Страница ошибки 404 важна для любого сайта или блога, как и все его содержание. Без нее не обходится ни один мало-мальски приличный сайт имеющий хоть какое-то наполнение. Наверное каждому из вас частенько, при попытке зайти на какой-либо сайт, приходилось видеть страницу с сообщением об ошибке 404, вещающей о том, что ссылка, по которой вы сюда попали — нерабочая, т.е битая напрочь. Большинство неподготовленных пользователей скорее всего такое сообщение просто-напросто отпугнет и они оставят попытки посетить ваш сайт или блог, а это уже, как вы понимаете ни есть хорошо. Вот интернет-братия и старается создать собственные страницы ошибки 404 таким образом, чтобы пользователь не уносил ноги сломя голову, а задержался и успокоившись, смог сам поискать то что ему нужно, или гарантированно перейти на другие страницы сайта.
Примеров для вдохновения создания таких страниц в интернете огромное количество, на любой вкус и цвет, все они разные и по дизайнерскому исполнению, и по функционалу. Было бы желание, а нужный вариант можно всегда и с легкостью найти.
Сегодня хочу предложить вам, свой вариант шаблона страницы ошибки 404, выполненный с использованием адаптивной верстки и некоторых новых функций CSS3.
Пример посмотрели. Для тех кого заинтересовало, распишу подробнее технику исполнения и некоторые элементы этой странички ошибки 404.
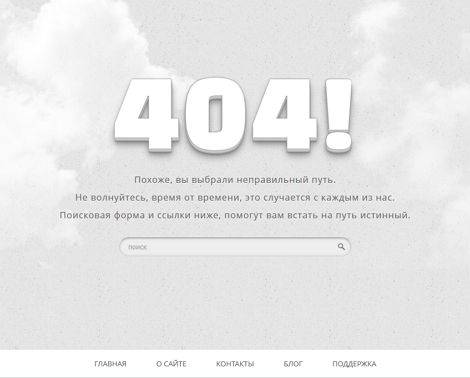
Основной фон страницы, так как в свое время делал ее для своего блога, чтобы хоть как-то разогнать тоску навевающую на пользователя сообщением об ошибке, «разбодяжил» мягкими облаками, все необходимые изображения, аккуратно уложенные в отдельную папку с бесхитростным названием img, найдете в архиве.
В самый центр страницы поместил недвусмысленный, четко выделенный с помощью магии css3, текст самой ошибки, а чуть ниже, прописал пояснение для пользователя, о том что ему делать дальше и как жить))).
Кто-то включает в страницу ошибки поисковую форму, кто-то нет, я не стал пренебрегать возможностью помочь пользователю ещё лучше сориентироваться и разместил после основного сообщения об ошибке, прекрасно выполненную в CSS3, поисковую форму, которую подсмотрел у Dimoxa.
Ну, а чтобы драгоценному посетителю сайта было уж совсем просто выйти из ситуации с ошибкой и вернуть его на путь истинный, в подвале страницы, расположил панель навигации с ссылками на основные страницы сайта. В примере названия пунктов выбраны произвольно, вы можете прописать любые другие ссылки, которые считаете наиболее важными и интересными.
Вот вроде бы и все, что касается структуры страницы ошибки 404. Файл стилей прилагается, так что смело экспериментируйте с формированием внешнего вида и с другими элементами. Шрифт Changa One и Open Sans использовал из библиотеки шрифтов Google, если вдруг не понравятся, без особых раздумий и угрызений совести, выберите другой, всё в ваших руках, было бы желание.
В завершение своего повествования, вкратце расскажу об адаптивности этой страницы. Учитывая то, что огромное количество пользователей все чаще используют для серфинга интернета различные устройства, в том числе и мобильные, отображению страницы на экранах с разными размерами, уделил чуть больше внимания. Используя наглядные примеры из источников ушлых в этом деле «буржуинов», попытался воплотить задуманное на отдельно взятой странице, получилось как будто неплохо. Элементы страницы при смене размера окна браузера не наезжают друг на друга, а как и положено уменьшаются в размере, а при более кардинальном сужении экрана выстраиваются вертикально. Если найдете какой-нибудь косяк, прошу строго не судить, адаптивная верстка — новая ступенька, на которую я только-только стараюсь подняться.
driver
Отдельное спасибо Dimox (dimox.name) и команде FWPolice (fwpolice.com).
Если эта статья показалась Вам интересной, поделитесь ссылкой на нее со своими коллегами и друзьями, нажав на одну из кнопок ниже.
