Введение в фон в After Effects
Adobe After Affect изначально разрабатывался сотрудниками компании Science and Art Effect, а затем был нанят системами Adobe. After Effect, как показывает его название, используется в различных типах редактирования фоторабот, кинематографических работ и т. Д. Он имеет широкий спектр рабочих областей, таких как редактирование видео, редактирование фотографий, анимация и т. Д. Фон является основной частью программное обеспечение Adobe After Effect и управляя фоном в After Effects, мы можем создавать очень эффективные проекты. Мы можем редактировать, маскировать и анимировать наш фон в соответствии с нашим использованием. Здесь я покажу вам, как редактировать и анимировать свой Adobe After Effect фон.
Редактирование и анимация фона в After Effects
Здесь я расскажу вам о фоновых технологиях в Adobe After Effects очень простым и интересным способом. Давайте начнем наш урок для поэтапного редактирования фона:
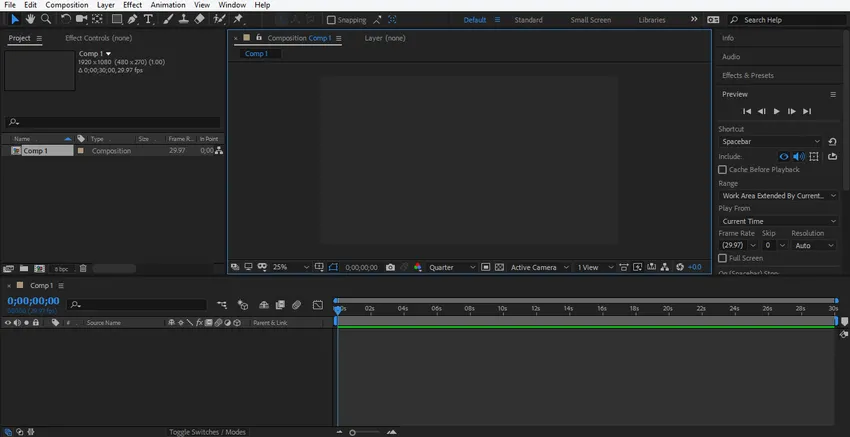
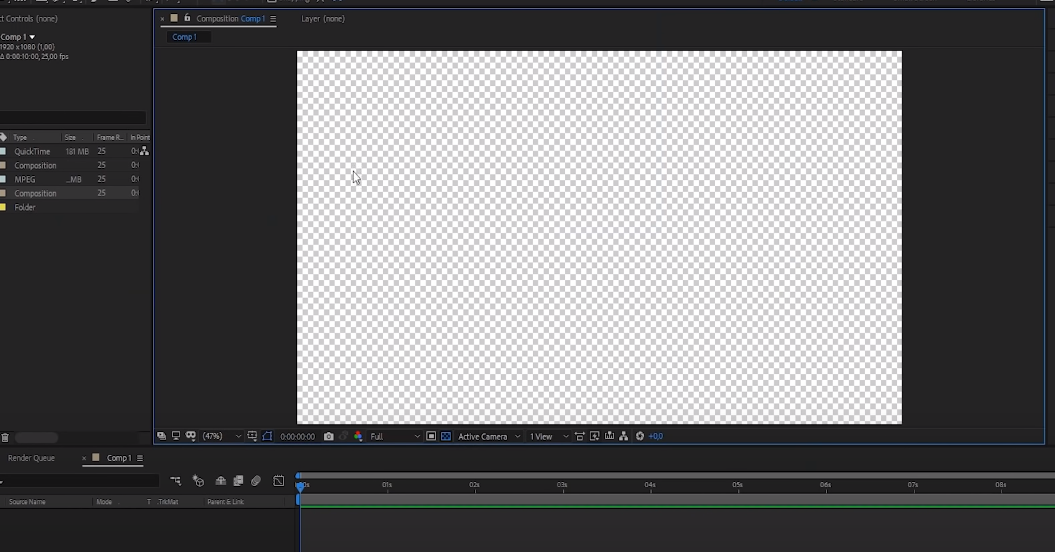
- Это пользовательский интерфейс программного обеспечения Adobe After Effect. В нашем пользовательском интерфейсе есть другой раздел: область композиции, область слоя, область ключевого кадра, панель инструментов и т. Д.
Шаг 1: Мы возьмем новую композицию в качестве фона. Для этого нажмите на Новую композицию, которая присутствует в рабочей области.
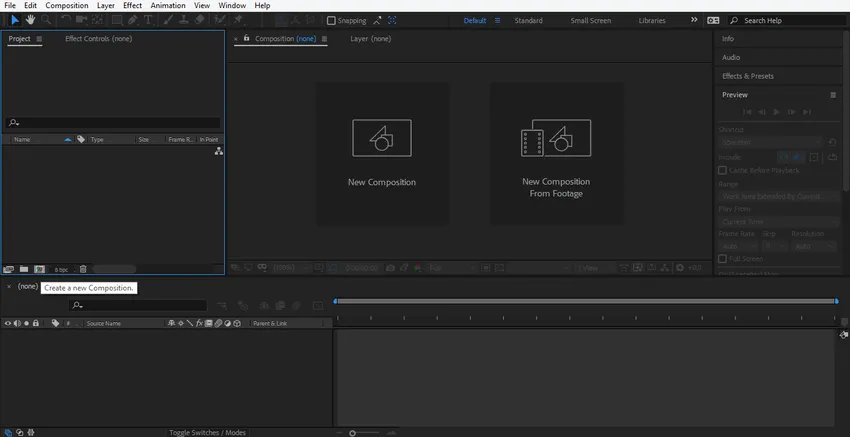
Шаг 2: Или нажмите на эту вкладку, чтобы создать новую композицию.
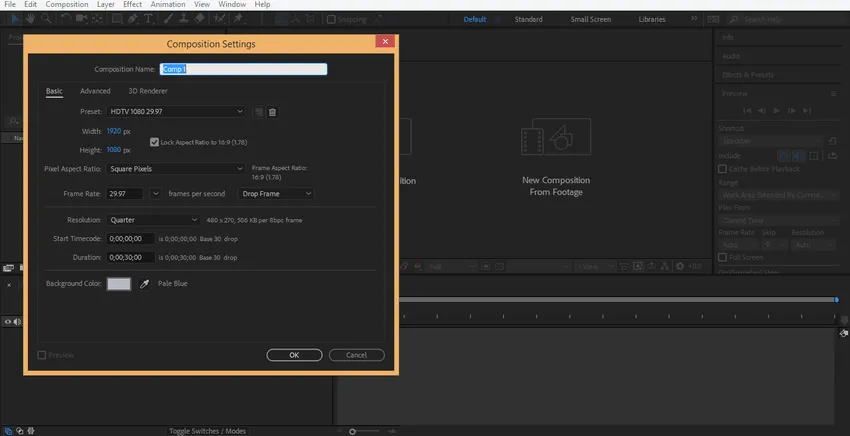
Шаг 3: Откроется диалоговое окно для настройки композиции.
Шаг 4: Здесь вы можете установить некоторый параметр композиции, который представляет собой название композиции, размер композиции, цвет композиции, продолжительность анимации, а затем нажмите на вкладку «ОК», чтобы применить настройки. Я возьму параметр по умолчанию здесь для моей композиции.
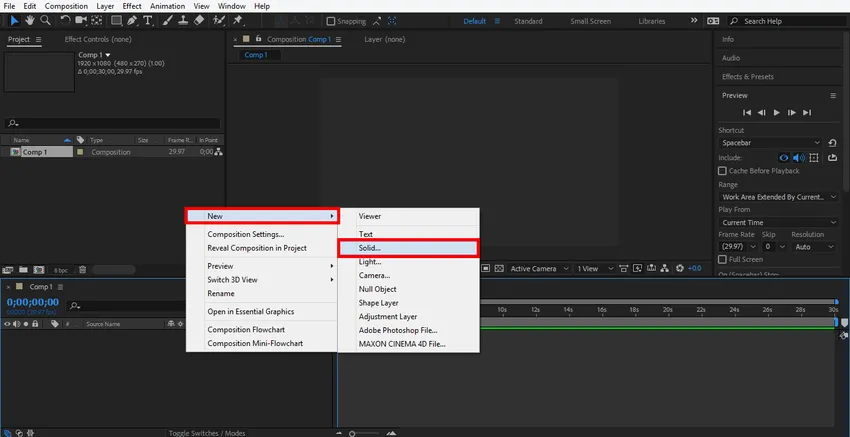
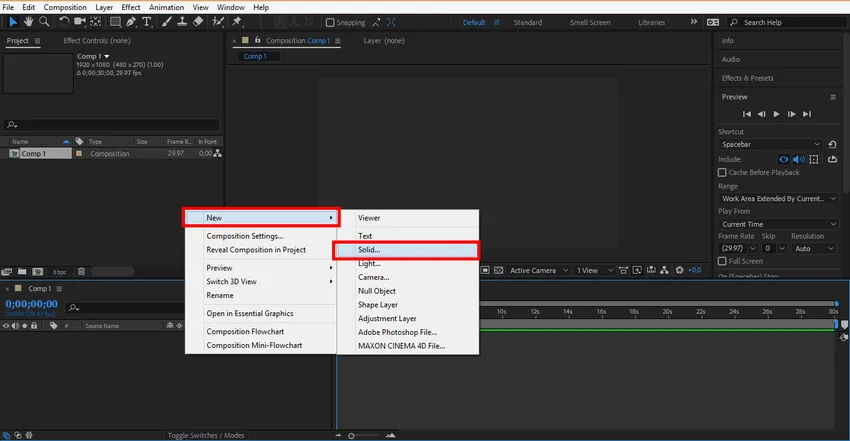
Шаг 5: Теперь мы отредактируем наш фон с градиентной заливкой. Для градиентной заливки щелкните правой кнопкой мыши на этой области, затем перейдите к новой и нажмите на сплошной, чтобы создать новый сплошной слой.
