I’ve recently started getting Cloudflare 1020 (403) errors when scraping some random e-commerce website. At first, I thought that the website didn’t like my scraper IP address, but changing IP addresses to clean residential proxy and even my home network didn’t fix the issue. Curiously, when the website was opened in Chrome, it opened without any issues. I’ve opened Chrome Dev tools and did «copy as CURL» operation from the Network tab, exactly how I always do it when debugging the scraping process.
The identical request from CURL, from my home network, triggered the 403 response from Cloudflare. So, this was something interesting going on!
Quick googling helped to discover a number of issues pretty much like this — the request works fine in real browser but fails when launched from python/node.js/curl. My curiosity was over the top. After another hour of googling the picture starts to get some necessary details: apparently, CloudFlare started to deploy the TLS/SSL handshake analysis techniques as a primary tool for their anti-scraping website protection.
https://blog.cloudflare.com/monsters-in-the-middleboxes/
This writeup is not exactly on topic of preventing scraping, but it sheds some light on the fact that Cloudflare is now gathering TLS fingerprint statistics and these stats might be (and are) used to fight scrapers.
What is TLS fingerprinting?
First of all, just in case you don’t know, here is what TLS means, this will be a very simple and quick explanation. Well, TLS (Transport Layer Security) is the technology which is used under the hood for each https connection from some client (browser, or curl) to some website.
Back in the days of plain http protocol, there was no such layer. Now, it’s hard to find a website which uses http:// address by default — all major websites are using https:// which, again, uses TLS protocol (and SSL, before it was deprecated). This is great news for everyone, because it makes a lot of man-in-the-middle attacks very hard to do. But it also provides interesting ways to retrieve unique client fingerprint. While we don’t know for sure which method Cloudflare uses to detect TLS fingeprint, the most popular method is JA3.
JA3 — A method for profiling SSL/TLS Clients
Copy&pasting description from JS3 GitHub page:
https://github.com/salesforce/ja3/
To initiate a SSL(TLS) session, a client will send a SSL Client Hello packet following the TCP 3-way handshake. This packet and the way in which it is generated is dependant on packages and methods used when building the client application. The server, if accepting SSL connections, will respond with a SSL Server Hello packet that is formulated based on server-side libraries and configurations as well as details in the Client Hello. Because SSL negotiations are transmitted in the clear, it’s possible to fingerprint and identify client applications using the details in the SSL Client Hello packet.
Confirming TLS protection
To be 100% sure this is some kind of fingerprint-based protection, I’ve set up a simple Puppeteer.js script which opens the website and dumps it html:
const puppeteer = require('puppeteer');
(async function main() {
try {
const browser = await puppeteer.launch();
const [page] = await browser.pages();
await page.goto('https://example.org/', { waitUntil: 'networkidle0' });
const bodyHTML = await page.evaluate(() => document.body.innerHTML);
console.log(bodyHTML);
await browser.close();
} catch (err) {
console.error(err);
}
})();Inspecting bodyHTML constant.. still code:1020 ! Not so easy.. let’s make sure our puppeteer sets proper user agent:
Puppeteer.js in stealth mode
Of course we can just set user-agent manually in puppeteer initalization code, but there is a better and more reliable way:
npm i puppeteer-extra puppeteer-extra-plugin-stealth
let’s modify the code so it uses stealth plugin:
// puppeteer-extra is a drop-in replacement for puppeteer,
// it augments the installed puppeteer with plugin functionality
const puppeteer = require('puppeteer-extra')
// add stealth plugin and use defaults (all evasion techniques)
const StealthPlugin = require('puppeteer-extra-plugin-stealth')
puppeteer.use(StealthPlugin())
(async function main() {
try {
const browser = await puppeteer.launch();
const [page] = await browser.pages();
await page.goto('https://example.org/', { waitUntil: 'networkidle0' });
const bodyHTML = await page.evaluate(() => document.body.innerHTML);
console.log(bodyHTML);
await browser.close();
} catch (err) {
console.error(err);
}
})();launching… now this give us 200 response, perfect! The page opens fine and Puppeteer does not trigger CloudFlare 403 error page.
Bypassing TLS fingerpint protection. Rapidly.
Using Puppeteer.js is a perfectly viable way to bypass the protection, but here is a joke for you — if you have a problem, and you try to solve it with Puppeteer, you are now having two problems. (Okay, originally this joke was about regular expressions, but I think Puppeteer fits here even better). Puppeteer, while being an incredible piece of software, is a huge mammoth — it is insanely resource hungry, slow, and error prone. For my use-case, Puppeteer was a big overkill, and I didn’t want to have RAM management issues when doing scraping. So, I needed to find an alternative. An alternative was found — I had to use BoringSSL ( https://boringssl.googlesource.com/boringssl/ ) which is used by Chrome and Chromium projects, to build a curl-like utility. If we use the same library as Chrome uses, under the hood, it’s highly likely our TLS fingerpring will be the same, right?
It was not an easy task, since I have zero knowledge of C/C++, and BoringSSL and Chromium codebases are massive. But, this also was the reason why it was super exciting to finally get a compiled utility which can be run pretty much like curl:
curlninja https://example.com -H "X-Random-Header: header" -o output.html
And when it turned out to work, and didn’t trigger CloudFlare protection, while being 3x-5x faster than Puppeteer (while requiring, probably, an order of magnitude less RAM and CPU) — I was ecstatic. Digging deep, exploring new areas, and getting the result is what makes me happy as a developer.
Sharing the solution with the world: ScrapeNinja
Compiling this again is a no-go for most of web devs, so the obvious way to allow others to try this utility was to wrap it into a Node.js API server, which is now available via RapidAPI as a Cloud SaaS solution:
https://rapidapi.com/restyler/api/scrapeninja
ScrapeNinja was just released and it will probably evolve a lot during upcoming months, but it is already a finished MVP (Minimum Viable Product) and something I am pretty proud of:
- It has proxy management under the hood, and uses non-datacenter US-based IP address ranges ( I will probably extend the pool with dynamic residential proxies, and add more countries soon ).
