«Что означает« Ошибка 503 при загрузке серверной части »? Уведомление отображается, когда я пытаюсь посетить веб-страницу в моем браузере ».
Вам знаком этот сценарий? Продолжайте читать, если вам нужно решить эту проблему.
Что такое ошибка 503 Backend Fetch Fetch?
Сообщение «Ошибка 503: сбой выборки из бэкенда» — это сообщение об ошибке ответа протокола передачи гипертекста (HTTP). Вы можете столкнуться с ним независимо от используемого устройства, операционной системы или браузера. Это связано с веб-сайтом, который вы пытаетесь посетить. Это означает, что сервер неисправен и не отвечает должным образом. Ошибка возникает, когда сервер веб-сайта получает больше запросов, чем он может обработать за раз.
Когда вы пытаетесь посетить веб-сайт, но он не отвечает или делает это с очень медленной скоростью, запросы выстраиваются в очередь, что сервер может не справиться. Это может привести к тому, что кеш-память вашего браузера будет занята, что впоследствии приведет к ошибке бэкэнд-выборки.
Причины «Ошибка 503 сбой выборки из бэкэнд»:
- Низкая скорость Интернета: проблемы с подключением к сети или низкая скорость Интернета являются основной причиной, по которой вы можете столкнуться с ошибкой 503 в своем браузере. Веб-сайт загружается слишком долго или не загружается, что приводит к накоплению запросов. Затем данные веб-сайта накапливаются в памяти кеш-сервера, что приводит к ошибке «Ошибка при извлечении из серверной части».
- Сервер веб-сайта находится на обслуживании: если сервер веб-сайта, который вы пытаетесь посетить, находится на плановом / временном обслуживании, ваши запросы будут помещены в очередь, и вы получите ошибку 503 в своем браузере.
- Веб-сайт был признан подозрительным и заблокирован: если в вашем браузере активен блокировщик рекламы, и вы пытаетесь посетить веб-сайт, на котором много рекламного контента, он предотвратит загрузку такого контента. По этой причине запросы накапливаются и приводят к обсуждаемой ошибке. Другие инструменты безопасности в вашем браузере также предотвращают загрузку подозрительных веб-сайтов, что приводит к ошибке, с которой вы столкнулись.
Большой! Вы зашли так далеко. Давайте теперь рассмотрим вопрос, который привел вас к этому руководству.
Как исправить ошибку 503: сбой при загрузке бэкэнд? Вот решения:
- Обновите веб-страницу
- Закройте несколько вкладок
- Попробуйте другой браузер
- Перезагрузите WiFi роутер
- Запустите надежный инструмент для обслуживания ПК
- Сбросьте ваш браузер
- Свяжитесь с администратором сайта
Мы возьмем их по одному.
Исправление 1. Обновите веб-страницу
Естественно, первое, что вы сделаете, когда веб-сайт не загружается, — это нажмите кнопку «Обновить». Итак, если вы столкнулись с ошибкой 503 бэкэнд-выборки, имеет смысл обновить веб-страницу. Если вы сделаете это достаточно много раз (по крайней мере, два или три раза), вы сможете обойти ошибку. Однако, если это не сработало для вас, переходите к следующему исправлению.
Исправление 2: Закройте несколько вкладок
Попробуйте закрыть другие активные вкладки в браузере, чтобы снизить нагрузку на кеш-память. Это также может помочь повысить скорость вашего интернета, если она недостаточно высока.
Исправление 3: попробуйте другой браузер
Если в вашем браузере в фоновом режиме выполняется несколько процессов, это может снизить скорость просмотра и вызвать ошибку 503. Или, возможно, в вашем браузере есть настройки, препятствующие загрузке веб-страницы. Попробуйте использовать другой браузер для посещения веб-сайта и посмотрите, загрузится ли он.
Исправление 4: перезагрузите WiFi-роутер
Это хорошее исправление, особенно если вы получаете сообщение «Ошибка бэкэнд-выборки: ошибка 503» на нескольких веб-сайтах. У вас могут быть проблемы с подключением к Интернету, которые можно решить, перезагрузив маршрутизатор.
Закройте браузер и перезагрузите компьютер. Затем выключите маршрутизатор и подождите примерно полминуты, прежде чем снова его включить. Перезапустите браузер и попробуйте снова посетить веб-сайт. Посмотрите, была ли устранена ошибка.
Исправление 5: Запустите средство обслуживания доверенного ПК
Как упоминалось ранее, низкая скорость интернета — одна из основных причин рассматриваемой ошибки. Это может иметь какое-то отношение к настройкам подключения к Интернету на вашем компьютере. Вы можете решить эту проблему автоматически с помощью Auslogics BoostSpeed. Инструмент был разработан разработчиком приложения Microsoft Silver, ему доверяют и рекомендуют эксперты по всему миру. BoostSpeed запускает сканирование, чтобы обнаружить все неоптимальные настройки на вашем компьютере. Затем, используя точные методы, он настраивает их для обеспечения максимальной производительности.
Исправление 6: сбросьте настройки браузера
Сброс настроек браузера — это разумный вариант действий, если большинство посещаемых вами веб-сайтов выдают в вашем браузере сообщение «Ошибка 503: сбой при загрузке серверной части», но загружаются успешно, когда вы загружаете их с помощью другого устройства или другого браузера.
Как мне избавиться от ошибки 503 в Chrome?
Выполните следующие действия, чтобы сбросить настройки браузера Chrome, если веб-сайты продолжают выдавать ошибку 503:
- Запустите браузер Chrome.
- Щелкните значок «Еще», отображаемый в виде трех вертикальных точек в правом верхнем углу окна. Раскроется раскрывающееся меню.
- Щелкните «Настройки».
- Прокрутите страницу вниз и щелкните стрелку вниз рядом с полем «Дополнительно», чтобы развернуть меню.
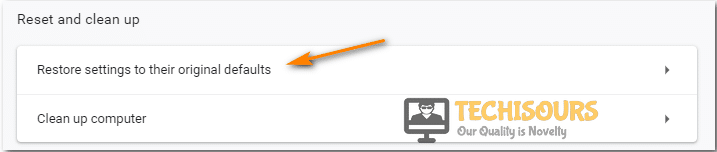
- Прокрутите вниз до раздела «Сброс и очистка» (если вы используете Chrome в операционной системе Windows). Если вы используете Chrome на Chromebook, Linux или Mac OS, прокрутите вниз до раздела «Сбросить настройки».
- Нажмите на опцию «Восстановить исходные настройки по умолчанию».
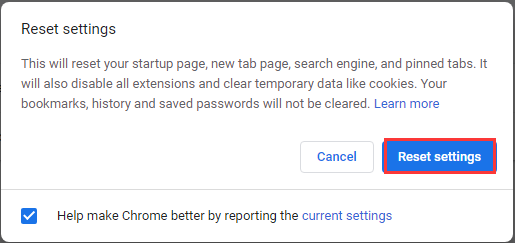
- В открывшемся диалоговом окне вы можете установить флажок «Помогите улучшить Chrome, сообщив о текущих настройках». Затем нажмите кнопку «Сбросить настройки».
- Перезапустите браузер и посмотрите, устранена ли ошибка.