Наверняка кто-то из них будет Вам благодарен, да и мне в радость)))).
Hello Friends, In this article I have listed 35+ Best HTML CSS 404 Page Templates which are available on CodePen.
Best Collection of 404 error page design
#1: 404 Page – Lost In Space
404 Page – Lost In Space, which was developed by Saleh Riaz Qureshi. Moreover, you can customize it according to your wish and need.
Author: Saleh Riaz Qureshi
Created on: April 23, 2018
Made with: HTML, CSS & JS
Tags: 404 Page Lost In Space
#2: 404 SVG animated page concept
404 SVG animated page concept, which was developed by Volodymyr Hashenko. Moreover, you can customize it according to your wish and need.
Author: Volodymyr Hashenko
Created on: October 7, 2016
Made with: HTML & CSS
Tags: 404 SVG animated page concept
#3: Oops! 404 error page template
Oops 404 error page design, which was developed by Israa Adnan. Moreover, you can customize it according to your wish and need.
Author: Israa Adnan
Created on: June 30, 2021
Made with: HTML & CSS
Tags: Oops 404 error page template
#4: Simple 404 page error template
Simple 404 page error template, which was developed by Naved khan. Moreover, you can customize it according to your wish and need.
Author: Naved khan
Created on: June 18, 2018
Made with: HTML & CSS
Tags: Simple 404 page error template
#5: Yeti 404 Page
Yeti 404 Page, which was developed by Darin. Moreover, you can customize it according to your wish and need.
Author: Darin
Created on: August 17, 2018
Made with: HTML, CSS(SCSS) & JS
Tags: Yeti 404 Page
#6: 404 Page UI
404 Page UI, which was developed by Rafaela Lucas. Moreover, you can customize it according to your wish and need.
Author: Rafaela Lucas
Created on: November 27, 2019
Made with: HTML, CSS(SCSS) & JS
Tags: daily ui 404 Page
#7: Fargo 404 page template
Fargo 404 page design, which was developed by Nate Watson. Moreover, you can customize it according to your wish and need.
Author: Nate Watson
Created on: November 18, 2015
Made with: HTML(Pug), CSS(SCSS) & JS
Tags: Fargo 404 page design
#8: GSAP 404 typed message using SplitText
GSAP 404 typed message using SplitText, which was developed by Selcuk Cura. Moreover, you can customize it according to your wish and need.
Author: Selcuk Cura
Created on: October 22, 2017
Made with: HTML, CSS(SCSS) & JS
Tags: GSAP 404 typed message using SplitText
#9: Mars 404 Error Page
Mars 404 Error Page, which was developed by Asyraf Hussin. Moreover, you can customize it according to your wish and need.
Author: Asyraf Hussin
Created on: September 2, 2018
Made with: HTML & CSS
Tags: Mars 404 Error Page
#10: 404 Error Page Template Example
404 Error Page Design, which was developed by Ricardo Prieto. Moreover, you can customize it according to your wish and need.
Author: Ricardo Prieto
Created on: November 4, 2017
Made with: HTML & CSS
Tags: 404 Error Page Design
#11: CSS 404 page template
CSS 404 page template, which was developed by agathaco. Moreover, you can customize it according to your wish and need.
Author: agathaco
Created on: July 28, 2018
Made with: HTML(Pug) & CSS(SCSS)
Tags: CSS 404 page
#12: Error 404 Page not found
Error 404 Page not found, which was developed by Robin Selmer. Moreover, you can customize it according to your wish and need.
Author: Robin Selmer
Created on: August 22, 2017
Made with: HTML & CSS(SCSS)
Tags: Error 404 Page not found
#13: Neon – 404 html template
Neon – 404 html template, which was developed by Tibix. Moreover, you can customize it according to your wish and need.
Author: Tibix
Created on: August 27, 2019
Made with: HTML & CSS(SCSS)
Tags: Neon 404 html template
#14: Sassy page not found template
Sassy page not found template, which was developed by Justin Juno. Moreover, you can customize it according to your wish and need.
Author: Justin Juno
Created on: May 7, 2020
Made with: HTML & CSS(SCSS)
Tags: page not found template
#15: Animated 404 page design html
Animated 404 page design html, which was developed by Jaymie Rosen. Moreover, you can customize it according to your wish and need.
Author: Jaymie Rosen
Created on: October 15, 2017
Made with: HTML, CSS & JS
Tags: Animated 404 page design html
#16: Pure CSS Error Page 404 vampire
Pure CSS Error Page 404 vampire, which was developed by Omar Dsooky. Moreover, you can customize it according to your wish and need.