- It is pretty fast — around 0.8-2 sec for an average html page.
- It allows to pass custom headers (and cookies) to the target website.
- It has a simple, yet nice, logo (which I created in Figma):
For now, only GET HTTP method is supported by ScrapeNinja, but I will probably add POST soon. Try it — I will appreciate your feedback!
(UPD: POST & PUT methods have been added to ScrapeNinja!)
Cloudflare has more than just one technique to fight scrapers and bots
It is important to understand that ScrapeNinja tries to bypass only one Cloudflare protection layer now (well, two, if we consider that it uses clean residential proxies). Cloudflare also has JS challenge screens under its belt — this type of protection may show hcaptcha, or it may just require some JS computations before you can access the target website. This kind of protection is much slower and annoying for end users so usually only heavily DDoSed websites activate it. This kind of protection shows text similar to this:
Checking your browser before accessing example.com.
This process is automatic. Your browser will redirect to your requested content shortly.
Please allow up to 5 seconds...The subsequent requests to the same website already have special cookie attached by JS code executed on end user browser side, so they are pretty fast.
For this type of protection, various Github solutions may be used, for example
https://github.com/VeNoMouS/cloudscraper and https://github.com/RyuzakiH/CloudflareSolverRe
Scraping is indeed a cat&mouse game, and website protections evolve all the time. It’s a pretty exciting game to be in, as well!
UPD: ScrapeNinja can now render Javascript websites by launching real browser via API, read more how it works in my writeup: https://pixeljets.com/blog/puppeteer-api-web-scraping/ — technically this means that even Javascript waiting screen of Cloudflare can be bypassed by ScrapeNinja (just specify proper waitForSelector to wait for target website content).
Disclaimer
- ScrapeNinja does not have any special mechanisms to bypass CloudFlare or abuse websites using it, it is basically just a 5x faster Puppeteer, which is already widely available, with disabled JS evaluation (`/scrape` endpoint).
- ScrapeNinja might be useful for scraping any website worldwide, it is a simple tool, use it with caution and respect applicable laws and target websites rules.
- Don’t forget to be ethical while scraping and never overload the target website with big amount of requests.
- Any accounts with attempts to use ScrapeNinja for illegal purposes or for websites abuse will be terminated.
UPD April 2022: ScrapeNinja major update
- More rotating proxy geos (Germany, France, Brazil, 4g residential)
- Better timeout handling
- Smart retries based on status code and custom text in response body
Read more in April writeup: Never handle retries and proxies in your code again
UPD September 2022: ScrapeNinja major update
- I have finally implemented real Chrome API in ScrapeNinja
/scrape-jsendpoint, now you can choose between basic and ultra-fast/scrapeScrapeNinja endpoint for basic tasks and new endpoint for complex tasks requiring full Javascript rendering - ScrapeNinja can now extract JSON data from HTML sources of scraped output, thanks to Extractors feature and ScrapeNinja Cheerio Online Sandbox which allows you to quickly write and test custom Javascript extraction code online, in browser (think regex101 editor, but for Cheerio)
- Many smaller fixes and improvements!
I am available for custom development & consulting projects.
Drop me a message via telegram.
Comments
698 votes
0 answers


Get the solution ↓↓↓
My code and error error code: 1020
how can i solve it has anyone solved this before
$url = '*************';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
$output = curl_exec($ch);
$curl_error = curl_error($ch);
curl_close($ch);
print_r($output);
print_r($curl_error);
2022-01-11
Write your answer
Share solution ↓
Additional Information:
Date the issue was resolved:
2022-01-11
Link To Source
Link To Answer
People are also looking for solutions of the problem: installation failed, reverting ./composer.json and ./composer.lock to their original content.
Didn’t find the answer?
Our community is visited by hundreds of web development professionals every day. Ask your question and get a quick answer for free.
Similar questions
Find the answer in similar questions on our website.
Посещая сайты в интернете, мы часто натыкаемся на различные ошибки при загрузке. Часть из них вызвана проблемами на стороне сервера, многие связаны с настройками пользовательского устройства, некоторые возникают из-за сбоев в работе интернет-служб. Страница «Error 1020 Access Denied» обычно открывается на веб-сайтах, которые используют сервисы компании Cloudflare (сеть доставки контента (CDN), защиты от DDoS-атак, DNS-серверы), когда та блокирует IP-адрес пользователя. Но существуют и другие причины, по которым возникает ошибка 1020 на сайте. Мы разберем ситуации, когда проблема носит локальный характер, и подскажем, как устранить эту неисправность на стороне пользователя.
Что значит ошибка 1020 Доступ Запрещен
Ошибка 1020 Access Denied — это сообщение о том, что вам отказано в доступе к странице, которую вы пытаетесь посмотреть. Ее код имеет формат «1ххх», а это указывает на то, что сайт работает с прокси-сервером Cloudflare и использует предлагаемые им функции безопасности. Как правило, ошибка появляется, если его защитная система выявила нарушение правил брандмауэра: в том числе, что на веб-ресурс пробует зайти айпи-адрес из черного списка. В таком случае запрос просто блокируется, а посетитель видит уведомление Error 1020. Иногда в системе случаются ложные срабатывания, и доступ запрещают обычному интернет-пользователю.
Другой распространенной причиной появления кода 1020 является конфликт файлов cookie, которые сервис Cloudflare применяет для сохранения информации о взаимодействиях с сайтом и обеспечения большей безопасности. Если вы уверены, что ваш айпишник «чист», стоит попробовать исправить проблему самостоятельно.
