The Forms API¶
Bound and unbound forms¶
A Form instance is either bound to a set of data, or unbound.
- If it’s bound to a set of data, it’s capable of validating that data
and rendering the form as HTML with the data displayed in the HTML. - If it’s unbound, it cannot do validation (because there’s no data to
validate!), but it can still render the blank form as HTML.
-
class
Form¶
To create an unbound Form instance, instantiate the class:
To bind data to a form, pass the data as a dictionary as the first parameter to
your Form class constructor:
>>> data = {'subject': 'hello', ... 'message': 'Hi there', ... 'sender': 'foo@example.com', ... 'cc_myself': True} >>> f = ContactForm(data)
In this dictionary, the keys are the field names, which correspond to the
attributes in your Form class. The values are the data you’re trying to
validate. These will usually be strings, but there’s no requirement that they be
strings; the type of data you pass depends on the Field, as we’ll see
in a moment.
-
Form.is_bound¶
If you need to distinguish between bound and unbound form instances at runtime,
check the value of the form’s is_bound attribute:
>>> f = ContactForm() >>> f.is_bound False >>> f = ContactForm({'subject': 'hello'}) >>> f.is_bound True
Note that passing an empty dictionary creates a bound form with empty data:
>>> f = ContactForm({}) >>> f.is_bound True
If you have a bound Form instance and want to change the data somehow,
or if you want to bind an unbound Form instance to some data, create
another Form instance. There is no way to change data in a
Form instance. Once a Form instance has been created, you
should consider its data immutable, whether it has data or not.
Using forms to validate data¶
-
Form.clean()¶
Implement a clean() method on your Form when you must add custom
validation for fields that are interdependent. See
Cleaning and validating fields that depend on each other for example usage.
-
Form.is_valid()¶
The primary task of a Form object is to validate data. With a bound
Form instance, call the is_valid() method to run validation
and return a boolean designating whether the data was valid:
>>> data = {'subject': 'hello', ... 'message': 'Hi there', ... 'sender': 'foo@example.com', ... 'cc_myself': True} >>> f = ContactForm(data) >>> f.is_valid() True
Let’s try with some invalid data. In this case, subject is blank (an error,
because all fields are required by default) and sender is not a valid
email address:
>>> data = {'subject': '', ... 'message': 'Hi there', ... 'sender': 'invalid email address', ... 'cc_myself': True} >>> f = ContactForm(data) >>> f.is_valid() False
-
Form.errors¶
Access the errors attribute to get a dictionary of error
messages:
>>> f.errors {'sender': ['Enter a valid email address.'], 'subject': ['This field is required.']}
In this dictionary, the keys are the field names, and the values are lists of
strings representing the error messages. The error messages are stored
in lists because a field can have multiple error messages.
You can access errors without having to call
is_valid() first. The form’s data will be validated the first time
either you call is_valid() or access errors.
The validation routines will only get called once, regardless of how many times
you access errors or call is_valid(). This means that
if validation has side effects, those side effects will only be triggered once.
-
Form.errors.as_data()¶
Returns a dict that maps fields to their original ValidationError
instances.
>>> f.errors.as_data() {'sender': [ValidationError(['Enter a valid email address.'])], 'subject': [ValidationError(['This field is required.'])]}
Use this method anytime you need to identify an error by its code. This
enables things like rewriting the error’s message or writing custom logic in a
view when a given error is present. It can also be used to serialize the errors
in a custom format (e.g. XML); for instance, as_json()
relies on as_data().
The need for the as_data() method is due to backwards compatibility.
Previously ValidationError instances were lost as soon as their
rendered error messages were added to the Form.errors dictionary.
Ideally Form.errors would have stored ValidationError instances
and methods with an as_ prefix could render them, but it had to be done
the other way around in order not to break code that expects rendered error
messages in Form.errors.
-
Form.errors.as_json(escape_html=False)¶
Returns the errors serialized as JSON.
>>> f.errors.as_json() {"sender": [{"message": "Enter a valid email address.", "code": "invalid"}], "subject": [{"message": "This field is required.", "code": "required"}]}
By default, as_json() does not escape its output. If you are using it for
something like AJAX requests to a form view where the client interprets the
response and inserts errors into the page, you’ll want to be sure to escape the
results on the client-side to avoid the possibility of a cross-site scripting
attack. You can do this in JavaScript with element.textContent = errorText
or with jQuery’s $(el).text(errorText) (rather than its .html()
function).
If for some reason you don’t want to use client-side escaping, you can also
set escape_html=True and error messages will be escaped so you can use them
directly in HTML.
-
Form.errors.get_json_data(escape_html=False)¶
Returns the errors as a dictionary suitable for serializing to JSON.
Form.errors.as_json() returns serialized JSON, while this returns the
error data before it’s serialized.
The escape_html parameter behaves as described in
Form.errors.as_json().
-
Form.add_error(field, error)¶
This method allows adding errors to specific fields from within the
Form.clean() method, or from outside the form altogether; for instance
from a view.
The field argument is the name of the field to which the errors
should be added. If its value is None the error will be treated as
a non-field error as returned by Form.non_field_errors().
The error argument can be a string, or preferably an instance of
ValidationError. See Raising ValidationError for best practices
when defining form errors.
Note that Form.add_error() automatically removes the relevant field from
cleaned_data.
-
Form.has_error(field, code=None)¶
This method returns a boolean designating whether a field has an error with
a specific error code. If code is None, it will return True
if the field contains any errors at all.
To check for non-field errors use
NON_FIELD_ERRORS as the field parameter.
-
Form.non_field_errors()¶
This method returns the list of errors from Form.errors that aren’t associated with a particular field.
This includes ValidationErrors that are raised in Form.clean() and errors added using Form.add_error(None,.
"...")
Behavior of unbound forms¶
It’s meaningless to validate a form with no data, but, for the record, here’s
what happens with unbound forms:
>>> f = ContactForm() >>> f.is_valid() False >>> f.errors {}
Initial form values¶
-
Form.initial¶
Use initial to declare the initial value of form fields at
runtime. For example, you might want to fill in a username field with the
username of the current session.
To accomplish this, use the initial argument to a Form.
This argument, if given, should be a dictionary mapping field names to initial
values. Only include the fields for which you’re specifying an initial value;
it’s not necessary to include every field in your form. For example:
>>> f = ContactForm(initial={'subject': 'Hi there!'})
These values are only displayed for unbound forms, and they’re not used as
fallback values if a particular value isn’t provided.
If a Field defines initial and you
include initial when instantiating the Form, then the latter
initial will have precedence. In this example, initial is provided both
at the field level and at the form instance level, and the latter gets
precedence:
>>> from django import forms >>> class CommentForm(forms.Form): ... name = forms.CharField(initial='class') ... url = forms.URLField() ... comment = forms.CharField() >>> f = CommentForm(initial={'name': 'instance'}, auto_id=False) >>> print(f) <tr><th>Name:</th><td><input type="text" name="name" value="instance" required></td></tr> <tr><th>Url:</th><td><input type="url" name="url" required></td></tr> <tr><th>Comment:</th><td><input type="text" name="comment" required></td></tr>
-
Form.get_initial_for_field(field, field_name)¶
Returns the initial data for a form field. It retrieves the data from
Form.initial if present, otherwise trying Field.initial.