Имейте в виду, что сброс означает восстановление настроек вашего браузера по умолчанию. Ваши закладки, история просмотров и сохраненные пароли не будут удалены, но следующие изменения вступят в силу на всех устройствах, на которых вы вошли в систему:
- Если вы выбрали другую поисковую систему в качестве поисковой системы по умолчанию, она будет снова изменена на Google.
- Ваши закрепленные вкладки будут удалены.
- Настройки контента, такие как разрешение веб-сайту использовать ваш микрофон или показывать всплывающие окна, будут сброшены.
- Файлы cookie и данные сайта будут сброшены.
- Расширения браузера отключаются. Если вы хотите снова включить их после сброса, перейдите в меню браузера и нажмите «Дополнительные инструменты»> «Расширения».
- Тема вашего браузера будет сброшена.
Исправление 7. Обратитесь к администратору веб-сайта
Если вы дошли до этого момента, не исправив ошибку, единственный вариант, который у вас остался, — это связаться с администратором проблемного веб-сайта и сообщить им об ошибке. Таким образом, вы также можете узнать, находится ли сервер сайта на техническом обслуживании и когда он снова будет доступен.
Мы надеемся, что наше руководство по исправлению ошибки «Ошибка 503: сбой серверной загрузки» было для вас полезным. Не забудьте заглянуть в наш блог, чтобы получить более содержательные советы по решению проблем с Windows.
-
Partition Wizard
-
Partition Magic
- Simple Guide to Fix Error 503 Backend Fetch Failed
By Amanda | Follow |
Last Updated October 22, 2020
The error 503 backend fetch failed is a common issue that may appear when you are browsing on the Internet. What can you do to fix the problem? In this guide developed by MiniTool Partition Wizard, you will find a proper way to get the issue resolved.
About Error 503 Backend Fetch Failed
You might be very familiar with the error 503 which commonly occurs when you are visiting webpages on your browsers. The generic message of the 503 error is Service Unavailable, and there are some other 503 responses, such as the topic of today’s article – backend fetch failed.
If you receive this error message, it indicates that the server is malfunctioning and cannot respond appropriately. And some possible reasons for the error 503 backend fetch failed are listed below:
- The server doesn’t have enough memory to process the incoming information.
- The internet speed is slow or there are some issues with the network connection.
- The website’s server is undergoing maintenance.
- The website is deemed suspicious and is blocked by the installed ad-blocker.
How to Resolve Error 503 Backend Fetch Failed
What can you do if you encounter the error 503 backend fetch failed? Actually, the backend fetch failed issue is a temporary problem in most cases, and the server might release the necessary amount of resources to process the request after a while. So, you are recommended to wait for a few minutes.
If the error 503 still exists, here are some workarounds that may help you get out of the trouble. Just work your way down the list.
Method 1: Refresh the Webpage
This is a rather simple operation, but it can effectively resolve most webpage issues indeed, including the error 503. To refresh or reload the webpage, you can simply press the F5 (or F5 + Ctrl) key on the keyboard or click the refresh icon next to the address bar.
Method 2: Close Other Active Tabs
If there are too many active tabs opened in your browser, the cache server might get overloaded and thus lead to the error 503 backend fetch failed. So, when you receive the error message while trying to visit a certain webpage, don’t hesitate to close other opened tabs.
Method 3: Turn to Another Browser
Sometimes, you might fail to visit a certain page with the error 503 backend fetch failed due to certain issues with the browser itself. If you have another browser installed on your computer, then visiting the page on another browser should be a more direct solution to the issue.
Method 4: Reset Your Browser
Some users can load the page properly on other browsers, but they still want to use the original browser to visit the webpage. If this applicable to your case, perhaps you can reset the browser to the default settings.
Here, I take Google Chrome as an example to show you how to reset the browser.
Step 1: After opening the browser, click the three-dot icon to expand the menu and choose Settings.
Step 2: In the left pane, click Advanced > Reset and clean up.
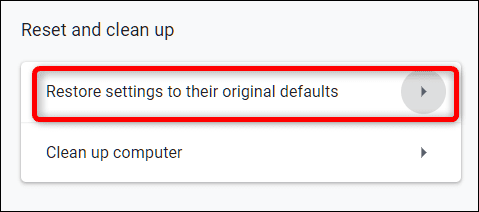
Step 3: In the right pane, click Restore settings to their original defaults. When you get the following window, click Reset settings button and confirm the operation.
Method 5: Reboot Your Router
As mentioned before, you might receive the backend fetch failed if there are some problems with your network connection. To resolve the problem, a simple reboot for your Wi-Fi router could be enough.
Just close your browser, restart your computer, and turn off your router. Then, turn on your router after a few minutes and re-open your browser to see if you can visit the webpage properly.
About The Author
Position: Columnist
Amanda has been working as English editor for the MiniTool team since she was graduated from university. She enjoys sharing effective solutions and her own experience to help readers fix various issues with computers, dedicated to make their tech life easier and more enjoyable.
She has published many articles, covering fields of data recovery, partition management, disk backup, and etc. In order to provide more useful tips and information, she is still committed to expand her technical knowledge.
-
Partition Wizard
-
Partition Magic
- Simple Guide to Fix Error 503 Backend Fetch Failed
By Amanda | Follow |
Last Updated October 22, 2020
The error 503 backend fetch failed is a common issue that may appear when you are browsing on the Internet. What can you do to fix the problem? In this guide developed by MiniTool Partition Wizard, you will find a proper way to get the issue resolved.
About Error 503 Backend Fetch Failed
You might be very familiar with the error 503 which commonly occurs when you are visiting webpages on your browsers. The generic message of the 503 error is Service Unavailable, and there are some other 503 responses, such as the topic of today’s article – backend fetch failed.
If you receive this error message, it indicates that the server is malfunctioning and cannot respond appropriately. And some possible reasons for the error 503 backend fetch failed are listed below:
- The server doesn’t have enough memory to process the incoming information.
- The internet speed is slow or there are some issues with the network connection.
- The website’s server is undergoing maintenance.
- The website is deemed suspicious and is blocked by the installed ad-blocker.
How to Resolve Error 503 Backend Fetch Failed
What can you do if you encounter the error 503 backend fetch failed? Actually, the backend fetch failed issue is a temporary problem in most cases, and the server might release the necessary amount of resources to process the request after a while. So, you are recommended to wait for a few minutes.
If the error 503 still exists, here are some workarounds that may help you get out of the trouble. Just work your way down the list.
Method 1: Refresh the Webpage
This is a rather simple operation, but it can effectively resolve most webpage issues indeed, including the error 503. To refresh or reload the webpage, you can simply press the F5 (or F5 + Ctrl) key on the keyboard or click the refresh icon next to the address bar.
Method 2: Close Other Active Tabs
If there are too many active tabs opened in your browser, the cache server might get overloaded and thus lead to the error 503 backend fetch failed. So, when you receive the error message while trying to visit a certain webpage, don’t hesitate to close other opened tabs.
Method 3: Turn to Another Browser
Sometimes, you might fail to visit a certain page with the error 503 backend fetch failed due to certain issues with the browser itself. If you have another browser installed on your computer, then visiting the page on another browser should be a more direct solution to the issue.
Method 4: Reset Your Browser
Some users can load the page properly on other browsers, but they still want to use the original browser to visit the webpage. If this applicable to your case, perhaps you can reset the browser to the default settings.
