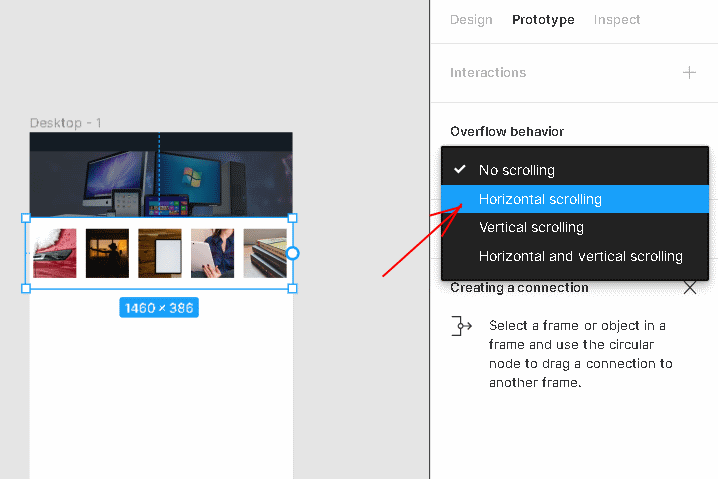
Дальше захватим край угла и тащим, уменьшая размер (ширину) с 3484 до 1460, после этого переместим ленту туда, где она должна быть и настроим Overflow behavior, данный параметр находится в разделе Prototype. В этой вкладке доступно несколько вариантов.
Установим параметр “Horizontal Scrolling”. После этого можно нажать в правом углу Present и смотреть, как прокручивается лента с товарами с помощью кнопки мыши.
Когда будете тестировать, убедитесь, что все элементы умещаются на экране, иначе вместо скроллинга ленты может прокручиваться проект.
Следующий шаг это создать frame, с карточками товара. Рисуем область, где будут размещены описание и картинки с электроникой. Чтобы удобнее было размещать сделаем сетку. Можно обойтись и без сетки, но в таком случае придется все измерять вручную.
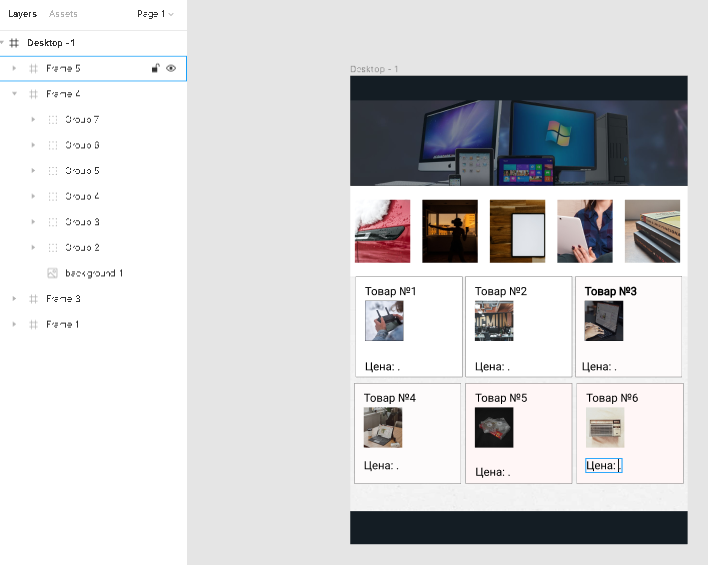
В настройках grid установим 12 колонок, отступы Margin 20 пикселей. Разместим на холсте один прямоугольник, оформим его, добавим текст с названием и ценой, а также еще один квадрат, где будет миниатюрка товара, после сгруппируем (CTRL+G) эти объекты и получим в итоге карточку. Сделаем несколько дубликатов и равномерно разместим на области, при этом нужно соблюдать отступы.
В самом конце проекта вставим еще один frame, это подвал. Придадим ему цвет шапки в итоге у нас получится:
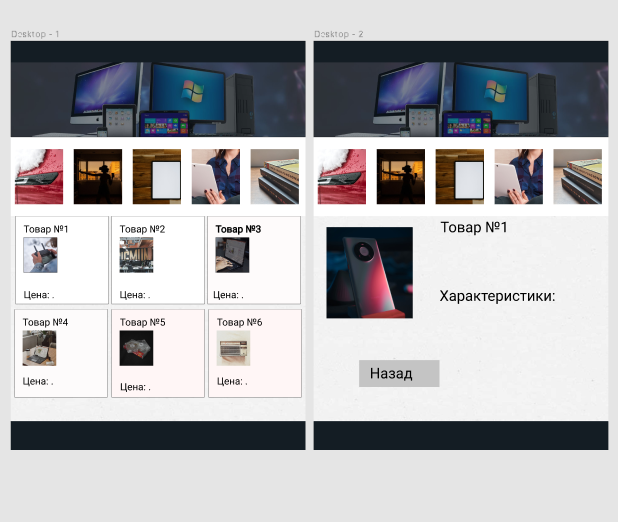
Чтобы при щелчке на картинке происходил переход на другую страницу, нужна связь. Данная процедура называется прототипирование. Как это выполнить? Для начала дублируем полностью макет нашего проекта (горячие клавиши CTRL+C и CTRL+V). У дубликата удалим все объекты по центру и переделаем этот участок. Добавим rectangle с картинкой (Unsplash) и кнопку назад, чтобы была возможность вернуться. В итоге у нас получится следующее.
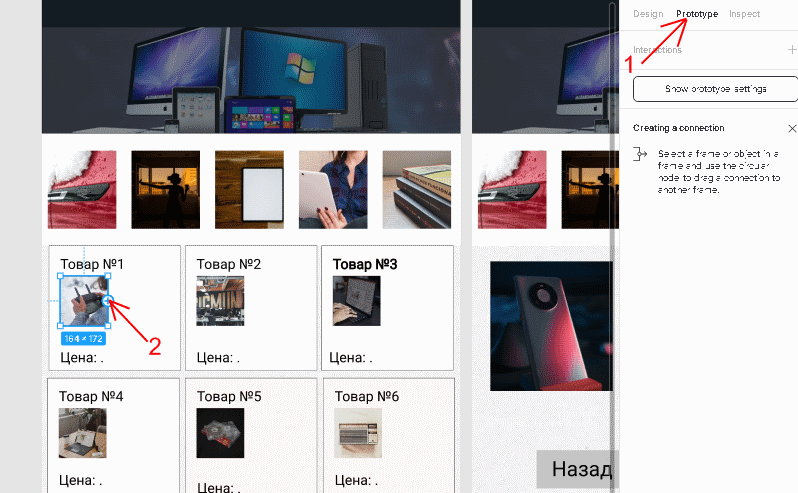
Займемся связями, кликаем по картинке и переходим во вкладку prototype. Появится кружок, если навести мышкой, будет плюсик.
Нажимая на плюс, начинаем вести, удерживая мышь, и указываем другой фрейм. В итоге появится всплывающее окно с настройками, оставляем как есть. То же самое проделываем во втором фрейме с кнопкой “назад”. Ниже показана связь. Теперь тестируем если все сделано правильно, при нажатии на миниатюрку пользователь перейдет на другую страница и сможет вернуться назад.
Тестируем и смотрим результат. Чтобы оформить оставшиеся пять страниц с товарами, нужно создать еще дополнительно пять макетов и настроить к ним связь. Надеюсь, вам понятна тема как сделать прототип в Фигма.
Подведем итог: для разработки полноценного проекта веб-мастеру приходится затрачивать много времени. У нас же получилось за небольшой промежуток времени создать с нуля прототип в Фигма из нескольких страниц, при этом мы использовали минимальный набор графических элементов. Этот пример наглядно демонстрирует, как можно придать объектам движение и реализовать переходы, используя прототип сайта в Фигме, а для увеличения функционала существует фигма плагин прототип. С помощью сервиса figma можно разрабатывать красивые дизайнерские проекты и отправлять ссылку на готовую работу заказчику.
Содержание
- Анимация интерфейсов с помощью Figma Smart Animate
- Почему я использую анимации для иллюстрации идеи?