Callable values are evaluated.
It is recommended to use BoundField.initial over
get_initial_for_field() because BoundField.initial has a
simpler interface. Also, unlike get_initial_for_field(),
BoundField.initial caches its values. This is useful especially when
dealing with callables whose return values can change (e.g. datetime.now or
uuid.uuid4):
>>> import uuid >>> class UUIDCommentForm(CommentForm): ... identifier = forms.UUIDField(initial=uuid.uuid4) >>> f = UUIDCommentForm() >>> f.get_initial_for_field(f.fields['identifier'], 'identifier') UUID('972ca9e4-7bfe-4f5b-af7d-07b3aa306334') >>> f.get_initial_for_field(f.fields['identifier'], 'identifier') UUID('1b411fab-844e-4dec-bd4f-e9b0495f04d0') >>> # Using BoundField.initial, for comparison >>> f['identifier'].initial UUID('28a09c59-5f00-4ed9-9179-a3b074fa9c30') >>> f['identifier'].initial UUID('28a09c59-5f00-4ed9-9179-a3b074fa9c30')
Checking which form data has changed¶
-
Form.has_changed()¶
Use the has_changed() method on your Form when you need to check if the
form data has been changed from the initial data.
>>> data = {'subject': 'hello', ... 'message': 'Hi there', ... 'sender': 'foo@example.com', ... 'cc_myself': True} >>> f = ContactForm(data, initial=data) >>> f.has_changed() False
When the form is submitted, we reconstruct it and provide the original data
so that the comparison can be done:
>>> f = ContactForm(request.POST, initial=data) >>> f.has_changed()
has_changed() will be True if the data from request.POST differs
from what was provided in initial or False otherwise. The
result is computed by calling Field.has_changed() for each field in the
form.
-
Form.changed_data¶
The changed_data attribute returns a list of the names of the fields whose
values in the form’s bound data (usually request.POST) differ from what was
provided in initial. It returns an empty list if no data differs.
>>> f = ContactForm(request.POST, initial=data) >>> if f.has_changed(): ... print("The following fields changed: %s" % ", ".join(f.changed_data)) >>> f.changed_data ['subject', 'message']
Accessing the fields from the form¶
-
Form.fields¶
You can access the fields of Form instance from its fields
attribute:
>>> for row in f.fields.values(): print(row) ... <django.forms.fields.CharField object at 0x7ffaac632510> <django.forms.fields.URLField object at 0x7ffaac632f90> <django.forms.fields.CharField object at 0x7ffaac3aa050> >>> f.fields['name'] <django.forms.fields.CharField object at 0x7ffaac6324d0>
You can alter the field and BoundField of Form instance to
change the way it is presented in the form:
>>> f.as_div().split("</div>")[0] '<div><label for="id_subject">Subject:</label><input type="text" name="subject" maxlength="100" required id="id_subject">' >>> f["subject"].label = "Topic" >>> f.as_div().split("</div>")[0] '<div><label for="id_subject">Topic:</label><input type="text" name="subject" maxlength="100" required id="id_subject">'
Beware not to alter the base_fields attribute because this modification
will influence all subsequent ContactForm instances within the same Python
process:
>>> f.base_fields["subject"].label_suffix = "?" >>> another_f = CommentForm(auto_id=False) >>> f.as_div().split("</div>")[0] '<div><label for="id_subject">Subject?</label><input type="text" name="subject" maxlength="100" required id="id_subject">'
Accessing “clean” data¶
-
Form.cleaned_data¶
Each field in a Form class is responsible not only for validating
data, but also for “cleaning” it – normalizing it to a consistent format. This
is a nice feature, because it allows data for a particular field to be input in
a variety of ways, always resulting in consistent output.
For example, DateField normalizes input into a
Python datetime.date object. Regardless of whether you pass it a string in
the format '1994-07-15', a datetime.date object, or a number of other
formats, DateField will always normalize it to a datetime.date object
as long as it’s valid.
Once you’ve created a Form instance with a set of data and validated
it, you can access the clean data via its cleaned_data attribute:
>>> data = {'subject': 'hello', ... 'message': 'Hi there', ... 'sender': 'foo@example.com', ... 'cc_myself': True} >>> f = ContactForm(data) >>> f.is_valid() True >>> f.cleaned_data {'cc_myself': True, 'message': 'Hi there', 'sender': 'foo@example.com', 'subject': 'hello'}
Note that any text-based field – such as CharField or EmailField –
always cleans the input into a string. We’ll cover the encoding implications
later in this document.
If your data does not validate, the cleaned_data dictionary contains
only the valid fields:
>>> data = {'subject': '', ... 'message': 'Hi there', ... 'sender': 'invalid email address', ... 'cc_myself': True} >>> f = ContactForm(data) >>> f.is_valid() False >>> f.cleaned_data {'cc_myself': True, 'message': 'Hi there'}
cleaned_data will always only contain a key for fields defined in the
Form, even if you pass extra data when you define the Form. In this
example, we pass a bunch of extra fields to the ContactForm constructor,
but cleaned_data contains only the form’s fields:
>>> data = {'subject': 'hello', ... 'message': 'Hi there', ... 'sender': 'foo@example.com', ... 'cc_myself': True, ... 'extra_field_1': 'foo', ... 'extra_field_2': 'bar', ... 'extra_field_3': 'baz'} >>> f = ContactForm(data) >>> f.is_valid() True >>> f.cleaned_data # Doesn't contain extra_field_1, etc. {'cc_myself': True, 'message': 'Hi there', 'sender': 'foo@example.com', 'subject': 'hello'}
When the Form is valid, cleaned_data will include a key and value for
all its fields, even if the data didn’t include a value for some optional
fields. In this example, the data dictionary doesn’t include a value for the
nick_name field, but cleaned_data includes it, with an empty value:
>>> from django import forms >>> class OptionalPersonForm(forms.Form): ... first_name = forms.CharField() ... last_name = forms.CharField() ... nick_name = forms.CharField(required=False) >>> data = {'first_name': 'John', 'last_name': 'Lennon'} >>> f = OptionalPersonForm(data) >>> f.is_valid() True >>> f.cleaned_data {'nick_name': '', 'first_name': 'John', 'last_name': 'Lennon'}
In this above example, the cleaned_data value for nick_name is set to an
empty string, because nick_name is CharField, and CharFields treat
empty values as an empty string. Each field type knows what its “blank” value
is – e.g., for DateField, it’s None instead of the empty string. For
full details on each field’s behavior in this case, see the “Empty value” note
for each field in the “Built-in Field classes” section below.
You can write code to perform validation for particular form fields (based on
their name) or for the form as a whole (considering combinations of various
fields). More information about this is in Form and field validation.
