Содержание
- Simple Custom Error Messages With Pure CSS
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- CSS-ONLY ERROR NOTIFICATIONS
- 1) BASIC NOTIFICATION BAR
- 1A) THE HTML
- 1B) THE CSS
- 1C) THE DEMO
- 2) ADDING ICONS
- 2A) THE HTML
- 2B) THE CSS
- 2C) THE DEMO
- JAVASCRIPT ERROR NOTIFICATIONS
- 3) ADDING CLOSE BUTTONS
- 3A) THE HTML
- 3B) THE CSS
- Pure CSS Custom Error Messaging for Default Form Elements
- Basic Error Message
- Input Field Error
- Input Field Error with Tooltip
- Error Message CSS Style Example with Demo
- HTML Structure
- CSS Style for Error Message
- CSS Tips and Tricks for Customizing Error Messages!
- Before
- After
- Groundwork
- No Iframes
- This CSS Can Go Anywhere
- Selecting Elements
- The Class Names
- Selectors
- The CSS
Simple Custom Error Messages With Pure CSS
Welcome to a quick tutorial on how to create custom error messages with pure CSS. By now, you should have experienced the intrusive default Javascript alert box. Every time it shows up, users get scared away. So here it is, let us walk through a few examples of “alternative” error notification bars that are more elegant and not as intrusive – Read on!
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
CSS-ONLY ERROR NOTIFICATIONS
Let us start with the raw basics by creating notification bars with just pure CSS and HTML.
1) BASIC NOTIFICATION BAR
1A) THE HTML
That is actually all we need to create a custom error message, an HTML
1B) THE CSS
The CSS is straightforward as well –
- .bar is literally the “basic notification bar” with padding, margin, and border.
- .info | .success | .warn | .error sets various different colors to fit the “level of notification”.
Feel free to changes these to fit your own website’s theme.
1C) THE DEMO
2) ADDING ICONS
2A) THE HTML
To add icons to the notification bar, we simply prepend the messages with &#XXXX . For those who do not know – That &#XXXX is a “native HTML symbol”, no need to load extra libraries. Do a search for “HTML symbols list” on the Internet for a whole list of it.
P.S. Check out Font Awesome if you want more icon sets.
2B) THE CSS
Just a small addition to position the icon nicely.
2C) THE DEMO
JAVASCRIPT ERROR NOTIFICATIONS
The above notification bars should work sufficiently well, but here are a few small improvements if you are willing to throw in some Javascript.
3) ADDING CLOSE BUTTONS
3A) THE HTML
Not much of a difference here, except that we now add a
3B) THE CSS
There is not much added to the CSS as well. We simply position the close button to the right of the notification bar, and that’s about it.
Источник
Pure CSS Custom Error Messaging for Default Form Elements
This tutorial will show you how to create and customize error messaging for various form elements. In this tutorial, we will customize everything from a basic error message to input field errors and tooltips. The best part? We will be using only CSS for customizations – that means no images or javascript required!
Below is the markup for the form elements we will be creating error messaging for. This is all of the HTML used throughout this tutorial. Copy and paste this code into your working file:
Now onto my personal favorite: the CSS. We will keep the basic functionality of the form elements but completely customize their appearance. In the end, they will stand on their own as custom design elements that thoughtfully guide the user through the form process, making it as straightforward and painless as possible .
Basic Error Message
Let’s start with a basic error message. We are going to customize the HTML above to look like this:
This is what we start out with, by default, after adding the HTML:
Customizing a basic error message is really simple. All we have to do is give our text a colored background and a couple font styles using CSS. To style the error message background, add the following styles to your CSS stylesheet:
Now let’s style the text itself by adding the following font styles:
That’s it! Keep reading to learn how to style input field and tooltip errors .
Input Field Error
Now that we have our basic error message styled, let’s work on input field errors. This is what the final product will look like:
And this is what we start out with by default:
First, we want to override the browser’s default styles. Add the following CSS to give your input field a custom look:
Next, we need to add the styling for the error message that displays when a user does not correctly fill out an input field (i.e. the “This is a required field” message):
Lastly, add the error-specific styling for the input field elements:
Input Field Error with Tooltip
The last element we’re tackling is the tooltip. It is slightly more complicated than the others but well worth the effort. We will also be utilizing Sass nesting to better organize our code, and because we are only using SCSS it is 100% editable and scalable.
Once we are done, the tooltip will look like this:
And by default, this is what we start with after adding the HTML:
First, we override the browser’s default styles with our own custom styling:
Just like our previous example, we need to add the tooltip error message styling that displays when a form error occurs. Note: we are using Sass here to nest the tooltip’s left arrow properties. This comes in handy when trying to keep track of which values are assigned to the tooltip specifically:
Now all that’s left to do is define the input’s error-specific styling. Again, we will nest these styles under an “error” class selector to make classification and future changes easier:
And that’s it! All the code you need to customize error messaging for default form elements. To experiment with the final results and copy and paste to your heart’s content (without fear of breaking anything), jump on over to Codepen by selecting any of the tutorial links below.
Источник
Error Message CSS Style Example with Demo
A message box is one of the informative components on a webpage. It displays on various events like success or failure of a process. These messages are really important in regards to interactive web design. In this tutorial, we are going to style an error message with the CSS code example.
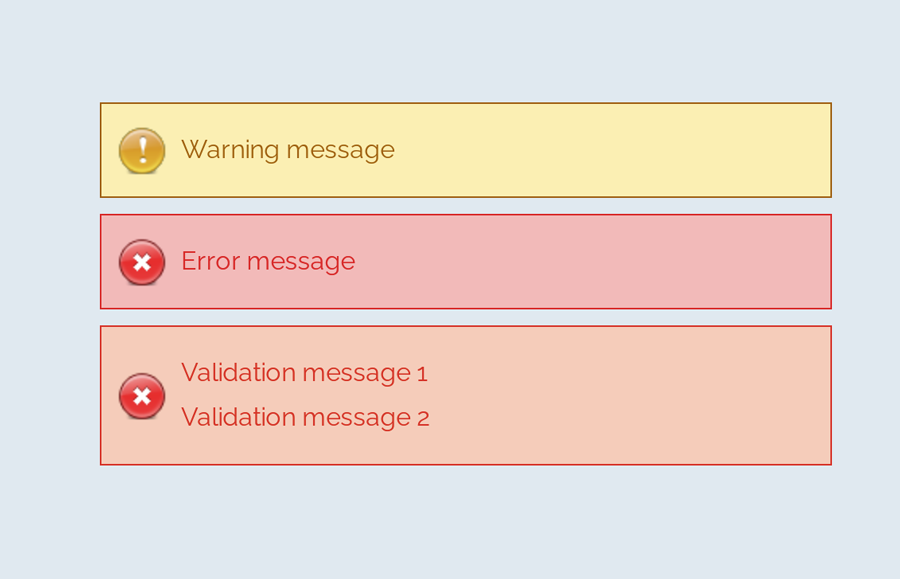
Here, you’ll find not only an error message but also info, warning, and success message box design. Because of the CSS style quite similar for these type of messages except minor changes of color and icon. You can check out the final output on the demo page.
The coding concept is for this type of message boxes is clean and easy. You just need to wrap your message text in only a div tag with a specific class name. Then we’ll style these message boxes with CSS.
HTML Structure
The HTML is as simple as one line of code. You just need to wrap your “error message” in a div tag with the class name «error» . You can add any further elements inside this tag. Therefore, a basic HTML for an error message is as follows:
Additionally, you can also create the message boxes for info, success, warning, and validation with the same method mentioned above. Just add a relevant class name to your message that we’ll style in CSS.
You are not limited to add only plain text inside your message box element. You can also add any HTML elements such as images, buttons, links, or HTML5 videos. However, you’ll need to style these elements with additional CSS.
CSS Style for Error Message
First of all, define the common CSS for all types of messages. If you just need only an error message style, then simply erase the other class selector from the below code:
After that, create styles for an error message by targeting the «error» class. Define it’s color (for text), background color, and set error icon using CSS background-image property.
You can also add Font Awesome icon if you don’t want to add an image icon. To do so, include the Font Awesome CSS library into your project and add the specific icon by targeting the “.error:before” pseudo-selector. The following is an example of the use of the Font Awesome icon.
Similarly, create CSS styles for validation message as follows:
You may also need to style a “warning message” box to the attention of the users.
Likewise, create CSS styles for info and success messages described as follows:
That’s all! I hope you find this tutorial helpful to create an error message and successfully implement this CSS style example. If you need any further help in regards to CSS styling, let me know by comment below.
Источник
CSS Tips and Tricks for Customizing Error Messages!
Error: Your validation needs spicing up!
In this post, we’re going to completely customize the look of our form’s error messages with just a sprinkling of CSS. CSS is simply a set of text rules that you can write to tell browsers how to style websites. This post assumes no knowledge of CSS, but if you are a super thorough type of person, check out my general introduction to CSS.
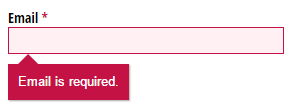
In order to have error messages to style, we need to have errors; and in order to have errors, we need rules. Below, I’ve set up a simple form that requires everything except for the Name field. So, if someone tries to submit this form without filling out the required fields, they’ll see a bunch of pre-customized error messages with bright red backgrounds:
Before
After
This is the same form, but with that sprinkling of CSS that I mentioned earlier. When you try to submit this form, you’ll notice that the error messages look a little different:
See the Pen by CognitoForms (@CognitoForms) on CodePen.
