На этой странице описаны сообщения об ошибках, возвращаемые Maps JavaScript API. Этот API записывает сообщения об ошибках и предупреждения в Консоль JavaScript. Некоторые ошибки могут приводить к показу затемненной карты с водяными знаками.
Ошибки, связанные с оплатой и ключом API
Как устранить
Иногда карты могут отображаться затемненными, а панорамы Просмотра улиц – в негативе, с водяными знаками с текстом «for development purposes only» (только для целей разработки). Чаще всего такая проблема связана с ключом API или оплатой. Сервисами платформы Google Карт можно пользоваться, только если в вашем аккаунте активированы платежные функции, а в запросах к API указан действительный ключ. Подробнее читайте в разделе Проверка ошибок в браузере.
Ниже приведена последовательность шагов, которая поможет вам выявить и решить проблему.
Используете ли вы ключ API?
Не знаю. Как проверить, использую ли я ключ API?
Ключ API передается как параметр key в URL, который используется для загрузки Maps JavaScript API. Существует несколько способов проверить, используете ли вы ключ API:
- Воспользуйтесь расширением Chrome Google Maps Platform API Checker. С его помощью вы сможете определить, правильно ли реализованы лицензионные Maps API на вашем сайте.
- Если вы используете библиотеку или плагин для загрузки Maps JavaScript API проверьте настройки этой библиотеки и найдите вариант с использованием ключа API.
- Проверьте, нет ли ошибок в вашем браузере.
Если вы увидите следующие сообщения, значит вы неправильно используете ключ API: - Предупреждение Google Maps JavaScript API: NoApiKeys
- Ошибка Google Maps JavaScript API: MissingKeyMapError
Для веб-разработчиков:
-
Если у вас есть доступ к коду приложения, найдите тег
<script>, который используется для загрузки Maps JavaScript API.
При загрузке Maps JavaScript API заменитеYOUR_API_KEYв указанном ниже коде ключом API.<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> -
Проверьте в браузере сетевой трафик от вашего сайта.
В Chrome это можно сделать с помощью вкладки Network (Сеть) в инструментах разработчика.
Вы увидите сетевые запросы от вашего сайта. Запросы, сделанные с использованием Maps JavaScript API, будут указаны в путиmaps/api/js.
Здесь вы можете убедиться, что в запросах используется параметрkey.
Рекомендуем отфильтровать сетевой трафик на вкладке Network поmaps/api/js.
Нет, я не использую ключ API.
Чтобы получить ключ API, нажмите кнопку ниже. Если не запустится пошаговая настройка, выполните инструкции из руководства по началу работы с платформой Google Карт.
Начать работу
Да, я использую ключ API.
Отлично! Проверьте, привязан ли к вашему проекту платежный аккаунт.
Привязан ли к вашему проекту платежный аккаунт?
Не знаю. Как проверить, привязан ли к моему проекту платежный аккаунт?
Откройте страницу оплаты в Google Cloud Console и выберите проект, в котором был создан ключ API.
Чтобы подтвердить, что этот ключ связан с проектом, сделайте следующее:
- Перейдите в раздел Credentials (Учетные данные), выбрав на левой боковой панели Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
- Проверьте, есть ли в списке ключ API, который вы используете в настоящее время на своем сайте.
Если его здесь нет, перейдите в другой проект и проверьте учетные данные там. - Если вы не можете найти проект для этого ключа, возможно, вы потеряли доступ к этому проекту.
Попросите коллег о помощи. Если не получается найти исходный проект, можно сделать следующее:- Создайте новый проект, нажав кнопку Создать проект в списке проектов или на странице «Менеджер ресурсов».
- Создайте новый ключ API. Это можно сделать на странице Учетные данные.
После этого нажмите Создать учетные данные и выберите Ключ API.
После того как вы найдете свой проект в Cloud Console, проверьте, привязан ли к нему платежный аккаунт, в разделе Оплата в боковом меню слева.
Нет, к моему проекту не привязан платежный аккаунт.
Откройте страницу включения оплаты в Cloud Console и добавьте к проекту платежный аккаунт. Дополнительные сведения можно найти в руководстве по началу работы с платформой Google Карт.
Да, к моему проекту привязан платежный аккаунт.
Отлично! Убедитесь, что вы указали действующий способ оплаты.
Возможно, указанный способ оплаты больше не действует (например, истек срок действия кредитной карты)?
Вы можете добавить, удалить или изменить способ оплаты в Cloud Console.
Не превышен ли установленный вами дневной лимит на использование API?
Если вы установили для любого из ваших API дневной лимит, предотвращающий неожиданный перерасход, вы можете решить проблему, увеличив этот лимит.
Проверить дневные лимиты можно на панели API и сервисы в Cloud Console. Сделайте следующее:
- Если появится запрос, выберите проект.
- Выберите API из списка и откройте вкладку Квоты.
Есть ли у вашего ключа API ограничение по IP-адресам?
Ключи API с ограничением по IP-адресам можно использовать только с веб-сервисами, которые предназначены для реализации на стороне сервера (например, Geocoding API и другие API веб-сервисов).
Большинство этих веб-сервисов имеют аналоги в Maps JavaScript API (например, сервис геокодирования).
Для использования Maps JavaScript API в службах на стороне клиента нужно создать отдельный ключ API, который будет защищен ограничением по ссылающемуся домену HTTP. Подробнее…
Коды ошибок Maps JavaScript API (для разработчиков и владельцев сайтов)
В следующей таблице приведен список кодов ошибок, которые возвращает Maps JavaScript API, с описанием их причины и способом устранения.
