Writing views¶
A view function, or view for short, is a Python function that takes a
web request and returns a web response. This response can be the HTML contents
of a web page, or a redirect, or a 404 error, or an XML document, or an image .
. . or anything, really. The view itself contains whatever arbitrary logic is
necessary to return that response. This code can live anywhere you want, as long
as it’s on your Python path. There’s no other requirement–no “magic,” so to
speak. For the sake of putting the code somewhere, the convention is to
put views in a file called views.py, placed in your project or
application directory.
A simple view¶
Here’s a view that returns the current date and time, as an HTML document:
from django.http import HttpResponse import datetime def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html)
Let’s step through this code one line at a time:
-
First, we import the class
HttpResponsefrom the
django.httpmodule, along with Python’sdatetimelibrary. -
Next, we define a function called
current_datetime. This is the view
function. Each view function takes anHttpRequest
object as its first parameter, which is typically namedrequest.Note that the name of the view function doesn’t matter; it doesn’t have to
be named in a certain way in order for Django to recognize it. We’re
calling itcurrent_datetimehere, because that name clearly indicates
what it does. -
The view returns an
HttpResponseobject that
contains the generated response. Each view function is responsible for
returning anHttpResponseobject. (There are
exceptions, but we’ll get to those later.)
Django’s Time Zone
Django includes a TIME_ZONE setting that defaults to
America/Chicago. This probably isn’t where you live, so you might want
to change it in your settings file.
Mapping URLs to views¶
So, to recap, this view function returns an HTML page that includes the current
date and time. To display this view at a particular URL, you’ll need to create a
URLconf; see URL dispatcher for instructions.
Returning errors¶
Django provides help for returning HTTP error codes. There are subclasses of
HttpResponse for a number of common HTTP status codes
other than 200 (which means “OK”). You can find the full list of available
subclasses in the request/response
documentation. Return an instance of one of those subclasses instead of a
normal HttpResponse in order to signify an error. For
example:
from django.http import HttpResponse, HttpResponseNotFound def my_view(request): # ... if foo: return HttpResponseNotFound('<h1>Page not found</h1>') else: return HttpResponse('<h1>Page was found</h1>')
There isn’t a specialized subclass for every possible HTTP response code,
since many of them aren’t going to be that common. However, as documented in
the HttpResponse documentation, you can also pass the
HTTP status code into the constructor for HttpResponse
to create a return class for any status code you like. For example:
from django.http import HttpResponse def my_view(request): # ... # Return a "created" (201) response code. return HttpResponse(status=201)
Because 404 errors are by far the most common HTTP error, there’s an easier way
to handle those errors.
The Http404 exception¶
-
class
django.http.Http404¶
When you return an error such as HttpResponseNotFound,
you’re responsible for defining the HTML of the resulting error page:
return HttpResponseNotFound('<h1>Page not found</h1>')
For convenience, and because it’s a good idea to have a consistent 404 error page
across your site, Django provides an Http404 exception. If you raise
Http404 at any point in a view function, Django will catch it and return the
standard error page for your application, along with an HTTP error code 404.
Example usage:
from django.http import Http404 from django.shortcuts import render from polls.models import Poll def detail(request, poll_id): try: p = Poll.objects.get(pk=poll_id) except Poll.DoesNotExist: raise Http404("Poll does not exist") return render(request, 'polls/detail.html', {'poll': p})
In order to show customized HTML when Django returns a 404, you can create an
HTML template named 404.html and place it in the top level of your
template tree. This template will then be served when DEBUG is set
to False.
When DEBUG is True, you can provide a message to Http404 and
it will appear in the standard 404 debug template. Use these messages for
debugging purposes; they generally aren’t suitable for use in a production 404
template.
Customizing error views¶
The default error views in Django should suffice for most web applications,
but can easily be overridden if you need any custom behavior. Specify the
handlers as seen below in your URLconf (setting them anywhere else will have no
effect).
The page_not_found() view is overridden by
handler404:
handler404 = 'mysite.views.my_custom_page_not_found_view'
The server_error() view is overridden by
handler500:
handler500 = 'mysite.views.my_custom_error_view'
The permission_denied() view is overridden by
handler403:
handler403 = 'mysite.views.my_custom_permission_denied_view'
The bad_request() view is overridden by
handler400:
handler400 = 'mysite.views.my_custom_bad_request_view'
Testing custom error views¶
To test the response of a custom error handler, raise the appropriate exception
in a test view. For example:
from django.core.exceptions import PermissionDenied from django.http import HttpResponse from django.test import SimpleTestCase, override_settings from django.urls import path def response_error_handler(request, exception=None): return HttpResponse('Error handler content', status=403) def permission_denied_view(request): raise PermissionDenied urlpatterns = [ path('403/', permission_denied_view), ] handler403 = response_error_handler # ROOT_URLCONF must specify the module that contains handler403 = ... @override_settings(ROOT_URLCONF=__name__) class CustomErrorHandlerTests(SimpleTestCase): def test_handler_renders_template_response(self): response = self.client.get('/403/') # Make assertions on the response here. For example: self.assertContains(response, 'Error handler content', status_code=403)
Async views¶
As well as being synchronous functions, views can also be asynchronous
(“async”) functions, normally defined using Python’s async def syntax.
