Перейти к основному контенту
Поддержка
Поддержка
Войти
Войти с помощью учетной записи Майкрософт
Войдите или создайте учетную запись.
Здравствуйте,
Select a different account.
У вас несколько учетных записей
Выберите учетную запись, с помощью которой вы хотите войти.
Outlook для Android Еще…Меньше
Недавно Google внес изменение, требующее наличия совместимого браузера для добавления учетной записи. Перейдите в Магазин Google Play, скачайте Chrome (это должен быть именно Chrome), установите его как браузер по умолчанию и снова попробуйте добавить учетную запись. Это позволит вам продолжить без всяких проблем.
Если у вас возникнут вопросы, обращайтесь к нам за помощью, выбрав Параметры > Справка и отзывы > Обращение в службу поддержки.
Нужна дополнительная помощь?
Совершенствование навыков
Перейти к обучению >
Первоочередный доступ к новым возможностям
Присоединение к программе предварительной оценки Майкрософт >
Были ли сведения полезными?
(Чем больше вы сообщите нам, тем больше вероятность, что мы вам поможем.)
(Чем больше вы сообщите нам, тем больше вероятность, что мы вам поможем.)
Насколько вы удовлетворены качеством перевода?
Что повлияло на вашу оценку?
Моя проблема решена
Очистить инструкции
Понятно
Без профессиональной лексики
Полезные изображения
Качество перевода
Не соответствует интерфейсу
Неверные инструкции
Слишком техническая информация
Недостаточно информации
Недостаточно изображений
Качество перевода
Добавите что-нибудь? Это необязательно
Спасибо за ваш отзыв!
×
Это руководство поможет вам устранить неполадки, возникающие при использовании функции «Войти с аккаунтом Google» для входа в сторонние приложения и сервисы. Сторонними считаются сервисы и приложения, созданные не компанией Google, а третьими лицами – другими разработчиками и организациями.
Некоторые сообщения об ошибках связаны с неполадками, устранение которых не входит в обязанности Google. Например, приложение или сервис, которым вы хотите воспользоваться, не соответствует требованиям безопасности Google. Код ошибки поможет определить, почему не получается войти в аккаунт. Затем вы сможете устранить проблему самостоятельно или обратиться напрямую к разработчику для ее решения.
Примечание. Благодаря функции «Войти с аккаунтом Google» пользователям доступно множество преимуществ, например усиленная защита аккаунта. Подробнее о том, как функция «Войти с аккаунтом Google» может улучшить работу в интернете…
Как войти в аккаунт Google
- Чтобы использовать функцию «Войти с аккаунтом Google», необходимо войти в аккаунт Google.
- Если с этим возникла проблема, следуйте инструкциям в статье Не удается войти в аккаунт Google.
Что делать, если не получается войти в аккаунт
Важно. Функция «Войти с аккаунтом Google» позволяет входить в сторонние сервисы или приложения, но не объединяет ваши аккаунты в них с аккаунтом Google.
Если вы столкнулись с неполадкой при использовании функции «Войти с аккаунтом Google», сначала определите, с каким аккаунтом связана эта проблема.
Аккаунт заблокирован или отключен
При использовании функции «Войти с аккаунтом Google» вы можете увидеть сообщение о том, что ваш аккаунт отключен или заблокирован. Сначала выясните, отключен ли ваш аккаунт Google. Если нет, это может означать, что третье лицо отключило ваш аккаунт на своем сайте.
- Чтобы узнать, отключен ли ваш аккаунт Google:
- Попробуйте войти в свой аккаунт Google. Если он отключен, при попытке входа вы увидите сообщение «Аккаунт отключен».
- Проверьте доступ к другим сервисам Google. Например, если вы можете войти в Gmail, используя аккаунт Google, значит он не отключен.
- Если вы указали в этом аккаунте Google дополнительный адрес электронной почты, проверьте, не пришло ли на этот адрес уведомление об отключении.
- Если ваш аккаунт Google отключен:
- Войдите в приложение или сервис другим способом.
- Уточните у третьего лица, можно ли войти в аккаунт другим способом, например с помощью адреса электронной почты и пароля.
- Узнайте, как восстановить доступ к аккаунту.
- Войдите в приложение или сервис другим способом.
- Если ваш аккаунт заблокирован третьим лицом, свяжитесь с разработчиком напрямую.
Аккаунт удален
Что происходит, когда удаляется аккаунт Google:
- Удаляются и данные, необходимые для использования функции «Войти с аккаунтом Google». Это значит, что вы больше не сможете использовать кнопку «Войти с помощью Google» для входа через удаленный аккаунт.
- Удаление аккаунта Google не обязательно означает, что вы потеряете доступ к стороннему аккаунту. Попробуйте войти в приложение или сервис другим способом (например, указав имя пользователя и пароль) или свяжитесь с разработчиком напрямую.
Что происходит, когда удаляется сторонний аккаунт:
- Третьи лица не оповещают Google об удалении аккаунта, даже если вы создали его с помощью функции «Войти с аккаунтом Google». Возможно, вы всё ещё будете видеть в вашем аккаунте Google информацию о том, что приложение или сервис связаны с вашим аккаунтом.
- Чтобы узнать, как третье лицо обрабатывает ваши данные, ознакомьтесь с его условиями использования услуг.
- Некоторые третьи стороны просто отключают аккаунты.
- Другие полностью удаляют ваши данные из своего сервиса.
- Если данные были удалены, вам нужно создать новый аккаунт в приложении или сервисе. Вы по-прежнему сможете использовать функцию «Войти с аккаунтом Google», но для этого может потребоваться другой аккаунт Google.
Не удается использовать функцию «Войти с аккаунтом Google» с существующим сторонним аккаунтом
Возможно, при попытке использовать функцию «Войти с аккаунтом Google» для входа в ранее созданный аккаунт приложения или сервиса вы увидите сообщение об ошибке.
Сторонние сервисы используют функцию «Войти с аккаунтом Google» по-разному. Некоторые из них не поддерживают несколько способов входа в один и тот же аккаунт. Если вы столкнулись с этой проблемой, свяжитесь с разработчиком напрямую.
Коды ошибок и устранение неполадок
Если вы вошли в аккаунт Google, но у вас все равно не получается воспользоваться функцией «Войти с аккаунтом Google», возможно, вы увидите сообщение с кодом ошибки. Вы можете использовать его, чтобы определить причину неполадки и найти решение проблемы.
| Код ошибки | Сообщение об ошибке |
|---|---|
| 400 invalid_request | Доступ заблокирован: приложение отправило недопустимый запрос. |
| 401 invalid_client | Источник не зарегистрирован. |
| 401 deleted_client | Клиент OAuth был удален. |
| 403 invalid_account | Сообщения об ошибке могут быть разными. |
| 403 access_denied | Сообщения об ошибке могут быть разными. |
|
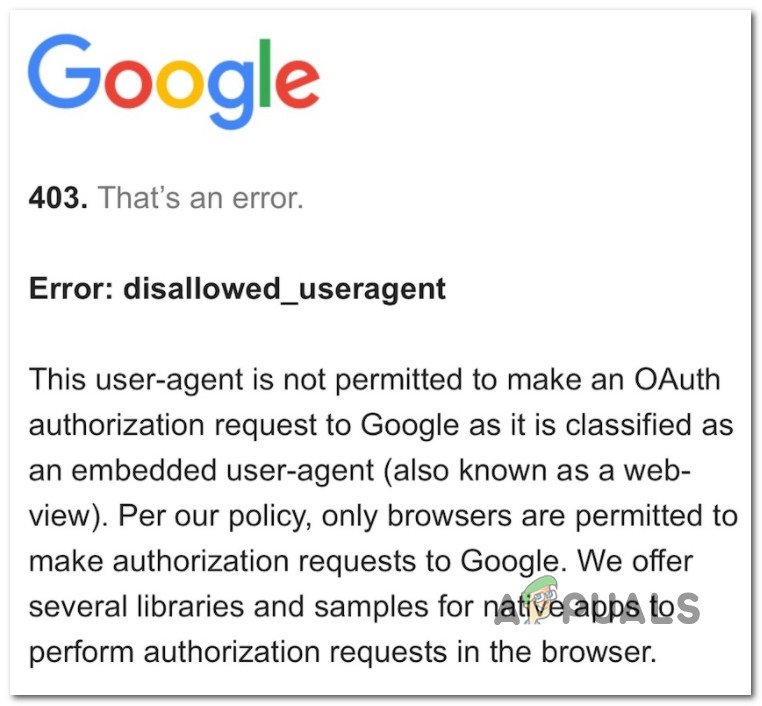
403 disallowed_useragent |
Невозможно выполнить вход, поскольку это приложение не отвечает правилам Google в отношении встроенных компонентов WebView. Если у приложения есть сайт, попробуйте войти в аккаунт в браузере. |
|
403 org_internal |
Это приложение доступно только пользователям из владеющей им организации. |
|
403 restricted_client |
Это приложение пока не может выполнять запросы OAuth. Чтобы исправить это, настройте окно запроса доступа OAuth в Google Cloud Console. |
| 400 admin_policy_enforced | |
|
400 policy_enforced |
Попытку входа в аккаунт Google заблокировала Дополнительная защита. Эта функция безопасности закрывает доступ к вашим данным большинству сторонних приложений и сервисов, чтобы обеспечить защиту аккаунта. |
|
400 origin_mismatch 400 redirect_uri_mismatch |
Невозможно выполнить вход в приложение, поскольку оно не отвечает правилам OAuth 2.0 Google. |
400 invalid_request
Если вы видите ошибку 400 invalid_request или сообщение «Доступ заблокирован: приложение отправило недопустимый запрос», значит в приложении используется запрещенный Google способ авторизации.
С Google вы можете безопасно входить на сторонние сайты и в приложения, а также предоставлять им доступ к своим данным. Для дополнительной защиты Google блокирует приложения, которые могут подвергнуть ваш аккаунт опасности.
Совет. Узнайте, как функция «Войти с аккаунтом Google» помогает безопасно делиться данными.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Ошибки 401
Ошибка с кодом 401 обычно означает, что разработчик неправильно зарегистрировал приложение в Google.
Чтобы обезопасить ваш аккаунт, Google разрешает разработчикам добавлять функцию «Войти с аккаунтом Google» только в приложения, прошедшие регистрацию. Ваши данные не передаются разработчикам незарегистрированных приложений. Вот как могут выглядеть сообщения об ошибке:
- 401 invalid_client. Приложение не соответствует описанию в форме регистрации, или разработчик приложения предоставил Google неполную информацию.
- 401 deleted_client. Регистрация приложения или сервиса недействительна.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
403 invalid_account
Если при попытке входа вы видите ошибку 403 invalid_account, возможно, ваш аккаунт Google отключен.
Что делать, если появилась эта ошибка
Проверьте, отключен ли ваш аккаунт Google.
Если да, узнайте, как восстановить доступ к аккаунту.
403 access_denied
Ошибка 403 access_denied означает, что ваш аккаунт Google не может использовать либо приложение или сервис, либо функцию «Войти с аккаунтом Google». На это может быть несколько причин:
- Приложение находится в тестовом режиме, и разработчик не дал вам права на вход в качестве тестового пользователя.
- Вы не можете пользоваться функцией «Войти с аккаунтом Google» из-за типа аккаунта Google, в который вы вошли.
- Например, в аккаунте ребенка нельзя использовать функцию «Войти с аккаунтом Google» без разрешения родителя или законного представителя.
Что делать, если появилась эта ошибка
- Войдите в приложение с аккаунта другого типа.
- Если вы считаете, что у вашего аккаунта должен быть доступ, свяжитесь с разработчиком напрямую.
403 disallowed_useragent
Ошибка 403 disallowed_useragent означает, что приложение использует встроенные компоненты WebView. Некоторые разработчики используют WebView, чтобы показывать веб-контент в приложении. Встроенные компоненты WebView представляют угрозу вашей безопасности, поскольку с их помощью третьи лица могут отслеживать и изменять ваши взаимодействия с Google.
Чтобы защитить ваш аккаунт, с 30 сентября 2021 года Google больше не разрешает использовать встроенные компоненты WebView.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Если у приложения есть сайт, попробуйте войти в аккаунт в браузере.
403 org_internal
Если вы видите ошибку 403 org_internal, значит приложение доступно только пользователям из владеющей им организации. Например, организация может открыть доступ к приложению или сервису только аккаунтам с адресами электронной почты, заканчивающимися на @example.com.
Что делать, если появилась эта ошибка
Если вы состоите в организации, войдите с рабочего аккаунта.
403 restricted_client
Ошибка 403 restricted_client означает, что функция «Войти с аккаунтом Google» недоступна в стороннем приложении, поскольку оно не соблюдает определенные требования Google по безопасности, необходимые для защиты вашего аккаунта.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
400 admin_policy_enforced
Ошибка 400 admin_policy_enforced означает, что использовать функцию «Войти с аккаунтом Google» запретил администратор. Эта ошибка может появиться, если вы пытаетесь войти с рабочего аккаунта или аккаунта другой организации. Иногда администратор блокирует только определенные приложения.
Что делать, если появилась эта ошибка
Если вы считаете, что у вас должен быть доступ к приложению, свяжитесь с администратором Google Workspace в своей организации.
400 policy_enforced
Вы можете увидеть ошибку 400 policy_enforced, если ваш аккаунт Google участвует в программе Дополнительной защиты. В целях безопасности эта функция блокирует доступ большинства сторонних приложений или сервисов к данным вашего аккаунта Google.
Что делать, если появилась эта ошибка
Для исправления этой ошибки вам необходимо отключить Дополнительную защиту, а значит, вы потеряете доступ к преимуществам этой программы.
400 origin_mismatch или 400 redirect_uri_mismatch
Ошибки 400 origin_mismatch и 400 redirect_uri_mismatch могут означать следующее:
- Разработчик неправильно настроил приложение или сервис.
- Способ, которым приложение пыталось получить доступ к вашим данным, нарушает наши правила.
В целях безопасности разработчик может добавить функцию «Войти с аккаунтом Google» в свое приложение только после того, как зарегистрирует его. Приложение также должно соответствовать нашим правилам и стандартам безопасности. В противном случае функция «Войти с аккаунтом Google» будет недоступна, пока разработчик не устранит проблему.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Как устранить прочие неполадки в стороннем приложении или сервисе
Иногда приложения и сервисы недоступны несмотря на то, что на их сайт можно войти с аккаунтом Google. Большинство причин, по которым это происходит, не зависят от нас, так как Google не оказывает услуги, предлагаемые третьими сторонами. Мы только помогаем подтверждать вашу личность на сайте или в приложении.
Вот некоторые из проблем, с которыми вы можете столкнуться в приложении или сервисе:
- Вы купили фильм в стороннем сервисе, но не можете его посмотреть.
- Вам не удается купить товар на стороннем сайте.
- Вы не можете продлить подписку на стороннем сайте.
Если у вас возникли подобные проблемы, свяжитесь с разработчиком напрямую.
Как связаться с разработчиком стороннего приложения или сервиса
Чтобы найти контактную информацию стороннего разработчика:
- Откройте приложение или сервис.
- Нажмите Войти с аккаунтом Google.
- Возможно, чтобы перейти на экран входа с аккаунтом Google, вам придется выйти из приложения или сервиса.
- Чтобы узнать адрес электронной почты разработчика, в верхней части следующего экрана нажмите на название приложения или сайта. В некоторых случаях адрес электронной почты разработчика может быть недоступен.
Как защитить взломанный аккаунт
- Если вы считаете, что кто-то взломал ваш аккаунт Google, следуйте инструкциям в статье Как защитить взломанный аккаунт Google.
- Злоумышленники могут использовать взломанный аккаунт Google для входа в сторонние приложения или сервисы. Чтобы усилить защиту аккаунта, включите двухэтапную аутентификацию.
- Воспользуйтесь программой защиты связанных аккаунтов. Она обнаруживает подозрительные события и отправляет оповещения о безопасности совместимым сторонним приложениям и сервисам, связанным с вашим аккаунтом Google.
- Если вы считаете, что кто-то взломал ваш сторонний аккаунт, свяжитесь с разработчиком напрямую.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Some Android and iOS users are reportedly seeing the Error: disallowed_useragent whenever they try to open, log in o or sign in to certain apps that they’ve legitimately downloaded from the App Store or Play Store. This error typically appears when the end-user tries to uses some kind of Google authentication.
Why is the Error: disallowed_useragent occurring?
This error will come up if you are trying to use an application that fails to make a valid login request to Google.
In the vast majority of cases, the Error: disallowed_useragent will occur because the Android or iOS app makes a login request that Google rejects. The most common reason for this rejection is an unauthorized browser agent (the app is using a deprecated browser agent that Google no longer accepts).
How to Fix the diasllowed_useragent error?
Unfortunately for those hoping for a cure-all fix, this is very likely to be a problem beyond your control. Most likely, this is a problem that the app developer will need to address.