Groundwork
A few things we need to cover before getting into the styling:
No Iframes
The CSS we’re writing will only affect the form if it’s seamlessly embedded on the page, and not in an iframe. Iframes are like tall fortress walls that keep out things like hoards of CSS lines; sometimes that’s great, but not in this case.
This CSS Can Go Anywhere
You can put this CSS anywhere on the webpage that hosts the form, either through a reference to an external CSS doc, or by placing the style rules directly on the same page (learn more about the mechanics of these options here). Normally, the order of CSS does matter, with rules that come later on the page tending to override earlier rules. But I’ll write this example in a way that will force our custom rules to be applied no matter where they are.
Selecting Elements
The Class Names
HTML elements can have class names for CSS rules to hook onto. Cognito Forms have several class names that allow you to do this very thing. The ones we’ll be making use of are:
- c-error — This class name is added to all field containers if that field has an error. In our example, this class will get applied to the parent container after the user tries to submit an invalid email address.
- c-validation — This class name is on the container of the error message. It isn’t visible until an error has been made. The validation message is contained by the element that will have the c-error class.
- c-label — This is the container of the field label (which is “Email” in this case). Labels are also contained by the element that will have the c-error class.
Selectors
In my example, I’m styling four different things: the c-validation container, a triangle/arrow extending from that container, the asterisk next to “Email” that indicates the field is required, and the text field itself. These are the selectors we’re going to be using:
- .c-error .c-validation The dot in front of each class name just denotes that c-error and c-validation are class names. The order of the class names and how they are separated by a space mean that c-validation is contained by an element that has the class name c-error. All styles that we only want to take effect when there is an error will be prefaced with .c-error. Since this class is only on fields when they have errors, our styles won’t appear by default.
- .c-error .c-validation:before This is where the arrow/triangle is going to be. If you don’t want an arrow like this, then you don’t need the equivalent in your CSS. The “:before” means something like, “Create a pseudo-element that doesn’t really exist at the very beginning of c-validation.” The pseudo-element can be styled just like a real element, even though it doesn’t appear anywhere in the HTML.
- .c-label:after This is just like the “:before” pseudo-element, but it comes at the end of .c-label. This is how Cognito places the asterisks at the end of required labels. All we’re going to do with this is change the color of the asterisk. Since this asterisk shows up all the time on required fields, whether they have errors or not, we don’t want to qualify this by prefacing with the c-error class.
- .c-error input, .c-error select, .c-error .c-choice-option The commas here separate what are really three different selectors, all to only take effect with an error. “input” selects things like text inputs, “select” selects dropdown menus, and “.c-choice-option” selects the container of check boxes and radio buttons in Cognito Forms. We’re going to color the text and background color of all these things, as well as the border of inputs and selects.
The CSS
Here’s the CSS to style the error message itself:
We’ve already talked about the class “c-validation”. Every element that has that class name inside of an element with the c-error class will get the style rules inside the curly braces. I’ll go through them in order (the order doesn’t matter to the browser):
- background #c51244 is the code for the dark red I’ve chosen. Usually you don’t just know these codes off the top of your head; you can get them from a good color picker (like in Photoshop), or a website like this one. The “!important” at the end of this line means, “Hey, I don’t care what color Cognito Forms set as the background color, my color is more important!” Lines that need to override Cognito’s CSS will have this.
- padding This line just indicates that there should be a space of 10 pixels all the way around the error text and the edge of the box.
- border-radius By default, error messages have rounded corners on the bottom. By setting border-radius to 0, we are setting sharp corners instead.
- position This will help us when we place the arrow/triangle. I’ll explain this further below.
- box-shadow This adds a shadow to the box. I’ve set it to be the color #aaaaaa (gray), with 1 pixel on the right, 1 pixel on the bottom, and 1 pixel of blurriness. Learn more about the box-shadow property.
- margin-top This gives 10 pixels of space above the box. This is leaving room for the arrow we’ll talk about next.
Here’s the CSS for the arrow/triangle:
If you are curious about the first 6 properties of this, check out this classic explanation. Suffice it to say, the first 6 lines are for making a triangle.
position: absolute takes the triangle out of the flow of the document and layers it on top, preventing it from taking up space and pushing other elements around. top: -10px nudges it up 10 pixels. We needed the parent container to have position: relative for this to work right—that’s why we added it above.
The CSS to change the color of the required asterisk to match the c-validation box color is simply:
Note that since the color of the asterisk isn’t conditioned on whether there is an asterisk or not, we didn’t include the c-error class.
And finally, to color the background and text of the inputs, selects, and check box containers:
Plus, we can also color the border of just inputs and selects with:
And that’s it! Obviously you can copy what I did here exactly, but that’s boring. I hope you’ll take what you learned here and put your own spin on it. If you come up with something interesting, why not post it in the comments for others to see? If you have questions, feel free to post those in the comments too and I’ll be happy to help!
Tyler is the creative director for Cognito Forms. He is a gemini who was born in the year of the dog. Figure the rest out on your own!
Источник
This tutorial will show you how to create and customize error messaging for various form elements. In this tutorial, we will customize everything from a basic error message to input field errors and tooltips. The best part? We will be using only CSS for customizations – that means no images or javascript required!
HTML
Below is the markup for the form elements we will be creating error messaging for. This is all of the HTML used throughout this tutorial. Copy and paste this code into your working file:
<!-- Basic Error Message --> <div class="error-message"> <span class="error-text">Checkout could not be completed. Please check your login information and try again.</span> </div> <!-- Input Field Error --> <div class="input-group error"> <label>Password *</label> <input type="text"> <div class="error-message">Password is a required field.</div> </div> <!-- Input Field Error with Tooltip --> <div class="input-group error"> <label>Quantity</label> <input type="text"> <div class="error-tip">Enter a quantity</div> </div>
CSS
Now onto my personal favorite: the CSS. We will keep the basic functionality of the form elements but completely customize their appearance. In the end, they will stand on their own as custom design elements that thoughtfully guide the user through the form process, making it as straightforward and painless as possible.
Basic Error Message
Let’s start with a basic error message. We are going to customize the HTML above to look like this:
This is what we start out with, by default, after adding the HTML:
Customizing a basic error message is really simple. All we have to do is give our text a colored background and a couple font styles using CSS. To style the error message background, add the following styles to your CSS stylesheet:
.error-message {
background-color: #fce4e4;
border: 1px solid #fcc2c3;
float: left;
padding: 20px 30px;
}
Now let’s style the text itself by adding the following font styles:
.error-text {
color: #cc0033;
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
font-weight: bold;
line-height: 20px;
text-shadow: 1px 1px rgba(250,250,250,.3);
}
That’s it! Keep reading to learn how to style input field and tooltip errors.
Input Field Error
Now that we have our basic error message styled, let’s work on input field errors. This is what the final product will look like:
And this is what we start out with by default:
First, we want to override the browser’s default styles. Add the following CSS to give your input field a custom look:
/* Basic Input Styling */
.input-group {
color: #333;
float: left;
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 20px;
margin: 0 20px 10px;
width: 200px;
}
label {
display: block;
margin-bottom: 2px;
}
input[type=text] {
background: #fff;
border: 1px solid #999;
float: left;
font-size: 13px;
height: 33px;
margin: 0;
padding: 0 0 0 15px;
width: 100%;
}
Next, we need to add the styling for the error message that displays when a user does not correctly fill out an input field (i.e. the “This is a required field” message):
.error-message {
color: #cc0033;
display: inline-block;
font-size: 12px;
line-height: 15px;
margin: 5px 0 0;
}
Lastly, add the error-specific styling for the input field elements:
.error label {
color: #cc0033;
}
.error input[type=text] {
background-color: #fce4e4;
border: 1px solid #cc0033;
outline: none;
}
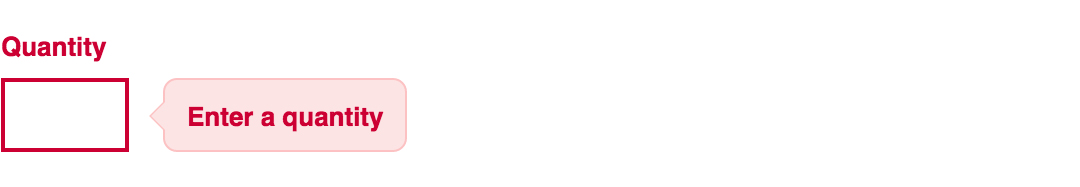
Input Field Error with Tooltip
The last element we’re tackling is the tooltip. It is slightly more complicated than the others but well worth the effort. We will also be utilizing Sass nesting to better organize our code, and because we are only using SCSS it is 100% editable and scalable.
