
Code::Blocks is mostly used opensource IDE due its great features. Code::Blocks is lightweight and easy to use. Becoming opensource it is also available for Linux and is free to download and use. It is best IDE for beginners, who wants to learn C, C++ and FORTRAN and for creating small projects. However for large projects Code::Blocks may not be good.
Code::Blocks comes with light theme by default and not all users like it. There is no option to change the editor theme is Code::Blocks however we can change it manually. Here is how to install Code::Blocks themes.
Theme download link is given at the end of this post.
Available Code::Blocks Themes
- Son of Obsidian (my favorite)
- Sublime
- Oblivion
- Vim
- Dark gray
- KFT2
- Bright yellow
- Espresso Libre
- Modnokai Coffee
- Modnokai Night Shift
- Modnokai night Shift v2
- Slush and Poppies
- Solarized Dark
- Solarized Light
How to install CodeBlocks theme?
First you need to download the themes, download it from here: Code::Blocks Theme. Then extract it on the desktop. Close the CodeBlocks application before opening CB Share Config. CB Share Config is a tool that installs along with CodeBlocks. It can be found in Program list.
- Exit CodeBlocks if already opened.
- Open CodeBlock Share Config
- Browser Destination Configuration file which is in right side.
- Select default.conf
- Browse Source Configuration file which is in left side.
- Select the downloaded theme.conf
- Tick all the checkbox that appeared in source configuration file, which is in right side. (You can use space to tick)
- Click on Transfer and then Save, and then Close.
- Now open CodeBlocks, goto Settings>>Editor>>Syntax Highlighting and then Color Themes.
For Linux/Ubuntu
Open CB Share Config using: $ cb_share_config. Then follow the above steps for windows.
For Mac
default.conf is located at ~/Library/Application Support/codeblocks/default.conf and cb_share_config is under CodeBlocks.app/Contents/MacOS/cb_share_config. The <strong>Library</strong> folder is by default hidden by the most recent version of Mac OX. You could use COMMAND+SHIFT+G to navigate to hidden folders.
