Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
<p>Конструктор сайтов <font>"Нубекс"</font></p>Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font:
Конструктор сайтов <font color="blue">"Нубекс"</font>Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Меняем цвет шрифта при помощи HTML</title>
</head>
<body>
<p>Конструктор сайтов <font size="6" color="#fa8e47" face="serif">"Нубекс"</font></p>
</body>
</html>Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Меняем цвет шрифта при помощи CSS</title>
<style>
.nubex {
color:#fa8e47;
font-size: 150%;
}
.constructor {
color: blue;
}
.saitov {
color: green;
font-size: 125%;
}
</style>
</head>
<body>
<p><span class="constructor">Конструктор</span> <span class="saitov">сайтов</span> <span class="nubex">"Нубекс"</span></p>
</body>
</html>Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
Хороший дизайн – важная составляющая любого успешного сайта. CSS даёт полный контроль над внешним видом текста. В том числе и над тем, как изменить цвет текста в HTML.
Цвет шрифта можно изменять стилизации внутри HTML-документа. Однако рекомендуется использовать именно внешние таблицы CSS-стилей.
Внутренние стили, которые задаются в заголовке документа, принято использовать на маленьких одностраничных сайтах. В больших проектах лучше избегать внутренней стилизации, так как это сопоставимо с устаревшим тегом font, которым мы пользовались много лет назад. Строчные стили значительно усложняют обслуживание кода, так как они указываются непосредственно перед каждым элементом на странице. Сегодня вы узнаете, как задать цвет текста в CSS и стилизовать тег <p>.
Как поменять цвет шрифта в CSS — добавляем стили
В этом примере понадобится веб-страница с разметкой и отдельный CSS-файл, подключаемый внутри HTML-кода.
В HTML-документе будет несколько элементов, но мы будем работать только параграфом. Вот так меняется цвет текста внутри тегов <p> при помощи внешней таблицы стилей.
Значения цветов можно указывать при помощи названий, RGB или шестнадцатеричных значений.
- Добавляем атрибут style к тегу <p>:
- Добавляем свойство color:
- Добавляем значение цвета после свойства:
Элементы <p> на странице станут чёрными.
Перед тем, как изменить цвет текста в HTML, нужно понимать, что в данном примере используется название цвета black. Несмотря на то, что это один из способов указания цвета в CSS, он имеет определенные ограничения.
Нет ничего страшного в том, чтобы использовать названия black (чёрный) и white (белый). Но этот способ не позволяет указывать конкретные оттенки. Поэтому для указания цвета чаще используются шестнадцатеричные значения:
Этот CSS-код также сделает элементы <p> чёрными, так как hex-код #000000 обозначает чёрный цвет. Также можно использовать сокращённый вариант #000, и результат будет тем же.
Как отмечалось ранее, hex-значения отлично подходят в тех случаях, когда необходимо использовать сложные цвета.
Например:
Данное hex-значение придаст тексту синий цвет. Но в отличие от простого blue этот код позволяет указать конкретные оттенки синего. В данном примере получится тусклый серо-синий цвет.
Перейдём к RGBA-значениям. RGBA поддерживают все современные браузеры, так что этот метод можно использовать, не беспокоясь о запасных вариантах:
p { color: rgba(47,86,135,1); }
Это RGBA-значение обеспечит всё тот же тусклый, серо-синий цвет. Первые три значения отвечают за красный, зелёный и синий, а последняя цифра — за уровень непрозрачности. «1» означает «100%». То есть, текст будет полностью непрозрачным.
Если сомневаетесь в поддержке браузерами, то цвета можно указывать следующим образом:
p {
color: #2f5687;
color: rgba(47,86,135,1);
}
В этом синтаксисе сначала идет hex-значение, которое затем переписывается RGBA-значением. Это значит, что устаревшие браузеры, в которых нет поддержки RGBA, будут использовать первое значение и игнорировать второе. Современные браузеры будут использовать второе значение. Это нужно учитывать, чтобы знать, как поменять цвет текста в CSS.
When it comes to customizing your site, font color often gets overlooked. In most cases, website owners leave the default font color like black or whatever their theme styles have defined for the body and heading text color.
However, it’s a good idea to change the HTML font color on your website for several reasons. Changing the HTML font color might seem daunting, but it’s pretty simple. There are several ways to change the font color on your website.
In this post, we’ll show you different ways to change the color of your website fonts, as well as discuss why you’d want to do it in the first place.
Check Out Our Video Guide to Changing the HTML Font Color
Why Change the HTML Font Color?
You would want to change the font color because doing so can help improve your website’s readability and accessibility. For example, if your site uses a darker color scheme, leaving the font color black would make it difficult to read the text on your website.
Another reason you would want to consider changing the font color is if you’re going to use a darker color from your brand color palette. This is yet another opportunity to reinforce your brand. It builds brand consistency and ensures that the text across all your marketing channels looks the same.
With that out of the way, let’s look at how you can define and change the HTML font color.
When it comes to customizing your site, font color often gets overlooked… but it’s a simple edit that can add a lot of personality! ✨🎨Click to Tweet
Ways To Define Color
There are several ways to define color in web design, including name, RGB values, hex codes, and HSL values. Let’s take a look at how they work.
Color Name
Color names are the easiest way to define a color in your CSS styles. The color name refers to the specific name for the HTML color. Currently, there are 140 color names supported, and you can use any of those colors in your styles. For example, you can use “blue” to set the color for an individual element to blue.