Outputting forms as HTML¶
The second task of a Form object is to render itself as HTML. To do so,
print it:
>>> f = ContactForm() >>> print(f) <tr><th><label for="id_subject">Subject:</label></th><td><input id="id_subject" type="text" name="subject" maxlength="100" required></td></tr> <tr><th><label for="id_message">Message:</label></th><td><input type="text" name="message" id="id_message" required></td></tr> <tr><th><label for="id_sender">Sender:</label></th><td><input type="email" name="sender" id="id_sender" required></td></tr> <tr><th><label for="id_cc_myself">Cc myself:</label></th><td><input type="checkbox" name="cc_myself" id="id_cc_myself"></td></tr>
If the form is bound to data, the HTML output will include that data
appropriately. For example, if a field is represented by an
<input type="text">, the data will be in the value attribute. If a
field is represented by an <input type="checkbox">, then that HTML will
include checked if appropriate:
>>> data = {'subject': 'hello', ... 'message': 'Hi there', ... 'sender': 'foo@example.com', ... 'cc_myself': True} >>> f = ContactForm(data) >>> print(f) <tr><th><label for="id_subject">Subject:</label></th><td><input id="id_subject" type="text" name="subject" maxlength="100" value="hello" required></td></tr> <tr><th><label for="id_message">Message:</label></th><td><input type="text" name="message" id="id_message" value="Hi there" required></td></tr> <tr><th><label for="id_sender">Sender:</label></th><td><input type="email" name="sender" id="id_sender" value="foo@example.com" required></td></tr> <tr><th><label for="id_cc_myself">Cc myself:</label></th><td><input type="checkbox" name="cc_myself" id="id_cc_myself" checked></td></tr>
This default output is a two-column HTML table, with a <tr> for each field.
Notice the following:
- For flexibility, the output does not include the
<table>and
</table>tags, nor does it include the<form>and</form>
tags or an<input type="submit">tag. It’s your job to do that. - Each field type has a default HTML representation.
CharFieldis
represented by an<input type="text">andEmailFieldby an
<input type="email">.BooleanField(null=False)is represented by an
<input type="checkbox">. Note these are merely sensible defaults; you can
specify which HTML to use for a given field by using widgets, which we’ll
explain shortly. - The HTML
namefor each tag is taken directly from its attribute name
in theContactFormclass. - The text label for each field – e.g.
'Subject:','Message:'and
'Cc myself:'is generated from the field name by converting all
underscores to spaces and upper-casing the first letter. Again, note
these are merely sensible defaults; you can also specify labels manually. - Each text label is surrounded in an HTML
<label>tag, which points
to the appropriate form field via itsid. Itsid, in turn, is
generated by prepending'id_'to the field name. Theid
attributes and<label>tags are included in the output by default, to
follow best practices, but you can change that behavior. - The output uses HTML5 syntax, targeting
<!DOCTYPE html>. For example,
it uses boolean attributes such ascheckedrather than the XHTML style
ofchecked='checked'.
Although <table> output is the default output style when you print a
form, other output styles are available. Each style is available as a method on
a form object, and each rendering method returns a string.
Default rendering¶
The default rendering when you print a form uses the following methods and
attributes.
template_name¶
New in Django 4.0.
-
Form.template_name¶
The name of the template rendered if the form is cast into a string, e.g. via
print(form) or in a template via {{ form }}.
By default, a property returning the value of the renderer’s
form_template_name. You may set it
as a string template name in order to override that for a particular form
class.
Changed in Django 4.1:
In older versions template_name defaulted to the string value
'django/forms/default.html'.
render()¶
New in Django 4.0.
-
Form.render(template_name=None, context=None, renderer=None)¶
The render method is called by __str__ as well as the
Form.as_table(), Form.as_p(), and Form.as_ul() methods.
All arguments are optional and default to:
template_name:Form.template_namecontext: Value returned byForm.get_context()renderer: Value returned byForm.default_renderer
By passing template_name you can customize the template used for just a
single call.
get_context()¶
New in Django 4.0.
-
Form.get_context()¶
Return the template context for rendering the form.
The available context is:
form: The bound form.fields: All bound fields, except the hidden fields.hidden_fields: All hidden bound fields.errors: All non field related or hidden field related form errors.
template_name_label¶
New in Django 4.0.
-
Form.template_name_label¶
The template used to render a field’s <label>, used when calling
BoundField.label_tag()/legend_tag(). Can be changed per
form by overriding this attribute or more generally by overriding the default
template, see also Overriding built-in form templates.
Output styles¶
As well as rendering the form directly, such as in a template with
{{ form }}, the following helper functions serve as a proxy to
Form.render() passing a particular template_name value.
These helpers are most useful in a template, where you need to override the
form renderer or form provided value but cannot pass the additional parameter
to render(). For example, you can render a form as an unordered
list using {{ form.as_ul }}.
Each helper pairs a form method with an attribute giving the appropriate
template name.
as_div()¶
-
Form.template_name_div¶
New in Django 4.1.
The template used by as_div(). Default: 'django/forms/div.html'.
-
Form.as_div()¶
New in Django 4.1.
as_div() renders the form as a series of <div> elements, with each
<div> containing one field, such as:
>>> f = ContactForm() >>> f.as_div()
… gives HTML like:
<div> <label for="id_subject">Subject:</label> <input type="text" name="subject" maxlength="100" required id="id_subject"> </div> <div> <label for="id_message">Message:</label> <input type="text" name="message" required id="id_message"> </div> <div> <label for="id_sender">Sender:</label> <input type="email" name="sender" required id="id_sender"> </div> <div> <label for="id_cc_myself">Cc myself:</label> <input type="checkbox" name="cc_myself" id="id_cc_myself"> </div>
Note
Of the framework provided templates and output styles, as_div() is
recommended over the as_p(), as_table(), and as_ul() versions
as the template implements <fieldset> and <legend> to group related
inputs and is easier for screen reader users to navigate.
as_p()¶
-
Form.template_name_p¶
The template used by as_p(). Default: 'django/forms/p.html'.
-
Form.as_p()¶
as_p() renders the form as a series of <p> tags, with each <p>
containing one field:
>>> f = ContactForm() >>> f.as_p() '<p><label for="id_subject">Subject:</label> <input id="id_subject" type="text" name="subject" maxlength="100" required></p>n<p><label for="id_message">Message:</label> <input type="text" name="message" id="id_message" required></p>n<p><label for="id_sender">Sender:</label> <input type="text" name="sender" id="id_sender" required></p>n<p><label for="id_cc_myself">Cc myself:</label> <input type="checkbox" name="cc_myself" id="id_cc_myself"></p>' >>> print(f.as_p()) <p><label for="id_subject">Subject:</label> <input id="id_subject" type="text" name="subject" maxlength="100" required></p> <p><label for="id_message">Message:</label> <input type="text" name="message" id="id_message" required></p> <p><label for="id_sender">Sender:</label> <input type="email" name="sender" id="id_sender" required></p> <p><label for="id_cc_myself">Cc myself:</label> <input type="checkbox" name="cc_myself" id="id_cc_myself"></p>
as_ul()¶
-
Form.template_name_ul¶
The template used by as_ul(). Default: 'django/forms/ul.html'.
