$begingroup$
Whenever I finish running the project, this error message appears:
Blueprint Runtime Error: «Accessed None trying to read property
jogador». Blueprint: Jogador_BP_Anim Function: Execute Ubergraph
Jogador BP Anim Graph: Transition Node: Result
By clicking to know where the error is coming from, the program tells me this code:
This is the code I made to get the player reference (jogador/player Animation Blueprint):
This is basically for the transition code between animations, to receive information whether or not the player is jumping (jogador/player Blueprint):
Animations perform normally, so the error doesn’t seem to compromise project execution, but why does it occur?
I looked at some links, but I don’t know how to remove it.
https://forums.unrealengine.com/development-discussion/blueprint-visual-scripting/86607-accessed-none-trying-to-read-property
DMGregory♦
122k22 gold badges220 silver badges328 bronze badges
asked Sep 14, 2019 at 1:04
$endgroup$
$begingroup$
Do not ever dereference anything from any other classes
In animation’s state machine. (You can dereference only in eventGraph).
First the reference may not be there yet when the animBP is running.
Second, animBP state machine is designed to be multithreaded, but dereferencing any other class in BP is not thread safe.
TL DR:
Do not use any bool variables from any other classes, all the state changing booleans should be within the animation blueprint itself.
Then set the booleans in anim’s BP EventGraph from any other class.
answered Sep 14, 2019 at 4:45
$endgroup$
$begingroup$
Easy fix, in the animBP Update Animation sequence, instead of checking pawn owner, check the player variable that is created by begin play. In this case labelled «Jogador».
The pawn will be available before the animation begin play can officially execute, so there will be a singular execution of the update before the required player reference is actually set. Checking the variable validity instead of the player pawn will ensure everything is set before updating.
Pikalek
10.1k4 gold badges39 silver badges46 bronze badges
answered Dec 2, 2020 at 2:24
$endgroup$
You must log in to answer this question.
Not the answer you’re looking for? Browse other questions tagged
.
Not the answer you’re looking for? Browse other questions tagged
.
Если при подписании на сайте ЕИС (ЕРУЗ) https://zakupki.gov.ru/ возникает ошибка «Cannot read properties of undefined (reading ‘CreateObjectAsync’)», мы рекомендуем в первую очередь использовать браузер Chromium GOST, так как ЕИС корректно работает именно в нём. Если вы планируете работать в Яндекс.Браузере — необходимо выполнить дополнительные настройки.
Если вы хотите использовать другой браузер, в котором возникает эта ошибка — рекомендуем обратиться в техническую поддержку ЕИС для уточнения сроков исправления ошибки в нужном для вас браузере.
Настройте для работы браузер Chromium GOST
1. Установите браузер:
- Автоматически с нашего Веб-диска. После установки переходите к пункту 2 инструкции.
- Вручную по ссылке https://github.com/deemru/Chromium-Gost/releases/. На открывшейся странице выберите версию браузера, которая соответствует разрядности вашей операционной системы, разрядность вашей системы можно определить следующими способами:
а) Нажать правой кнопкой мыши на Мой компьютер — Свойства.
б) Нажать комбинацию клавиш Win+Pause.
в) Нажать правой кнопкой мыши на Пуск — Система.
г) Воспользоваться инструкцией от Microsoft.
Запустите скачанный файл и следуйте подсказкам на экране для установки
2. Запустите браузер Chromium GOST и откройте в нём ссылку https://chrome.google.com/webstore/detail/cryptopro-extension-for-c/iifchhfnnmpdbibifmljnfjhpififfog. Проверьте, что расширение с открывшейся страницы установлено (должна отобразиться кнопка «Удалить из Chrome»):
Если вы видите кнопку «Установить» — нажмите её для установки расширения:
3. Повторите подписание документов в ЕИС
Настроить для работы Яндекс.Браузер
1. Скачайте браузер по ссылке https://browser.yandex.ru/ . Если Яндекс.Браузер уже установлен и ранее ЕИС (ЕРУЗ) работал в нём корректно, то переходите к пункту 4.
