Объект Console служит для доступа к средствам отладки браузера (например, Web Console (Веб-консоль) в Firefox). Работа с ним отличается в разных браузерах, но эти методы и свойства по факту поддерживаются всеми браузерами.
Доступ к Console можно получить через свойство глобального объекта, то есть: Window в браузере (в JavaScript), WorkerGlobalScope — в workers это специальный способ доступа через свойство console. Он известен как Window.console, и на него ссылаются для простоты так: «console«.
console.log("Failed to open the specified link")
Ниже описаны методы, доступные в объекте Console и приведены несколько примеров их использования.
Примечание: Эта возможность доступна в Web Workers
Методы
console.assert()-
Выводит в консоль (имеется ввиду веб-консоль) сообщение и стек вызова метода, если первый аргумент
false. console.clear()-
Очистка консоли.
console.count()-
Выводит количество вызовов метода с определённой меткой (передаётся в параметре метода)
console.countReset()-
Обнуляет значение счётчика с заданным значением.
console.debug()-
Синоним для
log() console.dir()
Non-standard
-
Отображает интерактивный список свойств указанного объекта JavaScript. Этот список позволит вам посмотреть дочерние объекты и их свойства.
console.dirxml()
Non-standard
-
Отображает представление указанного объекта в XML/HTML-виде, если это возможно. Если нет — в виде JavaScript-объекта (как в виде «console.dir()»).
console.error()-
Выводит сообщение об ошибке. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
console._exception()
Non-standard
Deprecated
-
Синоним для
error(); console.group()-
Создаёт новую группировку сообщений, сдвигая все следующие выводимые строки вправо на один уровень. Для завершения группы вызовите
groupEnd(). console.groupCollapsed()(en-US)-
Создаёт новую группировку сообщений, сдвигая все следующие сообщения вправо на один уровень; в отличие от
group()вывод происходи в свёрнутую группу, требующую раскрыть её вручную по кнопке. Для завершения группывызовитеgroupEnd(). console.groupEnd()(en-US)-
Выход из текущей группы.
console.info()-
Информационное сообщение. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
console.log()-
Общий метод вывода информации. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
console.profile()
Non-standard
-
Запускает профайлер, встроенный в браузер (например, Firefox performance tool). Вы можете указать метку профиля (по желанию).
console.profileEnd()(en-US)
Non-standard
-
Останавливает профайлер.Вы можете посмотреть результат в инструментах анализа производительности браузера (например, Firefox performance tool).
console.table()-
Отображает табличные данные в виде таблицы.
console.time()-
Запускает таймер с именем из переданного параметра. Можно запустить одновременно до 10,000 таймеров на странице.
console.timeEnd()-
Останавливает указанный таймер и записывает в лог, сколько прошло секунд от его старта.
console.timeStamp()
Non-standard
-
Ставит маркер в браузерном инструменте измерения производительности Timeline или Waterfall.
console.trace()-
Вывод трассировки стека.
console.warn()-
Выводит предупреждающее сообщение. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
Использование
Вывод текста в консоль
Чаще всего Консоль используется для вывода строк текста и других типов данных. Существует четыре категории вывода, которые вы можете создавать, используя функции console.log(), console.info(), console.warn(), console.error(). Их вывод стилизован по-разному, и вы можете использовать фильтры, предоставляемые браузером, чтобы видеть только интересующие вас вещи.
Есть два пути использования функций вывода; можно просто передать список объектов, чьё строковое представление сольётся в одну строку, после чего выведется в консоль, или вы можете использовать строку с подстановочными символами и списком объектов-параметров для подстановки в них.
Вывод одного объекта
Простейший способ для вывода одного объекта:
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
Вывод будет таким:
[09:27:13.475] ({str:"Some text", id:5})
Вывод нескольких объектов
Вы можете выводить несколько объектов, просто перечисляя их в вызываемой функции:
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
Вывод будет таким:
[09:28:22.711] My first car was a Dodge Charger . The object is: ({str:"Some text", id:5})
Преобразование строк с использованием масок
Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6) ввёл поддержку подстановочных символов (масок). При передаче строки одному из методов вы можете использовать следующие символы:
| Подстановочный символ | Описание |
|---|---|
| %o или %O | Выводит ссылку на JavaScript-объект. Нажатие на ссылку приведёт к открытию инспектора кода. |
| %d или %i | Выведет целое число. Поддерживается форматирование, например, console.log(«АБВГД %.2d», 1.1) выведет число как две значащих цифры с лидирующим нулём: АБВГД 01 |
| %s | Выводит строку. |
| %f | Выводит число с плавающей точкой. Поддерживается форматирование, например, console.log(«АБВГД %.2f», 1.1) выведет число до двух знаков после запятой: АБВГД 1.10 |
Каждая из масок выбирает следующий аргумент из списка параметров. Пример:
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
Вывод будет таким:
[13:14:13.481] Hello, Bob. You've called me 1 times. [13:14:13.483] Hello, Bob. You've called me 2 times. [13:14:13.485] Hello, Bob. You've called me 3 times. [13:14:13.487] Hello, Bob. You've called me 4 times. [13:14:13.488] Hello, Bob. You've called me 5 times.