Как посмотреть в браузере сообщения об ошибках…
Ошибки загрузки карты
В следующей таблице приведены коды ошибок Maps JavaScript API и пояснения к ним.
| Код ошибки | Сообщение | Описание |
|---|---|---|
|
|
Maps JavaScript API должен загружаться непосредственно с серверов Google. |
Элемент script, загружающий Maps JavaScript API, некорректно добавлен на страницу. Для корректной работы API должен загружаться непосредственно с сайта https://maps.googleapis.com. Как загружать Maps JavaScript API |
|
|
This website appears to violate the Google Maps API Terms of Service. The Google Maps API has been disabled for this website. |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и обратиться с просьбой проверить вашу реализацию приложения, заполните эту форму. Ответ будет предоставлен по электронной почте в течение нескольких рабочих дней. Если у вас есть лицензия Premium платформы Google Карт, то, чтобы исправить ошибку, достаточно указать данные этой лицензии. Подробнее… |
|
|
This URL is not authorized to use the Google Maps Client ID provided. |
Идентификатор клиента с лицензией Premium или Maps APIs for Work, включенный в script, недействителен, просрочен или адрес для загрузки Maps JavaScript API не добавлен в список авторизованных URL-адресов. Как добавить URL в список авторизованных сайтов |
Коды ошибок Maps JavaScript API
Пояснения к ошибкам в Консоли JavaScript браузера Chrome, веб-консоли Firefox и других аналогичных инструментах браузера ищите в таблице ниже.
Maps JavaScript API возвращает как ошибки, так и предупреждения.
Ошибка указывает на возникновение серьезной проблемы при загрузке Maps JavaScript API. Например, ошибка – это когда API не может быть корректно загружен на страницу и не работает на ней.
Предупреждение – это дополнительная информация о загрузке Maps JavaScript API. Она описывает возможные причины ошибки или проблемы с кодом, который загружает Maps JavaScript API.
Если вы получаете только предупреждения, но не сообщения об ошибках, API на странице будет работать. Тем не менее мы рекомендуем устранять и потенциальные проблемы.
| Код ошибки для разработчика | Тип | Описание |
|---|---|---|
|
|
Ошибка |
Maps JavaScript API не активирован в вашем проекте. Чтобы активировать Maps JavaScript API для своего проекта, нажмите кнопку ниже. |
|
|
Ошибка |
Ключ API не авторизован для использования этой службы или API. Проверьте допустимые API для вашего ключа в Google Cloud Console, чтобы убедиться, что все API и сервисы, которые вам нужны, внесены в список. Проверьте свои ключи API в Cloud Console и ознакомьтесь со статьей Рекомендации по обеспечению безопасности доступа к API. |
|
|
Ошибка |
Возможно, ваш проект API удален из Cloud Console. Для этого нажмите кнопку ниже. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Сделать это для проекта в Google Cloud, связанного с ID клиента, можно здесь. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Подробнее… |
|
|
Ошибка |
Срок действия ключа API, включенного в элемент script, который загружает API, истек или не распознается системой. Создав новый ключ API, вы можете получить эту ошибку, если попытаетесь использовать ключ до того, как он будет распознан системой. Подождите несколько минут и повторите попытку, иначе может потребоваться сгенерировать новый ключ API в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Недопустимый идентификатор клиента в элементе script, который загружает API, или истекший срок действия идентификатора. Проверьте корректность использования своего ID клиента. Идентификатор клиента должен начинаться с префикса «gme-«. Если эта ошибка возникает даже при правильном использовании ID клиента, возможно, срок действия этого идентификатора истек. Свяжитесь с вашим менеджером Google по работе с клиентами.
Если у вас нет лицензии Premium или Maps API for Work, используйте с вашим ключом API параметр Подробнее… |
|
|
Ошибка |
Не найден ключ API в элементе script, загружающем API. Убедитесь, что используете правильный ключ. Сгенерировать новый ключ API можно в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Ваше приложение использует неподдерживаемую схему URI. Используйте допустимый формат URI, определенный в RFC 3986. |
|
|
Ошибка |
В элементе script, загружающем API, отсутствует необходимый параметр аутентификации. Если вы используете стандартный Maps JavaScript API, применяйте параметр Если у вас оформлена лицензия Premium, используйте параметр Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. |
|
|
Ошибка |
Ваш запрос не выполнен. Более подробную информацию ищите в Cloud Console. Cloud Console |
|
|
Ошибка |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и запросить проверку вашей реализации приложения, заполните эту форму. Ответ будет предоставлен вам по эл. почте в течение нескольких рабочих дней. |
|
|
Ошибка |
URL-адрес, загружающий Maps JavaScript API, не был добавлен в список разрешенных источников. Проверьте источники ссылок для своего ключа API в Cloud Console. Подробнее… |
|
|
Ошибка |
Количество запросов превысило лимиты, установленные для Maps JavaScript API. Запросы вашего приложения начнут обрабатываться снова, когда наступит время следующей дневной квоты. Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. Подробнее о лимитах на использование API читайте здесь. В статье также описано, как повысить эти лимиты. |
|
|
Ошибка |
Предоставленный ключ API или проект API, с которым он связан, не могут быть распознаны. Возможно, эта ошибка временная. Если ошибка повторяется, не исключено, что вам потребуется получить новый ключ API или создать новый проект. Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее об идентификаторах клиента… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее… |
|
|
Предупреждение |
Возможно, вы некорректно указали параметр Подробнее читайте в статье Отчеты в тарифном плане Premium. |
|
|
Предупреждение |
Параметр Подробнее… |
|
|
Предупреждение |
Ключ API в элементе script, загружающем API, выглядит некорректно. Проверьте, используете ли вы правильный ключ API. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Предупреждение |
Вы указали неверный номер версии в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Возможно, вы указали ID клиента в качестве параметра key. Если у вас есть лицензия Premium или Maps API for Work, укажите идентификатор в качестве значения параметра client, а не параметра key. С лицензией Premium платформы Google Карт вы можете использовать оба параметра (client или key). Если у вас нет лицензий, вместо параметра client необходимо использовать key.