Fortunately, there are some mitigation steps that you should try if you’re stuck with the disallowed_useragent error:
- Update the app to the latest version available – Keep in mind that the developer might have already updated the app to meet Google’s requirements. If that’s the case, updating your Android or iOS app to the latest version should fix the disallowed_useragent since Google would no longer have a reason to reject the connection due to a deprecated browser agent.
- Inform the App developer about this issue – If the app in question is already on the latest version available, the only option available in your case is to get in contact with the app developer and let them know of the issue at hand.
Now that you are aware of the mitigation strategies available to you if you find yourself in this particular scenario, let’s go over each of them in detail.
1. Update the app to the latest version available
Before giving up and concluding that the issue is beyond your control, start by assuming that the developer already adapted the app to meet the latest Google guidelines.
So before contacting the developer, start this troubleshooting guide by ensuring that the app that triggers the Error: disallowed_useragent is updated to the latest version available.
Of course, the instructions on doing this will be different depending on if you’re using Android or iOS, but we’ll guide you through both scenarios.
Just jump to the sub guide (below) that’s applicable to your mobile operating system:
1.1. Update the problematic app on Android
Android will auto-update your apps, but the timeline on which these actions will be deployed depends on either you’re on mobile data or Wi-Fi or if you have the habit of keeping your phone in battery-saving mode or not.
If there’s an update pending for the problematic app that’s showing the disallowed_useragent error, you can manually install the update by visiting the Manage Apps & device menu.
For step by step instructions on how to do this, use the guide below:
Note: The instructions below will be identical regardless if you’re using a smartphone or tablet Android device.
- From the home screen of your Android screen, open up the Google Play Store app.
Opening up the Google Play Store - Once you’re inside the Play Store app, tap on your profile icon (top-right corner).
- From the context menu that just appeared, tap on Manage Apps & Device.
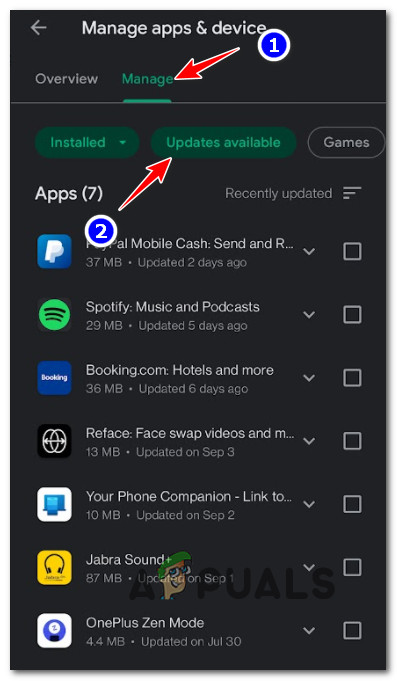
Accessing the Manage apps & Device menu - Once you’re inside the dedicated Manage apps & device menu, tap on the Manage tab, then select the Updates available filter and find the app that is giving you issues.
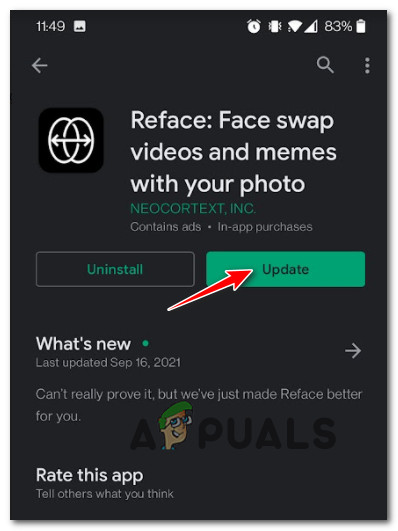
Find the Problematic app - If the problematic app has a pending update waiting to be installed, hit the Update button and wait for the operation to complete.
Update the problematic app - Once the installation of the update is complete, open the application again and see if the issue is now fixed.
1.2. Update the problematic app on iOS
Apple is a lot more strict than Android when it comes to ‘encouraging’ you to update your apps with the latest available updates. But ultimately it’s up to you if you want to have auto-updating enabled or not.
If app auto-updating is disabled on your iOS device and the problematic app that’s triggering the disallowed_useragent error has a pending update, follow the instructions below to install it:
Note: The instructions below are identical and will work for the iPhone, the iPad, and the iPod.
- From the home screen of your iOS device, tap on the App Store icon.
Opening up the App Store - Next, tap on your Apple profile icon at the top of the screen to bring up the App Store settings menu.
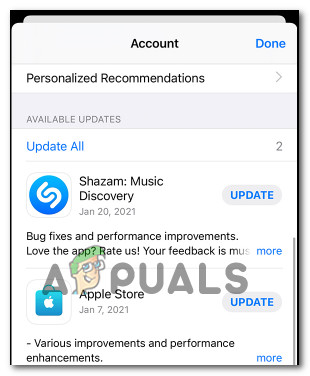
- Inside the context menu that just opened, go ahead and scroll down to the Available Updates section.
- Once you’re there, click on the Update button associated with the app that’ triggering the error.
Installing the available updates on iOS - After the update is successfully installed, open the application again and see if the problem is now fixed.
2. Contact the App Developer
If updating the application did not help in your case, it’s very likely that you’re stuck with the Error: disallowed_useragent prompt due to the fact that the OAuth authorization request to Google is classified as an embedded user-agent that’s currently deprecated.
Since it’s clear that the application you are trying to use makes a login request that is no longer accepted by Google, the solution is clear – the app needs to be updated as per Google’s requirements or move the app to an alternative authentication method (such as GTMAppAUth).
However, none of these resolutions will be at your fingertips if you’re a regular user. All you can do is let the app developer known of this issue utilizing the official channels.
If you’re encountering this error with an app developed by a small indie team, it’s likely that your only option of contacting them is via the official developer email available inside the store listing.
Follow one of the sub guides below (depending on the mobile platform you’re facing the issue on) for instructions on discovering the contact info of the app developer:
2.1 Contact the developer on Android
If you’re experiencing the Error: disallowed_useragent issue on the Android ecosystem (phone, tablet or smart TV), you can easily find the contact information for the app developer inside the store listing. Just keep in mind that some of these devs are very slow in responding to user concerns, so don’t hold your breath.
Follow the instructions below to get in contact with the Android app developer:
Note: You can follow the instructions below on smartphones, tablets, or Android TVs. The instructions are almost identical – the differences are outlined in the NOTE paragraph.
- Open the Google Play Store on the affected Android device from the home screen shortcut.
Opening up the Google Play Store - Next, use the search function inside the Google Play Store to find the app that you’re having issues with.
- Once you manage to find the appropriate store listing, tap on it.
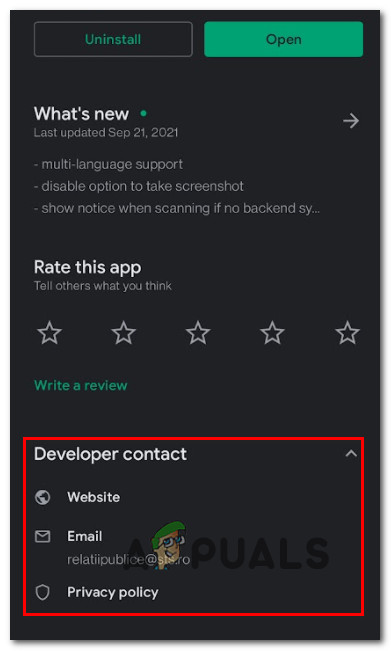
- Inside the dedicated store listing, scroll down to the Developer contact section and expand the associated drop-down menu.
Accessing the Developer contact menu Note: If you do these steps from an Android TV, you’ll find the Developer contact information under Full Description.
- Inside the Developer Contact menu, you should see all the available options for contacting the developer.
- The final step would be to explain the issue in detail to make the developer aware of the issue so they can fix it.
2.2 Contact the developer on iOS
If you’re experiencing the issue on an Apple device running on iOS or watch OS, you can get in touch with the developer via the App Support button inside the app product page.
The good news is, iOS developers, need to comply with Apple’s strict guidelines, so expect to get a response fairly quickly.
Here’s how to get in contact with an iOS developer and ask them to fix the disallowed_useragent error:
Note: The instructions below can be followed on the iPhone, the iPad, and the iPod touch. You won’t be able to view the developer contact info on watchOS. In case you’re experiencing the issue on WatchOS, you will need to follow the instructions below from the iPhone that’s paired with the Apple Watch.
- Start by opening the App Store on your iPhone, iPad, or iPod Touch. The easiest way to do this is from the home screen.
Opening up the App Store - Once you’re inside the app store, use the search function at the top to find the app that’s giving you issues, then tap on it from the list of results.
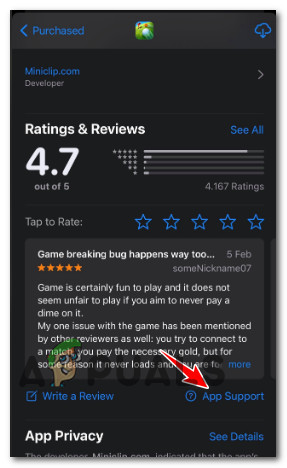
Note: If, for any reason, you can’t find the listing, tap on your account button or your photo (top of the screen), then tap on Purchased, then tap on the app. - When you see the app’s product page, scroll down to the Ratings & Reviews section, then tap on App Support.
Accessing the App Support menu Note: If you don’t see the App Support section, it’s because you aren’t signed in with the correct Apple ID.
- Inside the App Support section, you should see a list of all the available contact options.
- Pick one contact option and explain the issue as thoroughly as possible so the developer will know when is the problem encountered by the end-user and how to fix it.
I am trying to authorise a user for Google calendar API inside an IOS app.
I am using the OAuth2 feature of Google to authenticate users. Authorisation page opens with a 403 error with the description:
This user-agent is not permitted to make OAuth authorisation request to Google as it is classified as an embedded user-agent (also known as a web-view). Per our policy, only browsers are permitted to make authorisation requests to Google. We offer several libraries and samples for native apps to perform authorisation request in browser.
I followed the same procedure which is mentioned in this link: https://developers.google.com/google-apps/calendar/quickstart/ios
Rather than seeing my code, it’s better to look at this link: https://developers.google.com/google-apps/calendar/quickstart/ios
because I copy-pasted the same thing in my application.
below are my clientId and keyChainItemName:
static NSString *const kKeychainItemName = @"Google Calendar API";
static NSString *const kClientID = @"954370342601-sgl8k0jrbqdeagea9v6vfu3tspte96ci.apps.googleusercontent.com";
TylerH
20.5k62 gold badges75 silver badges97 bronze badges
asked Nov 14, 2016 at 14:29
5
In my case I was using native web view to login with Google, I find out the way that you should provide user agent to webview it was worked for me. Try below code I am sure it will worked.
Add the code in application didFinishLaunchingWithOptions
Objective C
NSDictionary *dictionary = [NSDictionary dictionaryWithObjectsAndKeys:@"Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36", @"UserAgent", nil];
[[NSUserDefaults standardUserDefaults] registerDefaults:dictionary];
Swift
UserDefaults.standard.register(defaults: ["UserAgent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36"])
Tulleb
8,7498 gold badges26 silver badges53 bronze badges
answered Apr 7, 2017 at 5:59
3
<preference name="OverrideUserAgent" value="Mozilla/5.0 Google" />
I also face this issue on my cordova project. You can try this:
Just add this to your config.xml, worked for me.
Brian White
8,2802 gold badges41 silver badges66 bronze badges
answered Apr 21, 2017 at 11:00
5
The short answer is that Google has updated its security restrictions for OAuth flow. They are not going to allow native web-views to initiate OAuth flows, but rather are encouraging people to use the OS browsers to do so. In your case, you’ll probably have to wait for the Google calendar SDK to update their code to obey the newly recommended flow. More information is available in the Google blog
EDIT : I have tried to create a cross platform plugin which wraps around the native Google sign-in SDKs for using in a Xamarin forms app. More information can be found here
answered Nov 15, 2016 at 8:35
RhishikeshjRhishikeshj
3022 silver badges9 bronze badges
4
Got same issue. Resolved by setting following property to the webview object:
webview.getSettings().setUserAgentString("Chrome/56.0.0.0 Mobile");
Hope this will help.
answered Dec 12, 2017 at 5:32
As mentioned in previous answers, SFSafariViewController is a way to go, but for those who still uses WKWebView for OAuth authorization there is a simple workaround.
Just change customUserAgent to either one from list or set it to some arbitrary value. After that disallowed_useragent error will disappear:
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
WKWebView *webView = [[WKWebView alloc] initWithFrame:CGRectZero configuration:configuration];
// Check for selector availability, as it is available only on iOS 9+
if ([webView respondsToSelector:@selector(setCustomUserAgent:)]) {
webView.customUserAgent = @"MyCustomUserAgent";
}
For changing User-Agent in UIWebView you can check this answer.
But be careful, as some backend code can depend on User-Agent header value.
answered Feb 22, 2017 at 8:57
Maxim PavlovMaxim Pavlov
2,9621 gold badge26 silver badges33 bronze badges
1
By default, if you don’t have any google app, the google SDK opens the login inside a UIWebView when we initiate the login by using the following method.
[[GIDSignIn sharedInstance] signIn];
I just added one line before this, which is as follows.
[[GIDSignIn sharedInstance] setAllowsSignInWithWebView:NO];
Now the google doesn’t authorise using the UIWebView popup. Instead, it opens in the Safari browser. And now everything just works as the way it was.
answered Jan 11, 2017 at 17:12
Ramaraj TRamaraj T
5,1644 gold badges35 silver badges67 bronze badges
2
Google decided to not longer allow embedded browsers to handle the oAuth authentication. The best way is to use SFSafariViewController on iOS. Here is how it can be solved using the CloudRail SDK:
In Objective-C:
@implementation AppDelegate
// This method will receive the redirect URI after the authentication process was
// successfull
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
// Here we pass the response to the SDK which will automatically
// complete the authentication process.
[[NSNotificationCenter defaultCenter] postNotificationName:@"kCloseSafariViewControllerNotification" object:url];
return YES;
}
@end
and Swift:
// This method will receive the redirect URI after the authentication process was
// successfull
func application(application: UIApplication, openURL url: NSURL, sourceApplication: String?, annotation: AnyObject) -> Bool {
if (sourceApplication == "com.apple.SafariViewService") {
// Here we pass the response to the SDK which will automatically
// complete the authentication process.
NSNotificationCenter.defaultCenter().postNotificationName("kCloseSafariViewControllerNotification", object: url)
return true
}
return true
}
The complete blog post covering this issue can be found here: Solving ‘disallowed_useragent’ for Google services
answered Jan 27, 2017 at 10:54
1
Take a look at this issue. Use GTMAppAuth instead.
answered Dec 28, 2016 at 2:52
SallySally
2963 silver badges4 bronze badges
1
There is a workaround for this issue after the recent change in Google OAuth policies.
After integrating the Google Sign and enabling Google Calendar API, I was able to work with Google Calendar API to fetch and add Calendar Events. We just have to set the authorizer for GTLServiceCalendar which is obtained after Google sign-in.
service.authorizer = user.authentication.fetcherAuthorizer()
Here is the code snippets of Google GIDSignIn, followed by fetching calendar events.
import GoogleAPIClient
import GTMOAuth2
import UIKit
import GoogleSignIn
class ViewController: UIViewController, GIDSignInUIDelegate, GIDSignInDelegate {
private let kApiKey = "AIzaXXXXXXXXXXXXXXXXXXXXXXX"
// If modifying these scopes, delete your previously saved credentials by
// resetting the iOS simulator or uninstall the app.
private let scopes = [kGTLAuthScopeCalendar]
private let service = GTLServiceCalendar()
override func viewDidLoad() {
super.viewDidLoad()
service.apiKey = kApiKey
GIDSignIn.sharedInstance().uiDelegate = self
GIDSignIn.sharedInstance().scopes = scopes
GIDSignIn.sharedInstance().signIn()
GIDSignIn.sharedInstance().delegate = self
}
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error!) {
if user != nil {
print("(user)")
