Download Article
Download Article
Do you want to create a custom Windows error message? Whether you’re an application developer or someone who wants to prank their coworker, knowing how to create a custom error message is an essential ability. To learn how to create a custom Windows error message, follow this guide.
-
1
Open the Notepad app.
- Press the ⊞ Win+R keys simultaneously.
- Type notepad into the Run dialog.
- Hit ↵ Enter or click OK.
-
2
Copy and paste the following code into Notepad:
- x=msgbox(«Your Message Here», Button+Icon, «Your Title Here»)
Advertisement
-
3
Customize the button(s) of your error message. Replace Button in the code you pasted into Notepad with one of the following:
- 0 — OK
- 1 — OK and Cancel
- 2 — Abort, Retry and Ignore
- 3 — Yes, No and Cancel
- 4 — Yes and No
- 5 — Retry and Cancel
-
4
Customize the icon of your error message. Replace Icon in the code that you pasted into Notepad with one of the following:
- 0 = No Icon
- 16 = Critical Icon (a.k.a. «X» icon)
- 32 = Question Icon (a.k.a. «?» icon)
- 48 = Warning Icon (a.k.a. «!» icon)
- 64 = Info Icon (a.k.a. «i» icon)
-
5
Customize the title of your error message. Replace Your Title Here in the code you pasted into Notepad with what you want the title of the error message to be.
-
6
Customize the contents of your error message. Replace Your Message Here in the code you pasted into Notepad with what you want the error message to say.
-
7
Open the Save As window. Press Ctrl+S on your keyboard.
-
8
Expand the combo box next to Save as type and select All Files.
-
9
Type a name for your file followed by a period and vbs.
-
10
Choose a location to save the file to.
-
11
Save the file. Click Save.
-
12
Display the error message. Double-click the file that was created.
Advertisement
Create a sequence of error messages. Messages will display one at a time, and closing a message will display the following one.
-
1
Open the Notepad app.
- Press the ⊞ Win+R keys simultaneously.
- Type notepad into the Run dialog.
- Hit ↵ Enter or click OK.
-
2
Copy and paste the following code into Notepad:
- x=msgbox(«Your Message Here», Button+Icon, «Your Title Here»)
-
3
Customize the button(s) of your error message. Replace Button in the code you pasted into Notepad with one of the following:
- 0 — OK
- 1 — OK and Cancel
- 2 — Abort, Retry and Ignore
- 3 — Yes, No and Cancel
- 4 — Yes and No
- 5 — Retry and Cancel
-
4
Customize the icon of your error message. Replace Icon in the code that you pasted into Notepad with one of the following:
- 0 — No Icon
- 16 — Critical Icon (a.k.a. «X» icon)
- 32 — Question Icon (a.k.a. «?» icon)
- 48 — Warning Icon (a.k.a. «!» icon)
- 64 — Info Icon (a.k.a. «i» icon)
-
5
Customize the title of your error message. Replace Your Title Here in the code you pasted into Notepad with what you want the title of the error message to be.
-
6
Customize the contents of your error message. Replace Your Message Here in the code you pasted into Notepad with what you want the error message to say.
-
7
Switch to a subsequent line position.
-
8
Create another error message (if desired). Repeat these steps, starting from Step 3.
- This error message will display after the previously created one has been closed.
-
9
Open the Save As window. Press Ctrl+S on your keyboard.
-
10
Expand the combo box next to Save as type and select All Files.
-
11
Type a name for your file followed by a period and vbs.
-
12
Choose a location to save the file to.
-
13
Save the file. Click Save.
-
14
Display the error message. Double-click the file that was created.
Advertisement
Add New Question
-
Question
Is there a way to make a custom icon for the error?
No, you can try using different numbers, but most likely a real error will pop up.
-
Question
How do I make it do actions to my computer?
You can’t do that. It’s a fake error, meaning it won’t do anything to your computer.
-
Question
How do I create an input text box in the message?