Here, I take Google Chrome as an example to show you how to reset the browser.
Step 1: After opening the browser, click the three-dot icon to expand the menu and choose Settings.
Step 2: In the left pane, click Advanced > Reset and clean up.
Step 3: In the right pane, click Restore settings to their original defaults. When you get the following window, click Reset settings button and confirm the operation.
Method 5: Reboot Your Router
As mentioned before, you might receive the backend fetch failed if there are some problems with your network connection. To resolve the problem, a simple reboot for your Wi-Fi router could be enough.
Just close your browser, restart your computer, and turn off your router. Then, turn on your router after a few minutes and re-open your browser to see if you can visit the webpage properly.
About The Author
Position: Columnist
Amanda has been working as English editor for the MiniTool team since she was graduated from university. She enjoys sharing effective solutions and her own experience to help readers fix various issues with computers, dedicated to make their tech life easier and more enjoyable.
She has published many articles, covering fields of data recovery, partition management, disk backup, and etc. In order to provide more useful tips and information, she is still committed to expand her technical knowledge.
A lot of users have been getting the “Error 503 Backend fetch Failed” message while trying to access their website or a website on the internet. This is mostly attributed to requests piling up in the cache server memory when a website fails to load but it might have some other potential triggers as well.
In this article, we will be talking about some potential triggers as well as address them with solutions that can be used to conveniently fix this issue. Make sure to follow the steps in a step-by-step and careful manner to avoid any further escalation. WordPress and Hosting accounts are different for all people so we will provide some general instructions and you can look for those settings on your Hosting Account CPanel.
Why is the “Error 503 Backend fetch Failed” Message Triggered?
After reading through some user experiences, we came to the conclusion that the following are some of the most important reasons due to which this error message occurs in the first place.
- Other Tabs: Sometimes, if you are using your browser with a lot of tabs opened, it can cause a strain on the origin server resource. Therefore, it is recommended that you try and close out the unnecessary tabs and then check to see if you are still getting the “Error 503 Backend fetch Failed” issue.
- Browser Issue: In certain cases, the browser that you are using might not be able to open the website because it doesn’t have the required features or doesn’t meet the requirements. Therefore, try to change the browser and use a different one to check if it now works.
- Web Browser Configurations: It is possible that the browser that you are using has set some configurations which are preventing it from being able to properly load the website. Therefore, we recommend that you try and set these configurations to default.
Now that you have gone through some of the most important triggers, we can finally move on towards implementing the solutions.
Before You Start:
The moment you encounter this error on your device while trying to visit a website the first thing you should do is to refresh the webpage. Press the auto-refresh icon located at the left-most corner of your Chrome browser or you can also press the “Ctrl + R” keys simultaneously on your keyboard to reload the webpage after a few seconds. This is a simple potential fix that can work in resolving your issue instantly.
Moreover, if this doesn’t work for you then try to restart your router/modem in order to resolve any DNS Server configuration issues if any. Furthermore, if you encounter this error on your WordPress site you can simply try to reinstall WordPress as this is the simplest and basic most fix in this case before proceeding on to the other advanced solutions.
Solution 1: Exit From All Tabs
If you have any other active tabs running on your device then you should close them all in order to save the memory (RAM) and it can also be beneficial in maintaining a strong internet speed thereby eradicating the error completely.
Solution 2: Use Another Browser
In case you are experiencing this error on the default browser of your device try switching to a couple of other web browsers like Internet Explorer, Firefox or Chrome, etc. All of them have different default settings that can enable you to visit the webpage smoothly and can help you fix the problem successfully.
Solution 3: Reboot the Router
Another solution could be to reboot your Wi-Fi router so as to resolve all of your internet-related issues. To do so proceed with the steps below:
- Close the browser and shut down your PC completely.
- Wait for a few minutes and then restart it again.
- Now switch off the modem / Wi-Fi router by unplugging all the power cords and wait for a couple of minutes.
Disconnect Internet Devices - Turn it on again, open the web browser and navigate to the website again.
- Check to see if the error 503 backend fetch failed WordPress issue still persists or not.
Solution 4: Run A PC Optimizer Tool
Most of the time the outdated or faulty internet connection settings on your device can give rise to this error too so in order to resolve this try using a PC Optimizer tool. PC Optimizer tool like Avast Cleanup provides the ultimate tuneup kit to speed up your computer, improves system performance, and allows you to get rid of unnecessary junk files and apps.
Solution 5: Reset the Web Browser
If it happens that the website you are trying to visit doesn’t get loaded on your default browser easily but works perfectly fine on any other device or browser then you need to reset your browser. Follow these steps to reset the Chrome browser:
- Open the Chrome browser on your desktop PC and click on the three vertical dots appearing in the top-right corner of your screen.
- Here select the “More” option and then click to select “Settings”.
Open Settings - Navigate below to find the “Advanced” icon and expand it by clicking on the downward icon displayed next to it.
- In here locate the “Reset and CleanUp” section. For Mac OS and Linux users find the section of “Reset Settings”.
- Now press the “Restore Settings to their Original Defaults” option and a dialog box will pop up on your screen.
Restore Settings - Here checkmark the box displaying “Help Make Chrome Better by Reporting the Current Settings” and afterward hit the “Reset Settings” option.
Resetting chrome settings - Finally, launch your browser again, visit the website and examine if you have been able to solve the problem successfully.
Solution 6: Reload the Website Later
Most of the time it happens that numerous amount of users are trying to access the same webpage at a time which in turn results in increasing the visitor traffic on the page. This is also a major source of generating such error. In order to overcome this, you must wait for a while until the traffic load decreases on a certain website and then visit it again for the successful loading of the webpage.
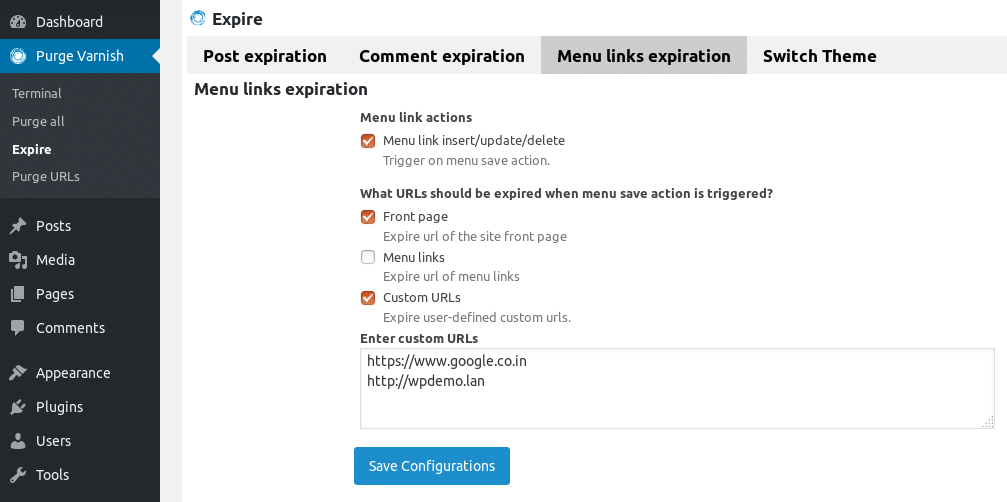
Solution 7: Enable the Varnish Plugin
If you own a web-based business then you must make sure to enable the Varnish plugin in order to increase the speed of your website. It is a sort of web accelerator which acts like a proxy server and works to minimize the time in loading a certain website. Follow these steps to enable the varnish plugin:
- Open your desktop PC and launch your WordPress administration page by entering in your login credentials.
