-
#1
Тема Bridge, шаблон Summer Sales http://bridge48.qodeinteractive.com/
1. Не удаётся переименовать (руссифицировать) вкладку additional_information, простым добавлением сниппета в function.php ничего не решается.
Код:
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );
function woo_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'More Information' ); // Rename the description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the reviews tab
$tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab
return $tabs;
}Первые 2 вкладки меняются на раз, а последняя нет. Наверняка кто-то уже спрашивал этот вопрос, но поиск дал ссылки на темы, где эту вкладку пытаются скрыть со страницы регистрации. Надеюсь на Вашу помощь.
-
#2
что значит русифицировать если сайт целиком на английском? ааа, это на тему ссылка что ли… нафига она тут?
чем poedit не устраивает? или saywhat?
-
#3
что значит русифицировать если сайт целиком на английском? ааа, это на тему ссылка что ли… нафига она тут?
чем poedit не устраивает? или saywhat?
Считай, что я просто пытаюсь переименовать табу из additional information в характеристики без применения плагинов. Как это сделать?
-
#4
Ну уж точно не через function.php имхо!
И да, poedit это не плагин
Ради интереса, попробовал на тестовом сайте твой код — у меня сработал нормально))))
Только переименовывает он название самой вкладки, а внутри остаются старые значения, поэтому poedit в данном случае предпочтительнее, как ни крути!
-
Безымянный.png
7 KB · Просмотры: 7
Последнее редактирование: 24 Апр 2018
-
#5
Начнём с простого:
1. на голом woo сниппет работает.
2. это делается либо плагином, либо через function.php других вариантов не встречал
3. poedit мне не нужен, впихнуть кириллицу там где она нужна, я могу и без доп. инструмента
4. менять данные внутри вкладки мне не нужно, нужно переименовать саму вкладку
Как итог. С моей темой (Bridge) сниппет не отрабатывает, осталось понять почему
-
#6
Начнём с простого:
1. на голом woo сниппет работает.
2. это делается либо плагином, либо через function.php других вариантов не встречал
3. poedit мне не нужен, впихнуть кириллицу там где она нужна, я могу и без доп. инструмента
4. менять данные внутри вкладки мне не нужно, нужно переименовать саму вкладкуКак итог. С моей темой (Bridge) сниппет не отрабатывает, осталось понять почему
Поищите по файлам своей темы woocommerce_product_tabs
-
#7
Поищите по файлам своей темы woocommerce_product_tabs
есть additional-information.php
Код:
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
global $product;
$heading = apply_filters( 'woocommerce_product_additional_information_heading', '' );
?>
<?php if ( $heading ) : ?>
<h3><?php echo esc_html($heading); ?></h3>
<?php endif; ?>
<?php
// WooCommerce plugin changed hooks in 3.0 version and because of that we have this condition
if ( version_compare( WOOCOMMERCE_VERSION, '3.0' ) >= 0 ) {
do_action( 'woocommerce_product_additional_information', $product );
} else {
$product->list_attributes();
}
?>и есть tabs.php
Код:
$tabs = apply_filters( 'woocommerce_product_tabs', array() );
$single_type = qode_woocommerce_single_type();
$tabs_position_class = 'left';
if($single_type == 'tabs-on-bottom'){
$tabs_position_class = 'center';
}
if ( ! empty( $tabs ) ) : ?>
<?php if($single_type != '') { ?>
<div class="q_tabs horizontal <?php echo esc_attr__($tabs_position_class);?>">
<ul class="tabs-nav">
<?php foreach ( $tabs as $key => $tab ) : ?>
<li class="<?php echo esc_attr( $key ); ?>_tab">
<a href="#tab-<?php echo esc_attr( $key ); ?>"><?php echo apply_filters( 'woocommerce_product_' . $key . '_tab_title', esc_html( $tab['title'] ), $key ); ?></a>
</li>
<?php endforeach; ?>
</ul>
<div class="tabs-container">
<?php foreach ( $tabs as $key => $tab ) : ?>
<div class="tab-content" id="tab-<?php echo esc_attr( $key ); ?>">
<?php call_user_func( $tab['callback'], $key, $tab ); ?>
</div>
<?php endforeach; ?>
</div>
</div>
<?php } else { ?>
<div class="q_accordion_holder toggle boxed woocommerce-accordion">
<?php foreach ( $tabs as $key => $tab ) : ?>
<h6 class="title-holder clearfix <?php echo esc_attr($key) ?>_tab">
<span class="tab-title"><?php echo apply_filters( 'woocommerce_product_' . $key . '_tab_title', esc_html( $tab['title'] ), $key ); ?></span>
</h6>
<div class="accordion_content">
<div class="accordion_content_inner">
<?php call_user_func( $tab['callback'], $key, $tab ) ?>
</div>
</div>
<?php endforeach; ?>
</div>
<?php } ?>
<?php endif; ?>Первый, насколько я понял, стилизует и определяет то, как будет выглядеть вкладка additional information, т.е. делает подзаголовок H3 и выдаёт список атрибутов.
-
#8
Попробуйте в файле additional-information.php
строку
PHP:
$heading = apply_filters( 'woocommerce_product_additional_information_heading', '' );изменить на
PHP:
$heading = esc_html( apply_filters( 'woocommerce_product_additional_information_heading', __( 'Дополнительная информация', 'woocommerce' ) ) );Ну или просто в одинарные кавычки добавить текст.
-
#9
Попробуйте в файле additional-information.php
строкуPHP:
$heading = apply_filters( 'woocommerce_product_additional_information_heading', '' );изменить на
PHP:
$heading = esc_html( apply_filters( 'woocommerce_product_additional_information_heading', __( 'Дополнительная информация', 'woocommerce' ) ) );Ну или просто в одинарные кавычки добавить текст.
Не сработало
-
#10
Сделайте бекап этого файла и вставьте туда вместо всего кода следующее
PHP:
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
global $product;
$heading = esc_html( apply_filters( 'woocommerce_product_additional_information_heading', __( 'Additional information', 'woocommerce' ) ) );
?>
<?php if ( $heading ) : ?>
<h2><?php echo $heading; ?></h2>
<?php endif; ?>
<?php do_action( 'woocommerce_product_additional_information', $product ); ?>после чего воспользуйтесь кодом из своего первого сообщения.
-
#11
пойди простым путем — найди все упоминания Additional Information через тот же Notepad++ и пробегись по ним, не думаю что больше 5 совпадений будет. Там уже логически или методом исправления значений найдешь. Я бы с этого начал, чем на кофейной гуще гадать сидеть! Этот способ еще не подводил ни разу.
-
#12
Сделайте бекап этого файла и вставьте туда вместо всего кода следующее
PHP:
if ( ! defined( 'ABSPATH' ) ) { exit; // Exit if accessed directly } global $product; $heading = esc_html( apply_filters( 'woocommerce_product_additional_information_heading', __( 'Additional information', 'woocommerce' ) ) ); ?> <?php if ( $heading ) : ?> <h2><?php echo $heading; ?></h2> <?php endif; ?> <?php do_action( 'woocommerce_product_additional_information', $product ); ?>после чего воспользуйтесь кодом из своего первого сообщения.
Поотлетало буквально всё ))), вкладки пропали, фото товара тоже. Так, понял в чём дело, в Вашем коде <?php вначале строки нет. Сейчас проверю
-
#13
Поотлетало буквально всё ))), вкладки пропали, фото товара тоже
Видимо, неверно вставили
Воспользуйтесь файлом из аттача
-
additional-information.zip
758 байт · Просмотры: 3
-
#14
Видимо, неверно вставили
Воспользуйтесь файлом из аттача
да, я заметил в чём был косяк, однако не помогло
-
#15
Видимо, неверно вставили
Воспользуйтесь файлом из аттача
Думаю, что тут дело уже не в теме, а в самой функции additional_information реализованной на WC 3.0 и старше. Сама функция реализована в wc-template-functions.php
Код:
function woocommerce_product_additional_information_tab() {
wc_get_template( 'single-product/tabs/additional-information.php' );
}и используется
Код:
if ( !function_exists( 'woocommerce_product_additional_information_tab' ) ) {
require_once '/includes/wc-template-functions.php';
}
// NOTICE! Understand what this does before running.
$result = woocommerce_product_additional_information_tab();
-
#16
Думаю, что тут дело уже не в теме, а в самой функции additional_information реализованной на WC 3.0 и старше
А я думаю что все таки в теме, на других же темах код отрабатывает нормально.
Последнее редактирование: 26 Апр 2018
-
#17
Мой тебе совет — поставь WooCommerce Customizer и назови как хочешь эту табу
Редактирование табов на странице карточки товара

На странице карточки товара есть табы «Описание», «Детали», «Отзывы» и иногда нужно подредактировать их вывод.
Обратите внимание, что вкладки «Описание» и «Детали» появляются только когда есть что отобразить. То есть, если есть текст контента то отображается «Описание», если есть у товара атрибуты то отображается «Детали».