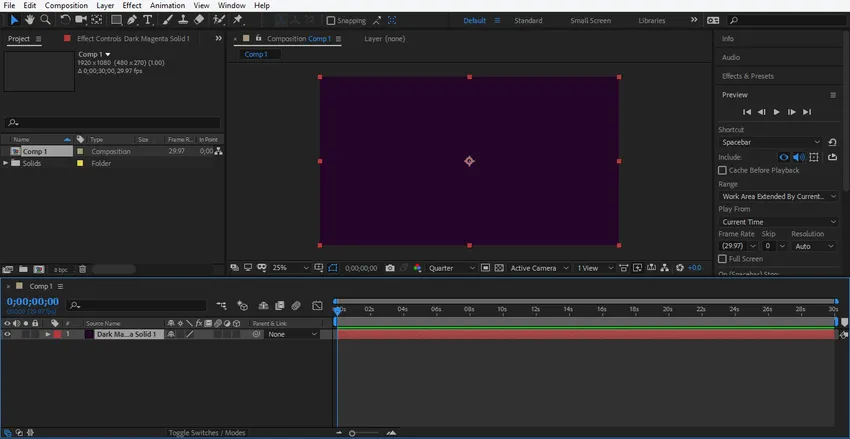
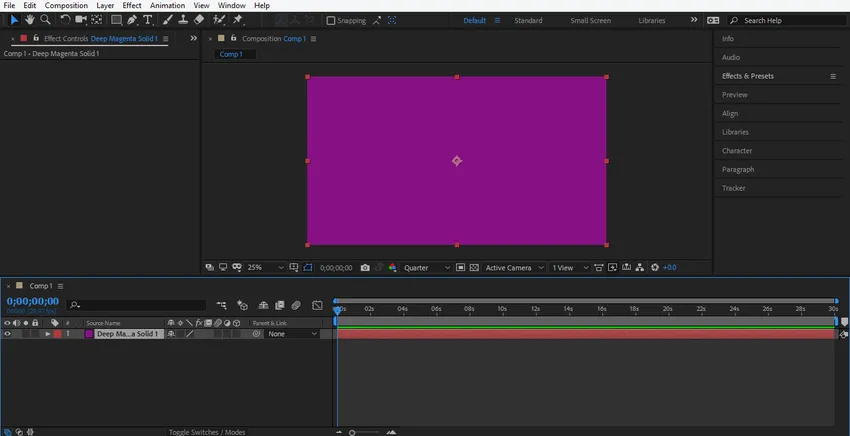
Шаг 6: Сплошной слой будет найден поверх нашего слоя композиции.
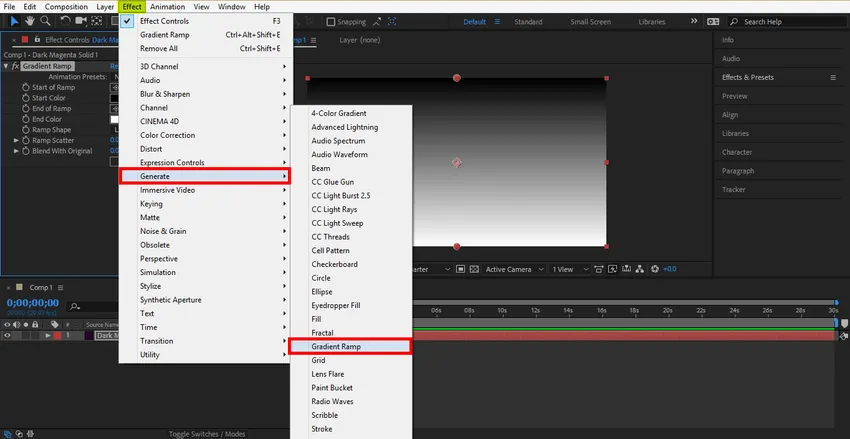
Шаг 7: Перейдите к опции «Эффект» в верхней части рабочей области, перейдите к «Создать» в раскрывающемся списке и нажмите «Градиентная рампа», чтобы применить градиент к фону.
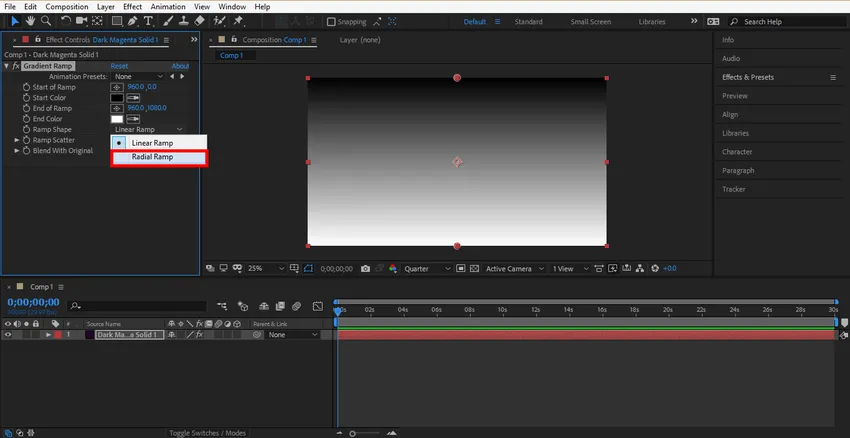
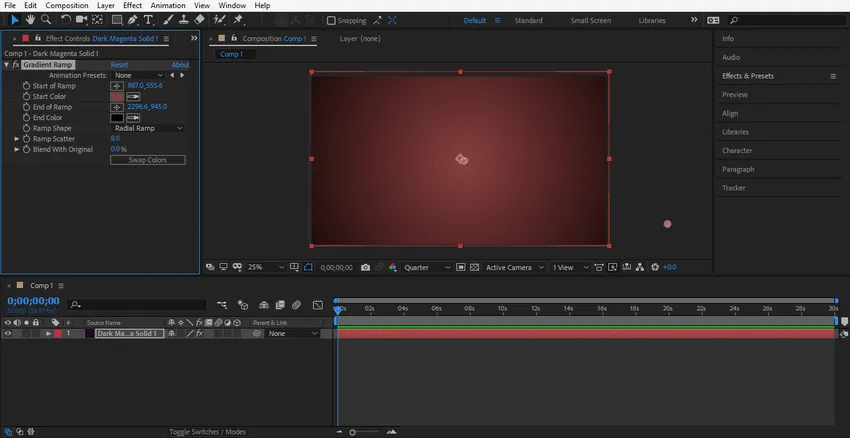
Шаг 8: Выберите здесь Radial Ramp, чтобы дать радиальному барану фон, вы также можете выбрать Linear в соответствии с вашим выбором.
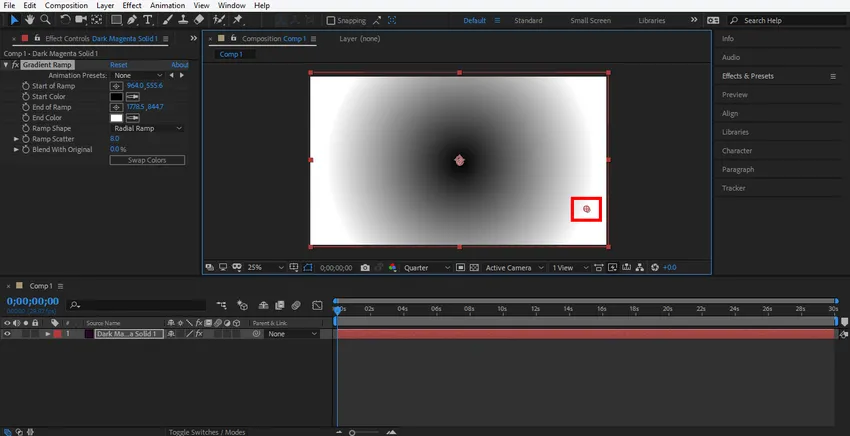
Шаг 9: Удерживая и перетаскивая этот значок с плюсом, вы можете изменить радиус радиального градиента или вручную изменить параметр «Конец изменения» для изменения радиуса.
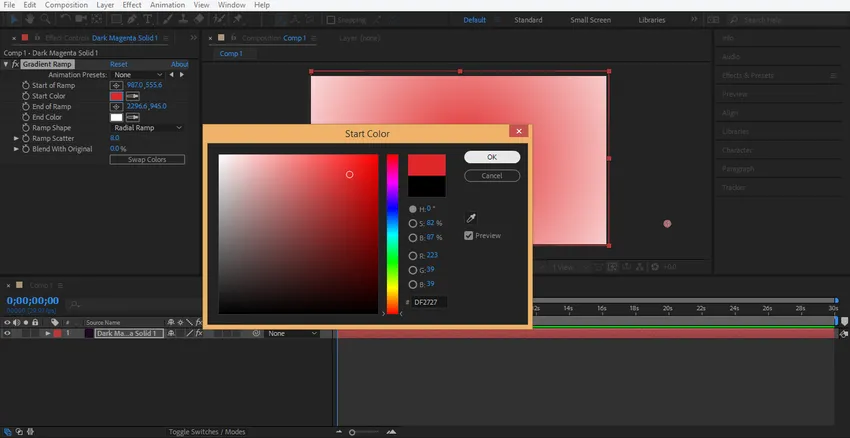
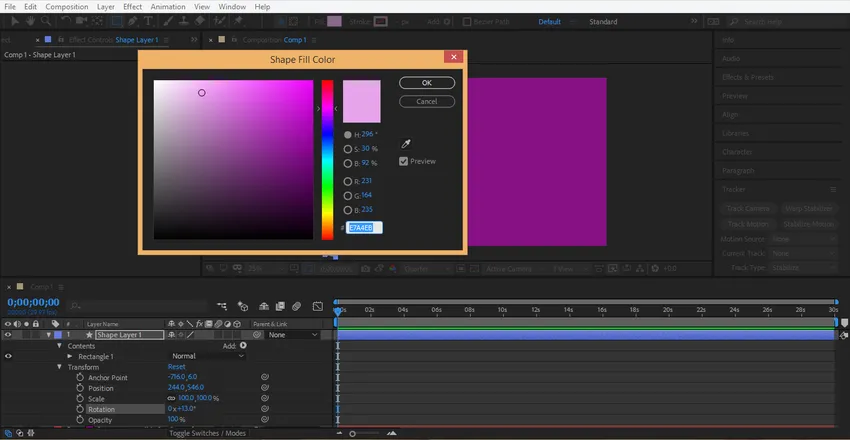
Шаг 10: Вы также можете изменить цвет градиента. Дважды щелкните параметр «Начать цвет» параметра градиента, чтобы изменить цвет в центре.
