Пользователь — человек привередливый во многих отношениях. В том числе, привередливый к поиску нужной ему информации. Интернет открывает для нас множество дверей, за которыми скрывается массив данных, необходимых услуг и прочее. Любое слово, изображение, неверно расположенная кнопочки может спугнуть его. Что уж говорить о странице ошибки 404. Даже самый пытливый ум стремиться как можно скорее закрыть эту страницу и перейти к другому сайту. Почему? Потому что сложно и ресурсозатратно… И что остается владельцу сайта? Как красиво преподнести ошибку, чтобы у пользователя осталось только приятное впечатление и желание подробнее ознакомиться с вашим ресурсом?
Коротко напомню о том, что такое ошибка 404 и с чем её едят
404 Page Not Found (она же – ошибка 404 или «страница не найдена») – это код состояния, в котором пребывает HTTP. Для самых любопытных: первая цифра кода “4” – обозначение неточности со стороны пользователя, а именно неверно введенный URL или попытка открыть уже/ещё несуществующую страницу; код “04” – тот самый “Not Found”, а именно вполне конкретная ошибка.
Почему данная страница “неожиданно” появляется перед пользователем?
- Сайт удален и больше не работает. В этом случае вам, как владельцу, переживать не о чем, если только у вас не появился новый сайт, до которого пользователь ещё не дошёл;
- Сайт находится в разработке. Тут необходимо красиво подойти к “диалогу” с пользователем и уведомить его о том, что в скором времени он может вернуться. Главное, сделать это так, чтобы ему захотелось это сделать;
- Проблема в написании ссылки;
- URL страницы изменился.
Рассмотрим 404 ошибку глазами обычного посетителя
Первый вопрос, который приходит на ум, когда всплывает неопознанная ошибка: «Что мне со всем этим дальше делать?». Если решения на горизонте не видно, проще всего попрощаться со страницей и открыть другую. Но! Это лишь в том случае, если не будет чего-то интересного, что смогло бы меня удержать. Вполне очевидное решение — сделать эту страницу интересной и не вызывающей отторжения.
“Авторская” страница ошибки 404 должна выполнять всего несколько функций:
- иметь красивый вид, не отпугивать внимание и заинтересовывать;
- отвечать на тот самый вопрос “И что же мне делать дальше?”;
- включать в себя работу SEO.
«Чек-лист» дружелюбной ошибки
Приведем что-то вроде «Чек-листа» для создания дружелюбной страницы, сообщающей пользователю о том, что «что-то пошло не так»:
- Будьте открытыми и готовыми помочь пользователю справиться с ошибкой, с которой он столкнулся не по своей вине.
