If I attempt to load an HLS source and the source can not load (e.g. the default «hlsjs: Video file not found» shows as the background), I’m not able to player.unload the player back to the splash screen.
Unload works fine with sources which load fine. I’m assuming most actions won’t work after the error since the execution context has thrown an error at this point, but I’ve only tested unload personally.
I get an error:
flowplayer.hlsjs.min.js:22 Uncaught (in promise) DOMException: The play() request was interrupted by a new load request.
Browser: Chrome 50 / Firefox 46
We would need more details. Please provide a link to a minimal sample page demonstrating the problem.
Are you using the latest version of the plugin?
Does it happen for you here http://demos.flowplayer.org/api/live-check.html as well? 2 example scenarios similar to yours if I understand correctly — for me it doesn’t.
Thanks for the reply.
It doesn’t happen with the demo you linked. If the developer is explicitly supposed to handle the error in the hlsError event, I wasn’t aware of this, but it still seems like a bug when the player errors out.
I’ve created a simple fiddle using the latest flowplayer and hlsjs files:
jsFiddle
Scenario 1:
- Click load video
- Plays video w/o issue
- Click load video again
- Reloads video and plays video w/o issue
Scenario 2:
- Click splash screen
- Loads failed video
- Click load video
- Video fails to load and play
Leaving this here for any future HLS problems others might have:
Essentially what ended up working was following the http://demos.flowplayer.org/api/live-check.html demo to some degree. It seems errors in HLS can be fatal or non-fatal.
( Available HLS Errors )
player.on('hlsError', function ( e, api, data ){ if( data.fatal ){ //recover here, maybe check data.details for type of error //possibly api.trigger("error", [ api, {code: 4, video: videoInfo}] ); } });
Removing the «is-error» class on the player element seems to reset the player to the splash screen where you can then load another video via the api.load load method if desired.
Essentially @blacktrash this is where I feel it’s a bug. Having to remove «is-error» seems wrong to me if api.load is called (and it still throws the DOMException error behind the scenes). Either way I have a work around which is sufficient.
(Maybe not 100% plugin related, but relevant)
As a recommended fix the player should set the player error and loading properties to false and remove is-error element class when a api.load call is made by default, but maybe there is a reason it doesn’t do this automatically?
@RyanQuackenbush — the error state is considered a ‘special’ state, usually you should avoid it, therefore this is the ‘canonical’ way of recovery: http://demos.flowplayer.org/scripting/recover.html
Recovery should be a last resort, and should arguably not be made easy. But you can use the API to recover with relative ease, if you know what you’re doing and why. — Also consider that this may interfere with other scenarios where one relies on the loading state not to be overridden when calling load().
Feel free to argue your case in the core player issue tracker.
Seems like hls.js bug, or Chrome maybe.
But it also seems like they fixed it (https://github.com/dailymotion/hls.js/issues/388). And I’m not sure why I’m seeing this too.
Here’s my setup: http://pastebin.com/6V7vydvm
Streaming with OBS (x264, max bitrate 1000 kb/s / AAC)
Streaming to nginx-rtmp-module.
HLS Stream works well in Firefox, IE, Edge and iOS Safari.
Haven’t any Android device to try.
Not working in Chrome on Windows 10:
hlsjs: Video file not found
http://192.168.1.35:8080/hls/obs/index.m3u8
Here screenshots of Network tab: http://imgur.com/a/1N5N3
Can’t reproduce bug with flowplayer demos, and that’s why I’m confused. Any thoughts?
Well, this is completely strange. I’ve opened another page (instead of this one http://pastebin.com/6V7vydvm) and clicked ‘back’ button in Chrome browser. And stream played! But after page refresh it’s not working again. Until I go to another page and press ‘back’ button again. This is ridicolous.
Well.. this is probably webserver issue, but I’m not sure. I turned off Cache-Control: no-cache and no difference. If I click F5 to refresh page — there is hlsjs: Video file not found error. But if I hit F6 and then Enter — stream is playing.
But not in FF. My FF stream seems broken now. I’ll try investigate into cache-like things.
Seems like false alarm.
I tried to watch stream at another PC in my LAN — it works perfectly. So I think I had an issue with network or vagrant or something related. Stream is buggy when I try to watch it on PC, from where I publish stream and run Vagrant with webserver.
So, default config (add_header Cache-Control no-cache;) works fine. Well, truth is that FF stopped video after ~5 min playing, but that’s another issue I think.
Содержание
- Hls.Events.ERROR is called twice when throw fatal network error #1006
- Comments
- 7 Ways to fix hls.js Error in Chrome & Other Browsers
- What is hls.js error networkerror?
- Opera
- How can I fix hls.js network error in Chrome?
- 1. Turn off firewalls temporarily
- 2. Disable the Proxy Server
- 3. Reset the browser
- 4. Reinstall Chrome
- 5. Check your antivirus
- 6. Clear Chrome’s browser data
- 7. Get the video URL
- levelLoadError not fired after auto-recovery attempt failed #822
- Comments
- Hls js error networkerror fatal true manifestloadtimeout
- Solution choisie
- Ошибка загрузки манифеста, что делать?