However, the downside of this approach is that not all color names are supported. In other words, if you use a color that’s not on the list of supported colors, you won’t be able to use it in your design by its color name.
RGB and RGBA Values
Next up, we have the RGB and RGBA values. The RGB stands for Red, Green, and Blue. It defines the color by mixing red, green, and blue values, similarly to how you’d mix a color on an actual palette.
The RGB value looks like this: RGB(153,0,255). The first number specifies the red color input, the second specifies the green color input, and the third specifies blue.
The value of each color input can range between 0 and 255, where 0 means the color is not present at all and 255 means that the particular color is at its maximum intensity.
The RGBA value adds one more value to the mix, and that’s the alpha value that represents the opacity. It ranges from 0 (not transparent) to 1 (fully transparent).
HEX Value
The hex color codes work similarly to RGB codes. They consist of numbers from 0 to 9 and letters from A to F. The hex code looks like this: #800080. The first two letters specify the intensity of the red color, the middle two numbers specify the intensity of the green color, and the last two set the intensity of the blue color.
HSL and HSLA Values
Another way to define colors in HTML is to use HSL values. HSL stands for hue, saturation, and lightness.
Hue uses degrees from 0 to 360. On a standard color wheel, red is around 0/360, green is at 120, and blue is at 240.
Saturation uses percentages to define how saturated the color is. 0 represents black and white, and 100 represents the full color.
Lastly, lightness uses percentages similarly to saturation. In this case, 0% represents black, and 100% represents white.
For example, the purple color we’ve been using throughout this article would look like this in HSL: hsl(276, 100%, 50%).
HSL, like RGB, supports opacity. In that case, you’d use the HSLA value where A stands for alpha and is defined in a number from 0 to 1. if we wanted to lower the opacity of the example purple, we’d use this code: hsl(276, 100%, 50%, .85).
Now that you know how to define color, let’s look at different ways to change the HTML font color.
The Old: <font> Tags
Before HTML5 was introduced and set as the coding standard, you could change the font color using font tags. More specifically, you’d use the font tag with the color attribute to set the text color. The color was specified either with its name or with its hex code.
Here’s an example of how this code looked with hex color code:
<font color="#800080">This text is purple.</font>And this is how you could set the text color to purple using the color name.
<font color="purple">This text is purple.</font> However, the <font> tag is deprecated in HTML5 and is no longer used. Changing the font color is a design decision, and design is not the primary purpose of HTML. Therefore, it makes sense that the <font> tags are no longer supported in HTML5.
So if the <font> tag is no longer supported, how do you change the HTML font color? The answer is with Cascading Style Sheets or CSS.
The New: CSS Styles
To change the HTML font color with CSS, you’ll use the CSS color property paired with the appropriate selector. CSS lets you use color names, RGB, hex, and HSL values to specify the color. There are three ways to use CSS to change the font color.
Inline CSS
Inline CSS is added directly to your HTML file. You’ll use the HTML tag such as <p> and then style it with the CSS color property like so:
<p style="color: purple">This is a purple paragraph.</p>If you want to use a hex value, your code will look like this:
<p style="color:#800080">This is a purple paragraph.</p>If you’re going to use the RGB value, you will write it like this:
<p style="color:RGB(153,0,255)">This is a purple paragraph.</p>Lastly, using the HSL values, you’d use this code:
<p style="color:hsl(276, 100%, 50%)">This is a purple paragraph.</p>The examples above show you how to change the color of a paragraph on your website. But you’re not limited to paragraphs alone. You can change the font color of your headings as well as links.
For example, replacing the <p> tag above with <h2> will change the color of that heading text, while replacing it with the <a> tag will change the color of that link. You can also use the <span> element to color any amount of text.
If you want to change the background color of the entire paragraph or a heading, it’s very similar to how you’d change the font color. You have to use the background-color attribute instead and use either the color name, hex, RGB, or HSL values to set the color. Here’s an example:
<p style="background-color: purple">Embedded CSS
Embedded CSS is within the <style> tags and placed in between the head tags of your HTML document.
The code will look like this if you want to use the color name:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: purple;
}
</style>
</head>The code above will change the color of every paragraph on the page to purple. Similar to the inline CSS method, you can use different selectors to change the font color of your headings and links.
If you want to use the hex code, here’s how the code would look:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: #800080;
}
</style>
</head>The example below uses the RBGA values so you can see an example of setting the opacity:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: RGB(153,0,255,0.75),
}
</style>
</head>And the HSL code would look like this:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: hsl(276, 100%, 50%),
}
</style>
</head>External CSS
Lastly, you can use external CSS to change the font color on your website. External CSS is CSS that’s placed in a separate stylesheet file, usually called style.css or stylesheet.css.
This stylesheet is responsible for all the styles on your site and specifies the font colors and font sizes, margins, paddings, font families, background colors, and more. In short, the stylesheet is responsible for how your site looks visually.
To change the font color with external CSS, you’d use selectors to style the parts of HTML you want. For example, this code will change all body text on your site:
body {color: purple;}Remember, you can use RGB, hex, and HSL values and not just the color names to change the font color. If you want to edit the stylesheet, it’s recommended to do so in a code editor.
Inline, Embedded, or External?
So now you know how you can use CSS to change the font color. But which method should you use?
If you use the inline CSS code, you’ll add it directly into your HTML file. Generally speaking, this method is suitable for quick fixes. If you want to change the color of one specific paragraph or heading on a single page, this method is the fastest and the least complicated way to do it.