Редактирование табов
Работа с табами ведется через woocommerce_product_tabs
Например
add_filter('woocommerce_product_tabs','change_tabs');
function change_tabs($tabs){
//расположение вкладки "описание" после отзывов
unset($tabs['additional_information']); // удаляем таб
// задаем приоритет отображения
$tabs['description']['priority'] = 10;
// изменяем заголовок таба
$tabs['description']['title'] = 'Характеристики';
// изменяем обработчик, указав название функции
$tab['description']['callback'] = 'comments_template';
return $tabs;
};
То есть мы фактически переопределили стандартный обработчик табов на свой «change_tabs»
Например, нам нужно изменить порядок отображения табов, и Описание (Description) перенести под Атрибуты (Additional information), тогда меняем просто приоритет
add_filter('woocommerce_product_tabs','change_tabs');
function change_tabs($tabs){
// задаем приоритет отображения
$tabs['description']['priority'] = 100;
return $tabs;
};
Для того что бы посмотреть что вообще находится с $tabs, добавляем print_r($tabs);
и получаем
[description] => Array ( [title] => Описание [priority] => 10 [callback] => woocommerce_product_description_tab ) [additional_information] => Array ( [title] => Детали [priority] => 20 [callback] => woocommerce_product_additional_information_tab ) [reviews] => Array ( [title] => Отзывы (1) [priority] => 30 [callback] => comments_template )
Не отображается вкладка «Отзывы»
Еще ньюанс, если у вас не отображается вкладка «Отзывы» хотя print_r($tabs) показывает что там есть «reviews» то возможно проблема в теме, добавьте в функцию темы (functions.php) это
add_theme_support( 'woocommerce' );
Изменение заголовка h2 в табе
Если надо изменить заголовок h2 в табе а не надпись таба, например «Детали», то переопределяем шаблон, additional-information.php, добавляя его в нашу тему
путь_теме/woocommerce/single-product/tabs/additional-information.php
и в нем уже правим h2
Другие способы изменения табов
Для редактирования табов есть плагин, который вполне хорошо справляется с эти, это Custom Product Tabs for WooCommerce
У товаров WC есть вкладка Дополнительная информация (Additional Information), в которой по-умолчанию выводятся атрибуты, вес и габариты товара. Добавим в эту вкладку дополнительные данные.
Проверки содержит ли товар атрибуты, вес или габариты
- has_attributes()
- has_dimensions()
- has_weight()
Пример использования
global $product;
if( $product->has_attributes() || $product->has_dimensions() || $product->has_weight() ) {
какое-либо действие
}
Добавление информации во вкладку
Шаблон вкладки Additional Information находиться в папке woocommerce/single-product/tabs. Можно либо что-то добавить в него напрямую, или можно воспользоваться хуком:
do_action( 'woocommerce_product_additional_information', $product );
Технические характеристики
В случае, если мы не используем функционал атрибутов товара, но технические характеристики все же есть — создадим отдельное для них поле.
Заводим поле (не в группе WC, ниже краткого описания).
add_action('admin_init', 'wysiwyg_techparam_meta_box');
function wysiwyg_techparam_meta_box() {
add_meta_box('techparam_meta_box' , __('Технические характеристики', 'wysiwyg') , 'custom_wysiwyg', 'product');
}
function custom_wysiwyg($post) {
$content = get_post_meta($post->ID, 'techparam', true);
wp_editor(htmlspecialchars_decode($content) , 'techparam', array(
"media_buttons" => true
));
}
function custom_wysiwyg_save_postdata($post_id) {
if (!empty($_POST['techparam']))
{
$data = htmlspecialchars($_POST['techparam']);
update_post_meta($post_id, 'techparam', $data);
}
}
add_action('save_post', 'custom_wysiwyg_save_postdata');
Выводим поле во вкладке Дополнительная информация
function site_image_field_woocommerce() {
global $post;
if (get_post_meta($post->ID, 'techparam', true)) {
echo '<div id="techparam">';
print htmlspecialchars_decode(get_post_meta($post->ID, 'techparam', true));
echo '</div>';
}
}
add_action( 'woocommerce_product_additional_information', 'site_image_field_woocommerce', 45 );
Альтернативный способ внедрить информацию во вкладку Доп. информация, т.к. предыдущий код в некоторых случаях не срабатывает.
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );
function woo_rename_tabs( $tabs ) {
global $product;
$tabs['additional_information']['callback'] = 'custom_function_name';
return $tabs;
}
function custom_function_name(){
woocommerce_product_additional_information_tab(); //стандартный вывод additional_information
global $post;
if (get_post_meta($post->ID, 'techparam', true)) {
echo '<div id="techparam">';
print htmlspecialchars_decode(get_post_meta($post->ID, 'techparam', true));
echo '</div>';
}
}
Файлы: инструкции, сертификаты и т.п.
Выводим в Additional Information различные файлы, как заводить соответствующие поля в WC описано здесь.
function site_image_field_woocommerce() {
global $post;
$attachment_id = get_post_meta($post->ID, 'uploader_custom', true);
if (get_post_meta($post->ID, 'uploader_custom', true)) {
echo '<a id="manual" href="'.wp_get_attachment_url( $attachment_id ).'">';
echo '<p><img src="'.get_template_directory_uri().'/images/pdf.png"></p>';
echo '<p>Инструкция</p>';
echo '</a>';
}
}
add_action( 'woocommerce_product_additional_information', 'site_image_field_woocommerce', 45 );
Спасибо! Наш менеджер свяжется с Вами в течении 5 минут.
When you add shipping information to a product page in WooCommerce, they are default shown in the Additional Information tab. This article covers the overview of WooCommerce Additional Information tab and presents 4 ways to customize the Additional Information tab in WooCommerce.
Keep reading if you are looking for a way to make custom changes with such a tab on the WooCommerce product page.
- What is WooCommerce Additional Information?
- How To Rename Additional Information Tab in WooCommerce?
- How to add text to the WooCommerce Additional Information tab content?
- How to Hide/ Remove Additional Information Tab In WooCommerce?
- Method 1: Using PHP code
- Method 2: Using CSS code
- How to move WooCommerce Additional Information tab to Description Tab?
- Final Words
WooCommerce additional information is the extra attributes such as weight, color, dimension, and other information that you want to add to a product description in WooCommerce.
The WooCommerce Additional Information tab in Product Pages is used to display product additional in WooCommerce. When you add information like weight, dimension, and other shipping details, they are automatically shown in the WooCommerce additional information tab on the product page.
In this article, we are sharing with you 4 ways you can do to customize WooCommerce additional information tab on your WooCommerce product page.
All of these methods require you to add custom code to the theme Functions.php file, so it is highly recommended that you create a child theme to avoid any issues that may occur to your main theme.
After creating a child theme and activate it in your store, you can get access to the Functions.php theme file by navigating to Appearance > Theme Editor. Then, follow the step below to do your custom adjustments with your child theme.
How To Rename Additional Information Tab in WooCommerce?
The default title of the WooComemrce product additional tab on the product page is “Additional Information”. You can easily rename the WooCommerce additional information tab by copying the following code under the functions.php file locates in your child theme.
/**
* Rename product data tabs
*/
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );
function woo_rename_tabs( $tabs ) {
$tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab
return $tabs;
}
In this example, I am going to change “Additional Information” to “Product Data”. You can replace it with the title you wish by changing the text “Product Data” to the text you want.
To access the theme Functions.php file, from the WordPress dashboard, go to Appearance > Theme Editor, then paste the code you have copied before at the end of the file.
After that, click the Update File button to save your changes. Then visit the page frontend to see how it looks.
How to add text to the WooCommerce Additional Information tab content?
In case, you have a lot of product attributes and would like to add a link text like “Click here for more information on product attributes” either above or below the list of attributes, you can use this code to add custom text to your Additional Information tab.
add_action( 'woocommerce_product_additional_information', 'print_custom_html' );
function
print_custom_html
(){ ?> <a href="#">Click here
for
more information on product attributes</a> <?php } You can change the text to your preference by replacing the text “Click here for more information on product attributes” in the code snippets with the text you want.
Achieve the theme Functions.php file, copy and paste the code above at the bottom of the file editing page, and then Update the file.
Now, take a look to see how it works on the WooCommerce product page.
As you can see, a new link text has been included below the additional information table.
How to Hide/ Remove Additional Information Tab In WooCommerce?
The Additional Information tab often includes shipping information like weight and dimension. So it is quite irritating and, frankly, very pointless in some cases, for example, you are selling downloadable products in your store.
In such situations, you can consider hiding the additional information tab in your WooCommerce product page.
There are 2 methods for you to hide WooCommerce additional information tab:
Method 1: Using PHP code
To hide product additional information, you can copy the code below and paste it under the Functions.php file of your child theme.
/**
* Remove product data tabs
*/ add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs )
{ unset( $tabs['additional_information'] );
// Remove the additional information tab return $tabs; }As you can see, there is no Additional Information tab on the product page anymore.
Method 2: Using CSS code
The second way to remove WooCommerce additional information tab is by using CSS code. First, copy the code below.
