От автора: приветствую вас, друзья. В этой небольшой статье мы попробуем с вами разобраться с вопросом, как установить шаблон на DLE, а также немного коснемся такого вопроса, как редактировать шаблон DLE. Приступим?
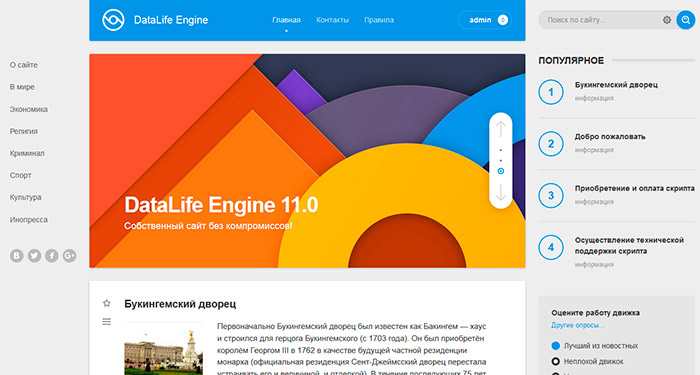
Итак, вы установили CMS DLE и получили в свое распоряжение внешний вид сайта, который идет по умолчанию с выбранным движком. Этот шаблон сайта так и называется — Default, то есть — шаблон по умолчанию. В последней версии DLE (на момент написания статьи это 11-я версия) шаблон выглядит так:
Очень симпатичный и хорошо проработанный современный шаблон сайта. К тому же шаблон является адаптивным, то есть ваш сайт будет хорошо выглядеть не только на больших экранах десктопов, но и на мобильных устройствах: планшетах и телефонах.
Кроме того, DLE предлагает нам дополнительно еще несколько шаблонов на выбор. Изменить шаблон можно в админской части в разделе Настройки скрипта — Настройка системы. На странице настроек находим найдем список доступных шаблонов и выберем любой другой из списка.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Выберем, к примеру, шаблон Green в качестве шаблона сайта по умолчанию. После сохранения настроек внешний вид нашего сайта кардинально изменился.
Очень просто и удобно, собственно, как и на всех современных CMS. Однако это также шаблон по умолчанию, то есть шаблон, который идет в комплекте с DLE. В этих шаблонах есть один существенный недостаток, который может не понравится многим. Поскольку шаблоны идут в комплекте с движком, постольку они используются очень многими сайтами. А это значит, что внешний вид вашего сайта будет неуникальным.
Многих это не устраивает. Как же поставить на DLE шаблон, которого нет в наборе с движком? Сделать это нам помогут всевозможные сайты, предлагающие уже готовые шаблоны для DLE, как платные, так и бесплатные. Например, вот один из первых же сайтов, которые я нашел по запросу в Гугле dle 11 шаблоны — //11dle.com. На этом сайте можно бесплатно скачать понравившийся шаблон. Поскольку мы используем DLE версии 11, я буду искать в категории Шаблоны для DLE 11.0. Мне понравился шаблон MobiGama, скачаю его. Обратите внимание, если вы используете бесплатную версию DLE, тогда кодировка вашего сайта будет windows-1251, соответственно скачивайте версию шаблона под эту кодировку.
Осталось полученный архив с шаблоном распаковать и положить в папку с шаблонами движка. Это будет папка templates, которую вы найдете в корне вашего сайта. Именно сюда мы помещаем папку с полученным шаблоном.
Вот, собственно, и весь процесс установки. Осталось лишь установить новый шаблон в качестве шаблона по умолчанию. Как это сделать мы уже знаем. После установки выбранного шаблона внешний вид сайта вновь преобразится.
Как видим, ничего сложного в том, чтобы поменять шаблон на DLE — нет. Здесь вы можете справедливо заметить, что скачивая шаблон, который находится в свободном доступе, мы не решаем проблему уникальности внешнего вида сайта. Да, вы абсолютно правы. Выбранный нами шаблон вполне может скачать кто-то другой. Однако количество сайтов, использующих ваш шаблон, будет все же меньшим, чем если бы вы использовали шаблон из коробки в DLE.
Если вы все же хотите получить уникальный внешний вид, тогда варианта здесь два: купить платный шаблон или же сделать шаблон самому. По первому варианту вы найдете в сети десятки сайтов, продающих шаблоны для DLE.
Если же вы остановитесь на втором варианте, тогда обязательно познакомьтесь с нашим курсом по созданию сайта на CMS DLE.
Ну и последний вопрос, который мы немного затронем, — как редактировать шаблон DLE. Сделать это можно, к примеру, в меню Управление шаблонами — Шаблоны сайта. В качестве шаблона для редактирования будет уже выбран активный шаблон. Для того, чтобы что-то изменить в нем, вам, само-собой, нужны знания HTML/CSS и самого DLE.
В качестве примера давайте в шаблоне Default изменим цвет панели с меню, сейчас она синего цвета.
Сделаем ее серой. Для этого откроем файл стилей style.css и изменим значение фонового цвета для выбранного нами элемента.
После сохранения файла мы увидим изменения на сайте. Это лишь небольшой пример, дающий общее понимание того, как можно редактировать шаблоны в DLE. Больше информации вы найдете в курсе по ссылке выше. Ну а я на этом с вами прощаюсь. Удачи!
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Хотите научиться создавать сайты на CMS DLE?
Посмотрите видео по созданию сайта на CMS DLE с нуля!
Смотреть
Внесение изменений в шаблоны осуществляется в порядке очередности от версии к версии, в зависимости от той версии с которой вы обновлялись. Например вы проводили обновление скрипта DLE с версии 15.1 до версии 16.0, то в данном случае вам нужно поочередно вносить изменения, сначала те, которые были между версиями 15.1 и 15.2, потом изменения которые были между версиями 15.2 и 15.3, потом изменения между версиями 15.3 и 16.0 и т.д.