Как исправить ошибку 1020 Access Denied
Все ваши действия по устранению ошибки 1020 будут так или иначе связаны с браузером, поскольку, как мы уже сказали, чаще всего дело заключается в куки-файлах, а настраивать их нужно именно там. Ниже мы расскажем об основных способах решения возникшей проблемы, которые помогают исправить ситуацию на стороне пользователя.
Убедитесь, что браузер разрешает использование файлов cookie
Первое, что нужно сделать, — проверить, включена ли функция использования куки в вашем веб-браузере. Cloudflare применяет этот инструмент на постоянной основе, и потому может запретить доступ к ресурсу, если браузер пользователя не разрешает оставлять cookies на его устройстве.
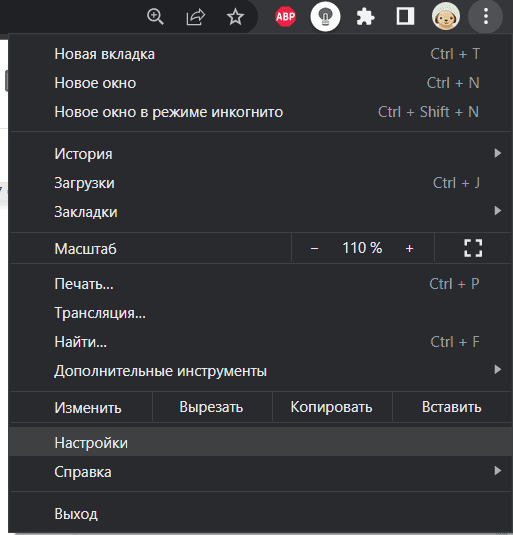
Мы объясним, как это сделать, на примере Google Chrome, но в других браузерах путь будет схожим. Итак, откройте окно Chrome и нажмите на кнопку с тремя точками в правом верхнем углу экрана. В выпавшем меню выберите пункт «Настройки».
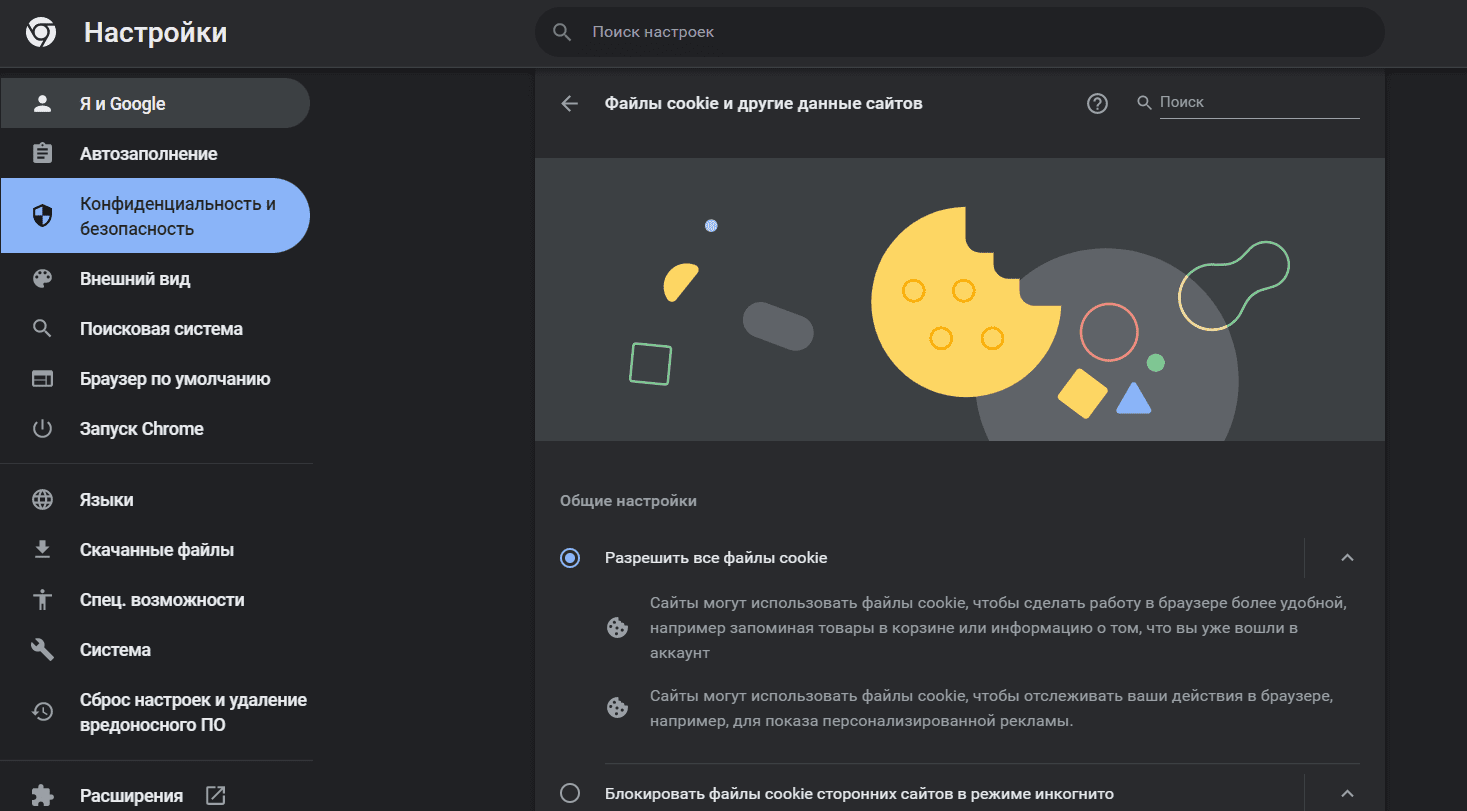
Перейдите в раздел «Конфиденциальность и безопасность» в боковом меню. Далее откройте «Файлы cookie и другие данные сайтов». Убедитесь, что в списке выбран вариант «Разрешить все файлы cookie».