Подробнее… |
|
|
Предупреждение |
Возможно, вы указали криптографический ключ или секретный код подписи в качестве параметра Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в качестве параметра Подробнее… |
|
|
Предупреждение |
В элементе script, который загружает API, нет ключа API. Проверьте, указан ли действительный ключ API в качестве параметра
Чтобы получить ключ API, нажмите кнопку ниже.
Если вы попытаетесь загрузить Maps JavaScript API по ссылке на устаревшую версию (v2), то получите предупреждение |
|
|
Предупреждение |
Возможно, вы указали неподдерживаемую версию в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Ошибка |
Произошла ошибка, которая не относится к другим категориям, описанным на этой странице. Это может быть вызвано временной проблемой. Повторите запрос через некоторое время. Если проблема не исчезнет, сверьтесь с руководством для разработчиков, чтобы понять, имеет ли ваш запрос правильный формат. |
Проверка ошибок в браузере
Maps JavaScript API записывает сообщения об ошибках в window.console. В этом разделе мы рассказываем, как проверить выходные данные window.console в Google Chrome. Если вы используете другой браузер, обратитесь к его документации для разработчиков. Ниже даны ссылки на инструменты, с помощью которых можно проверить выходные данные window.console в некоторых других браузерах:
- Консоль Internet Explorer
- Веб-консоль Firefox
- Удаленная отладка в Android
- Веб-инспектор iOS
Вот как использовать консоль JavaScript для проверки выходных данных window.console в Chrome:
- Откройте инструменты разработчика (нажмите на значок меню > Другие инструменты > Инструменты разработчика).
-
Чтобы открыть консоль JavaScript, нажмите клавишу ESC на клавиатуре.
Клавиша ESC переключит в режим консоли JavaScript. Если вы закроете консоль, еще раз нажмите ESC, чтобы открыть ее.
Если при загрузке Maps JavaScript API возникнут ошибки или предупреждения, они сохранятся на консоли в виде строк.
Сообщение об ошибке или предупреждение имеют следующий формат:
Google Maps API error: [ERROR CODE] [Link to API document]
или
Google Maps API warning: [ERROR CODE] [Link to API document]
Чтобы понять код ошибки, найдите его в этой таблице. Кроме того, в сообщении об ошибке будет ссылка на документацию с ее описанием.
Примечание. Прослушивать ошибки аутентификации можно программно.
Работа с неподдерживаемыми браузерами
Проверьте, поддерживает ли Maps JavaScript API используемая вами версия браузера.
- Если вы пользуетесь браузером Internet Explorer (IE), обновите его до последней версии. Поскольку старые версии IE не поддерживаются, вы также можете использовать вместо них любой альтернативный поддерживаемый браузер.
- Если вы разрабатываете нативное приложение для Windows WebView в поддерживаемой версии браузера Internet Explorer, вполне вероятно, что этот браузер будет переходить в режим, в котором браузером по умолчанию станет Internet Explorer 7. Переопределить такое поведение по умолчанию можно одним из следующих способов:
- Задайте режим совместимости с помощью значения
IE X-UA-Compatibleв заголовке объекта meta (рекомендуемый способ).<meta http-equiv="x-ua-compatible" content="IE=edge"> - Обновите реестр, чтобы использовать специальные ключи для приложения (
FEATURE_BROWSER_EMULATION).
Если ваш код по-прежнему не работает
Чтобы помочь вам справиться с наиболее распространенными ошибками, Брендан Кенни и Мано Маркс записали для вас это видео. Вот что они советуют:
- Ищите опечатки. Помните, что в языке JavaScript учитывается регистр.
- Не забывайте об основах! Некоторые распространенные проблемы возникают еще на начальном этапе создания карты. Например:
- заданы ли свойства
zoomиcenter; - объявлен ли элемент div, в котором карта будет отображаться на экране;
- задана ли для элемента div высота на экране. По умолчанию элементы div создаются с высотой 0 и поэтому не отображаются на экране.
Изучите примеры по программированию ссылок.
- заданы ли свойства
- В инструментах разработчика Chrome предусмотрен отладчик JavaScript, помогающий выявлять проблемы. Начните поиск ошибок с консоли JavaScript.
- Задавайте вопросы на форуме Stack Overflow. Пользуйтесь инструкциями и советами на странице Поддержка.
Ошибка
При загрузке Google Карт на этой странице возникла проблема. Подробности вы найдете в консоли JavaScript.
При этом консоль ошибок отправляет нас на страницу
https://developers.google.com/maps/documentation/javascript/error-messages#missing-key-map-error,
где описана ошибка MissingKeyMapError.
Переходим по ссылке “See the guide to API keys and client IDs.” и попадаем на страницу https://developers.google.com/maps/documentation/javascript/get-api-key
Жмем “Получить Ключ”, при этом вы должны быть залогинены в свой google-аккаунт.
Жмем продолжить и ждем пока появится эта страница:
Вводим название своего ключа и домен, на котором он будет использоваться и жмем Получить, после этого во всплывающем окне появляется наш ключ, например:
AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM
– это измененный мой ключ, так что не используйте его.