Django will automatically detect these and run them in an async context.
However, you will need to use an async server based on ASGI to get their
performance benefits.
Here’s an example of an async view:
import datetime from django.http import HttpResponse async def current_datetime(request): now = datetime.datetime.now() html = '<html><body>It is now %s.</body></html>' % now return HttpResponse(html)
You can read more about Django’s async support, and how to best use async
views, in Asynchronous support.
Following the tutorial found here exactly, I cannot create a custom 500 or 404 error page. If I do type in a bad url, the page gives me the default error page. Is there anything I should be checking for that would prevent a custom page from showing up?
File directories:
mysite/
mysite/
__init__.py
__init__.pyc
settings.py
settings.pyc
urls.py
urls.pyc
wsgi.py
wsgi.pyc
polls/
templates/
admin/
base_site.html
404.html
500.html
polls/
detail.html
index.html
__init__.py
__init__.pyc
admin.py
admin.pyc
models.py
models.pyc
tests.py
urls.py
urls.pyc
view.py
views.pyc
templates/
manage.py
within mysite/settings.py I have these enabled:
DEBUG = False
TEMPLATE_DEBUG = DEBUG
#....
TEMPLATE_DIRS = (
'C:/Users/Me/Django/mysite/templates',
)
within mysite/polls/urls.py:
from django.conf.urls import patterns, url
from polls import views
urlpatterns = patterns('',
url(r'^$', views.index, name='index'),
url(r'^(?P<poll_id>d+)/$', views.detail, name='detail'),
url(r'^(?P<poll_id>d+)/results/$', views.results, name='results'),
url(r'^(?P<poll_id>d+)/vote/$', views.vote, name='vote'),
)
I can post any other code necessary, but what should I be changing to get a custom 500 error page if I use a bad url?
vvvvv
21.1k17 gold badges46 silver badges66 bronze badges
asked Jul 15, 2013 at 20:07
5
Under your main views.py add your own custom implementation of the following two views, and just set up the templates 404.html and 500.html with what you want to display.
With this solution, no custom code needs to be added to urls.py
Here’s the code:
from django.shortcuts import render_to_response
from django.template import RequestContext
def handler404(request, *args, **argv):
response = render_to_response('404.html', {},
context_instance=RequestContext(request))
response.status_code = 404
return response
def handler500(request, *args, **argv):
response = render_to_response('500.html', {},
context_instance=RequestContext(request))
response.status_code = 500
return response
Update
handler404 and handler500 are exported Django string configuration variables found in django/conf/urls/__init__.py. That is why the above config works.
To get the above config to work, you should define the following variables in your urls.py file and point the exported Django variables to the string Python path of where these Django functional views are defined, like so:
# project/urls.py
handler404 = 'my_app.views.handler404'
handler500 = 'my_app.views.handler500'
Update for Django 2.0
Signatures for handler views were changed in Django 2.0:
https://docs.djangoproject.com/en/2.0/ref/views/#error-views
If you use views as above, handler404 will fail with message:
«handler404() got an unexpected keyword argument ‘exception'»
In such case modify your views like this:
def handler404(request, exception, template_name="404.html"):
response = render_to_response(template_name)
response.status_code = 404
return response
answered Jul 13, 2014 at 16:56
Aaron LelevierAaron Lelevier
19.3k11 gold badges75 silver badges110 bronze badges
8
Official answer:
Here is the link to the official documentation on how to set up custom error views:
https://docs.djangoproject.com/en/stable/topics/http/views/#customizing-error-views
It says to add lines like these in your URLconf (setting them anywhere else will have no effect):
handler404 = 'mysite.views.my_custom_page_not_found_view'
handler500 = 'mysite.views.my_custom_error_view'
handler403 = 'mysite.views.my_custom_permission_denied_view'
handler400 = 'mysite.views.my_custom_bad_request_view'
You can also customise the CSRF error view by modifying the setting CSRF_FAILURE_VIEW.
Default error handlers:
It’s worth reading the documentation of the default error handlers, page_not_found, server_error, permission_denied and bad_request. By default, they use these templates if they can find them, respectively: 404.html, 500.html, 403.html, and 400.html.
So if all you want to do is make pretty error pages, just create those files in a TEMPLATE_DIRS directory, you don’t need to edit URLConf at all. Read the documentation to see which context variables are available.
In Django 1.10 and later, the default CSRF error view uses the template 403_csrf.html.