1. Добавьте в CSS стили вашего шаблона:
.image-bordered {
border: 1px solid #ddd;
}
.image-shadows {
box-shadow: rgb(9 30 66 / 25%) 0px 4px 8px -2px, rgb(9 30 66 / 8%) 0px 0px 0px 1px;
}
.image-padded {
padding: 0.5rem;
}
.comments-user-profile {
font-weight: bold;
cursor: pointer;
color: #3394e6;
}2. Откройте файл addnews.tpl и найдите:
Добавить новостьзамените на:
{header-title}3. Откройте файл templates/rss.tpl и замените содержимое полностью на:
[rss]<item>
<title>{title}</title>
<guid isPermaLink="true">{rsslink}</guid>
<link>{rsslink}</link>
<dc:creator>{rssauthor}</dc:creator>
<pubDate>{rssdate}</pubDate>
<category>{category}</category>
<description><![CDATA[{short-story}]]></description>
</item>[/rss]
[turbo]<item turbo="true">
<turbo:extendedHtml>true</turbo:extendedHtml>
<link>{rsslink}</link>
<author>{rssauthor}</author>
<category>{category}</category>
<pubDate>{rssdate}</pubDate>
<turbo:content><![CDATA[<header><h1>{title}</h1></header>{full-story}]]></turbo:content>
</item>[/turbo]
[dzen]<item>
<title>{title}</title>
<link>{rsslink}</link>
<pdalink>{rsslink}</pdalink>
<guid>{news-id}</guid>
<pubDate>{rssdate}</pubDate>
<category>native-yes</category>
{images}
<content:encoded><![CDATA[{full-story}]]></content:encoded>
</item>[/dzen]1. Добавьте в CSS стили вашего шаблона:
.comments-image-gallery {
margin: 0;
padding: 0;
list-style: none;
clear: both;
}
.comments-image-gallery li{
list-style: none;
margin: 0;
padding: 0;
}
.comments-image-gallery li img{
float: left;
margin-right: 5px;
border: 5px solid #fff;
width: 100px;
height: 100px;
transition: box-shadow 0.5s ease;
}
.comments-image-gallery li img:hover {
box-shadow: 0px 0px 7px rgba(0,0,0,0.4);
}
.mce-toc {
border: 1px solid #dbdada;
margin: 0 0 .7rem 0;
}
.mce-toc h2 {
margin: 4px;
}
.mce-toc ul {
padding-left: 20px;
list-style: none;
margin-top: 0;
margin-bottom: 0;
margin-block-start: 1em;
margin-block-end: 1em;
}
.mce-toc ul ul {
padding-left: 20px;
margin-block-start: 0;
margin-block-end: 0;
}
.mce-toc li {
list-style-type: none;
}2. Откройте файл addcomments.tpl и найдите:
<li id="comment-editor">{editor}</li>ниже добавьте:
[image-upload]{image-upload}[/image-upload]
[allow-comments-subscribe]
<li>{comments-subscribe}</li>
[/allow-comments-subscribe]3. Откройте файл comments.tpl и найдите:
<div class="text share-content">{comment}</div>ниже добавьте:
[images]<div class="signature">--------------------</div><div class="clrfix">{images}</div>[/images]Изменений в шаблонах между данными версиями не требуется.
1. Добавьте в CSS стили вашего шаблона:
figure {
margin: 0;
}
figure.align-left {
float: left;
}
figure.align-right {
float: right;
}
figure.image.align-center {
display: table;
margin-left: auto;
margin-right: auto;
}
figure.image figcaption {
padding: 1rem;
background-color: #fafafa;
font-size: .8rem;
caption-side: bottom;
word-break: break-word;
text-align: center;
}
figure.image.align-center figcaption {
display: table-caption;
}Изменений в шаблонах между данными версиями не требуется.
1. Добавьте в CSS стили вашего шаблона:
/*--- Подсветка исходного кода ---*/
.hljs-comment, .hljs-quote {
color: #a0a1a7;
font-style: italic;
}
.hljs-doctag, .hljs-keyword, .hljs-formula {
color: #a626a4;
}
.hljs-section, .hljs-name, .hljs-selector-tag, .hljs-deletion, .hljs-subst {
color: #e45649;
}
.hljs-literal {
color: #0184bb;
}
.hljs-string, .hljs-regexp, .hljs-addition, .hljs-attribute, .hljs-meta-string {
color: #50a14f;
}
.hljs-built_in, .hljs-class .hljs-title {
color: #c18401;
}
.hljs-attr, .hljs-variable, .hljs-template-variable, .hljs-type, .hljs-selector-class, .hljs-selector-attr,
.hljs-selector-pseudo, .hljs-number {
color: #986801;
}
.hljs-symbol, .hljs-bullet, .hljs-link, .hljs-meta, .hljs-selector-id, .hljs-title {
color: #4078f2;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-strong {
font-weight: bold;
}
.hljs-link {
text-decoration: underline;
}Изменений в шаблонах между данными версиями не требуется.
Изменений в шаблонах между данными версиями не требуется.
1. Откройте файл css/engine.css и добавьте:
.emoji_box {
width:100%;
max-width: 390px;
}
.emoji_category {
padding:7px;
clear:both;
}
.emoji_list {
margin-top:5px;
margin-bottom:5px;
width:100%;
font-family:'Apple Color Emoji', 'Segoe UI Emoji', 'NotoColorEmoji', 'Segoe UI Symbol', 'Android Emoji', 'EmojiSymbols';
font-size:2em;
}
.emoji_symbol {
float:left;
margin-bottom: 10px;
width:12.5%;
text-align:center;
}
.emoji_symbol a, .emoji_symbol a:hover {
cursor: pointer;
text-decoration:none;
}
.native-emoji {
font-size: 1.3em;
font-family: 'Apple Color Emoji', 'Segoe UI Emoji', 'NotoColorEmoji', 'Segoe UI Symbol', 'Android Emoji', 'EmojiSymbols';
}1. Откройте файл css/engine.css и добавьте:
.ui-front { z-index: 1000; }
.ui-button-icon-only { overflow: hidden; text-indent: -9999px; }Изменений в шаблонах между данными версиями не требуется.