- Ошибка загрузки mp4 манифеста что это значит?
- Как исправить ошибку загрузки манифеста
Hls.Events.ERROR is called twice when throw fatal network error #1006
Environment
- The stream has correct Access-Control-Allow-Origin headers (CORS)
- There are no network errors such as 404s in the browser console when trying to play the stream
- The issue observed is not already reported by searching on Github under https://github.com/dailymotion/hls.js/issues
- The issue occurs in the latest reference client on http://dailymotion.github.io/hls.js/demo and not just on my page
- Link to playable M3U8 file:
- Hls.js version:
- Browser name/version: Google Chrome 56.0.2924.87 (64-bit)
- OS name/version: OS X Yosemite 10.10.5
Steps to reproduce
1. git clone and build dist
2. open demo/index.html
3. Start to load video
4. Make offline
I’ve used «offline» mode on Chrome dev tool.
5. Show «fatal error :levelLoadError» twice on Console.
Expected behavior
Call Hls.Events.ERROR listner just one time.
Actual behavior
Call Hls.Events.ERROR listner twice.
Console output
The text was updated successfully, but these errors were encountered:
Источник
7 Ways to fix hls.js Error in Chrome & Other Browsers
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.
Usually, Chrome is a relatively stable and reliable browser to use in Windows 10 and it’s the first choice for millions of people all over the world. But sadly, issues can appear, one that users reported is hls.js error.
It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is hls.js error networkerror?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. So if you want a quick fix, try switching to an alternative. The recommended option is Opera because it’s very stable.
This browser is also much lighter on resources than Chrome, leading to lower error rates and faster loading pages. It supports most Chrome extensions and integrates social media apps, a VPN, and more.
Opera
Enjoy seamless browsing and say goodbye to Chrome’s errors by using this modern, reliable browser.
How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
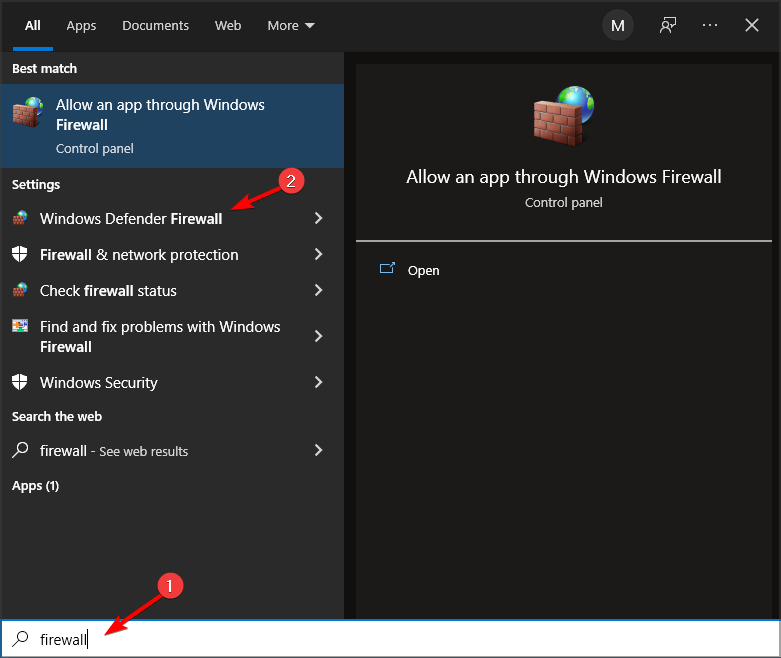
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
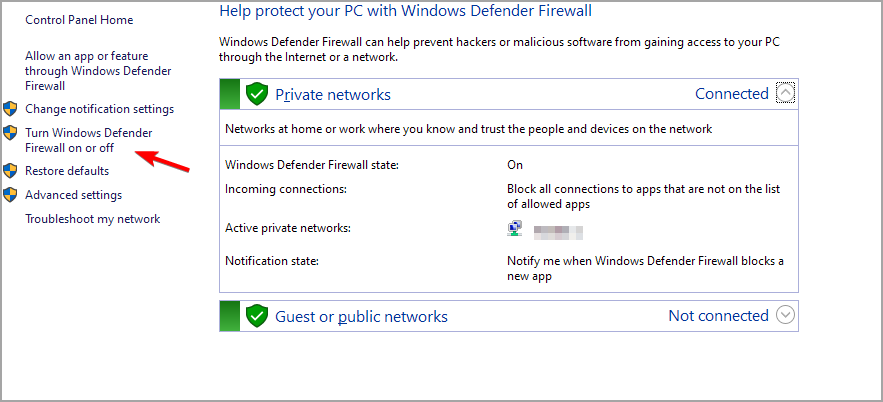
- Click Turn Windows Defender Firewall on or off.
