Популярный плагин Contact form 7 не отличается особой красотой своей стандартной формы, по этому для многих пользователей встает вопрос, как изменить внешний вид. Именно этим мы сейчас и займемся, я попытаюсь дать вам универсальный вариант, который подойдет для любого сайта.
Ранее я уже рассказывал о том как установить и настроить Contact Form 7, сейчас не будем об этом говорить, а сразу перейдем к необходимым изменениям дизайна.
Для начала нам нужен доступ к админке и файлу style.css, его можно найти во вкладке «Внешний вид»/»Редактор». По умолчанию, именно нужный файл вам и откроется. Рекомендую открыть несколько вкладок в браузере:
- Вкладка Contact Form 7 для правки формы.
- Страницу на сайте с формой обратной связи.
- Редактор с открытым файлом CSS.
Вкладки открыты приступим к внесению изменений, для начала немного подправим нашу форму.
- Добавляем классы к форме Contact Form 7.
- Стилизация формы Contact Form 7, работа с файлом style.css
Добавляем классы к форме Contact Form 7.
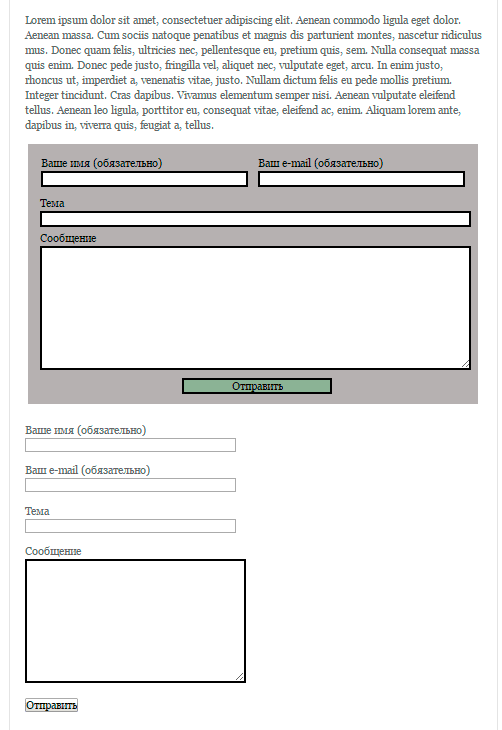
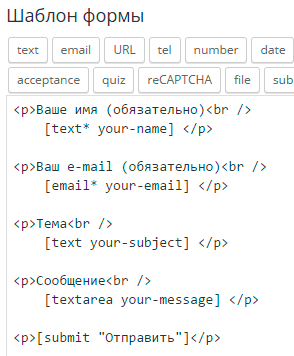
Когда мы откроем форму для правки мы увидим примерно следующую картину:

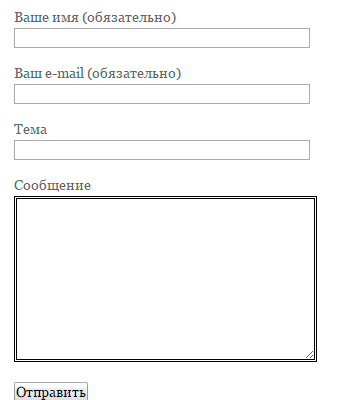
Такая форма обратной связи будет выглядеть примерно так:
Скучно, не пропорционально, скажем прямо не красиво.
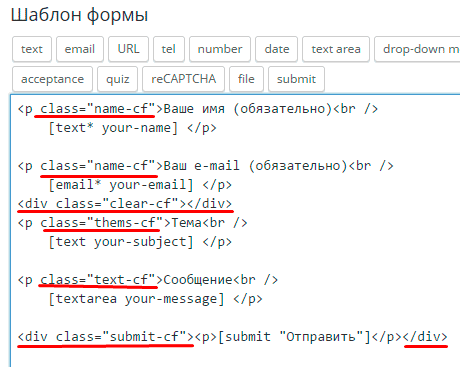
Для изменения внешнего вида формы нужно немного поработать со стилями, но для начала добавим несколько классов в шаблон формы. Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:
Писать мало, поэтому ошибок наделать трудно. В сети вы наверное находили советы без применения и добавления классов. Все дело в том что без добавления классов может возникнуть несколько проблем. К примеру вы захотите добавить сразу несколько форм на сайт, все они примут идентичный вид, а это не всегда удобно, по этому стоит использовать именно предложенный мной вариант.
Классы добавлены, пока ничего не изменилось, следующим шагом будет определение id формы.
Определяем ID формы на странице.
Для начала нужно понять что одна и та же форма будет иметь разные id на разных страницах сайта, так устроен плагин, он добавляет дополнительный параметр при каждом вызове формы. Сейчас разберем поподробнее.
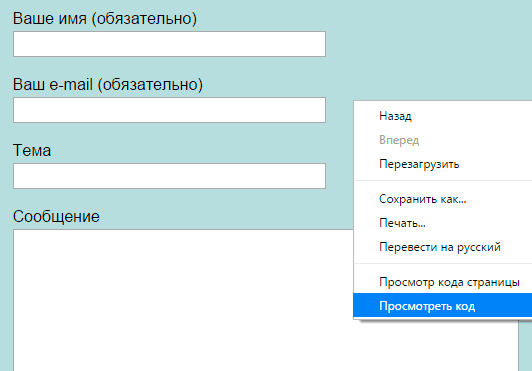
Для правки формы нужно ее добавить на страницу или в запись, в необходимом месте, то-есть вставить шорткод. После этого переходим на эту страницу и кликаем по форме правой кнопкой мыши и выбираем пункт «Просмотреть код» это для браузера Chrome, если у вас другой, то там примерно такой же текст.
В открывшемся коде ищем начало нашей формы, выглядит это так:
Именно это и будет id формы. Возвращаясь назад, покажу какой id имеет эта же форма на другой странице.
Как видим, идентификатор отличается всего несколькими цифрами. По этому для начала нужно определиться на какой странице будет расположена форма, а уж затем приступать к правке стилей.
Ну что, очередной шаг сделан, мы определили id, прописали наши классы, теперь приступим непосредственно к изменению внешнего вида.
Стилизация формы Contact Form 7, работа с файлом style.css
Забегая вперед скажу что предложенный мной вариант навряд покажется вам идеальным. Дело в том что каждый кто читает эти строки хочет видеть свою форму именно такой какой он ее представляет. Я не телепат, и не смогу угодить всем, но постараюсь дать вам наводку где и в каком месте искать информацию и что изменять. Так что простите сразу за возможное разочарование, панацеи нет, придется и вам немного поработать.
Изменяем цвет фона, отступы, шрифт формы.
После проделанной работы переходим к стилям. Сперва изменим (если это нужно) фоновый цвет формы, подгоним наши отступы, подберем необходимый шрифт и цвет текста. Все эти настройки будем проводить заранее зная ID. Как его узнать, мы рассматривали выше.
Сперва обратимся к файлу style.css, добавим первые правила для ID формы (добавлять нужно в самом низу файла), в моем случае это wpcf7-f172-p34-o1, вам же нужно подставить ваш идентификатор:
#wpcf7-f172-p34-o1 { margin: 5px; padding: 10px; background: #B3AFAF; font-family: Georgia, "Times New Roman", Times, serif; color: #000; }
Теперь разберем все подробнее:
- Вначале займемся отступами. Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px.
- Заливка формы или ее фон определяется свойством background: #B3AFAF, цвет можете подбирать какой угодно, просто заменив значение.
- Определяемся с семейством шрифта, если менять не хотите можно не прописывать это правило (font-family: Georgia, «Times New Roman», Times, serif).
- Цвет текста определяет свойство color, которое сейчас стоит в черном цвете (color: #000).
С данными параметрами можете экспериментировать сами, подбирать отступы, цвета и шрифты. Для этого нужно лишь изменить значение, сохранить новый вариант, обновить страницу и посмотреть изменения. Не бойтесь экспериментов, тут вы не сможете поломать ничего, в крайнем случае стили просто не сработают и вы легко все исправите как было.
Определяем отступы между полями, изменяем рамку.
Переходим к нашим полям, добавим отступов:
#wpcf7-f172-p34-o1 p{ margin:5px; }
Это отступы по краям полей, что бы текст и блоки не сливались в одно целое.
Следующим этапом будут рамки, я дам свой вариант, а вы сможете найти в сети множество вариантов которые вам понравятся и заменить их.
#wpcf7-f172-p34-o1 input,textarea { border: 3px double #000; }
О рамках немного подробнее. Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Можете сохранить изменения и посмотреть на то что у вас получилось. Далее перейдем непосредственно к полям и изменению их размеров и расположения.
Меняем ширину полей и их расположение.
Ранее мы немного изменили нашу форму и добавили классы, именно сейчас это и пригодится. По умолчанию ширина всех полей одинакова и это не очень красиво и удобно. Сейчас мы это исправим. Добавляем к нашему файлу стилей следующие правила:
.name-cf { float:left; padding: 2px; } .name-cf input { width: 270px; } .thems-cf input { width: 100%; } .clear-cf { clear: both; } .text-cf textarea { width: 100%; }
Теперь разберем все поподробнее:
- Первый класс к которому мы обратимся name-cf он принадлежит полям с именем и емейлом. Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд.
- Далее подправим ширину полей задав им оптимальный (для моего шаблона) размер в 270px (.name-cf input { width: 270px; }). Если у вас поля все еще в одну строчку или же слишком маленький размер, подберите свой вариант.
- Поле с названием темы сделаем на всю ширину формы, так как текста там может быть больше (.thems-cf input { width: 100%;}). Если вы хотите свое, точное значение укажите его в пикселях.
- Следующий блок который мы добавили к форме предназначен для отмены обтекания (.thems-cf input {width: 100%; }).
- Так же как и в предыдущем случае, поле с текстом сообщения делаем на всю ширину (text-cf textarea {width: 100%;}).
Можно обновить файл стилей и посмотреть на изменения, если нужно, подогнать размеры под ваши нужды.
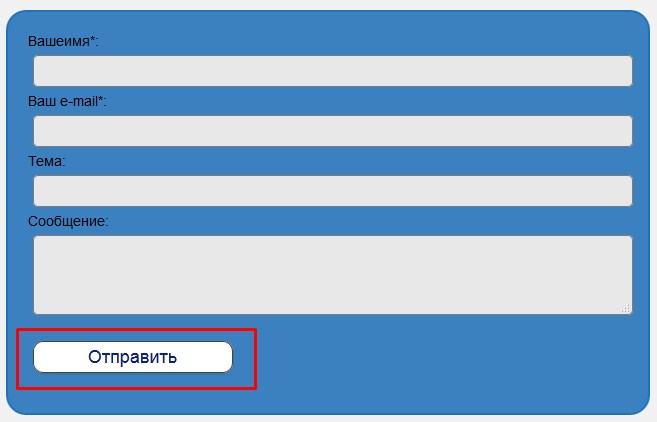
Выравниваем кнопку «Отправить» по центру, изменяем фон и ширину.
Переходим к нашей кнопке, выровняем по центру и добавим фон:
.submit-cf { width: 200px; /*ширина блока*/ height: 25px; /*высота*/ margin: 0 auto; /* Отступ слева и справа */ } .submit-cf input { width: 200px; background:#96B195; }
Традиционно объясняю что к чему:
- Первым правилом мы определяем ширину и высоту блока в котором будет размещена кнопка и ставим ее по центру формы.
- Вторым правилом задаем цвет фона кнопки (background:#96B195, если не указать будет такого же цвета как и все остальные поля), устанавливаем ширину кнопки (width: 200px, желательно что бы была такого же размера, как ширина блока, что бы кнопка не двигалась в стороны).
Сохраняем наши настройки и смотрим что у нас получилось:
Соглашусь далеко не шик, но зато адекватно смотрится в целом, ниже форма по умолчанию, думаю эффект очевиден. В любом случае мы научились изменять внешний вид формы Contact Form 7.
Надеюсь для вас статья была полезной, если же что-то не так или возникли проблемы оставьте свой комментарий и я постараюсь ответить (подправить).
Привет всем читателям моего блога. Сегодня я хочу поделиться о том, как происходит настройка внешнего вида contact form 7 на wordpress. Те, кто знаком с движком wordpress знают, что этот плагин надежный рабочий инструмент, с помощью которого можно внедрить на сайт форму обратной связи.
Плагин легко устанавливается и настраивается, но у него есть один небольшой недостаток – это его внешний вид. Он не уродлив, но его дизайн несколько простоват. Поэтому нам понадобится еще и настройка внешнего вида contact form 7, чтобы контактная форма выглядела привлекательней и современней.
Изменить внешний вид contact form 7 можно двумя способами. Первый – это поставить плагин contact form 7 skins. Это конструктор контактной формы, предлагающий 7 способов оформления внешнего вида плагина. Второй способ – это внедрить в contact form 7 готовые стили css.
Я решил идти вторым путем, поскольку не хочется устанавливать дополнительный плагин ради изменения внешнего вида формы обратной связи. Даже если вы не знаете html и css – не проблема, я предлагаю использовать уже готовые стили и код написанный другими.
Вот шаги, которые нам необходимо предпринять:
- создать шаблон страницы контактов
- скачать готовые стили css и html код
- установить плагин contact form 7
- создание кастомных полей с помощью плагина ACF
- убираем через фильтр лишние теги <p>, <br>, <span>
- настраиваем уведомление при отправке формы
Создаем шаблон страницы «Контакты»
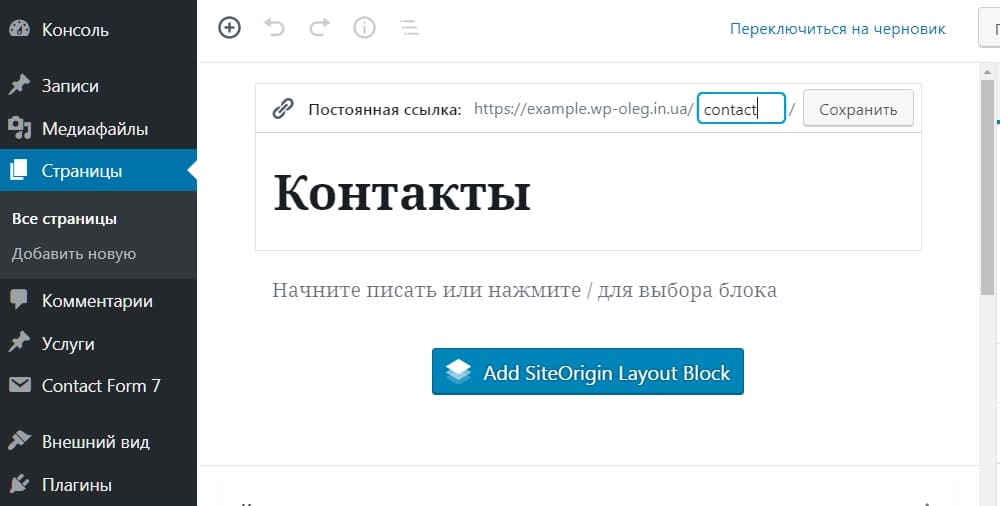
Итак, идем в админку wordpress и создаем страницу Контакты. После смотрим на образовавшийся url и видим, что у него есть слаг contact. У меня стоит плагин cyr to lat для транслитерации кириллических символов в транслит и он сгенерировал именно такой слаг. Однако если вам он не нравится, можете сделать себе любой другой.