- Не нужно заумничать и вдаваться в техническое объяснение ошибки. Как минимум, это совершенно непонятно «непосвященном», максимум – раздражает непонятностью. Не обязательным становится даже употребление цифр “404”, главное просто и доступно объяснить, по какой причине пользователь мог оказаться “здесь” и “сейчас”.
- Объясните, что нужно сделать. Например, проверить адрес ссылки.
- Не забывайте про стиль вашего сайта. Так у пользователя заранее будет сформировано доверительное отношение к странице, потому что стиль “ошибки” будет знаком.
- Принимая всё вышеперечисленное, не нужно пичкать страницу большим количеством текста, ссылками, изображениями. Это страница ошибки, страница, которая “не найдена”, но никак не одна из нормальных страниц сайта.
- Будьте изобретательными и позитивными. Самый лучший способ удержать пользователя на страницах своего сайта — привлечь его внимание. Лучше всего с этим справляется забавное, иногда каламбурное, оформление.
- Всегда выручает строка поиска, которая:
А.удержит пользователя;
Б.поможет ему всё-таки отыскать то, что он искал.
- Не забывайте про SEO. Максимально важно сократить, а в лучшем случае — вовсе исключить появление некорректных URL, приводящих к ошибке 404
- И вашим, и нашим. Дайте пользователю возможность сообщить о трудностях, с которыми ему пришлось столкнуться. Например, предложите ему нажать перейти на главную страницу по этой кнопке, тем самым сообщив об ошибке.
На примерах
Приведу примеры самых приятных ошибок, которые приходилось встречать.
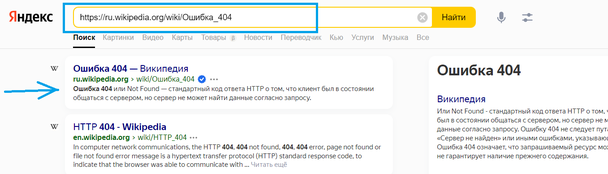
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
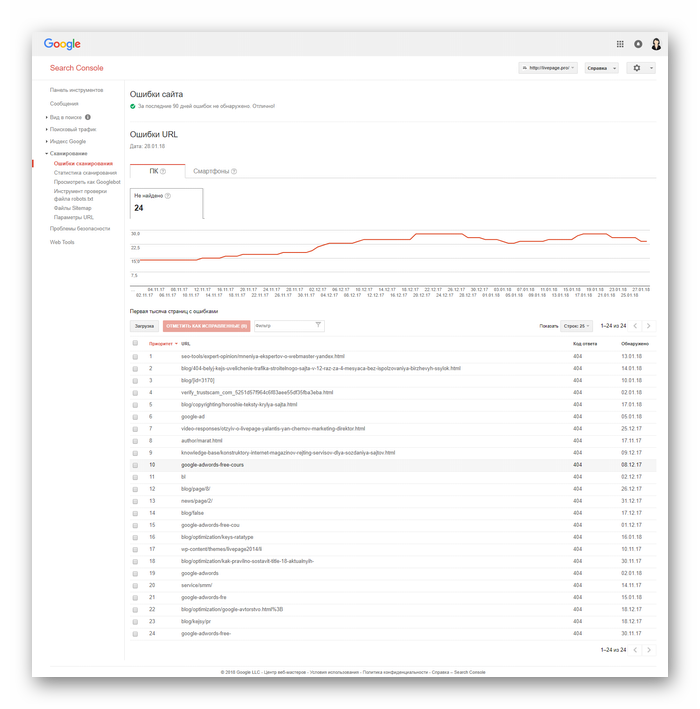
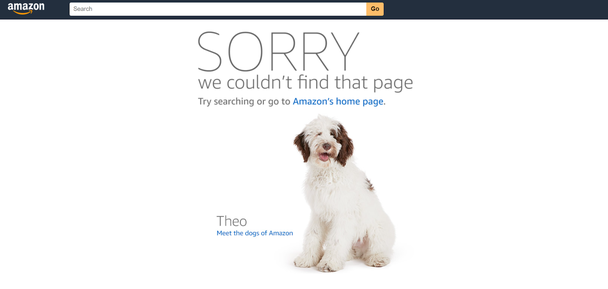
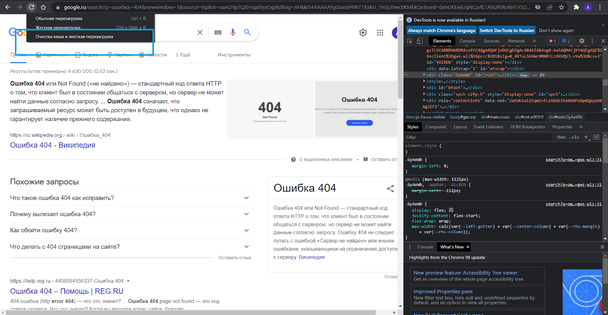
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
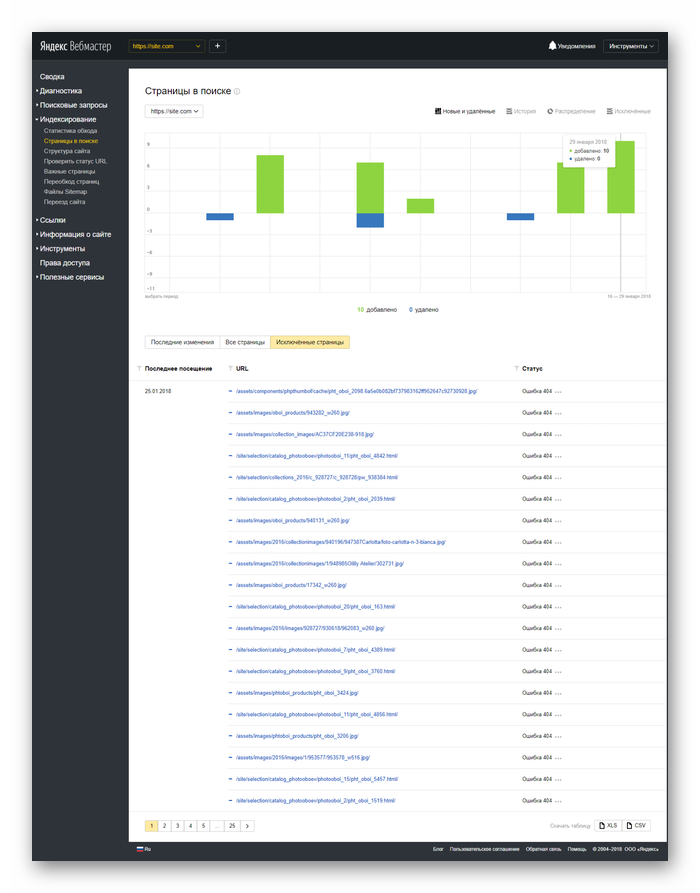
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
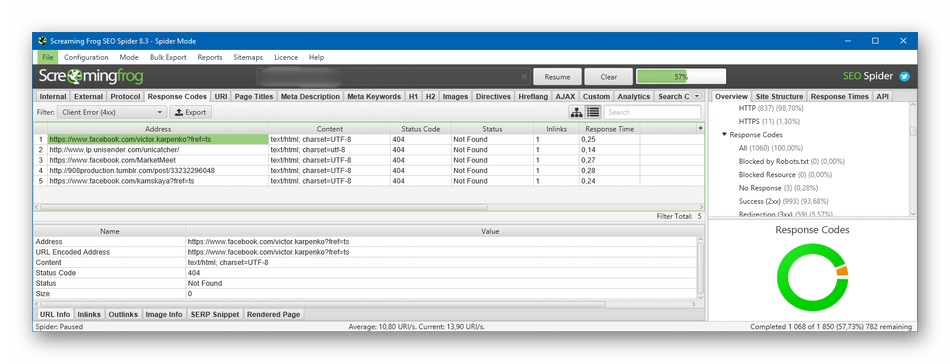
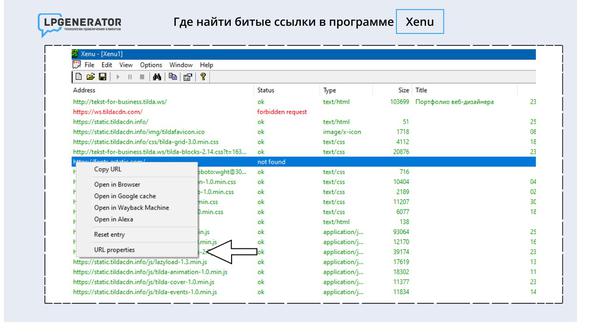
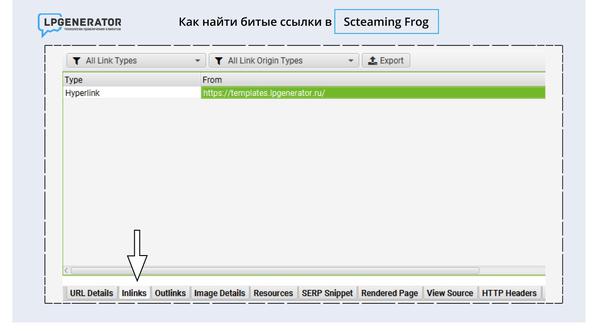
Screaming Frog
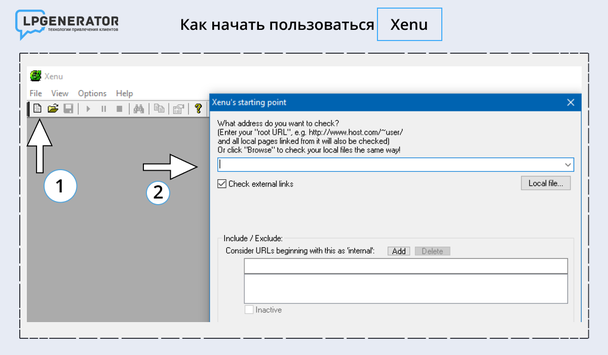
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
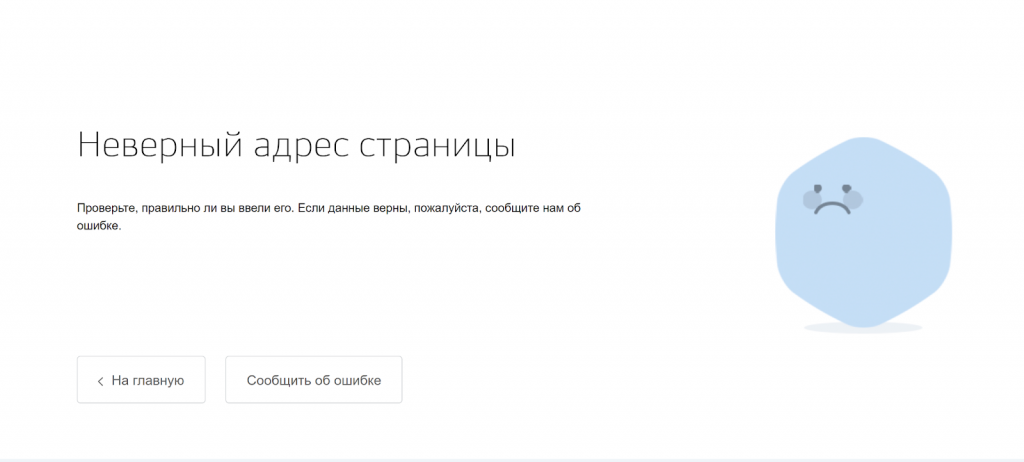
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
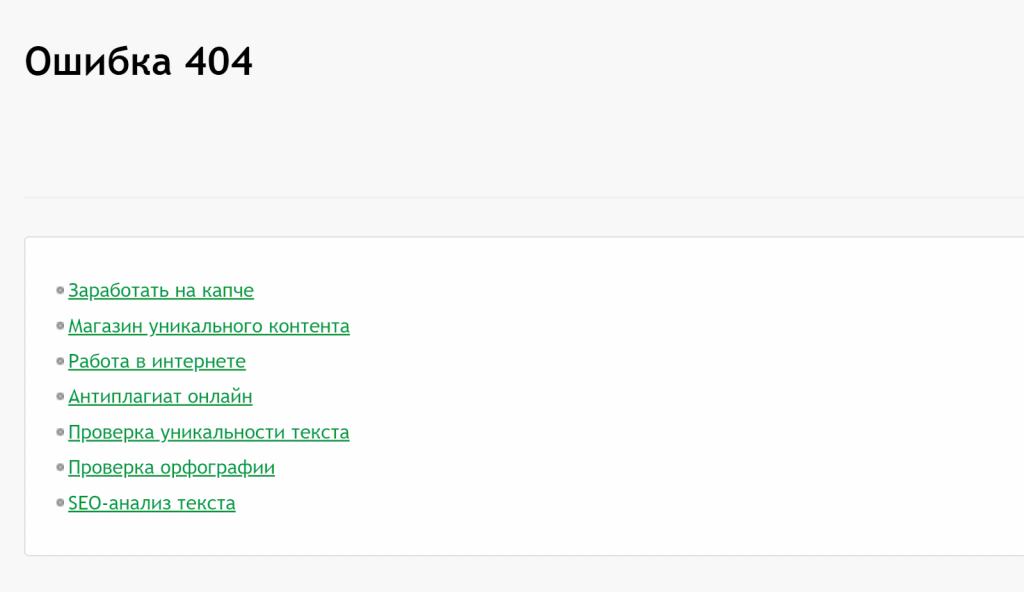
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:
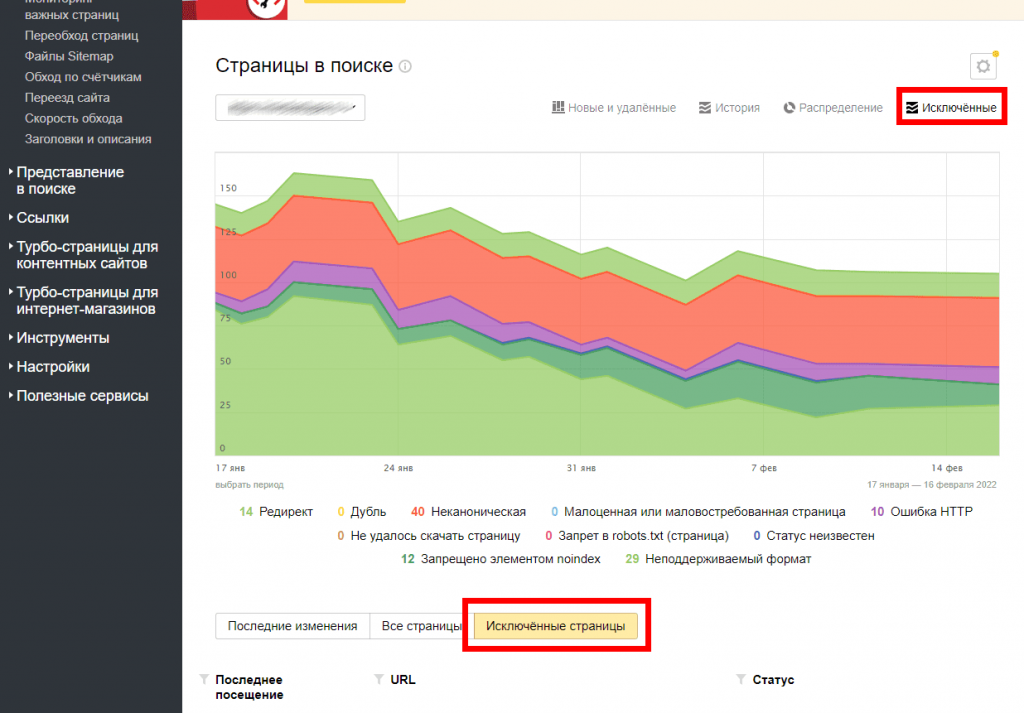
- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:
- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
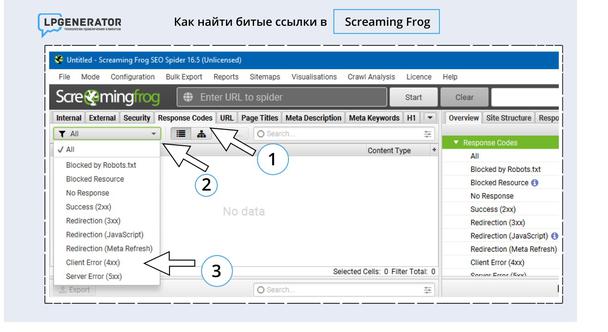
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.
Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
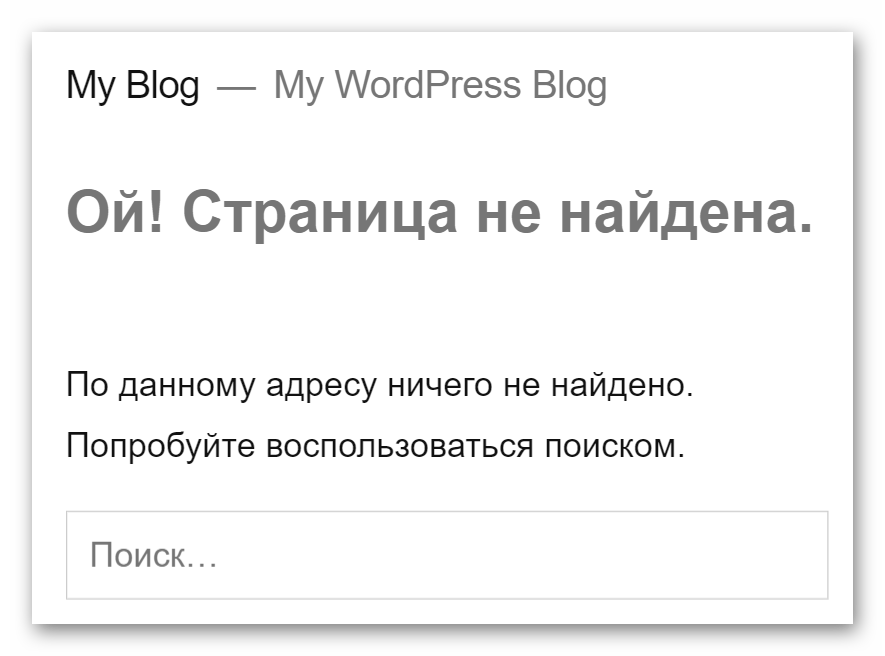
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.

Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
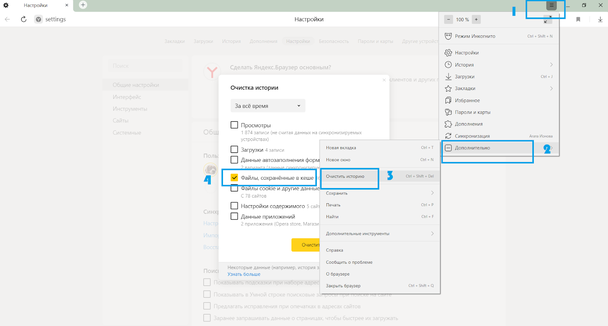
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:
В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.

Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
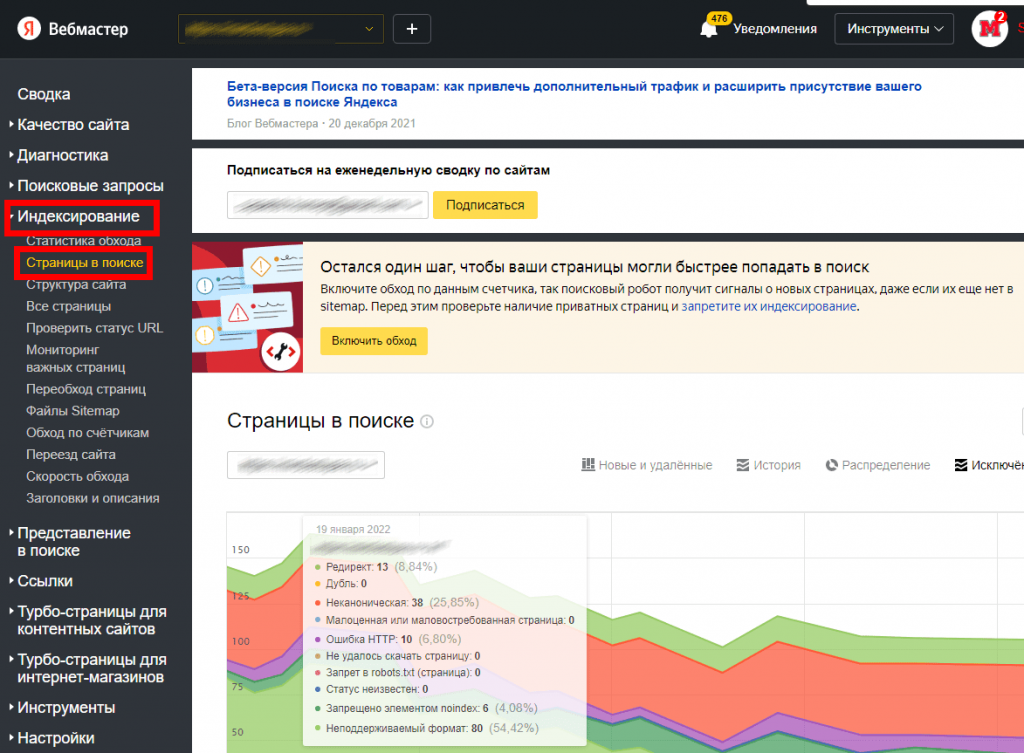
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
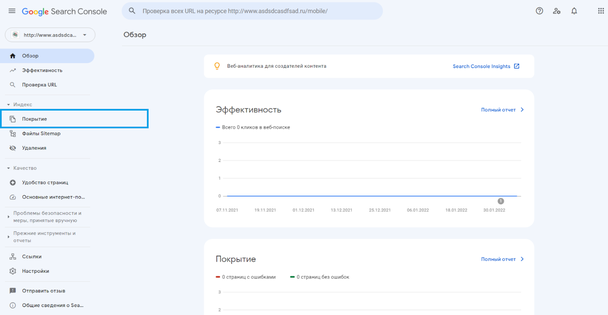
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
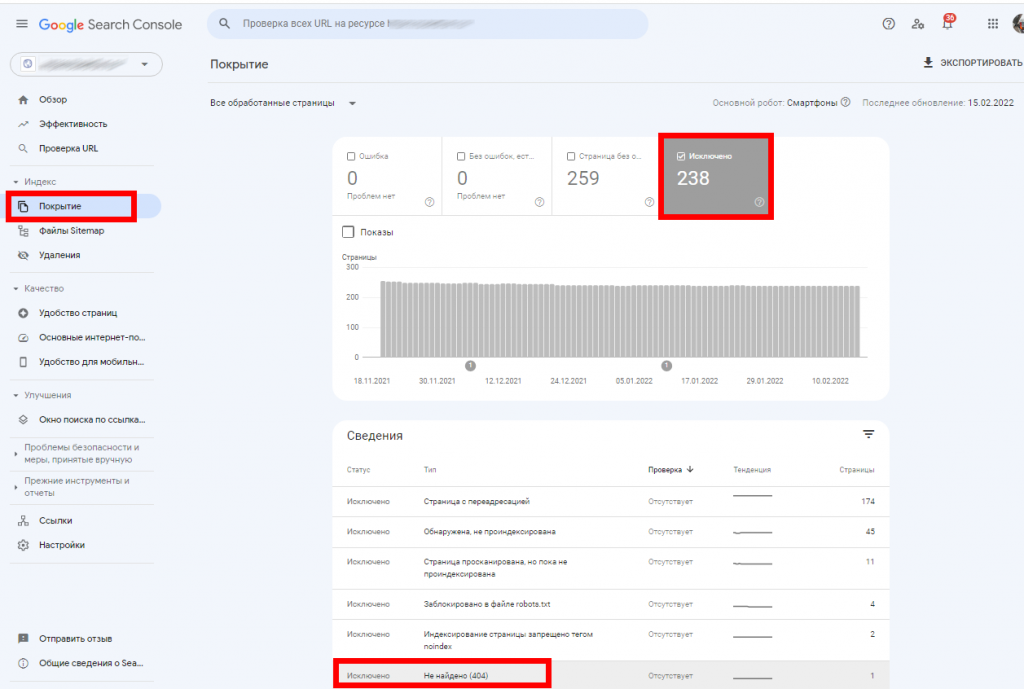
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
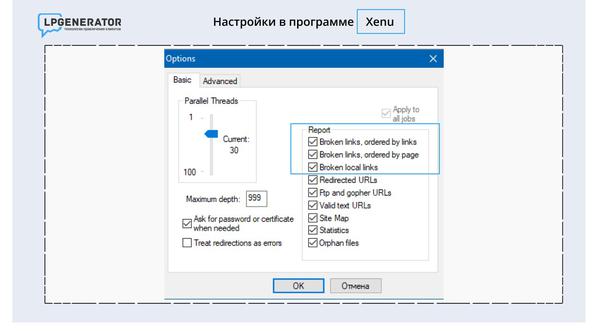
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Ошибка 404 (Error 404 Not Found с англ. «не найдено») — это ошибка сервера, обозначающая отсутствие запрошенной для отображения страницы на сервере, простыми словами, это удаленная или недоступная в настоящий момент страница сайта.
