<?
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
?>
<div id="content-column-primary">
<?$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
"comon",
Array(
"IBLOCK_TYPE" => "catalog",
"IBLOCK_ID" => "14",
"SECTION_ID" => "58",
"SECTION_CODE" => $_REQUEST["SECTION_CODE"],
"SECTION_USER_FIELDS" => array(0=>"",1=>"",),
"ELEMENT_SORT_FIELD" => "sort",
"ELEMENT_SORT_ORDER" => "asc",
"FILTER_NAME" => "arrFilter",
"INCLUDE_SUBSECTIONS" => "Y",
"SHOW_ALL_WO_SECTION" => "Y",
"PAGE_ELEMENT_COUNT" => "9",
"LINE_ELEMENT_COUNT" => "3",
"PROPERTY_CODE" => array(0=>"price",1=>"type",2=>"",),
"SECTION_URL" => "/catalog/#SECTION_CODE#/",
"DETAIL_URL" => "/catalog/#SECTION_CODE#/#ID#/",
"BASKET_URL" => "/cart/",
"ACTION_VARIABLE" => "action",
"PRODUCT_ID_VARIABLE" => "id",
"PRODUCT_QUANTITY_VARIABLE" => "quantity",
"PRODUCT_PROPS_VARIABLE" => "prop",
"SECTION_ID_VARIABLE" => "SECTION_ID",
"AJAX_MODE" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "N",
"AJAX_OPTION_HISTORY" => "N",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "36000000",
"CACHE_GROUPS" => "N",
"META_KEYWORDS" => "-",
"META_DESCRIPTION" => "-",
"BROWSER_TITLE" => "NAME",
"ADD_SECTIONS_CHAIN" => "N",
"DISPLAY_COMPARE" => "N",
"SET_TITLE" => "Y",
"SET_STATUS_404" => "N",
"CACHE_FILTER" => "N",
"PRICE_CODE" => array(),
"USE_PRICE_COUNT" => "N",
"SHOW_PRICE_COUNT" => "1",
"PRICE_VAT_INCLUDE" => "Y",
"PRODUCT_PROPERTIES" => array(),
"USE_PRODUCT_QUANTITY" => "N",
"DISPLAY_TOP_PAGER" => "N",
"DISPLAY_BOTTOM_PAGER" => "Y",
"PAGER_TITLE" => "Товары",
"PAGER_SHOW_ALWAYS" => "N",
"PAGER_TEMPLATE" => "common",
"PAGER_DESC_NUMBERING" => "N",
"PAGER_DESC_NUMBERING_CACHE_TIME" => "36000",
"PAGER_SHOW_ALL" => "N",
"AJAX_OPTION_ADDITIONAL" => ""
)
);?>
<table class="mceItemTable" st yle="width: 100%" border="0"><tbody><tr><td>
Поделись с друзьями:
<sc ript type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></sc ript>
<div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus"></div>
<br mce_bogus="1"></td><td><br mce_bogus="1"></td><td scope="" st yle="width: 200px;" dir="" id="" align="" lang="" valign="">
Вконтакте:
<!-- Put this div tag to the place, where the Like block will be -->
<div id="vk_like"></div>
<sc ript type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button", height: 20});
</sc ript>
<br mce_bogus="1"></td></tr>
<tr><td colspan="3" rowspan="1">
<div class="fb-like" data-href="http://www.shar-papier.ru" data-send="true" data-width="700" data-show-faces="false" data-font="arial"></div>
<br></td></tr>
</tbody>
</table>
<?php
if($APPLICATION->GetTitle() == "") {
$APPLICATION->SetTitle("Интернет-магазин");
} else {
$APPLICATION->AddChainItem("Интернет-магазин", "/catalog/");
}
?></div>
<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>
Оглавление
- Проверка сайта и настройка 404-й страницы
- Ошибка элемент/раздел не найден
- Оформляем 404-ю страницу
Вы наверняка сталкивались с проблемой когда при обращении к несуществующему адресу в каталоге товаров или в разделе новости, вместо 404-й страницы получали ответ «не найден раздел или элемент» при этом серверу в заголовка отдавался статутс 200 ok а не 404 not found. Это не правильно, т.к. поисковик может проиндексировать пустые страницы которые впоследствии повысят количество отказов при заходе реальных посетителей на сайт. И так почему так происходит и как этого избежать.
В первую очередь нам нужно проверить наличие некоторых фалов и настроек на сайте.
Во-первых проверим наличие файла 404.php который должен лежать в корне вашего сайта. Если его нет, можете его создать с таким содержимым:
<?
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetTitle("404 Not Found");
$APPLICATION->IncludeComponent("bitrix:main.map", ".default", Array(
"LEVEL" => "3",
"COL_NUM" => "2",
"SHOW_DESCRIPTION" => "Y",
"SET_TITLE" => "Y",
"CACHE_TIME" => "3600"
)
);
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>
Ключевыми в этом файле являются строки:
<?