- Navigate to find the option of “Plugins”.
- Scroll to the menu on the left pane and select “Add New”.
- Here locate the “Varnish” plugin.
- Select “Plugin” and next choose the option of “Add Plugin”.
Add Varnish Plugin - Once the plugin is added successfully click to “Activate Plugin”.
Solution 8: Deactivate the Plugins (WordPress Users)
Another potential fix if you encounter this error on your WordPress site is that you must try to deactivate the installed plugins on your website. You can simply proceed by opening up the dashboard and then selecting the “Plugins” option from there. You will be navigated to a window where you can see all of the installed plugins so you just need to locate the specific plugin from here which you actually want to deactivate. Right-click on it and select deactivate but you can always choose to reinstall it back whenever you need it in the future.
Solution 9: Notify the Website Admin
Despite implementing all of the above fixes if you are not able to get through this error then the last available option with you is to contact the website admin directly and narrate your issue. You might be able to get a response in a few days and can also get to know if the website’s server is down hence giving rise to the Error 503 Backend fetch Failed error.
Hopefully, until now you’d be able to fix the issue completely but if the error still exists you can Contact Us here and we will further troubleshoot the problem for you.
Компьютер нужен нам в первую очередь для выхода в Интернет, где на каждом шагу подстерегает большое количество опасностей. Сегодня я поделюсь информацией об одной из таких угроз – ошибке Error 503 Backend fetch failed, и расскажу, что нужно делать, чтобы от нее избавиться. Неприятно то, что данная проблема может возникнуть абсолютно на любом устройстве, использующемся для выхода в Сеть, включая и мобильные гаджеты. Но, как всегда, раз есть ошибка, то есть и решения, созданные умными головами, которыми мы и воспользуемся.
Чтобы подобрать верное решение, необходимо сначала понять причины, из-за которых вылетает ошибка Error 503.
Причины появления проблемы
Данный код ошибки означает, что сервер по каким-то внутренним причинам не в состоянии ответить на обращенный к нему запрос. Чаще всего это связано с:
- кратковременным сбоем при запуске онлайн-приложения;
- неспособностью ресурсов удаленного сервера справиться с огромным количеством запросов, сделанных одновременно;
- нехваткой памяти сервера, необходимой для обработки направленных к нему запросов;
- окончанием срока действия сертификата SSL;
- проведением технических работ на интернет-ресурсе.
Как видим, ошибка вылетает из-за сбоев в техническом состоянии удаленного сервера по не зависящим от пользователя обстоятельствам.
Способы решения ошибки Error 503 Backend fetch failed
Понятно, что от обычного пользователя, сидящего за экраном своего компьютера или держащего в руках мобильный гаджет, почти ничего не зависит – он не сможет при помощи своих средств решить техническую сторону ошибки. Тем не менее стоит предпринять несколько шагов, с помощью которых иногда можно сразу разрешить проблему.
- Первым делом следует попробовать выполнить перезагрузку страницы, нажав F5 (обычно при работе в любом браузере) или на стрелочку, выполняющую функцию обновления ↻.
- Если первый способ не помогает, то вернитесь к проблемному сайту через какое-то время, может быть, специалисты уже успеют отладить со своей стороны техническую составляющую эту проблему.
- Как рекомендация – старайтесь посещать проблемные страницы в моменты, когда другие пользователи наименее активны, это даст возможность серверу нормально справиться с количеством направленных к нему запросов.
- Если ошибка 503 продолжает вылетать, перезагрузите ПК либо мобильное устройство/ ноутбук, а также оборудование, при помощи которого выходите в Сеть.
- В случае, когда сервер все же не отвечает на обращенные к нему запросы, найдите контактные данные проблемного сайта или самого ресурса и отправьте сообщение об ошибке Error 503 Backend fetch failed, приложив скриншот, если в форме обратной связи для него предусмотрено поле.
- Если решение долго не находится, а вам обязательно нужно попасть на проблемный сайт, используйте бесплатные DNS-серверы. Для этого введите в строке поиска своего рабочего браузера “как изменить адрес DNS-сервера в (название используемой на устройстве операционной системы)” и поищите решение на предложенных ресурсах. К примеру, если вы используете Windows 10, то на первом же сайте в выдаче Яндекса будет подробная инструкция по изменению DNS-сервера.
- Проблема может быть и в качестве услуг, предоставляемых провайдером. В этом случае решайте все вопросы с ним.
Не забывайте перезагружать компьютер после каждых внесенных в него изменений. Это позволит корректно установить все обновления.
Опубликовано 06 ноября 2017 Обновлено 01 октября 2020
Error 503 Backend Fetch Failed error conveys the message that the server of the internet website is not operating. It is a standard Hypertext Transfer Protocol response pop up shown by internet servers. To assure the development of a Magento, some system contributes and make it easy for the corporation to utilize and pinpoint where the difficulty lies when a website is not running as demanded.
Error 503 Backend Fetch Failed error occurs when the connection closes before Fastly cache servers are done reading the response. Error 503 Backend Fetch Failed error generally occurs when there is a removed or void Content and Length header on the response option, although there may be other sources leading to the failure.
What leads to the Error 503 Backend Fetch Failed
The error may be an aftereffect of the server not having sufficient memory, or it may be the case that there is an excessive number of solicitations lining up. The accident of the application pool, which serves the site, could be another explanation behind the event of the blunder.
The application may crash multiple times in less than five minutes, a speedy come up short happens, which results in the application pool being put out of activity by the IIS. The expiry of the SSL affirmation is known to cause the “error 503 backends fetch failed” error.
Back to the subject, the status code of this error is 500 and is what might be compared to inward server mistake. This blunder happens on all internet browsers and every working framework, even on cell phones.
Method #0 Use Advanced System Repair Pro (Strongly Recommended)
Our tool will quickly repair common computer errors, protect you from file or data loss, malware, trojans, hardware failure and optimize your PC to boost for maximum performance. Fix PC issues now using 3 easy steps:
- Download this PC Repair Tool rated as «Excellent» on TrustPilot.com.
- Click on Start Scan button to find errors related to Windows.
- Click Repair All to fix all issues with Patented Technologies.
Method #1 Refresh and Update the Webpage
Sometimes just refreshing the page again will control the problem. To solve it, follow the steps one by one:
- Go to the website and sign in. For that website accessibility is needed further navigated to Host Server by using an FTP Client like “FileZilla” or Using Website Host cPanel “Document administrator”.
- After that go to the Magneto site pull registry and look for the account “maintenance. Flag.” Make sure you erase it.
- Refresh the Magento site. If the error is still there then try an alternate refresh solution. Refresh the website page or press F5 to do proceed. While the 503 issue is a concern of another PC, it may be a precise issue and once in a while, refreshing can help remove the error.