2. В Яндекс.Браузере зайдите в раздел «Настройки» — «Системные», либо откройте в нем ссылку: browser://settings/system
Включите настройку «Подключаться к сайтам, использующим шифрование по ГОСТ. Требуется КриптоПро»:
3. Установите расширение https://chrome.google.com/webstore/detail/cryptopro-extension-for-c/iifchhfnnmpdbibifmljnfjhpififfog так же, как это описано ранее в инструкции про Chromium GOST.
4. Повторите подписание в ЕИС. Если ошибка сохранилась, для нормальной работы портала в Яндекс.Браузере нужно выключить расширение из каталога Opera:
Откройте «Настройки» — «Дополнения», либо откройте в браузере ссылку browser://tune/
Отключите расширение Каталог КриптоПро ЭЦП переведя ползунок в левое положение:
Внимание! Изменение этой настройки может негативно повлиять работу на некоторых сайтах, например на www.sberbank-ast.ru, www.rts-tender.ru и https://etp.gpb.ru/ . Решение об отключении вы принимаете самостоятельно!
Перезапустите браузер и повторите подписание в ЕИС.
От автора: чтобы вернуть сообщество разработчиков, мы рассмотрели нашу базу данных по тысячам проектов и нашли 10 самых распространённых ошибок в JavaScript. Мы собираемся показать вам, что к ним приводит и как это предотвратить. Если ни одна ошибка JavaScript не встречается в вашем коде, это делает вас лучшим разработчиком.
Поскольку всем управляют данные, мы собрали, проанализировали и оценили первые 10 ошибок JavaScript. Rollbar собирает все ошибки из каждого проекта и суммирует, сколько раз каждая из них возникала. Мы делаем это, группируя ошибки в соответствии с их отпечатками пальцев . В принципе, группируется по две ошибки, если вторая — это просто повторение первой. Это дает пользователям хороший обзор вместо огромной свалки, какую вы видели в файле журнала.
Мы сосредоточились на ошибках, которые скорее всего повлияют на вас и ваших пользователей. Чтобы сделать это, мы оценили ошибки по количеству проектов, испытывающихся в разных компаниях. Если бы мы посмотрели только на общее количество раз, когда произошла каждая ошибка, то клиенты большого объема могли бы подавить набор данных с ошибками, которые не имеют отношения к большинству читателей.
Вот первые 10 ошибок JavaScript:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Ошибки были сокращены для удобства чтения. Давайте погрузимся глубже в каждую, чтобы определить, что может вызвать её, и как избежать их появления.
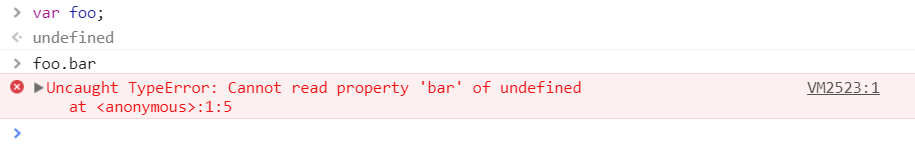
1. Uncaught TypeError: Cannot read property
Если вы разработчик JavaScript, то, вероятно, видели эту ошибку очень много раз. Это происходит в Chrome, когда вы читаете свойство или вызываете метод на неопределенный объект. Это можно очень легко проверить в консоли разработчика Chrome.
Это может произойти по многим причинам, но чаще всего это неправильная инициализация состояния при рендеринге компонентов пользовательского интерфейса. Давайте рассмотрим пример того, как это может произойти в реальном приложении. Мы выберем React, но те же принципы неправильной инициализации применимы и к Angular, Vue или любой другой структуре.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class Quiz extends Component { componentWillMount() { axios.get(‘/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } } |
Здесь понимаются две важные вещи:
Состояние компонента (например, this.state ) начинает жизнь как undefined.
Когда вы извлекаете данные асинхронно, компонент будет отображаться как минимум один раз перед загрузкой данных — независимо от того, выбрана ли она в конструкторе componentWillMount или componentDidMount . Когда Quiz отображается впервые, this.state.items не определен. Это, в свою очередь, означает, что ItemList получает элементы как неопределенные, и вы получаете сообщение об ошибке «Uncaught TypeError: Невозможно прочитать карту свойств» в консоли.