Do this: InputVariableName=InputBox(«Prompt»,»Title»,»Value which is optional»)
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 534,198 times.
Did this article help you?
Содержание
- How to Make a Fake Error Message on Windows
- Introduction: How to Make a Fake Error Message on Windows
- Step 1: Making and Modifying It.
- Step 2: Masking the Fake Error Message.
- Be the First to Share
- Windows Error Message Creators & Generator to create error boxes & screens
- Create Windows error messages & screens
- 1] Windows Error Message Creator
- 2] Error Message Generator
- 3] Atom Smasher
- 4] Online Windows Error Generator
- How do you write an error message?
- How do I create a popup message in Windows?
- How to Write Helpful Error Messages to Improve Your App’s User Experience
- The current state of error messaging
- Why should I create sane error messaging?
- To help maintain developer sanity
- To help maintain organisation sanity
- To help maintain end-user sanity
- What makes a good error message?
- How can I start writing sane error messages?
- How to set up your error messages
- How to consume your error messages
- Conclusion
- Why can’t the server-side just return these messages?
- Will I need to create an instance of error-messages for every API consumer?
- I think this package should have X or do Y differently
- Further Reading
How to Make a Fake Error Message on Windows
Introduction: How to Make a Fake Error Message on Windows
Hi guys! Today i’m gonna be showing you how to make a Fake Error Message on Windows without any programming skills or programs. Let’s get started!
Step 1: Making and Modifying It.
Making:
So, first copy this following line of code in your Notepad:
On «text» write your own message text, and on «Title» write the message title.
Now, save it as «.vbs» file and now if you click the file, it will show you the error message you writed.
Modifying:
If you think what that number is «0 + 16», it is the number to choose the «style» of the message.
Here’s a list of the many types of the message before the +.
0 = OK button only.
1 = OK and CANCEL
2 = ABORT,RETRY and IGNORE
3 = YES, NO and CANCEL
5 = RETRY AND CANCEL
Here’s a list of the many types of the message after the +.
16 = Critical Message
32 = Question Message
48 = Warning Message
64 = Info Message
Step 2: Masking the Fake Error Message.
To mask the Fake Error Message, all you have to do is to make a Shortcut of the file and change the Shortcut icon, for example i inserted the Chrome icon. And the latest step is to rename it.
Thanks for reading my Tutorial of how to create a Fake Error Message.
If you want, you can like my Tutorial C:
Did you make this project? Share it with us!
Источник
Windows Error Message Creators & Generator to create error boxes & screens
Error messages and dialogs are essential components of an operating system. And Windows manages to do it pretty well. There are a lot of error codes and their descriptions available that you can easily make out what is the actual underlying problem.
Create Windows error messages & screens
Did you know that you could create these error messages yourself? Yes, and that too without any actual operation happening background. You can easily pull a trick on your colleagues and friends by showing them some fake error messages and dialogs. In this post, we’ve covered a few Windows as well as Web applications that let you generate fake error messages and screens.
1] Windows Error Message Creator
The tool is in resonance with its name. You can actually generate real-looking error messages and dialogs using this tool. Windows Error Message Creator is a small portable Windows application that you can carry on your USB drive. Plug it in and create an error message on any computer. The tool offers a variety of options to create an error message. All the message boxes and dialogs are stock Windows-style, and no one can actually make out whether they are for real or not.
You can create a standard message box by choosing its type from a lot of options available. You can create an informatory, exclamatory, error, yes/no and other types of message box. Then you can enter the content, like the title of the dialog and the text it should display. Other than that there is also an option available to create a customized message box. Customized message boxes, as the name suggests can be completely customized. You can enter the text it should display, what kind of buttons it should have and what icon should it place. Make sure you make an original-looking message box to haunt your friends.
Another amazing feature of this tool is that it lets you create format dialogs and blue screen errors as well. Imagine yourself playing a trick on your friend my creating a fake format dialog on his favorite movie collection. That can be pretty horrifying. Or you could create a blue screen error and to help you with it; the program comes with a built-in list of blue screen errors and their descriptions.