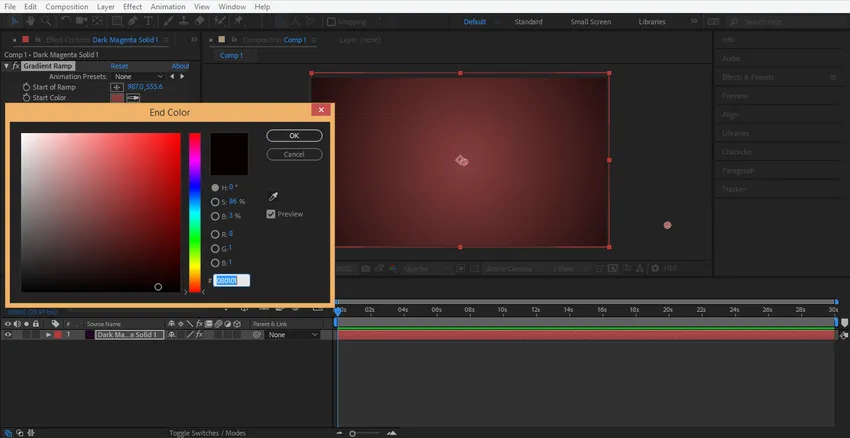
Шаг 11: Снова дважды щелкните параметр «Конец цвета» параметра градиента, чтобы изменить цвет внешнего цвета градиента.
Шаг 12: Это последний градиент цвета на нашем фоне.
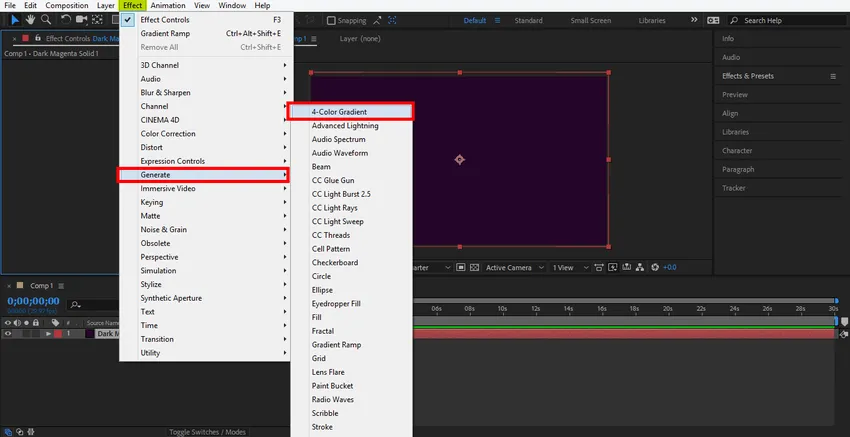
Шаг 13: Теперь вы можете применить многоцветный цвет в качестве градиента на заднем плане, перейдите к параметру «Эффект» в верхней части рабочей области, затем перейдите к «Генерация» и нажмите «4-цветный градиент».
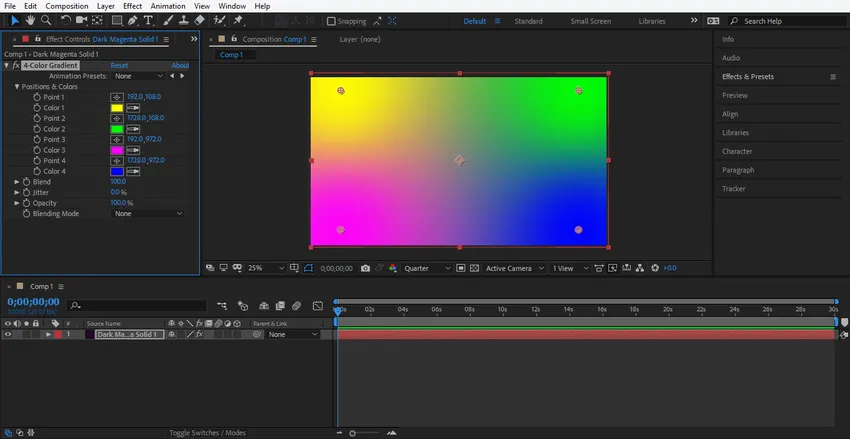
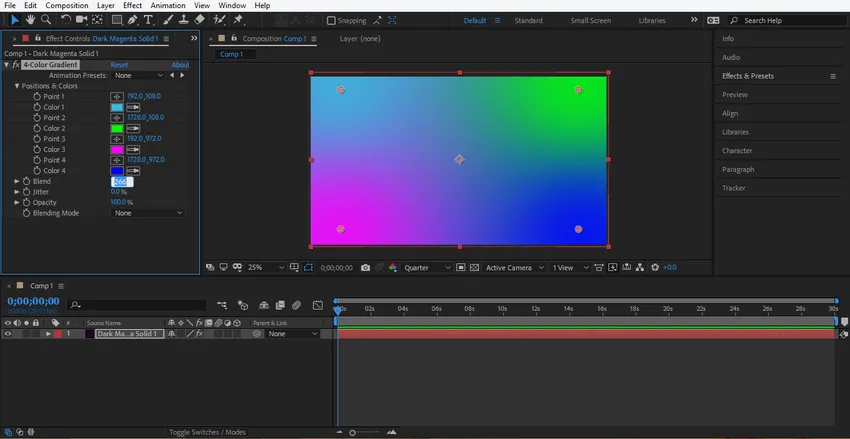
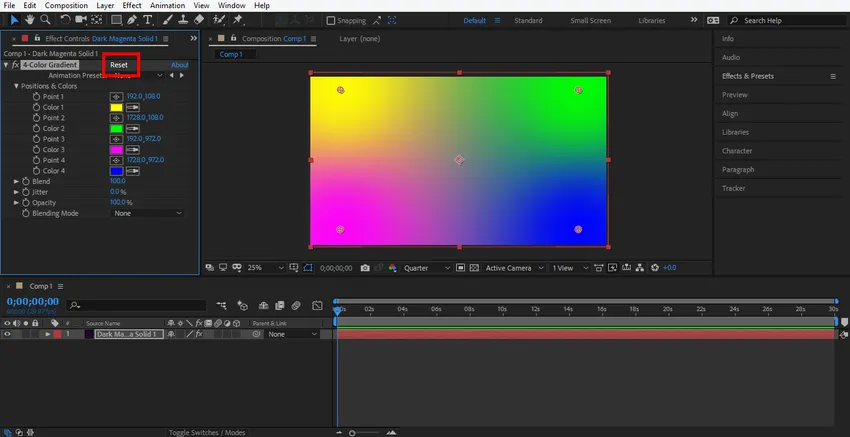
Шаг 14: Здесь вы можете установить все 4 цвета в зависимости от вас.
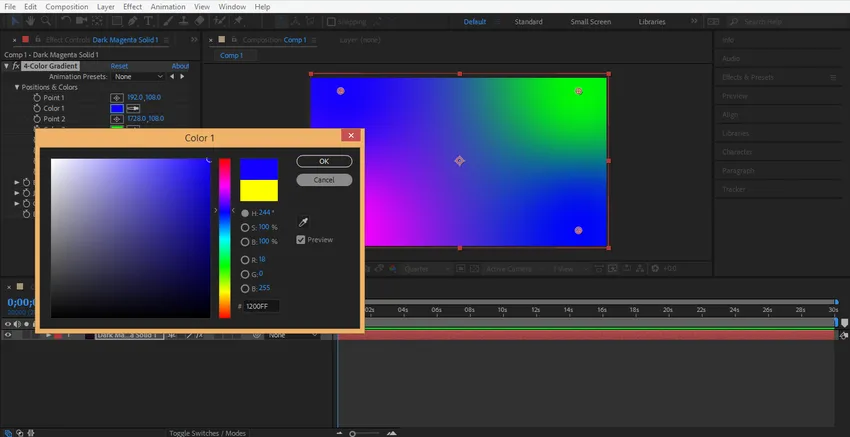
Шаг 15: Для изменения определенного цвета дважды щелкните по значку этого цвета и выберите цвет.
Шаг 16. Теперь увеличьте параметр параметра «Смешать», чтобы придать плавность градиентным цветам фона.
