I’m having the same problem, I want to display date as ‘dd/mm/yyyy’ and set the value to ‘yyyy-MM-dd’, but I always get for example:
The specified value "27/05/2016" does not conform to the required format, "yyyy-MM-dd".
Here’s the code I’m using:
$('.dateInput').datepicker({ format: { toDisplay: function (date, format, language) { var date = new Date(date), month = '' + (date.getMonth() + 1), day = '' + date.getDate(), year = date.getFullYear(); if (month.length < 2) month = '0' + month; if (day.length < 2) day = '0' + day; return [day, month, year].join('/'); }, toValue: function (date, format, language) { var date = new Date(date), month = '' + (date.getMonth() + 1), day = '' + date.getDate(), year = date.getFullYear(); if (month.length < 2) month = '0' + month; if (day.length < 2) day = '0' + day; return [year, month, day].join('-'); } } });
Any help please?
I am trying to set start date to 21 yrs back date and show the date in d/m/y format.The date is coming in d/m/y format but start date is not working
$('#date_of_birth').datepicker({
autoclose: true,
startDate: '2015-04-15',
format: 'dd/mm/yyyy'
});
the input field is :
<input id="date_of_birth" type="text" placeholder="DD/MM/YYYY" data-provide="datepicker">
Please help.
asked Apr 16, 2015 at 17:47
5
startDate is for the earliest date you can select. As @seth-mcclaine suggested, adding ‘-21y’ works:
$('#date_of_birth').datepicker({
autoclose: true,
startDate: '-21y',
format: 'dd/mm/yyyy'
});
Do you mean to use defaultViewDate instead? Ex:
$("#date").datepicker({
autoclose: true,
defaultViewDate: {
month: '04',
day:'15',
year: '2000'
},
format: 'dd/mm/yyyy'
});
I used jQuery 1.11.0 and Bootstrap 3.3.1 to get this working.
answered Apr 16, 2015 at 18:14
0
Looking at the documentation here:
https://bootstrap-datepicker.readthedocs.org/en/latest/
And the following example:
$('.datepicker').datepicker({
format: 'mm/dd/yyyy',
startDate: '-3d'
})
I would expect you to be able to do the following:
$('#date_of_birth').datepicker({
autoclose: true,
startDate: '-21y', //or '-21Y'
format: 'dd/mm/yyyy'
});
answered Apr 16, 2015 at 17:57
Seth McClaineSeth McClaine
8,4846 gold badges37 silver badges61 bronze badges
1
- Remove From My Forums
-
Question
-
User-848409960 posted
<input class=»datepicker» data-date-format=»dd/mm/yyyy» data-val=»true» data-val-date=»The field Date must be a date.» data-val-required=»The Date field is required.» id=»Date» name=»Date» type=»text»>
i have specified data-date-format=»dd/mm/yyyy» as guided here. https://github.com/eternicode/bootstrap-datepicker#exampleThe problem is it is not allowing dd/mm/yyyy format to pass through. I am using asp.net mvc if it matters.
All replies
-
User-848409960 posted
My Script
$(‘.datepicker’).datepicker({
autoclose: true,
format: «dd/mm/yyyy»});
-
User1607087669 posted
hello
dev
you need to change default format for date picker you can refer to below link for more info
Defaults for all options can be modified directly by changing values in the <tt class=»docutils literal»>$.fn.datepicker.defaults</tt> hash:
you need to change in this
$.fn.datepicker.defaults.format = "mm/dd/yyyy"; $('.datepicker').datepicker({ startDate: '-3d' })http://bootstrap-datepicker.readthedocs.org/en/latest/
-
User-848409960 posted
My Model
[UIHint("Date")] [DisplayFormat(NullDisplayText="", DataFormatString = " {0:dd/MM/yyyy}")] public DateTime Date { get; set; } // DateDisplay Template Date
@model DateTime? @Html.TextBox("", (Model.HasValue ? Model.Value.ToShortDateString() : string.Empty), new { @class = "datepicker" })View
<div class="control-group"> @Html.LabelFor(model => model.Date, new { @class = "control-label" }) <div class="controls"> @Html.EditorFor(model => model.Date) @Html.ValidationMessageFor(model => model.Date, null, new { @class = "help-inline" }) </div> </div>Javascript
$.fn.datepicker.defaults.format = "dd/mm/yyyy"; $('.datepicker').datepicker({ autoclose: true, format: "dd/mm/yyyy" });Rendred Code
<input class="datepicker input-validation-error" data-val="true" data-val-date="The field Date must be a date." data-val-required="The Date field is required." id="Date" name="Date" type="text" value="05/09/2013">
-
User488649576 posted
Hi,
In the JQuery, you can try to update the format to «dd/MM/yy» not «dd/MM/yyyy».