/* To hide the additional information tab */
li.additional_information_tab {
display: none !important;
} Just navigate to Appearance > Customize > Additional CSS to get access to the CSS code editor page. Then you put the CSS snippets that you have copied in there:
Here, you can have a live preview while you are customizing the CSS code. Finally, click the Publish button to save your change.
That is the process to remove WooCommerce additional information tab on your single product page. Now, let’s move to another way to customize product additional tab in WooCommerce.
How to move WooCommerce Additional Information tab to Description Tab?
Another customization you can do is moving the Additional Information. You can do that with the code snippets below.
This snippet will help you move the additional information tab to the product description tab. So that all content of the additional tab will be displayed under the “description” tab on WooCommerce product page.
// Remove additional information tab
add_filter( 'woocommerce_product_tabs', function( $tabs ) {
unset( $tabs['additional_information'] );
return $tabs;
}, 98 );
// Insert additional information into description tab
add_filter( 'woocommerce_product_tabs', function( $tabs ) {
$tabs['description']['callback'] = function() {
global $product;
wc_get_template( 'single-product/tabs/description.php' );
if ( $product && ( $product->has_attributes() || apply_filters( 'wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions() ) ) ) {
wc_get_template( 'single-product/tabs/additional-information.php' );
}
};
return $tabs;
}, 98 );
All you need to do is copying the code, then paste it into the Functions.php theme file.
Remember to Update File and visit the product page to see the result.
The Additional Information tab now is removed and the content is included in the Description tab.
Final Words
Above are some practicable methods for you to make further changes while customizing WooCommerce single product page. With these ways, you can change, remove the additional information tab, or move the additional information to the product description tab, which helps you optimize your shop page and make it fit your requirements. That will partly have a positive effect on customers’ buying decisions.
The WooCommerce Product Additional Information addon displays information from custom fields created for products. This is an incredibly useful feature if your site sells something that has a non-standard set or different configuration parameters.
For further work, you need the Elementor to be installed on your site. You can download it from wordpress.org
Open or create a page using Elementor and drag the widget to a page using the Elementor editor to start customizing. In the left pane of the editors, you can customize the widget to the style of your site. Each of the tabs presented a specific group of settings:
- Content
- Style
- Advanced
Content Tab
In the Content section, you can manage several basic settings of the Product Additional Information such as alignment and product selection.
Product Additional Information
- Products – the option allows you to select the product whose images will be displayed. The selection is available if the widget is added to a regular page and not a product page.
- Alignment – specify the alignment of the block: Left, Center, Right, Justify.
- Show title – the toggle to enable/disable the title display.
Style tab
On the style tab, you can manage the element styles of the Product Additional Information widget like a background in different states, borders, padding/margin, etc.
Additional information title/Additional information content
- Margin – the setting allows managing the margin of the current element in different units(px, %, em) for desktops, tablets, or phones.
- Padding – the setting allows managing the padding of the current element in different units(px, em, %, em) for desktops, tablets, or phones.
- Typography – this group of settings controls everything about typography: font size, font weight, line height, decoration, and other parameters.
NORMAL/HOVER
The block style settings for different states.
- Text color – specify the button text color and opacity using the color picker.
- Background Type – the setting changes the background of the current block. You can choose a color, gradient, or background image.
- Border Type – select one of the available border types (solid, double, dotted, dashed, groove) for the current box and adjust the width, color, and radius according to your needs. Pick “None” to remove the border.
- Border Radius – specify the radius of the current block items for all devices or separately for desktops, tablets, or mobiles.
- Box Shadow – the setting creates a shadow from the current block and it can be adjusted according to your needs specifying color, blur, horizontal and vertical shift.
Advanced Tab
The advanced tab allows you to flexibly configure everything that relates to the design of the plug-in wrapper. The settings on this tab are entirely similar to the native Elementor widgets and will be convenient for experienced users of the Elementor. Learn more about Advanced Tab settings from Elmentor’s official documentation.
Save changes
Do not forget to save changes after completing the widget setup. To do this, click on the Update button at the bottom of the page.
Was this article helpful to you?

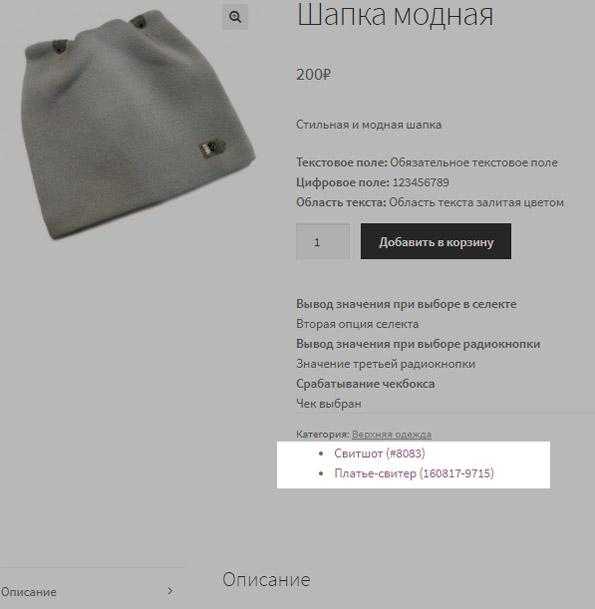
Стандартный вывод атрибутов товара предполагает построчное их выведение в таблицу в левом столбце которой находится название атрибута, в правом значение. Таблица будет помещена во вкладку «Дополнительно». На картинки ниже, вывод карточки товаров в стандартном wp шаблоне twentysixteen:
Информацию том как работать в WooCommerce с атрибутами товаров, вынес в отдельную статью — О атрибутах товара в WooCommerce. Здесь же сосредоточимся на коде вывода и его модификации.
Файл отвечающий за построение таблицы на вкладке «Дополнительной информации» в карточке товара:
wp-content/plugins/woocommerce/templates/single-product/product-attributes.php
Его необходимо скопировать в вашу тему (подробнее о способах создание woocommerce темы):
wp-content/themes/*ВАША-ТЕМА*/woocommerce/single-product/product-attributes.php
Стандартное содержимое файла в Woocommerce 3.0.9
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<?php /** * Product attributes * * Used by list_attributes() in the products class. * * This template can be overridden by copying it to yourtheme/woocommerce/single-product/product-attributes.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @author WooThemes * @package WooCommerce/Templates * @version 3.0.0 */ if ( ! defined( ‘ABSPATH’ ) ) { exit; } ?> <table class=«shop_attributes»> <?php if ( $display_dimensions && $product->has_weight() ) : ?> <tr> <th><?php _e( ‘Weight’, ‘woocommerce’ ) ?></th> <td class=«product_weight»><?php echo esc_html( wc_format_weight( $product->get_weight() ) ); ?></td> </tr> <?php endif; ?> <?php if ( $display_dimensions && $product->has_dimensions() ) : ?> <tr> <th><?php _e( ‘Dimensions’, ‘woocommerce’ ) ?></th> <td class=«product_dimensions»><?php echo esc_html( wc_format_dimensions( $product->get_dimensions( false ) ) ); ?></td> </tr> <?php endif; ?> <?php foreach ( $attributes as $attribute ) : ?> <tr> <th><?php echo wc_attribute_label( $attribute->get_name() ); ?></th> <td><?php $values = array(); if ( $attribute->is_taxonomy() ) { $attribute_taxonomy = $attribute->get_taxonomy_object(); $attribute_values = wc_get_product_terms( $product->get_id(), $attribute->get_name(), array( ‘fields’ => ‘all’ ) ); foreach ( $attribute_values as $attribute_value ) { $value_name = esc_html( $attribute_value->name ); if ( $attribute_taxonomy->attribute_public ) { $values[] = ‘<a href=»‘ . esc_url( get_term_link( $attribute_value->term_id, $attribute->get_name() ) ) . ‘» rel=»tag»>’ . $value_name . ‘</a>’; } else { $values[] = $value_name; } } } else { $values = $attribute->get_options(); foreach ( $values as &$value ) { $value = esc_html( $value ); } } echo apply_filters( ‘woocommerce_attribute’, wpautop( wptexturize( implode( ‘, ‘, $values ) ) ), $attribute, $values ); ?></td> </tr> <?php endforeach; ?> </table> |
Файл можно разделить на два участка —
- Вывод веса и размеров товара;
- Цикл по всем атрибутам.
Различные способы вывода таблицы атрибутов
Для того чтобы отобразить таблицу в другом месте, необходимо сначала отключить фильтром стандартный вызов шаблона атрибутов, затем добавить код вызова в том месте в котором требуется вывести атрибуты. Всё это можно реализовывать с помощью изменения стандартных событий, которых в WooCommerce добавлено достаточное количество. Подробнее о WordPress событиях (вызовы / хуки / зацепки).