Once we are done, the tooltip will look like this:
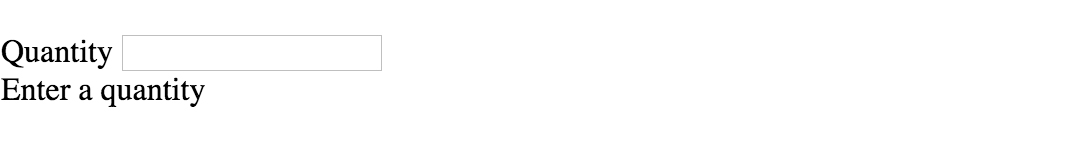
And by default, this is what we start with after adding the HTML:
First, we override the browser’s default styles with our own custom styling:
/* Basic Input Styling */
.input-group {
color: #333;
float: left;
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 20px;
margin-bottom: 10px;
width: 100%;
}
label {
display: block;
margin-bottom: 5px;
}
input[type=text] {
background: #fff;
border: 1px solid #ccc;
color: #333;
float: left;
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
height: 33px;
line-height: 20px;
margin: 0;
padding: 0 0 0 15px;
width: 45px;
}
Just like our previous example, we need to add the tooltip error message styling that displays when a form error occurs. Note: we are using Sass here to nest the tooltip’s left arrow properties. This comes in handy when trying to keep track of which values are assigned to the tooltip specifically:
/* Tooltip Styling */
.error-tip {
background-color: #fce4e4;
border: 1px solid #fcc2c3;
border-radius: 7px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
display: inline;
color: #cc0033;
float: left;
font-weight: bold;
line-height: 24px;
position: relative;
padding: 7px 11px 4px;
margin-left: 17px;
// Left Arrow Styling Starts Here
&:after, &:before {
content: '';
border: 7px solid transparent;
position: absolute;
top: 11px;
}
&:after {
border-right: 7px solid #fce4e4;
left: -14px;
}
&:before {
border-right: 7px solid #fcc2c3;
left: -15px;
}
} // end .error-tip
Now all that’s left to do is define the input’s error-specific styling. Again, we will nest these styles under an “error” class selector to make classification and future changes easier:
/* Error Styling */
.error.input-group {
label {
color: #cc0033;
font-weight: bold;
}
input {
border: 2px solid #cc0033;
line-height: 37px;
outline: none;
}
.status {
display: none;
}
.error-tip {
display: inline;
}
} // end .error
And that’s it! All the code you need to customize error messaging for default form elements. To experiment with the final results and copy and paste to your heart’s content (without fear of breaking anything), jump on over to Codepen by selecting any of the tutorial links below.
Codepen/Tutorial Links
All: codepen.io/seskew/
Basic Error Message: codepen.io/seskew/pen/akhLx
Input Field Error: codepen.io/seskew/pen/XKJKNQ
Input Field Error with Tooltip: codepen.io/seskew/pen/NrPNBp
Pure CSS Custom Error Messaging for Default Form Elements
This tutorial will show you how to create and customize error messaging for various form elements. In this tutorial, we will customize everything from a basic error message to input field errors and tooltips. The best part? We will be using only CSS for customizations – that means no images or javascript required!
Below is the markup for the form elements we will be creating error messaging for. This is all of the HTML used throughout this tutorial. Copy and paste this code into your working file:
Now onto my personal favorite: the CSS. We will keep the basic functionality of the form elements but completely customize their appearance. In the end, they will stand on their own as custom design elements that thoughtfully guide the user through the form process, making it as straightforward and painless as possible .
Basic Error Message
Let’s start with a basic error message. We are going to customize the HTML above to look like this:
This is what we start out with, by default, after adding the HTML:
Customizing a basic error message is really simple. All we have to do is give our text a colored background and a couple font styles using CSS. To style the error message background, add the following styles to your CSS stylesheet:
Now let’s style the text itself by adding the following font styles:
That’s it! Keep reading to learn how to style input field and tooltip errors .
Input Field Error
Now that we have our basic error message styled, let’s work on input field errors. This is what the final product will look like:
And this is what we start out with by default:
First, we want to override the browser’s default styles. Add the following CSS to give your input field a custom look:
Next, we need to add the styling for the error message that displays when a user does not correctly fill out an input field (i.e. the “This is a required field” message):
Lastly, add the error-specific styling for the input field elements:
Input Field Error with Tooltip
The last element we’re tackling is the tooltip. It is slightly more complicated than the others but well worth the effort. We will also be utilizing Sass nesting to better organize our code, and because we are only using SCSS it is 100% editable and scalable.
Once we are done, the tooltip will look like this:
And by default, this is what we start with after adding the HTML:
First, we override the browser’s default styles with our own custom styling:
Just like our previous example, we need to add the tooltip error message styling that displays when a form error occurs. Note: we are using Sass here to nest the tooltip’s left arrow properties. This comes in handy when trying to keep track of which values are assigned to the tooltip specifically:
Now all that’s left to do is define the input’s error-specific styling. Again, we will nest these styles under an “error” class selector to make classification and future changes easier:
And that’s it! All the code you need to customize error messaging for default form elements. To experiment with the final results and copy and paste to your heart’s content (without fear of breaking anything), jump on over to Codepen by selecting any of the tutorial links below.
Источник
CSS Tips and Tricks for Customizing Error Messages!
Error: Your validation needs spicing up!
In this post, we’re going to completely customize the look of our form’s error messages with just a sprinkling of CSS. CSS is simply a set of text rules that you can write to tell browsers how to style websites. This post assumes no knowledge of CSS, but if you are a super thorough type of person, check out my general introduction to CSS.
In order to have error messages to style, we need to have errors; and in order to have errors, we need rules. Below, I’ve set up a simple form that requires everything except for the Name field. So, if someone tries to submit this form without filling out the required fields, they’ll see a bunch of pre-customized error messages with bright red backgrounds:
Before
After
This is the same form, but with that sprinkling of CSS that I mentioned earlier. When you try to submit this form, you’ll notice that the error messages look a little different:
See the Pen by CognitoForms (@CognitoForms) on CodePen.
Groundwork
A few things we need to cover before getting into the styling:
No Iframes
The CSS we’re writing will only affect the form if it’s seamlessly embedded on the page, and not in an iframe. Iframes are like tall fortress walls that keep out things like hoards of CSS lines; sometimes that’s great, but not in this case.
This CSS Can Go Anywhere
You can put this CSS anywhere on the webpage that hosts the form, either through a reference to an external CSS doc, or by placing the style rules directly on the same page (learn more about the mechanics of these options here). Normally, the order of CSS does matter, with rules that come later on the page tending to override earlier rules. But I’ll write this example in a way that will force our custom rules to be applied no matter where they are.
Selecting Elements
The Class Names
HTML elements can have class names for CSS rules to hook onto. Cognito Forms have several class names that allow you to do this very thing. The ones we’ll be making use of are:
- c-error — This class name is added to all field containers if that field has an error. In our example, this class will get applied to the parent container after the user tries to submit an invalid email address.
- c-validation — This class name is on the container of the error message. It isn’t visible until an error has been made. The validation message is contained by the element that will have the c-error class.
- c-label — This is the container of the field label (which is “Email” in this case). Labels are also contained by the element that will have the c-error class.
Selectors
In my example, I’m styling four different things: the c-validation container, a triangle/arrow extending from that container, the asterisk next to “Email” that indicates the field is required, and the text field itself. These are the selectors we’re going to be using:
- .c-error .c-validation The dot in front of each class name just denotes that c-error and c-validation are class names. The order of the class names and how they are separated by a space mean that c-validation is contained by an element that has the class name c-error. All styles that we only want to take effect when there is an error will be prefaced with .c-error. Since this class is only on fields when they have errors, our styles won’t appear by default.
- .c-error .c-validation:before This is where the arrow/triangle is going to be. If you don’t want an arrow like this, then you don’t need the equivalent in your CSS. The “:before” means something like, “Create a pseudo-element that doesn’t really exist at the very beginning of c-validation.” The pseudo-element can be styled just like a real element, even though it doesn’t appear anywhere in the HTML.
- .c-label:after This is just like the “:before” pseudo-element, but it comes at the end of .c-label. This is how Cognito places the asterisks at the end of required labels. All we’re going to do with this is change the color of the asterisk. Since this asterisk shows up all the time on required fields, whether they have errors or not, we don’t want to qualify this by prefacing with the c-error class.
- .c-error input, .c-error select, .c-error .c-choice-option The commas here separate what are really three different selectors, all to only take effect with an error. “input” selects things like text inputs, “select” selects dropdown menus, and “.c-choice-option” selects the container of check boxes and radio buttons in Cognito Forms. We’re going to color the text and background color of all these things, as well as the border of inputs and selects.
The CSS
Here’s the CSS to style the error message itself:
We’ve already talked about the class “c-validation”. Every element that has that class name inside of an element with the c-error class will get the style rules inside the curly braces. I’ll go through them in order (the order doesn’t matter to the browser):
- background #c51244 is the code for the dark red I’ve chosen. Usually you don’t just know these codes off the top of your head; you can get them from a good color picker (like in Photoshop), or a website like this one. The “!important” at the end of this line means, “Hey, I don’t care what color Cognito Forms set as the background color, my color is more important!” Lines that need to override Cognito’s CSS will have this.
- padding This line just indicates that there should be a space of 10 pixels all the way around the error text and the edge of the box.
- border-radius By default, error messages have rounded corners on the bottom. By setting border-radius to 0, we are setting sharp corners instead.
- position This will help us when we place the arrow/triangle. I’ll explain this further below.
- box-shadow This adds a shadow to the box. I’ve set it to be the color #aaaaaa (gray), with 1 pixel on the right, 1 pixel on the bottom, and 1 pixel of blurriness. Learn more about the box-shadow property.
- margin-top This gives 10 pixels of space above the box. This is leaving room for the arrow we’ll talk about next.
Here’s the CSS for the arrow/triangle:
If you are curious about the first 6 properties of this, check out this classic explanation. Suffice it to say, the first 6 lines are for making a triangle.
position: absolute takes the triangle out of the flow of the document and layers it on top, preventing it from taking up space and pushing other elements around. top: -10px nudges it up 10 pixels. We needed the parent container to have position: relative for this to work right—that’s why we added it above.