Стилизация вывода консоли
Можно использовать директиву "%c" для применения стилей CSS при выводе в консоль. Часть текста до директивы не затрагивается стилем, а часть после — будет стилизована:
console.log("This is %cMy stylish message", "color: yellow; font-style: italic; background-color: blue; padding: 2px;");
Примечание: Поддерживается довольно много свойств стилей CSS; но вам необходимо поэкспериментировать и посмотреть, что окажется более полезным.
Группирование вывода в консоли
Вы можете использовать вложенные группы для организации вывода, визуально комбинируя связанный материал. Для создания вложенного блока вызовите console.group(). Метод console.groupCollapsed() похожий, но создаёт новый блок свёрнутым, что потребует нажать на кнопку, для своего раскрытия для чтения.
Примечание: Свёрнутые группы не поддерживаются пока в Gecko; в настоящее время метод groupCollapsed() работает так же как и group().
Для выхода из текущей группы просто вызовите console.groupEnd(). Пример:
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.debug("Back to the outer level");
Вывод будет таким:

Таймеры
Для расчёта длительности определённых операций в Gecko 10 введена поддержка таймеров в объекте console. Для запуска таймера вызовите функцию console.time(), при этом в качестве параметра передайте название таймера. Для остановки таймера и для получения прошедшего времени в миллисекундах вызовите console.timeEnd(), передав в качестве параметра имя таймера. На странице можно запустить до 10000 таймеров одновременно.
Рассмотрим пример:
console.time("answer time");
alert("Click to continue");
console.timeEnd("answer time");
этот код запишет в веб-консоль время необходимое пользователю для того, чтобы закрыть окно alert:

Заметьте, что имя таймера отображено и при старте таймера и при его остановке.
Примечание: Заметьте: Это важно: если вы используете таймер для записи таймингов сетевого трафика, то таймер отобразит общее время для операции, в то время как время, отображаемое в панели «Сеть» это только время, требуемое для заголовка. Если у вас включено логирование времени тела ответа, то время ответа для заголовка и для тела должно соответствовать времени, которое вы у видите в консоли.
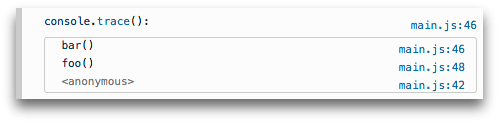
Трассировка стека вызова
Консоль также поддерживает вывод трассировки стека; она покажет вам весь путь вызовов функций, пройденный до момента, когда вы вызвали console.trace(). Например, такой код:
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
Вывод в консоль будет похож на этот:

Замечания
- По крайней мере в Firefox, если страница определяет свой объект
console, то этот объект переопределяет объектconsole, встроенный в Firefox. - До Gecko 12.0, методы объекта
consoleработали только, если открыта панель «Веб-консоль» (Web Console). Начиная с Gecko 12.0, вывод кешируется до тех пор, пока панель Веб-консоль не откроется, и сразу отобразится в ней. - Стоит отметить, что встроенный в Firefox объект
consoleсовместим с таким же объектом, предоставляемым плагином Firebug.
Смотрите также
- Tools
- Веб-консоль — как Веб-консоль в Firefox обрабатывает вызовы API-консоли
- Удалённая отладка- как посмотреть вывод в консоль, когда цель отладки находится на мобильном устройстве
- Отладка приложений в Firefox OS — использование Менеджера приложений для отладки приложений, запущенных на Firefox OS
- On-device console logging — как сделать логирование на устройствах на Firefox OS
Реализации в браузерах
Адаптированный перевод статьи Mastering JS console.log like a Pro
Вы всё еще используете только console.log() для отладки? Тогда мы идем к вам. Шутка. На самом деле у этого инструмента есть намного больше самых что ни на есть полезных возможностей. И в этой статье мы кратко рассмотрим самые основные.