However, inline styles can make the size of your HTML file bigger. The bigger your HTML file is, the longer it will take for your webpage to load. In addition to that, inline CSS can make your HTML messy. As such, the inline method of using CSS to change the HTML font color is generally discouraged.
Embedded CSS is placed between the <head> tags and within the <style> tags. Like inline CSS, it’s good for quick fixes and overriding the styles specified in an external stylesheet.
One notable distinction between inline and embedded styles is that they will apply to any page that the head tags are loaded on, while inline styles apply only to the specific page they’re on, typically the element they’re targeting on that page.
The last method, external CSS, uses a dedicated stylesheet to define your visual styles. Generally speaking, it’s best to use an external stylesheet to keep all your styles in a single place, from where they are easy to edit. This also separates presentation and design, so the code is easy to manage and maintain.
Keep in mind that inline and embedded styles can override styles set in the external stylesheet.
Font Tags or CSS Styles: Pros and Cons
The two primary methods of changing the HTML font colors are to use the font tag or CSS styles. Both of these methods have their pros and cons.
HTML Font Tags Pros And Cons
The HTML font tag is easy to use, so that’s a pro in its favor. Typically speaking, CSS is more complicated and takes longer to learn than typing out <font color="purple">. If you have an older website that isn’t using HTML5, then the font tag is a viable method of changing the font color.
Even though the font tag is easy to use, you shouldn’t use it if your website uses HTML. As mentioned earlier, the font tag was deprecated in HTML5. Using deprecated code should be avoided as browsers could stop supporting it at any time. This can lead to your website breaking and not functioning correctly, or worse, not displaying at all for your visitors.
CSS Pros and Cons
CSS, like the font tag, has its pros and cons. The most significant advantage of using CSS is that it’s the proper way to change font color and specify all the other styles for your website.
As mentioned earlier, it separates presentation from design which makes your code easier to manage and maintain.
On the downside, CSS and HTML5 can take time to learn and write properly compared to the old way of writing code.
Keep in mind that with CSS, you have different ways of changing the font color, and each of those methods has its own set of pros and cons, as discussed earlier.
Tips for Changing HTML Font Color
Now that you know how to change the HTML font color, here are a few tips that will help you out.
Use A Color Picker
Instead of picking colors randomly, use color pickers to select the right colors. The benefit of a color picker is that it will give you the color name and the correct hex, RGB, and HSL values that you need to use in your code.
Check the Contrast
Dark text with dark background as well as light text with light background doesn’t work well together. They will make the text on your site hard to read. However, you can use a contrast checker to ensure your site’s colors are accessible and the text is easy to read.
Find the Color Using the Inspect Method
If you see a color that you like on a website, you can inspect the code to get the color’s hex, RGB, or HSL value. In Chrome, all you have to do is point your cursor to the part of the web page you want to inspect, right-click and select Inspect. This will open up the code inspection panel, where you can see a website’s HTML code and the corresponding styles.
Want to change the font color on your site? 🎨 It’s simple! This guide will help you get started ⬇️Click to Tweet
Summary
Changing the HTML font color can help improve your website’s readability and accessibility. It can also help you establish brand consistency in your website styles.
In this guide, you’ve learned about four different ways to change the HTML font color: with color names, hex codes, RGB, and HSL values.
We’ve also covered how you can change the font color with inline, embedded, and external CSS and use the font tag and the pros and cons of each method. By now, you should have a good understanding of which method you should use to change the HTML font color, so the only thing left to do now is to implement these tips on your site.
What are your thoughts on changing the font color with CSS and font tag? Let us know in the comments section!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
When it comes to customizing your site, font color often gets overlooked. In most cases, website owners leave the default font color like black or whatever their theme styles have defined for the body and heading text color.
However, it’s a good idea to change the HTML font color on your website for several reasons. Changing the HTML font color might seem daunting, but it’s pretty simple. There are several ways to change the font color on your website.
In this post, we’ll show you different ways to change the color of your website fonts, as well as discuss why you’d want to do it in the first place.
Check Out Our Video Guide to Changing the HTML Font Color
Why Change the HTML Font Color?
You would want to change the font color because doing so can help improve your website’s readability and accessibility. For example, if your site uses a darker color scheme, leaving the font color black would make it difficult to read the text on your website.
Another reason you would want to consider changing the font color is if you’re going to use a darker color from your brand color palette. This is yet another opportunity to reinforce your brand. It builds brand consistency and ensures that the text across all your marketing channels looks the same.
With that out of the way, let’s look at how you can define and change the HTML font color.
When it comes to customizing your site, font color often gets overlooked… but it’s a simple edit that can add a lot of personality! ✨🎨Click to Tweet
Ways To Define Color
There are several ways to define color in web design, including name, RGB values, hex codes, and HSL values. Let’s take a look at how they work.
Color Name
Color names are the easiest way to define a color in your CSS styles. The color name refers to the specific name for the HTML color. Currently, there are 140 color names supported, and you can use any of those colors in your styles. For example, you can use “blue” to set the color for an individual element to blue.
However, the downside of this approach is that not all color names are supported. In other words, if you use a color that’s not on the list of supported colors, you won’t be able to use it in your design by its color name.
RGB and RGBA Values
Next up, we have the RGB and RGBA values. The RGB stands for Red, Green, and Blue. It defines the color by mixing red, green, and blue values, similarly to how you’d mix a color on an actual palette.