Атрибуты выводятся во вкладке «Дополнительная информация», а сами вкладки вызываются в файле «content-single-product.php» событием —
do_action( ‘woocommerce_after_single_product_summary’ );
К этому событию привязаны несколько выводов — блок вкладок, блок товаров по скидке и блок рекомендуемых товаров. Чтобы отключить только вывод вкладки «Дополнительная информация», добавьте этот код, например в functions.php вашего шаблона
|
add_filter(‘woocommerce_product_tabs’, ‘remove_tab_additional’, 100); if (!function_exists(‘remove_tab_additional’)) { function remove_tab_additional($tabs = array()) { unset($tabs[‘additional_information’]); // Удалить вкладку «Дополнительная информация» // unset($tabs[‘description’]); // Удалить вкладку «Описание» // unset($tabs[‘reviews’]); // Удалить вкладку «Отзывы» return $tabs; } } |
Как видно по закомментированным строкам, подобным образом можно удалить другие, ненужные вам вкладки. Чтобы полностью отключить вывод вкладок, достаточно удалить событие, следующем кодом:
remove_action(‘woocommerce_after_single_product_summary’, ‘woocommerce_output_product_data_tabs’,10);
Если необходимо добавить таблицу атрибутов перед вкладками — тогда подключаем их вывод к событию «woocommerce_after_single_product_summary» с приоритетом меньше 10:
add_action(‘woocommerce_after_single_product_summary’, ‘woocommerce_product_additional_information_tab’, 4);
Когда атрибутов немного, можно вывести их в правый блок под ценой, для это добавьте событие в «woocommerce_single_product_summary»
add_action(‘woocommerce_single_product_summary’, ‘woocommerce_product_additional_information_tab’,70);
Для того чтобы не привязываться к различным событиям, а вывести шаблон атрибутов в любом необходимом вам месте (в пределах шаблонов карточки товара), можно воспользоваться следующим кодом:
do_action( ‘woocommerce_product_additional_information’, $product );
Обратите внимание — что при добавление события, обязательным аргументом является объект продука. Обычно эта переменная определена в самом начале файлов шаблона карточки товара, если её нет добавьте:
global $product;
Загрузка…
Столкнулась с задачей, когда в интернет-магазине слово «Свойства» в раскрытом товаре неуместно. Нужно было написать «Характеристики». По этому случаю нашла хороший код, который вставляется в конец файла function.php вашей темы.
/**Меняем на странице товара вкладку "Свойства" на "Характеристики"**/
add_filter ( 'woocommerce_product_additional_information_tab_title', 'custom_product_additional_information_tab_title' ) ;
function custom_product_additional_information_tab_title() {
return 'Характеристики';
}
add_filter ( 'woocommerce_product_additional_information_heading', 'custom_product_additional_information_heading' ) ;
function custom_product_additional_information_heading() {
return 'Характеристики';
}
Так как слово «Свойства» встречается на странице в двух местах, то и меняем мы его дважды.
Рубрика Техническое
Метки Woo, WordPress
От автора: атрибуты товара WooCommerce – очень полезная функция, однако по умолчанию они скрыты в нижней части страницы в разделе additional information. В некоторых темах они не видны, пока пользователь не нажмет на вкладку, а значит, множество пользователей не видят их. Иногда бывает полезно размещать атрибуты в верхней части страницы конкретного товара вместе с категориями. В этом уроке я покажу, как передвинуть атрибуты товаров с вкладки additional information в верхнюю часть страницы.
Что вам понадобится
Для выполнения урока вам понадобится:
Установка WordPress
Редактор кода
Бесплатный курс «Интернет-магазин на WooCommerce. Быстрый старт»
Изучите курс и узнайте, как создавать интернет-магазины на WooCommerce
Скачать курс
Установленный и активированный WooCommerce
Добавленные товары – я импортировала шаблонные товары из WooCommerce
Один или более атрибутов товаров (встроенный атрибут color с шаблонными данными не работает)
Активированная тема, совместимая с WooCommerce – я использую Storefront
Чтобы разместить атрибуты ближе к верхней части страницы товара, нам необходимо выполнить следующие шаги:
Создать пустой плагин, и активировать его
Найти в исходниках WooCommerce фильтр, отвечающий за вставку атрибутов товаров на вкладки в нижней части страницы
Добавить функцию и прикрепить ее к этому фильтру, чтобы удалить вкладку для атрибутов
Найти в исходниках WooCommerce хук, который вытягивает контент для верхней части страницы
Прикрепить к нему свою функцию
Сначала давайте рассмотрим, как атрибуты товаров отображаются по умолчанию. Я создала атрибут size и добавила ему 3 значения: small, medium и large. Вот так этот атрибут отображается в разделе additional information в нижней части страницы товара:
Нам нужно передвинуть эти атрибуты из нижней части экрана в верхний левый угол под описание товара.
Создание плагина
В папке wp-content/plugins создайте новый файл. Я назову его woocommerce-prominent-product-attributes.php. Откройте его и вставьте следующий код:
|
<?php /** * Plugin Name: WooCommerce Prominent Product Attributes * Plugin URI: //code.tutsplus.com/tutorials/making-woocommerce-product-attributes-more-prominent—cms-25438 * Description: Make WooCommerce product attributes more prominent by moving them out of the «more information» tab onto the top of the page on single product pages (requires WooCommerce to be activated). * Version: 1.0.0 * Author: Rachel McCollin * Author URI: //rachelmccollin.co.uk * License: GPL-3.0+ * License URI: //www.gnu.org/licenses/gpl-3.0.html * Domain Path: /lang * Text Domain: tutsplus */ |
Сохраните файл и перейдите на экран plugins в панели администратора WordPress. Активируйте плагин.
Исходный код WooCommerce: отображение атрибутов товара
Давайте найдем функцию и хук, отвечающие за вывод атрибутов товара. Для этого нам понадобится открыть несколько файлов:
Шаблон страницы товара woocommerce/templates/single-product.php
В этом файле есть функция get_template_part(), вызывающая файл content-single-product.php
В этом файле есть экшен woocommerce_after_single_product_summary, к нему прикреплено 3 функции (нам нужна woocommerce_output_product_data_tabs())
Функция woocommerce_output_product_data_tabs() лежит в файле woocommerce/includes/wc-template-functions.php
Эта функция с помощью wc_get_template() получает другую часть шаблона из файла wooocommerce/templates/single-product/tabs/tabs.php
В этом файле (почти добрались, обещаю!) есть переменная $tabs, которая задается через apply_filters( ‘woocommerce_product_tabs’, array() );
Для удаления вкладки атрибутов нам необходимо создать функцию удаления этой вкладки и прикрепить ее к фильтру woocommerce_product_tabs
Фух! Добрались.
Удаление атрибутов товара с вкладок с помощью фильтра
Нам повезло: в документации WooCommerce есть руководство по удалению вкладок с помощью этого фильтра. Это упростит нам жизнь. Вставьте этот код в файл плагина:
|
/** * Removes the «Additional Information» tab that displays the product attributes. * * @param array $tabs WooCommerce tabs to display. * * @return array WooCommerce tabs to display, minus «Additional Information». */ function tutsplus_remove_product_attributes_tab( $tabs ) { unset( $tabs[‘additional_information’] ); return $tabs; } add_filter( ‘woocommerce_product_tabs’, ‘tutsplus_remove_product_attributes_tab’, 100 ); |
В функции есть объект $tabs – с этой переменной мы и будем работать. Она удаляет вкладку ‘additional information’ из массива значений, хранящихся в переменной $tabs. Обратите внимание, я использовал высокий приоритет 100 при подключении своей функции, чтобы она запускалась после функций, добавляющих вкладки. Сохраните файл и обновите страницу товара:
Вкладка удалена. Теперь нужно вернуть атрибуты товара в верхнюю часть страницы.
Бесплатный курс «Интернет-магазин на WooCommerce. Быстрый старт»
Изучите курс и узнайте, как создавать интернет-магазины на WooCommerce
Скачать курс
Поиск места в коде для добавления атрибутов
И опять нам нужно найти место в коде, куда можно вставить функцию отображения атрибутов товара. Другими словами, нам нужно найти экшен хук.
Возвращаемся в файл content-single-product.php. В нем есть хук woocommerce_single_product_summary, который задействован в семи функциях, каждая из которых выводит на экран разные части информации о товаре:
Заголовок
Рейтинг
Цена
Выдержка (краткое описание)
Кнопка Добавить в корзину
Метаданные
Ссылки для социальных сетей
Я хочу добавить атрибуты в секцию с метаданными. Давайте найдем функцию, отвечающую за это. Это функция wc_template_functions.php. С помощью wc_get_template() они подключает другой файл woocommerce/templates/single/product/meta.php.
В файле meta.php есть участок кода, отображающий метаданные товара. Она находится перед хуком woocommerce_product_meta_start и после хука woocommerce_product_meta_end. Один из этих хуков можно задействовать для отображения атрибутов товара. Давайте возьмем последний, так атрибуты будут показываться после категорий и тегов.
