Download Article
Download Article
Blender is a powerful free open source 3d program that allows you to create animated films, visual effects, art, 3D printed models, motion graphics, interactive 3D applications, virtual reality, and computer games. This wikiHow will teach you how to create 3d text in blender that you can later use to make a 3d logo or animated intro, for example.
-
1
Open the blender program.
- If you do not have blender installed on your computer, you can go to blender.org and download it to your computer.
Advertisement
-
1
Orbit. Rotate the view around the point of interest.
- Ctrl-Alt-Wheel to rotate the scene around the global Z axis from your current point of view.
- Shift-Alt-Wheel which correspond to vertical MMB dragging
-
2
Roll. Rotate the viewport camera around its local Z axis.
- Use Shift-Ctrl-Wheel.
-
3
Panning. Moves the view up, down, left and right.
- To pan the view, hold down Shift and drag MMB in the 3D View.
-
4
Zoom.
- You can zoom in and out by holding down Ctrl and dragging MMB.
- The hotkeys are NumpadPlus and NumpadMinus.
- If you have a wheel mouse, you can zoom in and out by rotating the wheel.
Advertisement
-
1
Delete the cube in the starting scene.
- Select the cube with the left mouse button (the cube will be highlighted orange when selected).
- Press x on the keyboard.
- Select delete in the pop up menu.
-
2
Add text to the scene.
- Click “Shift + A” on the keyboard; a list will open on the screen.
- Select the “Text” option.
-
3
Edit the text.
- Select the text with the left mouse (the text will be highlighted orange when selected).
- Hit tab to enter edit mode.
- Type whatever you want the text to be.
- Make sure to spell everything right as later you won’t be able to change it.
- Hit tab to exit edit mode once you type what you want.
-
4
Change the font of your text.
- Go to the text tab on the right side («a» icon).
- In the text tab go to the font section.
- Press the little file icon for regular that will say “load a new font from a file” if you hover over it with your cursor.
- Select a font from your computer.
-
5
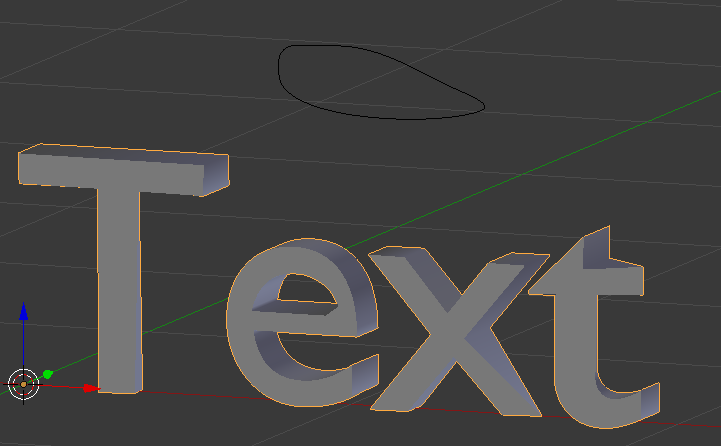
Extrude the text in the text tab.
- Go to the text tab on the right side («a» icon).
- In the geometry section to extrude your text by increasing the number for extrude.
- You can extrude your text to whatever size you want.
-
6
Center the text.
- Select the text with the left mouse (the text will be highlighted orange).
- Then right-click on your mouse and navigate to set origin.
- Then select geometry to origin.
-
7
Rotate the text.
- Select the text with the left mouse (the text will be highlighted orange).
- On your keyboard press R
- then X on the keyboard
- Then type in 90 on the keyboard
- Then press enter
- This will rotate the text 90 degrees on the x-axis
-
8
Convert text to a mesh.
- Make sure your text looks exactly the way you want it to as you will now be creating an object from it.
- Select the text with the left mouse (the text will be highlighted orange)
- Navigate to the object menu
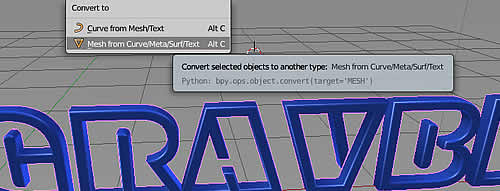
- Go to convert to
- Then select mesh from curve/meta/surf/text
-
9
Remove double vertices from text.
- Select the text with the left mouse (the text will be highlighted orange)
- Then press Tab on your keyboard to be in edit mode
- Then press A to select everything
- Navigate to the mesh menu
- Go to clean up
- Select limited dissolve
- Press tab to exit edit mode
-
10
Change the material of the text.
- Go to the materials tab on the right side
- Press add new
- Then change the base color
- This is also where you can create materials if wanted but that will require the use of nodes which is more complex.
-
11
Position the camera so the text is visible.
- Select the camera with the left mouse (the camera will be highlighted orange)
- Select the move tool in the tool shelf on the left side of the screen
- If the tool shelf is not visible press «T» on your keyboard to toggle the visibility
- Then use the coordinate arrows to move the camera in the X, Y, and Z directions
- Also use the location and rotation tabs in the item panel, in the properties panel located on the right side of the screen
- If the properties panel is not visible press «N» on your keyboard to toggle the visibility
-
12
Check that your text is visible in the camera.
- Navigate to the view tab on the top
- Then viewpoint,
- Then select camera
- This will show you what is visible to the camera
- If your text is not fully visible within the view of the camera, you are going to want to move the position of the camera
-
13
Change the color of the background.