Далее идем в папку с вашей темой по пути wp-content > themes > vasha-tema и переименовываем файл шаблона page.php в page-contact.php. После того, как вы его переименовали, откройте этот файл в любом редакторе кода и удалите код, отвечающий за вывод содержимого страницы. Он находится между хуками, которые подключают область хедера и футера <?php get_header(); ?> и <?php get_footer(); ?>. Также удалите функцию <?php get_sidebar(); ?> поскольку эта страница будет на всю ширину экрана без боковой колонки. В итоге у вас должен остаться только такой код.
<?php /** * The template for displaying all pages. * */ get_header(); ?> <! - - Сюда вставим html код формы, шорткод contact form 7 и готовые стили css - - > <?php get_footer(); ?>
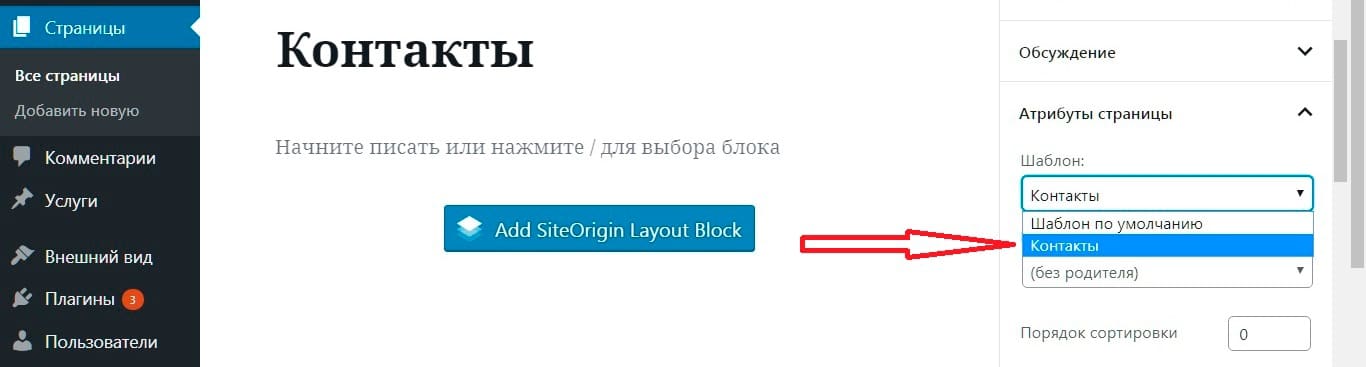
Теперь вордпрес видит, что данный шаблон страницы относится только к странице контакты, и ни с какой другой страницей он работать не будет. Но если вам понадобиться подключить этот шаблон страницы также к другим страницам вордпресс, то вместо текста The template for displaying all pages, напишите Template name: Контакты. В админке выберите этот шаблон и сохраните. Тогда он будет работать и с другими страницами темы.

Contact form 7 готовые стили css
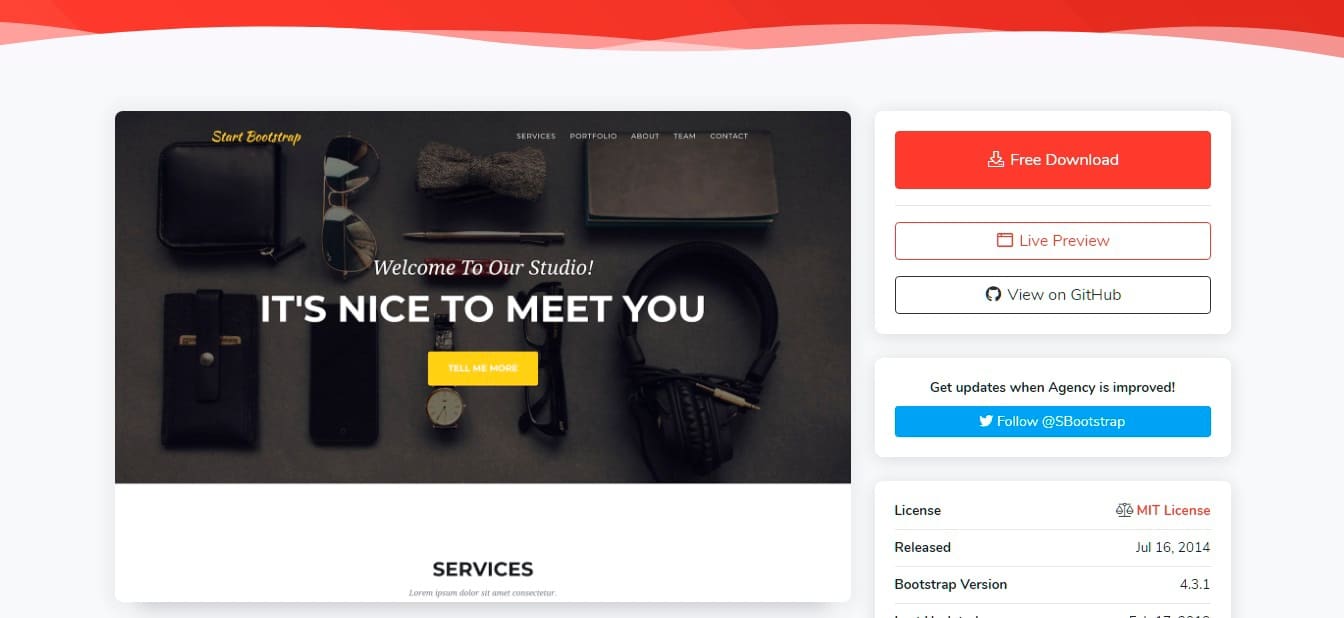
После того как мы создали шаблон страницы контакты, нам нужно самим написать или где-то скачать для плагина contact form 7 готовые стили css и html код формы. Я предлагаю взять код с бесплатного шаблона одностраничного сайта под названием Agenсy. Вот ссылка для скачивания https://startbootstrap.com/themes/agency/

Важно: чтобы данный код сработал, к вашей теме сайта должна быть подключена библиотека bootstrap. Большинство тем wordpress сделано с помощью сетки бутстрап, поэтому, вполне вероятно, что она у вас уже установлена. Если же ее нет, то возьмите минифицированный файл со стилями bootstrap.min.css в папке vendor шаблона agensy. Или скачайте его на официальном сайте. Загрузите его в папку со стилями вашей темы и подключите в файле functions.php. Заодно подключите файл с собственными стилями формы обратной связи custom.css с помощью этого кода.
/**
* Enqueue bootstrap and custom styles in your theme.
*/
function your_theme_enqueue_bootstrap() {
wp_register_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css', array(), '1', 'all' );
wp_register_style( 'custom-theme', get_template_directory_uri() . '/css/custom.css', array(), '1', 'all' );
wp_enqueue_style( 'bootstrap' );
wp_enqueue_style( 'custom-theme' );
}
add_action( 'wp_enqueue_scripts', 'your_theme_enqueue_bootstrap' );
Проследите за тем, чтобы путь к файлу bootstrap.min.css был указан верно, в противном случае в contact form 7 готовые стили css работать не будут. Так же после подключения файла со стилями убедитесь, что стили с файла бутстрап не переопределили стили вашей темы.
Посмотрите на внешний вид темы, если все выглядит как и было до подключения файла с бутстрап, значит все оk. Иначе нужно файл со стилями подключить выше в коде, над подключением собственных стилей вашей темы. Приоритет отдается файлам со стилями css, которые подключены ниже в файле functions.php/. Те, которые подключены ниже перебивают все другие.
Также если вы захотите чтобы у вас был такой же шрифт как в шаблоне формы, то подключите его в файле functions.php с помощью этой функции:
/**
* Enqueue own fonts.
*/
wp_enqueue_style('google-fonts', 'https://fonts.googleapis.com/css?family=Montserrat:400,700|Kaushan+Script|Droid+Serif:400,700,400italic,700italic|Roboto+Slab:400,100,300,700&subset=cyrillic');
Далее скачайте шаблон и скопируйте код со строки 407 по 450. Код на странице index.html хорошо прокомментирован, и нужную секцию можно увидеть без труда. Начинается она с комментария <! — Contact — >. Вставьте этот html код верстки в файл шаблона page-contact.php. Здесь мы видим заголовок с подзаголовком:
<h2 class="section-heading text-uppercase">Contact Us</h2> <h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
Далее идет код самой формы. Обертка контактной формы это теги <div class=”row”></div><div class=”col-lg-12”></div>. Эти теги с классами, растягивающими контактную форму на всю ширину страницы. Оставшийся код, начиная с тега <form id=»contactForm» name=»sentMessage» novalidate=»novalidate»> и заканчивая закрывающим тегом </form>, нужно вырезать. Вставьте его пока в блокнот, чтобы он не потерялся. На данный момент у нас остается такой код в файле шаблона.
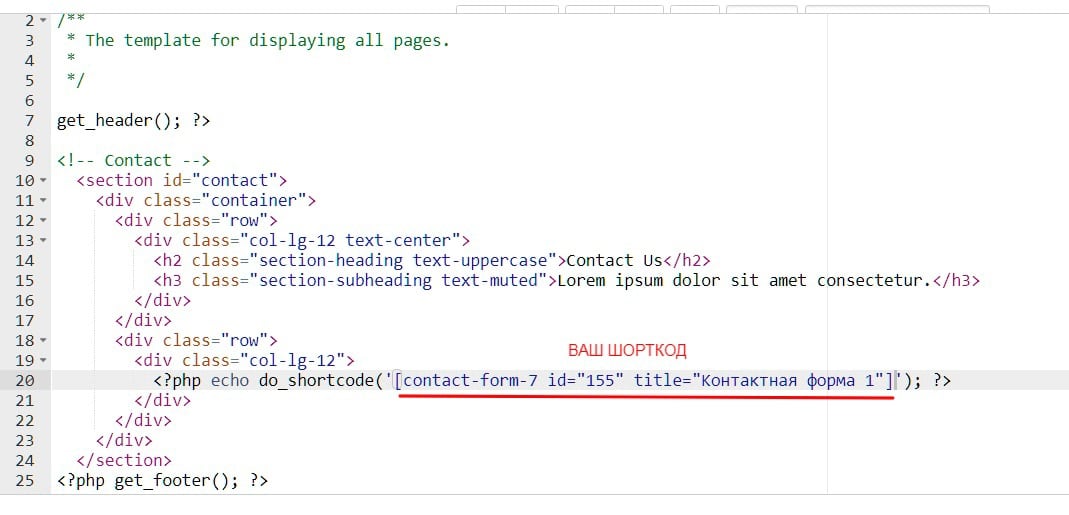
<?php
/**
* The template for displaying all pages.
*
*/
get_header(); ?>
<!-- Contact -->
<section id="contact">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading text-uppercase">Contact Us</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<! - - Сюда вставим шорткод contact form 7 и готовые стили css - - >
</div>
</div>
</div>
</section>
<?php get_footer(); ?>
Установка плагина contact form 7 и создание своих полей
Далее нас ждет установка плагина contact form7 с репозитория вордпресс. Устанавливаем, активируем его и видим, что он сразу же сгенерировал нам контактную форму, сделанную им же по умолчанию. Нам нужно изменить ее или создать новую, здесь нет разницы.
Из верстки контактной формы видно, что в ней есть три поля input для ввода имени пользователя, телефона, email, поле textarea для текста и кнопка «Отправить». Следовательно, нам нужно создать такие же поля, только в настройке формы contact form 7. В верстке есть тег <p class=»help-block text-danger»></p> под каждым полем и тег <div id=»success»></div>. Они не нужны, их необходимо удалить.
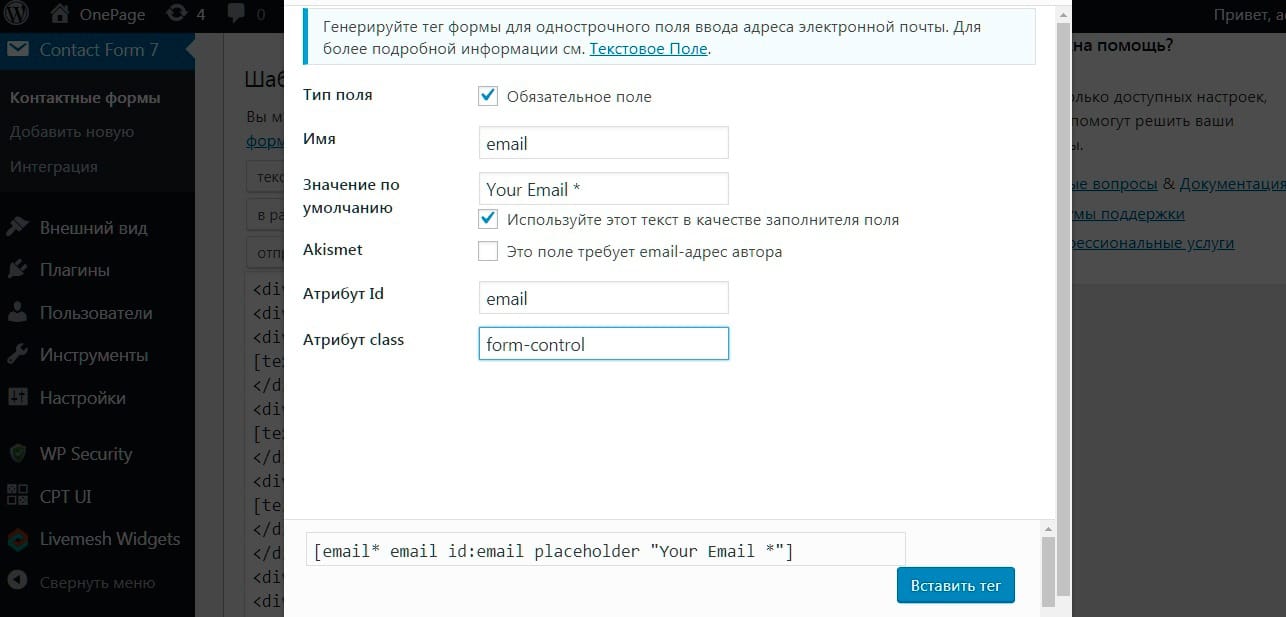
Важно. При создании полей в contact form 7 обратите внимание на css классы в тегах input, идентификаторы id и атрибуты полей которые есть в верстке шаблона. Вы должны их перенести и прописать в соответствующих полях при настройке формы:
- класс css = “form-control” во всех тегах input
- идентификатор id= “ ” в каждом поле свой – name, phone, email, message
- type =”” тип поля у каждого тега input свой (типы полей задаются кликом по соответствующей кнопке при выборе поля. Если вам нужно поле ввода для email адреса выбирайте кнопку email. Если вы зададите для всех инпутов поле text, то форма работать будет, но не будет происходить валидация полей. Так если пользователь введет текст вместо цифр в поле phone, то это не будет считаться ошибкой. В противном случае появится уведомление, о том что введен некорректный телефонный номер). В общем, выбирайте правильные поля для каждого поля ввода.
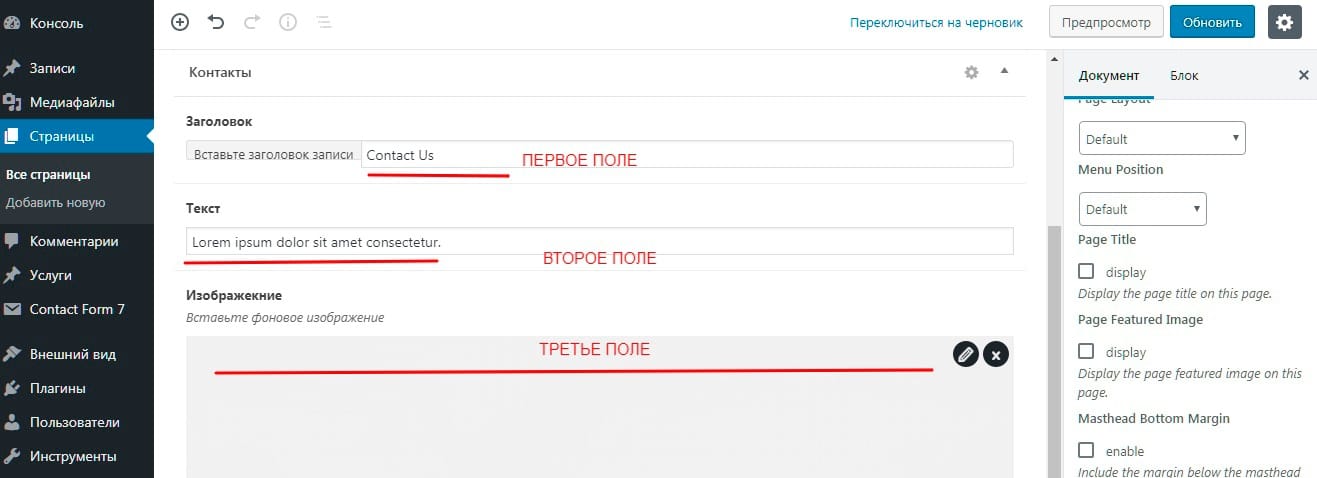
- placeholder – скопируйте содержимое placeholder в верстке и вставьте это содержимое в соответствующее поле. Образец заполнения на рисунке ниже.