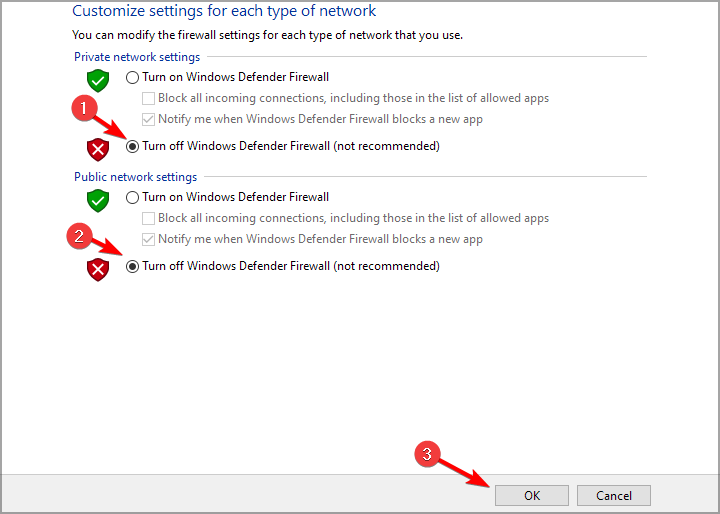
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
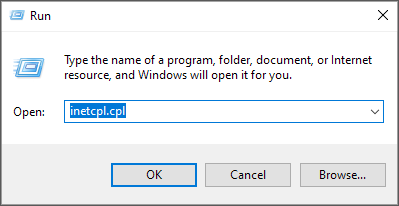
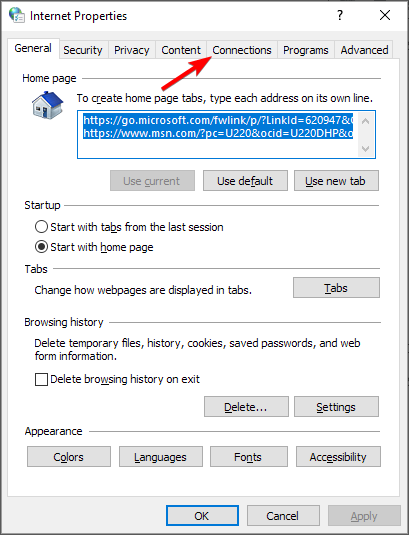
- Press Windows key + R . Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
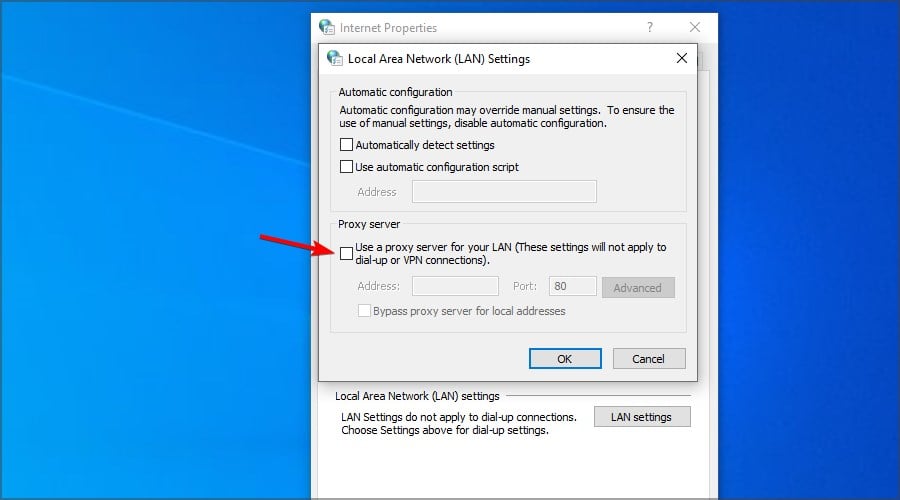
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Expert tip:
SPONSORED
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
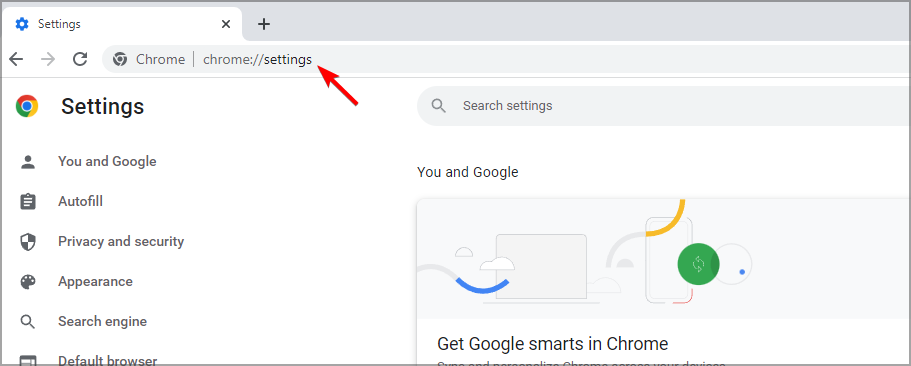
- I n Chrome’s URL bar type chrome://settings/
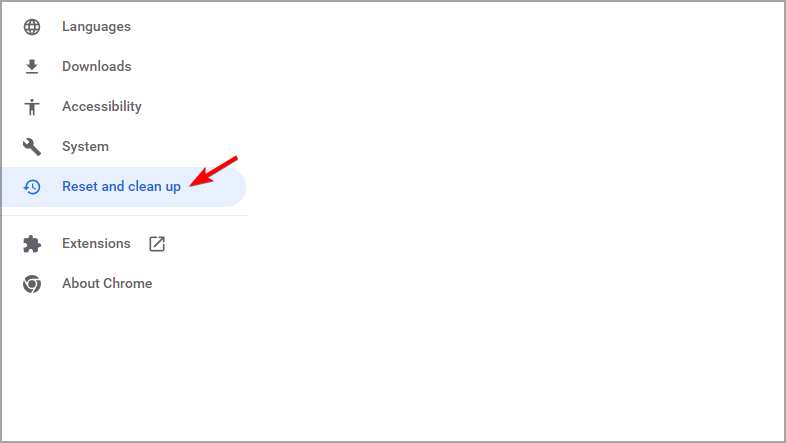
- Select Reset and clean up.
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
- Type appwiz.cpl and click the OK option.
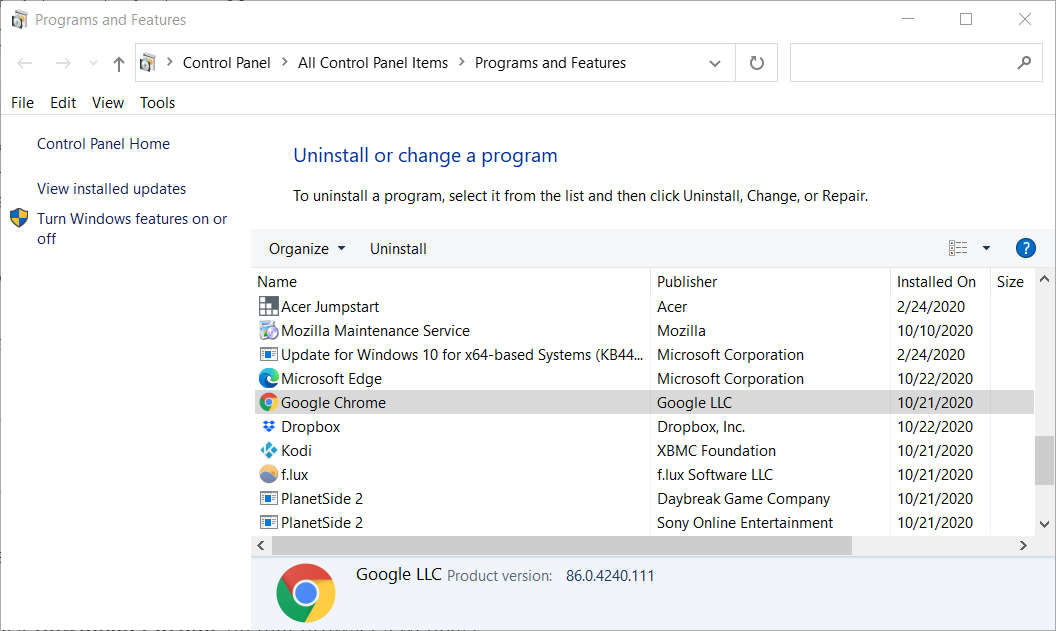
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
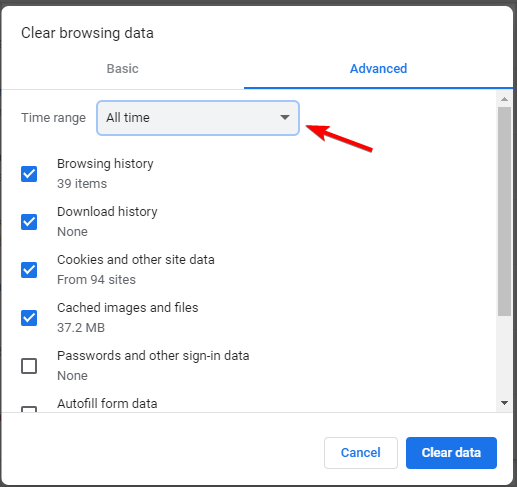
6. Clear Chrome’s browser data
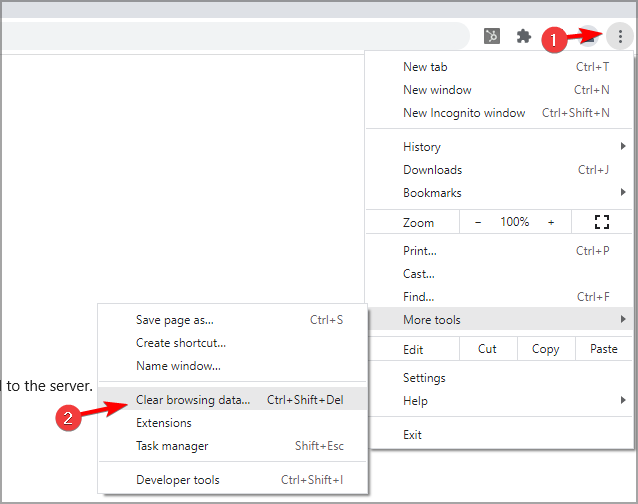
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
Read more about this topic
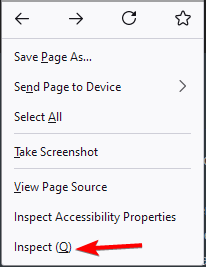
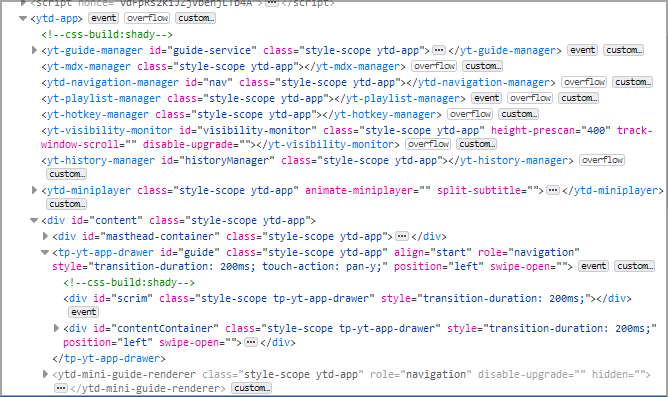
7. Get the video URL
- Right-click the video that you want to play.
- Select Inspect.
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.
Источник
levelLoadError not fired after auto-recovery attempt failed #822
Environment
- The stream has correct Access-Control-Allow-Origin headers (CORS)
- There are no network errors such as 404s in the browser console when trying to play the stream