Это легко исправить. Самый простой способ: инициализировать состояние с разумными значениями по умолчанию в конструкторе.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
class Quiz extends Component { // Added this: constructor(props) { super(props); // Assign state itself, and a default value for items this.state = { items: [] }; } componentWillMount() { axios.get(‘/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } } |
Код в вашем приложении может отличаться, но мы надеемся, что дали вам достаточно информации, чтобы исправить или избежать этой проблемы. Если нет, продолжайте читать, потому что далее мы рассмотрим больше примеров связанных с ошибками.
2. TypeError: ‘undefined’ is not an object (evaluating
Эта ошибка возникает в Safari при чтении свойства или вызове метода для неопределенного объекта. Вы можете проверить это в консоли разработчика Safari. Это по сути то же самое, что и вышеприведенная ошибка для Chrome, только Safari использует другое сообщение об ошибке.
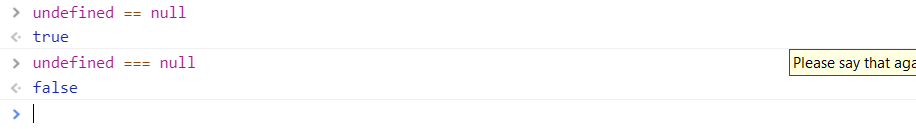
3. TypeError: null is not an object (evaluating
Это ошибка, которая возникает в Safari при чтении свойства или вызове метода для пустого объекта. Проверить это можно в консоли разработчика Safari.
Интересно, что в JavaScript значения null и undefined не совпадают, поэтому мы видим два разных сообщения об ошибках. Undefined обычно является переменной, которая не была назначена, а null означает, что значение пустое. Чтобы убедиться, что они не одно и то же, попробуйте использовать строгий оператор равенства:
Один из способов, которым эта ошибка может возникнуть в реальном мире — это попытка использовать элемент DOM в JavaScript перед загрузкой элемента. Это потому, что DOM API возвращает null для ссылок на пустые объекты.
Любой JS-код, который выполняет и обрабатывает элементы DOM, должен выполняться после создания элементов DOM. JS-код интерпретируется сверху вниз, как изложено в HTML. Итак, если перед элементами DOM есть тег, код JS в теге скрипта будет выполняться, когда браузер анализирует HTML-страницу. Вы получите эту ошибку, если элементы DOM не были созданы до загрузки сценария.
В этом примере мы можем решить проблему, добавив прослушиватель событий, который уведомит нас, когда страница будет готова. После addEventListener метод init() может использовать элементы DOM.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> function init() { var myButton = document.getElementById(«myButton»); var myTextfield = document.getElementById(«myTextfield»); myButton.onclick = function() { var userName = myTextfield.value; } } document.addEventListener(‘readystatechange’, function() { if (document.readyState === «complete») { init(); } }); </script> <form> <input type=«text» id=«myTextfield» placeholder=«Type your name» /> <input type=«button» id=«myButton» value=«Go» /> </form> |
4. (unknown): Script error
Ошибка скрипта возникает, когда ошибка неперехваченного JavaScript пересекает границы домена и нарушает политику перекрестного происхождения. Например, если вы размещаете свой код JavaScript на CDN, любые неперехваченные ошибки (ошибки, которые появляются в обработчике window.onerror, вместо того, чтобы быть пойманным в try-catch) будут переданы как просто «Script error» вместо того, чтобы содержать полезную информацию. Эта мера безопасности браузера предназначена для предотвращения передачи данных по доменам, которые в противном случае не были бы допущены к коммуникации.
Чтобы получить реальные сообщения об ошибках, выполните следующие действия:
1. Отправьте заголовок Access-Control-Allow-Origin
Установка заголовка Access-Control-Allow-Origin в * означает, что к ресурсу можно получить доступ из любого домена. Вы можете заменить * своим доменом, если необходимо: например, Access-Control-Allow-Origin: www.example.com . Если вы используете CDN из-за проблем с кэшированием, которые могут возникнуть, обработка нескольких доменов становится сложной и нельзя не приложить усилий. Подробнее см. здесь.