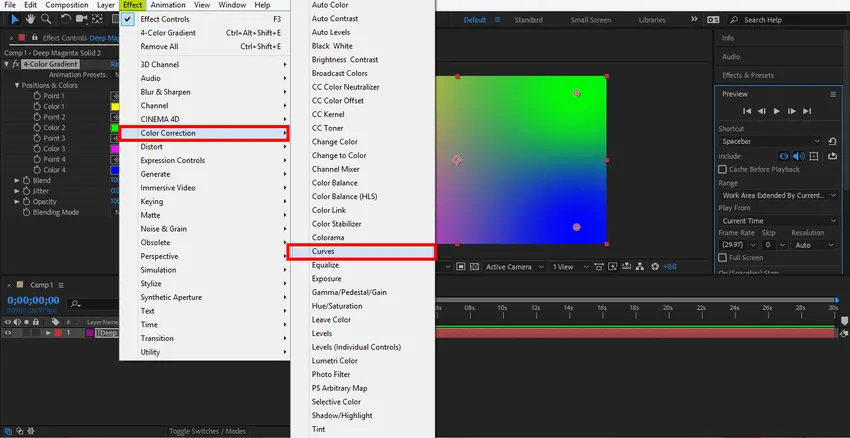
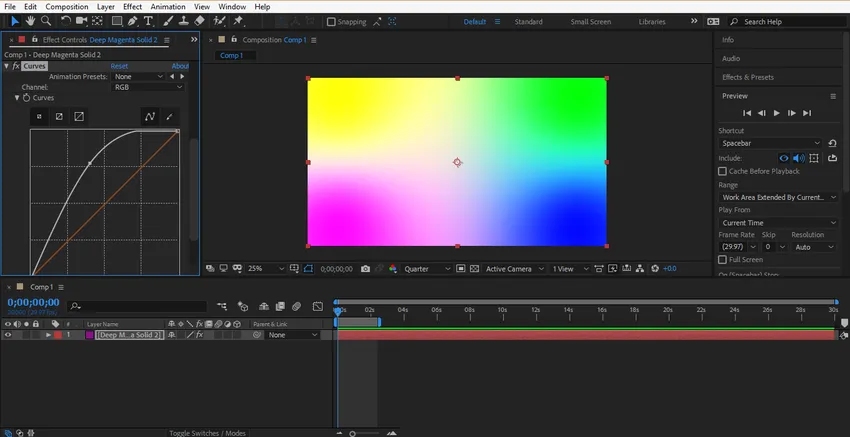
Шаг 17: Вы также можете установить цвет с помощью параметра «Коррекция цвета». Перейдите к опции «Эффект» в верхней части рабочей области, затем перейдите к опции «Коррекция цвета» и нажмите «Кривая».
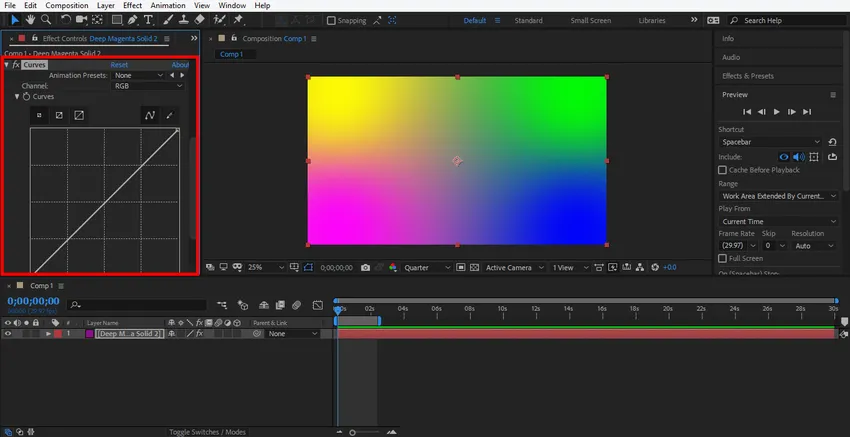
- Теперь в этом разделе будет сгенерирована кривая.
Шаг 18: изменяя форму кривой, вы можете изменить цвета градиента.
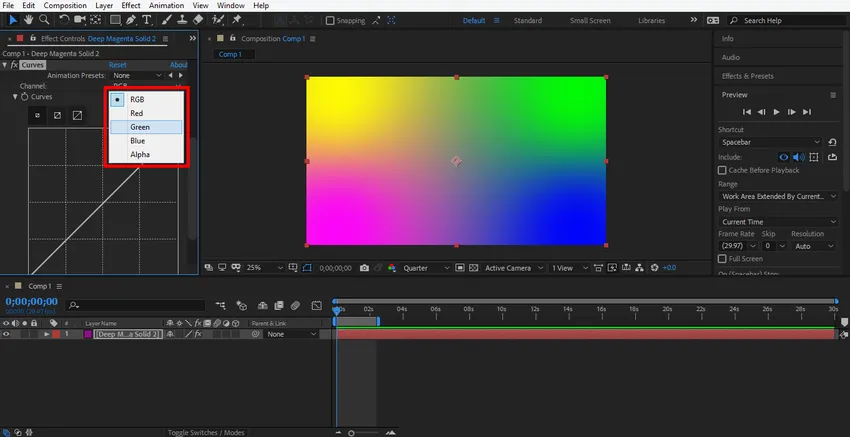
Шаг 19: Или вы можете изменить любой конкретный цвет и выбрать цвет здесь.
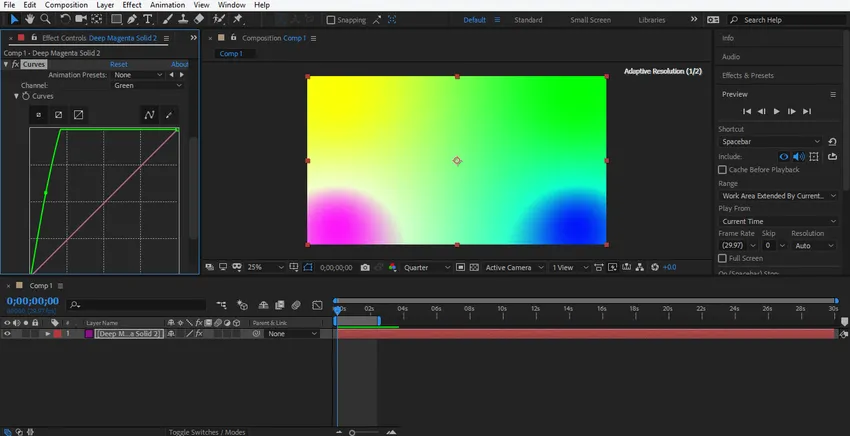
Шаг 20. И измените форму этой цветовой кривой, чтобы изменить пропорцию этого цвета в градиенте.
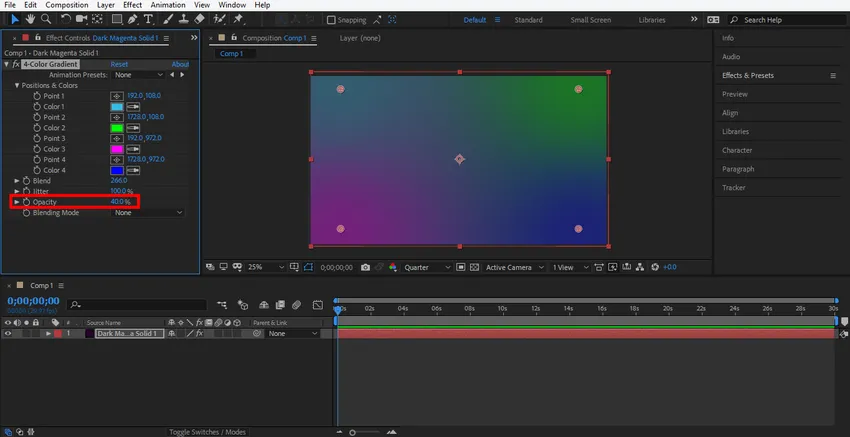
Шаг 21: Вы можете установить Непрозрачность градиента в соответствии с вами, изменив данные параметра Непрозрачность.
Шаг 22: Если вы хотите сбросить параметры цвета градиента, нажмите на вкладку «Сброс» параметра цвета градиента.
Шаг 23: Теперь мы будем анимировать наш фон. Щелкните правой кнопкой мыши по этому разделу, затем перейдите к новой опции и нажмите на сплошной.
Шаг 24: Выберите цвет сплошного слоя, как мы делали в предыдущих шагах.
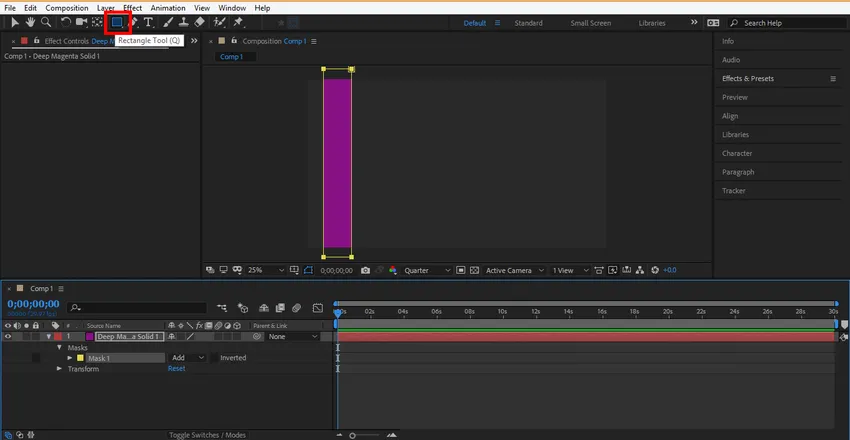
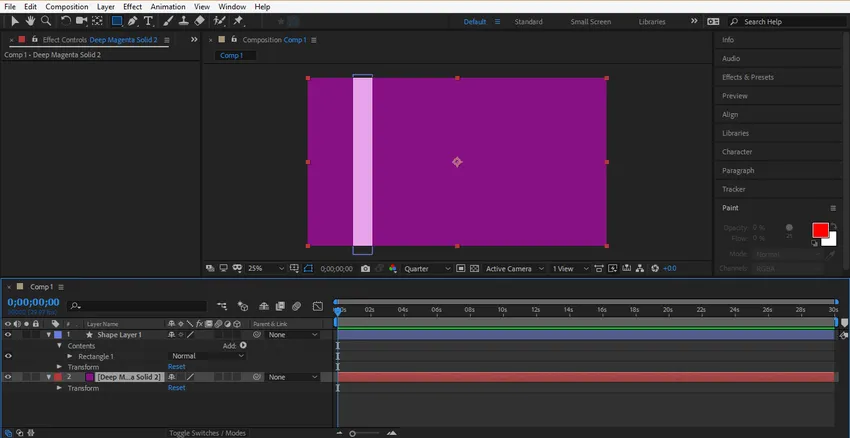
Шаг 25: Теперь возьмите инструмент прямоугольник с панели инструментов в верхней части рабочей области, нарисуйте прямоугольник, как я рисую.