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
Возможно у вас есть сам файл, но отсутствуют эти строки, что и приводит к ошибке в работе 404-й.
Во-вторых, проверьте файл .htaccess (если он поддерживается вашим сервером), в нём должна присутствовать такая директива:
ErrorDocument 404 /404.php
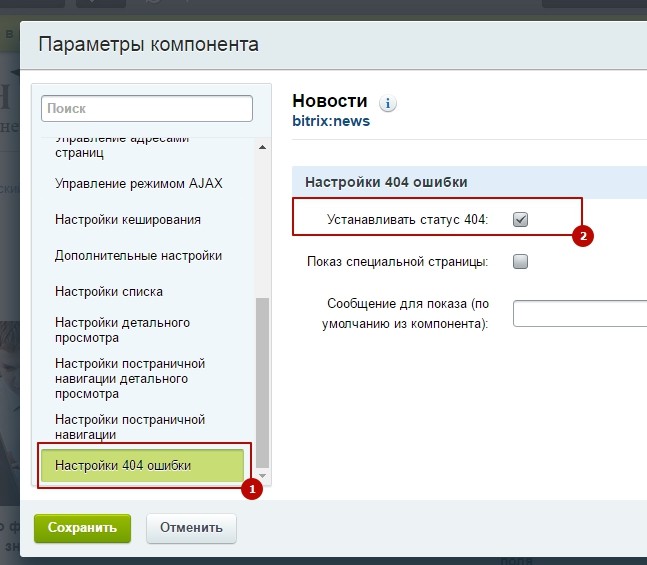
Теперь перейдите к настройкам вашего компонента (обычно это bitrix.catalog или bitrix.news), блоке «настройки 404 ошибки» отметьте галочку «Устанавливать статус 404» (название галочки может отличаться в компонентах, в некоторых она называется «Устанавливать статус 404, если не найдены элемент или раздел:»).
Затем в файл /bitrix/php_interface/init.php (или /local/php_interface/init.php) добавьте следующий код:
<?
AddEventHandler("main", "OnEpilog", "error_page");
function error_page()
{
$page_404 = "/404.php";
GLOBAL $APPLICATION;
if(strpos($APPLICATION->GetCurPage(), $page_404) === false && defined("ERROR_404") && ERROR_404 == "Y")
{
$APPLICATION->RestartBuffer();
CHTTP::SetStatus("404 Not Found");
include($_SERVER["DOCUMENT_ROOT"].SITE_TEMPLATE_PATH."/header.php");
include($_SERVER["DOCUMENT_ROOT"].$page_404);
include($_SERVER["DOCUMENT_ROOT"].SITE_TEMPLATE_PATH."/footer.php");
die();
}
}
Этим кодом, мы добавляем в OnEpilog свой обработчик события, который считывает установленный компонентом параметр ERROR_404 и запускает перегрузку буфера подключая файл 404-й страницы. Обычно это 404.php лежащий в корне сайта. Хотя при соответствующем оформлении 404-й страницы, можно (даже будет лучше) не подключать файлы header.php и footer.php.
Если после всех манипуляций 404-я страница не отображается по несуществующему URL, следует проверить файл urlrewrite.php отвечающий за обработку ЧПУ адресов. Иногда, например при размещении компонента умного фильтhа (catalog.smart.filter) на главной странице, в urlrewrite.php прописывается условие, что-то вроде этого:
<?
array(
"CONDITION" => "#^/([a-zA-Z]+)/([0-9]+)/#",
"RULE" => "",
"ID" => "bitrix:catalog.section",
"PATH" => "/index.php",
),
Обычно в CONDITION — создаётся некорректное регулярное выражение, которое срабатывает на все страницы, в том числе и на не существующие и вместо 404-й страницы, сайт выдаёт что-то ещё, обычно страницу или компонент указанный в PATH этого правила. Если такое правило есть, его необходимо скорректировать или удалить из urlrewrite.php.