- Настройки
- Организуйте слои
- Упорядочьте фреймы
- Запишите видео или gif
- Методы
- Последовательность действий
- Циклы
- Затухание и масштабирование
- Перетаскивание
- Когда возникают ошибки
- The finale of Prototyping Week: Interactions
- Interactions
- After Delay
- Monday: Landscape Device Frames
- Tuesday: Clickable URLS
- Wednesday: Back Transitions
- What’s next?
Анимация интерфейсов с помощью Figma Smart Animate
Как продуктовому дизайнеру использовать функцию Figma «Smart Animate» для демонстрации концептов дизайна.
В этой статье я рассмотрю несколько советов и приемов, которые могут помочь дизайнерам использовать анимацию «абстрактного интерфейса» для быстрой иллюстрации своей работы. Если эта тема вам интересна, обязательно ознакомьтесь с основами Smart Animate.
Почему я использую анимации для иллюстрации идеи?
Мне нравится использовать анимацию в качестве визуального маркера. Когда мне трудно описать словами концепцию, функцию или идею продукта, аккуратный маленький gif-файл, встроенный в документ Paper, может избавить аудиторию от кучи бесконечных предложений.

Мы в Dropbox создаем и используем эти абстрактные анимации интерфейса для различных целей:
- Они есть на всех наших веб-сайтах и целевых страницах.
- Мы используем их в исследованиях, чтобы передать и оценить жизнеспособность ценных функций.
- Мы используем их для демонстрации видения дизайна или направления развития продукта.
- Они появляются в наших продуктах, чтобы представить новые концепции и функции.
Зачастую для подобных задач я инстинктивно обращаюсь к Framer, а кто-то откроет After Effects, Principle или даже Keynote. Но я был приятно удивлен, возможностью создавать анимации с помощью функций прототипирования и Smart Animate в Figma. Я использовал Figma для создания анимаций документов с юзерфлоу, презентаций по стратегии продукта и опросов клиентов, и даже для создания анимаций встроенного в продукт онбординга.
Поскольку я проектирую в Figma, мне не нужно тратить время на воссоздание или экспорт и импорт элементов в другой инструмент. И хотя Smart Animate имеет свои ограничения, когда дело доходит до выразительности и перекрывающихся анимаций, я могу получить довольно приличный конечный продукт с минимальными усилиями.
Ниже представлено несколько советов, которые я сформулировал, экспериментируя с Figma в качестве инструмента анимации.
Настройки
Организуйте слои
Для анимации переходов с помощью Smart Animate важно упорядочить следующие элементы:
- Имена слоев
- Иерархия слоев
- Непрозрачность слоя.
Это очень важно, поэтому стоит повторить еще раз! Имена, иерархия и прозрачность слоев. Они должны быть согласованы для каждой пары фреймов, которые вы хотите анимировать. Если переход не работает, это почти наверняка потому, что имя слоя не соответствует ожиданиям Figma, или группа вложилась в другой фрейм.
Поэтому, прежде чем что-либо делать, назовите эти фреймы понятным для вас способом. Вы должны использовать удобные названия, чтобы быстро находить нужный элемент, когда на вашем артборде будет 14 версий одного и того же фрейма.
При создании прототипа я добавляю в анимации новое состояние, сначала дублируя все, что было в предыдущем состоянии. Начните с фрейма, продублируйте, создайте переход, снова продублируйте, создайте еще один переход, и так до бесконечности.
Упорядочьте фреймы
Прототипы Figma могут выглядеть хаотично из-за десятка голубых узлов и повсюду извивающихся линий. Я обнаружил, что эту проблему можно решить, выкладывая фреймы прототипа в соответствии с двумя простыми правилами:
На горизонтальной оси расположены «ключевые фреймы» анимации, которую я создаю: основные изменения, в которых появляются или исчезают новые элементы. По вертикальной оси расположены «состояния» всех ключевых фреймов: выделение, состояние наведения и промежуточные моменты перехода.
Запишите видео или gif
В какой-то момент вы сделаете запись экрана создаваемого прототипа, и превратите это в видео или гифку. Моя любимая программа для записи экрана – ScreenFlow. Она имеет базовые возможности редактирования, которые позволяют ускорить или замедлить моменты, а также исключать неправильные клики и ошибки, которые я мог допустить при просмотре и записи прототипа. Она также может экспортировать видео в различные форматы, включая gif.
Методы
Для каждого из четырех методов я собрал прототип, с которым можно экспериментировать, дублировать и разбирать. Вы найдете их в этом файле Figma. Здесь есть краткое описание каждого метода и ссылка на страницу, которая (надеюсь!) демонстрирует этот метод лучше и яснее, чем мои слова. Пожалуйста, сделайте копию файла и поэкспериментируйте с ним!
Последовательность действий
Вместо того чтобы применять Smart Animate к группе элементов в одном переходе, вы можете создавать выразительные динамические анимации, объединяя несколько состояний в цепочку, которая выглядит как один плавный переход. Самый простой способ сделать это с помощью задержки. В этом примере демонстрируется паттерн, в котором одна анимация сразу же переходит в другую с помощью функции After Delay.

- Все элементы присутствуют во всех фреймах; это просто набор связанных друг с другом изменений масштаба и затуханий с непрозрачностью от нуля до 100%.
- Кнопка «Add» заметно уменьшается при нажатии – она слегка преувеличена по сравнению с размером, который я бы использовал в реальном интерфейсе, но это помогает выделить действие, происходящее в анимации.
- Триггер «On Click» запускает цепочку событий, связанных между собой несколькими анимациями After Delay с задержкой 1 мс. Это минимальный интервал, допускаемый Figma.
- После того, как гаснет кнопка «Add», вторая плитка контента появляется в два быстро связанных шага, затем кнопка «Add» снова появляется в новом месте. Каждый из этих двух элементов предварительно загружен и немного уменьшен в неактивном состоянии, поэтому он появляется с небольшим отскоком. Я масштабирую элементы с помощью инструмента масштабирования Figma (просто нажмите K), что дает не точный, но быстрый результат.
Циклы
Тот же самый паттерн After Delay можно использовать для циклического перехода между состояниями – мигающий курсор ниже является примером небольшой детали, которая может сделать абстрактную анимацию более реалистичной, показывая зрителю, что поле комментариев имеет состояние фокуса.

- Поле комментариев запускает анимацию «On Click», которая не только расширяет само поле, но и исчезает в курсоре в следующем ключевом фрейме.
- Есть два состояния курсора – 100% и нулевая непрозрачность – которые связаны друг с другом анимацией After Delay, каждое с задержкой 500 мс. Если оставить ее в покое, она будет повторяться вечно или до тех пор, пока не разрядится аккумулятор моего ноутбука.
- Для обоих этих состояний кнопка «Post» имеет прикрепленную анимацию «On Click» для улучшения прототипа. Я хочу иметь возможность нажимать эту кнопку независимо от того, виден курсор или нет.
Затухание и масштабирование
Эффективный способ контекстуализации того, что вы анимируете – поместить функцию в общий интерфейс продукта, а затем увеличить масштаб для ее выделения. Это выглядит причудливо, этого легко добиться, просто управляя непрозрачностью и масштабом в Figma.

- Так же, как и два предыдущих метода, эта анимация состоит из нескольких шагов.
- Начните с уменьшения масштаба всего интерфейса, чтобы все элементы были видны и сгруппированы в содержащем их фрейме.
- Первая анимация запускается нажатием клавиши пробела, затем окружающий абстрактный интерфейс исчезает.
- Сразу после этого запускается вторая анимация After Delay с задержкой 1 мс. Эта анимация увеличивает весь фрейм и затемняет все оставшиеся элементы. Остается только элемент(ы) интерфейса, который является фокусом анимации.
Перетаскивание
Путем проб и ошибок я понял, как работает триггер On Drag, но теперь я понимаю, что это довольно просто. Перетаскивание интерполирует свойства всего, что находится в обоих анимируемых фреймах. Когда вы прикрепляете триггер On Drag к элементу, он становится небольшим элементом управления вашей анимацией.