Шаг 26: Вы можете изменить цвет прямоугольника из опции Fill в разделе панели инструментов.
Шаг 27: Я выберу здесь светло-розовый цвет в качестве цвета моего прямоугольника.
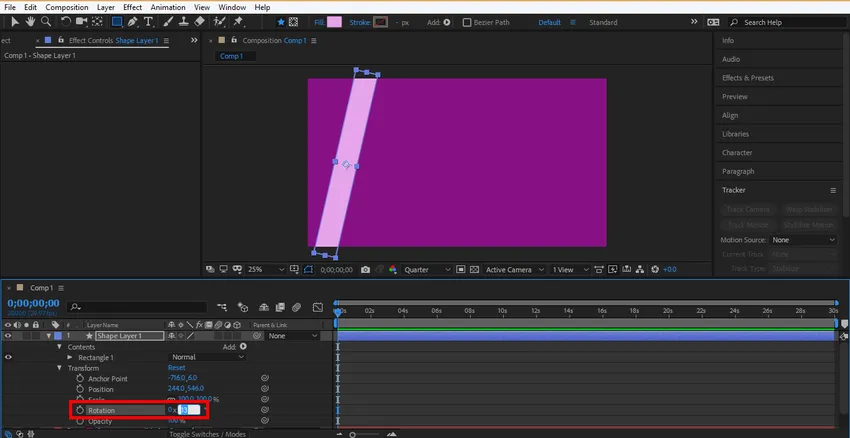
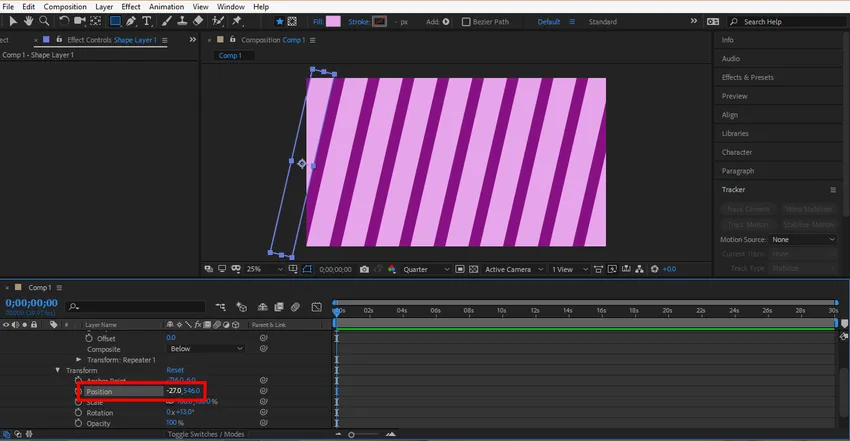
Шаг 28: Теперь я поверну прямоугольник из свойства поворота прямоугольника на некоторый угол.
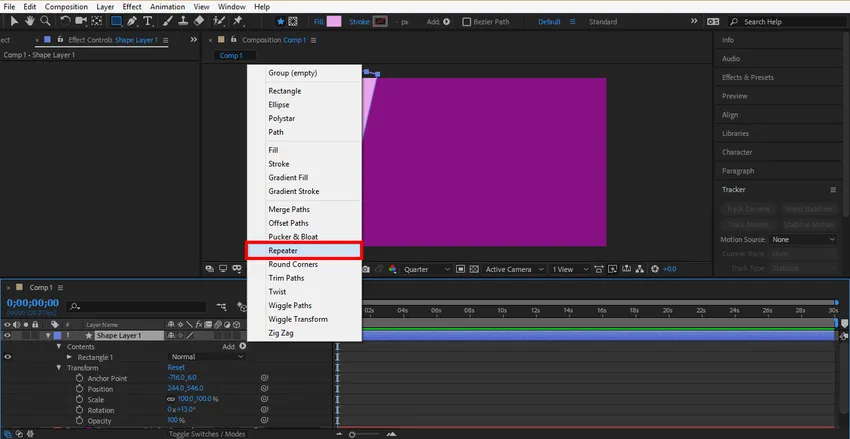
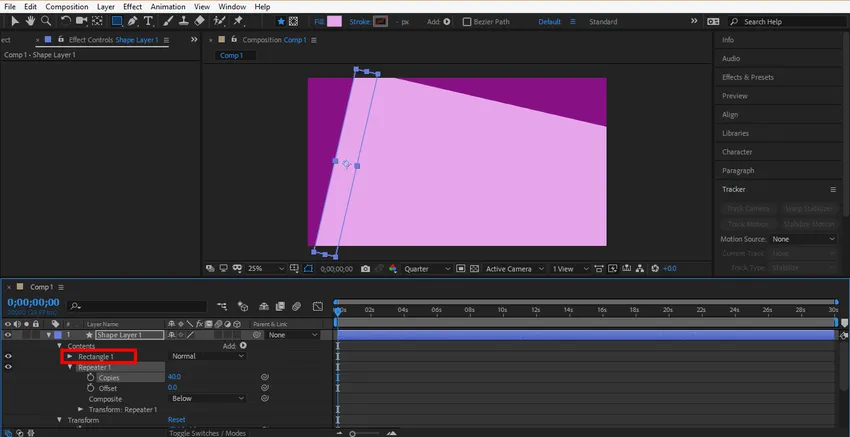
Шаг 29: Теперь нажмите на вкладку «Добавить» в разделе слоев формы слоя 1 и нажмите «Повторитель» отсюда.
Шаг 30: Теперь увеличьте количество копий и нажмите на маленькую иконку со стрелкой на прямоугольном слое, затем выберите опцию Копии и увеличьте количество копий отсюда.
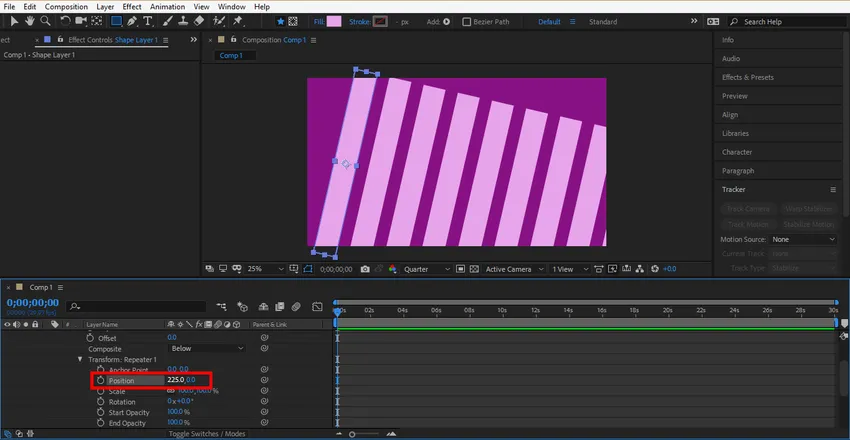
Шаг 31: И увеличьте значение X-положения повторителя.
Шаг 32: Измените значение положения Y для установки повторителя в правильное положение.
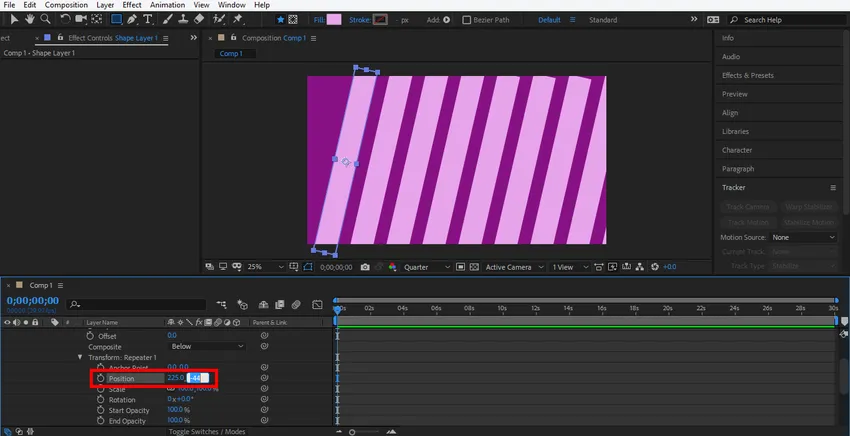
Шаг 33: Теперь измените значение позиции X параметра Transform, чтобы охватить весь фон повторителей.
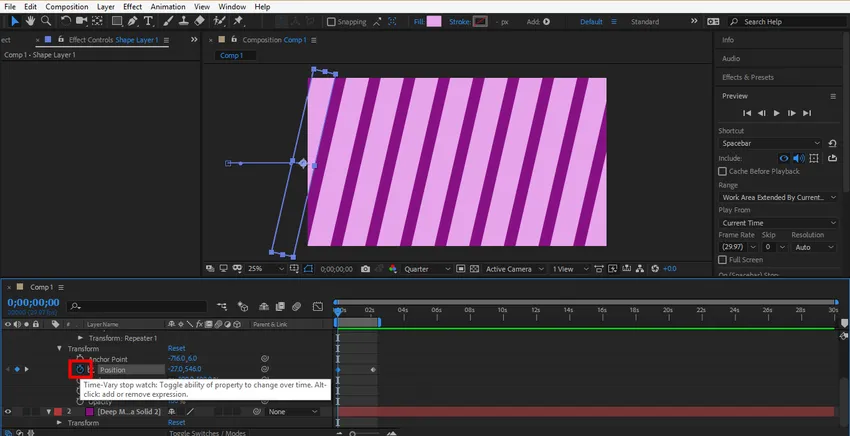
Шаг 34: Теперь мы будем анимировать положение повторителя. Нажмите на значок часов позиции, чтобы сгенерировать ключевой кадр для анимации.
