I’ll have a go at this complicated subject.
What is origin?
The origin itself is the name of a host (scheme, hostname, and port) i.g. https://www.google.com or could be a locally opened file file:// etc.. It is where something (i.g. a web page) originated from. When you open your web browser and go to https://www.google.com, the origin of the web page that is displayed to you is https://www.google.com. You can see this in Chrome Dev Tools under Security:
The same applies for if you open a local HTML file via your file explorer (which is not served via a server):
What has this got to do with CORS issues?
When you open your browser and go to https://website.example, that website will have the origin of https://website.example. This website will most likely only fetch images, icons, js files and do API calls towards https://website.example, basically it is calling the same server as it was served from. It is doing calls to the same origin.
If you open your web browser and open a local HTML file and in that HTML file there is JavaScript which wants to do a request to Google for example, you get the following error:
The same-origin policy tells the browser to block cross-origin requests. In this instance origin null is trying to do a request to https://www.google.com (a cross-origin request). The browser will not allow this because of the CORS Policy which is set and that policy is that cross-origin requests is not allowed.
Same applies for if my page was served from a server on localhost:
Localhost server example
If we host our own localhost API server running on localhost:3000 with the following code:
const express = require('express')
const app = express()
app.use(express.static('public'))
app.get('/hello', function (req, res) {
// res.header("Access-Control-Allow-Origin", "*");
res.send('Hello World');
})
app.listen(3000, () => {
console.log('alive');
})
And open a HTML file (that does a request to the localhost:3000 server) directory from the file explorer the following error will happen:
Since the web page was not served from the localhost server on localhost:3000 and via the file explorer the origin is not the same as the server API origin, hence a cross-origin request is being attempted. The browser is stopping this attempt due to CORS Policy.
But if we uncomment the commented line:
const express = require('express')
const app = express()
app.use(express.static('public'))
app.get('/hello', function (req, res) {
res.header("Access-Control-Allow-Origin", "*");
res.send('Hello World');
})
app.listen(3000, () => {
console.log('alive');
})
And now try again:
It works, because the server which sends the HTTP response included now a header stating that it is OK for cross-origin requests to happen to the server, this means the browser will let it happen, hence no error.
Just to be clear, CORS policies are security features of modern day browsers, to protect people from harmful and malicious code.
How to fix things (One of the following)
- Serve the page from the same origin as where the requests you are making reside (same host).
- Allow the server to receive cross-origin requests by explicitly stating it in the response headers.
- If using a reverse proxy such as Nginx, configure Nginx to send response headers that allow CORS.
- Don’t use a browser. Use cURL for example, it doesn’t care about CORS Policies like browsers do and will get you what you want.
Example flow
Following is taken from: Cross-Origin Resource Sharing (CORS)
Remember, the same-origin policy tells the browser to block
cross-origin requests. When you want to get a public resource from a
different origin, the resource-providing server needs to tell the
browser «This origin where the request is coming from can access my
resource». The browser remembers that and allows cross-origin resource
sharing.
Step 1: client (browser) request When the browser is making a cross-origin request, the browser adds an Origin header with the
current origin (scheme, host, and port).Step 2: server response On the server side, when a server sees this header, and wants to allow access, it needs to add an
Access-Control-Allow-Origin header to the response specifying the
requesting origin (or * to allow any origin.)Step 3: browser receives response When the browser sees this response with an appropriate Access-Control-Allow-Origin header, the
browser allows the response data to be shared with the client site.
More links
Here is another good answer, more detailed as to what is happening: https://stackoverflow.com/a/10636765/1137669
Hello, this is my request:
axios({ method: 'POST', url:${SERVER_ADDRESS}/api/v1/manager/restaurant/${restaurantName}/payment-methods, crossDomain: true, data: { payment_methods: checkedPayments }, }) .then(() => { dispatch(loadPayments(restaurantName)); }).catch((error) => { console.log(error); dispatch(paymentsError()); });
the server is laravel 5, it is responding with:
XMLHttpRequest cannot load http://localhost:8000/api/v1/manager/restaurant/accusamus/payment-methods. Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:3000' is therefore not allowed access.