To create a Format Dialog box, click Create > Format Dialog and fill in the required details.
To use the BSOD Creator, click on Create > BSOD and select the error code, etc.
If you are looking for a robust tool that can create error dialogs identical to default ones, undoubtedly go for Windows Error Message Creator. If you want to generate error messages from your script or batch file, then you can download the command-line version of Error Message Generator.
Click here to download Windows Error Message Creator.
2] Error Message Generator
Error Message Generator is a similar Windows application that lets you create error messages and dialogs. It is simpler than Windows Error Message Generator and comes with fewer options. You can customize the title, message text, and even buttons. And there are a variety of message icons to choose from. You can choose a yellow exclamation mark, red alert icon and much more. There are a few other advanced options available as well. You can create a resizable dialog or make an error message coming back automatically if closed. The tool works pretty well, but the error dialogs generated are not cosmetically similar to the default Windows errors. So, there is a chance someone may find out that this is a fake error message.
Click here to download Error Message Generator.
3] Atom Smasher
Atom Smasher’s Error Message Generator is a simple web application that lets you generate error dialogs in Windows 98 and Windows XP style. You can choose icons from an extensive gallery and also customize message text.
Visit atom.smasher.org to go to Atom Smasher’s Error Message Generator.
So, these were a few Error Message Creators. Bloggers and writers are sure to find these error creator tools useful, as they can help them create dialog boxes and error screens for the post they are writing.
4] Online Windows Error Generator
Cool online error generator is another web application that lets you create Windows error dialog boxes. Simply fill in the details, pick an icon and hit the Generate Error button and you are good to go. Check it out here.
How do you write an error message?
To create a fake error message on Windows, you make use of the Windows Error Message Creator app. It is compatible with Windows 11, Windows 10, Windows 8.1, etc. It helps you create regular error messages along with BSOD on your computer.
To create a popup message in Windows, you can use the Notepad app, which is an in-built utility for Windows 11/10/8/7. Whether you want to create a recurring reminder or popup message, Notepad does it very well. For that, you do not have to download third-party software.
Источник
How to Write Helpful Error Messages to Improve Your App’s User Experience
Gone are the days of useless and generic error messaging.

If you’re here, you’re likely concerned with making your user-facing products as delightful as possible. And error messaging plays an important role in that.
Having useful error messages can go a long way toward making a frustrating scenario for an end-user as pleasant as possible.
This article is split into two parts. The first builds context around error messages and why they’re important. This section should be useful, regardless of whether you’re a JavaScript developer or not.
The second part is a short follow-along to help get you started managing your own error messages.
The current state of error messaging
In a perfect world, error messages would be redundant and users would be able to use anything you’ve built a-okay, no problem-o. But errors will happen, and your end-users will run into them.
These errors can stem from:
- Failing validation
- Server-side failures
- Rate limiting
- Borked code
- Acts of god
And when things go wrong, often the client-facing error messaging takes shape in one of two ways:
- Generic errors with no meaningful information, e.g. Something went wrong, please try again later
- Hyper specific messages from the stack trace sent by the server, e.g. Error 10×29183: line 26: error mapping Object -> Int32
Neither are helpful for our end-users.
For our users, the generic error can create a feeling of helplessness and frustration. If they get such a message, they can’t complete an action, and have no way of knowing why the error happened and how (or if) they can resolve it. This can result in loss of end-user trust, loss of customer, or an angry review.
On the other hand, hyper-specific error messages are a leaky abstraction and shouldn’t be seen by our end-user’s eyes.
For one, these kind of errors provide implementation information about our server-side logic. Is this a security concern? probably? I’m no pen-tester.
Secondly, if we’re in the business of crafting engaging user experiences, (and why wouldn’t you be?) our error messages should feel human and be service-oriented. This is a sentiment shared in a number of resource I’ve come across, many of which of I’ve included in a further reading section at the end.