1. Откройте файл css/engine.css найдите:
.uploadedfile {
display: inline-block;
width: 115px;
height: 140px;
margin: 10px 5px 5px 5px;
border:1px solid #B3B3B3;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
text-align: center;
background:#ffffff;
}
.uploadedfile .uploadimage {
margin-top: 5px;
width: 115px;
height: 90px;
display: table-cell;
text-align: center;
vertical-align:middle;
}Замените на:
.uploadedfile {
display: inline-block;
width: 115px;
height: 160px;
margin: 10px 5px 5px 5px;
border:1px solid #B3B3B3;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
text-align: center;
background:#ffffff;
}
.uploadedfile .uploadimage {
margin-top: 5px;
width: 115px;
height: 90px;
display: flex;
align-items: center;
justify-content: center;
cursor: move;
cursor: -webkit-grabbing;
}
.sortable-ghost {
opacity: 0.4;
}2. В файлах shortstory.tpl, fullstory.tpl, comments.tpl добавьте при необходимости поддержку нового типа рейтинга:
[rating-type-4]
<div class="rate_like-dislike">
<span class="ratingtypeplusminus ignore-select ratingplus">{likes}</span>
[rating-plus]<span title="Нравится"><svg class="icon icon-like"><use xlink:href="#icon-like"></use></svg></span>[/rating-plus]
<span class="ratingtypeplusminus ratingminus ignore-select">{dislikes}</span>
[rating-minus]<span title="Не нравится"><svg class="icon icon-dislike"><use xlink:href="#icon-dislike"></use></svg></span>[/rating-minus]
</div>
[/rating-type-4]Изменений в шаблонах между данными версиями не требуется.
Изменений в шаблонах между данными версиями не требуется.
Изменений в шаблонах между данными версиями не требуется.
1. Откройте файл css/styles.css в самый низ добавьте:
.instagram-media, .twitter-tweet {display: inline-block !important;}2. Откройте файл feedback.tpl найдите:
<li class="form-group">
<textarea placeholder="Сообщение" name="message" id="message" rows="8" class="wide" required></textarea>
</li>Ниже добавьте:
[attachments]
<li class="form-group">
<label for="question_answer">Прикрепить файлы:</label>
<input name="attachments[]" type="file" multiple>
</li>
[/attachments]1. Откройте файл style/engine.css в самый низ добавьте:
/* Настройка стандартной капчи при ответах на комментарии */
.dle-captcha { position: relative; }
.dle-captcha:after { clear: both; display: block; content: ""; }
.dle-captcha > a { float: left; margin-right: 5px; }
.dle-captcha img {
position: relative;
display: block;
width: 130px; height: 46px;
-webkit-transition: all ease .2s; transition: all ease .2s;
}
.dle-captcha > input { float: left; width: 130px; }
/* Настройка подсказки для доп. полей */
.xfieldsnote {
color: #838383;
font-size: .9em;
}2. Создайте файл categorymenu.tpl с содержанием:
[root]<ul>[/root]
[item]
<li><a href="{url}">{name} <span style="float: right;">{news-count}</span></a>
[sub-prefix]<ul>[/sub-prefix]{sub-item}[sub-suffix]</ul>[/sub-suffix]
</li>
[/item]
[root]</ul>[/root]3. Откройте файл userinfo.tpl найдите:
<li class="form-group">
<table class="xfields">
{xfields}
</table>
</li>Ниже добавьте:
<li class="form-group">
<div class="checkbox">{twofactor-auth}</div>
</li>4. При необходимости вывода меню категорий, в шаблон main.tpl добавьте тег {catmenu} в нужное вам место
1. Откройте файл style/engine.css в самый низ добавьте:
.xfieldimagegallery {
margin: 0;
padding: 0;
list-style: none;
clear: both;
}
.xfieldimagegallery li {
list-style: none;
margin: 0;
padding: 0;
}
.xfieldimagegallery li img {
float: left;
margin-right: 5px;
border: 5px solid #fff;
width: 100px;
height: 100px;
transition: box-shadow 0.5s ease;
}
.xfieldimagegallery li img:hover {
box-shadow: 0px 0px 7px rgba(0,0,0,0.4);