Часть вторая. Самая интересная. Добавляем ключ к скрипту maps.google.com
Теперь полученный ключ нужно использовать на сайте. Наверняка скоро разработчики шаблонов выведут в админке отдельное поле под ключ для карт Google, но пока что придется вносить правки напрямую в шаблон, я противник таких методов, но в данном случае иначе никак, можете попробовать вносить правки в дочерний шаблон.
Я просто искал в исходном коде страницы упоминания о google, там были скрипты со шрифтами, но нужны api карт, вот нашел такой скрипт:
<script type='text/javascript' src='//maps.google.com/maps/api/js?sensor=false'></script>
Теперь ищу его в шаблоне.
В шаблоне Fortuna нашлось 2 упоминания этого скрипта, он подключается в шорткодах, а так же на странице с шаблоном Контакты:
Чтобы указать ключ в запросе, добавьте его как значение параметра key.
Пример:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" type="text/javascript"></script>
Теперь добавляю полученный API в свои файлы, получаю такой вид:
... ... maps.google.com/maps/api/js?sensor=false&?key=AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM ... ... maps.google.com/maps/api/js?key=AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM
И Google Maps работают на Вашем сайте:
This page didn’t load Google Maps correctly. See the JavaScript console for technical details. If you are facing this same issue with your website then don’t worry I am going to break down, how to fix it.
This error has become more common since Google Maps started requiring an API key. If you started using Google Maps on your website or after June 22nd, 2016 then you will need to sign up for Google Cloud and implement an API key.
I divide this post into several steps you have to follow all the required steps in order to fix the “This page didn’t load Google Maps correctly. See the javascript console for technical details.” issue.
Step: 1
Why “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error occurred.
The most common reason is you are not using APIs but it’s not the cause for all of you that’s why we together first get the particular reason why this error occurred. To get the reason you have to follow these steps.
- As the error says, “See the JavaScript console for technical details.”
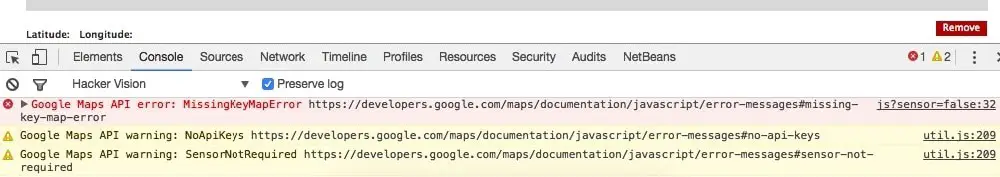
- Open JavaScript console.

- If your console looks the same as in the below image then your error is MissingKeyMapError.
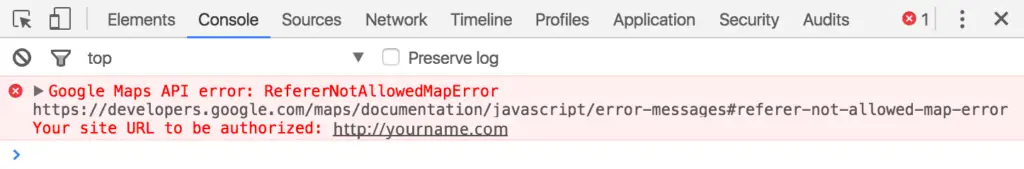
- If your console looks the same as in the below image then your error is RefererNotAllowedMapError.
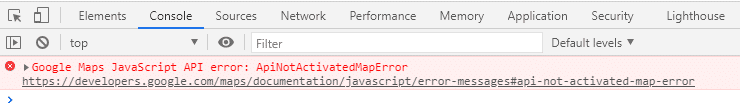
- If your console looks the same as in the below image then your error is ApiNotActivatedMapError.
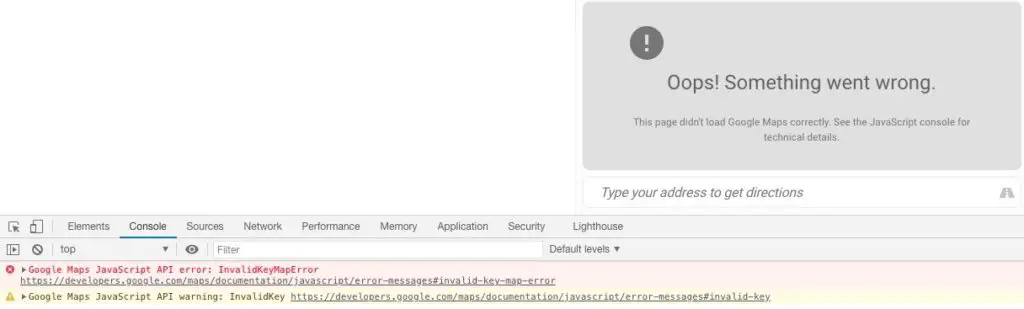
- If your console looks the same as in the below image then your error is InvalidKeyMapError.
- If your console does not match any of our errors then you have to see the Google Maps API Error Messages documentation.
Go to step 2 and fix your particular error.
Step: 2
Fix “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016, require an API key.
Follow these steps in order to fix MissingKeyMapError.