После этого закройте окно браузера и запустите его заново. Попробуйте снова загрузить сайт, на котором возникла ошибка. Если проблема не устранена, перейдите к следующему шагу.
Очистите кеш браузера
Работа веб-браузера предполагает, что он будет запоминать историю ваших посещений и хранить в памяти информацию о сайтах, которые вы загружали. Иногда это приводит к конфликту из-за несоответствия актуальной страницы и ее старой версии, сохраненной в кэше. Сообщение о 1020-й ошибке может появляться даже тогда, когда сервер уже не выдает ее, просто потому что в прошлый раз оно закэшировалось. Чтобы решить проблему, достаточно очистить кэш в браузере.
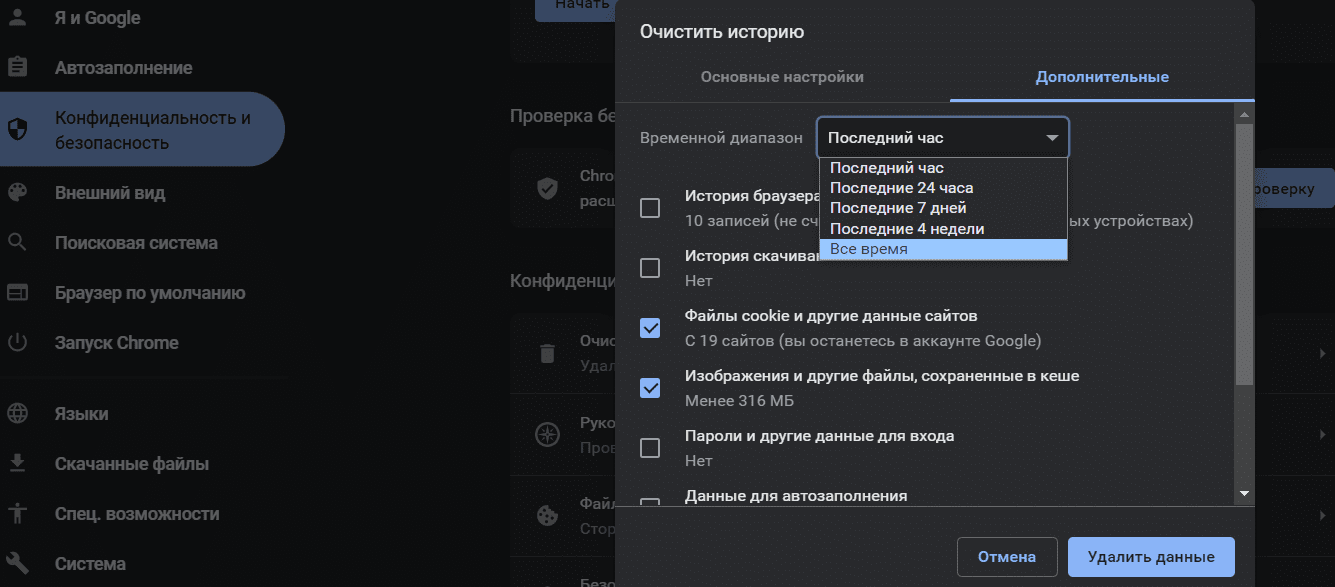
Для этого по изложенному выше пути зайдите в раздел «Конфиденциальность и безопасность». Выберите пункт «Очистить историю». Во вкладке «Дополнительные» проставьте галочки следующим образом (или везде, если хотите):
Нажмите «Удалить данные». Теперь информация должна обновиться. Посетите «проблемный» сайт еще раз и проверьте, не пропала ли ошибка.
Используйте другой браузер
Если предыдущие советы не помогли, попробуйте загрузить нужную веб-страницу через другой веб-браузер: Safari, Opera, Mozilla Firefox, Microsoft Edge и т. д. Для большей эффективности можете почистить cookie и кэш на нем тоже.
Отключите расширения, которые блокируют cookie
Еще одна причина возникновения отказа в доступе может заключаться в работе сторонних приложений, которые интегрированы в ваш браузер. Некоторые плагины, включая блокировщики рекламы, могут запрещать использование cookies, несмотря на то, что в самой программе оно разрешено. В таком случае достаточно отключить конфликтные расширения, чтобы ошибка исчезла.
В Google Chrome это делается по следующему пути: «троеточие» вверху правой стороны экрана — Дополнительные инструменты — Расширения. На открывшейся странице отключите с помощью бегунка плагины, которые, как вы думаете, могли вызвать проблему. Затем проверьте, не решена ли она.
Обратитесь в службу технической поддержки
Если ничего из перечисленного не избавило вас от ошибки 1020, последнее, что вы можете сделать, — обратиться в техподдержку сайта или Cloudflare. Возможно, никто, кроме вас, не знает о возникновении проблемы. Уточните у специалистов, в чем может быть причина. Вполне вероятно, что ваш IP-адрес был несправедливо заблокирован.
Заключение
Код 1020 при открытии сайта означает, что доступ к ресурсу по какой-то причине запрещен. Этот инструмент зачастую используется в веб-проектах, чтобы заблокировать нежелательных пользователей и защититься от хакерских атак. Иногда система безопасности срабатывает неправильно, но чаще всего проблему можно исправить собственными силами. Теперь вы знаете, как это сделать.