Ошибка элемент/раздел не найден
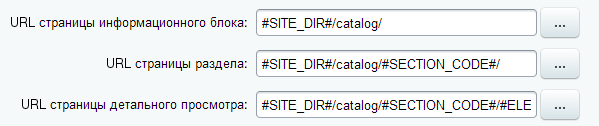
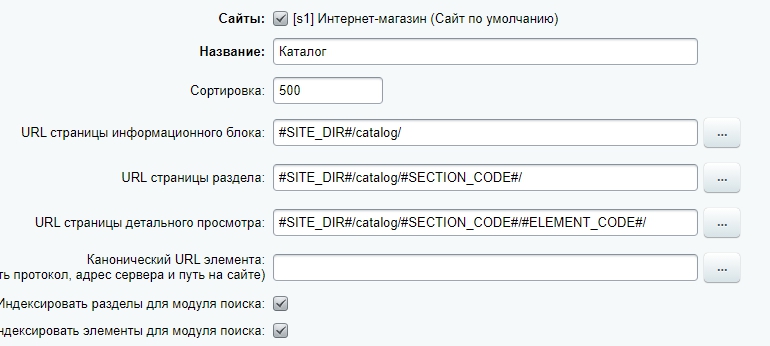
Такая ошибка возникает когда шаблоны ЧПУ в инфоблоке и в настройках компонента не совпадают. Или же пользователь ввёл некорректный URL близкий к шаблону. Проверьте настройки инфоблока:

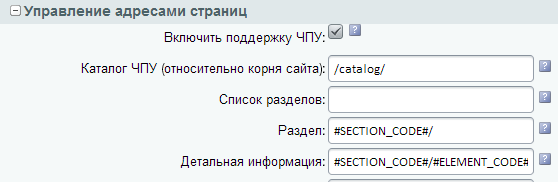
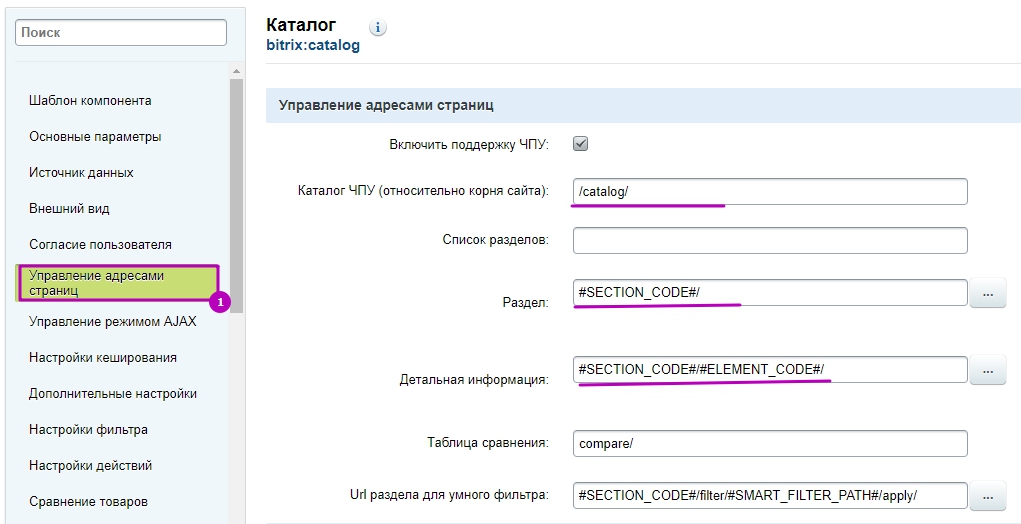
И настройки ЧПУ в компоненте (обычно комплексном):

Так же следует проверить соответствие шаблона и свойств элемента. Например в примере в шаблон URL детальной страницы входит символьный код элемента #ELEMENT_CODE#, если у элемента нет символьного кода, вы получите ошибку. Но правильнее конечно, не показывать такие сообщения (элемент не найден, раздел не найден), компонент должен установить статус 404 и должен сработать скрипт показывающий пользователю /404.php с соответствующим ответом в заголовке. В противном случае, могут быть проблемы с SEO сайта.
Оформляем 404-ю страницу
По умолчанию 404.php в 1С Битрикс содержит компонент карты сайта и выводит список ссылок взятый из файлов формирования меню. При этом на странице так же остаётся полноценная шапка и подвал сайта (отрабатывают header.php и footer.php шаблона), что на мой взгляд не правильно. Кстати сеошники из компании Кокос, с которыми мне приходилось сталкиваться, так же не рекомендовали выводить шапку и подвал с полноценной навигацией по сайту на 404-й странице.
На мой взгляд 404-я должна говорить пользователю что он всё ещё на том же сайте где и был секунду назад, отвечать на вопрос почему он здесь и что делать дальше и отдавать соответствующие заголовки поисковому роботу.
И так давайте выведем 404-ю страницу битрикс без шапки и подвала, но при этом подтянем ядро системы, чтобы мы могли подключить стили шаблона по средствам константы SITE_TEMPLATE_PATH. Убираем всё лишнее, подключаем ядро, получаем такой файл:
<?
//Подключаем ядро битрикса без шапки
require_once($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php");
//Устанавливаем необходимые заголовки
CHTTP::SetStatus("404 Not Found"); @define("ERROR_404","Y");
Чтобы посетитель не подумал что он покинул ваш сайт, стили оформления 404-й страницы должны быть такими же как и на всём сайте (заголовки, шрифты, цвета, иконки, картинки). Обязательно (минимально) на этой странице должен быть логотип.