The CSS to change the color of the required asterisk to match the c-validation box color is simply:
Note that since the color of the asterisk isn’t conditioned on whether there is an asterisk or not, we didn’t include the c-error class.
And finally, to color the background and text of the inputs, selects, and check box containers:
Plus, we can also color the border of just inputs and selects with:
And that’s it! Obviously you can copy what I did here exactly, but that’s boring. I hope you’ll take what you learned here and put your own spin on it. If you come up with something interesting, why not post it in the comments for others to see? If you have questions, feel free to post those in the comments too and I’ll be happy to help!
Tyler is the creative director for Cognito Forms. He is a gemini who was born in the year of the dog. Figure the rest out on your own!
Источник
Simple Custom Error Messages With Pure CSS
Welcome to a quick tutorial on how to create custom error messages with pure CSS. By now, you should have experienced the intrusive default Javascript alert box. Every time it shows up, users get scared away. So here it is, let us walk through a few examples of “alternative” error notification bars that are more elegant and not as intrusive – Read on!
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
CSS-ONLY ERROR NOTIFICATIONS
Let us start with the raw basics by creating notification bars with just pure CSS and HTML.
1) BASIC NOTIFICATION BAR
1A) THE HTML
That is actually all we need to create a custom error message, an HTML
1B) THE CSS
The CSS is straightforward as well –
- .bar is literally the “basic notification bar” with padding, margin, and border.
- .info | .success | .warn | .error sets various different colors to fit the “level of notification”.
Feel free to changes these to fit your own website’s theme.
1C) THE DEMO
2) ADDING ICONS
2A) THE HTML
To add icons to the notification bar, we simply prepend the messages with &#XXXX . For those who do not know – That &#XXXX is a “native HTML symbol”, no need to load extra libraries. Do a search for “HTML symbols list” on the Internet for a whole list of it.
P.S. Check out Font Awesome if you want more icon sets.
2B) THE CSS
Just a small addition to position the icon nicely.
2C) THE DEMO
JAVASCRIPT ERROR NOTIFICATIONS
The above notification bars should work sufficiently well, but here are a few small improvements if you are willing to throw in some Javascript.
3) ADDING CLOSE BUTTONS
3A) THE HTML
Not much of a difference here, except that we now add a
3B) THE CSS
There is not much added to the CSS as well. We simply position the close button to the right of the notification bar, and that’s about it.
Источник
CSS Text Decoration Module Level 4
More details about this document
Abstract
This module contains the features of CSS relating to text decoration, such as underlines, text shadows, and emphasis marks.
CSS is a language for describing the rendering of structured documents (such as HTML and XML) on screen, on paper, etc.
Status of this document
This section describes the status of this document at the time of its publication. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at https://www.w3.org/TR/.
This document was published by the CSS Working Group as a Working Draft using the Recommendation track. Publication as a Working Draft does not imply endorsement by W3C and its Members.
This is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to cite this document as other than work in progress.
Please send feedback by filing issues in GitHub (preferred), including the spec code “css-text-decor” in the title, like this: “[css-text-decor] …summary of comment…”. All issues and comments are archived. Alternately, feedback can be sent to the (archived) public mailing list www-style@w3.org.
This document was produced by a group operating under the W3C Patent Policy. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
1. Introduction
This subsection is non-normative.
This module covers text decoration, i.e. decorating the glyphs of the text once typeset according to font and typographic rules. (See [CSS-TEXT-3] and [CSS-FONTS-3].) Such features are traditionally used not only for purely decorative purposes, but also in some cases to show emphasis, for honorifics, and to indicate editorial changes such as insertions, deletions, and misspellings.
CSS Levels 1 and 2 only defined very basic line decorations (underlines, overlines, and strike-throughs) appropriate to Western typographical traditions. Level 3 of this module added the ability to change the color, style, position, and continuity of these decorations, and also introduced emphasis marks (traditionally used in East Asian typography), and shadows (which were proposed then deferred from Level 2). Level 4 introduces additional controls over these decorations.
1.1. Module Interactions
This module replaces and extends the text-decorating features defined in [CSS-TEXT-DECOR-3].
All of the properties in this module can be applied to the ::first-line and ::first-letter pseudo-elements.
1.2. Value Definitions
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3] . Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords as their property value. For readability they have not been repeated explicitly.
1.3. Terminology
The terms typographic character unit (), typographic letter unit (letter), and content language as used in this specification are defined in [CSS-TEXT-3]. Other terminology and concepts used in this specification are defined in [CSS2] and [CSS-WRITING-MODES-4].
2. Line Decoration: Underline, Overline, and Strike-Through
The following properties describe line decorations that are added to the content of an element. When specified on or propagated to an inline box, that box becomes a for that decoration, applying the decoration to all its box fragments. The decoration is then further propagated to any in-flow block-level boxes that split the inline (see CSS2.1 section 9.2.1.1). When specified on or propagated to a block container that establishes an inline formatting context, the decorations are propagated to an anonymous inline box that wraps all the in-flow inline-level children of the block container . When specified on or propagated to a ruby container, the decorations are propagated only to the ruby base. For all other box types, the decorations are propagated to all in-flow children.
Note that text decorations are not propagated to any out-of-flow descendants, nor to the contents of atomic inline-level descendants such as inline blocks and inline tables. They are also not propagated to inline children of inline boxes, although the decoration is applied to such boxes.
Underlines, overlines, and line-throughs are drawn only for non-replaced inline boxes, and are drawn across all text (including white space, letter spacing, and word spacing) except spacing (white space, letter spacing, and word spacing) at the beginning and end of a line. Atomic inlines, such as images and inline blocks, are not decorated. Margins, borders, and padding of the decorating box are always skipped, however the margins, border, and padding of descendant inline boxes are not.
Note that CSS 2.1 required skipping margins, borders, and padding always. In Level 3 and beyond, by default only the margins, borders, and padding of the decorating box are skipped. In the future CSS2.1 may be updated to match this new default.
Relatively positioning a descendant moves all text decorations applied to it along with the descendant’s text; it does not affect calculation of the decoration’s initial position on that line. The visibility property, text-shadow, filters, and other graphical transformations likewise also affect all text decorations applied to that box— including decorations propagated from an ancestor box— and do not affect the calculation of their initial positions or thicknesses. (In the case of line decorations drawn over an atomic inline or across the margins/borders/padding of a non-replaced inline box, they are analogously associated with the affected atomic inline / non-replaced inline box rather than with the decorating box.)
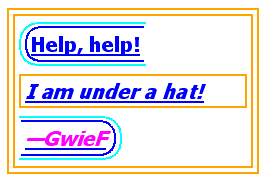
. the underlining for the blockquote element is propagated to an anonymous inline box that surrounds the span element, causing the text «Help, help!» to be blue, with the blue underlining from the anonymous inline underneath it, the color being taken from the blockquote element. The text in the em block is also underlined, as it is in an in-flow block to which the underline is propagated. The final line of text is fuchsia, but the underline underneath it is still the blue underline from the anonymous inline element. 
Note: Line decorations are propagated through the box tree, not through inheritance, and thus have no effect on descendants when specified on an element with display: contents.
2.1. Text Decoration Lines: the text-decoration-line property
| Name: | |
|---|---|
| Value: | none | [ underline || overline || line-through || blink ] | spelling-error | grammar-error |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no (but see prose, above) |
| Percentages: | n/a |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property, which is a sub-property of the text-decoration shorthand, specifies what line decorations, if any, are added by the element. Values other than text-decoration-line cause the element to originate the indicated text decorations, and to apply and propagate it as described above.
Note: Unless it is desired for the color, style, and thickness of the lines to be set by declarations lower in the cascade, it is safer to use the text-decoration shorthand instead of this longhand.
Values have the following meanings:
Neither produces nor inhibits text decoration. Each line of text is underlined. Each line of text has a line over it (i.e. on the opposite side from an underline). Each line of text has a line through the middle. The text blinks (alternates between visible and invisible). Conforming user agents may simply not blink the text. Note that not blinking the text is one technique to satisfy checkpoint 3.3 of WAI-UAAG. This value is deprecated in favor of Animations [CSS3-ANIMATIONS]. This value indicates the type of text decoration used by the user agent to highlight spelling mistakes. Its appearance is UA-defined, and may be platform-dependent. It is often rendered as a red wavy underline. This value indicates the type of text decoration used by the user agent to highlight grammar mistakes. Its appearance is UA defined, and may be platform-dependent. It is often rendered as a green wavy underline.
Note: In vertical writing modes, text-underline-position can cause the underline and overline to switch sides. This allows the position of underlines to key off of language-specific preferences automatically.
Since spelling-error and grammar-error decorations are entirely UA-defined, the UA may disregard the other sub-properties of text-decoration, as well any other properties typically affecting the appearance of line decorations (such as text-underline-position, color, stroke, or fill) when rendering these decorations. However, to the extent that honoring any of these properties would be meaningful and practical given the UA’s chosen rendering, the UA should apply them as modifications to its default styling.
2.2. Text Decoration Style: the text-decoration-style property
| Name: | |
|---|---|
| Value: | solid | double | dotted | dashed | wavy |
| Initial: | solid |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property, which is a sub-property of the text-decoration shorthand, sets the line-drawing style of underlines, overlines, and line-throughs specified on the element with text-decoration-line, and affects all decorations originating from this element even if descendant boxes specify a different style.
