Время прочтения
2 мин
Просмотры 21K
Применительно к разработке на create-react-app (CRA) в браузере и в IDE WebStorm. Если вам известны какие-либо другие способы отладки, большая просьба поделиться знаниями.
Отладка внутри Chrome
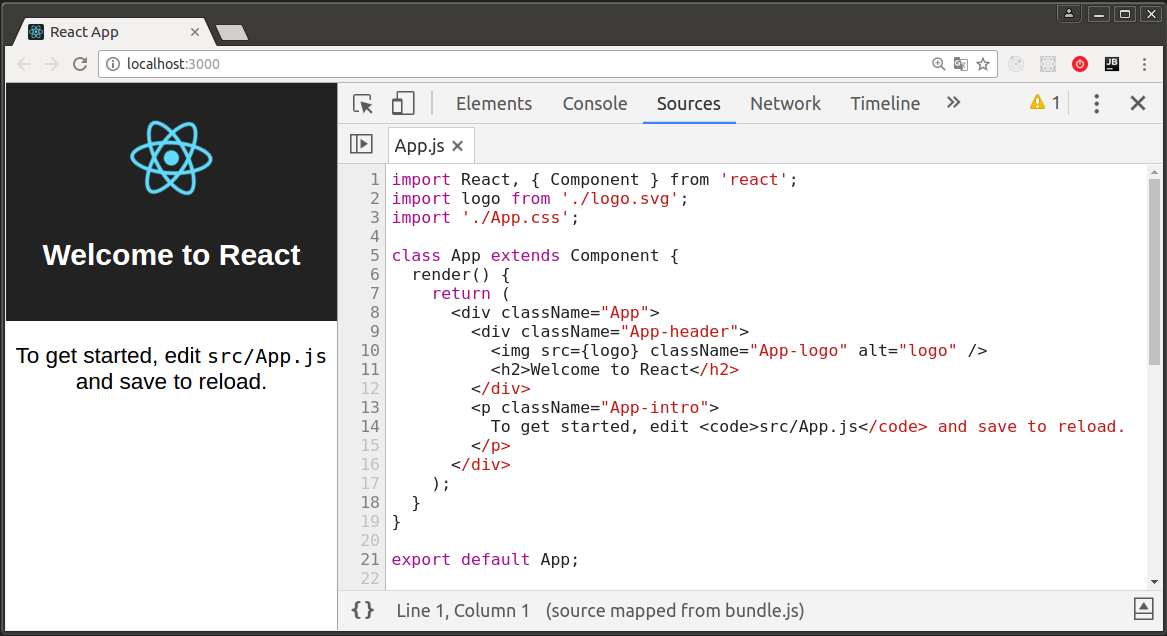
После запуска приложения в браузере, нажмите [F12], чтобы открыть Chrome DevTools, потом переключитесь на вкладку Sources, нажмите [Ctrl+P], в строке поиска введите имя требуемого файла.
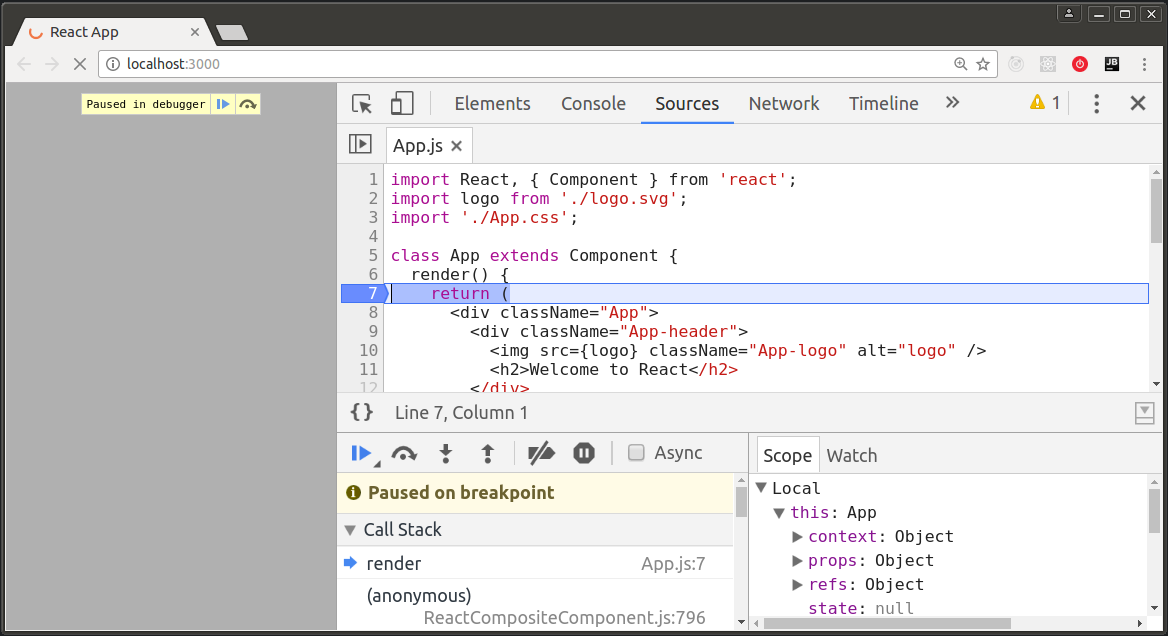
Благодаря Source Map, мы видим исходный JSX. Далее можно отметить нужную строчку кода, как точку останова, затем перегрузить страницу по [F5], и получить желаемое — инструмент отладки.
