Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
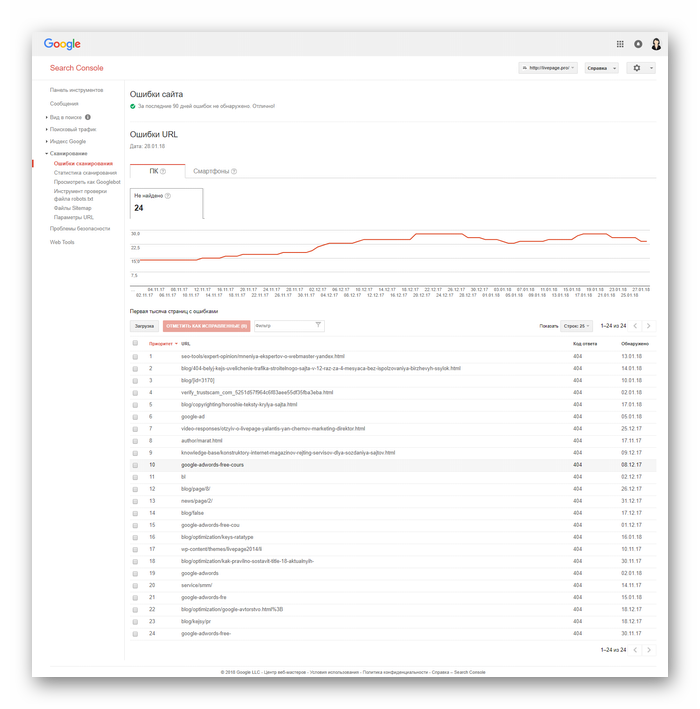
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
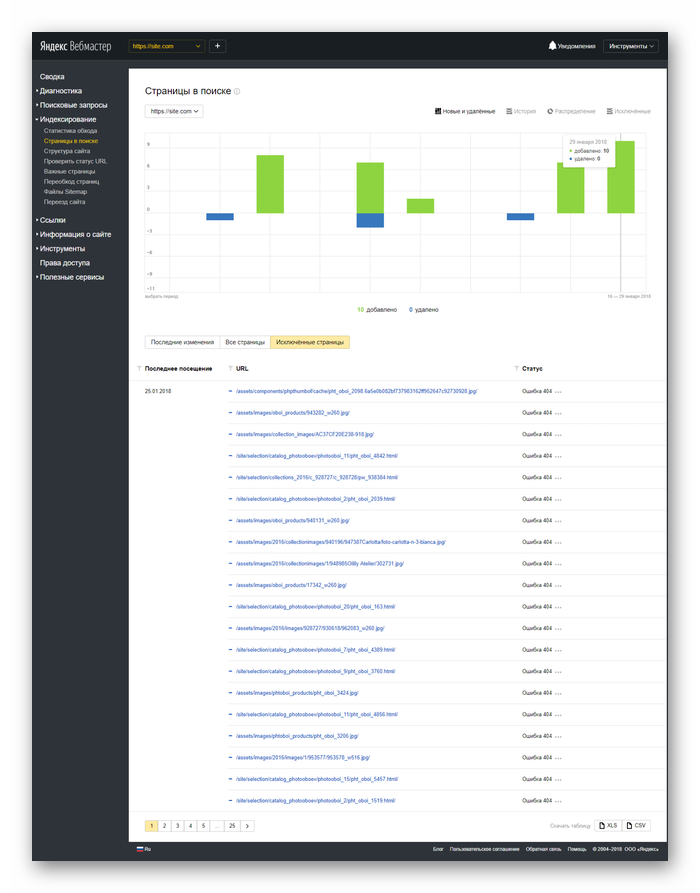
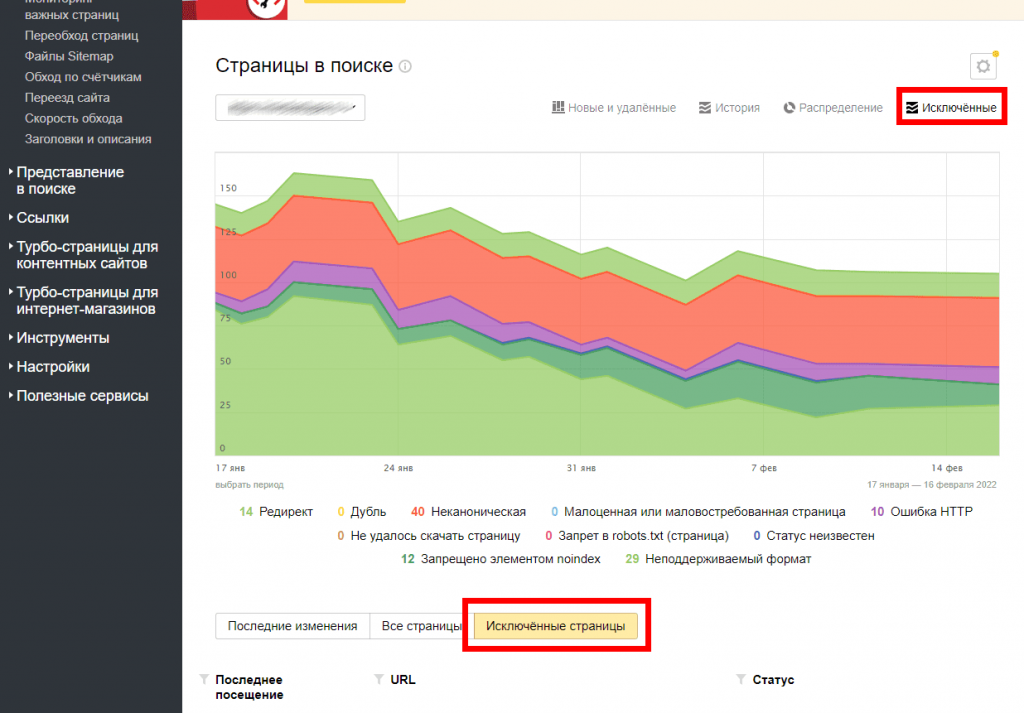
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
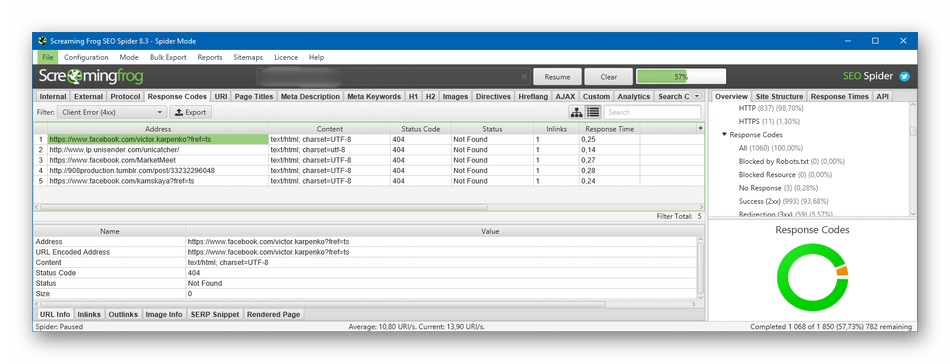
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
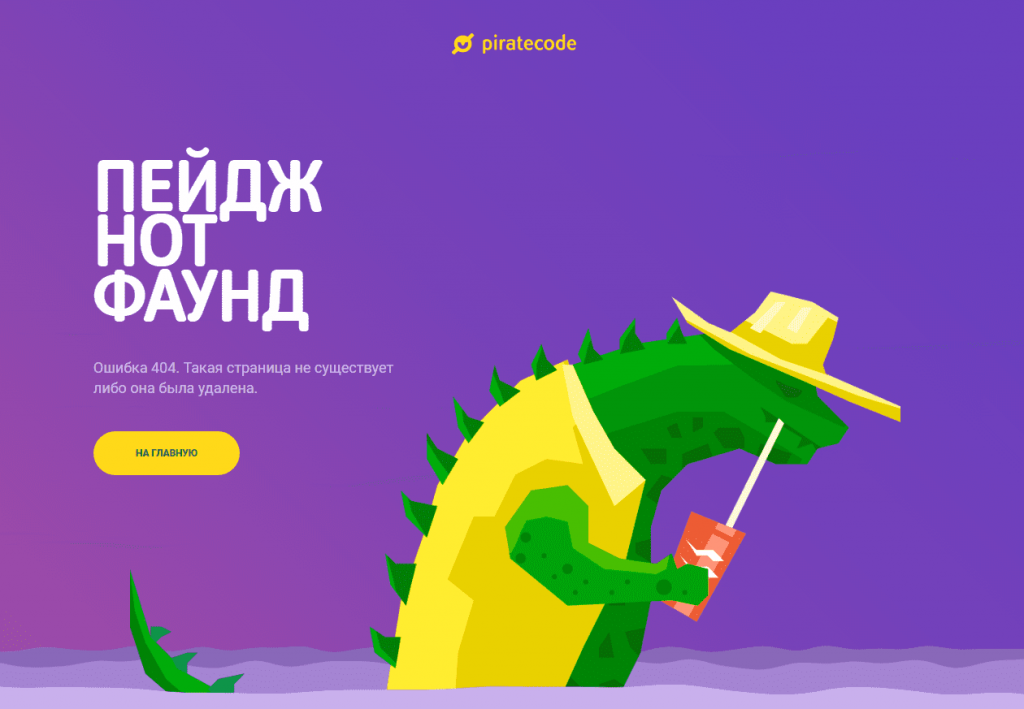
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:
- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:
- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.
Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.

Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:
В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.

Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
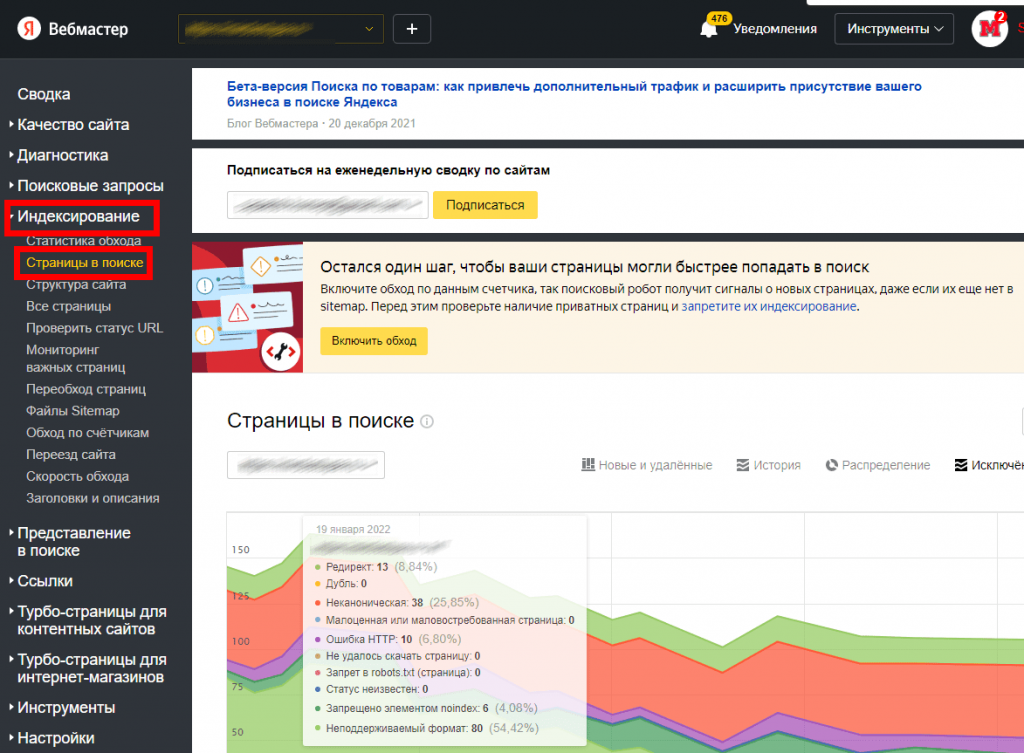
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
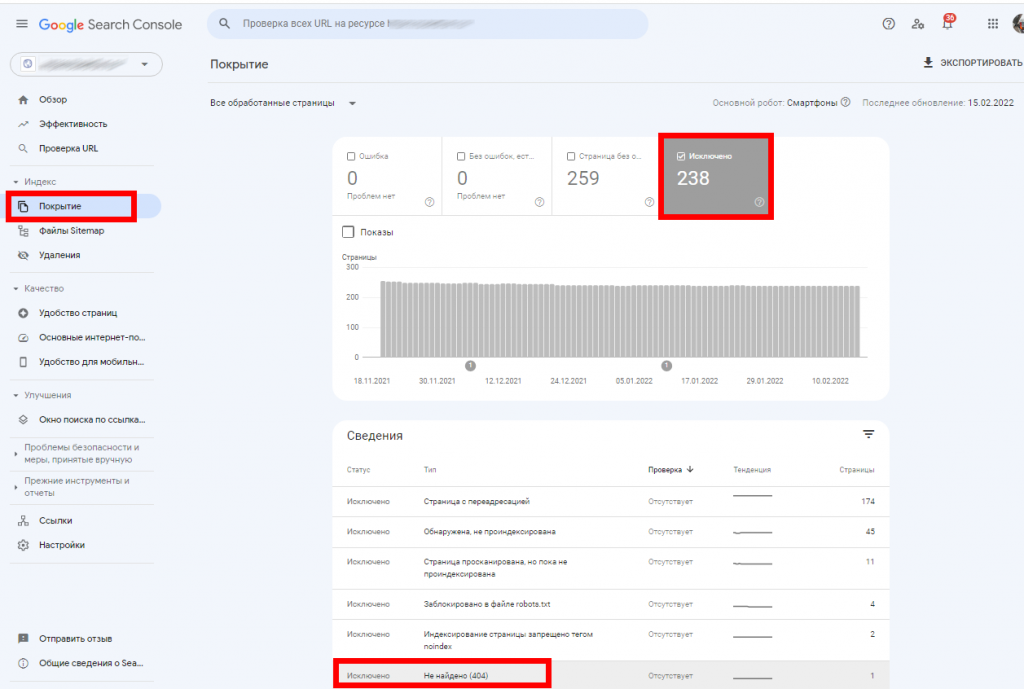
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
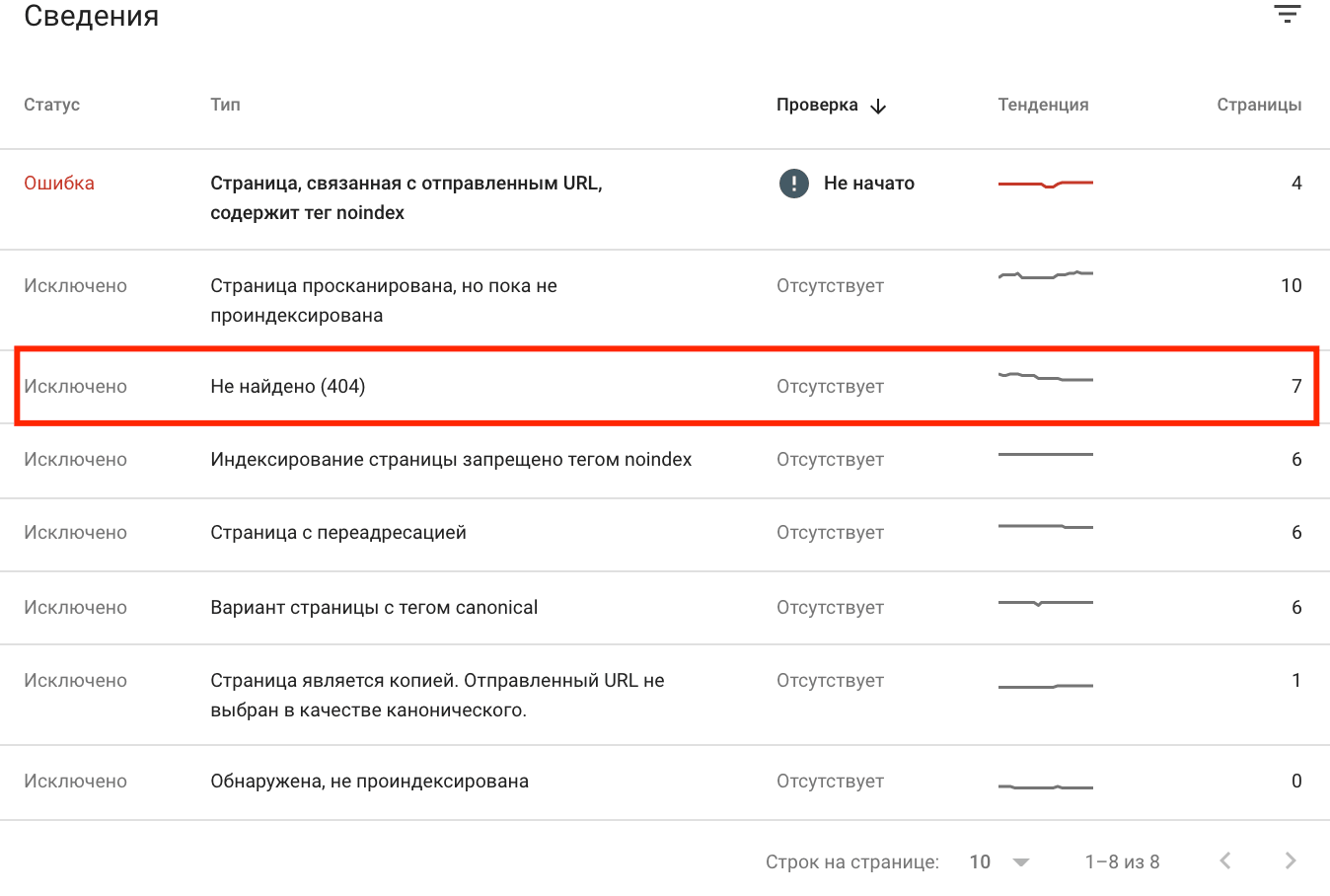
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
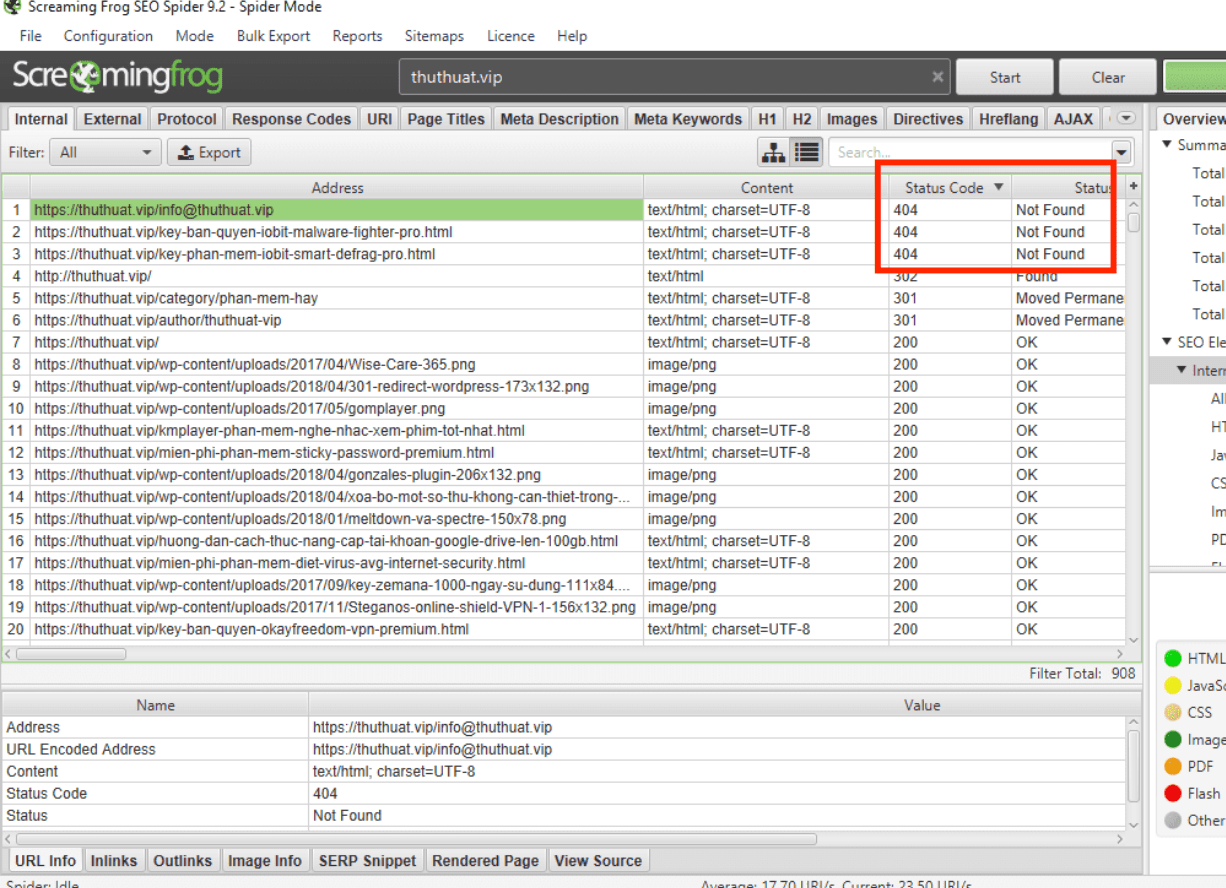
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
From Wikipedia, the free encyclopedia
In computer network communications, the HTTP 404, 404 not found, 404, 404 error, page not found or file not found error message is a hypertext transfer protocol (HTTP) standard response code, to indicate that the browser was able to communicate with a given server, but the server could not find what was requested. The error may also be used when a server does not wish to disclose whether it has the requested information.[1]
The website hosting server will typically generate a «404 Not Found» web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
English Wikipedia’s 404 Page
Overview
When communicating via HTTP, a server is required to respond to a request, such as a web browser request for a web page, with a numeric response code and an optional, mandatory, or disallowed (based upon the status code) message. In code 404, the first digit indicates a client error, such as a mistyped Uniform Resource Locator (URL). The following two digits indicate the specific error encountered. HTTP’s use of three-digit codes is similar to the use of such codes in earlier protocols such as FTP and NNTP. At the HTTP level, a 404 response code is followed by a human-readable «reason phrase». The HTTP specification suggests the phrase «Not Found»[1] and many web servers by default issue an HTML page that includes both the 404 code and the «Not Found» phrase.
A 404 error is often returned when pages have been moved or deleted. In the first case, it is better to employ URL mapping or URL redirection by returning a 301 Moved Permanently response, which can be configured in most server configuration files, or through URL rewriting; in the second case, a 410 Gone should be returned. Because these two options require special server configuration, most websites do not make use of them.
404 errors should not be confused with DNS errors, which appear when the given URL refers to a server name that does not exist. A 404 error indicates that the server itself was found, but that the server was not able to retrieve the requested page.
Soft 404 errors
Some websites report a «not found» error by returning a standard web page with a «200 OK» response code, falsely reporting that the page loaded properly; this is known as a soft 404. The term «soft 404» was introduced in 2004 by Ziv Bar-Yossef et al.[2]
Soft 404s are problematic for automated methods of discovering whether a link is broken. Some search engines, like Yahoo and Google, use automated processes to detect soft 404s.[3] Soft 404s can occur as a result of configuration errors when using certain HTTP server software, for example with the Apache software, when an Error Document 404 (specified in a .htaccess file) is specified as an absolute path (e.g. http://example.com/error.html) rather than a relative path (/error.html).[4] This can also be done on purpose to force some browsers (like Internet Explorer) to display a customized 404 error message rather than replacing what is served with a browser-specific «friendly» error message (in Internet Explorer, this behavior is triggered when a 404 is served and the received HTML is shorter than a certain length, and can be manually disabled by the user).
There are also «soft 3XX» errors where content is returned with a status 200 but comes from a redirected page, such as when missing pages are redirected to the domain root/home page.
Proxy servers
Some proxy servers generate a 404 error when a 500-range error code would be more correct. If the proxy server is unable to satisfy a request for a page because of a problem with the remote host (such as hostname resolution failures or refused TCP connections), this should be described as a 5xx Internal Server Error, but might deliver a 404 instead. This can confuse programs that expect and act on specific responses, as they can no longer easily distinguish between an absent web server and a missing web page on a web server that is present.
Intentional 404s
In July 2004, the UK telecom provider BT Group deployed the Cleanfeed content blocking system, which returns a 404 error to any request for content identified as potentially illegal by the Internet Watch Foundation.[5] Other ISPs return a HTTP 403 «forbidden» error in the same circumstances.[6] The practice of employing fake 404 errors as a means to conceal censorship has also been reported in Thailand[7] and Tunisia.[8] In Tunisia, where censorship was severe before the 2011 revolution, people became aware of the nature of the fake 404 errors and created an imaginary character named «Ammar 404» who represents «the invisible censor».[9]
Microsoft Internet Server 404 substatus error codes
The webserver software developed by Microsoft, Microsoft’s Internet Information Services (IIS), returns a set of substatus codes with its 404 responses. The substatus codes take the form of decimal numbers appended to the 404 status code. The substatus codes are not officially recognized by IANA and are not returned by non-Microsoft servers.
Substatus codes
Microsoft’s IIS 7.0, IIS 7.5, and IIS 8.0 servers define the following HTTP substatus codes to indicate a more specific cause of a 404 error:
- 404.0 – Not found.
- 404.1 – Site Not Found.
- 404.2 – ISAPI or CGI restriction.
- 404.3 – MIME type restriction.
- 404.4 – No handler configured.
- 404.5 – Denied by request filtering configuration.
- 404.6 – Verb denied.
- 404.7 – File extension denied.
- 404.8 – Hidden namespace.
- 404.9 – File attribute hidden.
- 404.10 – Request header too long.
- 404.11 – Request contains double escape sequence.
- 404.12 – Request contains high-bit characters.
- 404.13 – Content length too large.
- 404.14 – Request URL too long.
- 404.15 – Query string too long.
- 404.16 – DAV request sent to the static file handler.
- 404.17 – Dynamic content mapped to the static file handler via a wildcard MIME mapping.
- 404.18 – Query string sequence denied.
- 404.19 – Denied by filtering rule.
- 404.20 – Too Many URL Segments.
Custom error pages
The Wikimedia 404 message
Web servers can typically be configured to display a customised 404 error page, including a more natural description, the parent site’s branding, and sometimes a site map, a search form or 404-page widget. The protocol level phrase, which is hidden from the user, is rarely customized. Internet Explorer, however, will not display custom pages unless they are larger than 512 bytes, opting instead to display a «friendly» error page.[10] Google Chrome included similar functionality, where the 404 is replaced with alternative suggestions generated by Google algorithms, if the page is under 512 bytes in size.[11] Another problem is that if the page does not provide a favicon, and a separate custom 404-page exists, extra traffic and longer loading times will be generated on every page view.[12][13]
Many organizations use 404 error pages as an opportunity to inject humor into what may otherwise be a serious website. For example, Metro UK shows a polar bear on a skateboard, and the web development agency Left Logic has a simple drawing program.[14] During the 2015 UK general election campaign the main political parties all used their 404 pages to either take aim at political opponents or show relevant policies to potential supporters.[15] In Europe, the NotFound project, created by multiple European organizations including Missing Children Europe and Child Focus, encourages site operators to add a snippet of code to serve customized 404 error pages[16] which provide data about missing children.[17]
While many websites send additional information in a 404 error message—such as a link to the homepage of a website or a search box—some also endeavor to find the correct web page the user wanted. Extensions are available for some content management systems (CMSs) to do this.[18]
Tracking 404 errors
A number of tools exist that crawl through a website to find pages that return 404 status codes. These tools can be helpful in finding links that exist within a particular website. The limitation of these tools is that they only find links within one particular website, and ignore 404s resulting from links on other websites. As a result, these tools miss out on 83% of the 404s on websites.[19] One way around this is to find 404 errors by analyzing external links.[20]
One of the most effective ways to discover 404 errors is by using Google Search Console, Google Analytics or crawling software.
Another common method is tracking traffic to 404 pages using log file analysis.[21] This can be useful to understand more about what 404s users reached on the site. Another method of tracking traffic to 404 pages is using JavaScript-based traffic tracking tools.[22]
See also
- Blue screen of death
- Funky caching
- Link rot
- List of HTTP status codes
References
- ^ a b Fielding, R.; Reschke, J. (June 2014). Fielding, R; Reschke, J (eds.). «RFC 7231, HTTP/1.1 Semantics and Content, Section 6.5.4 404 Not Found». ietf.org. doi:10.17487/RFC7231. S2CID 14399078. Retrieved 13 December 2018.
- ^ Ziv Bar-Yossef; Andrei Z. Broder; Ravi Kumar; Andrew Tompkins (2004). Sic Transit Gloria Telae: Towards an Understanding of the Web’s Decay. Proceedings of the 13th International Conference on World Wide Web (WWW). pp. 328–337. doi:10.1145/988672.988716. ISBN 978-1581138443. S2CID 587547.
- ^ «Why is your crawler asking for strange URLs that have never existed on my site?». Yahoo Ysearch Help page. Archived from the original on 15 July 2014. Retrieved 4 September 2013.
- ^ «Farewell to soft 404s». Google Official Blog. Retrieved 20 September 2008.
- ^ «LINX Public Affairs » Cleanfeed: the facts». Publicaffairs.linx.net. 10 September 2004. Archived from the original on 13 May 2011. Retrieved 6 March 2011.
- ^ «DEMON – Error 403». Retrieved 14 June 2012.
- ^ Sambandaraksa, Don (18 February 2009). «The old fake ‘404 Not Found’ routine — Dead link». Bangkok Post. Retrieved 12 September 2010.
- ^ Noman, Helmi (12 September 2008). «Tunisian journalist sues government agency for blocking Facebook, claims damage for the use of 404 error message instead of 403». Open Net Initiative. Retrieved 21 November 2010.
- ^ «Anti-censorship movement in Tunisia: creativity, courage and hope!». Global Voices Advocacy. 27 May 2010. Retrieved 28 August 2010.
- ^ «Friendly HTTP Error Pages». msdn.com. 18 August 2010. Archived from the original on 2 December 2010. Retrieved 14 June 2012.
- ^ «Issue 1695: Chrome needs option to turn off «Friendly 404″ displays». bugs.chromium.org. Retrieved 25 December 2021.
- ^ Heng, Christopher (7 September 2008). «What is Favicon.ico and How to Create a Favicon Icon for Your Website». The Site Wizard. Retrieved 23 February 2011.
- ^ «The Dastardly «favicon.ico not found» Error». Internet Folks. 3 August 1999.
- ^ «From skateboarding bears to missing children: The power of the 404 Not Found error page». Metro. 6 June 2011. Retrieved 16 April 2013.
- ^ «The political Page 404 war». BBC Newsbeat. 27 April 2015. Retrieved 18 May 2018.
- ^ «Notfound.org». notfound. notfound. Archived from the original on 2 September 2014.
- ^ «Missing children messages go on 404 error pages». BBC News. 27 September 2012. Retrieved 20 September 2014.
- ^ Swenson, Sahala (19 August 2008). «Make your 404 pages more useful». Official Google Webmaster Central Blog. Google, Inc. Retrieved 28 August 2009.
- ^ «Sources Leading To 404s». SpringTrax. Retrieved 11 February 2013.
- ^ Cushing, Anne (2 April 2013). «A Data-Centric Approach To Identifying 404 Pages Worth Saving». Search Engine Land. Retrieved 7 June 2013.
- ^ «Tracking and Preventing 404 Errors». 404errorpages.com. Retrieved 7 June 2013.
- ^ «Understand 404 Errors». SpringTrax.com. Retrieved 7 June 2013.
External links
- A More Useful 404
- 404 Not Found of the Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content specification, at the Internet Engineering Task Force
- ErrorDocument Directive – instructions on custom error pages for the Apache 2.0 web server
- 404: Not Found – an award-winning song about the error code
