I am sending a status code 422 from my backend code with response body which contains the description of the error. I am using axios post as below to post a request:
post: function(url, reqBody) {
const request = axios({
baseURL: config.apiUrl,
url: url,
headers: {
'Content-Type': 'application/json',
'Authorization': sessionStorage.getItem('token')
},
method: 'POST',
data: reqBody,
responseType: 'json'
});
return request
.then((res) => {
return res;
})
.catch((error) => {
console.log(error);
return error;
})
}
The problem is when backend is returning error code 422, the error object I am catching has no information about response body. Is there any way I can retrieve the error text?
Talha Awan
4,5284 gold badges24 silver badges40 bronze badges
asked Jul 10, 2017 at 17:00
Amol AggarwalAmol Aggarwal
2,5142 gold badges23 silver badges32 bronze badges
I had this same issue and the answer (as per Axios >= 0.13) is to specifically check error.response.data:
axios({
...
}).then((response) => {
....
}).catch((error) => {
if( error.response ){
console.log(error.response.data); // => the response payload
}
});
See here for more details.
answered Jul 23, 2017 at 22:45
0
The «body» of an AXIOS error response depends from the type of response the request had.
If you would like full details about this issue you can see this blogpost: How to catch the body of an error in AXIOS.
In summary AXIOS will return 3 different body depending from the error:
-
Wrong request, we have actually done something wrong in our request (missing argument, bad format), that is has not actually been sent. When this happen, we can access the information using
error.message.axios.get('wrongSetup') .then((response) => {}) .catch((error) => { console.log(error.message); }) -
Bad Network request: This happen when the server we are trying to reach does not respond at all. This can either be due to the server being down, or the URL being wrong.
In this case, we can access the information of the request usingerror.request.axios.get('network error') .then((response) => {}) .catch((error) => { console.log(error.request ); }); -
Error status: This is the most common of the request. This can happen with any request that returns with a status that is different than 200. It can be unauthorised, not found, internal error and more. When this error happen, we are able to grasp the information of the request by accessing the parameter specified in the snippets below. For the data (as asked above) we need to access the
error.response.data.axios.get('errorStatus') .then((response) => {}) .catch((error) => { console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); })
answered Sep 4, 2020 at 15:05
Zelig880Zelig880
4304 silver badges6 bronze badges
2
For those using await/async and Typescript
try {
const response = await axios.post(url, body)
} catch (error) {
console.log(error.response.data);
}
answered Nov 4, 2020 at 4:49
For react native it just worked for me
api.METHOD('endPonit', body)
.then(response => {
//...
})
.catch (error => {
const errorMessage = JSON.parse(error.request.response)
console.log(errorMessage.message)
})
answered Jan 2, 2021 at 21:03
We can check error.response.data as @JoeTidee said. But in cases response payload is blob type? You can get error response body with the below code.
axios({
...
}).then((response) => {
....
}).catch(async (error) => {
const response = error.response
if(typeof response.data.text === function){
console.log(await response.data.text()); // => the response payload
} else {
console.log(response.data)
}
});
answered Aug 13, 2021 at 5:44
TopW3TopW3
1,4691 gold badge7 silver badges14 bronze badges
I am returning a string from backend but expecting a json as response type. So I need to return an object instead of string for axios to process it properly.
answered Jul 10, 2017 at 18:34
Amol AggarwalAmol Aggarwal
2,5142 gold badges23 silver badges32 bronze badges
In my case I wanted to retrieve a response 404 error message (body).
I got body with error.response.data but I couldn’t display it because the type was ArrayBuffer.
Solution:
axios.get(url, { responseType: 'arraybuffer' }).then(
response => {...},
error => {
const decoder = new TextDecoder()
console.log(decoder.decode(error.response.data))
}
)
Related posts:
Converting between strings and ArrayBuffers
answered Jul 4, 2022 at 10:00
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});
Using the validateStatus config option, you can define HTTP code(s) that should throw an error.
axios.get('/user/12345', {
validateStatus: function (status) {
return status < 500; // Resolve only if the status code is less than 500
}
})
Using toJSON you get an object with more information about the HTTP error.
axios.get('/user/12345')
.catch(function (error) {
console.log(error.toJSON());
});
Promise based HTTP client for the browser and node.js
Website •
Documentation
Table of Contents
- Features
- Browser Support
- Installing
- Package manager
- CDN
- Example
- Axios API
- Request method aliases
- Concurrency 👎
- Creating an instance
- Instance methods
- Request Config
- Response Schema
- Config Defaults
- Global axios defaults
- Custom instance defaults
- Config order of precedence
- Interceptors
- Multiple Interceptors
- Handling Errors
- Cancellation
- AbortController
- CancelToken 👎
- Using application/x-www-form-urlencoded format
- URLSearchParams
- Query string
- 🆕 Automatic serialization
- Using multipart/form-data format
- FormData
- 🆕 Automatic serialization
- Files Posting
- HTML Form Posting
- 🆕 Progress capturing
- 🆕 Rate limiting
- Semver
- Promises
- TypeScript
- Resources
- Credits
- License
Features
- Make XMLHttpRequests from the browser
- Make http requests from node.js
- Supports the Promise API
- Intercept request and response
- Transform request and response data
- Cancel requests
- Automatic transforms for JSON data
- 🆕 Automatic data object serialization to
multipart/form-dataandx-www-form-urlencodedbody encodings - Client side support for protecting against XSRF
Browser Support
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 11 ✔ |
Installing
Package manager
Using npm:
Using bower:
Using yarn:
Using pnpm:
Once the package is installed, you can import the library using import or require approach:
import axios, {isCancel, AxiosError} from 'axios';
You can also use the default export, since the named export is just a re-export from the Axios factory:
import axios from 'axios'; console.log(axios.isCancel('something'));
If you use require for importing, only default export is available:
const axios = require('axios'); console.log(axios.isCancel('something'));
For cases where something went wrong when trying to import a module into a custom or legacy environment,
you can try importing the module package directly:
const axios = require('axios/dist/browser/axios.cjs'); // browser commonJS bundle (ES2017) // const axios = require('axios/dist/node/axios.cjs'); // node commonJS bundle (ES2017)
CDN
Using jsDelivr CDN (ES5 UMD browser module):
<script src="https://cdn.jsdelivr.net/npm/axios@1.1.2/dist/axios.min.js"></script>
Using unpkg CDN:
<script src="https://unpkg.com/axios@1.1.2/dist/axios.min.js"></script>
Example
Note CommonJS usage
In order to gain the TypeScript typings (for intellisense / autocomplete) while using CommonJS imports withrequire(), use the following approach:
import axios from 'axios'; //const axios = require('axios'); // legacy way // Make a request for a user with a given ID axios.get('/user?ID=12345') .then(function (response) { // handle success console.log(response); }) .catch(function (error) { // handle error console.log(error); }) .finally(function () { // always executed }); // Optionally the request above could also be done as axios.get('/user', { params: { ID: 12345 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }) .finally(function () { // always executed }); // Want to use async/await? Add the `async` keyword to your outer function/method. async function getUser() { try { const response = await axios.get('/user?ID=12345'); console.log(response); } catch (error) { console.error(error); } }
Note
async/awaitis part of ECMAScript 2017 and is not supported in Internet
Explorer and older browsers, so use with caution.
Performing a POST request
axios.post('/user', { firstName: 'Fred', lastName: 'Flintstone' }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
Performing multiple concurrent requests
function getUserAccount() { return axios.get('/user/12345'); } function getUserPermissions() { return axios.get('/user/12345/permissions'); } Promise.all([getUserAccount(), getUserPermissions()]) .then(function (results) { const acct = results[0]; const perm = results[1]; });
axios API
Requests can be made by passing the relevant config to axios.
axios(config)
// Send a POST request axios({ method: 'post', url: '/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' } });
// GET request for remote image in node.js axios({ method: 'get', url: 'https://bit.ly/2mTM3nY', responseType: 'stream' }) .then(function (response) { response.data.pipe(fs.createWriteStream('ada_lovelace.jpg')) });
axios(url[, config])
// Send a GET request (default method) axios('/user/12345');
Request method aliases
For convenience, aliases have been provided for all common request methods.