Why should I create sane error messaging?
To help maintain developer sanity
Hunting bugs is hard, and scanning logs is tedious. Sometimes we’re provided with context about why things failed, and other times we aren’t. If an end-user reports a bug it’s important they can present to us as much useful information as possible.
A report from a user that says:
Hi, I was using the app sometime last night updating my profile and all of a sudden it stopped working. The error said something about a validation error, but I don’t know what that means
is much less useful than:
Hi, I was using the app sometime last night updating my profile and all of a sudden it stopped working. The error said «We had trouble updating your details. Your address must be located within the EU» but I live in England
This saves us time and cuts down on red herrings. A clear and specific error message may also help an end-user understand what they themselves have done wrong, and can allow them to fix their mistake.
To help maintain organisation sanity
Sane error messages also yield benefits on an organisation level. For those working in larger companies, copy/messaging may be the responsibility of an entirely separate department. The more places in the code that require copy changes, the easier it is for the copy to get out of sync with your company’s brand guidelines.
Conversely, keeping all of your error messages in a single source makes it much easier for those owning copy to adhere to those brand guidelines.
Other departments, like the support team, may be inundated with support tickets from users. If you’re an engineer, why not reach out to your support team to see how many support tickets could be avoided with improved error messaging.
Fixing the problems with your messaging when a user incorrectly fills out a form, has missing data, or doesn’t have permissions for a specific action could positively impact the lives of the support team.
To help maintain end-user sanity
By providing sane error messaging we hope to not leave our end users feeling helpless.
As described earlier, our messaging should be service—oriented. They should guide our user on how to complete their process, or at least let them know where they can go and get help if the problem is beyond their control.
In Jon Yablonski’s book, the Laws of UX, he describes a psychological concept called the Peak-end Rule:
People judge an experience largely based on how they felt at its peak and at its end rather than the total sum or average of every moment of the experience
In the context of this article, if people become so frustrated that they rage quit your site, their lasting memory of your application is of how frustrating it is to use.
Error messages play a large part in preventing this, as they can act as the final gatekeeper preventing a user who is simply stuck from turning to one so frustrated they quit your app.
If someone is using your product for a transactional purpose like buying an airplane ticket or shopping online, and they’ve been stopped dead in their tracks during a task with no way to continue, the likelihood of them leaving your site for another skyrockets. Another lost customer.
While this is wholly anecdotal, I’ve rage quit sites often from not knowing how to complete a process – either nothing happened when I clicked a button, or I just kept getting vague error messages.
Unless these sites/apps are one of those few ubiquitous platforms (like Google, Instagram, Apple), I likely haven’t have used them since. I’m sure you can even remember a time this happened to you. In fact, I’ll openly welcome pictures of awful error messages via Twitter
Using sane error messaging can help offset this frustration if something doesn’t go right. Surprisingly, creating a useful error message only requires a handful of qualities.
What makes a good error message?
Taken from Microcopy: A complete guide. A useful error message should satisfy these qualities:
- Explain clearly that there is a problem
- Explain what the problem is
- If possible, provide a solution so that the user can complete the process, or
- Point them to where they can go for help
- Make a frustrating scenario as pleasant as possible
This might sound like a lot to cover with just a couple of sentences, but here are some examples of what I deem to be good error messages:
- We’ve limited how many times you can reset your password every hour. You can try again later.
- Please log in to view this profile
- We couldn’t create your profile, only UK residents can use our app.
It’s worth noting that I’m not a UX researcher/designer, just a frontend developer with a keen interest in UX. It may be that my above examples miss the mark on what’s required within your project or organisation.
Saying that, if you’re a frontend engineer, improving your organisation’s error messaging makes for an excellent opportunity to upskill and collaborate with your UXer colleagues.
How can I start writing sane error messages?