The RGB value looks like this: RGB(153,0,255). The first number specifies the red color input, the second specifies the green color input, and the third specifies blue.
The value of each color input can range between 0 and 255, where 0 means the color is not present at all and 255 means that the particular color is at its maximum intensity.
The RGBA value adds one more value to the mix, and that’s the alpha value that represents the opacity. It ranges from 0 (not transparent) to 1 (fully transparent).
HEX Value
The hex color codes work similarly to RGB codes. They consist of numbers from 0 to 9 and letters from A to F. The hex code looks like this: #800080. The first two letters specify the intensity of the red color, the middle two numbers specify the intensity of the green color, and the last two set the intensity of the blue color.
HSL and HSLA Values
Another way to define colors in HTML is to use HSL values. HSL stands for hue, saturation, and lightness.
Hue uses degrees from 0 to 360. On a standard color wheel, red is around 0/360, green is at 120, and blue is at 240.
Saturation uses percentages to define how saturated the color is. 0 represents black and white, and 100 represents the full color.
Lastly, lightness uses percentages similarly to saturation. In this case, 0% represents black, and 100% represents white.
For example, the purple color we’ve been using throughout this article would look like this in HSL: hsl(276, 100%, 50%).
HSL, like RGB, supports opacity. In that case, you’d use the HSLA value where A stands for alpha and is defined in a number from 0 to 1. if we wanted to lower the opacity of the example purple, we’d use this code: hsl(276, 100%, 50%, .85).
Now that you know how to define color, let’s look at different ways to change the HTML font color.
The Old: <font> Tags
Before HTML5 was introduced and set as the coding standard, you could change the font color using font tags. More specifically, you’d use the font tag with the color attribute to set the text color. The color was specified either with its name or with its hex code.
Here’s an example of how this code looked with hex color code:
<font color="#800080">This text is purple.</font>And this is how you could set the text color to purple using the color name.
<font color="purple">This text is purple.</font> However, the <font> tag is deprecated in HTML5 and is no longer used. Changing the font color is a design decision, and design is not the primary purpose of HTML. Therefore, it makes sense that the <font> tags are no longer supported in HTML5.
So if the <font> tag is no longer supported, how do you change the HTML font color? The answer is with Cascading Style Sheets or CSS.
The New: CSS Styles
To change the HTML font color with CSS, you’ll use the CSS color property paired with the appropriate selector. CSS lets you use color names, RGB, hex, and HSL values to specify the color. There are three ways to use CSS to change the font color.
Inline CSS
Inline CSS is added directly to your HTML file. You’ll use the HTML tag such as <p> and then style it with the CSS color property like so:
<p style="color: purple">This is a purple paragraph.</p>If you want to use a hex value, your code will look like this:
<p style="color:#800080">This is a purple paragraph.</p>If you’re going to use the RGB value, you will write it like this:
<p style="color:RGB(153,0,255)">This is a purple paragraph.</p>Lastly, using the HSL values, you’d use this code:
<p style="color:hsl(276, 100%, 50%)">This is a purple paragraph.</p>The examples above show you how to change the color of a paragraph on your website. But you’re not limited to paragraphs alone. You can change the font color of your headings as well as links.
For example, replacing the <p> tag above with <h2> will change the color of that heading text, while replacing it with the <a> tag will change the color of that link. You can also use the <span> element to color any amount of text.
If you want to change the background color of the entire paragraph or a heading, it’s very similar to how you’d change the font color. You have to use the background-color attribute instead and use either the color name, hex, RGB, or HSL values to set the color. Here’s an example:
<p style="background-color: purple">Embedded CSS
Embedded CSS is within the <style> tags and placed in between the head tags of your HTML document.
The code will look like this if you want to use the color name:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: purple;
}
</style>
</head>The code above will change the color of every paragraph on the page to purple. Similar to the inline CSS method, you can use different selectors to change the font color of your headings and links.
If you want to use the hex code, here’s how the code would look:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: #800080;
}
</style>
</head>The example below uses the RBGA values so you can see an example of setting the opacity:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: RGB(153,0,255,0.75),
}
</style>
</head>And the HSL code would look like this:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: hsl(276, 100%, 50%),
}
</style>
</head>External CSS
Lastly, you can use external CSS to change the font color on your website. External CSS is CSS that’s placed in a separate stylesheet file, usually called style.css or stylesheet.css.
This stylesheet is responsible for all the styles on your site and specifies the font colors and font sizes, margins, paddings, font families, background colors, and more. In short, the stylesheet is responsible for how your site looks visually.
To change the font color with external CSS, you’d use selectors to style the parts of HTML you want. For example, this code will change all body text on your site:
body {color: purple;}Remember, you can use RGB, hex, and HSL values and not just the color names to change the font color. If you want to edit the stylesheet, it’s recommended to do so in a code editor.
Inline, Embedded, or External?
So now you know how you can use CSS to change the font color. But which method should you use?
If you use the inline CSS code, you’ll add it directly into your HTML file. Generally speaking, this method is suitable for quick fixes. If you want to change the color of one specific paragraph or heading on a single page, this method is the fastest and the least complicated way to do it.
However, inline styles can make the size of your HTML file bigger. The bigger your HTML file is, the longer it will take for your webpage to load. In addition to that, inline CSS can make your HTML messy. As such, the inline method of using CSS to change the HTML font color is generally discouraged.