Вот несколько примеров того, как установить этот заголовок в различных средах:
Apache
В папках, где будут храниться ваши файлы JavaScript, создайте файл .htaccess со следующим содержимым:
|
Header add Access—Control—Allow—Origin «*» |
Nginx
Добавьте директиву add_header в блок местоположения, который служит файлам JavaScript:
|
location ~ ^/assets/ { add_header Access—Control—Allow—Origin *; } |
HAProxy
Добавьте в ресурс, где будут загружены файлы JavaScript:
|
rspadd Access—Control—Allow—Origin: * |
2. Установите crossorigin = «anonymous» в теге скрипта
В HTML-источнике для каждого из сценариев, где вы установите заголовок Access-Control-Allow-Origin, в теге SCRIPT установите crossorigin=»anonymous». Убедитесь, что заголовок отправляется для файла сценария, перед добавлением свойства crossorigin в тег скрипта. В Firefox, если атрибут crossorigin присутствует, но заголовок Access-Control-Allow-Origin отсутствует, сценарий не будет выполнен.
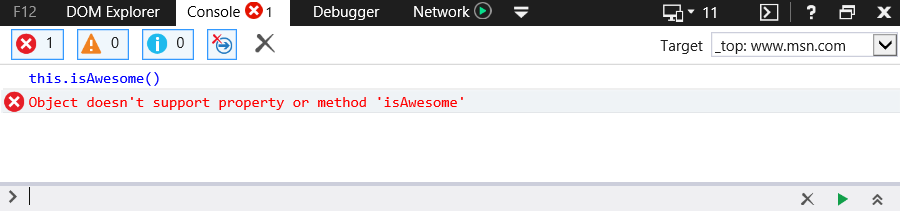
5. TypeError: Object doesn’t support property
Это ошибка, которая возникает в IE при вызове неопределенного метода. Вы можете проверить это в IE Developer Console.
Это эквивалентно ошибке «TypeError: ‘undefined’ is not a function» в Chrome. Да, разные браузеры могут иметь разные сообщения для одной и той же ошибки.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Это обычная проблема для IE в веб-приложениях, использующих пространство имен JavaScript. Когда это так, проблема в 99,9% случаев— это неспособность IE связать методы в текущем пространстве имен с ключевым словом this. Например, если у вас есть пространство имен имен Rollbar с помощью метода isAwesome. Обычно, если вы находитесь в пространстве имен Rollbar вы можете вызвать метод isAwesome со следующим синтаксисом:
Chrome, Firefox и Opera с радостью согласятся с этим синтаксисом. С другой стороны, IE не станет. Таким образом, самая безопасная ставка при использовании JS namespacing — это префикс с фактическим пространством имен.
6. TypeError: ‘undefined’ is not a function
Это ошибка, возникающая в Chrome при вызове неопределенной функции. Вы можете протестировать это в консоли разработчика Chrome и в Mozilla Firefox.
Поскольку на протяжении многих лет методы кодирования JavaScript и шаблоны проектирования становятся все более изощренными, наблюдается соответствующее увеличение распространения областей самореференции в обратных вызовах и закрытиях, которые являются довольно распространенным источником этой путаницы.
Рассмотрим фрагмент кода:
|
function clearBoard(){ alert(«Cleared»); } document.addEventListener(«click», function(){ this.clearBoard(); // what is “this” ? }); |
Выполнение вышеуказанного кода приводит к следующей ошибке: «Uncaught TypeError: undefined is not function». Причина, по которой вы получаете эту ошибку, заключается в том, что при вызове setTimeout() вы вызываете window.setTimeout(). В результате анонимная функция, передаваемая setTimeout(), определяется в контексте объекта окна, у которого нет clearBoard().
Традиционное решение, совместимое со старым браузером — просто сохранить ссылку на this в переменной, которая затем может быть унаследована закрытием. Например:
|
var self=this; // save reference to ‘this’, while it’s still this! document.addEventListener(«click», function(){ self.clearBoard(); }); |
Кроме того, в новых браузерах для передачи правильной ссылки вы можете использовать метод bind():
|
document.addEventListener(«click»,this.clearBoard.bind(this)); |
7. Uncaught RangeError: Maximum call stack
Это ошибка, которая возникает в Chrome при нескольких обстоятельствах. Одно из них — когда вы вызываете рекурсивную функцию, которая не завершается. Вы можете протестировать это в консоли разработчика Chrome.