Удаляйте все теги <label> для полей, которые генерирует форма по умолчанию. Делаем три поля с инпутами, одно поле для ввода сообщения и кнопку. Обертку для кнопки тег <button> я удалил и переопределил классы дефолтного тега формы <инпут type= submit>, назначив ему css классы кнопки <button>. Кнопка будет иметь такой же вид, но тег будет не <button>, а <input type= “submit”>. Вот классы кнопки:
#sendMessageButton {
font-weight: 700;
display: inline-block;
font-size:18px;
padding: 20px 40px;
color: #fff;
text-align: center;
background-color: #fed136;
border: 1px solid #fed136;
line-height: 1.5;
border-radius: .25rem;
Вставьте их в кастомайзер, во вкладку «Дополнительные стили css» или в файл со стилями вашей темы.
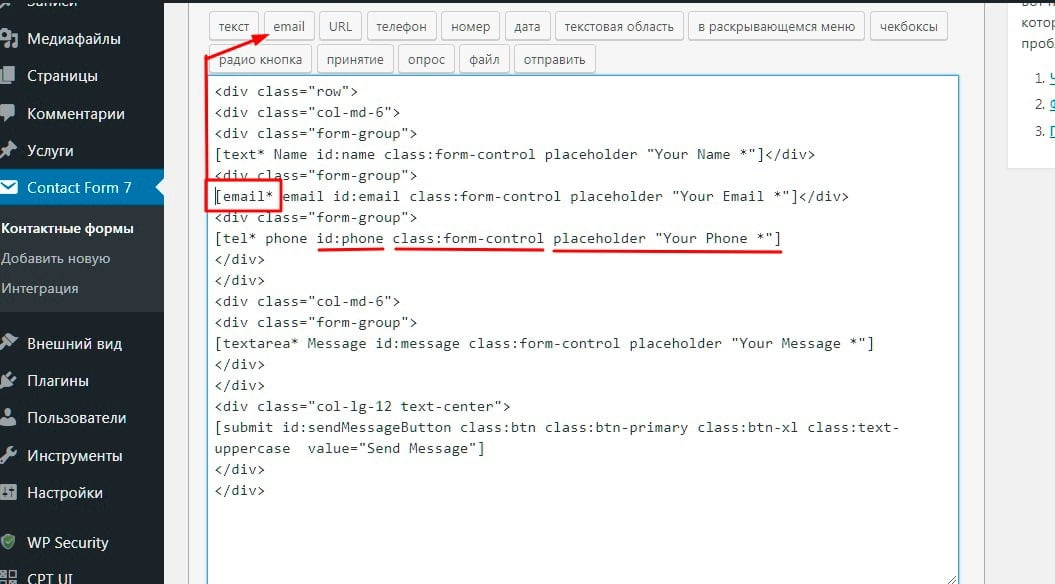
На рисунке ниже показаны отредактированные теги верстки с готовыми полями. Ниже я приложу архив с весткой формы и вы можете скопировать эти теги и вставить во вкладку «Шаблон формы» во время настройки контактной формы.

Из этого скриншота видно, что все поля формы контактной формы находятся в теге div с классом row <div class=”row”>. Он разделен на две части дивами с колонками по шесть штук в каждом. Кто знает бутстрап, тот поймет, что такая верстка содержит в себе главный ряд (12 колонок), который разделен на две части, в каждой из которых по 6 колонок <div class=”col-md-6”> Tакая разметка делит поля контактной формы на две части. В левой части находятся три поля с инпутами, а в правой textarea. Кнопка это тег input тип submit. Она находится в отдельном ряду и выровнена по центру. Ну и у каждого поля естественно свои классы. Вот и вся хитрость.
Вставляем шорткод контактной формы
Далее нам нужно вставить шорткод уже готовой контактной формы в файл шаблона для ее вывода во фронтэнде. Для этого используется специальная функция <?php echo do_shortcode(); ?> для вставки любых зарегистрированных шорткодов.

После того как я вставил код с шорткодом в шаблон контактной страницы, у меня появилась вполне рабочая контактная форма, но ее внешний вид еще не соответствовал образцу, потому, что не было фоновой фотографии и стили нужно профиксить.
На фоне формы есть фоновое изображение и цвет. Оно прикрепляется через свойство background-image к тегу section. Хотелось бы изменять фон прямо в консоли водпресс, а не в файле со стилями. Так же я хочу, чтобы заголовки h2 и h3 можно было изменять в настройках страницы, а не в файле шаблона. В общем, не должно быть никакого хардкода.
Заключительные настроки нужно сделать с помощью custom fields, то есть произвольных полей записи. Плагин ACF (advanced custom fields) подойдет для этого лучше всего. С его помощью я сделаю кастомные поля для вывода заголовков и фоновой картинки.
Создание кастомных полей с помощью плагина Acf
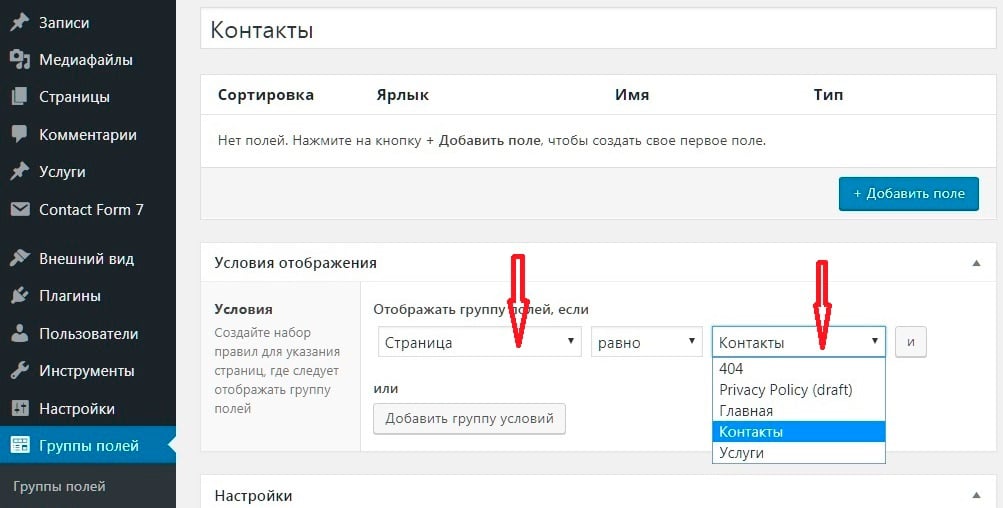
Устанавливаем и активируем плагин ACF. Находим вкладку «Группы полей» и создаем группу для страницы «Контакты». Даем ей какое-нибудь название, например «Контакты». В настройках для отображения данной группы полей я указал, что ее необходимо показывать на странице шаблона «Контакты».

Здесь я сделал три поля:
- Ярлык 1-го поля Заголовок, имя поля – (его slug) header, тип поля – текст
- Ярлык 2-го Текст, имя поля – text, тип поля – текст
- Ярлык 3-го Изображение, имя поля – image, тип поля – изображение.
Теперь переходим на страницу Контакты и заполняем созданные поля. В заголовок h2 вставляем текст «Contact Us». В подзаголовок h3 вставляем «рыбный» текст Lorem ipsum dolor sit amet consectetur. И фоновое изображение map-image.png находится в папке шаблона Agency. Загружаем его в медиа библиотеку и вставляем в третье поле.

Теперь содержание этих полей нужно вывести на экран. Сделаем это с помощью специальной php функции для вывода кастомных полей <?php get_post_meta(); ?>.
На примере для заголовка h2 вы можете увидеть, что я вставил функцию get_post_meta(); в переменную $fields и обратился к ее параметрам id и key. ID поста – 149 (номер id можно увидеть в строке браузера в админке), key – это название поля, которое нужно получить. Его слаг в данном случае это header и параметр true возвращает значение метаполя.
<h2 class="section-heading text-uppercase"> <?php $fields = get_post_meta( '149', 'header', true ); echo $fields; ?> </h2> <h3 class="section-subheading text-muted"> <?php $field = get_post_meta( '149', 'text', true ); echo $field; ?> </h3>
Настраиваем динамический фон
Фоновое изображение я вставил благодаря функции <?php get_field(); ?> Сначала я присвоил переменной $image значение функции get_field(‘bg_img’); со слагом поля bg_img и с помощью css класса background-image вывел ее, обратившись к значению массива [url] таким образом:
<?php $image = get_field('bg_img'); ?>
<section id="contact" style="background-image: url(<?php echo $image['url']; ?>);">
</section>
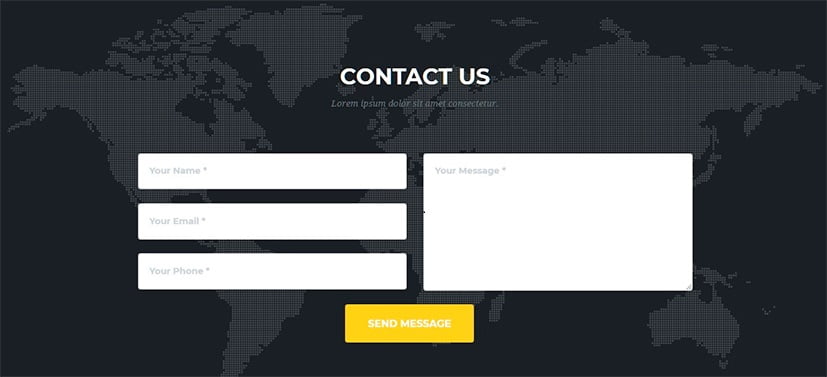
Вот что у меня вышло.

Перейдите по этой ссылке и посмотрите реальный пример https://example.wp-oleg.in.ua/contact/ Согласитесь, что примененные к contact form 7 готовые стили css придают ей гораздо лучший вид, чем у дефолтной формы. Также здесь вы можете скачать файл шаблона page-contact.php контактной формы с css стилями и готовым кодом.
Убираем лишние генерируемые теги <p>,<br>, <span> в contact form 7
Плагин контакт форм 7 генерирует свои теги <span>, <p>, <br>. Если ваша форма не соответствует образцу показанному в шаблоне сайта, то выясните это просмотрев код формы в браузере с помощью инструментов для разработчика dev tools. Возможно, вы увидите эти лишние теги. Их можно убрать с помощью фильтра. В сети есть много решений этого вопроса стоит только загуглить «как убрать лишние генерируемые теги <p> и <br> в contact form 7» или «how to remove tag span contact form 7». Один из вариантов убрать лишние теги с contact form это, вставить этот код в файл functions.php. Он убирает теги <p>, <br> и <span>
/**
* Remove tag <p> и <br>.
*/
define('WPCF7_AUTOP', false );
/**
* Remove tag <span>.
*/
add_filter('wpcf7_form_elements', function($content) {
$content = preg_replace('/<(span).*?class="s*(?:.*s)?wpcf7-form-control-wrap(?:s[^"]+)?s*"[^>]*>(.*)</1>/i', '2', $content);
return $content;
});
Настройки уведомления при отправке формы
Так же в настройках уведомления при отправке формы, рекомендую использовать почтовый тег [Name]. Он будет выводить значение текстового поля Name вместе с уведомлением. Вставьте его в начало каждого поля. Например, так:
[Name], спасибо за Ваше сообщение. Оно успешно отправлено.
При удачной отправке письма, пользователь увидит свое имя и обращение к нему, например: «Вася, спасибо за Ваше сообщение. Оно успешно отправлено». Безусловно Васе будет приятно :-). Таким же образом вы можете отредактировать другие поля в настройках отправки формы, использовав другие почтовые теги, которые сгенерировала вам форма. Это теги [Email], [Phone], [Messege] и т.д.
Заключение
Надеюсь что у меня получилось помочь вам понять, как в contact form7 происходит настройка внешнего вида формы обратной связи. Буду рад если оставите свой комментарий или сделайте репост этой статьи. Пока.
Приветствую Вас, дорогой читатель моего блога.
Сегодня я покажу вам как очень быстро и просто изменить внешний вид contact form 7, что бы она стала более привлекательной.
Изначально Сontact Form7 выглядит достаточно невзрачно. К счастью это поправимо! Для изменения внешнего вида этой формы мы с вами можем воспользоваться либо специальным плагином, либо прописать в файл style.css нашей темы несколько своих стилей.

Обзор плагина Сontact Form7 Style

Итак, начнем с плагина. Устанавливать мы будем плагин Сontact Form7 Style. Переходим в консоль нашего сайта, далее выбираем здесь Плагины -> Добавить новый. В поле поиска вводим название плагина и нажимаем Enter , далее кнопка установить, а затем активируем плагин.
Теперь в боковом меню нашей панели управления сайтом появился отдельный пункт Contact Style.

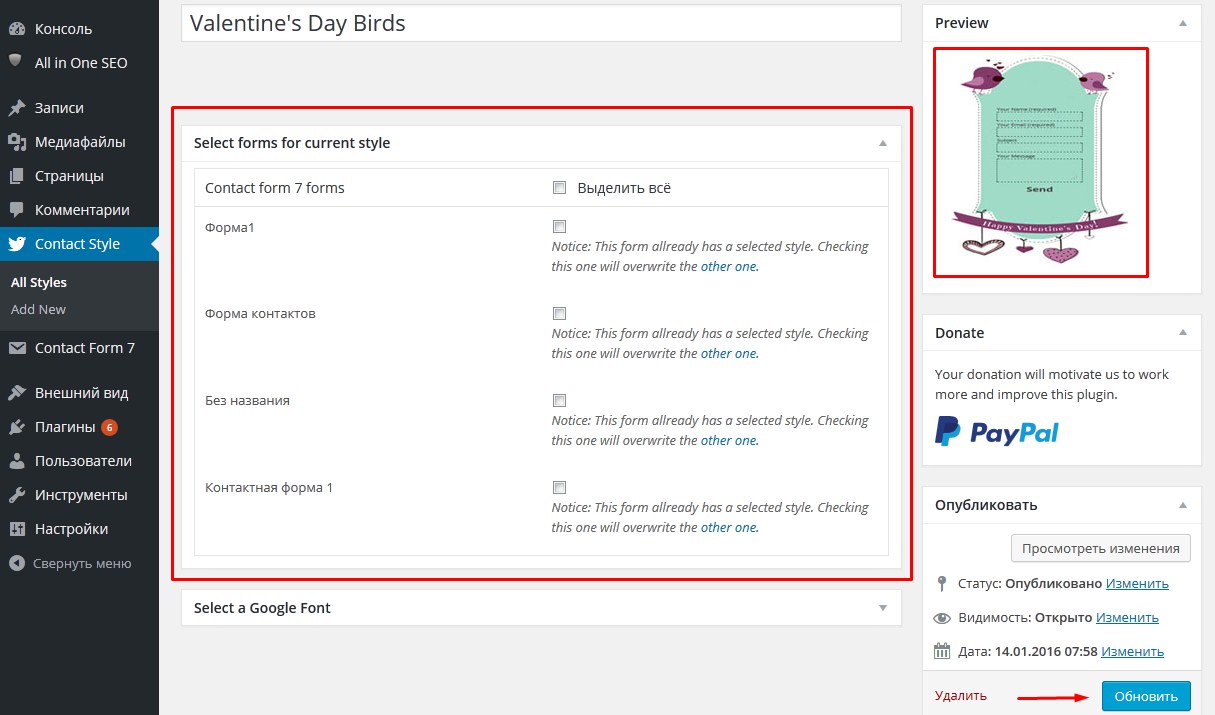
Данный плагин изначально содержит в себе несколько готовых шаблонов которые можно сразу использовать на своем сайте.
Для того чтобы применить какой то стиль оформления, вы нажимаете либо на ссылку с названием этого стиля, либо на кнопку изменить. Открывается окно настроек данного стиля. Из настроек здесь мы можем выбрать к какой именно форме обратной связи мы хотим применить этот стиль.