Embedded CSS is placed between the <head> tags and within the <style> tags. Like inline CSS, it’s good for quick fixes and overriding the styles specified in an external stylesheet.
One notable distinction between inline and embedded styles is that they will apply to any page that the head tags are loaded on, while inline styles apply only to the specific page they’re on, typically the element they’re targeting on that page.
The last method, external CSS, uses a dedicated stylesheet to define your visual styles. Generally speaking, it’s best to use an external stylesheet to keep all your styles in a single place, from where they are easy to edit. This also separates presentation and design, so the code is easy to manage and maintain.
Keep in mind that inline and embedded styles can override styles set in the external stylesheet.
Font Tags or CSS Styles: Pros and Cons
The two primary methods of changing the HTML font colors are to use the font tag or CSS styles. Both of these methods have their pros and cons.
HTML Font Tags Pros And Cons
The HTML font tag is easy to use, so that’s a pro in its favor. Typically speaking, CSS is more complicated and takes longer to learn than typing out <font color="purple">. If you have an older website that isn’t using HTML5, then the font tag is a viable method of changing the font color.
Even though the font tag is easy to use, you shouldn’t use it if your website uses HTML. As mentioned earlier, the font tag was deprecated in HTML5. Using deprecated code should be avoided as browsers could stop supporting it at any time. This can lead to your website breaking and not functioning correctly, or worse, not displaying at all for your visitors.
CSS Pros and Cons
CSS, like the font tag, has its pros and cons. The most significant advantage of using CSS is that it’s the proper way to change font color and specify all the other styles for your website.
As mentioned earlier, it separates presentation from design which makes your code easier to manage and maintain.
On the downside, CSS and HTML5 can take time to learn and write properly compared to the old way of writing code.
Keep in mind that with CSS, you have different ways of changing the font color, and each of those methods has its own set of pros and cons, as discussed earlier.
Tips for Changing HTML Font Color
Now that you know how to change the HTML font color, here are a few tips that will help you out.
Use A Color Picker
Instead of picking colors randomly, use color pickers to select the right colors. The benefit of a color picker is that it will give you the color name and the correct hex, RGB, and HSL values that you need to use in your code.
Check the Contrast
Dark text with dark background as well as light text with light background doesn’t work well together. They will make the text on your site hard to read. However, you can use a contrast checker to ensure your site’s colors are accessible and the text is easy to read.
Find the Color Using the Inspect Method
If you see a color that you like on a website, you can inspect the code to get the color’s hex, RGB, or HSL value. In Chrome, all you have to do is point your cursor to the part of the web page you want to inspect, right-click and select Inspect. This will open up the code inspection panel, where you can see a website’s HTML code and the corresponding styles.
Want to change the font color on your site? 🎨 It’s simple! This guide will help you get started ⬇️Click to Tweet
Summary
Changing the HTML font color can help improve your website’s readability and accessibility. It can also help you establish brand consistency in your website styles.
In this guide, you’ve learned about four different ways to change the HTML font color: with color names, hex codes, RGB, and HSL values.
We’ve also covered how you can change the font color with inline, embedded, and external CSS and use the font tag and the pros and cons of each method. By now, you should have a good understanding of which method you should use to change the HTML font color, so the only thing left to do now is to implement these tips on your site.
What are your thoughts on changing the font color with CSS and font tag? Let us know in the comments section!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
От автора: приветствую вас, уважаемые читатели блога webformyself. Сегодня хотелось бы поговорить о том, как задается цвет шрифта html-элементам.
Как изменить цвет шрифта в html
Если вы хоть немного разбираетесь в веб-технологиях, то должны знать, что вся разметка и содержимое документа содержатся в html-файле, а в файле стилей css при этом хранятся стили, определяющие внешний вид различных элементов. Так вот, именно css нам нужно использовать для изменения цвета шрифта и всего остального.
В html существуют теги, которые позволяют применить к тексту определенные эффекты, но согласитесь, что придумывать сотни тегов для каждого оттенка было бы не совсем разумно. В css можно управлять этим гораздо более удобно. Например, вот так можно задать цвет шрифта html-элементу body, то есть тегу, включающему в себя все содержимое странички, которое выводится на экран.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Мы записали телу страницы красный цвет. Его получат абзацы, списки, заголовки и все остальные элементы. Это будет до тех пор, пока стили для этих элементов не будут переопределены на другие.
Форматы записи цвета
Возможно, у вас имеются небольшие познания в области веб-дизайна? В таком случае вы должны знать о том, что существуют разные цветовые режимы. Например, rgb, rgba, hsl, hex и т.д. Конечно, самый простой способ задать оттенок – просто написать ключевое слово. Мы так и сделали в примере выше, значение red делает буквы красными, blue – синими, brown – коричневыми. Это просто названия цветов по-английски.
Единственное, что вам нужно знать в этом случае – название нужного цвета. Их вы можете посмотреть в интернете в любой таблице. Следующий популярный способ задать цвет – записать его шестнадцатеричный код. Это так называемый hex-формат. Примеры:
|
p{ color: #000; } /* Текст в абзацах будет черным. */ table{ color: #fff; } /* Содержимое в таблицах будет белым. */ |
Как видите, нужно записать решетку, после чего код цвета. Как его узнать? Например, можно открыть фотошоп или любой другой графический редактор, в котором при подборе цвета отображается его hex-код. Также можно воспользоваться онлайн-сервисом.