Thanks!!
-
User-848409960 posted
That is true for JQuery but for Bootstrap Datepicker.. its «dd/MM/yyyy».
All options that take a “Date” can handle a Date object; a String formatted according to the given format; or a timedelta relative to today, eg “-1d”, “+6m +1y”, etc, where valid units are “d” (day), “w” (week), “m” (month), and “y” (year). Use “0” as today.
There are also aliases for the relative timedelta’s: “yesterday” equals “-1d”, “today” is equal to “+0d” and “tomorrow” is equal to “+1d”.
Most options can be provided via data-attributes. An option can be converted to a data-attribute by taking its name, replacing each uppercase letter with its lowercase equivalent preceded by a dash, and prepending “data-date-” to the result. For example, startDate would be data-date-start-date, format would be data-date-format, and daysOfWeekDisabled would be data-date-days-of-week-disabled.
See the quick reference for an overview of all options and their default values
autoclose¶
Boolean. Default: false
Whether or not to close the datepicker immediately when a date is selected.
assumeNearbyYear¶
Boolean or Integer. Default: false
If true, manually-entered dates with two-digit years, such as “5/1/15”, will be parsed as “2015”, not “15”. If the year is less than 10 years in advance, the picker will use the current century, otherwise, it will use the previous one. For example “5/1/15” would parse to May 1st, 2015, but “5/1/97” would be May 1st, 1997.
To configure the number of years in advance that the picker will still use the current century, use an Integer instead of the Boolean true. E.g. “assumeNearbyYear: 20”
beforeShowDay¶
Function(Date). Default: $.noop
A function that takes a date as a parameter and returns one of the following values:
- undefined to have no effect
- A Boolean, indicating whether or not this date is selectable
- A String representing additional CSS classes to apply to the date’s cell
- An object with the following properties:
enabled: same as the Boolean value aboveclasses: same as the String value abovetooltip: a tooltip to apply to this date, via thetitleHTML attributecontent: the content to display in the day cell, rather than the default (day of month as text)
beforeShowMonth¶
Function(Date). Default: $.noop
A function that takes a date as a parameter and returns one of the following values:
- undefined to have no effect
- A Boolean, indicating whether or not this month is selectable
- A String representing additional CSS classes to apply to the month’s cell
- An object with the following properties:
enabled: same as the Boolean value aboveclasses: same as the String value abovetooltip: a tooltip to apply to this date, via thetitleHTML attribute
beforeShowYear¶
Function(Date). Default: $.noop
A function that takes a date as a parameter and returns one of the following values:
- undefined to have no effect
- A Boolean, indicating whether or not this year is selectable
- A String representing additional CSS classes to apply to the year’s cell
- An object with the following properties:
enabled: same as the Boolean value aboveclasses: same as the String value abovetooltip: a tooltip to apply to this year, via thetitleHTML attribute
beforeShowDecade¶
Function(Date). Default: $.noop
A function that takes a date as a parameter and returns one of the following values:
- undefined to have no effect
- A Boolean, indicating whether or not this year is selectable
- A String representing additional CSS classes to apply to the year’s cell
- An object with the following properties:
enabled: same as the Boolean value aboveclasses: same as the String value abovetooltip: a tooltip to apply to this year, via thetitleHTML attribute
beforeShowCentury¶
Function(Date). Default: $.noop
A function that takes a date as a parameter and returns one of the following values:
- undefined to have no effect
- A Boolean, indicating whether or not this year is selectable
- A String representing additional CSS classes to apply to the year’s cell
- An object with the following properties:
enabled: same as the Boolean value aboveclasses: same as the String value abovetooltip: a tooltip to apply to this year, via thetitleHTML attribute
calendarWeeks¶
Boolean. Default: false
Whether or not to show week numbers to the left of week rows.

