Latest Collection of hand-picked free Html CSS Alert Box Examples with Code Snippet.
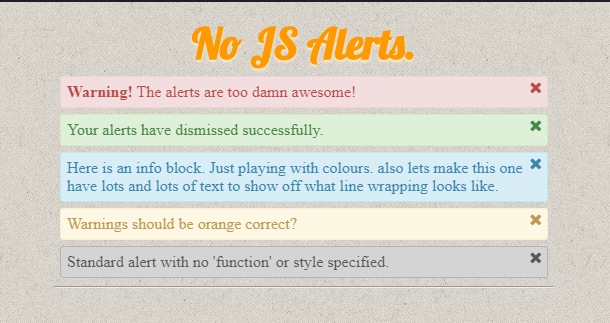
1. Pure HTML + CSS Alerts with Dismiss
CSS Alerts with Dismiss
demo and code Get Hosting
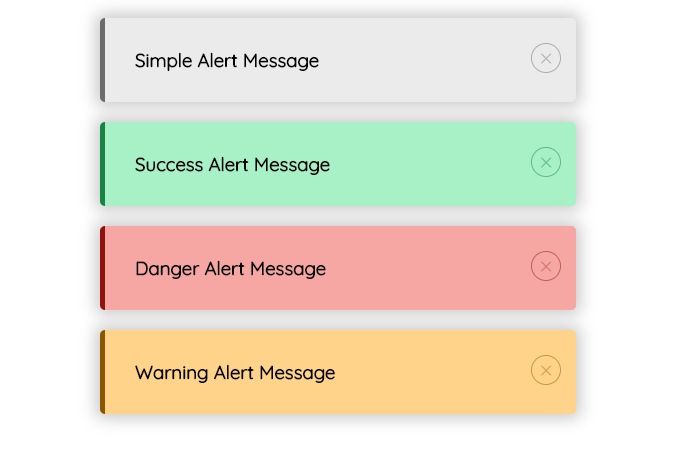
2. Modern Alerts
Modern Alerts
Author
- MohammadReza keikavousi
Made with
- HTML / CSS / js
demo and code Get Hosting
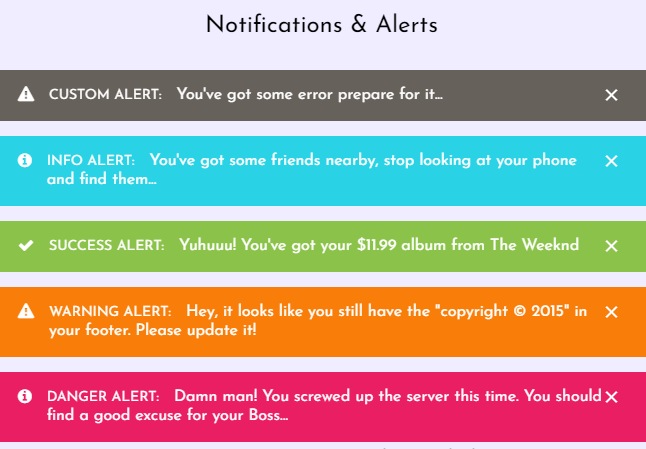
3. UI Alert CSS
UI Alert CSS
Made with
- HTML / CSS (SCSS)
demo and code Get Hosting
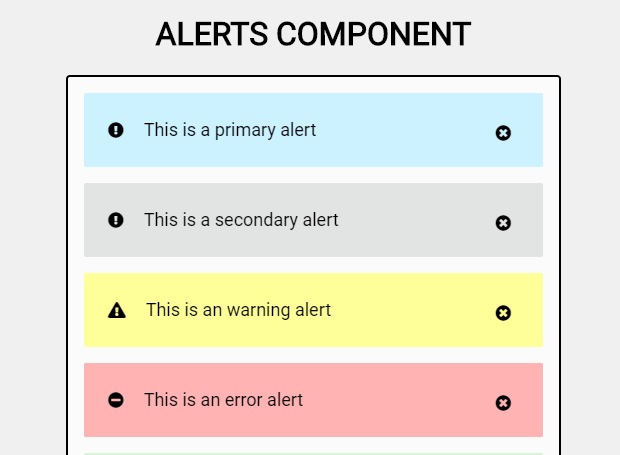
4. Alerts Component
css error message component
Made with
- HTML / CSS (SCSS) / JS
demo and code Get Hosting
5. Re-styled Bootstrap alerts (CSS)
demo and code Get Hosting
6. message display
Made with
- HTML / CSS (SCSS)
demo and code Get Hosting
7. Toast with VueJS
Made with
- HTML (Pug) / CSS (SCSS) / JS (Babel)
demo and code Get Hosting
8. Error message banner
Made with
- HTML / CSS / JS
demo and code Get Hosting
9. UI daily challenge – flash message
Made with
- HTML / CSS (SCSS) / JS
demo and code Get Hosting
10. Message Types
Made with
- HTML / CSS (SCSS)
demo and code Get Hosting
11. Warning, Info and Error css
demo and code Get Hosting
12. Alert Boxes With CSS3
demo and code Get Hosting
13. Error, Success, Warning and Info Messages
demo and code Get Hosting
14. Notifications
Made with
- HTML / CSS (SCSS) / JS
demo and code Get Hosting
15. Simple css alerts
Made with
- HTML / CSS (SCSS)
demo and code Get Hosting
Can you believe this: Few days ago I went to my bank to check my
credit score with the Credit Bureau. The bank official typed in my
personal data and sent a request. Web application responded by
displaying a yellow message box with an exclamation icon saying that
data processing is still in progress. He checked several more times,
but he didn’t notice that at one moment the message changed to «Account
available». But the message box hasn’t changed. He continued to check a
few more times and eventually he realized that the request was
successful.