- The issue observed is not already reported by searching on Github under https://github.com/dailymotion/hls.js/issues
- The issue occurs in the latest reference client on http://dailymotion.github.io/hls.js/demo and not just on my page
- Link to playable M3U8 file: live playlist
- Hls.js version: 0.6.8/0.6.9
- Browser name/version: Chrome Version 54.0.2840.98 (64-bit)
- OS name/version: Mac OSX 10.11.6
Steps to reproduce
The problem occurs if is provided a playlist.m3u8 that contains two levels that are not reachable and gives 404 on chunklist request.
Expected behavior
I expect that hls.js tries to recover itself for the first time I get the error (thing that actually does), but that it fires a LEVEL_LOAD_ERROR in case the auto recover fails.
Actual behavior
It doesn’t fire the LEVEL_LOAD_ERROR.
It fires another error that is too much general for my purposes:
ERROR: <«type»:»otherError»,»details»:»internalException»,»fatal»:false,»event»:»hlsError»,»err»:<>>
This looks strange to me since, according to [this lines of code] (https://github.com/dailymotion/hls.js/blob/v0.6.8/src/controller/level-controller.js#L250-L259) the behavior should be the one I expect to be.
Console output
I’m sorry there are no timestamps, but I think isn’t relevant for this kind of error.
The text was updated successfully, but these errors were encountered:
Источник
Hls js error networkerror fatal true manifestloadtimeout
This problem is driving me crazy! It was working until few days ago.