service.authorizer = user.authentication.fetcherAuthorizer()
fetchEvents()
}
}
// Construct a query and get a list of upcoming events from the user calendar
func fetchEvents() {
let query = GTLQueryCalendar.queryForEventsList(withCalendarId: "primary")
query?.maxResults = 20
query?.singleEvents = true
query?.orderBy = kGTLCalendarOrderByStartTime
service.executeQuery(query!, delegate: self, didFinish: #selector(ViewController.displayResultWithTicket(ticket:finishedWithObject:error:)))
}
// Display the start dates and event summaries in the UITextView
func displayResultWithTicket(
ticket: GTLServiceTicket,
finishedWithObject response : GTLCalendarEvents,
error : NSError?) {
if let error = error {
showAlert(title: "Error", message: error.localizedDescription)
return
}
var eventString = ""
if let events = response.items(), !events.isEmpty {
for event in events as! [GTLCalendarEvent] {
print(event)
}
} else
print("No upcoming events found.")
}
}
}
This is how my credentials section appear in Google Dev Console.
answered Feb 4, 2017 at 20:45
Jen JoseJen Jose
3,9652 gold badges19 silver badges36 bronze badges
9
After the google sign-in finishes the login, use the currentUser to get the fetcherAuthorizer, this can be used like an authorizer for the Google Drive Service.
After that you can use the Google Drive Service normally:
GIDGoogleUser *googleUser = [GIDSignIn sharedInstance].currentUser;
if(googleUser != nil){
self.service.authorizer = googleUser.authentication.fetcherAuthorizer;
[self listFiles];
}
AP.
7,6542 gold badges23 silver badges33 bronze badges
answered Mar 15, 2017 at 18:11
This is working for me
mWebView.getSettings().setUserAgentString("Mozilla/5.0 (Linux; Android 4.1.1; Galaxy Nexus Build/JRO03C) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
answered Aug 14, 2019 at 5:37
dev_mg99dev_mg99
6037 silver badges18 bronze badges
Error 403: disallowed_useragent
Few days ago facing same issue, thought to post here. I was trying to
login with Google.
Browser is not compatible with the device.
When you open web-view need to add few lines for code in order to work.
Steps
- In Web-view declare string variable called userAgent and While loading request use this customUserAgent property assign userAgent to it.
let userAgent = "Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.116 Safari/537.36 Mozilla/5.0(iPad; U;CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10(KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10"
if let url = URL(string: mandateUrl){
let request = URLRequest(url: url)
webView.customUserAgent = userAgent
webView.load(request)
}
answered Aug 30, 2022 at 7:22
Sanjay MaliSanjay Mali
4766 silver badges13 bronze badges
I solved the issue it took 1 year 
just add the below line in preference in config.xml
<preference name="OverrideUserAgent" value="Mozilla/5.0 Google" />
Please note i solved this google login issue with Inapp browser.
Thanks
answered Feb 27, 2019 at 12:48
0
I was getting error: «403 Error — Thats an error. Error: disallowed_useragent» on Google Signin InAppBrowser and for my situation the fix was adding userAgent property like this in Webview:
<WebView
// other props here
userAgent={"Chrome/56.0.0.0 Mobile"}
/>
answered Jan 28, 2021 at 11:28
Error 403: disallowed_useragent
You can’t sign in from this screen because this app doesn’t comply with Google’s secure browsers policy. If this app has a website, you can open a web browser and try signing in from there.
You can let the app developer know that this app doesn’t comply with Google’s secure browsers policy.
Learn more
Request Details
HelpPrivacyTerms
answered Oct 16, 2022 at 14:41
I am trying to authorise a user for Google calendar API inside an IOS app.
I am using the OAuth2 feature of Google to authenticate users. Authorisation page opens with a 403 error with the description:
This user-agent is not permitted to make OAuth authorisation request to Google as it is classified as an embedded user-agent (also known as a web-view). Per our policy, only browsers are permitted to make authorisation requests to Google. We offer several libraries and samples for native apps to perform authorisation request in browser.
I followed the same procedure which is mentioned in this link: https://developers.google.com/google-apps/calendar/quickstart/ios
Rather than seeing my code, it’s better to look at this link: https://developers.google.com/google-apps/calendar/quickstart/ios
because I copy-pasted the same thing in my application.
below are my clientId and keyChainItemName:
static NSString *const kKeychainItemName = @"Google Calendar API";
static NSString *const kClientID = @"954370342601-sgl8k0jrbqdeagea9v6vfu3tspte96ci.apps.googleusercontent.com";
TylerH
20.5k62 gold badges75 silver badges97 bronze badges
asked Nov 14, 2016 at 14:29
5
In my case I was using native web view to login with Google, I find out the way that you should provide user agent to webview it was worked for me. Try below code I am sure it will worked.
Add the code in application didFinishLaunchingWithOptions
Objective C
NSDictionary *dictionary = [NSDictionary dictionaryWithObjectsAndKeys:@"Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36", @"UserAgent", nil];
[[NSUserDefaults standardUserDefaults] registerDefaults:dictionary];
Swift
UserDefaults.standard.register(defaults: ["UserAgent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36"])
Tulleb
8,7498 gold badges26 silver badges53 bronze badges
answered Apr 7, 2017 at 5:59
3
<preference name="OverrideUserAgent" value="Mozilla/5.0 Google" />
I also face this issue on my cordova project. You can try this:
Just add this to your config.xml, worked for me.
Brian White
8,2802 gold badges41 silver badges66 bronze badges
answered Apr 21, 2017 at 11:00
5
The short answer is that Google has updated its security restrictions for OAuth flow. They are not going to allow native web-views to initiate OAuth flows, but rather are encouraging people to use the OS browsers to do so. In your case, you’ll probably have to wait for the Google calendar SDK to update their code to obey the newly recommended flow. More information is available in the Google blog
EDIT : I have tried to create a cross platform plugin which wraps around the native Google sign-in SDKs for using in a Xamarin forms app. More information can be found here
answered Nov 15, 2016 at 8:35
RhishikeshjRhishikeshj
3022 silver badges9 bronze badges
4
Got same issue. Resolved by setting following property to the webview object:
webview.getSettings().setUserAgentString("Chrome/56.0.0.0 Mobile");
Hope this will help.
answered Dec 12, 2017 at 5:32
As mentioned in previous answers, SFSafariViewController is a way to go, but for those who still uses WKWebView for OAuth authorization there is a simple workaround.
Just change customUserAgent to either one from list or set it to some arbitrary value. After that disallowed_useragent error will disappear:
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
WKWebView *webView = [[WKWebView alloc] initWithFrame:CGRectZero configuration:configuration];
// Check for selector availability, as it is available only on iOS 9+
if ([webView respondsToSelector:@selector(setCustomUserAgent:)]) {
webView.customUserAgent = @"MyCustomUserAgent";
}
For changing User-Agent in UIWebView you can check this answer.
But be careful, as some backend code can depend on User-Agent header value.
answered Feb 22, 2017 at 8:57
Maxim PavlovMaxim Pavlov
2,9621 gold badge26 silver badges33 bronze badges
1
By default, if you don’t have any google app, the google SDK opens the login inside a UIWebView when we initiate the login by using the following method.
[[GIDSignIn sharedInstance] signIn];
I just added one line before this, which is as follows.
[[GIDSignIn sharedInstance] setAllowsSignInWithWebView:NO];
Now the google doesn’t authorise using the UIWebView popup. Instead, it opens in the Safari browser. And now everything just works as the way it was.
answered Jan 11, 2017 at 17:12
Ramaraj TRamaraj T
5,1644 gold badges35 silver badges67 bronze badges
2
Google decided to not longer allow embedded browsers to handle the oAuth authentication. The best way is to use SFSafariViewController on iOS. Here is how it can be solved using the CloudRail SDK:
In Objective-C:
@implementation AppDelegate
// This method will receive the redirect URI after the authentication process was
// successfull
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
// Here we pass the response to the SDK which will automatically
// complete the authentication process.
[[NSNotificationCenter defaultCenter] postNotificationName:@"kCloseSafariViewControllerNotification" object:url];
return YES;
}
@end
and Swift:
// This method will receive the redirect URI after the authentication process was
// successfull
func application(application: UIApplication, openURL url: NSURL, sourceApplication: String?, annotation: AnyObject) -> Bool {
if (sourceApplication == "com.apple.SafariViewService") {
// Here we pass the response to the SDK which will automatically
// complete the authentication process.
NSNotificationCenter.defaultCenter().postNotificationName("kCloseSafariViewControllerNotification", object: url)
return true
}
return true
}
The complete blog post covering this issue can be found here: Solving ‘disallowed_useragent’ for Google services
answered Jan 27, 2017 at 10:54
1
Take a look at this issue. Use GTMAppAuth instead.
answered Dec 28, 2016 at 2:52
SallySally
2963 silver badges4 bronze badges
1
There is a workaround for this issue after the recent change in Google OAuth policies.
After integrating the Google Sign and enabling Google Calendar API, I was able to work with Google Calendar API to fetch and add Calendar Events. We just have to set the authorizer for GTLServiceCalendar which is obtained after Google sign-in.
service.authorizer = user.authentication.fetcherAuthorizer()
Here is the code snippets of Google GIDSignIn, followed by fetching calendar events.
import GoogleAPIClient
import GTMOAuth2
import UIKit
import GoogleSignIn
class ViewController: UIViewController, GIDSignInUIDelegate, GIDSignInDelegate {
private let kApiKey = "AIzaXXXXXXXXXXXXXXXXXXXXXXX"
// If modifying these scopes, delete your previously saved credentials by
// resetting the iOS simulator or uninstall the app.
private let scopes = [kGTLAuthScopeCalendar]
private let service = GTLServiceCalendar()
override func viewDidLoad() {
super.viewDidLoad()
service.apiKey = kApiKey
GIDSignIn.sharedInstance().uiDelegate = self
GIDSignIn.sharedInstance().scopes = scopes
GIDSignIn.sharedInstance().signIn()
GIDSignIn.sharedInstance().delegate = self
}
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error!) {
if user != nil {
print("(user)")
service.authorizer = user.authentication.fetcherAuthorizer()
fetchEvents()
}
}
// Construct a query and get a list of upcoming events from the user calendar
func fetchEvents() {
let query = GTLQueryCalendar.queryForEventsList(withCalendarId: "primary")
query?.maxResults = 20
query?.singleEvents = true
query?.orderBy = kGTLCalendarOrderByStartTime
service.executeQuery(query!, delegate: self, didFinish: #selector(ViewController.displayResultWithTicket(ticket:finishedWithObject:error:)))
}
// Display the start dates and event summaries in the UITextView
func displayResultWithTicket(
ticket: GTLServiceTicket,
finishedWithObject response : GTLCalendarEvents,
error : NSError?) {
if let error = error {
showAlert(title: "Error", message: error.localizedDescription)
return
}
var eventString = ""
if let events = response.items(), !events.isEmpty {
for event in events as! [GTLCalendarEvent] {
print(event)
}
} else
print("No upcoming events found.")
}
}
}
This is how my credentials section appear in Google Dev Console.
answered Feb 4, 2017 at 20:45
Jen JoseJen Jose
3,9652 gold badges19 silver badges36 bronze badges
9
After the google sign-in finishes the login, use the currentUser to get the fetcherAuthorizer, this can be used like an authorizer for the Google Drive Service.
After that you can use the Google Drive Service normally:
GIDGoogleUser *googleUser = [GIDSignIn sharedInstance].currentUser;
if(googleUser != nil){
self.service.authorizer = googleUser.authentication.fetcherAuthorizer;
[self listFiles];
}
AP.
7,6542 gold badges23 silver badges33 bronze badges
answered Mar 15, 2017 at 18:11
This is working for me
mWebView.getSettings().setUserAgentString("Mozilla/5.0 (Linux; Android 4.1.1; Galaxy Nexus Build/JRO03C) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
answered Aug 14, 2019 at 5:37
dev_mg99dev_mg99
6037 silver badges18 bronze badges
Error 403: disallowed_useragent
Few days ago facing same issue, thought to post here. I was trying to
login with Google.
Browser is not compatible with the device.
When you open web-view need to add few lines for code in order to work.
Steps
- In Web-view declare string variable called userAgent and While loading request use this customUserAgent property assign userAgent to it.
let userAgent = "Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.116 Safari/537.36 Mozilla/5.0(iPad; U;CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10(KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10"
if let url = URL(string: mandateUrl){
let request = URLRequest(url: url)
webView.customUserAgent = userAgent
webView.load(request)
}
answered Aug 30, 2022 at 7:22
Sanjay MaliSanjay Mali
4766 silver badges13 bronze badges
I solved the issue it took 1 year 
just add the below line in preference in config.xml
<preference name="OverrideUserAgent" value="Mozilla/5.0 Google" />
Please note i solved this google login issue with Inapp browser.
Thanks
answered Feb 27, 2019 at 12:48
0
I was getting error: «403 Error — Thats an error. Error: disallowed_useragent» on Google Signin InAppBrowser and for my situation the fix was adding userAgent property like this in Webview:
<WebView
// other props here
userAgent={"Chrome/56.0.0.0 Mobile"}
/>
answered Jan 28, 2021 at 11:28
Error 403: disallowed_useragent
You can’t sign in from this screen because this app doesn’t comply with Google’s secure browsers policy. If this app has a website, you can open a web browser and try signing in from there.
You can let the app developer know that this app doesn’t comply with Google’s secure browsers policy.
Learn more
Request Details
HelpPrivacyTerms
answered Oct 16, 2022 at 14:41
Что это такое? Ошибка 403, возникшая на экране смартфона, ПК или планшета, говорит вам: «Сюда вход запрещен». Считается серверной ошибкой, однако это не технический сбой. Спровоцировать ее могут проделки провайдеров или мошенников.
Как устранить? Если ошибка 403 – дело рук хакеров, то придется пофиксить в настройках сайта. Если же сайт не открывается у пользователей всей страны (заблокировали по первым цифрам IP), то и здесь решить проблему можно. Для обхода запрета есть специальные сервисы.
В статье рассказывается:
- Что означает ошибка 403
- Причины появления ошибки 403
- Как решить проблему, если вы – пользователь
- Способ обхода ошибки 403
- Топ-7 прокси-серверов для обхода ошибки 403
- Как устранить ошибку 403 в Play Market
- Как исправить ошибку 403 в Крыму
- Как обойти ошибку 403 в Netflix
Многие пользователи впадают в недоумение, увидев сообщение «403 forbidden», и задаются вопросом, что это за ошибка. Если браузер отправил ее, это значит, что доступ к запрашиваемому ресурсу ограничен. Эта ошибка может быть отображена и по-другому:
-
403 Forbidden.
-
Access denied.
-
«В доступе отказано».
-
Forbidden.
-
You don’t have permission to access.
-
Запрещено 403.