Server headers are set with CORS middleware like this:
return $next($request)
->header("Access-Control-Expose-Headers", "Access-Control-*")
->header("Access-Control-Allow-Headers", "Access-Control-*, Origin, X-Requested-With, Content-Type, Accept")
->header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS, HEAD')
->header('Access-Control-Allow-Origin', '*')
->header('Allow', 'GET, POST, PUT, DELETE, OPTIONS, HEAD');
Theese are the response headers, which I get when I use postman:
Access-Control-Allow-Headers →Access-Control-, Origin, X-Requested-With, Content-Type, Accept
Access-Control-Allow-Methods →GET, POST, PUT, DELETE, OPTIONS, HEAD
Access-Control-Allow-Origin →
Access-Control-Expose-Headers →Access-Control-*
Allow →GET, POST, PUT, DELETE, OPTIONS, HEAD
Cache-Control →no-cache
Connection →close
Content-Type →text/html; charset=UTF-8
Date →Sat, 03 Dec 2016 10:33:04 GMT
Host →localhost:8000
X-Powered-By →PHP/7.0.13
X-RateLimit-Limit →60
X-RateLimit-Remaining →59
phpdebugbar-id →0ff14bef1824f587d8f278c87ab52544
AXIOS sends preflight which is:
Request URL:http://localhost:8000/api/v1/manager/restaurant/accusamus/payment-methods
Request Method:OPTIONS
Status Code:200 OK
Remote Address:[::1]:8000
Response Headers
view source
Allow:GET,HEAD,POST
Cache-Control:no-cache
Connection:close
Content-Type:text/html; charset=UTF-8
Date:Sat, 03 Dec 2016 10:25:27 GMT
Host:localhost:8000
X-Powered-By:PHP/7.0.13
Request Headers
view source
Accept:/
Accept-Encoding:gzip, deflate, sdch, br
Accept-Language:en-US,en;q=0.8
Access-Control-Request-Headers:content-type
Access-Control-Request-Method:POST
Connection:keep-alive
Host:localhost:8000
Origin:http://localhost:3000
Referer:http://localhost:3000/restaurant-profile/payment
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.98 Safari/537.36
Am I doing something wrong? I can’t figure it how to do this. Witch Chrome plugin CORS everything works fine, but this is not the way.
Please help, help is really appreciated, spent hours with this.
Я пытаюсь оптравить post-запрос через axios на сервер вот таким путём:
axios