}
.btn.disabled, .btn[disabled], fieldset[disabled] .btn {
cursor:not-allowed;
pointer-events:none;
opacity:0.65;
filter:alpha(opacity=65);
-webkit-box-shadow:none;
box-shadow:none;
}
2. Откройте файл attachment.tpl в удобное место поставьте:
[allow-online]<br />Посмотреть онлайн файл: <a href="{online-view-link}" target="_blank">{name}</a>[/allow-online]3. Откройте файл userinfo.tpl найдите:
<li class="form-group">
<table class="xfields">
{xfields}
</table>
</li>Ниже добавьте:
<li class="form-group">
<div class="checkbox">{news-subscribe}</div>
</li>
<li class="form-group">
<div class="checkbox">{comments-reply-subscribe}</div>
</li>
<li class="form-group">
<div class="checkbox">{unsubscribe}</div>
</li>1. Откройте файл style/engine.css в самый низ добавьте:
/*---Смайлы---*/
.emoji {
border: none;
vertical-align: middle;
width: 22px;
height: 22px;
}
/* --- Сортировка статей --- */
.sort { list-style: none; padding: 0; margin: 0; }
.sort > li, .sort { display: inline; }
.sort > li { margin: 0 0 0 3%; }
.sort > li a { color: #353535; }
.sort > li.asc a, .sort > li.desc a { color: #3394e6; }
.sort > li.asc a:after, .sort > li.desc a:after {
content: "";
background-image: url(dаta:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAsBAMAAACj90TiAAAAG1BMVEUAAAAzlOYzlOYzlOYzlOYzlOYzlOYzlOYzlOar6gzlAAAACHRSTlMAjesv90eHRuQt1XUAAABSSURBVBjTzdCxDQAhDENRSyzAEFdQ0zDB9axEgzw2DokEI1A9/S4OyAxADEcpPGlpFKWoSpEKp0Dlb6SvG2jY4Fka4tw4PqbEsDNTcb8gn/d4LPQHQDdjhblbAAAAAElFTkSuQmCC);
display: inline-block;
vertical-align: middle;
margin: -1px 0 0 .4em;
width: 6px; height: 11px;
-webkit-background-size: 6px auto; background-size: 6px auto;
}
.sort > li.asc a:after { background-position: 0 -11px; }
/*---Дополнительные поля---*/
.xfieldsrow {
padding-top:5px;
clear: both;
}
.xfieldscolleft {
float: left;
width: 30%;
}
.xfieldscolright {
float: left;
width: 70%;
}
.file-box {
width: 95%;
max-width: 437px;
border:1px solid #B3B3B3;
-moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
background-color: #F5F5F5;
padding: 10px;
margin-top: 10px;
}
.qq-uploader { position:relative; width: 100%;}
.qq-upload-button {
display:inline-block;
padding:4px 10px 4px 10px;
margin-top:5px;
font: bold 11px/1.5em Verdana;color:#000000;
border:1px solid #CACACA;
cursor:pointer;
}
.qq-upload-drop-area {
position:absolute; top:0; left:0; width:100%; height:100%; z-index:2;
max-width: 437px;
background:#FF9797; text-align:center;
}
.qq-upload-drop-area span {
display:block; position:absolute; top: 50%; width:100%; margin-top:-8px; font-size:16px;
}
.qq-upload-drop-area-active {background:#FF7171;}
.uploadedfile {
width: 115px;
height: 130px;
margin: 10px 5px 5px 5px;
border:1px solid #B3B3B3;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
text-align: center;
background:#ffffff;
}
.uploadedfile .uploadimage {
margin-top: 5px;
width: 115px;
height: 90px;
display: table-cell;
text-align: center;
vertical-align:middle;
}
.uploadedfile .info {
text-align: left;
white-space: nowrap;
margin: 0px 5px 0px 5px;
overflow: hidden;
}
.progress {
overflow:hidden;
margin-top:10px;
margin-bottom:10px;
background-color:whitesmoke;
height:10px;
-webkit-border-radius:8px;
-moz-border-radius:8px;
-ms-border-radius:8px;
-o-border-radius:8px;
border-radius:8px;
background:#eee;
-webkit-box-shadow:0 1px 0 white, 0 0px 0 1px rgba(0, 0, 0, 0.1) inset, 0 1px 4px rgba(0, 0, 0, 0.2) inset;
box-shadow:0 1px 0 white, 0 0px 0 1px rgba(0, 0, 0, 0.1) inset, 0 1px 4px rgba(0, 0, 0, 0.2) inset;
}
.progress .progress-bar {
float:left;
width:0%;
font-size:12px;
line-height:20px;
color:white;