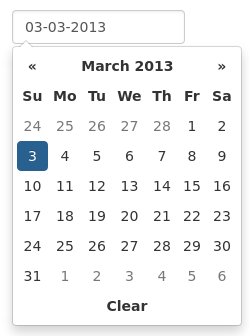
clearBtn¶
Boolean. Default: false
If true, displays a “Clear” button at the bottom of the datepicker to clear the input value. If “autoclose” is also set to true, this button will also close the datepicker.

container¶
String. Default: “body”
Appends the date picker popup to a specific element; eg: container: ‘#picker-container’ (will default to “body”)
datesDisabled¶
String, Array. Default: []
Array of date strings or a single date string formatted in the given date format
daysOfWeekDisabled¶
String, Array. Default: []
Days of the week that should be disabled. Values are 0 (Sunday) to 6 (Saturday). Multiple values should be comma-separated. Example: disable weekends: '06' or '0,6' or [0,6].

daysOfWeekHighlighted¶
String, Array. Default: []
Days of the week that should be highlighted. Values are 0 (Sunday) to 6 (Saturday). Multiple values should be comma-separated. Example: highlight weekends: '06' or '0,6' or [0,6].
defaultViewDate¶
Date, String or Object with keys year, month, and day. Default: today
Date to view when initially opening the calendar. The internal value of the date remains today as default, but when the datepicker is first opened the calendar will open to defaultViewDate rather than today. If this option is not used, “today” remains the default view date.
- This option can be:
-
- A date, which should be in local timezone.
- A string which must be parsable with
format. - An object with keys
year,monthandday(can’t be set from a data attribute). If the given object is missing any of the required keys, their defaults are:year: the current yearmonth: 0 (Note that it starts with 0 for January)day: 1
disableTouchKeyboard¶
Boolean. Default: false
If true, no keyboard will show on mobile devices
enableOnReadonly¶
Boolean. Default: true
If false the datepicker will not show on a readonly datepicker field.
endDate¶
Date or String. Default: End of time
The latest date that may be selected; all later dates will be disabled.
Date should be in local timezone. String must be parsable with format.

<input type="text" class="form-control" data-date-end-date="0d">
Will disable all dates after today.
forceParse¶
Boolean. Default: true
Whether or not to force parsing of the input value when the picker is closed. That is, when an invalid date is left in the input field by the user, the picker will forcibly parse that value, and set the input’s value to the new, valid date, conforming to the given format.
format¶
String. Default: “mm/dd/yyyy”
The date format, combination of d, dd, D, DD, m, mm, M, MM, yy, yyyy.
- d, dd: Numeric date, no leading zero and leading zero, respectively. Eg, 5, 05.
- D, DD: Abbreviated and full weekday names, respectively. Eg, Mon, Monday.
- m, mm: Numeric month, no leading zero and leading zero, respectively. Eg, 7, 07.
- M, MM: Abbreviated and full month names, respectively. Eg, Jan, January
- yy, yyyy: 2- and 4-digit years, respectively. Eg, 12, 2012.
Object.
Custom formatting options
- toDisplay: function (date, format, language) to convert date object to string, that will be stored in input field
- toValue: function (date, format, language) to convert string object to date, that will be used in date selection
$('.datepicker').datepicker({ format: { /* * Say our UI should display a week ahead, * but textbox should store the actual date. * This is useful if we need UI to select local dates, * but store in UTC */ toDisplay: function (date, format, language) { var d = new Date(date); d.setDate(d.getDate() - 7); return d.toISOString(); }, toValue: function (date, format, language) { var d = new Date(date); d.setDate(d.getDate() + 7); return new Date(d); } } });
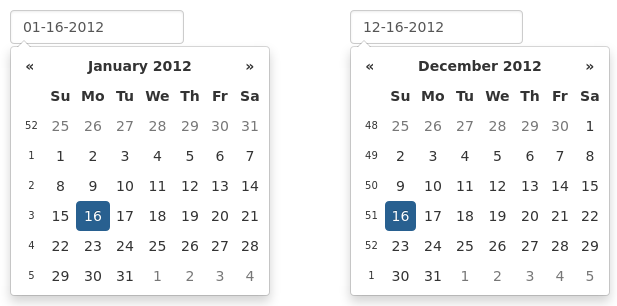
inputs¶
Array, jQuery. Default: None
A list of inputs to be used in a range picker, which will be attached to the selected element. Allows for explicitly creating a range picker on a non-standard element.