Rgb – еще один популярный формат записи. Он расшифровывается просто – red, green, blue. Цвет в этом формате задается так:
|
#footer{ color: rgb(234, 22, 56); } |
Элемент с идентификатором footer получит указанный цвет. Доля красного составит 234, зеленого – 22, синего – 56. Эти значения можно писать от 0 до 255. Соответственно наш оттенок получится ближе к красному. В Paint вы можете добавлять цвета в палитру с помощью изменения насыщенности трех основных цветов.
Преимущества этого способа в том, что вы выбираете из миллионов цветов, просто изменяя три числа. При записи с помощью ключевых слов в вашем арсенале будет всего лишь несколько сотен цветов.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Rgba – полупрозрачный текст!
Да, это новый режим записи, который в графических редакторах есть давно, но именно в веб-дизайне появился относительно недавно. Записывается так:
|
a{ rgba(255, 12, 22, 0.5); } |
Последнее число в записи задает прозрачность. Ее можно записывать от 0 до 1, где 1 – полностью непрозрачный текст, то есть поведение по умолчанию. В этом случае все ссылки станут красными, но из-за прозрачности яркость цвета будет значительно меньше, а если под ссылкой есть другой фон или элемент, то его будет видно.
Неправильный способ задания цвета
В html есть устаревший атрибут color и с его помощью можно было записать цвет текста с помощью ключевого слова. Сейчас это может даже не сработать в современных браузерах, да и вообще этот метод нарушает общепринятые веб-стандарты. А еще он неудобен.
Как определить цвет для произвольного фрагмента
Ну ладно, мы тут говорим о цвете шрифта для абзацев, ссылок и таблиц, но это цельные элементы, а что, если вам надо определить цвет для одного предложения, одного слова, одной буквы, в конце концов?
Просто заключаем нужный фрагмент в теги span. Прописываем внутри тега атрибут class, которому задаем произвольное, но понятное нам значение. Например, так:
|
<span class = «red-fragment»>Здесь текст</span> |
Все, теперь остается только обратиться к селектору в css.
|
.red—fragment{ color: red; } |
Давайте интуитивно понятные имена стилевым классам, чтобы потом все было понятно при просмотре кода. Вот так вот легко можно записать все. Кстати, стилевой класс можно вешать к любым тегам, в том числе и тегам форматирования текста. Например:
|
<b class = «red-fragment»>Текст</b> |
Здесь мы использовали теги, которые сделали шрифт жирным, но поскольку ему еще дописан стилевой класс, то текст станет еще и красным. Вот так мы скомбинировали тег и стили для оформления.
Больше об оформлении текста вы можете узнать из наших премиум-уроков, а именно учебника по css, в котором есть соответствующая информация.
Теперь вы знаете, как поменять цвет шрифта в html, каким способом можно это записать и как делать НЕ нужно. Подписывайтесь на этот блог, если есть цель развиваться в области сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Здравствуйте, дороге друзья!
При оформлении текста на сайте нам часто приходится изменять цвет текста, размер, жирность, начертание и так далее. В этой статье вы узнаете как в HTML изменить цвет текста не прибегая к помощи дополнительных плагинов, модулей и библиотек.
Навигация по статье:
- Изменения цвета текста средствами HTML
- Как изменить цвет текста в HTML с использованием CSS?
- Изменяем цвет в HTML коде при помощи атрибута style
- Что делать если внесённые изменения не меняются?
Если ваш сайт сделан на одной из CMS, то для изменения цвета текста вы можете использовать встроенный функционал визуального редактора, однако такая функция там не всегда есть, а ставить ради этого дополнительный модуль или плагин не всегда есть смысл.
Плюс бывают ситуации когда вам нужно изменить цвет текста в виджете или слайдере или ещё где то, где визуальный редактор не поддерживается.

К счастью в HTML есть специальный тег с атрибутом color, в котором можно указать нужный цвет текста.
|
<font color=«red»>Красный текст</font> |
Значение цвета можно задавать несколькими способами:
- При помощи кодового названия (Например: red, black, blue)
- В шестнадцатиричном формате (Например: #000000, #ccc)
- В формате rgba (Например: rgba(0,0,0,0.5))
Если вы ещё не знаете как определить значение цвета на сайте, то вам сюда
Таким образом вы можете изменить цвет у целого абзаца, слова или одной буквы, обернув то что вам нужно в тег <font>
Как изменить цвет текста в HTML с использованием CSS?
Для изменения цвета текста для определённого абзаца или слова можно присвоить ему класс, а затем в CSS файле задать для этого класса свойство color.
Выглядеть это будет так:
HTML
|
<p class=”color—text”>Пример текста</div> |
CSS
|
.color—text { color:#555555; } |
Вместо color-text вы можете указать свой класс.
Если вам нужно изменить цвет текста для элемента на сайте у которого уже есть класс или идентификатор, то можно вычислить его название и указать в CSS.
Если вы не хотите лезть в CSS файл чтобы внести изменения, то можно дописать CSS стили прямо в HTML коде станицы, воспользовавшись тегом <style>.
Для этого:
- 1.Находи вверху HTML страницы тег </head>. Если ваш сайт работает на CMS, то этот фрагмент кода находится в одном из файлов шаблона. Например: header.php, head.php или что-то наподобие этого в зависимости от CMS.
- 2.Перед строкой </head> добавляем теги <style>…</style>.
- 3.Внутри этих тегов задаём те CSS свойства, которые нам нужны. В данном случае color:
<style>
.color-text {
color:#555555;
}
</style>
Этот способ подходит если вам нужно изменить цвет сразу для нескольких элементов на сайте.
