Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
Examples
Alerts are available for any length of text, as well as an optional dismiss button. For proper styling, use one of the eight required contextual classes (e.g., .alert-success). For inline dismissal, use the alerts jQuery plugin.
<div class="alert alert-primary" role="alert">
This is a primary alert—check it out!
</div>
<div class="alert alert-secondary" role="alert">
This is a secondary alert—check it out!
</div>
<div class="alert alert-success" role="alert">
This is a success alert—check it out!
</div>
<div class="alert alert-danger" role="alert">
This is a danger alert—check it out!
</div>
<div class="alert alert-warning" role="alert">
This is a warning alert—check it out!
</div>
<div class="alert alert-info" role="alert">
This is a info alert—check it out!
</div>
<div class="alert alert-light" role="alert">
This is a light alert—check it out!
</div>
<div class="alert alert-dark" role="alert">
This is a dark alert—check it out!
</div>Conveying meaning to assistive technologies
Using color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies – such as screen readers. Ensure that information denoted by the color is either obvious from the content itself (e.g. the visible text), or is included through alternative means, such as additional text hidden with the .sr-only class.
Link color
Use the .alert-link utility class to quickly provide matching colored links within any alert.
<div class="alert alert-primary" role="alert">
This is a primary alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
This is a secondary alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
This is a success alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-danger" role="alert">
This is a danger alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-warning" role="alert">
This is a warning alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-info" role="alert">
This is a info alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-light" role="alert">
This is a light alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-dark" role="alert">
This is a dark alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>Additional content
Alerts can also contain additional HTML elements like headings, paragraphs and dividers.
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<hr>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismissing
Using the alert JavaScript plugin, it’s possible to dismiss any alert inline. Here’s how:
- Be sure you’ve loaded the alert plugin, or the compiled Bootstrap JavaScript.
- If you’re building our JavaScript from source, it requires
util.js. The compiled version includes this. - Add a dismiss button and the
.alert-dismissibleclass, which adds extra padding to the right of the alert and positions the.closebutton. - On the dismiss button, add the
data-dismiss="alert"attribute, which triggers the JavaScript functionality. Be sure to use the<button>element with it for proper behavior across all devices. - To animate alerts when dismissing them, be sure to add the
.fadeand.showclasses.
You can see this in action with a live demo:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>JavaScript behavior
Triggers
Enable dismissal of an alert via JavaScript:
$('.alert').alert()Or with data attributes on a button within the alert, as demonstrated above:
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that closing an alert will remove it from the DOM.
Methods
| Method | Description |
|---|---|
$().alert() |
Makes an alert listen for click events on descendant elements which have the data-dismiss="alert" attribute. (Not necessary when using the data-api’s auto-initialization.) |
$().alert('close') |
Closes an alert by removing it from the DOM. If the .fade and .show classes are present on the element, the alert will fade out before it is removed. |
$().alert('dispose') |
Destroys an element’s alert. |
$(".alert").alert('close')Events
Bootstrap’s alert plugin exposes a few events for hooking into alert functionality.
| Event | Description |
|---|---|
close.bs.alert |
This event fires immediately when the close instance method is called. |
closed.bs.alert |
This event is fired when the alert has been closed (will wait for CSS transitions to complete). |
$('#myAlert').on('closed.bs.alert', function () {
// do something…
})Примеры
Уведомления доступны для текста любой длины, а также с кнопкой закрытия. Для правильного оформления используйте один из восьми обязательных контекстных классов (например, .alert-success). Для встроенного отклонения используйте подключаемый модуль JavaScript уведомлений.
<div class="alert alert-primary" role="alert">
Простое primary уведомление - зацените!
</div>
<div class="alert alert-secondary" role="alert">
Простое secondary уведомление - зацените!
</div>
<div class="alert alert-success" role="alert">
Простое success уведомление - зацените!
</div>
<div class="alert alert-danger" role="alert">
Простое danger уведомление - зацените!
</div>
<div class="alert alert-warning" role="alert">
Простое warning уведомление - зацените!
</div>
<div class="alert alert-info" role="alert">
Простое info уведомление - зацените!
</div>
<div class="alert alert-light" role="alert">
Простое light уведомление - зацените!
</div>
<div class="alert alert-dark" role="alert">
Простое dark уведомление - зацените!
</div>Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .visually-hidden.
Живой пример
Нажмите кнопку ниже, чтобы отобразить предупреждение (скрытое с помощью встроенных стилей для запуска), затем отклоните (и уничтожьте) его с помощью встроенной кнопки закрытия.
<div id="liveAlertPlaceholder"></div>
<button type="button" class="btn btn-primary" id="liveAlertBtn">Показать живое уведомление</button>Мы используем следующий код JavaScript для запуска нашей демонстрации предупреждений в реальном времени:
var alertPlaceholder = document.getElementById('liveAlertPlaceholder')
var alertTrigger = document.getElementById('liveAlertBtn')
function alert(message, type) {
var wrapper = document.createElement('div')
wrapper.innerHTML = '<div class="alert alert-' + type + ' alert-dismissible" role="alert">' + message + '<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button></div>'
alertPlaceholder.append(wrapper)
}
if (alertTrigger) {
alertTrigger.addEventListener('click', function () {
alert('Отлично, вы запустили это предупреждающее сообщение!', 'success')
})
}
Цвет ссылки
Используйте служебный класс .alert-link, чтобы быстро предоставлять соответствующие цветные ссылки в любом уведомлении.
<div class="alert alert-primary" role="alert">
Простое primary уведомление с <a href="#" class="alert-link">примером ссылки</a>. Нажмите, если нравится.
</div>
<div class="alert alert-secondary" role="alert">
Простое secondary уведомление с <a href="#" class="alert-link">примером ссылки</a>. Нажмите, если нравится.
</div>
<div class="alert alert-success" role="alert">
Простое success уведомление с <a href="#" class="alert-link">примером ссылки</a>. Нажмите, если нравится.
</div>
<div class="alert alert-danger" role="alert">
Простое danger уведомление с <a href="#" class="alert-link">примером ссылки</a>. Нажмите, если нравится.
</div>
<div class="alert alert-warning" role="alert">
Простое warning уведомление с <a href="#" class="alert-link">примером ссылки</a>. Нажмите, если нравится.
</div>
<div class="alert alert-info" role="alert">
Простое info уведомление с <a href="#" class="alert-link">примером ссылки</a>. Нажмите, если нравится.
</div>
<div class="alert alert-light" role="alert">
Простое light уведомление с <a href="#" class="alert-link">примером ссылки</a>. Нажмите, если нравится.
</div>
<div class="alert alert-dark" role="alert">
Простое dark уведомление с <a href="#" class="alert-link">примером ссылки</a>. Нажмите, если нравится.
</div>Дополнительный контент
Уведомления также могут содержать дополнительные элементы HTML, такие как заголовки, абзацы и разделители.
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Отлично сработано!</h4>
<p>О да, Вы успешно прочитали это важное уведомляющее сообщение. Этот пример текста будет работать немного дольше, чтобы Вы могли увидеть, как интервалы в уведомлении работают с этим типом контента.</p>
<hr>
<p class="mb-0">Когда Вам нужно, обязательно используйте утилиты полей, чтобы все было в хорошо и аккуратно.</p>
</div>Иконки
Точно так же вы можете использовать утилиты flexbox и Bootstrap Icons для создания предупреждений с помощью иконок. В зависимости от ваших иконок и содержимого вы можете добавить больше утилит или настраиваемых стилей.
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-exclamation-triangle-fill flex-shrink-0 me-2" viewBox="0 0 16 16" role="img" aria-label="Warning:">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</svg>
<div>
Пример оповещения со значком
</div>
</div>Вам нужно более одного значка для ваших уведомлений? Подумайте о том, чтобы использовать больше иконок Bootstrap и создать такой локальный спрайт SVG, чтобы легко ссылаться на одни и те же иконки повторно.