Похожие статьи
-
Пока вы ждете загрузки сайта в окне браузера, на его сервере происходит обработка запроса, в результате чего он выдает или не выдает вам нужную информацию. Часто в процессе выполнения пользовательского запроса возникают различные ошибки, и вместо страницы мы получаем сообщения вроде Error 401, 404, 504 и т. п. Это значит, что что-то пошло не так и сайт не смог выполнить запрашиваемое действие. Цифры в названии ошибки означают ее код. Он указывает на наличие определенного типа проблемы. Одной из самых распространенных является формулировка «403 Forbidden Error». В статье мы расскажем, что делать, когда появляется 403 ошибка на сайте, что это означает, почему возникает и как ее устранить.
-
Чтобы на веб-странице появился контент, браузер должен получить от сервера, на котором расположен сайт, необходимые данные. Когда на устройстве пользователя, на веб-сервере или на другом промежуточном узле (например, прокси) возникают неполадки, вместо содержимого сайта в браузере появляется страница с ошибкой. Для устранения сбоя, необходимо знать, на чьей стороне он произошел и по какой причине. Понять, что является источником проблемы, помогает цифровой код ошибки. Если он имеет формат 5xx, значит, сбой происходит на стороне сервера. Разбираем в статье ошибку 504 на сайте и способы ее устранения.
-
Когда сервер временно не может обработать запрос пользователя, он передает в браузер ответ об ошибке 503. Отсутствие доступа к сайту имеет негативные последствия как для посетителя, который не может просматривать нужный контент, так и для владельца веб-ресурса, рискующего потерять трафик и конверсию. Чаще всего причиной ошибки являются неправильные настройки сервера или движка, с помощью которого создан сайт (CMS). Их исправлением занимается администратор веб-ресурса. Однако иногда уведомление с кодом 503 возникает из-за сбоев на стороне пользователя. Такие неполадки легче и быстрее исправить, и сделать это может посетитель веб-ресурса самостоятельно. В данной статье мы разберем несколько способов устранения ошибки 503, которые могут предпринять администратор и пользователь сайта.
Cloudflare’s 1020 “Access Denied” error occurs when a connection request arrives that appears to pose a threat to the site.
Error 1020 can sometimes happen by mistake if your website has missing or outdated information, or if the server has crashed.
So how can you (quickly) fix Cloudflare Error 1020 Access Denied?
Let’s find out.
What is a 1020 Error on Cloudflare?
Cloudflare Error 1020: Access Denied indicates that you’ve violated a firewall rule and your connection request has been blocked. There are a few issues that can cause a legitimate IP address to be blocked by error 1020 from accessing your website, and often it’s a quick fix.
If you’re a legitimate IP address, this is an easy error to fix.
I won’t waffle-on talking about what the error is anymore (promise).
This is how you fix it👇🏻
How To Fix Cloudflare Error 1020: Access Denied
- Check Whether Cookies Are Allowed
- Clear Your Cache & Cookies
- Check Your Server Configuration
- Contact Cloudflare Support
1. Check Whether Cookies Are Allowed
Cloudflare uses cookies to customize certain features of its site according to the visitor’s actions.
This allows Cloudflare to provide visitors with a faster, personal, and more relevant experience.

Which is cool… except when they contribute to you not being able to access a site.
Check your web browser to ensure that cookies are permitted, or else you may encounter error 1020 on web pages with a more strict firewall rule regarding cookies.
Certain browser extensions can block different cookies.
If you’re having trouble getting the browser to accept the site’s cookie, try toggling extensions on and off to see if any of them are creating the block.
2. Clear Your Cache & Cookies
When you load a site, your browser automatically stores files on your computer that help the site load faster the next time you visit it.
If there are errors on this locally-saved (“cached”) copy of the webpage, you may encounter unexpected issues like “error 1020: access denied” even when you’ve successfully visited the site in the past.
Go into your browser settings and clear all of your cache and cookie data. In some browsers, you may be able to selectively delete this data so you only have to remove the website affected by the error.

After performing this purge, your browser will re-load all of the site data from scratch on your next visit as if you’d never been there before.
3. Check Your Server Configuration
If you’re still struggling to connect after troubleshooting the local PC, the problem might be in the backend or overall site configuration. A great way to troubleshoot this problem is first inspecting the firewall rule environment.
You can only do this if you’re the site owner or webmaster.
If you aren’t, you’ll need to reach out to the site owner and get them to check for you (you can send them this direct link to this section).
If you’re the site owner, access Cloudflare’s dashboard and log into the site.
From here, you can ensure all of the proper certificates are installed and loaded. You can also verify firewall rules and verify your server is properly configured.
You can confirm if an issue is caused by your firewall by searching for an IP address or domain name in the logging window.
A rule violation triggering error 1020 may be caused by the firewall itself or another application that utilizes it. This can give you clues as to why a site is blocked by “error 1020: access denied.”
Still seeing the “access denied” error 1020 Cloudflare message, and not sure what to do? Try disabling each firewall rule one by one. Only enable those that are needed for critical security and safety.
After you determine which rules are mandatory, disable some of them in an attempt to discover which firewall rule is blocking the safe IP address.
If you want to protect just the portion of your site that is being attacked, disable MWS for the entire domain. Cloudflare page rules can be used to block specific URLs from receiving requests from malicious IP addresses.
4. Contact Cloudflare Support
Since sites can go down for countless reasons, you can contact Cloudflare technical support to check whether there is anything else causing the error message.
It’s important to remember that a web host can negotiate different service levels depending on which plan is contracted. For example, free web hosting plans do not come with access to 24/7 tech support or phone support leaving you helpless when you need assistance the most.
Summary
“Access denied” errors are endlessly frustrating, but typically the fix is pretty simple.
Usually, you can check whether the requester’s cookies are enabled or clear their cache & cookies altogether to get the site to load properly. The Cloudflare proxy logs will give you more details about why a connection was blocked.
If the client’s computer or browser isn’t the issue, try toggling different firewall rules in your Cloudflare server configuration.