Watch this video to learn how to install dark themes in CodeBlocks
- If you don’t have
default.conffile inside CodeBlocks directory try creating a project, it will be generated. - If background of line number did not change go to settings > environment settings > colors. Then edit the following; editor-caret,line number background color, line number foreground number, margin chrome color, margin chrome highlight color.
Downloads
Google Drive – https://drive.google.com/open?id=1qj6UpKXokr_QHLrRalMrTcMjsed8vKcI
Also see – How can you Activate Windows 10 for Free
ZippyShare – https://www54.zippyshare.com/v/FZCpqIEx/file.html
Important Links
Code::Blocks Forum: http://forums.codeblocks.org/
Source : http://wiki.codeblocks.org/index.php/Syntax_highlighting_custom_colour_themes
Problem finding default.conf file?
You may want to read FAQ – http://wiki.codeblocks.org/index.php/FAQ-Settings
Improve Article
Save Article
Improve Article
Save Article
Code::Blocks is a popular integrated development environment(IDE) used for compiling codes written in various programming languages like C, C++, Fortran, etc. It is a free and open-source software which is basically a collection of compilers like gcc, visual c++, clang, and so on. Several plugins can be installed to increase its functionality.
But the one and only one problem with code::blocks is that it doesn’t have any dark theme by default. The white background is irritating to the eyes and is not liked by many people. Several configuration files can be downloaded to make the editor’s background in dark theme but it’s not that efficient due to 2 reasons:
- Only the editor’s background turns dark and not the whole window of code::blocks
- Extra files need to be downloaded which needs lots of time for configurations
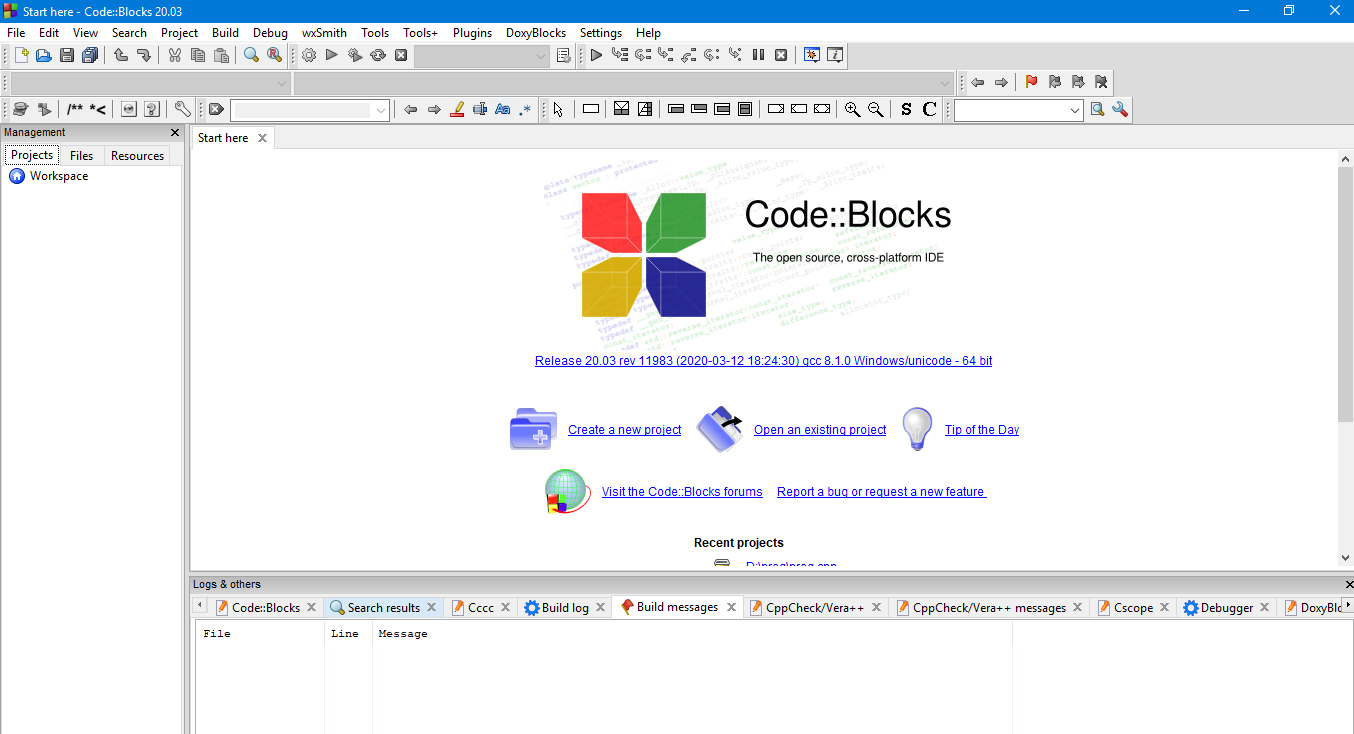
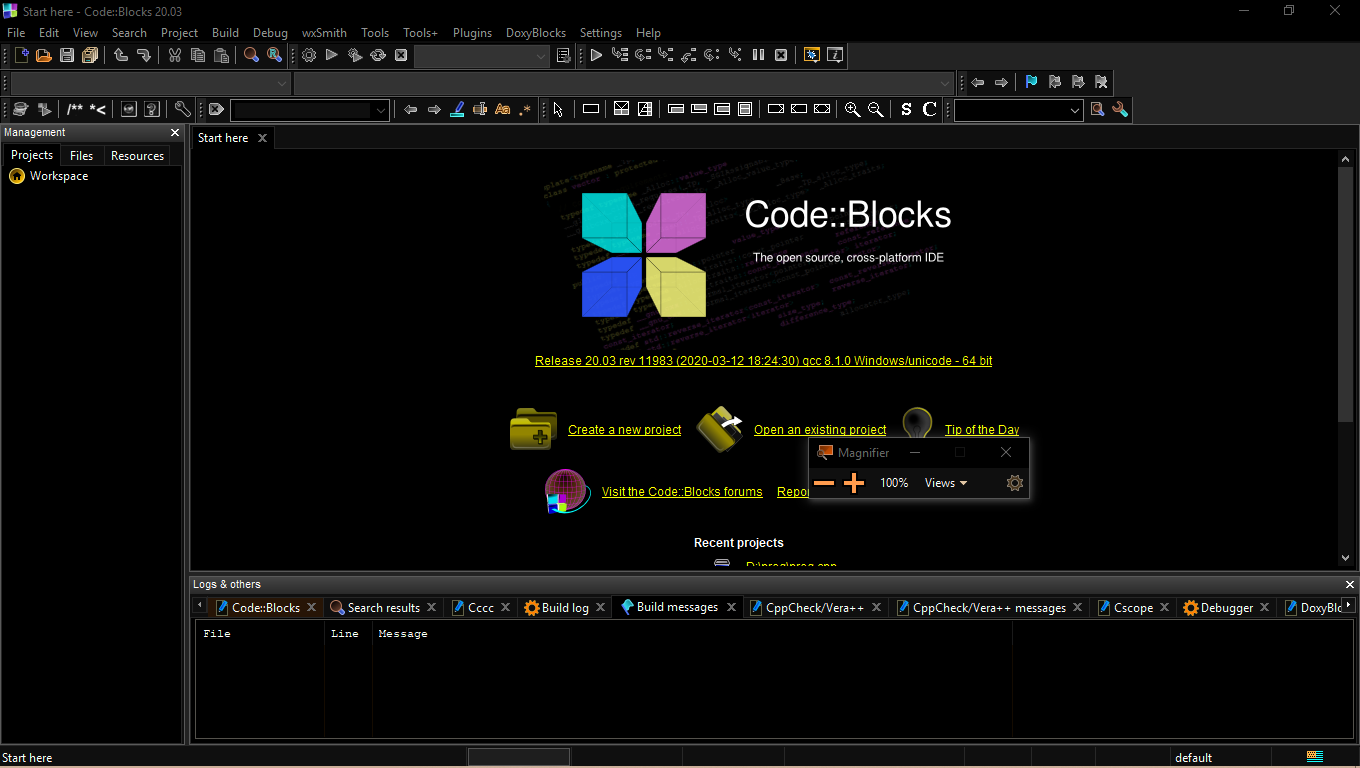
Below is the white color code::blocks window.