See Also: 4 Ways to Fix the NET::ERR_CERT_AUTHORITY_INVALID Error
Method #2 Rectify using Reboot
Rectify by rebooting the switch and for instance, rebooting the device you are using. I the code titled “Administration Unavailable – DNS Failure” is popping up at that point a reboot of the framework on your side will complete the rest of the work. This is on the grounds that occasionally the error is because of issues with the DNS server, which can be rectified with a reboot.
Method #3 Contact the official Administrators
Directly contact the website for guidance. In most cases, the website’s administrators already know about the 503 error, but you should let them know or verify the status of the problem to confirm. See our Website Contact Information list for contact information for popular websites. Most sites have support-based social network accounts and some even have phone numbers and email addresses.
Method #4 Estimate the Total Memory Usage
The amount of memory that Varnish will use depends on the number of requests it receives. Higher the number of requests, higher memory consumption. Initially look for the Hosting Support Engineers at the official link, https://bobcares.com/dedicated-support/
After that, do a proper examination of the number of website visitors on the server. Then, measure the total memory routine. And, we add supplementary memory for varnish cache to avoid further difficulties.
Method #5 Look for the Varnish Interface
Similarly, the Hosting Support Engineers make sure to adjust the varnish port, IP address and other domains from the CentOS Web Panel.
And, when there is large pressure in the server even after the configuring once again the Varnish cache, one can disable the Varnish cache from the CentOS web panel (CWP). To do such, follow some simple steps with a blink of an eye:
- Go to CWP and Login
Go to CWP and Login - Look for Apache Settings from the menu drop-down
- Transform the Webservers
Method #6 Keep Patience and Wait for a While
Sometimes the error occurs due to overuse of the device. Keep Patience and try again fixing again later. ”Error 503 backend fetch failed” is particularly consistent when there is a server load caused by many visitors and individuals like one of us.
The best approach in such a case is to delay and try again after a short period of time. Once the site is free and devoid of many users, this error goes away.
Method #7 Look for the Plugins
A key source to the error 503 issue is the Varnish plugin or its absence. On the off chance that you have the problem on your site, check if the Varnish plugin’s power is on. For those of you who don’t have the foggiest idea, Varnish comes in use to build the speed of the site and is also in use by facilitating firms. If the module is empowered on the server, well, the facilitating firm needs a call.
In today’s modern world, where our lives are in tangles with social media, why can’t we get errors in our laptop fixed by using this platform only. There are a lot of links on youtube that provides solutions with video tutorials to fix a technical issue.
One such tutorial video to fix this error can be learn through is upload by the Naiwik Tech Vlogger. There is a chance that the issue is with your PC but the chances of this are very moderate.
According to this tech vlogger, your Magento installation will illustrate the following code: “Error 503: Service Temporarily Unavailable” page after you’ve set up or refreshed as an extension by utilizing Magento Connect.
In addition to this, the error happens because the website is change into support mode by “maintenance.flag” file within the Magento website root directory. You have to switch to “maintenance.flag” to solve this issue.
Method #9 Reset the Router and Restart
Sometimes there is a chance that a DNS can cause the problem and a straightforward restart of the switch can simply resolve the Error 503 Backend Fetch Failed error.
The “administration inaccessible DNS disappointment” could solve the issue with the DNS action course and further restarting and resetting it.
Method #10 Repair the Windows
This technique is the final retreat in such a case that nothing works out. Then this strategy will fix all issues with your PC. Setting the Install uses a setup move up to repair problems with the system without erasing client information on PC.
Conclusion
Error 503 Backend Fetch Failed happens mainly due to memory allocation issues or bad varnish cache configuration. In the article it mentions the main causes of Error 503 Backend Fetch Failed error and possible solutions for the same. The website passes on the message that the server of the site isn’t operating properly.
It is a normal HyperText Transfer Protocol response message popping up by the websites. Such are the codes that make it easier for a Magento improvement firm which can further investigate and point out where the problem lies when a site isn’t loading in properly.
Gravit Sinha is the founder of ValidEdge. Ever since he was a kid, he has been a problem fixer and that passion is what inspired him to start and grow this website! 🙂
Error 503 Backend Fetch Failed is displayed when the HTTP cache fails to fetch the requested data from the webserver.
There could be numerous reasons why it was unable to retrieve the data; the server could be down or unavailable, the connection could’ve closed before the cache server was done reading the response, the backend code or plugins could be at fault, and so on.
Regardless, we’ve listed what you can do both as a user and as the webmaster to fix Backend Fetch Failed Error 503 below.
What causes Error 503 Backend Fetch Failed?
As the name implies, this error is mostly caused due to backend issues such as overloaded servers (peak hours) or buggy code. One faulty plugin or website on a shared server can also cause this error for other sites hosted on the same server.
On the client-end, heavy packet loss can cause requests to pile up which can also lead to this error in rare cases.
Of course, sometimes the server might just be unable to handle the request because it is down for maintenance, but that’s only a temporary issue that doesn’t need solving.
What Can You Do as a User / Visitor?
As a user, there’s really not a lot you can do since this error occurs due to server-side issues. Nonetheless, here are some general troubleshooting steps you can take to make sure everything is good on your end:
- Press F5 or the refresh button and refresh the page multiple times.
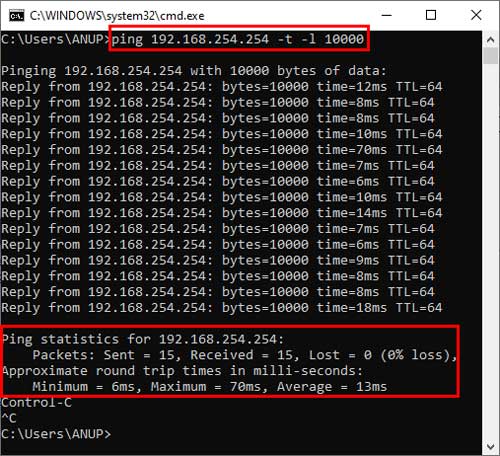
- Ensure there isn’t too much packet loss with a ping test. If there is, move closer for a stronger connection or use an Ethernet cable.
- Reboot your device and router.
- If the browser has a lot of tabs open, close some of them and try loading the website now.
- Reset your browser configurations to default. Alternatively, try using a different browser entirely.
- Change your DNS and reset your network settings.
If you’ve taken all possible steps from your end, the only thing you can do now is wait. Since this error is often caused due to server overload, the site should work again as soon as the traffic settles down.
Generally, we’d recommend trying to visit the website outside of peak hours, but if you need to access the site urgently, you could contact the site administrator and notify them of the issue.
How to Fix Backend Fetch Failed Error 503 as a Website Owner?
If you installed any new Word Press plugins recently that you suspect may have caused this error, you should first disable/uninstall them.
Even older plugins that were working fine have malfunctioned and caused this error in the past. Fortunately, in cases like this, they get patched very quickly, so you needn’t worry about not having a certain plugin for long.
If deactivating the plugin helped, great! If not, check the solutions below.
Warning: A very common advice for solving Error 503 is to purge all content from the cache. This is NOT recommended unless you’re sure of the cause.
Purging the cache will temporarily increase requests to your origin server. If the Backend Fetch Failed error was caused due to server overload (too many requests) in the first place, this will only add to the problem.
So, purging the cache can be helpful but only do it if you’re sure that the issue wasn’t caused by a traffic spike in the first place. Otherwise, your origin server might take even longer than necessary to resolve all the lined-up requests.