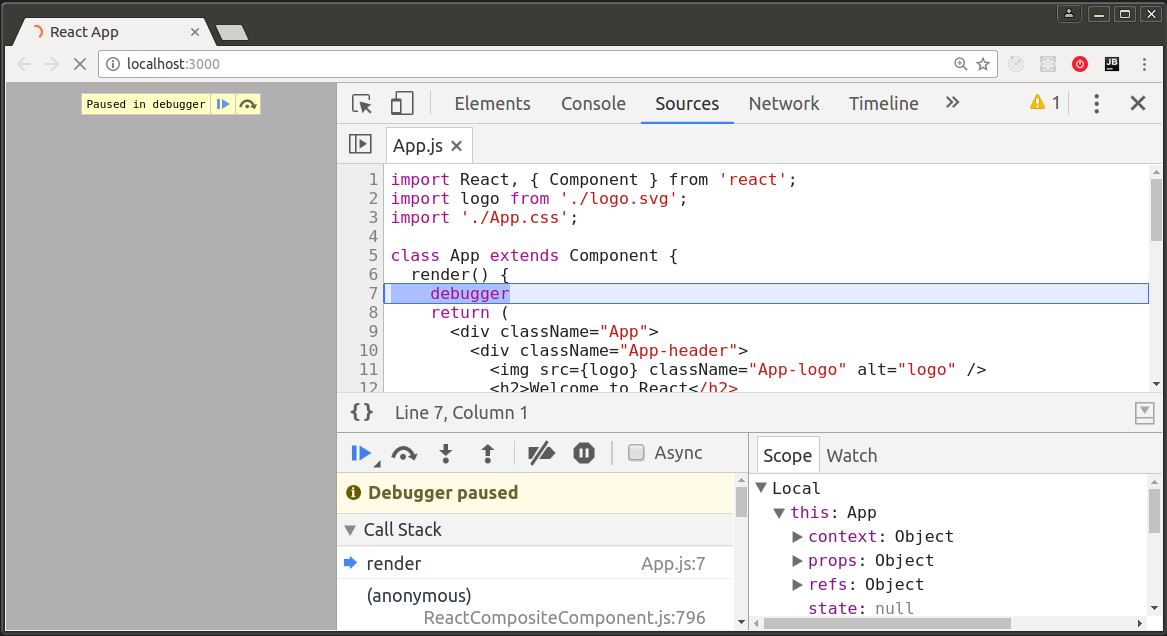
Чтобы не искать файл в браузере, можно вставить волшебное слово debugger прямо в исходном коде, исполнение прервется в нужном месте.
Иногда хочется отлаживать по старинке, с помощью console.log(). Можно получить значение переменной внутри JSX прямо в точке её применения.
<img src={console.log('logo', logo) || logo} />Как это работает: console.log() вернет undefined и код выполнится дальше по условию «||», а в консоли браузера мы увидим искомое значение, например: «/static/media/logo.5d5d9eef.svg».
UPDATE (спасибо, faiwer) — ещё в копилку:
(() => { debugger })() || // anythingОтладка внутри IDE WebStorm
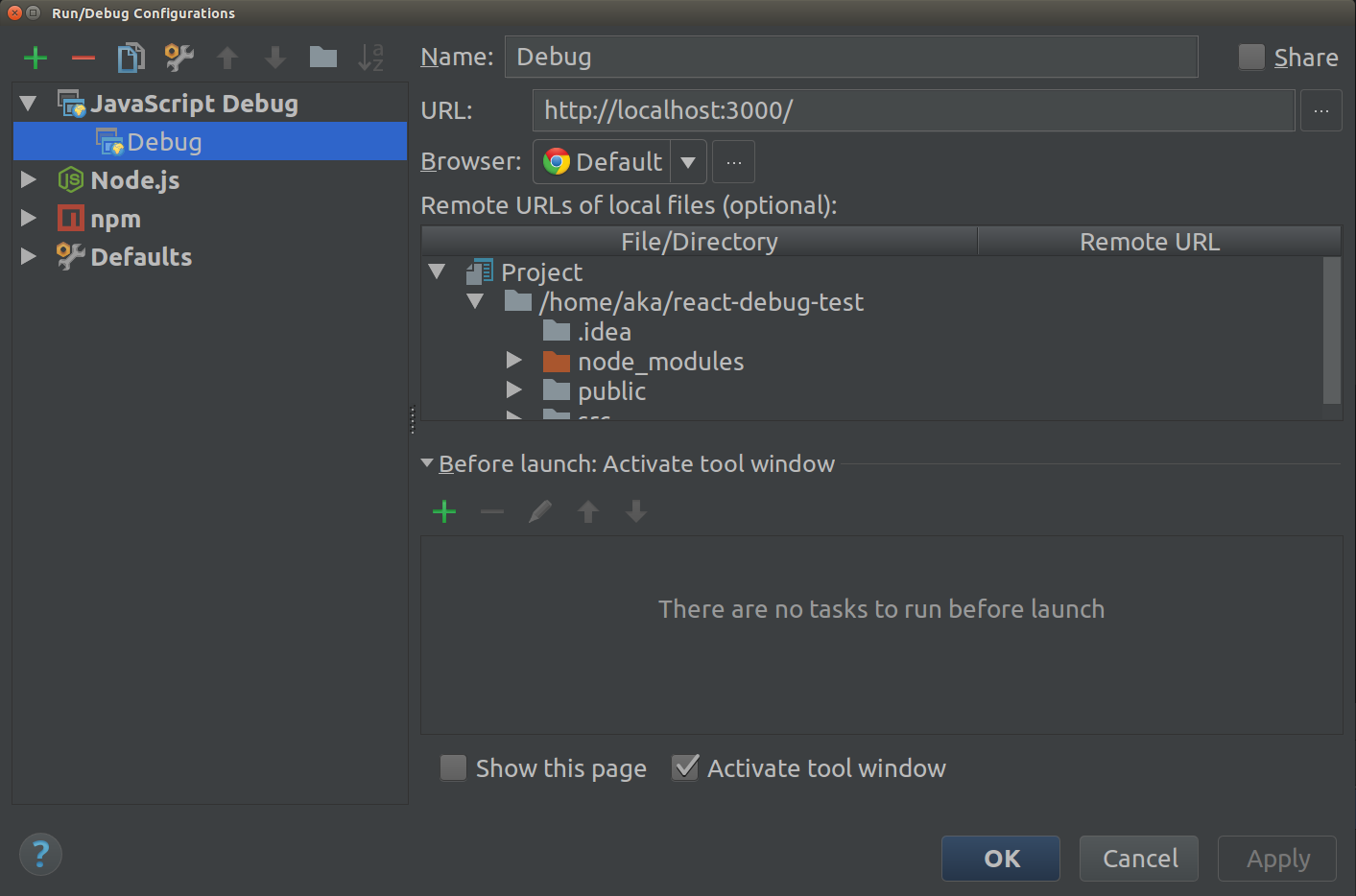
Используется последняя версия 2017.1. Сначала нужно настроить окружение. Установите расширение Chrome — JetBrains IDE Support. Затем добавьте Run/Debug-конфигурацию.