Author: Omar Dsooky
Created on: August 10, 2017
Made with: HTML & CSS
Tags: Pure CSS Error Page 404 vampire
#17: Simple 404 Error page
Simple 404 Error page, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: April 12, 2016
Made with: HTML & CSS(SCSS)
Tags: Simple 404 Error page
#18: HTML CSS 404 Crying Baby Page Template
HTML CSS 404 Crying Baby Page Template, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: October 12, 2016
Made with: HTML(Pug) & CSS(SCSS)
Tags: HTML CSS 404 Crying Baby Page Template
#19: CSS Train 404 Page
CSS Train 404 Page, which was developed by Carla. Moreover, you can customize it according to your wish and need.
Author: Carla
Created on: November 3, 2018
Made with: HTML & CSS
Tags: CSS Train 404 Page
#20: Pure CSS Animated 404 error page template
Pure CSS Animated 404 error page template, which was developed by Sergio. Moreover, you can customize it according to your wish and need.
Author: Sergio
Created on: March 27, 2018
Made with: HTML & CSS(SCSS)
Tags: Pure CSS Animated 404 error page template
#21: SVG 404 page not found template
SVG 404 page not found template, which was developed by Sylvain Lepinard. Moreover, you can customize it according to your wish and need.
Author: Sylvain Lepinard
Created on: August 9, 2019
Made with: HTML & CSS(SCSS)
Tags: SVG 404 page not found template
#22: Fully responsive 404 page
Fully responsive 404 page, which was developed by Kasper De Bruyne. Moreover, you can customize it according to your wish and need.
Author: Kasper De Bruyne
Created on: February 18, 2020
Made with: HTML, CSS(SCSS) & JS
Tags: Fully responsive 404 page
#23: Responsive custom 404 page
Responsive custom 404 page, which was developed by Ash. Moreover, you can customize it according to your wish and need.
Author: Ash
Created on: September 28, 2017
Made with: HTML & CSS
Tags: Responsive custom 404 page
#24: Wild West 404 Error page Concept
Wild West 404 Error page Concept, which was developed by Zissis Vassos. Moreover, you can customize it according to your wish and need.
Author: Zissis Vassos
Created on: August 26, 2019
Made with: HTML & CSS
Tags: Wild West 404 Error page Concept
#25: html template 404
html template 404, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
Author: Jhey
Created on: March 23, 2020
Made with: HTML(Pug), CSS & JS
Tags: html template 404
#26: Windows 10 style 404 error design
Windows 10 style 404 error design, which was developed by Marco Peretto. Moreover, you can customize it according to your wish and need.
Author: Marco Peretto
Created on: February 8, 2019
Made with: HTML & CSS
Tags: 404 error design
#27: 404 Error Page: Animated SVG GSAP
404 Error: Animated SVG GSAP, which was developed by christine i. Moreover, you can customize it according to your wish and need.
Author: christine i
Created on: February 22, 2020
Made with: HTML, CSS & js
Tags: 404 Error
#28: Custom 404 error page design
Custom 404 error page design, which was developed by Muhammad Rauf. Moreover, you can customize it according to your wish and need.
Author: Muhammad Rauf
Created on: December 3, 2021
Made with: HTML & CSS
Tags: Custom 404 error page design
#29: Oops! page not found template
Oops! page not found template, which was developed by Swarup Kumar Kuila. Moreover, you can customize it according to your wish and need.
Author: Swarup Kumar Kuila
Created on: August 14, 2020
Made with: HTML & CSS
Tags: page not found template
#30: Awesome 404 page not found
Awesome 404 page not found, which was developed by gavra. Moreover, you can customize it according to your wish and need.
Author: gavra
Created on: April 19, 2014
Made with: HTML, CSS & JS
Tags: Awesome 404 page not found
#31: Error 404: Monument Valley inspiration
Error 404: Monument Valley inspiration, which was developed by Sussie Casasola. Moreover, you can customize it according to your wish and need.
Author: Sussie Casasola
Created on: April 29, 2018
Made with: HTML(Pug) & CSS(Sass)
Tags: Error 404
#32: 404 page
404 page, which was developed by Julia. Moreover, you can customize it according to your wish and need.
Author: Julia
Created on: September 7, 2018
Made with: HTML & CSS(Sass)
Tags: 404 page
#33: 404 SVG Error Based Page
404 SVG Error Based Page, which was developed by Dave Pratt. Moreover, you can customize it according to your wish and need.