Вот как это работает с ползунком, который управляет высотой столбцов на графике. В первом из двух фреймов этой анимации есть ползунок с левой стороны, а столбцы свернуты. На втором фрейме есть ползунок с правой стороны, а столбцы увеличены до разной высоты. Два фрейма связаны с помощью триггеров On Drag внутри ползунка, и его перетаскивание в любом направлении приводит к переходу между двумя фреймами. Когда вы отпускаете, он привязывается к начальному фрейму, если он ближе к левой стороне; в противном случае он перейдет к второму фрейму.

Ниже более практичный пример. Используя триггер On Drag, вы можете создать довольно хорошую анимацию перетаскивания:

- Прикрепите триггер при перетаскивании к файлу в первом ключевом кадре и подключите его ко второму ключевому кадру, где файл располагается поверх «зоны перетаскивания», и зона перетаскивания становится активной.
- Прикрепите триггер «On Drag» к файлу в первом ключевом фрейме и подключите его ко второму ключевому фрейму, где файл располагается поверх «зоны перетаскивания», а зона перетаскивания становится активной.
- Вторая часть анимации запускается старым-добрым триггером After Delay / 1ms, прикрепленным ко второму ключевому кадру. Когда перетаскиваемый элемент отпускается на этом втором ключевом фрейме, триггер задержки переходит к конечному состоянию анимации.
Когда возникают ошибки
(несколько советов по отладке любезно предоставлены Fiona Rolander)
Есть примерно 100% вероятность, что в какой-то момент вы нажмете кнопку «play» на своем прототипе и увидите, как какая-то кнопка появится или исчезнет, когда вы меньше всего этого ожидаете. Вот несколько вещей, которые стоит перепроверить, когда это случится:
- Если элемент появляется, когда вы ожидаете, что он исчезнет, убедитесь, что он есть на предыдущем фрейме с непрозрачностью, равной нулю, и на всякий случай добавьте его на два или более последующих фрейма, чтобы убедиться, что он не появится из ниоткуда.
- Отсоедините компоненты и используйте вместо них базовые группы или фреймы. Я немного поиграл с вариантами, и кажется, что Smart Animate с ними хорошо работает, но я обычно отключаю компоненты, если они связаны с чем-то, что не работает.
- И когда я не могу понять, что не так и готов сдаться, я начинаю с последнего фрейма анимации, разгруппировываю проблемные элементы, перегруппировываю и переименовываю, а затем работаю в обратном направлении, используя мои недавно сгруппированные элементы, чтобы убедиться, что все согласовано.
Источник
The finale of Prototyping Week: Interactions
If you’ve been following along on Twitter, you know we spent the last four days celebrating Prototyping Week at Figma, with daily releases like landscape device frames and clickable URLs.
I worked on many of these updates during my summer engineering internship here at Figma, so I’ve enjoyed reading all your reactions (and predictions about what’s coming next). Before I head back to school, I have one last feature to leave you with: Interactions.
With Interactions, you can now add hover and pressed states to buttons as well as imitate long presses and dropdown menus. This should make your prototypes feel more realistic since elements will behave how they would in production. As always, the Figma community helped guide the form and priorities of our product, and we’re grateful to the teams who spent time working with us in the user research phase.
Read on for more details on Interactions, and a quick recap of everything we shipped this week!
Interactions
People interact with applications in a wide range of ways. They hover over buttons to view tooltips or press elements to see additional functionality, and they expect applications to respond automatically.
For a prototype to feel real, the buttons and elements inside it also need to respond to the user’s input in these predictable ways. Through our new Interactions feature, you can create these rich experiences for more accurate user testing.
Here’s the full list of Interactions now available to you in Figma:
- On Click
- While Hovering
- While Pressing
- Mouse Enter
- Mouse Leave
- Mouse Down
- Mouse Up
- After Delay
There are three Interactions we think you’ll find most useful: “On Click”, “While Hovering” and “While Pressing.” These allow you to show hover states of buttons or communicate the pressed state of a list item. For example, if someone hovers over a menu item in your prototype, you can change the item’s background color.
Four of our new Interactions offer more advanced functionality: “Mouse Enter,” “Mouse Leave,” “Mouse Down” and “Mouse Up.” They give you more granular control about how the application responds to detailed behavior from the user. For example, if you use “Mouse Enter” on a button to show a dropdown menu, the menu will automatically stay open until the user performs a different interaction.
When you have a device frame selected, some interactions will appear as On Tap, Touch Down and Touch Up.
After Delay
We’ve also included the “After Delay” Interaction, which causes transitions to occur automatically after a specified amount of time. Use it to mimic things like notifications and auto-redirected pages.
You can only set an “After Delay” transition from one screen to another. After all, an “After Delay” transition isn’t tied to any specific sublayer of the frame.
All this can be a bit abstract, until you play with it. Go check out Interactions yourself in the tool (you’ll find it in the prototype section of the right hand sidebar). To learn more about how to use them, visit our Help Center.
Interactions are the final surprise we have for you in Prototyping Week. For those who don’t follow our Twitter account, here’s the rundown of everything else we shipped this week.
Monday: Landscape Device Frames
We released Figma 3.0 two months ago and added device frames around designs in presentation view. Now you can set device frames around screens that are meant to be viewed sideways.
Tuesday: Clickable URLS
To integrate Figma designs more with other content, we introduced Clickable URLs, which let you link a prototype frame to an external web link or another Figma file. For example, you could link to a personal website at the end of a presentation deck and send viewers directly to your portfolio when they click the link.
Wednesday: Back Transitions
Back Transitions act exactly the way they’re named. Sometimes, you’ll want users of your prototype to be able to return to the previous screen — for instance, you may be designing a confirmation menu. And, if the screen can be accessed from several different locations, Back Transitions allow you to keep track of where the user started without duplicating the screen and transition for each initial location.
One thing to note: If you navigate to the current frame with an animated transition, pressing the back button will play that animation in reverse. The gif above shows this in action.
What’s next?
The team is hard at work developing additional features. We’ve heard a lot from the community about Overlays — let us know what else you’d like to see from our prototyping tool set on Spectrum!
Источник
В этом видео поговорим о том как делать предварительный просмотр в фигме. Разберемся с режимом презентации и как поделиться ссылкой на ваш проект с заказчиком или любым другим человеком.
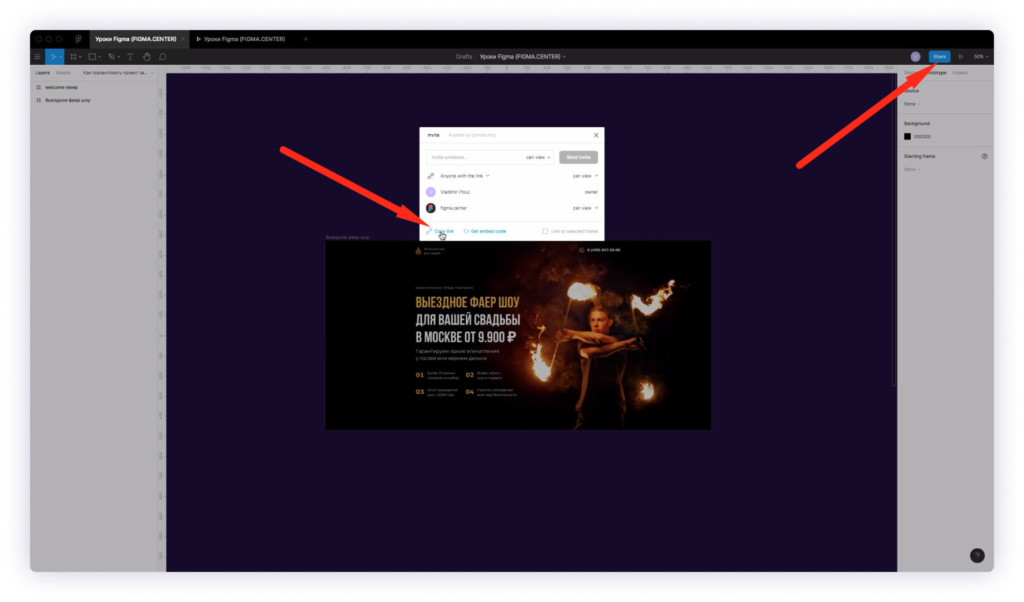
Как отправить ссылку на проект в фигма
Чтобы поделиться ссылкой на ваш проект в фигме и отправить его вашему заказчику, коллеге или любому другому человеку нажмите на кнопку «Share» в верхнем правом углу. Затем на надпись «Copy link».