I’ve open-sourced a simple tool called sane-error-messages . Running the tool will generate a brand new repo designed to house your default error messaging. You can tweak the default values, add or remove messages, and then publish it to consume within your client facing apps.
sane-error-messages works by aggregating all of your messaging in to a single JavaScript object. The key is an error code, and the value is a corresponding message.
The error codes should be the same codes you receive from your server, such as POSTS_NOT_FOUND or CONFLICTING_USER_RECORD . Your error messaging repo exposes a function to get your error message from an error code.
This approach was inspired by how tools like Cypress handle their error messaging.
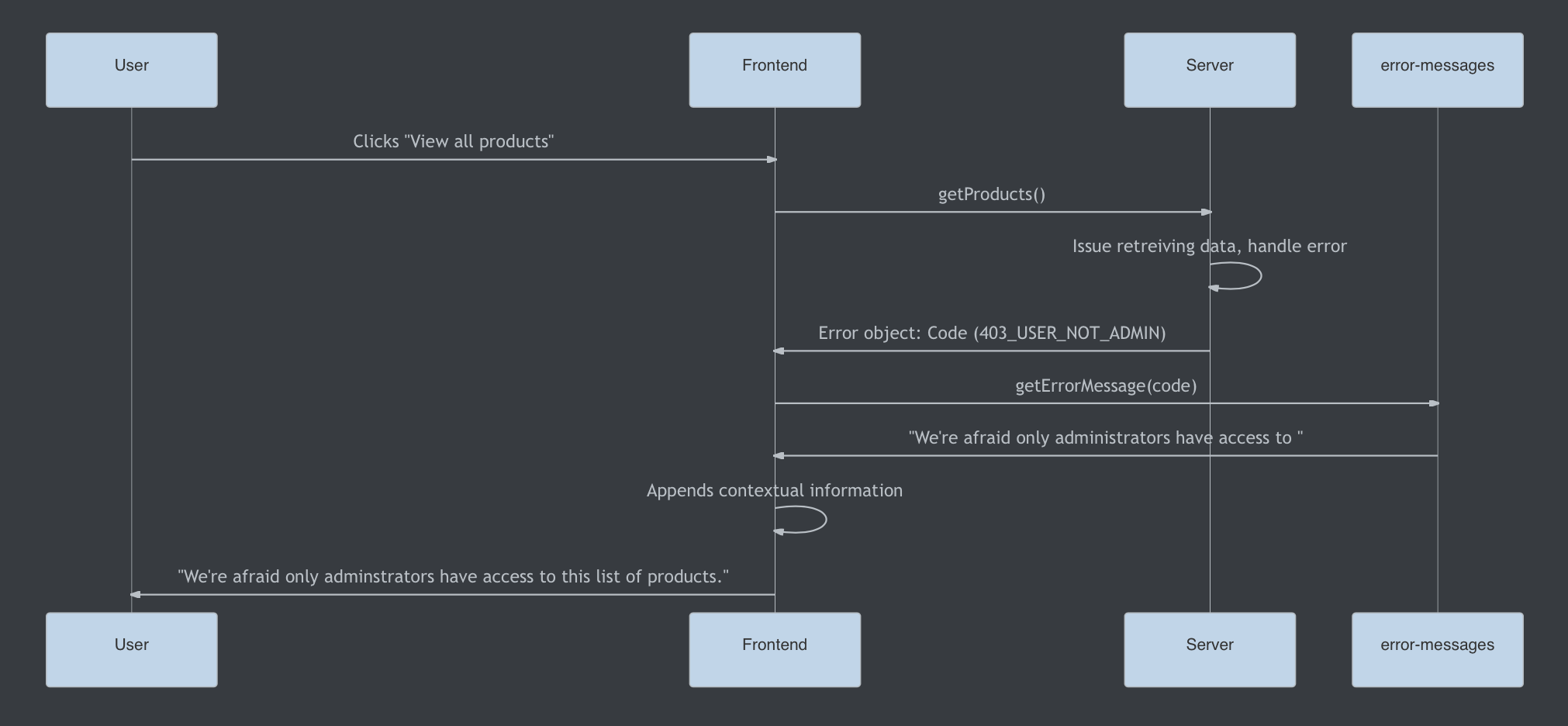
As long as your server returns predictable error codes, the server-side implementation doesn’t matter. The following sequence is just one way of implementing sane-error-messages

- The user «views all products»
- The frontend makes a network request
- The network request fails and returns an error code «USER_NOT FOUND»
- The frontend requests the corresponding error message from your error-messages package.