- Go to the world tab on the right side
- Go to the surface section
- Change the background color
-
14
Save your project.
- In the upper left-hand corner, click the file,
- Then click save as
- Choose a location and a name for your project
- Then click save as to save your project
-
15
Render your text.
- Click on the render option on the top left corner of the application screen to have a rendered view of the text.
- This will open a new window where your image will render at.
-
16
Save the rendered image.
- Once the image renders in the new window, go to the top and click the image and save as and save your final text.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Adding and positioning Camera and lighting also play a key role to show the view of the text made and its shadow details.
Thanks for submitting a tip for review!
Advertisement
References
About This Article
Thanks to all authors for creating a page that has been read 10,290 times.
Is this article up to date?
Download Article
Download Article
Blender is a powerful free open source 3d program that allows you to create animated films, visual effects, art, 3D printed models, motion graphics, interactive 3D applications, virtual reality, and computer games. This wikiHow will teach you how to create 3d text in blender that you can later use to make a 3d logo or animated intro, for example.
-
1
Open the blender program.
- If you do not have blender installed on your computer, you can go to blender.org and download it to your computer.
Advertisement
-
1
Orbit. Rotate the view around the point of interest.
- Ctrl-Alt-Wheel to rotate the scene around the global Z axis from your current point of view.
- Shift-Alt-Wheel which correspond to vertical MMB dragging
-
2
Roll. Rotate the viewport camera around its local Z axis.
- Use Shift-Ctrl-Wheel.
-
3
Panning. Moves the view up, down, left and right.
- To pan the view, hold down Shift and drag MMB in the 3D View.
-
4
Zoom.
- You can zoom in and out by holding down Ctrl and dragging MMB.
- The hotkeys are NumpadPlus and NumpadMinus.
- If you have a wheel mouse, you can zoom in and out by rotating the wheel.
Advertisement
-
1
Delete the cube in the starting scene.
- Select the cube with the left mouse button (the cube will be highlighted orange when selected).
- Press x on the keyboard.
- Select delete in the pop up menu.
-
2
Add text to the scene.
- Click “Shift + A” on the keyboard; a list will open on the screen.
- Select the “Text” option.
-
3
Edit the text.
- Select the text with the left mouse (the text will be highlighted orange when selected).
- Hit tab to enter edit mode.
- Type whatever you want the text to be.
- Make sure to spell everything right as later you won’t be able to change it.
- Hit tab to exit edit mode once you type what you want.
-
4
Change the font of your text.
- Go to the text tab on the right side («a» icon).
- In the text tab go to the font section.
- Press the little file icon for regular that will say “load a new font from a file” if you hover over it with your cursor.
- Select a font from your computer.
-
5
Extrude the text in the text tab.
- Go to the text tab on the right side («a» icon).
- In the geometry section to extrude your text by increasing the number for extrude.
- You can extrude your text to whatever size you want.
-
6
Center the text.
- Select the text with the left mouse (the text will be highlighted orange).
- Then right-click on your mouse and navigate to set origin.
- Then select geometry to origin.
-
7
Rotate the text.
- Select the text with the left mouse (the text will be highlighted orange).
- On your keyboard press R
- then X on the keyboard
- Then type in 90 on the keyboard
- Then press enter
- This will rotate the text 90 degrees on the x-axis
-
8
Convert text to a mesh.
- Make sure your text looks exactly the way you want it to as you will now be creating an object from it.
- Select the text with the left mouse (the text will be highlighted orange)
- Navigate to the object menu
- Go to convert to
- Then select mesh from curve/meta/surf/text
-
9
Remove double vertices from text.
- Select the text with the left mouse (the text will be highlighted orange)
- Then press Tab on your keyboard to be in edit mode
- Then press A to select everything
- Navigate to the mesh menu
- Go to clean up
- Select limited dissolve
- Press tab to exit edit mode
-
10
Change the material of the text.
- Go to the materials tab on the right side
- Press add new
- Then change the base color
- This is also where you can create materials if wanted but that will require the use of nodes which is more complex.
-
11
Position the camera so the text is visible.
- Select the camera with the left mouse (the camera will be highlighted orange)
- Select the move tool in the tool shelf on the left side of the screen
- If the tool shelf is not visible press «T» on your keyboard to toggle the visibility
- Then use the coordinate arrows to move the camera in the X, Y, and Z directions
- Also use the location and rotation tabs in the item panel, in the properties panel located on the right side of the screen
- If the properties panel is not visible press «N» on your keyboard to toggle the visibility
-
12
Check that your text is visible in the camera.
- Navigate to the view tab on the top
- Then viewpoint,
- Then select camera
- This will show you what is visible to the camera
- If your text is not fully visible within the view of the camera, you are going to want to move the position of the camera
-
13
Change the color of the background.
- Go to the world tab on the right side
- Go to the surface section
- Change the background color
-
14
Save your project.
- In the upper left-hand corner, click the file,
- Then click save as
- Choose a location and a name for your project
- Then click save as to save your project
-
15
Render your text.
- Click on the render option on the top left corner of the application screen to have a rendered view of the text.
- This will open a new window where your image will render at.
-
16
Save the rendered image.