Запустите CRA обычным образом, выполнив в терминале:
$ yarn startВыберите конфигурацию Debug и нажмите кнопку с иконкой жука (в правом верхнем углу IDE):
Откроется браузер с предупреждением «JetBrains IDE Support отлаживает этот браузер». (Замечено, что если теперь открыть Chrome DevTools по [F12], то отладка в WebStorm завершится — не надо этого делать). Далее можно отметить нужную строчку кода, как точку останова, затем перегрузить страницу браузера по [F5], и получить желаемое — инструмент отладки внутри WebStorm.
Отладка тестов требует дополнительной настройки, потому как этот код не запускается в браузере. Установите глобально пакеты:
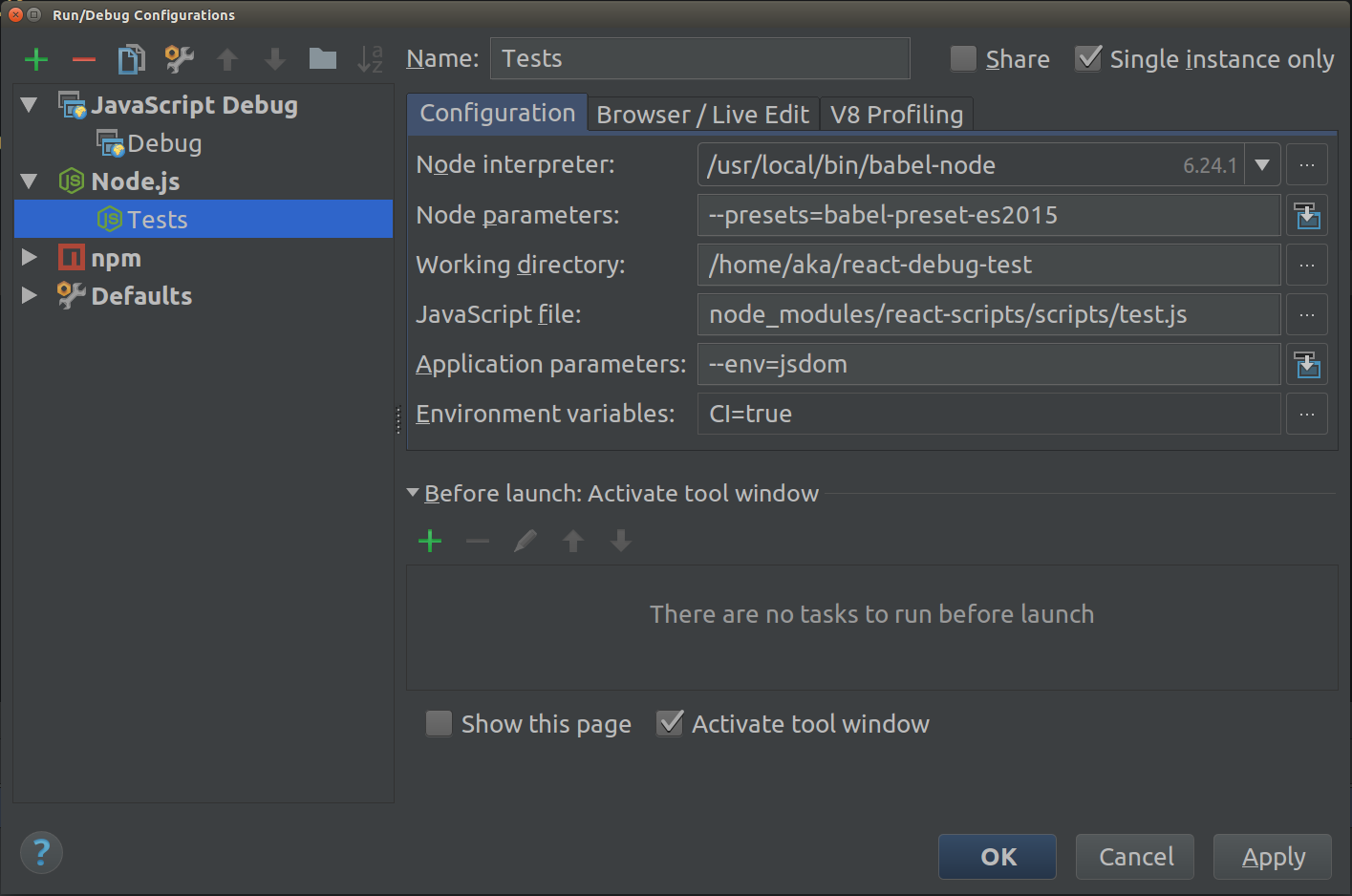
$ npm install -g babel-cli babel-preset-es2015Затем добавьте ещё одну Run/Debug-конфигурацию.
