Содержание
- Как починить Figma после последнего обновления
- Uh oh … we can’t open that file
- Решение пришло откуда не ждали
Как починить Figma после последнего обновления
Около недели назад случился конец света, конец света для многих дизайнеров — перестала запускаться самая важная программа для интерфейсного проектирования, а именно Figma.
Вобщем на официальном форуме Figma создавались тематические топики, но официального ответа от разрабов не было. Что собственно сильно подливало масла в огонь. Зато они сильно кичились тем, что готовят поддержку процессоров M1 для макинтошей. Не знаю, почему это так важно, в отличии от стабильной работы на всех платформах, но ладно, это их дело.
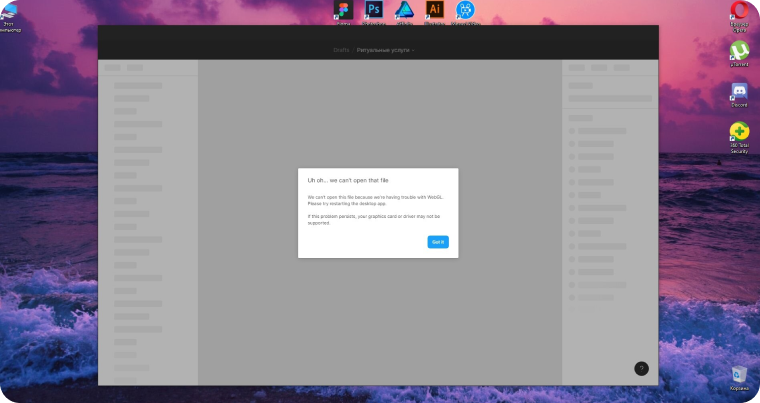
Uh oh … we can’t open that file
Что собственно у меня произошло? Просто Figma перестала открываться, белый экран, а потом ошибка, что где-то слетел webGL. С какого и почему, неизвестно. Но ошибка подсказывала, что это может быть из-за видео карты или драйверов. Жест!
Видюха работала исправно, не смотря на то, что ей 10 лет. Драйвера я на всякий случай обновил, но это не помогло. А так как работать figma перестала именно после своего обновления, то я предположил, что с последним обновлением могли перестать поддерживать старые видео карты. Но сама эта мысль очень абсурдна, ведь для проектирование графических интерфейсов особые мощности то и не нужны. Раньше Figma запускалась и быстро летала и на менее мощной машине. Но поделать было нечего.
Последним шагом стала переустановка системы, потому что все предыдущие шаги и переустановка самой Figma не помогли. Не помог и запуск программы с параметром -disable-gpu-compositing.
К сожалению и реинстал Винды тоже не спас. Пришлось забросить это дело и ждать пока разрабы не поймут, что проблема уже у многих и не починят ее. Какое-то время я работал с ноута и всплакивал по былым денькам.
Решение пришло откуда не ждали
В один прекрасный день, Дима сказал, что у него обновилась Figma и попросил чекнуть апдейт для своей машины. Я запустил ПК, открыл Figma, но апдейта не случилось как должно было. Ну и не надо, подумал я, а сам краем глаза заметил маячащие обновления системы Windows.
Забив на все попытки починить Figma, я поставил компьютер обновляться и заварил кофейку. После 2 перезагрузок и завершения обновления, я уже чисто по приколу, запустил Figma, ни на что не надеясь.
И, Господи, чудо! Оно ожило!
В этот момент один товарищ вспомнил о недавней легенде, что какое-то Виндовское обновление ломало аппаратную работу с 3D графикой. А видимо новое обновление этот косяк исправило. Конечно, это тоже догадка. Но очевидно, что был какой-то софтверный конфликт. Так, что если вы тоже столкнулись с такой проблемой, то принудительно обновите систему и переустановите Figma!
Надеюсь, вам это тоже поможет!

Источник
Содержание
- Как починить Figma после последнего обновления
- Uh oh … we can’t open that file
- Решение пришло откуда не ждали
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Как починить Figma после последнего обновления
Около недели назад случился конец света, конец света для многих дизайнеров — перестала запускаться самая важная программа для интерфейсного проектирования, а именно Figma.
В общем на официальном форуме Figma создавались тематические топики, но официального ответа от разрабов не было. Что собственно сильно подливало масла в огонь. Зато они сильно кичились тем, что готовят поддержку процессоров M1 для макинтошей. Не знаю, почему это так важно, в отличии от стабильной работы на всех платформах, но ладно, это их дело.
Uh oh … we can’t open that file
Что собственно у меня произошло? Просто Figma перестала открываться, белый экран, а потом ошибка, что где-то слетел webGL. С какого и почему, неизвестно. Но ошибка подсказывала, что это может быть из-за видео карты или драйверов. Жест!
Видюха работала исправно, не смотря на то, что ей 10 лет. Драйвера я на всякий случай обновил, но это не помогло. А так как работать figma перестала именно после своего обновления, то я предположил, что с последним обновлением могли перестать поддерживать старые видео карты. Но сама эта мысль очень абсурдна, ведь для проектирование графических интерфейсов особые мощности то и не нужны. Раньше Figma запускалась и быстро летала и на менее мощной машине. Но поделать было нечего.
Последним шагом стала переустановка системы, потому что все предыдущие шаги и переустановка самой Figma не помогли. Не помог и запуск программы с параметром -disable-gpu-compositing.
К сожалению и реинстал Винды тоже не спас. Пришлось забросить это дело и ждать пока разрабы не поймут, что проблема уже у многих и не починят ее. Какое-то время я работал с ноута и всплакивал по былым денькам.
Решение пришло откуда не ждали
В один прекрасный день, Дима сказал, что у него обновилась Figma и попросил чекнуть апдейт для своей машины. Я запустил ПК, открыл Figma, но апдейта не случилось как должно было. Ну и не надо, подумал я, а сам краем глаза заметил маячащие обновления системы Windows.
Забив на все попытки починить Figma, я поставил компьютер обновляться и заварил кофейку. После 2 перезагрузок и завершения обновления, я уже чисто по приколу, запустил Figma, ни на что не надеясь.
И, Господи, чудо! Оно ожило!
В этот момент один товарищ вспомнил о недавней легенде, что какое-то Виндовское обновление ломало аппаратную работу с 3D графикой. А видимо новое обновление этот косяк исправило. Конечно, это тоже догадка. Но очевидно, что был какой-то софтверный конфликт. Так, что если вы тоже столкнулись с такой проблемой, то принудительно обновите систему и переустановите Figma!
Источник
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Можно открыть файл, отключиться от интернета и работать в Figma оффлайн. Чтобы сохранить наработанное — нужно экспортировать в формат Figma, .fig или просто обратно подключиться к интернету, — изменения синхронизируются автоматически. Но открыть файлы без подключения к интернету нельзя никак.
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
- В первую очередь попробуй перезагрузить страницу браузера или закрыть и открыть файл снова. Если открыто несколько файлов Figma — зачастую эту проблему можно решить, закрыв остальные файлы.
- Изображения не показываются в прототипе? Возможно эти объекты находятся не во фрейме, а просто лежат сверху. Проверь в панели слоёв.
- Если не загружаются картинки в исходном файле, а до этого показывались, попробуй всё выделить и пошевелить или скрыть и показать — это может заставить их прогрузиться.
- Если ты используешь браузер, открой файл или прототип в режиме инкогнито. Если всё заработало, виноваты расширения: обычно VPN или AdBlock мешают загрузке фотографий.
- Всё это не помогает? Возможно есть проблемы с соединением, попробуй использовать VPN или раздай интернет с телефона, чтобы проверить.
- Если даже с VPN/другим интернетом изображения не загружаются, напиши в поддержку со ссылкой на файл и скриншотами экранов, где пропадают изображения и другими подробностями.
Каковы системные требования Figma?
Минимальные требования для операционных систем:
- Windows 8.1 и новее
- Apple MacOS 10.10 (Yosemite) и новее
- Любая Linux OS которая поддерживает браузеры ниже
- Любая Chrome OS которая поддерживает браузеры ниже
Браузеры, которые поддерживаются Figma:
- Chrome 58+
- Firefox 57+
- Safari 11+
- Microsoft Edge 16+
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
- Intel HD Graphics 4000 (и новее).