I can’t watch any videos from this website/domain: http://redeglobo.globo.com/videos/ Things I’ve tried: — private browsing — safe mode — new profile/refresh — portable version — uninstall/reinstall — older versions — uninstalled kaspersky/windows defender is disabled — HOSTS file is clean(Windows 7 x64)
The thing is, the ads load but not the video content. If the ad is long, an error message appears while the audio is still playing in the background. Another computer in the same network plays them fine. All other browsers can play these videos, this problem only happens in Firefox. I’ve tested a virtual machine in this same computer and then it works. Is there anything else I can do to try to fix this?
[error][hlsjs: unrecoverable network fatal error.] Object < evt: «hlsError», data: <…>> player.min.js:1:1237298
[error][player_error] Object < description: «hls error: type: networkError, details: levelLoadError, response: <«code»:0,»text»:»»>«, level: «FATAL», origin: «hls», scope: «playback», raw: <…>, code: «hls:networkError_levelLoadError», UI: <…>> player.min.js:1:1237298
Modifié le 27 novembre 2018 à 15:26:21 HNP par anitoad
Solution choisie
Well, look at that. Actually the problem persists but now I know where it comes from. Videos started playing again when my PC clock changed automatically to 1 hour earlier. I tried to change time zone with an addon but the website gets the time from the system clock. I suspect it’s related to daylight savings. Thanks anyway, I now know it’s probably not a Firefox issue.