Написание функции вывода атрибутов товара
Дублирование кода WooCommerce
Для вывода списка терминов таксономии нашего товара можно использовать WooCommerce функцию list_attributes(). Она лежит в файле templates/single/product/tabs/additional-information.php. Вставьте этот код в файле плагина:
|
/** * Displays product attributes in the top right of the single product page. * * @param $product */ function tutsplus_list_attributes( $product ) { global $product; $product—>get_attributes(); } add_action( ‘woocommerce_product_meta_end’, ‘tutsplus_list_attributes’ ); |
Заметьте, вам не нужно использовать приоритет, так как в WooCommerce к этому экшен хуку не прикреплено других функций. Обновите страницу товара:
Атрибуты отображаются. Они размещены в интерфейсе, похожем на вкладку в теме Storefront, так как было задано по умолчанию на вкладке additional information. Выводимый HTML использует таблицу стандартного макета.
Другой подход без таблицы
Таблицы – не лучший способ. Лучше чтобы было 2 списка: список атрибутов товара и список категорий. Давайте переделаем.
WooCommerce хранит атрибуты в виде пользовательских таксономий. Сокращение для каждого значения атрибута задается с префиксом pa_, когда атрибут хранится в базе данных.
Однако эти таксономии не хранятся в таблицах wp_term_taxonomy и wp_terms, как при регистрации обычных пользовательских таксономий в WordPress. Вместо этого WooCommerce создает таблицы для атрибутов, т.е. данные хранятся по-другому. Таким образом, нам придется придумать более сложный способ получения лейблов для каждой таксономии при выводе списка.
Удалите 2 строки в функции tutsplus_list_attributes(). Замените их на этот код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
global $product; global $post; $attributes = $product—>get_attributes(); if ( ! $attributes ) { return; } foreach ( $attributes as $attribute ) { // Get the taxonomy. $terms = wp_get_post_terms( $product—>id, $attribute[ ‘name’ ], ‘all’ ); $taxonomy = $terms[ 0 ]—>taxonomy; // Get the taxonomy object. $taxonomy_object = get_taxonomy( $taxonomy ); // Get the attribute label. $attribute_label = $taxonomy_object—>labels—>name; // Display the label followed by a clickable list of terms. echo get_the_term_list( $post—>ID, $attribute[ ‘name’ ] , ‘<div class=»attributes»>’ . $attribute_label . ‘: ‘ , ‘, ‘, ‘</div>’ ); } |
Что делает код:
Создается глобальная переменная $product (объект нашей функции)
С помощью $product->get_attributes() вытягиваются все атрибуты товара
Если атрибутов нет, ничего не происходит
Если атрибуты есть, открывается цикл foreach
Чтобы получить лейбл, используются функции wp_get_post_terms() и get_taxonomy(). Так вытягивается массив данных таксономии для этого поста
Затем на экран выводится имя (или label) таксономии (или атрибута), а после список ссылок на архивы для каждого значения с помощью get_the_term_list()
Атрибуты отображаются списком:
Намного лучше!
Заключение
Чтобы передвинуть атрибуты на странице товара, нужно немного погрузиться в исходный код WooCommerce и найти шаблонные файлы, хуки и функции, отвечающие за отображение атрибутов товара.
Найдя фильтр, отвечающий за вывод вкладок на экран, мы смогли удалить вкладку additional information вместе с атрибутами. Далее с помощью новой функции, прикрепленной к хуку, расположенному выше на странице, мы вывели атрибуты в нужном месте.
Автор: Rachel McCollin
Источник: //code.tutsplus.com/
Редакция: Команда webformyself.
Бесплатный курс «Интернет-магазин на WooCommerce. Быстрый старт»
Изучите курс и узнайте, как создавать интернет-магазины на WooCommerce
Скачать курс
Интернет-магазина на WooCommerce. Быстрый старт
Узнайте, как создать интернет-магазин на WooCommerce
Смотреть
Updated on June 17, 2022
In this tutorial we are going to talk about WooCommerce product tabs, the default ones – “Description”, “Additional information” and “Reviews” tab. First of all I will show you how to add default content into them and then we will also add something custom as well.
Description tab
You probably know that the Description tab just displays the text or HTML added into the main content area of a product.
Here we are.
If you’re trying to figure it out how to change the Description tab title, this is just for you.
Modify Description tab content programmatically
There is no specific hook for this tab, but you can use the_content filter hook, all right?
/**
* Add Description tab content programmatically
*
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/add-or-change-default-tab-content.html#description-tab
*/
add_filter( 'the_content', 'misha_add_something_description_tab' );
function misha_add_something_description_tab( $content ){
if( is_product() ) { // I recommend to always use this condition
$content .= '<p>Your custom text or HTML.</p>';
}
return $content;
};You can also apply your modifications only for specific products or only to products in specific categories. global $product object will help you with that.
// apply to a specific product only
if( is_product() && 10 == $product->get_id() ) {// apply to a specific product categories only
if( is_product() && has_term( array( 'sneakers', 'backpacks' ), 'product_cat', $product->get_id() ) ) {And of course, you can completely change this tab template which is /single-product/tabs/description.php, but I recommend you to avoid that at any costs.
Additional Information
Before we start talking about this tab, I would like to highlight some of my tutorial where it is described how you can remove additional information tab completely or how to change its title.
How to add Additional Information in WooCommerce products?
I would like to remind you that the default content of this tab is the product attributes table. If no attributes added, the tab won’t be displayed.
Custom Additional Information
This tab allows to add your custom content before or after the default tab content with woocommerce_product_additional_information action hook.
/**
* Add Additional Information tab content programmatically
*
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/add-or-change-default-tab-content.html#additional-information-tab
*/
add_filter( 'woocommerce_product_additional_information', 'misha_add_content', 9 );
function misha_add_content( $product ){
echo '<p>Your custom text or HTML.</p>';
}- Use priority
9or below to add something before the product attributes table, - Use priority
11or higher to add something after the product attributes.
You can also use conditions based on a product object like if( 10 == $product->get_id() ).
It seems like you don’t need to edit the template of this tab, but just in a case you can find it in: /single-product/tabs/additional-information.php
Review tab
The last but least, the Reviews tab. You can find this tab template single-product-reviews.php directly in woocommerce/templates directory.
That’s all 😁
Would like to add some custom text or HTML to the Reviews tab? You have to rewrite the template in this case or change this tab callback function. No other ways. If you know another way, please let me know in comments below.
Change Product Tab Callback Function
There is one more way to change any product tab content – just replace its callback function.
Please note, that changing the function doesn’t change the tab behaviour, for example if the main content area of a product is empty, the tab won’t be displayed no matter what you set as a callback function.
Here is the example of the code.
add_filter( 'woocommerce_product_tabs', 'misha_customize_description_tab' );
function misha_customize_description_tab( $tabs ) {
$tabs[ 'description' ][ 'callback' ] = 'misha_custom_description_callback';
return $tabs;
}
function misha_custom_description_callback() {
echo '<h2>Custom Description Tab Title</h2>';
echo '<p>Custom description tab content</p>';
}# WooCommerce, Product Tabs
Misha Rudrastyh
Hey guys and welcome to my website. For more than 10 years I’ve been doing my best to share with you some superb WordPress guides and tips for free.