- Nvidia 330m (и новее).
- ATI Radeon HD 4850 (и новее).
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
- В адресной строке введи chrome://flags/ и нажми Enter
- Найди ANGLE в поиске
- Поменяй настройку ANGLE graphics backend на D3D11, WebGL или любую другую доступную кроме D3D9
- Перезапусти браузер
Figma Desktop App
- Нужно прописать параметры запуска приложения. Зайди в свойства ярлыка Figma (правый клик по иконке → “Свойства” → вкладка “Ярлык”)
- В поле “Объект” через пробел после пути к приложению добавь параметр —use-angle=d3d11, или —use-angle=gl. Результат в первом случае будет выглядеть так:
«C:Users%USERNAME%AppDataLocalFigmaFigma.exe» —use-angle=d3d11 - Запускай Figma при помощи этого ярлыка
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
- Добавь Figma в исключения и перезагрузи компьютер.
- Измени горячую клавишу Punto Switcher с Alt на другую.
- Удали Punto Switcher совсем (Win, Mac) и перезагрузи компьютер.
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Содержание
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
- Почему не работает фигма на компьютере
- Figma — простое решение для дизайнера, сложное решение для верстальщика
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
Каковы системные требования Figma?
Минимальные требования для операционных систем:
Браузеры, которые поддерживаются Figma:
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
Figma Desktop App
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Почему не работает фигма на компьютере
Когда я, как владелец файла, делюсь прототипом с настройкой «Anyone with the link», его могут видеть все по этой ссылке. Если после этого я меняю настройку на «Only people invited to this file», его больше не могут видеть те, кто не приглашен по почте. Это очень удобно.
Но если я делюсь ссылкой на исходник с настройкой «Anyone with the link», то странно, что в дальнейшем изменение настройки на «Only people invited to this file» никак не влияет на доступность файла: все зарегистрированные пользователи, которые перешли к нему по ссылке, могут теперь в нем находиться вне зависимости от этих настроек (даже без приглашения по почте). Это совсем не удобно, тк мешает работе. Почему так происходит, ведь по логике так быть не должно?
Если я удалю людей из списка тех, кто может видеть файл, они не смогут в него попасть по прямой ссылке. Это тоже не удобно, тк мне нужно, чтобы когда я вношу изменения, никто кроме меня не мог просматривать прототип и исходник, но чтобы после изменений файла люди снова могли везде заходить по общей для всех ссылке. Как можно это организовать?
Источник
Figma — простое решение для дизайнера, сложное решение для верстальщика
Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:
Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.
Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.
Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.
А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
Проблема с определением фактических размеров элементов и расстояния между ними
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.
Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Проблемы с текстом
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.
Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.

Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.

Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Figma является облачным продуктом
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)
И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
скорее всего перейдет к rgba представлению
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
Отсутствие нормальной Темной темы
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.

*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
Источник
Содержание
- Ускоряемся в Figma. Нужно больше плагинов
- Работа с данными:
- Content Reel
- Chart
- Работа с текстом:
- Find Replace
- Change Text
- Nisa Text Splitter
- Spellcheker
- Для мобильных приложений:
- ️ Viewports
- Responsify ️
- Почему фигма тормозит на компьютере windows
- 7 простых советов, которые помогут улучшить рабочий процесс в Figma
- 1. Используйте функцию «Math» в Инспекторе. Поберегите свои мозги для более важных дел
- 2. Используйте панель «Selection Colors», если хотите моментально изменить цвета
- 3. Поддерживайте порядок в слоях с помощью удобного сочетания клавиш
- 4. Используйте поиск, чтобы быстрее находить текстовые стили
- 5. Используйте вид «Список» для быстрой навигации по цветовым стилям
- 6. Используйте следующие сочетания клавиш для быстрой навигации по слоям
- 7. Быстрая замена компонентов с помощью этого удобного сочетания клавиш
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Ускоряемся в Figma. Нужно больше плагинов
Несколько месяцев назад в фигме появились плагины. Это большой шаг для исследования и развития продукта в будущем. Надеюсь, лучшие войдут в базовый функционал фигмы, и это будет здорово.
За несколько месяцев использования удалось пощупать сервис и оценить, насколько это удобно и полезно. Количество плагинов растёт с каждым днём — уже не успеваем просматривать новые и следить за обновлениям, а это не может не радовать.
Сейчас ситуация такова, что большинство плагинов еще сырые и узко специализированы, зачастую полезны лишь своему создателю. Также сам по себе механизм использования не сказать, чтоб удобный — хоткеи есть только на повторение последнего использованного, а поиск нужного в списке не всегда ускоряет работу.
Минутка пессимизма закончилась! Теперь о плагинах, которые позволяют ускориться и уже реально облегчают жизнь.
Работа с данными:
На мой взгляд, лучший плагин для работы с данными! Их легко создавать — гугл таблицы покрывают все нужды рядового пользователя. Сортировка, фильтрация, формулы, форматы и многое другое.
Работает очень просто: данные из таблицы проставляются в слои с соответствующими названиями.
Название столбца “Name” соответствует слою с названием “#Name”. Можно брать значения из конкретных строк, например, “Name.3” берет значение из третьей строки. Есть еще много всего-всего полезного, но об этом лучше читать в документации.
Мы создали для себя таблицу со случайно сгенерёнными данными людей, пользуйтесь на здоровье.
Еще один вариант работы (без заморочек с переименованием слоев):
Возможно, пригодилось бы поддержка данных json. Да, макеты, как правило, разрабатываются до программной части, но раз уже есть реальные данные, было бы классно увидеть их на макетах.
 Content Reel
Content Reel
Плагин от Microsoft. Простой, удобный UI — отлично подойдет для маленьких проектов.
Для больших проектов слишком прост по функционалу, не гибок, не работает с компонентами, и данные все англоязычные.
 Chart
Chart
Если нужно быстро вставить график, диаграмму — незаменимая вещь. Для скорости можно вставить диаграмму с рандомными данными, либо ввести данные в таблицу, либо json — это невероятно!
Работа с текстом:
 Find Replace
Find Replace
Отлично справляется со своей задачей, если вам нужно найти и заменить текст или названия слоев. В больших проектах незаменимая вещь! Есть единственный минус: нельзя выбрать диапазон, где искать и заменять, иногда это нужно делать не по всему проекту.
 Change Text
Change Text
Примерно то же самое, что и Find Replace, но касается только работы с текстом. Отличительная особенность — поиск и замена производится только в выбранных элементах или фреймах, а также есть превью «было/стало», что весьма удобно.
 Nisa Text Splitter
Nisa Text Splitter
Вишенка на торте для тех, кто часто делает таблички! Пока функционал прост, но уже позволяет упростить работу с таблицами и списками. Что он делает: соединяет текстовые слои в один, разъединяет текстовый слой построчно в разные, сортирует, а также удаляет дубли и меняет порядок.
 Spellcheker
Spellcheker
Конечно, куда без проверки грамматики. Плагин отличный, проверяет Яндекс.Спеллером. В общем, избавляет от необходимости копировать текст, открывать спеллер, проверять и переносить текст обратно, теперь все можно делать в фигме.
Работает пока не идеально, ждем обновлений.
Для мобильных приложений:
 ️ Viewports
️ Viewports
Позволяет очень быстро проверить макет на разных устройствах.
 Responsify ️
Responsify ️
️
Делает то же самое, но немного по–другому: сразу натягивает макет на все устройства.
На этом подборка заканчивается.
Плагинов рождается так много, а обновления выходят так часто, что удается уследить только за самыми популярными.
Надеюсь, эти плагины помогут вам работать быстрее и меньше отвлекаться на рутину!
Источник
Почему фигма тормозит на компьютере windows
Добрый день, а вы не подскажите почему так тормозит Тестирование прототипа в телефоне и на компе?
Там нет ничего тяжелого ни картинок ни много фреймов. Но тормозит при тестировании прототипа.
Коллеги, кто имеет реальный опыт взаимодействия с программистами! Подстраиваетесь ли вы под используемый в проекте фреймворк (библиотеку) и т.п.?