.post('/authors', {...this.loginFields, ...this.registerFields})
.then(response => {
if (response.data.result === 'success') {
// success
} else if (response.data.result === 'error') {
// error
}
})
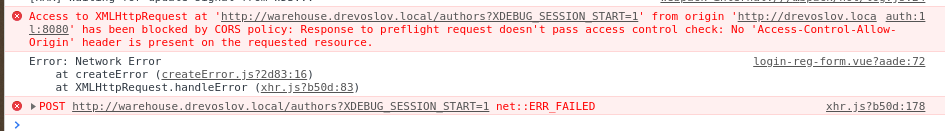
.catch(error => console.error(error))При этом я получаю следующую ошибку в консоли:
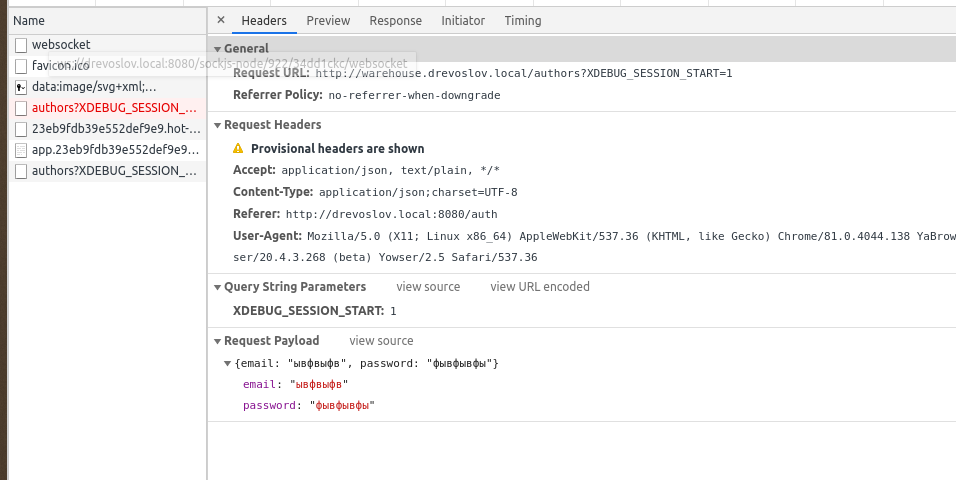
При вот таком запросе:
Однако, стоит поменять отправляемые данные на строку, и я не получаю эту ошибку. Т.е. этот код в порядке:
axios
.post('/authors', JSON.stringify({...this.loginFields, ...this.registerFields}))
.then(response => {
if (response.data.result === 'success') {
// success
} else if (response.data.result === 'error') {
// error
}
})
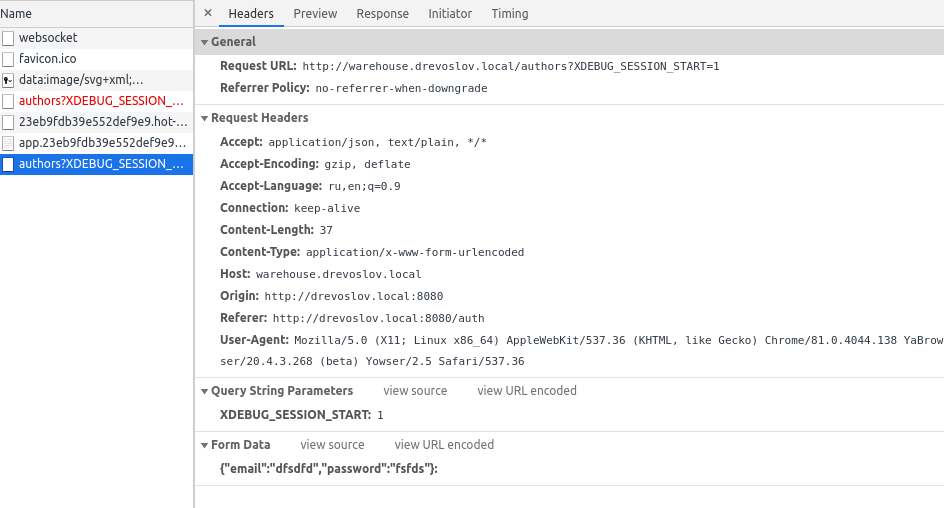
.catch(error => console.error(error))При вот таком запросе:
При этом nginx настроен на отправку cors-заголовка вот так:
location / {
add_header Access-Control-Allow-Origin *;
try_files $uri $uri/ /index.php?$args;
}В чём тут может быть дело?

Problem :
Making an API call using Axios in a React Web app. However, I’m getting this error:
Axios request has been blocked by cors no 'Access-Control-Allow-Origin' header is present on the requested resource
Solution 1:
Access-Control-Allow-Origin is a response header — so in order to enable CORS — We need to add this header to the response from server.
headers: {"Access-Control-Allow-Origin": "*"}
Solution 2:
For most cases, the better solution would be configuring the reverse proxy, so that server would be able to redirect requests from the frontend to the backend, without enabling CORS.
You can find documentation about CORS mechanism here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Access_control_CORS
Solution 3:
Server should enable the cross origin requests, not the client. To do this, We can check this nice page with implementations and configurations for multiple platforms.
Thank you for reading the article. If you face any problems, please comment below. To learn more about react, you can check The complete React developer course w/Hooks & Redux course.