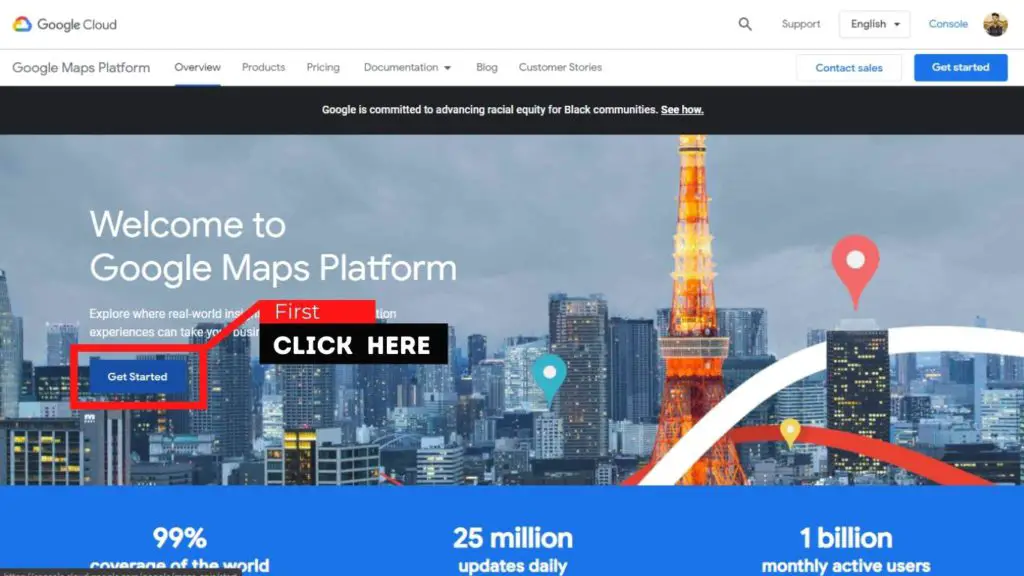
- Go to the Google Maps Platform.
- Click Get Started.
- Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not). You must add a payment method even though Google gives you a very large amount of free credits every month. To date, none of our customers have reported needing to pay anything for Google Maps.
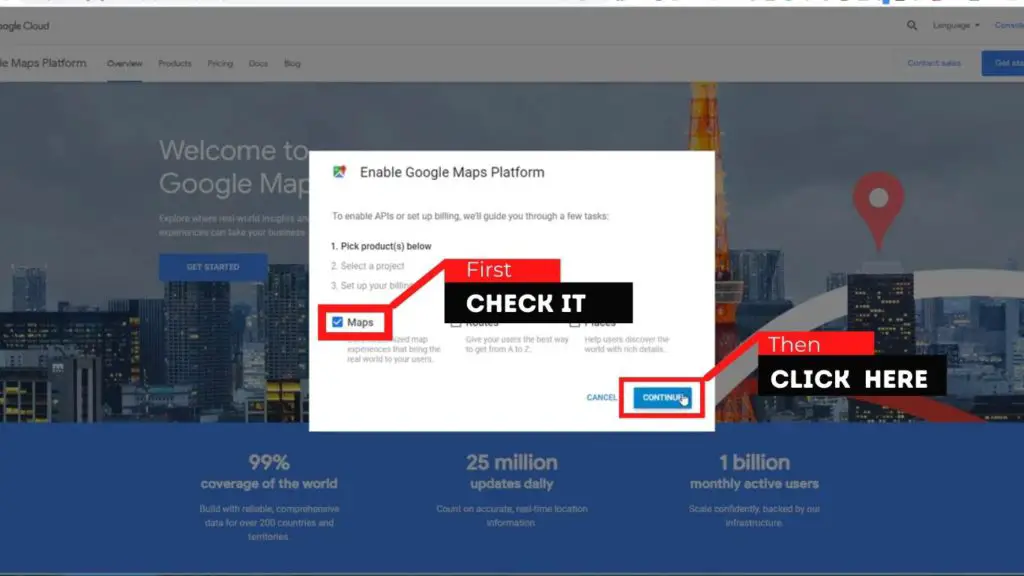