В Figma много замечательных плюшек, штучек, даже анимаций, но не случаются ли такие ситуации, когда вы отрисовывали, например, менюшку, делали скругления и т.д., а «из коробки» у фреймворка программиста идёт чуть-чуть но другая менюшка, которая, скажем, не хуже вашей. А программист сидит и затачивает все ваши скругления и размеры, потому что «это пришло от дизайнера»
Очень надеюсь, что я адекватно задал вопрос и суть ясна. Буду благодарен любым ответам!
Владимир, вообще не тормозит! Я тут уже затроллил всех с вопросами по тормозам прототипов фигмы, но ваш прототип в сравнении с моими просто «летает»!
И да, мой прототип тормозил, по всей видимости, по причине того, что кто-то сделал «подложку» в виде еле-видного рисунка. Ну и ещё пара картинок было. Других объяснений не нахожу. Сделал прототип «с нуля», и картинок добавляю минимум
Источник
7 простых советов, которые помогут улучшить рабочий процесс в Figma
В этой статье я собрал несколько простых советов, которые помогут вам ускорить рабочий процесс при работе в Figma.
Большинство из этих советов идеально подойдут, если вы работаете с дизайн-системами или большими файлами дизайна, но, кроме того, они пригодятся при повседневной работе в Figma.
Возможно, вы уже используете некоторые из них, но, надеюсь, что вы найдете для себя, что-то новое.
1. Используйте функцию «Math» в Инспекторе. Поберегите свои мозги для более важных дел
Не тратьте время, пытаясь вручную подобрать правильные размеры элементов.
Просто используйте функцию «Math» в Инспекторе и сэкономьте время.
2. Используйте панель «Selection Colors», если хотите моментально изменить цвета
Когда вы работаете с крупными компонентами и хотите быстро изменить различные цвета, не тратьте время, щелкая отдельные элементы и меняя цвета один за другим.
Используйте панель «Selection Colors» и настраивайте эти цвета оптом и намного быстрее.
3. Поддерживайте порядок в слоях с помощью удобного сочетания клавиш
Раньше у меня был настоящий хаос на панели «Слои». Были открыты все группы и элементы, что затрудняло поиск нужных элементов.
Используйте сочетание клавиш ALT + L, чтобы время от времени сворачивать все слои, тогда панель будет выглядеть аккуратно, а ваше внимание было сосредоточено на текущем проекте.
4. Используйте поиск, чтобы быстрее находить текстовые стили
При работе с дизайн-системой может потребоваться много времени на замену стилей текста, чтобы они соответствовали той части дизайна, над которой вы сейчас работаете.
Старайтесь всегда использовать функцию поиска в Инспекторе, чтобы найти нужные текстовые стили. Напечатать Headline 2 или H2 намного быстрее, чем скроллить длинный список стилей, чтобы найти подходящий вариант.
5. Используйте вид «Список» для быстрой навигации по цветовым стилям
Как и предыдущий совет он пригодится при работе с большой дизайн-системой, и поможет максимально быстро ориентироваться в цветовых стилях, текстовых стилях и т. д.
Мне кажется, что переключение Инспектора с «Сетки» на «Список» всегда помогает быстрее ориентироваться в цветовых стилях, потому что тогда видна метка, а не только образец цвета.
6. Используйте следующие сочетания клавиш для быстрой навигации по слоям
Раньше, чтобы найти нужный элемент, я просто скроллил и щелкал по бесчисленным группам и родительским контейнерам на панели слоев.
Сэкономьте время и не используйте мышь.
Используйте сочетания клавиш Enter и Tab, чтобы быстро просматривать элементы на панели «Слои» и быстро находить нужные.
О, и удерживайте Shift с упомянутым выше сочетаниям клавиш, чтобы вернуться назад по группам слоев и родительским контейнерам.
7. Быстрая замена компонентов с помощью этого удобного сочетания клавиш
Мне кажется, что последний совет окажется полезным при работе над различными итерациями дизайна. Я обнаружил, что он лучше всего работает при замене иконок в проекте.
Например, просто выберите иконку на панели «Assets», а затем, удерживая нажатыми клавишы ALT + CMD, перетащите ее на свой дизайн. Вы увидите фиолетовую рамку вокруг существующей иконки, а затем просто поменяйте их местами!
Надеюсь, вы смогли найти для себя несколько новых советов, которые можно сразу применить на практике, и которые помогут повысить скорость вашего рабочего процесса уже сегодня.
Figma – отличный инструмент со множеством удобных и экономящих время сочетаний клавиш. Каждый день я открываю для себя новое сочетание, и уверен, что и вы тоже!
Источник
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
Каковы системные требования Figma?
Минимальные требования для операционных систем:
Браузеры, которые поддерживаются Figma:
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
Figma Desktop App
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Содержание
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Можно открыть файл, отключиться от интернета и работать в Figma оффлайн. Чтобы сохранить наработанное — нужно экспортировать в формат Figma, .fig или просто обратно подключиться к интернету, — изменения синхронизируются автоматически. Но открыть файлы без подключения к интернету нельзя никак.
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
- В первую очередь попробуй перезагрузить страницу браузера или закрыть и открыть файл снова. Если открыто несколько файлов Figma — зачастую эту проблему можно решить, закрыв остальные файлы.
- Изображения не показываются в прототипе? Возможно эти объекты находятся не во фрейме, а просто лежат сверху. Проверь в панели слоёв.
- Если не загружаются картинки в исходном файле, а до этого показывались, попробуй всё выделить и пошевелить или скрыть и показать — это может заставить их прогрузиться.
- Если ты используешь браузер, открой файл или прототип в режиме инкогнито. Если всё заработало, виноваты расширения: обычно VPN или AdBlock мешают загрузке фотографий.
- Всё это не помогает? Возможно есть проблемы с соединением, попробуй использовать VPN или раздай интернет с телефона, чтобы проверить.
- Если даже с VPN/другим интернетом изображения не загружаются, напиши в поддержку со ссылкой на файл и скриншотами экранов, где пропадают изображения и другими подробностями.
Каковы системные требования Figma?
Минимальные требования для операционных систем:
- Windows 8.1 и новее
- Apple MacOS 10.10 (Yosemite) и новее
- Любая Linux OS которая поддерживает браузеры ниже
- Любая Chrome OS которая поддерживает браузеры ниже
Браузеры, которые поддерживаются Figma:
- Chrome 58+
- Firefox 57+
- Safari 11+
- Microsoft Edge 16+
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
- Intel HD Graphics 4000 (и новее).
- Nvidia 330m (и новее).
- ATI Radeon HD 4850 (и новее).
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
- В адресной строке введи chrome://flags/ и нажми Enter
- Найди ANGLE в поиске
- Поменяй настройку ANGLE graphics backend на D3D11, WebGL или любую другую доступную кроме D3D9
- Перезапусти браузер
Figma Desktop App
- Нужно прописать параметры запуска приложения. Зайди в свойства ярлыка Figma (правый клик по иконке → “Свойства” → вкладка “Ярлык”)
- В поле “Объект” через пробел после пути к приложению добавь параметр —use-angle=d3d11, или —use-angle=gl. Результат в первом случае будет выглядеть так:
«C:Users%USERNAME%AppDataLocalFigmaFigma.exe» —use-angle=d3d11 - Запускай Figma при помощи этого ярлыка
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
- Добавь Figma в исключения и перезагрузи компьютер.
- Измени горячую клавишу Punto Switcher с Alt на другую.
- Удали Punto Switcher совсем (Win, Mac) и перезагрузи компьютер.
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Также сообщения о сбоях есть в городах:
Ульяновск, Ульяновская область; Ташкент; Изобильный, Ростовская область; Санкт-Петербург; Грозный, Чечня; Марганец, Днепропетровская область; Хабаровск, Хабаровский край; Якутск, Саха (Якутия); Волгоград, Волгоградская область; Орёл, Орловская область.
Подсказки? Разочарования? Обсуждаем проблемы сервиса с другими посетителями сайта:
идентификация не требуется
комментарии с нецензурной лексикой и оскорблениями удаляются
Нарек
•
4 дней назад
#
5 февраля 2023
+
0
—
Все разделы стали ультра маленкими, что делать? У меня паника ничего не помогает!!