Почему возникает ошибка 404
Код ошибки 404 означает, что клиент успешно обменялся данными с сервером, однако необходимые данные так и не были обнаружены. Самая частая причина 404 ошибки — элементарное удаление страницы.
Допустим:
- На сайте существовала страница с адресом tooth.com/new-born.
- Через некоторое время она была удалена вебмастером.
- Теперь при попытке открыть страницу tooth.com/new-born пользователь увидит сообщение «Страница не найдена». Или другие, более интересные варианты.
Это самый частый случай появления 404 ошибки на сайте. Но не единственный. Вот некоторые другие сценарии:
- Ошибка при ручном вводе URL. Если пользователь вручную набирает адрес страницы, вероятность допустить ошибку очень велика. Например: facebok.com, вместо facebook.com
- Некорректное перенаправление. Для ускорения оптимизации сайта часто проводятся однотипные операции сразу с большим количеством страниц. В процессе таких изменений могут меняться названия и адреса веб-страниц, настраиваться некорректные перенаправления. Если автоматически измененных страниц очень много, то и уследить за корректностью всех редиректов может быть сложно. Например: настраивается глобальный редирект всего домена с HTTP на HTTPS.
- Сбой сервера. Этот вариант разумно проверять в последнюю очередь, так как он встречается нечасто. Самые распространенные причины сбоя сервера: физическое отключение, потеря сети, конфигурационный сбой.
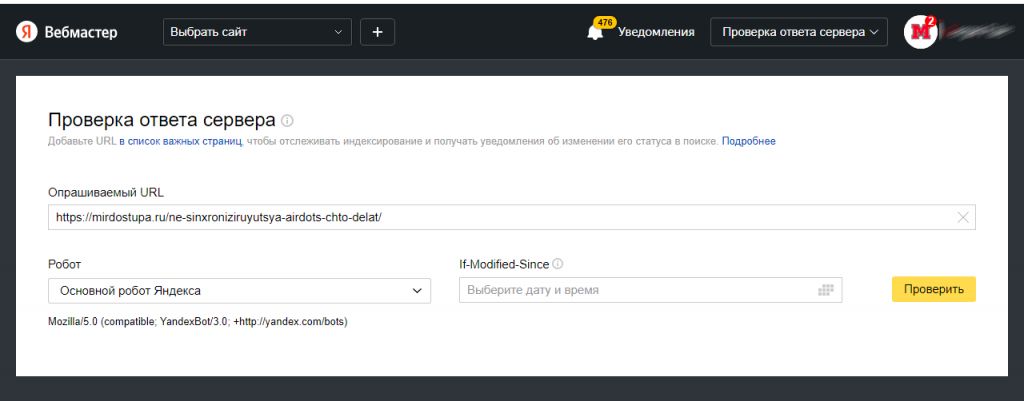
Как проверить ответ страницы
Откройте инструмент «Проверка ответа сервера» в «Яндекс.Вебмастере», укажите опрашиваемый URL и тип робота (для которого будет проверяться на ответ сервера):
После нажмите кнопку «Проверить». Вы сразу увидите ответ, который отдает сервер по выбранному URL.
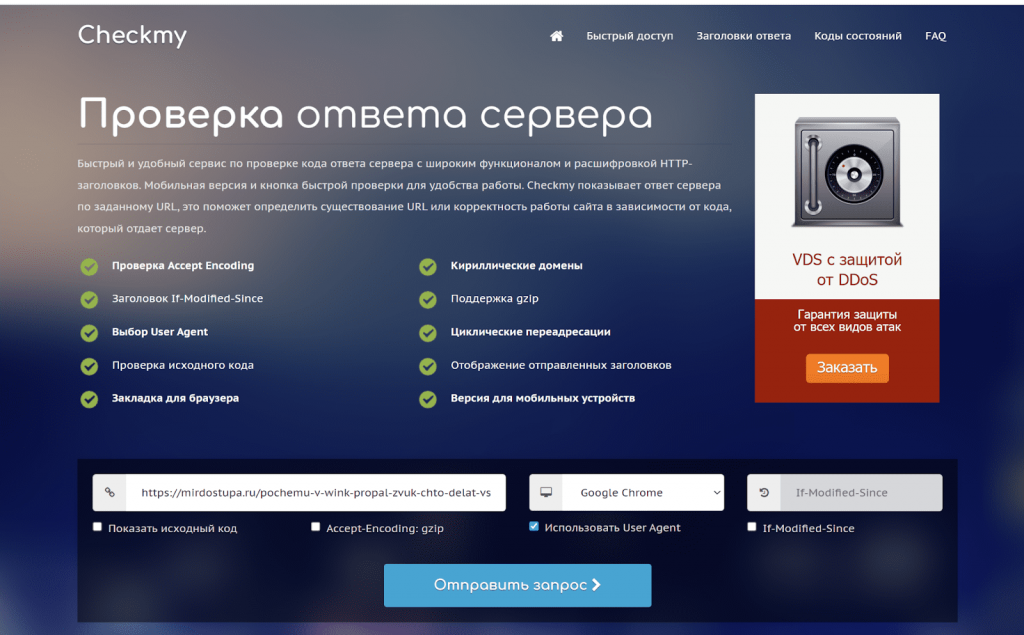
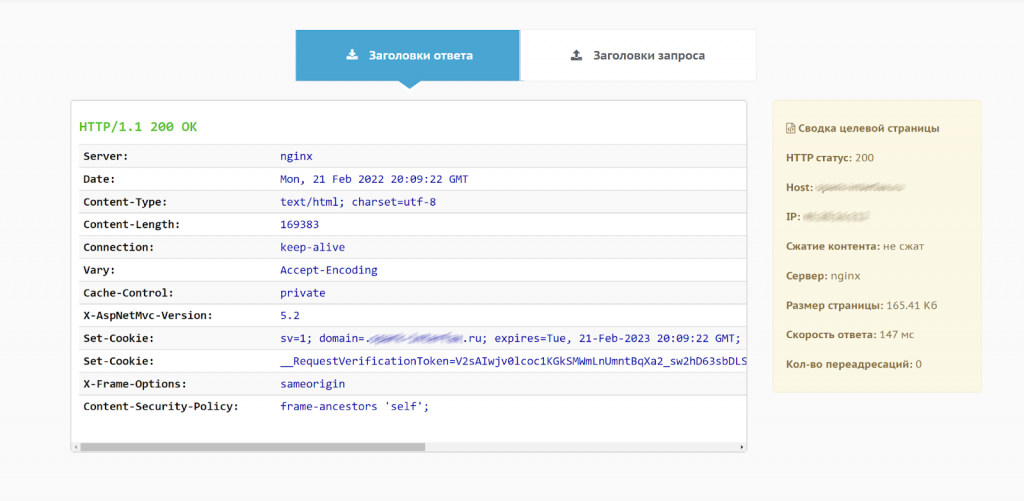
Для проверки ответа сервера (HTTP status code,или ответ сервера, который предусмотрен при использовании HTTP-запросов) также удобно использовать Checkmy. Принцип такой же, как и в «Яндекс.Вебмастере». Открываем сервис и указываем URL страницы, которую нужно проверить. Нажимаем кнопку «Отправить запрос» внизу страницы:
Страница отдает 200-й код, что говорит о том, что она доступна пользователю:
Что будет, если на сайте много ошибок 404 not found
Ничего хорошего точно не будет. Для пользователя несуществующая страница не представляет никаких проблем. Он просто откроет поиск и перейдет на другой попавшийся сайт.
Каким бы способом пользователь ни открывал удаленную ссылку (через закладки браузера, прямой ввод URL, переход по ссылкам) исход всегда одинаковый — открывается страница 404.
Гораздо неприятнее ошибка 404 для вебмастера. Вот ее основные опасности:
- Технические ошибки. Большое количество битых ссылок может привести к техническим проблемам на сайте и затруднению индексации ПС.
- Исключение из индекса. Ненайденная страница очень быстро покидает индекс. Если у такой страницы были хорошие позиции, по личному опыту скажу, что набрать их повторно может быть очень сложно. Доступны рекомендации по работе с 404 страницей от «Яндекса» и Google.
Как исправить ошибку 404 пользователю
Посетитель не может повлиять на 404-ю ошибку прямым образом. Но может сделать это косвенно:
-
Связаться с вебмастером сайта. Необходимо сообщить вебмастеру о найденной битой ссылке.
Пример страницы ошибки, которая позволяет связаться с поддержкой сайта -
Ждать. Если страница была действительно ценной, вебмастер рано или поздно восстановит ее. Возможно, что он просто не успел настроить перенаправление или добавить обновленную версию контента, временно удалив старую версию страницы. Попробуйте обновить удаленную страницу через несколько дней.
Подождите 1-2 дня и нажмите F5, чтобы обновить страницу -
Проверить интернет и подключение на своей стороне. В некоторых случаях ошибка 404 появляется из-за проблем с подключением на стороне пользователя. Чтобы подтвердить этот сценарий, откройте любую другую страницу в интернете. Если она не открылась — это как раз ваш случай. Убедитесь, что сетевое оборудование настроено корректно и выход в интернет имеется на вашем устройстве:
Выход в интернет активен
Как исправить ошибку 404 вебмастеру
Теперь дадим рекомендации для вебмастеров.
Во-первых, необходимо регулярно мониторить битые ссылки на своем сайте. Для выполнения этой задачи вы можете использовать Google Search Conslie и «Яндекс.Вебмастер».