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
NOTE
When using the alias methods url, method, and data properties don’t need to be specified in config.
Concurrency (Deprecated)
Please use Promise.all to replace the below functions.
Helper functions for dealing with concurrent requests.
axios.all(iterable)
axios.spread(callback)
Creating an instance
You can create a new instance of axios with a custom config.
axios.create([config])
const instance = axios.create({ baseURL: 'https://some-domain.com/api/', timeout: 1000, headers: {'X-Custom-Header': 'foobar'} });
Instance methods
The available instance methods are listed below. The specified config will be merged with the instance config.
axios#request(config)
axios#get(url[, config])
axios#delete(url[, config])
axios#head(url[, config])
axios#options(url[, config])
axios#post(url[, data[, config]])
axios#put(url[, data[, config]])
axios#patch(url[, data[, config]])
axios#getUri([config])
Request Config
These are the available config options for making requests. Only the url is required. Requests will default to GET if method is not specified.
{ // `url` is the server URL that will be used for the request url: '/user', // `method` is the request method to be used when making the request method: 'get', // default // `baseURL` will be prepended to `url` unless `url` is absolute. // It can be convenient to set `baseURL` for an instance of axios to pass relative URLs // to methods of that instance. baseURL: 'https://some-domain.com/api/', // `transformRequest` allows changes to the request data before it is sent to the server // This is only applicable for request methods 'PUT', 'POST', 'PATCH' and 'DELETE' // The last function in the array must return a string or an instance of Buffer, ArrayBuffer, // FormData or Stream // You may modify the headers object. transformRequest: [function (data, headers) { // Do whatever you want to transform the data return data; }], // `transformResponse` allows changes to the response data to be made before // it is passed to then/catch transformResponse: [function (data) { // Do whatever you want to transform the data return data; }], // `headers` are custom headers to be sent headers: {'X-Requested-With': 'XMLHttpRequest'}, // `params` are the URL parameters to be sent with the request // Must be a plain object or a URLSearchParams object params: { ID: 12345 }, // `paramsSerializer` is an optional config in charge of serializing `params` paramsSerializer: { encode?: (param: string): string => { /* Do custom ops here and return transformed string */ }, // custom encoder function; sends Key/Values in an iterative fashion serialize?: (params: Record<string, any>, options?: ParamsSerializerOptions ), // mimic pre 1.x behavior and send entire params object to a custom serializer func. Allows consumer to control how params are serialized. indexes: false // array indexes format (null - no brackets, false (default) - empty brackets, true - brackets with indexes) }, // `data` is the data to be sent as the request body // Only applicable for request methods 'PUT', 'POST', 'DELETE , and 'PATCH' // When no `transformRequest` is set, must be of one of the following types: // - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams // - Browser only: FormData, File, Blob // - Node only: Stream, Buffer, FormData (form-data package) data: { firstName: 'Fred' }, // syntax alternative to send data into the body // method post // only the value is sent, not the key data: 'Country=Brasil&City=Belo Horizonte', // `timeout` specifies the number of milliseconds before the request times out. // If the request takes longer than `timeout`, the request will be aborted. timeout: 1000, // default is `0` (no timeout) // `withCredentials` indicates whether or not cross-site Access-Control requests // should be made using credentials withCredentials: false, // default // `adapter` allows custom handling of requests which makes testing easier. // Return a promise and supply a valid response (see lib/adapters/README.md). adapter: function (config) { /* ... */ }, // `auth` indicates that HTTP Basic auth should be used, and supplies credentials. // This will set an `Authorization` header, overwriting any existing // `Authorization` custom headers you have set using `headers`. // Please note that only HTTP Basic auth is configurable through this parameter. // For Bearer tokens and such, use `Authorization` custom headers instead. auth: { username: 'janedoe', password: 's00pers3cret' }, // `responseType` indicates the type of data that the server will respond with // options are: 'arraybuffer', 'document', 'json', 'text', 'stream' // browser only: 'blob' responseType: 'json', // default // `responseEncoding` indicates encoding to use for decoding responses (Node.js only) // Note: Ignored for `responseType` of 'stream' or client-side requests responseEncoding: 'utf8', // default // `xsrfCookieName` is the name of the cookie to use as a value for xsrf token xsrfCookieName: 'XSRF-TOKEN', // default // `xsrfHeaderName` is the name of the http header that carries the xsrf token value xsrfHeaderName: 'X-XSRF-TOKEN', // default // `onUploadProgress` allows handling of progress events for uploads // browser & node.js onUploadProgress: function ({loaded, total, progress, bytes, estimated, rate, upload = true}) { // Do whatever you want with the Axios progress event }, // `onDownloadProgress` allows handling of progress events for downloads // browser & node.js onDownloadProgress: function ({loaded, total, progress, bytes, estimated, rate, download = true}) { // Do whatever you want with the Axios progress event }, // `maxContentLength` defines the max size of the http response content in bytes allowed in node.js maxContentLength: 2000, // `maxBodyLength` (Node only option) defines the max size of the http request content in bytes allowed maxBodyLength: 2000, // `validateStatus` defines whether to resolve or reject the promise for a given // HTTP response status code. If `validateStatus` returns `true` (or is set to `null` // or `undefined`), the promise will be resolved; otherwise, the promise will be // rejected. validateStatus: function (status) { return status >= 200 && status < 300; // default }, // `maxRedirects` defines the maximum number of redirects to follow in node.js. // If set to 0, no redirects will be followed. maxRedirects: 21, // default // `beforeRedirect` defines a function that will be called before redirect. // Use this to adjust the request options upon redirecting, // to inspect the latest response headers, // or to cancel the request by throwing an error // If maxRedirects is set to 0, `beforeRedirect` is not used. beforeRedirect: (options, { headers }) => { if (options.hostname === "example.com") { options.auth = "user:password"; } }, // `socketPath` defines a UNIX Socket to be used in node.js. // e.g. '/var/run/docker.sock' to send requests to the docker daemon. // Only either `socketPath` or `proxy` can be specified. // If both are specified, `socketPath` is used. socketPath: null, // default // `httpAgent` and `httpsAgent` define a custom agent to be used when performing http // and https requests, respectively, in node.js. This allows options to be added like // `keepAlive` that are not enabled by default. httpAgent: new http.Agent({ keepAlive: true }), httpsAgent: new https.Agent({ keepAlive: true }), // `proxy` defines the hostname, port, and protocol of the proxy server. // You can also define your proxy using the conventional `http_proxy` and // `https_proxy` environment variables. If you are using environment variables // for your proxy configuration, you can also define a `no_proxy` environment // variable as a comma-separated list of domains that should not be proxied. // Use `false` to disable proxies, ignoring environment variables. // `auth` indicates that HTTP Basic auth should be used to connect to the proxy, and // supplies credentials. // This will set an `Proxy-Authorization` header, overwriting any existing // `Proxy-Authorization` custom headers you have set using `headers`. // If the proxy server uses HTTPS, then you must set the protocol to `https`. proxy: { protocol: 'https', host: '127.0.0.1', // hostname: '127.0.0.1' // Takes precedence over 'host' if both are defined port: 9000, auth: { username: 'mikeymike', password: 'rapunz3l' } }, // `cancelToken` specifies a cancel token that can be used to cancel the request // (see Cancellation section below for details) cancelToken: new CancelToken(function (cancel) { }), // an alternative way to cancel Axios requests using AbortController signal: new AbortController().signal, // `decompress` indicates whether or not the response body should be decompressed // automatically. If set to `true` will also remove the 'content-encoding' header // from the responses objects of all decompressed responses // - Node only (XHR cannot turn off decompression) decompress: true // default // `insecureHTTPParser` boolean. // Indicates where to use an insecure HTTP parser that accepts invalid HTTP headers. // This may allow interoperability with non-conformant HTTP implementations. // Using the insecure parser should be avoided. // see options https://nodejs.org/dist/latest-v12.x/docs/api/http.html#http_http_request_url_options_callback // see also https://nodejs.org/en/blog/vulnerability/february-2020-security-releases/#strict-http-header-parsing-none insecureHTTPParser: undefined // default // transitional options for backward compatibility that may be removed in the newer versions transitional: { // silent JSON parsing mode // `true` - ignore JSON parsing errors and set response.data to null if parsing failed (old behaviour) // `false` - throw SyntaxError if JSON parsing failed (Note: responseType must be set to 'json') silentJSONParsing: true, // default value for the current Axios version // try to parse the response string as JSON even if `responseType` is not 'json' forcedJSONParsing: true, // throw ETIMEDOUT error instead of generic ECONNABORTED on request timeouts clarifyTimeoutError: false, }, env: { // The FormData class to be used to automatically serialize the payload into a FormData object FormData: window?.FormData || global?.FormData }, formSerializer: { visitor: (value, key, path, helpers) => {}; // custom visitor function to serialize form values dots: boolean; // use dots instead of brackets format metaTokens: boolean; // keep special endings like {} in parameter key indexes: boolean; // array indexes format null - no brackets, false - empty brackets, true - brackets with indexes }, // http adapter only (node.js) maxRate: [ 100 * 1024, // 100KB/s upload limit, 100 * 1024 // 100KB/s download limit ] }
Response Schema
The response for a request contains the following information.