From Wikipedia, the free encyclopedia
In computer network communications, the HTTP 404, 404 not found, 404, 404 error, page not found or file not found error message is a hypertext transfer protocol (HTTP) standard response code, to indicate that the browser was able to communicate with a given server, but the server could not find what was requested. The error may also be used when a server does not wish to disclose whether it has the requested information.[1]
The website hosting server will typically generate a «404 Not Found» web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
English Wikipedia’s 404 Page
Overview
When communicating via HTTP, a server is required to respond to a request, such as a web browser request for a web page, with a numeric response code and an optional, mandatory, or disallowed (based upon the status code) message. In code 404, the first digit indicates a client error, such as a mistyped Uniform Resource Locator (URL). The following two digits indicate the specific error encountered. HTTP’s use of three-digit codes is similar to the use of such codes in earlier protocols such as FTP and NNTP. At the HTTP level, a 404 response code is followed by a human-readable «reason phrase». The HTTP specification suggests the phrase «Not Found»[1] and many web servers by default issue an HTML page that includes both the 404 code and the «Not Found» phrase.
A 404 error is often returned when pages have been moved or deleted. In the first case, it is better to employ URL mapping or URL redirection by returning a 301 Moved Permanently response, which can be configured in most server configuration files, or through URL rewriting; in the second case, a 410 Gone should be returned. Because these two options require special server configuration, most websites do not make use of them.
404 errors should not be confused with DNS errors, which appear when the given URL refers to a server name that does not exist. A 404 error indicates that the server itself was found, but that the server was not able to retrieve the requested page.
Soft 404 errors
Some websites report a «not found» error by returning a standard web page with a «200 OK» response code, falsely reporting that the page loaded properly; this is known as a soft 404. The term «soft 404» was introduced in 2004 by Ziv Bar-Yossef et al.[2]
Soft 404s are problematic for automated methods of discovering whether a link is broken. Some search engines, like Yahoo and Google, use automated processes to detect soft 404s.[3] Soft 404s can occur as a result of configuration errors when using certain HTTP server software, for example with the Apache software, when an Error Document 404 (specified in a .htaccess file) is specified as an absolute path (e.g. http://example.com/error.html) rather than a relative path (/error.html).[4] This can also be done on purpose to force some browsers (like Internet Explorer) to display a customized 404 error message rather than replacing what is served with a browser-specific «friendly» error message (in Internet Explorer, this behavior is triggered when a 404 is served and the received HTML is shorter than a certain length, and can be manually disabled by the user).
There are also «soft 3XX» errors where content is returned with a status 200 but comes from a redirected page, such as when missing pages are redirected to the domain root/home page.
Proxy servers
Some proxy servers generate a 404 error when a 500-range error code would be more correct. If the proxy server is unable to satisfy a request for a page because of a problem with the remote host (such as hostname resolution failures or refused TCP connections), this should be described as a 5xx Internal Server Error, but might deliver a 404 instead. This can confuse programs that expect and act on specific responses, as they can no longer easily distinguish between an absent web server and a missing web page on a web server that is present.
Intentional 404s
In July 2004, the UK telecom provider BT Group deployed the Cleanfeed content blocking system, which returns a 404 error to any request for content identified as potentially illegal by the Internet Watch Foundation.[5] Other ISPs return a HTTP 403 «forbidden» error in the same circumstances.[6] The practice of employing fake 404 errors as a means to conceal censorship has also been reported in Thailand[7] and Tunisia.[8] In Tunisia, where censorship was severe before the 2011 revolution, people became aware of the nature of the fake 404 errors and created an imaginary character named «Ammar 404» who represents «the invisible censor».[9]
Microsoft Internet Server 404 substatus error codes
The webserver software developed by Microsoft, Microsoft’s Internet Information Services (IIS), returns a set of substatus codes with its 404 responses. The substatus codes take the form of decimal numbers appended to the 404 status code. The substatus codes are not officially recognized by IANA and are not returned by non-Microsoft servers.
Substatus codes
Microsoft’s IIS 7.0, IIS 7.5, and IIS 8.0 servers define the following HTTP substatus codes to indicate a more specific cause of a 404 error:
- 404.0 – Not found.
- 404.1 – Site Not Found.
- 404.2 – ISAPI or CGI restriction.
- 404.3 – MIME type restriction.
- 404.4 – No handler configured.
- 404.5 – Denied by request filtering configuration.
- 404.6 – Verb denied.
- 404.7 – File extension denied.
- 404.8 – Hidden namespace.
- 404.9 – File attribute hidden.
- 404.10 – Request header too long.
- 404.11 – Request contains double escape sequence.
- 404.12 – Request contains high-bit characters.
- 404.13 – Content length too large.
- 404.14 – Request URL too long.
- 404.15 – Query string too long.
- 404.16 – DAV request sent to the static file handler.
- 404.17 – Dynamic content mapped to the static file handler via a wildcard MIME mapping.
- 404.18 – Query string sequence denied.
- 404.19 – Denied by filtering rule.
- 404.20 – Too Many URL Segments.
Custom error pages
The Wikimedia 404 message
Web servers can typically be configured to display a customised 404 error page, including a more natural description, the parent site’s branding, and sometimes a site map, a search form or 404-page widget. The protocol level phrase, which is hidden from the user, is rarely customized. Internet Explorer, however, will not display custom pages unless they are larger than 512 bytes, opting instead to display a «friendly» error page.[10] Google Chrome included similar functionality, where the 404 is replaced with alternative suggestions generated by Google algorithms, if the page is under 512 bytes in size.[11] Another problem is that if the page does not provide a favicon, and a separate custom 404-page exists, extra traffic and longer loading times will be generated on every page view.[12][13]
Many organizations use 404 error pages as an opportunity to inject humor into what may otherwise be a serious website. For example, Metro UK shows a polar bear on a skateboard, and the web development agency Left Logic has a simple drawing program.[14] During the 2015 UK general election campaign the main political parties all used their 404 pages to either take aim at political opponents or show relevant policies to potential supporters.[15] In Europe, the NotFound project, created by multiple European organizations including Missing Children Europe and Child Focus, encourages site operators to add a snippet of code to serve customized 404 error pages[16] which provide data about missing children.[17]
While many websites send additional information in a 404 error message—such as a link to the homepage of a website or a search box—some also endeavor to find the correct web page the user wanted. Extensions are available for some content management systems (CMSs) to do this.[18]
Tracking 404 errors
A number of tools exist that crawl through a website to find pages that return 404 status codes. These tools can be helpful in finding links that exist within a particular website. The limitation of these tools is that they only find links within one particular website, and ignore 404s resulting from links on other websites. As a result, these tools miss out on 83% of the 404s on websites.[19] One way around this is to find 404 errors by analyzing external links.[20]
One of the most effective ways to discover 404 errors is by using Google Search Console, Google Analytics or crawling software.
Another common method is tracking traffic to 404 pages using log file analysis.[21] This can be useful to understand more about what 404s users reached on the site. Another method of tracking traffic to 404 pages is using JavaScript-based traffic tracking tools.[22]
See also
- Blue screen of death
- Funky caching
- Link rot
- List of HTTP status codes
References
- ^ a b Fielding, R.; Reschke, J. (June 2014). Fielding, R; Reschke, J (eds.). «RFC 7231, HTTP/1.1 Semantics and Content, Section 6.5.4 404 Not Found». ietf.org. doi:10.17487/RFC7231. S2CID 14399078. Retrieved 13 December 2018.
- ^ Ziv Bar-Yossef; Andrei Z. Broder; Ravi Kumar; Andrew Tompkins (2004). Sic Transit Gloria Telae: Towards an Understanding of the Web’s Decay. Proceedings of the 13th International Conference on World Wide Web (WWW). pp. 328–337. doi:10.1145/988672.988716. ISBN 978-1581138443. S2CID 587547.
- ^ «Why is your crawler asking for strange URLs that have never existed on my site?». Yahoo Ysearch Help page. Archived from the original on 15 July 2014. Retrieved 4 September 2013.
- ^ «Farewell to soft 404s». Google Official Blog. Retrieved 20 September 2008.
- ^ «LINX Public Affairs » Cleanfeed: the facts». Publicaffairs.linx.net. 10 September 2004. Archived from the original on 13 May 2011. Retrieved 6 March 2011.
- ^ «DEMON – Error 403». Retrieved 14 June 2012.
- ^ Sambandaraksa, Don (18 February 2009). «The old fake ‘404 Not Found’ routine — Dead link». Bangkok Post. Retrieved 12 September 2010.
- ^ Noman, Helmi (12 September 2008). «Tunisian journalist sues government agency for blocking Facebook, claims damage for the use of 404 error message instead of 403». Open Net Initiative. Retrieved 21 November 2010.
- ^ «Anti-censorship movement in Tunisia: creativity, courage and hope!». Global Voices Advocacy. 27 May 2010. Retrieved 28 August 2010.
- ^ «Friendly HTTP Error Pages». msdn.com. 18 August 2010. Archived from the original on 2 December 2010. Retrieved 14 June 2012.
- ^ «Issue 1695: Chrome needs option to turn off «Friendly 404″ displays». bugs.chromium.org. Retrieved 25 December 2021.
- ^ Heng, Christopher (7 September 2008). «What is Favicon.ico and How to Create a Favicon Icon for Your Website». The Site Wizard. Retrieved 23 February 2011.
- ^ «The Dastardly «favicon.ico not found» Error». Internet Folks. 3 August 1999.
- ^ «From skateboarding bears to missing children: The power of the 404 Not Found error page». Metro. 6 June 2011. Retrieved 16 April 2013.
- ^ «The political Page 404 war». BBC Newsbeat. 27 April 2015. Retrieved 18 May 2018.
- ^ «Notfound.org». notfound. notfound. Archived from the original on 2 September 2014.
- ^ «Missing children messages go on 404 error pages». BBC News. 27 September 2012. Retrieved 20 September 2014.
- ^ Swenson, Sahala (19 August 2008). «Make your 404 pages more useful». Official Google Webmaster Central Blog. Google, Inc. Retrieved 28 August 2009.
- ^ «Sources Leading To 404s». SpringTrax. Retrieved 11 February 2013.
- ^ Cushing, Anne (2 April 2013). «A Data-Centric Approach To Identifying 404 Pages Worth Saving». Search Engine Land. Retrieved 7 June 2013.
- ^ «Tracking and Preventing 404 Errors». 404errorpages.com. Retrieved 7 June 2013.
- ^ «Understand 404 Errors». SpringTrax.com. Retrieved 7 June 2013.
External links
- A More Useful 404
- 404 Not Found of the Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content specification, at the Internet Engineering Task Force
- ErrorDocument Directive – instructions on custom error pages for the Apache 2.0 web server
- 404: Not Found – an award-winning song about the error code
В этой статье ответим на частые вопросы о странице 404, объясним, почему она важна для SEO, и покажем, как правильно ее оформить.
Что такое ошибка 404 и почему она возникает
Ошибка 404 или Not Found появляется, если страница, на которую вы переходите, не найдена. Чтобы лучше понять, как возникает ошибка Not Found, рассмотрим этот процесс детально:
- Переход по ссылке. Пользователь кликает ссылку на сайте или вводит URL в адресной строке браузера.