Need some developer help? Contact me
Follow me on Twitter
Содержание
- Собственные поля в товарах Woocommerce
- Добавление произвольного поля к товарам в WooCommerce
- Вывод произвольного поля в шаблоне
- Добавление произвольных полей в товарах Woocommerce. Большая инструкция
- Теория. Необходимые хуки и функции
- Хуки на вкладках
- Вкладка «Основные»
- Вкладка «Доставка»
- Вкладка «Запасы»
- Вкладка «Сопутствующие»
- Вкладка «Атрибуты»
- Вкладка «Дополнительно»
- Вкладка «Вариации»
- Хуки для сохранения значения полей
- Хуки для вывода полей
- Функции вывода полей
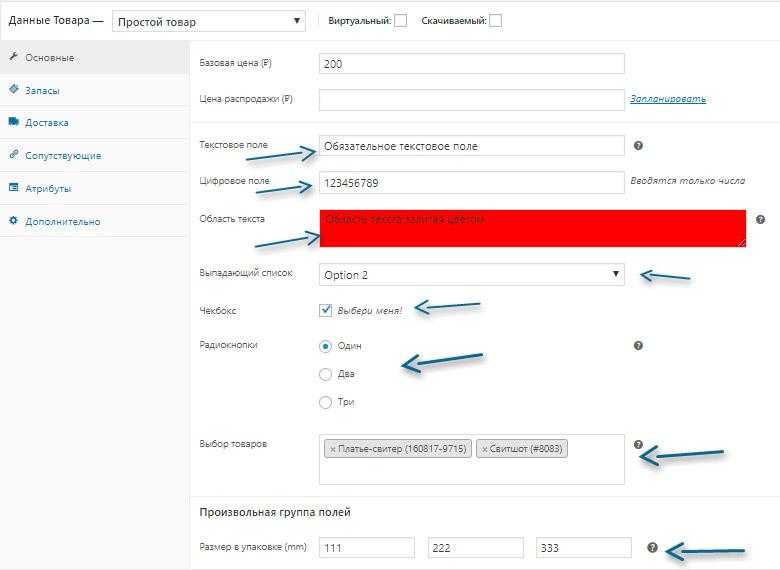
- Практика. Создаем, сохраняем и выводим произвольные поля
- Создание полей
- Текстовое поле
- Числовое поле
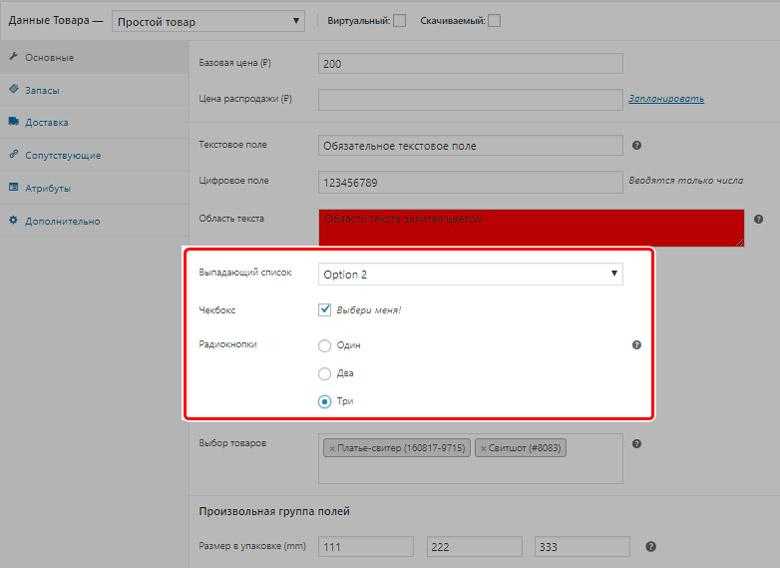
- Текстовая область
- Выпадающий список. Select
- Поле с чекбоксом. Checkbox
- Радиокнопки. Radio buttons
- Произвольное поле. Выбор товаров с поиском
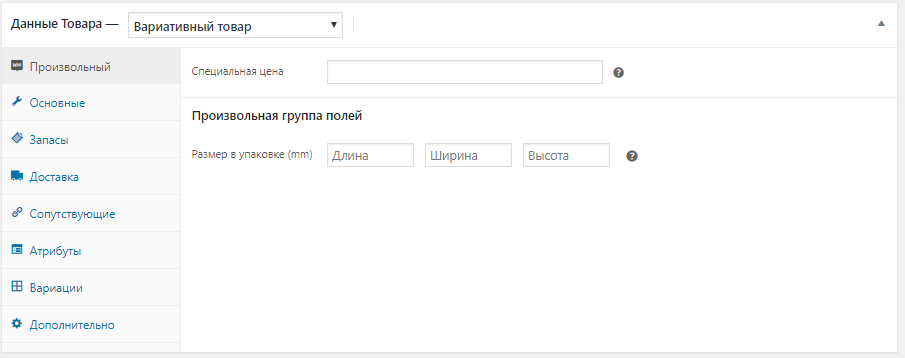
- Произвольная группа полей
- Полный код со всеми видами полей, в том числе и произвольными
- Сохранение полей
- Вывод полей
- Перед кнопкой Добавить в корзину
- После кнопки Добавить в корзину
- Вывод группы полей во вкладке Дополнительная информация
- Вывод выбранных товаров перед вкладками с информацией
- Вывод значения полей на страницах архивов
- Группировка произвольных полей на произвольной вкладке
- Создание произвольной вкладки
- Изменение иконки вкладки
- Добавление содержимого вкладки
- Кейс. Дополнительные поля на вкладке «Основные»
- Задача
- Решение
- Первое. Создаем поля
- Второе. Вывод полей
- Третье. Результат
- Кейс. Произвольное текстовое поле с редактором TinyMCE
- Задача
- Решение
- Первое. Создаем новое поле
- Второе. Выводим значение
- Третье. Результат
- Заключение
Собственные поля в товарах Woocommerce
Стандартных полей у товаров в плагине Woocommerce предостаточно, но не всегда они удовлетворяют требованием конкретного магазина, иногда не обходимо добавить собственное поле.
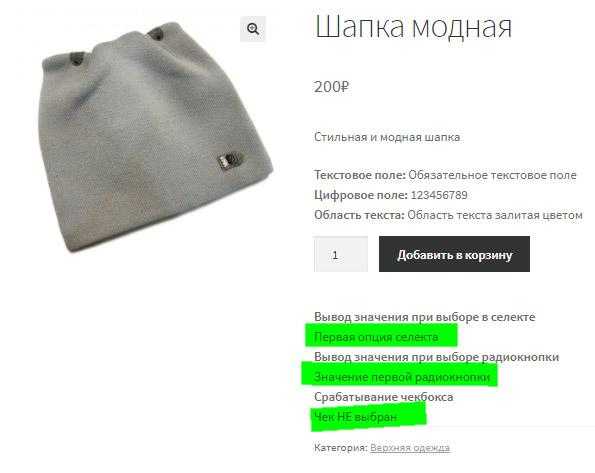
Для примера мы добавим поле «Штрихкод» к товару, оно будет отображаться в пользовательской части, в описании товара.
Существуют плагины для добавление пользовательских полей в Woocommerce но мы решим задачу без них.
Эта статья не предназначена для новичков поэтому, если вы совсем не знакомы с программированием под WordPress, лучше воспользуйтесь готовыми плагинами.
Так же обратите внимание, что сейчас мы добавляем собственное поле к простому товару, как добавить поле к вариативному товару я расскажу в следующий раз.
Итак, нам нужно добавить поле «Штрихкод» к товару, логичто буудет его добавить под поле «Артикул» в вкладке «Запасы».
Добавление произвольного поля к товарам в WooCommerce
WooCommerce так же как и WordPress предоставляет API с помощью которого мы можем подключиться к любому событию жизненого цикла страницы.
В нашем случае нам нужно использовать один из хуков для вывода полей на вкладке «Запасы»:
woocommerce_product_options_sku // после артикула
woocommerce_product_options_stock // перед управлением запасами
woocommerce_product_options_stock_fields // после управлением запасами
woocommerce_product_options_stock_status // после статуса остатка
woocommerce_product_options_sold_individually // после опции Продавать индивидуально
woocommerce_product_options_inventory_product_data // после основного контента вкладки
Мы определились что будем добавлять наше поле штрихкод после артикула, это будет обычное текстовое поле. Идем в файл functions.php нашей темы и добавляем:
Атрибут custom_attributes позволяет передать в функцию любые дополнительные параметры (например обязательное ли поле). В нашем случае мы не передаем ничего.
Теперь поле появилось:
Кстати. Мы можем вставить не только текстовое поле, но и числовое, текстовую область, выпадающий список (select), поле с чекбоксом (checkbox), радиокнопки (radio buttons), а так же произвольные поля.
Чтобы поле сохранялось в базу данных нам понадобится хук:
Он сохранит значения наших собственных полей для простых товаров, для этого в functions.php добавим:
Вывод произвольного поля в шаблоне
Например, выведем значения нашего поля в карточке товара так же под значением артикула, для этого в шаблоне карточки товара после вывода артикула вставим наш код:
Проверяем, все работает:
Если не хотите править шаблон, то можно вывести это поле с помощью хуков. Напрмер, мы хотим вывести наше поле над кнопкой «В корзину», для этого используем хук woocommerce_before_add_to_cart_form добавив в functions.php следующий код:
Результат будет таким:
Но я обычно делаю это в шаблоне.
Как я уже упомянул выше можно добавлять не только текстовые поля, но и поля любых типов.
В этой статье показано как добавить такое же поле «Штрихкод», но к вариативному товару.
WordPress. Связывание записей разного типа.
Добавить поиск по собственным полям в WordPress
Источник
Добавление произвольных полей в товарах Woocommerce. Большая инструкция
В Woocommerce есть очень мощный API произвольных полей, который позволяет добавлять много разных вкусных решений. В этой статье разберем, как добавлять произвольные поля к простым товарам.
- Теория. Необходимые хуки и функции
- Хуки на вкладках
- Вкладка «Основные»
- Вкладка «Доставка»
- Вкладка «Запасы»
- Вкладка «Сопутствующие»
- Вкладка «Атрибуты»
- Вкладка «Дополнительно»
- Вкладка «Вариации»
- Хуки для сохранения значения полей
- Хуки для вывода полей
- Функции вывода полей
- Практика. Создаем, сохраняем и выводим произвольные поля
- Создание полей
- Текстовое поле
- Числовое поле
- Текстовая область
- Выпадающий список. Select
- Поле с чекбоксом. Checkbox
- Радиокнопки. Radio buttons
- Произвольное поле. Выбор товаров с поиском
- Произвольная группа полей
- Полный код со всеми видами полей, в том числе и произвольными
- Сохранение полей
- Вывод полей
- Перед кнопкой Добавить в корзину
- После кнопки Добавить в корзину
- Вывод группы полей во вкладке Дополнительная информация
- Вывод выбранных товаров перед вкладками с информацией
- Вывод значения полей на страницах архивов
- Группировка произвольных полей на произвольной вкладке
- Создание произвольной вкладки
- Изменение иконки вкладки
- Добавление содержимого вкладки
- Кейс. Дополнительные поля на вкладке «Основные»
- Задача
- Решение
- Первое. Создаем поля
- Второе. Вывод полей
- Третье. Результат
- Кейс. Произвольное текстовое поле с редактором TinyMCE
- Задача
- Решение
- Первое. Создаем новое поле
- Второе. Выводим значение
- Третье. Результат
- Заключение
Продолжим. Вот такая штука у нас получиться.