<div id="event_period"> <input type="text" class="actual_range"> <input type="text" class="actual_range"> </div>
$('#event_period').datepicker({ inputs: $('.actual_range') });
keepEmptyValues¶
Boolean. Default: false
Only effective in a range picker. If true, the selected value does not get propagated to other, currently empty, pickers in the range.
keyboardNavigation¶
Boolean. Default: true
Whether or not to allow date navigation by arrow keys.
Keyboard navigation is not supported at all for embedded / inline mode. Also it’s not working if input element hasn’t focus. This could be an issue if used as component or if opened by show method.
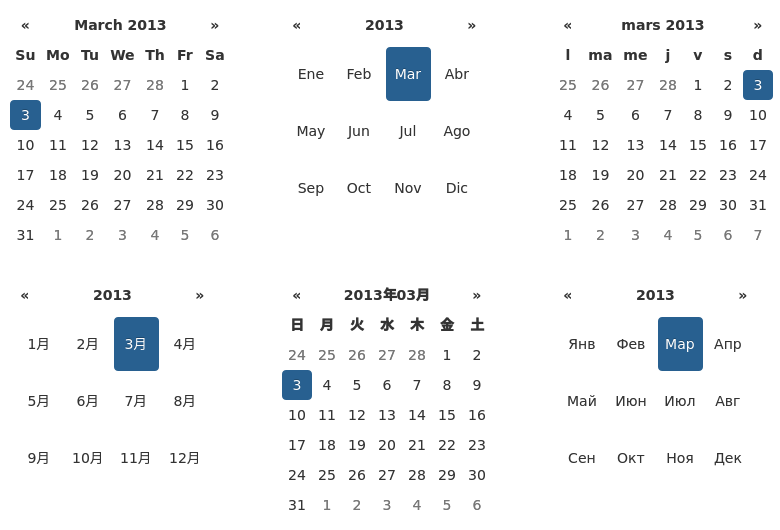
language¶
String. Default: “en”
The IETF code (eg “en” for English, “pt-BR” for Brazilian Portuguese) of the language to use for month and day names. These will also be used as the input’s value (and subsequently sent to the server in the case of form submissions). If a full code (eg “de-DE”) is supplied the picker will first check for an “de-DE” language and if not found will fallback and check for a “de” language. If an unknown language code is given, English will be used. See I18N.

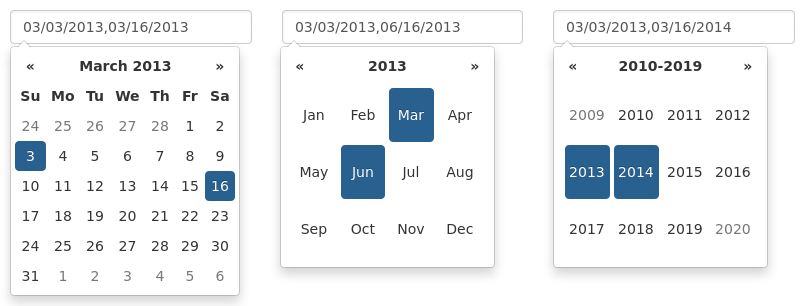
maxViewMode¶
Number, String. Default: 4, “centuries”
Set a maximum limit for the view mode. Accepts: 0 or “days” or “month”, 1 or “months” or “year”, 2 or “years” or “decade”, 3 or “decades” or “century”, and 4 or “centuries” or “millenium”.
Gives the ability to pick only a day, a month, a year or a decade. The day is set to the 1st for “months”, the month is set to January for “years”, the year is set to the first year from the decade for “decades”, and the year is set to the first from the millennium for “centuries”.
minViewMode¶
Number, String. Default: 0, “days”
Set a minimum limit for the view mode. Accepts: 0 or “days” or “month”, 1 or “months” or “year”, 2 or “years” or “decade”, 3 or “decades” or “century”, and 4 or “centuries” or “millenium”.
Gives the ability to pick only a month, a year or a decade. The day is set to the 1st for “months”, and the month is set to January for “years”, the year is set to the first year from the decade for “decades”, and the year is set to the first from the millennium for “centuries”.
multidate¶
Boolean, Number. Default: false
Enable multidate picking. Each date in month view acts as a toggle button, keeping track of which dates the user has selected in order. If a number is given, the picker will limit how many dates can be selected to that number, dropping the oldest dates from the list when the number is exceeded. true equates to no limit. The input’s value (if present) is set to a string generated by joining the dates, formatted, with multidateSeparator.