Failing these steps, you can always reach out to Cloudflare support for more help. Just remember that if you don’t pay for a support contract, you may not have the full power of their support team available to you.
If you’re looking for (free) tips to optimize your site speed with Cloudflare and rank higher on Google,
you can follow me on Twitter 👉🏻 @bitofseo.
Please DM me if you have any questions about this Cloudflare article (or have some feedback to make it better 😄️).
The Cloudflare «Error 1020: Access Denied» message can occur when you try to access a URL on a Cloudflare-protected website. Cloudflare can block your IP address if it deems it dangerous or spammy, leaving you locked out.
The problem typically lies in Cloudflare being over-protective and blocking IP addresses that do not pose any threat. But it can also be a browser issue. If you’re experiencing Cloudflare’s 1020 error, try these fixes to resolve the issue.
1. Check for Site-Wide Issues
Check whether the problem occurs only when accessing a specific page or the whole site. By checking any other publicly accessible page, you can rule out a site-wide problem.
If other pages work, but you encounter an error on one particular page, close the website and go to the same page again. Be sure to sign in if the website requires it.
If the issue occurs on multiple pages or site-wide, even on pages that do not require a login, the problem is likely to be browser-related. Therefore, you should rule out browser-related issues next.
The first step in troubleshooting browser-related issues is to ensure that the problem exists with the browser. See if the error occurs on another browser by accessing the same website using one.
If the webpage starts working correctly on another browser, you should try the steps below to fix the issue with your main browser. If the problem persists across all browsers, it may be a connection issue or IP address blockage, which the next three fixes are likely to fix.
3. Give Your Router a Fresh Start

If Cloudflare’s CDN isn’t letting you make the connection, some settings in the router’s cache might be blocking you. When you restart your router, it clears out its cache. So a router reboot is a good candidate for resolving the issue. Restart your router and see if it solves the problem.
4. Enable/Disable VPN

A VPN changes your IP address to one that the VPN server allocates. Connecting your computer to a VPN will rule out the IP blockage issue. If you are not using one, you should consider installing a free VPN in your browser. It will give you a different IP address that may allow you to access the webpage again.
If the webpage successfully opens when accessed with a VPN connection, it’s most likely an IP blockage issue. Hence, turn on the VPN every time you visit this website.
If you already use a VPN, Cloudflare’s CDN might perceive the IP address it provides as a threat and present you with the error. You should either temporarily disable it or connect to a different server provided by the VPN service.
5. Check Date and Time Settings
Despite being less likely, the wrong date and time settings on your computer might cause a miscommunication with the server. This could cause the connection to fail. It’s easy to overlook such a minor detail, so before implementing browser-level fixes, ensure the date and time are set correctly.
If configuring them correctly does not solve the issue, it’s time to try some browser-level fixes.
6. Give Your Browser a Fresh Start
You might be experiencing this issue because of a temporary glitch in your browser that caused the CDN to block your access. Close the website, restart your browser, then try accessing the same page again after restarting.
7. Clear the Browser’s Cache
An outdated cache can also prevent you from accessing the webpage you’re eagerly waiting for. When you don’t clear your browser’s cache for a while, outdated files and scripts reside on your computer. This may explain why Cloudflare considers your connection spam.
Try clearing your browser’s cache once to see if it makes a difference. The method varies across the four main browsers: Microsoft Edge, Chrome, Firefox, and Safari. After clearing the cache, try to access the webpage again.
8. Ensure Cookies Are Enabled
Whenever you visit a website, your browser can store information on your device. It’s the same information, known as a cookie, that enables services like Cloudflare to control your access to these websites. Therefore, your browser must grant permission for websites and services to use cookies. You must enable cookies in your browser for this to work.
You can check if your browser has enabled cookies by following the instructions below:
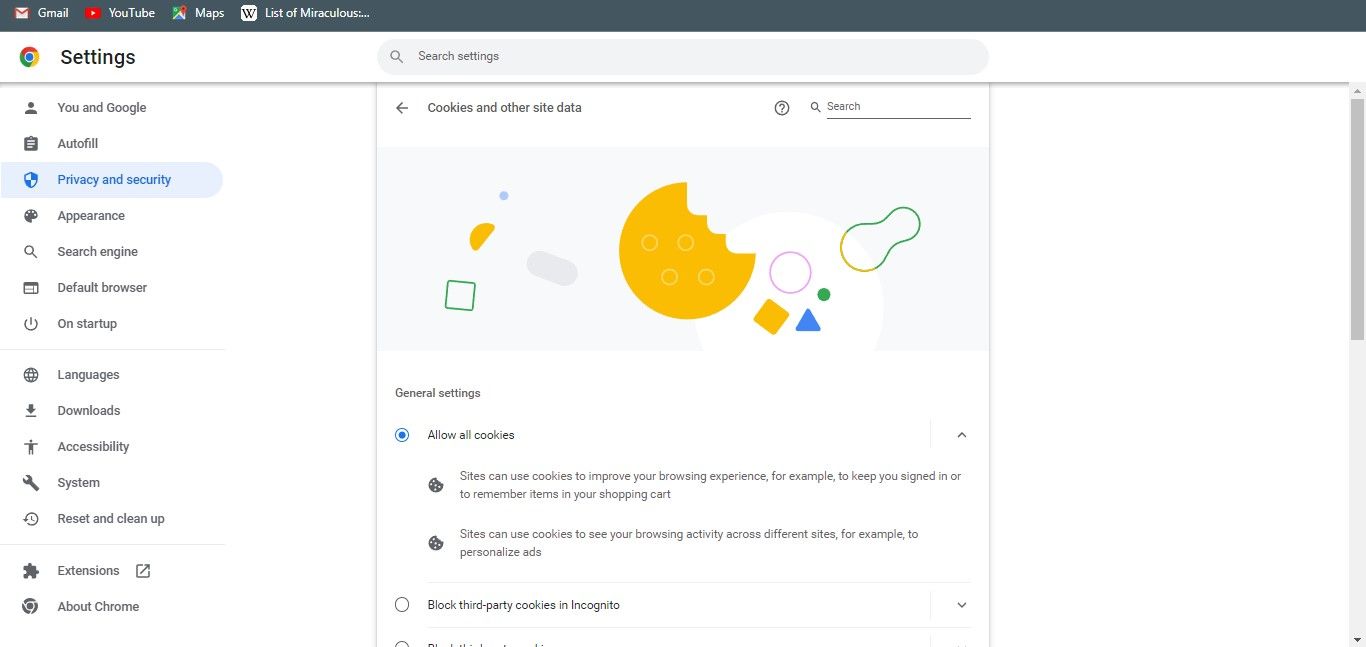
- If you are using Chrome, go to «chrome://settings/cookies» and check the box for Allow all cookies.