- Once the image renders in the new window, go to the top and click the image and save as and save your final text.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Adding and positioning Camera and lighting also play a key role to show the view of the text made and its shadow details.
Thanks for submitting a tip for review!
Advertisement
References
About This Article
Thanks to all authors for creating a page that has been read 10,290 times.
Is this article up to date?
В этом уроке рассматривается работа с текстом в Blender. Мы разберем возможность создания текстовых объектов в Blender 2.5 и некоторые простые манипуляции с этими объектами. Для более поздних версий (включая Blender 2.8) последовательность действий будет примерно той же, принципы работы с текстом изменились мало.

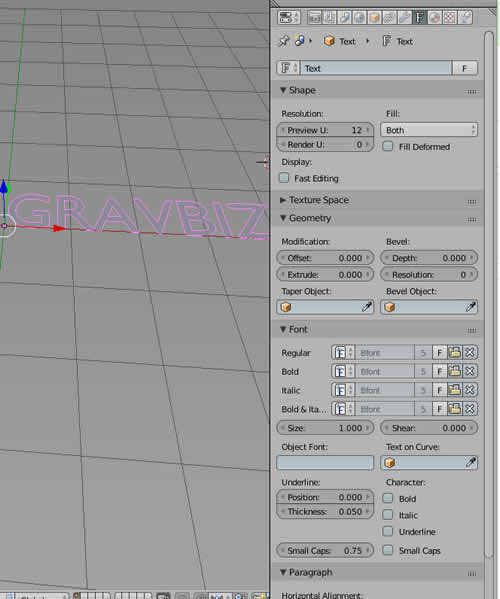
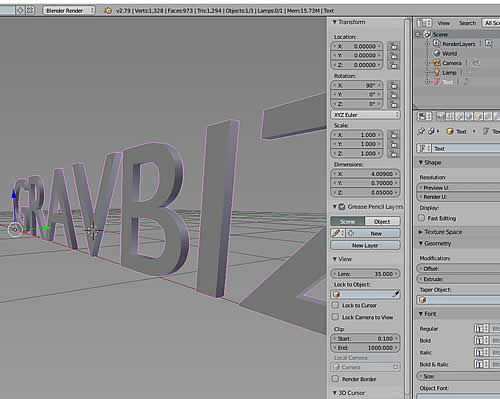
Создайте в сцене текст (Add → Text). На панели Object Data (которая по-умолчанию находится справа) появится новая вкладка для работы с текстом:
Обратите внимание на область Geometry в этой вкладке:
Последовательно поменяйте значения полей в области Geometry как указано ниже и посмотрите, как меняется текст после каждого изменения.
Width: 1.02
Extrude: 0.10
Depth: 0.02
Resolution: 5
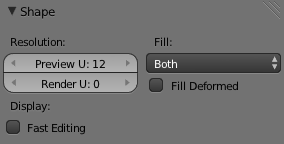
Теперь перейдем к области Shape на той же вкладке (по умолчанию она находится прямо над областью Geometry:
Посмотрим, что будет, если поменять значение параметра Preview U на 1:
Не самый лучший вариант, не правда ли? Вернем как было.
Уберем (затем вернув на место) галочку напротив пункта Front:
Уберем (затем вернув на место) галочку напротив пункта Back:
Уберем (затем вернув на место) обе галочки (Front и Back):
Включим режим быстрого редактирования текста (для этого поставьте галочку напротив пункта Fast Editing):
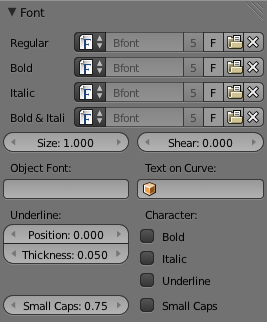
Теперь рассмотрим область Font на той же вкладке:
При изменении параметра Shear (сдвиг) получим такой результат:
Наконец, при помощи области Paragraph вы можете управлять выравниванием текста и отступами:
Вот некоторые результаты манипуляций с параметрами в этой области:



Для создания трехмерного текста в Blender установите 3D-курсор в нужную позицию, нажмите Shift -«A» и выберите «Add» → «Text«. В окне 3D-вида появится плоский 2D объект — слово «Text«. Для изменения текста выделите его и перейдите в Режим Редактирования (клавиша «TAB«). В Окне Свойств перейдите в раздел «Font» где расположены настройки шрифта. Многие настройки шрифта схожи с настройками в текстовых процессорах, но некоторые отличаются.
Вот основные из них:
Панель Shape: Установки качества отображения шрифта (Resolution) и параметры заполнения (Fill). Панель Geometry: Наиболее часто используемые настройки:
Offset сделает текст несколько более толстым; Extrude создаст объем текста (глубину);
bevel сглаживает углы объемного текста.
Вы можете использовать объект-кривую для задания формы основания и формы фаски.
Панель Font: Здесь вы можете выбрать стиль шрифта, который хотите использовать. Шрифт Blender выбран по умолчанию, но вы можете изменить его на любой True-Type шрифт.
|
Содержание главы |
ОГЛАВЛЕНИЕ |
184

Если вы используете Windows, шрифты обычно распологаются в каталоге C: Windows. В Linux шрифты можно найти в каталоге /usr /share /fonts / truetype.
Параметр Shear создаст эффект наклонного шрифта, по аналогии со стилем Italic. Поле «Text to Curve» можно использовать для изменения формы текста вдоль кривой.