Чтобы найти все удаленные 404 страницы из поиска Google, откройте GSC и перейдите в отчет «Покрытие»:
В «Яндекс.Вебмастере» есть аналогичный отчет. Чтобы получить к нему доступ, откройте пункт «Индексирование»:
Теперь кликаем по кнопке «Исключенные» в верхней части экрана и чуть ниже отмечаем одноименный фильтр
Во-вторых: что делать дальше? После того как битая страница найдена — можно приступать к ее «ремонту». Алгоритм действий такой:
- Еще раз проверьте корректность URL.
- Восстановите или добавьте новый контент на страницу с битым адресом.
- Опубликуйте страницу.
- Альтернативное решение — удалить страницу с битой ссылкой и дождаться, пока ПС ее исключат из поискового индекса.
Можно также изменить адрес страницы, чтобы он стал работающим и приводил к открытию существующей страницы. Или еще проще: вместо удаленной страницы good.ru/blog/google-said создать новую страницу с адресом good.ru/blog/google-said-new, например.
Регулярно отслеживайте наличие ошибок 404 страниц на своем сайте, чтобы не столкнуться с серьезными техническими проблемами в будущем.
Как улучшить страницу ошибки 404
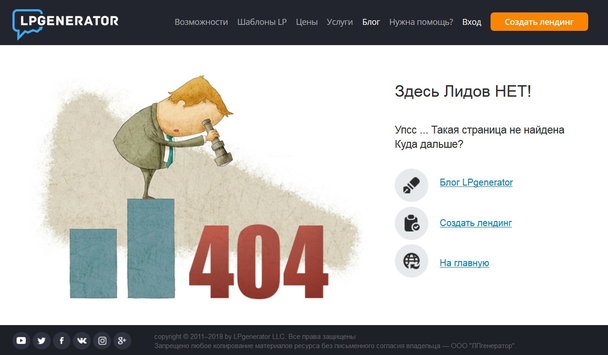
Основная часть пользователей при появлении 404 страницы сразу закрывают сайт, так как не находят интересующую их информацию:
Но 404-я страница совсем не обязательно должна быть серой и безвкусной. И вот тому доказательство:
Что можно сделать с этим? Попробуйте настроить внешнее и функциональное воплощение несуществующей страницы сайта.
Вот еще примеры, как можно улучшить страницу 404 ошибки функционально:
-
Разместите одну или несколько быстрых ссылок на популярные страницы.
C двумя ссылками - Опубликуйте форму поиска по сайту.
C поисковой строкой -
Разместите e-mail технического специалиста/вебмастера или техслужбы сайта, чтобы пользователь мог написать туда при нахождении битых ссылок:
C кнопкой «Сообщить об ошибке -
Опубликуйте кнопку главной страницы. Возможность вернуться на главную страницу снизит процент отказов.
C URL на главную -
Разместите виджет с популярными вопросами или популярными страницами:
C несколькими ссылками
From Wikipedia, the free encyclopedia
In computer network communications, the HTTP 404, 404 not found, 404, 404 error, page not found or file not found error message is a hypertext transfer protocol (HTTP) standard response code, to indicate that the browser was able to communicate with a given server, but the server could not find what was requested. The error may also be used when a server does not wish to disclose whether it has the requested information.[1]
The website hosting server will typically generate a «404 Not Found» web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
English Wikipedia’s 404 Page
Overview
When communicating via HTTP, a server is required to respond to a request, such as a web browser request for a web page, with a numeric response code and an optional, mandatory, or disallowed (based upon the status code) message. In code 404, the first digit indicates a client error, such as a mistyped Uniform Resource Locator (URL). The following two digits indicate the specific error encountered. HTTP’s use of three-digit codes is similar to the use of such codes in earlier protocols such as FTP and NNTP. At the HTTP level, a 404 response code is followed by a human-readable «reason phrase». The HTTP specification suggests the phrase «Not Found»[1] and many web servers by default issue an HTML page that includes both the 404 code and the «Not Found» phrase.
A 404 error is often returned when pages have been moved or deleted. In the first case, it is better to employ URL mapping or URL redirection by returning a 301 Moved Permanently response, which can be configured in most server configuration files, or through URL rewriting; in the second case, a 410 Gone should be returned. Because these two options require special server configuration, most websites do not make use of them.
404 errors should not be confused with DNS errors, which appear when the given URL refers to a server name that does not exist. A 404 error indicates that the server itself was found, but that the server was not able to retrieve the requested page.
Soft 404 errors
Some websites report a «not found» error by returning a standard web page with a «200 OK» response code, falsely reporting that the page loaded properly; this is known as a soft 404. The term «soft 404» was introduced in 2004 by Ziv Bar-Yossef et al.[2]
Soft 404s are problematic for automated methods of discovering whether a link is broken. Some search engines, like Yahoo and Google, use automated processes to detect soft 404s.[3] Soft 404s can occur as a result of configuration errors when using certain HTTP server software, for example with the Apache software, when an Error Document 404 (specified in a .htaccess file) is specified as an absolute path (e.g. http://example.com/error.html) rather than a relative path (/error.html).[4] This can also be done on purpose to force some browsers (like Internet Explorer) to display a customized 404 error message rather than replacing what is served with a browser-specific «friendly» error message (in Internet Explorer, this behavior is triggered when a 404 is served and the received HTML is shorter than a certain length, and can be manually disabled by the user).
There are also «soft 3XX» errors where content is returned with a status 200 but comes from a redirected page, such as when missing pages are redirected to the domain root/home page.
Proxy servers
Some proxy servers generate a 404 error when a 500-range error code would be more correct. If the proxy server is unable to satisfy a request for a page because of a problem with the remote host (such as hostname resolution failures or refused TCP connections), this should be described as a 5xx Internal Server Error, but might deliver a 404 instead. This can confuse programs that expect and act on specific responses, as they can no longer easily distinguish between an absent web server and a missing web page on a web server that is present.
Intentional 404s
In July 2004, the UK telecom provider BT Group deployed the Cleanfeed content blocking system, which returns a 404 error to any request for content identified as potentially illegal by the Internet Watch Foundation.[5] Other ISPs return a HTTP 403 «forbidden» error in the same circumstances.[6] The practice of employing fake 404 errors as a means to conceal censorship has also been reported in Thailand[7] and Tunisia.[8] In Tunisia, where censorship was severe before the 2011 revolution, people became aware of the nature of the fake 404 errors and created an imaginary character named «Ammar 404» who represents «the invisible censor».[9]
Microsoft Internet Server 404 substatus error codes
The webserver software developed by Microsoft, Microsoft’s Internet Information Services (IIS), returns a set of substatus codes with its 404 responses. The substatus codes take the form of decimal numbers appended to the 404 status code. The substatus codes are not officially recognized by IANA and are not returned by non-Microsoft servers.
Substatus codes
Microsoft’s IIS 7.0, IIS 7.5, and IIS 8.0 servers define the following HTTP substatus codes to indicate a more specific cause of a 404 error:
- 404.0 – Not found.
- 404.1 – Site Not Found.
- 404.2 – ISAPI or CGI restriction.
- 404.3 – MIME type restriction.
- 404.4 – No handler configured.
- 404.5 – Denied by request filtering configuration.
- 404.6 – Verb denied.
- 404.7 – File extension denied.
- 404.8 – Hidden namespace.
- 404.9 – File attribute hidden.
- 404.10 – Request header too long.
- 404.11 – Request contains double escape sequence.
- 404.12 – Request contains high-bit characters.
- 404.13 – Content length too large.
- 404.14 – Request URL too long.
- 404.15 – Query string too long.
- 404.16 – DAV request sent to the static file handler.
- 404.17 – Dynamic content mapped to the static file handler via a wildcard MIME mapping.
- 404.18 – Query string sequence denied.
- 404.19 – Denied by filtering rule.
- 404.20 – Too Many URL Segments.
Custom error pages
The Wikimedia 404 message
Web servers can typically be configured to display a customised 404 error page, including a more natural description, the parent site’s branding, and sometimes a site map, a search form or 404-page widget. The protocol level phrase, which is hidden from the user, is rarely customized. Internet Explorer, however, will not display custom pages unless they are larger than 512 bytes, opting instead to display a «friendly» error page.[10] Google Chrome included similar functionality, where the 404 is replaced with alternative suggestions generated by Google algorithms, if the page is under 512 bytes in size.[11] Another problem is that if the page does not provide a favicon, and a separate custom 404-page exists, extra traffic and longer loading times will be generated on every page view.[12][13]
Many organizations use 404 error pages as an opportunity to inject humor into what may otherwise be a serious website. For example, Metro UK shows a polar bear on a skateboard, and the web development agency Left Logic has a simple drawing program.[14] During the 2015 UK general election campaign the main political parties all used their 404 pages to either take aim at political opponents or show relevant policies to potential supporters.[15] In Europe, the NotFound project, created by multiple European organizations including Missing Children Europe and Child Focus, encourages site operators to add a snippet of code to serve customized 404 error pages[16] which provide data about missing children.[17]
While many websites send additional information in a 404 error message—such as a link to the homepage of a website or a search box—some also endeavor to find the correct web page the user wanted. Extensions are available for some content management systems (CMSs) to do this.[18]
Tracking 404 errors
A number of tools exist that crawl through a website to find pages that return 404 status codes. These tools can be helpful in finding links that exist within a particular website. The limitation of these tools is that they only find links within one particular website, and ignore 404s resulting from links on other websites. As a result, these tools miss out on 83% of the 404s on websites.[19] One way around this is to find 404 errors by analyzing external links.[20]
One of the most effective ways to discover 404 errors is by using Google Search Console, Google Analytics or crawling software.