{ // `data` is the response that was provided by the server data: {}, // `status` is the HTTP status code from the server response status: 200, // `statusText` is the HTTP status message from the server response statusText: 'OK', // `headers` the HTTP headers that the server responded with // All header names are lowercase and can be accessed using the bracket notation. // Example: `response.headers['content-type']` headers: {}, // `config` is the config that was provided to `axios` for the request config: {}, // `request` is the request that generated this response // It is the last ClientRequest instance in node.js (in redirects) // and an XMLHttpRequest instance in the browser request: {} }
When using then, you will receive the response as follows:
axios.get('/user/12345') .then(function (response) { console.log(response.data); console.log(response.status); console.log(response.statusText); console.log(response.headers); console.log(response.config); });
When using catch, or passing a rejection callback as second parameter of then, the response will be available through the error object as explained in the Handling Errors section.
Config Defaults
You can specify config defaults that will be applied to every request.
Global axios defaults
axios.defaults.baseURL = 'https://api.example.com'; // Important: If axios is used with multiple domains, the AUTH_TOKEN will be sent to all of them. // See below for an example using Custom instance defaults instead. axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
Custom instance defaults
// Set config defaults when creating the instance const instance = axios.create({ baseURL: 'https://api.example.com' }); // Alter defaults after instance has been created instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
Config order of precedence
Config will be merged with an order of precedence. The order is library defaults found in lib/defaults.js, then defaults property of the instance, and finally config argument for the request. The latter will take precedence over the former. Here’s an example.
// Create an instance using the config defaults provided by the library // At this point the timeout config value is `0` as is the default for the library const instance = axios.create(); // Override timeout default for the library // Now all requests using this instance will wait 2.5 seconds before timing out instance.defaults.timeout = 2500; // Override timeout for this request as it's known to take a long time instance.get('/longRequest', { timeout: 5000 });
Interceptors
You can intercept requests or responses before they are handled by then or catch.
// Add a request interceptor axios.interceptors.request.use(function (config) { // Do something before request is sent return config; }, function (error) { // Do something with request error return Promise.reject(error); }); // Add a response interceptor axios.interceptors.response.use(function (response) { // Any status code that lie within the range of 2xx cause this function to trigger // Do something with response data return response; }, function (error) { // Any status codes that falls outside the range of 2xx cause this function to trigger // Do something with response error return Promise.reject(error); });
If you need to remove an interceptor later you can.
const myInterceptor = axios.interceptors.request.use(function () {/*...*/}); axios.interceptors.request.eject(myInterceptor);
You can also clear all interceptors for requests or responses.
const instance = axios.create(); instance.interceptors.request.use(function () {/*...*/}); instance.interceptors.request.clear(); // Removes interceptors from requests instance.interceptors.response.use(function () {/*...*/}); instance.interceptors.response.clear(); // Removes interceptors from responses
You can add interceptors to a custom instance of axios.
const instance = axios.create(); instance.interceptors.request.use(function () {/*...*/});
When you add request interceptors, they are presumed to be asynchronous by default. This can cause a delay
in the execution of your axios request when the main thread is blocked (a promise is created under the hood for
the interceptor and your request gets put on the bottom of the call stack). If your request interceptors are synchronous you can add a flag
to the options object that will tell axios to run the code synchronously and avoid any delays in request execution.
axios.interceptors.request.use(function (config) { config.headers.test = 'I am only a header!'; return config; }, null, { synchronous: true });
If you want to execute a particular interceptor based on a runtime check,
you can add a runWhen function to the options object. The interceptor will not be executed if and only if the return
of runWhen is false. The function will be called with the config
object (don’t forget that you can bind your own arguments to it as well.) This can be handy when you have an
asynchronous request interceptor that only needs to run at certain times.
function onGetCall(config) { return config.method === 'get'; } axios.interceptors.request.use(function (config) { config.headers.test = 'special get headers'; return config; }, null, { runWhen: onGetCall });
Multiple Interceptors
Given you add multiple response interceptors
and when the response was fulfilled
- then each interceptor is executed
- then they are executed in the order they were added
- then only the last interceptor’s result is returned
- then every interceptor receives the result of its predecessor
- and when the fulfillment-interceptor throws
- then the following fulfillment-interceptor is not called
- then the following rejection-interceptor is called
- once caught, another following fulfill-interceptor is called again (just like in a promise chain).
Read the interceptor tests for seeing all this in code.
Handling Errors
the default behavior is to reject every response that returns with a status code that falls out of the range of 2xx and treat it as an error.
axios.get('/user/12345') .catch(function (error) { if (error.response) { // The request was made and the server responded with a status code // that falls out of the range of 2xx console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); } else if (error.request) { // The request was made but no response was received // `error.request` is an instance of XMLHttpRequest in the browser and an instance of // http.ClientRequest in node.js console.log(error.request); } else { // Something happened in setting up the request that triggered an Error console.log('Error', error.message); } console.log(error.config); });
Using the validateStatus config option, you can override the default condition (status >= 200 && status < 300) and define HTTP code(s) that should throw an error.
axios.get('/user/12345', { validateStatus: function (status) { return status < 500; // Resolve only if the status code is less than 500 } })
Using toJSON you get an object with more information about the HTTP error.
axios.get('/user/12345') .catch(function (error) { console.log(error.toJSON()); });
Cancellation
AbortController
Starting from v0.22.0 Axios supports AbortController to cancel requests in fetch API way:
const controller = new AbortController(); axios.get('/foo/bar', { signal: controller.signal }).then(function(response) { //... }); // cancel the request controller.abort()
CancelToken 👎deprecated
You can also cancel a request using a CancelToken.
The axios cancel token API is based on the withdrawn cancellable promises proposal.
This API is deprecated since v0.22.0 and shouldn’t be used in new projects
You can create a cancel token using the CancelToken.source factory as shown below:
const CancelToken = axios.CancelToken; const source = CancelToken.source(); axios.get('/user/12345', { cancelToken: source.token }).catch(function (thrown) { if (axios.isCancel(thrown)) { console.log('Request canceled', thrown.message); } else { // handle error } }); axios.post('/user/12345', { name: 'new name' }, { cancelToken: source.token }) // cancel the request (the message parameter is optional) source.cancel('Operation canceled by the user.');
You can also create a cancel token by passing an executor function to the CancelToken constructor:
const CancelToken = axios.CancelToken; let cancel; axios.get('/user/12345', { cancelToken: new CancelToken(function executor(c) { // An executor function receives a cancel function as a parameter cancel = c; }) }); // cancel the request cancel();
Note: you can cancel several requests with the same cancel token/abort controller.
If a cancellation token is already cancelled at the moment of starting an Axios request, then the request is cancelled immediately, without any attempts to make a real request.
During the transition period, you can use both cancellation APIs, even for the same request:
Using application/x-www-form-urlencoded format
URLSearchParams
By default, axios serializes JavaScript objects to JSON. To send data in the application/x-www-form-urlencoded format instead, you can use the URLSearchParams API, which is supported in the vast majority of browsers,and Node starting with v10 (released in 2018).
const params = new URLSearchParams({ foo: 'bar' }); params.append('extraparam', 'value'); axios.post('/foo', params);
Query string (Older browsers)
For compatibility with very old browsers, there is a polyfill available (make sure to polyfill the global environment).