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="check-circle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"/>
</symbol>
<symbol id="info-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm.93-9.412-1 4.705c-.07.34.029.533.304.533.194 0 .487-.07.686-.246l-.088.416c-.287.346-.92.598-1.465.598-.703 0-1.002-.422-.808-1.319l.738-3.468c.064-.293.006-.399-.287-.47l-.451-.081.082-.381 2.29-.287zM8 5.5a1 1 0 1 1 0-2 1 1 0 0 1 0 2z"/>
</symbol>
<symbol id="exclamation-triangle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</symbol>
</svg>
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Info:"><use xlink:href="#info-fill"/></svg>
<div>
Пример уведомления с иконкой
</div>
</div>
<div class="alert alert-success d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Success:"><use xlink:href="#check-circle-fill"/></svg>
<div>
Пример уведомления об успехе с иконкой
</div>
</div>
<div class="alert alert-warning d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Warning:"><use xlink:href="#exclamation-triangle-fill"/></svg>
<div>
Пример уведомления предупреждения с иконкой
</div>
</div>
<div class="alert alert-danger d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Danger:"><use xlink:href="#exclamation-triangle-fill"/></svg>
<div>
Пример уведомления об опасности с иконкой
</div>
</div>Отклонение
Точно так же вы можете использовать утилиты flexbox и Иконки Bootstrap для создания предупреждений с помощью иконок. В зависимости от ваших иконок и содержимого вы можете добавить больше утилит или настраиваемых стилей.
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-exclamation-triangle-fill flex-shrink-0 me-2" viewBox="0 0 16 16">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</svg>
<div>
Пример уведомления с иконкой
</div>
</div>Вам нужно более одной иконки для ваших уведомлений? Рассмотрите возможность использования большего количества иконок Bootstrap и создания подобного локального спрайта SVG, чтобы можно было легко ссылаться на одни и те же иконки повторно.
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="check-circle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"/>
</symbol>
<symbol id="info-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm.93-9.412-1 4.705c-.07.34.029.533.304.533.194 0 .487-.07.686-.246l-.088.416c-.287.346-.92.598-1.465.598-.703 0-1.002-.422-.808-1.319l.738-3.468c.064-.293.006-.399-.287-.47l-.451-.081.082-.381 2.29-.287zM8 5.5a1 1 0 1 1 0-2 1 1 0 0 1 0 2z"/>
</symbol>
<symbol id="exclamation-triangle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</symbol>
</svg>
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24"><use xlink:href="#info-fill"/></svg>
<div>
Пример уведомления с иконкой
</div>
</div>
<div class="alert alert-success d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24"><use xlink:href="#check-circle-fill"/></svg>
<div>
Пример уведомления об успехе с иконкой
</div>
</div>
<div class="alert alert-warning d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24"><use xlink:href="#exclamation-triangle-fill"/></svg>
<div>
Пример уведомления с иконкой
</div>
</div>
<div class="alert alert-danger d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24"><use xlink:href="#exclamation-triangle-fill"/></svg>
<div>
Пример уведомления об опасности с иконкой
</div>
</div>Отклонение
Используя плагин уведомлений JavaScript, можно отклонить любые встроенные уведомления. Вот как:
- Убедитесь, что Вы загрузили плагин уведомлений или скомпилированный Bootstrap JavaScript.
- Добавьте кнопку закрытия и класс
.alert-dismissible, который добавляет дополнительный отступ справа от уведомления и позиционирует кнопку закрытия. - На кнопку закрытия добавьте атрибут
data-bs-dismiss="alert", который активирует функциональность JavaScript. Обязательно используйте с ним элемент<button>для правильного поведения на всех устройствах. - Чтобы анимировать уведомления при их отклонении, не забудьте добавить классы
.fadeи.show.
Вы можете увидеть это в действии на живой демонстрации:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Святой гуакамоле!</strong> Вам следует проверить некоторые из этих полей ниже.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Закрыть"></button>
</div>
Когда уведомление закрывается, элемент полностью удаляется из структуры страницы. Если пользователь клавиатуры отклоняет уведомление с помощью кнопки закрытия, его фокус внезапно теряется и, в зависимости от браузера, сбрасывается на начало страницы/документа. По этой причине мы рекомендуем включить дополнительный JavaScript, который прослушивает событие closed.bs.alert и программно устанавливает focus() в наиболее подходящее место на странице. Если Вы планируете переместить фокус на неинтерактивный элемент, который обычно не получает фокус, обязательно добавьте к элементу tabindex="-1".
Sass
Переменные
$alert-padding-y: $spacer;
$alert-padding-x: $spacer;
$alert-margin-bottom: 1rem;
$alert-border-radius: $border-radius;
$alert-link-font-weight: $font-weight-bold;
$alert-border-width: $border-width;
$alert-bg-scale: -80%;
$alert-border-scale: -70%;
$alert-color-scale: 40%;
$alert-dismissible-padding-r: $alert-padding-x * 3; // 3x covers width of x plus default padding on either side
Вариант миксина
Используется в сочетании с $theme-colors для создания классов контекстных модификаторов для наших предупреждений.
@mixin alert-variant($background, $border, $color) {
color: $color;
@include gradient-bg($background);
border-color: $border;
.alert-link {
color: shade-color($color, 20%);
}
}
Цикл
Цикл, который генерирует классы модификаторов с помощью миксина alert-variant().
// Generate contextual modifier classes for colorizing the alert.
@each $state, $value in $theme-colors {
$alert-background: shift-color($value, $alert-bg-scale);
$alert-border: shift-color($value, $alert-border-scale);
$alert-color: shift-color($value, $alert-color-scale);
@if (contrast-ratio($alert-background, $alert-color) < $min-contrast-ratio) {
$alert-color: mix($value, color-contrast($alert-background), abs($alert-color-scale));
}
.alert-#{$state} {
@include alert-variant($alert-background, $alert-border, $alert-color);
}
}
Поведение JavaScript
Инициализация
Инициализировать элементы как уведомления
var alertList = document.querySelectorAll('.alert')
var alerts = Array.prototype.slice.call(alertList).map(function (element) {
return new bootstrap.Alert(element)
})
Единственная цель — отклонить предупреждение, нет необходимости инициализировать компонент вручную через JS API. При использовании data-bs-dismiss="alert", компонент будет автоматически инициализирован и должным образом закрыт.
Подробнее см. В разделе триггеры.
Триггеры
Отклонение может быть достигнуто с помощью атрибута data на кнопке внутри alert, как показано ниже:
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
или на кнопке за пределами alert с помощью data-bs-target, как показано ниже:
<button type="button" class="btn-close" data-bs-dismiss="alert" data-bs-target="#my-alert" aria-label="Close"></button>
Обратите внимание, что закрытие предупреждения приведет к его удалению из DOM.
Методы
| Метод | Описание |
|---|---|
close
|
Закрывает уведомление, удаляя его из модели DOM. Если в элементе присутствуют классы .fade и .show, предупреждение исчезнет, прежде чем оно будет удалено.
|
dispose
|
Уничтожает уведомление элемента (Удаляет сохраненные данные в элементе DOM) |
getInstance
|
Статический метод, который позволяет Вам получить экземпляр предупреждения, связанный с элементом DOM, Вы можете использовать его следующим образом: bootstrap.Alert.getInstance(alert)
|
getOrCreateInstance
|
Статический метод, который возвращает экземпляр предупреждения, связанный с элементом DOM, или создает новый, если он не был инициализирован. Вы можете использовать это так: bootstrap.Alert.getOrCreateInstance(element)
|
var alertNode = document.querySelector('.alert')
var alert = bootstrap.Alert.getInstance(alertNode)
alert.close()
События
Плагин уведомлений Bootstrap предоставляет несколько событий для подключения к функциям уведомлений.
| Событие | Описание |
|---|---|
close.bs.alert |
Срабатывает немедленно при вызове метода экземпляра close.
|
closed.bs.alert |
Срабатывает, когда уведомление закрыто и переходы CSS завершены. |
var myAlert = document.getElementById('myAlert')
myAlert.addEventListener('closed.bs.alert', function () {
// сделать что-нибудь, например, явно переместить фокус на наиболее подходящий элемент,
// чтобы он не терялся/не сбрасывался на начало страницы
// document.getElementById('...').focus()
})
Уведомления
Предоставляйте контекстные сообщения обратной связи для типичных действий пользователя с помощью нескольких доступных и гибких предупреждающих сообщений.
Примеры
Уведомления доступны для любой длины как текста, так и опциональной кнопки отмены. Для правильной стилизации используйте один из 8 требуемых контекстуальных классов (например, .alert-success). Для строчного отклонения используйте плагин уведомлений jQuery.
<div class="alert alert-primary" role="alert">
Это основное уведомление — check it out!
</div>
<div class="alert alert-secondary" role="alert">
Это дополнительное уведомление — check it out!
</div>
<div class="alert alert-success" role="alert">
Это уведомление об успехе — check it out!
</div>
<div class="alert alert-danger" role="alert">
Это уведомление об опасности — check it out!