Follow the below steps to make this window in dark mode:
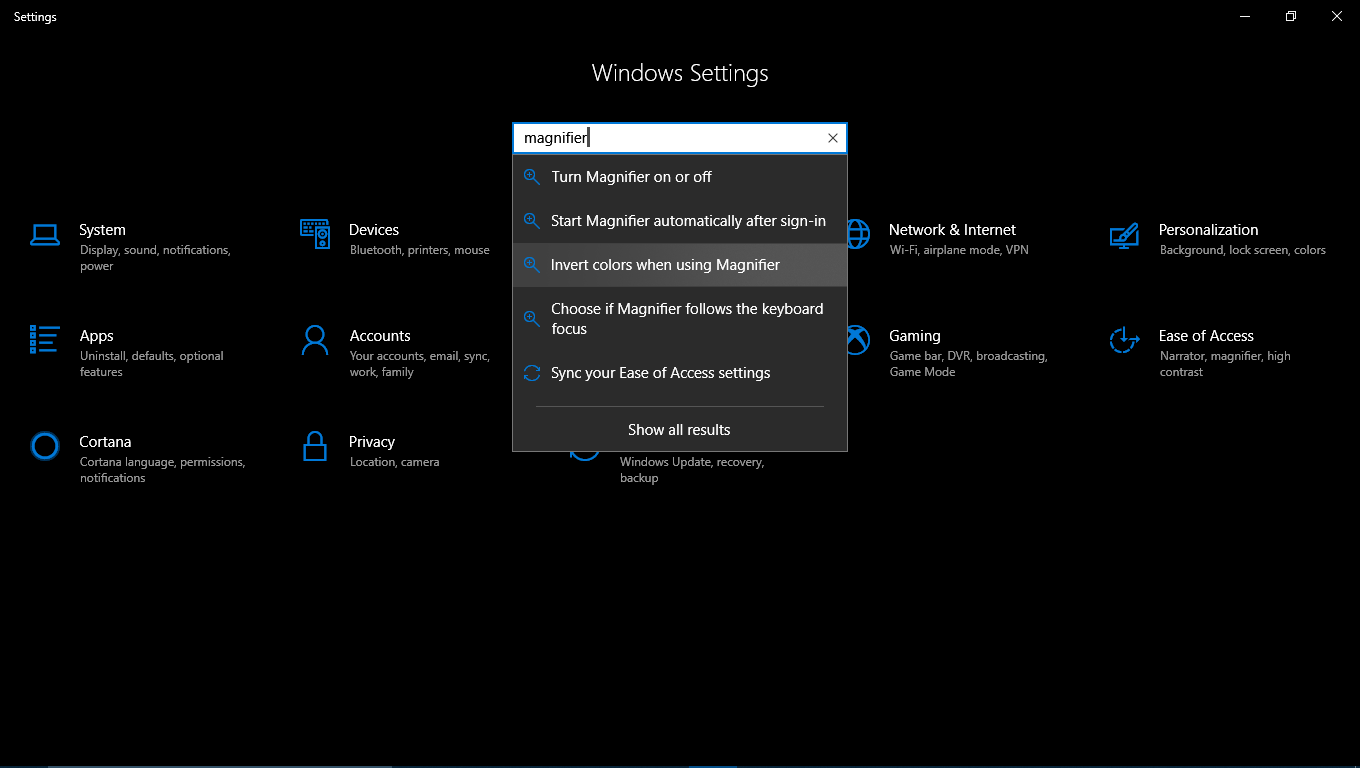
Step 1: Click on settings in Windows 10 and type magnifier as shown below
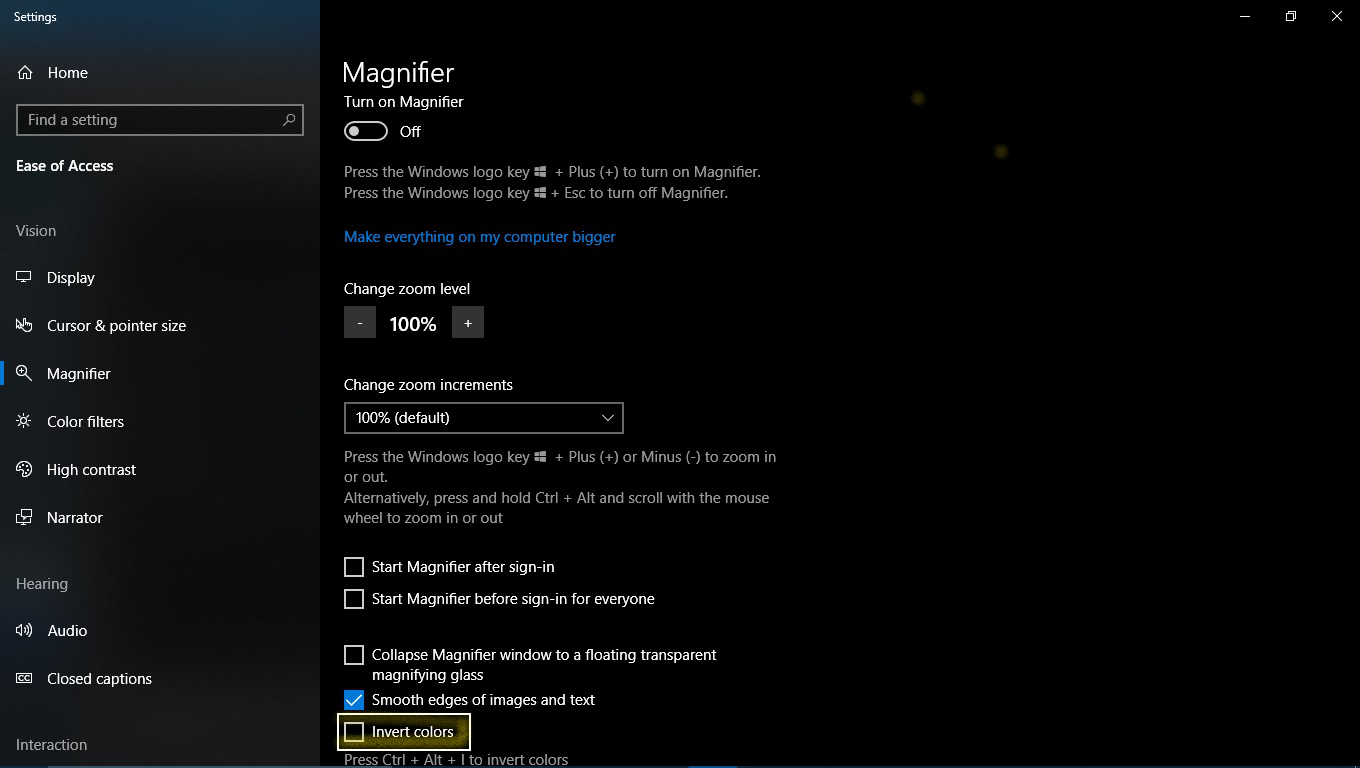
Step 2: Now click on ‘invert colors when using Magnifier’ from the menu bar(shown above). A new magnifier window will open as shown below:
Step 3: Click on the checkbox denoting ‘invert colors’ as highlighted in the above picture.