Alternatively, you can encode data using the qs library:
const qs = require('qs'); axios.post('/foo', qs.stringify({ 'bar': 123 }));
Or in another way (ES6),
import qs from 'qs'; const data = { 'bar': 123 }; const options = { method: 'POST', headers: { 'content-type': 'application/x-www-form-urlencoded' }, data: qs.stringify(data), url, }; axios(options);
Older Node.js versions
For older Node.js engines, you can use the querystring module as follows:
const querystring = require('querystring'); axios.post('https://something.com/', querystring.stringify({ foo: 'bar' }));
You can also use the qs library.
Note
Theqslibrary is preferable if you need to stringify nested objects, as thequerystringmethod has known issues with that use case.
🆕 Automatic serialization to URLSearchParams
Axios will automatically serialize the data object to urlencoded format if the content-type header is set to «application/x-www-form-urlencoded».
const data = { x: 1, arr: [1, 2, 3], arr2: [1, [2], 3], users: [{name: 'Peter', surname: 'Griffin'}, {name: 'Thomas', surname: 'Anderson'}], }; await axios.postForm('https://postman-echo.com/post', data, {headers: {'content-type': 'application/x-www-form-urlencoded'}} );
The server will handle it as:
{ x: '1', 'arr[]': [ '1', '2', '3' ], 'arr2[0]': '1', 'arr2[1][0]': '2', 'arr2[2]': '3', 'arr3[]': [ '1', '2', '3' ], 'users[0][name]': 'Peter', 'users[0][surname]': 'griffin', 'users[1][name]': 'Thomas', 'users[1][surname]': 'Anderson' }
If your backend body-parser (like body-parser of express.js) supports nested objects decoding, you will get the same object on the server-side automatically
var app = express(); app.use(bodyParser.urlencoded({ extended: true })); // support encoded bodies app.post('/', function (req, res, next) { // echo body as JSON res.send(JSON.stringify(req.body)); }); server = app.listen(3000);
Using multipart/form-data format
FormData
To send the data as a multipart/formdata you need to pass a formData instance as a payload.
Setting the Content-Type header is not required as Axios guesses it based on the payload type.
const formData = new FormData(); formData.append('foo', 'bar'); axios.post('https://httpbin.org/post', formData);
In node.js, you can use the form-data library as follows:
const FormData = require('form-data'); const form = new FormData(); form.append('my_field', 'my value'); form.append('my_buffer', new Buffer(10)); form.append('my_file', fs.createReadStream('/foo/bar.jpg')); axios.post('https://example.com', form)
🆕 Automatic serialization to FormData
Starting from v0.27.0, Axios supports automatic object serialization to a FormData object if the request Content-Type
header is set to multipart/form-data.
The following request will submit the data in a FormData format (Browser & Node.js):
import axios from 'axios'; axios.post('https://httpbin.org/post', {x: 1}, { headers: { 'Content-Type': 'multipart/form-data' } }).then(({data}) => console.log(data));
In the node.js build, the (form-data) polyfill is used by default.
You can overload the FormData class by setting the env.FormData config variable,
but you probably won’t need it in most cases:
const axios = require('axios'); var FormData = require('form-data'); axios.post('https://httpbin.org/post', {x: 1, buf: new Buffer(10)}, { headers: { 'Content-Type': 'multipart/form-data' } }).then(({data}) => console.log(data));
Axios FormData serializer supports some special endings to perform the following operations:
{}— serialize the value with JSON.stringify[]— unwrap the array-like object as separate fields with the same key
Note
unwrap/expand operation will be used by default on arrays and FileList objects
FormData serializer supports additional options via config.formSerializer: object property to handle rare cases:
-
visitor: Function— user-defined visitor function that will be called recursively to serialize the data object
to aFormDataobject by following custom rules. -
dots: boolean = false— use dot notation instead of brackets to serialize arrays and objects; -
metaTokens: boolean = true— add the special ending (e.guser{}: '{"name": "John"}') in the FormData key.
The back-end body-parser could potentially use this meta-information to automatically parse the value as JSON. -
indexes: null|false|true = false— controls how indexes will be added to unwrapped keys offlatarray-like objectsnull— don’t add brackets (arr: 1,arr: 2,arr: 3)false(default) — add empty brackets (arr[]: 1,arr[]: 2,arr[]: 3)true— add brackets with indexes (arr[0]: 1,arr[1]: 2,arr[2]: 3)
Let’s say we have an object like this one:
const obj = { x: 1, arr: [1, 2, 3], arr2: [1, [2], 3], users: [{name: 'Peter', surname: 'Griffin'}, {name: 'Thomas', surname: 'Anderson'}], 'obj2{}': [{x:1}] };
The following steps will be executed by the Axios serializer internally:
const formData = new FormData(); formData.append('x', '1'); formData.append('arr[]', '1'); formData.append('arr[]', '2'); formData.append('arr[]', '3'); formData.append('arr2[0]', '1'); formData.append('arr2[1][0]', '2'); formData.append('arr2[2]', '3'); formData.append('users[0][name]', 'Peter'); formData.append('users[0][surname]', 'Griffin'); formData.append('users[1][name]', 'Thomas'); formData.append('users[1][surname]', 'Anderson'); formData.append('obj2{}', '[{"x":1}]');
Axios supports the following shortcut methods: postForm, putForm, patchForm
which are just the corresponding http methods with the Content-Type header preset to multipart/form-data.
Files Posting
You can easily submit a single file:
await axios.postForm('https://httpbin.org/post', { 'myVar' : 'foo', 'file': document.querySelector('#fileInput').files[0] });
or multiple files as multipart/form-data:
await axios.postForm('https://httpbin.org/post', { 'files[]': document.querySelector('#fileInput').files });
FileList object can be passed directly:
await axios.postForm('https://httpbin.org/post', document.querySelector('#fileInput').files)
All files will be sent with the same field names: files[].
🆕 HTML Form Posting (browser)
Pass HTML Form element as a payload to submit it as multipart/form-data content.
await axios.postForm('https://httpbin.org/post', document.querySelector('#htmlForm'));
FormData and HTMLForm objects can also be posted as JSON by explicitly setting the Content-Type header to application/json:
await axios.post('https://httpbin.org/post', document.querySelector('#htmlForm'), { headers: { 'Content-Type': 'application/json' } })
For example, the Form
<form id="form"> <input type="text" name="foo" value="1"> <input type="text" name="deep.prop" value="2"> <input type="text" name="deep prop spaced" value="3"> <input type="text" name="baz" value="4"> <input type="text" name="baz" value="5"> <select name="user.age"> <option value="value1">Value 1</option> <option value="value2" selected>Value 2</option> <option value="value3">Value 3</option> </select> <input type="submit" value="Save"> </form>
will be submitted as the following JSON object:
{ "foo": "1", "deep": { "prop": { "spaced": "3" } }, "baz": [ "4", "5" ], "user": { "age": "value2" } }
Sending Blobs/Files as JSON (base64) is not currently supported.
🆕 Progress capturing
Axios supports both browser and node environments to capture request upload/download progress.
await axios.post(url, data, { onUploadProgress: function (axiosProgressEvent) { /*{ loaded: number; total?: number; progress?: number; // in range [0..1] bytes: number; // how many bytes have been transferred since the last trigger (delta) estimated?: number; // estimated time in seconds rate?: number; // upload speed in bytes upload: true; // upload sign }*/ }, onDownloadProgress: function (axiosProgressEvent) { /*{ loaded: number; total?: number; progress?: number; bytes: number; estimated?: number; rate?: number; // download speed in bytes download: true; // download sign }*/ } });
You can also track stream upload/download progress in node.js:
const {data} = await axios.post(SERVER_URL, readableStream, { onUploadProgress: ({progress}) => { console.log((progress * 100).toFixed(2)); }, headers: { 'Content-Length': contentLength }, maxRedirects: 0 // avoid buffering the entire stream });
Note:
Capturing FormData upload progress is currently not currently supported in node.js environments.