Я люблю когда сообщения об ошибках читаются сразу, поэтому пишу их большими шрифтами, например Open Sans Condensed, не мельчите и объясняйте пользователю куда он попал и что ему дальше делать (вернуться на главную страницу, сделать запрос в форме поиска, в конце концов позвонить или написать вам). У меня получилась такая страничка:
<? require_once($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php"); //Подключаем ядро битрикса без шапки CHTTP::SetStatus("404 Not Found"); //Устанавливаем необходимые заголовки @define("ERROR_404","Y"); ?>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,300italic,700|Arimo:400,400italic,700,700italic|Noto+Sans:400,400italic,700,700italic&subset=latin,cyrillic-ext' rel='stylesheet' type='text/css'>
<div class="container404">
<img src="<?=SITE_TEMPLATE_PATH;?>/images/logo.jpg" alt="Название сайта">
<span class="title404">404</span>
<span class="subtitle404">Страница не найдена</span>
<span class="description404">Возможно запрашиваемая вами страница была удалена или перемещена. Вернуться <a rel="nofollow" href="/">на главную</a>?</span>
<span class="contacts404">позвоните нам: <span class="phone404"> +7 (999) 000 - 00 - 00</span> или напишите на e-mail: <a target="_blank" href="mailto:example@mail.ru">example@mail.ru</a></span>
</div>
Добавим немного CSS стилей для полноты картины:
.container404 { text-align: center; width: 1200px; margin: 0 auto; margin-top: 100px;}
.container404 img { display: block; margin: 0 auto; margin-bottom: 50px; }
.container404 a { color: #F0A229; }
.container404 a:hover { text-decoration: none; }
.title404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 60px; line-height: 80px; display: block; }
.subtitle404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 40px; line-height: 60px; display: block; }
.description404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 30px; line-height: 40px; display: block;}
.contacts404 { margin:0 auto; width: 800px; padding: 10px 0px 100px 0px; font-family: 'Open Sans Condensed', sans-serif; font-size: 30px; line-height: 40px; }
.phone404 { font-weight: bold; }
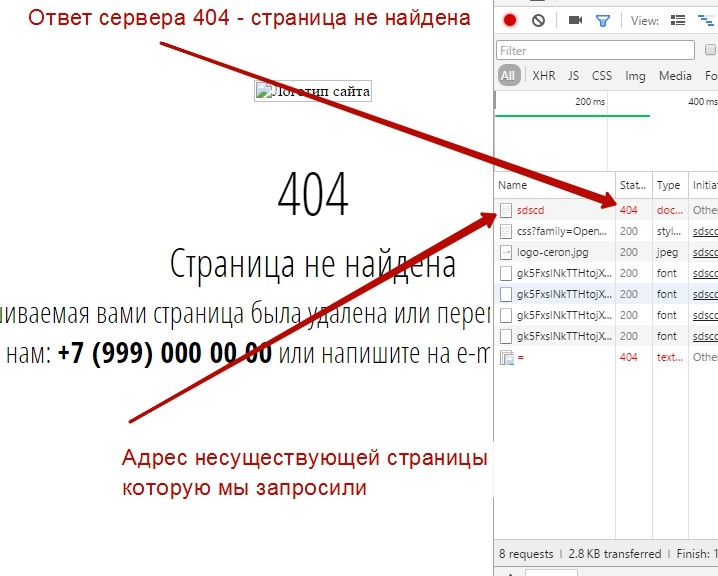
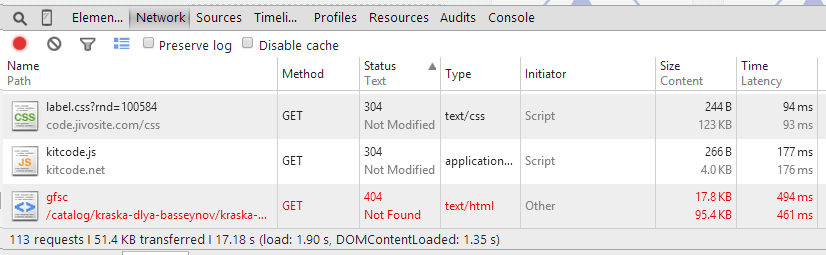
Вроде бы всё. Ах да чуть не забыл! Нужно проверить всё ли правильно отдаётся поисковому роботу. Для этого перейдите на сайт, вызовете консоль разработчика (обычно клавиша F12 или пункт в меню инструментов браузера «инструменты разработчика» или что-то подобное), перейдите на вкладку Сеть/Network введите адрес несуществующей страницы и посмотрите какой ответ вернёт сервер (вкладка Status):
Как видите всё в порядке, сервер вернул 404-й заголовок, что означает — страница не существует, а следовательно поисковик не проиндексирует ненужные адреса и в поиск попадут только реально существующие документы вашего сайта. Теперь точно всё. Желаю удачи!
Очень важным вопросом при SEO продвижении сайта является 404 статус несуществующих страниц сайта.
В Битрикс при заходе на страницы, где не размещен комплексный компонент, ошибка 404 отдается нормально. А вот где есть комплексный компонент, есть проблемы, поэтому нужно знать как правильно сделать настройки.