Это также может произойти, если вы передадите значение функции, находящейся за пределами допустимого диапазона. Многие функции принимают только определенный диапазон чисел для своих входных значений. Например, Number.toExponential(digits) и N umber.toFixed(digits) принимают цифры от 0 до 20, а Number.toPrecision(digits) принимают цифры от 1 до 21.
|
var a = new Array(4294967295); //OK var b = new Array(—1); //range error var num = 2.555555; document.writeln(num.toExponential(4)); //OK document.writeln(num.toExponential(—2)); //range error! num = 2.9999; document.writeln(num.toFixed(2)); //OK document.writeln(num.toFixed(25)); //range error! num = 2.3456; document.writeln(num.toPrecision(1)); //OK document.writeln(num.toPrecision(22)); //range error! |
8. TypeError: Cannot read property ‘length’
Это ошибка, которая возникает в Chrome из-за свойства длины чтения для неопределенной переменной. Вы можете протестировать это в консоли разработчика Chrome.
Обычно вы определяете длину, определенную в массиве, но вы можете столкнуться с этой ошибкой, если массив не инициализирован или если имя переменной скрыто в другом контексте. Давайте рассмотрим эту ошибку на следующем примере.
|
var testArray= [«Test»]; function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(); |
Когда вы объявляете функцию с параметрами, эти параметры становятся локальными. Это означает, что даже если у вас есть переменные с именами testArray , параметры с одинаковыми именами внутри функции будут по-прежнему рассматриваться как локальные.
У вас есть два способа решить эту проблему:
1. Удалите параметры в объявлении функции (оказывается, вы хотите получить доступ к тем переменным, которые объявлены вне функции, поэтому вам не нужны параметры для вашей функции):
|
var testArray = [«Test»]; /* Precondition: defined testArray outside of a function */ function testFunction(/* No params */) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(); |
2. Вызовите функцию, передав ей массив, который мы объявили:
|
var testArray = [«Test»]; function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(testArray); |
9. Uncaught TypeError: Cannot set property
Когда мы пытаемся получить доступ к неопределенной переменной, она всегда возвращает undefined, а мы не можем получить или установить любое свойство undefined. В этом случае приложение будет выбрасывать “Uncaught TypeError cannot set property of undefined.”
Например, в браузере Chrome:
Если объект test не существует, будет выдаваться ошибка: “Uncaught TypeError cannot set property of undefined.”
10. ReferenceError: event is not defined
Эта ошибка возникает при попытке получить доступ к переменной, которая не определена или находится за пределами текущей области. Вы можете легко протестировать её в браузере Chrome.
Если вы получаете эту ошибку при использовании системы обработки событий, убедитесь, что вы используете объект события, переданный в качестве параметра. Старые браузеры, такие как IE, предлагают событие глобальной переменной, но не поддерживаются во всех браузерах. Библиотеки, подобные jQuery, пытаются нормализовать это поведение. Тем не менее, лучше использовать тот объект, который передается в функцию обработчика событий.
|
document.addEventListener(«mousemove», function (event) { console.log(event); }) |
Вывод
Мы надеемся, что вы узнали что-то новое и сможете избежать ошибок в будущем или, что это руководство помогло вам решить возникшую проблему. Тем не менее, даже при использовании лучших практик в производстве появляются неожиданные ошибки. Важно иметь видимость ошибок, которые влияют на пользователей, и хорошие инструменты для их быстрого решения.
Rollbar предлагает уникальные возможности для приложений JavaScript, таких как телеметрия, которые сообщают вам, что произошло в браузере пользователя, что приводит к ошибке. Это прозрение, которого у вас нет за пределами локальной консоли разработчика.
Автор: Jason Skowronski
Источник: //rollbar.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотреть
На чтение 10 мин. Просмотров 414 Опубликовано 29.04.2021
Пользователи получают сообщение об ошибке «Unreal Engine завершает работу из-за потери устройства D3D », когда Unreal не может подключиться к устройству D3D на вашем компьютере. Эта ошибка очень распространена и также может возникать у пользователей, у которых нет явных проблем на своих компьютерах.