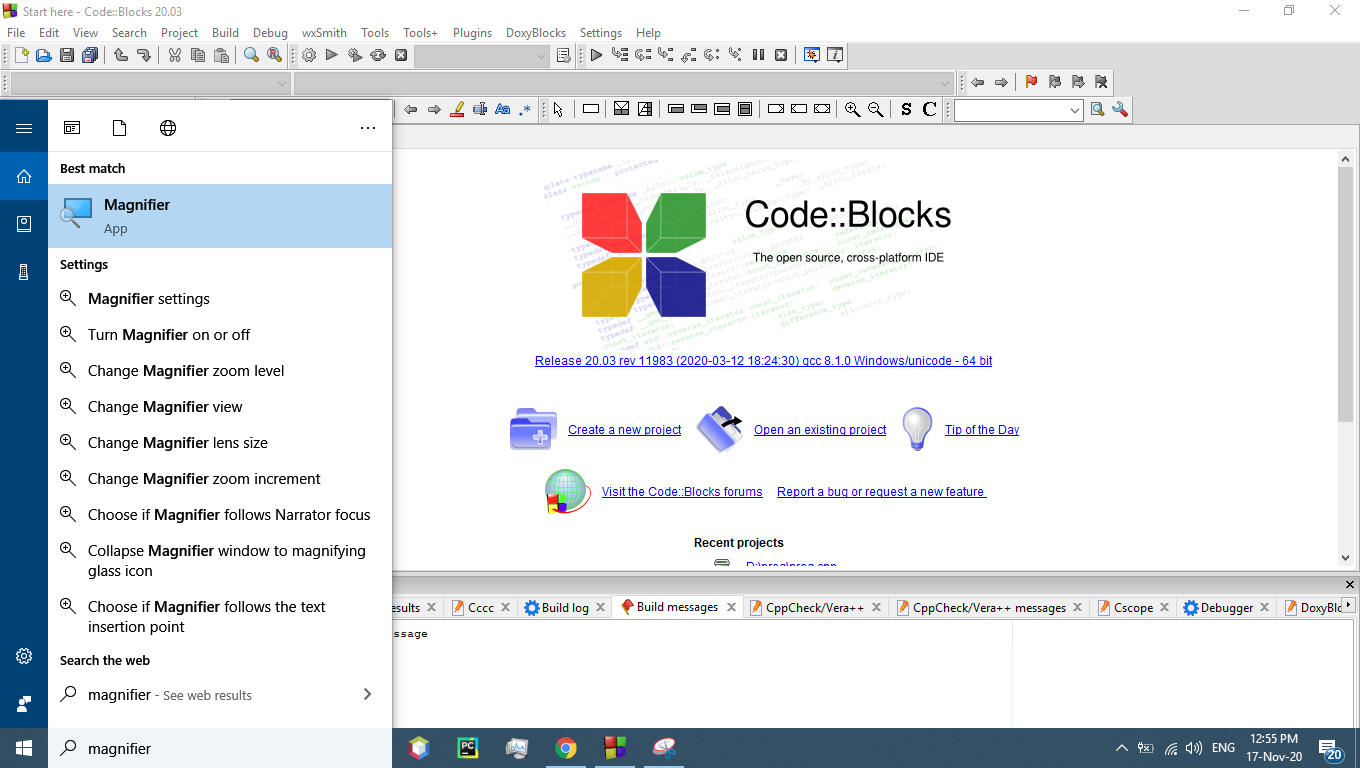
Step 4: Open cortana (of Windows 10) and type ‘magnifier’ as shown below:
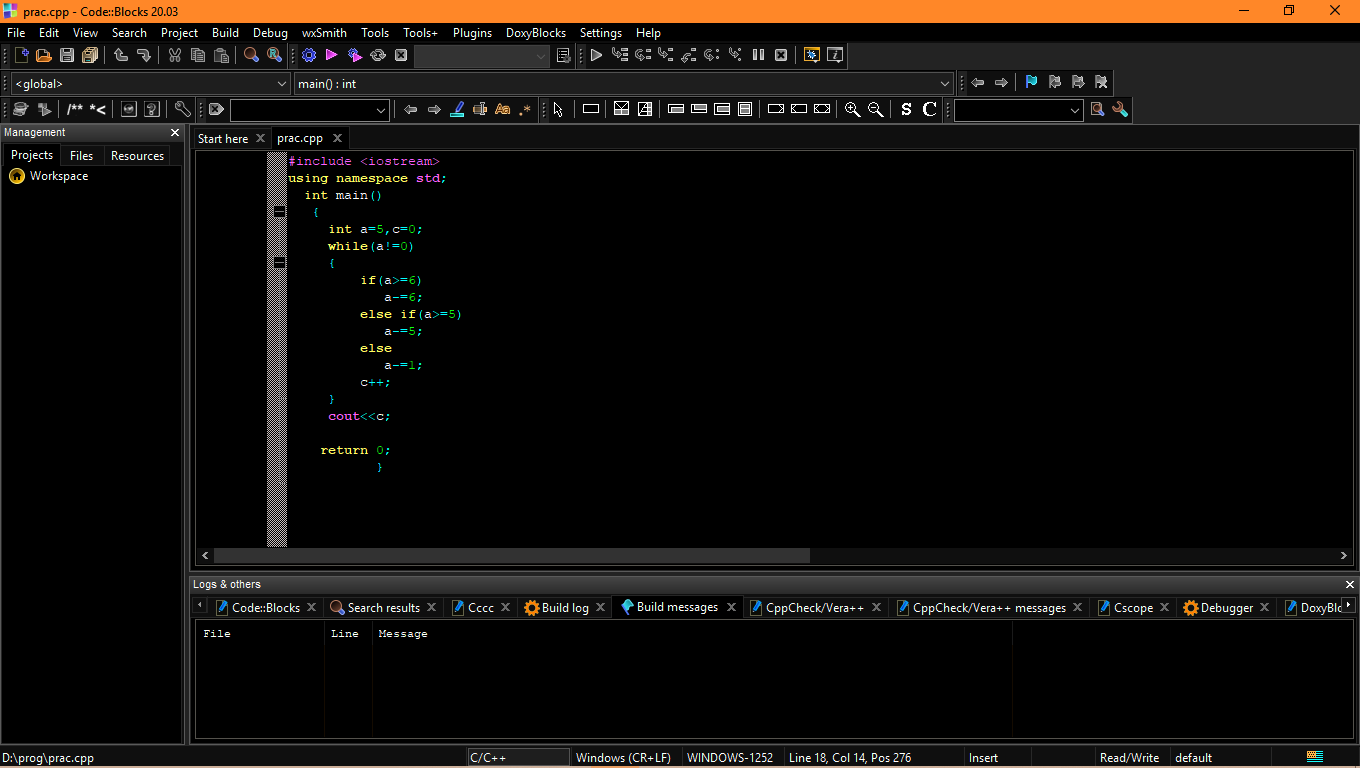
Step 5: Hit enter and you see the codeblocks white color changed to black as shown below:
Step 6: Minimize the magnifier and start typing code.