For selecting 2 dates as a range please see date-range

multidateSeparator¶
String. Default: “,”
The string that will appear between dates when generating the input’s value. When parsing the input’s value for a multidate picker, this will also be used to split the incoming string to separate multiple formatted dates; as such, it is highly recommended that you not use a string that could be a substring of a formatted date (eg, using ‘-‘ to separate dates when your format is ‘yyyy-mm-dd’).
orientation¶
String. Default: “auto”
A space-separated string consisting of one or two of “left” or “right”, “top” or “bottom”, and “auto” (may be omitted); for example, “top left”, “bottom” (horizontal orientation will default to “auto”), “right” (vertical orientation will default to “auto”), “auto top”. Allows for fixed placement of the picker popup.
“orientation” refers to the location of the picker popup’s “anchor”; you can also think of it as the location of the trigger element (input, component, etc) relative to the picker.
“auto” triggers “smart orientation” of the picker. Horizontal orientation will default to “left” and left offset will be tweaked to keep the picker inside the browser viewport; vertical orientation will simply choose “top” or “bottom”, whichever will show more of the picker in the viewport.
showOnFocus¶
Boolean. Default: true
If false, the datepicker will be prevented from showing when the input field associated with it receives focus.
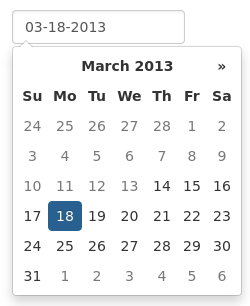
startDate¶
Date or String. Default: Beginning of time
The earliest date that may be selected; all earlier dates will be disabled.
Date should be in local timezone. String must be parsable with format.

startView¶
Number, String. Default: 0, “days”
The view that the datepicker should show when it is opened. Accepts: 0 or “days” or “month”, 1 or “months” or “year”, 2 or “years” or “decade”, 3 or “decades” or “century”, and 4 or “centuries” or “millenium”. Useful for date-of-birth datepickers.
templates¶
Object. Default:
{ leftArrow: '«', rightArrow: '»' }
The templates used to generate some parts of the picker. Each property must be a string with only text, or valid html.
You can use this property to use custom icons libs. for example:
{ leftArrow: '<i class="fa fa-long-arrow-left"></i>', rightArrow: '<i class="fa fa-long-arrow-right"></i>' }
showWeekDays¶
Boolean. Default: true
If false, the datepicker will not append the names of the weekdays to its view. Default behavior is appending the weekdays.

title¶
String. Default: “”
The string that will appear on top of the datepicker. If empty the title will be hidden.
todayBtn¶
Boolean, “linked”. Default: false
If true or “linked”, displays a “Today” button at the bottom of the datepicker to select the current date. If true, the “Today” button will only move the current date into view; if “linked”, the current date will also be selected.

todayHighlight¶
Boolean. Default: false
If true, highlights the current date.

toggleActive¶
Boolean. Default: false
If true, selecting the currently active date in the datepicker will unset the respective date. This option is always true when the multidate option is being used.
updateViewDate¶
Boolean. Default: true
If false viewDate is set according to value on initialization and updated
* if a day in last oder next month is selected or
* if dates are changed by setDate, setDates, setUTCDate and setUTCDates methods.
If multidate option is true the last selected date or the last date in array
passed to setDates or setUTCDates is used.
weekStart¶
Integer. Default: 0
Day of the week start. 0 (Sunday) to 6 (Saturday)

zIndexOffset¶
Integer. Default: 10
The CSS z-index of the open datepicker is the maximum z-index of the input and all of its DOM ancestors plus the zIndexOffset.