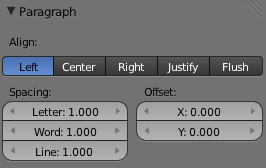
Панель Paragraph: Обычные параметры выравнивания и отступа.
Панель Text Boxes: По умолчанию, текст будет продлеваться вправо столько, сколько вы захотите. Здесь вы можете настроить область, по которой текст будет форматироваться (переноситься).
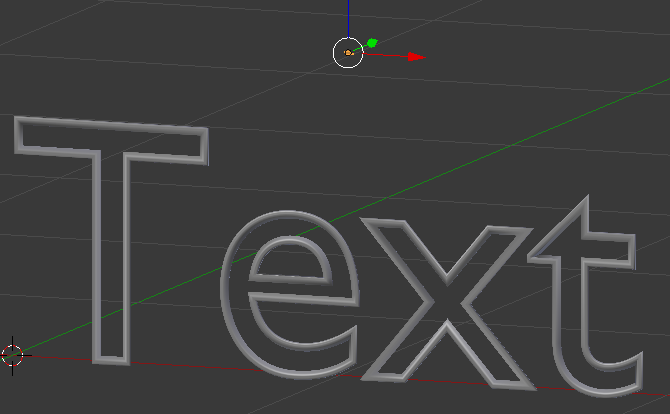
Текст на иллюстрации слева был экструдирован и к нему была добавлена фаска (bevel). Некоторые шрифты при экструдировании будут выглядеть лучше, чем другие. Экспериментируйте!
|
Содержание главы |
ОГЛАВЛЕНИЕ |
185

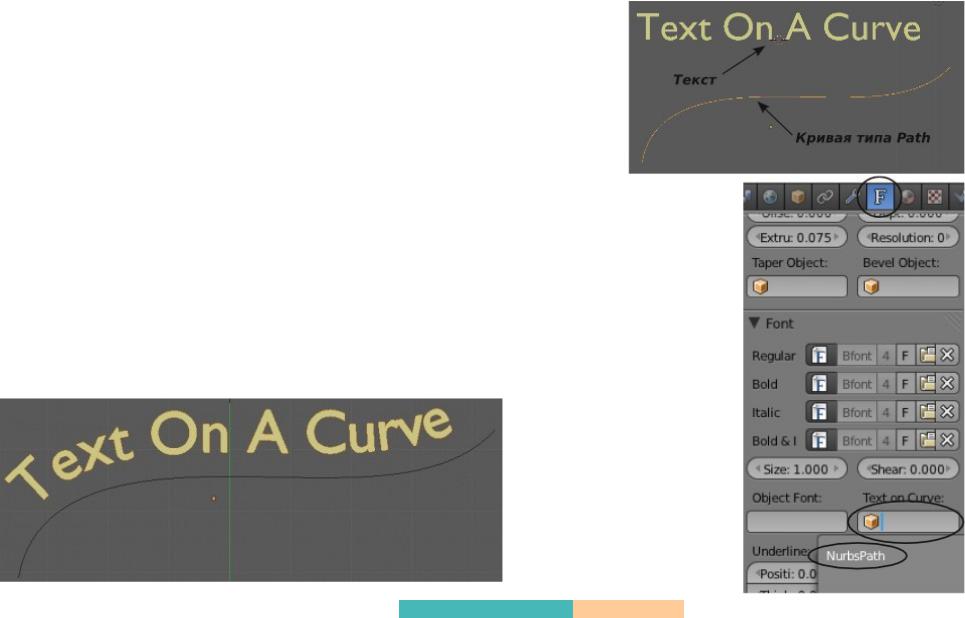
Размещение Текста на Кривой
Blender может изменять форму текста в соответствии с формой Кривой (Curve), которой он следует.
Для создания изогнутого текста нажмите Shift -«A», в меню «Add» выберите «Curve«, затем «Path» (или любой другой вид кривой). Перейдите в Режим Редактирования и по желанию измените форму кривой. Затем выйдите из Режима Редактирования, нажав клавишу Tab.
После создания текста, убедитесь что текст выделен, перейдите в раздел Font в Окне Свойств и найдите поле»Text on Curve«. Щелкните в поле и из появившегося меню выберите нужную вам кривую. Текст примет форму выбранной кривой. Возможно, вам потребуется настроить расстояние между буквами для лучшего внешнего вида текста.
|
Содержание главы |
ОГЛАВЛЕНИЕ |
186

Другие типы кривых могут быть использованы для изменения формы текста точно таким же образом. Чтобы случайно не удалить кривую во время работы, переместите ее в неиспользуемый слой (клавиша «M«).
Когда экструдируете текст для заголовков и лейблов будьте аккуратны с толщиной букв.
Слишком толстый текст может оказаться плохо читаем.
|
Содержание главы |
ОГЛАВЛЕНИЕ |
187
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Введение¶
Ссылка
Режим: режим Правки (Текст)
Панель: Кривые и поверхности, Шрифт и Символ (контекст Правки)
Меню:
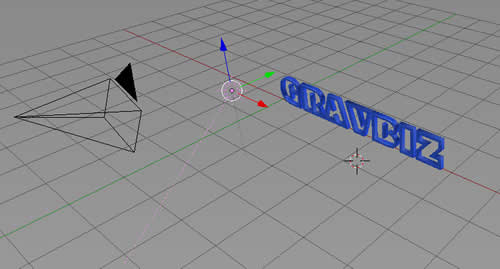
Примеры текста.