Values have the same meaning as for the border-style properties [CSS-BACKGROUNDS-3]. indicates a wavy line.
2.3. Text Decoration Color: the text-decoration-color property
| Name: | |
|---|---|
| Value: | |
| Initial: | currentcolor |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | computed color |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property, which is a sub-property of the text-decoration shorthand, sets the color of underlines, overlines, and line-throughs specified on the element with text-decoration-line, and affects all decorations originating from this element even if descendant boxes specify a different color.
2.4. Text Decoration Line Thickness: the text-decoration-thickness property
Initial: auto Applies to: all elements Inherited: no Percentages: N/A Computed value: specified keyword or absolute length Canonical order: per grammar Animation type: by computed value
This property, which is a sub-property of the text-decoration shorthand, sets the stroke thickness of underlines, overlines, and line-throughs specified on the element with text-decoration-line, and affects all decorations originating from this element even if descendant boxes specify a different thickness.
Values have the following meanings:
The UA chooses an appropriate thickness for text decoration lines; see below. If the first available font has metrics indicating a preferred underline width, use that width, otherwise behaves as auto. Specifies the thickness of text decoration lines as a fixed length. The UA must floor the actual value at one device pixel.
Note: A length will inherit as a fixed value, and will not scale with the font.
Specifies the thickness of text decoration lines as a percentage of 1em . The UA must floor the actual value at one device pixel.
Note: A percentage will inherit as a relative value, and will therefore scale with changes in the font as it inherits.
2.4.1. Automatic Thickness of Text Decoration Lines
Some font formats (such as OpenType) can offer information about the appropriate thickness of a line decoration. The UA should use such font-based information when choosing auto line thicknesses wherever appropriate.
2.5. Determining the Position and Thickness of Line Decorations
This section is copied over from early drafts of Text Decoration Level 3. It is still under review, and needs integration with text-underline-offset and text-decoration-thickness.
Since line decorations can span elements with varying font sizes and vertical alignments, the best position for a line decoration is not necessarily the ideal position dictated by the decorating box. Instead, it’s calculated, per line, from all text decorated by the decorating box on that line, the . However, descendants of the decorating box that are skipped due to text-decoration-skip, descendant inlines with text-decoration-skip: ink , and any descendants that do not participate in the decorating box ’s inline formatting context are excluded from the set of considered text.
The line decoration positions are then calculated per line as follows (treating over-positioned underlines as over lines and under-positioned overlines as under lines):
over lines Align the line decoration with respect to the highest over EM-box edge of the considered text. alphabetic underlines The alphabetic underline position is calculated by taking the ideal offset (from the alphabetic baseline) of each run of considered text, averaging those, and then using the lowest alphabetic baseline to actually position the line. (Alphabetic baselines can differ between baseline-aligned boxes if the dominant baseline is non-alphabetic.) To prevent superscripts and subscripts from throwing this position off-kilter, an inline with a non-initial computed vertical-align is treated as having the ideal underline position of its parent. non-alphabetic under lines Position the line decoration with respect to the lowest under EM-box edge of the considered text. line-throughs Line-throughs essentially use the same sort of averaging as for alphabetic underlines, but recompute the position when drawing across a descendant with a different computed font-size. (This ensures that the text remains effectively “crossed out” despite any font size changes.) For each run of considered text with the same font-size , compute an ideal position averaged from its font metrics. To prevent superscripts and subscripts from throwing this position off-kilter, an inline with a non-initial computed vertical-align is treated as having the ideal underline position of its parent. Position the portion of the line across each decorated fragment at that position.
For simplicity, line-throughs should draw over each element at that element’s preferred/averaged position. This can produce some undesirable jumpiness, but there doesn’t appear to be any way to avoid that which is correct in all instances, and all attempts are worryingly complex. What position should line-throughs adopt over elements that have a different font-size, but no considered text?
CSS does not define the thickness of line decorations. In determining the thickness of text decoration lines, user agents may consider the font sizes, faces, and weights of descendants to provide an appropriately averaged thickness.
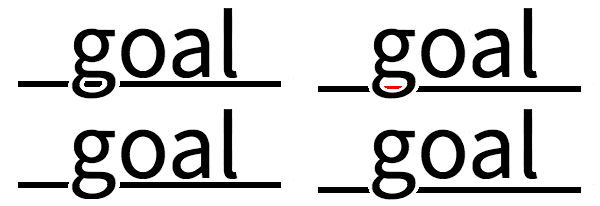
In the three fragments of underlined text, the underline is drawn consecutively lower and thicker as the ratio of large text to small text increases.
Using the same example, a line-through would in the second fragment, instead of averaging the two font sizes, split the line-through into two segments:
In both cases, however, the superscript, due to the vertical-alignment shift, has no effect on the position of the line.
2.6. Text Decoration Shorthand: the text-decoration property
| Name: | |
|---|---|
| Value: | || || || |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
This property is a shorthand for setting text-decoration-line, text-decoration-thickness, text-decoration-style, and text-decoration-color in one declaration. Omitted values are set to their initial values.
Note: The shorthand purposefully omits the text-underline-position property, which is a language/writing-system–dependent setting that keys off the content, so that it can cascade and inherit independently from the (uninherited) stylistic settings of the text-decoration shorthand.
2.7. Text Underline Position: the text-underline-position property
| Name: | |
|---|---|
| Value: | auto | [ from-font | under ] || [ left | right ] |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property, which is not a sub-property of the text-decoration shorthand, sets the position of an underline with respect to the text, and defines its zero position for further adjustment by text-underline-offset. It affects all decorations originating from this element, even if descendant boxes specify a different position. It does not affect underlines specified by ancestor elements.
If left or right is specified alone, auto is also implied. Values have the following meanings:
The user agent may use any algorithm to determine the underline’s position; however it must be placed at or under the alphabetic baseline.
Note: It is suggested that the default underline position be close to the alphabetic baseline, unless that would either cross subscripted (or otherwise lowered) text or draw over glyphs from Asian scripts such as Han or Tibetan for which an alphabetic underline is too high: in such cases, shifting the underline lower or aligning to the em box edge as described for under may be more appropriate.
A typical “alphabetic” underline is positioned just below the alphabetic baseline
Note: The under value does not guarantee that the underline will not conflict with glyphs, as some fonts have descenders or diacritics that extend below the font’s descent metrics.
In vertical typographic modes, the underline is aligned as for under, except it is always aligned to the left edge of the text. If this causes the underline to be drawn on the «over» side of the text, then an overline also switches sides and is drawn on the «under» side. In vertical typographic modes, the underline is aligned as for under, except it is always aligned to the right edge of the text. If this causes the underline to be drawn on the «over» side of the text, then an overline also switches sides and is drawn on the «under» side.
In vertical typographic modes, the text-underline-position values left and right allow placing the underline on either side of the text. (In horizontal typographic modes , both values are treated as auto.)
2.8. Text Underline Offset: the text-underline-offset property
Initial: auto Applies to: all elements Inherited: yes Percentages: N/A Computed value: specified keyword or absolute length Canonical order: per grammar Animation type: by computed value
This property, which is not a sub-property of the text-decoration shorthand, sets the offset of underlines from their zero position. Positive offsets represent distances outward from the text; negative offsets inward. It affects all decorations originating from this element, even if descendant boxes specify a different position. It does not affect underlines specified by ancestor elements.
Values have the following meanings:
The UA chooses an appropriate offset for underlines.
However, this offset must be zero if the computed value of text-underline-position is from-font and the UA was able to extract an appropriate metric to use from the font.
Specifies the offset of underlines as a fixed length.
Note: A length will inherit as a fixed value, and will not scale with the font.
Specifies the offset of underlines as a percentage of 1em .
Note: A percentage will inherit as a relative value, and will therefore scale with changes in the font as it inherits.
When the value of the text-decoration-line property is either spelling-error or grammar-error, the UA may ignore the value of text-underline-position.
2.8.1. Underline Offset Origin (Zero Position)
The of the underline depends on the value of text-underline-position as detailed below.
| text-underline-position | Zero Position | Positive Direction |
|---|---|---|
| auto | alphabetic baseline | under |
| from-font | position specified by the font metrics, falling back to alphabetic baseline | under |
| under | text-under edge | under |
| left | text-under (left) edge | under |
| right | text-over (right) edge | over |
Interaction of text-underline-position and text-underline-offset
The underline is aligned to the outside of the specified position (extending its thickness in the positive direction only).
Any automatic adjustments made to accommodate descendant content are maintained; the text-underline-offset is in addition to those.
2.8.2. Using Font Metrics for Automatic Positioning
Some font formats (such as OpenType) can offer information about the appropriate position of a line decoration. The UA should use such font-based information in its choice of auto offset wherever appropriate, and must use such information when from-font is specified for text-underline-position.
Note: Typically, OpenType font metrics give the position of an alphabetic underline; in some cases (especially in CJK fonts), it gives the position of a under left underline. (In this case, the font’s underline metrics typically touch the bottom edge of the em box). The UA may but is not required to correct for incorrect font metrics.
2.9. Text Decoration Line Uniformity
The exact position and thickness of line decorations depends on the values of text-underline-position, text-underline-offset, and text-decoration-thickness as defined above, and is otherwise UA-defined. However, for underlines and overlines the UA must use a single thickness and position on each line for the decorations deriving from a single decorating box.