Возможность вывода различных сообщений в консоли браузера определенно оказывает незаменимую помощь всем разработчикам. Сообщения console.log() подобны лекарству от большинства ваших детских и не очень болезней, так как способствуют устранению всевозможных проблем в вашем коде.
В настоящее время большинство разработчиков в ходе работы над кодом думает следующим образом. Хорошо бы вывести некоторое сообщение для того, чтобы узнать больше о возникшей проблеме. При этом в консоли мы можем выводить разнообразную полезную информацию, такую как сообщения в возникших исключительных ситуациях, текущее содержимое переменных и т.д.
Содержание
- console.log() | info() | debug() | warn() | error()
- Используем плейсхолдеры (заполнители)
- Добавляем CSS к нашим сообщениям консоли
- console.dir()
- HTML элементы в консоли
- console.table()
- console.group() & console.groupEnd()
- console.count()
- console.assert()
- console.trace()
- console.time()
- console.memory()
- console.clear()
- Примеры
console.log() | info() | debug() | warn() | error()
Эти методы непосредственно выводят в консоль необработанную строку с информацией, с соответствующей стилизацией и цветом шрифта, в зависимости от типа события.
Используем плейсхолдеры (заполнители)
Существуют различные виды плейсхолдеров:
-
%o – принимает объект;
-
%s – принимает строку;
-
%d – принимает число (десятичную дробь или целое).
Ниже представлено, как они могут использоваться для формализованного вывода отладочной информации.
Добавляем CSS к нашим сообщениям консоли
Все ваши сообщения в консоли выглядят одинаково? Ну, теперь это будет не так, теперь ваши логи будут выглядеть более выразительно для того, что бы выделить наиболее важную информацию.
Как нам выделить цветом определенное слово в сообщении лога? Вот, пожалуйста.
console.dir()
Выводит в консоли JSON-представление объекта, указанного в качестве аргумента.
HTML элементы в консоли
Получаем элементы HTML в консоли для инспектирования их свойств и содержимого.
console.table()
Хотите просматривать в ваших логах содержимое JSON или Javascript объектов в виде наиболее подходящим для его понимания? Вот к примеру, с моей точки зрения, наилучшая визуализация массива объектов!
console.group() & console.groupEnd()
Теперь можно очень легко сгруппировать ваши сообщения в консоли.
console.count()
Эта функция регистрирует количество вызовов самой функции count() за все время текущего сеанса консоли. Она принимает необязательный именованный аргумент label. Если он указывается при вызове функции, то она регистрирует количество вызовов count() с указанной конкретной меткой label. Если аргумент label опущен, то функция регистрирует общее количество вызовов функции без указания метки count().
console.assert()
Очень удобно, если вы имеете возможность вывести на печать в консоль только определенные логи в зависимости от выполнения определенных условий. В нашем случае если первый аргумент функции assert() принимает ложное значение false, то сообщение будет выведено. Если же его значение истинно, то ничего не происходит.
console.trace()
Этот метод позволяет вывести в консоль информацию о трассировке, которая содержит содержимое всего стека вызовов функций относительно заданного места листинга выполняющегося кода.
console.time()
Специальная функция для отслеживания времени, затрачиваемого на выполнение какого-либо действия. Таким образом функция time() — это самый лучший способ измерить время, затрачиваемое на выполнение нашего кода JavaScript, или его отдельных частей (функций и т.д).
console.memory()
Хотите знать, как ваши приложения JavaScript используют память браузера? Вот пример использования функции memory().
console.clear()
Это последняя, но не менее важная функция. Она используется для того, чтобы убрать из консоли все рассмотренные нами выше сообщения с помощью одной команды console.clear().