</div>
<div class="alert alert-warning" role="alert">
Это уведомление-предупреждение — check it out!
</div>
<div class="alert alert-info" role="alert">
Это инфо-уведомление — check it out!
</div>
<div class="alert alert-light" role="alert">
Это инфо-уведомление — check it out!
</div>
<div class="alert alert-dark" role="alert">
Это темное уведомление — check it out!
</div>Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Цвет ссылки
Используйте класс .alert-link для соответствия цвета ссылок цветам уведомлений.
<div class="alert alert-primary" role="alert">
Это основное уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-secondary" role="alert">
Это дополнительное уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-success" role="alert">
Это уведомление об успехе с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-danger" role="alert">
Это уведомление об опасности с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-warning" role="alert">
Это уведомление-предупреждение с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-info" role="alert">
Это инфо-уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-light" role="alert">
Это светлое уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-dark" role="alert">
Это темное уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>Дополнительное содержимое
Уведомления также могут содержать элементы HTML – заголовки, параграфы и т.п.
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Отличная работа!</h4>
<p>Вы успешно прочитали это важное сообщение. Это пример текста немного длиннее, так что вы увидите, как работает спейсинг в сообщениях уведомлений.</p>
<hr>
<p class="mb-0">Когда необходимо, используйте марджины для создания необходимых отступов.</p>
</div>Отмена («крестик»)
Использование JS-плагина уведомлений дает возможность закрыть «крестиком» любое строчное уведомление.
- Удостоверьтесь, что подгрузили плагин уведомлений, или компилированный JavaScript из Bootstrap.
- Если вы загружаете JavaScript для уведомлений из файла, это потребует
util.js. Он есть в компилированной версии. - Добавьте «крестик» отмены и класс
.alert-dismissible, который создаст дополнительный паддинг справа от сообщения и спозиционирует кнопку класса.close. - В «крестике» отмены добавьте атрибут
data-dismiss="alert", запускающий функциональность JS. Используйте элемент<button>для правильной работы на всех устройствах. - Для анимации уведомлений при их закрытии добавьте классы
.fadeи.show.
Вот демо:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>«Поведение» JavaScript
Триггеры
Включите закрытие уведомления через JavaScript:
$(".alert").alert()Или сделайте это с помощью атрибутов data на кнопке внутри уведомления, как показано ниже:
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Заметим, что закрытие уведомления удалит его из DOM-структуры документа.
Методы
| Метод | Описание |
|---|---|
$().alert() |
Заставляет уведомление «слушать» события по клику на дочерние элементы с атрибутом data-dismiss="alert". (Необязательно использовать здесь авто-инициализацию API) |
$().alert('close') |
Закрывает уведомление методом удаления его из DOM-структуры. Если в элемент добавлены классы .fade и .show – уведомление исчезнет до того, как удалено. |
$().alert('dispose') |
Уничтожает уведомление элемента. |
$(".alert").alert('close')События
Плагин уведомлений Bootstrap использует несколько событий для связи с функциональностью уведомлений.
| Событие | Описание |
|---|---|
close.bs.alert |
Это событие запускается немедленно при вызове экземпляра метода close. |
closed.bs.alert |
Это событие запускается, когда уведомление закрыто (событие будет ждать завершения «переходов» СSS). |
$('#myAlert').on('closed.bs.alert', function () {
// do something…
})(UPDATED with examples for Bootstrap v4, v3 and v3)
Examples of forms with validation classes for the past few major versions of Bootstrap.
Bootstrap v4
See the live version on codepen
<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail" class="col-sm-2 col-form-label text-success">Email</label>
<div class="col-sm-7">
<input type="email" class="form-control is-valid" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label text-danger">Password</label>
<div class="col-sm-7">
<input type="password" class="form-control is-invalid" id="inputPassword" placeholder="Password">
</div>
<div class="col-sm-3">
<small id="passwordHelp" class="text-danger">
Must be 8-20 characters long.
</small>
</div>
</div>
</form>
</div>
Bootstrap v3
See the live version on codepen
<form role="form">
<div class="form-group has-warning">
<label class="control-label" for="inputWarning">Input with warning</label>
<input type="text" class="form-control" id="inputWarning">
<span class="help-block">Something may have gone wrong</span>
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError">Input with error</label>
<input type="text" class="form-control" id="inputError">
<span class="help-block">Please correct the error</span>
</div>
<div class="form-group has-info">
<label class="control-label" for="inputError">Input with info</label>
<input type="text" class="form-control" id="inputError">
<span class="help-block">Username is taken</span>
</div>
<div class="form-group has-success">
<label class="control-label" for="inputSuccess">Input with success</label>
<input type="text" class="form-control" id="inputSuccess" />
<span class="help-block">Woohoo!</span>
</div>
</form>
Bootstrap v2
See the live version on jsfiddle
The .error, .success, .warning and .info classes are appended to the .control-group. This is standard Bootstrap markup and styling in v2. Just follow that and you’re in good shape. Of course you can go beyond with your own styles to add a popup or «inline flash» if you prefer, but if you follow Bootstrap convention and hang those validation classes on the .control-group it will stay consistent and easy to manage (at least since you’ll continue to have the benefit of Bootstrap docs and examples)
<form class="form-horizontal">
<div class="control-group warning">
<label class="control-label" for="inputWarning">Input with warning</label>
<div class="controls">
<input type="text" id="inputWarning">
<span class="help-inline">Something may have gone wrong</span>
</div>
</div>
<div class="control-group error">
<label class="control-label" for="inputError">Input with error</label>
<div class="controls">
<input type="text" id="inputError">
<span class="help-inline">Please correct the error</span>
</div>
</div>
<div class="control-group info">
<label class="control-label" for="inputInfo">Input with info</label>
<div class="controls">
<input type="text" id="inputInfo">
<span class="help-inline">Username is taken</span>
</div>
</div>
<div class="control-group success">
<label class="control-label" for="inputSuccess">Input with success</label>
<div class="controls">
<input type="text" id="inputSuccess">
<span class="help-inline">Woohoo!</span>
</div>
</div>
</form>
Примеры
Уведомления доступны для любой длины как текста, так и опциональной кнопки отмены. Для правильной стилизации используйте один из восьми требуемых контекстуальных классов (например, .alert-success). Для строчного отклонения используйте плагин уведомлений JavaScript.
<div class="alert alert-primary" role="alert">
Это основное уведомление — check it out!
</div>
<div class="alert alert-secondary" role="alert">
Это дополнительное уведомление — check it out!
</div>
<div class="alert alert-success" role="alert">
Это уведомление об успехе — check it out!
</div>
<div class="alert alert-danger" role="alert">
Это уведомление об опасности — check it out!
</div>
<div class="alert alert-warning" role="alert">
Это уведомление-предупреждение — check it out!
</div>
<div class="alert alert-info" role="alert">
Это инфо-уведомление — check it out!
</div>
<div class="alert alert-light" role="alert">
Это светлое уведомление — check it out!
</div>
<div class="alert alert-dark" role="alert">
Это темное уведомление — check it out!
</div>Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация обозначенная цветом, также доступна и из самого контента (например, видимый текст) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .visually-hidden текст.
Живой пример
Нажмите кнопку ниже, чтобы отобразить предупреждение (скрытое с помощью встроенных стилей для запуска), затем отклоните (и уничтожьте) его с помощью встроенной кнопки закрытия.
<button type="button" class="btn btn-primary" id="liveAlertBtn">Показать живое уведомление</button>
<div class="alert alert-primary alert-dismissible" role="alert" id="liveAlert">
<strong>Отлично!</strong> Вы активировали это уведомление.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
Мы используем следующий код JavaScript для запуска нашей демонстрации предупреждений в реальном времени:
var alertPlaceholder = document.getElementById('liveAlertPlaceholder')
var alertTrigger = document.getElementById('liveAlertBtn')
function alert(message, type) {
var wrapper = document.createElement('div')
wrapper.innerHTML = '<div class="alert alert-' + type + ' alert-dismissible" role="alert">' + message + '<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button></div>'
alertPlaceholder.append(wrapper)
}
if (alertTrigger) {
alertTrigger.addEventListener('click', function () {
alert('Отлично, вы запустили это предупреждающее сообщение!', 'success')
})
}
Цвет ссылки
Используйте класс .alert-link для соответствия цвета ссылок цветам уведомлений.