⚠️ Warning
It is recommended to disable redirects by setting maxRedirects: 0 to upload the stream in the node.js environment,
as follow-redirects package will buffer the entire stream in RAM without following the «backpressure» algorithm.
🆕 Rate limiting
Download and upload rate limits can only be set for the http adapter (node.js):
const {data} = await axios.post(LOCAL_SERVER_URL, myBuffer, { onUploadProgress: ({progress, rate}) => { console.log(`Upload [${(progress*100).toFixed(2)}%]: ${(rate / 1024).toFixed(2)}KB/s`) }, maxRate: [100 * 1024], // 100KB/s limit });
Semver
Until axios reaches a 1.0 release, breaking changes will be released with a new minor version. For example 0.5.1, and 0.5.4 will have the same API, but 0.6.0 will have breaking changes.
Promises
axios depends on a native ES6 Promise implementation to be supported.
If your environment doesn’t support ES6 Promises, you can polyfill.
TypeScript
axios includes TypeScript definitions and a type guard for axios errors.
let user: User = null; try { const { data } = await axios.get('/user?ID=12345'); user = data.userDetails; } catch (error) { if (axios.isAxiosError(error)) { handleAxiosError(error); } else { handleUnexpectedError(error); } }
Because axios dual publishes with an ESM default export and a CJS module.exports, there are some caveats.
The recommended setting is to use "moduleResolution": "node16" (this is implied by "module": "node16"). Note that this requires TypeScript 4.7 or greater.
If use ESM, your settings should be fine.
If you compile TypeScript to CJS and you can’t use "moduleResolution": "node 16", you have to enable esModuleInterop.
If you use TypeScript to type check CJS JavaScript code, your only option is to use "moduleResolution": "node16".
Online one-click setup
You can use Gitpod, an online IDE(which is free for Open Source) for contributing or running the examples online.
Resources
- Changelog
- Ecosystem
- Contributing Guide
- Code of Conduct
Credits
axios is heavily inspired by the $http service provided in AngularJS. Ultimately axios is an effort to provide a standalone $http-like service for use outside of AngularJS.
License
MIT
If you have been searching the web for some information about AXIOS error messages, and would like to understand how to use them, then you have come to the right place.
TLTR; Find the code snippets in the following section
If you search the web on this topic, all you can find is:
- catching error body using axios post
- Unable to catch the body of error
- JS Axios – how to get response body in event of error?
- How to see axios error response JSON in React
The list could have gone on and on, but they all ask for the sample simple question:
How can someone get the actual error information coming from a bad request made with AXIOS.
In this post we are going to provide information on “why” so many people ask for information, and “how” this information can be found.
Why so many people ask for this
If you have ever worked with an api, you perfectly know that request not always go to plan. You hope to always get a lovely response with a status of 200, but this does not always happens.
In many instances the status of our request may return some kind of error (400, 500), and when this happens we would like to be able to have a readable error message.
axios.get('EndpointWithAuthorizedError')
.then((response) => {})
.catch((error) => {
console.log(error);
})
Enter fullscreen mode
Exit fullscreen mode
Unfortunately if the above would ever fail with a meaningful error, we would still see this within our console, as the variable passed by the catch statement seem to be of type “string”.
Error: Request failed with status code 401
Enter fullscreen mode
Exit fullscreen mode
This is actually the main reason why so many people are “forced” to ask for help.
How can we process AXIOS error message
There is actually no magic when processing the error messages. In fact, the catch is in the fact that the variable received by the catch statement seem to be a string, but in reality it is not.
The AXIOS error message can actually return 3 different structure, depending from what kind of failure it has (crazy right… I thought that too).
Error in setting up the request
This error can happen if we have made an actual mistake in setting up the AXIOS request. It could be something with the data passed, or a configuration setting.
When this happen we can actually find the information we need by accessing the message parameter of the catch.
axios.get('wrongSetup')
.then((response) => {})
.catch((error) => {
console.log(error.message);
})
//or using destructuring
axios.get('wrongSetup')
.then((response) => {})
.catch(({message) => {
console.log(message);
})
Enter fullscreen mode
Exit fullscreen mode
No response – Network Error
This scenario will take place when our request had no response at all. This can happen when the URL is incorrect, or if the receiving server is down.
When this happen we can access more information about our request bu accessing the request parameter. This will return the actual “request” information.
axios.get('network error')
.then((response) => {})
.catch((error) => {
console.log(error. request );
})
//or using destructuring
axios.get('network error')
.then((response) => {})
.catch(({ request ) => {
console.log( request );
})
Enter fullscreen mode
Exit fullscreen mode
Request returned with an error status
This is one of the most common, or more specifically the one type of “error” that need to be manage to make sure our web applications function properly.
There are hundreds of status code differently than 200 (https://developer.mozilla.org/en-US/docs/Web/HTTP/Status), that would fit in this category. I am going to list below the most important:
- 400: Bad request
- 401: Unauthorized
- 403: Forbidden
- 404: Not Found
- 500: Internal Server error
- 502: Bad Gateway
When any of the above happen, we would like to know more about the request. In this case there are more information provided to us: data, status, header.
axios.get('errorStatus')
.then((response) => {})
.catch((error) => {
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
})
//or using destructuring
axios.get('errorStatus')
.then((response) => {})
.catch(({ response }) => {
console.log(response.data);
console.log(response.status);
console.log(response.headers);
})
Enter fullscreen mode
Exit fullscreen mode
With the above code, we will be able to get all the information we need about the response to our request. These includes the status code, the header and last but not least the data that the server has sent with the request.
When using any kind of API, the data parameter is going to include essential information, usually used for development purposes, but at times also good to show to the end users.
I hope to have saved you some time, and please feel free to comment, or provide suggestion to improve this post and help future readers
Sending requests to a web server is one of the most common things we do on the frontend side of web development. Creating a Facebook post, uploading a new Instagram image, sending a tweet, or logging in and signing up on new websites: these scenarios all send requests to a server.
Axios is an open source library that helps us send all these kinds of requests by providing a promised-based HTTP client method called POST. In this article, we’ll learn how to use the Axios POST method both in vanilla JavaScript and in a framework like React.
Introduction to Axios
The Axios library makes asynchronous HTTP requests to REST endpoints in browsers and Node.js. Because Axios is a lightweight HTTP client for both Node.js and browsers, it gives users the ability to take advantage of JavaScript’s async and await.
Axios is also quite similar to the native JavaScript Fetch API. It offers a lot of methods like POST, PUT, PATCH, GET, DELETE, and so on. However, in this article, we will only be looking at the POST method.
To understand using the POST method, let’s consider the following scenario:
Take logging into Facebook, for example. When we first start using the app, it first asks us to either sign up or log in if we already have an account. To do both, we must fill in the required form details and send them to a server.
This server then checks what we entered and proceeds to take us into the main app or respond with an error message if the details are incorrect. Axios POST is the Axios method that allows us to do that. Below is what an Axios POST request looks like:
axios.post(url[, data[, config]])
From the code above, Axios POST takes three parameters: the url, data, and config.
The url is the server path we send the request to; note that it is in string format. The data then encapsulates the request body that we’re sending or parsing to the url. This is in object format, which means it has a key and value pair.
The key is the schema the server accepts while the value is any data type we parse.
config is the third parameter where we specify the header content type, authorization, and so on; this is also in object format.
Now that we understand a bit about what Axios is and what its POST method does, let’s go ahead and see how to use it.
Axios tutorial prerequisites
Before proceeding, it is of utmost importance that you have an understanding of React and how React form elements work. You can read more about forms in React here.
Why use Axios?
You might wonder why you should use Axios over the native JavaScript fetch() method. Comparatively, Axios has some advantages over fetch().
First, Axios allows us to work with only one promise(.then()) and with JSON data by default unlike in the Fetch API where we must first convert the request body to a JSON string in the first promise:
// With Fetch fetch(url) .then((response) => response.json()) .then((data) => console.log(data)) .catch((error) => console.log(error)); // With Axios axios.get(url) .then((response) => console.log(response)) .catch((error) => console.log(error));
Secondly, Axios can be used on the client as well as on the server, unlike the Fetch API.