Примеры
// измеряем время выполнения нашего кода
console.time("This");
let total = 0;
for (let j = 0; j < 10000; j++) {
total += j
}
console.log("Result", total);
console.timeEnd("This");
// исследуем память, используемую браузером
console.memory()
// выводим логи по условию
const errorMsg = 'Hey! The number is not even';
for (let number = 2; number <= 5; number += 1) {
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}
// считаем
for (let i = 0; i < 11; i++) {
console.count();
}
// группируем наши сообщения в группы
console.group();
console.log('Test message');
console.group();
console.log('Another message');
console.log('Something else');
console.groupEnd();
console.groupEnd();
// структурируем сообщения в виде таблицы
const items = [
{
name: "chair",
inventory: 5,
unitPrice: 45.99
},
{
name: "table",
inventory: 10,
unitPrice: 123.75
},
{
name: "sofa",
inventory: 2,
unitPrice: 399.50
}
];
console.table(items)
// очищаем консоль
console.clear()
// получаем HTML элемент для обработки и инспектирования его свойств
let element = document.getElementsByTagName("BODY")[0];
console.log(element)
// просматриваем содержимое JSON в удобном, форматированном виде
const userInfo = {"name":"John Miller", "id":2522, "theme":"dark"}
console.dir(userInfo);
// раскрашиваем наши логи
console.log('%cColor of the text is green plus small font size', 'color: green; font-size: x-small');
// передаем значения объектов и переменных в сообщения
const userDetails = {"name":"John Miller", "id":2522, "theme":"dark"}
console.log("Hey %s, here is your details %o in form of object", "John", userDetails);
// типы сообщений в консоли
console.log('console.log');
console.info('console.info');
console.debug('console.debug');
console.warn('console.warn');
console.error('console.error');
Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code.
But, did you know that there is more to console than just log? In this article, I’ll show you how to print to the console in JS, as well as all of the things you didn’t know console could do.
Firefox Multi-line Editor Console
If you’ve never used the multi-line editor mode in Firefox, you should give it a try right now!
Just open the console, Ctrl+Shift+K or F12, and in the top right you will see a button that says «Switch to multi-line editor mode». Alternatively, you can press Ctrl+B.
This gives you a multi-line code editor right inside Firefox.
Let’s start with a very basic log example.
let x = 1
console.log(x)Type that into the Firefox console and run the code. You can click the «Run» button or press Ctrl+Enter.
In this example, we should see «1» in the console. Pretty straightforward, right?
Multiple Values
Did you know that you can include multiple values? Add a string to the beginning to easily identify what it is you are logging.
let x = 1
console.log("x:", x)But what if we have multiple values that we want to log?
let x = 1
let y = 2
let z = 3Instead of typing console.log() three times we can include them all. And we can add a string before each of them if we wanted, too.
let x = 1
let y = 2
let z = 3
console.log("x:", x, "y:", y, "z:", z)But that’s too much work. Just wrap them with curly braces! Now you get an object with the named values.
let x = 1
let y = 2
let z = 3
console.log( {x, y, z} )You can do the same thing with an object.
let user = {
name: 'Jesse',
contact: {
email: 'codestackr@gmail.com'
}
}
console.log(user)
console.log({user})The first log will print the properties within the user object. The second will identify the object as «user» and print the properties within it.
If you are logging many things to the console, this can help you to identify each log.
Variables within the log
Did you know that you can use portions of your log as variables?
console.log("%s is %d years old.", "John", 29)In this example, %s refers to a string option included after the initial value. This would refer to «John».
The %d refers to a digit option included after the initial value. This would refer to 29.
The output of this statement would be: «John is 29 years old.».
Variations of logs
There are a few variations of logs. There is the most widely used console.log(). But there is also:
console.log('Console Log')
console.info('Console Info')
console.debug('Console Debug')
console.warn('Console Warn')
console.error('Console Error')
These variations add styling to our logs in the console. For instance, the warn will be colored yellow, and the error will be colored red.
Note: The styles vary from browser to browser.
Optional Logs
We can print messages to the console conditionally with console.assert().
let isItWorking = false
console.assert(isItWorking, "this is the reason why")If the first argument is false, then the message will be logged.
If we were to change isItWorking to true, then the message will not be logged.
Counting
Did you know that you can count with console?
for(i=0; i<10; i++){
console.count()
}Each iteration of this loop will print a count to the console. You will see «default: 1, default: 2», and so on until it reaches 10.
If you run this same loop again you will see that the count picks up where it left off; 11 — 20.
To reset the counter we can use console.countReset().
And, if you want to name the counter to something other than «default», you can!
for(i=0; i<10; i++){
console.count('Counter 1')
}
console.countReset('Counter 1')Now that we have added a label, you will see «Counter 1, Counter 2», and so on.
And to reset this counter, we have to pass the name into countReset. This way you can have several counters running at the same time and only reset specific ones.