- The frontend applies any relevant contextual information
- The frontend displays this information to the end user.
If you want to try something hands on, you can play with this CodeSandbox. The CodeSandbox fires off a request to a mock server which returns 1 of 12 error codes at random.
The client side will use the error code to retrieve a sane error message from the error messages repo. The client side then displays the error message to the user. If the code doesn’t have a specified message, the generic fallback gets shown (and it sucks).

How to set up your error messages
Note: You can find the repo here. If you come across any problems during the tutorial process you can file a GitHub issue.
Begin by running
yarn global add sane-error-message
to scaffold your project. Doing so will create a brand new module for you to customise with your default error messages.
Your new module uses tsdx under-the-hood to handle all of the module management scripts, such as running, building, and testing.
You can learn more about tsdx here.
In short, the contents of your new package will look like this:
How to consume your error messages
If you created a repo with the name custom-error-messages and published it to npm, you’d be able to consume it within your apps by doing the following:
You can then take all of the error codes that your server-side returns and apply corresponding messages to them.
Once you’re ready, you can publish your tool to NPM, and then consume it from your client-facing apps.
Conclusion
I hope you’ve enjoyed learning about an often overlooked aspect of web development.
I’ve done a bunch of reading to learn about error messaging and I’ve shared some of my favourite resources below. Some are books and others are short articles, but they’re all worth your time.
You can also reach out if any part of the tutorial wasn’t clear, or if you feel I can streamline things. Thanks for reading.
Why can’t the server-side just return these messages?
The server shouldn’t be concerned with any client-facing logic. But if you’re fortunate enough to work with an API that gives useful error codes with each failed request, then you’re nearly there.
Will I need to create an instance of error-messages for every API consumer?
Not necessarily. Because this package can take a list of default messages and codes, as long as it’s in sync with the APIs, your frontends will be able to consume the same package.
In each client-side instance, you can pass through additional error codes, or override existing messages to tailor your frontend messaging.
I think this package should have X or do Y differently
I’m dogfooding this internally at my job, and this is a problem space I’m very new to. I would love to hear of any suggestions, or improvements to the overall architecture or feature-set of sane-error-messages .
Further Reading
Microcopy: A Complete Guide
I mentioned this book a little earlier, and it’s one of my favourites when it comes to making my user-facing products a lot more personable.
The book’s author Kinneret Yifrah, has graciously provided a coupon for 10% off, you can purchase it here.
Coupon code for the eBook: andrico-ebook
Coupon code for the bundle: andrico-bundle
Error messaging guidelines: NN Group
A short article on the importance of sane error messaging which shares some very useful tips on how to create sane error messaging.
- Errors should be expressed in plain language
- Indicate what the problem is
- Suggest a solution
Error Messages (Design basics): Microsoft
An in-depth article that covers both design guidelines messaging practices
Laws of UX
A short book that introduces how a handful of psychology concepts can be used to improve your products UX.
Источник
Introduction: How to Make a Fake Error Message on Windows
Hi guys! Today i’m gonna be showing you how to make a Fake Error Message on Windows without any programming skills or programs. Let’s get started!
Step 1: Making and Modifying It.
Making:
So, first copy this following line of code in your Notepad:
x=msgbox(«Text»,0+16,»Title»)
On «text» write your own message text, and on «Title» write the message title.
Now, save it as «.vbs» file and now if you click the file, it will show you the error message you writed.
Modifying:
If you think what that number is «0 + 16», it is the number to choose the «style» of the message.