Когда в сообщении об ошибке будет указан код 403, то практически во всех случаях потребуется использование стороннего программного обеспечения либо выход в Интернет через удаленный сервер.
Такое сообщение не связано с техническими неполадками, оно дает понять, что доступ к ресурсу ограничен самим провайдером.
Ошибка 403 может появиться при попытке открыть любой сайт, страницу, файл, сценарий, к которым по тем или иным причинам решено ограничить доступ пользователя.
Причины появления ошибки 403
Существует целый ряд причин, по которым пользователь может увидеть ошибку запроса 403. Таковыми могут быть как случайные или ошибочные действия провайдера, так и намеренное ограничение доступа, обусловленное политическими мотивами, соображениями безопасности данных, неготовностью материалов к публикации. Подробнее о разных вариантах.
Доступ к ресурсу может быть ограничен для пользователя из какой-либо страны
Сразу, как только пользователь выходит в Интернет, он получает IP-адрес. По нему происходит обмен данными между его устройством и любым интернет-ресурсом. IP представляет собой набор цифр, разделенных точками на четыре части по два или три знака. Первые цифры в этом коде указывают на страну, из которой осуществляется доступ к серверу.

В частности, один из самых посещаемых в мире поисковик Google в ряде стран невозможно открыть из-за ограничения доступа, поэтому пользователи из этих стран видят ошибку 403 при попытке зайти на него. Характерным примером подобной ситуации являются непростые отношения России с целым рядом зарубежных государств, из-за чего вне закона оказалось множество популярных иностранных ресурсов. Заходя на них, пользователи из России видят ошибку http 403. Кроме того, на устаревшем оборудовании провайдера при присвоении пользователю IP-адреса может указываться недостоверный код страны.
Крайне низка вероятность того, что ошибка 403 связана с тем, что сервер запретил доступ именно конкретному пользователю. Это возможно при наличии выделенной линии, при которой IP-адрес не изменяется при каждом подключении. В большинстве же случаев он присваивается заново при каждом доступе в Интернет, поэтому блокировка одного адреса не будет действовать при новом подключении. Если ошибка 403 появилась на сайте Гугл или на другом свободном в России ресурсе, следует попробовать переподключиться и зайти под другими логином и паролем. Иногда проблема решается автоматически по прошествии непродолжительного времени – не более нескольких дней.
В работе сайта возникли сбои в связи с изменениями, внесёнными в код
Если у вас в Сети создан свой сайт, то и здесь можно столкнуться с ошибкой авторизации 403. Причины могут быть следующие:
-
Сайт был взломан, в результате действий злоумышленников файл с индексными данными оказался поврежден;
-
при переносе ресурса его данные были размещены в месте хранения с неправильным адресом;
-
в вашем IP содержатся данные, при наличии которых доступ к сайту ограничен.
Индексные файлы – это записи сайта, к которым сервер при поступлении запроса от пользователя обращается в первую очередь, на основании данных, содержащихся в нем, уже обрабатываются остальные его данные. Если сервер управляется операционной системой Linux, то нужно быть внимательным к регистру при указании имени файла.
Собрали все фишки маркетинга в одном месте, чтобы вы смогли показать, что ваш продукт – лучший.
Для ресурсов, которые написаны на языке HTML и являются статичными, индексный файл будет иметь название Index и расширение html. Динамические сайты имеют index files с расширением php. У ресурса Joomla, например, два таких – Index1 и Index2. Индексный файл можно использовать из готового дистрибутива, распаковав его на локальном компьютере.
Может выясниться, что дистрибутив сайта помещен не в папку верхнего уровня, а в одну из подчиненных директорий, например, со сценариями, после чего появляется ошибка страницы 403. Не нужно тратить время на перенос данных, проще переименовать папки.