Теория. Необходимые хуки и функции
В Woocomerce на любой чих найдется нужный акшион или фильтр (то, что называется хуки). В случае добавления произвольных полей будут использоваться хуки для вывода полей на вкладках метабокса. В зависимости от вкладки можно использовать тот или иной хук. Но следует помнить, что некоторые поля и вкладки могут быть не видны в зависимости от типа товара.
Хуки на вкладках
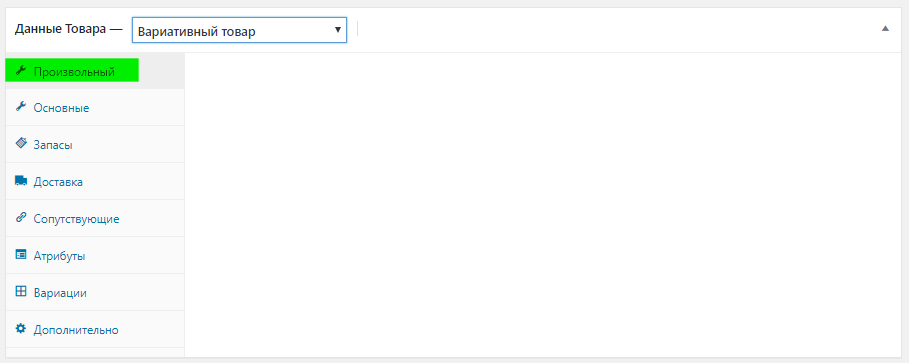
Вкладка «Основные»
На вкладке «Основные» можно использовать несколько хуков.
Вкладка «Доставка»
Данная вкладка активна только для физических товаров. Все хуки на вкладке «Доставка».
Вкладка «Запасы»
Все хуки на вкладке «Запасы».
Вкладка «Сопутствующие»
Все хуки на вкладке «Сопутствующие».
Вкладка «Атрибуты»
Все хуки на вкладке «Атрибуты».
Вкладка «Дополнительно»
Все хуки на вкладке «Дополнительно».
Вкладка «Вариации»
Вкладка видна только для вариативных товаров. Все хуки на вкладке «Вариации».
Хуки для сохранения значения полей
Для сохранения наших полей будем использовать хук.
Это базовый хук, который позволяет сохранять значения произвольных полей для простых товаров. Хук передает ID товара.
Как создавать произвольные поля для вариативных товаров смотрите в отдельной статье.
Хуки для вывода полей
Поля — дело индивидуальное для каждого товара. Товар в Woocomerce — это запись, соответственно можно выводить товары и просто редактируя нужный файл. Но это не наш метод. А потому будем использовать хуки. Например, используем хук для вывода поля перед и после кнопки «Добавить в корзину».
Функции вывода полей
Согласно API Woocommerce существуют такие функции добавления полей
- Простое поле — woocommerce_wp_text_input() ;
- Область текста — woocommerce_wp_textarea_input() ;
- Скрытое поле — woocommerce_wp_hidden_input() ;
- Поле чекбокса — woocommerce_wp_checkbox() ;
- Выпадающий список — woocommerce_wp_select() ;
- Радиокнопки — woocommerce_wp_radio() ;
Более подробно посмотреть функции можно в документации
Вот эти функции и будем использовать. Но это еще не все, для большего эффекта, напишем собственные поля, независимые от API.
Практика. Создаем, сохраняем и выводим произвольные поля
Создание полей
Итак, начнем. Создаем функцию и прикручиваем ее к нужному хуку.
Пока ничего сложного. Просто функция, которая ничего не делает. Блок с классом options_group позволяет визуально разделять группы полей с помощью нижней границы.
Текстовое поле
Обратите внимание, на два момента.
Во-первых, атрибут custom_attributes позволяет передать в функцию любые дополнительные параметры. В данном конкретно случае — это параметр определяет обязательное поле.
Во-вторых, использование атрибута desc_tip , позволяет выводить описание поля не как обычно, а во всплывающей подсказке. Иногда это очень удобно. Данный атрибут работает с любым типом полей.
Числовое поле
Это то же простое текстовое поле, но с типом number. Тип из арсенала HTML5 позволяет ограничить ввод данных только числами.
Можно определить произвольные атрибуты:
- шаг,
- минимальное и максимальное значение.
Атрибут step — это значение по умолчанию, min — минимальное значение. Ожидается ввод любого положительного числа
Текстовая область
Ничего сложно. В конкретном случае еще переданы дополнительные параметры (общие для все типов полей):
- class — позволяет добавлять к полям произвольные класс;
- style — добавление произвольных стилей (в данном случае задана ширина и цвет фона);
- wrapper_class — произвольный класс для обертки всего поля;
- name — собственный параметр name .
Выпадающий список. Select
Добавляется параметр options , в который передается массив значений.
Поле с чекбоксом. Checkbox
Просто поле с галочкой. Возвращает Да/Нет.
Радиокнопки. Radio buttons
Примерно тоже самое, что и селект, только внешний вид разный. Хотя селектом пользоваться иногда удобнее.
Произвольное поле. Выбор товаров с поиском
Аналог поля на вкладке Сопутствующие Апсел или Кроссел. Вводите первые три буквы из названия товара и происходит автоматический поиск. Находит все товары, кроме текущего. Удобная вещь.
Произвольная группа полей
Просто группа из трех полей. В данном случае, реальный пример для ввода дополнительных размеров, которое используется в одном из моих проектов.
Полный код со всеми видами полей, в том числе и произвольными
Если коротко, то можно создать любое поле. Все зависит только от ваших желаний и умений.
Сохранение полей
Для сохранения полей используем хук woocommerce_process_product_meta .
Дальше просто — выдергиваем нужное значение из переменной $_POST, если там что-то есть то записываем в поле. Подробно расписывать не буду, вроде и так понятно и весь код откомментирован.
Другой способ сохранения полей через методы самого WooCommerce.
Код рабочий. Идеи по улучшению, пишите в комментариях.
Вот так должно получиться в итоге
Вывод полей
Вывод значений производится через штатную функцию самого WordPress get_post_meta() . Примерно так
А конкретно по примерным полям из статьи, то можно вывод подвесить в нужном месте карточки товара.
Тоже самое, только используя методы WooCommerce
Перед кнопкой Добавить в корзину
Выведем текстовое, цифровое и область текста.
Самый простой вариант
Тоже самое, только используя методы WooCommerce
Вариант с проверками и форматированием
Тоже самое, только используя методы WooCommerce
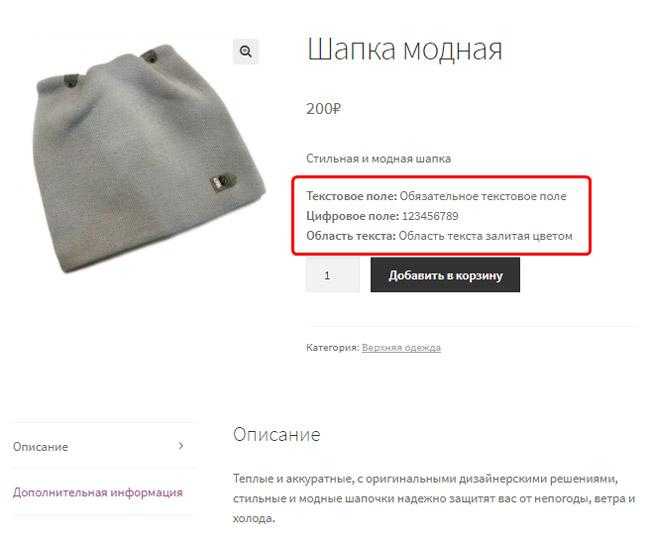
Вывод полей с форматированием будет выглядеть так
После кнопки Добавить в корзину
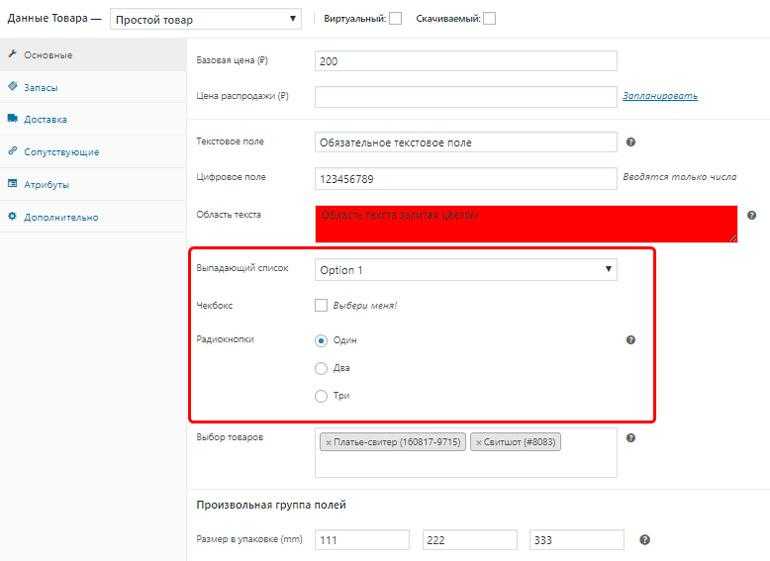
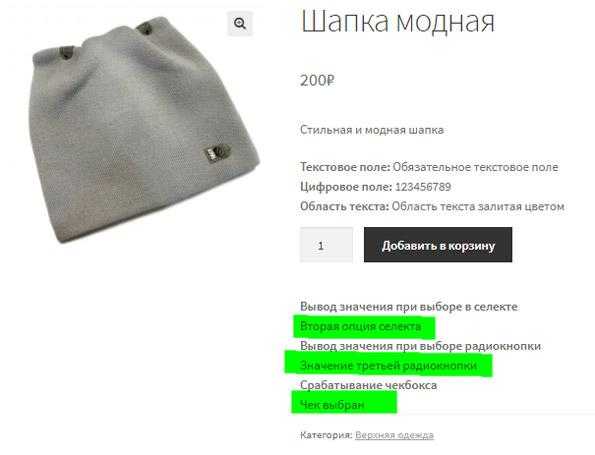
Выводим заначения селекта, радиокнопки и чека. Данные поля работают по условию и выводят что одно.