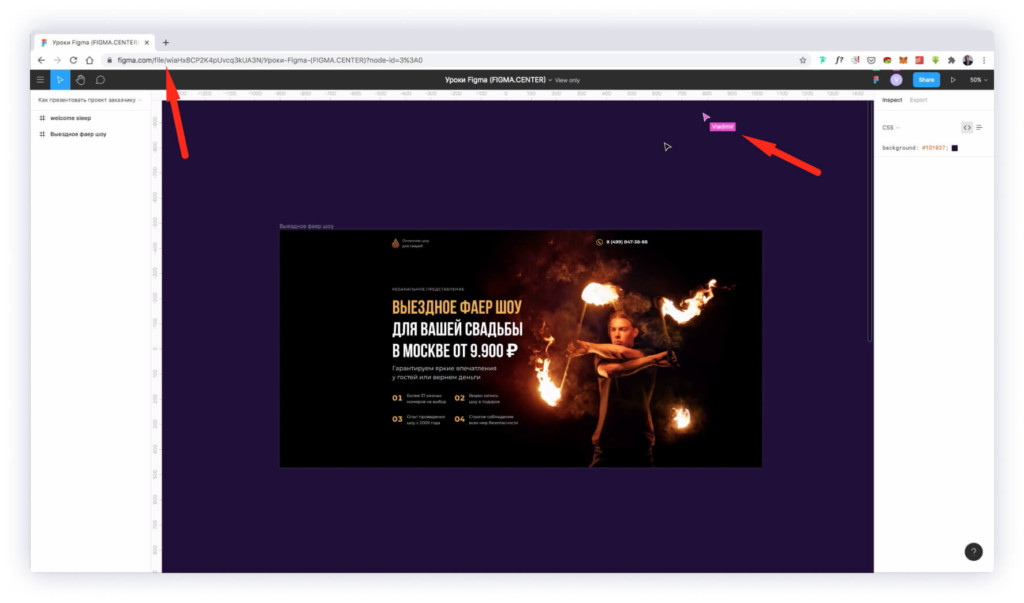
Если эту ссылку открыть в браузере, то можно будет увидеть, ваш курсор и что вы делаете в реальном времени.
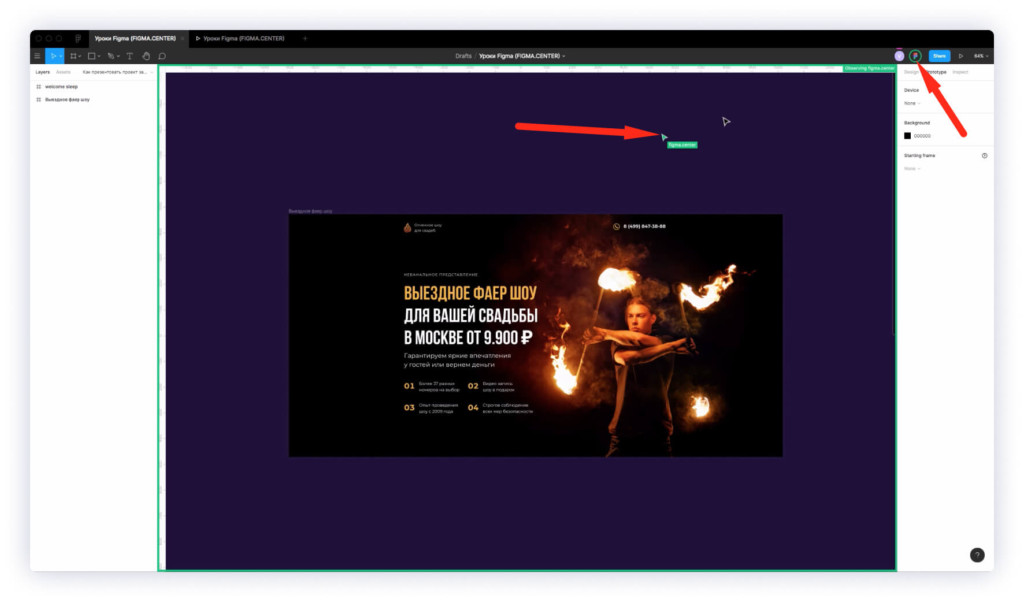
Вы будете видеть аватарки тех, кто просматривает ваш проект сверху и справа. Если нажмёте на какую-то аватарку, то будете видеть курсор и действия этого человека.
Как это можно использовать? Например таким можно обсуждать с заказчиком проект и в реальном времени вносить правки.
Как изменить роль приглашенного человека в проекте в фигме?
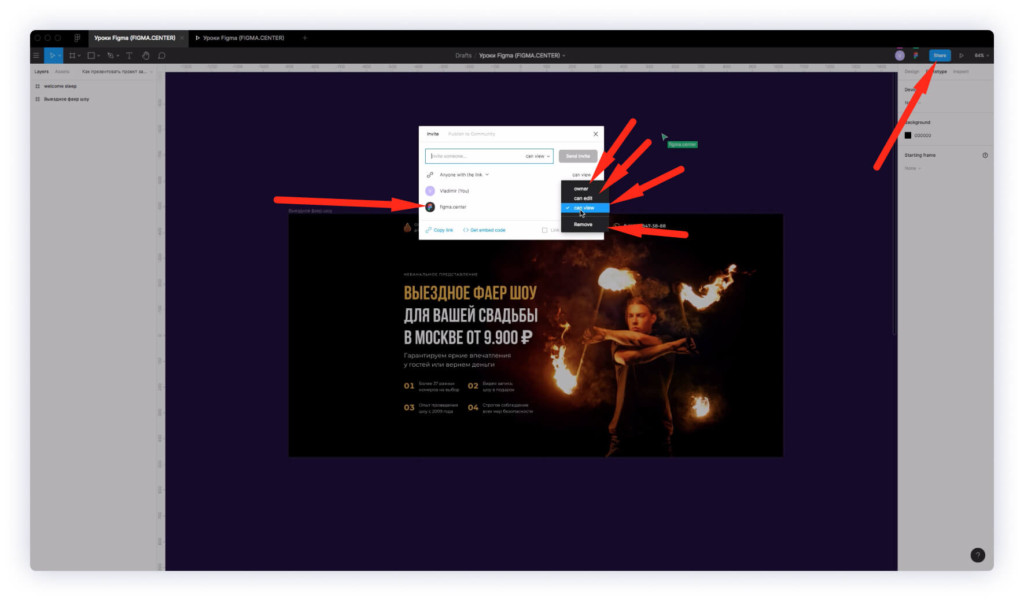
Если вы пригласили какого-то человека или поделились с ним ссылкой на проект, то можно изменить его роль. Нажмите на синию кнопку «Share», сверху и справа. Затем напротив нужного человека из списка справа выберите одну из следующих ролей:
- Owner — владелец. Если хотите передать ему право на файл. Он может делать с ним что угодно, в том числе удалять.
- Can edit — человек сможет редактировать файл.
- Can view — может просматривать.
- Remove — удалить. Если хотите удалить человека из проекта.