Для удаленных действий на сервере можно пользоваться протоколом FTP. Однако эффективнее будет выполнить вход непосредственно на server, поскольку так можно будет увидеть следы несанкционированных действий и обнаружить признаки вирусной атаки. Все действия на сайте фиксируются сервером с указанием их даты и времени. Вирусный код можно легко идентифицировать по записям типа ?php eval или iframe.
Если все указанные действия не помогают, остается только связаться с провайдером через службу техподдержки.
Браузер пишет «Ошибка 403», когда пользователь пытается загрузить конкретную страницу
Такие проблемы возникают гораздо чаще. В частности, если сайт был перемещен с локального сервера веб-разработчика на хостинг, как это произошло с площадкой Virtue Mart. На ней систематически возникают проблемы при нажатии кнопки «Купить».

Однако вместо страницы с данными о заказе пользователь видит ошибку 403. Вряд ли он станет думать, что делать, он просто сделает покупку в другом магазине. Поэтому в сфере интернет-торговли такие неполадки – просто непозволительная роскошь.
Отказы доступа к отдельным страницам сайта вызываются неверными настройками, которые указаны в корне сайта. Для управления нужными для открытия ресурса правами используется программа CHMOD, отличающаяся удобным интерфейсом. К каждой директории и любому файлу на сайте есть три уровня доступа:
-
хозяин сайта или суперпользователь;
-
группа доверенных лиц (администраторы);
-
посетители сайта.
С помощью программы CHMOD можно задать для страниц и папок действия, которые допускается совершать с ними тем или иным пользователям:
-
читать – обозначается цифрой 7 или буквой «r»;
-
редактировать (изменять) – цифра 7 или буква «w»;
-
исполнять – цифра 7 или буква «х».
Если файлу назначили права доступа 777 (в буквенном коде: rwx–rwx–rwx), то это означает, что любой пользователь Сети может совершать с ним действия наравне с хозяином сайта – изменять, удалять, редактировать данные.
Как создать продающий прайс-лист, чтобы клиенты отдали предпочтение вам, а не конкурентам.
Чаще всего встречается режим доступа 755 (в буквенном обозначении: rwx–r-x–r-x). Это значит, что редактировать файл может только суперпользователь, а администраторы и посетители сайта – только читать и исполнять. Буква «w» для суперпользователя позволяет получить ему неограниченный доступ к сайту. Знак «r», если он отсутствует в наборе прав хозяина, лишит доступа к сайту даже его. Ну а без режима «x» ни один посетитель не сможет оформить заказ и увидит ошибку браузера 403, как в случае с вышеупомянутым Virtue Mart.
В программе CHMOD все папки и файлы представляются в виде таблицы. Для изменения режима доступа достаточно кликнуть по соответствующей ячейке рядом с названием. Не зная, какой режим выбрать, указывайте 755, он подходит для большинства случаев.
Провоцируем 403 сами
Мы выяснили, что означает ошибка 403. Теперь разберемся, как воспроизвести ее самостоятельно. Например, вы хотите ограничить доступ какому-то пользователю или их группе по тому или иному признаку. В этом поможет файл .htaccess. В стандартном дистрибутиве CMS Joomla он называется htaccess.txt. Присвойте ему новое имя, поставив в начале заголовка точку. Также можно использовать программу Notepad ++, в ней нужно прописать следующее:

Этой командой вы ограничите возможность доступа к файлу всем пользователям, IP которых будет отличаться от указанного. Как вы помните, интернет-протокол большинства пользователей динамический, поэтому ограничения нужно указывать в директиве Deny. Третью и четвертую группу цифр в IP-адресе заполните нулями. Можно заблокировать пользователей из определённой страны. Так, например, если указать 81.4.0.0/14, то доступ к ресурсу не смогут получить все пользователи, интернет-протокол которых начинается с 81.4; на блокировку указывает число 14 после косой черты.
Чтобы установить IP-адрес злоумышленника, нужно воспользоваться одним из следующих вариантов:
-
компоненты CMS (форум) указывают этот адрес, и администратор узнает о новом посте;
-
изучите log-файл, который хранится на хосте.
Log-файл достаточно объемный, однако, потратив время на его изучение, вы безошибочно вычислите злодея, соотнеся момент его появления на сайте со временем вредоносных изменений, а затем сможете легко его заблокировать.
Также можно ограничить доступ к критически важным директориям. В Joomla к таковым относится папка Libraries.
Сформируйте файл .htaccess и укажите в нем следующие параметры:
Order allow deny
Deny from all
Файл нужно разместить в папке, доступ к которой будет ограничен. После этого по запросу, в котором указано имя сайта и за ним – /Libraries, пользователю будет направлено сообщение «Ошибка 403 disallowed useragent».
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
Хостинг недоступен
Нередко ошибка сервера 403 может возникать, если нет доступа к хостингу, который может оказаться заблокирован самим провайдером для конкретного пользователя. Это чаще всего связано с нарушением технических требований или условий hosting-договора. Как правило, перед блокировкой направляется электронное письмо с предупреждением и указанием ее причин, дается время на устранение недостатков. По истечении срока, если нарушения не устранены, происходит блокировка.

Таким образом, в первую очередь нужно проверить свою электронную почту и найти там письмо соответствующего содержания, а затем выполнить указанные в нем требования провайдера. Если такого послания не обнаружилось, то скорее всего причина проблемы кроется в другом.
Отключение плагинов WordPress
Если так и не удалось установить, почему появляется ошибка 403, то существует вероятность проблемы в плагинах WordPress. Они могут быть неработоспособны или несовместимы с теми настройками сайта, которые вы указали.
В этом случае сначала нужно попытаться отключить плагины. Для этого переходим в раздел «Wp-content» и находим в нем папку «Plugins». Переименуйте ее, после этого сайт не сможет обнаружить и подгрузить ранее указанный плагин. Теперь вновь откройте страницу. Если она загрузилась, то проблема крылась именно в plugins. Осталось лишь выяснить, какой именно из них вызвал неполадки. Для этого можно вернуть прежние имена папкам, а затем аналогичным способом отключать каждую отдельно. Когда проблемный плагин будет обнаружен, его нужно переустановить или заменить на другой.
Защита Hotlink
Хотлинкинг предполагает использование одним порталом ресурсов другого посредством ссылок. Выглядит этот так. Например, на сайте 1 размещены какие-то объемные видеоматериалы, которые понравились владельцу ресурса 2. Владелец веб 2 решил разместить их у себя, указав на них ссылки. Пользователь, заходя на сайт 2, видит эти материалы так же, как если бы они были размещены непосредственно на нем. Однако нагрузка на веб 1 и сервер, на котором он размещен, возрастает, сказываясь негативно на его пропускной способности.
Для предотвращения такого положения хозяин ресурса 1 может указать зону рефереров. В этом случае пользователь, пытающийся ретранслировать материалы с портала 1 на сторонние вебы, будет видеть сообщение «Ошибка 403 доступ запрещен» вплоть до того момента, как хозяин сайта 1 отменит ограничения. Исправить ее самостоятельно владелец ресурса 2 не сможет.

Как решить проблему, если вы – пользователь
Часто с ошибкой скачивания 403 сталкиваются не только администраторы сайтов, но и рядовые пользователи. Что делать:
-
Прежде всего удостоверьтесь, что данные нужного ресурса в Интернете указаны в адресной строке без ошибок.
-
Если ошибка 403 проявляется на андроиде, попробуйте загрузить страницу с другого устройства. Возможно, причина проблемы непосредственно в вашем гаджете.
-
Могут быть временные неполадки у провайдера, поэтому, если сообщение об ошибке 403 направлено удаленным сервером, обновите страницу и проверьте, не исчезла ли она.
-
Выполните очистку кэша и cookies. Для этого нужно зайти в соответствующие настройки браузера, которые могут отличаться и находиться в разных разделах в каждом из них. В нужном меню отметьте файлы кэша и cookies, после чего нажмите «Очистить».
-
Пользователь может видеть сообщение «403 ошибка на сайте», если для доступа к нему нужно выполнить вход с логином и паролем. Зарегистрируйтесь или войдите под своей учетной записью, и проблема должна исчезнуть.
-
При выходе в Интернет с телефона ошибка 403 может появляться, если включён режим экономии трафика. Для ее отключения найдите соответствующий раздел в Google Chrome.
-
Если ничего не помогло, то остается только ждать. Вполне вероятно, что владелец сайта уже знает об ошибке и пытается ее устранить, но для этого требуется определенное время. Выждав пару дней, попробуйте зайти на ресурс снова.
Способ обхода ошибки 403
Ошибку приложения 403 можно преодолеть достаточно легко. Для этого лишь нужно воспользоваться прокси-сервером. В этом случае запрос пользователя будет оправляться не напрямую на целевой сервер, а сначала проходить через промежуточный компьютер, для которого ограничения не установлены. Тот от своего имени получит требуемые данные и передаст их исходному пользователю. Это очень эффективный способ обхода ограничений в Сети, а также надёжный инструмент для того, чтобы сохранить анонимность.
Прокси-серверы работают как в России, так и за границей. Как правило, подобная услуга предоставляется на возмездной основе.

Прокси может использоваться для расширения возможностей связи, на нем основан, в частности, GPRS, который изменяет IP сотового телефона несколько раз за один выход в Интернет. Связано это с тем, что голосовые сообщения обладают приоритетом при передаче по линиям сотовой связи, а остальные данные передаются по свободным каналам. Провайдеры при использовании несимметричного выхода в Интернет также используют прокси, когда запрос направляется по каналу GPRS, а ответный сигнал принимается по спутниковой связи.
Топ-7 прокси-серверов для обхода ошибки 403
Рассмотрим наиболее популярные прокси-серверы. Ниже представлены как резидентные и мобильные решения, так и серверные прокси с доступными тарифами.
AstroProxy
Предоставляет пользователю как серверные, так и резидентные и мобильные прокси. IP у всех изменяется.

Преимущества:
-
Наглядное управление через веб-интерфейс и сбор статистики.
-
Изменяемые IP, сводящие к минимуму возможность обнаружения подключения через удалённый сервер.
-
Огромный выбор прокси, привязанных более чем к 100 странам по всему миру.
-
Широкий ассортимент тарифных планов, включая безлимитные варианты.
-
Моментальный доступ ко всему перечню доступных прокси-серверов.
-
Возможность платежей как традиционными валютами – рублями, долларами, евро, так и многими видами криптовалюты.
-
Поддержка русского языка.
-
Тестовый период, в течение которого возможности сервиса можно опробовать бесплатно.
Недостатки:
-
Имеется перекос в сторону прокси, привязанных к определенным регионам.
-
Невысокий дисконт при использовании значительных объёмов переданных данных.
Особенности AstroProxy:
-
Пользователю предоставляется порт, с которым связаны однотипные прокси. Для каждого из них в полном объеме поддерживается HTTP(S) и SOCKS, которые можно использовать параллельно друг с другом. Данные с каждого порта могут быть моментально активированы через VPN.
-
Оплачивается трафик только в одном направлении – либо входящий, либо исходящий, в зависимости от того, на какой из них приходится наибольшая часть данных.
-
Если вы приводите новых пользователей, то вам предоставляется на счет до 10 % от каждого сделанного ими платежа, в то время как у большинства иных провайдеров бонус зачисляется только с первой такой суммы.
Oxylabs
На данном сервисе можно воспользоваться всеми тремя видами proxy – мобильными, динамическими и приватными. Доступны и shared, и частные прокси.

Преимущества:
-
Самое большое количество прокси в мире – более 100 млн.
-
Поддержка HTTP(S) и SOCKS5;
-
Высокая скорость передачи данных.
-
К пользователю прикрепляется персональный менеджер.
-
Изменение прокси как вручную, так и в автоматическом режиме.
-
Семь дней бесплатного использования для оценки возможностей, рефанд в течение трех дней.
Недостатки:
-
Дороговизна (от $ 100 для shared, от $ 300 для резидентных прокси и от $ 500 — для мобильных proxy);
-
Нет поддержки русского языка.
Особенности Oxylabs:
-
Целевая аудитория – крупные бизнес-компании. Сервис относит себя к премиальному сегменту, предоставляя пользователям широкий набор FPI инструментов из поисковых сайтов, (в частности – SERP Scraper), с онлайн-магазинов (E-Commerce Scraper API), обычных сайтов (Web Scraper API).
-
Официальный плагин для Chrome, который дает возможность использовать весь спектр прокси.
-
Имеются резидентные и мобильные proxy в широком перечне государств.
Storm Proxies
К услугам пользователей – резидентные прокси с изменяемым IP, а также серверные, как приватные, так и shared.

Преимущества:
-
Тарифы, предоставляющие неограниченный трафик.
-
Доступность тарифов (от $ 39/месяц за выделенные динамические прокси).
-
Не требуется логин и пароль.
-
Отдельные прокси для сбора данных с сайтов по продаже билетов и со сникер-ботами.
Недостатки:
-
Ограничение по частоте изменения IP (не чаще одного раза в три минуты в ручном режиме и не чаще одного раза в 15 минут в автоматическом).
-
Ограниченный перечень IP (чуть более 200 000).
-
Не поддерживается протокол SOCKS.
-
Доступ без логина и пароля снижает безопасность.
Особенности Storm Proxies:
-
Целевая аудитория – частные пользователи и низкобюджетные стартапы. Может использоваться как основа для запуска сникер- и тикет-ботов. Для трафик-ботов могут использоваться также изменяемые IP. Хорошо подходит для SEO-парсинга и операций с использованием скрейперов.
-
Удобство для начинающих пользователей прокси, выражающееся в простом интерфейсе и ограниченных возможностях настройки.
SOAX
Доступны мобильные proxy и резидентные прокси с изменяемым IP-адресом.