- Отправка запроса на сервер. Браузер соединяется с сервером — физическим компьютером, где располагается сайт со всеми его файлами и базами данных.
- Ответ сервера. Браузер получает от сервера закодированный ответ с трехзначным кодом. Код показывает, как именно сервер обработал запрос браузера.
Если соединиться с сервером не получилось, вы увидите сообщение «не удается получить доступ к сайту».
Если соединение с сервером установлено и страница, которую вы запросили, существует, браузер получит ответ с кодом 200 OK. Этот код означает, что сервер успешно обработал запрос и запрашиваемая страница будет загружена. А вот если страница, которую вы искали, не найдена, появится экран 404.
Причины ошибки 404 Not Found:
- Страница удалена.
- Битая ссылка. URL, на который вы перешли, когда-то существовал, но был изменен. Адрес также мог быть введен с опечаткой, поэтому браузер не нашел страницу на сервере.
- Проблемы сервера. В редких случаях на сервере происходят сбои, которые провоцируют подобные ошибки.
Что такое ложная ошибка 404 и почему она возникает
Ложная ошибка появляется, когда браузер получает успешный ответ 200 OK, но все равно выводится сообщение 404 Not Found. Также можно увидеть страницу, на которой мало контента, или пустой экран.
Причины ложной ошибки 404:
- Некорректная настройка кода ответа: Для несуществующих страниц сообщение об ошибке 404 владелец сайта заменил на страницу-заглушку с кодом 200 OK.
- Недостаточное количество контента. На странице мало материалов или они отсутствуют.
- Нет доступа к ресурсам. В корневом каталоге сайта помимо прочих находится файл robots.txt. Он содержит информацию для поисковых систем о том, какие ресурсы сайта можно сканировать, а какие — нет. Если в robots.txt заблокирован доступ к странице или каким-то ее файлам, это может вызывать ошибку Soft 404.
- «Тяжелая» страница. На странице слишком много файлов или у них очень большой размер. Из-за этого страница загружается долго и в итоге провоцирует ошибку.
Чем вредны ошибки 404 для SEO
Падает рейтинг сайта. Негативно влияют на SEO не столько страницы 404, сколько внешние URL-адреса, которые ссылаются на эти страницы. Большое количество таких адресов указывает на плохое качество сайта. Это может ухудшить индексацию ресурса и привести к потере его позиций в поисковой выдаче. Также возникает негатив со стороны пользователей — растут показатели отказов и снижается время взаимодействия с сайтом.
Тратится краулинговый бюджет. У каждой поисковой системы есть бот, который анализирует страницы сайтов. Максимальное количество URL-адресов, которые он может обойти за один визит, называется краулинговым бюджетом. Ошибки 404 впустую тратят этот бюджет, поскольку вместо действительно важных страниц бот будет сканировать некорректные URL-адреса.
Как найти внутренние и внешние ссылки на страницы 404
Битые ссылки бывают внутренние и внешние. Внутренние расположены на самом сайте и ведут на внутренние страницы своего же сайта. Внешние битые ссылки расположены на сторонних ресурсах и отправляют на страницы своего сайта.
Обнаружить оба вида ссылок помогут бесплатные сервисы Яндекс.Вебмастер, Google Search Console, Xenu’s Link Sleuth, условно-бесплатный Screaming Frog SEO Spider Tool и платный Netpeak Spider.
Яндекс.Вебмастер
Как найти внутренние ссылки: добавьте URL сайта → зайдите в панель «Ссылки» → «Внутренние ссылки».
Что делать с битыми ссылками
Внутренние битые ссылки нужно убрать или заменить на работающие URL-адреса. Проверять ресурс на наличие неработающих внутренних ссылок следует минимум раз в месяц.
Когда вы собрали внешние битые ссылки, нужно:
- Сделать выборку битых URL-адресов с сайтов, у которых ИКС больше 500. Это сайты с хорошей репутацией и посещаемостью, поэтому с них идет большой трафик. С битыми ссылками на этих ресурсах нужно разобраться в первую очередь.
- Настроить с этих ссылок переадресацию (301 редирект) на страницы с перемещенным или похожим контентом. Пользователь перейдет по битой ссылке, а попадет на ту страницу, которую вы укажете. Таким образом посетитель увидит материал, который ожидал, и не покинет сайт.
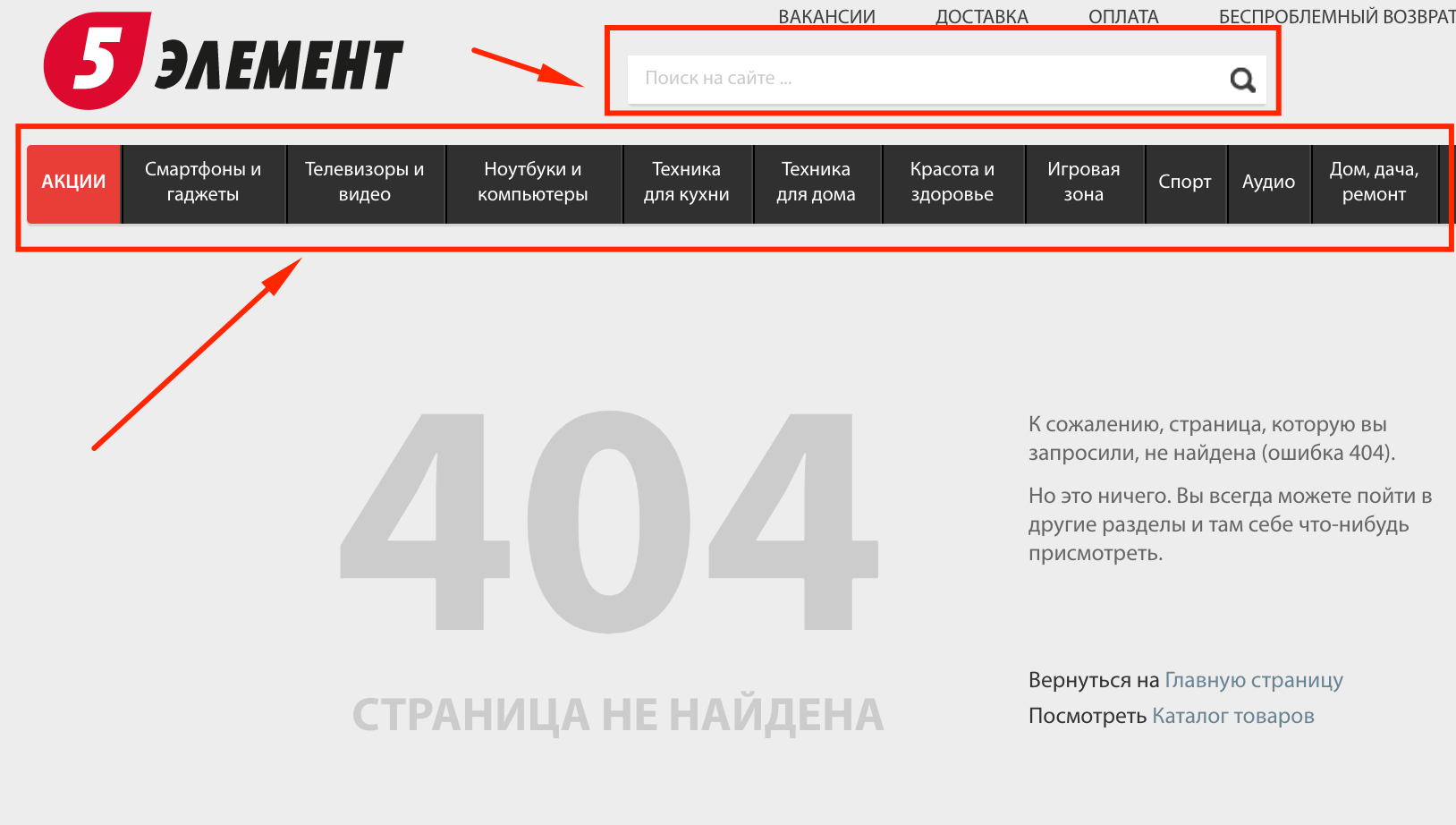
Некоторые веб-мастера настраивают с внешних битых ссылок 301 редирект на главную страницу сайта. Это не очень хорошая практика. Например, посетитель при переходе по ссылке хотел увидеть каталог смартфонов, а попал на главную страницу интернет-магазина. Теперь он должен найти нужную категорию в меню и отфильтровать позиции, чтобы увидеть нужный товар. Такой сценарий может привести к тому, что покупатель покинет сайт. Поэтому 301 редирект на главную страницу используйте только в крайних случаях.
Как оформить страницу 404
Главная цель экрана 404 — объяснить юзеру, что произошло и какие действия дальше предпринять. Четких правил оформления страницы нет. Выделяют четыре основных варианта дизайна: развлекательный, рекламный, страница с поиском и карта сайта.
Развлечь пользователя
Здесь могут быть встроены мини-игры или приложения, красивая анимация и интересные факты. Можно сделать ссылки на главную и другие страницы сайта. Но важно знать меру, поскольку есть риск, что пользователь так увлечется контентом, что забудет изначальную цель.
Ошибка 404 (Error 404 Not Found с англ. «не найдено») — это ошибка сервера, обозначающая отсутствие запрошенной для отображения страницы на сервере, простыми словами, это удаленная или недоступная в настоящий момент страница сайта.
Почему возникает ошибка 404
Код ошибки 404 означает, что клиент успешно обменялся данными с сервером, однако необходимые данные так и не были обнаружены. Самая частая причина 404 ошибки — элементарное удаление страницы.
Допустим:
- На сайте существовала страница с адресом tooth.com/new-born.
- Через некоторое время она была удалена вебмастером.
- Теперь при попытке открыть страницу tooth.com/new-born пользователь увидит сообщение «Страница не найдена». Или другие, более интересные варианты.
Это самый частый случай появления 404 ошибки на сайте. Но не единственный. Вот некоторые другие сценарии:
- Ошибка при ручном вводе URL. Если пользователь вручную набирает адрес страницы, вероятность допустить ошибку очень велика. Например: facebok.com, вместо facebook.com
- Некорректное перенаправление. Для ускорения оптимизации сайта часто проводятся однотипные операции сразу с большим количеством страниц. В процессе таких изменений могут меняться названия и адреса веб-страниц, настраиваться некорректные перенаправления. Если автоматически измененных страниц очень много, то и уследить за корректностью всех редиректов может быть сложно. Например: настраивается глобальный редирект всего домена с HTTP на HTTPS.
- Сбой сервера. Этот вариант разумно проверять в последнюю очередь, так как он встречается нечасто. Самые распространенные причины сбоя сервера: физическое отключение, потеря сети, конфигурационный сбой.
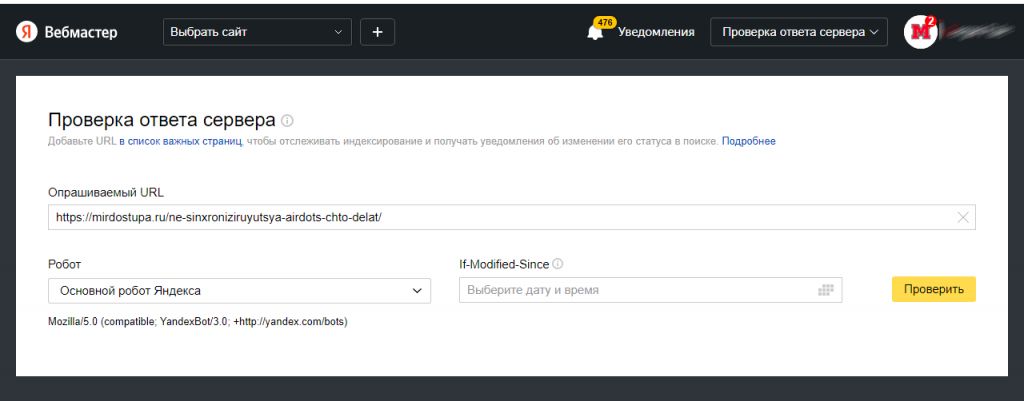
Как проверить ответ страницы
Откройте инструмент «Проверка ответа сервера» в «Яндекс.Вебмастере», укажите опрашиваемый URL и тип робота (для которого будет проверяться на ответ сервера):
После нажмите кнопку «Проверить». Вы сразу увидите ответ, который отдает сервер по выбранному URL.
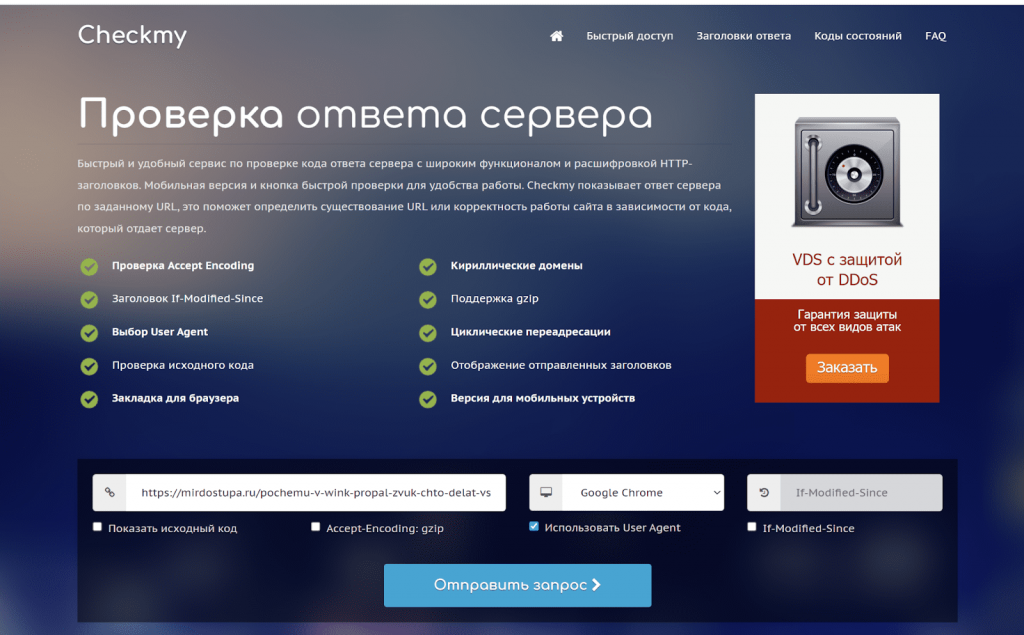
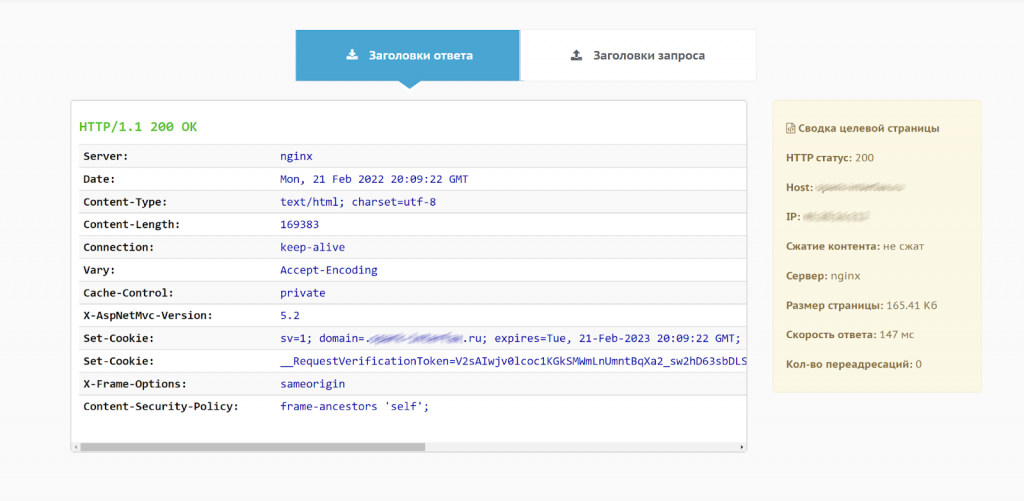
Для проверки ответа сервера (HTTP status code,или ответ сервера, который предусмотрен при использовании HTTP-запросов) также удобно использовать Checkmy. Принцип такой же, как и в «Яндекс.Вебмастере». Открываем сервис и указываем URL страницы, которую нужно проверить. Нажимаем кнопку «Отправить запрос» внизу страницы:
Страница отдает 200-й код, что говорит о том, что она доступна пользователю:
Что будет, если на сайте много ошибок 404 not found
Ничего хорошего точно не будет. Для пользователя несуществующая страница не представляет никаких проблем. Он просто откроет поиск и перейдет на другой попавшийся сайт.
Каким бы способом пользователь ни открывал удаленную ссылку (через закладки браузера, прямой ввод URL, переход по ссылкам) исход всегда одинаковый — открывается страница 404.
Гораздо неприятнее ошибка 404 для вебмастера. Вот ее основные опасности:
- Технические ошибки. Большое количество битых ссылок может привести к техническим проблемам на сайте и затруднению индексации ПС.
- Исключение из индекса. Ненайденная страница очень быстро покидает индекс. Если у такой страницы были хорошие позиции, по личному опыту скажу, что набрать их повторно может быть очень сложно. Доступны рекомендации по работе с 404 страницей от «Яндекса» и Google.
Как исправить ошибку 404 пользователю
Посетитель не может повлиять на 404-ю ошибку прямым образом. Но может сделать это косвенно:
-
Связаться с вебмастером сайта. Необходимо сообщить вебмастеру о найденной битой ссылке.
Пример страницы ошибки, которая позволяет связаться с поддержкой сайта -
Ждать. Если страница была действительно ценной, вебмастер рано или поздно восстановит ее. Возможно, что он просто не успел настроить перенаправление или добавить обновленную версию контента, временно удалив старую версию страницы. Попробуйте обновить удаленную страницу через несколько дней.
Подождите 1-2 дня и нажмите F5, чтобы обновить страницу -
Проверить интернет и подключение на своей стороне. В некоторых случаях ошибка 404 появляется из-за проблем с подключением на стороне пользователя. Чтобы подтвердить этот сценарий, откройте любую другую страницу в интернете. Если она не открылась — это как раз ваш случай. Убедитесь, что сетевое оборудование настроено корректно и выход в интернет имеется на вашем устройстве:
Выход в интернет активен
Как исправить ошибку 404 вебмастеру
Теперь дадим рекомендации для вебмастеров.
Во-первых, необходимо регулярно мониторить битые ссылки на своем сайте. Для выполнения этой задачи вы можете использовать Google Search Conslie и «Яндекс.Вебмастер».
Чтобы найти все удаленные 404 страницы из поиска Google, откройте GSC и перейдите в отчет «Покрытие»:
В «Яндекс.Вебмастере» есть аналогичный отчет. Чтобы получить к нему доступ, откройте пункт «Индексирование»:
Теперь кликаем по кнопке «Исключенные» в верхней части экрана и чуть ниже отмечаем одноименный фильтр
Во-вторых: что делать дальше? После того как битая страница найдена — можно приступать к ее «ремонту». Алгоритм действий такой:
- Еще раз проверьте корректность URL.
- Восстановите или добавьте новый контент на страницу с битым адресом.
- Опубликуйте страницу.
- Альтернативное решение — удалить страницу с битой ссылкой и дождаться, пока ПС ее исключат из поискового индекса.
Можно также изменить адрес страницы, чтобы он стал работающим и приводил к открытию существующей страницы. Или еще проще: вместо удаленной страницы good.ru/blog/google-said создать новую страницу с адресом good.ru/blog/google-said-new, например.
Регулярно отслеживайте наличие ошибок 404 страниц на своем сайте, чтобы не столкнуться с серьезными техническими проблемами в будущем.
Как улучшить страницу ошибки 404
Основная часть пользователей при появлении 404 страницы сразу закрывают сайт, так как не находят интересующую их информацию:
Но 404-я страница совсем не обязательно должна быть серой и безвкусной. И вот тому доказательство:
Что можно сделать с этим? Попробуйте настроить внешнее и функциональное воплощение несуществующей страницы сайта.
Вот еще примеры, как можно улучшить страницу 404 ошибки функционально:
-
Разместите одну или несколько быстрых ссылок на популярные страницы.
C двумя ссылками - Опубликуйте форму поиска по сайту.
C поисковой строкой -
Разместите e-mail технического специалиста/вебмастера или техслужбы сайта, чтобы пользователь мог написать туда при нахождении битых ссылок:
C кнопкой «Сообщить об ошибке -
Опубликуйте кнопку главной страницы. Возможность вернуться на главную страницу снизит процент отказов.
C URL на главную -
Разместите виджет с популярными вопросами или популярными страницами:
C несколькими ссылками
Страница ошибки 404 («Страница не найдена») — одна из самых популярных ошибок на сайтах. Вы наверняка сталкивались с тем, что кликали по неработающей ссылке или некорректно набрали адрес в строке браузера. В таких случаях сайт не смог найти страницу, которую вы запрашивали, выдавая код ответа 404.
Технически говоря, 404 — это код состояния, который отображается, когда сервер не может найти запрошенный пользователем контент.
Так как ошибки 404 могут негативно влиять на взаимодействие пользователя с сайтом, в этой статье рассмотрим, почему они возникают, каковы их последствия, как вы можете их идентифицировать и устранять.