Quick reference¶
This is a quick overview of all the options and their default values
| Option | Default value |
|---|---|
| autoclose | false |
| assumeNearbyYear | false |
| beforeShowDay | |
| beforeShowMonth | |
| beforeShowYear | |
| beforeShowDecade | |
| beforeShowCentury | |
| calendarWeeks | false |
| clearBtn | false |
| container | ‘body’ |
| datesDisabled | [] |
| daysOfWeekDisabled | [] |
| daysOfWeekHighlighted | [] |
| defaultViewDate | today |
| disableTouchKeyboard | false |
| enableOnReadonly | true |
| endDate | Infinity |
| forceParse | true |
| format | ‘mm/dd/yyyy’ |
| immediateUpdates | false |
| inputs | |
| keepEmptyValues | false |
| keyboardNavigation | true |
| language | ‘en’ |
| maxViewMode | 4 ‘centuries’ |
| minViewMode | 0 ‘days’ |
| multidate | false |
| multidateSeparator | ‘,’ |
| orientation | ‘auto’ |
| showOnFocus | true |
| startDate | -Infinity |
| startView | 0 ‘days’ (current month) |
| templates | |
| title | ‘’ |
| todayBtn | false |
| todayHighlight | true |
| toggleActive | false |
| weekStart | 0 (Sunday) |
| zIndexOffset | 10 |
Bootstrap Date Picker
Note: This documentation is for an older version of Bootstrap (v.4). A
newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product — Material Design for
Bootstrap 5.
Go to docs v.5
Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom
JavaScript code.
This documentation may contain syntax introduced in the MDB 4.17.0 and
can be incompatible with previous versions. For old Date Picker documentation please follow the
link.
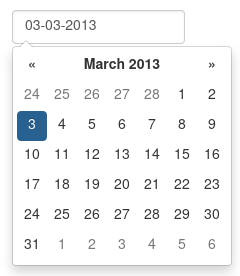
Basic example MDB Pro component
The new date picker opens when you click the icon on the right side, not
on input.
Initialization required
To use our Material DatePicker you have to initialize it first with the code below.
Note: Javascript numeration
Months in a JavaScript Date object are zero-indexed. Meaning,
new Date(2015, 3, 20)is 20
April, 2015.To stay consistent with this, whenever an integer is used in reference to a month, datepicker treats it as
zero-indexed. Dates as strings are still parsed as expected.
Inline mode
Note: Javascript numeration
Months in a JavaScript Date object are zero-indexed. Meaning,
new Date(2015, 3, 20)is 20
April, 2015.To stay consistent with this, whenever an integer is used in reference to a month, datepicker treats it as
zero-indexed. Dates as strings are still parsed as expected.
Default settings
These are the default settings applied to the basic invocation above. To change them,
simply initialize the Date Picker with the desired values.
Customization
Strings
Change the month and weekday labels as you wish:
Buttons
Change the text, or hide a button completely, by passing a false-y value:
Accessibility labels
Change the title attributes to several elements within the picker:
Translations
The picker can be extended to add support for internationalization. Translations for over 40
languages are available out of the box, which you can include in one of
two ways:
Note:
When using translations, specify formatSubmit and data-value to ensure the date
parses correctly regardless of locale.
Formats
Display a human-friendly format and use an alternate one to submit to the server.
This is done by creating a new hidden input element with the same name attribute as the
original with an optional prefix/suffix:
Send the hidden value only
A majority of the time, the value that needs to be sent to the server is just the hidden value — and not the
visible one. To make this happen, use the hiddenName option.
This essentially nullifies hiddenPrefix and hiddenSuffix, strips the name
attribute from the source input, and then sets it as the name of the hidden
input:
Pre-fill values using custom formats or translations
When using a custom formatting rule for the format option, or when
using translations, the input element should be given a
data-value
attribute formatted
using the [yyyy,m,dd] while months count from 0 to 11 — the element’s value can be left
blank. This helps to parse the
date from custom formats into various languages:
Formatting rules
The following rules can be used to format any date:
| Rule | Description | Result |
|---|---|---|
d |
Date of the month | 1 – 31 |
dd |
Date of the month with a leading zero | 01 – 31 |
ddd |
Day of the week in short form | Sun – Sat |
dddd |
Day of the week in full form | Sunday – Saturday |
m |
Month of the year | 1 – 12 |
mm |
Month of the year with a leading zero | 01 – 12 |
mmm |
Month name in short form | Jan – Dec |
mmmm |
Month name in full form | January – December |
yy |
Year in short form * | 00 – 99 |
yyyy |
Year in full form | 2000 – 2999 |
Note:
If you use the
yyrule in theformatoption, you must specify theyyyy
rule
in theformatSubmitoption with the appropriatedata-value
attribute to ensure the
the date parses accurately.Never use the
yyrule in theformatSubmitoption.