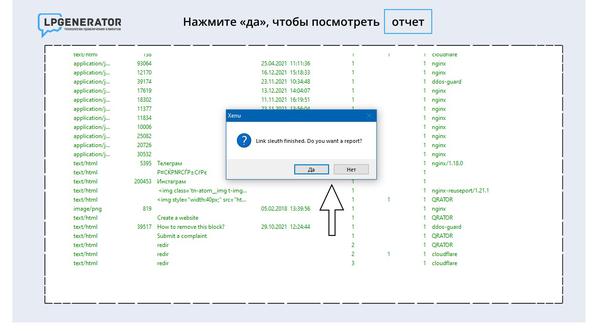
Another common method is tracking traffic to 404 pages using log file analysis.[21] This can be useful to understand more about what 404s users reached on the site. Another method of tracking traffic to 404 pages is using JavaScript-based traffic tracking tools.[22]
See also
- Blue screen of death
- Funky caching
- Link rot
- List of HTTP status codes
References
- ^ a b Fielding, R.; Reschke, J. (June 2014). Fielding, R; Reschke, J (eds.). «RFC 7231, HTTP/1.1 Semantics and Content, Section 6.5.4 404 Not Found». ietf.org. doi:10.17487/RFC7231. S2CID 14399078. Retrieved 13 December 2018.
- ^ Ziv Bar-Yossef; Andrei Z. Broder; Ravi Kumar; Andrew Tompkins (2004). Sic Transit Gloria Telae: Towards an Understanding of the Web’s Decay. Proceedings of the 13th International Conference on World Wide Web (WWW). pp. 328–337. doi:10.1145/988672.988716. ISBN 978-1581138443. S2CID 587547.
- ^ «Why is your crawler asking for strange URLs that have never existed on my site?». Yahoo Ysearch Help page. Archived from the original on 15 July 2014. Retrieved 4 September 2013.
- ^ «Farewell to soft 404s». Google Official Blog. Retrieved 20 September 2008.
- ^ «LINX Public Affairs » Cleanfeed: the facts». Publicaffairs.linx.net. 10 September 2004. Archived from the original on 13 May 2011. Retrieved 6 March 2011.
- ^ «DEMON – Error 403». Retrieved 14 June 2012.
- ^ Sambandaraksa, Don (18 February 2009). «The old fake ‘404 Not Found’ routine — Dead link». Bangkok Post. Retrieved 12 September 2010.
- ^ Noman, Helmi (12 September 2008). «Tunisian journalist sues government agency for blocking Facebook, claims damage for the use of 404 error message instead of 403». Open Net Initiative. Retrieved 21 November 2010.
- ^ «Anti-censorship movement in Tunisia: creativity, courage and hope!». Global Voices Advocacy. 27 May 2010. Retrieved 28 August 2010.
- ^ «Friendly HTTP Error Pages». msdn.com. 18 August 2010. Archived from the original on 2 December 2010. Retrieved 14 June 2012.
- ^ «Issue 1695: Chrome needs option to turn off «Friendly 404″ displays». bugs.chromium.org. Retrieved 25 December 2021.
- ^ Heng, Christopher (7 September 2008). «What is Favicon.ico and How to Create a Favicon Icon for Your Website». The Site Wizard. Retrieved 23 February 2011.
- ^ «The Dastardly «favicon.ico not found» Error». Internet Folks. 3 August 1999.
- ^ «From skateboarding bears to missing children: The power of the 404 Not Found error page». Metro. 6 June 2011. Retrieved 16 April 2013.
- ^ «The political Page 404 war». BBC Newsbeat. 27 April 2015. Retrieved 18 May 2018.
- ^ «Notfound.org». notfound. notfound. Archived from the original on 2 September 2014.
- ^ «Missing children messages go on 404 error pages». BBC News. 27 September 2012. Retrieved 20 September 2014.
- ^ Swenson, Sahala (19 August 2008). «Make your 404 pages more useful». Official Google Webmaster Central Blog. Google, Inc. Retrieved 28 August 2009.
- ^ «Sources Leading To 404s». SpringTrax. Retrieved 11 February 2013.
- ^ Cushing, Anne (2 April 2013). «A Data-Centric Approach To Identifying 404 Pages Worth Saving». Search Engine Land. Retrieved 7 June 2013.
- ^ «Tracking and Preventing 404 Errors». 404errorpages.com. Retrieved 7 June 2013.
- ^ «Understand 404 Errors». SpringTrax.com. Retrieved 7 June 2013.
External links
- A More Useful 404
- 404 Not Found of the Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content specification, at the Internet Engineering Task Force
- ErrorDocument Directive – instructions on custom error pages for the Apache 2.0 web server
- 404: Not Found – an award-winning song about the error code
From Wikipedia, the free encyclopedia
In computer network communications, the HTTP 404, 404 not found, 404, 404 error, page not found or file not found error message is a hypertext transfer protocol (HTTP) standard response code, to indicate that the browser was able to communicate with a given server, but the server could not find what was requested. The error may also be used when a server does not wish to disclose whether it has the requested information.[1]
The website hosting server will typically generate a «404 Not Found» web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
English Wikipedia’s 404 Page
Overview
When communicating via HTTP, a server is required to respond to a request, such as a web browser request for a web page, with a numeric response code and an optional, mandatory, or disallowed (based upon the status code) message. In code 404, the first digit indicates a client error, such as a mistyped Uniform Resource Locator (URL). The following two digits indicate the specific error encountered. HTTP’s use of three-digit codes is similar to the use of such codes in earlier protocols such as FTP and NNTP. At the HTTP level, a 404 response code is followed by a human-readable «reason phrase». The HTTP specification suggests the phrase «Not Found»[1] and many web servers by default issue an HTML page that includes both the 404 code and the «Not Found» phrase.
A 404 error is often returned when pages have been moved or deleted. In the first case, it is better to employ URL mapping or URL redirection by returning a 301 Moved Permanently response, which can be configured in most server configuration files, or through URL rewriting; in the second case, a 410 Gone should be returned. Because these two options require special server configuration, most websites do not make use of them.
404 errors should not be confused with DNS errors, which appear when the given URL refers to a server name that does not exist. A 404 error indicates that the server itself was found, but that the server was not able to retrieve the requested page.
Soft 404 errors
Some websites report a «not found» error by returning a standard web page with a «200 OK» response code, falsely reporting that the page loaded properly; this is known as a soft 404. The term «soft 404» was introduced in 2004 by Ziv Bar-Yossef et al.[2]
Soft 404s are problematic for automated methods of discovering whether a link is broken. Some search engines, like Yahoo and Google, use automated processes to detect soft 404s.[3] Soft 404s can occur as a result of configuration errors when using certain HTTP server software, for example with the Apache software, when an Error Document 404 (specified in a .htaccess file) is specified as an absolute path (e.g. http://example.com/error.html) rather than a relative path (/error.html).[4] This can also be done on purpose to force some browsers (like Internet Explorer) to display a customized 404 error message rather than replacing what is served with a browser-specific «friendly» error message (in Internet Explorer, this behavior is triggered when a 404 is served and the received HTML is shorter than a certain length, and can be manually disabled by the user).
There are also «soft 3XX» errors where content is returned with a status 200 but comes from a redirected page, such as when missing pages are redirected to the domain root/home page.
Proxy servers
Some proxy servers generate a 404 error when a 500-range error code would be more correct. If the proxy server is unable to satisfy a request for a page because of a problem with the remote host (such as hostname resolution failures or refused TCP connections), this should be described as a 5xx Internal Server Error, but might deliver a 404 instead. This can confuse programs that expect and act on specific responses, as they can no longer easily distinguish between an absent web server and a missing web page on a web server that is present.
Intentional 404s
In July 2004, the UK telecom provider BT Group deployed the Cleanfeed content blocking system, which returns a 404 error to any request for content identified as potentially illegal by the Internet Watch Foundation.[5] Other ISPs return a HTTP 403 «forbidden» error in the same circumstances.[6] The practice of employing fake 404 errors as a means to conceal censorship has also been reported in Thailand[7] and Tunisia.[8] In Tunisia, where censorship was severe before the 2011 revolution, people became aware of the nature of the fake 404 errors and created an imaginary character named «Ammar 404» who represents «the invisible censor».[9]
Microsoft Internet Server 404 substatus error codes
The webserver software developed by Microsoft, Microsoft’s Internet Information Services (IIS), returns a set of substatus codes with its 404 responses. The substatus codes take the form of decimal numbers appended to the 404 status code. The substatus codes are not officially recognized by IANA and are not returned by non-Microsoft servers.
Substatus codes
Microsoft’s IIS 7.0, IIS 7.5, and IIS 8.0 servers define the following HTTP substatus codes to indicate a more specific cause of a 404 error:
- 404.0 – Not found.
- 404.1 – Site Not Found.
- 404.2 – ISAPI or CGI restriction.
- 404.3 – MIME type restriction.
- 404.4 – No handler configured.
- 404.5 – Denied by request filtering configuration.
- 404.6 – Verb denied.
- 404.7 – File extension denied.
- 404.8 – Hidden namespace.
- 404.9 – File attribute hidden.
- 404.10 – Request header too long.
- 404.11 – Request contains double escape sequence.
- 404.12 – Request contains high-bit characters.
- 404.13 – Content length too large.