Пример кода (написано на коленке для примера, но все работает)
В итоге получаем.
Были такие значения в админке
И получаем, такой вывод
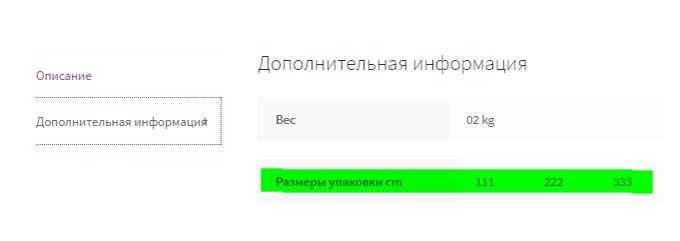
Вывод группы полей во вкладке Дополнительная информация
Используем хук woocommerce_product_additional_information и получаем такой код
Вот так это выглядит
Вывод выбранных товаров перед вкладками с информацией
Ну и самое вкусное: выведем список выбранных товаров перед вкладками. Зачем так делать не занаю, но вдруг кому пригодиться.
Итак, наше поле возвращает нам массив ID товаров, значит нам достаточно запихать сей массив в функцию wc_get_products и вывести нужные товары. Примерно так, выводим список заголовков выбранных товаров.
Код не идеальный, надо конечно и проверки сделать, но все работает. Получим такой вот список выбранных товаров
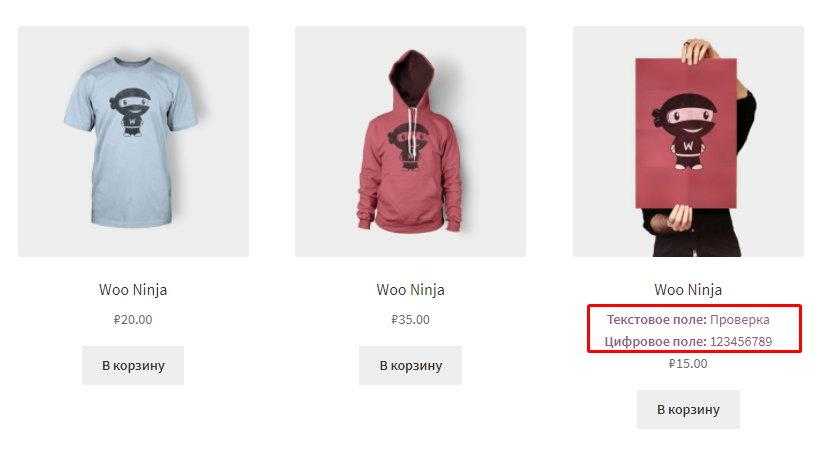
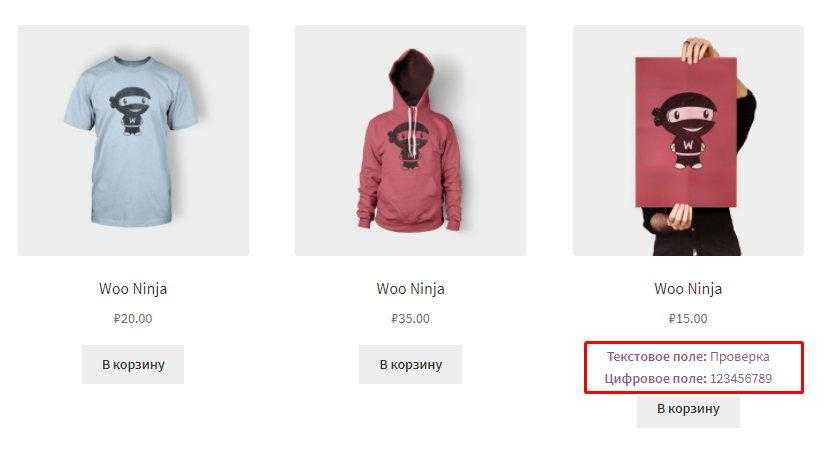
Вывод значения полей на страницах архивов
Зачем выводить эти данные в ленте товаров не знаю, но вдруг нужно. Для вывода на витрине, странице рубрик, похожих и т.д. требуется использовать соответствующие хуки. Для примера
Перед ценой
После цены
Хуков много, можно по разному вывести при необходимости.
Группировка произвольных полей на произвольной вкладке
Любая вкладка в метабоксе WooCommerce состоит из двух частей:
- сама вкладка
- содержание вкладки
Создание произвольной вкладки
Все вкладки формируются в классе WC_Meta_Box_Product_Data . Для добавления новой вкладки воспользуемся фильтром woocommerce_product_data_tabs .
Изменяя атрибут priority можно изменять положение вкладки в общем списке. Чем больше значение, тем ниже вкладка будет располагаться.
Атрибут class позволяет добавить к вкладке любой класс. Но используя стандартные классы WooCommerce, можно управлять поведением вкладки.
Все классы для управления поведением
- show_if_simple — показывать только для простых товаров
- show_if_variable — показывать только для вариативных товаров
- show_if_grouped — показывать только для сгруппированных товаров
- show_if_external — показывать только для внешних товаров
- hide_if_simple — скрывать для простых товаров
- hide_if_variable — скрывать для вариативных товаров
- hide_if_grouped — скрывать для сгруппированных товаров
- hide_if_external — скрывать для внешних товаров
к содержанию
Изменение иконки вкладки
Для иконки можно использовать что угодно. SVG, просто картинки или существующие шрифты Dashicons или набор самого WooCommerce.
Для изменения иконки достаточно добавить немного стилей:

Добавление содержимого вкладки
Для добавления содержимого используется тот же принцип что и при добавлении на любую другую вкладку. Только используется хук woocommerce_product_data_panels .
Для примера добавим текстовое поле и произвольную группу полей.
Получаем такой вид
Важно! ID обертки полей вкладки должен соответствовать атрибуту target , который указан при регистрации вкладки.
А дальше уже стандартно. Сохраняем значения и выводим там где требуется.
Для сохранения и вывода рекомендую использовать методы самого WooCommerce.
Кейс. Дополнительные поля на вкладке «Основные»
Задача
- Добавить дополнительные поля на вкладке Основные
- Вывести значения полей в виде кнопки на странице товара и страницах архивов
Решение
Первое. Создаем поля
Это самое простое. Нужна кнопка, которую можно сформировать из двух полей:
Второе. Вывод полей
Для вывода значений на странице товара используем хук woocommerce_before_add_to_cart_form , на страницах архивов — woocommerce_after_shop_loop_item с приоритетом.
Третье. Результат
к содержанию
Кейс. Произвольное текстовое поле с редактором TinyMCE
Задача
- создать произвольное текстовое поле с редактором TinyMCE
- вывести значение поля во вкладке «Детали» на странице товара
Решение
Первое. Создаем новое поле
Второе. Выводим значение
Третье. Результат
к содержанию
Заключение
В статье разобрал создание и вывод различных типов полей для простых товаров в Woocommerce. Как с использованием штатного API так и создание своих собственных полей и групп полей. Разжевал все очень подробно. Весь код в статье рабочий и проверенный.
На этом все, если остались вопросы, пишите в комментариях, не забудьте поделиться статьей в соцсетях. Всем успехов, пока-пока!
Источник