Correct and incorrect rendering of A B CD

Due to the central baseline alignment of vertical text, a left-side underline on small vertical text will cut through the text of a child with a larger font size. The underline is not allowed to be broken, but adjusting its position further to the left properly accommodates all of the underlined text.
UAs must adjust line positions to match the shifted metrics of decorating boxes shifted with vertical-align values other than baseline [CSS2] or subscripted/superscripted via font-variant-position [CSS-FONTS-3], but must not adjust the line position or thickness in response to descendants of a decorating box that are so styled (even though it may adjust the position to accommodate descendants that are not so styled, such as those merely typeset in a different font size as noted above). This allows superscripts and subscripts to be properly decorated (underlined, struck through, etc.) but prevents them from distorting or breaking the positioning of such decorations on their ancestors.
2.10. Text Decoration Line Continuity: the text-decoration-skip shorthand and its sub-properties
The CSSWG resolved to be split skipping functionality into individual properties along the lines of text-decoration-skip-ink, to improve its cascading behavior. See discussion and resolution. This section is a rough draft and has not yet been vetted by the CSSWG
| Name: | |
|---|---|
| Value: | none | auto |
| Initial: | See individual properties |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | See individual properties |
| Canonical order: | per grammar |
| Animation type: | discrete |
The text-decoration-skip property and its sub-properties (text-decoration-skip-self, text-decoration-skip-box, text-decoration-skip-inset, text-decoration-skip-spaces, text-decoration-skip-ink) control interruptions in line decorations for which the element or an ancestor is the decorating box. The value sets all sub-properties to none, and the value sets all sub-properties to their initial values.
Is this none definition Web-compatible? Do we also need to add an ink value for Web-compat?
Note that these properties inherit and that descendant elements can have a different setting.
The following addition is made to the default UA stylesheet for HTML:
When the value of the text-decoration-line property is either spelling-error or grammar-error, the UA may ignore any or all of these properties.
2.10.1. Skipping Spaces: the text-decoration-skip-self property
| Name: | |
|---|---|
| Value: | none | objects |
| Initial: | objects |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
The CSSWG resolved to split text-decoration-skip into sub-properties, but this value set has not yet been vetted by the CSSWG.
This property specifies whether any text decoration lines drawn by its ancestors are propagated to or drawn across the element. Values have the following meanings:
Skip nothing: line decorations from ancestor decorating boxes are propagated to or drawn across this box, as appropriate. Skip this element (its entire margin box) if it is an atomic inline (such as an image or inline-block).
2.10.2. Skipping Spaces: the text-decoration-skip-box property
| Name: | |
|---|---|
| Value: | none | all |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
The CSSWG resolved to split text-decoration-skip into sub-properties, but this value set has not yet been vetted by the CSSWG.
This property specifies what parts of the element’s box area any text decoration affecting the element must skip over. It controls only text decoration lines drawn by its ancestors. Values have the following meanings:
Skip nothing: line decorations from ancestor decorating boxes are drawn from margin edge to margin edge. When drawing text decoration lines applied to an ancestor decorating box, skip over the box’s own margin, border, and padding areas and only draw line decorations within its content area.
This value only has an effect for decorations imposed by an ancestor; a decorating box never draws over its own box decoration.
2.10.3. Inset Edges: the text-decoration-skip-inset property
| Name: | |
|---|---|
| Value: | none | auto |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
The CSSWG resolved to split text-decoration-skip into sub-properties, but this value set has not yet been vetted by the CSSWG.
This property specifies what parts of the element’s box area any text decoration affecting the element must skip over. It controls all text decoration lines drawn by the element, but not any text decoration lines drawn by its ancestors. Values have the following meanings:
Skip nothing: text-decoration is drawn from box edge to box edge. The UA must place the start and end of the line inwards slightly from the content edge of the decorating box so that, e.g. two underlined elements side-by-side do not appear to have a single underline. The size of the inset is up to the user agent (e.g. half a line thickness) but must not be zero. (This is important in Chinese, where underlining is a form of punctuation.)
This might want to be a standalone property rather than part of the text-decoration-skip set. See also Issue 4557, about controlling the line length explicitly.
2.10.4. Skipping Spaces: the text-decoration-skip-spaces property
| Name: | |
|---|---|
| Value: | none | all | [ start || end ] |
| Initial: | start end |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
Should the initial value be none for Web-compat? If not, INS and DEL at least should be assigned none in the UA default stylesheet. See also Issue 4653.
This property specifies whether text decoration skips any spaces. It controls all text decoration lines drawn by the element and also any text decoration lines drawn by its ancestors. Values have the following meanings:
Spacers are not skipped. They are decorated just like any other character. Skip all spacers, plus any adjacent letter-spacing or word-spacing. Skip all spacers, plus any adjacent letter-spacing or word-spacing, when located at the start of the line. Skip all spacers, plus any adjacent letter-spacing or word-spacing, when located at the end of the line.
For the purpose of this property, a is any typographic character unit with the Unicode White_Space property [UAX44] except U+202F NARROW NO-BREAK SPACE, or any word separator.
2.10.5. Skipping Glyphs: the text-decoration-skip-ink property
| Name: | |
|---|---|
| Value: | auto | none | all |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property controls how overlines and underlines are drawn when they cross over a glyph. It affects all decorations originating from this element even if descendant boxes specify a different style.
When enabled, decoration lines skip over where glyphs are drawn: interrupt the decoration line to let the shape of the text show through where the text decoration would otherwise cross over a glyph. The UA must also skip a small distance to either side of the glyph outline.
Skipping Glyph Ink
This property only applies to overlines and underlines; line-throughs are always continuous.
UAs may interrupt underlines and overlines where the line would cross glyph ink and to some distance to either side of the glyph outline. UAs should consider the script of the text (see note below) when determining whether to apply ink-skipping behavior to a given range of content. UAs must interrupt underlines and overlines where the line would cross glyph ink and to some distance to either side of the glyph outline. UA must draw continuous underlines and overlines, without interruptions when they cross over a glyph.
In principle, this could be resolved by authors using text-underline-position: under (or possibly text-underline-offset) to move the underline to a lower position that does not clash with the glyphs, but this is not always feasible, even if the user agent supports these properties and the author is aware of their potential. In particular, when a page contains arbitrary user-generated content, the author responsible for the design may not know whether CJK content will be present. And with mixed-script content, an underline position designed to work well for CJK content may look bad if the majority of the text is non-CJK.
Therefore, when auto is in effect, a UA that implements ink-skipping should refrain from doing so in CJK contexts. (Authors who do want ink-skipping applied to CJK content can use the always value to explicitly request this.)
Primarily, this means not applying ink-skipping for characters whose Unicode Script property is any of the CJK scripts Han, Hiragana, Katakana, Bopomofo, or Hangul, or for characters whose Script property is Inherited or Common, and whose ScriptExtensions property includes one or more of the CJK scripts.
In addition, characters with a Unicode script property of Common and Inherited (primarily generic punctuation and symbols) need to be considered, as these may be used as part of a run of CJK-script content, and it is desirable to treat all text within a given script run in a consistent way. Therefore, the UA should resolve the text into script runs as described in the “Implementation Notes” of [UAX24] “Unicode Script Property”, in particular subsections 5.1 and 5.2. After applying the heuristics described there (or a similar analysis of scripts), the UA should disable ink-skipping for all ranges of text that are determined to be in a CJK script.
Are there other (non-CJK) scripts where it would be preferable to disable ink-skipping by default (when auto is in effect)? Perhaps Yi? Arabic? (See also discussion in Issue 1288.)
2.10.6. Shaping Interruptions
When the UA interrupts underlines or overlines at glyph boundaries, the shape of the line at that boundary should follow the shape of the glyph.
Hiding the portion of the underline within the bowl gives a cleaner look to the type, while the curved ends of the underline outside it suggest the continuity of the underline through the letter by hugging its outer contour.
3. Additional Controls for Emphasis Marks
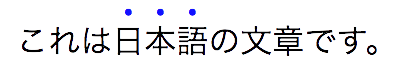
East Asian documents traditionally use small symbols next to each glyph to emphasize a run of text. For example:
Accent emphasis (shown in blue for clarity) applied to Japanese text
The text-emphasis shorthand, and its text-emphasis-style and text-emphasis-color longhands, can be used to apply such marks to the text. The text-emphasis-position property, which inherits separately, allows setting the emphasis marks’ position with respect to the text.
3.1. Emphasis Mark Style: the text-emphasis-style property
| Name: | |
|---|---|
| Value: | none | [ [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] ] | |
| Initial: | none |
| Applies to: | text |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | the keyword none, a pair of keywords representing the shape and fill, or a string |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property applies emphasis marks to the element’s text. Values have the following meanings:
No emphasis marks. The shape is filled with solid color. The shape is hollow. Display small circles as marks. The filled dot is U+2022 ‘•’, and the open dot is U+25E6 ‘◦’. Display large circles as marks. The filled circle is U+25CF ‘●’, and the open circle is U+25CB ‘○’. Display double circles as marks. The filled double-circle is U+25C9 ‘◉’, and the open double-circle is U+25CE ‘◎’. Display triangles as marks. The filled triangle is U+25B2 ‘▲’, and the open triangle is U+25B3 ‘△’. Display sesames as marks. The filled sesame is U+FE45 ‘﹅’, and the open sesame is U+FE46 ‘﹆’. Display the given string as marks. Authors should not specify more than one character in . The UA may truncate or ignore strings consisting of more than one grapheme cluster.