После того, как вы все выставили нажимаем на кнопку «Обновить».
Меняем внешний вид Contact Form7 при помощи собственного стиля.
Для этого переходим в пункт Сontact Form7 Style ->Add new. Сразу же вводим название нашего стиля.
И переходим к заданию стилей.
Стили для формы
form Background – цвет всей формы.
form widht — это ширина формы. По умолчанию стоит 100%, если вас это не устраивает, вы можете задать ширину в пикселях, например 600.
form box sizing — определяет алгоритм расчета ширины и высоты того ил иного элемента на странице. Рекомендую оставить по умолчанию.
form border widht — толщина границы нашей формы, задаётся в пикселях.
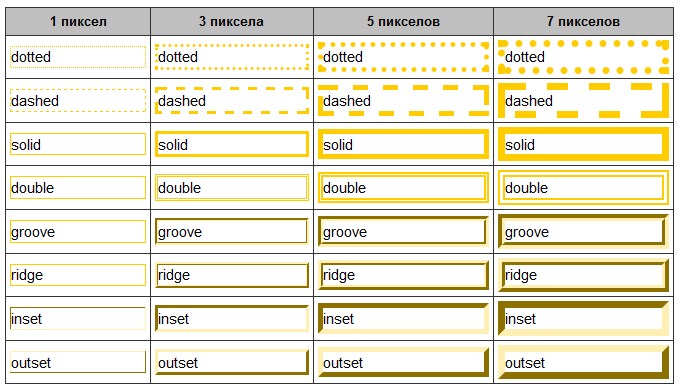
form border style — определяет стиль границы нашей формы.
Здесь возможно несколько вариантов:
- none — граница отсутствует;
- solid — сплошная линия;
- doted — пунктирная граница;
- double — двойная линия;
- groove — эффект вогнутости границы;
- ridge — эффект выпуклости границы;
- inset — эффект вдавленности формы;
- outset — эффект выпуклости формы.

form padding — внутренний отступ, расстояние от границы формы до внутренних элементов формы, т.е. до всех надписей, полей и т.д. Рекомендую устанавливать хотя бы пикселе 20, потому, что изначально элементы прилипают к границе формы, это выглядит не очень красиво.
form margin — это внешний отступ, т.е. это отступ от границ вашей формы до каких-то внешних элементов, который окружают форму.
form border color — цвет границы формы.
form border radius — определяет радиус скругления углов. Задается в пикселях.
form line height — высота строк в форме или междустрочный интервал, задаётся в пикселях.
Стили для полей ввода
input background – цвет фона полей.
input color — цвет текста который будет отображаться внутри полей.
input border color — цвет границы полей ввода.
input font size — размер шрифта.
input line height — высота строки.
input border widht — ширина границы поля ввода.
input border style — стиль границы поля ввода.
input border radius — скругление углов поля ввода.
input font style — стиль текста, отображаемого в полях ввода.
Можно задать:
- default — стиль по умолчанию;
- normal — обычный;
- italic — курсив;
- oblique — жирный.
input font weight — жирность шрифта.
- default — стиль по умолчанию;
- normal — обычный;
- bold — жирный;
- bolder — более жирный;
- lighter — тоньше;
- initial — исходный;
- inherit — это наследование, т.е. будут наследоваться стили родительского элемента. Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
input width — ширина поля для ввода текста. По умолчанию задается 100%. Если Вам нужно задать в пикселях — ставите в пикселях.
input box sizing — оставляем по умолчанию.
input height — высота полей ввода.
input padding — внутренний отступ от границы поля ввода текста до текста.
input margin — внешний отступ.
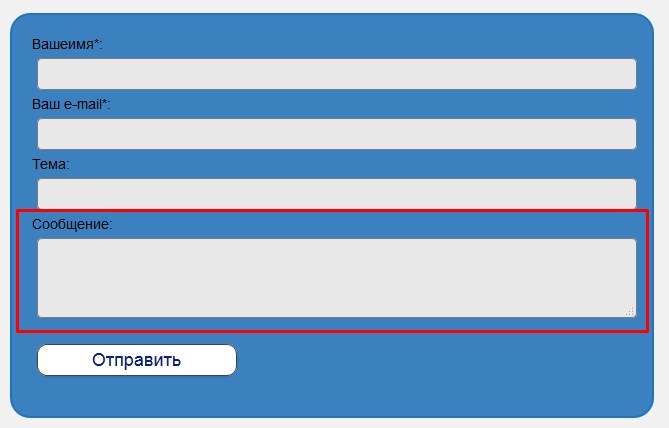
Изменяем внешний вид для текстового поля

textarea background color — цвет фона.
textarea height — высота поля для ввода сообщения.
textarea widht — ширина поля
textarea box sizing – алгоритм расчёта ширины и высоты элементов (оставляем стандартные)
textarea border-size — толщина границы
textarea border color – цвет границы
Стили меток
Помимо полей ввода и других элементов на нашей форме также могут содержаться метки, которые позволяют нам выводить какой-то текст рядом с полем ввода. По умолчанию в форме метки не используются, Вы можете их добавлять через генерирование отдельных полей. В плагине Сontact Form 7 Style можно изменять стили для этих меток.
Прямо под блоком, где мы задавали стили для поля Textarea есть блок стилей для меток. Здесь мы можем изменит стиль шрифта, его толщину, его размер, а также высоту строки, и цвет.
Стили для кнопки отправки сообщения.

submit button width — ширина кнопки.
submit button box sizing — оставляем по умолчанию.
submit button height — высота кнопки.
submit button border radius — скругленные углы.
submit button font size — размер шрифта текста на кнопке.
submit button line height — высота строки на нашей кнопке (междустрочный интервал).
submit button border width — толщина границы кнопки.
submit button border style — стиль границы.
submit button color — цвет текста кнопки.
submit button background — цвет фона кнопки.
Вот и все стили, которые мы с Вам задали, помимо это здесь есть еще css-редакторы в котором Вы можете вписать какие-то определенные классы, прописывать для них свойства, и это все будет применяться.
Не забудьте нажать кнопку «Обновить» после того как все стили будут заданы.

Если вы хоть немного разбираетесь в CSS то легко сможете изменить внешний вид формы Contact Form 7 и без плагина. Для этого вам достаточно знать какой класс за что отвечает.
Значения классов для Contact Form 7
.wpcf7-form — контейнер формы, можно также использовать .wpcf7

.wpcf7-form input — поля для ввода имени, темы и т.д., а также кнопка «Отправить»

.wpcf7-form input[type=»text»] – только поля для ввода текста и темы (могут быть и другие в случае если вы добавляли свои поля)

.wpcf7-form input[type=»email»] – поле для ввода email
.wpcf7-form input[type=»submit»] или .wpcf7-submit – кнопка отправки

Для редактирование подписей полей можно использовать .wpcf7-form или .wpcf7
. wpcf7-response-output – вывод уведомлений об отправке сообщения
Для того чтобы применить стиль только для какой то конкретной формы необходимо вычислить её идентификатор и прописать его перед названием класса.
Например:
|
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; } |
Если у вас остались какие то вопросы, то советую посмотреть видеоинструкцию, которую я для вас подготовила.
На этом пожалуй всё 
Надеюсь что данная статья была для вас полезна. Если вас заинтересовала тема изменения внешнего вида Contact Form 7 без плагина, то обязательно почитайте эту статью. В ней я предлагаю несколько уже готовых стилей оформления Contact Form 7 , которые вы можете использовать для своего сайта просто вставив сss код в файл стилей Вашей темы.
Вот теперь точно всё! Удачной вам стилизации Contact Form 7 !
С уважением Юлия Гусарь
Приветствую вас, уважаемый читатель! Сегодня я покажу вам, как создать форму обратной связи с автором сайта/блога в ВордПресс, при помощи популярного плагина Contact Form 7 (более 5 млн. установок). В пост включено: правильная настройка Contact Form 7, защита от спама, как изменить и настроить внешний вид формы. А также указал на основные причины — почему не работает и не отправляет письма контактная форма.
Контактная форма является важным средством для поддержки связи со своими читателями и наоборот. Чиркнуть личное письмецо, сделать предложение автору (от которого он не сможет отказаться), задать вопрос, отправить какой нибудь файл и многое другое. Все это возьмет на себя и не разгласит посторонним ценную информацию, наша контактная форма WordPress Contact Form 7. Вот, как то, так. Написал так написал, самому аж понравилось.

Не буду вас утомлять, уважаемый читатель, всякой писаниной — перейдем к делу. Установка и правильная настройка модуля для ВордПресс — контактная форма 7.
Ещё один плагин контактных форм. Простой, но гибкий.

Contact Form 7 может управлять многочисленными контактными формами, где вы можете гибко настраивать содержимое форм и почты с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
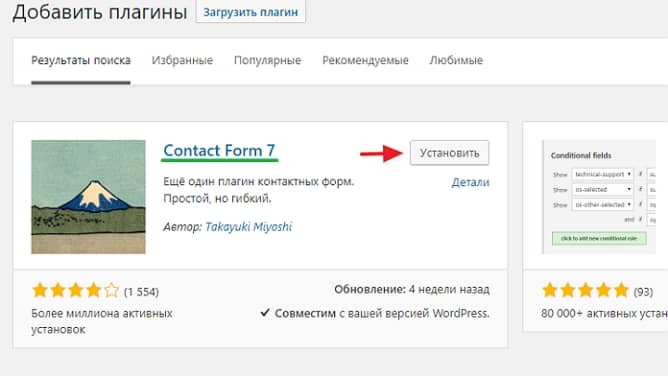
Все манипуляции производим в админке ВордПресс. Для того, чтобы установить плагинчик, в разделе «Плагины» нажимаем «Добавить новый». Вводим в окошко «Поиска» Contact Form 7. Естественно он отобразится первым. Кликаем кнопку «Установить:

После успешной установки не забудьте его активировать. Полдела сделано. Следующий шаг, это — настройка вашей контактной формы.
Contact form 7 настройка
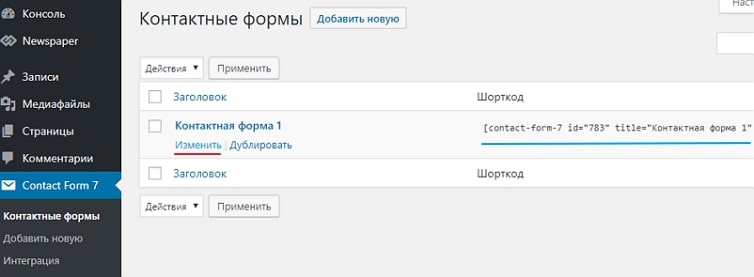
Находим в панели управления появившийся новый раздел «Contact Form 7» — пункт «Контактные формы». На данной странице у вас уже будет готовая по умолчанию форма контактов. С номером 1.

Из картинки видно, что по умолчанию представлена стандартный вариант формы для связи и готовый шорткод для вставки на новую страницу, запись или на боковую панель (через текстовый виджет). Contact form 7 внешний вид по умолчанию, установленная на отдельной странице сайта:

Если вы хотите просто посмотреть, проверить или изменить, то есть, добавить к ней дополнительные поля, тогда нажмите пункт «Изменить». Скрин выше.
Откроется страница «Редактировать контактную форму». Плагин на русском языке и поэтому вам разобраться что к чему, будет очень легко. Вкладка «Шаблон формы». Вы можете изменить шаблон формы под свои нужды.
Например, чтобы добавить в шаблон формы тег поле для загрузки файла, нужно: Отметить мышкой место для вставки тега (лучше всего после сообщения) и нажать соответствующею вкладку «файл». С помощью этой функции вы можете разрешить пользователям загружать свои файлы через вашу форму, а затем вам будет отправлено электронное письмо с вложениями файлов:

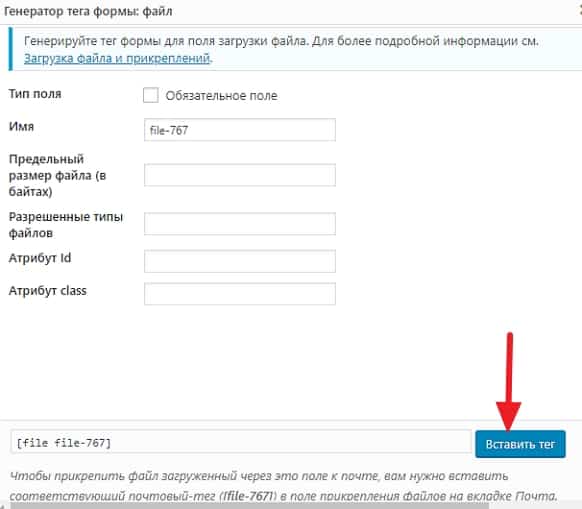
Откроется окно — Генератор тега формы: файл:

Контактная форма 7 применяет ограничения по умолчанию для типа файла и размера файла. Когда вы не устанавливаете свои параметры, то по умолчанию расширения файлов являются: jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, m4a, mov, mp3, mp4, mpg, wav, wmv. А допустимый размер файла составляет 1 МБ (1048576 байт). Жмём кнопочку «Вставить тег»:

Где отметили курсором мышки там и появится дополнительный тег. Если вставился не в том месте, то просто копируете его и помещаете в нужное. Таким же способом добавьте нужные теги в вашу форму. Обязательно после добавления дополнительных тегов нажимайте синею кнопку «Сохранить». А вот так, будет выглядеть кнопка для прикрепления файла к письму, после поля сообщения:

Если всё правильно делаете, то проблем с дополнительными полями, у вас не будет.
Ещё проверьте вкладки Письмо, Уведомления при отправке формы и Дополнительные настройки. По моему там и менять ничего не надо. Если только в Дополнительных настройках можно указать параметр — только для подписчиков — subscribers_only: true. Для подробной информации будет ссылка на страницу настроек дополнительных параметров.
А теперь, друзья, нам нужно подготовленную контактную форму разместить на отдельную, новую страницу или боковую панель веб-ресурса. Делается это легко.
Размещаем контактную форму на отдельной странице сайта/блога
После всех настроек и сохранения формы, скопируйте шорткод на странице Контактные формы или Редактировать контактную форму.
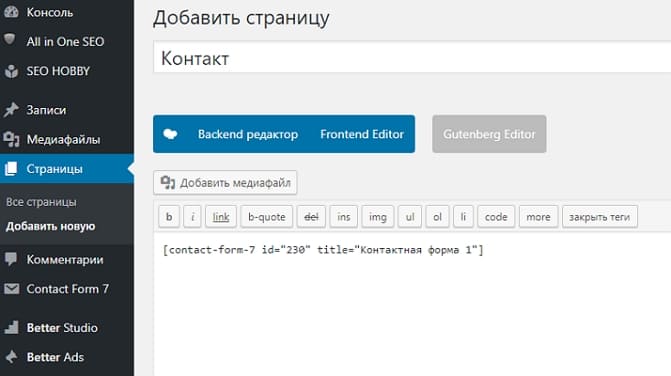
После этого, создайте новую страницу — раздел Страницы — Добавить новую. Вписываем название страницы, например «Контакты». Переключаем редактор сообщений в режим «Текст» и вставляем шорткод в поле сообщений:

Если у вас новая страница автоматически добавляется в меню, то выставляем «Порядок» 1, 2 или 3 (какая по счету в меню, будет отображаться страница Контакт). Нажимаем кнопку «Опубликовать». Всё. Готово.
Так же вы можете добавить страницу в меню вручную. Теперь у вас установлена форма для связи с автором блога/сайта.
Таким же методом контактную форму добавляют на боковую панель, футер или в текст статьи. Скопируйте шорткод и вставьте его в свои записи или содержимое текстового виджета. Знайте, что в любой момент форму можно отредактировать или создать новую, с разными тегами/полями.
Получаете спам через Contact Form 7?
Есть защита. Спамеры затрагивают всё, ваши контактные формы не являются исключением. Прежде чем вас заспамят, защитите ваши контактные формы с помощью мощных анти-спам функций Contact Form 7.
Contact Form 7 поддерживает фильтрацию спама с Akismet. Интеллектуальная reCAPTCHA блокирует раздражающих спам ботов. Используя черный список комментариев вы можете также блокировать сообщения, содержащие определенные ключевые слова или отправляемые с определённых IP адресов.
Сервис Google reCAPTCHA защищает вас от спама и других видов автоматического злоупотребления. С модулем интеграции reCAPTCHA в Контактную форму 7 вы можете заблокировать форму отправку спам-ботами.
Интеграция Google reCAPTCHA v3 в Contact Form 7: защита от спама
reCAPTCHA v3 проверяет запросы с оценкой и дает вам возможность предпринимать действия в контексте вашего сайта.
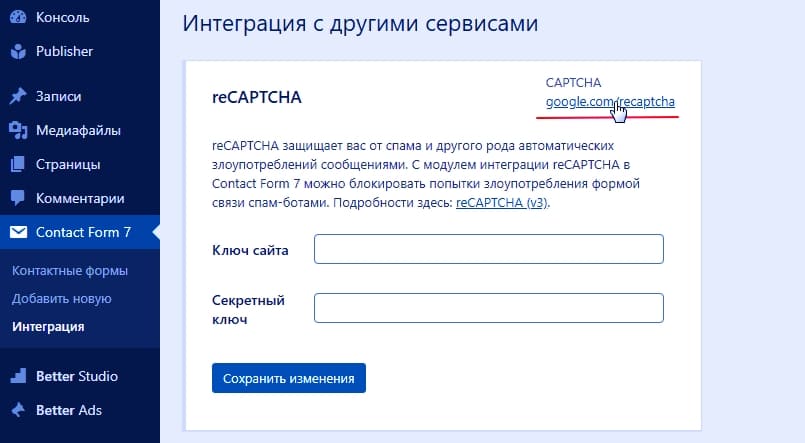
Нажмите пункт «Интеграция». Вы увидите поле под названием reCAPTCHA:

Клик Настройки интеграции, а после перейдите по ссылке, чтобы получить ключи ReCaptcha API:

Чтобы начать использовать Contact Form 7 reCAPTCHA, сначала необходимо зарегистрировать ваш сайт WordPress где установлена контактная форма.
reCAPTCHA — это сервис Google, поэтому для его использования вам необходим аккаунт Google.
Войдите в Google, используя учетную запись, и перейдите по ссылке https://www.google.com/recaptcha/admin. Вы увидите простую регистрационную форм:

Укажите название (Ярлык). Выберите reCAPTCHA v3 (для работы reCAPTCHA v3 не нужен виджет CAPTCHA (флажок «Я не робот», используемый в reCAPTCHA v2)) и введите домен сайта в поле Домены. Примите Условия использования reCAPTCHA и нажмите кнопку Отправить.
После регистрации сайта вы получите ключ сайта и секретный ключ:

Введите их (скриншот выше) и сохраните настройки. Вот и все. Теперь ваша контактная форма используют счет reCAPTCHA, чтобы проверить, была ли отправлена сообщение от человека или от спам-бота.

Если вы решите установить Contact Form 7, то я советую дополнительно к нему установить аддон Contact Form 7 Style. Он позволит вам редактировать внешний вид вашей формы. Вы сможете не только выбрать один из готовых шаблонов, но и создать свой собственный уникальный дизайн. Хотите изменить внешний вид? Тогда продолжение специально для вас, ценителей красоты.
Внешний вид контактной формы — Contact Form 7 Style

Плагин Contact Form 7 Style — это аддон для Contact Form 7, который необходимо установить на вашем сайте WordPress. Поддерживает пользовательские стили, которыми можно легко управлять через панель администратора. Также есть предопределенные шаблоны которые можно активировать в настройках контактной форме 7. В настройках основного плагина появится новая вкладка — Contact Form 7 Style Template. Настройка внешнего вида:

Пример, я изменил стандартный внешний на такой симпатичный:

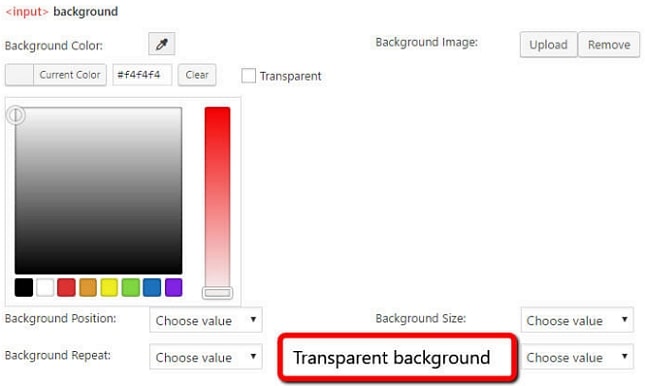
Не забывайте, что можно задать свои, пользовательские параметры стиля:

И в заключение:
Отправка электронных писем из контактной формы 7 работает без проблем для большинства людей. Но оказывается не для всех. Несмотря на то, что плагин успешно отправляет миллионы писем каждый день, существует множество проблем, которые могут задерживать или останавливать электронные письма, как на отправляющей, так и на принимающей стороне типичной электронной почты.
Почему не работает (не отправляет письма) Contact Form 7?
- Проблемы вашего хостинга. Важно отметить, что отправка и получение электронных писем в значительной степени зависит от сервера, на котором размещен ваш сайт WordPress;
- Убедитесь, что используется правильный обратный электронный адрес;
- Ваше письмо может рассматриваться как спам;
- Плагины или тема конфликтует с Contact Form 7;
- Конфликты Javascript.
Если вы не можете отправлять электронные письма из этого плагина, вполне вероятно, что вы не можете отправлять электронные письма из WordPress в целом. В случае чего, господа, получить на часто задаваемые вопросы по работе плагина вы можете на странице https://contactform7.com/faq/.
Или на форуме поддержки https://wordpress.org/support/plugin/contact-form-7/. Английский язык не беда, с переводом любимого браузера будет всё понятно.
На этом у меня всё. Вроде, ни чего не забыл. Всего доброго. Удачи, друзья.
P.S. Оказывается на редактирование старых постов (информация для читателей должна быть актуальной всегда) уходит столько же времени, как на написание новой инструкции. Ужас!
На чтение 3 мин Опубликовано 02.01.2019
Привет! Сегодня я покажу вам очень полезный плагин WordPress для настройки внешнего вида контактной формы Contact form 7. Вы можете очень просто и быстро изменить CSS стили формы обратной связи. Можно изменить цвет текста, фона, кнопки, границ, установить фото на фон и т.д. Смотрите инструкцию далее и пишите комментарии, если вам что-то не понятно. Поехали!
Установить плагин CF7 Customizer вы можете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, в админ-панели, слева в боковой панели, перейдите на страницу: Внешний вид — Настроить.
Обратите внимание. На вашем сайте, уже должен быть установлен плагин Contact form 7. Форма должна отображаться на сайте.
Далее, слева у вас откроется окно с настройками. Нажмите на вкладку CF7 Customizer. Справа на сайте откройте страницу где стоит форма связи, чтобы вы могли сразу видеть все изменения.
Здесь вы можете выбрать, какие стили вы хотите изменить. Ниже разберём всё по порядку.
Form Text & BG Colors
- Text Color, цвет текста обозначения полей;
- Background Color, цвет фона текста названия полей;
- Background Image, изображение в виде фона;
- Font Size, размер шрифта, текста.
Обратите внимание. Фото будет фоном только для области, где отображаются названия полей.
Form Padding, Margin & Border
- Padding, отступ в пикселях от полей формы;
- Margin, можно расширить границы (форма станет меньше);
- Border, увеличить размер бордюра;
- Border Radius, изменить радиус бордюра;
- Border Color, цвет бордюра, границы.
Input Fields Styling
- Make input fields full width? Сделать поля ввода на всю ширину?
- Input Text Color, изменить цвет текста ввода;
- Input Background Color, изменить цвет фона текста ввода;
- Padding, отступы от полей ввода информации;
- Margin Between Input Fields, разница между полями ввода;
- Font Size, размер текста;
- Input Fields Border, граница полей ввода;
- Input Fields Border Radius, радиус границы полей ввода;
- Input Field Border Color, цвет границы полей ввода.
Button Styling
- Full Width Button, сделать кнопку на всю ширину?
- Button Text Color, цвет текста в кнопке;
- Button Background Color, цвет фона кнопки;
- Button Hover Text Color, цвет текста в кнопке при наведении;
- Button Hover Background Color, цвет фона кнопки при наведении;
- Border, бордюр, граница;
- Border Radius, радиус границ;
- Button Border Color, цвет границ кнопки;
- Button Border Hover Color, цвет границ кнопки при наведении.
После того как вы настроите внешний вид, нажмите вверху на кнопку Опубликовать, чтобы сохранить сделанные изменения.
Остались вопросы? Напиши комментарий! Удачи!
В предыдущих статьях мы научились создавать контактную форму и настраивать её. Но как и в любом деле, тут тоже есть свои нюансы. Их знание поможет вам создавать более гибкие и сложные формы.
События DOM
Отслеживая события DOM, вы можете сделать что-либо в нужный момент при работе с формой. К примеру, после успешной отправки формы сказать «Спасибо» в всплывающем окне или перенаправить пользователя на другую страницу.
Этот способ пришёл на смену коду on_sent_ok и on_submit, который мы писали во вкладке формы «Дополнительные настройки».
Список событий формы
- wpcf7invalid
- Срабатывает, когда форма успешно была отправлена на сервер, но почта не была отправлена, потому что были поля с недопустимым вводом.
- wpcf7spam
- Срабатывает, когда форма успешно была отправлена на сервер, но почта не была отправлена, поскольку обнаружена возможная активность спама.
- wpcf7mailsent
- Срабатывает, когда форма успешно была отправлена на сервер и почта отправлена адресату.
- wpcf7mailfailed
- Срабатывает, когда форма успешно была отправлена на сервер, но отправить почту не удалось. Это может быть в следствии того, что на хостинге не работает почтовый сервер.
- wpcf7submit
- Срабатывает, когда форма успешно была отправлена на сервер, независимо от других инцидентов. Нажали кнопку «Отправить» — сработало этой действие.
- wpcf7beforesubmit
- Срабатывает раньше события
wpcf7submit, что позволяет провести любые манипуляции с formData — данными формы, которые будут отправлены на сервер. Событие добавлено в CF7 v4.9.
Код из примеров ниже нужно использовать там, где выводится форма. Если форма у вас выводится на всех страницах сайта, то хорошим решением будет разместить код в файле footer.php, так как этот шаблон используется на всех страницах сайта.
Примеры для события wpcf7submit
Код ниже — простой пример регистрации обработчика события. В этом примере функция прослушивает событие wpcf7submit у контейнера с классом wpcf7 и просто выдает предупреждение при его возникновении, то есть при клике по кнопке «Отправить» сразу вызывает сообщение «Опачки, меня пытаются отправить… в Магадан!». Заметьте, что элемент с классом wpcf7 — это DIV с формой внутри, всё это плагин генерирует самостоятельно. Если у вас на странице несколько форм, код отработает только для первой найденной формы. Конечно, вы замените ненужный alert() на более полезное действие, к примеру, красивой анимацией отправки формы.
// Ищем блок с формой, имеющий класс wpcf7 (его имеют все div с формой)
var wpcf7Elm = document.querySelector( '.wpcf7' );
// Мониторим событие wpcf7submit у выбранного блока
wpcf7Elm.addEventListener( 'wpcf7submit', function( event ) {
alert( "Опачки, меня пытаются отправить... в Магадан!" );
// Либо что-то более полезное
}, false );
Если вам захочется мониторить какую-то определенную форму (ниже по статье будут альтернативные решения, более рациональные), то укажите ID контейнера:
// Ищем уникальный блок с формой по его ID var wpcf7Elm = document.querySelector( '#wpcf7-f92-p95-o1' ); // Тут мониторинг события wpcf7submit , как в предыдущем примере.
Примеры выше рассчитаны на работу с одной формой. Если на странице несколько форм и надо мониторить событие wpcf7submit (или другие) у всех, то вешаем событие не на отдельный блок, а на весь document:
document.addEventListener( 'wpcf7submit', function( event ) {
alert( "Кто-то отправил форму! Какую именно? Пока не знаю." );
}, false );
Как отследить введенные данные в поля
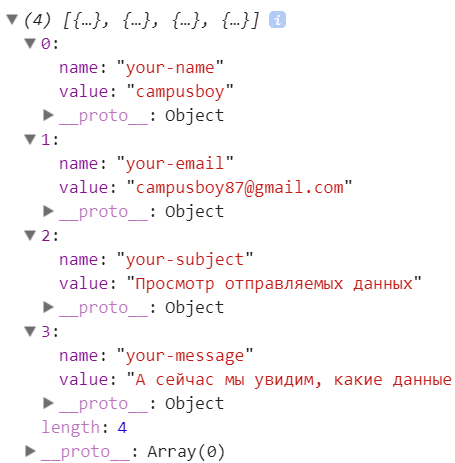
Пользовательские данные передаются обработчику события как свойство detail.inputs объекта события. Структура данных detail.inputs представляет собой массив объектов, и каждый объект имеет свойства имени и значения. Допустим у формы 4 поля. Используем код:
document.addEventListener( 'wpcf7submit', function( event ) {
var inputs = event.detail.inputs;
console.log(inputs);
}, false );
При нажатии кнопки «Отправить» в консоле браузера отобразится структура данных:
Нам доступны имя каждого поля формы (имя поля указывается в админке в теге поля и является обязательным атрибутом) и его значение.
Перебрать каждое поле и отреагировать на определенное можно так:
document.addEventListener( 'wpcf7submit', function( event ) {
var inputs = event.detail.inputs;
// Ищем поле с именем your-name и злоупотребляем alert'ом при нахождении поля
for ( var i = 0; i < inputs.length; i++ ) {
if ( 'your-name' == inputs[i].name ) {
alert( inputs[i].value );
break;
}
}
}, false );
Существуют и другие свойства объекта события, которые вы можете использовать в обработчике.
- detail.contactFormId
- ID контактной формы. Данный ID можно увидеть в админке в адресной строке при редактировании формы или в самом шоткоде формы.
- detail.pluginVersion
- Версия плагина Contact Form 7.
- detail.contactFormLocale
- Языковой код формы. К примеру,
ru_RU. - detail.unitTag
- Юнит-тег контактной формы. У каждой формы свой, к примеру
wpcf7-f92-p95-o1. - detail.containerPostId
- ID поста, в контенте которого размещена форма.
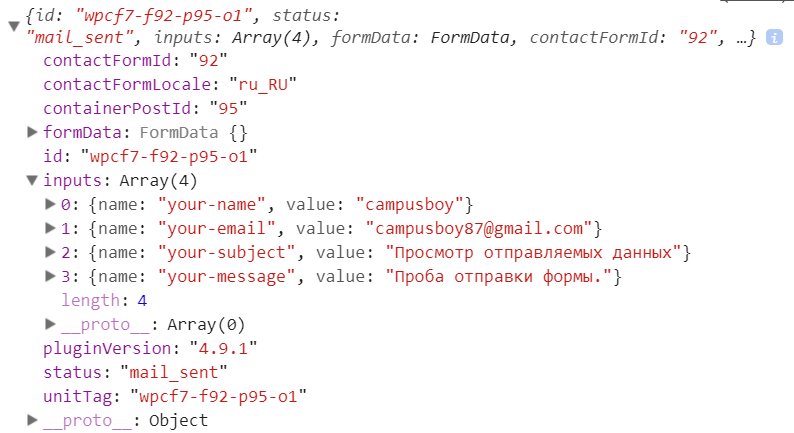
Просмотреть все данные можно так:
document.addEventListener( 'wpcf7submit', function( event ) {
console.log(event.detail);
}, false );
Как обработать определенную форму
Например, если вы хотите что-то сделать только с определенной формой контакта (ID = 123), используйте свойство detail.contactFormId, как показано ниже:
document.addEventListener( 'wpcf7submit', function( event ) {
if ( '123' == event.detail.contactFormId ) {
alert( "Контактная форма с ID = 123." );
// Делаем ещё что-нибудь
}
}, false );
Борьба со спамом с помощью Akismet
Как бороться со спамом в плагине Contact Form 7? Предусмотрено несколько механизмов, но лишь пара являются популярными: reCAPTCHA и Akismet.
Как установить и настроить Akismet? При установке WordPress плагин Akismet устанавливается автоматически, остаётся его лишь активировать. Если по каким-то причинам его нет, то эти ссылки Вам помогут:
- Официальный сайт Akismet
- Akismet в репозитории WordPress
После активации плагина появится сообщение с предложением активировать вашу учётную запись:
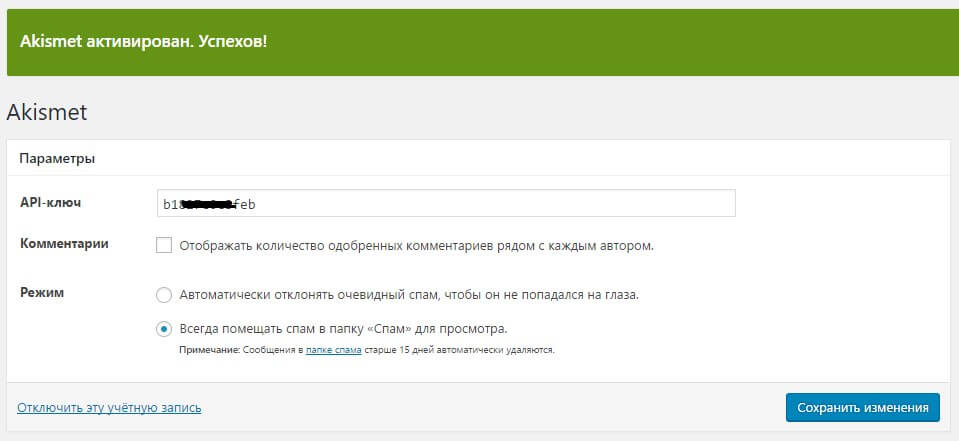
При нажатии по кнопке вас перекинет на страницу настроек плагина:
Чтобы Akismet заработал, надо в настройках плагина указать API-ключ. Если его нет, то нажимайте кнопку «Получить API-ключ» и следуйте инструкциям:
- Регистрация на офф. сайте плагина с использованием аккаунта wordpress.com
- Выбор тарифного плана (есть бесплатный)
- Добавление сайта в админ-панель сервиса по нажатию кнопки «Activate this site»
Это простой и быстрый процесс. После активации сайта произойдёт редирект обратно в админку вашего сайта с уже готовыми настройками, их нужно сохранить:
Чтобы Akismet начал проверять поле, нужно при его генерации указать по какому правилу делать проверку, например:
- akismet:author
- Добавьте такой параметр в поле для ввода имени пользователя.
Пример: [text* your-name akismet:author] - akismet:author_email
- Добавьте такой параметр в поле для ввода email пользователя.
Пример: [email* your-email akismet:author_email] - akismet:author_url
- Добавьте такой параметр в поле для ввода ссылки от пользователя.
Пример: [text your-url akismet:author_url]
Рекомендуется использовать параметр akismet:значение ко всем полям, которые предусматривают такую проверку. По собранным данным Akismet примет решение, спам это или нет, поэтому их полнота играет важное значение.
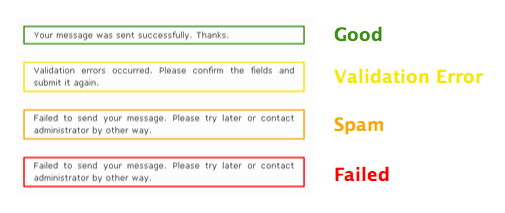
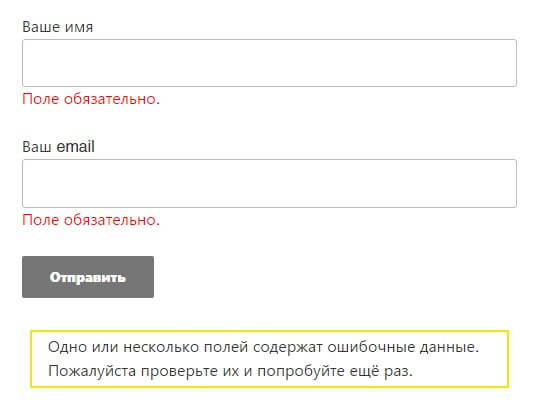
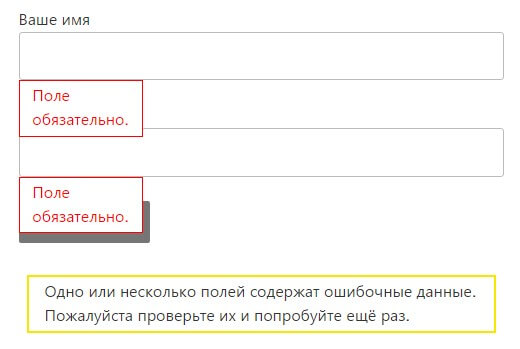
В Contact Form 7 есть несколько видов оформления извещений:
- Зеленая рамка у извещения
- Сообщение отправлено успешно
- Жёлтая рамка у извещения
- Некоторые поля заполнены с ошибкой, валидацию поле не прошло
- Оранжевая рамка у извещения
- Сообщение отмечено как спам
- Красная рамка у извещения
- Отправка сообщения провалена
Теперь можно протестировать работу формы с Akismet защитой, вписав вместо:
- имени пользователя
viagra-test-123(параметр akismet:author); - и/или почты пользователя
akismet-guaranteed-spam@example.com(параметр akismet:author_email).
Сообщение с такими данными будет помечено как спам и отослано на почту не будет.
Ограничение доступа к панели администрирования
Изначально, вкладка с формами Contact Form 7 доступна всем пользователям с ролью участника (contributor) и выше. Редактировать формы могут только редакторы и администраторы. Как изменить права доступа к формам?
Параметры доступа изменяются с помощью констант, которые прописываются в корне движка в файле wp-config.php, например:
define( 'WPCF7_ADMIN_READ_CAPABILITY', 'manage_options' ); define( 'WPCF7_ADMIN_READ_WRITE_CAPABILITY', 'manage_options' );
Право manage_options по умолчанию имеют администраторы и супер администраторы сайта. Поэтому данный пример даст доступ к списку форм и возможность их редактировать только пользователям с этими ролями. Другие роли не увидят вкладку плагина.
- WPCF7_ADMIN_READ_CAPABILITY
- Минимальная роль или возможность для доступа к админке, то есть отображения меню и списка форм.
По умолчанию: edit_posts - WPCF7_ADMIN_READ_WRITE_CAPABILITY
- Минимальная роль или возможность для редактирования форм. Этот параметр должен быть строже или такой же, как WPCF7_ADMIN_READ_CAPABILITY. Объясняется это тем, что нельзя редактировать формы, не имея доступа к админ-панели.
По умолчанию: publish_pages
Чтобы лучше понимать, как это работает, взгляните на код (CF7 v4.9.1, файл capabilities.php) с использованием этих констант:
add_filter( 'map_meta_cap', 'wpcf7_map_meta_cap', 10, 4 );
function wpcf7_map_meta_cap( $caps, $cap, $user_id, $args ) {
$meta_caps = array(
'wpcf7_edit_contact_form' => WPCF7_ADMIN_READ_WRITE_CAPABILITY,
'wpcf7_edit_contact_forms' => WPCF7_ADMIN_READ_WRITE_CAPABILITY,
'wpcf7_read_contact_forms' => WPCF7_ADMIN_READ_CAPABILITY,
'wpcf7_delete_contact_form' => WPCF7_ADMIN_READ_WRITE_CAPABILITY,
'wpcf7_manage_integration' => 'manage_options',
'wpcf7_submit' => 'read',
);
$meta_caps = apply_filters( 'wpcf7_map_meta_cap', $meta_caps );
$caps = array_diff( $caps, array_keys( $meta_caps ) );
if ( isset( $meta_caps[$cap] ) ) {
$caps[] = $meta_caps[$cap];
}
return $caps;
}
Из кода видно, что массив возможностей проходит через фильтр wpcf7_map_meta_cap, и содержит следующие данные:
По умолчанию Array ( [wpcf7_edit_contact_form] => publish_pages [wpcf7_edit_contact_forms] => publish_pages [wpcf7_read_contact_forms] => edit_posts [wpcf7_delete_contact_form] => publish_pages [wpcf7_manage_integration] => manage_options [wpcf7_submit] => read ) После изменения, к примеру, с помощью констант Array ( [wpcf7_edit_contact_form] => manage_options [wpcf7_edit_contact_forms] => manage_options [wpcf7_read_contact_forms] => manage_options [wpcf7_delete_contact_form] => manage_options [wpcf7_manage_integration] => manage_options [wpcf7_submit] => read )
Благодаря фильтру wpcf7_map_meta_cap, мы может изменить данный массив. Этот способ избавляет нас от редактирования файла wp-config.php, но придется писать код, к примеру, в файле functions.php:
add_filter( 'wpcf7_map_meta_cap', 'change_wpcf7_map_meta_cap' );
function change_wpcf7_map_meta_cap( $meta_caps ) {
// Новые значение возможностей
$replace_caps = array(
'wpcf7_edit_contact_form' => 'manage_options',
'wpcf7_edit_contact_forms' => 'manage_options',
'wpcf7_read_contact_forms' => 'manage_options',
'wpcf7_delete_contact_form' => 'manage_options',
);
return array_replace( $meta_caps, $replace_caps );
}
Оформление чекбоксов и радиокнопок
Contact Form 7 по умолчанию оформляет чекбоксы и радиокнопки в линию. Но это можно изменить с помощью настроек тега этих полей и простых CSS правил.
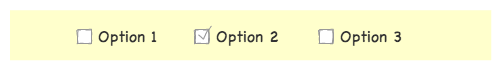
Так выглядят чекбоксы по умолчанию:
Но если передать в тег чекбокса параметр label_first, отображение лейбла относительно флажка измениться на обратное:
[checkbox your-cb label_first "Option 1" "Option 2" "Option 3"]
Чтобы выстроить чекбоксы в столбик, добавьте строку стилей в CSS файл темы:
span.wpcf7-list-item {
display: block;
}
Чтобы выстроить чекбоксы как таблицу, добавьте строку стилей в CSS файл темы (дополнительно использовался параметр label_first):
span.wpcf7-list-item {
display: table-row;