- 404.14 – Request URL too long.
- 404.15 – Query string too long.
- 404.16 – DAV request sent to the static file handler.
- 404.17 – Dynamic content mapped to the static file handler via a wildcard MIME mapping.
- 404.18 – Query string sequence denied.
- 404.19 – Denied by filtering rule.
- 404.20 – Too Many URL Segments.
Custom error pages
The Wikimedia 404 message
Web servers can typically be configured to display a customised 404 error page, including a more natural description, the parent site’s branding, and sometimes a site map, a search form or 404-page widget. The protocol level phrase, which is hidden from the user, is rarely customized. Internet Explorer, however, will not display custom pages unless they are larger than 512 bytes, opting instead to display a «friendly» error page.[10] Google Chrome included similar functionality, where the 404 is replaced with alternative suggestions generated by Google algorithms, if the page is under 512 bytes in size.[11] Another problem is that if the page does not provide a favicon, and a separate custom 404-page exists, extra traffic and longer loading times will be generated on every page view.[12][13]
Many organizations use 404 error pages as an opportunity to inject humor into what may otherwise be a serious website. For example, Metro UK shows a polar bear on a skateboard, and the web development agency Left Logic has a simple drawing program.[14] During the 2015 UK general election campaign the main political parties all used their 404 pages to either take aim at political opponents or show relevant policies to potential supporters.[15] In Europe, the NotFound project, created by multiple European organizations including Missing Children Europe and Child Focus, encourages site operators to add a snippet of code to serve customized 404 error pages[16] which provide data about missing children.[17]
While many websites send additional information in a 404 error message—such as a link to the homepage of a website or a search box—some also endeavor to find the correct web page the user wanted. Extensions are available for some content management systems (CMSs) to do this.[18]
Tracking 404 errors
A number of tools exist that crawl through a website to find pages that return 404 status codes. These tools can be helpful in finding links that exist within a particular website. The limitation of these tools is that they only find links within one particular website, and ignore 404s resulting from links on other websites. As a result, these tools miss out on 83% of the 404s on websites.[19] One way around this is to find 404 errors by analyzing external links.[20]
One of the most effective ways to discover 404 errors is by using Google Search Console, Google Analytics or crawling software.
Another common method is tracking traffic to 404 pages using log file analysis.[21] This can be useful to understand more about what 404s users reached on the site. Another method of tracking traffic to 404 pages is using JavaScript-based traffic tracking tools.[22]
See also
- Blue screen of death
- Funky caching
- Link rot
- List of HTTP status codes
References
- ^ a b Fielding, R.; Reschke, J. (June 2014). Fielding, R; Reschke, J (eds.). «RFC 7231, HTTP/1.1 Semantics and Content, Section 6.5.4 404 Not Found». ietf.org. doi:10.17487/RFC7231. S2CID 14399078. Retrieved 13 December 2018.
- ^ Ziv Bar-Yossef; Andrei Z. Broder; Ravi Kumar; Andrew Tompkins (2004). Sic Transit Gloria Telae: Towards an Understanding of the Web’s Decay. Proceedings of the 13th International Conference on World Wide Web (WWW). pp. 328–337. doi:10.1145/988672.988716. ISBN 978-1581138443. S2CID 587547.
- ^ «Why is your crawler asking for strange URLs that have never existed on my site?». Yahoo Ysearch Help page. Archived from the original on 15 July 2014. Retrieved 4 September 2013.
- ^ «Farewell to soft 404s». Google Official Blog. Retrieved 20 September 2008.
- ^ «LINX Public Affairs » Cleanfeed: the facts». Publicaffairs.linx.net. 10 September 2004. Archived from the original on 13 May 2011. Retrieved 6 March 2011.
- ^ «DEMON – Error 403». Retrieved 14 June 2012.
- ^ Sambandaraksa, Don (18 February 2009). «The old fake ‘404 Not Found’ routine — Dead link». Bangkok Post. Retrieved 12 September 2010.
- ^ Noman, Helmi (12 September 2008). «Tunisian journalist sues government agency for blocking Facebook, claims damage for the use of 404 error message instead of 403». Open Net Initiative. Retrieved 21 November 2010.
- ^ «Anti-censorship movement in Tunisia: creativity, courage and hope!». Global Voices Advocacy. 27 May 2010. Retrieved 28 August 2010.
- ^ «Friendly HTTP Error Pages». msdn.com. 18 August 2010. Archived from the original on 2 December 2010. Retrieved 14 June 2012.
- ^ «Issue 1695: Chrome needs option to turn off «Friendly 404″ displays». bugs.chromium.org. Retrieved 25 December 2021.
- ^ Heng, Christopher (7 September 2008). «What is Favicon.ico and How to Create a Favicon Icon for Your Website». The Site Wizard. Retrieved 23 February 2011.
- ^ «The Dastardly «favicon.ico not found» Error». Internet Folks. 3 August 1999.
- ^ «From skateboarding bears to missing children: The power of the 404 Not Found error page». Metro. 6 June 2011. Retrieved 16 April 2013.
- ^ «The political Page 404 war». BBC Newsbeat. 27 April 2015. Retrieved 18 May 2018.
- ^ «Notfound.org». notfound. notfound. Archived from the original on 2 September 2014.
- ^ «Missing children messages go on 404 error pages». BBC News. 27 September 2012. Retrieved 20 September 2014.
- ^ Swenson, Sahala (19 August 2008). «Make your 404 pages more useful». Official Google Webmaster Central Blog. Google, Inc. Retrieved 28 August 2009.
- ^ «Sources Leading To 404s». SpringTrax. Retrieved 11 February 2013.
- ^ Cushing, Anne (2 April 2013). «A Data-Centric Approach To Identifying 404 Pages Worth Saving». Search Engine Land. Retrieved 7 June 2013.
- ^ «Tracking and Preventing 404 Errors». 404errorpages.com. Retrieved 7 June 2013.
- ^ «Understand 404 Errors». SpringTrax.com. Retrieved 7 June 2013.
External links
- A More Useful 404
- 404 Not Found of the Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content specification, at the Internet Engineering Task Force
- ErrorDocument Directive – instructions on custom error pages for the Apache 2.0 web server
- 404: Not Found – an award-winning song about the error code
Ошибка 404 на сайте говорит о том, что страница с контентом, которую хочет открыть пользователь, перенесена на другой адрес или удалена полностью.
Чаще всего пользователь, который нарвался на такую ошибку, закрывает страницу и идет искать решение своей проблемы на другом сайте. Для самой компании каждый ушедший пользователь — это потеря прибыли.
Разбираемся в статье, как отследить на сайте страницы с ошибкой и уменьшить процент отвала посетителей.
Содержание
Значение ошибки 404
5 причин возникновения ошибки 404
Вред от страницы с ошибкой 404
SEO сайта
E-commerce
Вред от настройки переадресации на работающую страницу
4 инструмента для выявления ошибки 404 с пошаговой инструкцией
1. Xenu’s Link Sleuth
2. Search Console Google
3. Screaming Frog
4. Яндекс.Вебмастер
Как исправить ошибку 404?
3 шага до понятной и полезной страницы с ошибкой 404
Шаг 1. Понятно объясните, что происходит
Шаг 2. Направьте пользователя в нужное компании русло
Шаг 3. Добавьте юмор, чтобы разрядить обстановку
Заключение
Ошибка 404, или Page not Found, означает, что запрашиваемой страницы не существует. Ошибка появляется в тот момент, когда сервер, на котором находится сайт, не может найти запрошенный пользователем файл.
Несмотря на то, что это одна из самых распространенных ошибок, сейчас она встречается реже, чем в «лохматые» 90-е или в начале 2000-х. На это есть причины:
- Большинство крупных сайтов прекрасно понимает, что такие страницы режут конверсию сайта и портят пользовательский опыт, и перенаправляют людей со страниц 404 в другое место.
- Компании делают кастомные страницы с ошибками, которые предназначены для того, чтобы человек не ушел с сайта.
Оба варианта мы более подробно разберем ниже.
5 причин возникновения ошибки 404
- Компания удалила страницу или переместила ее на другой адрес, но забыла настроить редирект — переадресацию на актуальный URL-адрес.
- Человек ввел в поисковик или скопировал неправильный URL-адрес, или адрес изначально был написан неправильно на этапе разработки.
- Сервер, на котором стоит сайт, не работает, или соединение разорвано.
- Запрошенное доменное имя не может быть преобразовано в IP-адрес DNS.
- Введенное доменное имя больше не существует.
Неработающие ссылки часто остаются на долгое время после удаления или перемещения страницы, так как их никто не ищет и не пытается устранить, хотя это и невыгодно компаниям.
Вред от страницы с ошибкой 404
Как мы писали выше, столкнувшись с ошибкой, человек, скорее всего, пожмет плечами, закроет сайт и больше никогда на него не придет. Ему будет все равно, что остальная часть сайта прекрасно функционирует — он сочтет, что компания «сломалась» полностью.
Основная причина этого — компания не позаботилась о том, чтобы ошибка 404 хоть о чем-то информировала пользователей.
Пустая белая страница с непонятными словами ничего не делает для того, чтобы задержать посетителей на сайте, а наоборот, вредит. Нет навигации, логотипа, фирменных цветов компании, юмора — вообще ничего, что указывало бы, что с самим сайтом все нормально и такое бывает.
В таком случае самое распространенное действие, которое предпринимает человек, — это закрыть вкладку и пойти искать дальше.