text-align:center;
background-color:#428bca;
-webkit-box-shadow:inset 0 -1px 0 rgba(0, 0, 0, 0.15);
box-shadow:inset 0 -1px 0 rgba(0, 0, 0, 0.15);
-webkit-transition:width 0.6s ease;
transition:width 0.6s ease;
-webkit-border-radius:8px;
-moz-border-radius:8px;
-ms-border-radius:8px;
-o-border-radius:8px;
border-radius:8px;
-webkit-box-shadow:none;
box-shadow:none;
height:8px;
}
.progress-bar span{
position:absolute;
width:1px;
height:1px;
margin:-1px;
padding:0;
overflow:hidden;
clip:rect(0 0 0 0);
border:0;
}
.progress-blue {
background-image:-webkit-gradient(linear, left 0%, left 100%, from(#9bcff5), to(#6db9f0));
background-image:-webkit-linear-gradient(top, #9bcff5, 0%, #6db9f0, 100%);
background-image:-moz-linear-gradient(top, #9bcff5 0%, #6db9f0 100%);
background-image:linear-gradient(to bottom, #9bcff5 0%, #6db9f0 100%);
background-repeat:repeat-x;
border:1px solid #55aeee;
}
1. Откройте файл style/engine.css найдите в нем:
/*---BB Редактор---*/
.bb-pane { height: 1%; overflow: hidden; border: 1px solid #BBB; background-image: url("../bbcodes/bg.gif"); }
.bb-btn, .bb-sep { height: 25px; float: left; display: block; overflow: hidden; text-indent: -9999px; white-space: nowrap; }
.bb-sel { float: left; padding: 4px 2px 0 2px; }
.bb-sel select { font-size: 11px; }
.bb-sep { width: 5px; background-image: url("../bbcodes/brkspace.gif"); }
.bb-btn { cursor: pointer; width: 23px; }
#b_font { width: 118px;}
#b_size { width: 65px;}
#b_font select { padding: 0px;}
#b_size select { padding: 0px;}
#b_b { background-image: url("../bbcodes/b.gif"); }
#b_i { background-image: url("../bbcodes/i.gif"); }
#b_u { background-image: url("../bbcodes/u.gif"); }
#b_s { background-image: url("../bbcodes/s.gif"); }
#b_img { background-image: url("../bbcodes/image.gif"); }
#b_up { background-image: url("../bbcodes/upload.gif"); }
#b_emo { background-image: url("../bbcodes/emo.gif"); }
#b_url { background-image: url("../bbcodes/link.gif"); }
#b_leech { background-image: url("../bbcodes/leech.gif"); }
#b_mail { background-image: url("../bbcodes/email.gif"); }
#b_video { background-image: url("../bbcodes/mp.gif"); }
#b_audio { background-image: url("../bbcodes/mp3.gif"); }
#b_hide { background-image: url("../bbcodes/hide.gif"); }
#b_quote { background-image: url("../bbcodes/quote.gif"); }
#b_code { background-image: url("../bbcodes/code.gif"); }
#b_left { background-image: url("../bbcodes/l.gif"); }
#b_center { background-image: url("../bbcodes/c.gif"); }
#b_right { background-image: url("../bbcodes/r.gif"); }
#b_color { background-image: url("../bbcodes/color.gif"); }
#b_spoiler { background-image: url("../bbcodes/spoiler.gif"); }
#b_fla { background-image: url("../bbcodes/flash.gif"); }
#b_yt { background-image: url("../bbcodes/youtube.gif"); }
#b_tf { background-image: url("../bbcodes/typograf.gif"); }
#b_list { background-image: url("../bbcodes/list.gif"); }
#b_ol { background-image: url("../bbcodes/ol.gif"); }
#b_tnl { background-image: url("../bbcodes/translit.gif"); }
#b_br { background-image: url("../bbcodes/pbreak.gif"); }
#b_pl { background-image: url("../bbcodes/page.gif"); }
.clr {
clear: both;
}
.bb-editor textarea {
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
padding: 2px; border: 1px solid #bcc0c2; width: 100%; background: #fff url("../images/fields.png") repeat-x;
}
.editorcomm .bb-editor { width: 465px;}
.editorcomm .bb-editor textarea { height: 156px; }Замените на:
/*---BB Редактор---*/
.bb-pane {
height: 1%; overflow: hidden;
padding-bottom: 5px;
padding-left: 5px;
margin: 0;
height: auto !important;
text-decoration:none;