Check Varnish Plugin
If your website uses Varnish cache, you should first determine if the issue is with Varnish or your web server. You can do this by turning off Varnish and trying to fetch without it. Here are the steps to do so:
- Log in to your site’s cPanel.
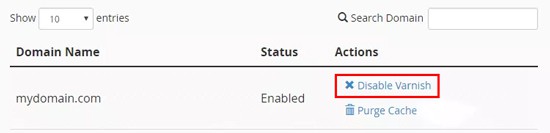
- Under the Web Accelerator section, select Manage Varnish > Disable Varnish.
- Press Confirm Action to disable it.
- Check if your website loads properly now.
If the site is working now, something is wrong with Varnish. You can re-enable it once to check if restarting fixes the issue. If it doesn’t, you can find out what exactly is wrong by checking the log file which you can create with the steps listed below:
To log entries where varnish response or backend response status is 503, use the following command:$ varnishlog -q 'RespStatus == 503' -g request
To log all entries >=500, use the following command instead:varnishlog -a -w /var/log/varnish/varnish50x.log -q "RespStatus >= 500 or BerespStatus >= 500"
Modify Cache Tag Length
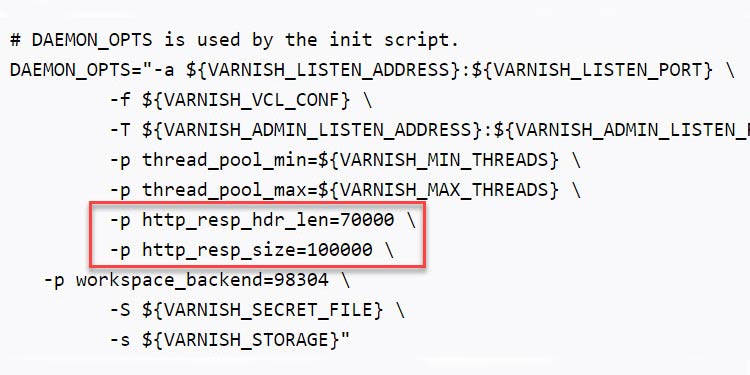
The default length of cache tags in Varnish is 8192 bytes. Exceeding this can cause the HTTP 503 Backend Fetch Failed error.
You can resolve this issue by increasing the value of the http_resp_hdr_len parameter in your Varnish configuration file.
The Adobe Commerce support site has an excellent article on how to do exactly this.
Modify Varnish and NGINX Configuration Files
The steps listed are for Varnish but the same can apply for NGINX as well. Here are the steps to modify the configuration files:
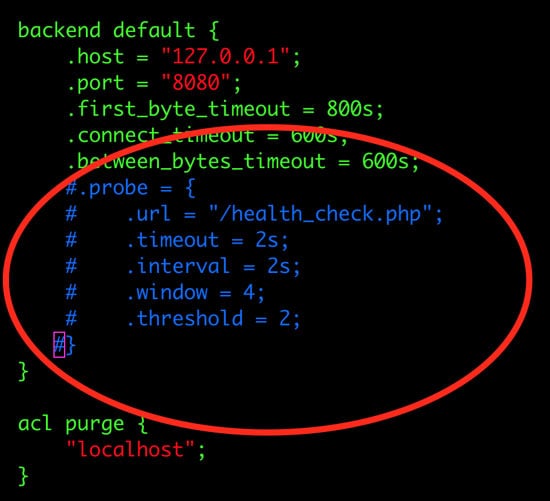
- Locate and open the file from
/etc/varnish/default.vcl. - Find the line
.url = "/pub/health_check.php";and remove /pub as such:
.url = "/health_check.php"; - Or vice versa. If there’s no /pub, try adding it.
- Next, navigate to the Magento 2 root folder and open the
ginx.conf.samplefile. - Find the following line:
location ~ (index|get|static|report|404|503).php$ { - Edit it by adding health_check as such:
location ~ (index|get|static|report|404|503|health_check).php$ { - Save the changes and restart Varnish.
User-Reported Fixes
Note: User-Reported Fixes generally only apply to niche scenarios but they are still worth checking out.
A user on Stack Exchange reported that another website on the server was causing this issue, which affected his site as well. So if you’re currently hosted on a shared server, this might be something to consider.
One user said the issue was caused by a plugin of the hoster. Once the faulty plugin was disabled, the Backend Fetch Failed error was resolved.
Another user reported that the maintenance.flag file generated by Magento was causing the issue for them. This issue can be fixed by logging into your cPanel and renaming or deleting the maintenance.flag file from the Magento root directory.
Contact Hosting Provider for Support
If you’re still facing the Backend Fetch Failed error, we recommend contacting your hosting provider and asking for support. The error log files created using the steps above may help the support team determine the root of the issue and apply the necessary solutions swiftly.
Is error 503 backends fetch failed, preventing you from accessing your website? If yes, then you must read this article. In this article, we have covered easy and simple methods to fix this error.
If you are facing error 503, then you are not alone. Many users have reported the same problem and are struggling to fix it. This error does not allow you to access your website on the internet. This is the HTTP code that the website server uses to inform you about the error. Servers only use standard code to tell you about the problem.
The HTTP requests the code after analyzing the internal server error. When the server does not fill the request for the website or other online resources, the HTTP server displays the error 503 backends fetch failed.
The website or sever sometimes customizes 503 errors according to the problem. That is why the error code might differ every time it appears.
Before understanding the methods to solve this problem, you first know about the error and its cause. We have covered every aspect of this topic in detail, so make sure that you read this full article.
So, without further ado, let’s dive straight into how to fix error 503 backends fetch failed.
What is the Error 503 Backend Fetch Failed?
When your website stops responding due to some server or other problems, the website displays error 503 backend fetch failed. It tells you that the server of the website is currently not working properly.
The HTTP generates the error code and displays it on your screen. This error code tells you about the problem, and you can troubleshoot the system to detect the exact reason behind the problem.
Similar to the internal server code, the status code of this error is 500. When the problem occurs, this error might occur on all your web browsers and even on your mobile phone.
What Causes Error 503 Backend Fetch to Fail?
Now that you know about the error 503 backends fetch failed, you must also know what triggers this error code. Following are some reasons behind the error that you must know.
- Other tabs: Sometimes, too much traffic on the server leads to error 503 backend fetch failed. This happens when you open multiple tabs at the same time. Therefore, we will recommend you close unnecessary tabs and check whether the error 503 persists.
- Browser Issue: Many times, the browser fails to open the particular website because of its incapability of meeting the requirement and the features resulting in this error. Therefore, change the browser and then try opening this website.
- Web browser configuration: Sometimes, due to browser configuration, the website does not open. That is why you must check the configuration and set it by default.
Now that we have talked about the reasons that cause error 503 backends fetch failed while accessing a website. Let’s head towards the solution of error 503 backends fetch failed. We will recommend you read each solution carefully before trying it out.
Besides, if you are experiencing the issues like Err_empty_response in Chrome, here are the top solutions for you.
Before You Begin
Alright, before you start with the following solutions, we just want you to go to the website and refresh the page. At the top-right corner of the page, you can find an automatic refresh icon. It is denoted with an arrow symbol.
Also, press Ctrl and R keys on your keyboard together continuously to reload the page. This is the easy and quick way to reload the website and remove error 503 backend fetch failed.