Преимущества:
-
Надежность соединения.
-
Доступна функция таргетинга не только по государству, но и по городам и ASN (более 100 стран).
-
Оперативная поддержка пользователей.
-
Пробный период с минимальной оплатой – за 1,99 долларов можно получить 100 МБ данных.
-
Широкие опции для изменения IP (sticky-сессия продолжительностью 90–600 секунд, длительность может быть увеличена).
-
Поддержка протоколов HTTP(S) и SOCKS5.
-
Доступная цена, не превышающая предложения конкурентов (99 долларов за мобильные и резидентные прокси).
Недостатки:
-
Количество портов для доступа HTTP(S) и SOCKS5 ограничено.
-
Частое падение скорости передачи данных.
Особенности SOAX:
-
Принцип работы: После входа в панель управления пользователю предоставляется перечень всех доступных прокси, нужные вносятся им в отдельный белый список. Также настраиваются частота и режим изменения IP, геолокация, после чего к порту привязывается перечень этих адресов.
-
Пользователю в его аккаунте предоставляется список всех действующих прокси и активных ASN.
Smartproxy
Наряду с резидентными прокси, Smartproxy предоставляет пользователю серверные варианты, которые могут быть как с изменяемым IP, так и предоставляться по выделенной линии.

Преимущества:
-
Быстрота передачи данных, минимальное время отклика на запрос пользователя на любом виде прокси.
-
Развернутая информация о пользовании сервисом прямо на сайте.
-
Пользователю предоставляется полный перечень имеющихся резидентных прокси.
-
Вспомогательное программное обеспечение, предоставляемое безвозмездно.
-
У резидентных прокси по выделенной линии IP-адрес меняется каждый месяц.
-
Возможность совершения платежей криптовалютой (используется биткойн).
Недостатки:
-
Протокол SOCKS5 не работает.
-
Нет мобильных и ISP прокси;
-
Все серверные proxy размещены на территории Соединенных Штатов Америки.
-
Для резидентных прокси не работает ASN-таргетинг.
-
Пользователи из России и Белоруссии могут совершать платежи только криптовалютой, для использования традиционных валют требуется наличие PayPal или банковской карты, которая зарегистрирована за пределами этих стран.
Особенности Smartproxy:
-
Имеется собственный безопасный браузер X-Browser, а также плагины для сторонних программ для серфинга в Сети. Предоставляется скрейпер как отдельное приложение (SERP), так и в виде плагина для браузера (Smart Scraper).
Bright Data (ex. Iluminati)
Пользователю предоставляются ISP-прокси, резидентные и мобильные, частные и shared серверные proxy.

Преимущества:
-
Огромный опыт в предоставлении прокси-услуг. Компания, созданная в Израиле, находится на рынке с 2014 года.
-
Наряду с прокси, пользователю предоставляется полноценный сервис по сбору сведений.
-
Имеются все популярные предложения proxy.
-
Искусственный интеллект подбирает прокси, который наиболее отвечает нуждам пользователя (технология Proxy Waterfall).
-
Бесперебойная работа сервиса и предоставляемого им proxy-канала.
-
Наличие русскоязычного интерфейса.
Недостатки:
-
Дороговизна (за резидентные или мобильные прокси придется выложить не менее $ 500);
-
Плохо подходит новичкам, так как предполагает наличие навыков программирования и сетевого администрирования.
Особенности Bright Data:
-
Является полноценным решением для профессионалов, которые, помимо прокси, предлагает также и эффективные решения для скрейпинга, парсинга, настройки изменения IP, возможность расширенного сбора данных. Также отличается безопасностью, которой способствует как собственная технология Data Unblocker, отслеживающая cookies и активность браузера, так и наличие плагина для популярных браузеров.
-
Предлагается не менее 72 млн прокси всех видов.
NetNut
Предоставляются как shred-прокси для серверов, так и ISP, и резидентные proxy с постоянным и с изменяемым IP-адресом.

Преимущества:
-
Колоссальное количество доступных ISP-прокси – свыше 1 млн.
-
Предоставляется семь дней бесплатного использования для ознакомления с возможностями сервиса.
-
Не ограничивается число запросов, которые могут быть направлены в один момент времени.
-
Резидентные прокси имеют широкий выбор по их географическому размещению.
-
Бесперебойное соединение и передача данных по резидентным каналам.
Недостатки:
-
Русскоязычный интерфейс выполнен машинным способом, что значительно искажает значение многих опций для не владеющего английским языком;
-
Дороговизна с учетом отсутствия поддержки в рамках пакетов некоторых опций, которые в тех же тарифах на других сервисах дополнительно предоставляются пользователю (не менее $ 20 за 20 ГБ трафика, при этом нет поддержки белого списка, Skype и некоторых других возможностей).
-
Небольшой выбор ISP-прокси, привязанных к странам Азии и Африки.
-
Геолокация поддерживается только для прокси, IP которых приписаны к Соединённым Штатам Америки.
-
Неудобные интерфейс, который новичка собьет с толку, и справочник по часто возникающим проблемам.
Особенности NetNut:
-
Входит в число лидеров по выбору ISP-прокси, привязанных в основном к Европе и Соединенным Штатам Америки.
-
Имеется API приложение, которое обрабатывает запросы, заменяя proxy, что позволяет повысить продуктивность скрейпинга информации (данная возможность входит в цену наиболее дорогостоящих пакетов).
Скачайте полезный документ по теме:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Как устранить ошибку 403 в Play Market
Очень часто с ошибкой 403 сталкиваются пользователи Play Market при попытке установки приложения на гаджет. Как правило, проблема устраняется очисткой временных файлов и cookies в меню опций. Также код 403 указывается в ошибке Плей Маркета для пользователей в тех странах, в которых Google заблокирован. В этом случае придется воспользоваться VPN.
Столкнувшись с ошибкой Плей Маркета 403, попробуйте сперва протестировать стабильность соединения или канала Wi-Fi. Затем выключите и снова включите гаджет, проверьте, что свободный объем памяти достаточен для скачивания и установки данных.

Ошибку 403 в Плей Маркете исправить не так сложно. Для этого нужно войти в меню настроек и выполнить следующую последовательность действий:
-
откройте меню «Приложения» (может также называться «Приложения и уведомления»), найдите пункт «Сведения о приложении»;
-
кликните по заголовку «Play Маркет», если Android ниже 7 версии, также зайдите в хранилище;
-
кликните по опции «Стереть данные», на запрос системы о подтверждении действия ответьте утвердительно;
-
Повторно войдите в Play Market, попытайтесь скачать ранее недоступные данные вновь. Ошибка 403 может появиться и в этот раз, что значит недоступность сервера. В этом случае те же действия нужно вновь выполнить из меню настроек в приложении «Сервисы Google Play».
Как исправить ошибку 403 в Крыму
Спор из-за территориальной принадлежности Крыма повлек отказ многих западных компаний работать на данной территории, включая Google, отключившей для жителей полуострова Play Market, и Apple, заблокировавшей сервис AppStore.
Выручит в этой неприятной ситуации изменение IP-адреса, который эти сервисы будут видеть при обращении к ним пользователя. Для этого используйте VPN. Возможно, для полноценной работы потребуется скачать и установить на свой гаджет файл apk.

Для теста опробуем браузер Opera VPN:
-
Включите Opera VPN на вашем устройстве и кликните по надписи «Начать работу»
-
Увидев на дисплее вопрос о разрешении на подключение, отвечаем утвердительно.
-
После нажатия кнопки «Подключиться» весь исходящий трафик будет обрабатываться серверами Opera, которые размещены в Германии, Канаде, Нидерландах, Сингапуре и США. Приложение автоматически подключается к тому из них, который размещен ближе всего к устройству пользователя. Можно выбрать любой другой, но чем дальше находится сервер, тем сильнее падает скорость передачи данных.
-
В верхней части телефона должна появиться иконка ключа, что означает активность VPN. Попытайтесь зайти на сайт, который ранее выдавал ошибку 403. Если удалось выполнить вход, то виртуалка работает нормально.
Как обойти ошибку 403 в Netflix
Сервис Netflix официально приостановил работу на территории РФ, но пока не сообщал о полной блокировке. В результате пользователи при попытке войти на сервис видят сообщение nw 6 403. Netflix выдает такую ошибку, поскольку при обращении к сервису в запросе отображается российский IP-адрес. Рассмотрим, как ее исправить.
-
Устранение ошибки «Нетфликс» nw 6 403 на персональных компьютерах и смартфонах
Неплохим способом решения проблемы будет использование VPN-сервисов. Они позволяют скрыть местонахождение пользователя, предоставляя Netflix данные прокси сервера, через который подключается пользователь. Во многих случаях есть возможность выбрать конкретную локацию IP. Дело в том, что содержание контента, который предоставляется данной стриминговой платформой, даже без учета ограничений различно в зависимости от нахождения устройства, направившего запрос. Поэтому выбор VPN по локации позволит получить полный доступ к содержимому Netflix.

Нужно помнить о ряде факторов, с которыми будет сопряжено устранение на «Нетфликс» ошибки 403 с помощью VPN. Прежде всего это ограниченная скорость данных, которые будут передаваться пользователю, что повлечёт нестабильное воспроизведение видео. Также платформа запрещает использовать средства обхода региональных ограничений, за нарушение этого правила пользователя могут заблокировать. И, наконец, Netflix способен отслеживать подключение пользователя через VPN, после чего сразу происходит обрыв соединения. Таким образом, подобный способ обхода ошибки с кодом nw 6 403 не может гарантировать безотказную работу.
Если вы согласны мириться с этими неудобствами, то вопрос только в выборе подходящего VPN-сервиса. Платные платформы предлагают более широкие возможности и широкий перечень серверов и их типов. Стоит обратить внимание на такие из них, как ExpressVPN, Zenmate, Surfshark и CyberGhost. Зарегистрировавшись на сайте соответствующей площадки, нужно скачать приложение и установить его на телефон или ПК, после чего выполнить подключение к Интернету через VPN.
Проблемы могут возникнуть также с оплатой подписки в Netflix. Для этого в идеале нужен человек, который находится вне территории России и имеет карту зарубежного банка. В противном случае попробуйте воспользоваться VPN, который работает бесплатно. Эффективность невысока, но за неимением лучшего можно использовать и им. Попробуйте сервисы Proton VPN, плагин Windscribe, Browsec и Lantern.
-
Устранение ошибки 403 на телевизоре
В данном случае ситуация сложнее, чем в случае с ПК или смартфоном. На телевизор не получится установить какое-то стороннее программное обеспечение. Поэтому если ошибка nw 6 403 Netflix появилась на телевизоре, нужно изменить настройки роутера.
Они различны для разных производителей. В Сети можно найти для каждого роутера алгоритм действий, который позволит обойти ошибку eos in ff 403. Также для большинства моделей имеется возможность настроить VPN, в этом вам поможет Интернет.