<div class="alert alert-primary" role="alert">
Это основное уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-secondary" role="alert">
Это дополнительное уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-success" role="alert">
Это уведомление об успехе с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-danger" role="alert">
Это уведомление об опасности с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-warning" role="alert">
Это уведомление-предупреждение с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-info" role="alert">
Это инфо-уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-light" role="alert">
Это светлое уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>
<div class="alert alert-dark" role="alert">
Это темное уведомление с <a href="#" class="alert-link">примером ссылки</a>.
</div>Дополнительное содержимое
Уведомления также могут содержать элементы HTML – заголовки, параграфы и т.п.
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Отличная работа!</h4>
<p>Вы успешно прочитали это важное сообщение. Это пример текста немного длиннее, так что вы увидите, как работают отступы в сообщениях уведомлений.</p>
<hr>
<p class="mb-0">Если необходимо, используйте утилиты отступа для создания необходимых отступов.</p>
</div>Иконки
Точно так же вы можете использовать утилиты flexbox и Bootstrap Icons для создания предупреждений с помощью иконок. В зависимости от ваших иконок и содержимого вы можете добавить больше утилит или настраиваемых стилей.
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-exclamation-triangle-fill flex-shrink-0 me-2" viewBox="0 0 16 16" role="img" aria-label="Warning:">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</svg>
<div>
Пример оповещения со значком
</div>
</div>Вам нужно более одного значка для ваших уведомлений? Подумайте о том, чтобы использовать больше иконок Bootstrap и создать такой локальный спрайт SVG, чтобы легко ссылаться на одни и те же иконки повторно.
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="check-circle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"/>
</symbol>
<symbol id="info-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm.93-9.412-1 4.705c-.07.34.029.533.304.533.194 0 .487-.07.686-.246l-.088.416c-.287.346-.92.598-1.465.598-.703 0-1.002-.422-.808-1.319l.738-3.468c.064-.293.006-.399-.287-.47l-.451-.081.082-.381 2.29-.287zM8 5.5a1 1 0 1 1 0-2 1 1 0 0 1 0 2z"/>
</symbol>
<symbol id="exclamation-triangle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</symbol>
</svg>
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Info:"><use xlink:href="#info-fill"/></svg>
<div>
Пример уведомления с иконкой
</div>
</div>
<div class="alert alert-success d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Success:"><use xlink:href="#check-circle-fill"/></svg>
<div>
Пример уведомления об успехе с иконкой
</div>
</div>
<div class="alert alert-warning d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Warning:"><use xlink:href="#exclamation-triangle-fill"/></svg>
<div>
Пример уведомления предупреждения с иконкой
</div>
</div>
<div class="alert alert-danger d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Danger:"><use xlink:href="#exclamation-triangle-fill"/></svg>
<div>
Пример уведомления об опасности с иконкой
</div>
</div>Отмена («крестик»)
Использование JavaScript-плагина уведомлений дает возможность закрыть «крестиком» любое строчное уведомление.
- Удостоверьтесь, что подгрузили плагин уведомлений, или компилированный JavaScript из Bootstrap.
- Добавьте кнопку закрытия и класс
.alert-dismissible, который добавляет дополнительный отступ справа от предупреждения и спозиционирует кнопку закрытия. - В «крестике» отмены добавьте атрибут
data-bs-dismiss="alert", запускающий функциональность JavaScript. Используйте элемент<button>для правильной работы на всех устройствах. - Для анимации уведомлений при их закрытии добавьте классы
.fadeи.show.
Вы можете увидеть это в действии на живой демонстрации:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
Когда предупреждение закрывается, элемент полностью удаляется из структуры страницы. Если ипользовать клавиатуру для отклонения предупреждение с помощью кнопки закрытия, его фокус теряется и в зависимости от браузера, сбрасывается на начало страницы/документа. По этой причине мы рекомендуем добавить дополнительный код JavaScript, который мониторит событие closed.bs.alert и программно устанавливает event focus() в наиболее подходящее место на странице. Если вы планируете переместить фокус на неинтерактивный элемент, который обычно не в фокусу, то обязательно добавьте к элементу tabindex="-1".
Sass
Переменные
$alert-padding-y: $spacer;
$alert-padding-x: $spacer;
$alert-margin-bottom: 1rem;
$alert-border-radius: $border-radius;
$alert-link-font-weight: $font-weight-bold;
$alert-border-width: $border-width;
$alert-bg-scale: -80%;
$alert-border-scale: -70%;
$alert-color-scale: 40%;
$alert-dismissible-padding-r: $alert-padding-x * 3; // 3x covers width of x plus default padding on either side
Вариант миксина
Используется в сочетании с $theme-colors для создания классов контекстных модификаторов для наших предупреждений.
@mixin alert-variant($background, $border, $color) {
color: $color;
@include gradient-bg($background);
border-color: $border;
.alert-link {
color: shade-color($color, 20%);
}
}
Цикл
Цикл, который генерирует классы модификаторов с помощью миксина alert-variant().
// Generate contextual modifier classes for colorizing the alert.
@each $state, $value in $theme-colors {
$alert-background: shift-color($value, $alert-bg-scale);
$alert-border: shift-color($value, $alert-border-scale);
$alert-color: shift-color($value, $alert-color-scale);
@if (contrast-ratio($alert-background, $alert-color) < $min-contrast-ratio) {
$alert-color: mix($value, color-contrast($alert-background), abs($alert-color-scale));
}
.alert-#{$state} {
@include alert-variant($alert-background, $alert-border, $alert-color);
}
}
Поведение JavaScript
Инициализация
Инициализировать элементы как уведомления
var alertList = document.querySelectorAll('.alert')
var alerts = [].slice.call(alertList).map(function (element) {
return new bootstrap.Alert(element)
})
Единственная цель — отклонить предупреждение, нет необходимости инициализировать компонент вручную через JS API. При использовании data-bs-dismiss="alert", компонент будет автоматически инициализирован и должным образом закрыт.
Подробнее см. В разделе триггеры.
Триггеры
Отклонение может быть достигнуто с помощью атрибута data на кнопке внутри alert, как показано ниже:
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
или на кнопке за пределами alert с помощью data-bs-target, как показано ниже:
<button type="button" class="btn-close" data-bs-dismiss="alert" data-bs-target="#my-alert" aria-label="Close"></button>
Обратите внимание, что закрытие предупреждения приведет к его удалению из DOM.
Методы
Вы можете создать экземпляр оповещения с помощью конструктора оповещений, например:
var myAlert = document.getElementById('myAlert')
var bsAlert = new bootstrap.Alert(myAlert)
Это заставляет предупреждения alert отсеживать нажатие на дочерних элементах, которые имеют атрибут data-dismiss="alert". (Не требуется при использовании автоматической инициализации data-api.)
| Метод | Описание |
|---|---|
close
|
Закрывает уведомление, удаляя его из модели DOM. Если в элементе присутствуют классы .fade и .show, предупреждение исчезнет, прежде чем оно будет удалено.
|
dispose
|
Уничтожает уведомление элемента (Удаляет сохраненные данные в элементе DOM) |
getInstance
|
Статический метод, который позволяет Вам получить экземпляр предупреждения, связанный с элементом DOM, Вы можете использовать его следующим образом: bootstrap.Alert.getInstance(alert)
|
getOrCreateInstance
|
Статический метод, который возвращает экземпляр предупреждения, связанный с элементом DOM, или создает новый, если он не был инициализирован. Вы можете использовать это так: bootstrap.Alert.getOrCreateInstance(element)
|
var alertNode = document.querySelector('.alert')
var alert = bootstrap.Alert.getInstance(alertNode)
alert.close()
События
Плагин уведомлений Bootstrap использует несколько событий для связи с функциональностью уведомлений.
| Событие | Описание |
|---|---|
close.bs.alert |
Срабатывает немедленно при вызове метода экземпляра close.
|
closed.bs.alert |
Срабатывает, когда уведомление закрыто и переходы CSS завершены. |
var myAlert = document.getElementById('myAlert')
myAlert.addEventListener('closed.bs.alert', function () {
// сделать что-нибудь, например, явно переместить фокус на наиболее подходящий элемент,
// чтобы он не терялся/не сбрасывался на начало страницы
// document.getElementById('...').focus()
})
В этой статье мы изучим процесс создания уведомлений с помощью компонента Bootstrap Alerts. В практической части разберём как установить им определённый цвет, кнопку для закрытия и многое другое.
Alerts – это простой CSS компонент библиотеки Bootstrap для создания на сайте уведомлений. В основном они применяются для вывода уведомлений на различные действия пользователей. Например, их очень часто используют для отображения ошибок при проверке формы, а также для вывода уведомлений об успешной её отправки.