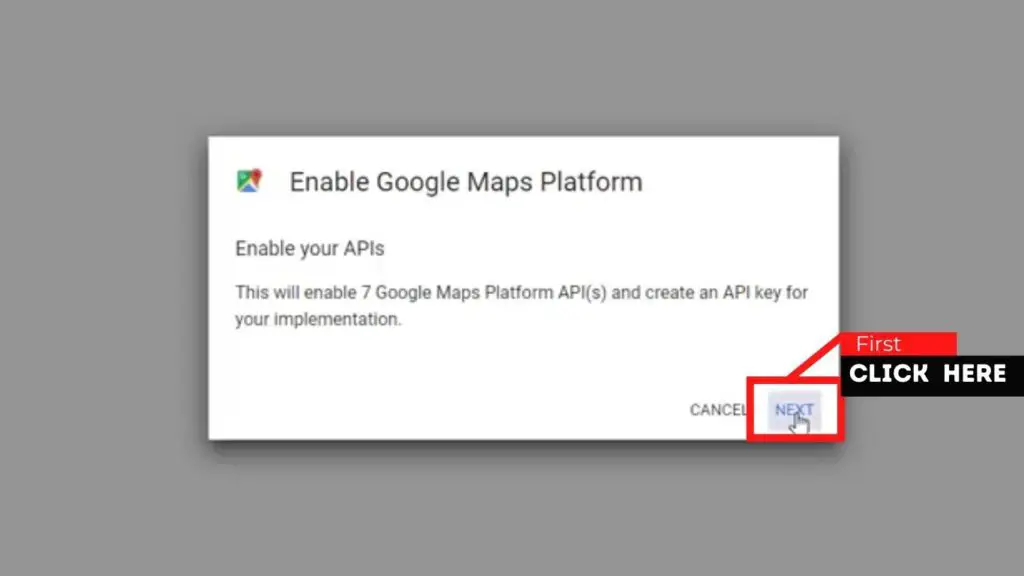
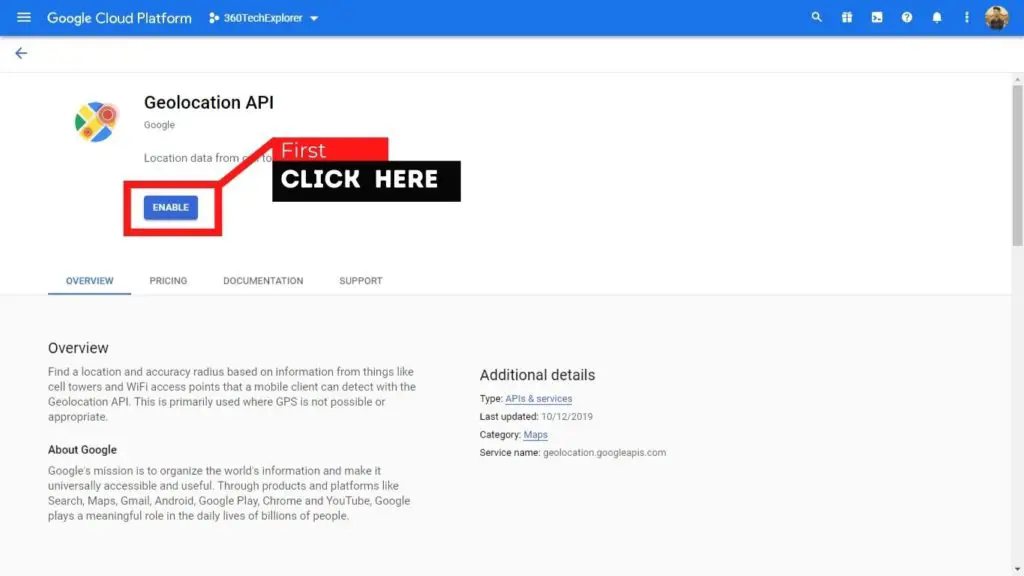
- You will then be asked to choose products. Choose Maps then click Enable then answer the short survey.
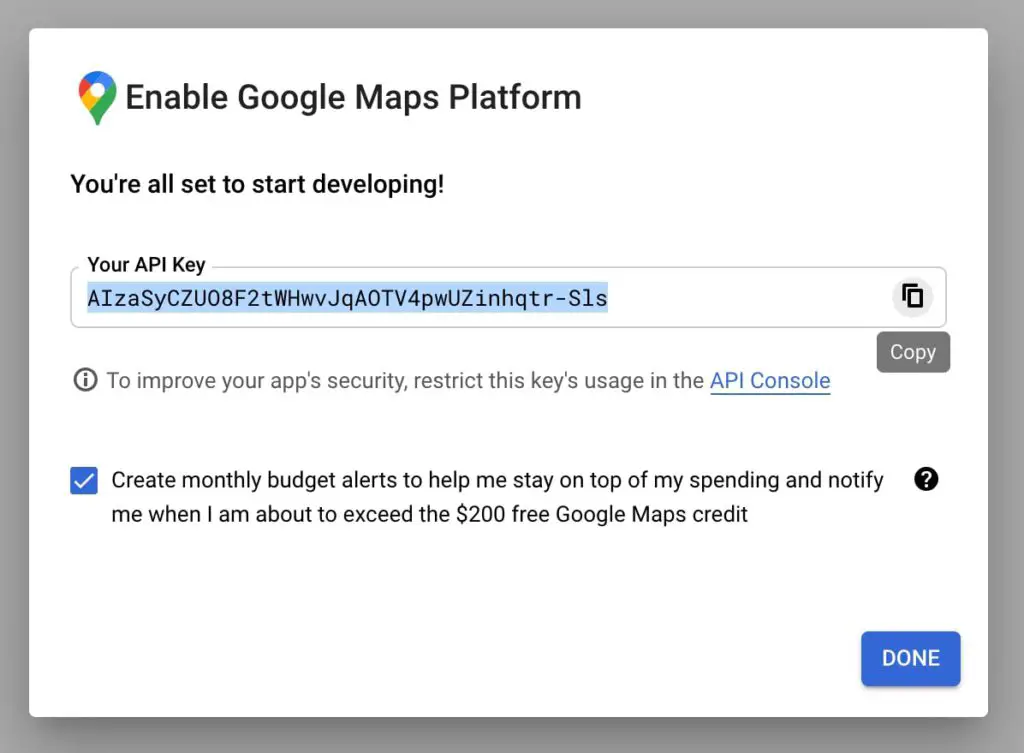
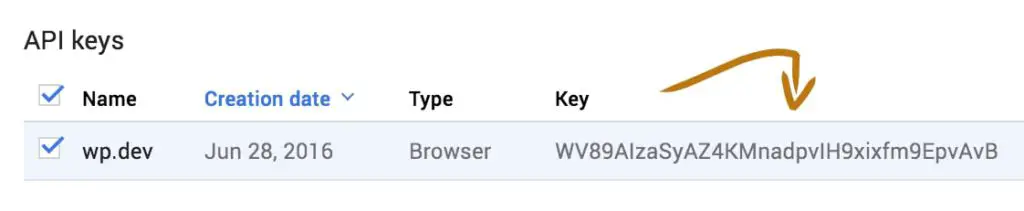
- API key will be generated and shown. Copy it to your clipboard with the button on the right then click on “Done”.
- Go to Geolocation API then click Enable.