Note: After closing the code::blocks, close the magnifier as well.
Отсюда берем код (там их два в одном одна тема, в другом несколько).
Копируем в блокнот.
Сохраняем в кодировке UTF-8 в файл с названием примерно таким colour_themes.conf.
Запускаем программу Share Config (идет с CodeBlocks), сам Codeblocks должен быть закрыт.
Нажимаем правую кнопку с тремя точками, должна открыться папка, где лежит файл default.conf (на всякий, чтоб вернуть настройки можно скопировать его) и выбираем его.
Нажимаем левую кнопку с тремя точками и выбираем файл colour_themes.conf.
Ниже появиться список тем, выбираем нужные, если последний checkbox включить, то будут затерты установленные темы (если они были конечно), если нет то новые темы будут добавлены к установленным.
Нажимаем кнопку Transfer.
Нажимаем кнопку Save.
Запускаем CodeBlocks и заходим в меню Settings->Editor->Syntax Highlighting и там выбираем тему.
Цвет курсора в меню Settings->Editor->Margins and Caret
Цвет левой колонки, где номера строк, в меню Settings->Environment->Color и там, что относится к Editor.
Every passionate programmer uses dark mode on their IDE as Dark themes reduce the luminance emitted by device screens, while still meeting minimum color contrast ratios. The most important thing is, Dark theme reduces eye strain and facilitating screen use in dark environments which is a crying need for a passionate programmer. If you are a Code::blocks user and still searching for how to install codeblocks dark theme then I am here to help you.
As you are searching for code blocks dark theme I think you know what code blocks is. If you are not familiar with Code::Blocks then the answer is for you. Code Blocks is one of the most used opensource IDE that supports multiple compilers including GCC, Clang, and Visual C++. CodeBlocks is developed in the C++ language.
Table Of Contents
- 1 How to download and install CodeBlocks
- 2 Available Codeblocks Themes
- 3 How to install Codeblocks dark theme
-
- 3.0.1 Some Relevant Article you may love:
-
- 4 FAQ about Code::Blocks
-
- 4.0.1 Important Links
-
- 5 Conclusion
How to download and install CodeBlocks
If you haven’t install Codeblocks yet then you can install it by following these simple steps. Steps to download and install Code Blocks:
1. Go to CodeBlocks official website.
2. Click on Download the binary release.
3. Select a setup package depending on your platform. Download CodeBlocks installer with GCC Compiler eg: codeblocks-20.03mingw-setup.exe for windows. Linux Installation Guide
4. Run the downloaded installer.
5. Accept the default options.
Available Codeblocks Themes
By default, CodeBlocks comes with only a light theme that most of the user doesn’t like. On CodeBlocks there is no option for changing the theme. However, we can change the code blocks theme manually. In this Theme Package, there are 15 popular codeblocks themes available. These are:
- Bright yellow
Bright Yellow Codeblocks theme - Dark gray
Dark gray Code blocks theme - Espresso Libre
Espresso Libre CodeBlocks theme - Idel
Idel Codeblocks theme - KFT2
KFT2 Codeblocks color theme - Modnokai Coffee
Modnokai Coffee code blocks dark theme - Modnokai Night Shift
Modnokai Night Shift code blocks theme - Modnokai night Shift v2
Modnokai Night Shift v2 CodeBlocks dark theme - Oblivion
Oblivion CodeBlock theme - Slush and Poppies
Slush and Poppies Code Blocks theme - Solarized Dark
Solarized Dark theme codeblocks - Solarized Light
Solarized Light theme codeblocks - Son of Obsidian (my favorite)
Son of Obsidian CodeBlocks Dark Theme - Sublime
Sublime Code Blocks Theme - Vim
Vim Code Blocks Dark theme
If you want to watch a video instead of the reading article then here is a video for you.
Installing the dark theme on CodeBlocks is very easy. Anyone can do that. There is no rocket science to install the Code Blocks color theme. Here are the simple steps to install Code Blocks dark theme:
1. Download the Codeblocks theme from the link below.
2. Extract the Rar file. You can use 7-zip to extract the file.
Password: nextprotips.com
3. Exit CodeBlocks if already opened.
4. Click on the Start menu.
5. Open CB Share Config from the start menu codeblocks folder. Linux/Ubuntu users Open CB Share Config using: $ cb_share_config.
6. Run Locate.bat file from the extracted folder by double-clicking on it.
7. Copy the file address from the upper address bar.
8. Click on Destination configuration file “…” sign on the right side of Code::Blocks share config.
9. Paste the copied address on the address bar and click the arrow sign.
10. Select default.conf and click on open.
11. Click on Source configuration file “…” sign on the left side of Code::Blocks share config.
12. Go to your extracted folder.
13. Select theme.conf on the extracted folder and click on open.
14. Check all the options on the left side of Share Config.
15. Click on Transfer on the bottom left corner of Code Blocks share config and then click Yes >> Ok.
16. Click on Save from the bottom of Code Blocks share config and then click Yes >> Ok.
17. Now open CodeBlocks, goto Settings >> Editor…
18. From the left widget click on Syntex highlighting.
19. From the top Colour theme option, click and select Son of Obsidian and click Ok. You can select any of the themes but this is my favorite.
Congratulations! You have successfully installed the dark theme on Code Blocks.
Some Relevant Article you may love:
1. How to enable Windows 10 dark mode file explorer
2. How to stop chrome notifications
3. How to Change the Desktop Background in Windows 10
FAQ about Code::Blocks
1. Does code blocks have a dark theme?
By default, Codeblocks doesn’t have any dark theme. CodeBlocks comes with a default light theme. But you can download codeblocks dark theme from the link I shared and can easily install it.
2. How do I change my CodeBlock theme?
By default, CodeBlock doesn’t allow to change the theme as CodeBlocks comes with a default light theme. There is no option to change it but you can install codeblocks dark theme manually by following some easy steps. Then go to settings > Editor > Syntex highlighting to change the CodeBlock theme.
Important Links
Code::Blocks Forum: http://forums.codeblocks.org
Source: http://wiki.codeblocks.org/index.php/Syntax_highlighting_custom_colour_themes
Conclusion
I think you have already done Download codeblocks dark theme and able to install codeblocks dark theme. If you have successfully installed code blocks dark theme on your Windows/Linux Computer write something on comment below. Also if you failed to do that or want to know something else feel free to write it through comments which I always focus on. I love to hear back from my readers! And please do share it on social media so that your friends also get to know how to install code blocks color theme.
I am eagerly waiting for your valuable Feedback.
Happy Programming!
This is Sahadat Husain a Computer Engineer also a Tech Lover. I have completed my graduation in CSE from Leading University, Sylhet in 2021. Also, I am a Cisco Certified Internetwork Expert (CCIE). Technology is my passion. I always try to share my knowledge and experience because I believe that “helping others means helping yourself”. I am the CEO & Founder of this website and another product review website named Top10Bests.com
1. Импортируйте файл конфигурации с помощью инструмента:
Шаг 1. Откройтеcodeblock wikiВеб-сайт: вы можете видеть, что на этой странице есть более десятка тем с подбором цветов, вы можете предварительно просмотреть это.
Вы можете посмотреть, как описано ниже, сохранить файл конфигурации как: colour_themes.conf
Шаг 2. Загрузите файл конфигурации Colour_themes.conf:https://download.csdn.net/download/xrinosvip/10628032
Шаг 3. Откройте файл cb_share_config.exe в каталоге установки Code :: Blocks.
ВSoures Configuration file ВыбратьПредыдущая загрузкаизColour_Themes.conf,
вDestination Configuration file Выберите C: Users Sandy (замените здесь свое имя пользователя) AppData Roaming CodeBlocks default.conf
(заметка:……AppData Roaming CodeBlocks default.conf, который скрыт, может отображаться в соответствии с методом ниже)
1. Запустите файл cb_share_config.exe
2. После нажатия, чтобы открыть cb_share_config.exe, проверьте все темы, а затем нажмите 3 кнопки по очереди (не имеет значения, резервная копия или нет, тема по умолчанию будет сохранена)
3. Перезапустите Codeblocks, Настройки → Редактор → Подсветка синтаксиса → цветовая тема будет успешной.
Во-вторых, настройте тему
1. Откройте блоки кода, настройку (настройки) -> редактор (редактирование) -> Подсветка синтаксиса (выделение синтаксиса), а затем выберите подходящую вам тему в цветовой теме справа.
Следующий шаг:
Примечание. Нажмите Фон-> Добавить собственный цвет-> Запомните шесть данных на картинке выше, вы будете использовать их позже!
2. Установите курсор
Вы можете не видеть курсор с новым стилем интерфейса из-за цвета, настройки (настройки) -> редактора (редактирования) -> Поля и курсора -> курсора, а затем выберите курсор, соответствующий вашему цвету и размеру
4. Настроить шрифты.
В Настройках-> Редактор-> Общие настройки слева измените шрифт наConsolas, Выбор размера шрифта11Пронумеруйте и поставьте следующееshow line numbersВыбрано
Курсив шрифта Consolas просто не очень красивый ~~~
Следующий шаг: Отметьте ПоказатьНомер строки
4. Задайте область номера строки слева.
настройка-> Среда-> Цвета, тогда он будет использоватьсяшаг 1изШесть ценностей!
Измените, как показано на следующем рисунке:
Эффект после настройки:
3. Я не знаю, как изменить фон, кроме редактора кодовых блоков. Возможно, вам потребуется скомпилировать исходный код.
Как изменить фон кодовых блоков кроме редактора
Пришло время разместить сообщение о настройке цвета кодовых блоков.
Reference:
Украсить темы и шрифты CodeBlocks
Настройки цветовой схемы CodeBlocks
Как изменить фон программы, написанной CodeBlocks
20,722 views
Code::Blocks
To Install
- Download the dracula.conf file.
-
Open Codeblocks share config
- Windows
- Open
C:Program FilesCodeBlockscb_share_config.exedepending on where you installed codeblocks - Or you can Go to start (Press ⊞ Win) then type «Codeblocks Share Config»
- Run the application by pressing ↵ Enter or clicking on it’s icon with the mouse
- Open
- Linux
- Open
~/.codeblocks/cb_share_configdepending on where you installed codeblocks, you may also want to run it as sudo
- Open
- MacOS
- Open
/Applications/CodeBlocks.app/Contents/MacOS/cb_share_config
- Open
- Windows
-
Click the … button under «Source configuration file»
-
Navigate to where you downloaded the
dracula.conffile, it will be most likely in the downloads folder -
Click the two check boxes that appear
-
Click the … button under «Destination configuration file»
-
Navigate to the
default.conffile of Codeblocks, the location will differ by OS, If you can’t find it, you should try creating a new project so that it gets created again.- Windows
- The location in Windows is
C:/Users/<User Name>/AppData/Roaming/Codeblocks/default.conf(%APPDATA%/Codeblocks/default.conf) - The AppData folder is by default hidden by Windows Explorer.
- On Windows 10, Go to the «View» tab at the top and check the «Hidden items» checkbox
- On Windows 11, Click the «View» icon at the top then hover over «Show» and check the «Hidden items» checkbox
- The location in Windows is
- Linux
— The location in Linux is~/.config/codeblocks/default.conf - MacOS
- The location in MacOS is
~/Library/Application Support/codeblocks/default.conf - The Library folder is by default hidden by the most recent version of Mac OS. You could use ⌘ Command + ⇧ Shift + G to navigate to hidden folders.
- The location in MacOS is
- Windows
-
Now click on the Transfer >> Button
-
Click Yes
-
Then you’ll see a message like this, press Ok
-
Then press Save and voilà, you’ve just installed the theme
Activating theme
The theme should be automatically applied, if not, Go to Settings then Editor then Syntax Highlighting and set the Colour Theme to dracula
You should also change your cursor color to white
-
Click Settings
-
Click Margins and caret
-
Click on the color
-
Click the white color on the bottom right
Stay up to date
Get updates about this theme and more. 7,223 people enjoy it.
Contributors
This theme wouldn’t exist without these people. Wanna help too? Check the repository on GitHub.
Edit this documentation on GitHub.
Asked
2 years, 9 months ago
Viewed
72k times
I am using Code::Blocks 17.12 and I want to set the dark mode theme and I don’t know how.
asked Apr 23, 2020 at 23:53
First you need to download the themes, download it from Code::Blocks Theme. Then extract it on the desktop. Close the CodeBlocks application before opening CB Share Config. CB Share Config is a tool that installs along with CodeBlocks. It can be found in Program list.
- Exit CodeBlocks if already opened.
- Open CodeBlock Share Config
- Browser Destination Configuration file which is in right side.
- Select default.conf
- Browse Source Configuration file which is in left side.
- Select the downloaded theme.conf
- Tick all the checkbox that appeared in source configuration file, which is in right side. (You can use space to tick)
- Click on Transfer and then Save, and then Close.
- Now open CodeBlocks, goto Settings>>Editor>>Syntax Highlighting and then Color Themes.
Here, you can change the theme to downloaded one.
answered Sep 20, 2020 at 8:58
Ravi MishraRavi Mishra
1212 silver badges7 bronze badges
1