Here’s a list of the many types of the message before the +.
0 = OK button only.
1 = OK and CANCEL
2 = ABORT,RETRY and IGNORE
3 = YES, NO and CANCEL
4 = YES and NO
5 = RETRY AND CANCEL
Here’s a list of the many types of the message after the +.
16 = Critical Message
32 = Question Message
48 = Warning Message
64 = Info Message
Step 2: Masking the Fake Error Message.
To mask the Fake Error Message, all you have to do is to make a Shortcut of the file and change the Shortcut icon, for example i inserted the Chrome icon. And the latest step is to rename it.
Thanks for reading my Tutorial of how to create a Fake Error Message.
If you want, you can like my Tutorial C:
Be the First to Share
Recommendations
- Project Description
- Features
- Command Line Interface
- Download
- Windows
- Linux
- Source
Project Description
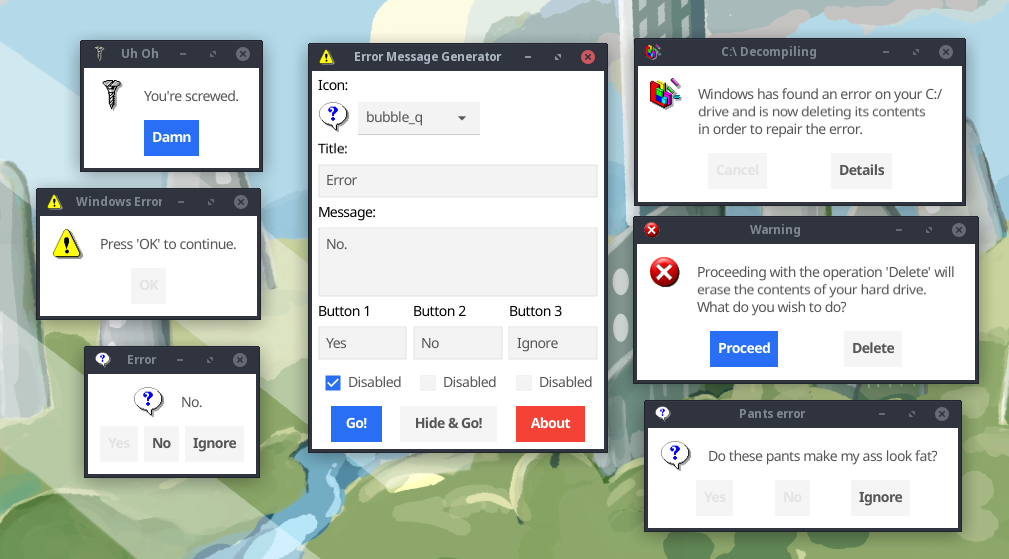
The Error Message Generator (ErrorGen) is a simple program that lets you create
customized error dialogs. The idea was originally inspired by a web-based tool
called «Atom Smasher’s Error Message Generator» (RIP)
which created images of error boxes. My program, however, creates «real» error
boxes that can be dragged around the screen and interacted with.
🎁 NEW in January 2023: I have recreated my program from scratch and released
a new «2.0» version for the modern era — details below. My original 2006 version
is still available here.
Way back in 2006 while I was still in high school, I had created my original ErrorGen
program (written in Perl/Tk)
in one afternoon and released it on my site. After Atom Smasher’s site went down in
2022, I have seen an uptick of interest for my ErrorGen program — which was last
compiled in 2008 for Windows XP and shows its age and doesn’t run very easily on
Windows 11 in 2023.
So, on January 21, 2023 I built a new successor to ErrorGen, this time in
Go and to explore the Fyne UI toolkit.
The «2.0.0» release of ErrorGen has equivalent functionality to my original Perl
app, and the command-line interface I previously called ZenMsg is built-in to the
same binary as the graphical ErrorGen tool. You can call ErrorGen from batch files
or shell scripts if you want to ask the user a quick question!