Первым делом в настройках комплексного компонента bitrx:news или bitrix:catalog устанавливаем отдачу 404 ошибки:

Далее нужно правильно настроить ЧПУ инфоблока из которого выводится контент и включить поддержку ЧПУ в комплексном компоненте. Будем рассматривать компонент bitrix:catalog.
Установим следующие настройки в инфоблоке и тоже самое зададим в настройках компонента.

Если для вывода раздела использовать шаблон #SECTION_CODE#, то получим следующее:
/catalog/section/element/ - элемент. 200 OK /catalog/section/element123/ - элемент. ошибка 404 /catalog/section123/element/ - элемент. 200 OK
/catalog/section/ - раздел. 200 OK
/catalog/section123/ - раздел. 200 OK
Поэтому правильным вариантом будет использовать шаблон #SECTION_CODE_PATH#.

С этим шаблоном получим следующее:
/catalog/section/element/ - элемент. 200 OK /catalog/section/element123/ - элемент. ошибка 404 /catalog/section123/element/ - элемент. ошибка 404 /catalog/section/ - раздел. 200 OK /catalog/section123/ - раздел. ошибка 404
Результат отличный. Делаем вывод, что лучше использовать #SECTION_CODE_PATH#. Однако при использовании компонента bitrix:news, даже с такой настройкой будут некоторые неисправимые проблемы:
/news/section/element/ - элемент. 200 OK /news/section/element123/ - элемент. ошибка 404
/news/section123/element/ - элемент. 200 OK
/news/section/ - раздел. 200 OK
/news/section123/ - раздел. ошибка 404
Проблема — компоненты при возникновении 404й ошибки не отдают 404.php.
Проблема 404-ой страницы на сайтах под управлением 1С-БУС известна давно, и до недавнего времени не имела валидного решения. Сегодня я расскажу о текущем способе перехвата 404-ой ошибки и вывода пользователю нужной страницы.
Начнем по порядку.
404 & Bitrix:catalog.
Первичная настройка.
Для начала пройдемся по настройкам ИБ и компонента.
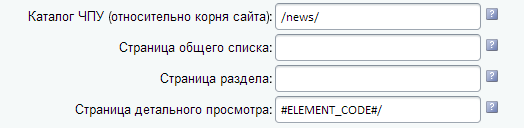
Настройки инфоблока

- «URL страницы информационного блока» — тут вроде все понятно, просто указываем каталог из которого происходит вызов компонента для этого ИБ.
- «URL страницы раздела» — тут нужно быть аккуратным, если все элементы ИБ лежат в корне раздела, то мы не можем использовать.
- «#SECTION_CODE#» — при такой настройке роутер компонента будет путать разделы и элементы ИБ. Чтобы этого не происходило мы используем «#SECTION_CODE_PATH#».
- «URL страницы детального просмотра» — т.к. мы кладем все элементы в корень, то здесь используется только «#ELEMENT_CODE#».
На этом с настройками ИБ закончили.
Настройки компонента

- «Каталог ЧПУ» — соответственно раздел в котором происходит вызов компонента
- «Раздел» — повторяем настройку из ИБ, но перед «#» не ставим слеш «/», в противном случаи компонент будет работать не верно!
- «Детальная информация» — повторяем настройку из ИБ, но перед «#» не ставим слеш «/», в противном случаи компонент будет работать не верно!
- И не забудем про «волшебную галочку».

С настройками компонента закончили.

Теперь о грустном — 404й статус мы вроде как получаем, но компонент не спешит перебрасывать нас на 404.php, а просто пишет что раздел или элемент не найден.
А нам то нужно отобразить 404ю, чтобы юзер понял что что-то пошло не так, показать ему доп менюшку и т.д.
Решение проблемы.
Для решения этой проблемы мы воспользуемся механизмом событий 1С-БУС.
//событие "ловушка" для 404й
AddEventHandler('main', 'OnEpilog', '_Check404Error', 1);
function _Check404Error(){
if(defined('ERROR_404') && ERROR_404=='Y' || CHTTP::GetLastStatus() == "404 Not Found"){
GLOBAL $APPLICATION;
$APPLICATION->RestartBuffer();
require $_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/header.php';
require $_SERVER['DOCUMENT_ROOT'].'/404.php';
require $_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/footer.php';
}
}
В эпилоге мы запускаем проверку на установку константы «ERROR_404» и ее текущее значение, а также проверяем последний выставленный статус, это позволяет выловить всевозможные проявления 404й ошибки у 1С-БУС. Далее мы рестартуем HTML буфер подготовленный системой для вывода. Подключаем хедер текущего шаблона, подгружаем тело 404й страницы, а затем подключаем футер текущего шаблона.
Данный подход позволяет сохранить текущий URL, шаблон и навигацию, поэтому пользователь легко сможет перейти обратно в рабочий раздел, а также в контентной области отображаем тело 404й страницы, это дает понять что запрошенной страницы действительно нет.