Mark Linn
•
6 дней назад
#
3 февраля 2023
+
0
—
Вылетает
Открывается, но при создании проекта вылетает. Делала разные манипуляции с видеокартой, переустанавливала, скачивала файлы, которые должны были помочь. Ничего не помогло(
Einar
•
7 дней назад
#
2 февраля 2023
+
0
—
какая причина сбоя?
SERGEY
•
8 дней назад
#
1 февраля 2023
+
0
—
Не удается получить доступ к сайту . Соединение сброшено. — так весь день.
Ирина
•
8 дней назад
#
1 февраля 2023
+
0
—
весь день не могу зайти в фигму. Что происходит?
Алексей
•
9 дней назад
#
+
0
—
не работает
Виктория
•
10 дней назад
#
+
0
—
вылетает(
локация- рб
маша
•
14 дней назад
#
+
0
—
Не работает!!!
Дизайнер
•
14 дней назад
#
+
0
—
не работает сафари не открывает станицу
сергей
•
16 дней назад
#
+
0
—
уже работает
1
•
16 дней назад
#
+
0
—
работает ребята продолжаем работать
Наташа
•
16 дней назад
#
+
0
—
ура, заработало
76
•
16 дней назад
#
+
0
—
почему на https://status.figma.com/ пишет что все работает?….WTF?
Вадим
•
16 дней назад
#
+
0
—
504 не работает, думал все капец а у всех такое оказалось
камила
•
16 дней назад
#
+
0
—
фрейм долго грузился в зеро блок минут 20 а теперь фигма и вовсе не работает
Работа стоит
•
16 дней назад
#
+
6
—
У меня дедлайн сегодня и надо доделать вёрстку, а нихрена не работает!!!! меня уволят к херам собачим
Александр
•
16 дней назад
#
+
1
—
Надолго ли ошибка? Когда заработает?
Ирина
•
16 дней назад
#
+
1
—
Не дает зайти в файл, выдает ошибки
Галя
•
16 дней назад
#
+
2
—
ничего не работает! я не могу рисовать паровозики! меня аж трясёт!!!
Анна
•
16 дней назад
#
+
1
—
не работает
разработчик мобильных прил
•
16 дней назад
#
+
0
—
***** фигме, что в десктопе, что на сайте
Надя
•
16 дней назад
#
+
0
—
Ошибка 504 не работает
Пётр
•
16 дней назад
#
+
1
—
Server error (504)
The Figma server encountered an internal error.
Figma will automatically try to reconnect.
Казахстан.
Kamilla
•
16 дней назад
#
+
3
—
не работает
asnarskiy
•
16 дней назад
#
+
18
—
Server error (504)
The Figma server encountered an internal error.
Figma will automatically try to reconnect.
Крис
•
16 дней назад
#
+
6
—
не рабоатет сайт, Figma is experiencing a temporary outage. We’ll be back soon!
Check our status. Но в статусе все ок
ЗЛО
•
16 дней назад
#
+
-2
—
тупорылая **** фигма. не хера не заходит, не сохраняет. твари тупорылые
Анастасия
•
16 дней назад
#
+
4
—
Win 10 онлайн не заходит, декстопная не сохраняет изменения.
Сайт фигмы Не удается получить доступ к сайту
ERR_CONNECTION_TIMED_OUT
Андрей
•
20 дней назад
#
+
0
—
7 ку майкрософт больше не обновляет видимо и фигма виснет.
Александр
•
27 дней назад
#
+
2
—
Приложение не рабоатет, в вебе пол часа одна страница открывается.
Алексей
•
50 дней назад
#
+
8
—
Не грузятся проекты в онлайне. Останавливается загрузка на 99%
Анна
•
54 дней назад
#
+
0
—
На Win8 приложение не работает
Гость
•
55 дней назад
#
+
0
—
★
★
☆
☆
☆
Тормозит загрузка файлов
Ди
•
56 дней назад
#
+
1
—
у меня 11 винда. Фигма дико тормозит.Проекты вообще не грузит ни в десктопе ни в браузере.
Маха
•
59 дней назад
#
+
0
—
Ребята установите виндоус 10 помогает!
М
•
59 дней назад
#
+
13
—
Стоит семерка, также тлько загрузиться и вылетает(
с 7-кой
•
62 дней назад
#
+
5
—
а как обновиться до 10-ки?
Анастасия
•
62 дней назад
#
+
1
—
Почему в браузерной версии недоступны некоторые шрифты и плагин Better Font Picker? Скажите пожалуйста, как решить проблему?
Дизайнер
•
62 дней назад
#
+
0
—
Проблема решается обновлением ОС
Стояла Windows 7, Фигма позавчера перестала работать и вылетала при загрузке проекта, как у всех. Обновил сейчас до Windows 10 сейчас и теперь все работает нормально.
Причина точно в версии ОС, видимо перестали поддерживать после нового обновления Фигмы.
Юзер
•
62 дней назад
#
+
1
—
Что-то страшно обновлять 7 винду вдруг комп полетит, не новый уже…
Гриша
•
62 дней назад
#
+
0
—
Проблема в Windows?
Может все таки проблема в Windows 7?
Люди, подумайте логически, если у меня браузерная работает, но десктоп не работает, при этом на другой винде (более новее) работает, значит проблема в семерке!
Тем более, у большинства Win7, и возможно из-за обновления у некоторых не поддерживается эта версия (люди с семеркой).
Дарья
•
62 дней назад
#
+
1
—
На Win7 десктоп вылетает, видимо проблема в семёрке всё-таки.
Светлана
•
62 дней назад
#
+
2
—
Win 7, десктоп вылетает.
Саша
•
62 дней назад
#
+
3
—
win 11 десктоп работает, win 7 вылетает при загрузке проекта
Нина
•
63 дней назад
#
+
2
—
Тоже Win7, десктоп вылетает
Артём
•
63 дней назад
#
+
2
—
Десктоп вылетает. Вин 7.
Дукалис
•
63 дней назад
#
+
4
—
Проблема в windows 7?
Десктоп открывается, идёт загрузка проекта, спустя пару секунд окно приложения исчезает. Переустанавливала, пробовала с vpn и без – мб, причина в том, что win7 не поддерживает последние обновления? Хотя режим совместимости у меня включен. У всех на семёрке проблема или ОС тут не при чём?
Кай
•
63 дней назад
#
+
4
—
тоже не работает, тупо вылет на раб стол, когда интересно исправят
Артём
•
63 дней назад
#
+
6
—
Не работает с 7 декабря 2022, Ростовская область, заходит в Desktop приложение и закрывается!!!
Алекса
•
63 дней назад
#
+
3
—
Мда… Заработал на нг… Все проекты ушли в **** Фигма лежит и вместе с ней лежу я…
Гриша
•
64 дней назад
#
+
16
—
Десктопная версия полегла. Вылетает фигма при заходе в проект. А в браузерах шрифты улетели на мальдивы
Света
•
64 дней назад
#
+
8
—
десктоп вылетает! в браузере полетели шрифты
Ann
•
64 дней назад
#
+
5
—
Вылетает и в бета версии и в обычной на windows(((
Александр
•
64 дней назад
#
+
11
—
Десктоп-приложение вылетает при загрузке проектов, переустановка не помогла
Galet
•
64 дней назад
#
+
7
—
не работает( desktop
Александр
•
64 дней назад
#
+
0
—
десктоп вылетает! в чем проблема, кто нибудь в курсе?
Маша
•
64 дней назад
#
+
13
—
декстоп вылетает 
Серый
•
64 дней назад
#
+
13
—
+++++ сначала подумал что у одного такая же фигня
сергей
•
64 дней назад
#
+
8
—
аналогично, не работает десктоп при загрузке проектов, видимо после обновления последнего
Ольга
•
64 дней назад
#
+
23
—
Десктопная версия вылетает при загрузке проектов. Браузерная не видит ряд шрифтов. Ни перезагрузка, ни переустановка не помогают.
Василий
•
78 дней назад
#
+
2
—
Не грузит проекты
Uh oh… we can’t open that file
We can’t open this file because we’re having ******* with WebGL. Please try restarting the desktop app.
If this problem persists, your graphics card or driver may not be supported.