По словам разработчиков Unreal Engine, эта проблема обычно возникает, когда графика или аппаратные компоненты компьютера не синхронизируются должным образом с Unreal Engine, что, в свою очередь, приводит к неправильной работе с устройством D3D. В этой статье мы рассмотрим все решения, объясняющие, почему возникает эта проблема, а также способы ее решения.
Содержание
- Что вызывает ошибку «Unreal Engine завершает работу из-за потери устройства D3D»?
- Решение 1. Обновление Unreal Engine, Windows и Steam
- Решение 2. Отключение NVIDIA Game Booster (или других функций)
- Решение 3. Изменение предпочтений для выделенной графики
- Решение 4. Отключение встроенной графики
- Решение 5. Отключение антивируса/брандмауэра
- Решение 6. Отключение технологии разгона и SLI
- Решение 7. Обновление графических драйверов
- Решение 8. Отключить полноэкранный режим
- Решение 9. Переустановка DirectX и изменение настроек FreeSync
Что вызывает ошибку «Unreal Engine завершает работу из-за потери устройства D3D»?
После получения многочисленных сообщений от пользователей о проблеме, мы решили разобраться в проблеме. После объединения этих отчетов мы продублировали ситуации на наших рабочих станциях и выяснили причины. Причины появления этого сообщения об ошибке, но не ограничиваются ими:
- Устаревший Unreal Engine: наиболее вероятная причина заключается в том, что Unreal Engine не обновлен до последней сборки и не может взаимодействовать с другими компонентами системы, которые могут быть обновлены недавно. Может быть и наоборот.
- Антивирусное программное обеспечение: Существует множество антивирусных программ, которые, как правило, блокируют Unreal Engine и, следовательно, отмечают ложное срабатывание. . Это очень распространенное явление, и ее можно решить, создав белый список или отключив его.
- Устаревшие драйверы устройств: Другая вероятная причина возникновения этой проблемы заключается в том, что драйверы вашего устройства повреждены или устарели. В обоих случаях переустановка или обновление драйверов работают.
- Неполные файлы Steam: Steam часто работает с Unreal Engine. Если его файлы игры/установки повреждены или неполны, вы получите обсуждаемое сообщение об ошибке.
- Настройки NVIDIA GeForce: также известно, что эти модули конфликтуют с игра. Отключение модуля или отключение определенных настроек обычно решает проблему.
- Разгон: Разгон может дать вашему компьютеру необходимый импульс, но, как известно, вызывает проблемы или конфликты с ним. тяжелые ресурсоемкие приложения. Отключение разгона может помочь вам.
- Графическая карта по умолчанию: Графическая карта по умолчанию обычно отключается, когда работает выделенная с большей мощностью. Однако в некоторых случаях он может быть активен вместе с выделенной видеокартой и вызывать конфликты, которые в дальнейшем вызовут проблемы.
Прежде чем приступить к решениям, убедитесь, что что вы вошли в систему как администратор. Кроме того, у вас должно быть активное и открытое подключение к Интернету.
Решение 1. Обновление Unreal Engine, Windows и Steam
Обычно, если какой-либо из упомянутых компонентов устарел, у них возникают проблемы при взаимодействии друг с другом. При плохой связи игра не может работать должным образом. Это очень распространенная повторяющаяся проблема, и пользователи часто ее не замечают.
Метод обновления движка Unreal немного затянут, но Windows и Steam обновляются в мгновение ока. Убедитесь, что вы вошли в систему как администратор, и следуйте инструкциям в точном порядке. Мы начнем с обновления Unreal Engine.
- Откройте Launcher и перейдите к библиотеке
- В верхней части библиотеки вы увидите версию движка. Если доступно обновление, рядом с ним вы увидите значок плюс .
- Нажмите Добавить версии . и когда вы щелкнете по нему, будет предложено установить новый движок. Загрузите соответствующую версию движка и нажмите Обновить .
Теперь, когда Unreal Engine обновлен, мы продолжим обновление Windows.
- Нажмите Windows + S, введите «обновить» в диалоговом окне и откройте Обновить при возврате.
- Теперь нажмите кнопку Проверить наличие обновлений . Теперь Windows автоматически начнет проверку сетевых серверов на предмет наличия обновлений, доступных для установки.
Наберитесь терпения и позвольте процессу завершиться. После завершения процесса, если будет предложено, перезагрузите компьютер. После перезапуска выполните следующие действия, чтобы обновить Steam .