If a shape keyword is specified but neither of filled nor open is specified, filled is assumed. If only filled or open is specified, the shape keyword computes to circle in horizontal typographic modes and sesame in vertical typographic modes .
The marks should be drawn using the element’s font settings with the addition of the ruby feature and the size scaled down 50%. However, since not all fonts have all these glyphs, and some fonts use inappropriate sizes for emphasis marks in these code points, the UA may opt to use a font known to be good for emphasis marks, or the marks may instead be synthesized by the UA. Marks must remain upright in vertical typographic modes: like CJK characters, they do not rotate to match the writing mode. The orientation of marks in horizontal typographic modes of vertical writing modes is undefined in this level (but may be defined in a future level if definitive use cases arise).
Note: One example of good fonts for emphasis marks is Adobe’s open source Kenten Generic OpenType Font, which is specially designed for the emphasis marks.
The marks are drawn once for each typographic character unit. However, emphasis marks are not drawn for:
- Word separators or other characters that belong to the Unicode separator classes (Z*). (But note that emphasis marks are drawn for a space that combines with any combining characters.)
- Punctuation—specifically, any characters that belong to the Unicode P* general category and do not NFKD normalize [UAX15] to any of the following symbols:
# U+0023 NUMBER SIGN % U+0025 PERCENT SIGN ‰ U+2030 PER MILLE SIGN ‱ U+2031 PER TEN THOUSAND SIGN ٪ U+066A ARABIC PERCENT SIGN ؉ U+0609 ARABIC-INDIC PER MILLE SIGN ؊ U+060A ARABIC-INDIC PER TEN THOUSAND SIGN & U+0026 AMPERSAND ⁊ U+204A TIRONIAN SIGN ET @ U+0040 COMMERCIAL AT § U+00A7 SECTION SIGN ¶ U+00B6 PILCROW SIGN ⁋ U+204B REVERSED PILCROW SIGN ⁓ U+2053 SWUNG DASH 〽 U+303D PART ALTERNATION MARK - Characters belonging to the Unicode classes for control codes and unassigned characters (Cc, Cf, Cn).
Note: Control over which characters are marked will be added in Level 4. (The list of punctuation may also be further refined, particularly for non-CJK punctuation.)
3.2. Emphasis Mark Color: the text-emphasis-color property
| Name: | |
|---|---|
| Value: | |
| Initial: | currentcolor |
| Applies to: | text |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | computed color |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property specifies the foreground color of the emphasis marks.
Note: currentcolor keyword computes to itself and is resolved to the value of color after inheritance is performed. This means text-emphasis-color by default matches the text color even as color changes across elements.
3.3. Emphasis Mark Shorthand: the text-emphasis property
| Name: | |
|---|---|
| Value: | || |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
This property is a shorthand for setting text-emphasis-style and text-emphasis-color in one declaration. Omitted values are set to their initial values.
Note that text-emphasis-position is not reset in this shorthand. This is because typically the shape and color vary, but the position is consistent for a particular language throughout the document. Therefore the position should inherit independently.
3.4. Emphasis Mark Position: the text-emphasis-position property
| Name: | |
|---|---|
| Value: | [ over | under ] && [ right | left ]? |
| Initial: | over right |
| Applies to: | text |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property describes where emphasis marks are drawn at. If [ right | left ] is omitted, it defaults to right. The values have following meanings:
Draw marks over the text in horizontal typographic modes. Draw marks under the text in horizontal typographic modes. Draw marks to the right of the text in vertical typographic modes. Draw marks to the left of the text in vertical typographic modes.
Emphasis marks are drawn exactly as if each character was assigned the mark as its ruby annotation text with the ruby position given by text-emphasis-position and the ruby alignment as centered. Note that this position may be adjusted if it would conflict with underline or overline decorations.
The effect of emphasis marks on the line height is the same as for ruby text.
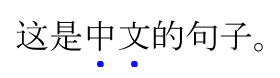
Note, the preferred position of emphasis marks depends on the language. In Japanese for example, the preferred position is over right . In Chinese, on the other hand, the preferred position is under right . The informative table below summarizes the preferred emphasis mark positions for Chinese and Japanese:
Preferred emphasis mark and ruby position
| Language | Preferred position | Illustration | ||
|---|---|---|---|---|
| Horizontal | Vertical | |||
| Japanese | over | right |  |
 |
| Korean | ||||
| Mongolian | ||||
| Chinese | under | right |  |
If emphasis marks are applied to characters for which ruby is drawn in the same position as the emphasis mark, the emphasis marks are placed outside the ruby. This includes auto-hidden and empty ruby annotations.
Emphasis marks applied to 4 characters, with ruby also on 2 of them
Some other editors prefer to hide ruby when they conflict with emphasis marks. In HTML, this can be done with the following pattern:
3.5. Emphasis Mark Skip: the text-emphasis-skip property
This section is under brainstorming. It’s also not yet clear if this property is needed quite yet, despite differences in desired behavior among publications.
| Name: | |
|---|---|
| Value: | spaces || punctuation || symbols || narrow |
| Initial: | spaces punctuation |
| Applies to: | text |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property describes for which characters marks are drawn. The values have following meanings:
Skip word separators or other characters belonging to the Unicode separator category (Z*). (But note that emphasis marks are drawn for a space that combines with any combining characters.) Skip punctuation. Punctuation in this definition includes characters belonging to the Unicode P* category that are not defined as symbols (see below). Skip symbols. Symbols in this definition includes all typographic character units belonging to the Unicode S* general category as well as any which are NFKD -equivalent [UAX15] to the following characters from the Unicode Po category:
| # | U+0023 | NUMBER SIGN |
| % | U+0025 | PERCENT SIGN |
| ‰ | U+2030 | PER MILLE SIGN |
| ‱ | U+2031 | PER TEN THOUSAND SIGN |
| ٪ | U+066A | ARABIC PERCENT SIGN |
| ؉ | U+0609 | ARABIC-INDIC PER MILLE SIGN |
| ؊ | U+060A | ARABIC-INDIC PER TEN THOUSAND SIGN |
| & | U+0026 | AMPERSAND |
| ⁊ | U+204A | TIRONIAN SIGN E[[ |
| @ | U+0040 | COMMERCIAL AT |
| § | U+00A7 | SECTION SIGN |
| ¶ | U+00B6 | PILCROW SIGN |
| ⁋ | U+204B | REVERSED PILCROW SIGN |
| ⁓ | U+2053 | SWUNG DASH |
| 〽️ | U+303D | PART ALTERNATION MARK |
Skip characters where the East_Asian_Width property [UAX11] of the Unicode database [UAX44] is not F (Fullwidth) or W (Wide).
Characters belonging to the Unicode classes for control codes and unassigned characters (Cc, Cf, Cn) are skipped regardless of the value of this property.
This syntax requires UA to implement drawing marks for spaces. Is there any use case for doing so? If not, should we modify the syntax not to allow drawing marks for spaces?
4. Text Shadows: the text-shadow property
| Name: | |
|---|---|
| Value: | none | # |
| Initial: | none |
| Applies to: | text |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | either the keyword none or a list, each item consisting of four absolute lengths plus a computed color and optionally also an inset keyword |
| Canonical order: | per grammar |
| Animation type: | as shadow list |
This property accepts a comma-separated list of shadow effects to be applied to the text of the element. Values are interpreted as for box-shadow [CSS-BACKGROUNDS-3]. Each layer shadows the element’s text and all its text decorations (composited together). The shadow effects are applied front-to-back: the first shadow is on top. The shadows may thus overlay each other.
Unlike box-shadow, the spread distance is strictly interpreted as outset distance from any point of the glyph outline, and therefore, similar to the blur radius, creates rounded, rather than sharp, corners. Negative spread values are invalid.
Leave corner shaping undefined? [Issue #7250]
(specified without the inset keyword) shadow the text— including any text stroke [FILL-STROKE-3]— as if it were cut and raised above the surrounding canvas. Unlike box-shadow, outer text shadows are not clipped to the shadowed shape and may show through if the text is partially-transparent.
(specified with the inset keyword) shadow the canvas— and any text stroke [FILL-STROKE-3]— as if the text were cut and dropped below the surrounding canvas. They are therefore only drawn within the inner edge of the stroke.
Outer text shadows must be painted at a stack level between the element’s border/background (if present) and the elements text and text decoration. Inner text shadows must be painted over the text and its decorations. UAs should avoid painting text shadows over text in adjacent elements belonging to the same stack level and stacking context. (This may mean that the exact stack level of the shadows depends on whether the element has a border or background: the exact stacking behavior of text shadows is thus UA-defined.)
Stacking relationship to stroke? [Issue #7251]
Like box-shadow, text shadows do not influence layout, and do not trigger scrolling or increase the size of the scrollable overflow region.
The text-shadow property applies to both the ::first-line and ::first-letter pseudo-elements.
5. Painting Text Decorations
5.1. Painting Order of Text Decorations
As in [CSS2], text decorations are drawn immediately over/under the text they decorate, in the following order (bottommost first):
Where line decorations are drawn across box decorations or atomic inlines, they are drawn over non-positioned content and just below any positioned descendants (immediately below layer #8 in CSS2.1 Appendix E).