Если же такой элемент один, то можно задать или изменить цвет текста прямо в HTML коде.
Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
|
<p style=”color:red;”>Пример</p> |
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
|
<p style=”color:red; font—size:20px; font—weight:bolder;”>Пример</p> |
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега <font> или артибута style.
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.
Например:
|
<p>Пример <span style=”color:#2F73B6;”> текста</span></p> |
В итог получится вот так:
Пример текста
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
- 1.Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
<p style=”color:#fff!important;”>…</p>
- 2.Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
- 3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей. Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5.
Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.

Вот, в общем то и всё что касается изменения цвета в HTML. Как видите, ничего сложного! Если у вас возникнут какие то вопросы – пишите их в комментариях.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
Загрузить PDF
Загрузить PDF
В HTML цвет текста меняется с помощью тега <font>, но этот метод больше не поддерживается в HTML5. Вместо указанного тега нужно пользоваться CSS, чтобы задать цвет текста различных элементов страницы. Использование CSS гарантирует, что веб-страница будет совместима с любым браузером.
-
1
Откройте файл HTML. Лучший способ изменить цвет текста — это воспользоваться CSS. Старый тег <font> больше не поддерживается в HTML5. Поэтому воспользуйтесь CSS, чтобы определить стиль элементов страницы.
- Этот метод также применим к внешним таблицам стилей (отдельным файлам CSS). Приведенные ниже примеры предназначены для файла HTML с внутренней таблицей стилей.
-
2
Размеcтите курсор внутри тега <head>. Стили определяются внутри этого тега, если используется внутренняя таблица стилей.
-
3
Введите <style>, чтобы создать внутреннюю таблицу стилей. Когда тег <style> находится внутри тега <head>, таблица стилей, которая находится внутри тега <style>, будет применена к любым элементам страницы. Таким образом, начало HTML-файла должно выглядеть следующим образом:[1]
<!DOCTYPE html> <html> <head> <style> </style> </head>
-
4
Введите элемент, цвет текста которого нужно изменить. Используйте раздел <style>, чтобы определить внешний вид элементов страницы. Например, чтобы изменить стиль всего текста на странице, введите следующее:
<!DOCTYPE html> <html> <head> <style> body { } </style> </head>
-
5
В селекторе элемента введите атрибут color:. Этот атрибут определяет цвет текста выбранного элемента. В нашем примере этот атрибут изменит цвет основного текста, который является элементом, включающим весь текст на странице:
<!DOCTYPE html> <html> <head> <style> body { color: } </style> </head>
-
6
Введите цвет текста. Это можно сделать тремя способами: ввести имя, ввести шестнадцатеричное значение или ввести значение RGB. Например, чтобы сделать текст синим, введите blue, rgb(0, 0, 255) или #0000FF.
<!DOCTYPE html> <html> <head> <style> body { color: red; } </style> </head>
-
7
Добавьте другие селекторы, чтобы изменить цвет различных элементов. Можно использовать различные селекторы, чтобы менять цвет текста разных элементов страницы:
<!DOCTYPE html> <html> <head> <style> body { color: red; } h1 { color: #00FF00; } p { color: rgb(0,0,255) } </style> </head> <body> <h1>Этот заголовок будет зеленым.</h1> <p>Этот параграф будет синим.</p> Этот основной текст будет красным. </body> </html>
-
8
Укажите стилевой класс CSS вместо того, чтобы менять элемент. Можно указать стилевой класс, а затем применить его к любому элементу страницы, чтобы изменить стиль элемента. Например, класс .redtext окрасит текст элемента, к которому применен этот класс, в красный цвет:
<!DOCTYPE html> <html> <head> <style> .redtext { color: red; } </style> </head> <body> <h1 class="redtext"> Этот заголовок будет красным</h1> <p>Этот параграф будет стандартным.</p> <p class="redtext">Этот параграф будет красным</p> </body> </html>
Реклама
-
1
Откройте файл HTML. Можно воспользоваться атрибутами встроенного стиля, чтобы изменить стиль одного элемента страницы. Это может быть полезно, если нужно внести одно-два изменения в стиль, но не рекомендуется для широкомасштабного применения. Чтобы полностью изменить стиль, используйте предыдущий метод.[2]
-
2
Найдите элемент, который нужно изменить.
С помощью атрибутов встроенного стиля можно изменить цвет текста любого элемента страницы. Например, чтобы изменить цвет текста определенного заголовка, найдите его в файле:<!DOCTYPE html> <html> <body> <h1>Этот заголовок нужно изменить</h1> </body> </html>
-
3
К элементу добавьте атрибут стиля. Внутри открывающего тега изменяемого элемента введите style="":
<!DOCTYPE html> <html> <body> <h1 style="">Этот заголовок нужно изменить</h1> </body> </html>
-
4
Внутри "" введите color:. Например:
<!DOCTYPE html> <html> <body> <h1 style="color:">Этот заголовок нужно изменить </h1> </body> </html>
-
5
Введите цвет текста. Это можно сделать тремя способами: ввести имя, ввести шестнадцатеричное значение или ввести значение RGB. Например, чтобы сделать текст желтым, введите yellow;, rgb(255,255,0); или #FFFF00;:
<!DOCTYPE html> <html> <body> <h1 style="color:#FFFF00;">Этот заголовок стал желтым</h1> </body> </html>
Реклама
Советы
- Список поддерживаемых цветов и их шестнадцатеричные значения можно найти на сайте http://www.w3schools.com/colors/colors_names.asp
Реклама
Об этой статье
Эту страницу просматривали 242 817 раз.