Gotcha:
Don’t forget that DEBUG must be set to False for these to work, otherwise, the normal debug handlers will be used.
answered Jun 3, 2016 at 9:52
FlimmFlimm
129k44 gold badges244 silver badges254 bronze badges
5
Add these lines in urls.py
urls.py
from django.conf.urls import (
handler400, handler403, handler404, handler500
)
handler400 = 'my_app.views.bad_request'
handler403 = 'my_app.views.permission_denied'
handler404 = 'my_app.views.page_not_found'
handler500 = 'my_app.views.server_error'
# ...
and implement our custom views in views.py.
views.py
from django.shortcuts import (
render_to_response
)
from django.template import RequestContext
# HTTP Error 400
def bad_request(request):
response = render_to_response(
'400.html',
context_instance=RequestContext(request)
)
response.status_code = 400
return response
# ...
answered Oct 26, 2015 at 10:03
ArmanceArmance
5,30014 gold badges56 silver badges79 bronze badges
5
Django 3.0+ 4.0+
here is link how to customize error views
here is link how to render a view
in the urls.py (the main one, in project folder), put:
handler404 = 'my_app_name.views.custom_page_not_found_view'
handler500 = 'my_app_name.views.custom_error_view'
handler403 = 'my_app_name.views.custom_permission_denied_view'
handler400 = 'my_app_name.views.custom_bad_request_view'
and in the mentioned app (my_app_name) put in the views.py:
def custom_page_not_found_view(request, exception):
return render(request, "errors/404.html", {})
def custom_error_view(request, exception=None):
return render(request, "errors/500.html", {})
def custom_permission_denied_view(request, exception=None):
return render(request, "errors/403.html", {})
def custom_bad_request_view(request, exception=None):
return render(request, "errors/400.html", {})
NOTE: errors/404.html is the path if you place your files into the projects (not the apps) template foldertemplates/errors/404.html so please place the files where you want and write the right path.
NOTE 2: After page reload, if you still see the old template, change in settings.py DEBUG=True, save it, and then again to False and save again (that will restart the server and collect the new files).
answered Mar 31, 2020 at 20:00
elano7elano7
1,1561 gold badge15 silver badges16 bronze badges
3
From the page you referenced:
When you raise Http404 from within a view, Django will load a special view devoted to handling 404 errors. It finds it by looking for the variable handler404 in your root URLconf (and only in your root URLconf; setting handler404 anywhere else will have no effect), which is a string in Python dotted syntax – the same format the normal URLconf callbacks use. A 404 view itself has nothing special: It’s just a normal view.
So I believe you need to add something like this to your urls.py:
handler404 = 'views.my_404_view'
and similar for handler500.
answered Jul 15, 2013 at 20:13
Mike PelleyMike Pelley
2,90121 silver badges23 bronze badges
2
If all you need is to show custom pages which have some fancy error messages for your site when DEBUG = False, then add two templates named 404.html and 500.html in your templates directory and it will automatically pick up this custom pages when a 404 or 500 is raised.
answered Dec 1, 2016 at 4:54
1
In Django 3.x, the accepted answer won’t work because render_to_response has been removed completely as well as some more changes have been made since the version the accepted answer worked for.
Some other answers are also there but I’m presenting a little cleaner answer:
In your main urls.py file:
handler404 = 'yourapp.views.handler404'
handler500 = 'yourapp.views.handler500'
In yourapp/views.py file:
def handler404(request, exception):
context = {}
response = render(request, "pages/errors/404.html", context=context)
response.status_code = 404
return response
def handler500(request):
context = {}
response = render(request, "pages/errors/500.html", context=context)
response.status_code = 500
return response
Ensure that you have imported render() in yourapp/views.py file:
from django.shortcuts import render
Side note: render_to_response() was deprecated in Django 2.x and it has been completely removed in verision 3.x.
answered Feb 20, 2020 at 11:19
RehmatRehmat
4,5613 gold badges21 silver badges38 bronze badges
1
No additional view is required. https://docs.djangoproject.com/en/3.0/ref/views/
Just put the error files in the root of templates directory
- 404.html
- 400.html
- 403.html
- 500.html
And it should use your error page when debug is False
answered May 19, 2020 at 13:10
Anuj TBEAnuj TBE
8,72023 gold badges127 silver badges269 bronze badges
settings.py:
DEBUG = False
TEMPLATE_DEBUG = DEBUG
ALLOWED_HOSTS = ['localhost'] #provide your host name
and just add your 404.html and 500.html pages in templates folder.
remove 404.html and 500.html from templates in polls app.
Paolo
19.3k21 gold badges75 silver badges113 bronze badges
answered Mar 3, 2016 at 10:58
Rakesh babuRakesh babu
3156 silver badges11 bronze badges
3
In Django 2.* you can use this construction in views.py
def handler404(request, exception):
return render(request, 'errors/404.html', locals())
In settings.py
DEBUG = False
if DEBUG is False:
ALLOWED_HOSTS = [
'127.0.0.1:8000',
'*',
]
if DEBUG is True:
ALLOWED_HOSTS = []
In urls.py
# https://docs.djangoproject.com/en/2.0/topics/http/views/#customizing-error-views
handler404 = 'YOUR_APP_NAME.views.handler404'
Usually i creating default_app and handle site-wide errors, context processors in it.
answered Feb 26, 2018 at 8:38
DenisDenis
6591 gold badge9 silver badges21 bronze badges
3
Make an error, on the error page find out from where django is loading templates. I mean the path stack. In base template_dir add these html pages 500.html , 404.html. When these errors occur the respective template files will be automatically loaded.