Axios functions are also named to match the HTTP methods. To perform a POST request, you use the .post() method, and so on:
axios.post() // to perform POST request axios.get() // to perform GET request axios.put() // to perform PUT request axios.delete() // to perform DELETE request axios.patch // to perform PATCH request
Other reasons to use Axios POST over the Fetch API include the following:
- Axios allows canceling requests and requesting timeouts, which
fetch()does not allow - Axios has better error handling by throwing a wide range of errors, including network errors
- Axios has the ability to intercept HTTP requests
- Axios has a wider browser support
Using Axios POST
Earlier in this article, we mentioned that we will cover how to use the Axios POST method both in vanilla JavaScript and in React, so we will start with the former and then proceed to the latter.
Note that most of this article will focus on working with React, and we will use the reqres.in dummy API for our calls.
Axios POST in vanilla JavaScript
To use Axios in vanilla JavaScript, we must first add the CDN link in the HTML before using it in the script file. Let’s start by creating two files to use: index.html and index.js:
// index.html
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<h1>Login Account</h1>
<form action="">
<label for="email">
Email
<input type="email" name="" id="email" />
</label>
<label for="password">
Password
<input type="password" name="" id="password" />
</label>
<button id="btn">Login</button>
</form>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="index.js"></script>
</body>
</html>
This HTML file creates a simple login page with two input fields, the email and the password fields, and a login button. At the bottom, just above the index.js link, we added the Axios CDN.
Next, we head over to our index.js file that we created and get the email input, password input, and button elements using their Ids. We can then add an onClick event listener that triggers the function whenever we click the button:
// index.js
const emailInput = document.getElementById("email");
const passwordInput = document.getElementById("password");
const btn = document.getElementById("btn");
btn.addEventListener("click", () => {
const email = emailInput.value;
const password = passwordInput.value;
axios.post("https://reqres.in/api/login", {
email: email,
password: password
})
.then((response) => {
console.log(response);
});
});
From our reqres.in dummy API, use [email protected] and cityslicka as the email and password values, respectively. If you click the login button, you will get a response token in your console with a 200 status code telling you the POST request was successful.
Using Axios POST in React
We can now perform the same POST request we just did in the vanilla JavaScript example in React. To use Axios in React, we must install the Axios package using npm or yarn. In your terminal, install Axios by running either of the following commands:
$ npm install axios $ yarn add axios
With Axios installed, let’s go to our App.js file.
Unlike in vanilla JavaScript, we must first import Axios from the Axios package we installed before using it. Then, in our handleSubmit function, let’s call Axios with the POST method just as we did in the vanilla example:
import React, { useState } from "react";
import axios from "axios";
const App = () => {
const [data, setData] = useState({
email: "",
password: ""
});
const handleChange = (e) => {
const value = e.target.value;
setData({
...data,
[e.target.name]: value
});
};
const handleSubmit = (e) => {
e.preventDefault();
const userData = {
email: data.email,
password: data.password
};
axios.post("https://reqres.in/api/login", userData).then((response) => {
console.log(response.status);
console.log(response.data.token);
});
};
return (
<div>
<h1>Login Account</h1>
<form onSubmit={handleSubmit}>
<label htmlFor="email">
Email
<input
type="email"
name="email"
value={data.email}
onChange={handleChange}
/>
</label>
<label htmlFor="password">
Password
<input
type="password"
name="password"
value={data.password}
onChange={handleChange}
/>
</label>
<button type="submit">Login</button>
</form>
</div>
);
};
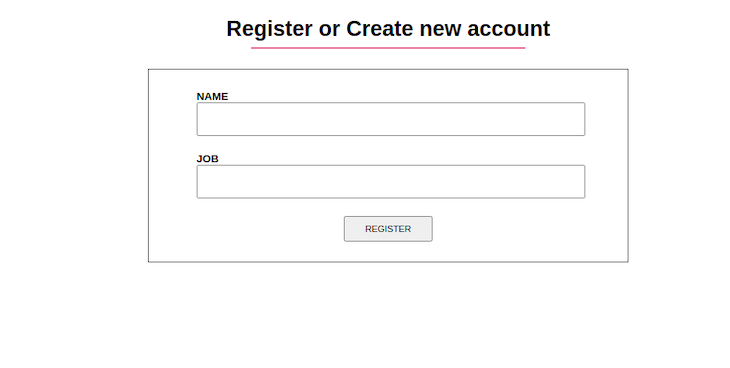
The above code is a practical example of where and how we can use the Axios POST call. Let’s look at another example where we create a new user or register as a new user:
// App.js
import React, { useState } from "react";
import './styles.css';
import axios from "axios";
const App = () => {
const [state, setState] = useState({
name: "",
job: ""
});
const handleChange = (e) => {
const value = e.target.value;
setState({
...state,
[e.target.name]: value
});
};
const handleSubmit = (e) => {
e.preventDefault();
const userData = {
name: state.name,
job: state.job
};
axios.post("https://reqres.in/api/users", userData).then((response) => {
console.log(response.status);
console.log(response.data);
});
};
return (
<div>
<h1>Register or Create new account</h1>
<hr />
<form onSubmit={handleSubmit}>
<label htmlFor="name">
Name
<input
type="text"
name="name"
value={state.name}
onChange={handleChange}
/>
</label>
<label htmlFor="job">
Job
<input
type="text"
name="job"
value={state.job}
onChange={handleChange}
/>
</label>
<button type="submit">Register</button>
</form>
</div>
);
};
You can also create a styles.css file and copy the CSS styling below to style the app. It’s nothing fancy, but makes the interface view a bit cooler:
// styles.css
body {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: sans-serif;
}
h1 {
text-align: center;
margin-top: 30px;
margin-bottom: 0px;
}
hr {
margin-bottom: 30px;
width: 25%;
border: 1px solid palevioletred;
background-color: palevioletred;
}
form {
border: 1px solid black;
margin: 0 28%;
padding: 30px 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
label {
width: 80%;
text-transform: uppercase;
font-size: 16px;
font-weight: bold;
}
input {
display: block;
margin-bottom: 25px;
height: 6vh;
width: 100%;
}
button {
padding: 10px 30px;
text-transform: uppercase;
cursor: pointer;
}
With that, we have our registration app to utilize our POST method.
As previously stated, one of the advantages of using Axios over the native Fetch API is that it allows us to handle error responses better.
With Axios, it catches errors in the .catch() block and allows us to check for certain conditions to see why the error occurs so we can know how to handle them. Let’s see how we can do that below using the first example:
const App = () => {
const [data, setData] = useState({
email: "",
password: ""
});
const handleChange = (e) => {
const value = e.target.value;
setData({
...data,
[e.target.name]: value
});
};
const handleSubmit = (e) => {
e.preventDefault();
const userData = {
email: data.email,
password: data.password
};
axios
.post("https://reqres.in/api/login", userData)
.then((response) => {
console.log(response);
})
.catch((error) => {
if (error.response) {
console.log(error.response);
console.log("server responded");
} else if (error.request) {
console.log("network error");
} else {
console.log(error);
}
});
};
return (
<div>
<h1>Login Account</h1>
<form onSubmit={handleSubmit}>
<label htmlFor="email">
Email
<input
type="email"
name="email"
value={data.email}
onChange={handleChange}
/>
</label>
<label htmlFor="password">
Password
<input
type="password"
name="password"
value={data.password}
onChange={handleChange}
/>
</label>
<button type="submit">Login</button>
</form>
</div>
);
};
In the first error condition, we check if there is a response, that is if our request was sent and the server responded.
The errors we can get here range from a 400 error telling us the user does not exist or there are missing credentials, a 404 error telling us the page was not found, to a 501 error telling us the page is unavailable, and so on.
In the second error condition, we check to see if the request was made but no response was received from the server. A network error or offline internet network is usually the reason for this error.