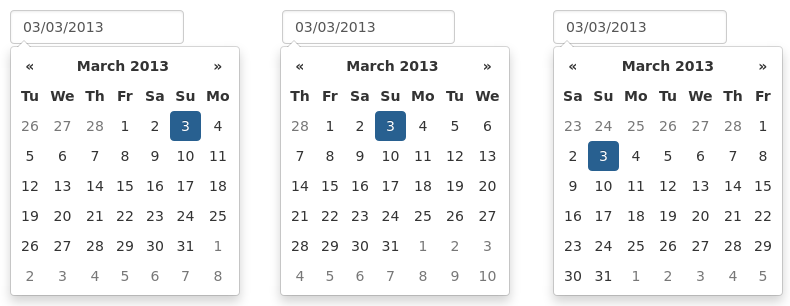
First weekday
The first day of the week can be set to either Sunday or Monday. Anything truth-y sets it as Monday and anything
false-y as Sunday:
Date limits
Set the minimum and maximum selectable dates on the picker:
1. Using JavaScript Date object:
2. Using arrays formatted as [YEAR,MONTH,DATE]
3. Using integers or a boolean
Disable dates
Disable a specific or arbitrary set of dates selectable on the picker.
You can do it by:
1. Using JavaScript Date object
2. Using arrays formatted as [YEAR,MONTH,DATE]
3. Using integers as days of the week (1 to 7)
4. Using objects as a range of dates
Note:
When it comes to disabling particular dates, the values for
from&to
can be a JavaScriptDateobject, an array formatted as[YEAR,MONTH,DATE]or a
booleanvalue
(truesets the date as “today”).The values can also be integers representing dates relative to the other, where
tocan only be
positive ({ from: [2016,3,12], to: 10 }), while
fromcan only be negative ({ from: -10, to: true })
5. Disabling all with a set of exceptions
Enable only a specific or arbitrary set of dates by setting the the first item in the collection as
true:
6. Disabling ranges with exceptions
Enable dates that fall within a range of disabled dates by adding an the inverted parameter to the item within the
collection:
Events
Fire off events as the user interacts with the picker:
Default Date Picker
Posted By: Anonymous
I am using bootstrap date-picker in my angular application. However when I select a date from that date-picker underlying ng-model that I have bind gets updated I want that ng-model in one date format ‘MM/dd/yyyy’. but it every times makes date like this
"2009-02-03T18:30:00.000Z"
instead of
02/04/2009
I have created a plunkr for the same plunkr link
My Html and controller code is like below
<!doctype html>
<html ng-app="plunker">
<head>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.10/angular.js"></script>
<script src="//angular-ui.github.io/bootstrap/ui-bootstrap-tpls-0.11.0.js"></script>
<script src="example.js"></script>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div ng-controller="DatepickerDemoCtrl">
<pre>Selected date is: <em>{{dt | date:'MM/dd/yyyy' }}</em></pre>
<p>above filter will just update above UI but I want to update actual ng-modle</p>
<h4>Popup</h4>
<div class="row">
<div class="col-md-6">
<p class="input-group">
<input type="text" class="form-control"
datepicker-popup="{{format}}"
ng-model="dt"
is-open="opened" min-date="minDate"
max-date="'2015-06-22'"
datepicker-options="dateOptions"
date-disabled="disabled(date, mode)"
ng-required="true" close-text="Close" />
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="open($event)">
<i class="glyphicon glyphicon-calendar"></i></button>
</span>
</p>
</div>
</div>
<!--<div class="row">
<div class="col-md-6">
<label>Format:</label> <select class="form-control" ng-model="format" ng-options="f for f in formats"><option></option></select>
</div>
</div>-->
<hr />
{{dt}}
</div>
</body>
</html>
Angular controller
angular.module('plunker', ['ui.bootstrap']);
var DatepickerDemoCtrl = function ($scope) {
$scope.open = function($event) {
$event.preventDefault();
$event.stopPropagation();
$scope.opened = true;
};
$scope.dateOptions = {
formatYear: 'yy',
startingDay: 1
};
$scope.format = 'dd-MMMM-yyyy';
};
Thanks in advance for review my question.