Looking for my classic Perl ErrorGen from 2006? See over here
for the original ErrorGen page.
Features
This program has two main use cases:
- The default, MainWindow Mode shows a graphical UI where users can configure
a custom error message dialog box to prank their friends with.- Select from one of the 72 original Atom Smasher icon images.
- Enter a custom Title and Message for your error dialog.
- Configure up to three buttons with custom text and mark some as disabled or greyed-out.
- Create as many pop-up error dialogs as you want. You can also hide the MainWindow
when your error box appears so that the control window is hidden and you can leave
the error on screen to prank your friends!
- It also has a command line interface where you can
invoke a custom dialog box from batch files or shell scripts, for example if you
want to ask the user a question.- The user’s selected answer is printed to ErrorGen’s standard output so can
be read by the calling program. - You can use a custom icon image (PNG).
- You can include more than three buttons if you want, and mark which ones
are disabled or the default (blue) button. - You can set a «cancel button» that is picked if the user hits the Escape
key or X’s out of the window without clicking on one of the buttons.
- The user’s selected answer is printed to ErrorGen’s standard output so can
The 2.0.0 release reproduces most of the features the original Perl version had,
including the command line interface which is now built-in to the one program
instead of having the separate ZenMsg binary. But I don’t plan on stopping there:
I have some fun ideas to add to ErrorGen in the future as well:
- Flesh out the command line interface further to create something even more
useful for shell scripts, with features on par with GNOME’s Zenity
and similar tools (e.g., file selection dialogs). - On the MainWindow add a «Save» button that can turn your custom error dialog into
a batch file or shell script that you can save to disk. The script would invoke the
command line interface to show your dialog — creating an easy shortcut that just
pops up your dialog without the MainWindow also appearing, for fun and pranks. - On the MainWindow extend the library of built-in icons and allow users to easily
browse and pick their own icon images. Similarly, the selectbox drop-down of icons
I want to change into a grid view like the Perl version had for
ease of use; this is my first Fyne GUI project in Go and still learning the ropes!
Command Line Interface
You can call this program from batch files or shell scripts to prompt the user with a graphical dialog box and read the button they chose from this program’s standard output.
For example, from a bash script:
#!/bin/bash answer=`./errorgen --alert --title "Disk Failure" --text "Failure to read from drive Z:/" --icon defrag --button Abort --button Retry --button Fail --default 1 --cancel Fail` echo "You have chosen: $answer"
The full documentation is included below. Running errorgen --help from
a text terminal will have the program print its documentation to you, but
this won’t work on the Windows version since a program must decide if it’s
a graphical or a command line app and can’t be both.
Download
I package this program for Windows and Linux for 64-bit and 32-bit x86 architectures.
Windows

7.0 MiB ZIP; Version 2.0.0

6.8 MiB ZIP; Version 2.0.0
Linux

7.1 MiB tar.gz; Version 2.0.0

6.8 MiB tar.gz; Version 2.0.0
Source
The source code to ErrorGen 2.0 is hosted on my Gitea instance at:
https://git.kirsle.net/apps/errorgen
The program should compile anywhere that Go and Fyne work, including on macOS.
It is released under the GNU General Public License version 3.
Copyright © 2023 Noah Petherbridge — All rights reserved
Hosted by DigitalOcean
Page generated in 0.0092s.
Major Geeks Special Offer:
Windows Error Message Creator is a lightweight application that allows you to create custom Windows error messages.
Features:
Similar:
Limitations:
64-Bit only

Comment Rules & Etiquette — We welcome all comments from our readers, but any comment section requires some moderation. Some posts are auto-moderated to reduce spam, including links and swear words. When you make a post, and it does not appear, it went into moderation. We are emailed when posts are marked as spam and respond ASAP. Some posts might be deleted to reduce clutter. Examples include religion, politics, and comments about listing errors (after we fix the problem and upvote your comment). Finally, be nice. Thank you for choosing MajorGeeks.
© 2000-2023 MajorGeeks.com