404 & Bitrix:news.
К сожалению компонент Bitrix:news пока не умеет адекватно отдавать хотя бы голый 404й статус, мы в поиске решения.
2021.08.27
Если у вас настроен вывод товаров из вложенных разделов каталога в разделах верхнего уровня или непосредственно в корне каталога и при переходе в карточку товара у вас возникает ошибка 404, то зайдите в параметры компонента каталога, найдите и активируйте чек-бокс «Использовать основной раздел для показа элемента«
Элементы меню
SVG иконки
Наши решения
IntecUniverse — интернет-магазин с конструктором дизайна
23 940 руб.
39 900 руб.
Интернет-магазин на редакции Старт с конструктором дизайна — IntecUniverse LITE
20 940 руб.
34 900 руб.
INTEC.Food — магазин доставки еды, суши, пиццы с корзиной и оплатой. Сайт для ресторанов и кафе
20 940 руб.
34 900 руб.
INTEC.Garderob — интернет-магазин одежды, обуви, сумок, нижнего белья и аксессуаров
20 940 руб.
34 900 руб.
INTEC. SEO — модуль поисковой оптимизации: seo — фильтр, генерация сео — текстов, H1, мета-тегов
7 450 руб.
14 900 руб.
INTEC Конструктор сайтов — визуальный редактор структуры и дизайна
4 950 руб.
9 900 руб.
INTEC: Мультирегиональность — региональная сеть вашего сайта с продвижением в поисковиках
7 450 руб.
14 900 руб.
-
1С-Битрикс
-
Агентство Romapad
-
8 января 2015

В битриксе 404 ошибка отрабатывается весьма специфически: неправильный адрес со статических страниц и разделов корректно перебрасывает на страницу 404.php, при этом, сохраняя неправильный URL в адресной строке браузера. То есть, все по SEO.
А вот если неправильный адрес начинается с раздела инфоблока или каталога, то сервер отдаст браузеру 404 статус страницы (и то, при определенных настройках инфоблока, о которых ниже), но 404 страницу не покажет, а покажет корневую страницу инфоблока, причем, иногда совсем другого инфоблока. Но, все-таки, сохранит неправильный URL в адресной строке.
В интернете данный вопрос поднимался не раз. Когда-то популярным решением была настройка в битрикс принудительного редиректа на 404 страницу.))) Перечитав изрядно статей, выполнив несколько найденных инструкций, желаемого результата добиться не удалось(((. Пришлось, вооружившись командой print backtrace, отловить негодяйскую 404 ошибку и заставить ее работать, как положено.
Ставим задачу:
- Нужно, чтобы инфоблоки и каталоги в случае неправильной ссылки отдавали 404 статус.
- Нужно, чтобы этот статус правильно обрабатывался и приводил к вызову страницы 404.php.
На что стоит обратить внимание?
- Файл 404.php лежит в корне сайта. Должен выглядеть вот так (тут все стандартно):
<? if ($_SERVER['DOCUMENT_URI'] == "/404.php") { $_SERVER['REQUEST_URI'] = $_SERVER['DOCUMENT_URI']; } include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php'); CHTTP::SetStatus('404 Not Found'); @define('ERROR_404', 'Y'); require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $APPLICATION->SetTitle("Страница не найдена"); ?> ТУТ ТЕКСТ ВСЯКИЙ <? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?> - В .htaccess должна быть вот такая строчка:
ErrorDocument 404 /404.php
Если у вас сервер на nginx, то нужно прописать в конфиге, в секции location, следующее:
error_page 404 = /404.php;
Тех. отступление:
Попробуем симулировать 404 ошибку с какой-нибудь статической страницы и отловить результат через команду debug_print_backtrace();
Смотрим файл, видим там строку с инклюдом 404 страницы. Она вызывается, очевидно, в том случае, если страница не найдена в структуре файлов и папок, а также в файле urlrewrite.php в корне сайта, где как раз описаны все наши инфоблоки и каталоги (для правильной работы ЧПУ).
Первая поставленная нами задача выполняется настройкой инфоблоков и компонентов.
- Проверим настройки самих каталогов:
URL страницы ИБ — должен указывать на папку, из которой будет осуществляться вызов инфоблока.
URL страницы раздела — если структура инфоблока будет иметь подразделы, то ссылка должна строиться на основе символьного кода раздела.
URL страницы детального просмотра — если элемент находится в подразделе, то к ссылке будет прибавляться символьный код раздела перед символьным кодом элемента. Иначе — только символьный код элемента.
- И инфоблоков:
То есть, как мы видим, для инфоблоков подразделы можно не описывать.
- Проверяем настройки вызова инфоблоков:
Обязательно проверяем, что отмечена галка «Включить поддержку ЧПУ»!
Каталог ЧПУ — корневая папка инфоблока.