Почему возникают коды ошибок 404?
Код ответа 404 может быть вызван самим пользователем, ресурсом (каналом трафика), который размещает ссылку на сайт или самим сайтом.
Как стать digital-маркетологом с полного нуля
Ошибочное введение адреса пользователем
Иногда пользователи вводят адрес страницы вручную по памяти. В момент ввода они могут ошибиться буквой, символом или цифрой в URL’е и при нажатии Enter попасть на несуществующую страницу, так как была допущена ошибка в тексте ссылки.
Например, на сайте lamoda.by существует страница https://www.lamoda.by/women-home/ и пользователь знает о ней. Но допустим при прямом вводе в строке браузера он ввел ошибочно https://www.lamoda.by/womenhome и пропустил символ «-».
В таком случае он попадет на 404 страницу интернет-магазина, которая сообщит, что запрашиваемая им страница не найдена.

Ошибочная ссылка в канале трафика
В интернет-маркетинге используются разные каналы трафика:
- e-mail рассылка;
- PPC-реклама;
- размещение ссылок на сайтах.
И при указании ссылки рекламодатель может ввести ошибочный URL, по клику по которому пользователь попадет на несуществующую страницу, у которой код ответа 404.
Как итог, вы заплатите деньги, например в рекламную систему Яндекс.Директ и направите трафик на несуществующую страницу, потратите бюджет и получите ноль продаж, потому что все пользователи уйдут с несуществующей страницы.
Проверяйте свою ссылку перед платным рекламным размещением, чтобы не потерять в пустую рекламный бюджет!
Ошибка на стороне сайта
404 ошибки еще могут быть вызваны из-за технических неполадок на стороне самого сайта, например:
- сервер неправильно настроен для выполнения запрошенного действия;
- страница перемещена в новое место (новый URL-адрес) без установленного перенаправления (301 или 302 редиректа);
- страница временно недоступна, возможно, потому что над ней работают;
- страница была удалена без возможности восстановления;
- на сайте обнаружена внутренняя ссылка с неверным URL.
Как ошибка 404 влияет на сайт
Рекламный трафик имеет решающее значение для бизнеса. Если умножить количество трафика на коэффициент конверсии и среднюю стоимость заказа, то мы узнаем примерную выручку.
Например, вы продаете велосипеды и на вашем интернет-магазине 20 000 посетителей в месяц. 1% из этих 20 000 купят товар. Средний чек продажи у вас 350$. Ваша выручка будет 20 000 * 0,01* 350$ = 70 000$.
Учитывая, что примерно хотя бы 30% тех, кто столкнется с ошибкой 404, уйдут и никогда не вернутся, вы потеряете 21 000$. Неплохо, правда?
Некорректные и ошибочные адреса значительно влияют на коэффициент конверсии и, в свою очередь, на доход. Они не только затрудняют поиск покупателям того, что они ищут, но и ухудшают впечатление от онлайн-покупок.
Вам не только нужно, чтобы покупатели находили ваш магазин и товары, вам нужно убедить их, что вы являетесь надежным поставщиком этих товаров. Ошибки на сайте уменьшают уверенность клиента в том, что вы правильно и своевременно выполните его заказ, предоставив качественный клиент-сервис.
Ошибка 404 негативно сказывается на SEO
В SEO существует такое понятие как техническая оптимизация. В эти работы входит удаление плохих ссылок, битых изображений и отсутствующих страниц. Это необходимо делать, так как неработающие ссылки могут привести к потере трафика, ухудшению поведенческих факторов.
У каждого сайта по требованиям SEO должна быть настроена 404-страница, которая в случае некорректного ввода адреса сайта будет отдавать ошибку. Если такой страницы не будет, то будут плодиться некачественные страницы и индексироваться поисковой системой, что негативно сказывается на общем трафике сайта.
Все несуществующие страницы должны отдавать код ответа 404 на вашем сайте, как в случае с lamoda.by, который мы разбирали ранее. Определить код ответа любой вашей страницы можно с помощью сервиса bertal.ru.
Вводите адрес страницы, код ответа которой вы хотите определить и проверяете.