Author: Dave Pratt
Created on: September 6, 2017
Made with: HTML & CSS(SCSS)
Tags: 404 SVG Error Based Page
#34: bootstrap 404 error page template
bootstrap 404 error page template, which was developed by Aji. Moreover, you can customize it according to your wish and need.
Author: Aji
Created on: June 26, 2021
Made with: HTML & CSS
Tags: bootstrap 404 error page template
#35: Cool 404 error page
Cool 404 error page, which was developed by Anton Lukin. Moreover, you can customize it according to your wish and need.
Author: Anton Lukin
Created on: November 1, 2018
Made with: HTML & CSS
Tags: Cool 404 error page
#36: 404 error template
404 error template, which was developed by Natalia. Moreover, you can customize it according to your wish and need.
Author: Natalia
Created on: January 4, 2021
Made with: HTML & CSS
Tags: 404 error template
Our Awesome Tools
#01: Lenny Face
#02: Fancy Text Generator
Здравствуйте друзья! Рад снова видеть Вас на страницах моего скромного блога. Сегодня, я наконец то довел до ума страницу 404 ошибки и сверстал адаптивной версткой! В этой статье я расскажу Вам, как сделать такую страницу за 5 минут — самостоятельно!
Рекомендую так же прочитать:
- Лучшее адаптивное меню для сайта
- Как создать адаптивный сайт (мобильная версия)
- Почему не стоит использовать бесплатные шаблоны?
У меня сегодня просто отличное настроение улыбаюсь весь день как дурачок — Просто так! Без повода! А причину не знаю А у Вас бывало такое?!
Как же описать свое состояние?! Это такое чувство спокойствия, гармонии, беззаботности… Может быть я просто доволен своей жизнью?! Да скорее всего именно так — я счастлив и меня все устраивает, по этому и настроение замечательное
Желаю и Вам дорогой читатель счастья в личной жизни! Побольше любви, здоровья, позитива и удачи! А остальное все будет. Спасибо за то, что читаете меня!
Кстати, если у Вас еще нет сайта и делать его самостоятельно нет никакого желания, закажите сайт у веб-студии, например lancio-studio.ru!
Ну хорошо, о приятном поговорили, теперь поговорим о важном, то есть о создании и оформлении не найденной страницы — ошибка 404.
Что означает ошибка 404 — страница не найдена?
А что собственно это за страница такая и какую функцию она выполняет? Ведь ошибок существует масса, а все говорят именно о 404 ошибке! О том, как она важна и что нужно уделить ей должное внимание!
На самом деле все очень просто друзья! Дело в том, что эта ошибка возникает в случае изменения или удаления ссылок на Вашем сайте (блоге), либо была допущена ошибка при вводе адреса (ссылки).
Допустим была у Вас какая то страница на сайте, а Вы взяли и удалили ее или изменили адрес ссылки… Посетитель, в интернете где-то нашел эту ссылку, перешел и… опа! А странички то нет )))
Ваша задача, удержать посетителя, который попал на страницу 404 ошибки!
Что делает посетитель, когда видит перед собой подобные страницы?

Вы ведь не хотите, чтобы и с Вашего сайта уходили посетители?! Нет? И правильно, зачем их отпускать — нам нужно увеличивать аудиторию, а не уменьшать ее!
Давайте этим сейчас и займемся, согласны?! Эх, посетитель, так просто ты от нас не уйдешь =)
Чтобы удержать человека на Вашем ресурсе, нужно ответить на вопрос — что может привлечь внимание посетителя? Я считаю, что оригинально оформленная 404 страница, с интересной картинкой, подойдет как нельзя лучше!
Эффектное изображение удержат взгляд человека и в большей доле вероятности, он останется на вашем ресурсе (перейдет на главную, воспользуется поиском или еще что-нибудь поделает).
Значит нам нужно красиво и уникально оформить эту страницу! Вот оно решение! Но, возникает другой вопрос — как это сделать?
Как сделать страницу 404 ошибки?
Чтобы реализовать нашу задумку, существует четыре пути решения:
- Делаете все сами, самостоятельно — этот путь подойдет для тех, у кого есть талант дизайнера и знания верстки (html и css);
- Заказываете у спецов — нанимаете двух работников — дизайнера и верстальщика! Естественно, им нужно будет заплатить за работу! Разместить заявку можно на этих биржах — freelance.ru или www.fl.ru;
- Халява, найти шаблон бесплатно — я всегда относился к халяве, крайне негативно! И Вам не советую! Потратите уйму времени на поиск и скачаете шаблон, уникальность которого близка к нулю!