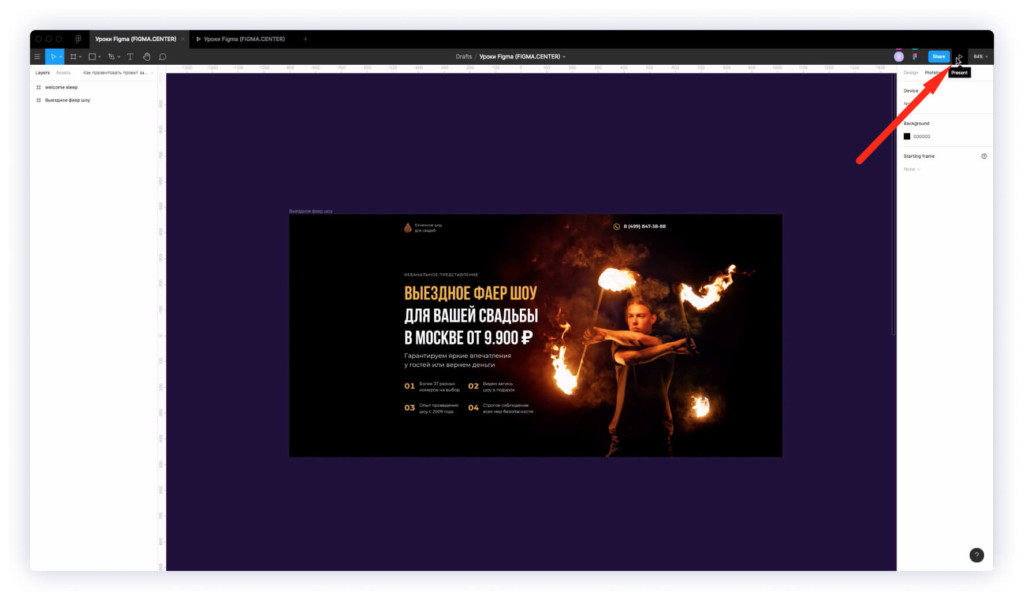
Режим предварительного просмотра в фигме
Чтобы включить режим предварительного просмотра в фигме, нажмите на иконку «Present» сверху справа (она похожа на Play). У вас откроется новая вкладка, где вы сможете просматривать фреймы, которые есть в вашем проекте.
Если до этого в режиме прототипирования (Prototype) вы настроили связи между фреймами и элементами интерфейса, то можно просматривать проект, как интерактивный, кликабельный прототип.
Например при нажатии на кнопку можно сделать всплывающие окна (popup формы), перенаправлять человека к другому фрейму, сделать поля в контактных формах активными и т.д.
Другими словами можно создать ощущение реального просмотра сайта или мобильного приложения с возможностью кликать и взаимодействовать с разными элементами интерфейса.
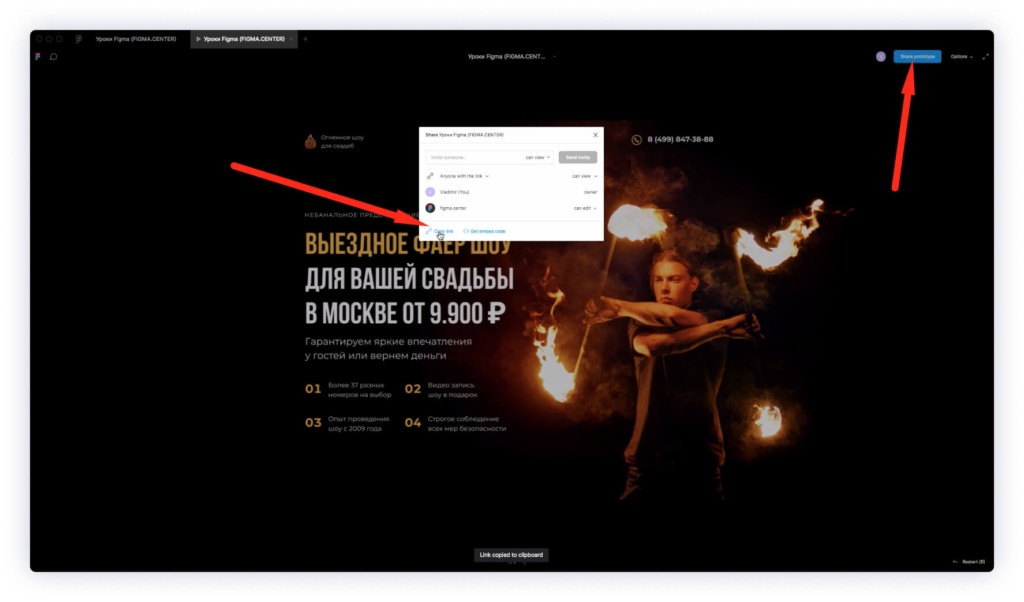
Как поделиться ссылкой на прототип в фигме?
Если вы находитесь в режиме «Present», то можете поделиться ссылкой на ваш прототип. Для этого нажмите на правую верхнюю кнопку «Share prototype» и в появившемся окне нажмите на надпись «Copy link».
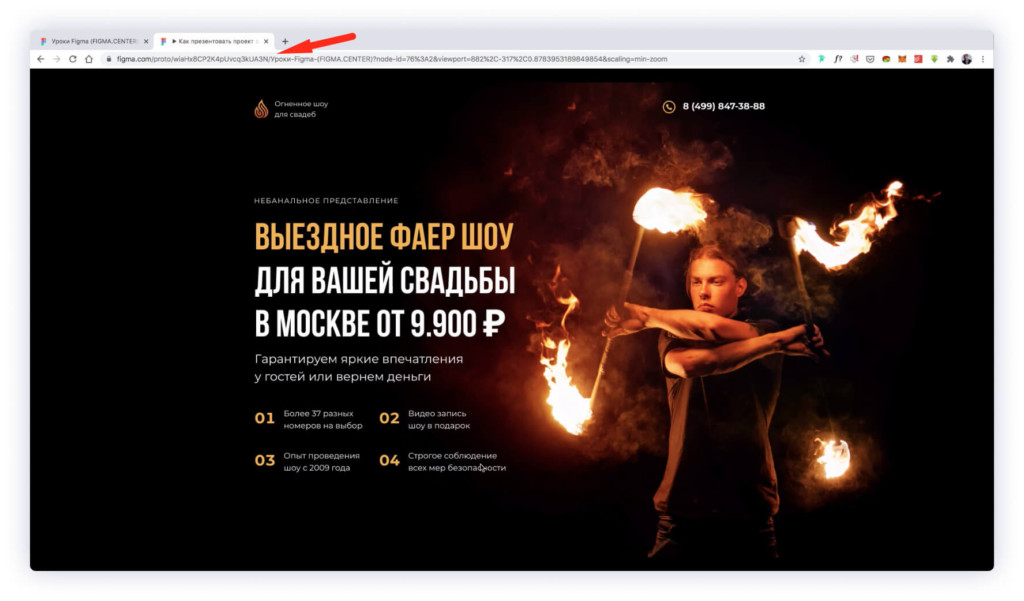
При открытии скопированной ссылки в браузере, можно просматривать прототип в режиме презентации.
Если нажать на иконку «Add comments» слева сверху , то можно оставить комментарии к вашему проекту. К примеру заказчику не понравился заголовок. Он может оставить комментарий и уведомление придёт к вам на почту. Также вы будете видеть комментарий в интерфейсе фигмы.
Внизу по центру можно переключаться между фреймами, с помощью стрелок слево и вправо.
Как в фигме (в режиме просмотра) изменить отображаемое устройство?
Если вы хотите изменить отображаемое устройство в режиме предварительного просмотра «Present», то выберите фрейм. Перейдите во вкладку «Prototype» и нажмите на кнопку «Show prototype settings».
Затем внизу надписи «Device» выберите подходящее устройство из списка. Для примера я выберу фрейм с мобильным приложением и из списка выберу «Iphone 11 pro max».
Если открою предварительный просмотр в фигме и перейду в режим презентации, то фрейм будет отображаться в мобильном устройстве.