Объекты Текст именно такие, какими кажутся: они содержат некоторый текст. Они имеют тот же тип объекта как кривые и поверхности, так как современные шрифты (тексты, заголовки, и т. д.) это векторные, сделанные из кривых (как правило Безье).
Blender использует “шрифт системы” для управления картами шрифтов “код символа –> объект, представляющий их в 3D вид”. Это означает, что не только делает систему шрифтов, а имеет свой встроенный шрифт, но он может использовать внешние шрифты, в том числе шрифты PostScript Type 1, OpenType и TrueType. И последнее, но не наименее важное, он может использовать любые объекты, существующие в текущем .blend файле, как символы…
Тексты в Blender позволяют создавать/рендерить 2D или 3D текст, и затенять, как Вы хотите, с помощью различных вариантов компоновки (как выравнивание и кадры), как мы увидим ниже. По умолчанию, символы просто плоские и заполнены поверхностью, как и любая замкнутая 2D кривая. Но можно конечно выдавить их… И тексты могут следовать за другими кривыми.
Конечно, как только Вам понравится форма вашего текста, вы можете преобразовать его (с Alt-C, в объектном режиме), либо в кривую, либо напрямую в полисетку, что позволяет использовать все мощные возможности этих типов объектов на нем…
(Примеры текста) показывают примеры различных шрифтов в действии, в том числе “синий” шрифт, который был применен к пути кривой.
Примечание
Максимум 50000 символов разрешается в текстовом объекте; однако, будьте предупреждены, что чем больше символов в одном текстовом объекте, тем медленнее объект будет реагировать в интерактивном режиме.
Как вы можете видеть, когда вы переключаетесь между режимами объекта и правки панель шрифт остается прежней. Это означает, что его настройки могут быть применены одинаково в обоих режимах … и это подразумевает, что Вы не можете применить их, как только часть полисетки. Таким образом, шрифт, размер и т. д., являются общими для всех букв в объекте текст. Есть только одно исключение: кнопки управления на панели свойств жирный / курсив, определенные для каждой буквы (это способ использовать до четырех разных шрифтов в тексте).
Для оптимального использования ресурсов, используйте только символы, которые используются занимают память (а не весь набор символов).
Редактирование текста¶
Ссылка
Режим: Режим правки
Горячие клавиши: смотри ниже
Текст в режиме правки.
Редактирование текста довольно сильно отличается от других типов объектов в Blender, и происходит в основном в двух областях. Во-первых, 3D-вид, конечно, где вы вводите свой текст, и есть несколько сочетаний клавиш, например для применения стилей (см. символ) — заметим, однако, что большинство горячих клавиш Blender, которые Вы знаете в режиме режим правки не работают для текстов! На втором месте — кнопка окно (контекст Правки), специальная панель шрифт.
Меню заголовка окна 3D вида почти не используется, и нет меню специальное… У вас нет ни инструментов преобразования зеркало, и так далее. Однако, вы можете применить к текстам те же модификаторы как для кривых.
Редактирование текста аналогично, использования стандартного текстового редактора, но работает не как полнофункциональная версия и имеет некоторые отличия:
- Выход из режима Правки
-
Tabне вставляет символ табуляции в текст, а входит и выходит в/из режима правки, как и для других типов объектов. - Копирование
-
Чтобы скопировать текст в буфер, используйте
Ctrl-Cили кнопку Копировать на панели инструментов. - Вырезать и копировать
-
Для того чтобы вырезать и копировать текст в/из буфера обмена, используйте
Ctrl-Xили кнопку вырезать на панели инструментов. - Вставить
-
Чтобы вставить текст из буфера, используйте
Ctrl-Vили кнопку Вставить на панели инструментов. - Удалить весь текст
-
Чтобы полностью стереть или удалить текст, используйте
Ctrl-Backspace. - Home/End
-
Кнопки
Homeи :kbd:`End`перемещают курсор в начало и конец строки соответственно. - Следующее/Предыдущее слово
-
Чтобы переместить курсор на границу слова, используйте
Ctrl-LeftилиCtrl-Right.
Текст буфера не взаимодействует с рабочим столом. Он работает только в Blender. Чтобы вставить текст вне Blender, см. Вставка текста ниже.
Вставка текста¶
Вы можете вставить текст тремя разными способами: из внутреннего текстовый буфера (редактирование текста), или из текстового файла.
Чтобы загрузить текст из текстового файла, используйте инструмент После этого появится файловый браузер окно для навигации и поиска файла в допустимой кодировке utf-8. Как обычно, будьте осторожны, что файл не имеет слишком много символов, иначе интерактивный ответ замедлится.
Специальные символы¶
Ссылка
Режим: Режим правки
Меню:
Если вам нужны специальные символы (которых нет на клавиатуре) Вы можете вставить многие из их, используя комбинацию из двух других символов. Для этого введите основной символ, нажмите Alt-Backspace, а затем нажмите нужную клавишу “модификатор” для вставки специальных символов. Некоторые примеры приведены ниже:
A, Alt-Backspace, ~ |
ã | A, Alt-Backspace, ' |
á | A, Alt-Backspace, ` |
à |
A, Alt-Backspace, O |
å | E, Alt-Backspace, " |
ë | O, Alt-Backspace, / |
ø |
Преобразование текста в текстовый объект¶

Используя существующий текстовый блок, вы можете преобразовать его в объект из заголовка текстового редактора выберите , Один объект или Один объект на строку в зависимости от ваших потребностей.