Раздел — #SECTION_CODE#/ — повторяем из настроек инфоблока, но не ставим слеш в начале, иначе компонент будет работать неверно.
Детальная информация — #SECTION_CODE#/#ELEMENT_CODE#/ — ссылка формируется на основе символьного кода раздела (если есть) и кода элемента. Опять же, слеш в начале не ставим!
Если предполагается, что все элементы будут располагаться в корне инфоблока, без подразделов, то можно использовать следующие настройки:
То есть, поле для страницы раздела вообще можем пропустить, для страницы элемента: #ELEMENT_CODE#/ . Не забываем пропустить слеш в начале!
- Отмечаем галочку там же в настройках: «Устанавливать статус 404, если не найдены элемент или раздел:».
Тех. отступление:
После сохранения всех настроек, если мы набираем в разделе инфоблока неправильный адрес, то по-прежнему вместо 404 страницы увидим корневую страницу раздела инфоблока, но страница будет иметь в заголовке 404 статус. Посмотреть его можно через браузерную панель разработчика:
Этим мы и воспользуемся, а чтобы данный статус правильно обрабатывался
- Добавим следующий код в файл /bitrix/php_interface/init.php:
<? AddEventHandler('main', 'OnEpilog', '_Check404Error', 1); function _Check404Error(){ if (defined('ERROR_404') && ERROR_404 == 'Y') { global $APPLICATION; $APPLICATION->RestartBuffer(); include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/header.php'; include $_SERVER['DOCUMENT_ROOT'] . '/404.php'; include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/footer.php'; } } ?>
С этого момента страница ошибок будет работать! (наверное))) Если нет, опишите вашу ситуацию в комментариях.
UPD от 29.08.15: чуть обновил код файла 404.php и сниппет для init.php.
UPD от 15.01.18: настраивал сегодня на одном проекте отладку 404-й ошибки по данной инструкции. Все работает отлично)) Версия битрикса — последняя на указанную дату.
-
1с битрикс
Работаем с 2009 года. Реализовано более 400 проектов. Слаженная команда профессионалов. Создание и администрирование сайтов. Техническая поддержка. Помощь новичкам.
Подпишитесь на рассылку новостей
21.10.2019
Комментариев нет
13.10.2018
Комментариев нет
12.02.2018
Комментариев нет
21.01.2018
Комментариев нет
Комментарии к публикациям
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
John DoeAccountant, Colibri
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
Max PowellCEO, Falcon
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
Alex PaloOwner, Eagle
04.09.2012
Комментариев нет
Этим постом начинаю цикл, посвященный раскрутке сайтов. И сегодня мы поговорим о том, как
Продолжить чтение
19.09.2012
60 комментариев
Если вы любите Wordpress и вам нужно создать интернет-магазин, то, наверняка, вы в первую очередь
Продолжить чтение
26.09.2012
Комментариев нет
Гаджеты на блоггере — это небольшие готовые модули, которые позволяют быстро подключить к вашему
Продолжить чтение
Очень часто сео-специалисты ставят задачу как можно сильнее упростить адрес до карточки товара и до карточки раздела и как результат мы получаем шаблон адреса вида: /раздел/ и /товар/. В таком случае типовой компонент catalog при включенном режиме отдачи 404-й ошибки, будет выдавать ошибку. Чтобы этого избежать, нужно вносить правки в логику отображения.
Для начала отключаем режим показа 404-й страницы в настройках компонента каталога.
Далее, открываем файл section.php каталога и тут настраиваем свой код определения того, какую страницу показывать — страницу товара или страницу раздела — проверяем по базе данных, если есть товар с заданным символьным кодом — показываем карточку товара. Если товара нет, но есть раздел с таким символьным кодом — показываем его. Если же ни товара, ни раздела с заданным символьным кодом нет — нужно показать 404-ю страницу. Для этого можно воспользоваться следующим кодом:
if (!defined("ERROR_404"))
define("ERROR_404", "Y");
CHTTP::setStatus("404 Not Found");
if ($APPLICATION->RestartWorkarea())
{
require(BitrixMainApplication::getDocumentRoot() . "/404.php");
die();
}
В результате пользователю будет показана 404-я страница. Адрес при этом не изменится.