Была ли эта статья полезной?
На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).
- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).
Содержание
- Метод 1. Изменение цвета текста с помощью визуального редактора.
- Метод 2. Смена цвета текста в кастомайзере
- Метод 3. Смена цвета текста через CSS
Метод 1. Изменение цвета текста с помощью визуального редактора.
Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока.
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
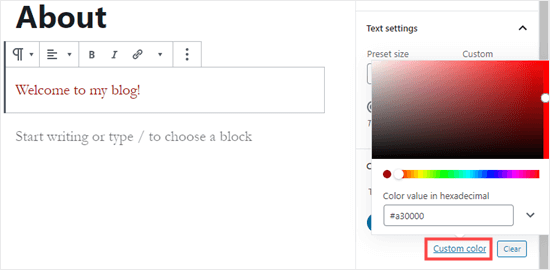
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
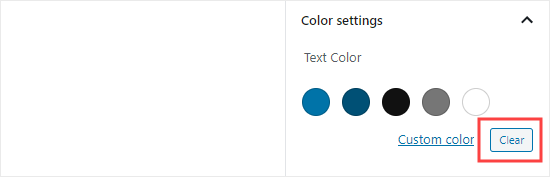
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
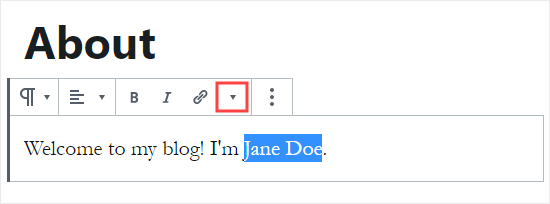
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
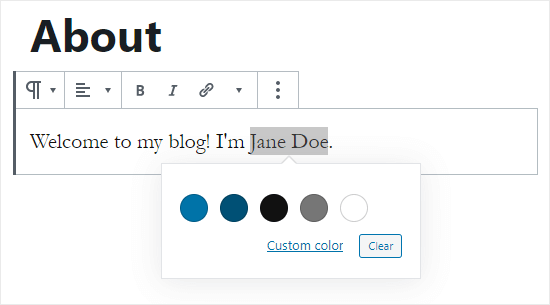
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
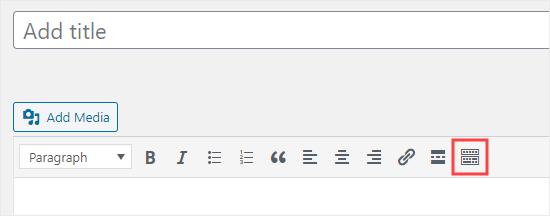
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
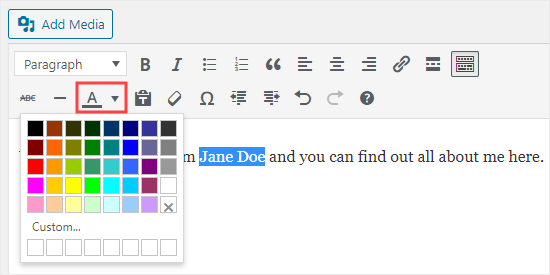
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
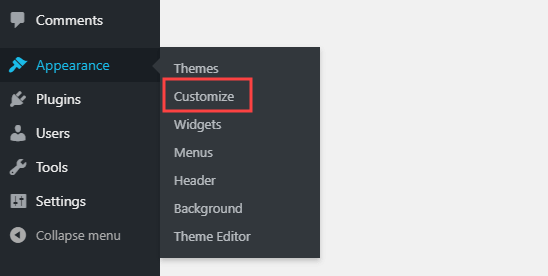
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
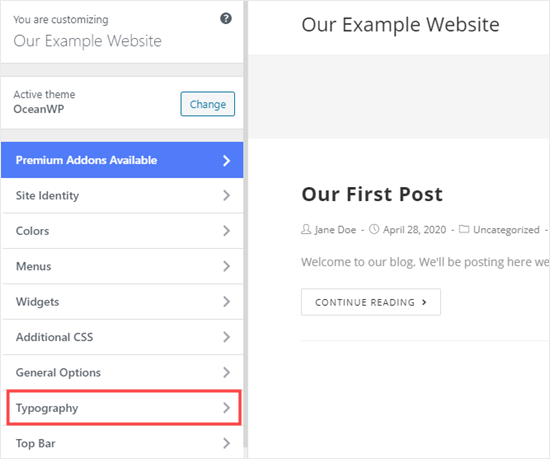
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены H1, H2 и т.д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
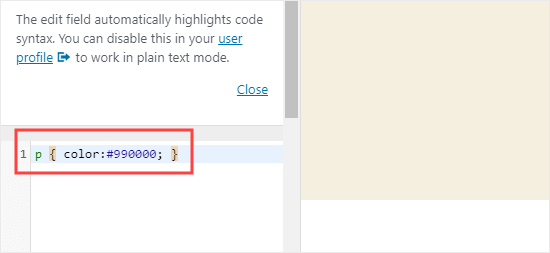
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
Для начала вы можете попробовать ввести следующий код в данное поле:
p { color:#990000; }
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
h2 { color:#990000; }
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
Источник: wpbeginner.com