Заключение
Итак, в этом видео вы узнали как делать предварительный просмотр проекта в фигме. Также, как демонстрировать вашу работу заказчику или любому человеку скопировав ссылку на проект.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
#Руководства
- 15 окт 2021
-
0
Рассказываем, как сделать прототип интерфейса в Figma, чтобы показать его клиенту, разработчику или арт-директору.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Кажется, что без программистов собрать из макета рабочий прототип невозможно. На самом деле это не так — в Figma предусмотрена функция прототипирования, которая поможет вам «завести» приложение и отловить все ошибки в сценариях до передачи макетов в разработку.
Рассказываем, как превратить ваши картинки из Figma в полноценный прототип — с рабочими кнопками, прокруткой и переключателями.
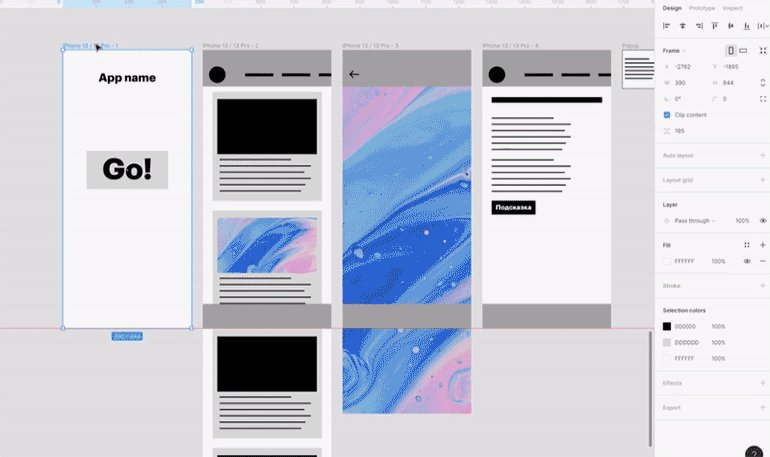
На панели настроек справа в самом верху есть три вкладки: Design, Prototype и Inspected. Все настройки прототипов находятся в Prototype.
Основные настройки прототипов
Device — выбор устройства, внутри которого будет отображаться прототип. От этой настройки зависит не только то, как будет выглядеть косметическая рамка, но и плавность анимации прокрутки:
Background — цвет фона.
Flows — здесь будут ваши прототипы, на одном макете их может быть несколько.
Чтобы открыть настройки конкретного экрана, нужно просто нажать на любой фрейм, который вы хотите превратить в прототип. Об этом мы поэтапно расскажем ниже.
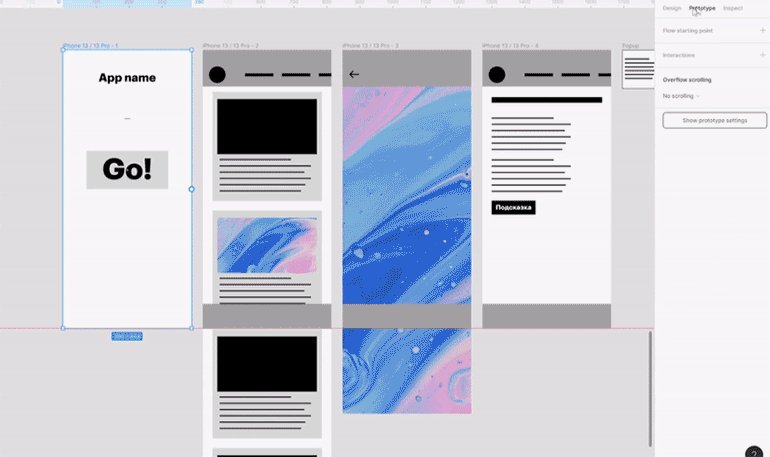
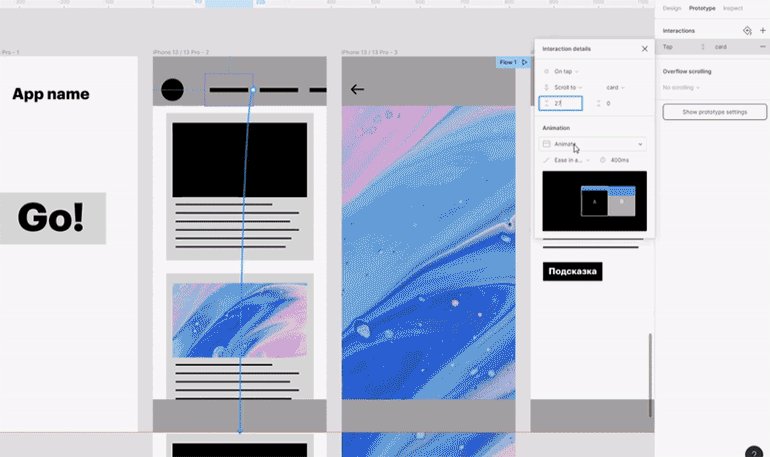
- Перейдите во вкладку Prototype.
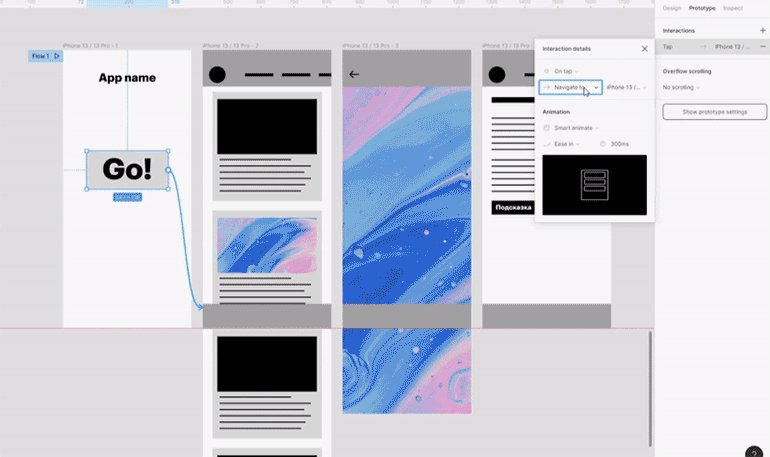
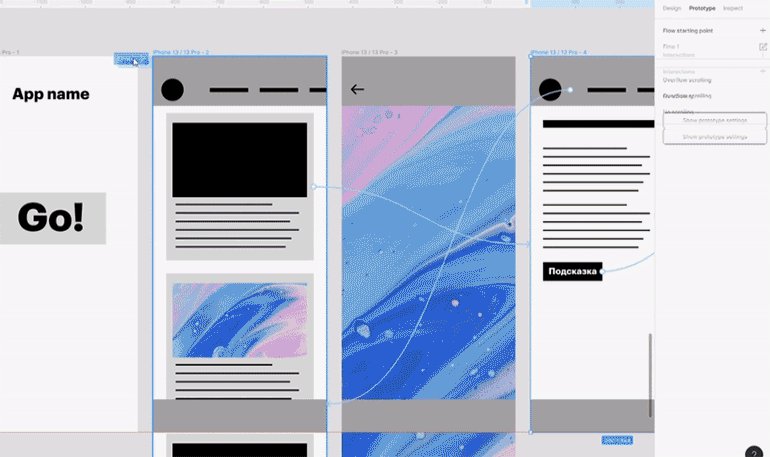
- Выделите любой фрейм на макете. На одной из его сторон появится кружок — зажмите его и тяните к другому фрейму.
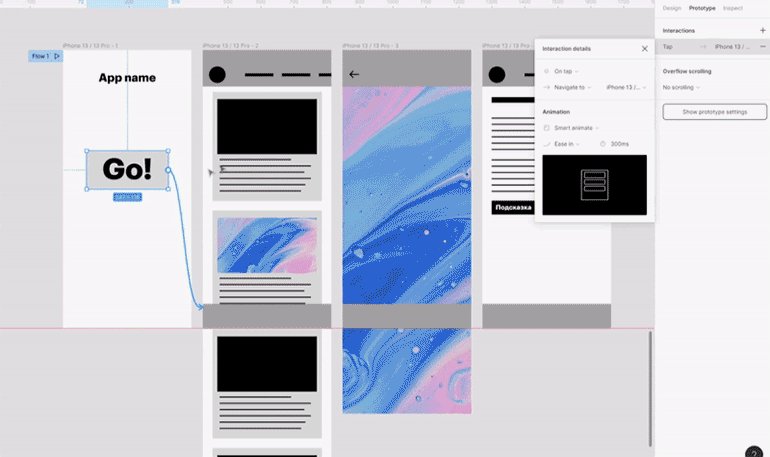
- Чтобы сделать кнопку Назад, выберите любой фрейм и на вкладке Prototype нажмите на плюсик напротив слова Interactions. В первом поле укажите Tap, а во втором — Back.