- Запустите клиент Steam и убедитесь, что что у вас есть активное подключение к Интернету.
- Клиент после проверки онлайн-серверов автоматически начнет загрузку последнего обновления. После загрузки обновления перезагрузите компьютер снова.
После обновления всех модулей попробуйте запустить Unreal Engine и посмотрите, сохраняется ли ошибка. Если это так, выполните следующие действия.
Решение 2. Отключение NVIDIA Game Booster (или других функций)
Другое дело Чтобы попробовать, прежде чем двигаться дальше, необходимо убедиться, что в NVIDIA GeForce Experience не активны никакие «улучшающие» функции. Хотя эти функции могут изменять настройки и обеспечивать дополнительную производительность, известно, что они вызывают несколько проблем.
Эти «улучшающие» функции в основном представляют собой такие функции, как Game Booster , Battery Optimizer и т. д. Откройте GeForce Experience (или соответствующее приложение) и убедитесь, что они полностью отключены.. Вы также можете временно отключить GeForce Experience и посмотреть, работает ли это. Если вы абсолютно уверены, что проблема не в этих функциях, вы можете перейти к другим решениям.
Решение 3. Изменение предпочтений для выделенной графики
Обычно известно, что люди, использующие Unreal Engine и играющие в его игры, имеют на своих компьютерах собственную выделенную графику. Выделенная графика обычно добавляется позже поверх встроенного графического модуля Intel (известного как Intel HD или Intel UHD).
Однако наличие двух графических модулей в одном компьютере вызывает несколько проблем, что неудивительно. В этом решении мы перейдем к панели управления NVIDIA, а затем после выбора Unreal Engine убедитесь, что он настроен для работы только с графическими драйверами NVIDIA.
- Щелкните правой кнопкой мыши в любом месте рабочего стола и выберите Панель управления NVIDIA .
- Когда панель управления откроется, нажмите Управление настройками 3D . Теперь нажмите Настройки программы .
- Теперь вы увидите раскрывающийся список, содержащий список всех программ. Добавьте Unreal Engine и выберите NVIDIA (выделенная графика) во втором раскрывающемся списке.
- Сохранить изменения и выйти. Перезагрузите компьютер и попробуйте запустить модуль/игру и посмотрите, решит ли это проблему.
Решение 4. Отключение встроенной графики
Еще можно попробовать полностью отключить встроенную графику на вашем компьютере. Это может помочь, если для устранения проблемы недостаточно только изменить настройки графики. Учтите, что это не повлияет на производительность или функциональность вашего компьютера; только теперь ваша выделенная графика будет выполнять всю работу по поднятию тяжестей, в то время как встроенная графика останется неактивной. Прежде чем продолжить, убедитесь, что вы вошли в систему как администратор.
- Нажмите Windows + R, введите « devmgmt.msc » в диалоговом окне и нажмите Enter.
- В диспетчере устройств перейдите к Display adapters и выберите на борту
- Теперь щелкните его правой кнопкой мыши и выберите Отключить .
На короткое время ваш экран, вероятно, погаснет, но вернется обратно. Здесь компьютер полностью переключается на вашу выделенную графику. Сохранить изменения и выйти. Теперь попробуйте запустить Unreal Engine и посмотрите, сохраняется ли проблема.
Решение 5. Отключение антивируса/брандмауэра
Антивирусное программное обеспечение сохраняет вы в безопасности, анализируя все системные файлы на вашем компьютере, а также проверяя все запущенные процессы, которые, похоже, занимают ресурсы. Однако во многих случаях он отмечает «проверенный» процесс как вредоносное ПО; отсюда и называется ложноположительным. Такая ситуация случается с множеством разных игр и, как известно, либо полностью отключает запуск игры, либо не предоставляет ей достаточных разрешений для доступа к указанным ресурсам. То же самое и с антивирусным программным обеспечением и Unreal Engine.
Следовательно, вам следует попробовать отключение антивирусного программного обеспечения . Вы можете прочитать нашу статью о том, как выключить антивирус. После отключения антивируса перезагрузите компьютер и повторите попытку потоковой передачи. Если отключение антивируса не помогло, вы можете попробовать удалить его и посмотреть, поможет ли он вам. Некоторыми заметными антивирусными программами, вызывающими проблемы, были Avast и AVG. Тем не менее, вы должны попробовать отключить любой антивирус, который у вас есть, и посмотреть, поможет ли это.