More great articles from LogRocket:
- Don’t miss a moment with The Replay, a curated newsletter from LogRocket
- Learn how LogRocket’s Galileo cuts through the noise to proactively resolve issues in your app
- Use React’s useEffect to optimize your application’s performance
- Switch between multiple versions of Node
- Discover how to animate your React app with AnimXYZ
- Explore Tauri, a new framework for building binaries
- Compare NestJS vs. Express.js
And finally, if the error received does not fall under these two categories, then the last error block catches it and tells us what happened. We can also use error.toJSON() to make our error response more readable.
Making multiple concurrent GET requests
This section is a bonus section that covers how to perform multiple GET requests concurrently using Axios with error handling. Since Axios returns a promise, we can perform multiple GET requests using Promise.all():
const getFirstUsers = axios.get("https://reqres.in/api/unknown");
const getSecondUsers = axios.get("https://reqres.in/api/users?page=2");
Promise.all([getFirstUsers, getSecondUsers]).then((response) => {
const firstResponse = response[0];
const secondResponse = response[1];
});
However, Axios has a built-in function called .all() that works just as Promise.all():
const firstRequest = axios.get("https://reqres.in/api/unknown");
const secondRequest = axios.get("https://reqres.in/api/users?page=2");
const thirdRequest = axios.get("https://reqres.in/api/users/2");
axios.all([firstRequest, secondRequest, thirdRequest]).then(
axios.spread((...res) => {
const firstRes = res[0];
const secondRes = res[1];
const thirdRes = res[2];
console.log(firstRes, secondRes, thirdRes);
})
)
.catch((error) => {
if (error.response) {
// the request was made and the server responded with a status code
console.log(error.response);
console.log(error.response.status);
} else if (error.request) {
// the request was made but no response was received
console.log("network error");
} else {
// something happened when setting up the request
console.log(error);
}
});
You can perform the GET request on any number of APIs of your choice by wrapping it all inside Axios.all() just like in Promise.all(). It then calls them as an array and returns a promise. Axios also allows you to spread the response.
The above code, however, looks a bit long and unreadable, so let’s rewrite it using Promise.all() and make it more readable:
let API = [
"https://reqres.in/api/unknown",
"https://reqres.in/api/users?page=2",
"https://reqres.in/api/users/2"
];
Promise.all(
API.map((api) => {
return axios.get(api).then((res) => {
console.log(res);
});
})
).catch((error) => {
if (error.response) {
// the request was made and the server responded with a status code
console.log(error.response);
console.log(error.response.status);
} else if (error.request) {
// the request was made but no response was received
console.log("network error");
} else {
// something happened when setting up the request
console.log(error.toJSON());
}
});
Now, it looks shorter and more readable. What we did here is simple: we added all the endpoints we tried to call in an array called API. We then mapped through the API array and performed the GET request on each of them.
All responses are now resolved under Promise.all, which means that Promise.all() waits for all input promises to resolve before returning a promise.
Conclusion
We have now seen what makes Axios better than the native Fetch API by performing Axios POST requests in vanilla JavaScript and React. We also looked at how Axios allows us to handle our errors better and perform multiple requests using Axios.all and Promise.all.
However, note that Axios.all as it still works today has been deprecated and it’s advised to use Promise.all instead. This includes by extension the Axios.spread.
Hopefully, you understood all we did in this article and can now perform POST and concurrent GET requests comfortably. Gracias!
Cut through the noise of traditional React error reporting with LogRocket
LogRocket
is a React analytics solution that shields you from the hundreds of false-positive errors alerts to just a few truly important items. LogRocket tells you the most impactful bugs and UX issues actually impacting users in your React applications.
LogRocket
automatically aggregates client side errors, React error boundaries, Redux state, slow component load times, JS exceptions, frontend performance metrics, and user interactions. Then LogRocket uses machine learning to notify you of the most impactful problems affecting the most users and provides the context you need to fix it.
Focus on the React bugs that matter —
try LogRocket today.
Когда вы делаете вызов к бэкенд API с axios, вы должны рассмотреть, что делать с блоком .catch() вашего промиса. Теперь вам может показаться, что ваш API высокодоступен и он будет работать 24/7, что рабочий процесс пользователя довольно ясен, ваш JavaScript вменяем и у вас есть модульные тесты. Поэтому, когда вы смотрите на блок catch при выполнении запросов с помощью axios, вы можете подумать: “Ну… Я просто использую console.log. Все будет в порядке.”

axios.get('/my-highly-available-api')
.then(response => {
// do stuff
})
.catch(err => {
// what now?
console.log(err);
})Но есть еще так много вещей, которые находятся вне вашего контроля, которые могут вызвать ошибки при выполнении запросов API — и вы, вероятно, даже не знаете, что они происходят!
Эта статья посвящена в основном ошибкам, которые вы видите в браузере. На бэкенде тоже все может выглядеть довольно забавно. Просто взгляните на три вещи, которые вы можете увидеть в своих бэкенд журналах.
Ниже приведены три типа ошибок, которые могут появиться, и как их обрабатывать при использовании axios.
Отлов ошибок Axios
Ниже приведен фрагмент кода, который я начал включать в несколько проектов JS:
axios.post(url, data)
.then(res => {
// do good things
})
.catch(err => {
if (err.response) {
// client received an error response (5xx, 4xx)
} else if (err.request) {
// client never received a response, or request never left
} else {
// anything else
}
})Каждое условие предназначено для фиксации различного типа ошибки.
Проверка error.response
Если ваш объект error содержит поле response, это означает, что сервер ответил с ошибкой 4xx/5xx. Обычно это та ошибка, с которой мы лучше всего знакомы и с которой легче всего справиться.

Применяйте следующее: “Показать страницу 404 Not Found / сообщение об ошибке, если ваш API возвращает 404.” Покажите другое сообщение об ошибке, если ваш бэкенд возвращает 5xx или вообще ничего не возвращает. Вы может показаться, что ваш хорошо сконструированный бэкенд не будет генерировать ошибки, но это всего лишь вопрос времени, а не “если”.
Проверка error.request
Второй класс ошибок — это когда у вас нет ответа, но есть поле request, прикрепленное к ошибке. Когда же это происходит? Это происходит, когда браузер смог сделать запрос, но по какой-то причине не получил ответа. Это может произойти, если:
• Вы находитесь в обрывочной сети (например, в метро или используете беспроводную сеть здания).
• Ваш бэкенд зависает на каждом запросе и не возвращает ответ вовремя.
• Вы делаете междоменные запросы, но вы не авторизованы, чтобы их делать.
• Вы делаете междоменные запросы, и вы авторизованы, но бэкенд API возвращает ошибку.
Одна из наиболее распространенных версий этой ошибки имела бесполезное сообщение “Ошибка сети”. У нас есть API для фронтенда и бэкенда, размещенные в разных доменах, поэтому каждый вызов к бэкенд API — это междоменный запрос.
Из-за ограничений безопасности на JS в браузере, если вы делаете запрос API, и он не работает из-за плохих сетей, единственная ошибка, которую вы увидите — это “Ошибка сети”, которая невероятно бесполезна. Она может означать что угодно: от “Ваше устройство не имеет подключения к Интернету” до “Ваши OPTIONS вернули 5xx” (если вы делаете запросы CORS). Причина ошибки сети хорошо описана в этом ответе на StackOverflow.
Все остальные типы ошибок
Если ваш объект error не содержит поля response или request, это означает, что это не ошибка axios и, скорее всего, в вашем приложении что-то еще не так. Сообщение об ошибке + трассировка стека должны помочь вам понять, откуда оно исходит.
Как вам их исправить?
Ухудшение пользовательского опыта
Все это зависит от вашего приложения. Для проектов, над которыми я работаю, для каждой функции, использующей эти конечные точки, мы ухудшаем пользовательский опыт.
Например, если запрос не выполняется и страница бесполезна без этих данных, то у нас будет большая страница ошибок, которая появится и предложит пользователям выход — иногда это всего лишь кнопка “Обновить страницу”.
Другой пример: если запрос на изображение профиля в потоке социальных сетей не выполняется, мы можем показать изображение-плейсхолдер и отключить изменения изображения профиля вместе с всплывающим уведомлением, объясняющим, почему кнопка “Обновить изображение профиля” отключена. Однако показывать предупреждение с надписью “422 необработанных объекта” бесполезно для пользователя.