Статья опубликована: 08.09.2022
Облако тегов
Понравилась статья? Поделитесь:
Here is the unfortunate answer: Yes, you are using the example from Google’s iOS Quickstart, the «native SDK» as you call it. That’s outdated, however, as it uses exactly the embedded web view that Google doesn’t want you to use anymore.
If it did work before, but has stopped doing so all of a sudden (like I experienced myself), it may have to do with you changing something related to the client ID. For client IDs that exist for some time, there seems to be a longer grace period until Google hard-blocks the web view use (there should still be just some warning for now, I understand). A new client ID I created recently for unrelated reasons, seems to have caused just that, getting me stuck in having to replace Google Drive authentication code for a new release at short notice.
As to the options (that the so far only other respondent to your question lists from the Google blog post), after a bit of research GTMAppAuth seems to be the most viable option to me, as I am not interested in complete user sign-in and -out. But I may be wrong there.
GTMAppAuth has sample code for iOS, yet just in Objective-C. I have yet to make it through that. In general, your code logic will change like so: Your current solution does authentication purely within your app. It’s asynchronous, but doesn’t leave your app. The new solution requires you to initiate authentication within your app while preparing and remembering your callback functionality. The authentication initiation then opens a browser outside, which, once done causes a URL callback in your app delegate. In your app delegate, you then check for your prepared callback and, depending on the result status of the outside call, notify the user about success or failure of the outside authentication.
I encountered this issue in Android (and not react). I first started with the solution
web_view.settings.userAgentString = "Mozilla/5.0 (Linux; Android 4.1.1; Galaxy Nexus Build/JRO03C) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19"
it worked. However, if the user is not logged in, Google asks the user to login and when they ask the user to verify the login, sometimes on an already logged in device and they report incorrect device details.
Eg: On using the above example I was said I tried logging in on an Android 4 device, even when I was on an Android 9 device. This could be confusing to users.
So I tried seeing what’s the default value in web_view.settings.userAgentString and found the value to be
Mozilla/5.0 (Linux; Android 9; vivo 1904 Build/PPR1.180610.011; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/89.0.4389.90 Mobile Safari/537.36
I realised the problem is wv in the above string, so I just removed that and it worked fine.
My end code looked something like this
web_view.settings.userAgentString = settings.userAgentString.removeAll("; wv")
- Remove From My Forums
-
Question
-
User1504 posted
I used Xamarin.Auth 1.4.1 and I get error 403:Disallowed useragent from Google drive.
I try to use Xamarin.GooglePlayServices.Drive.42.1021.1, but not working very well.
How can I solve ?
All replies
-
User90290 posted
@»alberto.p» Could you please share your implementation there?
-
User1504 posted
@AlanClark
googleApiClient = new GoogleApiClient.Builder(this)
.AddApi(DriveClass.API)
.AddScope(DriveClass.ScopeFile)
.AddScope(DriveClass.ScopeAppfolder)
.UseDefaultAccount()
.AddConnectionCallbacks(this)
.AddOnConnectionFailedListener(this)
.Build();googleApiClient.Connect();
private async Task> GetListFolders(DriveId folder=null)
{
IDriveFolder rootFolder = DriveClass.DriveApi.GetRootFolder(googleApiClient);
if (folder != null)
rootFolder = folder.AsDriveFolder();IDriveApiMetadataBufferResult result = await rootFolder.ListChildren(googleApiClient).AsAsync<IDriveApiMetadataBufferResult>(); List<Metadata> list = new List<Metadata>(); if (result is Android.Gms.Drive.IDriveApiMetadataBufferResult) { for (int i = 0; i < result.MetadataBuffer.Count; i++) { if (result.MetadataBuffer.Get(i) is Metadata) { Metadata item = result.MetadataBuffer.Get(i) as Metadata; if (item.IsFolder && !item.IsTrashed) list.Add(item); } } } return list;}
-
User119 posted
@»alberto.p» In your code I see not Xamarin.Auth related code.
-
User1504 posted
@moljac yes becasuse I get the same error «Disallowed useragent» from Google and now I use Xamarin.GooglePlayServices.Drive.42.1021.1
-
User119 posted
@»alberto.p»
To «get rid» of the
disallowed_useragentyou need to set up Xamarin.Auth properly in the constructor by setting isUSingNativeUI: true. This was supported since v.1.4.0 -
User1504 posted
@moljac can you give me an example to do this?
-
User119 posted
ComicBook sample OAuth2Authenticator in PCL for Xamarin.Forms
https://github.com/moljac/Xamarin.Auth.Samples.NugetReferences/blob/master/Xamarin.Forms/Evolve16Labs/Portable/MainPage.xaml.cs#L359-L482
You’ll need few more steps:
- properly define server side (App on google console — not Web app, but Android and iOS app)
- registering custom scheme[s] on Android (IntentFilter with Activity) and on iOS (Info.plist and AppDelegate.OpenUrl)
- launch login UI
- intercept custom scheme with Activity and OpenUrl — keyword for further reading «App linking» or «Deep linking»
-
User1504 posted
@moljac I don’t use Xamarin.Forms
-
User1504 posted
@moljac I tried again with Xamarin.Auth 1.4.1 but I get this error «Could not resolve type with token 0100007a»
-
User119 posted
@»alberto.p»
I don’t use Xamarin.Forms
PCL code can be used anywhere. That was the reason I pasted that code snippet.
That repo has several samples Traditional.Standard/Providers is for all platforms
https://github.com/moljac/Xamarin.Auth.Samples.NugetReferences/tree/master/Traditional.Standard/Providers
I tried again with Xamarin.Auth 1.4.1
Try 1.5.0
but I get this error «Could not resolve type with token 0100007a»
I need more info.
And please go to the community channel. There is a group of people willing to help that have implemented new API.
-
User1504 posted
@moljac with Google Drive Xamarin.Auth 1.5.0 works ?
-
User1504 posted
@moljac I tried with Xamarin.Auth 1.5.0 but I get this error «System.MissingMethodException: Method ‘Xamarin.Auth.Authenticator.GetUI’ not found.»
-
User119 posted
@»alberto.p»
In order to help you I’ll need more info from you:
- how did you install Xamarin.Auth? Add Android specific dll to the project. Seems like you have added PCL.
- OAuthXAuthenticator constructor without sensitive data
I have to see to be more precise.
-
User1504 posted
@moljac
I downloaded Xamarin.Auth from NuGet Install-Package Xamarin.Auth and Install PCL
new OAuth2Authenticator(
clientId: «»,
clientSecret: «»,
scope: «https://www.googleapis.com/auth/drive https://www.googleapis.com/auth/drive.file»,
authorizeUrl: new Uri(«https://accounts.google.com/o/oauth2/auth»),
redirectUrl: new Uri(«xxx/oauth2redirect»),
accessTokenUrl: new Uri(«https://www.googleapis.com/oauth2/v4/token»)); -
User119 posted
@»alberto.p»
I downloaded Xamarin.Auth from NuGet Install-Package Xamarin.Auth and Install PCL
Not PCL. To Android app you must add Xamarin.Android version od Xamarin.Auth.
clientId: «»,
Here you must have your app_id. OK you did not paste it here for security reasons, but this is not empty string.
clientSecret: «»,
This is null or «». Not necessary for new OAuth by google.
new Uri(«xxx/oauth2redirect»),
Is this really «xxx»?
And ‘:’ is missing! -
User1504 posted
@moljac
«Install-Package Xamarin.Auth» require PCL Crypto and Xamarin.Android.Support.CustomTabs.
clientId: «» I have clientId
redirectUrl: new Uri(«com.myexample/oauth2redirect»),
-
User119 posted
«Install-Package Xamarin.Auth» require PCL Crypto and Xamarin.Android.Support.CustomTabs.
Exactly; Xamarin.Auth depends on PCLCrypto and CustomTabs. Nuget will pull those in automatically. I was afraid that you manually referenced portable assembly dll from ..packages* folder.
clientId: «» I have clientId
OK. I thought so.
redirectUrl: new Uri(«com.myexample/oauth2redirect»),
com.myexamplewould be OK if this is really the name of your package. Another error you have no:.
It should benew Uri("com.myexample:/oauth2redirect"),I suggest to go to the community slack channel and we can discuss it in realtime (you can paste data in private, so it stays secure)
-
User1504 posted
@moljac
how can I found community slack channel? -
User1504 posted
@moljac
I tried again with 1.5.0 version and I get this error:05-26 11:32:16.083 W/art (11473): JNI RegisterNativeMethods: attempt to register 0 native methods for md53c585be971e02235139fd1aef11fc0c1.WebAuthenticatorNativeBrowserActivityState
05-26 11:32:16.093 I/Timeline(11473): Timeline: Activitylaunch_request id:com.example.app time:90697446
An unhandled exception occured. -
User1504 posted
@moljac
If I set TargetFrameworkVersion Android 7 work, but auth.Completed event is not called. -
User119 posted
@»alberto.p»
- isNativeUIUsed = ??
- redirect_url =?
our problem is most likely in 2., but let us see.
-
User1504 posted
@moljac
- isNativeUIUsed : true
- redirect_url:new Uri(«com.myexample:/oauth2redirect»)
-
User119 posted
- redirect_url looks OK if com.myexample is realy your package name (check Project Options and Androidmanifest.xml)
https://github.com/moljac/Xamarin.Auth.Samples.NugetReferences/blob/master/Xamarin.Forms/Evolve16Labs/Portable/MainPage.ButtonGoogleClick.xaml.cs#L71
- Do you have Activity with IntentFilter in your project? Can you post the code here?
-
User1504 posted
@moljac
I don’t have IntentFilter and the package name is correct.
m_auth = new OAuth2Authenticator( clientId: "165330204640-4uuga5hhdth4kmnugkl0ptca10bfmk47.apps.googleusercontent.com", clientSecret: "", scope: "https://www.googleapis.com/auth/drive https://www.googleapis.com/auth/drive.file", authorizeUrl: new Uri("https://accounts.google.com/o/oauth2/auth"), redirectUrl: new Uri("com.example.app:/oauth2redirect"), accessTokenUrl: new Uri("https://www.googleapis.com/oauth2/v4/token"), getUsernameAsync: null, isUsingNativeUI: true); m_auth.AllowCancel = false; m_auth.Completed += auth_Completed; var intent = m_auth.GetUI(this); this.StartActivityForResult((Intent)intent, 100); -
User1504 posted
@moljac
did you check my code? -
User119 posted
redirectUrl: new Uri(«com.example.app:/oauth2redirect»),
Is
com.example.appreally your package name? I doubt itTry reverse app id for scheme:
redirectUrl: new Uri("com.googleusercontent.apps. 165330204640-4uuga5hhdth4kmnugkl0ptca10bfmk47:/oauth2redirect"),
And you need IntentFilter on a Activity that will intercept and parse URL!
-
User1504 posted
com.example.app is correct
If i use this redirect «com.googleusercontent.apps.165330204640-4uuga5hhdth4kmnugkl0ptca10bfmk47:/oauth2redirect» I get error 403 disallowed_useragent
-
User119 posted
com.example.app is correct
OK.
If i use this redirect «com.googleusercontent.apps.165330204640-4uuga5hhdth4kmnugkl0ptca10bfmk47:/oauth2redirect»
I get error 403 disallowed_useragentAre you sure isUsingNativeUI: true is set? This part has no issues so far.
-
User1504 posted
yes isUsingNativeUI: true
-
User1504 posted
@moljac
I have still the problem with authentication.
-
User1504 posted
@moljac
I have still the problem with authentication. I need to solve the problem.