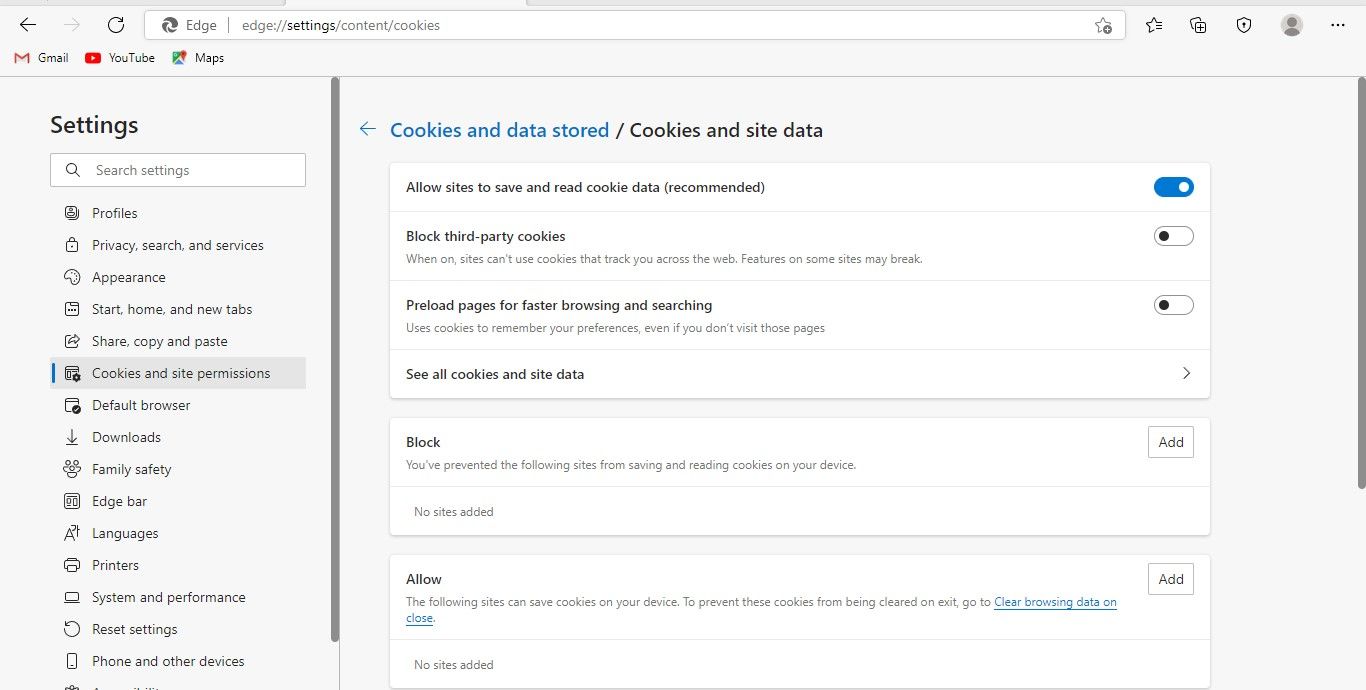
- In Edge, go to «edge://settings/content/cookies» and turn on the toggle next to Allow sites to save and read cookie data (recommended). Further, ensure that the website isn’t in the Block list.