Источник
Ошибка загрузки манифеста, что делать?
При просмотре видео в сети, или при запуске (работе) какой-либо программы, пользователь может столкнуться с ошибкой и соответствующим сообщением «Ошибка загрузки манифеста» («файл манифеста отсутствует или недоступен для чтения», «unable to load manifest file» и др.). Обычно в данной проблеме нет прямой вины пользователя. Потому, в большинстве случаев, необходимо будет проявить немного терпения, дождавшись момента, когда администрация сайта исправит возникшую дисфункцию. В данном материале я расскажу, что делать, если вы столкнулись с «ошибкой манифеста», каковы причины данного явления, и как исправить ошибку загрузки манифеста на ваших ПК.
Ошибка загрузки mp4 манифеста что это значит?
Файл с названием «манифест» (англ. – «manifest») обычно являет собой текстовый файл с расширением .txt, в котором располагаются ряд настроек системы (или какой-либо программы). В частности, при воспроизведении видео в HTML5 (данный язык используется для представления содержимого веб-страниц), в файле manifest.txt может находиться список файлов, которые необходимо кешировать.
При повреждении (удалении) данного файла на каком-либо интернет-ресурсе (или в теле программы) система выдаст вам сообщение об ошибке загрузки манифеста.
В большинстве случаев при возникновении подобной проблемы на каком-либо интернет-ресурсе прямой вины пользователя в этом нет (проблема должна быть решена администрацией сайта). В остальных же случаях причиной ошибки может быть следующее:
- Расширение (дополнение) вашего браузера препятствуют корректной работе системы с файлом «manifest»;
- Пользователь случайно или намеренно удалил файл «manifest» в теле программы;
- Указанный файл был удалён вирусной программой на ПК;
- Некорректно работает сам пользовательский браузер.
Как исправить ошибку загрузки манифеста
После того, как мы выяснили, что означает «Ошибка загрузки манифеста», перейдём к вариантам того, как избавиться от ошибки загрузки манифеста на вашем компьютере. Рекомендую выполнить следующее:
- Подождите некоторое время. Если проблема возникла на каком-либо интернет-ресурсе, то, обычно, вашей вины в этом нет. Могу посоветовать проявить терпение и выдержку, на протяжении одной или двух суток (а то и ранее) ситуация нормализуется;
- Напишите письмо в техническую поддержку интернет-ресурса (возможно, они просто не в курсе возникшей проблемы);
- Проверьте, не является ли какое-либо из расширений (дополнений) для вашего браузера причиной ошибки загрузки манифеста. Для реализации этого рекомендую использовать режим «инкогнито» в Google Chrom. Если в этом режиме ошибка не возникает, тогда поочерёдно отключайте расширения для выявления непосредственного виновника проблемы. В других же браузерах отключите (или удалите) внешние расширения (дополнения) вашего веб-навигатора, чтобы выявить возможную причину дисфункции;
- Проверьте ваш компьютер на наличие вирусных программ (помогут Dr.Web CureIt!, AdwCleaner, Malwarebytes Anti-Malware и ряд других аналогов);
- Переустановите проблемную программу. Если ошибка возникла во время работы какой-то программы – попробуйте установить её свежую версию. Если это репак – попробуйте установить репак другого автора;
- Используйте другой браузер (если пользуетесь «Chrome» – тогда используйте «Firefox» и наоборот);
- Отключите режим «Turbo» в вашем браузере (актуально для браузеров «Opera», «Yandex» и др.);
- Запускайте ваш браузер от имени администратора (наведите курсор мышки на ярлык браузера, нажмите правую клавишу мыши, и в появившемся меню выберите «Запуск от имени администратора»);
- Попробуйте запустить ваш браузер в режиме совместимости с более ранней ОС. Для этого наведите курсор на иконку браузера, кликните правой клавишей мыши, в появившемся меню выберите «Свойства». В открывшемся окне перейдите на вкладку «Совместимость», поставьте галочку рядом с опцией «Запустить программу в режиме совместимости с» и выберите более раннюю ОС. Затем нажмите на «ОК», запустите браузер, и попробуйте открыть проблемную страницу;
- Откатите систему на более раннее состояние. Если ранее проблемная программа работала стабильно, то нажмите на кнопку «Пуск», в строке поиска введите rstrui, и нажмите ввод. Найдите стабильную точку восстановления, и откатите систему к указанному стабильному состоянию.
Источник
impl RefUnwindSafe for HlsError
impl Send for HlsError
impl Sync for HlsError
impl Unpin for HlsError
impl UnwindSafe for HlsError
impl<T> Any for T where
T: ‘static + ?Sized,
impl<T> Borrow<T> for T where
T: ?Sized,
impl<T> BorrowMut<T> for T where
T: ?Sized,
impl<T> Conv for T
Converts self into T using Into<T>. Read more
impl<T> Conv for T
Converts self into a target type. Read more
impl<T> FmtForward for T
Causes self to use its Binary implementation when Debug-formatted.