Создание уведомлений
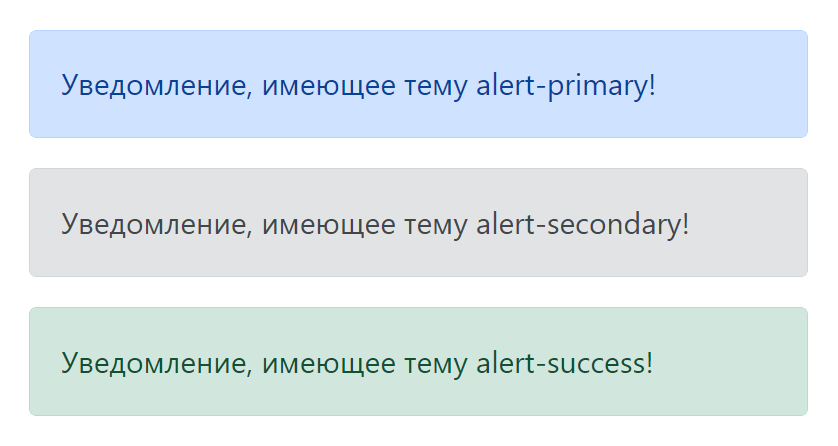
Создание уведомлений в Bootstrap выполняется очень просто: посредством оборачивания необходимого сообщения в <div> и добавления к нему двух классов alert и alert-primary:
<div class="alert alert-primary" role="alert">
Уведомление, имеющее тему alert-primary!
</div>К этому уведомлению применена тема alert-primary. Кроме неё доступны ещё следующие:
alert-secondary;alert-success;alert-danger;alert-warning;alert-info;alert-light;alert-dark.
Демо
При этом не все эти темы имеются в каждой версии Bootstrap. Например, в Bootstrap 3 доступны только четыре темы: alert-success, alert-info, alert-warning и alert-danger.
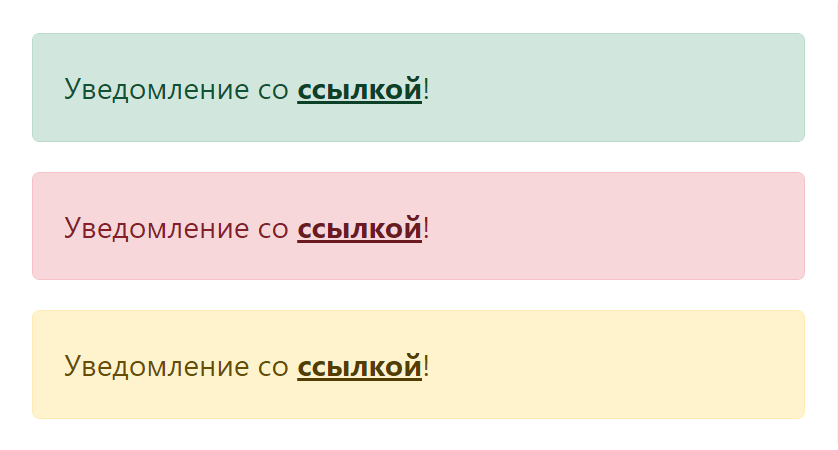
Стилизация ссылок внутри уведомлений осуществляется с помощью класса alert-link:
<div class="alert alert-primary" role="alert">
Уведомление со <a href="#" class="alert-link">ссылкой</a>!
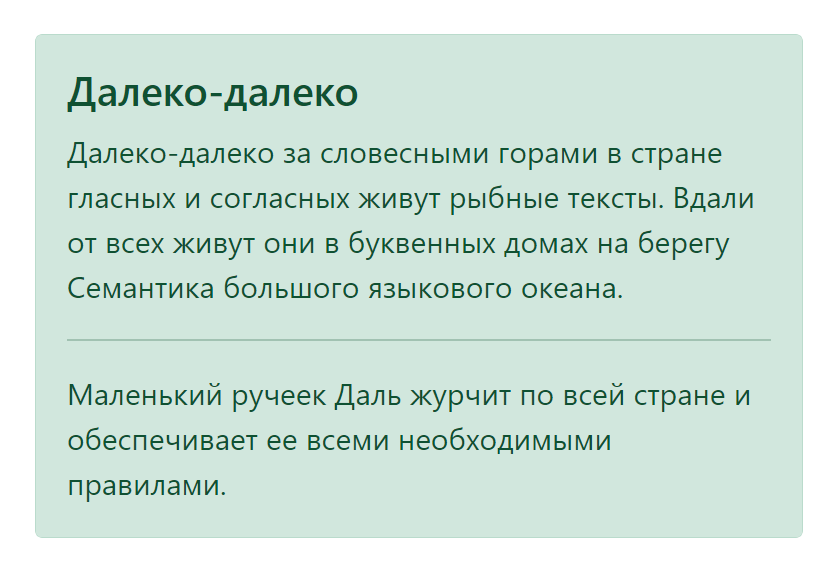
</div>При создании уведомлений можно использовать дополнительные элементы, такие как заголовки, параграф <p> и горизонтальную линию <hr>:
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Далеко-далеко</h4>
<p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.</p>
<hr>
<p class="mb-0">Маленький ручеек Даль журчит по всей стране и обеспечивает ее всеми необходимыми правилами.</p>
</div>Уведомления с иконками
Для создания уведомлений с иконками можно воспользоваться утилитными классами Bootstrap для Flexbox и SVG значками:
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-exclamation-triangle-fill flex-shrink-0 me-2" viewBox="0 0 16 16" role="img" aria-label="Warning:">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</svg>
<div>
Уведомление с иконкой
</div>
</div>Для показа уведомлений с разными значками, можно из них создать локальный SVG спрайт, а затем просто на них ссылаться:
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="check-circle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"/>
</symbol>
<symbol id="info-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm.93-9.412-1 4.705c-.07.34.029.533.304.533.194 0 .487-.07.686-.246l-.088.416c-.287.346-.92.598-1.465.598-.703 0-1.002-.422-.808-1.319l.738-3.468c.064-.293.006-.399-.287-.47l-.451-.081.082-.381 2.29-.287zM8 5.5a1 1 0 1 1 0-2 1 1 0 0 1 0 2z"/>
</symbol>
</svg>
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Info:"><use xlink:href="#info-fill"/></svg>
<div>
Уведомление с иконкой
</div>
</div>В этом примере мы значкам в SVG спрайте присваиваем разные id, на которые затем ссылаемся через xlink:href при созданий иконок.
Кнопка для закрытия уведомления
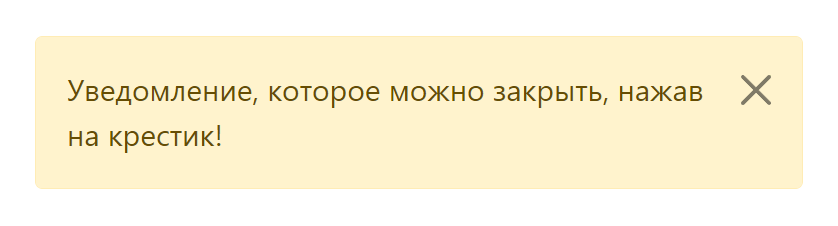
К уведомлению можно добавить кнопку для его закрытия:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
Уведомление, которое можно закрыть, нажав на крестик!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>Для этого необходимо:
- добавить класс
alert-dismissible; - поместить в Alert тег
<button>и добавить к нему атрибуты:class="btn-close"иdata-bs-dismiss="alert"(до Bootstrap 5:class="close"иdata-dismiss="alert"); - при необходимости можно добавить классы
fadeиshow, чтобы процесс закрытия выполнялся с анимацией.
Закрытие уведомлений в Bootstrap осуществляется с помощью JavaScript. Поэтому необходимо подключить js-файл этой библиотеки к странице:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>Класс alert-bs-dismissible используется для того, чтобы добавить дополнительный отступ справа и задать положение кнопки «Закрыть».
Атрибут data-bs-dismiss="alert" (в Bootstrap до 5 версии он называется data-dismiss) выступает в качестве селектора, к которому привязан некоторый код JavaScript. При клике он выполняется и удаляет соответствующее уведомление.