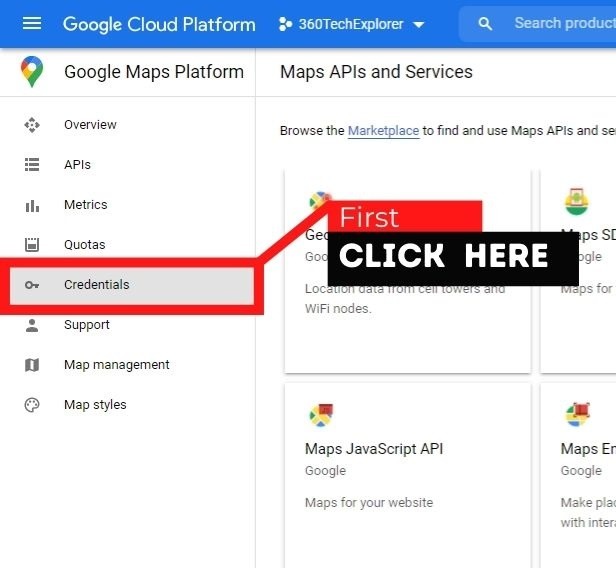
- Now click on Credentials from the menu.

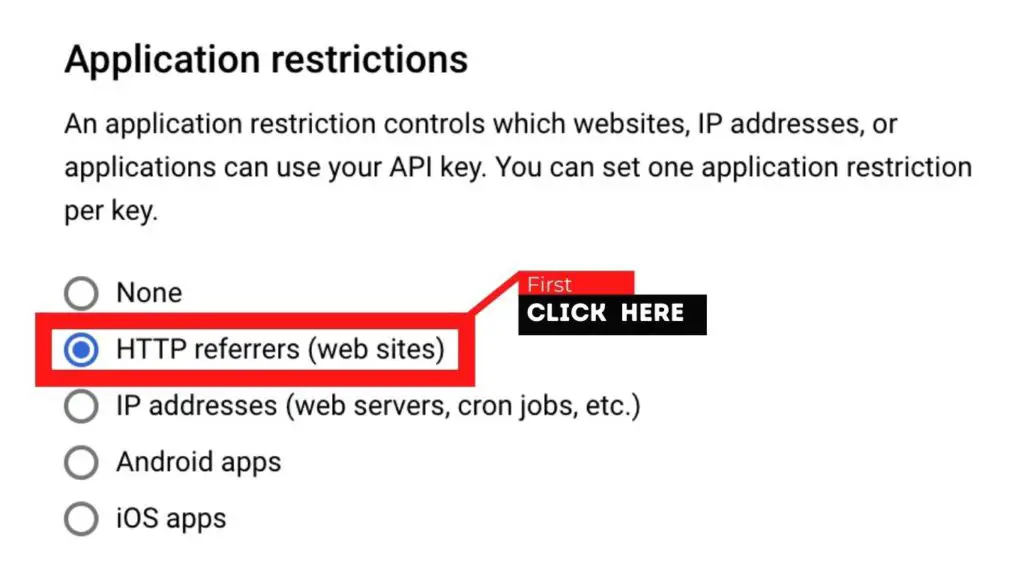
- Click your “Maps API Key” and select HTTP referrers under Application restrictions.
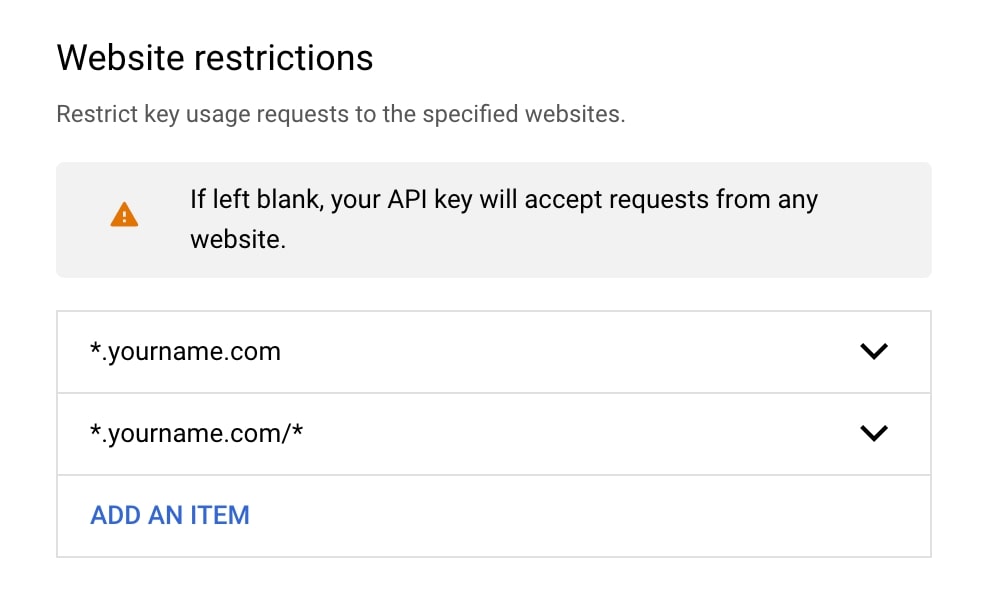
- Under Website restrictions, use ADD AN ITEM twice to add the two entries below (replacing yourname.com with your own domain).
yourname.com/*
*.yourname.com/*
- Click Save at the bottom and you’re done.
- Use your API key that you copied in step 5.
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using an API key. The console will also say, “Your site URL to be authorized”.
Follow these steps in order to fix RefererNotAllowedMapError.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
- Under Application restrictions, make sure “HTTP referrers (web sites)” is selected and that you have added the two entries below (replacing yourname.com with your own domain). Both are necessary and be sure that have you appended /* to the end.
yourname.com/*
*.yourname.com/*
- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top.
How to Fix ApiNotActivatedMapError
Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
Follow these steps in order to fix ApiNotActivatedMapError.