Как определить ошибку 404
Для этого есть несколько вариантов:
Google Search Console
Показывает несколько ошибок 404 в своем отчете об индексировании, основанном на сканировании URL-адресов, найденных в карте сайта и связанных с другими сайтами.

Screaming Frog SEO Spider
Сервис будет сканировать все ссылки вашего сайта, чтобы определить неработающие ссылки.

Как исправить ошибки на сайте
Чтобы у вас не было мусорных страниц, отдающих код ответа 404, рекомендуется регулярно проверять и исправлять неработающие ссылки.
Как стать digital-маркетологом с полного нуля
Неработающие внутренние ссылки
Это ссылки на вашем сайте, которые ведут на несуществующие страницы. Чтобы решить эту проблему, вам нужно исправить саму ссылку.
Найдите и измените ссылку для каждой страницы.
Неработающие внешние ссылки
Внешние ссылки — это входящие ссылки, которые ссылаются с других сайтов на ваш. Иногда у вас нет возможности исправлять внешние ссылки, так как вы не владелец этого сайта, но есть возможность настроить 301 редирект, чтобы по клику на ошибочный URL-адрес пользователь переходил на корректный URL.
Например, если внешний сайт по ошибке ссылается на https://example.ru/red-black-shoe, а вы создадите перенаправление на правильный URL, например https://example.ru/black-red-shoe.
Сделайте меню навигации и панель поиска доступными
Убедитесь, что на странице 404 присутствует навигация по вашему сайту и панель поиска. Это позволит пользователю продолжить поиск нужной информации, не смотря на то, что он находится на ошибочной странице. Конечно, многие все же уйдут с сайта, но часть пользователей (20%) могут продолжить серфить по сайту.

Продающая 404 страница
Большинство страниц с ошибками 404 используются по принципу «чтобы было». Ей обычно уделяется очень мало внимания и усилий. Рассмотрите возможность создания страницы таким образом, чтобы вовлечь пользователя и попытаться ему что-то продать.
Постарайтесь превратить негативный опыт пользователя в положительный, предложив какое-нибудь выгодное предложение. Вы можете поделиться, например промокодом купона или бесплатными материалами для подписки.

P.S.
К сожалению, на вашем сайте всегда будет происходить ошибка 404, нравится вам это или нет. Пользователи ошибаются, вводя некорректные адреса сайтов, а ссылки могут меняться на вашем сайте по разным причинам. Мы рекомендуем хотя бы 1 раз проводить сканирование сайта на поиск битых ссылок и устранять их.
Ошибка 404 никогда не идет на пользу посетителям, вашему бренду, и поисковые системы тоже не любит их.
Если у вас есть другие советы или вопросы относительно ошибки 404 или того, как оно влияет на ваш сайт, напишите нам в комментариях.
В статье рассказывается:
- Как появился код ошибки 404
- Что означает ошибка 404
- Как ошибка 404 влияет на индексирование сайта
- Как найти ошибку 404
- Как найти ошибку 404 с помощью GTM (Google Tag Manager)
- Как работать в WordPress с ошибкой 404
- Как настроить ошибку 404 на других движках
- Скучная ошибка 404: что делать, чтобы исправить ситуацию
- 5 советов, как сделать ошибку 404 полезной
- Как учесть поведенческие факторы при настройке отображения ошибки 404
- Примеры оригинального, креативного оформления страниц с ошибкой 404
Если пользователь попадет к вам на сайт и увидит надпись «ошибка 404» с сообщением «страница не найдена», то, скорее всего, сразу же уйдет. Однако посетителя нужно удержать, убедить перейти на другие страницы ресурса. Особенно это важно для недавно созданных сайтов, для которых ценен каждый посетитель. Что значит «ошибка 404», почему она возникает, как уменьшить число потерянных пользователей, и как лучше оформить страницу с этой ошибкой 404, чтобы она не превратилась в тупик для гостей сайта? Об этом читайте в нашем материале.

До всемирного распространения веб-паутины она не была глобальной. Протоколы, используемые в ней сегодня, разработали в 80-х и 90-х гг. в CERN. Тим Бернерс-Ли, изобретатель протокола HTTP, самого известного из них, создал его на основе файлового протокола FTP. Также Бернерс-Ли придумал и разработал URI, URL, HTML и, конечно, WWW в целом. Эти аббревиатуры знакомы любому интернет-пользователю.
В версии HTTP 0.9, вышедшей в 1992 году, содержались коды состояния из трех цифр. Первая означала вид сообщения: 1 было информационным, 2 — успех, 3 — перенаправление, 4 говорило о клиентской ошибке, 5 — об ошибке сервера. Вторая цифра обозначала подгруппу сообщений, третья — конкретное сообщение в данной группе.
Коды типа 200 («хорошо») и 304 («не изменилось») мы никогда не видим, поскольку браузеры отображают не эти значения, а контент на страницах. А вот ошибка 404 «сервер не найден» знакома всем. Ее видел, пожалуй, любой пользователь, когда неправильно вводил адрес страницы в браузерную строку или, кликая по ссылке, переходил на страницу, которой нет.
С ошибкой 404 связан один миф. Согласно ему, в офисе СERN на четвертом этаже находилась комната 404 с центральным сервером. Там работало несколько сотрудников компании, в обязанности которых входила ручная обработка запросов. Если в запросе была ошибка, всплывало сообщение: «Room 404: file not found». Этот миф стал неотъемлемой частью интернет-фольклора. Она часто используется в сленге, по поводу нее шутят веб-дизайнеры.
По словам Тима Бернерса-Ли, изобретателя HTTP, никакой комнаты на четвертом этаже в офисе не было. В CERN нумерация комнат иная: первая цифра означает номер здания, две другие — номер комнаты. Но в здании № 4 нет комнаты 04. Отсчет там стартует с 410 и идет по нарастающей. «Не интересуйтесь, почему именно так», — говорит Бернерс-Ли.
Что означает ошибка 404

Итак, при переходе выдается ошибка 404: «страница не найдена». Как исправить ситуацию? Чтобы лучше понять этот вопрос и разобраться со служебными файлами на сайте, нужно изучить тему гипертекстового представления страниц при помощи языка HTML (HyperText Markup Language — «язык гипертекстовой разметки») и HTTP-протокол, через который осуществляется доступ. Несмотря на то, что придется разбираться в языке программирования, форма его представления элементарна, а потому понятна любому человеку.
Интернет появился в тот момент, когда английский инженер Тимоти Джон Бернерс-Ли придумал представлять текстовые страницы в сети в формате гипертекста и описал принцип доступа к ним по прикладному протоколу HTTP. Общая идея предполагает, что юзер со своего устройства, в частности с браузера, делает сетевой запрос на конкретный ресурс. В это время открывается сессия на сервере, куда он старается попасть. В качестве ответа возвращается HTML-страница.
Конечно, сегодня используются более сложные алгоритмы доступа и «подкачки» страниц больших размеров. Но общая схема не меняется. Чтобы оказаться на определенном сайте, у пользователя должно быть доменное имя и IP-адрес. Только при условии выполнения этих правил и пребывания ресурса в рабочем состоянии «error 404 not found» будет возвращаться на отсутствующий документ.