Программное закрытие уведомлений
Закрыть уведомление можно также программно, с помощью кода JavaScript. В Bootstrap 5 это выполняется так:
// получаем экземпляр Alert, связанный с элементом #myAlert
const bsAlert = bootstrap.Alert.getOrCreateInstance('#myAlert');
// закрываем уведомление
bsAlert.close();В этом коде getOrCreateInstance() – это статический метод bootstrap.Alert. Возвращает он экземпляр Alert, связанный с указанный элементом. Если его нет, то создаёт новый и возвращает его в качестве результата.
По сути, он делает следующее:
// получаем экземпляр Alert связанный с элементом bsAlert
let bsAlert = bootstrap.Alert.getInstance('#my-alert')
// если его нет
if (!bsAlert) {
// то создаем новый экземпляр Alert с помощью конструктора bootstrap.Alert
bsAlert = new bootstrap.Alert('#my-alert')
}В Bootstrap до 5 версии это осуществляется так:
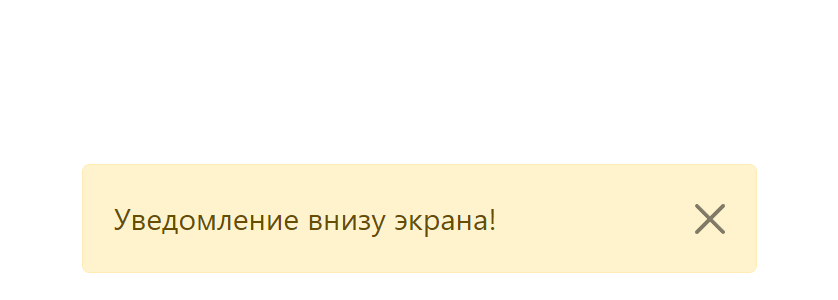
$('#my-alert').alert('close');В следующем примере выведем уведомление внизу экрана через 10 секунд после загрузки страницы:
<div id="bottom-alert" class="alert alert-warning alert-dismissible fade"
style="position: fixed; bottom: 15px; left: 0; right: 0; max-width: 360px; margin: 0 auto;">Уведомление внизу
экрана!<button type="button" class="btn-close" data-bs-dismiss="alert"></button></div>
<script>
document.addEventListener('DOMContentLoaded', () => {
setTimeout(() => {
document.querySelector('#bottom-alert').classList.add('show');
}, 10000);
});
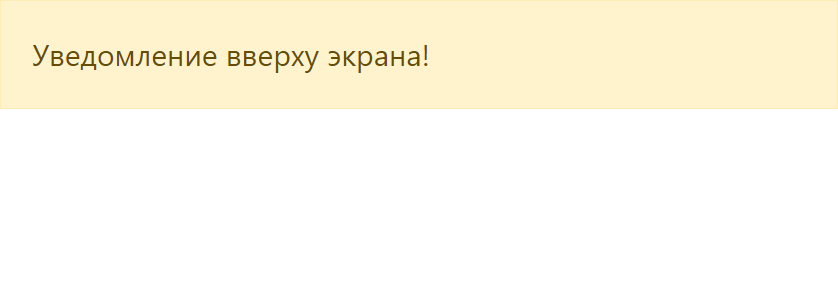
</script>В этом примере автоматически закроем уведомление через 10 секунд после загрузки страницы:
<div id="top-alert" class="alert alert-warning alert-dismissible fade show">
Уведомление вверху экрана!
</div>
<script>
document.addEventListener('DOMContentLoaded', () => {
setTimeout(() => {
const alert = bootstrap.Alert.getOrCreateInstance('#top-alert');
alert.close();
}, 10000);
});
</script>В примере, приведенном выше, вызов функции, выполняющей указанные действия, осуществляется через 10 секунд с помощью метода setTimeout().
События при закрытии уведомления
При закрытии Alert возникают следующие события:
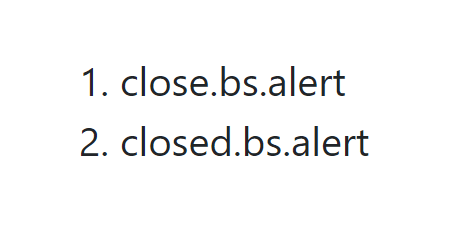
close.bs.alert– при закрытии;closed.bs.alert– после закрытия, когда CSS-переходы завершены.
Выведем названия событий после закрытия уведомления в порядке их возникновения на экран:
// получим элемент, являющийся Alert
const myAlert = document.querySelector('.alert');
// добавим обработчик события close.bs.alert
myAlert.addEventListener('close.bs.alert', () => {
document.querySelector('#result').insertAdjacentHTML('beforeend', `<li>close.bs.alert</li>`);
});
// добавим обработчик события closed.bs.alert
myAlert.addEventListener('closed.bs.alert', () => {
document.querySelector('#result').insertAdjacentHTML('beforeend', `<li>closed.bs.alert</li>`);
});В этом коде для задания обработчиков событиям используется метод addEventListener().
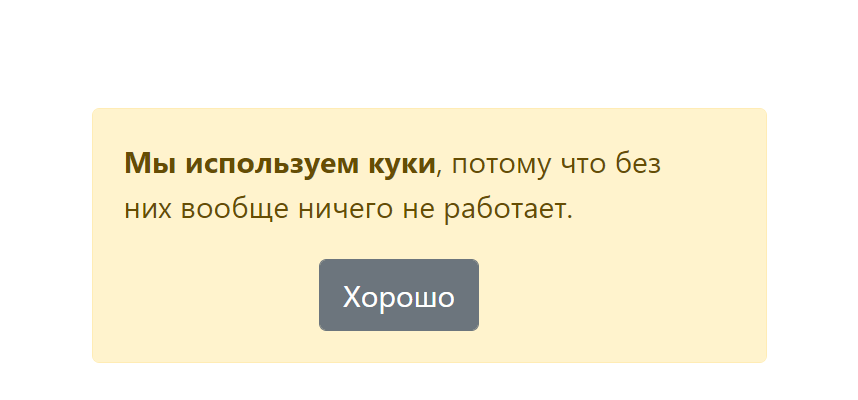
После загрузки страницы отобразим предупреждение о том, что сайт использует куки. После получения согласия, сохраним запись об этом в LocalStorage. Затем показывать это уведомление данному пользователю больше не будем:
const cookieAlert = {
show() {
const html = `<div id="cookie-alert" class="alert alert-warning alert-dismissible fade show" style="position: fixed; bottom: 20px; left: 0; right: 0; max-width: 360px; margin: 0 auto;"><p><strong>Мы используем куки</strong>, потому что без них вообще ничего не работает.</p><div class="text-center"><button type="button" class="btn btn-secondary" data-bs-dismiss="alert">Хорошо</button></div></div>`
document.body.insertAdjacentHTML('beforeend', html);
},
init() {
if (!localStorage.getItem('cookie-alert')) {
this.show();
const el = document.querySelector('#cookie-alert');
el.addEventListener('closed.bs.alert', e => {
localStorage.setItem('cookie-alert', 1);
});
}
}
}
cookieAlert.init();В этом примере для вставки строки как HTML используется метод insertAdjacentHTML().
Примеры кастомных уведомлений
1. Уведомление с иконкой, которое построено с помощью CSS Flexbox. Иконка отображается слева от сообщения. В качестве иконок используются значки из бесплатной коллекции Font Awesome 5:
Посмотреть
2. С большими иконками:
Посмотреть
3. С иконкой и стрелочкой:
Посмотреть
Примеры
Предупреждения доступны для текста любой длины, а также для дополнительной кнопки закрытия. Для правильного оформления используйте один из восьми требуемых контекстных классов (например, .alert-success). Для встроенного увольнения используйте плагин JavaScript предупреждений.
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
</div>
<div class="alert alert-danger" role="alert">
A simple danger alert—check it out!
</div>
<div class="alert alert-warning" role="alert">
A simple warning alert—check it out!
</div>
<div class="alert alert-info" role="alert">
A simple info alert—check it out!
</div>
<div class="alert alert-light" role="alert">
A simple light alert—check it out!
</div>
<div class="alert alert-dark" role="alert">
A simple dark alert—check it out!
</div>Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого контента (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-onlyклассом.
Цвет ссылки
Используйте .alert-link служебный класс, чтобы быстро предоставлять соответствующие цветные ссылки в любом предупреждении.
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-danger" role="alert">
A simple danger alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-warning" role="alert">
A simple warning alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-info" role="alert">
A simple info alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-light" role="alert">
A simple light alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-dark" role="alert">
A simple dark alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>Дополнительный контент
Оповещения также могут содержать дополнительные элементы HTML, такие как заголовки, абзацы и разделители.
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<hr>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismissing (отклонение)
Используя плагин предупреждений JavaScript, можно отклонить любые встроенные предупреждения. Вот как:
- Убедитесь, что вы загрузили плагин предупреждений или скомпилированный Bootstrap JavaScript.
- Добавьте кнопку закрытия и
.alert-dismissibleкласс, который добавляет дополнительный отступ справа от предупреждения и позиционирует кнопку закрытия. - На кнопку закрытия добавьте
data-dismiss="alert"атрибут, который запускает функциональность JavaScript. Обязательно используйте<button>элемент с ним для правильного поведения на всех устройствах. - Для одушевленного оповещения при отклонении их, убедитесь , что добавить
.fadeи.showклассы.
Вы можете увидеть это в действии на живой демонстрации:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>Поведение JavaScript
Триггеры
Включите отклонение предупреждения через JavaScript:
var alertList = document.querySelectorAll('.alert')
alertList.forEach(function (alert) {
new bootstrap.Alert(alert)
})
Или с dataатрибутами на кнопке в предупреждении , как показано выше:
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Обратите внимание, что закрытие предупреждения удалит его из DOM.
Методы
Вы можете создать экземпляр оповещения с помощью конструктора оповещений, например:
var myAlert = document.getElementById('myAlert')
var bsAlert = new bootstrap.Alert(myAlert)
Это заставляет предупреждение прослушивать события щелчка на дочерних элементах, которые имеют data-dismiss="alert"атрибут. (Не требуется при использовании автоматической инициализации data-api.)
| Метод | Описание |
|---|---|
close
|
Закрывает предупреждение, удаляя его из модели DOM. Если .fadeи .showклассы присутствуют на элементе, предупреждение исчезнет, прежде чем он будет удален.
|
dispose
|
Уничтожает предупреждение элемента. |
getInstance
|
Статический метод, который позволяет вам получить экземпляр предупреждения, связанный с элементом DOM, вы можете использовать его следующим образом: bootstrap.Alert.getInstance(alert)
|
var alertNode = document.querySelector('.alert')
var alert = bootstrap.Alert.getInstance(alertNode)
alert.close()
События
Плагин предупреждений Bootstrap предоставляет несколько событий для подключения к функциям предупреждений.
| Событие | Описание |
|---|---|
close.bs.alert |
Срабатывает немедленно при closeвызове метода экземпляра.
|
closed.bs.alert |
Срабатывает, когда предупреждение закрыто и переходы CSS завершены. |
var myAlert = document.getElementById('myAlert')
myAlert.addEventListener('closed.bs.alert', function () {
// do something…
})
Bootstrap 5 Alerts component
Responsive Alerts built with the latest Bootstrap 5. Alerts provide contextual feedback messages for typical user actions with a handful of responsible and flexible alert boxes.
Provide contextual feedback messages for typical user actions with the handful of available
and flexible alert messages.
Note: Read the API tab to find all available options and
advanced customization
Basic examples
Click the buttons to launch the alerts.
Static examples
Use .alert class, followed by one of the contextual classes alert-success, .alert-info,
.alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light or .alert-dark to create an alert.
Link Color
Use .alert-link class to create matching colored links inside the alert box.
Icons
Use Font Awesome Icons to create alerts with icons. Depending on your icons and content, you may want to add more utilities or custom styles.
Additional Content
Alerts can contain additional elements like headings, paragraphs and dividers.
Dismissing
Using the alert JavaScript plugin, it’s possible to dismiss any alert inline. Here’s how:
- Be sure you’ve loaded the alert plugin, or the compiled Bootstrap JavaScript.
-
Add a close button and the
.alert-dismissibleclass, which adds extra padding
to the right of the alert and positions the close button. -
On the close button, add the
data-mdb-dismiss="alert"attribute, which triggers
the JavaScript functionality. Be sure to use thebuttonelement with it for
proper behavior across all devices. -
To animate alerts when dismissing them, be sure to add the
.fadeand.show classes.
You can see this in action with a live demo:
Show
You can manually show alert using show() method.
Hide
You can manually hide alert using hide() method.
Placement
You can set the position of every alert using the
data-mdb-position attribute.
Select horizontal / vertical alignment
Current position: top-right
Container
You can display an alert anywhere. Just put it in your target element and fill the
data-mdb-container attribute with id or class of parent.
Offset
You can set offset of your alert using a data-mdb-offset tag.
Stacking
You can turn on stacking your alerts using the
data-mdb-stacking attribute.
Stacking — Container
You can also stack alerts inside the container
In this tutorial you will learn how to create alerts messages with Bootstrap.
Creating Alert Messages with Bootstrap
Alert boxes are used quite often to stand out the information that requires immediate attention of the end users such as warning, error or confirmation messages.
With Bootstrap you can easily create elegant alert messages for various purposes by adding the contextual classes (e.g., .alert-success, .alert-warning, .alert-info etc.) to the .alert base class. You can also add an optional close button to dismiss any alert.
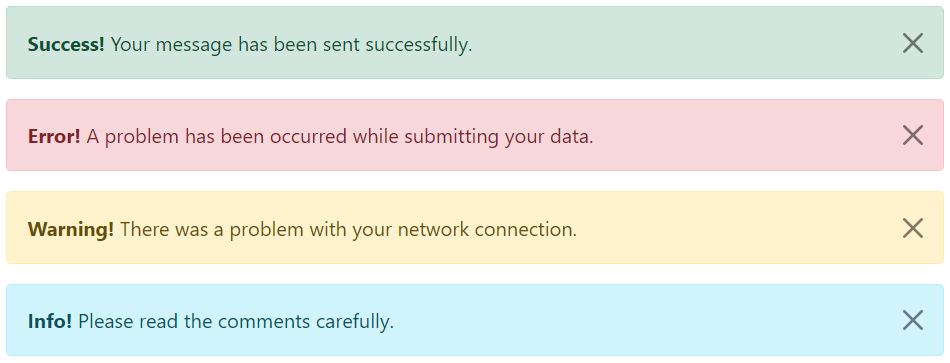
Bootstrap provides total 8 different types of alerts. The following example will show you the most commonly used alerts, which are: success, error or danger, warning and info alerts.
<!-- Success Alert -->
<div class="alert alert-success alert-dismissible fade show">
<strong>Success!</strong> Your message has been sent successfully.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Error Alert -->
<div class="alert alert-danger alert-dismissible fade show">
<strong>Error!</strong> A problem has been occurred while submitting your data.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Warning Alert -->
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> There was a problem with your network connection.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Info Alert -->
<div class="alert alert-info alert-dismissible fade show">
<strong>Info!</strong> Please read the comments carefully.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>— The output of the above example will look something like this:
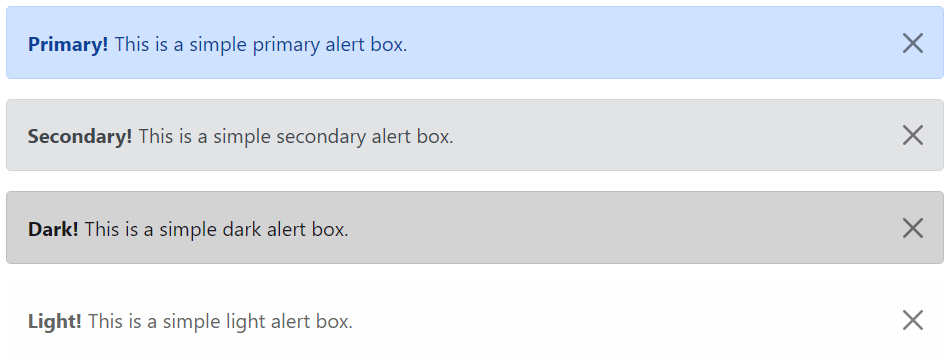
Here’re the remaining four Bootstrap alerts that can be used for various purposes.
<!-- Primary Alert -->
<div class="alert alert-primary alert-dismissible fade show">
<strong>Primary!</strong> This is a simple primary alert box.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Secondary Alert -->
<div class="alert alert-secondary alert-dismissible fade show">
<strong>Secondary!</strong> This is a simple secondary alert box.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Dark Alert -->
<div class="alert alert-dark alert-dismissible fade show">
<strong>Dark!</strong> This is a simple dark alert box.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Light Alert -->
<div class="alert alert-light alert-dismissible fade show">
<strong>Light!</strong> This is a simple light alert box.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>— The output of the above example will look something like this:
Tip: The .fade and .show classes on the .alert element enable the fading transition effect while closing the alert boxes. If you don’t want animation just removes these classes. Also, the class .alert-dismissible is required on the .alert element for proper positioning of the .btn-close. If your alert doesn’t have a close button you can skip this class.
Adding Icons to Bootstrap Alerts
You can also place icons inside Bootstrap alerts. You can either use Bootstrap icons or third-party icons like Font Awesome. Let’s take a look at the following example:
<!-- Success Alert -->
<div class="alert alert-success alert-dismissible d-flex align-items-center fade show">
<i class="bi-check-circle-fill"></i>
<strong class="mx-2">Success!</strong> Your message has been sent successfully.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Error Alert -->
<div class="alert alert-danger alert-dismissible d-flex align-items-center fade show">
<i class="bi-exclamation-octagon-fill"></i>
<strong class="mx-2">Error!</strong> A problem has been occurred while submitting your data.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Warning Alert -->
<div class="alert alert-warning alert-dismissible d-flex align-items-center fade show">
<i class="bi-exclamation-triangle-fill"></i>
<strong class="mx-2">Warning!</strong> There was a problem with your network connection.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Info Alert -->
<div class="alert alert-info alert-dismissible d-flex align-items-center fade show">
<i class="bi-info-circle-fill"></i>
<strong class="mx-2">Info!</strong> Please read the comments carefully.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>— The output of the above example will look something like this:
Additional Content inside Alerts
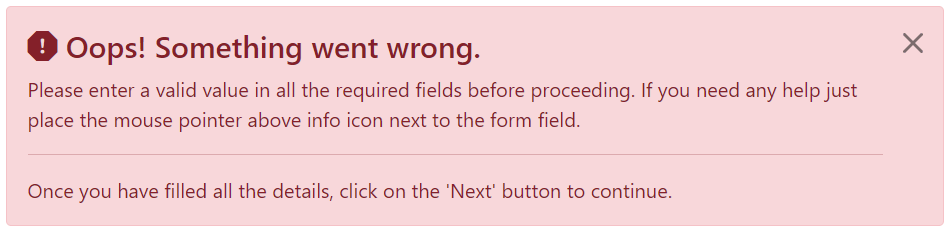
You can also place additional HTML elements like headings, paragraphs and dividers inside an alert. To manage spacing between the elements you can use margin utility classes, as here:
<div class="alert alert-danger alert-dismissible fade show">
<h4 class="alert-heading"><i class="bi-exclamation-octagon-fill"></i> Oops! Something went wrong.</h4>
<p>Please enter a valid value in all the required fields before proceeding. If you need any help just place the mouse pointer above info icon next to the form field.</p>
<hr>
<p class="mb-0">Once you have filled all the details, click on the 'Next' button to continue.</p>
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>— The output of the above example will look something like this:
Matching Links Color inside Alerts
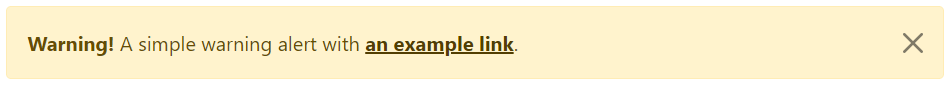
You can apply the utility class .alert-link to the links inside any alert boxes to quickly create matching colored links, as shown in the example below:
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> A simple warning alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>— The output of the above example will look something like this:
Similarly, you can match links inside other alert boxes. Let’s try out the following example:
<!-- Success Alert -->
<div class="alert alert-success alert-dismissible fade show">
<strong>Success!</strong> A simple success alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Error Alert -->
<div class="alert alert-danger alert-dismissible fade show">
<strong>Error!</strong> A simple danger alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Warning Alert -->
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> A simple warning alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Info Alert -->
<div class="alert alert-info alert-dismissible fade show">
<strong>Info!</strong> A simple info alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Primary Alert -->
<div class="alert alert-primary alert-dismissible fade show">
<strong>Primary!</strong> A simple primary alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Secondary Alert -->
<div class="alert alert-secondary alert-dismissible fade show">
<strong>Secondary!</strong> A simple secondary alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Dark Alert -->
<div class="alert alert-dark alert-dismissible fade show">
<strong>Dark!</strong> A simple dark alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Light Alert -->
<div class="alert alert-light alert-dismissible fade show">
<strong>Light!</strong> A simple light alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>Closing Alerts via Data Attribute
Data attributes provides a simple and easy way to add close functionality to the alert boxes.
Just add the data-bs-dismiss="alert" to the close button and it will automatically enable the dismissal of the containing alert message box. Also, add the class .alert-dismissible to the .alert element for proper positioning of the .btn-close button.
<div class="alert alert-info alert-dismissible fade show">
<strong>Note!</strong> This is a simple example of dismissible alert.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>Use the <button> element for creating the close button for consistent behavior across all devices.
Closing Alerts via JavaScript
You may also dismiss an alert via JavaScript. Let’s try out an example and see how it works:
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myAlert").alert("close");
});
});
</script><script>
document.addEventListener("DOMContentLoaded", function(){
var btn = document.getElementById("myBtn");
var element = document.getElementById("myAlert");
// Create alert instance
var myAlert = new bootstrap.Alert(element);
btn.addEventListener("click", function(){
myAlert.close();
});
});
</script>Methods
These are the standard bootstrap’s alerts methods:
close
This method closes an alert by removing it from the DOM. If the .fade and .show classes are present on the element, the alert will fade out before it is removed.
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myAlert").alert("close");
});
});
</script><script>
document.addEventListener("DOMContentLoaded", function(){
var btn = document.getElementById("myBtn");
var element = document.getElementById("myAlert");
// Create alert instance
var myAlert = new bootstrap.Alert(element);
btn.addEventListener("click", function(){
myAlert.close();
});
});
</script>dispose
This method destroys an element’s alert (i.e. removes stored data on the DOM element).
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myAlert").alert("dispose");
});
});
</script><script>
document.addEventListener("DOMContentLoaded", function(){
var btn = document.getElementById("myBtn");
var element = document.getElementById("myAlert");
// Create alert instance
var myAlert = new bootstrap.Alert(element);
btn.addEventListener("click", function(){
myAlert.dispose();
});
});
</script>getInstance
This is a static method which allows you to get the alert instance associated with a DOM element.
<script>
$(document).ready(function(){
// Create alert instance
$("#myAlert").alert();
// Get alert instance on button click
$("#myBtn").click(function(){
var myAlert = bootstrap.Alert.getInstance($("#myAlert")[0]);
console.log(myAlert);
// {_element: div#myAlert.alert.alert-info.alert-dismissible.fade.show}
});
});
</script><script>
document.addEventListener("DOMContentLoaded", function(){
var btn = document.getElementById("myBtn");
var element = document.getElementById("myAlert");
// Create alert instance
var myAlert = new bootstrap.Alert(element);
// Get tooltip instance on button click
btn.addEventListener("click", function(){
var alert = bootstrap.Alert.getInstance(element);
console.log(alert);
// {_element: div#myAlert.alert.alert-info.alert-dismissible.fade.show}
});
});
</script>getOrCreateInstance
This is a static method which allows you to get the alert instance associated with a DOM element, or create a new one in case if the alert wasn’t initialized.
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
var myAlert = bootstrap.Alert.getOrCreateInstance($("#myAlert")[0]);
console.log(myAlert);
// {_element: div#myAlert.alert.alert-info.alert-dismissible.fade.show}
});
});
</script><script>
document.addEventListener("DOMContentLoaded", function(){
var btn = document.getElementById("myBtn");
var element = document.getElementById("myAlert");
btn.addEventListener("click", function(){
var myAlert = bootstrap.Alert.getOrCreateInstance(element);
console.log(myAlert);
// {_element: div#myAlert.alert.alert-info.alert-dismissible.fade.show}
});
});
</script>Events
Bootstrap’s alert class includes few events for hooking into alert functionality.
| Event | Description |
|---|---|
| close.bs.alert | This event fires immediately when the close instance method is called. |
| closed.bs.alert | This event is fired when the alert has been closed and CSS transitions have completed. |
The following example displays an alert message to the user when fade out transition of an alert message box has been fully completed.
<script>
$(document).ready(function(){
$("#myAlert").on("closed.bs.alert", function(){
alert("Alert message box has been closed.");
});
});
</script><script>
document.addEventListener("DOMContentLoaded", function(){
var myAlert = document.getElementById("myAlert");
myAlert.addEventListener("closed.bs.alert", function(){
alert("Alert message box has been closed.");
});
});
</script>