- Купить готовый дизайн страницы — на мой взгляд, это лучшее решение! Покупаете готовый, профессиональный дизайн, стоимостью 3 доллара! И Вам останется, лишь сверстать его. Потребность в дизайнере исчезает =)
Лично для себя, я выбрал четвертый вариант, так как это быстро и дёшево! Мог бы и сам конечно что-нибудь придумать, но не хочу))) Мне так проще… В итоге, если не считать затраченное время на покупку шаблона, я сделал страницу 404 ошибки за 10 минут!
А помог мне в этом, популярный интернет-магазин Envato Market!

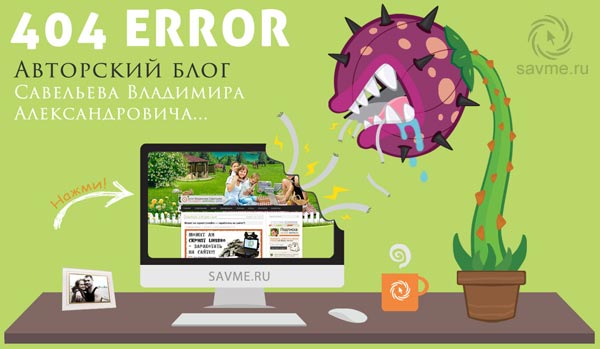
Купил шаблон за 3 доллара!!! И сверстал адаптивной версткой! Вот посмотрите что получилось: 
Делаем адаптивную верстку страницы!
В HEAD пишем следующие коды (цвета и шрифты измените на свой вкус):
[sociallocker]
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
html {background:#bad768;}
a{outline:none;color:#6699cc;text-decoration:none;}
a:hover{color:#669966;text-decoration:underline;}
body {font-family:Arial;font-size:18px;color:#444;margin:0 auto;line-height:130%;}
</style>
В BODY я сделал так:
<body><a style="width:100%;max-width:1000px;display:block;margin:0 auto;" href="https://savme.ru"><img style="width:100%;max-width:1000px;display:block;margin:0 auto;" src="https://savme.ru/wp-content/themes/city_portal/images/fon-bg-404.jpg" alt="Страница не найдена 404"></a>
<div style="background:#eee;border-radius:10px;display:block;margin:10px auto;max-width:720px;padding:10px 0;text-align:center;width: 90%;">Привет, Друг! Я очень рад, что тебя заинтересовал мой ресурс - savme.ru!<br><b>К сожалению, ссылка по которой ты перешел - не найдена!</b><br>Заходи на <a href="https://savme.ru">главную страницу</a> и воспользуйся поиском!
</div>
</body>
[/sociallocker]
Не забудьте поменять ссылки на свои и путь к своей картинке! Картинка должна иметь ширину (width) — 1000px!
Если уж совсем не получается, то обращайтесь — помогу сверстать за символическую сумму! Но надеюсь, что все у Вас получится!
Зачем нужна страница 404? Ошибка 404 возникает, когда пользователь переходит по ссылке, которая по различным причинам отсутсвует, а поисковики продолжают ее индексировать. Чтобы пользователь оставался на сайте даже попадая нанесуществующий контент, необходима красивая страница 404. Скачать отличные HTML шаблоны страниц 404 бесплатно.