If the above method does not help you to load the website, try restarting the modem or router. This is the most effective way to solve any DNS Server configuration problem. In case you encounter error 503 on your WordPress site, then reinstall the WordPress again.
We have mentioned these solutions earlier because these are a simple and quick way to fix error 503. In this section, we have only talked about some common and popular solutions.
If the above solutions do not help you to solve the problem, read further to know about nine different solutions to fix the error 503 backends fetch failed.
Solution 1: Close All Tabs to Fix Error 503 Backend Fetch Failed
In case you are running multiple tabs at the same time, you must close all the tabs immediately.
Unnecessary tabs slow down the speed of the internet, and it also takes up too much space in RAM. That is why it is recommended to close all tabs and then try opening the website.
Solution 2: Use a Different Browser to Fix Error 503 Backend Fetch Failed
If you are facing error 503 over and over again while accessing a particular website, try opening the website from a different browser.
There are many browsers available, like Firefox, Internet Explorer, Google Chrome, etc. Each browser incorporates different default settings that might help you to open the website and fix the problem.
Solution 3: Reboot the Router to Fix Error 503 Backend Fetch Failed
Another simple and quick way to fix error 503 backend fetch failed on your computer system is to reboot the Wi-Fi router.
To carry on this process, you must take the following steps.
1: Close all the tabs and shut down your computer system completely.
2: Wait a little bit and then restart the computer again.
3: After this, plug off the Wi-Fi router or modem and wait for a few minutes.

4: Turn on the router again and browse the particular website.
5: Check whether the error 503 persists.
Many times faulty and improper internet connections trigger error 503 backends fetch failed on your website. Therefore, to solve this issue, you can run a PC Optimizer tool.
You can use the Avast Cleanup tool as it provides you with many advanced features to speed up your PC, removes unnecessary junk from the cache and the server, and improves the performance of the computer system.
Solution 5: Reset the Web Browser to Fix Error 503 Backend Fetch Failed
In case the website does not load on your computer system and the browser but it works fine on other devices and browsers, then you must reset the browser.
This happens because of the configuration that the browser sets up automatically. If you are facing this problem on your Chrome browser, the following steps will help you to reset it.
1: Open the Chrome browser on your computer system, and tap on the vertical dots located at the top-right of your screen, and the drop-down menu will appear.
2: From the menu, select the ‘More’ option and click on ‘Settings.’

3: Search for the ‘Advanced’ button and click on it to expand.

4: After that, click on the ‘Reset and Cleanup’ section for Android. In the case of iOS and Mac, click on ‘Reset Settings.’
5: Then, tap on the ‘Restore settings to their Original defaults’ option, and this will open a new dialog box on your screen.

6: Search for the option Help ‘Make Chrome Better by Reporting the Current Settings’ and check the box placed next to the option. Now, click on the Reset Settings option.

7: After completing the above steps, launch your browser again and go to the website again to check whether error 503 persists.
Solution 6: Activate the Varnish Plugin to Fix Error 503 Backend Fetch Failed
In case you own a website, then you must activate the Varnish plugin. This plugin helps you to enhance the speed of the website by minimizing the loading process.
It is a kind of web accelerator that clears the unnecessary traffic on the server and thus increases the speed of the website. If you don’t know the process of enabling the Varnish plugin, then follow the below-given steps.
1: Open your computer system and launch the WordPress administration with the help of your credentials.
2: Search for the plugins option in your WordPress dashboard.
3: Now click on the plugin option and select ‘Add’ from the drop-down menu.
4: In the Add section, navigate to the Varnish plugin.
5: Choose ‘Plugin’ and then select the ‘Add Plugin’ option.

6: After that, click on the ‘Activate’ button to activate the Varnish plugin.
After activating the Varnish plugin, visit the website again and check whether error 503 backend fetches failed to pop up on your screen.
Solution 7: Reload the Website Later to Fix Error 503 Backend Fetch Failed
Many times happens due that the server of the website crash because many people try to load that particular website on their system. Therefore you must load that particular website after some time.
Wait till the traffic load from the server decreases, and then try to load the website on your system. This might help you to solve this problem.
Solution 8: Disable the Plugins (WordPress Users)
This is another way you can fix the website error 503 backends fetch failed. Log in to your Website dashboard and navigate to the ‘Plugins’ section. Now deactivate all the installed plugins from your WordPress.
You can find the ‘Deactivate’ option below every plugin or right-click on the plugin and select the ‘Deactivate’ option. And you can select the specific plugin that you want to deactivate. You always have the option to reinstall the plugin again.

Solution 9: Notify the Admin of the Website
If the above solutions are not helping you to fix the error 503 backends fetch failed, then the option that you are left with is contacting your website admin.
Yes, you have heard right. You can contact the admin of the website and report your issue to them. You might end up getting a response after a few days regarding the problem.
Many times due to the server being down, you get error 503 backend. If the server problem is the cause of the error, they will notify you with the same.
Conclusion
In this article, we have talked about every aspect of the topic in detail. We have discussed what is error 503 backends fetch failed, what its causes are, and its solutions.
Plus, before the solution, we have mentioned three simple and quick methods to fix this problem.
It is recommended to read this full article to understand every solution so that you can implement it properly. If you know more methods for fixing this error, comment below and let us know.
This website uses cookies to ensure you get the best experience on our website
Whether its Windows, Mac or Linux operating system, machines are too complex to be understood inside out. Machines are made up of thousands, and millions of components clubbed together in an integrated space.
“Man makes machines to man the machines that make the machines.” Yes, it’s as complicated as that. The Human race relies on technology and machines, as they make our lives a lot simpler and allow us to accomplish our tasks with ease.
So folks, while browsing the Internet, have you ever encountered the “Error 503 Backend Fetch Failed” issue? This error may occur, irrespective of the operating system you’re using or which device you’re browsing on, including your smartphone.
Wondering how to fix this error? Here are a bunch of quick fixes to resolve the “Error 503 backend fetch failed” issue on your own without seeking any third-party technical assistance.
Let’s get started, but before that here’s a detailed summary of what Error 503 is all about.
Also Read: How to Fix Parse Error in Android
What is Error 503?
Error 503 is more like a server related issue which is often caused when too many requests pile up, leaving now adequate space in browser’s cache memory. If you need to understand this error in layman’s terminology, then we would say that this error mostly occurs when you’re requesting the content stored on the cache server. It is unable to respond or delivering too slow results. This error mainly was heard while using Magento, an open-source e-commerce platform written in PHP code.
Here are a few common reasons why you might get stuck with the “Error 503 Backend Fetch Failed” issue.
Slow Internet Speed: One of the most common reasons why you might encounter this error while browsing is due to slow Internet speed or network connectivity issues. When you’re trying to open up a website, with slow Internet bandwidth, the site would take too much time to load, or not load at all. Resultantly, too many requests get piled up, and the website’s data gets stacked up in cache server memory, due to which this error is caused.
Site Server Under Maintenance: There are times when certain websites go under maintenance for testing and development. If you’re trying to access any website while it’s server is under maintenance, you might encounter the Error 503 on your browser. So, when a particular site’s server is temporarily under maintenance, all your requests might get queued up, leading to an internal server error.