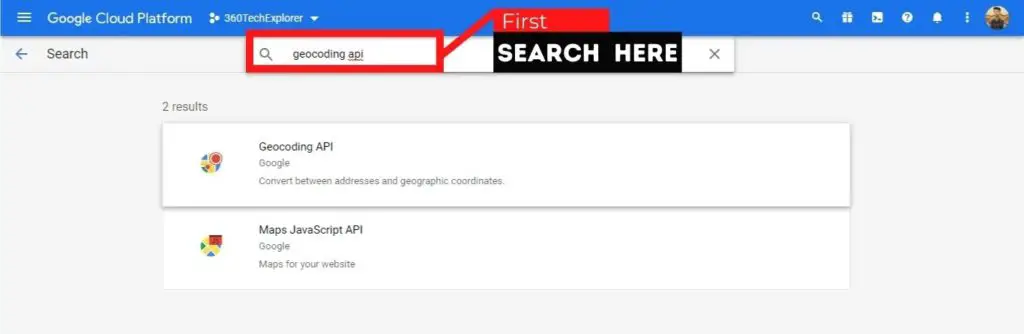
- Go to https://console.developers.google.com/apis/library
- Search for APIs that you are using.
- Click the API you’re using.
- Click the Enable button at the top.
How to Fix InvalidKeyMapError
InvalidKeyMapError simply means the key you implemented is wrong. In other words, you created it but did not enter it into your website correctly.
Follow these steps in order to fix InvalidKeyMapError.
- Go to https://console.developers.google.com/apis/credentials
- Copy your key.
- Past your Key.
How to Fix Other Errors
As I already mentioned, I recommend you to see the Google Maps API Error Messages documentation.
It’s Still Not Working
Here are some points you have to check if you are still seeing the “This page didn’t load Google Maps correctly” error.
- Wait five minutes. Google says it can take up to five minutes for the changes to take effect.
- Check the console again. Revisit the section above on identifying the cause of the error. It is possible that you had two errors to begin with but only solved one or that the one error remains because you did not tweak the settings correctly.
- Clear your cache. If you’re using a caching plugin, purge it’s cache. Otherwise, your key might not be used right away. It doesn’t hurt to clear your browser cache either.
Вопрос
Я’м пытаясь создать простую HTML-страницу (Я’d чуть позже добавлю ввода автозаполнение есть), которые включают Google-мест-АПИ.
У меня есть API-ключ (который включен), но я все еще получаю сообщение об ошибке.
Вот мой HTML-код
но я получаю это сообщение об ошибке-
и в консоли я получаю — ошибка API Карт Google; Google Карты API ошибка: ApiNotActivatedMapError
Я могу’т понял, в чем проблема.. оцените кто-нибудь’ы помочь
Ответ на вопрос
27-го июня 2016 в 2:14
2016-06-27T14:14:21+00:00
#30004532
Чтобы активировать API для этого
- Перейти к
менеджер по API - Нажмите на кнопку
Обзор - Поиск на картах Google API-интерфейса JavaScript
(подкарты Google API-интерфейсы`). Нажмите на - Вы найдете
включить‘ там. Нажмите, чтобы включить API.
Надеюсь, что это позволит решить проблемы включения API-интерфейс.
Ответ на вопрос
4-го июля 2018 в 10:58
2018-07-04T10:58:20+00:00
#30004534
Предполагая, что у вас уже есть приложение, созданное в консоли разработчика Google,
Выполните следующие действия
- Перейти к https://console.cloud.google.com/apis/dashboard по следующей ссылке
?вы будете получать ниже разделе - Нажмите на Включить API и сервисы вы будете направлены на следующую страницу
- Выберите нужную опцию — в этом случае на «карты приложения и»
- Нажмите кнопку включить, как показано ниже,
Примечание: пожалуйста, используйте сервер для загрузки файла HTML-код
Google Cloud Platform
console.cloud.google.com
Ответ на вопрос
27-го января 2017 в 3:56
2017-01-27T15:56:10+00:00
#30004533
по состоянию на январь 2017, к сожалению @Ади’ы ответ, хотя кажется, что это должно работать, не. (Гугл’с API-ключа процесс глючит)
вы’ll необходимо, чтобы нажмите «Получить ключ» от этой ссылке: https://developers.google.com/maps/documentation/javascript/get-api-key
также я настоятельно рекомендую вам Дон’Т когда-нибудь выбрать и»Безопасный ключ» и пока вы не будете готовы перейти к производству. Я сделал на HTTP реферер ограничения на ключ, а потом не смог заставить его работать с localhost, даже после отключения безопасности для ключа. Мне пришлось создать новый ключ для того, чтобы снова работать.
Ответ на вопрос
1-го марта 2016 в 12:26
2016-03-01T00:26:17+00:00
#30004530
Вы пробовали следовать советам на странице, ссылка помочь? Страница справки по http://g.co/mapsJSApiErrors говорит:
ApiNotActivatedMapError
Карты Google API-интерфейса JavaScript не активирован на ваш проект API. Вам может понадобиться включить Карты Google для JavaScript API в API в консоли разработчиков Google.
см. получение ключа API.
Поэтому убедитесь, что ключ, который вы используете, карты Google API-интерфейса JavaScript включен.
Ответ на вопрос
2-го мая 2016 в 5:39
2016-05-02T17:39:15+00:00
#30004531
У меня была такая же ошибка. Исправить ошибки:
- Откройте консоль меню Меню
Галереяи выберитеменеджер по API. - Слева, нажмите кнопку
учетные данные "и нажмите кнопку" новые учетные данные. - Нажмите Кнопку
Ввести. - Нажмите кнопку
ключ API. - Нажмите клавишу
навигатор(есть другие варианты; все зависит от того, когда потребляется).
Вы должны использовать этот новый ключ API навигатор`, формируемый системой.