Are you looking for an answer to the topic “react cors axios“? We answer all your questions at the website barkmanoil.com in category: Newly updated financial and investment news for you. You will find the answer right below.
Keep Reading
How do I allow cors in react Axios?
Solution
- Modify the header. In your get request, add the following to the header in the app.get function: res. header(“Access-Control-Allow-Origin”, “true”); …
- Installing CORS. You can add the following code to your code to solve the issue: const cors = require(‘cors’); app. …
- Using Express.
How do I enable cors in Axios header?
[Update] Access-Control-Allow-Origin is a response header – so in order to enable CORS – you need to add this header to the response from your server.
Fix CORS Error [SOLVED] | React Tutorial
Fix CORS Error [SOLVED] | React Tutorial
Fix CORS Error [SOLVED] | React Tutorial
Images related to the topicFix CORS Error [SOLVED] | React Tutorial
What is cors domain?
Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources.
What is Access-Control allow headers?
The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header.
How do you use cors package in react?
React CORS Guide: What It Is and How to Enable It
- CORS Explained.
- The Same-Origin Policy.
- Enter CORS.
- Create Express Server With API Endpoints.
- Set Up React App.
- CORS Should Always Be Handled From Server Side!
- Enable CORS on Server Side.
- Proxy Requests in a React App.
How do I fix cors header Access-Control allow Origin missing?
If the server is under your control, add the origin of the requesting site to the set of domains permitted access by adding it to the Access-Control-Allow-Origin header’s value. You can also configure a site to allow any site to access it by using the * wildcard. You should only use this for public APIs.
How do I pass headers in Axios post?
To send an Axios POST request with headers, you need to use the headers option. With axios. post() , the first parameter is the URL, the 2nd parameter is the request body, and the 3rd parameter is the options . For example, below is how you set the Content-Type header on an HTTP POST request.
See some more details on the topic react cors axios here:
[Solved] POST request blocked in react axios due to CORS error
I am trying to send a POST request to an API with multipart data. I test the API in postman and everything works fine in Postman. But when I call the API in …
+ View More Here
[Solved] Axios request has been blocked by cors no ‘Access …
Making an API call using Axios in a React Web app. However, I’m getting this error: Axios request has been blocked by cors no ‘Access-Control-Allow-Origin’ …
+ View Here
Request to api from axios (cross domain) (CORS) error
I’m try to fetch data from bank api with AXIOS and heve an error. I suffer 3 days with this error. I already read alot about CORS but didn’t find an answer.
+ Read More Here
React / Typescript: Axios cross-origin POST request CORS …
I’m running into a CORS error in my React / Typescript project when making a POST request with Axios. The app has a Node.js / Express …
+ View Here
How do you bypass CORS?
Try to add a callback parameter in the request. Maybe the page was prepared to send the data as JSONP. In that case the page will send back the data with Content-Type: application/javascript which will bypass the CORS policy.
How do I enable CORS in node JS?
Enable All CORS Requests
If you want to enable CORS for all the request you can simply use the cors middleware before configuring your routes: const express = require(‘express’); const cors = require(‘cors’); const app = express(); app.
How do I enable CORS in REST API?
Enable CORS on a resource using the API Gateway console
- Choose the API from the APIs list.
- Choose a resource under Resources. …
- Choose Enable CORS from the Actions drop-down menu.
- In the Enable CORS form, do the following: …
- In Confirm method changes, choose Yes, overwrite existing values to confirm the new CORS settings.
How do I know if API is CORS enabled?
“how to test if api is cors enabled” Code Answer
- curl -I -X OPTIONS
- -H “Origin: ${MY_URL}”
- -H ‘Access-Control-Request-Method: GET’
- “${MY_URL}/SOMETHING” 2>&1 | grep -i ‘Access-Control-Allow-Origin’
Fix CORS Policy issue when calling api to another domain service. reactjs (English version)
Fix CORS Policy issue when calling api to another domain service. reactjs (English version)
Fix CORS Policy issue when calling api to another domain service. reactjs (English version)
Images related to the topicFix CORS Policy issue when calling api to another domain service. reactjs (English version)
How do I enable CORS in Web API?