- Чтобы запустить прототип, нажмите на синюю кнопку
.
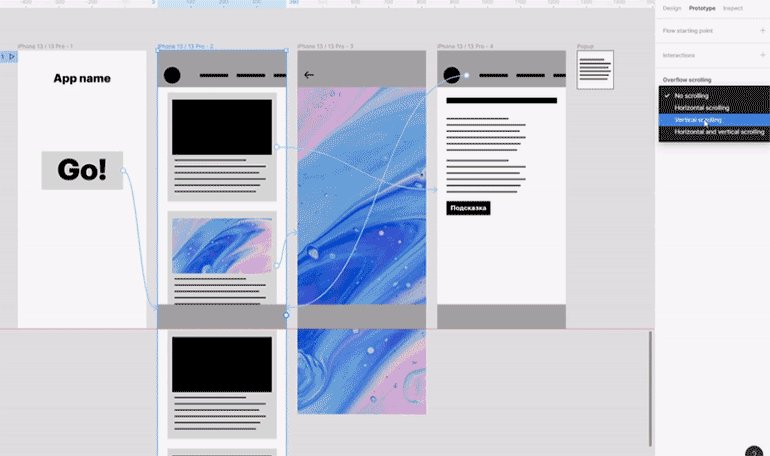
- Перейдите во вкладку Prototype.
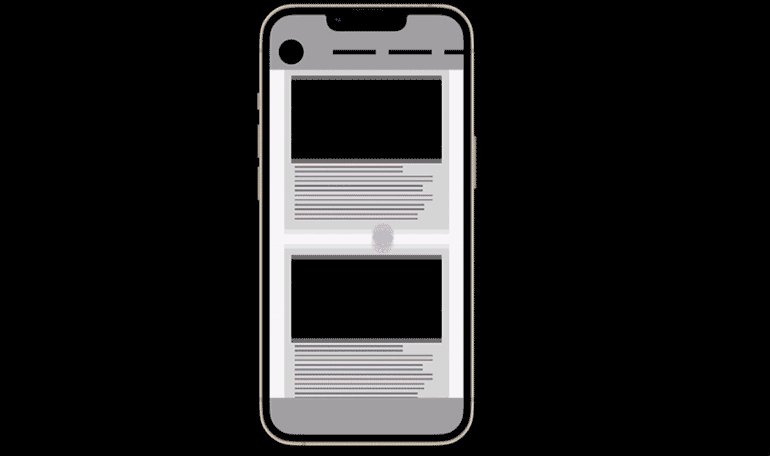
- Выделите фрейм, в котором нужна прокрутка. Чтобы она работала, высота вашего фрейма должна быть больше высоты экрана устройства.
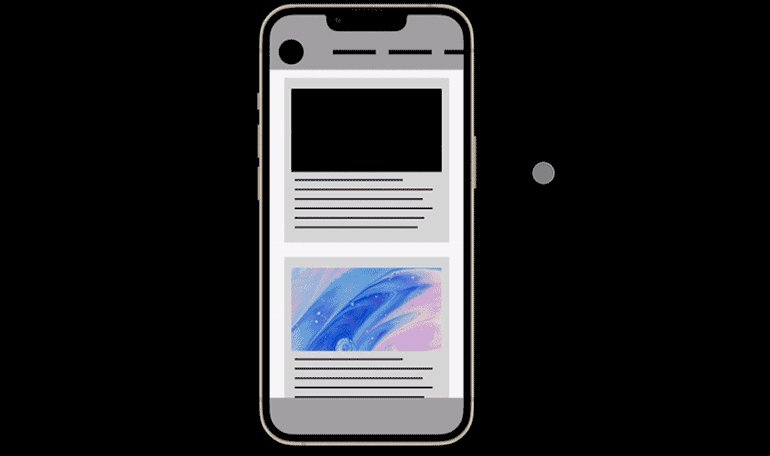
- На вкладке Prototype в пункте Overflow scrolling выберите нужный формат прокрутки — горизонтальный, вертикальный или общий.
- Чтобы зафиксировать верхнюю и нижнюю панель приложения, перейдите на вкладку Design и в блоке Constraints нажмите галочку напротив Fix position when scrolling.
- Чтобы запустить нужный экран прототипа, зажмите кнопку
и перетащите её к нужному экрану, а затем нажмите на неё.
Такие окна нередко встречаются в интерфейсах — обычно они помогают пользователю понять устройство приложения. Чтобы немного усложнить задачу, сделайте всплывающее окно изменяемым по клику.
Как настроить поп-ап
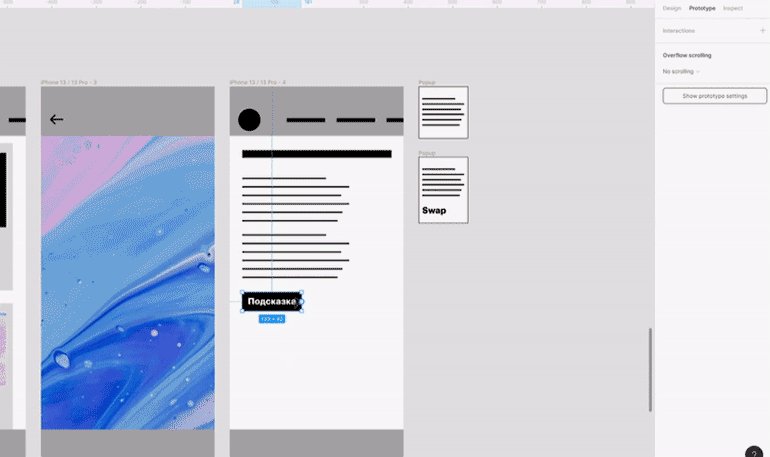
- Перейдите во вкладку Prototype.
- Выделите фрейм, по нажатию на который должен появиться поп-ап. На одной из его сторон появится кружок — зажмите его и тяните к другому фрейму, который будет выполнять функцию поп-апа.
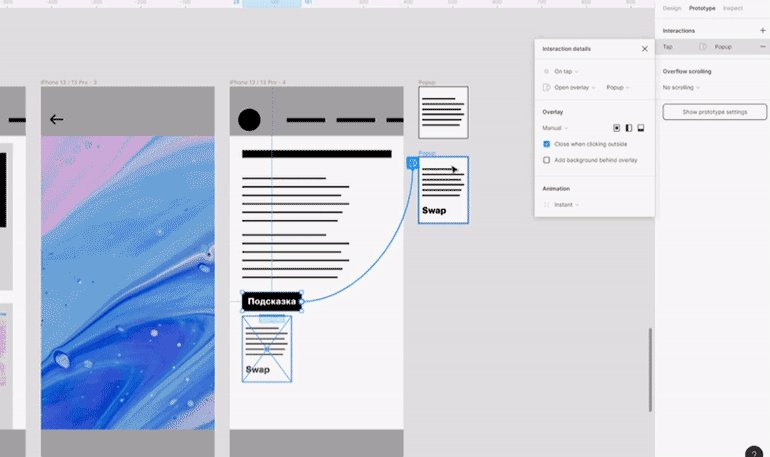
- В появившемся окне Interaction details вместо Navigate to выберите Open overlay.