Также можно вставить из буфера обмена или из файла меню Правка, при редактировании 3D текста.
3D полисетка¶
Можно преобразовать текстовый объект в объект 3D-полисетка. Это может быть полезно, так что вы можете редактировать вершины в режим правка, но вы потеряете возможность редактировать сам текст. Для этого идите в режим Режим объекта и выберите текстовый объект. Нажмите Alt-C и выберите Полисетка из Кривой/Мета/Поверхности/Текста. Теперь вы можете вернуться в режим правка и вручную редактировать вершины. Они обычно немного сумбурно, так что может быть полезно использовать ограниченное растворение удаление или Модификатор объекта Аппроксимация для низкой пороговой очистки полисетки.
слева обычный текст, справа текстовый объект.
Выделение текста¶
Текст в режиме правки.
В режиме Режим правки, ваш текст имеет белый курсор, и как в любом текстовом редакторе, он определяет где будут вставлены новые символы! Вы можете перемещать курсор с помощью клавиш со стрелками или используя кнопки PageUp / PageDown и Home / End.
Удерживая Shift, используйте клавиши со стрелками, чтобы выделить часть текста. Вы можете использовать это, чтобы указать различные материалы, нормальный/жирный/курсив стиль, и не более того…
Форматирование текста¶
Шрифты¶
Ссылка
Режим: Режим правки
Панельl: Шрифт (контекст Редактирования)
Панель Шрифт имеет несколько опций для изменения внешнего вида символов.
Загрузка и изменение шрифтов¶
Загрузка 1 файла шрифта.
Blender поставляется со встроенным шрифтом по умолчанию и отображается в каждом из четырех стилей шрифта, к сожалению встроенный шрифт не понимает русский язык. Встроенный шрифт всегда присутствует и показывается в этом списке как Bfont. Первая иконка содержит раскрывающийся список отображающий загруженные шрифты. Выберите один для каждого стиля шрифта.
Чтобы загрузить другой шрифт нажмите одну из кнопок загрузки на панели Шрифт и выберете действительный шрифт. Окно Файлового браузера*покажет все допустимые шрифты иконкой в виде прописной буквы F, как видно из рисунка *Загрузка 1 файла шрифта.
Примечание
Примечание для UNIX систем
Шрифты обычно располагаются в /usr/lib/fonts, или примерно такого вида каталог /usr/lib/X11/fonts, но не всегда. Они могут быть и в других местах таких как /usr/share/local или /usr/local/share, и возможно с относительными подкаталогами.
Если выбранный шрифт, Blender не может понять, Вы получите сообщение об ошибке Недопустимый шрифт.
Запомните тот же шрифт будет применен ко всем символам с же стилем в тексте, но это все таки надо выбрать отдельный шрифт для каждого стиля. Например, Вам необходимо загрузить шрифт курсив для того чтобы сделать текст курсивом. После того, как шрифт будет загружен, Вы можете применить этот шрифт “стиль” для выделенных символов или всего объекта. Для всего, Вам необходимо загрузить минимум четыре разных вида шрифтов для представления каждого стиля (нормальный, курсив, жирный, полужирный курсив).
Важно понимать, что Blender не волнует, какой шрифт вы загрузили для “нормального”, “жирного” и др., стилей. Это, примерно как Вы могли бы иметь до четырех разных шрифтов в одном тексте — но Вам придется выбирать между разными стилями одного и того же шрифта, или разных шрифтов. Blender имеет ряд типографских элементов управления для изменения стиля и расположения текста, найти можно на панели шрифт.
Размер и сдвиг¶
- Размер
-
Регулировка размера всего текста (ни коим образом не контролирует размер каждого символа независимо). Заметим, однако, что символы разных шрифтов (разных стилей, см. ниже) могут иметь разные видимые размеры.
Сдвиг: ‘Blender’ имеет значение сдвига 1, а текст ‘2.59’ имеет значение сдвига 0
- Сдвиг
-
Контролирует наклон всего текста. Даже если это кажется похожим на стиль курсив, это не одно и тоже !
Объекты, как шрифты¶
Вы также можете “создать” свой собственный “шрифт” внутри Blender! Это довольно сложный процесс, поэтому давайте поподробнее про это:
-
Во-первых, вы должны создать свои символы. Каждый символ-это объект любого типа (сетка, кривая, Мета…). Все они должны иметь имя по следующей схеме:
общий префиксс последующимименем символа(например,ft.aft.bи др.). -
Затем, для объекта текст, необходимо включить кнопку Дублирование вершин (контекст объекта панель Дублирование).
-
Вернитесь в контекст Правки, и на панели шрифт заполните поле Объект шрифт общим префиксом ваших объектов “шрифт”.
Теперь, каждый раз, когда символ в вашем тексте соответствует суффиксу имени объекта “шрифта”, этот объект дублируется на этот символ. Оригинальные символы остаются видимыми. Объекты дублируются так, что их центр позиционируется в нижний правый угол соответствующих символов.