2019-02-28. Решение, используемое в ядре системных компонентов:
BitrixIblockComponentTools::process404(
'Не найден', //Сообщение
true, // Нужно ли определять 404-ю константу
true, // Устанавливать ли статус
true, // Показывать ли 404-ю страницу
false // Ссылка на отличную от стандартной 404-ю
);
Типовой каркас 404-й страницы:
<?
include_once($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
require($_SERVER["DOCUMENT_ROOT"] . "/bitrix/header.php");
$APPLICATION->SetTitle("Страница не найдена");
$APPLICATION->SetPageProperty("keywords", "Страница не найдена");
$APPLICATION->SetPageProperty("description", "Страница не найдена");
?>
<div class="container-error-page">
<div class="error-page-big-text">
404
</div>
<div class="col col-12 ta-center">
<?$APPLICATION->IncludeComponent(
"bitrix:search.form",
"bottom",
array(
"COMPONENT_TEMPLATE" => "bottom",
"PAGE" => SITE_DIR."search/index.php"
),
false
);?>
</div>
<p>
<a href="/">Главная страница</a>
</p>
<p>
<a href="search/map.php">Карта сайта</a>
</p>
</div>
<? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $APPLICATION->SetPageProperty("description", "Набор Дед Мороз и Снегурочка - сделать поделку своими руками из Шар Папье. Новогодние игрушки и елочные украшения - поделки своими руками."); $APPLICATION->SetPageProperty("keywords", "наборы для творчества, наборы для детского творчества, елочные игрушки, дед мороз своими руками, снегурочка своими руками, поделки к новому году, новогодние поделки, детские игрушки к новому году"); $APPLICATION->SetPageProperty("title", "Наборы для детского творчества к Новому Году - Дед Мороз и Снегурочка"); $APPLICATION->AddChainItem("Каталог", "/catalog/"); $APPLICATION->SetTitle(""); ?> <!-- контент --> <div id="content"> <?$APPLICATION->IncludeComponent("bitrix:breadcrumb", "common", Array( "START_FROM" => "0", // Номер пункта, начиная с которого будет построена навигационная цепочка "PATH" => "", // Путь, для которого будет построена навигационная цепочка (по умолчанию, текущий путь) "SITE_ID" => "", // Cайт (устанавливается в случае многосайтовой версии, когда DOCUMENT_ROOT у сайтов разный) ), false );?> <h1><?$APPLICATION->ShowTitle(false)?></h1> <?$APPLICATION->IncludeComponent("bitrix:catalog.element", "common", array( "IBLOCK_TYPE" => "catalog", "IBLOCK_ID" => "14", "ELEMENT_ID" => $_REQUEST["ELEMENT_ID"], "ELEMENT_CODE" => "", "SECTION_ID" => "", "SECTION_CODE" => $_REQUEST["SECTION_ID"], "PROPERTY_CODE" => array( 0 => "price", 1 => "main_pic", 2 => "instruction_step_1", 3 => "instruction_step_2", 4 => "instruction_step_3", 5 => "instruction_download", ), "SECTION_URL" => "/#IBLOCK_CODE#/#SECTION_CODE#/", "DETAIL_URL" => "/#IBLOCK_CODE#/#SECTION_CODE#/#ID#/", "BASKET_URL" => "/personal/basket.php", "ACTION_VARIABLE" => "action", "PRODUCT_ID_VARIABLE" => "id", "PRODUCT_QUANTITY_VARIABLE" => "quantity", "PRODUCT_PROPS_VARIABLE" => "prop", "SECTION_ID_VARIABLE" => "SECTION_ID", "CACHE_TYPE" => "A", "CACHE_TIME" => "36000000", "CACHE_GROUPS" => "N", "META_KEYWORDS" => "-", "META_DESCRIPTION" => "-", "BROWSER_TITLE" => "-", "SET_TITLE" => "Y", "SET_STATUS_404" => "N", "ADD_SECTIONS_CHAIN" => "Y", "PRICE_CODE" => array( ), "USE_PRICE_COUNT" => "N", "SHOW_PRICE_COUNT" => "1", "PRICE_VAT_INCLUDE" => "Y", "PRICE_VAT_SHOW_VALUE" => "N", "PRODUCT_PROPERTIES" => array( ), "USE_PRODUCT_QUANTITY" => "N", "LINK_IBLOCK_TYPE" => "", "LINK_IBLOCK_ID" => "", "LINK_PROPERTY_SID" => "", "LINK_ELEMENTS_URL" => "link.php?PARENT_ELEMENT_ID=#ELEMENT_ID#" ), false );?> </div> <!-- / контент --> <!-- оплата и доставка. см. примечания к форме заказа. --> <div id="payment-and-delivery"> <h2>Оплата и доставка</h2> <p class="note">У нас пока есть два варианта: доставка почтой России и самовывоз из офиса.</p> <?php if(CModule::IncludeModule('iblock')){ $arSort = array('timestamp_x' => 'DESC'); $arFilter = array('IBLOCK_CODE' => 'delivery', 'ACTIVE' => 'Y'); $arSelect = array(); $deliveries = CIBlockElement::GetList($arSort, $arFilter, false, false, $arSelect); while($delivery = $deliveries->GetNext()){?> <h3><?php echo $delivery['NAME'];?></h3> <?php echo CFile::ShowImage($delivery['PREVIEW_PICTURE'], 100, 100, "class="illustration"");?> <p><?php echo $delivery['PREVIEW_TEXT'];?></p> <?php } } ?> </div> <!-- / оплата и доставка. см. примечания к форме заказа. --> <?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?> |