Blocking Suspicious Websites: To make our browsing more secure, we often block a few suspicious websites or the ones which display too many advertisements, right? So, when you’re blocking a specific site with the help of an ad-blocking tool, it prevents a lot of content to be displayed on the screen. This might also be the reason why you may encounter Error 503 while browsing when making too many requests on a website can queue up the cache server memory.
Also Read: How To Resolve 404 Not Found Error
How to Fix Error 503 Backend Fetch Failed
You can try these below-mentioned workarounds to fix this error:
Refresh the Website
Refreshing a website might sound too simple, but it mostly helps you to overcome Error 503 while browsing. Tap the Refresh icon to reload the site and check if it resolved the issue.
Close Other Active Tabs
As “Error 503 Backend Fetch Failed’ is mainly caused when the cache server gets temporarily overloaded, you don’t want to take any chances, right? When you encounter this error on a specific website, make sure that you close all other active tabs and services to lighten the load of cache server memory.
Try an Alternative Web Browser
You might have no idea what’s going on in your browser’s background activities. Yes, it’s too complex to understand. So, if you’re having trouble while accessing a particular website, try re-opening it on an alternative web browser to see if you still face the Error 503 server issue.
Reboot WiFi Router
Reboot is the magic fix to most complex technical issues. So, here’s what you need to do. Turn off your WiFi router and then restart it after 20-25 seconds, reboot your system, reload the website to check if it resolved the error.
Also Read: Ways To Fix Error Code 0xc0000225 In Windows 10
Reset Web Browser
Reset is like the last resort to overcome this server related error. If nothing from the above-mentioned list works out well, then try resetting your web browser to start afresh.
This wraps up our guide on how to fix the “Error 503 Backend Fetch Failed” issue that you might encounter while browsing. We hope these solutions help you in resolving the error so that you can make the most of your browsing experience without any hindrance.
The Error 503 is one of the most common error messages on websites. The problem with this 503 error is that it gives you little information on how to fix it. In this article you can read what the HTTP 503 Service Unavailable error message is and, of course, how to solve it.
What does HTTP Error 503 mean?
The 503 error means that your website or webshop is currently unavailable due to a problem on the server, or that your website is in maintenance mode. For example, a problem on the server can be that it is too busy and your website in maintenance mode is a common action with WordPress websites.
Often the 503 error is displayed as “Service temporarily unavailable” or “Service unavailable”. This can differ, for example, between platforms such as WordPress and Magento. If you’re getting this error code on a website other than yours, all you can do is wait. Or, possibly contact the relevant website to report this. Many websites like Isitdownrightnow.com allow you to check if the website you are trying to reach has problems. If the website is yours or under your management, you will have to take action yourself. Either you contact your web host, or you first try to see why this problem occurs and how you can solve it yourself.
503 Error variations
It is not said that you will always see the same error code. It may differ per platform, per browser and, for example, per service used. For example, sites that use Microsoft IIS provide more information than most others. The 503 error code includes these variations.
- HTTP Server Error 503
- Error 503
- HTTP Error 503
- Error 503 backend fetch failed
- Error 503 service unavailable
- 503 Service Unavailable
- 503 Service Temporarily Unavailable
- Http/1.1 Service Unavailable
- HTTP Server Error 503
- Service Unavailable – DNS Failure
Because the 503 error code provides little additional information, you have to look for a solution yourself. In nine out of ten cases, the recommendations below can help.
Let’s start with the easiest, those are the tips if you don’t own the website yourself. So what can you do to get around the error code?
1. Wait a moment and refresh the page
It can be that simple. The 503 error code is generally a temporary one. It is therefore possible that the server was too busy for a moment, or that maintenance was just being carried out on the website, so that it was not accessible. Even now, patience is a virtue. Wait 5 to 10 minutes and then just try again.
2. Restart your modem/router
This tip is especially applicable if you see the 503 error in combination with a DNS failure. In many cases there is something wrong with the DNS configuration in your router. If you restart it, there is a good chance that the error code has been resolved. Well, these were, of course, fairly simple steps.
What steps can you take if you are the owner of the website yourself?
1. Contact your web host
As mentioned, the 503 error is often shown on websites where the server is very busy at that moment. This could be due to a peak load, or perhaps even as a result of a DDoS attack. In any case, the web host can quickly see if something unusual is going on on the server. In some cases it can also be a matter of scaling resources (and therefore a higher package).
2. Disable your plugins
There is a good chance that the 503 error arises from a conflict with one or more of your plugins. Outdated plugins, or plugins that have recently been updated, can cause compatibility issues. The problem with a 503 error is that you often can’t get into the backend of your website. To disable your plugins, you can use an FTP client, such as Filezilla. In the example below, we have a WordPress installation with associated plugins installed as an example.
What you can do is either rename the parent folder ‘Plugins’, or temporarily change the name per plugin to something else, for example by adding _old. If you solved the problem with this or not, you can always rename the plugins to the official name and your plugins are activated again and all settings are remembered.
3. Temporarily disable your CDN
CDNs such as, for example, Cloudflare can also be the cause of the 503 error. Most CDN services have the option to pause them. With Cloudflare, for example, you do this on your dashboard:
If you’ve solved the problems with this, it is best to contact the relevant CDN. They may have a malfunction or can help you further. If this does not prove to be the solution, don’t forget to turn Cloudflare back on after testing.
4. Increase your server’s resources
Not always fun, but sometimes the solution to many problems. At Hypernode we always keep an eye on the resources used and give a notification if action needs to be taken. But with many webhosts you are left to your own fate. When your website has outgrown the resources, you will have to switch to packages that have more resources. Before you do this, it is always advisable to first contact the support of the web host you are using. They can quickly indicate whether switching to more resources really proves to be the solution or not. A good web host will proactively help you with this and look for a solution together with you.
5. View your error logs
Not the most fun way, but often enlightening. If there are technical problems with your site or server, this is often recorded in your error logs. The logs can often be found in the admin section of your web host or, for example, via FTP in your folders. You can also view your logs in Apache and Nginx. You can find these here:
Apache: /var/log/apache2/error.log
Nginx: /var/log/nginx/error.log
See if you spot errors and try to solve or contribute them to your hoster.
6. Check the configuration of your Firewall
We don’t see it often, but it does happen. Services that provide an automatic firewall can sometimes falsely give a false positive, treating safe and valid contents of CDNs as malicious. This causes a blockage and can sometimes lead to a 503 Service Unavailable error message.
7. For the WordPress users: turn off your theme
Besides the fact that plugins can cause a 503 error code, so can your WordPress theme. Due to compatibility issues, it sometimes happens that you run into an http error 503. To scale out your theme you need to have access to your database. This is possible, for example, with a tool such as PHPMyAdmin. You then look up the wp_options table and search for template in the row “option_name”. You should now get the name of your theme back. Then rename it to a default WordPress theme such as Twenty Twenty-One and check your website to see if the 503 error has been resolved.
Conclusion: Error 503
A 503 error code doesn’t have to be very exciting. As we described above, this is a common message that often resolves itself. In a few cases it is a persistent one and then you have to get started seriously. At Hypernode, we take a lot of work off your hands by actively monitoring this and providing you with excellent support for such 503 reports.
Solving 503 errors is for routine work. Would you like to be proactively helped in the future and benefit from hosting with the best performance in the Netherlands? Please contact us.