5.2. Overflow of Text Decorations
Text decorations that leak outside a box are considered ink overflow: they do not extend the scrollable overflow region. [css-overflow-3]
Appendix A: Acknowledgements
This specification would not have been possible without the help from: Ayman Aldahleh, Bert Bos, Tantek Çelik, Stephen Deach, John Daggett, Martin Dürst, Laurie Anna Edlund, Ben Errez, Yaniv Feinberg, Arye Gittelman, Ian Hickson, Martin Heijdra, Richard Ishida, Masayasu Ishikawa, Michael Jochimsen, Eric LeVine, Ambrose Li, Håkon Wium Lie, Chris Lilley, Ken Lunde, Nat McCully, Shinyu Murakami, Paul Nelson, Chris Pratley, Marcin Sawicki, Arnold Schrijver, Rahul Sonnad, Michel Suignard, Takao Suzuki, Frank Tang, Chris Thrasher, Etan Wexler, Chris Wilson, Masafumi Yabe and Steve Zilles.
Appendix B: Default UA Stylesheet
This appendix is informative, and is to help UA developers to implement default stylesheet, but UA developers are free to ignore or change.
If you find any issues, recommendations to add, or corrections, please send the information to www-style@w3.org with [css-text-decor] in the subject line.
Appendix C: Changes
Changes since the 6 May 2020 Working Draft
Significant changes since the 6 May 2020 Working Draft:
- Added spread distance and inset to text-shadow. (Issue 6074, Issue 6971)
- Clarified that text-decoration-skip-ink affects only decorations initiated by the element. (Issue 2817)
- Explicitly noted properties applying to text in “Applies to” line. (Issue 5303)
Additions Since Level 3
The following features have been added since Level 3:
6. Privacy and Security Considerations
This specification introduces no new privacy or security considerations.
Conformance
Document conventions
Conformance requirements are expressed with a combination of descriptive assertions and RFC 2119 terminology. The key words “MUST”, “MUST NOT”, “REQUIRED”, “SHALL”, “SHALL NOT”, “SHOULD”, “SHOULD NOT”, “RECOMMENDED”, “MAY”, and “OPTIONAL” in the normative parts of this document are to be interpreted as described in RFC 2119. However, for readability, these words do not appear in all uppercase letters in this specification.
All of the text of this specification is normative except sections explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words “for example” or are set apart from the normative text with class=»example» , like this:
This is an example of an informative example.
Informative notes begin with the word “Note” and are set apart from the normative text with class=»note» , like this:
Note, this is an informative note.
Advisements are normative sections styled to evoke special attention and are set apart from other normative text with , like this: UAs MUST provide an accessible alternative.
Conformance classes
Conformance to this specification is defined for three conformance classes:
style sheet A CSS style sheet. renderer A UA that interprets the semantics of a style sheet and renders documents that use them. authoring tool A UA that writes a style sheet.
A style sheet is conformant to this specification if all of its statements that use syntax defined in this module are valid according to the generic CSS grammar and the individual grammars of each feature defined in this module.
A renderer is conformant to this specification if, in addition to interpreting the style sheet as defined by the appropriate specifications, it supports all the features defined by this specification by parsing them correctly and rendering the document accordingly. However, the inability of a UA to correctly render a document due to limitations of the device does not make the UA non-conformant. (For example, a UA is not required to render color on a monochrome monitor.)
An authoring tool is conformant to this specification if it writes style sheets that are syntactically correct according to the generic CSS grammar and the individual grammars of each feature in this module, and meet all other conformance requirements of style sheets as described in this module.
Partial implementations
So that authors can exploit the forward-compatible parsing rules to assign fallback values, CSS renderers must treat as invalid (and ignore as appropriate) any at-rules, properties, property values, keywords, and other syntactic constructs for which they have no usable level of support. In particular, user agents must not selectively ignore unsupported component values and honor supported values in a single multi-value property declaration: if any value is considered invalid (as unsupported values must be), CSS requires that the entire declaration be ignored.
Implementations of Unstable and Proprietary Features
To avoid clashes with future stable CSS features, the CSSWG recommends following best practices for the implementation of unstable features and proprietary extensions to CSS.
Non-experimental implementations
Once a specification reaches the Candidate Recommendation stage, non-experimental implementations are possible, and implementors should release an unprefixed implementation of any CR-level feature they can demonstrate to be correctly implemented according to spec.
To establish and maintain the interoperability of CSS across implementations, the CSS Working Group requests that non-experimental CSS renderers submit an implementation report (and, if necessary, the testcases used for that implementation report) to the W3C before releasing an unprefixed implementation of any CSS features. Testcases submitted to W3C are subject to review and correction by the CSS Working Group.
Further information on submitting testcases and implementation reports can be found from on the CSS Working Group’s website at https://www.w3.org/Style/CSS/Test/. Questions should be directed to the public-css-testsuite@w3.org mailing list.
Index
Terms defined by this specification
- all
- value for text-decoration-skip-box , in § 2.10.2
- value for text-decoration-skip-ink , in § 2.10.5
- value for text-decoration-skip-spaces , in § 2.10.4
- auto
- value for text-decoration-skip , in § 2.10
- value for text-decoration-skip-ink , in § 2.10.5
- value for text-decoration-skip-inset , in § 2.10.3
- value for text-decoration-thickness , in § 2.4
- value for text-underline-offset , in § 2.8
- value for text-underline-position , in § 2.7
- blink , in § 2.1
- character , in § 1.3
- circle , in § 3.1
- considered text , in § 2.5
- decorating box , in § 2
- dot , in § 3.1
- double-circle , in § 3.1
- end , in § 2.10.4
- filled , in § 3.1
- from-font
- value for text-decoration-thickness , in § 2.4
- value for text-underline-position , in § 2.7
- grammar-error , in § 2.1
- Inner text shadows , in § 4
- left
- value for text-emphasis-position , in § 3.4
- value for text-underline-position , in § 2.7
-
- value for text-decoration-thickness , in § 2.4
- value for text-underline-offset , in § 2.8
- line-through , in § 2.1
- narrow , in § 3.5
- none
- value for text-decoration-line , in § 2.1
- value for text-decoration-skip , in § 2.10
- value for text-decoration-skip-box , in § 2.10.2
- value for text-decoration-skip-ink , in § 2.10.5
- value for text-decoration-skip-inset , in § 2.10.3
- value for text-decoration-skip-self , in § 2.10.1
- value for text-decoration-skip-spaces , in § 2.10.4
- value for text-emphasis-style , in § 3.1
- objects , in § 2.10.1
- open , in § 3.1
- Outer text shadows , in § 4
- over , in § 3.4
- overline , in § 2.1
-
Terms defined by reference
- [CSS-BACKGROUNDS-3] defines the following terms:
- box-shadow
- inset
- none
- spread distance
- [css-break-4] defines the following terms:
- box fragment
- [css-cascade-5] defines the following terms:
- longhand
- shorthand
- sub-property
- [css-cascade-6] defines the following terms:
- cascade
- [css-color-4] defines the following terms:
- color
- currentcolor
- [css-display-3] defines the following terms:
- anonymous
- atomic inline
- block container
- block-level
- box
- display
- in-flow
- inline box
- inline formatting context
- inline-level
- non-replaced
- visibility
- [css-fonts-4] defines the following terms:
- first available font
- font-size
- font-variant-position
- ruby
- [css-inline-3] defines the following terms:
- baseline
- vertical-align
- [css-overflow-3] defines the following terms:
- ink overflow
- scrollable overflow region
- [css-position-3] defines the following terms:
- relatively position
- [css-pseudo-4] defines the following terms:
- ::first-letter
- ::first-line
- [css-ruby-1] defines the following terms:
- ruby annotation
- ruby base
- ruby container
- [css-syntax-3] defines the following terms:
- letter
- [CSS-TEXT-3] defines the following terms:
- content language
- general category
- letter-spacing
- typographic character unit
- typographic letter unit
- word-spacing
- [css-values-4] defines the following terms:
- #
- &&
- ?
- css-wide keywords
- |
- ||
- [CSS-WRITING-MODES-4] defines the following terms:
- over
- typographic mode
- under
- vertical writing mode
- writing mode
- [FILL-STROKE-3] defines the following terms:
- fill
- stroke
- [selectors-4] defines the following terms:
- pseudo-element
Источник
- [CSS-BACKGROUNDS-3] defines the following terms:
The docs are clear on using error styles for form inputs such as text fields. But how do I use the same style on a custom element such as a text label for a file upload button, or any other custom component that might not fit the a pre-defined component?
Edit for clarity: I don’t want to just choose a color I like and plop it in my css with an appropriate selector. I want to make sure I’m using the same error color as the theme, whether that’s the default, some imported theme, or custom (if custom it’s pretty easy, but not DRY, to just use the same value in css).
Specifically, in this use case, I want to limit users to uploading files less than 100MB, and display an error message if they have selected a file larger than this limit. I’d like to display the text in the error style of the configured theme, but from the material-ui docs I can only see how to set error properties of pre-packaged components such as text fields.
So here I have, simplified:
<input
accept="video/*"
id="file-upload-button"
type="file"
onChange={(e) => {this.fileChanged(e);}}
/>
<label htmlFor="file-upload-button">
<Button variant="contained" component="span" color="default">
Browse video
</Button>
<br /><small>(Max size: 100MB)</small>
</label>
where the input tag has display: none applied via a css file. Also,
fileChanged(e) {
let file = e.target.files[0];
let sizeMB = file.size / 2**20;
this.setState({
selectedFile: e.target.files[0],
fileTooLarge: sizeMB > 100
});
}
How do I get the theme’s error color to apply it to the «Max Size» message or other element?