Track Time
Besides counting, you can also time something like a stopwatch.
To start a timer we can use console.time(). This will not do anything by itself. So, in this example, we will use setTimeout() to emulate code running. Then, within the timeout, we will stop our timer using console.timeEnd().
console.time()
setTimeout(() => {
console.timeEnd()
}, 5000)As you would expect, after 5 seconds, we will have a timer end log of 5 seconds.
We can also log the current time of our timer while it’s running, without stopping it. We do this by using console.timeLog().
console.time()
setTimeout(() => {
console.timeEnd()
}, 5000)
setTimeout(() => {
console.timeLog()
}, 2000)In this example, we will get our 2 second timeLog first, then our 5 second timeEnd.
Just the same as the counter, we can label timers and have multiple running at the same time.
Groups
Another thing that you can do with log is group them. ?
We start a group by using console.group(). And we end a group with console.groupEnd().
console.log('I am not in a group')
console.group()
console.log('I am in a group')
console.log('I am also in a group')
console.groupEnd()
console.log('I am not in a group')This group of logs will be collapsible. This makes it easy to identify sets of logs.
By default, the group is not collapsed. You can set it to collapsed by using console.groupCollapsed() in place of console.group().
Labels can also be passed into the group() to better identify them.
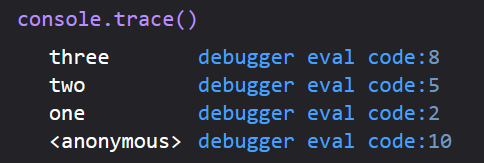
Stack Trace
You can also do a stack trace with console. Just add it into a function.
function one() {
two()
}
function two() {
three()
}
function three() {
console.trace()
}
one()
In this example, we have very simple functions that just call each other. Then, in the last function, we call console.trace().
Tables
Here’s one of the most mind-blowing uses for console: console.table().
So let’s set up some data to log:
let devices = [
{
name: 'iPhone',
brand: 'Apple'
},
{
name: 'Galaxy',
brand: 'Samsung'
}
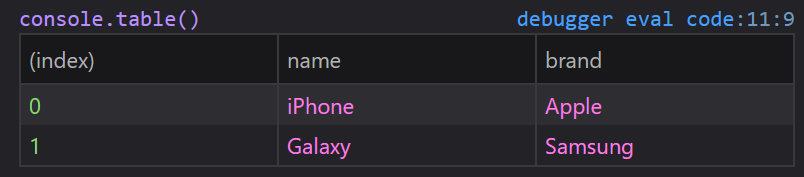
]Now we’ll log this data using console.table(devices).
But wait – it gets better!
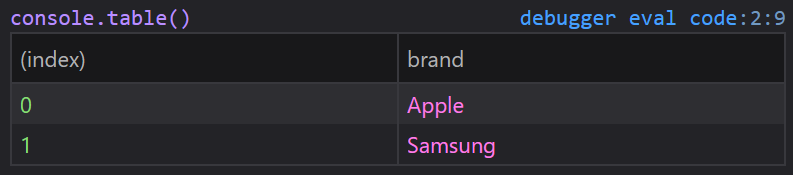
If we only want the brands, just console.table(devices, ['brand'])!
How about a more complex example? In this example, we’ll use jsonplaceholder.
async function getUsers() {
let response = await fetch('https://jsonplaceholder.typicode.com/users')
let data = await response.json()
console.table(data, ['name', 'email'])
}
getUsers()Here we are just printing the «name» and «email». If you console.log all of the data, you will see that there are many more properties for each user.
Style ?
Did you know that you can use CSS properties to style your logs?
To do this, we use %c to specify that we have styles to add. The styles get passed into the second argument of the log.
console.log("%c This is yellow text on a blue background.", "color:yellow; background-color:blue")You can use this to make your logs stand out.
Clear
If you are trying to troubleshoot an issue using logs, you may be refreshing a lot and your console may get cluttered.
Just add console.clear() to the top of your code and you’ll have a fresh console every time you refresh. ?
Just don’t add it to the bottom of your code, lol.
Thanks for Reading!
If you want to revisit the concepts in this article via video, you can check out this video-version I made here.

I’m Jesse from Texas. Check out my other content and let me know how I can help you on your journey to becoming a web developer.
- Subscribe To My YouTube
- Say Hello! Instagram | Twitter
- Sign Up For My Newsletter
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started