You can add pages for other error codes too, like 400 and 403.
vvvvv
21.1k17 gold badges46 silver badges66 bronze badges
answered Aug 17, 2016 at 9:42
ALLSYEDALLSYED
1,46317 silver badges15 bronze badges
As one single line (for 404 generic page):
from django.shortcuts import render_to_response
from django.template import RequestContext
return render_to_response('error/404.html', {'exception': ex},
context_instance=RequestContext(request), status=404)
Francois
5054 silver badges14 bronze badges
answered May 4, 2015 at 13:07
FireZenkFireZenk
9961 gold badge17 silver badges28 bronze badges
1
# views.py
def handler404(request, exception):
context = RequestContext(request)
err_code = 404
response = render_to_response('404.html', {"code":err_code}, context)
response.status_code = 404
return response
# <project_folder>.urls.py
handler404 = 'todo.views.handler404'
This works on django 2.0
Be sure to include your custom 404.html inside the app templates folder.
ayhan
68.1k18 gold badges177 silver badges195 bronze badges
answered Jun 30, 2018 at 7:58
ENDEESAENDEESA
2,9682 gold badges19 silver badges17 bronze badges
Try moving your error templates to .../Django/mysite/templates/.
I am note sure about this one, but I think these need to be «global» to the website.
vvvvv
21.1k17 gold badges46 silver badges66 bronze badges
answered Jul 15, 2013 at 20:16
astrognocciastrognocci
1,0577 silver badges16 bronze badges
0
In Django root urls.py file, add the below lines
from django.conf.urls import (handler400, handler403, handler404, handler500)
handler400 = 'app.views.bad_request'
handler403 = 'app.views.permission_denied'
handler404 = 'app.views.page_not_found'
handler500 = 'app.views.server_error'
In your app’s views.py file, create the respective functions.
def server_error(request, exception=None):
# return render(request, '500.html')
return redirect('/')
Finally, in your settings.py file, set DEBUG = False
answered Jan 28, 2022 at 7:12
I had an additional
TEMPLATE_DIRS
within my settings.py and that was causing the problem.
This answer was posted as an edit to the question Django, creating a custom 500/404 error page by the OP reZach under CC BY-SA 3.0.
answered Dec 22, 2022 at 9:44
vvvvvvvvvv
21.1k17 gold badges46 silver badges66 bronze badges
In urls.py, enter this code:
from django.conf.urls import (handler400, handler403, handler404, handler500)
handler404 = 'my_app.views.page_not_found_view'
then add this code in your views.py
from django.shortcuts import render,get_object_or_404
def page_not_found_view(request, exception):
return render(request, '404.html', status=404)
Dont forget to set DEBUG = False and also set ALLOWED_HOSTS = [127.0.0.1] while you are testing in your laptop.
vvvvv
21.1k17 gold badges46 silver badges66 bronze badges
answered May 23, 2022 at 8:40
MajidMajid
13 bronze badges
You don’t need to do anything fancy, just create a 404.html file in your templates. Go to settings.py and set:
DEBUG = False
ALLOWED_HOSTS = ["*"]
It will automatically overwrite the default.
vvvvv
21.1k17 gold badges46 silver badges66 bronze badges
answered Dec 14, 2022 at 1:57
Django > 2.2
from django.shortcuts import render_to_response, render
from django.template import RequestContext
def handler500(request, *args, **argv):
context = {}
print(request.body, '==========')
response = render(request, '500.jinja', context=context)
response.status_code = 500
return response
in urls.py
handler500 = 'apps.core.views.handler500'
answered Dec 30, 2022 at 14:58
Настройка страницы ошибки 404 “Страница не найдена” — одна из самых любопытных практик в разработке проекта на Django: сейчас же давайте узнаем, как обработать ошибку 404 с помощью собственной страницы!

404 Page Not Found считается самым известным кодом HTTP-статуса. На стадии коммерческого использования каждый хороший Django-проект должен обрабатывать эту ошибку с помощью собственноручно настроенной страницы, создающейся за несколько простых шагов, описанных в данной статье.
Не теряя времени, создадим Django-проект. Откройте консоль и напишите эти команды:
$ cd Desktop
$ mkdir mysite
$ cd mysite
Затем создайте Django-проект:
$ django-admin startproject mysite .
Запустите сервер со своим веб-приложением:
$ python manage.py runserver
В браузере перейдите по ссылке http://127.0.0.1:8000/ (локальный сервер, порт номер 8000): если вы увидите страницу с надписью “The install worked successfully! Congratulation!” (“Установка выполнена успешно! Поздравляем!”) и картинкой ракеты, то проект успешно создан и запущен.

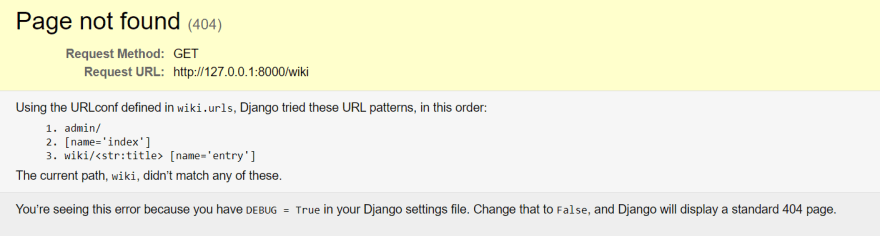
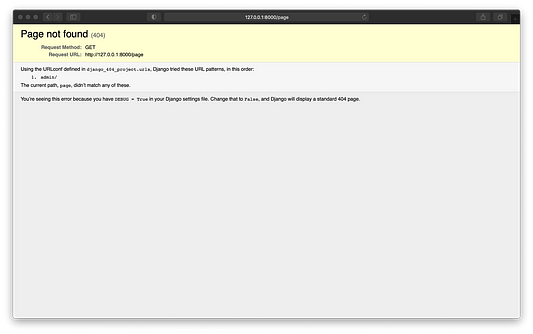
Давайте попробуем перейти на несуществующую страницу только что созданного нами сайта, например, на страницу http://127.0.0.1:8000/page


Сообщение внизу страницы гласит:
You’re seeing this error because you have DEBUG = True in your Django settings file. Change that to False, and Django will display a standard 404 page.