Causes self to use its Display implementation when
Debug-formatted. Read more
Causes self to use its LowerExp implementation when
Debug-formatted. Read more
Causes self to use its LowerHex implementation when
Debug-formatted. Read more
Causes self to use its Octal implementation when Debug-formatted.
Causes self to use its Pointer implementation when
Debug-formatted. Read more
Causes self to use its UpperExp implementation when
Debug-formatted. Read more
Causes self to use its UpperHex implementation when
Debug-formatted. Read more
impl<T> From<T> for T
impl<T> Instrument for T
impl<T, U> Into<U> for T where
U: From<T>,
Calls U::from(self).
That is, this conversion is whatever the implementation of
From<T> for U chooses to do.
impl<T> Pipe for T where
T: ?Sized,
Pipes by value. This is generally the method you want to use. Read more
Borrows self and passes that borrow into the pipe function. Read more
Mutably borrows self and passes that borrow into the pipe function. Read more
Borrows self, then passes self.borrow() into the pipe function. Read more
Mutably borrows self, then passes self.borrow_mut() into the pipe
function. Read more
Borrows self, then passes self.as_ref() into the pipe function.
Mutably borrows self, then passes self.as_mut() into the pipe
function. Read more
Borrows self, then passes self.deref() into the pipe function.
Mutably borrows self, then passes self.deref_mut() into the pipe
function. Read more
impl<T> Pipe for T
Pipes a value into a function that cannot ordinarily be called in suffix
position. Read more
impl<T> PipeAsRef for T
Pipes a trait borrow into a function that cannot normally be called in
suffix position. Read more
Pipes a trait mutable borrow into a function that cannot normally be
called in suffix position. Read more
impl<T> PipeBorrow for T
Pipes a trait borrow into a function that cannot normally be called in
suffix position. Read more
Pipes a trait mutable borrow into a function that cannot normally be
called in suffix position. Read more
impl<T> PipeDeref for T
Pipes a dereference into a function that cannot normally be called in
suffix position. Read more
Pipes a mutable dereference into a function that cannot normally be
called in suffix position. Read more
impl<T> PipeRef for T
Pipes a reference into a function that cannot ordinarily be called in
suffix position. Read more
Pipes a mutable reference into a function that cannot ordinarily be
called in suffix position. Read more
impl<T> Same<T> for T
impl<T> Tap for T
Immutable access to a value. Read more
Mutable access to a value. Read more
Immutable access to the Borrow<B> of a value. Read more
Mutable access to the BorrowMut<B> of a value. Read more
Immutable access to the AsRef<R> view of a value. Read more
Mutable access to the AsMut<R> view of a value. Read more
Immutable access to the Deref::Target of a value. Read more
Mutable access to the Deref::Target of a value. Read more
Calls .tap() only in debug builds, and is erased in release builds.
Calls .tap_mut() only in debug builds, and is erased in release
builds. Read more
Calls .tap_borrow() only in debug builds, and is erased in release
builds. Read more
Calls .tap_borrow_mut() only in debug builds, and is erased in release
builds. Read more
Calls .tap_ref() only in debug builds, and is erased in release
builds. Read more
Calls .tap_ref_mut() only in debug builds, and is erased in release
builds. Read more
Calls .tap_deref() only in debug builds, and is erased in release
builds. Read more
Calls .tap_deref_mut() only in debug builds, and is erased in release
builds. Read more
impl<T> Tap for T
Provides immutable access for inspection. Read more
Calls tap in debug builds, and does nothing in release builds.
Provides mutable access for modification. Read more
Calls tap_mut in debug builds, and does nothing in release builds.
impl<T, U> TapAsRef<U> for T where
U: ?Sized,
Provides immutable access to the reference for inspection.
Calls tap_ref in debug builds, and does nothing in release builds.
Provides mutable access to the reference for modification.
Calls tap_ref_mut in debug builds, and does nothing in release builds.
impl<T, U> TapBorrow<U> for T where
U: ?Sized,
Provides immutable access to the borrow for inspection. Read more
Calls tap_borrow in debug builds, and does nothing in release builds.
Provides mutable access to the borrow for modification.
Calls tap_borrow_mut in debug builds, and does nothing in release
builds. Read more
impl<T> TapDeref for T
Immutably dereferences self for inspection.
Calls tap_deref in debug builds, and does nothing in release builds.
Mutably dereferences self for modification.
Calls tap_deref_mut in debug builds, and does nothing in release
builds. Read more
impl<T> ToString for T where
T: Display + ?Sized,
impl<T> TryConv for T
Attempts to convert self into T using TryInto<T>. Read more
impl<T> TryConv for T
Attempts to convert self into a target type. Read more
impl<T, U> TryFrom<U> for T where
U: Into<T>,
The type returned in the event of a conversion error.