Иначе говоря, ошибка 404 на сайте — это код состояния http, свидетельствующий о том, что связаться с сервером удалось, но нужная страница на нем отсутствует. Такое случается, если ресурс, на который вы желаете зайти, не функционирует или к нему больше нет доступа.
Ссылки, ведущие в никуда, называют «мертвыми» или «сломанными». Код состояния HTTP 404 нередко называют «ошибка 404», «HTTP 404» или «код 404».
Чаще всего такое сообщение появляется в связи с тем, что содержимое ресурса удалили или переместили на новый URL-адрес. Но появление «404: Page Not Found» можно объяснить и иначе:
-
URL-адрес сайта или его содержимое переместили или полностью удалили (не откорректировав внутренние ссылки).
-
URL-адрес с самого начала был написан с ошибками (при разработке или реконструкции сайта), обозначен неверно или введен в браузерную строку поиска неправильно.
-
Сервер, связанный с веб-сайтом, временно не отвечает, или соединение прервано.
-
Преобразовать запрашиваемое доменное имя в IP-адрес сайта при помощи DNS-сервера (системы доменных имен) не представляется возможным.
-
Введенного доменного имени больше нет.
Неактивные ссылки могут находиться в интернет-пространстве довольно долго, поскольку операторы не успевают следить за перемещением, удалением сайтов и их контента. Поэтому многие удаленные или перемещенные на другие URL-адреса ресурсы, как и ранее, видны в поисковой выдаче, но попасть на них больше нельзя (по крайней мере, невозможно пройти по введенному URL-адресу).
Критики считают, что сообщение «ошибка 404» идет вразрез с правилами этикета, поскольку не каждый юзер сразу понимает, что это не он ее допустил. В этом есть рациональное зерно, поскольку существует 68 http-сообщений и большинство из них можно трактовать однозначно.
Итак, перед юзером возникла 404 ошибка. Проверить он, в первую очередь, хочет адресную строку, делая повторный запрос. Если ситуация не меняется, значит, нужно попробовать через какое-то время снова. Если URL-адрес корректный, лучше проверить страницу позднее. Не исключено, что неполадки вызваны сильной загрузкой сайта или работой сервера.

Если же вы знаете содержимое страницы, то используйте поиск и попытайтесь найти ее по другому адресу. Если все получилось, значит, администратор не добавил перенаправление 301 на новый адрес.
Иными словами, страницы, которые видны в Интернете, не генерируются вашим ПК. Чаще всего это страницы сервера, с которыми вы стараетесь связаться. Множество сайтов разрабатывают свои страницы 404 по собственному дизайну и предназначают их для размещения разных данных, например контактной информации, а также для перенаправления на целевую страницу.
Как ошибка 404 влияет на индексирование сайта
Некоторые считают, что от ошибок 404 ухудшаются позиции сайта в поисковой выдаче или его индексирование. Как правило, это мнение ошибочно.
Что происходит со страницей, когда ее находит робот? Он удаляет ее из индекса (если она там есть; если нет, то просто не сканирует). Это вполне логично, так как там отсутствует информация и страница не несет никакой пользы.
Следует помнить и о «мягких» ошибках. SOFT 404 не является официальным ответом сервера. Скорее, это ярлык, который поисковики вешают на страницы после обхода.

Почему поисковые системы решили, что с этими страницами что-то не так, в чем проблема?
-
На них мало контента, или он вовсе отсутствует (по мнению Google, страница может быть 404, по мнению «Яндекса», — некачественной).
-
Редирект настроен на страницу, не отвечающую пользовательским запросам.
-
Несуществующая страница выдает ответ сервера не 404 или 410.
Нередко при диагностике страниц сайта можно выявить 404, закрытую от индексации в файле robots.txt. В этом случае все ссылки на мертвые страницы (и URL с ошибками) перенаправляются при помощи 302 редиректа на специально созданную страницу.

302 редирект сообщает поисковикам, что страница временно располагается по другому адресу. Поэтому в индексе такие страницы сохраняются. То есть из-за роботов вы теряете время, поскольку они снова и снова обходят страницы. Кроме того, вы заставляете их чувствовать свою некомпетентность, поскольку они ведут юзеров к нерелевантным страницам.
Итак, страница удалена. Что дальше? Настраивать 404 ответ сервера или 301 редирект?
В каждом случае все индивидуально. Способ, эффективный для интернет-магазина, для портала услуг или другой торговой площадки, может не дать результатов.

Необходимо настроить 404 ответ сервера, если в силу каких-либо обстоятельств страница полностью удалена с ресурса.
301 редирект более уместен, чем 404, если:
-
поменялся адрес страницы (допустим, изменилась структура);
-
страница релевантна пользовательскому запросу;
-
возможно перенаправление к другой странице с подобным содержанием (одной темы или с карточки продукции на каталог);
-
есть внешние ссылки на страницу.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
301 перенаправление на основную страницу — не лучшее решение и для юзеров (они не поймут, что к чему), и для SEO (к примеру, Googlebot расценит их как SOFT 404).
Как найти ошибку 404
Когда, обходя сайт, поисковые роботы сообщают об обнаружении 10–20 ошибок, это одна ситуация. А если ежедневно этот показатель растет, исчисляясь сотнями тысяч? Срочно вмешиваться и решать проблему нужно, если число 404 ошибок превысило 10 % от общего числа страниц на сайте.
Почему несуществующих страниц может быть так много? Причин немало. Но, как правило, такие ситуации происходят из-за ошибок в коде (допустим, эти страницы могут формироваться при помощи скрипта и стилей, если стили находятся в коде шаблона, а не в самостоятельном файле).

Еще одна причина обхода мертвых страниц роботами — результаты вирусной атаки (к примеру, размещение дорвеев на сайте). Даже после предупреждения атаки и удаления дора роботы какое-то время стараются обходить созданные страницы. Из-за этого может возникнуть множество 404 ошибок.
Различные сервисы без особых трудностей позволяют контролировать переходы по таким ссылкам.
Для отслеживания переходов юзеров на 404 страницу применяют инструменты:
-
«Яндекс.Метрика»
С помощью «Параметров визитов» в «Яндекс.Метрике» вы можете отслеживать переходы юзеров по ссылкам. Необходимо лишь поместить в код счетчика строчку «params:window.yaParams||{ }});».
В любое место непосредственно 404 страницы следует вписать такой JS-код:
<script>
var url = document.location.pathname + document.location.search
var url_referrer = document.referrer;
var yaParams = {error404: {page: url, from: url_referrer}};
</script>
где url является текущим адресом 404 страницы, а url_referrer — адресом, с которого пришли. Код позволяет отслеживать как мертвые ссылки, так и страницы, на которых они вписаны.
-
Google Analytics
Для отслеживания переходов на 404 страницу нужно вписать такой код:
<script>
ga(‘send’, ‘pageview’, ‘404.html?page=’+ document.location.pathname + document.location.search +’&from=’ + document.referrer);
</script>
где document.location.pathname + document.location.search – URL страницы, которая отсутствует на сайте; document.referrer – URL страницы, с которой юзер перешел на 404 страницу.
-
«Яндекс.Вебмастер» и Google Search Console
Узнать о 404 ошибках, на которые натыкаются поисковые роботы, позволяют инструменты для веб-мастеров.
-
«Яндекс.Вебмастер»
Чтобы просмотреть страницы, зайдите в раздел «Индексирование» — «Страницы в поиске» — «Исключенные страницы». Для выделения страниц с нужной ошибкой используют фильтр по статусу «ошибка HTTP: 404».
-
Google Search Console
Для выявления ошибок используют «Сканирование» — «Ошибки сканирования» — «Ошибка 404».
-
-
Инструменты для сканирования сайта на наличие битых ссылок
Приведенные ниже сервисы помогают изучить интернет-ресурс и выявить на нем неактивные ссылки:
-
Screaming Frog SEO Spider Tool
После анализа всего сайта во вкладке «Response Code» появляются страницы с 4хх и 5хх ошибками и документы с размещенными там ссылками. Единственный недостаток сервиса — платное использование.
Но есть и бесплатные инструменты для проверки мертвых ссылок:
-
Netpeak Spider,
-
Xenu’s Link Sleuth,
-
Siteliner,
-
WildShark SEO Spider,
-
Webbee SEO Spider Tool.
Для проверки ответа сервера страниц из карты сайта используют Map Broker XML Sitemap Validator.
-
Как найти ошибку 404 с помощью GTM (Google Tag Manager)

Перед тем как настроить отслеживание 404 ошибок, нужно удостовериться, что на ресурсе корректно установлен контейнер GTM и через него встроен Google Analytics.
Шаг 1. Создайте переменную
Здесь необходимо действовать по следующему алгоритму:
-
Перейти по ссылке «Переменные» на панели навигации.
-
В разделе «Пользовательские переменные» нажать на кнопку «Создать».
-
Придумать, как будет называться переменная.
-
Выберите вид переменной — «Собственный код JavaScript».
-
Вставьте такой JavaScript-код:
В примере переменная называется Http Request. Если придумаете другое название, измените наименование и в коде следующей переменной.
function getReq(){
var req = false;
if (window.XMLHttpRequest) {
try {
req = new XMLHttpRequest();
} catch (e) {
req = false;
}
} else if (window.ActiveXObject){
try {
req = new ActiveXObject(‘Microsoft.XMLHTTP’);
} catch (e) {
req = false;
}
}
if (!req){}
return req;
}

Шаг 2. Создайте еще одну переменную
Вторая переменная будет обращаться к первой и отдавать код ответа сервера.
Для этого следует действовать так же, как и при создании первой переменной. Но название должно быть другим (в примере вторую переменную назвали «Код ответа сервера»). Вставляется такой JavaScript-код:
function() {
var req = {{Http Request}};
try {
req.open(‘GET’, ‘{{Page URL}}’, false);
req.send(»);
} catch (e) {
success = false;
error_msg = «Error: » + e;
}
return req.status;
}

Шаг 3. Создайте триггер с такими параметрами:
-
Тип триггера: «Просмотр страницы».
-
Условия активации: «Некоторые просмотры страниц».
-
Условие, при котором должен активироваться триггер: в коде ответа сервера содержится 404.
Создайте тег с такими параметрами:
-
Тип тега: «Universal Analytics».
-
Тип отслеживания: Событие.
-
Категория: в нашем случае «error 404».
-
Действие: необходимо выбрать значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие.
-
Триггер активации: триггер, созданный на предыдущем этапе.
Тип тега: «Universal Analytics».
Тип отслеживания: Событие.
Категория: в нашем случае «error 404».
Действие: необходимо выбрать значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие.
Триггер активации: триггер, созданный на предыдущем этапе.

Шаг 5. Проверьте и опубликуйте тег
Открыв режим предварительного просмотра, перейдите на несуществующую страницу на сайте. Если при нажатии кнопки контейнер в консоли отобразится под строчкой «Tags Fired On This Page», значит, тег установлен правильно.

После того как вы увидите, что тег настроен без ошибок, настройте отслеживание цели в Google Analytics.
Для этого нужно создать и настроить новую цель в Google Analytics. Сведения, которые вы указывали, настраивая тег в GTM, повторите и при настройке цели в Google Analytics.

Шаг 6. Проверьте, все ли вы сделали правильно
Можете считать, что цель достигнута, если удастся перейти на несуществующую страницу на сайте. Перейдите по ней и посмотрите событие в Google Analytics. Для этого необходимо перейти в «Отчеты» — «В режиме реального времени» — «События».