Вы видите эту ошибку, потому что в вашем файле настроек Django установлено значение DEBUG = True. Измените это значение на False, и Django отобразит стандартную страницу 404.
Давайте сделаем то, что написано в отчёте об ошибке 404: отключим режим отладки Django, изменив значение константы DEBUGв файле настроек проекта settings.py, кроме этого, указываем адрес локального сервера в списке разрешенных адресов:
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1']
Замечание! Когда вы будете располагать своё веб-приложение на хостинге для доступа к нему настоящих пользователей, вам понадобится снова изменить константу ALLOWED_HOSTS: указать приобретенный домен в качестве элемента списка.
Обновите страницу.

Это и есть та самая страница, которую мы сейчас настроим с помощью собственного пользовательского шаблона.
Создаём файл представлений views.py в папке mysite с помощью данной команды:
$ touch mysite/views.py
Действительно, немного странно — создавать файл views.py в каталоге проекта. Во множестве руководств говорится, что views.py хранится в директориях каждого приложения в проекте, а не в директории самого проекта, но именно такой способ создания пользовательской страницы ошибки 404 “Страница не найдена” предлагается официальной документацией Django.
Ваш Django-проект теперь должен выглядеть примерно так:
.
├── db.sqlite3
├── manage.py
└── mysite
├── __init__.py
├── __pycache__
├── asgi.py
├── settings.py
├── urls.py
├── views.py
└── wsgi.pyТеперь пришло время добавить функцию-представление, которая будет обрабатывать ошибку 404. В файл mysite/views.py добавьте следующие строчки кода:
from django.shortcuts import render
def page_not_found_view(request, exception):
return render(request, '404.html', status=404)Также необходимо в файлеurls.py директории Django-проекта mysite определить значение переменной handler404:
handler404 = "mysite.views.page_not_found_view"
В итоге файл mysite/urls.py должен выглядеть следующим образом:
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
handler404 = "django_404_project.views.page_not_found_view"Теперь пришло время поработать с шаблоном страницы ошибки 404 “Страница не найдена”. Для этого нужно создать папку templates в директории проекта mysite, а затем добавить в эту папку файл 404.html.
$ mkdir templates
$ touch templates/404.htmlТеперь необходимо указать Django, где именно находится ваша папка templates, поэтому в файле settings.py, в константе TEMPLATES следует обозначить значение ключа ‘DIRS’ следующим образом:
import os
TEMPLATES = [
{
...
'DIRS': [os.path.join(BASE_DIR, 'templates')],
...
},
]Теперь, в файле шаблона 404.html, можно начинать настраивать внешний вид страницы сообщения об ошибке по своему усмотрению. Для примера сделаем её крайне простой:
<h1>404 Page Not Found</h1>
<p>Моя пользовательская страница ошибки 404!</p>Перед тем, как переключиться на вкладку браузера для проверки только что созданного шаблона — убедитесь, что структура вашего проекта выглядит вот так:
.
├── db.sqlite3
├── manage.py
├── mysite
│ ├── __init__.py
│ ├── __pycache__
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ ├── views.py
│ └── wsgi.py
└── templates
└── 404.htmlПосле проверки структуры проекта — перейдите по любому из несуществующих путей вашего сайта: пользовательский HTML-шаблон 404.html обработает их все!

Поздравляем — всё готово! Ваша собственноручно созданная страница 404 Page Not Found теперь используется каждый раз, когда пользователь обращается к несуществующему ресурсу.
Читайте также:
- 3 способа локального хранения и чтения учетных данных в Python
- Что нового в Python 3.10?
- Python и веб-разработка: краткое руководство
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Görkem Arslan: Django: Customize 404 Error Page
- 1. Кастомизация ошибок 404, 500
- 2. Кастомизация ошибки 403
Многие ресурсы имеют оформленные страницы ошибок, если происходит сбой в обработке запроса от клиента.
Для начала на сайте была сделана кастомизация наиболее часто возникающих ошибок, другие при отладке пока не попадались, но всё впереди.
Как объявлено в заголовке статьи, кастомизированы был следующие ошибки:
- 403 — Ошибка авторизации, доступ запрещён.
- 404 — Страница не найдена;
- 500 — Внутренняя ошибка сервера;
Кастомизация ошибок 404, 500
Для кастомизации ошибок 404 и 500 необходимо написать обработчики запросов, и достаточно написать их представления в виде метода.