Performs the conversion.
impl<T, U> TryInto<U> for T where
U: TryFrom<T>,
The type returned in the event of a conversion error.
Performs the conversion.
impl<T> WithSubscriber for T
- java.lang.Object
-
- java.lang.Throwable
-
- java.lang.Error
-
- com.arjuna.mw.wsas.exceptions.HLSError
-
- All Implemented Interfaces:
- Serializable
public class HLSError extends ErrorAn HLS may throw this error whenever a serious problem is encountered.
- Since:
- 1.0.
- Version:
- $Id: HLSError.java,v 1.1 2002/11/25 10:51:42 nmcl Exp $
- Author:
- Mark Little (mark.little@arjuna.com)
- See Also:
- Serialized Form
-
-
Constructor Summary
Constructors
Constructor and Description HLSError()HLSError(String s)
-
Method Summary
-
Methods inherited from class java.lang.Throwable
addSuppressed, fillInStackTrace, getCause, getLocalizedMessage, getMessage, getStackTrace, getSuppressed, initCause, printStackTrace, printStackTrace, printStackTrace, setStackTrace, toString
-
Methods inherited from class java.lang.Object
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, wait
-
-
-
-
Constructor Detail
-
HLSError
public HLSError()
-
HLSError
public HLSError(String s)
-
-
Copyright © 2013. All Rights Reserved.
Я на грани с этой ошибкой. Я разработал изящное веб-приложение с видеоплеером hls.js, которое я упаковал в веб-просмотр для Android для Firesticks. Приложение работает отлично, за исключением одной странной проблемы, когда примерно через 3-4 часа воспроизведения видео зависает. Я смог поймать некоторые журналы, используя adb.
Ошибка не возникает в обычных обработчиках hls.js onError, а генерируется в другом месте. Cannot read properties of null (reading 'byteLength') совершенно неоднозначно, но это лучшее, что мне удалось получить. К сожалению, ошибка возникает только в фактическом минимизированном коде JS, а не в каких-либо отладочных сборках браузера.
Я в полной растерянности относительно того, что может быть причиной этого или как его отладить. Может быть, кто-то сталкивался с чем-то подобным в прошлом? Ниже приведен элемент видео в моем компоненте svelte и код инициализации hls.js.
<div class="playback-view" on:click|stopPropagation>
<video
bind:this={videoRef}
bind:currentTime={$ProgramTime}
on:ended={onPlaybackEnded}
bind:duration
bind:paused>
<track kind="captions">
</video>
const destroyHls = () => {
if (hls !== null && hls !== undefined){
hls.stopLoad()
hls.detachMedia()
hls.destroy()
}
}
const reloadSource = () => {
destroyHls()
if (videoRef !== null && videoRef !== undefined){
hls = new Hls({
// Audio codec for bitrate above 22hz
defaultAudioCodec: "mp4a.40.2",
//(seconds) If buffer < this value fragment will be loaded
// The "minimum" length of the buffer
maxBufferLength: 15,
backBufferLength: 1800,
// (seconds) The maximum length of the buffer
maxMaxBufferLength: 60,
// (bytes) The amount hls will try to load
// maxBufferSize: 120 * 1000 * 1000,
// (seconds) The amount to offset the stream by when stalling
// currentTime += (nb nudge retry -1)*nudgeOffset
nudgeOffset: 0.1,
// Number of nudges before BUFFER_STALLED_ERROR
nudgeMaxRetry: 3,
})
hls.attachMedia(videoRef)
hls.loadSource($Playback.playbackUrl)
hls.on(Hls.Events.ERROR, handleHLSError)
videoRef.play()
paused = false
}
}
После комментария предложил проверить размер буфера. Я уменьшил backBufferLength и maxMaxBufferLength. Однако теперь я столкнулся с новой ошибкой.
"hlsError" {"type":"mediaError","parent":"main","details":"bufferAppendError","err":{"stack":"Error: Failed to execute 'appendBuffer' on 'SourceBuffer': The HTMLMediaElement.error attribute is not null.
Это не удается добавить в исходный буфер, но не должен ли hls.js заботиться об очистке буфера?
1 ответ
К сожалению, мне не удалось найти последовательно работающий набор настроек для этой проблемы. Изменение параметров HLS просто приводило к возникновению различных ошибок. В конце концов я сделал что-то похожее на то, что предложил @VC.One.
Я использовал методы onerror hls.js для обнаружения fragLoadError, и когда он появляется, я перезагружаю поток в это конкретное время. Это означает вызов reloadSource, как определено в исходном вопросе.
Я не чувствую ничего удивительного в этом решении, так как это всего лишь пластырь, но оно работает довольно надежно. В лучшем случае вы будете получать 5-секундную паузу при воспроизведении видео каждые пару часов.
0
Aleksandr
17 Авг 2022 в 14:41