You can enable CORS per action, per controller, or globally for all Web API controllers in your application. To enable CORS for a single action, set the [EnableCors] attribute on the action method. The following example enables CORS for the GetItem method only.
How do you avoid CORS errors?
- Use the proxy setting in Create React App. Create React App comes with a config setting which allows you to simply proxy API requests in development. …
- Disable CORS in the browser. You can directly disable CORS in the browser. …
- Use a proxy to avoid CORS errors. Finally you could use a proxy like cors-anywhere.
What headers are required for CORS?
The default response headers always exposed for CORS requests are:
- Cache-Control.
- Content-Language.
- Content-Type.
- Expires.
- Last-Modified.
- Pragma.
Is CORS server side?
CORS is a unique web technology in that it has both a server-side and a client-side component. The server-side component configures which types of cross-origin requests are allowed, while the client-side component controls how cross-origin requests are made.
What is CORS Reactjs?
What Is CORS? CORS is a technique that allows you to make an ajax request to a server of a different domain. This is very useful if you want to consume an API directly on your client — something that is absolutely needed if you’re writing a Jamstack web app.
How do I use NPM in CORS?
Usage
- Simple Usage (Enable All CORS Requests) var express = require(‘express’) …
- Enable CORS for a Single Route. var express = require(‘express’) …
- Configuring CORS. var express = require(‘express’) …
- Configuring CORS w/ Dynamic Origin. var express = require(‘express’) …
- Configuring CORS Asynchronously.
How do you use CORS?
Usage
- Simple Usage (Enable All CORS Requests) var express = require(‘express’) var cors = require(‘cors’) var app = express() app. …
- Enable CORS for a Single Route. var express = require(‘express’) var cors = require(‘cors’) var app = express() app. …
- Configuring CORS.
How do I fix the problem with CORS in Chrome?
I have solved my problem this way:
Problem: The browsers ask to the server for options before your main request, to check if the site has the option to allow comunication with different origin, and then if yes, they do your POST or GET request. EDIT: Try this (without your hack) to see if you’re receiving data…
Why am I getting a CORS error?
CORS or Cross-Origin Resource Sharing, means that your website is running on a different domain than the API you are calling: Website: https://website.example.com. API: https://api.corporate-domain.io. Seeing the error means that the response from the API is incorrect.
How do you send a header in a post request?
Create new headers
- In the Name field, enter the name of your header rule (for example, My header ).
- From the Type menu, select Request, and from the Action menu, select Set.
- In the Destination field, enter the name of the header affected by the selected action.
Learn CORS In 6 Minutes
Learn CORS In 6 Minutes
Learn CORS In 6 Minutes
Images related to the topicLearn CORS In 6 Minutes
How do I send an authorization header request?
To send a GET request with a Bearer Token authorization header, you need to make an HTTP GET request and provide your Bearer Token with the Authorization: Bearer {token} HTTP header.
How do I add authorization header to URL?
Instead, you use a special URL format, like this: http://username:[email protected]/ — this sends the credentials in the standard HTTP “Authorization” header.
Related searches to react cors axios
- Axios has been blocked by CORS policy
- access-control-allow-origin axios
- lỗi access-control-allow-origin axios
- cors react axios express
- Npm cors
- react axios login example
- axios cors get request
- loi access control allow origin axios
- Axios CORS GET request
- Axios CORS
- has been blocked by cors policy react axios
- axios has been blocked by cors policy
- axios cors header react
- axios cors
- react axios cors policy
- using cors with axios
- react axios get example
- cors error localhost react axios
- npm cors
- cors localhost
- access control allow origin axios
- react axios cors blocked
- react axios allow cross origin
- cors reactjs
- react allow cors axios
- react axios put example
Information related to the topic react cors axios
Here are the search results of the thread react cors axios from Bing. You can read more if you want.
You have just come across an article on the topic react cors axios. If you found this article useful, please share it. Thank you very much.