Рустам (кыргызстан)
•
95 дней назад
#
+
0
—
не сайт, не десктоп не работает
перешел по всем ссылкам указанным админом,
ни одна не работает
Дмитрий
•
178 дней назад
#
+
1
—
под впн грузит все. через браузер грузит. десктопная херня не работает
Нел
•
178 дней назад
#
+
0
—
Не грузит старые проекты, новые сделать можно
Дмитрий
•
178 дней назад
#
+
0
—
фигматвари начали блочить русские айпишники? я зашел только по впн
Дмитрий
•
178 дней назад
#
+
0
—
грузит плохо проекты
Ананас
•
247 дней назад
#
+
0
—
Temporary outage (503)
The Figma server is down for maintenance.
Figma will automatically try to reconnect.
Никита
•
247 дней назад
#
+
0
—
Подключился и отвалился(
Никита
•
247 дней назад
#
+
0
—
Работает!!!
Антон
•
247 дней назад
#
+
0
—
Информация о статусе с сайта:
Jun 7, 2022
Unresolved incident: Service Disruption.
Investigating — We are currently investigating an issue preventing some users from accessing Figma.
Jun 7, 06:43 UTC
Update — We are ********** to investigate this issue.
Jun 7, 07:42 UTC
Олеся
•
247 дней назад
#
+
0
—
Н-да, 504, лежит все.
Коллеги, держитесь!
Азамат
•
247 дней назад
#
+
0
—
Temporary outage (503)
The Figma server is down for maintenance.
Figma will automatically try to reconnect.
Try again
For help, visit help.figma.com or contact [email protected]
Антон
•
247 дней назад
#
+
1
—
Живи, Figma, ты лучшее, что у нас осталось!
Маша
•
247 дней назад
#
+
0
—
Не работает, выдает 503 ошибку
Крис
•
247 дней назад
#
+
0
—
не работает моя дорогая(((
Larry
•
247 дней назад
#
+
0
—
Не работает. Пишет «Figma испытывает временный сбой. Мы скоро вернемся!»
Анастасия
•
247 дней назад
#
+
0
—
Server error (504)
The Figma server is down for maintenance.
Figma will automatically try to reconnect.
Анна
•
247 дней назад
#
+
2
—
Не работает фигма, ждём(((
Артём
•
256 дней назад
#
+
0
—
Зашел сегодня в приложение фигма и не могу войти в аккаунт. Просит что то сделать через браузер, но при этом ничего не происходит.
Гость
•
289 дней назад
#
+
0
—
★
☆
☆
☆
☆
Не открывается новый файл,долго грузит и не прогружается
Гость
•
340 дней назад
#
+
0
—
★
☆
☆
☆
☆
Не работает
Злой диз
•
450 дней назад
#
+
2
—
Неделю проблема с фигмой. Не прогружается контент, постоянно висит и выбивает.
Гость
•
484 дней назад
#
+
-1
—
Беларусь, Минск. без впна отказывается загружать сайт.
Гость
•
496 дней назад
#
+
0
—
Ужас, проект горит, сайт не работает
Гость
•
498 дней назад
#
+
0
—
Приложение и сайт дико зависают
Гость
•
512 дней назад
#
+
0
—
когда подключаю фигму, ноут в ступоре, ваще все зависает
Сергей
•
515 дней назад
#
+
0
—
Приложение крайне сильно виснет. В браузере все работает стабильно
Анастасия
•
521 дней назад
#
+
0
—
Через браузер загружает через раз. Зависает. Иногда не открываться вообще в браузере. Проекты тоже через раз загружаются — если открылись работают нормально. Стартовая страница не погружается левое меню. Все сайты летают и грузятся нормально, проблема только с фигмой.
Анна
•
525 дней назад
#
+
0
—
Сайт не работает +1
Гость
•
539 дней назад
#
+
0
—
Глючит
Гость
•
539 дней назад
#
+
0
—
Общий сбой. Либо белый экран при загрузке, либо выкидывает через 5 минут с файла, либо просто жутко виснет.
Вася
•
590 дней назад
#
+
0
—
Лежит
Protech
•
616 дней назад
#
+
0
—
Третий день глюки
Гость
•
621 дней назад
#
+
0
—
Долго загружает, нельзя нормально поменять размер текста. Много у кого так?
Дмитрий
•
621 дней назад
#
+
0
—
Белый экран, жена в панике. Ей работать надо)
н
•
661 дней назад
#
+
0
—
Сайт не работает и приложение не заходит
Гость
•
682 дней назад
#
+
0
—
Уже дня 3 плохо работает, периодически полностью лежит. #figmaживи
Гость
•
713 дней назад
#
+
0
—
у вас работают плагины?
Фёдор
•
714 дней назад
#
+
0
—
Приветствую! У всех проблемы с отображением шрифтов в Desktop Figma?
Jevgen
•
735 дней назад
#
+
0
—
Так не работает.
Гость
•
735 дней назад
#
+
0
—
504 gateway
Гость
•
735 дней назад
#
+
0
—
504 Gateway Time-out у кого также?
Амалия
•
735 дней назад
#
+
0
—
Вообще не работает.. Это надолго?
StoneHead
•
747 дней назад
#
+
0
—
не могу войти под своей уч.записью,письмо на gmail не приходит!
Гость
•
784 дней назад
#
+
0
—
Не могу создать новый проект, или что-либо импортировать, ругается:(
Гость
•
794 дней назад
#
+
0
—
«An error occurred while opening the editor»
Гость
•
794 дней назад
#
+
0
—
не работает
Сергей
•
797 дней назад
#
+
0
—
сайт не работает
Вячеслав Челноков
•
806 дней назад
#
+
0
—
в баузере работает, а в приложении при входе пишет установите новую версию браузера, хотя стоит новая. Что за фигня, что делать????
ЗЛО!
•
814 дней назад
#
+
0
—
не могу публиковать библиотеку, исчез тип шрифта… пипец!
Дзи
•
826 дней назад
#
+
0
—
Работает
Валентин
•
826 дней назад
#
+
0
—
Не работает сайт, как же зае**ло, можно поработать пожалуйста??????
дизайн
•
826 дней назад
#
+
0
—
Не загружаются проекты. Серый экран
Котичка
•
826 дней назад
#
+
0
—
Минут 15 назад всё было нормально, а теперь не работает сайт
ира
•
826 дней назад
#
+
0
—
не работает
Гость
•
826 дней назад
#
+
0
—
Ни приложение, ни сайт не работает)
я
•
828 дней назад
#
+
0
—
Замирает и не реагирует
Настя
•
833 дней назад
#
+
0
—
не открывается фигма(((((
Георгий
•
853 дней назад
#
+
0
—
Когда работаю в фигме ноут вырубается, последние 2 дня такой прикол
Наталия
•
854 дней назад
#
+
0
—
Фигма не грузится 
Alisa
•
868 дней назад
#
+
0
—
+ 1
Очень долгая загрузка, белый экран. Постоянно крашится. Вчера такого у меня не была. Сейчас невозможно открыть что-либо.
Тимур
•
868 дней назад
#
+
0
—
общий сбой при попытке открыть любой проект. Долгая загрузка, белый экран и ничего.
Дебагер показывает проблему при обращении к серверам фигмы через апи :
WebSocket opening handshake timed out
Оксана
•
916 дней назад
#
+
0
—
Добрый день. Не работает приложение для windows. Просит зайти в онлайн версию. На сайте залогинилась, но приложение не пропускает. Что делать?
Ирина
•
934 дней назад
#
+
0
—
Не могу войти Figma ни в online , yb в Desktop тоже
Павел
•
955 дней назад
#
+
0
—
Не работает приложение для windiws. Просит зайти в онлайн версию.
Alex
•
960 дней назад
#
+
0
—
Что значит «сбой загрузки страницы»? Причём из нескольких проектов сбой только на одном. Остальные открываются
Гость
•
967 дней назад
#
+
0
—
сайт не работает
Гость
•
982 дней назад
#
+
0
—
зависает на загрузке
Марина
•
995 дней назад
#
+
0
—
Так у кого что? Что именно не работает? У меня графику не видит
Марина
•
995 дней назад
#
+
0
—
Не грузит картинки
У кого-то такое есть?
Гость
•
1000 дней назад
#
+
0
—
снова лажа
Алина
•
1000 дней назад
#
+
0
—
Утром и днем было норм, сейчас выбило без шансов загрузить снова
Евгений
•
1000 дней назад
#
+
0
—
Ожило
Кэп
•
1000 дней назад
#
+
0
—
Мстители общий сбой!