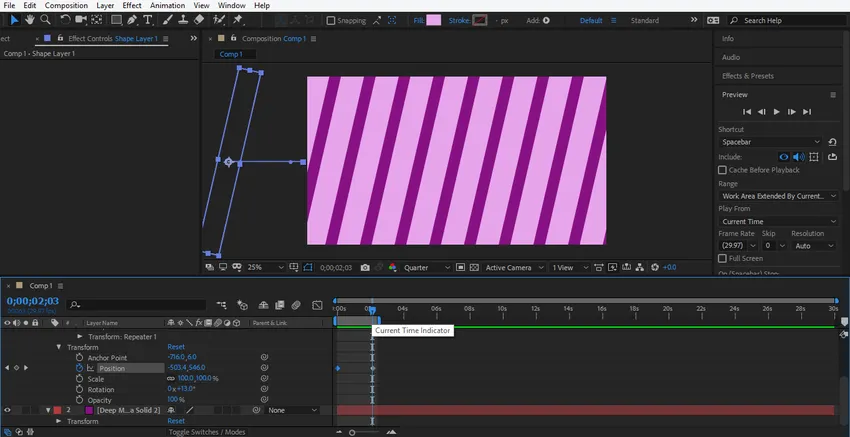
Шаг 35: Теперь установите головку воспроизведения ключевого кадра анимации на 2 секунды и измените значение позиции, чтобы мы могли генерировать движущийся внешний вид для анимации нашего фона.
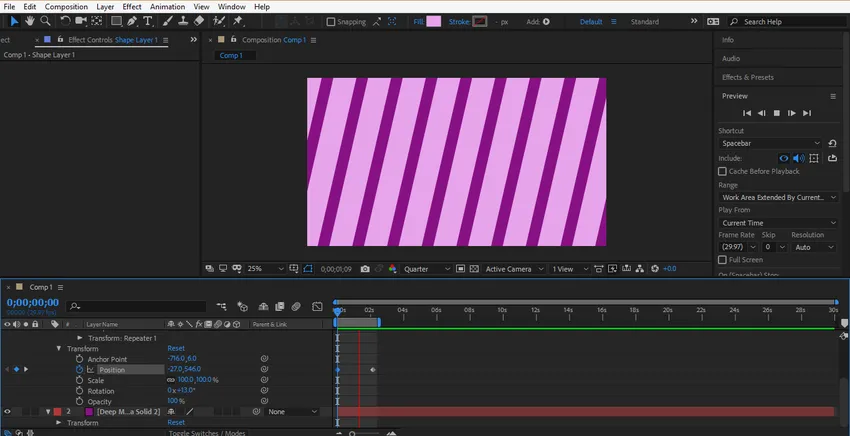
Шаг 36. Перетащите игровую головку в начальную точку левой кнопкой мыши и нажмите клавишу пробела на клавиатуре, чтобы воспроизвести анимацию.
- Таким образом, вы можете по-разному анимировать свой фон и сделать его все более и более эффективным для вашего проекта. Вы также можете изменить фон видео и предоставить его в соответствии с вашими предпочтениями. Мы увидим это в следующем уроке.
Вывод
Здесь со мной вы узнали, как редактировать и анимировать фон в программном обеспечении After Effect. Имея хорошие знания о фоновом редактировании, вы можете легко создать фон для своего проекта в After Effect со своими собственными эффектами и сделать его очень эффективным, чтобы сделать его привлекательным для зрителя.
Рекомендуемые статьи
Это руководство к фону в After Effects. Здесь мы обсуждаем шаги по редактированию и анимации фона в эффектах. Вы также можете просмотреть другие наши статьи, чтобы узнать больше-
- Прозрачный фон в After Effects
- Удалить белый фон в Illustrator
- Удалить фон в Illustrator
- Фоновый ластик в фотошопе
- Принципы анимации
- Анимация во Flash
- Инструмент Ластик в Фотошопе
- Методы создания эффектов дождя
Подготовка медиафайлов к работе в видеоредакторе After Effects
Для работы вам понадобится видеофайл, снятый на фоне хромакея и видео с нужным фоном для подставления.
Начинаем работу с файлами:
1. Откройте программу Adobe After Effects.
2. Перетащите на иконку создания новой композиции файл с исходным видео.
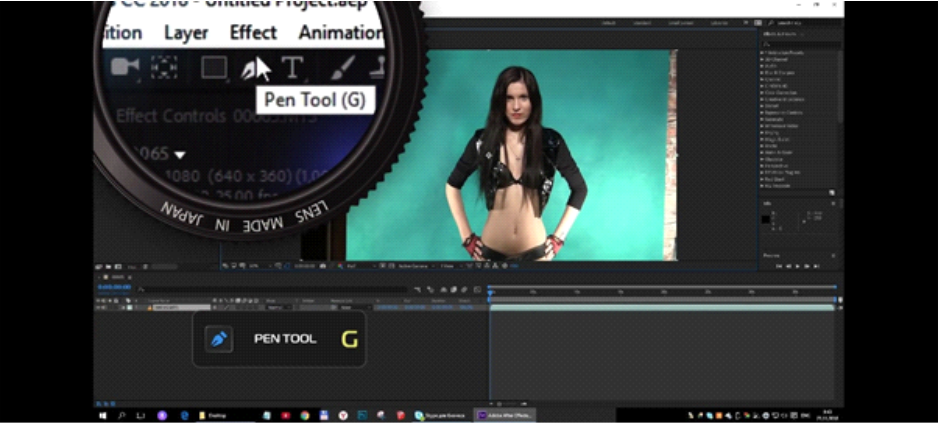
3. При помощи так называемой “мусорной маски” инструментом Pen Tool уберите ненужные детали в кадре, находящиеся за пределами хромакея.
4. При необходимости обрежьте видео до нужного размера, удалите лишние фрагменты.
Удаление зеленого фона
Для того, чтобы заменить зеленый фон на нужный вам, выполните несколько шагов:
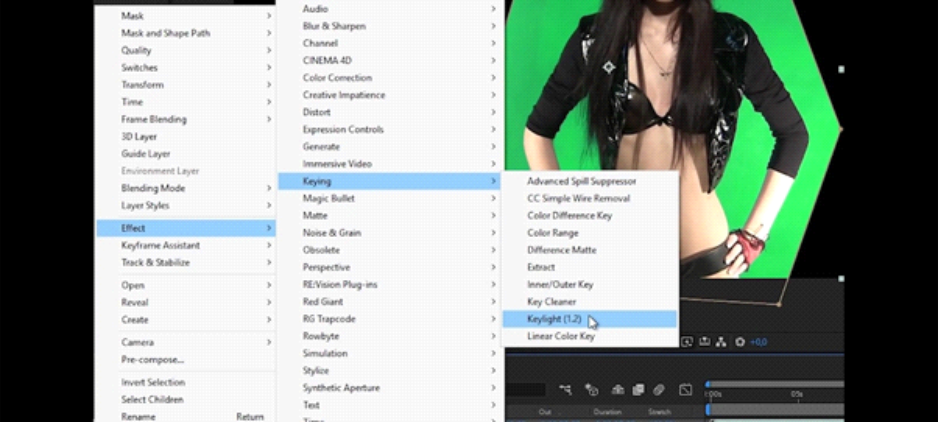
1. Откройте вкладку Effect и выберите в меню Keying, подменю Keylight (1.2).
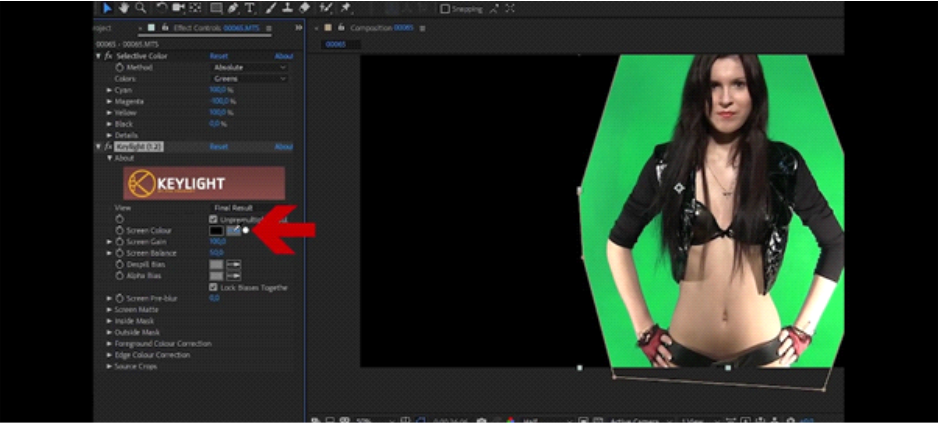
2. С помощью инструмента Пипетка кликните на зеленый фон видео. При этом зеленый фон должен исчезнуть.
Замена фона
- Перетащите мышкой видеофайл с фоном для подставления.
- Его необходимо растянуть так, чтобы оба файла по длине были одинаковыми.
- Убедитесь, что фон видео сменился.