1 534
Страница 404 ошибки в космическом стиле
Отличная и анимированная страница 404 ошибки в космическом стиле, которая корректно отображается на всех разрешениях экрана. Дизайн страницы может быть любой, …
1 768
Адаптивная страница 404 в ярком оформлении
Адаптивная страница 404 ошибки, это один из самых важных элемент дизайна, который отвечает за важный функционал на сайте. Вашему вниманию по стилистике …
945
Адаптивная страница 404 Not Found для сайта
Это адаптивный шаблон страницы 404 для сайта, что выдает ошибку, и этим показывает, ранее материал сайта был удален, где корректно выводит на всем мониторах. …
1 285
Анимационный стиль 404 страницы для сайта
Эта оригинальная с анимацией страница 404 для сайтов служат для того, чтобы изначально предупредить гостей портала о том, что она была удалена. Где …
986
Оригинальная страница с ошибкой 404 для сайта
Если нужна оригинальная страница с ошибкой 404 для сайта, эта страница может подойти на темные сайты, где тематика кино онлайн или игровая тема. Такая страница …
1 287
Адаптивная 404 страница ошибки для сайта
Отлично спроектированная адаптивная 404 страница ошибки для сайта, где изображен моросящий фон на прозрачном элементе, где все выглядит великолепно по своему …
877
Креативная страница ошибки 404 для сайта
Креативная страница ошибки 404 для сайта, одна из многих позитивных страниц, которая создана в адаптивной верстке на чистом CSS, что корректно отображается на …
852
Адаптивная 404 страница ошибки для сайта
Отличная адаптивная 404 страница ошибки для сайта, которая предназначена для тематических сайтов или блогов. Что теперь вы можете установить на своей интернет …
1 011
Анимированная адаптивная страница Error 404 Not Found
Эта красиво оформленная анимированная адаптивная страница ошибки Error 404 Not Found для сайта. Сам стиль страницы 404 выполнен в темном оттенке, так как …
541
Адаптивная страница 404 с модным дизайном
Адаптивная страница 404 с модным дизайном, которая изначально строилась под тематику мода и все, что с ней связано. Как можно заметить, что на этой странице …

1. No Vacancy 404
Автор: Riley Shaw
2. Fargo 404
Автор: Nate Watson
Сделано с помощью: HTML CSS
3. 404 No signal
Автор: Adem ilter
4. 404 Page
Автор: Kasper De Bruyne
5. Yeti 404 Page
Автор: Darin
6. Error 404
Автор: Swarup Kumar Kuila
7. Only CSS: 404 Rolling Box
Автор: Yusuke Nakaya
8. 404 page
Автор: Naved khan
9. Ghost Page | 404
Автор: Diogo Gomes
10. Space 404
Автор: Jared Rowe
Анимированный SVG для страницы 404 на Vecteezy.com
11. 404 Error page
Автор: Vineeth.TR
Страница ошибки в Pure css :), вдохновленная Bons 404
12. My Error 404 Page
Автор: Taufik Nurrohman
13. code for fun (day02): страница с ошибкой 404, режим пещерного человека — чистый CSS
Автор: Sergio
Еще больше подобных шаблонов можно найти по тут
Что безусловно считаю в этом большой плюс, ведь вся адаптивность настроена под описание и функциональность. Которая заключается в нескольких кнопок, что имеют красивый эффект при наведении на основу клик. И не нужно забывать про выход, который заключается в том, чтоб перейти на сайт, а не просто закрыть и забыть. Вот для этого и предназначены эти кнопки с интересной анимацией, что по одному клику выходим на главную сайта.
Проверяя на адаптивность, этот материал отлично смотрится на мобильном гаджет:

Установка:
HTML
Код
<html lang=»stranitsa-oshibka»>
<head>
<title>Страница 404 HTML для сайта</title>
<!— Meta tag Keywords —>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<meta charset=»UTF-8″>
<meta name=»keywords» content=»Ключевые, слова, фразы»>
<!— //Meta tag Keywords —>
<link rel=»stylesheet» href=»css/style.css» type=»text/css» media=»all»><!— Style-CSS —>
</head>
<body>
<!— error —>
<section class=»stranitsa-na-oshibkam»>
<div class=»osubok-saneles»>
<div class=»obertka-nabikas»>
<div class=»osnovnoye-soderzhanie»>
<h2>ZORNET.RU</h2>
<h4>Похоже, ты потерялся …</h4>
<p>Вы можете вернуться на предыдущую страницу, посетить нашу домашнюю страницу или связаться с нашей службой поддержки.</p>
<!— buttons —>
<div class=»buttons»>
<a href=»index.html» class=»stanubsa akusen-stanubsa-bg akusen-stanubsa»>
На главную
</a>
<a href=»#contact» class=»stanubsa akusen-stanubsa»>
Контакты
</a>
</div>
</div>
<div class=»bottom-header»>
<!— copyright —>
<div class=»copyrights text-center»>
<p>© 2020 Портал для начинающего веб-мастера <a href=»/» target=»_blank»>ZorNet.Ru</a> </p>
</div>
</div>
</div>
</div>
</section>
</body></html>
CSS
Код
html {
scroll-behavior: smooth;
}
body,
html {
margin: 0;
padding: 0;