I don’t know what was in the minds of developers and
designers who created this application, but it certainly wasn’t the
user. This poor bank official was really frustrated. I can’t imagine
what the rest of the application looks like.
To prevent this,
different message types should be displayed differently. My opinion is
that every web application should handle four main message types:
information, successful operation, warning and error. Each message type
should be presented in a different color and different icon. A special
message type represents validation messages.
I will show you a
remake of CSS message boxes I used on my latest project. I changed them
slightly just to make them simpler for this example. In next article,
you will see how to create ASP.NET user control that can support
different message types and how to style it using CSS. You will also
see how to style ValidationSummary in a similar way.
Let’s first take a quick look at message types.
1. Information messages
The purpose of information messages is to inform the user about
something relevant. This should be presented in blue because people
associate this color with information, regardless of content. This
could be any information relevant to a user action.
[img_assist|nid=3132|title=|desc=Informational messages|link=none|align=none|width=555|height=69]
For example, info message can show some help information regarding current user action or some tips.
2. Success messages
Success messages should be displayed after user successfully performs
an operation. By that I mean a complete operation — no partial
operations and no errors. For example, the message can say: «Your
profile has been saved successfully and confirmation mail has been sent
to the email address you provided». This means that each operation in
this process (saving profile and sending email) has been successfully
performed.
[img_assist|nid=3133|title=|desc=Success Messages|link=none|align=none|width=555|height=58]
I am aware that many developers consider this as an information message
type, but I prefer to show this message type using it’s own colors and
icons — green with a checkmark icon.
3. Warning messages
Warning messages should be displayed to a user when an operation
couldn’t be completed in a whole. For example «Your profile has been
saved successfully, but confirmation mail could not be sent to the
email address you provided.». Or «If you don’t finish your profile now
you won’t be able to search jobs». Usual warning color is yellow and
icon exclamation.
[img_assist|nid=3134|title=|desc=Warning Messages|link=none|align=none|width=555|height=57]
4. Error messages
Error messages should be displayed when
an operation couldn’t be completed at all. For example, «Your profile
couldn’t be saved.» Red is very suitable for this since people
associate this color with an alert of any kind.
[img_assist|nid=3135|title=|desc=Error Messages|link=none|align=none|width=555|height=62]
Design process
Now when we know the way to present messages
to users, let’s see how to implement a it using CSS. Let’s take a quick
look at the design process.
I will keep this as simple as I can.
The goal is to have a single div that implements a single CSS class. So
the HTML markup will look like this:
<div class="info">Info message</div>
<div class="success">Successful operation message</div>
<div class="warning">Warning message</div>
<div class="error">Error message</div>
CSS class will add a background image to the div that will be
positioned top-left. It will also create a padding inside the div so
that text can have enough white space around it. Note that left padding
has to be wider to prevent text overlapping with the background image.
[img_assist|nid=3138|title=|desc=Design Layout|link=none|align=none|width=635|height=122]
And here are the CSS classes for all four (five with validation) different message types:
body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url('info.png');
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('success.png');
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('warning.png');
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('error.png');
}
Note: Icons used in this example are from Knob Toolbar icons collection.
Validation messages
I noticed that many developers can’t distinguish between validation
and other message types (such as error or warning messages). I saw many
times that validation message is displayed as error message and caused
confusion in the user’s mind.
Validation is all about user input and should be treated that way.
ASP.NET has built in controls that enable full control over user input.