Текст на кривой¶
С модификатором кривая Вы можете разрешить тексту следовать за кривой.
Текст на кривой
На рисунке (текст на кривой) вы можете увидеть как текст деформируется по кривой (2D круг Безье).
Чтобы применить модификатор кривая к объекту, текст сначала должен быть преобразован в полисетку, используя Alt-C и нажмите кнопку полисетка.
Примечание
Есть также текст на кривой, но модификатор Кривая предлагает больше вариантов.
Подчеркивание¶
- Подчеркивание
-
Кнопка Подчеркивание переключает подчекнутость текста перед вводом. Текст также может быть установлен на подчеркивание, выбрав его, затем нажать кнопку Подчеркивание на панели инструментов.
- Положение
-
Позволяет Вам смещать по вертикали позицию подчеркнутого.
- Толщина
-
Контролирует толщину подчеркивания.
проверьте параметр символа, например, тип текста жирный текст
Символ¶
Жирным текст.
- Жирный
-
Кнопка переключается жирность перед вводом. Текст также может быть установлен как жирный, выбрав его затем нажать кнопку жирный панели инструментов.
- Курсив
-
Кнопка переключает курсив перед вводом. Текст также может быть установлен курсив, выбрав его, затем нажать кнопку курсив на панели инструментов.
- Подчеркивание
-
Включает подчеркнутость и контролируется настройками как описано выше
- Капитель
-
печатает маленькие заглавные буквы
Кнопки Blender полужирный и курсив не работают так же, как другие приложения, так как они также служат в качестве заполнителей, чтобы загрузить другие шрифты вручную, которые применяются при определении соответствующего стиля; см. Шрифты.
Чтобы применить атрибут текста полужирный/курсив/подчеркнутый к набору символов, Вы либо включите жирный / курсив / подчеркивание перед тем, как вводить символы, или выделите (выберите) первую и затем переключите полужирный/курсив/подчеркнутый.
Установка регистра букв¶
Вы можете изменять регистр текста, выбрав его затем нажатием кнопки В верхний регистр или В нижний регистр панели инструментов.
Включите Капитель и получите возможность вводить символы как малые прописные.
Размер Капители может быть изменен в настройки масштаба капители. Обратите внимание, что масштаб капители применяется один и тот же для всех отформатированных символов капители.
Абзац¶
Панель настройки Абзац нужна выравнивания и интервала текста.
вкладка абзац
Выравнивание¶
- Слева
-
Выравнивает текст слева от рамки, опорная точка объекта текст используется в качестве отправной точки.
- Центр
-
Центрирует текст в рамке, опорная точка объекта текст используется в качестве средней точки.
- Справа
-
Выравнивает текст по правому краю рамки, опорная точка объекта текст используется в качестве конечной точки.
- По ширине
-
Только сбрасывает линию при удалении по обтеканию текстом (не по
Return), он использует пробел вместо интервала между символами (кернинг), для заполнения строки. - Вровень
-
Всегда сбрасывает линию, даже когда еще не вошел; он использует интервал между символами (кернинг), чтобы заполнить линии.
Обе операции По ширине и Вровень работают только в пределах рамки.
Интервалы¶
- Символ
-
Коэффициент, который отвечает за промежуток между символами масштабируется в ширину
- Слово
-
Коэффициент, на котором пробельные символы между словами масштабируется в ширину. Вы также можете контролировать, нажимая
Alt-LeftилиAlt-Rightчтобы уменьшить/увеличить интервал по шагам0.1. - Линия
-
Коэффициент, которых влияет на расстояние по вертикали между строками масштабируется.
Смещение¶
- Смещение по X и смещение по Y
-
Ну, эти параметры определяют X-и Y-смещение текста относительно его “нормального” позиционирования. Обратите внимание (see текстовые блоки), применяются ко всем рамкам.
Форма¶
Ссылка
Режим: Режим объекта или Режим правки
Панель: Кривая и Поверхность (в контексте Правки)
Как вы можете видеть на панели Кривая и поверхность, для текстов почти те же параметры, как у кривых.
Разрешение¶
Разрешение Предпросмотра и Рендера. Смотри разрешение кривой.
параметры формы
- Быстрое редактирование
-
отключает заполнение кривой в режиме редактирования.
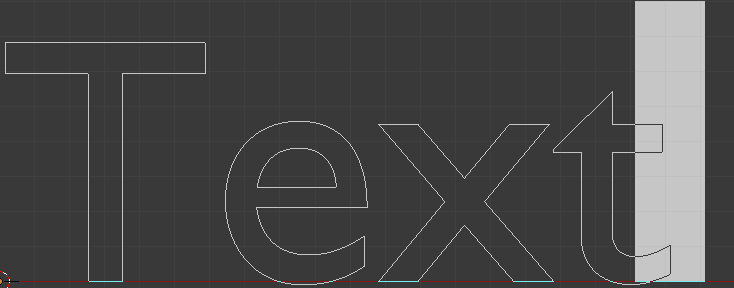
Fill (Заполнение)¶
Параметры заливки управляют как кривая текста будет заполнена, когда текст Выдавят или Скосят на панели геометрия.
- Шрифт
-
Заполняет лицевую сторону поверхности.
- Сзади
-
Заполняет обратную сторону поверхности.