Обрывистые сети
Веб-клиент, над которым я работаю, используется в школьных сетях, которые бывают совершенно ужасны. Доступность бэкенда едва ли имеет к этому какое-то отношение. Запрос иногда не выходит из школьной сети.
Для решения такого рода периодических проблем с сетью, мы добавили axios-retry, что решило большое количество ошибок, которые мы наблюдали в продакшне. Это было добавлено в нашу настройку axios:
const _axios = require('axios')
const axiosRetry = require('axios-retry')
const axios = _axios.create()
// https://github.com/softonic/axios-retry/issues/87 const retryDelay = (retryNumber = 0) => {
const seconds = Math.pow(2, retryNumber) * 1000;
const randomMs = 1000 * Math.random();
return seconds + randomMs;
};
axiosRetry(axios, {
retries: 2,
retryDelay,
// retry on Network Error & 5xx responses
retryCondition: axiosRetry.isRetryableError,
});
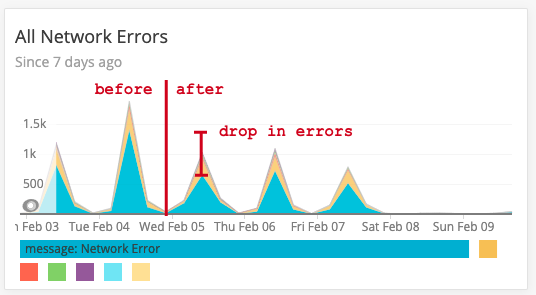
module.exports = axios;Мы увидели, что 10% наших пользователей (которые находятся в плохих школьных сетях) периодически наблюдали ошибки сети, но число снизилось до <2% после добавления автоматических повторных попыток при сбое.

Скриншот количества ошибок сети, как они появляются в браузере New Relic. <1% запросов неверны. Это подводит меня к последнему пункту.
Добавляйте отчеты об ошибках в свой интерфейс
Полезно иметь отчеты об ошибках и событиях фронтенда, чтобы вы знали, что происходит в разработке, прежде чем ваши пользователи сообщат вам о них. На моей основной работе мы используем браузер New Relic для отправки событий ошибок с фронтенда. Поэтому всякий раз, когда мы ловим исключение, мы регистрируем сообщение об ошибке вместе с трассировкой стека (хотя это иногда бесполезно с минимизированными пакетами) и некоторыми метаданными о текущем сеансе, чтобы попытаться воссоздать его.
Другие инструменты, используемые нами— Sentry + SDK браузер, Rollbar и целая куча других полезных инструментов, перечисленных на GitHub.
Заключение
Если вы больше ничего не можете выжать из этого, сделайте одно: перейдите в свою кодовую базу и просмотрите, как вы обрабатываете ошибки с помощью axios.
- Проверьте, выполняете ли вы автоматические повторы, и, если нет, добавьте
axios-retry. - Проверьте, что вы отлавливаете ошибки и сообщаете пользователю, что что-то произошло. Использовать только
axios.get(...).catch(console.log)недостаточно.
Читайте также:
- React TypeScript: Основы и лучшие практики
- Первые шаги в анимации React Native
- Как предотвратить состояние гонки с помощью React Context API
Перевод статьи Danny Perez: How to Handle API Errors in Your Web App Using Axios
Axios is a JavaScript library that creates HTTP requests using either XMLHttpRequests in the browser or HTTP in the Node.js runtime by using the Promise API. These requests can use async/await syntax and can also use the .then() utilities for promise chaining, and the .catch() mechanism for error handling because these requests are promises.
In this article, we are going to discuss how to handle errors from POST requests in AXIOS. There are two approaches to handling the error of post request in AXIOS:
- Async/Await Method
- Then and Catch Method
Before start discusses or implements these above approaches, let’s set up our project and install some dependencies as well. Use the below commands or steps for creating Nodejs Project for implementing these approaches.
Step 1: Create One Folder and open the folder in the command prompt. Use this command for initializing that folder.
npm init -y
Initializing Project
Step 2: Now, Install two important dependencies. First, Axios for making requests, and Second, Express for creating and running the server.
npm install axios express
Step 3: Create one Javascript file named app.js. In this file, we will be writing our code. Now, the Project Structure will something look like this.
Project Structure
Approach 1: Using Async/Await
Now, Let’s discuss the first approach to handling errors using Async/Await Method. Before starting implementation, let’s understand about async/await method. The await keyword is allowed in the function body when using the async function declaration to declare an async function. The async and await keywords make it possible to write promise-based, asynchronous behavior in a cleaner manner without having to explicitly configure promise chains.
Syntax:
app.get('/endpointURL', async (req, res) => {
try {
const result = await axios.get('/api-url');
// Work here with result
} catch (err) {
// Error handling here
return res.status(401).send(err.message);
}
})
Implementation: It is simple to send a configuration object to the Axios function to send an HTTP request. Using Axios, we may send a POST request to send data to a certain endpoint and start events. Call axios.post() to send an HTTP POST request using AXIOS. The URI of the service endpoint and an object containing the properties we want to send to the server are required when making a POST request in Axios.
Syntax of POST Request of AXIOS:
axios.post(url[, data[, config]])
Also, we are using try and catch block for handling errors. We can specify a section of code to be tested for errors as it is being performed using the try statement. We can specify a block of code to be executed if an error occurs in the try block using the catch statement.
Try and Catch Syntax:
try {
// Our Request Code
}
catch(err) {
// Error Handling code
}
In try blocks, we have one payload object with some values and we want to post this payload object using a post request through Axios. We are using the Async function for making asynchronous requests and Await keyword for making requests in waiting for the state until the request returns some response. Once the request returns some response, we will store it in the result variable. If there is any error in a request that error will get handled in the catch() method.
File: app.js
Javascript
const express = require("express");
const axios = require("axios");
const app = express();
const port = 8000;
app.get("/postRequest", async (req, res) => {
try {
payload = {
name: "New Demo Airlines",
country: "Demo",
logo:
slogan: "From Demo",
headquarters: "State, Demo",
website: "www.demo_website.com",
established: "2000",
};
const result = await axios.post(
payload
);
res.send(result.data);
} catch (error) {
if (error.response) {
console.log("Data ", error.response.data);
console.log("Status ", error.response.status);
console.log("Headers ", error.response.headers);
} else if (error.request) {
console.log("called", error.request);
} else {
console.log("Error", error.message);
}
return res.status(401).send(error.message);
}
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
Output: In Output, First, we are successfully creating post requests using AXIOS. After creating a successful request, we are changing the valid URL to an Invalid URL which will create a 404(Not Found) error which gets handled by the first if-else condition.
Approach 2: Using Then and Catch Method
Promise chains are excellent at handling errors. The then() method is invoked if a promise is successfully resolved. The control switches to the closest catch() error handler method when a promise rejects. No immediate action is required from the catch(). After one or possibly more then(), it might appear.
Syntax:
axios.get('/api-route-url')
.then(result => {
// Work here with the result
}).catch(err => {
// Error Handling here
return res.status(401).send(err.message);
})
Here, In this implementation, We are using then and catch methods for handling responses and errors. If our request is successfully executed without any errors, then we will handle it in the then() method. If there is any error occurred in the request, then it will get handled in the catch() method.
File: app.js
Javascript
const express = require("express");
const axios = require("axios");
const app = express();
const port = 8000;
app.get("/postRequest", (req, res) => {
payload = {
name: "GeeksforGeeks",
country: "India",
logo:
slogan: "From India, With Love",
headquarters: "Delhi, India",
website: "www.geeksforgeeks.org",
established: "2000",
};
axios.post(
payload
).then(result => {
res.send(result.data);
}).catch(error => {
if (error.response) {
console.log("Data", error.response.data);
console.log("Status", error.response.status);
console.log("Headers", error.response.headers);
} else if (error.request) {
console.log("<<<<<<<Response Not Received>>>>>>>>");
console.log(error.request);
} else {
console.log("Error", error.message);
}
return res.status(401).send(error.message);
});
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
Output:
It should be noted that while both of these methods are capable of producing the same functionality, async/await is frequently preferred because it can handle longer promise chains easily.