The purpose of validation is to force a user to enter all required
fields or to enter fields in the correct format. Therefore, it should
be clear that the form will not be submitted if these rules aren’t
matched. That’s why I like to style validation messages in a slightly
less intensive red than error messages and use a red exclamation icon.
[img_assist|nid=3139|title=|desc=Validation Errors|link=none|align=none|width=555|height=103]
CSS class for validation message is almost identical to others (note
that in some attributes are defined in previous code sample):
.validation {
color: #D63301;
background-color: #FFCCBA;
background-image: url('validation.png');
}
Conclusion
Messages are an important part of the user experience that is often
omitted. There are many articles that show nicely styled message boxes
but it is not just a matter of design. It should provide a user with
meaningful information, semantically and visually.
There are two other articles I would like to recommend you:
- CSS Message Box collection
- Create a valid CSS alert message
In my next article I will show you how to create ASP.NET user
control that can wrap all of these message types and present it to a
user. You will also see how to apply this style to a ValidationSummary
control
- Главная»
- Уроки»
- CSS»
- Создание красивых сообщений с помощью CSS
- Метки урока:
- подсказки
- сообщения
В данном уроке Вы научитесь создавать красивые сообщения с помощью CSS. Кроме этого, Вы также узнаете как ими правильно пользоваться.
Давайте начнем с типов сообщений
1. Информационные сообщения
Цель этих сообщений информирования пользователя. Такие сообщения должны быть голубыми, так как люди ассоциируют этот цвет с информацией. Это может быть любая информация, которая может быть полезна юзеру.
2. Сообщения об успехе
Сообщения об успехе должны быть показаны после того, как юзер успешно выполнил какую-либо операцию. Успешно — означает полностью и без ошибок. Обычно такие сообщения зеленого цвета.
3. Сообщения-предупреждения
Подобные сообщения должны быть показаны пользователю если операция не может быть завершена. Обычно они желтого цвета.
4. Сообщения об ошибке
Сообщения об ошибке должны быть показаны только в том случае, если операцию невозможно выполнить. Красный идеальный цвет для этого, так как многие ассоциируют этот цвет с тревогой 
5. Сообщения проверки
Еще один тип сообщений. Я предпочел для них оранжевый цвет. Подобные сообщения показывают пользователю его ошибки (например, при заполнении форм).
Теперь давайте посмотрим как такие сообщения создать
Нам понадобится следующий код CSS:
body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url('info.png');
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('success.png');
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('warning.png');
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('error.png');
}
.validation {
color: #D63301;
background-color: #FFCCBA;
background-image: url('validation.png');
} Данный код можно вставить как в тот же файл, так и вынести в таблицу стилей.
Теперь нам достаточно в теле документа создать слой с необходимым классом:
<div class="info">Info message</div>
<div class="success">Successful operation message</div>
<div class="warning">Warning message</div>
<div class="error">Error message</div>
<div class="validation">Validation message</div>Заключение
Сообщения очень важный элемент любого интерфейса. Очень часто их вообще не используют. Не повторяйте эту ошибку и пользуйтесь подобными сообщениями! И желаю Вашим пользователям как можно меньше сообщений об ошибках!!! 
5 последних уроков рубрики «CSS»
-
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
-
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
-
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
-
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
-
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE HTML> | |
| <html> | |
| <head> | |
| <style> | |
| body{ | |
| font-family: Arial, Helvetica, sans-serif; | |
| font-size: 13px; | |
| } | |
| .info, .success, .warning, .error, .validation { | |
| border: 1px solid; | |
| margin: 10px 0px; | |
| padding: 15px 10px 15px 50px; | |
| background-repeat: no-repeat; | |
| background-position: 10px center; | |
| } | |
| .info { | |
| color: #00529B; | |
| background-color: #BDE5F8; | |
| background-image: url(‘img/info.png’); | |
| } | |
| .success { | |
| color: #4F8A10; | |
| background-color: #DFF2BF; | |
| background-image: url(‘img/success.png’); | |
| } | |
| .warning { | |
| color: #9F6000; | |
| background-color: #FEEFB3; | |
| background-image: url(‘img/warning.png’); | |
| } | |
| .error{ | |
| color: #D8000C; | |
| background-color: #FFBABA; | |
| background-image: url(‘img/error.png’); | |
| } | |
| .validation{ | |
| color: #D63301; | |
| background-color: #FFCCBA; | |
| background-image: url(‘img/validation.png’); | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class=»info»>Info message</div> | |
| <div class=»success»>Successful operation message</div> | |
| <div class=»warning»>Warning message</div> | |
| <div class=»error»>Error message</div> | |
| <div class=»validation»>Validation message 1<br>Validation message 2</div> | |
| </body> | |
| </htm> |