}
span.wpcf7-list-item * {
display: table-cell;
}
Загрузка JavaScript и CSS по необходимости
По умолчанию Contact Form 7 загружает JavaScript и CSS на всех страницах сайта, независимо где используется форма. Технически плагин не может работать иначе, но ему можно «подсказать».
Пример 1 — полное отключение JavaScript и CSS и включение где нужно
Шаг 1 — отключение JavaScript и CSS на всех страницах сайта
Существует константа WPCF7_LOAD_JS со значением по умолчанию true, которая определена в коде плагина и отвечает за загрузку JavaScript на всех страницах сайта. Её можно переопределить, вставив в файл wp-config.php код:
define('WPCF7_LOAD_JS', false);
Этот код отменит загрузку скриптов плагина.
И такая же константа есть для стилей WPCF7_LOAD_CSS, которая работает по тому же принципу — отменяет загрузку стилей плагина:
define('WPCF7_LOAD_CSS', false);
С версии плагина 3.9 и выше, можно отменить загрузку JavaScript и CSS через хуки в functions.php:
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' );
Но теперь у нас появилась другая проблема — на странице с формой стили и скрипты плагина не подгружаются, а функциональность и внешний вид испорчены. Нужен механизм, который бы решал проблему.
Шаг 2 — загрузка файлов на страницах с формами
Например, у нас есть страница «Контакты» с формой. За вывод страницы отвечает файл contact.php. Тогда, воспользуемся кодом:
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
Эта конструкция должна быть размещена в файле contact.php до вызовы функции wp_head(). Это рекомендация разработчика плагина.
Пример 2 — отключение скриптов и стилей везде где НЕ нужно
Есть более гибкий метод, позволяющий указать, на каких страницах подключать скрипты. Данный код нужно вставить в functions.php:
1 вариант:
## Отключаем стили, скрипты плагина везде кроме страницы contacts
add_filter('wp', 'cf7_disable_css_js');
function cf7_disable_css_js(){
if( ! is_page('contacts') ){
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
}
}
2 вариант:
## Отключаем стили, скрипты плагина везде кроме страницы contacts
add_action('wp_print_styles', 'my_deregister_javascript', 100 );
function my_deregister_javascript(){
if( ! is_page ('contacts') ){
wp_deregister_script( 'contact-form-7' ); // отключаем скрипты плагина
wp_deregister_style( 'contact-form-7' ); // отключаем стили плагина
}
}
Пример 3 — включение скриптов только при использовании шорткода формы
Сначала отменяем подключение JS и CSS, а затем подключаем обратно только тогда, когда срабатывает шорткод формы. Тем самым файлы подключатся только на тех страницах, где есть шорткод формы.
function wpcf7_remove_assets() {
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
}
add_action( 'wpcf7_init', 'wpcf7_remove_assets' );
function wpcf7_add_assets( $atts ) {
wpcf7_enqueue_styles();
wpcf7_enqueue_scripts();
return $atts;
}
add_filter( 'shortcode_atts_wpcf7', 'wpcf7_add_assets' );
Код можно оформить как плагин или вставить в functions.php темы.
Отслеживание форм с помощью Google Analytics
Есть простой способ отслеживать события формы через Google Analytics.
Во-первых, убедитесь в наличии кода от Google Analytic, выглядит он примерно так:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Если код Аналитики есть или после его установки, в систему можно отправлять данные, за которыми затем можно следить в админке Google Analytics. Подробнее об этом читайте в официальной документации об отслеживании событий.
К примеру, нужно отследить отправку форму, для этого нужно выполнить такой код:
ga('send', 'event', 'Contact Form', 'submit');
Последним шагом является вставка этого фрагмента в код JavaScript в заголовок HTML (<head> </ head>) каждой страницы. Вы можете для этого отредактировать шаблон header.php вашей темы, или вы можете использовать на хуке wp_head functions.php.
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga('send', 'event', 'Contact Form', 'submit');
}, false );
</script>
А так можно отслеживать успешную отправку каждой отдельной формы:
document.addEventListener( 'wpcf7mailsent', function( event ) {
if ( '123' == event.detail.contactFormId ) {
ga('send', 'event', 'Contact Form 123', 'submit');
}
if ( '253' == event.detail.contactFormId ) {
ga('send', 'event', 'Contact Form 253', 'submit');
}
}, false );
Теперь, при успешной отправке формы вы будите видеть это событие в админке Google Analytics (Поведение -> События -> Обзор). Возможно, данные появятся там не сразу после совершения события, а после 24-48 часов.
Выбор адресата в форме
Представим, что у вас небольшая веб-студия с персоналом: сеошник, продажник и техподдержка. Как с помощью одной формы отправить информацию кому-то из них лично? На помощь придёт поле select (выпадающий список)! Задача решается в два этапа.
1 этап — добавление тега в шаблон формы:
[select your-recipient "ceo@example.com" "sales@example.com" "support@example.com"]
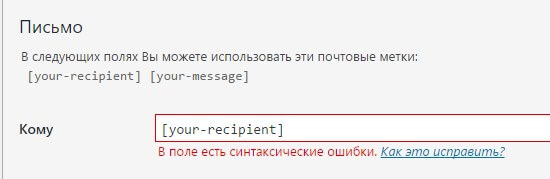
2 этап этап — вставка в поле «Кому» тег [your-recipient], который при отправке письма будет брать из нашего выпадающего списка выбранную пользователем почту и подставлять в поле.
У этого способа есть серьезный недостаток. Взгляните на код, получаемый после преобразование нашего тега выпадающего списка:
<span class="wpcf7-form-control-wrap your-recipient"> <select name="your-recipient" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <option value="ceo@example.com">ceo@example.com </option> <option value="sales@example.com">sales@example.com</option> <option value="support@example.com">support@example.com</option> </select> </span>
Как видно, адреса электронной почты «хранятся» в открытом виде. Этим могут воспользоваться вездесущие спамеры. Но не после маленькой хитрости… Модернизируем наш тег так:
[select your-recipient "Сеошник|ceo@example.com" "Продажник|sales@example.com" "ТехПоддержка|support@example.com"]
Здесь мы передавали параметр через так называемую трубу (прямой слеш) по правилу имя|значение. В итоге получили следующую html структуру на выходе:
<span class="wpcf7-form-control-wrap your-recipient"> <select name="your-recipient" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <option value="Сеошник">Сеошник</option> <option value="Продажник">Продажник</option> <option value="ТехПоддержка">ТехПоддержка</option> </select> </span>
Как видим, в форме пользователь выбирает один из пунктов, а плагин при отправке письма сам берет значение на основе названия выбранного пункта.
Усложним задачу еще…
Представим ситуацию, когда надо отправить письмо выбранному адресату, к примеру сеошнику, и еще копию письма менеджеру сайта для контроля.
В предыдущих статьях мы рассмотрели, что Contact Form 7 может отправлять два письма, причем для каждого адресата можно задать отдельный шаблон.
Итак, первая копия приходит сеошнику и тот понимает о чем речь в сообщении. А вот менеджер не понимает, какому специалисту было адресовано письмо, ведь он может не до конца разбираться в теме или не помнить все почтовые адреса специалистов. Возникает потребность в шаблоне письма использовать не только значение поля (в нашем случае адреса электронной почты), но и заголовок пункта (название специалиста)? Для этого плагин предоставляет нам тег [_raw_{field name}], где {field name}— название нашего поля. Подытожим употребление тегов:
- [your-recipient]
- значение поля, которое в шаблоне письма преобразуется в значение выбранного пункта (адрес электронной почты в нашем примере, то есть ceo@example.com)
- [_raw_your-recipient]
- имя поля, которое в шаблоне письма преобразуется в имя (заголовок) выбранного пункта (название специалиста в нашем примере, то есть Сеошник)
Если данный функционал не нужен, то его можно отключить, вписав следующий код в файл wp-config.php:
define( 'WPCF7_USE_PIPE', false );
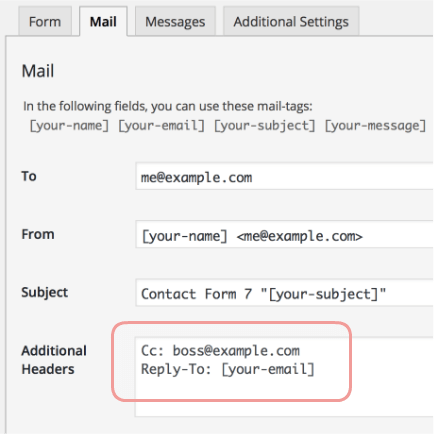
Добавление Cc, Bcc и других заголовков письма
Contact Form 7 во вкладке с настройкой шаблона письма имеет поле для отправки дополнительных заголовков (Additional Headers) по правилу название-заголовка: значение. Каждый заголовок должен идти с новой строки.
Рассмотрим самые популярные — Reply-To, Cc и Bcc, об остальных читайте на Википедии.
- Reply-To
- Имя и адрес, куда следует адресовать ответы на это письмо. К примеру, вы в форме попросили пользователя указать его email. Используйте его, чтобы почтовый клиент сразу знал, на какой email надо отправить ответ.
- Cc
- (от англ. carbon copy) содержит имена и адреса вторичных получателей письма, к которым направляется копия.
- Bcc
- (от англ. blind carbon copy) содержит имена и адреса получателей письма, чьи адреса не следует показывать другим получателям.
Contact Form 7 автоматически использует перевод того языка, который вы используете в админке. Меняется язык в Настройки -> Общие -> Язык сайта (выпадающий список). Но так изменится язык для всего сайта. А что делать, когда у вас авторы говорят на разных языках?
Для этого разработчики предлагают использовать плагин Bogo, который для каждого пользователя даёт возможность переключать язык админки. После активации в тулбоксе рядом с вашим ником появится переключение языков.
Специальные теги письма
Contact Form 7 поддерживает несколько специфических тегов, которые могут понадобиться при работе с формой. Например, в письме указать IP отправителя и ссылку страницы, где была форма заполнена. Специальные теги можно использовать в шаблоне письма или других полях формы.
Теги отправки
- [_remote_ip]
- Этот тег будет заменен на IP пользователя.
- [_user_agent]
- Этот тег будет заменен на User Agent браузера пользователя. User Agent — это строка, которую используют веб-браузеры в качестве своего имени, она содержит не только имя браузера, но и версию операционной системы и другие параметры.
- [_url]
- Этот тег будет заменен на адрес страницы, с которой была отправлена форма.
- [_date]
- Будет заменен на дату отправки формы.
- [_time]
- Будет заменен на время отправки формы.
- [_invalid_fields]
- Этот тег заменяется количеством полей формы с недопустимым вводом. Используйте в шаблонах уведомлений.
- [_serial_number]
- Будет заменен на порядковое число сохраненного сообщения. Должен быть установлен плагин Flamingo 1.5+, о нем рассказано ниже.
Теги поста
Данные теги будут работать только если форма находится в контенте поста. Если форма в модальном окне, в сайдбаре, футере или хедере, встроена в шаблон темы, то есть вне контента поста — они не сработают.
- [_post_id]
- Будет заменен на ID поста, в контенте которого отображена форма.
- [_post_name]
- Будет заменен на имя (slug) поста, с которого была отправлена форма.
- [_post_title]
- Будет заменен на название (заголовок) поста, с которого была отправлена форма.
- [_post_url]
- Будет заменен на ссылку (url) поста, с которого была отправлена форма.
- [_post_author]
- Будет заменен на имя автора поста, с которого была отправлена форма.
- [_post_author_email]
- Будет заменен на email автора поста, с которого была отправлена форма.
Теги сайта
Эти теги содержат информацию о вашем сайте, на которой размещена контактная форма. Удобно, когда вы копируете шаблоны форм от сайта к сайту. Благодаря этим тегам, не придётся менять информацию вручную.
- [_site_title]
- Будет заменен названием сайта (указывается в Общих настройках).
- [_site_description]
- Будет заменен описанием сайта (указывается в Общих настройках).
- [_site_url]
- Будет заменен адресом сайта (указывается в Общих настройках).
- [_site_admin_email]
- Будет заменен на адрес e-mail сайта (указывается в Общих настройках).
Теги пользователя
Эти теги предоставляют информацию о текущем зарегистрированном пользователе.
Теги [_user_*] работают только тогда, когда Отправитель имеет учетную запись и авторизовался. Если форму отправит неавторизованный пользователь, то эти теги вернут пустой результат и смысла от них не будет. Рекомендуется включить режим «Только для подписчиков», чтобы форма отображалась только для зарегистрированных пользователей.
Если нужно использовать эти теги, и при этом не нужно использовать опцию «только для подписчиков» (subscribers_only: true), вам нужно включить nonce опцию. Если всего этого не сделать, данные авторизованных юзеров будут сброшены через WP REST API и указанный тег будет пропущен (заменен на пустую строку).
- [_user_login]
- Будет заменен на логин пользователя.
- [_user_email]
- Будет заменен на email пользователя.
- [_user_url]
- Будет заменен на URL сайта пользователя.
- [_user_first_name]
- Будет заменен на имя пользователя.
- [_user_last_name]
- Будет заменен на фамилию пользователя.
- [_user_nickname]
- Будет заменен на ник пользователя.
- [_user_display_name]
- Будет заменен на отображаемое имя пользователя.
Сохранение отправленных сообщений с помощью Flamingo
Бесплатный плагин Flamingo позволяет сохранять отправленные формы Contact Form 7 в базе данных. А затем их можно читать и экспортировать в файл с расширением CSV.
Плагин работает сразу после установки. Создадим форму.
Шаблон формы
Ваше имя [text name-client] Ваш email [email email-client] Ваше сообщение [textarea your-message] [submit "Отправить"]
Шаблон письма
Имя: [name] Сообщение: [your-message] Сообщение №[_serial_number]
Здесь вставлен тег [_serial_number], который преобразуется в номер (ID) сообщения.
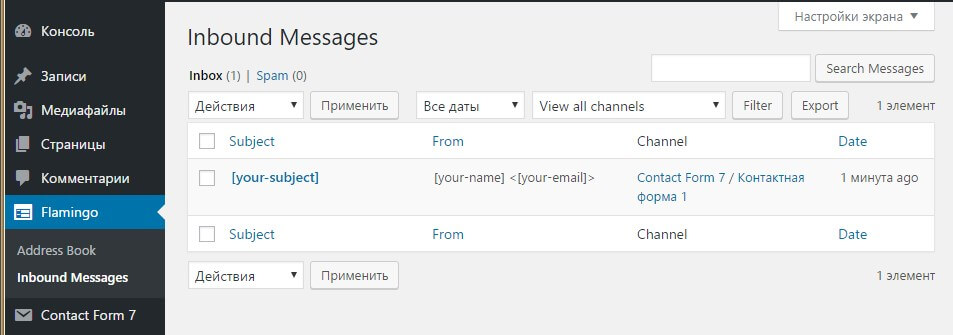
В админке список сохраненных сообщений напоминает список постов (тип поста flamingo_inbound):
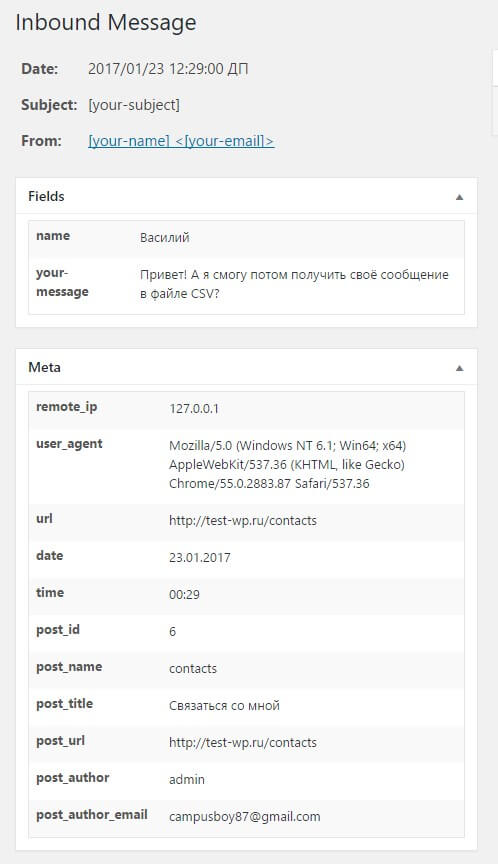
При редактировании такого сообщения отобразиться следующая информация:
Вы наверное заметили, что некоторые поля, такие как Subject (тема) и From (от кого) заполнены некорректно. Дело в том, что плагин ориентируется на дефолтную форму, которую создал Contact Form 7, в который есть такие поля, как your-subject, your-name и your-email. Если Flamingo полей с такими именами не находит, то получается такой казус.
Чтобы сообщить плагину, что мы используем поля с другими именами, нужно при редактировании формы во вкладку «Дополнительные настройки» добавить:
flamingo_name: "[name-client]" flamingo_email: "[email-client]" flamingo_subject: "Сообщение от клиента"
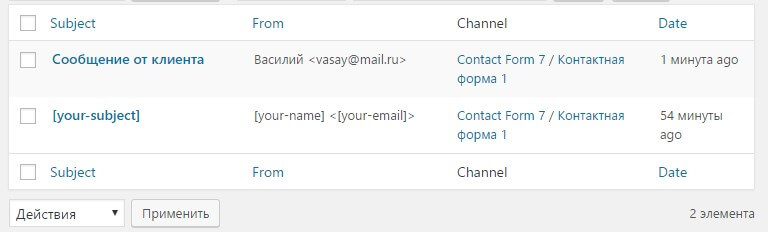
Этот код применим к нашей форме, вам же предстоит подставить имена своих полей. В итоге видим следующий результат:
Список сохраненных сообщений
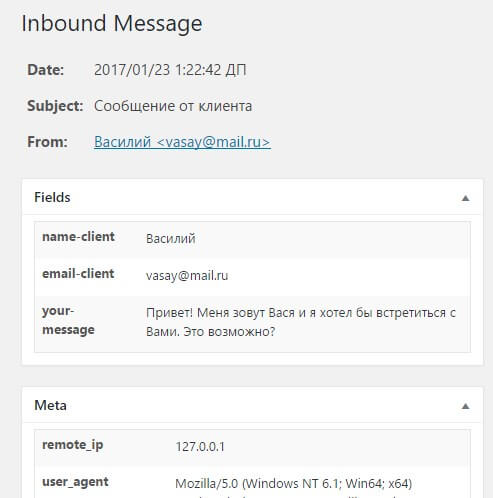
Сохраненное сообщение с правильно прописанными тегами
Заметьте, в моем шаблоне формы не было поля flamingo_subject, но чтобы в админке колонка subject была осмысленно подписана, а не так как на скриншоте, я задал тему письма «жёстко» в виде строки.
Также можно передавать несколько тегов, например:
flamingo_name: "[first-name-field] [last-name-field]"
Константы контроля плагина
Частично поведение Contact Form 7 можно переопределить с помощью констант, прописанных в файле wp-config.php, например:
define ('WPCF7_LOAD_JS', false); // Отключить JS плагина
define ('WPCF7_LOAD_CSS', false); // Отключить CSS плагина
Список всех констант для управления Contact Form 7:
- WPCF7_LOAD_JS
-
Когда значение константы
false(по умолчаниюtrue), Contact Form 7 не загружает JavaScript во фронэнде. Когда значение константы определено какheader, Contact Form 7 загрузит JavaScript в секции head (по умолчанию грузится в футере).// Можно тоже самое сделать с помощью фильтра add_action( 'wpcf7_load_js', '__return_false' );
- WPCF7_LOAD_CSS
-
Когда значение константы
false(по умолчаниюtrue), Contact Form 7 не загружает CSS во фронэнде.// Можно тоже самое сделать с помощью фильтра add_action( 'wpcf7_load_css', '__return_false' );
- WPCF7_AUTOP
-
Когда значение константы
false(по умолчаниюtrue), Contact Form 7 не будет пропускать контент формы через фильтрautop. Данный фильтр заменяет двойной перенос строки на HTML конструкцию<p>...</p>, а одинарный на<br>. Подобным образом работает функция wpautop.// Можно тоже самое сделать с помощью фильтра add_action( 'wpcf7_autop_or_not', '__return_false' );
- WPCF7_USE_PIPE
- Когда значение константы
false(по умолчаниюtrue), Contact Form 7 начинает воспринимать | как обычный символ. - WPCF7_ADMIN_READ_CAPABILITY
- Минимальная роль или возможность для доступа к админке.
По умолчанию: edit_posts. - WPCF7_ADMIN_READ_WRITE_CAPABILITY
- Минимальная роль или возможность для редактирования форм. По умолчанию