Решение 6. Отключение технологии разгона и SLI
Разгон означает, что процессор должен выполнять кратковременные пакетные вычисления, чтобы дать вашему ПК толчок в его вычислительной мощности. Когда он это делает, температура процессора повышается, а когда она достигает предела, он возвращается к нормальной обработке. В это время процессор остывает и, следовательно, готовится к следующей серии, когда он достаточно охладится.
Несмотря на расширенные функции и полезность разгона, мы получили несколько отчетов от пользователей, в которых они сообщили, что отключение разгона как для CPU , так и для видеокарта исправила проблему. Похоже, что Unreal Engine не оптимизирован для работы в среде с ускоренным разгоном.
Кроме того, помимо отключения разгона графики/ЦП, мы также получили сообщения о том, что отключение SLI также помогло многочисленные пользователи. SLI – это торговая марка, управляемая NVIDIA, основная цель которой – соединить две видеокарты вместе, чтобы их мощность могла быть объединена. Как и в случае обычного разгона, у Unreal Engine также возникают проблемы при активном SLI. Следовательно, вам следует попробовать отключить его на своем компьютере и посмотреть, поможет ли это.
Решение 7. Обновление графических драйверов
Графические драйверы – это основные модули, обеспечивающие связь между графическим оборудованием и операционной системой (приложениями, играми и т. Д.). Если сами графические драйверы не работают должным образом, вы столкнетесь с проблемами почти со всеми графическими приложениями, такими как Unreal Engine. В этом решении мы удалим существующие графические драйверы и установим новые позже.
- Загрузите и установите DDU (программа удаления драйверов дисплея) с официального сайта.
- После установки Display Driver Uninstaller (DDU) запустите компьютер в безопасном режиме . Вы можете проверить нашу статью о том, как загрузить компьютер в безопасном режиме.
- После запуска DDU выберите первый вариант « Очистить и перезапустить ». Это приведет к полному удалению текущих драйверов с вашего компьютера.
- Теперь после удаления загрузите компьютер в обычном режиме. без безопасного режима. Нажмите Windows + R, введите « devmgmt. msc » в диалоговом окне и нажмите Enter. Щелкните правой кнопкой мыши любое пустое место и выберите « Искать изменения оборудования ». Будут установлены драйверы по умолчанию. Попробуйте запустить Display Capture и проверьте, решает ли это проблему.
Примечание. Возможно, вам придется снова выполнить решение 1 после этого шага. - В большинстве случаев драйверы по умолчанию вам не подойдут, поэтому вы можете либо установить последние версии драйверов через Центр обновления Windows, либо перейти на веб-сайт производителя и загрузить последние версии.
- После того, как вы установили последние версии драйверов. установили драйверы, перезагрузите компьютер и проверьте, решена ли проблема.
Решение 8. Отключить полноэкранный режим
Вы можете попробовать отключить полноэкранный режим в игре, в которую вы пытаетесь играть, потому что, как сообщается, это устранило проблему для некоторых пользователей. Известно, что оконный режим решает эту проблему для некоторых игр на Unreal Engine.
Решение 9. Переустановка DirectX и изменение настроек FreeSync
Если ни один из вышеперечисленных методов не работает , мы можем попробовать полностью переустановить DirectX и изменить настройки FreeSync. Это довольно простой метод, но вам придется переустановить DirectX вручную после загрузки его с веб-сайта.
- Переустановите DirectX на свой компьютер, а затем перезапустите его, прежде чем продолжить.
- Теперь, если у вас есть монитор FreeSync , перейдите к настройкам GSync через GeForce Experience .
- После того, как вы найдете настройки монитора FreeSync, Включите для полноэкранный режим вариант. Также установите флажок Включить настройки для выбранного дисплея .
- После внесения изменений полностью перезагрузите компьютер и посмотрите, решит ли это проблему.
Вы также можете протестировать ту же процедуру для «оконного режима».





.png)
.png)
.png)
.png)
.png)
.png)
.png)