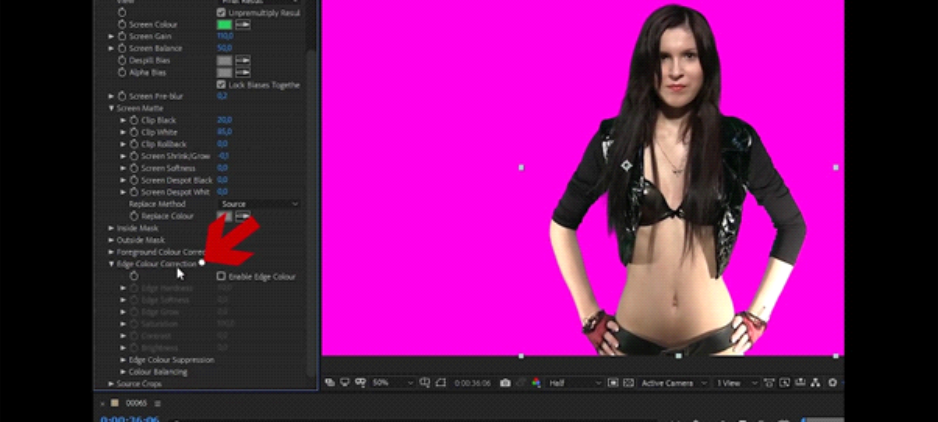
Настройки хромакея
Для того, чтобы добиться целостности картинки полученного видео, нужно настроить несколько параметров:
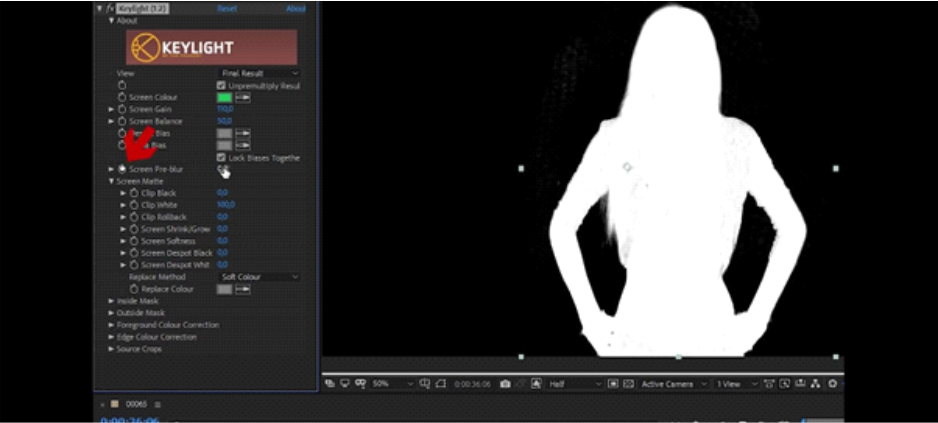
1. Для коррекции контура ведущего используйте инструмент Screen Pre-blur.
2. Чтобы убрать возможный зеленый оттенок по контуру объекта воспользуйтесь настройками инструмента Edge Color Correction.
3. Добавьте медиафайл с музыкой или другими звуками, если это необходимо.
4. Просмотрите полученное видео.
Почему стоит заказать хромакей у нас?
Преимущества:
- Мы используем только 100% полиэстер плотностью 285 г/м, поэтому наш хромакей не просвечивает и не бликует;
- При изготовлении больших полотен, используются технологические швы, которые никак не влияют на качество видеомонтажа;
- Полотно хромакея можно гладить и стирать в стиральной машине;
- Цветовая гамма наших изделий — более 10 разных цветов;
- Работаем с такими крупными заказчиками, как Муз-ТВ, ТВ-3, лейбл Black star, певица Лобода, театры Москвы, школы и т.д.;
- Изготовим полотно хромакея по вашим размерам в течение 1-3 дней.
Приобрести полотно хромакей можно на главной странице нашего сайта, выбрав нужный цвет и размер. Для консультации напишите ваш вопрос в окне внизу экрана или позвоните по бесплатному номеру 8 800 550 76 07.
Воспользуйтесь формой обратной связи, оставив свои контактные данные, наш менеджер вам обязательно перезвонит.
Если вы опытный редактор или дизайнер, по-прежнему неохотно относитесь к After Effects, я призываю вас, наконец, попробовать. Видеоредакторы могут чувствовать себя совершенно комфортно, работая полностью внутри предпочитаемой ими нелинейной системы обучения, а дизайнеры могут быть обеспокоены технической стороной видео, и это вполне понятно. Однако After Effects предоставляет множество мощных инструментов, явно более продвинутых, чем в Premiere Pro и Photoshop.
Если вы все еще новичок в этом приложении, вот возможность копнуть немного глубже. Давайте демистифицируем один из самых основных и важных элементов After Effects – сплошной цветной слой.
Что такое сплошной цветной слой?
Так что же такое сплошной цветовой слой в After Effects? Проще говоря, это простой одноцветный слой. В частности, это векторный двумерный объект, созданный с минимальным количеством данных – просто прямоугольник с присвоенными ему значениями цвета, высоты и ширины.
Слой сплошного цвета внутри After Effects.
Слой сплошного цвета – это один из нескольких основных типов слоев в After Effects. К другим типам слоев относятся слои-фигуры, корректирующие слои, камеры, источники света и пустые объекты. Каждый из них имеет уникальные функции и параметры, некоторые из них более продвинутые, чем другие. Если вы относительно новичок в After Effects, будьте проще. Сначала начните с понимания сплошного цветного слоя. Как только вы научитесь использовать Solids в сочетании с изображениями и видео, вы будете готовы начать использовать весь спектр типов слоев.
Хотя твердые тела являются более старым типом слоев в After Effects, они сохраняют свою актуальность благодаря своей простоте. Например, сплошной слой может достичь тех же результатов, что и слой формы, но если все, что вам нужно, это простая прямоугольная форма, сплошной слой будет намного легче с точки зрения обработки и памяти. Кроме того, многие мощные эффекты и плагины разработаны специально для применения к твердотельным слоям, например, Element 3D. Именно благодаря этой простой, но надежной функции слои сплошного цвета являются основой работы в After Effects.
Как создать сплошной слой в After Effects?
Создать сплошной цветовой слой просто. Перейти к Слой раскрывающееся меню и под Новый Выбрать Твердый… или просто используйте ключевую команду (Command + Y на Mac, Ctrl + Y на ПК).
Чтобы создать новый слой сплошного цвета, вы можете перейти в меню «Слой» и в разделе «Новый» выбрать «Сплошной…»
Внутри Твердые настройки панели, вы можете настроить размеры, соотношение сторон и цвет вашего нового сплошного цветного слоя. Если вы хотите, чтобы размеры вашего твердого тела соответствовали размерам вашей композиции, просто нажмите Сделать размер компа. Если позже вам нужно будет настроить размеры или цвет твердого тела, используйте ключевую команду Shift + Command + Y на Mac и Shift + Control + Y на ПК.
Я создал сплошной цветовой слой. Как мне это использовать?
После того, как вы создали сплошной цветовой слой, его можно использовать разными способами. Здесь я рассмотрю некоторые из наиболее распространенных приложений для этого важного типа слоя.
Фоны
Сплошной фон вашей композиции предназначен исключительно для работы в After Effects и эффективно представляет прозрачность.
Возможно, наиболее важным применением сплошного цветного слоя является создание фона для вашей композиции. Конечно, вы можете установить цвет фона в настройках композиции, но эта функция предназначена исключительно для работы внутри After Effects. Это означает, что сплошной фон вашей композиции нужен только для того, чтобы показать вам прозрачность. Фактически, вы можете отключить этот цветной фон, чтобы показать сетку прозрачности, которую мы узнали, работая в Photoshop или Illustrator.
Фактически, вы можете переключить эту кнопку, чтобы открыть сетку прозрачности.
Из-за этого лучше всего использовать сплошной цветовой слой в качестве цвета фона, даже если все, что вам нужно, – это простой черный фон. Поскольку твердые тела технически являются 2D-объектами, они могут оставаться неподвижными в вашей композиции даже при динамической анимации и 3D-объектах. Лично мне нравится добавлять глубину фону, добавляя к фоновому слою виньетку с эффектом. Я объясню больше о применении Эффекта позже.
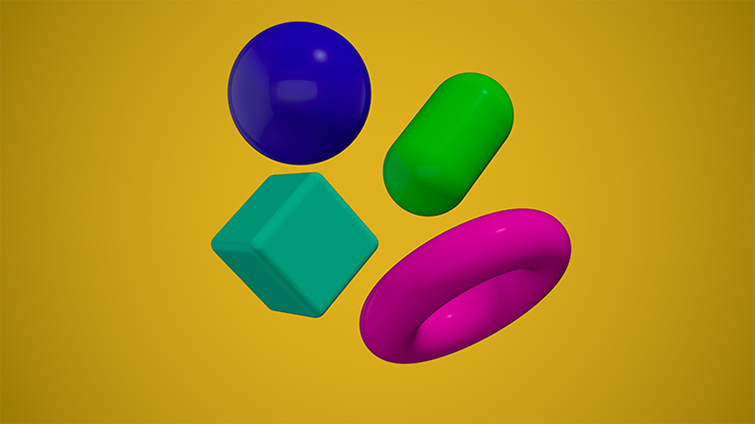
Эта 3D-сцена имеет 3D-сплошной цветовой слой в качестве фона.
Искусственный 3D
Хотя сплошной цветовой слой является двухмерным объектом, вы можете превратить его в трехмерный слой внутри своей композиции. Фактически, то же самое верно для любого 2D-объекта, такого как изображение или видео. Чтобы превратить 2D-слой в 3D-слой, просто переключите поле под маленьким значком куба на шкале времени или щелкните слой правой кнопкой мыши и выберите 3D слой.
Чтобы превратить 2D-слой в 3D-слой, переключите поле под маленьким значком куба на шкале времени.