Cody
•
1000 дней назад
#
+
0
—
Порядок, коллеги! Всем успехов!)
УРа УРа УРААА
•
1000 дней назад
#
+
0
—
FIGMA поднялась!
WEB Developer
•
1000 дней назад
#
+
0
—
Катерина — пиши в вк, скажи что с downradar =)
Юля
•
1000 дней назад
#
+
0
—
вроде ожил
Катерина
•
1000 дней назад
#
+
0
—
WEB Developer имеются такие
Гостья
•
1000 дней назад
#
+
0
—
Крехтел, но заработал
Наталья
•
1000 дней назад
#
+
0
—
504 ошибка, сайт не работает
Катерина
•
1000 дней назад
#
+
0
—
Юлия, Миша, знайте, вы такие не одни)
Миша
•
1000 дней назад
#
+
0
—
меня щас разматают нахер на работе
Юлия
•
1000 дней назад
#
+
0
—
504 ERROR
The request could not be satisfied.((((((((((((((
Меня щас убьют надо отдать проект(((((( грусть печаль
Катерина
•
1000 дней назад
#
+
0
—
А нет, показалось
Катерина
•
1000 дней назад
#
+
0
—
Заработалооо
Cody
•
1000 дней назад
#
+
0
—
Эх… А дома делать-то нечего оказывается…
Катерина
•
1000 дней назад
#
+
0
—
Давайте грустить…
Гость
•
1000 дней назад
#
+
0
—
502 ошибка, сайт не работает((
Артём
•
1000 дней назад
#
+
0
—
Напишите, как фигма поднимется, пожалуйста, хы
Тимур
•
1000 дней назад
#
+
0
—
Общий сбой
Местный
•
1000 дней назад
#
+
0
—
Ростелеком Сочи
504 ERROR
The request could not be satisfied.
CloudFront attempted to establish a connection with the origin, but either the attempt failed or the origin closed the connection. We can’t connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
If you provide content to customers through CloudFront, you can find steps to ************ and help prevent this error by reviewing the CloudFront documentation.
Богдан
•
1000 дней назад
#
+
0
—
504 ERROR
The request could not be satisfied.
Мария
•
1000 дней назад
#
+
0
—
Ссылки тоже не работают
Миша
•
1000 дней назад
#
+
0
—
когда починят??? мне на работе щас конец настанет
Алена
•
1000 дней назад
#
+
0
—
windows app не работает
Миша
•
1000 дней назад
#
+
0
—
504 ERROR
The request could not be satisfied.
Миша
•
1000 дней назад
#
+
0
—
Не работает
Гость
•
1000 дней назад
#
+
0
—
сайт не работает
Алена
•
1008 дней назад
#
+
0
—
Пишет в приложении подключить к вай фай, но я уже подключена(
Ольга
•
1011 дней назад
#
+
0
—
Вылетает после 5 минут работы
Гость
•
1014 дней назад
#
+
0
—
сайт не работает
Гость
•
1015 дней назад
#
+
0
—
заработало)
Сергей
•
1015 дней назад
#
+
0
—
Общий сбой
Кирилл
•
1015 дней назад
#
+
-1
—
Не работает.
Сергей
•
1015 дней назад
#
+
0
—
504 ERROR
The request could not be satisfied.
Артём
•
1015 дней назад
#
+
0
—
Ошибку выбивает сайт и оффлайн-приложение. Похоже, обвалили сервер на карантине.)
Гость
•
1015 дней назад
#
+
0
—
Общий сбой
Анастасия
•
1015 дней назад
#
+
0
—
Ошибка( 504 ERROR
The request could not be satisfied.
DotDev
•
1015 дней назад
#
+
0
—
504 error
Timofei
•
1015 дней назад
#
+
0
—
504 ERROR
The request could not be satisfied.
Гость
•
1015 дней назад
#
+
0
—
502 ошибка(
Андрей
•
1022 дней назад
#
+
0
—
На сам сайт заходит, при нажатии на sign up ничего не происходит
Ян
•
1023 дней назад
#
+
0
—
Запускал десктопную версию, ничего не грузило, зашел на сайт фигмы и и вошел через сайт, оно предложило открыть десктопную версию, я подтвердил, (перед етим следует закрыть десктопную версию) и вуаля все заработало и прогрузило!
Гость
•
1032 дней назад
#
+
0
—
всё, ****** этой проге? можно идти адобе хд ставить?
Гость
•
1035 дней назад
#
+
0
—
****** творится.
Василий
•
1038 дней назад
#
+
0
—
Вроде заработало
Ну, или Ctrl + F5 помогло)
Дарья
•
1038 дней назад
#
+
0
—
Я думала только у меня не грузит, жесть, что делать?
Катя
•
1038 дней назад
#
+
0
—
как зайти с VPN?
ю
•
1038 дней назад
#
+
0
—
не робит(
Гость
•
1038 дней назад
#
+
0
—
ростелек.
не работает
Drop
•
1038 дней назад
#
+
0
—
и вот черт меня дернул перейти со Sketch на Figma
ирина
•
1038 дней назад
#
+
0
—
не открывается никак( не грузит
MRD
•
1038 дней назад
#
+
0
—
Приложение не загружается.
Алексей
•
1038 дней назад
#
+
0
—
Беларусь, Минск — вообще не грузит, ни с одной указанной админой ссылки.
Евгений
•
1038 дней назад
#
+
0
—
Не работает
Антон
•
1038 дней назад
#
+
0
—
Не заходит в Figma
Максим
•
1038 дней назад
#
+
0
—
Проблемы со входом, не загружает проекты
Гость
•
1038 дней назад
#
+
0
—
Сайт не работает
Валерия
•
1039 дней назад
#
+
0
—
Приложение не открывается, хотя по системным требованиям все проходит. VPN тоже не помогает
Саша
•
1039 дней назад
#
+
0
—
У меня все шрифты полетели из медиума и регуляра превралисиь в болд. Меняю их на нормальные и снова болд.
Гость
•
1039 дней назад
#
+
0
—
Беларусь, Минск. Работает через Opera VPN
Степан
•
1039 дней назад
#
+
0
—
Не загружается вообще
гость
•
1039 дней назад
#
+
0
—
Почему не грузится фигма?
гость
•
1039 дней назад
#
+
0
—
не работает
Павел
•
1042 дней назад
#
+
0
—
Через VPN работает в онлайн версии
говно
•
1042 дней назад
#
+
0
—
пацаны че вы тупите, через vpn всё работает. декстопная версия, vpn — америка.
Павел
•
1042 дней назад
#
+
0
—
Приложение не работает, не прогружается, не открывает макеты
PavellKrass
•
1042 дней назад
#
+
0
—
У меня только браузерная работает. Это я так понял общий сбой?
Кто-нибудь знает, когда исправят?
Пупсик
•
1042 дней назад
#
+
0
—
Снова не работает!!!!!! ¯_(ツ)_/¯
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
Каковы системные требования Figma?
Минимальные требования для операционных систем:
Браузеры, которые поддерживаются Figma:
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
Figma Desktop App
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Figma.com не работает сегодня?
Узнайте, работает ли Figma.com в нормальном режиме или есть проблемы сегодня
Figma.com сбои за последние 24 часа
Не работает Figma.com?
Не открывается, не грузится, не доступен, лежит или глючит?
Что не работает?
Самые частые проблемы Figma.com
Что делать, если сайт FIGMA.COM недоступен?
Если FIGMA.COM работает, однако вы не можете получить доступ к сайту или отдельной его странице, попробуйте одно из возможных решений:
Кэш браузера.
Чтобы удалить кэш и получить актуальную версию страницы, обновите в браузере страницу с помощью комбинации клавиш Ctrl + F5.
Блокировка доступа к сайту.
Очистите файлы cookie браузера и смените IP-адрес компьютера.
VPN и альтернативные службы DNS.
VPN: например, мы рекомендуем NordVPN.
Альтернативные DNS: OpenDNS или Google Public DNS.
Плагины браузера.
Например, расширение AdBlock вместе с рекламой может блокировать содержимое сайта. Найдите и отключите похожие плагины для исследуемого вами сайта.