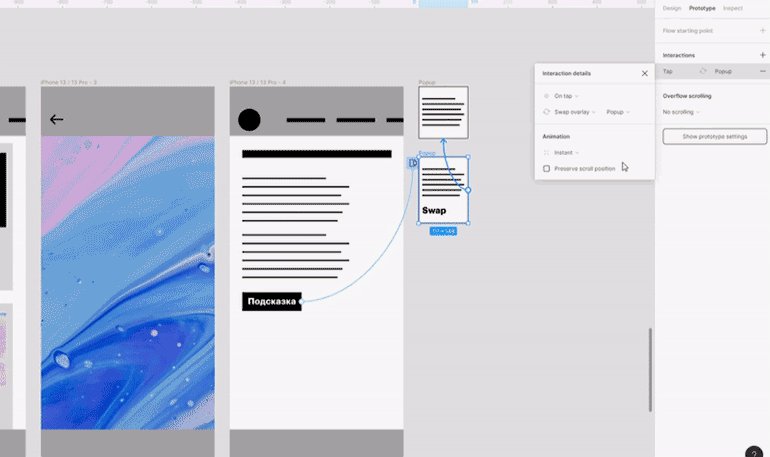
- Выберите ваш поп-ап, нажмите на плюсик напротив слова Interaction, затем — на появившийся пункт и в окне Interaction details вместо None выберите Swap overlay.
- В появившемся поле в том же окне вместо None выберите дополнительный поп-ап.
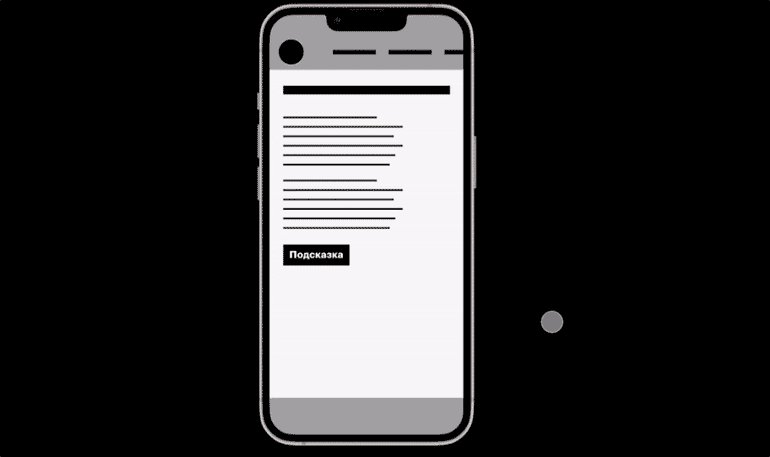
- Чтобы проверить прототип, перетащите кнопку
на нужный фрейм и нажмите на неё.
Готово. Теперь у вас есть поп-ап, который открывается после нажатия на кнопку. А если нажать на него, он поменяется.
Часто в навигационной панели может понадобиться ссылаться на внутренние модули, например на блок «О компании». В прототип можно добавить и это по примеру простых кнопок.
Как сделать внутренние ссылки
- Перейдите во вкладку Prototype.
- В основном фрейме с экраном приложения выделите другой, по нажатии на который нужно прокрутить страницу. На одной из его сторон появится кружок — зажмите его и тяните к другому фрейму внутри основного.
- В появившемся окне укажите отступ сверху, чтобы экран не прокручивался «впритык».
- Чтобы проверить прототип, перетащите кнопку
на нужный фрейм и нажмите на неё.
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Figma с нуля до PRO
Узнать больше
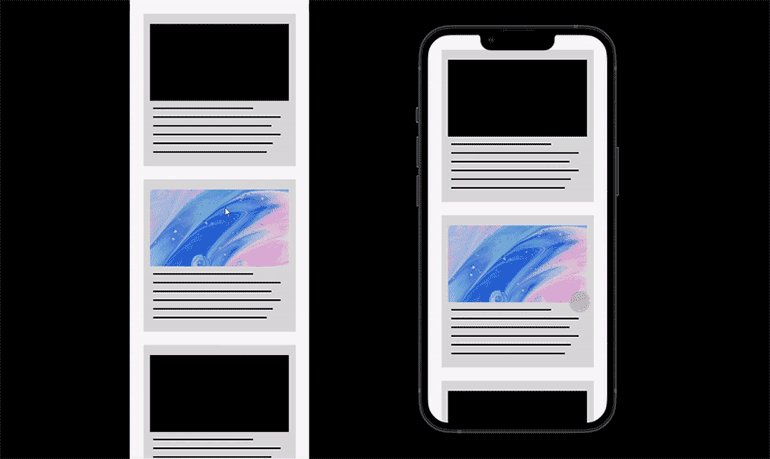
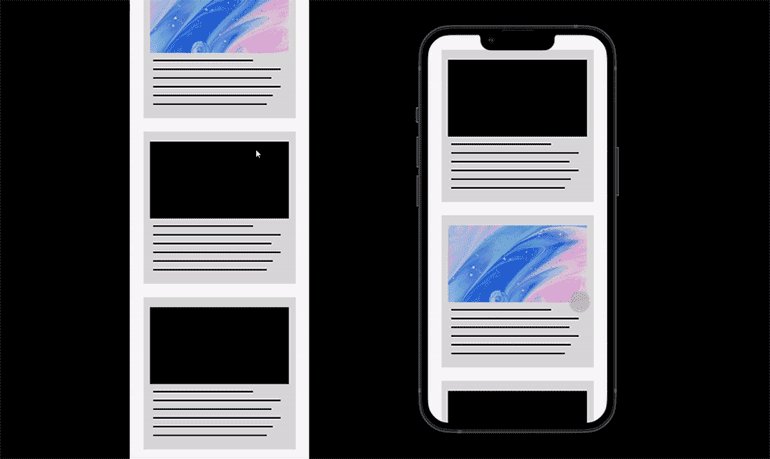
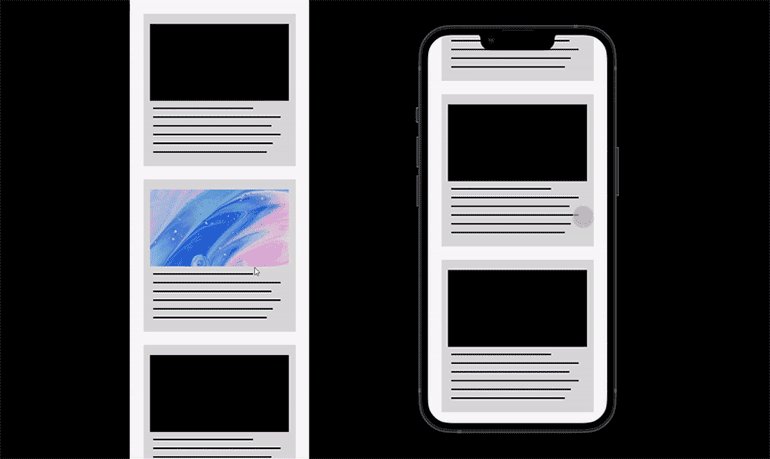
I’ve started using Figma’s beta «Change to» feature and it’s amazing but I just noticed that when using it on elements that have fixed positioning while scrolling, it’s not working as expected. It works perfectly before beginning the scroll (see beginning part of linked video below). But then after scrolling and initiating the change to on hover, it seems to go away and then appear, creating a distracting blinking effect (you can see this in the second part of the linked video below). And if I scroll almost all the way back to the top of the page and try again, you can see the element that it’s changing to appears to be wanting to start from y:0 instead of the current scroll position (you can see this in the last part of the linked video below). Any ideas on how to resolve this? Thank you.
https://www.dropbox.com/s/vd42s8h9jl3p0op/Issue-with-Change-To-and-Fixed-Positioning.mp4?dl=0
asked Jul 28, 2021 at 15:04
2

















![Figma: самостоятельное создание кликабельного прототипа [Часть 1]](https://convertmonster.ru/wp-content/uploads/2021/04/figma-prototip.png)















































 .
.