- Заполнять после деформации
-
Заполняет кривые после применения ключей формы и модификаторов.
Текстуры¶
Настройки текстуры
- Использует UV карту
-
Использует UV значения как сгенерированные текстурные координаты.
- Авто Текстурное Пространство
-
Настройка активного объекта текстуры автоматически при трансформации объекта.
Здравствуйте. Меня зовут Dziro_12, и сегодня я расскажу про текст в Blender. Перед тем как приступить к работе, откройте User Preferences(CTRL+ALT+U). Передите на вкладку “File” и в строке “Fonts” укажите путь у шрифтам:
- Windows: C:WindowsFonts
- Linux:
- /usr/share/fonts
- /usr/share/X11/fonts
- /usr/local/share/fonts
- ~/.fonts
Чтобы узнать точное расположение шрифтов, откройте etc/fonts/fonts.conf. В разделе <!— Font directory list —> указываются директории, в которых систем будет искать шрифты.
Итак, приступим.
- Добавим текст. Add — Text или SHIFT+A->Text
- Появится текст. Нажмите R/X(90). Перейдите в режим редактирования (TAB). Выйдете из режима редактирования. Русский текст можно ввести, только если данный шрифт поддерживает его.
- Давайте рассмотрим параметры текста:
Shape(Форма)
Resolution(Разрешение): отвечает за качество текста во вьюпорте(Preview) и на рендере(Render).
Display: отключает заполнение в режиме редактирования.
Fill: заполняет текст в зависимости от режима.
- Both: заполняет весь текст.
- Front: заполняет текст спереди.
- Back: заполняет текст сзади.
- None: не заполняет текст.
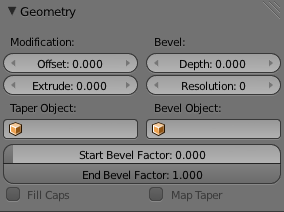
Geometry (Геометрия)
Modification(Модификация):
- Offset(смещение): позволяет делать текст шире или уже.
- Extrude: выдавливает текст.
Bevel(Фаска):
- Depth (глубина фаски): Добавляет фаску к тексту.
- Resolution(Разрешение): Качество фаски.
Taper Object(Сужение по объекту): Чем шире кривая тем шире текст и наоборот.
Bevel Object(выдавливание объекта): выдавливает объект по кривой.
- Bevel Factor: Урезает кривую.
- Start(Bevel Factor) –начало.
- End(Bevel Factor) – конец.
Font:
- Regular: обычный.
- Bold : жирный.
- Italics: курсив.
- Bold & Itlac: Жирный и курсив.
- Size это размер текста.
- Shear – наклон текста.
Paragraph(Параграф)
Align: выравнивание текста.
- Left: по левому краю.
- Center: по центру.
- Right: по правому.
- Justufy: По ширине.
- Flush: выравнивание текста по левому и правому краю.
Spacing:
- Letter: ширина между буквами.
- Word: ширина между словами.
- Line: ширина между строками.
- Offset: Смещение от центра по x и y.

1. Вставить объект Текст SHIFT-A -> Text
2. Нажать TAB для редактирования текста.
3. Ввести новый текст и нажать ВВОД.
4. Для выхода из режима редактирования текста нажать TAB 2 раза.
Редактирование 3D текста
1. Открыть вкладку DATA (Буква F)
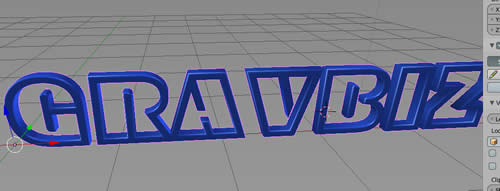
2. Придать объем (Extrude) можно в разделе Geometry -> Modifications -> Extrude
3. Для поворота надписи в пространстве можно нажать клавишу R и повернуть текст мышкой или перейти на вкладку Transform -> Rotation и задать положение вручную.
4. Изменить параметры шрифта можно в разделе Font
Regular — позволяет выбрать шрифт с диска компьютера
Bold — жирный шрифт
Italic — курсив
Bold&Italic — жирный курсив
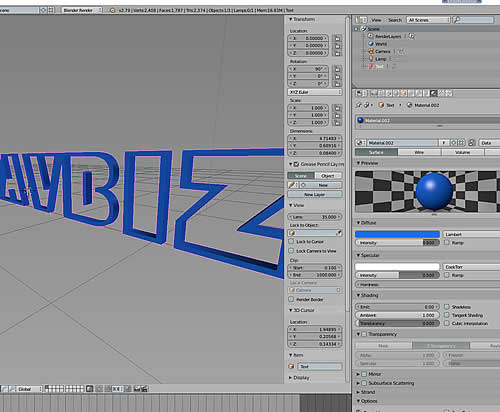
5. Изменить цвет шрифта можно во вкладке Material
6. Срезать углы (фаски) можно в вкладке Data -> Geometry -> Depth
7. Скруглить фаски можно в Data -> Geometry -> Resolution
8. Конвертировать в Mesh объект можно Alt-C и выбрать Mesh from Curve/Meta/Surf/Text
9. После конвертации в режиме Edit Mode (клавиша TAB) можно редактировать узлы.
10. Установить освещение и камеру
11. Произвести рендеринг SHIFT-Z 3D текста и посмотреть, что получилось
You have no rights to post comments