Сбой драйвера микрофона
Быстро проверить микрофон: Тест Микрофона.
Форум Figma.com
Admin • комментарий закреплен #
Возможно, на сайте figma.com некорректно настроено перенаправление с разных версий. В этом случае воспользуйтесь ссылками ниже:
Злой диз • 18 дней назад # 16 ноября 2021
Неделю проблема с фигмой. Не прогружается контент, постоянно висит и выбивает.
Гость • 52 дней назад # 13 октября 2021
Беларусь, Минск. без впна отказывается загружать сайт.
Гость • 63 дней назад # 1 октября 2021
Ужас, проект горит, сайт не работает
Гость • 65 дней назад # 29 сентября 2021
Приложение и сайт дико зависают
Гость • 80 дней назад # 14 сентября 2021
когда подключаю фигму, ноут в ступоре, ваще все зависает
Сергей • 83 дней назад #
Приложение крайне сильно виснет. В браузере все работает стабильно
Анастасия • 89 дней назад #
Анна • 93 дней назад #
Сайт не работает +1
Гость • 107 дней назад #
Гость • 107 дней назад #
Общий сбой. Либо белый экран при загрузке, либо выкидывает через 5 минут с файла, либо просто жутко виснет.
Вася • 158 дней назад #
Protech • 184 дней назад #
Гость • 189 дней назад #
Долго загружает, нельзя нормально поменять размер текста. Много у кого так?
Дмитрий • 189 дней назад #
Белый экран, жена в панике. Ей работать надо)
Сайт не работает и приложение не заходит
Гость • 250 дней назад #
Уже дня 3 плохо работает, периодически полностью лежит. #figmaживи
Гость • 281 дней назад #
у вас работают плагины?
Фёдор • 282 дней назад #
Приветствую! У всех проблемы с отображением шрифтов в Desktop Figma?
Jevgen • 303 дней назад #
Гость • 303 дней назад #
Гость • 303 дней назад #
504 Gateway Time-out у кого также?
Амалия • 303 дней назад #
Вообще не работает.. Это надолго?
StoneHead • 315 дней назад #
не могу войти под своей уч.записью,письмо на gmail не приходит!
Гость • 351 дней назад #
Не могу создать новый проект, или что-либо импортировать, ругается:(
Гость • 362 дней назад #
«An error occurred while opening the editor»
Гость • 362 дней назад #
Сергей • 365 дней назад #
Вячеслав Челноков • 374 дней назад #
в баузере работает, а в приложении при входе пишет установите новую версию браузера, хотя стоит новая. Что за фигня, что делать.
ЗЛО! • 382 дней назад #
не могу публиковать библиотеку, исчез тип шрифта… пипец!
Дзи • 394 дней назад #
Валентин • 394 дней назад #
Не работает сайт, как же зае**ло, можно поработать пожалуйста.
дизайн • 394 дней назад #
Не загружаются проекты. Серый экран
Котичка • 394 дней назад #
Минут 15 назад всё было нормально, а теперь не работает сайт
ира • 394 дней назад #
Гость • 394 дней назад #
Ни приложение, ни сайт не работает)
Замирает и не реагирует
Настя • 401 дней назад #
не открывается фигма(((((
Георгий • 421 дней назад #
Когда работаю в фигме ноут вырубается, последние 2 дня такой прикол
Наталия • 422 дней назад #
Alisa • 436 дней назад #
+ 1
Очень долгая загрузка, белый экран. Постоянно крашится. Вчера такого у меня не была. Сейчас невозможно открыть что-либо.
Тимур • 436 дней назад #
общий сбой при попытке открыть любой проект. Долгая загрузка, белый экран и ничего.
Дебагер показывает проблему при обращении к серверам фигмы через апи :
WebSocket opening handshake timed out
Оксана • 484 дней назад #
Добрый день. Не работает приложение для windows. Просит зайти в онлайн версию. На сайте залогинилась, но приложение не пропускает. Что делать?
Ирина • 502 дней назад #
Павел • 523 дней назад #
Не работает приложение для windiws. Просит зайти в онлайн версию.
Alex • 528 дней назад #
Что значит «сбой загрузки страницы»? Причём из нескольких проектов сбой только на одном. Остальные открываются
Гость • 535 дней назад #
Гость • 550 дней назад #
зависает на загрузке
Марина • 563 дней назад #
Так у кого что? Что именно не работает? У меня графику не видит
Марина • 563 дней назад #
Не грузит картинки
У кого-то такое есть?
Гость • 567 дней назад #
Алина • 568 дней назад #
Утром и днем было норм, сейчас выбило без шансов загрузить снова
Евгений • 568 дней назад #
Кэп • 568 дней назад #
Мстители общий сбой!
Cody • 568 дней назад #
Порядок, коллеги! Всем успехов!)
УРа УРа УРААА • 568 дней назад #
WEB Developer • 568 дней назад #
Юля • 568 дней назад #
Катерина • 568 дней назад #
WEB Developer имеются такие
Гостья • 568 дней назад #
Крехтел, но заработал
WEB Developer • 568 дней назад #
web дизайнеры есть тут? =)))
Сам программист, требуются часто))
Наталья • 568 дней назад #
504 ошибка, сайт не работает
Катерина • 568 дней назад #
Юлия, Миша, знайте, вы такие не одни)
Миша • 568 дней назад #
Юлия • 568 дней назад #
504 ERROR
The request could not be satisfied.((((((((((((((
Меня щас убьют надо отдать проект(((((( грусть печаль
Катерина • 568 дней назад #
Катерина • 568 дней назад #
Cody • 568 дней назад #
Эх. А дома делать-то нечего оказывается.
Катерина • 568 дней назад #
Гость • 568 дней назад #
502 ошибка, сайт не работает((
Артём • 568 дней назад #
Напишите, как фигма поднимется, пожалуйста, хы
Тимур • 568 дней назад #
Местный • 568 дней назад #
504 ERROR
The request could not be satisfied.
CloudFront attempted to establish a connection with the origin, but either the attempt failed or the origin closed the connection. We can’t connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
If you provide content to customers through CloudFront, you can find steps to ************ and help prevent this error by reviewing the CloudFront documentation.
Богдан • 568 дней назад #
504 ERROR
The request could not be satisfied.
Мария • 568 дней назад #
Ссылки тоже не работают
Миша • 568 дней назад #
когда починят. мне на работе щас конец настанет
Алена • 568 дней назад #
windows app не работает
Миша • 568 дней назад #
504 ERROR
The request could not be satisfied.
Миша • 568 дней назад #
Гость • 568 дней назад #
Алена • 576 дней назад #
Пишет в приложении подключить к вай фай, но я уже подключена(
Ольга • 579 дней назад #
Вылетает после 5 минут работы
Гость • 582 дней назад #
Гость • 583 дней назад #
Сергей • 583 дней назад #
Кирилл • 583 дней назад #
Сергей • 583 дней назад #
504 ERROR
The request could not be satisfied.
Артём • 583 дней назад #
Ошибку выбивает сайт и оффлайн-приложение. Похоже, обвалили сервер на карантине.)
Гость • 583 дней назад #
Анастасия • 583 дней назад #
Ошибка( 504 ERROR
The request could not be satisfied.
DotDev • 583 дней назад #
Timofei • 583 дней назад #
504 ERROR
The request could not be satisfied.
Гость • 583 дней назад #
Андрей • 590 дней назад #
На сам сайт заходит, при нажатии на sign up ничего не происходит
Ян • 591 дней назад #
Запускал десктопную версию, ничего не грузило, зашел на сайт фигмы и и вошел через сайт, оно предложило открыть десктопную версию, я подтвердил, (перед етим следует закрыть десктопную версию) и вуаля все заработало и прогрузило!
Гость • 600 дней назад #
всё, ****** этой проге? можно идти адобе хд ставить?
Гость • 603 дней назад #
Василий • 606 дней назад #
Вроде заработало
Ну, или Ctrl + F5 помогло)
Дарья • 606 дней назад #
Я думала только у меня не грузит, жесть, что делать?
Катя • 606 дней назад #
Гость • 606 дней назад #
ростелек.
не работает
Drop • 606 дней назад #
и вот черт меня дернул перейти со Sketch на Figma
ирина • 606 дней назад #
не открывается никак( не грузит
MRD • 606 дней назад #
Приложение не загружается.