UPDATE
I am calling below method for posting my data and VAR is array of size 900 which contains date-picker variables.
public SaveCurrentData(formToSave: tsmodels.ResponseTransferCalculationModelTS) {
var query = this.EntityQuery.from('SaveFormData').withParameters({
$method: 'POST',
$encoding: 'JSON',
$data: {
VAR: formToSave.VAR,
X: formToSave.X,
CurrentForm: formToSave.currentForm,
}
});
var deferred = this.q.defer();
this.manager.executeQuery(query).then((response) => {
deferred.resolve(response);
}, (error) => {
deferred.reject(error);
});
return deferred.promise;
}
Solution
Although similar answers have been posted I’d like to contribute what seemed to be the easiest and cleanest fix to me. Assuming you are using the AngularUI datepicker and your initial value for the ng-Model does not get formatted simply adding the following directive to your project will fix the issue:
angular.module('yourAppName')
.directive('datepickerPopup', function (){
return {
restrict: 'EAC',
require: 'ngModel',
link: function(scope, element, attr, controller) {
//remove the default formatter from the input directive to prevent conflict
controller.$formatters.shift();
}
}
});
I found this solution in the Github AngularUI issues and therefore all credit goes to the people over there.
Answered By: Anonymous
Related Articles
- Apache server keeps crashing, «caught SIGTERM, shutting…
- bootstrap-datepicker in dd/mm/yyyy — selected date is…
- Polymer 1.x: Observers
- After a little scroll, the sticky navbar just is not fixed…
- Get a list of dates between two dates
- Form field border-radius is not working only on the last…
- Active tab issue on page load HTML
- How to dynamically add and remove views with Ember.js
- jQuery Datepicker close datepicker after selected date
- Datepicker plugin not working in phonegap 3.0.0
Disclaimer: This content is shared under creative common license cc-by-sa 3.0. It is generated from StackExchange Website Network.
You can easily enable date selection to the form element using Bootstrap datepicker if you are already using Bootstrap on your page.
You need to add an external Bootstrap datepicker library.
This allows the users to select any date from the datepicker and they are not restricted.
In this tutorial, I show how you can validate Bootstrap datepicker start and end date in Bootstrap 5.
Contents
- Download and Include
- Fixed Start and End date
- With a set of String values
- Conclusion
1. Download and Include
- Download jQuery and Bootstrap.
- Also, need to download Bootstrap datepicker which you can download from here.
- Include jQuery, Bootstrap, and Bootstrap datepicker script and CSS files.
<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" > <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" ></script> <!-- Datepicker --> <link href='bootstrap-datepicker/dist/css/bootstrap-datepicker.min.css' rel='stylesheet' type='text/css'> <script src='bootstrap-datepicker/dist/js/bootstrap-datepicker.min.js' type='text/javascript'></script>
2. Fixed Start and End date
Pass the date in the valid format in startDate and endDate options while initializing.
In the example, I am setting date range between '2022-7-15' and '2022-8-15'.
Completed Code
<div class='container' style='margin-top: 100px;'>
<input type='text' class="form-control" id='datepicker' placeholder='Select Date' style='width: 300px;' >
</div>
<!-- Script -->
<script type="text/javascript">
$(document).ready(function(){
$('#datepicker').datepicker({
format: "yy-mm-dd",
startDate: new Date('2022-7-15'),
endDate: new Date('2022-8-15')
});
});
</script>
View Demo
3. With a set of String values
To make the datepicker range change according to the current date then you can use a defined set of string values in the options.
There are the following symbols are available –
y,m,d,+,-
Using this you can specify startDate and endDate values e.g. ‘+2m’,’-2m’,’+1y +10d’,’-10d’, etc
Completed Code
<div class='container' style='margin-top: 100px;'>
<input type='text' class="form-control" id='datepicker' placeholder='Select Date' style='width: 300px;' ><br><br>
<input type='text' class="form-control" id='datepicker2' placeholder='Select Date' style='width: 300px;' >
</div>
<!-- Script -->
<script type="text/javascript">
$(document).ready(function(){
$('#datepicker').datepicker({
format: "yy-mm-dd",
startDate: '-1y -1m',
endDate: '+2m +10d'
});
$('#datepicker2').datepicker({
format: "yy-mm-dd",
startDate: '-1m',
endDate: '+10d'
});
});
</script>
View Demo
4. Conclusion
Use startDate and endDate option to define the datepicker range where you can use fixed date values or use valid string (y,m,d,+,-) to define value.
If you found this tutorial helpful then don’t forget to share.