publish_pages. Этот параметр должен быть строже или такой же, как WPCF7_ADMIN_READ_CAPABILITY. Это объясняется тем, что Нельзя редактировать формы, не имея доступа к панели администрирования. - WPCF7_CAPTCHA_TMP_DIR
- Определение этой константы переопределит путь к папке для временных файлов CAPTCHA.
- WPCF7_CAPTCHA_TMP_URL
- Определение этой константы переопределит ссылку к папке для временных файлов CAPTCHA.
- WPCF7_UPLOADS_TMP_DIR
- Определение этой константы переопределит путь к временной папке для загруженных файлов.
- WPCF7_VERIFY_NONCE
-
Указывает плагину, проверять nonce (защитный код) или нет. С версии плагина 4.9 эта константа стала иметь значение
false, то есть «не проверять». Вернуть проверку можно установив значение константы вtrueили с помощью хукаadd_filter( 'wpcf7_verify_nonce', '__return_true' );
Перенаправление на другой адрес после отправки формы
Когда нужно после успешной отправки формы переадресовать пользователя на какую-то страницу, к примеру, с благодарностью или подарком, воспользуйтесь JavaScript хуком:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>
Смотрите пункт «События DOM», чтобы разобраться, как это работает.
Черный список спама от WordPress для фильтрации форм
Если вы страдаете от наплыва спама или нежелательных сообщений, а CAPTCHA или Akismet не справляются, то выручить может встроенный в движок функционал «Черный список».
Черный список находится в админке по пути Настройки -> Обсуждение.
Если сообщение, отправляемое через Contact Form 7, содержит какие-либо из этих слов в своём тексте, имени автора, URL, адресе e-mail или IP — оно будет помечено, как спам, и отправлено не будет. Каждое слово или IP с новой строки. Используется поиск по подстроке, то есть по слову «купи» будет найдено «купить».
Как узнать IP-адрес, с которого приходит спам через форму Contact Form 7? Самый простой способ заключается в использовании специального тега [_remote_ip]. Данный тег вставляется в шаблон письма и будет заменен на IP-адрес отправителя при отправке письма.
Я часто привожу html код того или иного поля в Contact Form 7. Вы можете наблюдать, какие классы по умолчанию добавляет плагин полям. А сейчас мы вкратце пробежимся, как задать свои классы полям формы.
Какой CSS редактировать чтобы изменить внешний вид формы?
Все стили, которые отвечают за внешний фид форм, хранятся в файле плагина contact-form-7/includes/css/styles.css. Изменять этот файл — плохая идея, так как при обновлении плагина файл заменится и вы потеряете все изменения. Тоже самое относится и к публичным темам, которые также обновляются, как и плагины.
Поэтому чтобы изменить стили, нужно выбрать файл стилей, который не будет обновляться. Это может быть файл стилей дочерней темой. Или можно воспользоваться настройками темы, которые позволяют вставлять CSS код в специальное поле.
Если у вас своя тема, то можно изменить (перебить) стили Contact Form 7 в стилях темы.
Стили полей в Contact Form 7
Плагин поддерживает множество типов полей, но самый распространенный тип поля — текстовый. Чтобы задать такому полю стиль, нужно обратиться к нему по типу:
.wpcf7 input[type="text"]{
background-color: #fff;
color: #000;
width: 50%;
}
В форме мы часто используем не одно поле, потому давайте пропишем свойства сразу нескольким:
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea{
background-color: #fff;
color: #000;
width: 50%;
}
Вышеперечисленные стили будут применены ко всем полям и формам плагина Contact Form 7 на это указывает селектор .wpcf7. Подробнее о селекторах читайте здесь.
Стиль для определенного поля
При создании любого поля можно задать ему идентификатор или класс:
[text text-123 id:very-special-field]
Теперь в CSS, благодаря идентификатору, мы можем обратиться только к этому полю:
#very-special-field{
color: #f00;
border: 1px solid #f00;
}
Стиль формы
Про стили полей поговорили, а как добавить оформление самой форме? Воспользуемся уже известным нам классом wpcf7, который добавляется ко всем формам плагина:
.wpcf7{
background-color: #f7f7f7;
border: 2px solid #0f0;
}
Настройка сообщений об ошибках
При отправке формы, если обязательное поле не заполнено или не прошло првоерку, Contact Form 7 отобразит сообщение об ошибке. Эти сообщения можно настроить.
Изменение текста
Текст той или иной ошибки, уведомления можно изменить. Например, при отправке формы с незаполненным обязательным полем появляется сообщение «Поле обязательно.» Чтобы изменить текст этого сообщения, откройте редактирование формы, вкладку «Уведомления при отправке формы». Если нужно изменить текст ошибки для каждого поля в отдельности, то стоит обратить внимание на плагин Contact form 7 Custom validation.
Статическое или плавающее сообщение?
Как говорят, лучше один раз увидеть, чем сто раз услышать, потому смотрите:
Статический стиль сообщений
Сообщения об ошибках отображаются ниже поля и не исчезают, пока форма не будет успешно отправлена.
Плавающий стиль сообщений
Сообщения об ошибках отображаются ниже поля в стиле подсказки. Подсказка исчезает при наведении на неё или при фокусе в поле, к которому эта подсказка относится.
Плавающий стиль для нужного поля
Чтобы задать плавающий стиль определенному полю, нужно обернуть его в блок с классом use-floating-validation-tip:
<span class="use-floating-validation-tip">[text* your-name]</span>
Плавающий стиль для всех полей
Чтобы не оборачивать каждое поле в блок с классом use-floating-validation-tip, можно «попросить» плагин сделать это за нас, указав в шорткоде формы атрибут html_class со значением use-floating-validation-tip:
Ошибка: Контактная форма не найдена.
Если используется не Ajax отправка (с перезагрузкой страницы), то независимо от настроек, будет использоваться статический стиль отображения ошибок.
Менеджер длинных листов с Listo
Допустим, нам нужно сделать контактную форму, где пользователю предлагают с помощью выпадающего списка выбрать его местоположение. Есть около 200 стран мира и создание такого списка выльется в мучение.
Например:
[select your-country "Aruba" "Afghanistan" "Angola" "Albania" "Andorra" "United Arab Emirates" "Argentina" "Armenia" "American Samoa" "Antigua and Barbuda" "Australia" "Austria" "Azerbaijan" "Burundi" "Belgium" "Benin" "Burkina Faso" "Bangladesh" "Bulgaria" "Bahrain" "Bahamas" "Bosnia and Herzegovina" "Belarus" "Belize" "Bermuda" "Bolivia, Plurinational State of" "Brazil" "Barbados" "Brunei Darussalam" "Bhutan" "Botswana" "Central African Republic" "Canada" "Switzerland" "Chile" "China" "Cote d’Ivoire" "Cameroon" "Congo, the Democratic Republic of the" "Congo" "Cook Islands" "Colombia" "Comoros" "Cape Verde" "Costa Rica" "Cuba" "Cayman Islands" "Cyprus" "Czech Republic" "Germany" "Djibouti" "Dominica" "Denmark" "Dominican Republic" "Algeria" "Ecuador" "Egypt" "Eritrea" "Spain" "Estonia" "Ethiopia" "Finland" "Fiji" "France" "Micronesia, Federated States of" "Gabon" "United Kingdom" "Georgia" "Ghana" "Guinea" "Gambia" "Guinea-Bissau" "Equatorial Guinea" "Greece" "Grenada" "Guatemala" "Guam" "Guyana" "Hong Kong" "Honduras" "Croatia" "Haiti" "Hungary" "Indonesia" "India" "Ireland" "Iran, Islamic Republic of" "Iraq" "Iceland" "Israel" "Italy" "Jamaica" "Jordan" "Japan" "Kazakhstan" "Kenya" "Kyrgyzstan" "Cambodia" "Kiribati" "Saint Kitts and Nevis" "Korea, Republic of" "Kuwait" "Lao People’s Democratic Republic" "Lebanon" "Liberia" "Libya" "Saint Lucia" "Liechtenstein" "Sri Lanka" "Lesotho" "Lithuania" "Luxembourg" "Latvia" "Morocco" "Monaco" "Moldova, Republic of" "Madagascar" "Maldives" "Mexico" "Marshall Islands" "Macedonia, the former Yugoslav Republic of" "Mali" "Malta" "Myanmar" "Montenegro" "Mongolia" "Mozambique" "Mauritania" "Mauritius" "Malawi" "Malaysia" "Namibia" "Niger" "Nigeria" "Nicaragua" "Netherlands" "Norway" "Nepal" "Nauru" "New Zealand" "Oman" "Pakistan" "Panama" "Peru" "Philippines" "Palau" "Papua New Guinea" "Poland" "Puerto Rico" "Korea, Democratic People’s Republic of" "Portugal" "Paraguay" "Palestine, State of" "Qatar" "Romania" "Russian Federation" "Rwanda" "Saudi Arabia" "Sudan" "Senegal" "Singapore" "Solomon Islands" "Sierra Leone" "El Salvador" "San Marino" "Somalia" "Serbia" "Sao Tome and Principe" "Suriname" "Slovakia" "Slovenia" "Sweden" "Swaziland" "Seychelles" "Syrian Arab Republic" "Chad" "Togo" "Thailand" "Tajikistan" "Turkmenistan" "Timor-Leste" "Tonga" "Trinidad and Tobago" "Tunisia" "Turkey" "Tuvalu" "Taiwan, Province of China" "Tanzania, United Republic of" "Uganda" "Ukraine" "Uruguay" "United States" "Uzbekistan" "Saint Vincent and the Grenadines" "Venezuela, Bolivarian Republic of" "Virgin Islands, U.S." "Viet Nam" "Vanuatu" "Samoa" "Yemen" "South Africa" "Zambia" "Zimbabwe"]
Управлять такой «колбасой» сложно и вероятность допустить ошибку высока.
Для решения такой нелепицы есть плагин Listo, который предоставляет следующие списки:
- Страны —
data:countries,data:countries.olympic - Структурные подразделения США —
data:us_subdivisions.states,data:us_subdivisions.districts - Валюты —
data:currencies - Временные зоны
Contact Form 7 умеет работать с Listo (или наоборот этого никто не знает), который в свою очередь работает с полями: выпадающий список, чекбоксы и радио-кнопки. Благодаря такой связке не придётся болезненно редактировать длинные списки, а можно будет использовать короткие предопределенные параметры.
Как управлять параметрами длинного списка
К примеру, мы решили вывести список стран, для этого понадобится тег выпадающего списка [select]:
[select your-country]
Список пока пустой, мы не передали никаких параметров. Добавим их:
[select your-country data:countries]
Всего один параметр и мы стали веганами — никакой «колбасы» с перечислением стран — за нас это сделал Listo.
Про Listo и его параметры читайте в его документации.
Дополнительные настройки
Каждой форме можно указать доп. параметры во вкладке «Дополнительные настройки». Рассмотрим все такие настройки:
Режим «Только для подписчиков»
subscribers_only: true
Данный режим (доступен с CF7 v7 4.9) позволяет отобразить форму только для зарегистрированных пользователей. Незарегистрированные пользователи увидят сообщение «Эта форма доступна только для зарегистрированных пользователей.» и, соответственно, не смогут заполнить и отправить форму. Отличный способ избавиться от спама, если вам нужно принимать письма только от авторизованных пользователей.
Демо режим
demo_mode: on
При использовании этого кода форма перейдёт в демонстрационной режим. В этом режиме контактная форма пропустит процесс отправки почты и просто отобразит «завершено успешно» в качестве ответного сообщения.
Пропустить письмо
skip_mail: on
Параметр skip_mail работает почти так же, как demo_mode, но skip_mail пропускает только отправку сообщений. В отличие от demo_mode, skip_mail не влияет на другие действия, такие как сохранение сообщений с помощью Flamingo.
Принудительная проверка полей
acceptance_as_validation: on
По умолчанию, такие поля, как чекбоксы не выдают ошибок. Данный параметр позволяет применять к чекбоксам правила валидации, такие же как для других полей. К примеру, если вы создали чекбокс, в котором пользователь должен поставить флажок, какого он пола, а пользователь ничего не выбрал — плагин выдаст общую ошибку «Не все поля заполнены». Если же применить этот параметр, то в дополнение к общему сообщению, пользователь увидит сообщение индивидуально для данного чекбокса.
Запрет сохранения сообщений
do_not_store: true
Этот параметр сообщает модулям хранения сообщений, таким как Flamingo, чтобы те не сохраняли сообщения через эту форму контакта.
Выполнение JavaScript кода
Этот функционал пригодится, когда нужно отслеживать поведение пользователей. К этим хукам можно прикрепить отслеживание через Google Analytics или другие системы статистики (об этом говорится выше).
Этот метод устарел и скоро перестанет работать в новых версиях плагина или уже не работает! Смотрите современную альтернативу в пункте «События DOM» этой статьи.
on_sent_ok: "alert('sent ok');"
on_submit: "alert('submit');"
- on_sent_ok
- переданный JavaScript будет выполнен после успешной отправки формы.
- on_submit
- переданный JavaScript будет выполнен при нажатии на кнопку «Отправить».
У нас есть настроенная и рабочая форма. И нужно, чтобы когда пользователь нажимает на кнопку «Отправить» и нам уходит письмо, форма пропадала, а на её месте появлялся текст «Отправлено!».
Делается это просто: для этого в дополнительных настройках плагина добавьте такую строку:
document.addEventListener( 'wpcf7mailsent', function( event ) {
jQuery('#contactform').hide();
}, false );
где contactform — это ID формы которую нужно скрыть. Вместо #contactform можно указать другой селектор HTML элемента (формы), который нужно скрыть.
Как в теге select объединить похожие option в отдельные группы? Данный функционал может обеспечить html тег optgroup, но по умолчанию плагин Contact Form 7 это не умеет. Рассмотрим способы решения этой нестандартной для плагина задачи.
Способ 1 с использованием JavaScript
Данный способ подсмотрен на codepen.io и немного переработан. Суть способа в том, что JavaScript «считывает структуру тега select и преобразовывает в нужный формат. В примере будет рассмотрено поле для выбора движка:
Шаблон формы:
[select engines "optgroup-Бесплатные движки" "Wordpress" "Joomla!" "Drupal" "Grav" "endoptgroup" "optgroup-Платные движки" "1С-Битрикс" "DLE (DataLife Engine)" "UMI.CMS" "NetCat" "ImageCMS Shop" "endoptgroup"]
Имя поля выбрано engines, потому в шаблоне письма используем тег [engines], чтобы на почту пришло выбранное пользователем значение.
Добавляем JavaScript
jQuery(document).ready(function($){
var selectEngines = $('select[name=engines]');
var foundin = $('option:contains("optgroup-")', selectEngines);
$.each(foundin, function(value){
var updated = $(this).val().replace('optgroup-','');
$(this).nextUntil('option:contains("endoptgroup")').wrapAll('<optgroup label="'+updated+'"></optgroup>');
});
$('option:contains("optgroup-"), option:contains("endoptgroup")', selectEngines).remove();
});
Данный код реализован на jQuery. Вставлять его следует в js файл темы или создать новый js и подключить. Так как имя тега было engines, то в этом коде указываем именно его, то есть select[name=engines].
Оригинальный html код поля select
<span class="wpcf7-form-control-wrap engines"> <select name="engines" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <option value="optgroup-Бесплатные движки">optgroup-Бесплатные движки</option> <option value="Wordpress">Wordpress</option> <option value="Joomla!">Joomla!</option> <option value="Drupal">Drupal</option> <option value="Grav">Grav</option> <option value="endoptgroup">endoptgroup</option> <option value="optgroup-Платные движки">optgroup-Платные движки</option> <option value="1С-Битрикс">1С-Битрикс</option> <option value="DLE (DataLife Engine)">DLE (DataLife Engine)</option> <option value="UMI.CMS">UMI.CMS</option> <option value="NetCat">NetCat</option> <option value="ImageCMS Shop">ImageCMS Shop</option> <option value="endoptgroup">endoptgroup</option> </select> </span>
Обработанный html код поля select
<span class="wpcf7-form-control-wrap engines"> <select name="engines" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <optgroup label="Бесплатные движки"> <option value="Wordpress">Wordpress</option> <option value="Joomla!">Joomla!</option> <option value="Drupal">Drupal</option> <option value="Grav">Grav</option> </optgroup> <optgroup label="Платные движки"> <option value="1С-Битрикс">1С-Битрикс</option> <option value="DLE (DataLife Engine)">DLE (DataLife Engine)</option> <option value="UMI.CMS">UMI.CMS</option> <option value="NetCat">NetCat</option> <option value="ImageCMS Shop">ImageCMS Shop</option> </optgroup> </select> </span>
Если у пользователя отключен JavaScript, то поле будет отображать все option. То есть даже те option, что должны были быть преобразованы в тег optgroup, станут видны как обычные option.
Способ 2 с использованием PHP
Этот способ не имеет недостатков по сравнению с предыдущим. Полное решение данной задачи вынесено в другую статью, так как относится к созданию нового шорткода в Contact Form 7.
Хранение шаблона формы в файле (шаблоне)
add_filter( 'wpcf7_contact_form_properties', function ( $properties, WPCF7_ContactForm $contactForm ) {
if ( $contactForm->id() == 458 ) {
$properties['form'] = '[email your-email]';
}
return $properties;
}, 10, 2 );