Хотя технически это все еще является двухмерным объектом, преобразование твердых тел, изображений и видео в трехмерные слои позволяет вашим плоским изображениям плавать в трехмерном пространстве. Этот плоский объект не будет иметь бокового профиля, но будет иметь переднюю и заднюю грани, которые существуют в виде своего рода параллакса.
2D-объекты могут плавать в 3D-пространстве при переключении на 3D-слои.
Вы можете использовать эту функцию для создания простых сред для 3D-сцены или даже для создания грубых, но эффективных трехмерных форм в крайнем случае.
Эффекты
Многие эффекты предназначены для изменения и настройки изображения или видео, которые вы импортировали в After Effects. Однако некоторые эффекты создаются специально для создания новых изображений и визуализации смоделированных объектов, а не просто для манипулирования изображением. Чтобы использовать такой эффект, вам понадобится слой, на котором его можно разместить. Вот где на помощь приходят твердые тела.
Щелкните правой кнопкой мыши слой Solid Color Layer, чтобы применить эффект.
Чтобы добавить эффект к сплошному цветному слою, вы можете щелкнуть слой правой кнопкой мыши и перейти к Эффект или выделите слой в своей композиции и перейдите в Меню эффектов вверху экрана.
Здесь я применил эффект градиентного наклона к твердому телу. Я могу настроить параметры этого эффекта либо на панели управления эффектами, либо на моей шкале времени.
Вы можете настроить параметры эффекта на панели управления эффектами или на шкале времени.
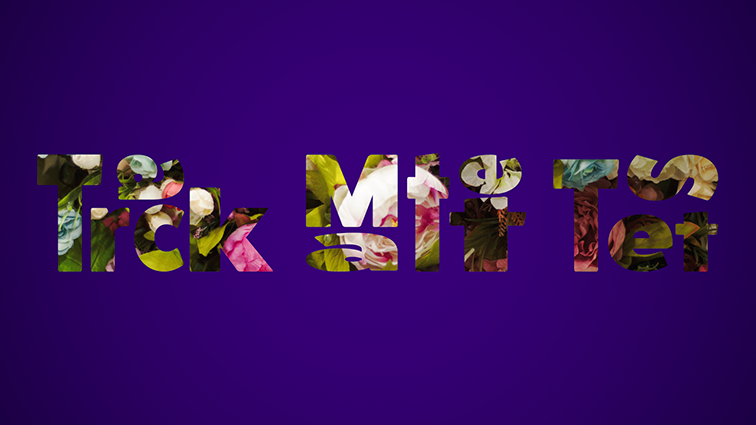
Маски
Применение маски к твердому телу – отличный способ сохранить векторную графику в вашем проекте After Effects. Как и при работе в Illustrator, вы можете создавать векторные фигуры прямо на слое с помощью инструмента «Перо». Создав замкнутый контур маски, вы сможете использовать его для раскрытия (добавления) или покрытия (вычитания) частей этого слоя.
Создавайте векторные фигуры прямо на сплошных цветных слоях с помощью инструмента «Перо».
Фактически, вы можете вставлять векторные контуры из Illustrator прямо в After Effects. Открыв проекты After Effects и Illustrator, перейдите в Illustrator, выберите векторную фигуру, которую вы хотите перенести, и скопируйте ее (Mac: Command + C, ПК: Ctrl + C). Затем перейдите в After Effects, выберите слой сплошного цвета, с которым хотите работать, и просто вставьте (Mac: Command + V, ПК: Ctrl + V).
Векторная графика, вставленная на слой в After Effects, становится несколькими редактируемыми контурами маски.
Конечно, вы можете вставить векторные контуры на контур слоя формы, но процесс может быть немного сложнее. Для более сложной векторной графики лучше всего использовать твердые тела, так как они занимают меньше места в вашей памяти и на них гораздо проще наклеивать маски.
Вставляя векторные фигуры непосредственно в After Effects, вы эффективно сохраняете все векторные изображения, содержащиеся в вашем проекте After Effects. Вы также можете анимировать маску, задав ключевые кадры пути маски на временной шкале, что обеспечивает гораздо большую гибкость, чем просто импорт векторной графики в ваш проект.
Вы можете анимировать контур маски в After Effects. Просто отредактируйте путь и установите ключевые кадры на временной шкале.
Трек матовый
Еще один очень надежный способ использования Solid – это Track Matte. Подложка дорожки – это слой, используемый для отображения другого слоя непосредственно под ним в композиции. В частности, слой непосредственно под подложкой дорожки будет проявляться в точно такой же форме, что и слой, действующий как подложка.
Подложку дорожки можно использовать для отображения слоя точно такой же формы, что и слой над ним.
Чтобы использовать сплошной слой в качестве подложки дорожки, вам нужно переключить настройку подложки дорожки для слоя, который вы хотите показать. Для этого вы должны сначала поместить этот слой непосредственно под слоем, который служит вашей подложкой дорожки на временной шкале. Затем найдите столбец на временной шкале, отмеченный TrkMat и следуйте по нему до раскрывающегося списка для слоя, который вы хотите показать.
В столбце «TrkMat» вы можете применить подложку дорожки к слою.
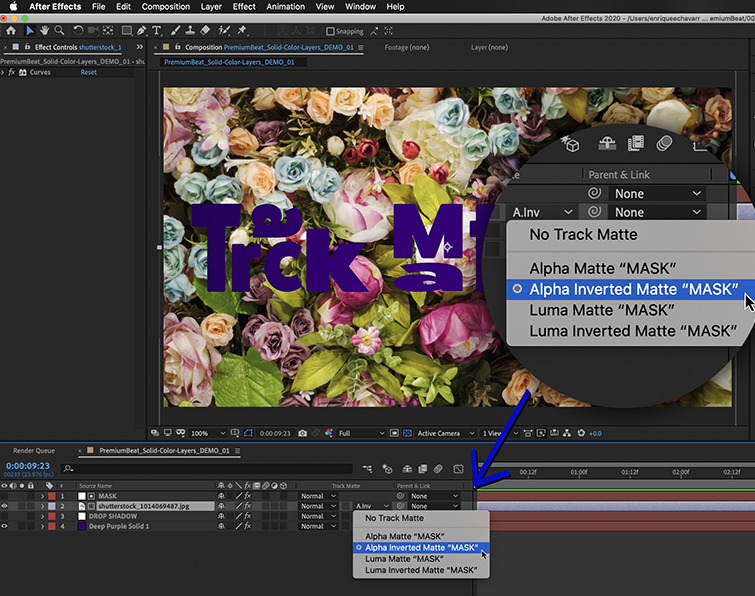
У вас будет четыре варианта на выбор: Alpha, Alpha Inverted, Luma и Luma Inverted. Alpha раскроет ваше изображение в форме матового покрытия.
Альфа-подложка откроет слой в форме замаскированного твердого тела.
Alpha Inverted даст вам инверсию, раскрывая все, что находится за пределами формы матового покрытия.
Между тем, альфа-инвертированная матовая поверхность обеспечивает обратное.
Luma и Luma Inverted работают немного по-разному. Если вы знакомы с Photoshop, они работают как маска слоя, отображая изображение в градациях серого.
Luma Matte покажет слой по шкале серого.
Например, если вы добавили эффект градиента градиента к слою подложки дорожки, применение подложки дорожки яркости к изображению покажет большую часть изображения под более светлыми частями градиента и постепенно скроет изображение по мере того, как градиент станет темнее. . Luma Inverted, естественно, добьется обратного.
Вот Luma Matte, примененная под замаскированным Solid с градиентом.
Этот метод отлично подходит для создания плавных переходов с вытеснением или использования более визуально сложных матовых слоев.
Понять твердое тело, чтобы раскрыть его потенциал
Это лишь некоторые из множества способов использования сплошных цветных слоев. С этим типом слоя можно получить гораздо больше графических эффектов и анимаций именно из-за его простоты. Фактически, работа с After Effects – это вечное упражнение в решении визуальных проблем. Думайте об этом как о творческой логической проблеме, укорененной в слоях и ценностях и просто ожидающей своего решения. Как только вы овладеете логикой, возможности безграничны.
Узнайте больше обо всем, что касается After Effects, с помощью этого полезного контента:
На чтение 2 мин Просмотров 1.4к. Опубликовано 02.07.2020
Обновлено 02.07.2020
Приветствуем вас, дорогие читатели. Сегодня, на повестке дня, Adobe After Effects. Собственно, мы хотим рассказать вам, в данном уроке, как сделать прозрачный фон в этой программе, параллельно разобравшись со всеми исходящими вопросами.
Начнем с основного. Когда вы будете выставлять настройки, для вашего обрабатываемого видео, нужно будет выбрать формат Quick Time, а после выбрать канал RGB+Alpha.
После этого вы можете начинать готовить ваше видео. Собственно, вам нужно будет выбрать Toogle Transparency Grid. Его вы найдете сразу под видео. Выглядит же он в виде иконки с квадратами.
Нажав на него, вы сможете убедиться, что у вас фон прозрачный.
Вы увидите пустой, прозрачный слой, похожий на тот, который, в подобных случаях, возникает в фотошопе.
Теперь вам нужно будет настроить Рендер с альфа каналом. Для этого, на верхней панели, найдите пункт File, там нажмите на экспорт, и там уже выберите add to Queue.
Теперь вам остается только добавить на дорожку или на видео то, что вы хотите пустить поверх прозрачного фона и все, т.к. вы, прежде чем начать работу, правильно настроили импорт, то вы будете готовить ваше видео, но уже поверх прозрачного фона.
Делается же это в случаях, когда вам, например, нужно поставить на ролике значок своего канала, или оповестить зрителей, о чем-то, но в то же время, не закрывая им обзора, за видео или анимацией.
( 3 оценки, среднее 5 из 5 )