SEO сайта
В теории ошибка 404 способна повлиять и на рейтинг всего сайта, но для этого масса страниц с ошибкой должна стать критической и превысить хотя бы половину работающих страниц.
Если страниц с ошибкой не так уж много, поисковые системы просто не будут ее индексировать, но это никак не скажется на SEO.
E-commerce
Когда пользователь намерен что-то купить, он сделает это, несмотря на то, работает у вас страница или нет. Другое дело, что если ваша страница не функционирует, он пойдет к конкурентам, чьи сайты не подводят и не отпугивают. В этом случае вы рискуете упустить прибыль.
Ненайденная, хоть и милая страница на Amazon
Сценарий шаблонно прост:
- человек прямо сейчас хочет что-то купить и заходит на сайт интернет-магазина;
- находит в каталоге нужный товар;
- нажимает не него и видит страницу с ошибкой;
- делает вывод, что сайт глючный или товар закончился;
- уходит к конкурентам.
Ниже мы подробно расскажем, как оформить страницу 404 таким образом, чтобы сократить процент отвала посетителей.
Вред от настройки переадресации на работающую страницу
Битые ссылки желательно убрать, заменить на работающие адреса или настроить автоматическую переадресацию с неработающих страниц на страницы с похожим или аналогичным контентом на сайте.
Благодаря этому шанс, что человек задержится и все-таки совершит целевое действие, увеличится, соответственно, и конверсия сайта будет расти.
В интернете достаточно источников, которые предлагают настроить переадресацию на главную страницу сайта. На самом деле — это не самое лучшее решение.
Представьте ситуацию: у компании большой интернет-магазин электронной техники, с разными каталогами, фильтрами и прочим. Потенциального покупателя интересуют телевизоры. Он кликает на вкладку, попадает в каталог, дотошно фильтрует товары, чтобы среди сотен наименований найти нужную модель. Затем он ее наконец-таки находит, нажимает на нее и… попадает на главную страницу сайта. Приятного мало.
При этом ему ничего не объяснили, и он понятия не имеет, почему так произошло, и делает вывод, что это баг и сайт не работает. Такая ситуация может привести к тому, что человек сразу покинет сайт и пойдет к конкурентам — телевизор заказать-то надо.
Поэтому, если и перенаправлять человека, то только на релевантные запросам страницы. В общем, используйте редирект с умом, и прежде чем принимать решение о переадресации, проделайте путь пользователя и поймите, не спугнет ли ваша затея клиента.
4 инструмента для выявления ошибки 404 с пошаговой инструкцией
Чтобы пользователи не отваливались увидев ошибку, наличие таких страниц нужно регулярно мониторить, а помогут в этом простые инструменты.
1. Xenu’s Link Sleuth
Xenu — это бесплатная программа, которую нужно скачать и установить на компьютер. Она помогает найти битые ссылки на любом сайте, даже если он вам не принадлежит.
Скачать программу можно на этом, на первый взгляд сомнительном, сайте: hоme.snаfu.dе.
Все без проблем удалось установить, проверили. Единственным минусом может стать то, что программа полностью на английском языке.
После запуска программы откроется окно. В левом верхнем углу нажмите на File, а затем Check URL и вставьте ссылку на интересующий вас сайт.
В настройках можно проверить и выставить те галочки, которые вам нужны. В стандартном режиме галочки стоят автоматически, кроме последнего пункта. Больше всего нас интересуют первые три пункта:
- битые ссылки, сгруппированные по URL-адресу;
- битые ссылки, сгруппированные по страницам, где они расположены;
- внутренние битые ссылки.
После сканирования программа создаст html-страницу с отчетом и предложит с ним ознакомиться.
Есть второй вариант: посмотреть битые ссылки в самом инструменте. Для этого найдите вкладку Status → страницы со значением not found; нажимаем на правую кнопку мыши и в появившемся окне выбираем URL Properties.
Список ссылок будет представлен в поле pages linking to this one.
2. Search Console Google
Для того чтобы воспользоваться сервисом, сначала вам необходимо подтвердить права владения сайтом, и только потом получится начать сканирование.
Перейдите в раздел «Покрытие» (Coverage) и нажмите на «Ошибка» (Error). После этого вы сможете увидеть информацию о страницах с ошибками.
3. Screaming Frog
Программой может воспользоваться любой человек, а не только владелец сайта.
В отличие от предыдущего варианта эта программа способа бесплатно отсканировать 500 страниц, но дальше придется платить. Скачать ее можно без проблем с официального сайта scrеаmingfrоg.cо.uk.
Для того чтобы найти битые ссылки, нужно указать адрес сайта и начать сканирование. После того как сканер обойдет все 500 обещанных страниц, последовательно нажмите Response Codes → Al» → Client Error (4xx).
Далее выбираем URL и нажимаем Inlinks в левом нижнем углу. Появится список страниц, которые имеют ссылку на несуществующую страницу.
4. Яндекс.Вебмастер
Как и в предыдущем случае, чтобы пользоваться этим сервисом, необходимо подтвердить права на владение сайтом.
После этого выберите вкладку «Индексирование» → «Доступные для поиска страницы» → «Исключенные страницы». В появившемся списке выберите «Ошибка HTTP:404».
Как исправить ошибку 404?
Если вы загружаете сайт и видите Page not found, есть несколько способов все же получить желаемое:
- Сперва просто обновите страницу. Для этого нажмите кнопку «Обновить страницу» (Reload this page), а еще лучше нажмите CTRL + F5. Этот способ обновляет страницу, не заглядывая в кэш браузера.
- Удостоверьтесь, что в строке браузера написан правильный URL-адрес. Возможно, вы ошиблись, когда его вводили или копировали.
- Скопируйте URL-адрес и введите его в Яндекс или Google поиске. Попробуйте зайти на сайт, кликнув на первый сниппет в поиске.
- Можно попробовать очистить кэш либо зайти на сайт через режим Инкогнито (CTRL + SHIFT + N). Чтобы очистить кэш в Яндекс браузере, нажмите Настройки → Дополнительно → Очистить историю → Файлы, сохраненные в кэш.
- Чтобы очистить кэш в Google браузере, щелкните в открытом браузере правой кнопкой мыши → выберите «Просмотреть код» (Inspect) → щелкните правой кнопкой мыши на значок «Обновить страницу» → выберите «Очистка кэша и жесткая перезагрузка».
- Попробуйте зайти на главную страницу сайта. Для этого удалите все, что идет после домена верхнего уровня. Например, в адресе www.vеdоmоsti.ru/spеc/2022/02/03/… удалите все после ru.
- Если и на главной странице вы видите ошибку 404, то возможно, что заблокирован ваш IP-адрес. Тогда придется воспользоваться VPN.
- И, наконец, свяжитесь с техподдержкой сайта. Они смогут сориентировать вас, почему не работает страница, и будут вам благодарны за выявление ошибки на сайте.
3 шага до понятной и полезной страницы с ошибкой 404
Чтобы страница 404 не отпугивала людей, необходимо дать человеку понять, что все нормально, просто случилась небольшая проблема.
Одно из важных правил — страница с ошибкой не должна визуально отличаться от основного сайта компании.
Ошибка 404 от freepik.com: визуально сочетается со вселенной freepik
Давайте разберем, что еще можно сделать, чтобы получить пользу от страницы с ошибкой.
Шаг 1. Понятно объясните, что происходит
Стандартное техническое объяснение в виде Not Found ничего не говорит людям.
Лучшее всего использовать простые человеческие слова для объяснения проблемы, например: «Нам не удалось найти страницу» или «Похоже, такой страницы не существует».
Компания может сделать еще круче и объяснить подробнее, почему человек вообще увидел ошибку. Вот несколько примеров:
- Возможно, вы допустили ошибку, когда вводили или копировали адрес.
- Владелец сайта удалил или переместил эту страницу. Давайте вернемся на главную.
Шаг 2. Направьте пользователя в нужное компании русло
После того как мы дали пользователям понять, что произошло недоразумение, действуем дальше. Само по себе информирование людей об ошибке едва ли поможет задержать их на сайте, а вот призыв к действию сможет. Предложите посетителям перейти в другое место:
- На главную страницу сайта.
- На страницу с актуальным или релевантным запросу товаром или контентом.
- В панель поиска, где посетители смогут попробовать найти другую страницу сами.
- В мессенджеры техподдержки или отдела продаж, которые помогут клиенту найти товар или оформить заказ напрямую.
Занимательный факт: если не будет призыва к действию, не будет и никакого действия.
Компания может также добавить на эту страницу контакты техподдержки, чтобы при желании пользователь мог связаться с техэкспертами.
Шаг 3. Добавьте юмор, чтобы разрядить обстановку
Вместе с фирменным стилем, объяснением произошедшего и призывом к действию, добавьте немного юмора, который поможет разрядить обстановку и вызвать улыбку у людей.
Используйте сленг и шутки, которые будут понятны и близки вашей аудитории, и постарайтесь сделать так, чтобы пользователь смог узнать себя в этой шутке — так вы сможете сменить негатив на понимание.
Заключение
Компании делают очень многое в попытках привлечь и удержать людей на сайте. Не очень приятно и совсем не выгодно, если из-за ошибки пользователи отказываются от покупки.
Постарайтесь сделать страницу, которая понятно объяснит, что происходит. В таком случае вероятность того, что пользователь уйдет сразу, значительно сокращается.
Высоких вам конверсий!
09-02-2022