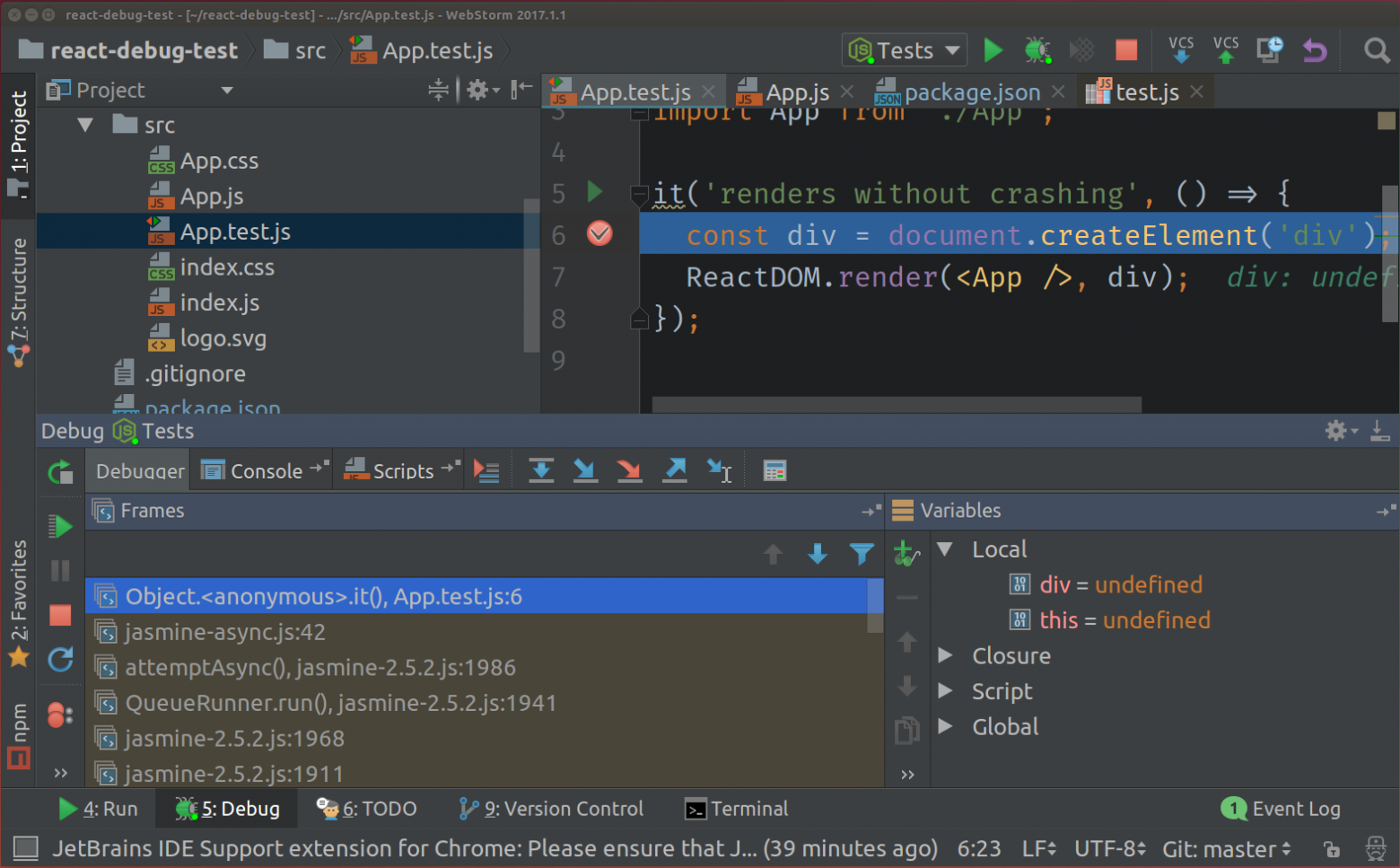
Выберите конфигурацию Tests и нажмите кнопку с иконкой жука:
Ура, нам доступна отладка тестов.
UPDATE Как настроить отладку CRA внутри VSCode. Не думал, что когда-нибудь скажу такое, но этот продукт от Microsoft прекрасен.
Содержание
- PhpStorm не запускается
- 9 ответов
- Вылетает программа (phpstorm)
- Не запускается PHPStorm
- 2 ответа 2
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками phpstorm или задайте свой вопрос.
- Похожие
- Подписаться на ленту
- Phpstorm не запускается после ошибки дампа памяти
- 6 ответов 6
- Не запускается webstorm windows 10
- Активация на бесконечный период
- Нерабочие способы
PhpStorm не запускается
Я только что загрузил PhpStorm 5 на свой совсем свежий ubuntu. При первом запуске установил пару плагинов. Теперь, после установки этих плагинов, PhpStorm больше не запускается. Экран-заставка не отображается. На терминал не выводится сообщение об ошибке:
Что мне делать с этим пьяным моряком? Я не могу найти ни файлов журналов, ни файла конфигурации / каталога в моем домашнем каталоге.
9 ответов
Некоторые плагины могут вызвать проблемы и помешать запуску IDE, если это произойдет, вам следует удалить каталог, содержащий плагин, вручную. Местоположение этого каталога зависит от системы и продукта, подробности доступны в FAQ.
Для PhpStorm в Linux это будет
Откройте терминал Linux Ubuntu 20.10
Замечания: найдите папку >>> JetBrains YOU@USER:
Если вы используете Windows, мне помогло удаление следующего каталога:
Вуаля! Я могу снова запустить свой PhpStorm2020.2.1!
Вот как это исправить: переименуйте C: Users USERNAME.PhpStorm2016.3 во что-нибудь другое (что угодно, например, PhpStorm2016.whatever), программа запустит программу, если вы щелкните значок phpStorm, затем выберите импорт настроек и тебе хорошо идти;)
Возможно, если установлен openjdk, тогда phpstorm не открывается.
Поэтому сначала удалите, а затем выполните шаги, указанные в ссылке ниже. Решаю проблему так же.
Это случилось и со мной, я создал собственный файл vmoptions и ввел неверные значения. Я исправил это, удалив в
Источник
Вылетает программа (phpstorm)
Как можно отследить причину?
Стоит последняя версия phpstorm
win 10×64
машина мощная
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Вылетает программа
Почему вылетает программа?

Выкидывает после того как вводишь название файла где лежит список студентов группы, в котором.
Вылетает программа
Я только учусь и похоже проблема в слоте, при обращению к нему вылетает main.cpp#include.
неужели нельзя никак отловить причину?
Долбаный замкнутый круг (
dikucher, проблема решилась отключением некоторых из сервисов + запуском в режиме совместимости с win7.
WIN+R, «msconfig», Службы, Не отображать службы Microsoft, убрал Skype Updater, Teamviewer 10 и Intel Content Protection.

Borland C++3.1 консольное приложение При определенных данных программа вылетает. Что это.
Вылетает программа
Создал простую dll в которой создается checkbox, но при запуске программа сразу завершается, при.
Вылетает программа
Здравствуйте! Сама формулировка задачи: Массив записей содержит информацию о результатах сдачи.
Вылетает программа
Почему-то после запуска вылетает программа. Помогите найти ошибку. Написана в 3 файлах. 1: class.
Вылетает программа
При нажатии кнопки «Select» открывается проводник. В нем нужно выбрать изображение, которое должно.
Вылетает программа
Здравствуйте Написала программу, ошибок и предупреждений во время компиляции не происходит.
Источник
Не запускается PHPStorm
У меня стоит 6 версия PHPStorm из архива. При попытке запуска выдаёт сообщение (JDK установлен):
No JVM could be found on your system. Please define EXE4J_JAVA_HOME to point to an installed 32-bit JDK or JRE or download a JRE from www.java.com
Что делать дальше, может кто подскажет?
2 ответа 2
Скорее всего у тебя в системе не прописан путь переменным среды для JDK.
Скопируй СВОЙ путь. Затем щелкни правой кнопкой мыши на Мой компьютер-> Свойства-> Дополнительные параметры системы-> Окружающая среда переменных-> Путь (в низу)-> «Изменить-«> Помести точку с запятой (;) в конец текста и вставь путь файла, который ты скопировал ранее СРАЗУ после точку с запятой.
В системных переменных нужно создать новую переменную с именем «JAVA_HOME» и прописать в значении путь к папке с версией jre (без «bin») например «C:Program FilesJavajre1.8.0_181»
Всё ещё ищете ответ? Посмотрите другие вопросы с метками phpstorm или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.10.29.40598
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Источник
Phpstorm не запускается после ошибки дампа памяти
Я получил сообщение об ошибке, что при нажатии кода недостаточно памяти, а затем я нажал кнопку «Завершение работы» для этой ошибки, и поскольку всплывающее окно phpstorm не запускается. Двойное нажатие на иконку ничего не дает. Диспетчер задач не показывает запущенный процесс phpstorm.
Я удалил, перезагрузил компьютер и переустановил, все та же проблема. Я понятия не имею, что здесь происходит. Любое другое приложение в моей системе работает как надо.
Я получил ошибку, похожую на эту:
6 ответов 6
Для меня работало обновление файла phpstorm.exe.vmoptions в C:Users.Справочник PhpStorm2016.3.
Я изменил значение Xmx обратно на 1024. Мои ошибки произошли, когда я сделал это 2048, но когда я изменил его обратно, PHPStorm снова заработал. Это для моей 32-битной копии.
Была некоторая неизвестная проблема с Java в системе, поэтому я скачал Dev Kit отсюда после удаления phpstorm, а затем установил phpstorm, и 64-битная версия работает как надо.
Для меня работало обновление файла phpstorm.exe.vmoptions, расположенного в папке C:Program Files (x86)JetBrainsPhpStorm 10.0.4bin.
Мои ошибки произошли сразу после того, как я изменил значение Xmx с 1024 на 2048. Я не мог заставить программу работать больше, даже после перезагрузки ПК. Затем я изменил значение Xmx обратно на 1024 и перезагрузил компьютер. После этого PHPStorm снова заработал.
для меня удаление каталога
Я использую PhpStorm2017.3 и чтобы он работал, мне пришлось удалить папку .IntelliJIdea2017.3 из следующего местоположения:
В вашем случае вам нужно будет зайти в правильную папку, т. Е. Папка «admin» выше может быть другой папкой в вашем случае, поэтому я настоятельно рекомендую вам проверить ее, иначе вы можете не найти .Папка IntelliJIdea2017.3 в нем.
Источник
Не запускается webstorm windows 10
1. Скачать архив по ссылке >
2. Распаковать архив
3. Закрыть все JetBrains программы
4. Откройте терминал
5. Напишите » chmod +x » без кавычек и перетащите в окно терминала файл reset_jetbrains_eval_mac_linux.sh и нажмите Enter
6. В окно терминала введите перетащите файл reset_jetbrains_eval_mac_linux.sh и нажмите Enter (он сбросит триальный период у ВСЕХ JetBrains IDE в вашей ОС)
7. По окончанию работы скрипта запустить нужную вам JetBrains IDE
8. Появится стартовое окно для активации, в нем выберите триальную версию на 30 дней
9. После сброса пробного периода с помощью скрипта нужно заблокировать доступ в интернет для программы, иначе через время пробный период сбросится на 0 дней.
Для блокировки IDE доступ в интернет, достаточно в файл hosts добавить эти строки:
0.0.0.0 www.jetbrains.com
0.0.0.0 account.jetbrains.com
0.0.0.0 account.jetbrains.com:443
0.0.0.0 plugins.jetbrains.com
0.0.0.0 entry.prod-eu.w3jbcom.aws.intellij.net
0.0.0.0 jrebel.npegeek.com
0.0.0.0 bs.studycoder.com
Также вы можете воспользоваться альтернативным скриптом для сброса пробного периода с github >
P.S. Эти скрипты вы можете найти внутри архивов с плагином jetbrains-agent, но эти плагины больше не работают в новых версиях JetBrains IDEs
1. Откройте JetBrains IDE, в которой нужно сбросить триальный период
2. Установите плагин одним из способов
2.3.1 Скачать образ по ссылке > и смонтировать его
2.3.2 Архив «ide-eval-resetter-2.2.4-4959c6.zip» перетянуть в любое открытое окно IDE
2.3.3 Перезапустить IDE
3. Открыть существующий или создать новый проект
4. Перейти в меню Help и нажать на пункт «Eval Reset»
5. В появившейся снизу панели нажать кнопку «Reset»
6. После перезапуска IDE активировать Trial период на 30 дней
Активация на бесконечный период
1. Откройте JetBrains IDE, которую нужно активировать
2. Установите плагин одним из способов
0.0.0.0 www.jetbrains.com
0.0.0.0 account.jetbrains.com
0.0.0.0 account.jetbrains.com:443
0.0.0.0 plugins.jetbrains.com
0.0.0.0 entry.prod-eu.w3jbcom.aws.intellij.net
0.0.0.0 jrebel.npegeek.com
0.0.0.0 bs.studycoder.com
2.3.5 Перезапустить IDE
Нерабочие способы
Если вы будете самостоятельно искать и тестировать другие способы активации в интернете, то мы это уже сделали и некоторые из этих способов на данный момент не работают. Эти способы представлены здесь, чтобы если вы натыкались на них на других сайтах, то не думали, что они являются чем-то кардинально новым и не тратили время на эти способы.
Я протестировал способ активации с этим плагином версии 3.2.2 на всех ключевых версиях WebStorm начиная с версии 2018.3.6 и ни на одной из версий он не заработал. Возможно когда-то этот способ и был действующим, но на сентябрь 2022 года мне не удалось активировать с его помощью ни одну Jetbrains IDE.
Если вы все же хотите попытать удачу, jetbrains agent v3.2.2 можно скачать по ссылке >
Источник
WebStorm – один из множества редакторов кода для профессиональной разработки. Используется преимущественно фронтенд-разработчиками, которым нужно больше работать с JavaScript или Python, чем со стандартными CSS и HTML. Хотя с ними редактор кода тоже неплохо справляется. Отличительной особенностью является формат “все в коробке”. Это значит, что разработчику не нужно устанавливать никаких дополнений – редактор кода будет отлично работать со всеми технологиями прямо после установки.
Далее рассмотрим основные особенности WebStorm, а также несколько неочевидных вещей.
Дополнения не нужны
Первое и самое мощное конкурентное преимущество этого редактора кода – это отсутствие в необходимости установки каких-то дополнений, чтобы полноценно работать с проектами. По умолчанию сюда встроены все основные плагины, фреймворки, продвинутый анализатор, удобная среда для тестирования кода, отладчик. Более подробно с функционалом можно ознакомиться на официальном сайте разработчиков.
А еще WebStorm кроссплатформенное решение, а значит пойдет практически на любом компьютере. Это очень удобно, когда нет доступа к основной рабочей машине, но нужно срочно внести в проект какие-нибудь правки. Редактор кода быстро устанавливается даже на слабые компьютеры, а как-либо настраивать его не требуется. Все что вам потребуется в таком случае, помимо скачивания и установки редактора кода, это загрузить файлы проекта и открыть его в интерфейсе WebStorm.
Большинство других редакторов не могут похвастаться подобным функционалом. Да, там будет минимальный набор необходимых инструментов, но их будет недостаточно для корректной работы с серьезными проектами. С WebStorm такой проблемы нет – максимум, что вам придется настраивать, так это интерфейс.
Однако это не значит, что у WebStorm нет никаких дополнений и плагинов – вы можете добавить их при необходимости. Просто все те инструменты, которые используются большинством разработчиков, работающих с JavaScript, здесь уже реализованы. Если вам чего-то все-таки недостает или вы работаете с очень сложными проектами, то плагины можно скачать.
Кастомизируемый интерфейс
Первое, с чем сталкивается пользователь любой программы – это интерфейс. В целом, внешний вид рабочей среды WebStorm не имеет существенных отличий от многих других редакторов кода: слева находится панель с файлами и папками проекта, в верхней части вкладки для быстрого переключения между открытыми файлами и меню программы, снизу панель состояний.
Если вас не устраивает стандартное расположение элементов интерфейса, то их можно поменять, в том числе и расположить важные компоненты в произвольном порядке, а не так, как это изначально задумывалось разработчиками. Интерфейс может настраиваться как глобально, так и под один конкретный проект. Например, в одном проекте вы делаете упор на разработку интерфейса с использованием SASS и других препроцессоров. В настройках WebStorm можно вынести необходимые инструменты на отдельную панель для конкретного проекта, а для других применить стандартные или другие индивидуальные настройки.