По такой схеме нам удалось настроить отслеживание 404 ошибок, не вмешавшись в исходный код страниц.
Как работать в WordPress с ошибкой 404

Как правило, ошибка браузера 404 появляется в случае перемещения или удаления страницы на интернет-ресурсе. Если мы говорим о WordPress, то некоторые баги приводят к тому, что постоянные ссылки ведут на 404 страницу.
Постоянные ссылки — это URL-адреса, которые генерируются для указания существующих записей, категорий и списков по тегам. Другие юзеры могут пользоваться этими ссылками, чтобы указывать на ваши записи в своих в текстовых материалах. Если ссылка связана с отдельной записью, считается, что такой URL-адрес постоянный, а не динамический (меняющийся).
Ссылки в WordPress бывают трех видов. Это ссылки по умолчанию Default, mod_rewrite и PATHINFO. Форматирование ссылок первого вида производится в соответствии с настройками актуальной WordPress и действуют во всех серверных средах. Этот формат выглядит так: http://X.com/?p=N rel=»nofollow», где N – порядковое число. Изящным его нельзя назвать, зато он прекрасно справляется со своей задачей.
Ссылки mod_rewrite выглядят так: http://X.com/yyyy/mm/dd/post-name/ rel=»nofollow». Это постоянные ссылки, которым необходим модуль mod_rewrite на Apache и которые не работают на других серверах.
Вид постоянных ссылок PATHINFO следующий: http://X.com/index.php/yyyy/mm/dd/postname/ rel=»nofollow». Они работают на всех типах серверов, кроме Apache.
При переходе к постоянным ссылкам на сайте могут возникать проблемы. Так, если на сервере есть модуль Frontpage Extensions, то такие ссылки неактивны до внесения необходимых коррективов. Если в модуле нет потребности, лучше отключить его. До тех пор, пока вы этого не сделаете, любые настройки в панели управления WordPress вызовут повреждение данного модуля, поскольку он взаимодействует с файлом htaccess.
Есть проблема, связанная с обрезкой ссылок по длине. Из-за этого возникают 404 ошибки. И случается это не потому, что в ссылке содержатся неправильные значения, вопреки распространенному мнению.
С этой проблемой можно справиться, если добавить в файл .htaccess строку:
1RewriteRule ^post/([0-9]+)?/?([0-9]+)?/?$ /index.php?p=& page= [QSA]
Также можно сформировать URL-адреса, заключив их в угловые скобки. В этом случае большая часть почтовых и иных программ, с которыми возникают сложности, не станут обрезать протяженные URL-адреса.
Еще один важный момент: если вы не пользуетесь сервером Apache xampp, то и постоянные ссылки не будут работать вплоть до внесения необходимых исправлений и настроек.
Каждый раз, когда WordPress выявляет, что не удается найти страницу, ядро движка проверяет два файла: 404.php и index.php. Если становится ясно, что у активной темы — шаблон 404.php, то сайт его отображает. Если страницу 404.php найти не удается, движок направляет на index.php и выполняет инструкции в конце цикла, которые сообщают ему о порядке действий в случае, если контент страницы не удается обнаружить.

В большей части тем для WordPress есть шаблон 404.php. Вы можете взглянуть на шаблон своей темы, пройдя по адресу wp-content/themes/active-theme. Если предстоит работать со страницей 404 на WordPress, то начать следует с 404.php.
Как правило, на странице 404, поставляемой с вашей темой, указано нечто обобщенное. Также предусмотрена возможность применить поиск, чтобы найти необходимую страницу по заголовку или другие подобные страницы. Можете добавить ссылки на карту и другие страницы сайта, если нужно.
Как настроить ошибку 404 на других движках

Создание пользовательской страницы для 404 ошибки — задача простая. Самый легкий способ удержать юзеров — направить их на домашнюю страницу или карту сайта. Для этого в файл .thaccess помещают строку:
1ErrorDocument
404
/sitemap.html
Это перенаправит страницу 404 на карту сайта. Если у вас другой адрес, обозначьте свой.
Целевая страница, которую вы планируете отобразить, должна находиться на сервере. В противном случае перенаправление превратится в бесконечный процесс.
Укажите полный путь к странице относительно корневого каталога учетной записи (символ / в самом начале имени файла или каталога указывает положение относительно корневой папки).
Для создания персональной страницы для 404 ошибки нужно открыть новую страницу в используемом редакторе, например MS FrontPage или DreamWeaver. На этой странице может быть размещено абсолютно все, к примеру картинки, ссылки и пр.
Далее нужно сохранить файл с запоминающимся названием, допустим 404errors.html, а потом создать каталог прямо в папке public_html, задать имя error и разместить в нем файлы.
Затем добавить в .htaccess эту строчку:
1ErrorDocument 404
/error/404errors.html
Отныне всякий раз, когда сайт будет генерировать 404 ошибку, юзеры будут видеть пользовательскую страницу и переходить через нее на полезные ссылки, использовать поиск и т. д.
Скучная ошибка 404: что делать, чтобы исправить ситуацию
Итак, мы поняли, ошибка 404 — что это. Как исправить ее? Нередко на многих ресурсах страница 404 выглядит очень просто, по всем параметрам напоминая стандартный шаблон. Конечно, если сайт деловой или же является «лицом» серьезной компании, в строгости и лаконичности нет ничего плохого.

Но для мультимедийных площадок, близких к развлекательным, это не годится. Страницу 404 нужно оформлять с юмором, креативно. Это удержит внимание посетителя — следовательно, он дольше останется на ресурсе и сформирует о нем положительное впечатление.
Хороший вариант — разместить на странице с 404 ошибкой какую-нибудь ценную информацию. Не нужно указывать примитивное «error 404 not found».
Можно сослаться на другие информационные источники со схожей тематикой или предложить пользователю альтернативы. Если не хотите делать рекламу сторонним сайтам, ссылайтесь на другие страницы своей же площадки.
Очень важно указать данные главной страницы ресурса вместе с ее координатами.
Еще хороший вариант — рассказать пользователям, как убрать ошибку 404. Это может вызвать у них интерес и заставить их задержаться на сайте.
Пользуйтесь полем для поиска как инструментом привлечения пользователей. Использование такой схемы позволит проще работать с сайтом, и он станет еще более функциональным и информативным для посетителей.
То есть человек, зашедший на страницу с 404 ошибкой, сможет ввести в строке поиска желаемый ключевой запрос и не покинет ваш сайт.
Следующий этап оформления страницы 404 — добавление функции отправки отчета об ошибке. Это полезно как для гостя сайта, которого волнуют причины сбоя, так и для владельца —ему будет легче понять, какие технические проблемы возникают на ресурсе.
Вот как должна выглядеть 404 страница:
| НЕТ | ДА |
|
Она не должна отдавать код сервера «200 ОК» и, соответственно, индексироваться, создавая тем самым бесчисленное количество дублей |
Код ответа сервера должен быть «404 Not Found». Проверка 404 ошибки может быть выполнена здесь [redbot.org]. |
|
Графики и отвлекающих элементов дизайна не должно быть очень много. Это отвлекает пользователя, и он не сразу понимает, что искомых данных здесь нет. Пример такого оформления приведен после таблицы |
На странице с 404 ошибкой нужно поместить логотип, фирменную цветовую гамму, чтобы гость сразу понял: он попал на нужный ему ресурс |
|
Не стоит показывать Google AdSense, что использовать правила данной контекстной рекламы запрещается |
В идеале должна быть проставлена ссылка на главную страницу, важные разделы на сайте, поиск по ресурсу. Также желательно наличие красиво оформленных блоков с информацией об акциях, а также разделов, где содержатся рекомендации, популярные статьи, форма обратной связи по типу: «Вы можете обратиться к системному администратору сайта и описать проблему». Можно попытаться объяснить, что это за сбой и как исправить ошибку 404 not found. Спасти положение с помощью необычного веселого элемента и оказаться в списке собирателей эффектных 404 |
Вот как, например, не должна выглядеть 404 страница:

5 советов, как сделать ошибку 404 полезной
Как лучше оформить страницу 404? Поставьте себя на место пользователя. Итак, он ищет определенные сведения и оказывается на странице, где видит: «ошибка 404». Скорее всего, он кликнет по кнопке «Назад» и уйдет с ресурса, сочтя его нефункционирующим.
Даже если вы указали ссылку «Вернуться на главную», вряд ли это спасет положение. Пользователь должен кликнуть по ней, оказаться на главной странице, а потом еще искать данные. Это сложно. Как поступить? Как не дать юзеру уйти из-за 404 ошибки?
-
Будьте вежливы
Нужно поприветствовать посетителя. Сказать, что случилось, объяснить, почему не удается найти страницу, предложить помощь. Не зацикливайтесь на технических вопросах.
-
Правильный дизайн
Оформлять 404 страницу нужно в соответствии с общей стилистикой шаблона. Должен быть такой же логотип, рубрики, меню. Непременно используйте фотоконтент. На некоторых сайтах можно встретить веселые тематические изображения, заставляющие людей задерживаться на несколько секунд и вызывающие у них улыбку. А это уже хорошо. Кто-то и вовсе размещает видеоролики. Но помните, что это должно быть к месту.
-
Польза для посетителей
Даже если пользователь оказался на странице, где выдается ошибка сервера 404, у него все равно должна быть возможность дальше пользоваться вашим сайтом. Не делайте 404 страницу чисто информационной. Разместите на ней поисковую строку, ссылку на основную страницу, карту сайта, сформируйте перечень популярных материалов. Также многие ресурсы размещают у себя кнопку «Сообщить о битой ссылке».
-
Предложите альтернативу
Нередко на сайтах выводятся аналогичные или рекомендуемые записи. А интернет-магазины предлагают подобную продукцию, акции, скидки и т. п.
-
Настройте SEO
Лучше, если на сайте вообще не будут размещены внутренние ссылки на 404 страницы. Чтобы отслеживать мертвые ссылки, пользуются разными сервисами, например Google Search Console, где с ними можно ознакомиться во вкладке «Ошибки сканирования», или «Яндекс.Вебмастером» (раздел «Исключенные страницы»).
Как учесть поведенческие факторы при настройке отображения ошибки 404
Что делаете лично вы, когда, заходя на сайт за нужной информацией, видите белый экран с «404 Error. Page Not Found»? Как и другие пользователи, покидаете ресурс и уходите на другой.
Конечно, чем больше страниц на сайте выдают 404 ошибку, чем чаще перед пользователями всплывает эта информация, тем меньше посещений. Поисковые системы работают по особому алгоритму, где поведенческие факторы играют очень важную роль и влияют на ранжирование.
Чтобы поведенческие факторы не ухудшались, нужно стимулировать пользователей оставаться на сайте. Для этого важно правильно создавать 404 страницу, используя креативные идеи.
Для удержания пользователя на сайте следует задуматься над разработкой своей 404 страницы, которая отображалась бы в случае ошибки.
Нередко веб-мастера вовсе игнорируют ее. В итоге гости видят следующее:

Страница должна решать такие задачи:
-
привлекать внимание посетителей;
-
объяснять им, в чем дело;
-
показывать варианты устранения проблемы.
В отношении своей страницы 404 поисковики советуют следующее:
«Яндекс»:
-
внешний вид страницы должен отличаться от других страниц на сайте;
-
при создании страницы пользуйтесь другой цветовой гаммой и не применяйте графику.
Google:
-
стиль страницы (в том числе, навигация) должен быть таким же, как на основном сайте;
-
на странице нужно размещать ссылки на самые популярные материалы или разделы комментариев;
-
предоставьте посетителям возможность сообщать о мертвых ссылках.
Общие рекомендации:
-
в странице не должно быть ссылки на главную страницу;
-
вежливо и четко объясните пользователю, что к желаемой странице нет доступа.
Скачайте полезный документ:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Все приведенные нами советы, как устранить ошибку 404, — не безоговорочные правила. Все зависит от тематики и ЦА ресурса. К примеру, для интернет-магазина лучше добавить строку поиска, для сайта услуг — контактную информацию. Представители старшей возрастной категории вряд ли обрадуются при виде такой страницы. Но для сайта, целевая аудитория которого состоит из молодых девушек и парней — поклонников компьютерных игр, она будет уместна.

Если ответ сервера настроен правильно, а страница с ошибкой 404 разработана грамотно, у ресурса не будет проблем даже при большом количестве страниц с 404 ошибкой. Не старайтесь обмануть поисковики и юзеров через настройку редиректов, отсылающих к нерелевантным страницам. Пользуясь удобным для себя методом, вы всегда сможете отслеживать мертвые ссылки и понимать, как их устранять.
Примеры оригинального, креативного оформления страниц с ошибкой 404











Статья опубликована: 09.01.2019
Облако тегов
Понравилась статья? Поделитесь: