Confluence provides the ability to adjust its visual style via Cascading Style Sheets (CSS). This tutorial shows you to change the fonts and font sizes of a Confluence page, using a few lines of CSS.
Below is the code for the custom font. Copy and paste it into the Space Stylesheet form within the Space Administration section.
Changing the fonts
In order to customize the fonts in Confluence, you first need to set the body font to the font you want. Secondly, you may want to adjust the font size because different fonts have different relative sizes.
The relevant CSS is shown below. It changes Confluence’s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than Helvetica, we increase the font size to 14 pixels. The many styles that ‘wiki-content’ in their definition are necessary to change the font size for all the tags in the wiki content.
To edit a space’s stylesheet:
- Go to the space and choose Space tools > Look and Feel from the bottom of the sidebar
- Choose Stylesheet then Edit.
- Paste your custom CSS into the text field.
- Save your changes. The new CSS will be visible on all content pages in the space.
.wiki-content,
.wiki-content p,
.wiki-content table,
.wiki-content tr,
.wiki-content td,
.wiki-content th,
.wiki-content ol,
.wiki-content ul,
.wiki-content li {
font-family: Times, "Times New Roman", serif;
font-size: 14px;
}Notes
Note: By default, only system administrators can edit the CSS for a space or for the site. To allow any user with Space Admin permissions to edit the CSS for a space, go to > General Configuration > Security Configuration and select Custom Stylesheets for Spaces.
Last modified on Oct 1, 2019
Related content
- No related content found
Ginger Sugar Cookies
Ginger-laced, heart-shaped sugar cookies offer a sweetly spicy crunch.
Provided by Martha Stewart
Buttery Almond Cookies
Made with high-fat, cultured butter, these melt-in-your-mouth almond cookies are like the most tender shortbread you’ve ever eaten. A simple confectioners’…
Provided by Melissa Clark
Ginger-Brown Sugar Cookies
Remember old-fashioned chewy ginger cookies? These get an extra spicy hit from crystallized ginger.
Provided by Betty Crocker Kitchens
Gingerbread loaf cake
Make our multifunctional ginger and honey loaf cake. Enjoy with yogurt and stewed fruit for a festive brunch, or try as a teatime treat slathered with…
Provided by Barney Desmazery
Ye Ole Gingerbread
A deliciously moist never-fail loaf. I bake this loaf before bed and leave it in the cooling oven overnight. NO hard crusts!
Provided by Mandy

Lemon Vinaigrette
The simplest of vinaigrettes, this recipe requires simply four ingredients, two of which are salt and pepper. It’s a perfect dressing to throw on a simple…
Provided by Pierre Franey
Glazed Tofu With Chile and Star Anise
This sauce — a dark, star anise-spiced caramel intermingled with rice wine, soy sauce, ginger and scallions — builds sweet, acidic and umami notes as it…
Provided by Yewande Komolafe
Soy and Ginger Glazed Tofu
I love tofu…I like how it picks up the flavor of whatever sauce it’s coated with. I especially liked this recipe where the tofu is browned a bit before…
Provided by Hey Jude


Gluten-Free Crunchy Breaded Chicken
This chicken is absolutely delicious. The kids cleaned their plates which is very rare and my husband raved about it. Of course check each spice and the…
Provided by Dannygirl
Goan Chicken Xacuti
Yummy Goa chicken specialty…relished by all alike! Garnish with cilantro leaves and serve hot with boiled rice or bread.
Provided by dVOKDAqueen

Banoffee pie pancakes
This Pancake Day try a new take on banoffee pie. Sticky dulce de leche and sweet bananas make an irresistible topping for fluffy pancakes
Provided by Esther Clark
Mrs. G’s Fair Scones
This base of this recipe is called Puyallup Fair Scones (Recipe #183806)…I of course had to mess with a good thing and here’s the recipe I came up with….
Provided by Mrs Goodall
Roasting tin chicken tikka masala
Make a quick, hearty weeknight supper with this all-in-one chicken curry bake. Serve with naans and finely chopped red onion
Provided by Esther Clark
Bananas Foster Crisp
Top banana crisp with whipped cream for a tempting baked dessert.
Provided by Betty Crocker Kitchens

Baked Macaroni and Pimento Cheese
From the KC Star (local newspaper) n adapted from Southern Living…it looks so DARN and HEALTHY that I wish I could eat some right now! 
Provided by Vanessa
Previous
Next
HOW TO CUSTOMISE FONTS AND FORMATTING IN CONFLUENCE …
WebConfluence’s Custom Stylesheets for Spaces Google Fonts and CSS @import rule and; the Confluence Panel macro Step by Step Example By following the Get Started instructions, we create our own Custom …
From glintech.com
Confluence‘s Custom Stylesheets for Spaces Google Fonts and CSS @import rule and; the Confluence Panel macro Step by Step Example By following the Get Started instructions, we create our own Custom …»>
See details
STYLING FONTS IN CONFLUENCE — NYU WIKIS HELP CENTER
WebNov 26, 2008 We will show how to change the font and font sizes with a few lines of CSS. Screenshot 1: Default Font in a Confluence Page Screenshot 2: Custom Font in a Confluence Page At the bottom of this …
From wikis.nyu.edu
Nov 26, 2008 We will show how to change the font and font sizes with a few lines of CSS. Screenshot 1: Default Font in a Confluence Page Screenshot 2: Custom Font in a Confluence Page At the bottom of this …»>
See details
FORMAT YOUR PAGE | CONFLUENCE CLOUD | ATLASSIAN SUPPORT
WebYou can add emphasis to your text with formatting such as italics, bold, underline—even color and alignment. In addition to your standard formatting options, like bold and italics, you can also change page layouts in …
From support.atlassian.com
You can add emphasis to your text with formatting such as italics, bold, underline—even color and alignment. In addition to your standard formatting options, like bold and italics, you can also change page layouts in …»>
See details
STYLING FONTS IN CONFLUENCE | CONFLUENCE DATA CENTER AND …
WebDec 2, 2015 It changes Confluence’s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than …
From confluence.atlassian.com
3.3/5
Dec 2, 2015 It changes Confluence‘s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than …»>
See details
SOLVED: CHANGE FONT SIZE / TYPE — ATLASSIAN COMMUNITY
WebFeb 21, 2020 In the base product (Confluence Cloud) it’s not possible to change the type and size of fonts. It might be possible to do this with a paid add-on, and perhaps …
From community.atlassian.com
Estimated Reading Time 6 mins
STYLING FONTS IN CONFLUENCE | CONFLUENCE DATA CENTER AND …
WebIt changes Confluence’s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than Helvetica, we increase the font size to 14 pixels. The many styles that ‘wiki-content’ in their definition …
From confluence.atlassian.com
4/5
It changes Confluence‘s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than Helvetica, we increase the font size to 14 pixels. The many styles that ‘wiki-content’ in their definition …»>
See details
CSS — CHANGE FONT-FAMILY OF CODE BLOCK IN CONFLUENCE — STACK …
WebMar 17, 2020 I’m trying to change the font-family of the code block in Confluence by adding this Space Tools -> Look and Feel -> Stylesheet: @import url …
From stackoverflow.com
Mar 17, 2020 I’m trying to change the font-family of the code block in Confluence by adding this Space Tools -> Look and Feel -> Stylesheet: @import url …»>
See details
HOW TO ADD CUSTOM FONTS TO CONFLUENCE | CONFLUENCE
WebFeb 14, 2022 You can use your own fonts by declaring them in a @font-face CSS rule in your Stylesheet. You can follow Styling Fonts in Confluence guide if you want to …
From confluence.atlassian.com
Feb 14, 2022 You can use your own fonts by declaring them in a @font-face CSS rule in your Stylesheet. You can follow Styling Fonts in Confluence guide if you want to …»>
See details
SOLVED: HOW DO I CHANGE THE FONT SIZE — AND ESPECIALLY THE…
WebAug 18, 2021 Confluence cloud delivers set font sizes that can only be adjusted by choosing one of those pre-defined sizes in the editor. There is a feature request here you …
From community.atlassian.com
Aug 18, 2021 Confluence cloud delivers set font sizes that can only be adjusted by choosing one of those pre-defined sizes in the editor. There is a feature request here you …»>
See details
SOLVED: HOW DO WE FORMAT TABLE CELLS? — ATLASSIAN COMMUNITY
WebAug 17, 2020 Formatting in Confluence is meant to underline the structure of your document. Therefore you can only choose some style templates but not an actual font or …
From community.atlassian.com
STYLING FONTS IN CONFLUENCE | CONFLUENCE DATA CENTER AND …
WebAug 18, 2022 Changing the fonts In order to customize the fonts in Confluence, you first need to set the body font to the font you want. Secondly, you may want to adjust the …
From confluence.atlassian.com
Aug 18, 2022 Changing the fonts In order to customize the fonts in Confluence, you first need to set the body font to the font you want. Secondly, you may want to adjust the …»>
See details
CUSTOMIZE A SITE’S COLOR SCHEMES | CONFLUENCE CLOUD — ATLASSIAN …
WebSelect (Settings) in the Confluence navigation. Select Colour Scheme in the panel on the left under Look and feel. Select Edit. Enter a color code or use the color-picker to choose …
From support.atlassian.com
Select (Settings) in the Confluence navigation. Select Colour Scheme in the panel on the left under Look and feel. Select Edit. Enter a color code or use the color-picker to choose …»>
See details
SOLVED: HOW CAN I CHANGE THE FONT OF MY TABLE IN ONE CLICK…
WebJan 3, 2022 I am trying to change all texts within all cells, but it did not work out. I also tried the thin row right above my header (selected all column), but it did not work too. I guess I …
From community.atlassian.com
CHANGING TEXT COLOR — CONFLUENCE
WebDec 4, 2019 To change your text color, highlight your text and click the arrow next to the T on the right side of the top row of the content editor. (Click on the image to enlarge) 2. …
From confluence.umassonline.net
Dec 4, 2019 To change your text color, highlight your text and click the arrow next to the T on the right side of the top row of the content editor. (Click on the image to enlarge) 2. …»>
See details
SOLVED: DEFAULT COLOR — ATLASSIAN COMMUNITY
WebAug 5, 2020 After the colleague has seen the changes we want to change the color back to the default color so the document has one color. Now the problem: the default text …
From community.atlassian.com
CHANGING THE DEFAULT FONT IN CONFLUENCE — ATLASSIAN …
WebJul 13, 2020 Is it possible to change the font without going into Confluence’s CSS manually? I have seen this post ( https://community.atlassian.com/t5/Confluence …
From community.atlassian.com
CREATE AND EDIT CONTENT | CONFLUENCE CLOUD | ATLASSIAN SUPPORT
WebCreate and edit content. In Confluence, you create content as pages in a space or as blog posts in a space. Both of these documents are conceptually the same; they are both …
From support.atlassian.com
Create and edit content. In Confluence, you create content as pages in a space or as blog posts in a space. Both of these documents are conceptually the same; they are both …»>
See details
I WOULD LIKE TO CHANGE THE TEXT SIZE IN A CONFLUEN…
WebMay 13, 2018 You can use the knowledge base below to change the font https://wikis.nyu.edu/display/DOC/Styling+Fonts+in+Confluence While it may seem a …
From community.atlassian.com
HOW DO I CHANGE THE FONT IN CONFLUENCE PAGE?
WebTo change the font in a Confluence page, you need to access the page’s HTML source code. To do this, click the Edit button at the top-right corner of the page, then select “Edit …
From coalitionbrewing.com
To change the font in a Confluence page, you need to access the page’s HTML source code. To do this, click the Edit button at the top-right corner of the page, then select “Edit …»>
See details
[CONFCLOUD-46077] ABILITY TO ADJUST FONT SIZE — ATLASSIAN
WebCurrently, font size in Confluence comes in pre-defined sizes that the user can set by using one of these settings: … Original Text: Please allow the user to adjust font size. …
From jira.atlassian.com
Currently, font size in Confluence comes in pre-defined sizes that the user can set by using one of these settings: … Original Text: Please allow the user to adjust font size. …»>
See details
Ginger Sugar Cookies
Ginger-laced, heart-shaped sugar cookies offer a sweetly spicy crunch.
Provided by Martha Stewart
Buttery Almond Cookies
Made with high-fat, cultured butter, these melt-in-your-mouth almond cookies are like the most tender shortbread you’ve ever eaten. A simple confectioners’…
Provided by Melissa Clark
Ginger-Brown Sugar Cookies
Remember old-fashioned chewy ginger cookies? These get an extra spicy hit from crystallized ginger.
Provided by Betty Crocker Kitchens
Gingerbread loaf cake
Make our multifunctional ginger and honey loaf cake. Enjoy with yogurt and stewed fruit for a festive brunch, or try as a teatime treat slathered with…
Provided by Barney Desmazery
Ye Ole Gingerbread
A deliciously moist never-fail loaf. I bake this loaf before bed and leave it in the cooling oven overnight. NO hard crusts!
Provided by Mandy

Lemon Vinaigrette
The simplest of vinaigrettes, this recipe requires simply four ingredients, two of which are salt and pepper. It’s a perfect dressing to throw on a simple…
Provided by Pierre Franey
Glazed Tofu With Chile and Star Anise
This sauce — a dark, star anise-spiced caramel intermingled with rice wine, soy sauce, ginger and scallions — builds sweet, acidic and umami notes as it…
Provided by Yewande Komolafe
Soy and Ginger Glazed Tofu
I love tofu…I like how it picks up the flavor of whatever sauce it’s coated with. I especially liked this recipe where the tofu is browned a bit before…
Provided by Hey Jude


Gluten-Free Crunchy Breaded Chicken
This chicken is absolutely delicious. The kids cleaned their plates which is very rare and my husband raved about it. Of course check each spice and the…
Provided by Dannygirl
Goan Chicken Xacuti
Yummy Goa chicken specialty…relished by all alike! Garnish with cilantro leaves and serve hot with boiled rice or bread.
Provided by dVOKDAqueen

Banoffee pie pancakes
This Pancake Day try a new take on banoffee pie. Sticky dulce de leche and sweet bananas make an irresistible topping for fluffy pancakes
Provided by Esther Clark
Mrs. G’s Fair Scones
This base of this recipe is called Puyallup Fair Scones (Recipe #183806)…I of course had to mess with a good thing and here’s the recipe I came up with….
Provided by Mrs Goodall
Roasting tin chicken tikka masala
Make a quick, hearty weeknight supper with this all-in-one chicken curry bake. Serve with naans and finely chopped red onion
Provided by Esther Clark
Bananas Foster Crisp
Top banana crisp with whipped cream for a tempting baked dessert.
Provided by Betty Crocker Kitchens

Baked Macaroni and Pimento Cheese
From the KC Star (local newspaper) n adapted from Southern Living…it looks so DARN and HEALTHY that I wish I could eat some right now! 
Provided by Vanessa
Previous
Next
HOW TO CUSTOMISE FONTS AND FORMATTING IN CONFLUENCE …
WebConfluence’s Custom Stylesheets for Spaces Google Fonts and CSS @import rule and; the Confluence Panel macro Step by Step Example By following the Get Started instructions, we create our own Custom …
From glintech.com
Confluence‘s Custom Stylesheets for Spaces Google Fonts and CSS @import rule and; the Confluence Panel macro Step by Step Example By following the Get Started instructions, we create our own Custom …»>
See details
STYLING FONTS IN CONFLUENCE — NYU WIKIS HELP CENTER
WebNov 26, 2008 We will show how to change the font and font sizes with a few lines of CSS. Screenshot 1: Default Font in a Confluence Page Screenshot 2: Custom Font in a Confluence Page At the bottom of this …
From wikis.nyu.edu
Nov 26, 2008 We will show how to change the font and font sizes with a few lines of CSS. Screenshot 1: Default Font in a Confluence Page Screenshot 2: Custom Font in a Confluence Page At the bottom of this …»>
See details
FORMAT YOUR PAGE | CONFLUENCE CLOUD | ATLASSIAN SUPPORT
WebYou can add emphasis to your text with formatting such as italics, bold, underline—even color and alignment. In addition to your standard formatting options, like bold and italics, you can also change page layouts in …
From support.atlassian.com
You can add emphasis to your text with formatting such as italics, bold, underline—even color and alignment. In addition to your standard formatting options, like bold and italics, you can also change page layouts in …»>
See details
STYLING FONTS IN CONFLUENCE | CONFLUENCE DATA CENTER AND …
WebDec 2, 2015 It changes Confluence’s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than …
From confluence.atlassian.com
3.3/5
Dec 2, 2015 It changes Confluence‘s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than …»>
See details
SOLVED: CHANGE FONT SIZE / TYPE — ATLASSIAN COMMUNITY
WebFeb 21, 2020 In the base product (Confluence Cloud) it’s not possible to change the type and size of fonts. It might be possible to do this with a paid add-on, and perhaps …
From community.atlassian.com
Estimated Reading Time 6 mins
STYLING FONTS IN CONFLUENCE | CONFLUENCE DATA CENTER AND …
WebIt changes Confluence’s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than Helvetica, we increase the font size to 14 pixels. The many styles that ‘wiki-content’ in their definition …
From confluence.atlassian.com
4/5
It changes Confluence‘s font from the default of Helvetica/Arial – sans serif to Times/Times New Roman – serif. To adjust for the fact that Times is a bit smaller than Helvetica, we increase the font size to 14 pixels. The many styles that ‘wiki-content’ in their definition …»>
See details
CSS — CHANGE FONT-FAMILY OF CODE BLOCK IN CONFLUENCE — STACK …
WebMar 17, 2020 I’m trying to change the font-family of the code block in Confluence by adding this Space Tools -> Look and Feel -> Stylesheet: @import url …
From stackoverflow.com
Mar 17, 2020 I’m trying to change the font-family of the code block in Confluence by adding this Space Tools -> Look and Feel -> Stylesheet: @import url …»>
See details
HOW TO ADD CUSTOM FONTS TO CONFLUENCE | CONFLUENCE
WebFeb 14, 2022 You can use your own fonts by declaring them in a @font-face CSS rule in your Stylesheet. You can follow Styling Fonts in Confluence guide if you want to …
From confluence.atlassian.com
Feb 14, 2022 You can use your own fonts by declaring them in a @font-face CSS rule in your Stylesheet. You can follow Styling Fonts in Confluence guide if you want to …»>
See details
SOLVED: HOW DO I CHANGE THE FONT SIZE — AND ESPECIALLY THE…
WebAug 18, 2021 Confluence cloud delivers set font sizes that can only be adjusted by choosing one of those pre-defined sizes in the editor. There is a feature request here you …
From community.atlassian.com
Aug 18, 2021 Confluence cloud delivers set font sizes that can only be adjusted by choosing one of those pre-defined sizes in the editor. There is a feature request here you …»>
See details
SOLVED: HOW DO WE FORMAT TABLE CELLS? — ATLASSIAN COMMUNITY
WebAug 17, 2020 Formatting in Confluence is meant to underline the structure of your document. Therefore you can only choose some style templates but not an actual font or …
From community.atlassian.com
STYLING FONTS IN CONFLUENCE | CONFLUENCE DATA CENTER AND …
WebAug 18, 2022 Changing the fonts In order to customize the fonts in Confluence, you first need to set the body font to the font you want. Secondly, you may want to adjust the …
From confluence.atlassian.com
Aug 18, 2022 Changing the fonts In order to customize the fonts in Confluence, you first need to set the body font to the font you want. Secondly, you may want to adjust the …»>
See details
CUSTOMIZE A SITE’S COLOR SCHEMES | CONFLUENCE CLOUD — ATLASSIAN …
WebSelect (Settings) in the Confluence navigation. Select Colour Scheme in the panel on the left under Look and feel. Select Edit. Enter a color code or use the color-picker to choose …
From support.atlassian.com
Select (Settings) in the Confluence navigation. Select Colour Scheme in the panel on the left under Look and feel. Select Edit. Enter a color code or use the color-picker to choose …»>
See details
SOLVED: HOW CAN I CHANGE THE FONT OF MY TABLE IN ONE CLICK…
WebJan 3, 2022 I am trying to change all texts within all cells, but it did not work out. I also tried the thin row right above my header (selected all column), but it did not work too. I guess I …
From community.atlassian.com
CHANGING TEXT COLOR — CONFLUENCE
WebDec 4, 2019 To change your text color, highlight your text and click the arrow next to the T on the right side of the top row of the content editor. (Click on the image to enlarge) 2. …
From confluence.umassonline.net
Dec 4, 2019 To change your text color, highlight your text and click the arrow next to the T on the right side of the top row of the content editor. (Click on the image to enlarge) 2. …»>
See details
SOLVED: DEFAULT COLOR — ATLASSIAN COMMUNITY
WebAug 5, 2020 After the colleague has seen the changes we want to change the color back to the default color so the document has one color. Now the problem: the default text …
From community.atlassian.com
CHANGING THE DEFAULT FONT IN CONFLUENCE — ATLASSIAN …
WebJul 13, 2020 Is it possible to change the font without going into Confluence’s CSS manually? I have seen this post ( https://community.atlassian.com/t5/Confluence …
From community.atlassian.com
CREATE AND EDIT CONTENT | CONFLUENCE CLOUD | ATLASSIAN SUPPORT
WebCreate and edit content. In Confluence, you create content as pages in a space or as blog posts in a space. Both of these documents are conceptually the same; they are both …
From support.atlassian.com
Create and edit content. In Confluence, you create content as pages in a space or as blog posts in a space. Both of these documents are conceptually the same; they are both …»>
See details
I WOULD LIKE TO CHANGE THE TEXT SIZE IN A CONFLUEN…
WebMay 13, 2018 You can use the knowledge base below to change the font https://wikis.nyu.edu/display/DOC/Styling+Fonts+in+Confluence While it may seem a …
From community.atlassian.com
HOW DO I CHANGE THE FONT IN CONFLUENCE PAGE?
WebTo change the font in a Confluence page, you need to access the page’s HTML source code. To do this, click the Edit button at the top-right corner of the page, then select “Edit …
From coalitionbrewing.com
To change the font in a Confluence page, you need to access the page’s HTML source code. To do this, click the Edit button at the top-right corner of the page, then select “Edit …»>
See details
[CONFCLOUD-46077] ABILITY TO ADJUST FONT SIZE — ATLASSIAN
WebCurrently, font size in Confluence comes in pre-defined sizes that the user can set by using one of these settings: … Original Text: Please allow the user to adjust font size. …
From jira.atlassian.com
Currently, font size in Confluence comes in pre-defined sizes that the user can set by using one of these settings: … Original Text: Please allow the user to adjust font size. …»>
See details
Changing the fonts
- Go to the space and choose Space tools > Look and Feel from the bottom of the sidebar.
- Choose Stylesheet then Edit.
- Paste your custom CSS into the text field.
- Save your changes. The new CSS will be visible on all content pages in the space.
Contents
- 1 How do I add a font to Confluence?
- 2 How do I edit text in Confluence?
- 3 How do you highlight text in Confluence?
- 4 Can you change font size in Confluence?
- 5 What font does Atlassian use?
- 6 How do I insert a PDF into confluence?
- 7 How do I add color in Confluence?
- 8 How do I change the font in Jira?
- 9 How do I use rich text editor in Confluence?
- 10 Is confluence hard to use?
- 11 How do I create a text box in Confluence?
- 12 How do I use macros in Confluence?
- 13 What is anchor in Confluence?
- 14 What is page tree in Confluence?
- 15 How do I create a dynamic table in Confluence?
- 16 How do I add a sorting table in Confluence?
- 17 Can you freeze panes in Confluence tables?
- 18 How do I change font size in markdown?
- 19 How do I use format painter in Confluence?
- 20 How do I increase font size in HTML?
How do I add a font to Confluence?
To install a new font in Confluence:
- Go to (Settings) in the Confluence navigation.
- Select PDF Export Language Support from the sidebar.
- Select Choose File.
- Choose a TTF or TTC file to upload.
- Select Install to upload the font and install it on your site.
How do I edit text in Confluence?
To edit an existing page or blog post, choose Edit at the top of a page or press E on your keyboard. Confluence automatically saves changes as you type. Changes are only visible when viewing the page after you publish or update. See Collaborative editing for more information on how this works.
How do you highlight text in Confluence?
Simply select text with the mouse and click the “Highlight” button. The selected text is then marked with a nice yellow background. All highlights are listed on the user profile page (“Highlights” tab).
Can you change font size in Confluence?
Confluence intentionally does not give you any options for font size aside from the heading and paragraph text types. It is meant to be a company-wide documentation repository and as such all you documentation should have a similar look and feel. That is also why you cannot choose font.
What font does Atlassian use?
Charlie Sans
Brand typography
We use our custom font, Charlie Sans, for almost everything brand and marketing — from banner ads to billboards. It was designed to be incredibly versatile with lots of range in terms of tone and playfulness.
How do I insert a PDF into confluence?
To add the PDF macro to a page:
- Upload the PDF file to your page, then publish the page. See Upload Files to learn how to do this.
- From the editor toolbar, choose Insert > Other Macros.
- Choose PDF from the Confluence content category.
- Select the attached file you want to display.
- Choose Insert.
How do I add color in Confluence?
To change the site’s color scheme:
- Select (Settings) in the Confluence navigation.
- Select Colour Scheme in the panel on the left under Look and feel.
- Select Edit.
- Enter a color code or use the color-picker to choose a new color.
- Select Save.
How do I change the font in Jira?
Unfortunately, there is no way to change the font type from the UI. Although there is an open suggestion (still gathering interest), you can take a look and vote to it.
How do I use rich text editor in Confluence?
Choose Administration ( ) > System. Select Rich text editor in the User Interface section of the left hand menu. Click the Enable rich text editing for users toggle to disable or enable the editor. Hovering over the toggle will let you know if the editor is on or off.
Is confluence hard to use?
Confluence templates make it easy for beginners to hit the ground running and quickly get the hang of creating pages. Templates are also efficient for those who need structure for repeated business processes. You can either use one of the best practice blueprint templates we include, or create your own from scratch.
How do I create a text box in Confluence?
Adding text boxes
- In the toolbar, click the Text Tool.
- Click anywhere in the drawing canvas and, when a flashing cursor appears, start typing.
- Tip: To define the width of your text bow, in the drawing canvas, draw a box and, when a flashing cursor appears, start typing.
How do I use macros in Confluence?
Add a macro to your page
- From the editor toolbar, choose Insert > Other Macros.
- Select a macro from the list.
- Enter any required parameters.
- Choose Insert.
What is anchor in Confluence?
You can use anchors to enable linking to specific locations on a page, and they can be especially useful for allowing your readers to navigate to specific parts of a long document. Anchors are invisible to the reader when the page is displayed.
What is page tree in Confluence?
The Page Tree macro displays a dynamic, hierarchical list of pages starting from a specified parent (root) page. It can act as a table of contents or a list of related topics. When viewing the page tree, your reader can click a link to view the relevant page. The page’s current position is highlighted in the page tree.
How do I create a dynamic table in Confluence?
Create a dynamic table:
- Start by inserting a Table Data macro onto your page.
- Within that Table Data macro, create a table like the one in the following image:
- Now, fill in the table cells with Text Data, Adding a dropdown list of users and List Option macros, like in the following image:
How do I add a sorting table in Confluence?
Our old pages and tables still sort, but anything new we create is no longer sortable. I know the table filter macro is great and cheap but I don’t have approval for any budget on this project and losing the ability to sort tables makes a dent in my ability to pitch Confluence as a serious solution.
Can you freeze panes in Confluence tables?
Yes, it is possible to freeze header row and column with the help of Table Filter macro. You can see it in action on the demo site.
How do I change font size in markdown?
You can change the font size in R Markdown with HTML code tags your text . This code is added to the R Markdown document and will alter the output of the HTML output.
How do I use format painter in Confluence?
To quickly apply the fill style of one object in your Work Area to another, click on the first object, then choose Format Painter. Click on the second object to see the style applied.
How do I increase font size in HTML?
To change the font size in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML
tag, with the CSS property font-size. HTML5 do not support the tag, so the CSS style is used to add font size.
Asked by: Hardy Torphy
Score: 5/5
(23 votes)
Confluence intentionally does not give you any options for font size aside from the heading and paragraph text types. It is meant to be a company-wide documentation repository and as such all you documentation should have a similar look and feel. That is also why you cannot choose font.
How do I change the size of my font?
Change font size
- Open your device’s Settings app.
- Tap Accessibility Text and display.
- Tap Font size.
- Use the slider to choose your font size.
How do I increase the size of a confluence?
Changing the fonts
- Go to the space and choose Space tools > Look and Feel from the bottom of the sidebar.
- Choose Stylesheet then Edit.
- Paste your custom CSS into the text field.
- Save your changes. The new CSS will be visible on all content pages in the space.
How do I format text in Confluence?
As with wiki markup, Confluence will convert your markdown to the rich text editor format.
…
Can I insert markdown?
- Choose Insert > Markup.
- Select Markdown.
- Type or paste your text — the preview will show you how it will appear on your page.
- Choose Insert.
How do I use code blocks in Confluence?
To add the Code Block macro to a page:
- From the editor toolbar, choose Insert > Other Macros.
- Choose Code Block from the Formatting category.
- Choose a language for syntax highlighting.
- Use the parameters below to customise how the code block should appear on your page.
- Choose Insert.
42 related questions found
How do I add a paragraph in Confluence?
To insert a link on a page:
- Select some text, or position your cursor where you want to insert the link.
- Choose Link on the toolbar. …
- Select a page, blog post, or enter an external URL (see Links and Anchors for how to link to particular types of content).
- Enter or modify the link text. …
- Press Enter.
How do I use format painter in Confluence?
Click on the “Format Painter”. 4. Select the text to which you want to apply formatting, and you will get the expected result! ? With the Format Painter tool copy-paste of formatting really easy.
How do I change font size in Jira?
Unfortunately, there is no way to change the font type from the UI. Although there is an open suggestion (still gathering interest), you can take a look and vote to it.
What is the shortcut to change the font?
Press Ctrl+Shift+P, and enter the font size that you want. Alternatively, press the up- or down-arrow keys to scroll through the list of font sizes one at a time, and then select the font size that you want from the list by pressing Enter.
What is the shortcut for increasing font size?
To increase the font size, click the Increase Font Size command button. The keyboard shortcut is Ctrl+Shift+>.
How do I change Windows font?
Open the “Start” menu, search for “Settings,” then click the first result. You can also press Windows+i to quickly open the Settings window. In Settings, click “Personalization,” then select “Fonts” in the left sidebar. On the right pane, find the font that you want to set as the default and click the font name.
How do I copy a page format in Confluence?
To copy a page:
- Go to a page in the space and choose > Copy. Confluence will open a copy of the page in the editor. …
- Rename the page and make any other changes required in the body of the page. …
- Choose Save.
What language does Confluence use?
Atlassian wrote Confluence in the Java programming language and first published it in 2004. Confluence Standalone comes with a built-in Tomcat web server and hsql database, and also supports other databases.
How do I link sections in Confluence?
Link to a page
From the toolbar, select Link > Recently viewed and select a page from the list. Type [ and enter part of the page name, then select the page from the list. Paste the URL of the page onto your page (Confluence will automatically create the link).
What markup language does Confluence use?
Confluence stores the content of pages and blog posts in an XHTML-based format. Advanced users can view the storage format of a page and even edit it, provided their Confluence site is configured to allow that. Wiki markup. Confluence allows data entry via a shorthand code called wiki markup.
How do I use macros in Confluence?
To add a macro to your page:
- From the editor toolbar, choose Insert > Other Macros.
- Select a macro from the list.
- Enter any required parameters.
- Choose Insert.
How do I continue numbering in Confluence?
Using SHIFT+ENTER will keep the numbering at the last value used.
How do I highlight codes in Confluence?
When you view a page, you should be able to highlight a piece of text and a popup will show, that will allow you to start an annotation. Click the chat icon and that will highlight the code, and you can start talking about it.
How do I copy and paste from Confluence to Word?
To import a Word document in Confluence:
- Create a page in Confluence or go to an existing page (you want to view the page, not edit it).
- Choose > Import Word Document.
- Choose Browse and locate the Word document you want to import, then choose Next.
How do I reduce font size in Confluence?
3 answers. Confluence allow you change style of each element via space CSS or global CSS file. if want to change size of link, i.e. anchor element (a ) you can change style of this. Confluence intentionally does not give you any options for font size aside from the heading and paragraph text types.
Why has Windows 10 changed my font?
The issue might be caused by how you set up the View on your desktop. We suggest that you check what was the view that is set on your desktop icon by right-clicking the desktop click View and select Medium icons. See if it will go back to the default font that you can see before.
What is Apple’s system font?
SF Pro. This neutral, flexible, sans-serif typeface is the system font for iOS, iPad OS, macOS and tvOS. SF Pro features nine weights, variable optical sizes for optimal legibility, and includes a rounded variant.
Как я могу отформатировать inline code в Confluence like this? То есть не отдельный блок кода, а просто встроенный classname, например.
16 ответов
Лучший ответ
Чтобы вставить встроенный моноширинный шрифт в Confluence, заключите текст в двойные фигурные скобки.
Это {{example}}.
Если вы используете Confluence 4.x или выше, вы также можете просто выбрать параметр «Предварительно отформатированный» в меню стиля абзаца. Обратите внимание, что это будет применяться ко всей строке всей .
Полный справочник здесь.
740
2240
20 Мар 2020 в 09:03
Я обнаружил, что форматирование с помощью цветов немного сложнее, поскольку Confluence (5.6.3) очень суетливо относится к пробелам вокруг блоков {{monospace}}.
6
xxfelixxx
25 Апр 2015 в 08:10
Слияние 4 и более поздние версии
Начиная с Confluence 4 и выше, ввод двух фигурных скобок не работает.
Теперь вам нужно выбрать моноширинный шрифт. Выделите текст, который хотите изменить, и:
Windows: Ctrl + Shift + M
Mac: Command + Shift + M.
Как вариант, вы можете ввести обратную кавычку (`), и Confluence будет форматировать все, пока вы не наберете другую обратную кавычку.
Кроме того, рядом с полужирным шрифтом и курсивом вы можете щелкнуть раскрывающееся меню «Дополнительно» и выбрать Моноширинный:
48
Ian Jamieson
22 Фев 2022 в 16:17
На момент написания этой статьи я обнаружил, что ни {{string}}, ни {{ string }} не работают. На моей панели управления была только кнопка блокировки кода.
Однако для форматирования с фиксированной шириной был указан ярлык: Ctrl + Shift + M.
Я покопался в меню, но не смог узнать, какая версия нам предлагается.
6
user151841
25 Мар 2019 в 22:31
Я использую комбинацию ответов Зелфира и Питера Глюка. т.е.
- (Говорите на Mac) Нажмите КОМАНДА + SHIFT + D
- Выберите Markdown в раскрывающемся списке всплывающего окна модели.
- Обведите текст тегом кода, например
<code>bovvered</code> - Нажмите ВСТАВИТЬ
2
Sam Kenny
1 Июн 2017 в 00:50
Самый простой способ для меня — вставить разметку.
Затем в текстовое поле введите текст между фигурными скобками.
Он вставит форматированный текст в новую строку, но вы можете скопировать его куда угодно, даже в строку.
4
Ena
15 Июн 2018 в 11:16
Самый простой способ, который я нашел, — это написать в markdown прямо с начала строки. Нажмите Ctrl+D (ярлык для открытия диалогового окна ввода разметки) и введите уценку. Обычный редактор вики не очень подходит для точного форматирования. Кажется, он не очень разбирается в стилях символов и знает только стили абзацев.
1
Zelphir Kaltstahl
13 Дек 2016 в 12:30
Отметьте свой текст мышью или курсором, а затем нажмите:
- Mac: ⌘ + ⇧ + M (клавиши CMD, Shift и M).
- Windows / Linux: CTRL + ⇧ + M (клавиши CTRL, Shift и M).
5
Sliq
7 Апр 2021 в 17:43
Если у вас есть WinWord, вы можете скопировать в него все, что вам нужно, подправить результаты, а затем вставить это в Confluence. Я обнаружил, что это проще, чем другие решения здесь.
-2
Alkanshel
11 Окт 2016 в 02:39
Вы можете попросить своего дружелюбного администратора Confluence создать для вас макрос. Вот пример макроса для Confluence 3.x
Macro Name: inlinecode
Macro Title: Markup text like stackoverflow inline code
Categories: Formatting
Macro Body Processing: Convert wiki markup to HTML
Output Format: HTML
Template:
## Macro title: Inline Code
## Macro has a body: Y
## Body processing: Convert wiki markup to HTML
## Output: HTML
##
## Developed by: My Name
## Date created: dd/mm/yyyy
## Installed by: My Name
## This makes the body text look like inline code markup from stackoverflow
## @noparams
<span style="padding: 1px 5px 1px 5px; font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif; background-color: #eeeeee;">$body</span>
Затем пользователи могут использовать {inlinecode}like this{inlinecode}
Вы также можете использовать макросы {html} или {style}, если они установлены, или добавить этот стиль в таблицу стилей для вашего пространства.
Попросите администратора Confluence создать для вас макрос kbd. То же, что и выше, за исключением того, что Macro name равно kbd и Template равно:
<span style="padding: 0.1em 0.6em;border: 1px solid #ccc; font-size: 11px; font-family: Arial,Helvetica,sans-serif; background-color: #f7f7f7; color: #333; -moz-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; -webkit-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; display: inline-block; margin: 0 0.1em; text-shadow: 0 1px 0 #fff; line-height: 1.4; white-space: nowrap; ">$body</span>
Затем вы можете написать документацию, чтобы пользователи нажимали клавиши F1 и Enter .
29
Underverse
4 Ноя 2013 в 11:42
Все эти другие ответы, безусловно, звучат как хорошие идеи, и я бы рекомендовал сначала использовать их, но я продолжу и добавлю еще один в список для полноты.
Вы можете просто использовать макрос html, а затем вставить свой контент, заключенный в теги <pre> </pre>.
0
Alexander Ryan Baggett
1 Мар 2015 в 12:09
Заключите встроенный текст в {{ }}.
Предостережения:
- Вы должны нажать пробел после
}} - Вы не можете скопировать встроенный предварительно отформатированный текст и сохранить его внешний вид. Если вы его скопируете, возможно, вы не сможете добавить
{{ }}, чтобы исправить это. Просто введите его повторно или вставьте без форматирования ( Cmd ⌘ + Shift + V на Mac), затем добавьте{{ }}и нажмите пробел. - Если вы добавите
{{ }}к существующему тексту позже, он не может быть окружен другими символами, например если вы хотите заключить предварительно отформатированный текст в круглые скобки, вы не можете исправить(my text), добавив фигурные скобки({{my text}}). Сначала добавьте пространство вокруг текста( my text ), затем добавьте{{ }}.
18
Nelu
16 Дек 2016 в 20:24
По умолчанию Confluence отображает моноширинный текст с прозрачным фоном. Вы можете редактировать глобальный CSS, чтобы добавить серый цвет. Из руководства по Confluence:
- Выберите значок шестеренки в правом верхнем углу экрана, затем выберите Confluence Admin.
- Выберите таблицу стилей.
- Выберите Edit.
- Вставьте свой собственный CSS в текстовое поле.
- Выберите Сохранить.
Пользовательский CSS для отображения серого фона в моноширинных блоках:
code {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;
}
Если вы используете Confluence OnDemand (облако):
- Щелкните шестеренку в нижней части боковой панели слева.
- Выберите Внешний вид .
- Перейдите на вкладку Боковая панель, верхний и нижний колонтитулы .
- Вставьте свой собственный CSS в поле Заголовок .
- Оберните код в блок
{style} - Сохранить
Вставьте следующее:
{style}
code {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;
}
{style}
После этого вы получите красивый и аккуратный встроенный код в стиле stackoverflow, просто написав {{sometext}}.
86
Soviut
29 Апр 2016 в 08:27
В Confluence 5.4.2 вы можете добавить окружение встроенного кода тегами <code></code> в редактор исходного кода следующим образом:
Confluence will show <code>this inline code</code> in a fixed font.
Это может быть полезно, когда нужно изменить много фрагментов, поскольку функция двойных скобок работает только при интерактивном добавлении текста в редакторе Confluence.
12
Community
12 Ноя 2017 в 08:01
Если вы хотите вставить большой блок кода с дополнительными номерами строк и т. Д., Используйте макрос кода (доступен в разделе «Макросы» -> «Другое»).
11
alex
28 Ноя 2012 в 16:45
Чтобы отформатировать код внутри вашего текста, используйте символ » ‘, чтобы окружить ваш код. Обычно находится слева от клавиши «1» на клавиатуре.
Примере:
`printf("Hello World");`
Тот же разделитель, что и у Stack Exchange!
10
Chris Lawlor
26 Июл 2018 в 18:09
У нас есть шесть продуктов, которые используют в России и за рубежом. Это значит, что документация к ним должна быть в одном месте, но разделена по продуктам и языкам.
Раньше мы использовали MediaWiki, но со временем она устарела. От платформы мы ожидали так же хорошую вёрстку статей, гибкий поиск и внутренний редактор текстов. В качестве альтернативы выбрали Confluence.
В процессе стало ясно, что возможностей этой платформы из коробки тоже недостаточно для всех наших задач. Пришлось докупить плагин Scroll Viewport и потратить некоторое время на его настройку.
Вы можете посмотреть, что в итоге получилось, а я расскажу, как меняла дизайн, настраивала разделение по языкам, внутренний поиск и индексацию.

Меняем дизайн
Компания начала переносить документацию с движка MediaWiki на Confluence год назад. Но когда я приступила к проекту, Confluence выглядел стандартно, предыдущий разработчик добавил наш логотип и скрыл ненужные анонимному пользователю элементы. К запуску надо было привести документацию к нашему стилю. Дизайнеры подготовили макеты, а я должна была их сверстать.
Но дело в том, что сам Confluence даёт очень мало гибкости в стилях и скриптах, а возможности из коробки нетривиальны для понимания и использования, да и непривычны веб-разработчику.
Отмечу, что Confluence — это Java-приложение, а вовсе не веб-сайт с привычными бэкендом и фронтендом. В разделе Внешний вид можно добавить таблицу стилей или настроить пользовательский HTML, но этого недостаточно для полноценного редизайна. Поэтому для вёрстки мы купили плагин Scroll Viewport. Тут-то и началось самое интересное.
Плагин Scroll Viewport
Scroll Viewport — это плагин для Confluence, который позволяет создавать темы, используя привычный редактор кода и файловый менеджер. С его помощью можно писать стили, работать с шаблонами страниц, добавлять изображения, настраивать поиск.
Темы создаются для пространств. Пространства в Confluence — это сущности контента, в которых хранится информация по одному проекту. У нас есть пространство для продуктов: ISPmanager, BILLmanager и т. д., а также для главной страницы. У пространства есть ключ, заголовок, ряд настроек и, собственно, тема.
Редактирование темы в Scroll Viewport: разметка, стили и html
Начнём осваивать Scroll Viewport. Когда плагин установлен и включён, надо кликнуть на шестерёнку и далее — Основные настройки — раздел Scroll Viewport — Themes.
Выбираем, копируем или создаём тему и нажимаем Edit. Открывается редактор темы Scroll Viewport.
Обратите внимание, Scroll Viewport рекомендует не создавать тему с нуля, а брать за основу Scroll WebHelp Theme.
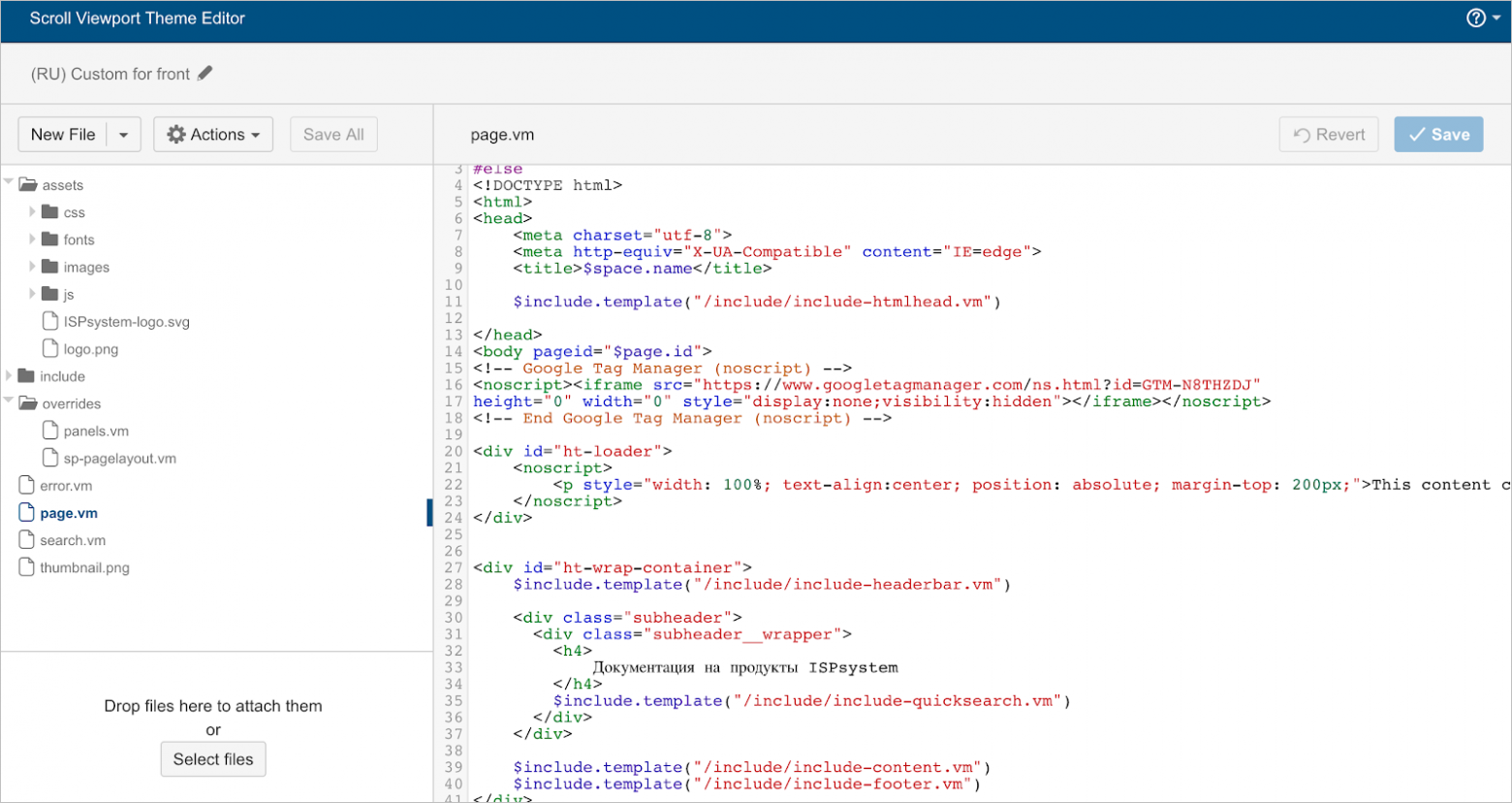
Редактор темы Scroll Viewport: слева структура темы, сверху название файла, в основной части сами файлы
Когда тема создана, можно приступить к её настройке. Зададим разметку и структуру страниц, добавим стили и скрипты, а потом перейдём к редактированию HTML-разметки элементов контента.
Разметка: редактируем, добавляем классы и выводим однотипные элементы в цикле
Структура страниц по типу
В корне темы находятся основные шаблоны: page.vm, search.vm, error.vm, а также изображение-обложка темы thumbnail.png.
Шаблон “page.vm” задаёт структуру всех страниц темы. Здесь можно редактировать html и с помощью переменных placeholders задавать, где будет выводиться контент. Плейсхолдеры обращаются к контенту пространства или данным пользователя (заголовок материала, название пространства, имя автора), с их полным списком можно ознакомиться в хелп-центре разработчика Scroll Viewport.
“page.vm” обращается к шаблонам, которые лежат на уровень ниже, в папке “include”, и оборачивает их в теги и блоки. В этом файле (page.vm) мы собираем страницу по кусочкам, и дополняем разметку всеми необходимыми атрибутами html-документа. Именно здесь мы указываем doctype, прописываем head и body.
Составные элементы страницы
В папке “include” лежат кусочки страницы. По названиям файлов можно догадаться, какой за что отвечает:
- include-htmlhead.vm содержит всё то, что мы обычно указываем в head html-документа: обращения к таблицам стилей, файлам шрифтов, некоторым скриптам, включая стандартные скрипты Confluence и Scroll Viewport;
- include-headerbar.vm задаёт структуру хедера;
- include-footer.vm задаёт структуру футера;
- include-content.vm описывает структуру блока основного контента;
- include-sidebar.vm описывает разметку бокового меню, в котором обычно располагается список всех статей пространства.
Синтаксис шаблонов Scroll Viewport прост для понимания. Операции начинаются с решётки, например “#if (условие)” или “#foreach($language in $languages.available)”, и заканчиваются с помощью “#end”, внутри — тело оператора. Всё остальное представляет собой html-теги.
Стилизация: добавляем стили, изображения и скрипты
Внутри папки “assets” хранятся файлы js и css. Так как мы не создавали тему с нуля, там уже содержатся файлы от разработчиков Scroll Viewport.
Чтобы кастомизировать стили, лучше создать новый css-файл и подключить его в head шаблона страницы. Файлы, которые начинаются на theme, содержат в себе правила базовой темы Scroll Viewport. Их стоит редактировать в случае, когда новые стили упираются в базовые. Будьте внимательны, удаляя и добавляя правила, помните об иерархии селекторов, она может выручить.
В “assets” я также добавила папку с изображениями и папку с файлами шрифтов. Файловый менеджер работает не идеально, добавить папку в нужную директорию нельзя, поэтому пришлось схитрить. Я создала папку на своём компьютере, добавила в неё файл, а потом загрузила в нужную директорию драг-энд-дропом. Как только папка создана, с загрузкой файлов проблем нет.
При создании нового дизайна мы учитывали возможности плагина и ориентировались на уже существующие темы в Scroll Viewport, поэтому внутри assets/js я задержалась ненадолго. Внесла небольшие изменения в существующие файлы скриптов и добавила файлы нужных библиотек. Если изменения будут более значительными, со скриптами придётся разобраться детальнее.
Редактор html-разметки контента статьи
В процессе работы со Scroll Viewport выяснилось, что верстать мы можем, да не всё. Полномочия шаблона плагина заканчиваются на переменной $page.renderContent. Как верстать элементы главной с классами и ссылками? Непонятно. Где HTML? По умолчанию его там и нет. Переменная подсказывает, что нам предстоит выполнить часть вёрстки непосредственно на странице статьи, правда, пока там можно редактировать лишь текст, но не теги.
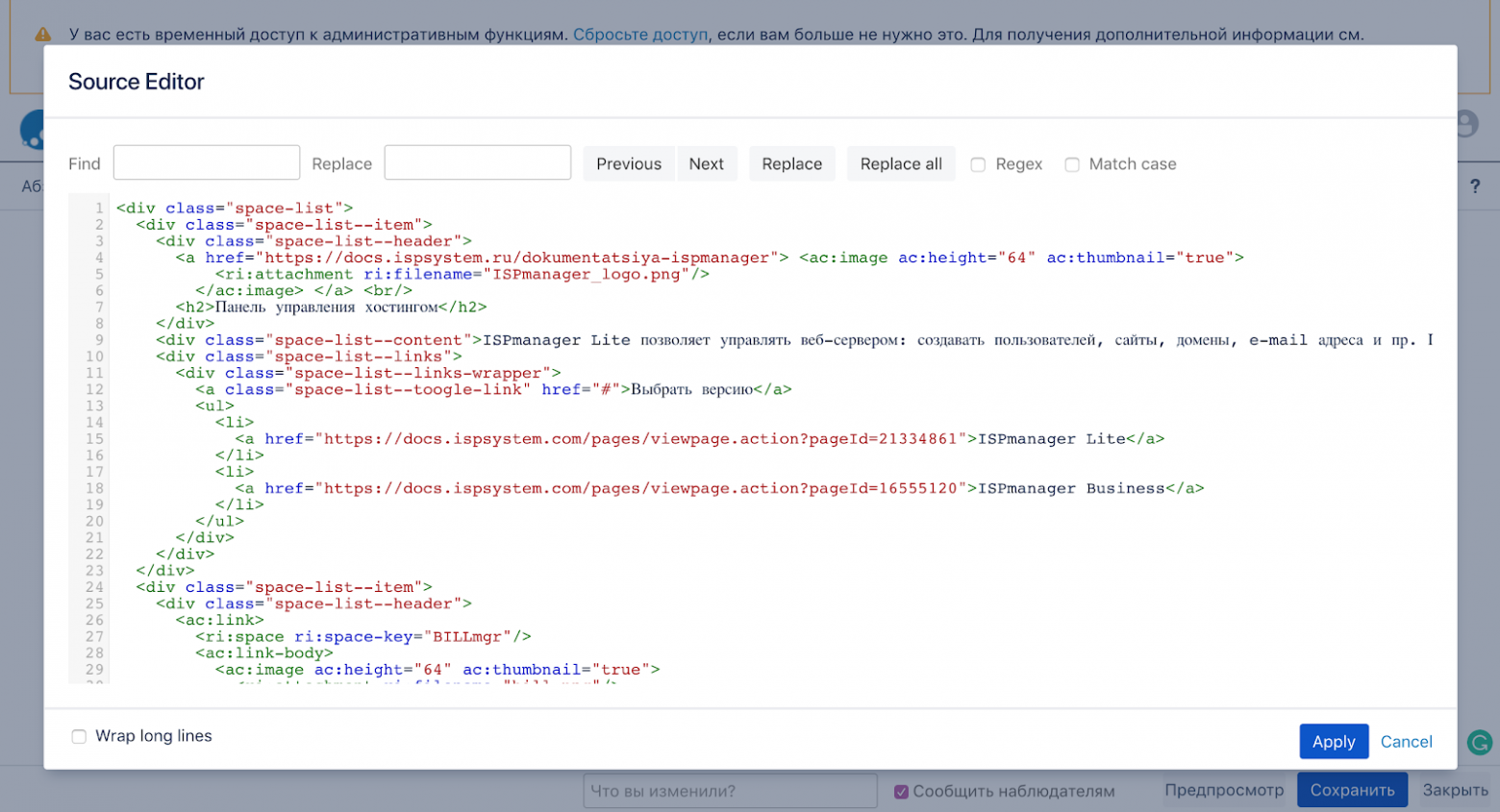
Благо, всегда можно поискать плагины, и, какая удача, нужный нашёлся почти сразу. Это Confluence Source Editor. После его установки можно в режиме редактирования статьи прошерстить и старый добрый гипертекст. Наконец-то!
Плагин Source Editor
В Scroll Viewport верстаем шапку, сайдбар, футер и задаём стили. Контент верстаем с помощью Source Editor. Всего я создала две темы: для страниц статей и для главной страницы документации.
Настройки Viewport пространства: применяем тему
Когда тема создана, её надо связать с пространством. Для этого в настройках пространства нужно создать Viewport. Viewport — это то, что связывает пространство и тему. Только создав эту сущность, можно применить стили темы для пространства.
Войдите в пространство нужного продукта, откройте Настройки пространства — Дополнения. Здесь можно создать Viewport и управлять им: задавать темы, типы контента, разрешения, домен и путь.
Форма для связи пространства с темой, создания Viewport
Выбрать тему
На вкладке Themes представлены все созданные темы и одна тема по умолчанию, которая появляется вместе с плагином Scroll Viewport. Выберите тему и примените к пространству.
Вкладка Content позволяет выбрать тип контента, к которому будет применяться тема. Она нам наименее интересна, так как ключ пространства подтягивается автоматически.
Настроить адреса
На вкладке URL можно выбрать домен и путь, по которому будет открываться пространство, а также задать структуру адресов. Она так же понадобится, чтобы разделить документацию на два домена по языкам.
Есть два типа структуры URL:
- многоуровневая — путь отражает иерархию статей пространства и названия страниц,
- одноуровневая — все статьи доступны по адресам одинакового уровня с числовыми суффиксами
С адресами страниц есть нюанс. Для статей на разных языках Confluence по-разному формирует URL. На английском выводит в адрес название, а на русском — несвязный набор букв, символов и чисел. Scroll Viewport позволяет привести адреса к одному виду. Если выбрать многоуровневую структуру, то в адресах русских статей будет отображаться название текста транслитом.
Но нужно учесть, что при выборе многоуровневых адресов URL будет зависим от названия статьи. Изменится название — изменится и адрес статьи. Если выбрать одноуровневую структуру, адрес будет менее читаем и понятен, но перестанет зависеть от заголовка страницы.
Мы выбрали многоуровневый тип структуры и читаемые адреса, но нам придётся следить за изменением названий статей и вовремя настраивать редиректы. И идеальный вариант мы всё ещё ищем. Мы также используем краткие ссылки, которые всегда ведут на статью и не меняются, такую ссылку можно найти в разделе Информация о странице.
Включить тему
Во вкладке Permissions можно обозначить, каким пользователям будет доступен просмотр пространства с применением Viewport.
Чтобы анонимные пользователи видели документацию только в заданном дизайне, нужно поставить две галочки:
- Restrict access to Confluence UI,
- Automatically redirect users to viewport.
Настройки вида пространства во вкладке Permissions
Настраиваем разделение по языкам
У нас документация на английском и русском, поэтому нужно, чтобы пространства на русском открывались на домене .ru, а на английском — на .com.
В Scroll Viewport такие настройки предусмотрены, но если просто ввести отличный от основного домен во вкладке URL в поле Domain Name, два домена не заработают. Это особенность плагина Scroll Viewport.
Надо настроить Reverse proxy, чтобы запросы пользователей передавались Confluence и там разруливались на два домена — см. инструкцию Scroll Viewport (конфигурации для Nginx и TOMCAT). После этого надо выключить режим совместного редактирования или внести дополнительные изменения. Теперь можно указывать один из двух доменов в настройках Viewport.
Темы для разных языков
Применить одну тему к пространствам на разном языке не получится, потому что тема включает в себя не только стили, но и шаблоны страниц. Это означает, что язык элементов, которые выводятся не переменными, не меняется. Например, текст-плейсхолдер в строке поиска, контакты в футере и др. Так что пришлось делать отдельные темы для пространств на русском и английском языках.
Фактически я создаю идентичные по стилям темы, но вот шаблоны для них различны, в основном по части текста. Это излишество и дублирование, да, но иного способа я пока не нашла. К тому же тема регулирует и работу поиска тоже, а это ещё один аргумент в пользу разделения по языкам.
В итоге у меня получилось четыре темы: две для главных страниц на русском и английском, и ещё по две для страниц контента для каждого языка.
Настраиваем поиск по сайту
Параметры поиска настраиваются в файлах из папки “include”. Внутри них мы задаём параметры поиска:
- include-quicksearch.vm отвечает за поле поиска на всех страницах контента,
- include-search.vm задаёт структуру страниц с результатами поиска.
Где искать
По умолчанию поиск работает только по текущему пространству. Например, в пространстве ISPmanager — только по статьям об ISPmanager. Если нужен поиск по списку пространств, в настройках include-quicksearch.vm нужно указать их ключи.
<div id="ht-search">
#set($search = "/search")
#if ($stringUtils.equals(${viewport.link}, "/") == false)
#set($search = "${viewport.link}/search")
#end
<div class="ht-search-input">
<form action="$search" method="GET">
<input class="search-input" type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" placeholder="Что вы ищете?"/>
<input type="hidden" name="max" value="20" />
<input type="submit" style="display:none" value="Submit">
## --- START --- Scroll Versions and Scroll Translations Integration -------------------------------------------
#if ($versions || $variants || $languages)
#if($versions)
<input id="version" type="hidden" name="scroll-versions:version-name"
value="$versions.current.value"/>
#end
#if($variants)
<input id="variant" type="hidden" name="scroll-versions:variant-name"
value="$variants.current.value"/>
#end
#if($languages)
<input id="language" type="hidden" name="scroll-translations:language-key"
value="$languages.current.value"/>
#end
#end
## --- END -----------------------------------------------------------------------------------------------------
</form>
</div>
</div>
Форма поиска для отдельного пространства
<div id="ht-search">
#set($search = "/search")
#if ($stringUtils.equals(${viewport.link}, "/") == false)
#set($search = "${viewport.link}/search")
#end
<div class="ht-search-input">
<form action="$search" method="GET">
<input class="search-input" type="text" autocomplete="off" placeholder="Что вы ищете?" name="q" value="$!searchRequest.queryString" />
<input type="hidden" name="s" value="BILLmgr" />
<input type="hidden" name="s" value="VMKVM" />
<input type="hidden" name="s" value="VMmgr5Cloud" />
<input type="hidden" name="s" value="VMmgr5OVZ" />
<input type="hidden" name="s" value="DCImgr" />
<input type="hidden" name="s" value="IPmgr5" />
<input type="hidden" name="s" value=" ISPmgr5BUSINESS" />
<input type="hidden" name="s" value="ISPmgr5Lite" />
<input type="hidden" name="s" value=" DNSmgr" />
<input type="hidden" name="s" value=" COREmgr" />
<input type="hidden" name="max" value="20" />
<input type="submit" style="display:none" value="Submit">
## --- START --- Scroll Versions and Scroll Translations Integration -------------------------------------------
#if ($versions || $variants || $languages)
#if($versions)
<input id="version" type="hidden" name="scroll-versions:version-name"
value="$versions.current.value"/>
#end
#if($variants)
<input id="variant" type="hidden" name="scroll-versions:variant-name"
value="$variants.current.value"/>
#end
#if($languages)
<input id="language" type="hidden" name="scroll-translations:language-key"
value="$languages.current.value"/>
#end
#end
## --- END -----------------------------------------------------------------------------------------------------
</form>
</div>
</div>
Форма поиска по списку пространств
Как выводить результаты
Как будет выглядеть список с результатами поиска, задаёт шаблон include-search.vm. В моём случае у каждой найденной ссылки есть заголовок, описание и название пространства, к которому относится статья. Здесь же можно указать, что пользователь увидит, если поиск ничего не найдёт.
Из фрагмента шаблона ниже видно, что результаты поиска выводятся в цикле с использованием переменных-плейсхолдеров. Результатов поиска может быть довольно много, поэтому внизу страницы сделали пагинацию. Подробное руководство по шаблонам страниц поиска можно посмотреть в документации по поиску Scroll Viewport.
<div id="ht-wrap-container">
<div id="search-results">
#if ($searchResults.total > 0)
#foreach($result in $searchResults.items)
<section class="search-result">
#set( $space = '' )
#if( $result.type == 'page' )
#set( $space = $result.getObject().fromConfluence.getSpace().getName() )
#end
<header>
<h4>
<a href="$result.link">$result.displayTitle</a>
</h4>
</header>
<div class="search-result-content">
<p class="search-result-desc">$result.getDescription(280)</p>
#if( $space )
<p class="search-result-space">$space</p>
#end
</div>
</section>
#end
#else
<h4>Мы ничего не нашли :(</h4>
<p>Проверьте запрос на ошибки, измените его или воспользуйтесь содержанием.</p>
#end
<div class="search-results-pager">
#if($pager.hasPrev)
<a class="back" href="$pager.prevLink">Назад</a>
#end
#foreach ($pagerPage in $pager.pages)
<a href="$pagerPage.link"
#if ($pagerPage.current)
class="current"
#end>$velocityCount</a>
#end
#if($pager.hasNext)
<a class="next" href="$pager.nextLink">Дальше</a>
#end
</div>
</div>
</div>
</div>
</section>
Как выглядит страница поиска
В шаблоне “search.vm” задаётся вся структура поисковых страниц, начиная от открывающегося тега . В этом шаблоне и следует собрать вместе форму поиска и его результаты. В итоге получим страницу типа “поиск”, которая включает в себя форму поиска и найденные совпадения, разбитые на несколько страниц.
Все шаблоны первого уровня, расположенные в структуре рядом с page.vm, переопределяют структуру страницы в зависимости от ее типа. Так search.vm задаёт вёрстку страниц поиска, а error.vm — страниц ошибок.
Остаётся задать стили элементам, возможно добавить скрипты, и наша тема становится функциональной, выполняет задачи и выглядит согласно дизайну.
Настраиваем индексацию
Чтобы настроить индексацию, нужно положить карту сайта в корневую папку. Но у нас нет корневой папки, ведь Confluence — это Java-приложение, а не сайт. Что делать?
Подсказка нашлась в документации Scroll Viewport. Внутри пространства разводящих страниц, где хранится главная, надо создать новую статью, назвать её sitemap.xml и расположить на уровень ниже главной.
Расположение важно, потому что, как отмечают в документации, файл карты не будет доступен для Viewport с префиксом пути “/”. Как раз такой префикс у Viewport пространства главной страницы.
Статья sitemap.xml в структуре пространства
Мы помним, что в Confluence заголовок статьи и её URL связаны. Когда страница создана и уже открывается по адресу docs.ispsystem.com/sitemap-xml, займёмся её корректным отображением. Такой формат URL не совсем типичен, но вполне нам подойдёт.
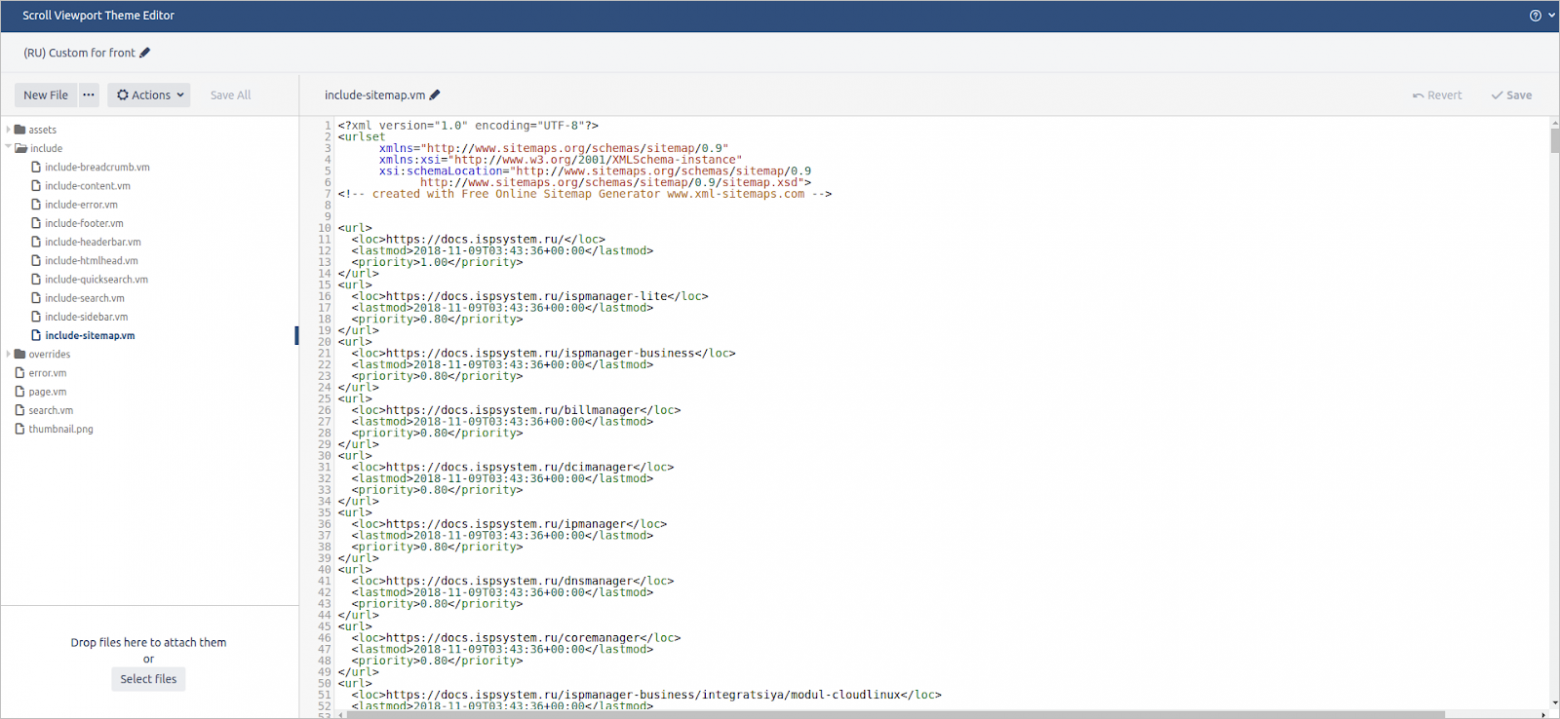
Карта сайта должна быть без лишних тегов и стилей, ведь она создаётся для поисковиков. Чтобы заданные раньше стили не применялись к карте сайта, надо создать шаблон include-sitemap.vm и скопировать в него содержимое подготовленной карты сайта — sitemap.xml. Это будет выглядеть следующим образом:
Теперь для страницы sitemap.xml создадим отдельное условие в шаблоне page.vm, чтобы стили и структура из шаблонов применялись для всех страниц, кроме карты сайта.
Для условия понадобится идентификатор. Узнать его можно, открыв страницу, а затем нажав Многоточие — Информация о странице, в конце адресной строки и будет идентификатор. Теперь пишем условие:
#if ($page.id == 25370522)
$include.template("/include/include-sitemap.vm")
#else
/Разметка для остальных страниц/
После описанных манипуляций путь к карте сайта можно указать в панелях вебмастера Яндекс и Google, и начнётся индексация.
В целом вопрос индексации для меня остаётся открытым. Не до конца понятно, как индексируются страницы контента Confluence. Нужно подумать, как автоматизировать процесс.
Такие дела
Вот так я настроила дизайн, локализацию, поиск и индексацию документации на Confluence. Понадобилось время и помощь техподдержки Scroll Viewport, чтобы разобраться с неочевидными вещами. Надеюсь, мой опыт будет полезен тем, кто столкнётся с похожей задачей.