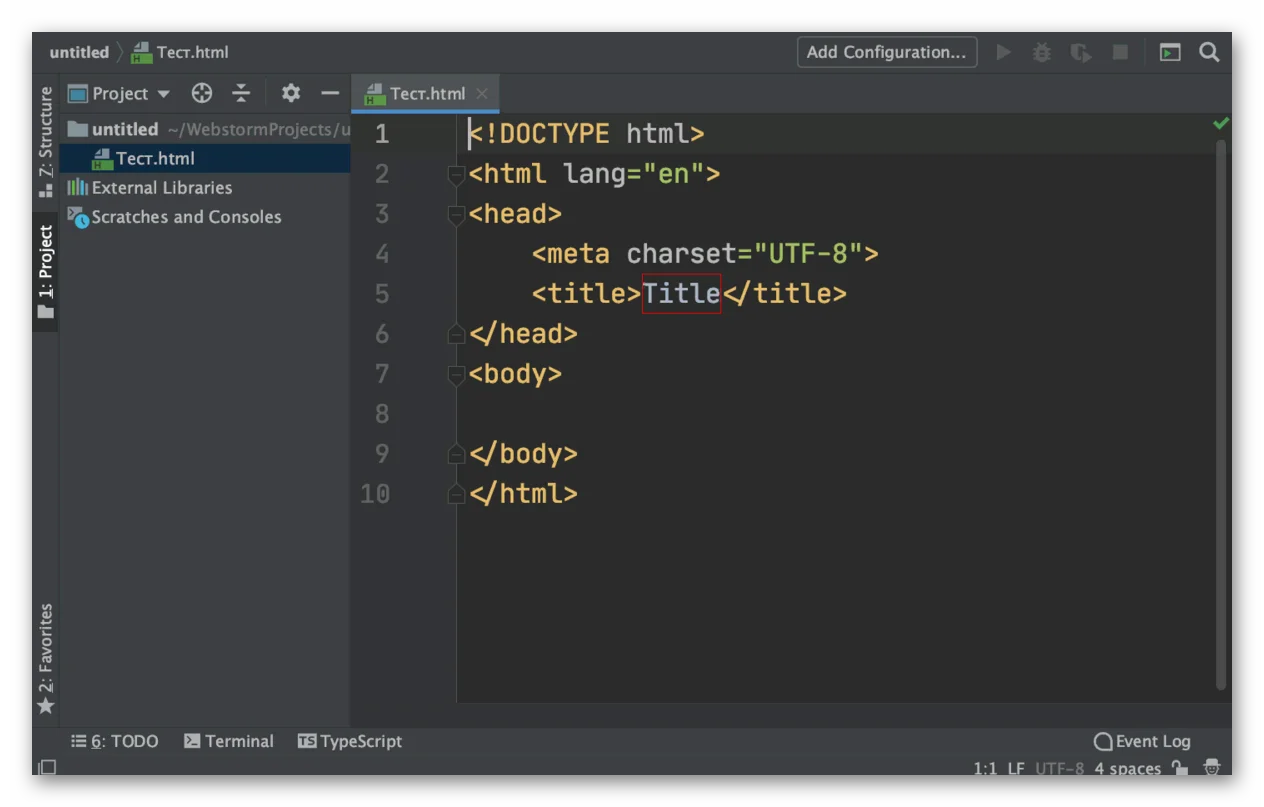
Стандартный интерфейс WebStorm
Рабочее пространство можно также делить на несколько функциональных зон. Актуально для больших проектов, когда одновременно нужно вносить изменения в несколько файлов, а постоянно переключаться между ними в верхней панели или с помощью сочетаний клавиш неудобно. В раздел “View” есть пункт переключения на несколько функциональных окон. Очень удобно, когда есть несколько мониторов – на одном-двух пишите код, а на другом проводите отладку.
Другая противоположность расширенным настройкам интерфейса – Zen-режим. Вы полностью убираете все пункты меню, вкладки, кнопки и прочее. Остается только окошко, в котором пишется код. Очень удобно для тех, кто хочет минимизировать количество отвлекающих факторов, а при работе с кодом привык пользоваться горячими клавишами. Без их использования будет очень неудобно работать в Zen-режиме.
WebStorm в Zen-режиме. Нет ничего, кроме кода и кнопок для быстрой проверки в браузере
Горячие клавиши
Часто при работе с кодом удобнее использовать горячие клавиши, чем подводить курсор к нужному компоненту интерфейса. В программу уже внесено несколько комбинаций горячих клавиш, но вы можете расширить их, добавляя свои собственные сочетания.
Вот основные сочетания клавиш для работы с файлами:
- Ctrl+F. Стандартная комбинация для большинства программ. Отвечает за открытие поисковой строки по текущему файлу.
- Ctrl+Shift+F. Отвечает за вызов поискового интерфейса по всему проекту. Можно найти как конкретный файл/папку, так и какое-то ключевое слово.
- Ctrl+Shift+N. Поиска файла по древу проекта.
- Alt+</>. Отвечает за переключение по открытым вкладкам. < – переключение влево, > – переключение вправо.
- Shift+F6 – быстрое переименование открытого файла.
- Ctrl+Alt+Shift+T. Отвечает за быстрое открытие инструментов рефакторинга.
- Double Shift. Поиск по названием файлов и функций.
- Ctrl+Tab. Тоже переключение между файлами в проекте.
А вот основной набор клавиш для удобного редактирования текста:
- Ctrl+Shift+↓/↑. Быстрое перемещение по блокам кода вверх или вниз в зависимости от направления стрелки. Перемещение происходит в пределах выбранной вложенности или выделенного куска кода.
- Ctrl+Alt+L. Включает/отключает стандартное форматирование кода WebStorm. Очень удобно, если форматирование сбилось или вы допустили где-то ошибку.
- Alt+клик. Проставляет мульти курсор, то есть вы одновременно можете работать с несколькими строками. Пример на картинке ниже.
- Alt+Enter. Выведение окошка с рекомендациями по улучшению выбранного куска куда, которое предлагается программой. Обычно, чтобы получить его достаточно навести на пиктограмму лампочки около нужного отрезка.
- Ctrl+D. Создает дубликат строки, на которой в данный момент расположен курсор мыши.
- Зажатое колесо мыши выделяет повторения кода, идущие друг за другом.
- Ctrl+/. Быстрое внесение комментария к коду или удаление текущего комментария.
Ну и пара встроенных сочетаний для работы с Git:
- Ctrl+K. Делает коммит проекта в систему контроля версий.
- Ctrl+Shift+K. Делает пуш проекта в систему контроля версий.
Это не все сочетания клавиш, встроенные в WebStorm по умолчанию, но ими чаще всего пользуется большинство разработчиков. Также вы можете составлять свои сочетания клавиш, чтобы сделать процесс работы с кодом более удобным и кастомизированным под свои потребности.
Разделение интерфейса
По умолчанию рабочий интерфейс WebStorm мало отличается от аналогов, но его можно настроить. В том числе доступно необычное, но достаточно удобное решение по разделению рабочего пространства – табличное деление. Вместо вкладок сверху у вас будет таблица сбоку, где в одной вкладке будут расположены все файлы и проекты, а в соседней файлы выбранного проекта.
Такой подход подходит тем, у кого появляется множество открытых вкладок, отвлекающих внимание.
Еще в WebStorm есть история взаимодействия с файлами. Она вызывается сочетанием клавиш Ctrl+E.
Альтернативный вариант взаимодействия с файлами в WebStorm
Сообщество
У WebStorm есть собственный форум, где можно найти решение большинства проблем. Причем разработчики обсуждают не только работу с редактором, но и вообще проблемы, которые могут возникнуть при написании кода проекта.
Создатели WebStorm тоже активно взаимодействуют с аудиторией проекта. Если вы не нашли ответ на свой вопрос на форуме, то добавьте свой вопрос в баг-трекер. В нем собираются все жалобы пользователей. Вопрос, конечно же, должен касаться исключительно работы самого WebStorm, а не проблем с проектом или каким-то сторонним плагином.
Уникальные проблемы попадают в общий список и выставляются на голосование пользователей – когда баг набирает много голосов, команда WebStorm начинает работать над его устранением. В следующем обновлении, скорее всего, этого бага больше не будет. Если же проблема не настолько серьезная, чтобы из-за нее вносить изменения в работу WebStorm, то разработчики предложат вам ветку форума с решением похожей проблемы или статью на других ресурсах, если на форуме подобная проблема не обсуждалась ранее. В любом случае вам попытаются оказать хоть какую-то помощь.
Баг-трекер, кстати, можно использовать не только для отправки ошибок и жалоб, но и предложений для улучшения работы редактора или добавления в него новых возможностей. Вот пример: до 2020 года в WebStorm не было режима совместной работы над кодом нескольких разработчиков. В баг-трекер ранее добавлялось предложение о внедрении этой возможности, но некоторое время оно оставалось вне внимания сообщества – голоса уходили на другие позиции. Когда возникла острая необходимость в удаленной работе за внедрение режима командной разработчики проголосовало большинство членов комьюнити. В итоге, этот режим был введен максимально оперативно – в следующем обновлении программы.
У WebStorm активное сообщество, готовое всегда прийти на помощь, а также активно участвовать в развитии редактора кода – предлагать новые функции, помогать искать баги и так далее. Еще здесь отзывчивые разработчики, которые стараются оперативно решать проблемы и реагировать на запросы сообщества.
Добавление плагинов
В WebStorm уже по умолчанию есть все необходимое для комфортной разработки с использованием JavaScript или Python. Тем не менее, здесь предусмотрен собственный магазин плагинов. При первом запуске WebStorm как раз открывается раздел с выбором плагинов. Там представлены самые популярные варианты. Большинство из них бесплатны. Добавление плагина происходит нажатием по соответствующей кнопке.
Также у разработчиков WebStorm есть собственный онлайн-магазин с большой базой плагинов. Большая часть из них бесплатна. Для добавления плагина из веб-магазина нужно:
- Выбрать нужную позицию и нажать на нее, чтобы перейти непосредственно на страницу плагина.
- Далее кликните по кнопке “Get”. После этого откроется история версий плагина. Удобно, что вы можете выбрать конкретную версию, а не ту, какую посчитает нужной разработчик.
- После скачивания у вас появится инструкция по установке плагина на английском языке. Обычно там нужно выбрать IDE и затем в его настройках указать расположение файла плагина на диске. Иногда этот файл требуется вручную перенести в корневую папку WebStorm.
Онлайн-магазин плагинов WebStorm
Создание файлов
Создать файл можно с помощью открытия специального меню создания. Кликните правой кнопкой мыши по папке в левой части, где хотите добавить дополнительный файл. Откроется меню, в котором предлагается выбрать, что требуется создать: файл или папку. В первом случае также доступны варианты выбора типа файла. По умолчанию доступны только типы файлов, которые используются в веб-разработке. Этот список может быть расширен за счет добавления плагинов. Также можно создать простой файл без расширения и задать его вручную при сохранении.
Доступные варианты расширений создаваемых файлов в WebStorm
Работа с проектами
Вы можете как создать новый проект, сделав папку в интерфейсе WebStorm, так и открыть уже готовый проект. Открытие стандартное – либо через верхнее меню “Файл” и далее “Открыть”, либо через кнопку “Открыть” на экране приветствия. Далее открывается “Проводник”, в котором и выбирается папка проекта. Также эту папку можно просто перетащить в окно WebStorm.
Все открытые проекты по умолчанию отображены в левой панели. Если вы завершили работу с конкретным проектом, то можете удалить его из панели.
Условия использования
WebStorm – платный редактор кода. В базовой версии за годовую подписку просят 70 долларов. В расширенной 298 долларов. Цена написана с учетом НДС в 20%. Чем дольше вы будете пользоваться редактором, тем ниже будет цена. Например, с 3-го года использования стоимость базовой подписки составит всего 42 доллара с учетом НДС. Доступна также ежемесячная оплата.
Цены на годовую подписку WebStorm для частных лиц
Есть спецпредложения, по которым WebStorm можно приобрести бесплатно или с очень серьезной скидкой. Обычно они касаются образования, стартапов, OpenCode-проектов, некоммерческих организаций.
Для тестирования WebStorm доступен бесплатный месяц. После этого доступ потребуется либо купить на общих условиях, либо получить бесплатно, если вы подходите под особые условия.
Заключение
WebStorm – продвинутый платный редактор кода, идеально подходящий для веб-разработчиков, которые часто взаимодействуют с JavaScript. Главное удобство в том, что рабочая среда уже полностью настроена – все, что вам остается просто открыть нужный проект. Однако, каких-либо интересных функций, которых нет и невозможно реализовать в бесплатных аналогах WebStorm предложить не может.