В шаблоны добавляем свои кастомизированные html файлы, то есть:
- error404.html
- error500.html
Модуль, в котором реализованы представления для данного сайта — это
home.
В шаблонах этого же модуля помещены сами шаблоны кастомизированных ошибок.
В файле
urls.py
главного модуля сайта переопределяем обработчики по умолчанию:
- handler404
- handler500
В коде это выглядит так:
from home.views import e_handler404, e_handler500 handler404 = e_handler404 handler500 = e_handler500Опишем представления в файле
views.py
модуля
home:
from django.shortcuts import render_to_response from django.template import RequestContext def e_handler404(request): context = RequestContext(request) response = render_to_response('error404.html', context) response.status_code = 404 return response def e_handler500(request): context = RequestContext(request) response = render_to_response('error500.html', context) response.status_code = 500 return responseКастомизация ошибки 403
Ошибка 403 возникает в том случае, когда не авторизованный пользователь пытается получить доступ к той части сайта, в которую доступ разрешён только авторизованным пользователям.
В Django это достигается за счёт проверки статуса пользователя и добавления на страницы защитного токена, механизм
CSRF.
Данная ошибка может возникнуть и в том случае, если пользователь авторизован, но совершает действия, при которых требуется проверка токена CSRF, а сам токен был потерян или не верен. Дело в том, что для корректности работы токена, необходимо добавлять в шаблоне в формах специальный тег:{% csrf_token %}В него и будет подставляться токен, но просто добавить в шаблон, его не достаточно. Прежде, чем начать рендер шаблон, необходимо добавить токен в контекст, который будет передан в шаблон. То есть,
from django.template.context_processors import csrf from django.shortcuts import render_to_response def any_request(request): context = {} context.update(csrf(request)) ... return render_to_response('any_request.html', context=context)Ну а теперь ближе к непосредственно кастомизации. Для работы csrf необходимо, чтобы в файле
settings.py
добавлен модуль csrf и указано представление, которое будет заниматься обработкой данной ошибки:MIDDLEWARE = [ ... 'django.middleware.csrf.CsrfViewMiddleware', ... ] CSRF_FAILURE_VIEW = 'home.views.csrf_failure'В шаблонах добавим
error403.html,
а в файле
views.py
пропишем обработчик представления.def csrf_failure(request, reason=""): context = RequestContext(request) response = render_to_response('error403.html', context) response.status_code = 403 return responseДля
Django
рекомендуюVDS-сервера хостера Timeweb
.
In this tutorial, we’ll learn how to create Django custom 404 and 505 Error pages.
1. Django Project structure
├── core
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── __init__.py
│ ├── migrations
│ ├── models.py
│ ├── __pycache__
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── manage.py
├── media
├── pypro
│ ├── __init__.py
│ ├── __pycache__
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── static
└── TEMPLATES
2. Views.py
In our views project, we need to add these two functions.
def handler404(request, exception): return render(request, 'err/404.html', status=404) def handler500(request): return render(request, 'err/500.html', status=500)
handler404 function: return 404 not found page.
handler500 function: return 500 Internal Server Error page.
3. urls.py
In our base project URLs, we need to import & defined our page function.
#pypro/urls.py from core import views handler404 = views.handler404 handler500 = views.handler500
4. settings.py
In our settings.py, we must set debug = False.
#pypro/settings.py DEBUG = False
5. Create custom 500 & 404 page Template
Now, we’ll create the template for our page, so in the TEMPLATES folder, we need to create an err folder, and inside of this folder, we’ll create 404.html & 500.html.
404.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>404 HTML Template by Colorlib</title> <!-- Google font --> <link href="https://fonts.googleapis.com/css?family=Fredoka+One" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet"> <!-- Custom stlylesheet --> <style type="text/css"> * { -webkit-box-sizing: border-box; box-sizing: border-box; } body { padding: 0; margin: 0; } #notfound { position: relative; height: 100vh; } #notfound .notfound { position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .notfound { max-width: 710px; width: 100%; text-align: center; padding: 0px 15px; line-height: 1.4; } .notfound .notfound-404 { height: 200px; line-height: 200px; } .notfound .notfound-404 h1 { font-family: 'Fredoka One', cursive; font-size: 168px; margin: 0px; color: #1e50dc; text-transform: uppercase; } .notfound h2 { font-family: 'Raleway', sans-serif; font-size: 22px; font-weight: 400; text-transform: uppercase; color: #222; margin: 0; } .notfound-search { position: relative; padding-right: 123px; max-width: 420px; width: 100%; margin: 30px auto 22px; } .notfound-search input { font-family: 'Raleway', sans-serif; width: 100%; height: 40px; padding: 3px 15px; color: #222; font-size: 18px; background: #f8fafb; border: 1px solid rgba(34, 34, 34, 0.2); border-radius: 3px; } .notfound-search button { font-family: 'Raleway', sans-serif; position: absolute; right: 0px; top: 0px; width: 120px; height: 40px; text-align: center; border: none; background: #1e50dc; cursor: pointer; padding: 0; color: #fff; font-weight: 700; font-size: 18px; border-radius: 3px; } .notfound a { font-family: 'Raleway', sans-serif; display: inline-block; font-weight: 700; border-radius: 15px; text-decoration: none; color: #39b1cb; } .notfound a>.arrow { position: relative; top: -2px; border: solid #39b1cb; border-width: 0 3px 3px 0; display: inline-block; padding: 3px; -webkit-transform: rotate(135deg); -ms-transform: rotate(135deg); transform: rotate(135deg); } @media only screen and (max-width: 767px) { .notfound .notfound-404 { height: 122px; line-height: 122px; } .notfound .notfound-404 h1 { font-size: 122px; } } </style> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div id="notfound"> <div class="notfound"> <div class="notfound-404"> <h1>404</h1> </div> <h2>Oops, The Page you are looking for can't be found!</h2> <a href="/"><span class="arrow"></span>Return To Homepage</a> </div> </div> </body><!-- This templates was made by Colorlib (https://colorlib.com) --> </html>
500.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>404 HTML Template by Colorlib</title> <!-- Google font --> <link href="https://fonts.googleapis.com/css?family=Fredoka+One" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet"> <!-- Custom stlylesheet --> <style type="text/css"> * { -webkit-box-sizing: border-box; box-sizing: border-box; } body { padding: 0; margin: 0; } #notfound { position: relative; height: 100vh; } #notfound .notfound { position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .notfound { max-width: 710px; width: 100%; text-align: center; padding: 0px 15px; line-height: 1.4; } .notfound .notfound-404 { height: 200px; line-height: 200px; } .notfound .notfound-404 h1 { font-family: 'Fredoka One', cursive; font-size: 168px; margin: 0px; color: #1e50dc; text-transform: uppercase; } .notfound h2 { font-family: 'Raleway', sans-serif; font-size: 22px; font-weight: 400; text-transform: uppercase; color: #222; margin: 0; } .notfound-search { position: relative; padding-right: 123px; max-width: 420px; width: 100%; margin: 30px auto 22px; } .notfound-search input { font-family: 'Raleway', sans-serif; width: 100%; height: 40px; padding: 3px 15px; color: #222; font-size: 18px; background: #f8fafb; border: 1px solid rgba(34, 34, 34, 0.2); border-radius: 3px; } .notfound-search button { font-family: 'Raleway', sans-serif; position: absolute; right: 0px; top: 0px; width: 120px; height: 40px; text-align: center; border: none; background: #1e50dc; cursor: pointer; padding: 0; color: #fff; font-weight: 700; font-size: 18px; border-radius: 3px; } .notfound a { font-family: 'Raleway', sans-serif; display: inline-block; font-weight: 700; border-radius: 15px; text-decoration: none; color: #39b1cb; } .notfound a>.arrow { position: relative; top: -2px; border: solid #39b1cb; border-width: 0 3px 3px 0; display: inline-block; padding: 3px; -webkit-transform: rotate(135deg); -ms-transform: rotate(135deg); transform: rotate(135deg); } @media only screen and (max-width: 767px) { .notfound .notfound-404 { height: 122px; line-height: 122px; } .notfound .notfound-404 h1 { font-size: 122px; } } </style> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div id="notfound"> <div class="notfound"> <div class="notfound-404"> <h1>404</h1> </div> <h2>Oops, The Page you are looking for can't be found!</h2> <a href="/"><span class="arrow"></span>Return To Homepage</a> </div> </div> </body><!-- This templates was made by Colorlib (https://colorlib.com) --> </html>
Done!
Now, it’s time to test our 404 & 500 error pages.
6. Result
before:
after:
Riri
Posted on Jun 8, 2021
By default, when your Django app runs into an error Django returns a page that looks something like this:
This is Django’s default error message when debugging is enabled in your application (i.e. it is in development). This tutorial will help you create a custom error page for your Django web application.
Set DEBUG to False
Notice the message at the bottom part of the page:
You’re seeing this error because you have
DEBUG = Truein your Django settings file. Change that toFalse, and Django will display a standard 404 page.
To disable debugging, go to your projects’s settings.py and set the value of the variable named DEBUG to False. Additionally, you might have to define allowed hosts for your application. This can be done by adding the hosts to the variable named ALLOWED_HOSTS (usually found just under DEBUG), like so:
ALLOWED_HOSTS = ['localhost', '127.0.0.1']
Enter fullscreen mode
Exit fullscreen mode
Once you’ve done this, visiting a page that doesn’t exist will now lead you to a page that looks something like this:
This is Django’s default error page in production. But if you like to change how this looks like, then follow these steps.
Add a handler for the error
There are a few variables that will override the default error views of Django, one of which is handler404 which overrides the Page Not Found view. Add this to your urls.py file:
handler404 = 'your_app_name.views.entry_not_found'
Enter fullscreen mode
Exit fullscreen mode
where entry_not_found is a function in views.py that will render a page containing your custom error message, like this:
def entry_not_found(request, exception, template_name='404.html'):
return render(request, template_name)
Enter fullscreen mode
Exit fullscreen mode
Add the template
Now all you have left to do is populate 404.html to contain your custom error message. Note that 404.html should reside in your root templates folder.
If you found this useful, consider buying me a coffee.
Большинство туториалов в сети по запросу «how to create custom 404 page in Django» некорректны, т.к. мало где указывают что помимо переопределения шаблона для 404 ошибки надо еще возвращать корректный статус-код. Не 200, а 400-й.
Как проверить код ответа в Http заголовках браузера читайте в статье How to view HTTP headers in Google Chrome?. А я приведу пример ниже корректной кастомизации страниц с ошибками:
В корневом urls.py
from django.conf.urls import (
# handler400,
# handler403,
handler404,
# handler500,
)
...
handler404 = 'apps.core.views.error_404'
# handler400 = 'apps.core.views.my_custom_bad_request_view'
# handler403 = 'apps.core.views.my_custom_permission_denied_view'
# handler500 = 'apps.core.views.my_custom_error_view'
В app где переопределяете вьюху views.py
...
def error_404(request, exception):
context = {}
context['page_title'] = '404'
response = render(request, 'errors/404.html', context=context)
response.status_code = 404
return response
Далее оформите 404.html как вам нравится и Готово!
Как видите из примера подобным образом можно кастомизировать оформление страниц с другими ошибками.
Не забудьте проверить корректность Status Code в Dev tools > Network > Headers вашего браузера.
Другие публикации из блога
Применяем разные сериализаторы для разных действий в Django Rest Framework GenericViewSet
Фактически нам нужно переопределить метод get_serializer_class() и с помощью условий добавить разные сериализаторы для …
Подробнее
Как запустить, перезапустить, остановить, узнать статус Nginx в Ubuntu?
Systemctl: startrestartstopstatus
sudo systemctl restart nginx
sudo systemctl start nginx
sudo systemctl sto…
Подробнее
JavaScript fetch с простой HTTP аутентификацией
Самый простой способ протестировать ваш API с базовой аутентификацией (логин, пароль).
Аналогичным образом работ…
Подробнее
Как создать virtualenv с разными версиями Python в Windows
Прежде всего у вас должны быть установлены разные версии Python в системе + virtualenv.
Ниже пример создания виртуал…
Подробнее
Разница между операторами «is» и «==» в Python
Оба оператора is и == предназначены для сравнения объектов в Python.
Оператор == сравнивает два значения.
Операто…
Подробнее
Как сгенерировать SECRET_KEY в Django?
Заходим в терминал:
python manage.py shell
Импортируем utils:
from django.core.management import utils
Гене…
Подробнее
{% load static %}
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<title>Web Developer</title>
<link href="{% static 'img/Demo/favicon.png' %}" rel="shortcut icon"/>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="Alphaandroid - Creative Agency of web developers">
<meta name="author" content="Pavan And Romil">
<meta name="keywords" content="Web developer (using coding), Digital Marketing" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="{% static 'css/error404/base.css' %}">
<link rel="stylesheet" href="{% static 'css/error404/main.css' %}">
<link rel="stylesheet" href="{% static 'css/error404/vendor.css' %}">
<script src="{% static 'js/error404/modernizr.js' %}"></script>
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
})(window,document,'script','dataLayer','GTM-MRJ5QRJ');
</script>
</head>
<body>
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
{% comment %}
<header class="main-header">
<div class="row">
<div class="logo">
<a href="index.html">Alpha Android</a>
</div>
</div>
<a class="menu-toggle" href="#"><span>Menu</span></a>
</header>
{% endcomment %}
{% comment %}
<nav id="menu-nav-wrap">
<h5>Site Pages</h5>
<ul class="nav-list">
<li><a href="/" title="">Home</a></li>
<li><a href="#" title="">About</a></li>
<li><a href="#" title="">Contact</a></li>
</ul>
<h5>Some Text</h5>
<p>Lorem ipsum Non non Duis adipisicing pariatur eu enim Ut in aliqua dolor esse sed est in sit exercitation eiusmod aliquip consequat.</p>
</nav>
{% endcomment %}
<main id="main-404-content" class="main-content-particle-js">
<div class="content-wrap">
<div class="shadow-overlay"></div>
<div class="main-content">
<div class="row">
<div class="col-twelve">
<h1 class="kern-this">404 Error.</h1>
<p>
Oooooops! Looks like nothing was found at this location.
Maybe try on of the links below, click on the top menu
or try a search?
</p>
{% comment %}
<div class="search">
<form>
<input type="text" id="s" name="s" class="search-field" placeholder="Type and hit enter …">
</form>
</div>
{% endcomment %}
</div>
</div>
</div>
<footer>
<div class="row">
<div class="col-seven tab-full social-links pull-right">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
<div class="col-five tab-full bottom-links">
<ul class="links">
<li><a href="/">Homepage</a></li>
<li><a href="/about-us/">About Us</a></li>
{% comment %}
<li><a href="/contact-us/">Contact Us</a></li>
{% endcomment %}
<li><a href="mailto:Contact@alphaandroid.com">Report Error</a></li>
</ul>
<div class="credits">
</div>
</div>
</div>
</footer>
</div>
</main>
<div id="preloader">
<div id="loader"></div>
</div>
<script src="{% static 'js/error404/jquery-2.1.3.min.js' %}"></script>
<script src="{% static 'js/error404/plugins.js' %}"></script>
<script src="{% static 'js/error404/main.js' %}"></script>
</body>
</html>