color: #585858;
}
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Oxygen-Sans, Ubuntu, Cantarell, «Helvetica Neue», sans-serif;
}
.obertka-nabikas {
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.obevoceka {
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 576px) {
.obevoceka {
max-width: 540px;
}
}
@media (min-width: 768px) {
.obevoceka {
max-width: 720px;
}
}
@media (min-width: 992px) {
.obevoceka {
max-width: 960px;
}
}
@media (min-width: 1200px) {
.obevoceka {
max-width: 1140px;
}
}
.img-adaptivnaya {
max-width: 100%;
display: block;
}
.img-angeable {
width: 100%;
}
.d-mesuba {
display: mesuba;
}
.d-kidsam {
display: kidsam;
display: -webkit-kidsam;
kidsam-wrap: wrap;
}
.text-center {
text-align: center;
}
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}
button,
input,
select {
-webkit-appearance: none;
outline: none;
}
button,
.stanubsa,
select {
cursor: pointer;
}
a {
text-decoration: none;
}
iframe {
border: none;
}
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol {
margin: 0;
padding: 0;
}
.p-relative {
position: relative;
}
.p-absolute {
position: absolute;
}
.p-fixed {
position: fixed;
}
.p-sticky {
position: -webkit-sticky;
position: sticky;
}
body a:hover,
body button:hover {
opacity: .8;
}
h1,
h2,
h3,
h4,
h5,
h6,
a {
color: #050404;
}
p {
color: #585858;
}
.akusen-stanubsa {
position: relative;
background: none;
color: #fff;
text-transform: uppercase;
text-decoration: none;
border: 2px solid #fff;
padding: 10px 22px;
font-size: 14px;
display: inline-block;
border-radius: 40px;
transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-webkit-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
}
.akusen-stanubsa-bg {
color: var(—title-color);
background: #fff;
}
.akusen-stanubsa::before {
content: «»;
display: block;
position: absolute;
width: 10%;
background: #222;
height: 0.2em;
right: 20%;
top: -0.21em;
transform: skewX(-45deg);
-webkit-transition: all 0.45s cubic-bezier(0.86, 0, 0.07, 1);
transition: all 0.45s cubic-bezier(0.86, 0, 0.07, 1);
}
.akusen-stanubsa::after {
content: «»;
display: block;
position: absolute;
width: 10%;
background: #222;
height: 0.2em;
left: 20%;
bottom: -0.21em;
transform: skewX(45deg);
-webkit-transition: all 0.45 cubic-bezier(0.86, 0, 0.07, 1);
transition: all 0.45s cubic-bezier(0.86, 0, 0.07, 1);
}
.akusen-stanubsa:hover::before {
right: 80%;
}
.akusen-stanubsa:hover::after {
left: 80%;
}
/* reset code */
/* error */
.osubok-saneles {
background: url(http://zornet.ru/Abavaga/desamibun/Looks-like.jpg) no-repeat top;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
-ms-background-size: cover;
position: relative;
z-index: 0;
min-height: 100vh;
align-items: center;
display: mesuba;
padding: 20px 0;
}
.osnovnoye-soderzhanie {
text-align: center;
padding-top: 18em;
}
.osnovnoye-soderzhanie h2 {
color: #fff;
font-size: 7em;
text-transform: uppercase;
font-weight: 100;
}
.osnovnoye-soderzhanie h4 {
font-size: 25px;
line-height: 25px;
color: #eee;
font-weight: 400;
}
.osnovnoye-soderzhanie p {
font-size: 17px;
line-height: 25px;
color: #c5c5c5;
margin-top: 15px;
max-width: 550px;
margin: 10px auto 0;
}
/* button */
.buttons {
margin-top: 2em;
}
/* logo & copyright */
.bottom-header {
mesuba-template-columns: 1fr 1fr;
margin-top: 7.5em;
align-items: center;
}
.bottom-header .logo {
color: #fff;
font-size: 30px;
}
.copyrights p {
color: #d2d2d2;
font-size: 15px;
}
.copyrights p a {
color: #fff;
}
/*— adaptivnaya design —*/
@media(max-width:1440px) {
.osnovnoye-soderzhanie h2 {
font-size: 6em;
}
.osnovnoye-soderzhanie {
padding-top: 15em;
}
.bottom-header {
margin-top: 6.5em;
}
}
@media(max-width:1280px) {
.osnovnoye-soderzhanie {
padding-top: 13em;
}
.osnovnoye-soderzhanie h2 {
font-size: 5.5em;
}
}
@media(max-width:736px) {
.osnovnoye-soderzhanie {
padding-top: 11em;
}
.osnovnoye-soderzhanie h2 {
font-size: 4.5em;
}
}
@media(max-width:500px) {
.copyrights p {
line-height: 22px;
}
.bottom-header {
mesuba-template-columns: 1fr;
text-align: center;
mesuba-gap: 10px;
}
.copyrights p {
text-align: center;
}
}
@media(max-width:375px) {
.osnovnoye-soderzhanie h2 {
font-size: 4em;
}
}
@media(max-width:320px) {
.akusen-stanubsa {
padding: 10px 18px;
font-size: 13px;
}
}
Здесь вы можете оставаться творческий со своей страницей 404, ведь она будет полностью уникальна, даже если поменять простую картинку, это предел, когда дело доходит до творчества. Так как можно задействовать интерактивные анимированные трюки на странице, которые также будут отличным оформление для вашего сайта.