-
Form.as_ul()¶
as_ul() renders the form as a series of <li> tags, with each <li>
containing one field. It does not include the <ul> or </ul>, so that
you can specify any HTML attributes on the <ul> for flexibility:
>>> f = ContactForm() >>> f.as_ul() '<li><label for="id_subject">Subject:</label> <input id="id_subject" type="text" name="subject" maxlength="100" required></li>n<li><label for="id_message">Message:</label> <input type="text" name="message" id="id_message" required></li>n<li><label for="id_sender">Sender:</label> <input type="email" name="sender" id="id_sender" required></li>n<li><label for="id_cc_myself">Cc myself:</label> <input type="checkbox" name="cc_myself" id="id_cc_myself"></li>' >>> print(f.as_ul()) <li><label for="id_subject">Subject:</label> <input id="id_subject" type="text" name="subject" maxlength="100" required></li> <li><label for="id_message">Message:</label> <input type="text" name="message" id="id_message" required></li> <li><label for="id_sender">Sender:</label> <input type="email" name="sender" id="id_sender" required></li> <li><label for="id_cc_myself">Cc myself:</label> <input type="checkbox" name="cc_myself" id="id_cc_myself"></li>
as_table()¶
-
Form.template_name_table¶
The template used by as_table(). Default: 'django/forms/table.html'.
-
Form.as_table()¶
as_table() renders the form as an HTML <table>:
>>> f = ContactForm() >>> f.as_table() '<tr><th><label for="id_subject">Subject:</label></th><td><input id="id_subject" type="text" name="subject" maxlength="100" required></td></tr>n<tr><th><label for="id_message">Message:</label></th><td><input type="text" name="message" id="id_message" required></td></tr>n<tr><th><label for="id_sender">Sender:</label></th><td><input type="email" name="sender" id="id_sender" required></td></tr>n<tr><th><label for="id_cc_myself">Cc myself:</label></th><td><input type="checkbox" name="cc_myself" id="id_cc_myself"></td></tr>' >>> print(f) <tr><th><label for="id_subject">Subject:</label></th><td><input id="id_subject" type="text" name="subject" maxlength="100" required></td></tr> <tr><th><label for="id_message">Message:</label></th><td><input type="text" name="message" id="id_message" required></td></tr> <tr><th><label for="id_sender">Sender:</label></th><td><input type="email" name="sender" id="id_sender" required></td></tr> <tr><th><label for="id_cc_myself">Cc myself:</label></th><td><input type="checkbox" name="cc_myself" id="id_cc_myself"></td></tr>
Styling required or erroneous form rows¶
-
Form.error_css_class¶
-
Form.required_css_class¶
It’s pretty common to style form rows and fields that are required or have
errors. For example, you might want to present required form rows in bold and
highlight errors in red.
The Form class has a couple of hooks you can use to add class
attributes to required rows or to rows with errors: set the
Form.error_css_class and/or Form.required_css_class
attributes:
from django import forms class ContactForm(forms.Form): error_css_class = 'error' required_css_class = 'required' # ... and the rest of your fields here
Once you’ve done that, rows will be given "error" and/or "required"
classes, as needed. The HTML will look something like:
>>> f = ContactForm(data) >>> print(f.as_table()) <tr class="required"><th><label class="required" for="id_subject">Subject:</label> ... <tr class="required"><th><label class="required" for="id_message">Message:</label> ... <tr class="required error"><th><label class="required" for="id_sender">Sender:</label> ... <tr><th><label for="id_cc_myself">Cc myself:<label> ... >>> f['subject'].label_tag() <label class="required" for="id_subject">Subject:</label> >>> f['subject'].legend_tag() <legend class="required" for="id_subject">Subject:</legend> >>> f['subject'].label_tag(attrs={'class': 'foo'}) <label for="id_subject" class="foo required">Subject:</label> >>> f['subject'].legend_tag(attrs={'class': 'foo'}) <legend for="id_subject" class="foo required">Subject:</legend>
Notes on field ordering¶
In the as_p(), as_ul() and as_table() shortcuts, the fields are
displayed in the order in which you define them in your form class. For
example, in the ContactForm example, the fields are defined in the order
subject, message, sender, cc_myself. To reorder the HTML
output, change the order in which those fields are listed in the class.
There are several other ways to customize the order:
-
Form.field_order¶
By default Form.field_order=None, which retains the order in which you
define the fields in your form class. If field_order is a list of field
names, the fields are ordered as specified by the list and remaining fields are
appended according to the default order. Unknown field names in the list are
ignored. This makes it possible to disable a field in a subclass by setting it
to None without having to redefine ordering.
You can also use the Form.field_order argument to a Form to
override the field order. If a Form defines
field_order and you include field_order when instantiating
the Form, then the latter field_order will have precedence.
-
Form.order_fields(field_order)¶
You may rearrange the fields any time using order_fields() with a list of
field names as in field_order.
How errors are displayed¶
If you render a bound Form object, the act of rendering will automatically
run the form’s validation if it hasn’t already happened, and the HTML output
will include the validation errors as a <ul class="errorlist"> near the
field. The particular positioning of the error messages depends on the output
method you’re using:
>>> data = {'subject': '', ... 'message': 'Hi there', ... 'sender': 'invalid email address', ... 'cc_myself': True} >>> f = ContactForm(data, auto_id=False) >>> print(f.as_div()) <div>Subject:<ul class="errorlist"><li>This field is required.</li></ul><input type="text" name="subject" maxlength="100" required></div> <div>Message:<textarea name="message" cols="40" rows="10" required>Hi there</textarea></div> <div>Sender:<ul class="errorlist"><li>Enter a valid email address.</li></ul><input type="email" name="sender" value="invalid email address" required></div> <div>Cc myself:<input type="checkbox" name="cc_myself" checked></div> >>> print(f.as_table()) <tr><th>Subject:</th><td><ul class="errorlist"><li>This field is required.</li></ul><input type="text" name="subject" maxlength="100" required></td></tr> <tr><th>Message:</th><td><textarea name="message" cols="40" rows="10" required></textarea></td></tr> <tr><th>Sender:</th><td><ul class="errorlist"><li>Enter a valid email address.</li></ul><input type="email" name="sender" value="invalid email address" required></td></tr> <tr><th>Cc myself:</th><td><input checked type="checkbox" name="cc_myself"></td></tr> >>> print(f.as_ul()) <li><ul class="errorlist"><li>This field is required.</li></ul>Subject: <input type="text" name="subject" maxlength="100" required></li> <li>Message: <textarea name="message" cols="40" rows="10" required></textarea></li> <li><ul class="errorlist"><li>Enter a valid email address.</li></ul>Sender: <input type="email" name="sender" value="invalid email address" required></li> <li>Cc myself: <input checked type="checkbox" name="cc_myself"></li> >>> print(f.as_p()) <p><ul class="errorlist"><li>This field is required.</li></ul></p> <p>Subject: <input type="text" name="subject" maxlength="100" required></p> <p>Message: <textarea name="message" cols="40" rows="10" required></textarea></p> <p><ul class="errorlist"><li>Enter a valid email address.</li></ul></p> <p>Sender: <input type="email" name="sender" value="invalid email address" required></p> <p>Cc myself: <input checked type="checkbox" name="cc_myself"></p>
Customizing the error list format¶
-
class
ErrorList(initlist=None, error_class=None, renderer=None)¶ -
By default, forms use
django.forms.utils.ErrorListto format validation
errors.ErrorListis a list like object whereinitlistis the
list of errors. In addition this class has the following attributes and
methods.-
error_class¶ -
The CSS classes to be used when rendering the error list. Any provided
classes are added to the defaulterrorlistclass.
-
renderer¶ -
New in Django 4.0.
Specifies the renderer to use for
ErrorList.
Defaults toNonewhich means to use the default renderer
specified by theFORM_RENDERERsetting.
-
template_name¶ -
New in Django 4.0.
The name of the template used when calling
__str__or
render(). By default this is
'django/forms/errors/list/default.html'which is a proxy for the
'ul.html'template.
-
template_name_text¶ -
New in Django 4.0.
The name of the template used when calling
as_text(). By default
this is'django/forms/errors/list/text.html'. This template renders
the errors as a list of bullet points.
-
template_name_ul¶ -
New in Django 4.0.
The name of the template used when calling
as_ul(). By default
this is'django/forms/errors/list/ul.html'. This template renders
the errors in<li>tags with a wrapping<ul>with the CSS
classes as defined byerror_class.
-
get_context()¶ -
New in Django 4.0.
Return context for rendering of errors in a template.
The available context is:
errors: A list of the errors.error_class: A string of CSS classes.
-
render(template_name=None, context=None, renderer=None)¶ -
New in Django 4.0.
The render method is called by
__str__as well as by the
as_ul()method.All arguments are optional and will default to:
template_name: Value returned bytemplate_namecontext: Value returned byget_context()renderer: Value returned byrenderer
-
as_text()¶ -
Renders the error list using the template defined by
template_name_text.
-
as_ul()¶ -
Renders the error list using the template defined by
template_name_ul.
If you’d like to customize the rendering of errors this can be achieved by
overriding thetemplate_nameattribute or more generally by
overriding the default template, see also
Overriding built-in form templates. -
Changed in Django 4.0:
Rendering of ErrorList was moved to the template engine.
Deprecated since version 4.0: The ability to return a str when calling the __str__ method is
deprecated. Use the template engine instead which returns a SafeString.
More granular output¶
The as_p(), as_ul(), and as_table() methods are shortcuts –
they’re not the only way a form object can be displayed.
-
class
BoundField¶ -
Used to display HTML or access attributes for a single field of a
Forminstance.The
__str__()method of this object displays the HTML for this field.
To retrieve a single BoundField, use dictionary lookup syntax on your form
using the field’s name as the key:
>>> form = ContactForm() >>> print(form['subject']) <input id="id_subject" type="text" name="subject" maxlength="100" required>
To retrieve all BoundField objects, iterate the form:
>>> form = ContactForm() >>> for boundfield in form: print(boundfield) <input id="id_subject" type="text" name="subject" maxlength="100" required> <input type="text" name="message" id="id_message" required> <input type="email" name="sender" id="id_sender" required> <input type="checkbox" name="cc_myself" id="id_cc_myself">
The field-specific output honors the form object’s auto_id setting:
>>> f = ContactForm(auto_id=False) >>> print(f['message']) <input type="text" name="message" required> >>> f = ContactForm(auto_id='id_%s') >>> print(f['message']) <input type="text" name="message" id="id_message" required>
Attributes of BoundField¶
-
BoundField.auto_id¶ -
The HTML ID attribute for this
BoundField. Returns an empty string
ifForm.auto_idisFalse.
-
BoundField.data¶ -
This property returns the data for this
BoundField
extracted by the widget’svalue_from_datadict()
method, orNoneif it wasn’t given:>>> unbound_form = ContactForm() >>> print(unbound_form['subject'].data) None >>> bound_form = ContactForm(data={'subject': 'My Subject'}) >>> print(bound_form['subject'].data) My Subject
-
BoundField.errors¶ -
A list-like object that is displayed
as an HTML<ul class="errorlist">when printed:>>> data = {'subject': 'hi', 'message': '', 'sender': '', 'cc_myself': ''} >>> f = ContactForm(data, auto_id=False) >>> print(f['message']) <input type="text" name="message" required> >>> f['message'].errors ['This field is required.'] >>> print(f['message'].errors) <ul class="errorlist"><li>This field is required.</li></ul> >>> f['subject'].errors [] >>> print(f['subject'].errors) >>> str(f['subject'].errors) ''
-
BoundField.field¶ -
The form
Fieldinstance from the form class that
thisBoundFieldwraps.
-
BoundField.form¶ -
The
Forminstance thisBoundField
is bound to.
-
BoundField.help_text¶ -
The
help_textof the field.
-
BoundField.html_name¶ -
The name that will be used in the widget’s HTML
nameattribute. It takes
the formprefixinto account.
-
BoundField.id_for_label¶ -
Use this property to render the ID of this field. For example, if you are
manually constructing a<label>in your template (despite the fact that
label_tag()/legend_tag()will do this
for you):<label for="{{ form.my_field.id_for_label }}">...</label>{{ my_field }}
By default, this will be the field’s name prefixed by
id_
(”id_my_field” for the example above). You may modify the ID by setting
attrson the field’s widget. For example,
declaring a field like this:my_field = forms.CharField(widget=forms.TextInput(attrs={'id': 'myFIELD'}))
and using the template above, would render something like:
<label for="myFIELD">...</label><input id="myFIELD" type="text" name="my_field" required>
-
BoundField.initial¶ -
Use
BoundField.initialto retrieve initial data for a form field.
It retrieves the data fromForm.initialif present, otherwise
tryingField.initial. Callable values are evaluated. See
Initial form values for more examples.BoundField.initialcaches its return value, which is useful
especially when dealing with callables whose return values can change (e.g.
datetime.noworuuid.uuid4):>>> from datetime import datetime >>> class DatedCommentForm(CommentForm): ... created = forms.DateTimeField(initial=datetime.now) >>> f = DatedCommentForm() >>> f['created'].initial datetime.datetime(2021, 7, 27, 9, 5, 54) >>> f['created'].initial datetime.datetime(2021, 7, 27, 9, 5, 54)
Using
BoundField.initialis recommended over
get_initial_for_field().
-
BoundField.is_hidden¶ -
Returns
Trueif thisBoundField’s widget is
hidden.
-
BoundField.label¶ -
The
labelof the field. This is used in
label_tag()/legend_tag().
-
BoundField.name¶ -
The name of this field in the form:
>>> f = ContactForm() >>> print(f['subject'].name) subject >>> print(f['message'].name) message
-
BoundField.use_fieldset¶ -
New in Django 4.1.
Returns the value of this BoundField widget’s
use_fieldsetattribute.
-
BoundField.widget_type¶ -
Returns the lowercased class name of the wrapped field’s widget, with any
trailinginputorwidgetremoved. This may be used when building
forms where the layout is dependent upon the widget type. For example:{% for field in form %} {% if field.widget_type == 'checkbox' %} # render one way {% else %} # render another way {% endif %} {% endfor %}
Methods of BoundField¶
-
BoundField.as_hidden(attrs=None, **kwargs)¶ -
Returns a string of HTML for representing this as an
<input type="hidden">.**kwargsare passed toas_widget().This method is primarily used internally. You should use a widget instead.
-
BoundField.as_widget(widget=None, attrs=None, only_initial=False)¶ -
Renders the field by rendering the passed widget, adding any HTML
attributes passed asattrs. If no widget is specified, then the
field’s default widget will be used.only_initialis used by Django internals and should not be set
explicitly.
-
BoundField.css_classes(extra_classes=None)¶ -
When you use Django’s rendering shortcuts, CSS classes are used to
indicate required form fields or fields that contain errors. If you’re
manually rendering a form, you can access these CSS classes using the
css_classesmethod:>>> f = ContactForm(data={'message': ''}) >>> f['message'].css_classes() 'required'
If you want to provide some additional classes in addition to the
error and required classes that may be required, you can provide
those classes as an argument:>>> f = ContactForm(data={'message': ''}) >>> f['message'].css_classes('foo bar') 'foo bar required'
-
BoundField.label_tag(contents=None, attrs=None, label_suffix=None, tag=None)¶ -
Renders a label tag for the form field using the template specified by
Form.template_name_label.The available context is:
field: This instance of theBoundField.contents: By default a concatenated string of
BoundField.labelandForm.label_suffix(or
Field.label_suffix, if set). This can be overridden by the
contentsandlabel_suffixarguments.attrs: Adictcontainingfor,
Form.required_css_class, andid.idis generated by the
field’s widgetattrsorBoundField.auto_id. Additional
attributes can be provided by theattrsargument.use_tag: A boolean which isTrueif the label has anid.
IfFalsethe default template omits thetag.tag: An optional string to customize the tag, defaults tolabel.
Tip
In your template
fieldis the instance of theBoundField.
Thereforefield.fieldaccessesBoundField.fieldbeing
the field you declare, e.g.forms.CharField.To separately render the label tag of a form field, you can call its
label_tag()method:>>> f = ContactForm(data={'message': ''}) >>> print(f['message'].label_tag()) <label for="id_message">Message:</label>
If you’d like to customize the rendering this can be achieved by overriding
theForm.template_name_labelattribute or more generally by
overriding the default template, see also
Overriding built-in form templates.Changed in Django 4.0:
The label is now rendered using the template engine.
Changed in Django 4.1:
The
tagargument was added.
-
BoundField.legend_tag(contents=None, attrs=None, label_suffix=None)¶ -
New in Django 4.1.
Calls
label_tag()withtag='legend'to render the label with
<legend>tags. This is useful when rendering radio and multiple
checkbox widgets where<legend>may be more appropriate than a
<label>.
-
BoundField.value()¶ -
Use this method to render the raw value of this field as it would be rendered
by aWidget:>>> initial = {'subject': 'welcome'} >>> unbound_form = ContactForm(initial=initial) >>> bound_form = ContactForm(data={'subject': 'hi'}, initial=initial) >>> print(unbound_form['subject'].value()) welcome >>> print(bound_form['subject'].value()) hi
Customizing BoundField¶
If you need to access some additional information about a form field in a
template and using a subclass of Field isn’t
sufficient, consider also customizing BoundField.
A custom form field can override get_bound_field():
-
Field.get_bound_field(form, field_name)¶ -
Takes an instance of
Formand the name of the field.
The return value will be used when accessing the field in a template. Most
likely it will be an instance of a subclass of
BoundField.
If you have a GPSCoordinatesField, for example, and want to be able to
access additional information about the coordinates in a template, this could
be implemented as follows:
class GPSCoordinatesBoundField(BoundField): @property def country(self): """ Return the country the coordinates lie in or None if it can't be determined. """ value = self.value() if value: return get_country_from_coordinates(value) else: return None class GPSCoordinatesField(Field): def get_bound_field(self, form, field_name): return GPSCoordinatesBoundField(form, self, field_name)
Now you can access the country in a template with
{{ form.coordinates.country }}.
Binding uploaded files to a form¶
Dealing with forms that have FileField and ImageField fields
is a little more complicated than a normal form.
Firstly, in order to upload files, you’ll need to make sure that your
<form> element correctly defines the enctype as
"multipart/form-data":
<form enctype="multipart/form-data" method="post" action="/foo/">
Secondly, when you use the form, you need to bind the file data. File
data is handled separately to normal form data, so when your form
contains a FileField and ImageField, you will need to specify
a second argument when you bind your form. So if we extend our
ContactForm to include an ImageField called mugshot, we
need to bind the file data containing the mugshot image:
# Bound form with an image field >>> from django.core.files.uploadedfile import SimpleUploadedFile >>> data = {'subject': 'hello', ... 'message': 'Hi there', ... 'sender': 'foo@example.com', ... 'cc_myself': True} >>> file_data = {'mugshot': SimpleUploadedFile('face.jpg', <file data>)} >>> f = ContactFormWithMugshot(data, file_data)
In practice, you will usually specify request.FILES as the source
of file data (just like you use request.POST as the source of
form data):
# Bound form with an image field, data from the request >>> f = ContactFormWithMugshot(request.POST, request.FILES)
Constructing an unbound form is the same as always – omit both form data and
file data:
# Unbound form with an image field >>> f = ContactFormWithMugshot()
Testing for multipart forms¶
-
Form.is_multipart()¶
If you’re writing reusable views or templates, you may not know ahead of time
whether your form is a multipart form or not. The is_multipart() method
tells you whether the form requires multipart encoding for submission:
>>> f = ContactFormWithMugshot() >>> f.is_multipart() True
Here’s an example of how you might use this in a template:
{% if form.is_multipart %} <form enctype="multipart/form-data" method="post" action="/foo/"> {% else %} <form method="post" action="/foo/"> {% endif %} {{ form }} </form>
Subclassing forms¶
If you have multiple Form classes that share fields, you can use
subclassing to remove redundancy.
When you subclass a custom Form class, the resulting subclass will
include all fields of the parent class(es), followed by the fields you define
in the subclass.
In this example, ContactFormWithPriority contains all the fields from
ContactForm, plus an additional field, priority. The ContactForm
fields are ordered first:
>>> class ContactFormWithPriority(ContactForm): ... priority = forms.CharField() >>> f = ContactFormWithPriority(auto_id=False) >>> print(f.as_div()) <div>Subject:<input type="text" name="subject" maxlength="100" required></div> <div>Message:<textarea name="message" cols="40" rows="10" required></textarea></div> <div>Sender:<input type="email" name="sender" required></div> <div>Cc myself:<input type="checkbox" name="cc_myself"></div> <div>Priority:<input type="text" name="priority" required></div>
It’s possible to subclass multiple forms, treating forms as mixins. In this
example, BeatleForm subclasses both PersonForm and InstrumentForm
(in that order), and its field list includes the fields from the parent
classes:
>>> from django import forms >>> class PersonForm(forms.Form): ... first_name = forms.CharField() ... last_name = forms.CharField() >>> class InstrumentForm(forms.Form): ... instrument = forms.CharField() >>> class BeatleForm(InstrumentForm, PersonForm): ... haircut_type = forms.CharField() >>> b = BeatleForm(auto_id=False) >>> print(b.as_div()) <div>First name:<input type="text" name="first_name" required></div> <div>Last name:<input type="text" name="last_name" required></div> <div>Instrument:<input type="text" name="instrument" required></div> <div>Haircut type:<input type="text" name="haircut_type" required></div>
It’s possible to declaratively remove a Field inherited from a parent class
by setting the name of the field to None on the subclass. For example:
>>> from django import forms >>> class ParentForm(forms.Form): ... name = forms.CharField() ... age = forms.IntegerField() >>> class ChildForm(ParentForm): ... name = None >>> list(ChildForm().fields) ['age']
Prefixes for forms¶
-
Form.prefix¶
You can put several Django forms inside one <form> tag. To give each
Form its own namespace, use the prefix keyword argument:
>>> mother = PersonForm(prefix="mother") >>> father = PersonForm(prefix="father") >>> print(mother.as_div()) <div><label for="id_mother-first_name">First name:</label><input type="text" name="mother-first_name" required id="id_mother-first_name"></div> <div><label for="id_mother-last_name">Last name:</label><input type="text" name="mother-last_name" required id="id_mother-last_name"></div> >>> print(father.as_div()) <div><label for="id_father-first_name">First name:</label><input type="text" name="father-first_name" required id="id_father-first_name"></div> <div><label for="id_father-last_name">Last name:</label><input type="text" name="father-last_name" required id="id_father-last_name"></div>
The prefix can also be specified on the form class:
>>> class PersonForm(forms.Form): ... ... ... prefix = 'person'
I’m trying to make django form defa error red and bold. For example, make «This field is required» red and bold. I saw error_css_class = ‘error’ but it’s not working.
https://docs.djangoproject.com/en/1.5//ref/forms/api/#django.forms.Form.error_css_class
Thank you!
This is my models.py
class RegiForm(forms.Form):
error_css_class = 'error'
DateInput = partial(forms.DateInput, {'class': 'datepicker'})
email = forms.EmailField(max_length=75)
first_name = forms.CharField(max_length=25)
last_name = forms.CharField(max_length=25)
address = forms.CharField(max_length=200)
This is my template:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>RegistrationForm</title>
</head>
<body>
<h1>Registration Form</h1>
<form action="/login/regi/" method="POST">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Submit" />
</form>
</body>
</html>
asked Mar 24, 2015 at 18:06
3
Just add this CSS to change error message color:
.errorlist
{
color: red;
}
or if you want to change field border color then
.error input, .error select {
border: 2px red solid;
}
answered Apr 25, 2017 at 5:51
Ratna HalderRatna Halder
1,89416 silver badges17 bronze badges
1
To change the style of the error_message:
1st: Inspect the element of the error_message then copy its class
2nd: Add the style you want …
In my case…. the class of the error_message is help-block
<style>
.help-block{color:red;
font-weight:bold;
}
</style>
JUST DON’T FORGET TO PUT IT INSIDE YOUR {% block content %} or {% block body %} on your html if you extended the base.html or else… it wont work
3rd: That’s All 
answered Oct 19, 2018 at 7:55
I know this is an old question but I needed it as a beginner.
You can extend the ErrorList class in the
django.forms.utils
to style it as you wish.
In my case I wanted it as divs and Bootstrap alerts.
So I did this in forms.py
class DivErrorList(ErrorList):
def __str__(self):
return self.as_divs()
def as_divs(self):
if not self:
return ''
return '<div class="errorlist">%s</div>' % ''.join(['<div class="error alert alert-danger mt-1">%s</div>' % e for e in self])
and in the views.py
form = AddToCartForm(error_class=DivErrorList)
see the documentaion: customizing-the-error-list-format
Dharman♦
29.3k21 gold badges80 silver badges131 bronze badges
answered Sep 28, 2020 at 14:09
AtharvaCMAtharvaCM
761 silver badge5 bronze badges
Check the class name in the source code browser.
You can try to change the class name like that:
class MyForm(forms.Form):
error_css_class = "error"
answered Mar 24, 2015 at 21:00
adrienadrien
1261 silver badge14 bronze badges
6
Стилизация полей форм
Последнее обновление: 20.08.2022
Поля формы применяют некоторые стили по умолчанию. Если же мы хотим применить к ним какие-то собственные стили и классы, то нам надо использовать ряд механизмов.
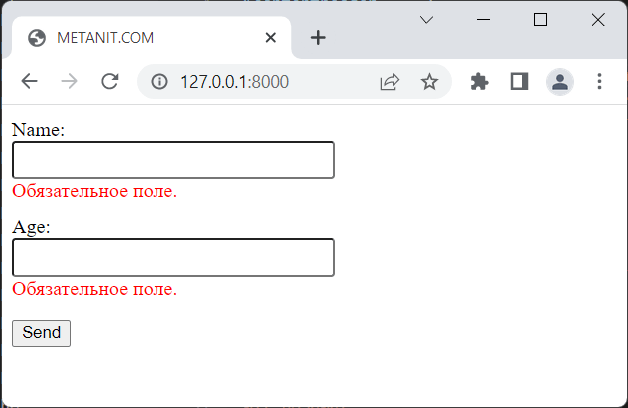
Прежде всего мы можем вручную выводить каждое поле и определять правила стилизации для этого поля или окружающих его блоков. Возьмем простейшую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
В шаблоне пропишем ее использование:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.alert{color:red}
.form-group{margin: 10px 0;}
.form-group input{width:250px;height: 25px;border-radius:3px;}
</style>
</head>
<body class="container">
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div class="form-group">
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
{% for error in field.errors %}
<div class="alert alert-danger">
{{error}}
</div>
{% endfor %}
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
Результа при отправке формы с ошибками:
Второй механизм представляют свойства формы required_css_class и error_css_class,
который соответственно применяют класс css к метке, создаваемой для поля формы, и к блоку ассоциированных с ним ошибок.
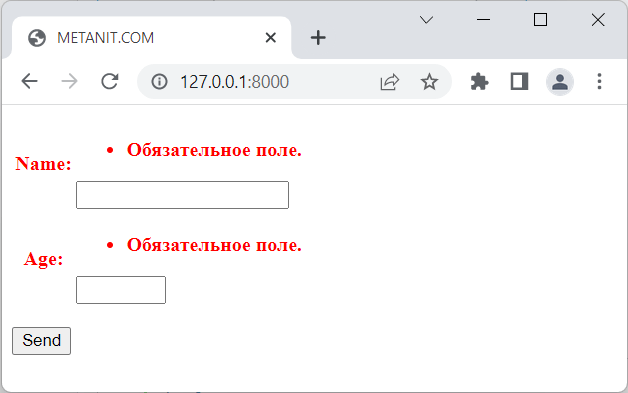
Например, определим следующую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
required_css_class = "field"
error_css_class = "error"
В этом случае в шаблоне у нас должны быть определены или подключены классы «field» и «error»:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body class="container">
<form method="POST" novalidate>
{% csrf_token %}
<table>
{{form}}
</table>
<input type="submit" value="Send" >
</form>
</body>
</html>
Но также можно было бы комбинировать оба способа:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div class="row">
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div class="error">{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
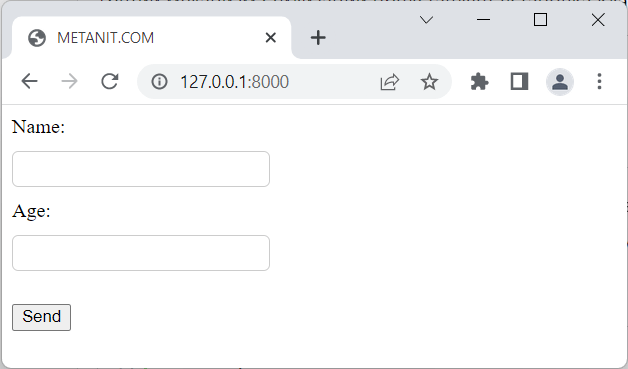
Третий механизм стилизации представляет установка классов и стилей через виджеты:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(widget=forms.TextInput(attrs={"class":"myfield"}))
age = forms.IntegerField(widget=forms.NumberInput(attrs={"class":"myfield"}))
В данном случае через параметр виджетов attrs устанавливаются атрибуты того элемента html, который будет генерироваться.
В частности, здесь для обоих полей устанавливается атрибут class, который представляет класс myfield.
И, допустим, в шаблоне будет определен класс myfield:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.myfield{
border:1px solid #ccc;
border-radius:5px;
height:25px;
width:200px;
margin: 10px 10px 10px 0;
}
</style>
</head>
<body>
<form method="POST">
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
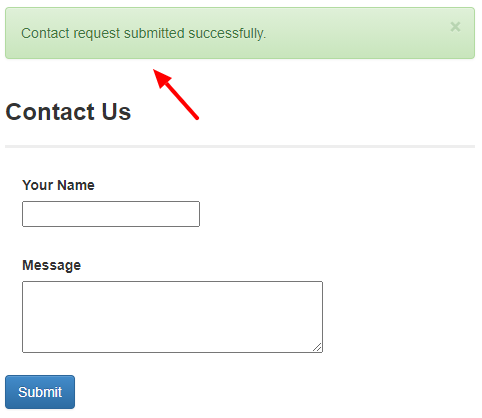
Do you want to show a confirmation message on submitting the form in your Django website?

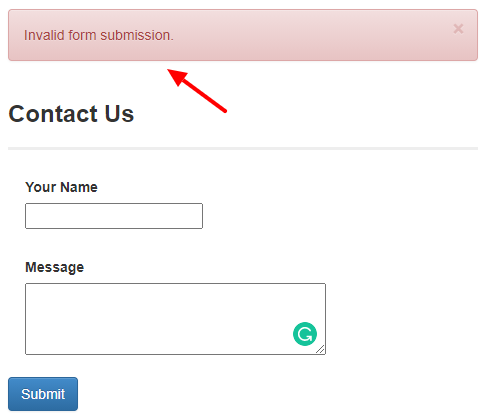
Let’s see if the user doesn’t provide correct information while filling the form. Do you want to show the error message as “Invalid form submission.”?

Show appropriate messages on the form submissions is very necessary.
Display messages after form submit in Django is not difficult as it seems to be. Here are the simple steps to implement a message framework for your Django website.
1. Initialize the Messages App in Django Settings
Add django.contrib.messages app entry in Django INSTALLED_APPS list in settings.py.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages', #newly added
'django.contrib.staticfiles',
'main',
]
If you use the messages app without registering it in installed apps, you will get an error.
name 'messages' is not defined django.
This is the very first step.
2. Set up Your Common Message HTML Template.
There can be multiple forms in your web application. It is not a good practice to write the HTML template for each form.
What we are doing here is that we will write a separate HTML template and will include it in each form or wherever needed.
Here is the simple HTML template for submission.
{% if messages %}
{% for message in messages %}
<div class="alert alert-dismissible alert-success">
<button type="button" class="close" data-dismiss="alert">
×
</button>
<strong>{{message}}</strong>
</div>
{% endfor %}
{% endif %}
Copy the above code and save this in the new template as messages.html in your template directory.
3. Include Message Template in Django Form
If you don’t have any Django form right now, let’s, create a simple HTML form with the POST method.
Include the messages.html. You can include it anywhere you want.
<div class="container">
{% include 'messages.html' %}
<form method="POST">
<fieldset>
<legend>Form</legend>
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="btn btn-primary">
Submit
</button>
</fieldset>
</form>
</div>
In this case, I’m including it above the form. This will show the message at the top of the form after submission. If you want to display the message at the bottom of the form after submission, just include the messages.html at the bottom.
4. Set the Message on Form Submission
There are multiple message types that you can set like debug, info, success, error, and warning.
In this form submission, we are interested in setting up the success and error message.
If the form submission is valid and submitted successfully, show “Contact form submitted successfully.”
messages.success(request, 'Contact request submitted successfully.')
If the form submission is invalid, show “Invalid form submission.”
messages.error(request, 'Invalid form submission.')
You can also display the actual error so that the user can understand what has gone wrong.
messages.error(request, form.errors)
If you club these all changes, this is how a function in your views.py will look like for the contact form.
def contact_form(request):
if request.method == "POST":
form = ContactForm(request.POST)
if form.is_valid():
form.save()
messages.success(request, 'Contact request submitted successfully.')
return render(request, 'contact-form.html', {'form': ContactForm(request.GET)})
else:
messages.error(request, 'Invalid form submission.')
messages.error(request, form.errors)
else:
form = ContactForm()
return render(request, 'contact-form.html', {'form': form})
That’s all.
Start your Django server and Boom 😀 You are done!
Similarly, you can set the messages for Django registration and sign up. Show a logged-out message on successful logging out. Show sign-up message on successful sign-up.
5. Setting Message with Bootstrap
You can enrich your message framework with Bootstrap. You can set the different colors and formats for each type of error message.
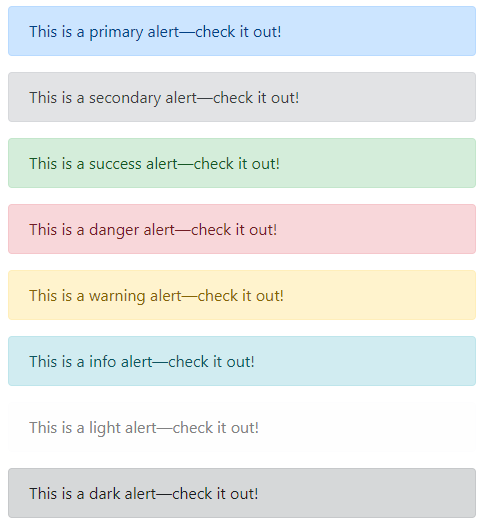
Here is the list of alert tags in bootstrap and their corresponding colors.

We can use these color formatting for different types of alert messages to show the different types of messages on the form submission. Let’s say, for valid submitting, use the success alert tag (the one with blue background), for error, use the danger alert tag (the one with red background).
You can set this mapping in settings.py. Set the message tags in the settings.py.
from django.contrib.messages import constants as messages
MESSAGE_TAGS = {
messages.DEBUG: 'alert-secondary',
messages.INFO: 'alert-info',
messages.SUCCESS: 'alert-success',
messages.WARNING: 'alert-warning',
messages.ERROR: 'alert-danger',
}
Now you have to update your message template in messages.html.
{% for message in messages %}
<div class="container-fluid p-0">
<div class="alert {{ message.tags }} alert-dismissible" role="alert" >
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
{{ message }}
</div>
</div>
{% endfor %}
Next, you can read all the entries submitted to your Django model/form.
This is how you can display messages after form submit in Django and Bootstrap. If you find any difficulty while setting messages Django form, let’s discuss it in the comment below.