Алексей • 606 дней назад #
Евгений • 606 дней назад #
Антон • 606 дней назад #
Не заходит в Figma
Максим • 606 дней назад #
Проблемы со входом, не загружает проекты
Гость • 606 дней назад #
Валерия • 606 дней назад #
Приложение не открывается, хотя по системным требованиям все проходит. VPN тоже не помогает
Саша • 607 дней назад #
У меня все шрифты полетели из медиума и регуляра превралисиь в болд. Меняю их на нормальные и снова болд.
Гость • 607 дней назад #
Беларусь, Минск. Работает через Opera VPN
Степан • 607 дней назад #
Не загружается вообще
гость • 607 дней назад #
Почему не грузится фигма?
гость • 607 дней назад #
Павел • 610 дней назад #
Через VPN работает в онлайн версии
говно • 610 дней назад #
Павел • 610 дней назад #
Приложение не работает, не прогружается, не открывает макеты
PavellKrass • 610 дней назад #
У меня только браузерная работает. Это я так понял общий сбой?
Кто-нибудь знает, когда исправят?
Пупсик • 610 дней назад #
Снова не работает. ¯_(ツ)_/¯
Имя • 610 дней назад #
Работает только браузерная версию только через VPN.
Использую расширения для яндекс браузера
Злой • 610 дней назад #
Почему-то общий сбой касается только говнопровайдера ростелеком. Как минимум у одного провайдера-конкурента все норм. Загадка. Хотите чтобы работала через костыли юзайте браузерную версию с vpn
Ка • 610 дней назад #
Ни сайт, ни приложение не грузятся вообще((
гост • 610 дней назад #
Беспредел! Идёт до самого конца загрузка и всё ё аривирдерчи
Олег • 610 дней назад #
Артем • 610 дней назад #
Олег • 610 дней назад #
говно • 610 дней назад #
*** таска горит, а приложение даже список проектов не подгружает. всю неделю какая-то ****** с открытием проекта, по часу открывало.
Хацкер • 610 дней назад #
Да скорей всего у всех провайдеров такое. Я из Беларуси, и не грузит с двух провайдеров.
Гоусть • 610 дней назад #
Дмитрий • 610 дней назад #
Почему не работает именно у Ростелекома? Можно как-то исправить эту ситуацию не прибегая к костылям типа браузера и впн? У кого-то получилось?
Гость • 610 дней назад #
Пупсик • 610 дней назад #
Дмитрий • 611 дней назад #
походу и правда ростелеком, у знакомых с другим провайдером все нормально работает,
Ростелеком
01.04.2020
В связи с массовым переходом на удаленный режим работы, нагрузка на наши сети существенно возросла. Поэтому вы периодически можете замечать низкую скорость соединения, обрывы связи или недоступность ряда ресурсов.
Если же ошибки с соединением заметны только на иностранных сайтах, то вызваны они высокой загруженностью европейских серверов. Объем трафика вырос в связи с принятыми мерами по изоляции.
Сочинский • 611 дней назад #
Кажись чудит, банят ipшники суки
Юрий • 611 дней назад #
работает только через браузер с VPN, никто не в курсе, можно основное приложение запустить через VPN?
Гость • 611 дней назад #
Сайт загрузился через VPN только
Гость • 611 дней назад #
Гостьь • 611 дней назад #
да что ж такое. то работает, то не работает
Ирина • 611 дней назад #
skinny • 611 дней назад #
Роман петрович • 611 дней назад #
*** я уже думал комп в окно выкинуть
15 раз уже и в веб весию и програмную перезапутил и комп перезгрузил
не открывает проекты и всё
Гость • 611 дней назад #
Ну за что, черт побери второй день на смарку
Разъяренный пользователь • 611 дней назад #
Нолик • 611 дней назад #
Наконец-то всё работает.
Егор • 611 дней назад #
Гость • 611 дней назад #
Скиньте пожалуйста ссылку VPN бесплатной версии, где будет работать фигма.)
Ka • 612 дней назад #
Десктопная версия не грузится вовсе. На сайте открывается, но почему-то не видит шрифты.
Ника • 612 дней назад #
не отображаются картинки
Окс • 612 дней назад #
У меня работает figma только в opera через vpn
Артём • 612 дней назад #
Так ребята,у меня уже несколько часов не работает,у кого получилось зайти, подскажите как
Симка • 612 дней назад #
Браузерная версия Фигмы работает только через VPN
Digital-Designer • 612 дней назад #
Хмм, когдаможно будет работать?
Владимир • 612 дней назад #
Фигма не работает а я работаю. Что делать
Ничего не работает, ни сайт ни приложение
Фигмыч • 612 дней назад #
Браузер пашет, а вот приложение нет!
Елена • 612 дней назад #
Гость • 612 дней назад #
Работает браузерная версия только через VPN
Гость • 612 дней назад #
Работает на Windows, через Opera с использованием VPN
Гость • 612 дней назад #
Гость • 612 дней назад #
Гость • 612 дней назад #
На Linux работает, на Windows и Android ничего не работает
Полина • 612 дней назад #
Приложение загружается, то ничего нельзя открыть и посмотреть. Сегодня работу презентовать(((
Гость • 612 дней назад #
Показывает все макеты, но зайти не может. Ни с одной из ссылок так же не зашло
Наталья • 612 дней назад #
Не работает, макеты не подгружает, как долго продлиться сбой?
Ян • 612 дней назад #
Админ, сколько не будет работать? 2 часа, день, неделю, год? Ты знаешь, но молчишь и даешь какие то ссылки, которые тоже не работают. ЭТО ОБЩИЙ СБОЙ. Дело не в компе каждого.
Гость • 612 дней назад #
Ничего не работает
Елена • 612 дней назад #
Приложение не работают
Уже показывает все макеты, но зайти не может((( Хотя раньше даже войти не давал. Кто знает, такие баги долгие?
Polyarnik • 612 дней назад #
Просто не открывает проект уже 10 минут! А клиент ждет сегодня правленные макеты
Екатерина Майорова • 612 дней назад #
Не могу загрузить тяжелые файлы.
Гость • 612 дней назад #
Сергей • 612 дней назад #
По ссылкам выше смог запустить.
Через приложение не открывается
Антон • 612 дней назад #
Нет, ничего не открывается!!
Дарья • 612 дней назад #
скажите пожалуйста, когда заработает?
показывать клиенту сегодня
Сергей • 612 дней назад #
У кого нить открылось?
Антон • 612 дней назад #
Ничего не открываться! не работает!
Роман Третьяков • 612 дней назад #
Кто не будь решил проблему на маке?
Андрей • 612 дней назад #
Внимание! Видимо, из-за коронавируса и пандемии возросла нагрузка на сети в европе. Многие сервисы, такие как Webflow и Figma не загружаются, или грузятся очень долго.
Решение: использовать proxy, например FriGate или аналоги. Проверено, работает.
Вова • 612 дней назад #
Не открывает вкладки, или открывает их ооооочень долго.
Дарья • 612 дней назад #
рабооота не ждет)) когда заработает сайт) клиенту показывать
Катя Пэ • 612 дней назад #
Не открывается ни приложение, ни веб-версия уже около 3 часов
Сергей • 612 дней назад #
Сайт загружался минут пять. Приложение не открывает макеты. Висит на этапе загрузки. Кто-то знает, что происходит?
Дарья • 612 дней назад #
Толя • 612 дней назад #
не открывает сайт Фигмы, грузит очень долго и в итоге не открывается ничего. Проверял на всех браузерах и на десктопной версии сайта, сайт не открывается.
Василий • 612 дней назад #
Не получает зайти на сайт
Гость • 612 дней назад #
Не открывает ничего, висит только полоска загрузки
Антон • 613 дней назад #
Антон • 613 дней назад #
iMac 2019. Figma не открывает макеты, либо очень долго. И сайт, и приложение.
123 • 614 дней назад #
Очень долго открываются или не открываются проекты
Иван • 618 дней назад #
Не запускается desktop app, пишет connection error. С браузера все хорошо заходит.
Алана • 626 дней назад #
Контент не прогружается сижу не могу экспортировать макет никак жесть
Источник