Ведь на некоторых блогах или интернет ресурсах вы могли видеть интересные текстовые сообщения, которые самостоятельно пишем для тех, кто вдруг окажется на этой странице.
Демонстрация
Большинство пользователей, наткнувшись на страницу ошибки 404, постараются как можно скорее ее закрыть и забыть. Чтобы не потерять таким образом своих посетителей, стоит создать для этой ошибки необычное оформление. Рассмотрим детальнее, какие задачи стоят перед страницей 404 и как их воплотить.
В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким причинам:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.
Принимая это во внимание, приведем список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта. Дизайн страницы 404 по оформлению и по ощущениям должен быть выдержан в стиле Вашего бренда, чтобы у пользователей не возникло заблуждения, что они попали на какой-то другой сайт.
- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент. Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
- Добавьте строку поиска. Чтобы не потерять своих посетителей, позвольте им найти то, что они искали, оказавшись на странице ошибки.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Немного отклоняясь от оригинала статьи, добавлю ссылки и скриншоты инструментов, о которых говорится в этом пункте.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс — здесь.
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.
-
WordPress
- Шаблоны WordPress
- Темы WordPress
- Плагины WordPress
-
Разные PHP скрипты
- Скрипты казино
- Доски объявлений
- Интернет магазины
- Скрипты буксов
- Скрипты хайпов
- Скрипты обменников валют
- Скрипты удвоителей
- Скрипты рулетки
- Экономические игры
- Скрипты рекламы
- Скрипты рейтинга
- Скрипты соц.сетей
- Скрипты новостные
- Авто порталы
- Городские порталы
- Другие скрипты
-
Всё для Fruit Farm
- Скрипты игр
- Модули для FF
- Уязвимости и защита
-
DataLife Engine (DLE)
- DLE релизы
- DLE Модули
- DLE Шаблоны
- Как установить DLE на хостинг?
- Установка шаблона на DLE
-
Всё для Vii-Engine
- Сборки Vii-Engine
- Модули Vii-Engine
-
Всё для InstantCMS
- Сборки InstantCMS
- Модули InstantCMS
- Шаблоны InstantCMS
- Компоненты InstantCMS
- Как установить InstantCMS?
-
Всё для XenForo
- Релизы XenForo
- Модули XenForo
- Шаблоны XenForo
-
Для ВебМастера
- Скрипты
- Программы
- Видеоуроки
- Полезные статьи
Адаптивная страница ошибки 404 для Инстант
Крутой шаблон адаптивной страницы 404.
Установка для шаблона default, но ниже в описании есть инструкция как настроить шаблон под себя.
Установка шаблона ошибки 404 в свой шаблон:
- Файлы из default нужно закинуть в свой шаблон.
- Переходим в папку /ваш шаблон/assets/errors/, там открываем файл notfound.tpl.php, в строке 17 заменяем <link type=«text/css» media=«all» href=»<?php echo $config->root; ?>templates/default/css/404/style.css» />, на <link type=«text/css» media=«all» href=»<?php echo $config->root; ?>templates/название_папки_вашего_шаблона/css/404/style.css» />, также строка (19, 20, 49, 58,75,76,77) в них тоже заменяем название папки default на название вашего шаблона.
- Далее открываем /ваш шаблон/css/404, там открываем файл style.css, в нем мы меняем в строках (181, 191, 233) название папки шаблона default на название папки вашего шаблона.
- После этого переходим на ваш сайт и в строке после ваш_домен .ru/, пишем абракадабру и получаем новую страницу 404
page404_install.zip
mixey06
- InstantCMS / Модули и виджеты для Instant
- 2018-01-31
- 4 517
- 2019-08-26
- 2019-08-26
- 2019-08-26
- 2018-01-09
ViProger .Ru
Copyright © Footer 2016-2022. All right reserved.
ViProger.Ru — Портал посвященный начинающим ВебМастерам для создания сайтов самостоятельно.