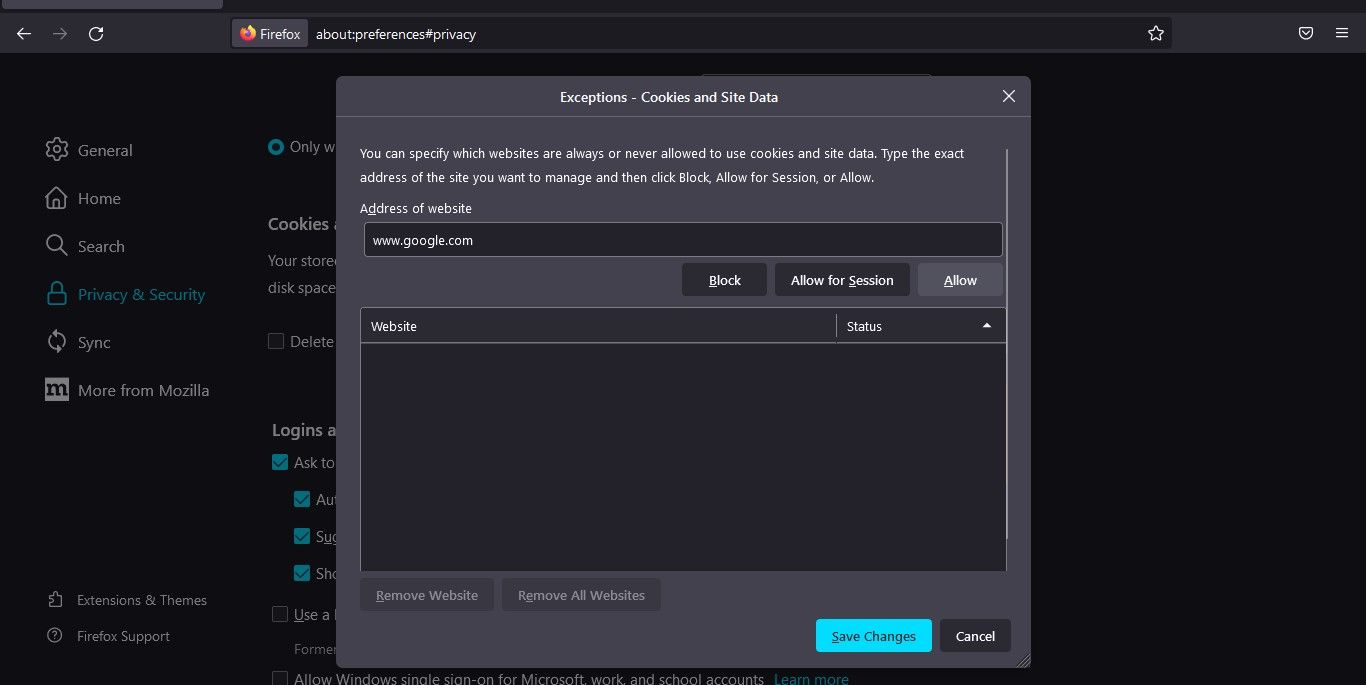
- In Firefox, go to «about:preferences#privacy,» then click on the Manage Exceptions… box under Cookies and Site Data. After that, enter the URL of the website you’re visiting, select Allow, and hit Save Changes.
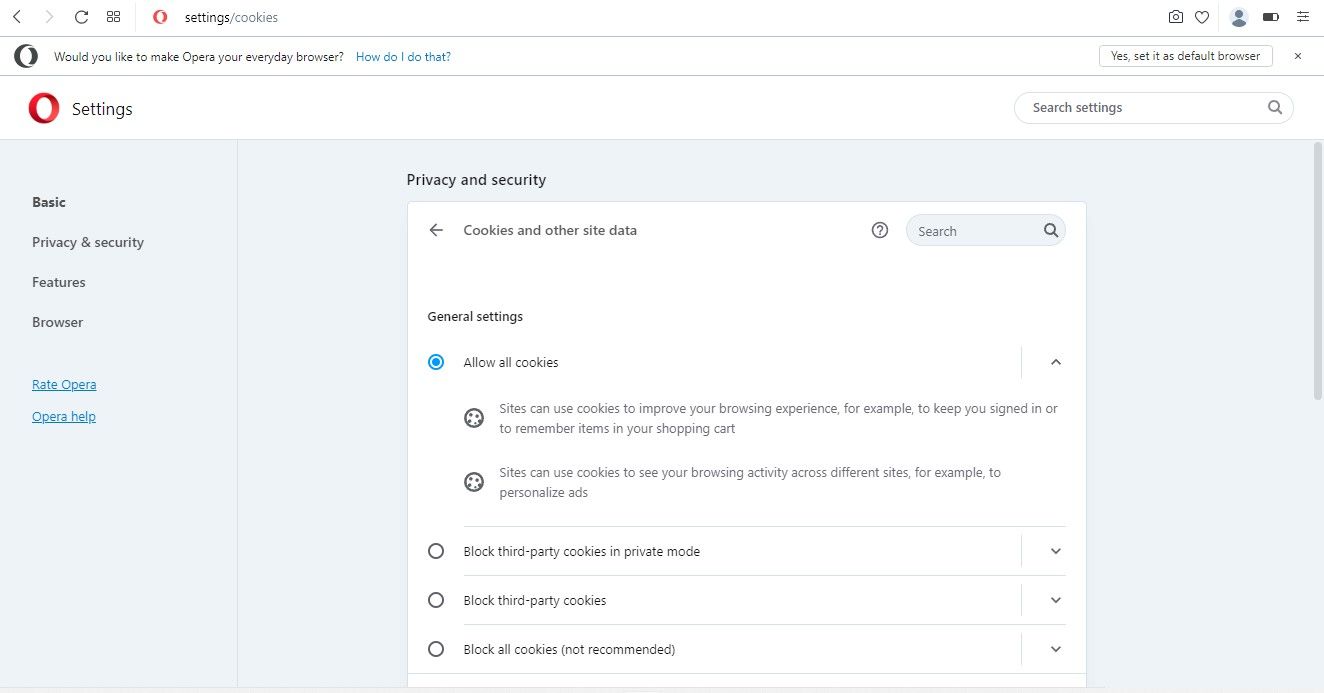
- If you are using Opera, go to «opera://settings/cookies» and select Allow all cookies. Ensure that no websites are listed under Sites that can never use cookies.
Consider clearing cookies in your browser if you already have cookies enabled. This ensures that outdated cookies aren’t responsible for the issue.
9. Rule Out Extension Interference
Sometimes cookies are enabled in the browser, but an extension interferes and blocks them. This interference can lead to unforeseen problems. You should disable extensions one by one to rule out any possible culprits.
10. Call on the Website Admin
There may be a problem with the website if none of these fixes have worked so far. Your final resort is to contact the website admin and ask them to check if Cloudflare has blocked your IP address, country, or anything else.
The site admin will either whitelist your IP in Cloudflare settings or tweak their firewall policies to restore access. If the admin cannot resolve the issue, you can ask them to contact Cloudflare support on your behalf.
Resolve the Cloudflare Error 1020: Access Denied Issue
By following the fixes listed, you should be able to fix this error and access the webpage again.
If none of the above fixes have worked, try resetting or reinstalling your browser. Failing that, try changing your DNS settings as the last resort.