background-image: -webkit-gradient(linear, left 0%, left 100%, from(#FBFBFB), to(#EAEAEA));
background-image: -webkit-linear-gradient(top, #FBFBFB, 0%, #EAEAEA, 100%);
background-image: -moz-linear-gradient(top, #FBFBFB 0%, #EAEAEA 100%);
background-image: linear-gradient(to bottom, #FBFBFB 0%, #EAEAEA 100%);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FBFBFB', endColorstr='#EAEAEA', GradientType=0);
border-radius: 3px 3px 3px 3px;
-moz-border-radius-bottomright: 0px;
-webkit-border-bottom-right-radius: 0px;
-khtml-border-bottom-right-radius: 0px;
border-bottom-right-radius: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
-khtml-border-bottom-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top:1px solid #d7d7d7;
border-left:1px solid #d7d7d7;
border-right:1px solid #d7d7d7;
box-shadow: none !important;
}
.bb-pane>b {
margin-top: 5px;
margin-left: 0;
vertical-align: middle;
}
.bb-pane .bb-btn + .bb-btn,.bb-pane .bb-btn + .bb-pane,.bb-pane .bb-pane + .bb-btn,.bb-pane .bb-pane + .bb-pane {
margin-left:-1px;
}
.bb-btn {
display: inline-block; overflow: hidden; float: left;
padding: 4px 10px;
border: 1px solid #d4d4d4;
-webkit-box-shadow: inset 0 1px 2px white;
-moz-box-shadow: inset 0 1px 2px white;
box-shadow: inset 0 1px 2px white;
background-repeat: repeat-x;
background-image: -webkit-gradient(linear, left 0%, left 100%, color-stop(0%, #fdfdfd), color-stop(100%, #e9e9e9));
background-image: -webkit-linear-gradient(top, #fdfdfd, 0%, #e9e9e9, 100%);
background-image: -moz-linear-gradient(top, #fdfdfd, 0%, #e9e9e9, 100%);
background-image: linear-gradient(to bottom, #fdfdfd 0%, #e9e9e9 100%);
}
.bb-btn:hover {
background: #e6e6e6;
background-repeat: repeat-x;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #fdfdfd), color-stop(100%, #e6e6e6));
background-image: -webkit-linear-gradient(top, #fdfdfd, 0%, #e6e6e6, 100%);
background-image: -moz-linear-gradient(top, #fdfdfd, 0%, #e6e6e6, 100%);
background-image: -o-linear-gradient(top, #fdfdfd, 0%, #e6e6e6, 100%);
background-image: linear-gradient(to bottom, #fdfdfd 0%, #e6e6e6 100%);
-webkit-transition: box-shadow 0.05s ease-in-out;
-moz-transition: box-shadow 0.05s ease-in-out;
-o-transition: box-shadow 0.05s ease-in-out;
transition: box-shadow 0.05s ease-in-out;
}
.bb-btn:active {
background: #f3f3f3;
border-color: #cfcfcf;
-webkit-box-shadow: 0 0 5px #f3f3f3 inset;
-moz-box-shadow: 0 0 5px #f3f3f3 inset;
box-shadow: 0 0 5px #f3f3f3 inset;
}
@font-face {
font-family: 'bb-editor-font';
src: url(dаta:application/x-font-ttf;charset=utf-8;base64,AAEAAAALAIAAAwAwT1MvMg8SDwYAAAC8AAAAYGNtYXA29C0zAAABHAAAAPRnYXNwAAAAEAAAAhAAAAAIZ2x5ZjJsQmgAAAIYAAAh4GhlYWQFqWKMAAAj+AAAADZoaGVhCAwELgAAJDAAAAAkaG10eINuAK8AACRUAAAAlGxvY2FzLnwUAAAk6AAAAExtYXhwADQA3wAAJTQAAAAgbmFtZb8AOU4AACVUAAABhHBvc3QAAwAAAAAm2AAAACAAAwQAAZAABQAAApkCzAAAAI8CmQLMAAAB6wAzAQkAAAAAAAAAAAAAAAAAAAABEAAAAAAAAAAAAAAAAAAAAABAAADx3APA/8AAQAPAAEAAAAABAAAAAAAAAAAAAAAgAAAAAAACAAAAAwAAABQAAwABAAAAFAAEAOAAAAA0ACAABAAUAAEAIOYB6RHpE+kw6XfpjenR6mHqaOpy6o3wA/A08DnwPvDB8M3xGPEh8SzxZvHc//3//wAAAAAAIOYA6RHpE+kw6XfpjenR6mHqaOpy6o3wA/Ax8DbwPvDB8MrxGPEh8SvxZvHc//3//wAB/+MaBBb1FvQW2BaSFn0WOhWrFaUVnBWCEA0P4A/fD9sPWQ9RDwcO/w72Dr0OSAADAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEAAf//AA8AAQAAAAAAAAAAAAIAADc5AQAAAAABAAAAAAAAAAAAAgAANzkBAAAAAAEAAAAAAAAAAAACAAA3OQEAAAAABgAA/8AEAAPAAAMABwALABgAJQAyAAABITUhASE1IQEhNSEBNDYzMhYVFAYjIiY1ITQ2MzIWFRQGIyImNSE0NjMyFhUUBiMiJjUEAPwABAD+gP2AAoABgPwABAD8ACUbGyUlGxslAgAlGxslJRsbJf8AJRsbJSUbGyUDQID+gID+gID+QBslJRsbJSUbGyUlGxslJRsbJSUbGyUlGwAAAAIAGgAIA+gDqwAOACsAABMGFgcGFj4BNzYmJy4BBwEmDgIHDgEHBhYXHgEXHgEXHgE3PgE3PgMnjToVThE7Z3gtJQ8oKGMmA1sPncbAMTErDwYLAxQeERIWCgIHCBQ5MTGkmGQPARY5flcUDBIyKyVhKCcPJQKVD2OVoTEwOBQIBwIKFRERHhMECgYPKjAwvcKbDwABAAD/wAQAA8AAKwAAATMRFA4CIyIuAjU0PgIzMhYXEQURFA4CIyIuAjU0PgIzMhYXESUDwEAjPVIuLlI9IyM9Ui4vUx7+ACM9Ui4uUj0jIz1SLi9THgJAA8D9ICE6LBkZLDohITosGRoWAXBy/hIhOiwZGSw6ISE6LBkaFgJwgAAAAAAJAAAAQAQAA0AABAAJAA4AEwAYAB0AIgAnACoAABMRIREhEyM1MxURIzUzFREjNTMVASERIREzIzUzFREjNTMVESM1MxUhESUABAD8AMCAgICAgIACQP4AAgDAgICAgICA/cABAANA/QADAP1AgIABAICAAQCAgP4AAoD9gICAAQCAgAEAgID+gMAAAAIAAAAABAADQAADAAoAACUTIQMTAxEhFyEVA0DA/MDAgIABIIABoAACAP4AAkD9wANAgIAAAAAAAgAAAEAEAQMAAB8APwAAEzIeAhUUDgIjIi4CNSc0PgIzFSIGBw4BBz4BMyEyHgIVFA4CIyIuAjUnND4CMxUiBgcOAQc+ATPhLlI9IyM9Ui4uUj0jAUZ6o11AdS0JEAcIEgkCQC5SPSMjPVIuLlI9IwFGeqNdQHUtCRAHCBIJAgAjPVIuLlI9IyM9Ui4gXaN6RoAwLggTCgIBIz1SLi5SPSMjPVIuIF2jekaAMC4IEwoCAQAAAgAA/8AEAAPAACIALwAAASIOAhUUFhcBFRQWOwE1MzUzNTM3HgEzMj4CNTQuAiMTIiY1NDYzMhYVFAYjAsBCdVcyAwL+eyUbQICAgFMaNh1CdVcyMld1QmAoODgoKDg4KAPAMld1Qg8dD/57wBslQICAUwkKMld1QkJ1VzL+wDgoKDg4KCg4AAUAAAAABAADsgAdACgAOQBGAGMAAAEmIg8BLgEjIg4CBx4BFwcGFBceATMyNjcBNjQnATIWFwcuATU0NjMFPgE3PgE3DgEVFBYXBy4BJyU0JicBHgEzMj4CNTcHHgEVHgEXDgEHDgEjIiYnBx4BMzI+AjcuAScDsg4oDsonUitUmoRqJB9YNp8ODgcSCQkSBwNgDg797iAxCnocJTgo/s4dSy4CBgMHCBkWPShCGgKSBgb+vhMnFDVdRig+RQECLksdHUsuOIFDHTkcTS1gMlSahGokImM9A7IODsoMDC9Udkc+aSifDigOBwcHBwNgDigO/s4lHHoKMSAoOMAtTRwCBAIVLBcpSx89G0YpRhQnE/6+BgYoRl01mEUBAQEcTS0tTRwkJgcHTRARL1R2R0NxKgAAAgBA/8ADwANAAAcADwAAEyEVIxEjESMBIxEjESM1IUABgICAgAOA/Ij8AoABwID+gAGAAYD9AAMAgAAABwAA/8AEAAPAAAMABwALAA8AEwAbACMAABMzFSM3MxUjJTMVIzczFSMlMxUjAxMhEzMTIRMBAyEDIwMhAwCAgMDAwAEAgIDAwMABAICAEBD9ABAgEAKAEP1AEAMAECAQ/YAQAcBAQEBAQEBAQEACQP5AAcD+gAGA/AABgP6AAUD+wAAADgAA/8AEAAPAAAMABwAPABMAFwAfACMAJwAvADMANwA/AEQASgAAATMVIzczFSMlESM1MzUjNQUzFSM3MxUjJRUzFSMRMxUTMxUjNzMVIyURIzUzNSM1BTMVIzczFSMlFTMVIxEzFQEhESERNzERIREhAYCAgMCAgAFAwIBA/kCAgMCAgP7AQIDAQICAwICAAUDAgED+QICAwICA/sBAgMACgPyAA4BA/AAEAAMAQEBAQP8AQIBAwEBAQMCAQAEAQP7AQEBAQP8AQIBAwEBAQMCAQAEAQAJA/IADgED8AAQAAAAAAQAA/8AEAAPAACQAAAEhIgYVERQWMyERIzUzNTQ2OwEVIyIGHQEzByMRMzI2NRE0JiMDVf1WR2RkRwFVgIBeQqCgDROwIJDVR2RkRwPAZEf9VkdkAcCAYEJegBMNYID+QGRHAqpHZAADAAAAAAQAAyUAIABQAGUAACURBgcGBwYHBgcGKwEiJyYnJicmJyYnERQXFjMhMjc2NRE1MTUmIwYnJgcGJyEiBwYVFBcWFxYXFhcWFxYXFjsBMjc2NzY3Njc2NzY3Njc2NTcRFAcGIyEiJyY1ETQ3NjMhMhcWFQO3EhaZWh0SEx8fGwIbHx8TEh1amRYSBgUHA0oHBQYBAQIBAgMEBPy2BwUGVG53BBARCgkQEA0NCwILDQ0QEAkKERAEd24fGhtJGxsl/LYlGxsbGyUDSiUbG1sBtxQRdkwYDg4ODg4ODg4YTHYRFP5JBwUGBgUHAlkOBwgBBgUBAQIFBQhgQldeAw4OCAcLCgUFBQUKCwcIDg4DXlcYKikiFf2SJRsbGxslAm4mGxsbGyYAAAACAAAAAAO3A24ACQBrAAABAzIXFjMyNyYnATc2NzY3Njc2NzY3GwEzFhcTFhcWFxYXFhcWFxYXFhcWFRQVBhUiJyYjIgcGIzQ/ATI3NjcyNzY3Njc2NzY1NCcmJyYnJQYHBhUUFxYXFhcWFxYzFBUUByInJiMiBwYjBiMBnmETOzshCxUxOP5iAQ0TEw4NDw8KCweIoEkEAnUTKikYCBkZEAwICycoCAQBJEhJJCxPUBYCSwEGBwICBgYDAwMEAQISEhcXAf7/Dx0dCAgREQsLFRYCASFCQyEFCgsCLT4Cd/7/AQEBkXH9iS0EAwMDAwYFCwsSAWABnggE/u0sZ2Y3Ez8/IRoHCQgIBBULAgYFAgUEBAQYFBACAQECAgICAgMEAwUJLi43OAECIk5PDg0ICQUGAgMCAgsWBgoGBgMCCAAAAAADAAAAAAMlA24AHgA9AI0AACUWMzI1NCcmJyYnJicmJyYjIgcUFRQVFAcGFxQXFhcDFjMyNzY3Njc2NTQnJicmJyYjIgcUFxYVFBUUFRQVATc2NzY3Njc2NzY3NjU0PQEQJyYnJicmJyYnJiMnNjc2MzIXMjMyFxYXFhcWFxYVFAcGBwYHBgcGBxYXFhUUBwYHBgcGBwYjIicmIyIHBgcBPSom1xcQFBMTExsbFRUhKhABAQECAwQIGCYvIyMcHA8OEBEdHCEhJh0tAgL+ywEJKCgUBAMEAQIBAgwCCwoPDw0ODg8DAjiKi0sNGhoMKCYmJCMaGxAQCgkNDRgYEhEfWDs7FBQiIS4tMDA1GTIyGjxzcxFSE8BBJhkREQoJBQUBAQYePTweBCIiFhUaGwsBqgQHCBISISEwKB4eEREICAgcOjodDx4fDxoN/gQ2AgcHCAcJCAsKCAgODQYmAjEYBQQDAwMBAQIBMAEFBgEHCBARGBgkIyseGRkQEBEQCQoNFDk4VjktLh0dFBMICAECBgYBAAEAAAAAAkkDbgBOAAA/ATY3Njc2NzY3Njc2PQEmJyYnJic3FhcWFxYzMjc2NzY3BgcGBwYHBgcGBwYHBgcGBwYHBgcGBwYHBhUXFhcGByIHBiMiJyYjJiMiBwYHAAoDKysVEAcBIyMeHg4REhYWCwsSMjIkIyEcHR0oKBADCBEpKRUEBAMCAgIDAQ8jIgoBBwYFBQQEAQpgAgcHDAwHECEhEE8nHTU0EQExAQsLChQmBKGhlpUUDwcDAwIBAjsBAwMBAQEBAwMBFxwGCgsJCg4NCgkREAhUm5wwBRwcFxgYGAkKAhAZHwEBBgUCBgUBAAIAAAAAA/0DbgAiAKQAACUyFxYPAQYjIi8BJjc2OwERIyInJj8BNjMyHwEWBwYrAREzARcWMzI3NjMyMzI7ATIXMjM2NzY3Nj8BMhcyMxYVFAcGByYnJicmJyYjJicmJyYjJiMGIyInIiMiBwYHBhcUFxYVFAcGFxYXFhcWFxYVFA8BBicmIyIHBiMmPQE2NzY3Njc2NTQnJj0BNDU0NTQ1JicmJyYjIgcGBwYHBgcGByYnNQPlEgYFDEgLERAMSAsFBRMuLhMFBQtIDBARC0gMBQYSLi78SR8HchkyMhoUKSkUqAMJCAQDBgYEBAQYAwUGAgECFxAPEAIEBQQDAQMEAwYFAgIICQEKHBwODxYWEwUBAQEBAgIBBhcwMBQDAhMrUlElHDo6HQIKGRofHw0LAgEBAQECBlYTIyILCwkICgkPGAiSCgsPXA8PXA8LCgJJCwsOXQ8PXQ4LC/23AtsPAwEBAQEBAQQEBgEBQIAuEAgCGTAFFhYUFAUDAgEBAQEBAQEDLh82qKhcCSAgFBUTDAwMCRcGCAgBAQYFBQUdAQUPCQoHBwgYwzpzdDpCAgcIBwYICAYGAgcHBwgHIiIeHQEOC9sAAAQAAABJBAADbgAUACkAPgBTAAAlFRQHBiMhIicmPQE0NzYzITIXFhUnFRQHBiMhIicmPQE0NzYzITIXFhU3FRQHBiMhIicmPQE0NzYzITIXFhUnFRQHBiMhIicmPQE0NzYzITIXFhUEAAsLD/xKDwsLCwsPA7YPCwvbCwsP/SUPCwsLCw8C2w8LC5ILCw/8kw8LCwsLDwNtDwsL3AoLD/1uDwsLCwsPApIPCwq3SQ8LCwsLD0kPCwoKCw/bSQ8LCgoLD0kPCwsLCw/cSQ8LCwsLD0kPCgsLCg/bSQ8LCwsLD0kPCwsLCw8AAAAABAAAAEkEAANuABQAKQA+AFMAACUVFAcGIyEiJyY9ATQ3NjMhMhcWFScVFAcGIyEiJyY9ATQ3NjMhMhcWFTcVFAcGIyEiJyY9ATQ3NjMhMhcWFScVFAcGIyEiJyY9ATQ3NjMhMhcWFQQACwsP/EoPCwsLCw8Dtg8LC9sLCw/+AA8LCwsLDwIADwsLkgsLD/zcDwsLCwsPAyQPCwvcCgsP/pIPCwoKCw8Bbg8LCrdJDwsLCwsPSQ8LCgoLD9tJDwsKCgsPSQ8LCwsLD9xJDwsLCwsPSQ8KCwsKD9tJDwsLCwsPSQ8LCwsLDwAAAAAEAAAASQQAA24AFAApAD4AUwAAJRUUBwYjISInJj0BNDc2MyEyFxYVNRUUBwYjISInJj0BNDc2MyEyFxYVNRUUBwYjISInJj0BNDc2MyEyFxYVNRUUBwYjISInJj0BNDc2MyEyFxYVBAALCw/8Sg8LCwsLDwO2DwsLCwsP/SUPCwsLCw8C2w8LCwsLD/yTDwsLCwsPA20PCwsLCw/9bg8LCgoLDwKSDwsLt0kPCwsLCw9JDwsKCgsP20kPCwoKCw9JDwsLCwsP3EkPCwsLCw9JDwoLCwoP20kPCwsLCw9JDwsLCwsPAAAABAAAAEkEAANuABQAKQA+AFMAACUVFAcGIyEiJyY9ATQ3NjMhMhcWFTUVFAcGIyEiJyY9ATQ3NjMhMhcWFTUVFAcGIyEiJyY9ATQ3NjMhMhcWFTUVFAcGIyEiJyY9ATQ3NjMhMhcWFQQACwsP/EoPCwsLCw8Dtg8LCwsLD/xKDwsLCwsPA7YPCwsLCw/8Sg8LCwsLDwO2DwsLCwsP/EoPCwsLCw8Dtg8LC7dJDwsLCwsPSQ8LCgoLD9tJDwsKCgsPSQ8LCwsLD9xJDwsLCwsPSQ8KCwsKD9tJDwsLCwsPSQ8LCwsLDwAAAAQAAAAABEkDbgAQABcALABBAAABFAcGIyInJjU0NzYzMhcWFQURITU3FwElISIHBhURFBcWMyEyNzY1ETQnJiMXERQHBiMhIicmNRE0NzYzITIXFhUBbiAgLi4gICAgLi4gIAJJ/Nu3XAEkASX8bQcFBgYFBwOTBwYFBQYHWxsbJfxtJRsbGxslA5MlGxsCbi4gICAgLi0gICAgLdz/AG63XAElpQYFCP1JBwUGBgUHArcIBQYT/UklGxsbGyUCtyYbGxsbJgAAAwAJAAkDrgOuACsAVwCAAAABNC8BJiMiBxYXFhcWFxYXFhUUBwYjIicmJyYnJicmJwYVFB8BFjMyPwE2NQE0LwEmIyIPAQYVFB8BFjMyNyYnJicmJyYnJjU0NzYzMhcWFxYXFhcWFzY1ARQPAQYjIi8BJjU0NycGIyIvASY1ND8BNjMyHwEWFRQHFzYzMh8BFhUDQBB3EBcYEQIJCQMDBgUCAhAQFwgHBwgHBAMJCQISEHUQFxcQVBD+bhB1EBcXEFQQEHcPGBgRAgkJAwQFBQICEBAWCQcHCAcEAwkJARMCADFUL0VFL3YwMzMxRUUwdzAxVC9FRS92LzIyMkVFMHcwAQAXEHcQEwEJCQMEBwgHBwkWEBACAgUFBAMJCQISGBcQdhAPVBAWAZMXEHYQD1QQFhcQdw8RAgkJAwQHCAcHCBcQEAICBQYDAwkJAhIY/m1FL1MwMXYvRUYxMzMwdzBFRDBTMDF2MERGMjIyMHYwRQAABgAAACUEAANJABAAIQA2AEcAXABxAAA3FAcGIyInJjU0NzYzMhcWFREUBwYjIicmNTQ3NjMyFxYVBRUUBwYjISInJj0BNDc2MyEyFxYVARQHBiMiJyY1NDc2MzIXFhUFFRQHBiMhIicmPQE0NzYzITIXFhURFRQHBiMhIicmPQE0NzYzITIXFhXbICAtLiAgICAuLSAgICAtLiAgICAuLSAgAyUFBgf9SQgFBQUFCAK3BwYF/NsgIC0uICAgIC4tICADJQUGB/1JCAUFBQUIArcHBgUFBgf9SQgFBQUFCAK3BwYFki0gICAgLS4gICAgLgElLiAgICAuLiAgICAu7m4HBQYGBQduCAUFBQUIAhItICAgIC0uICAgIC7tbgcGBQUGB24HBgUFBgcBJG0IBQYGBQhtCAUGBgUIAAYACf+3BAADsgAlAE4AYwB1AIoAnwAANxQHBiMiJzcWMzI3NjU0Byc2NzY3Njc1IgciIxUjNTMVBxYXFhUTFSMmNTQ3Njc2NzY3NjU0JyYjIgcnNjc2MzIXFhUUBwYHBgcGBzM1MwUVFAcGIyEiJyY9ATQ3NjMhMhcWFQEVIzUzNDU2PQEjBgcnNzMVMwUVFAcGIyEiJyY9ATQ3NjMhMhcWFREVFAcGIyEiJyY9ATQ3NjMhMhcWFdofIC48JiAcIREMDDwPBQ4OCgoLCRITCT2/Nx0SEQHPAw0NExMTEw0OCQgOGhQxDhsbISocHRMUFxgTFAFJPAMlBQYH/UkIBQUFBQgCtwcGBfzbvz0BAQUYKU49PQMlBQYH/UkIBQUFBQgCtwcGBQUGB/1JCAUFBQUIArcHBgUZLhoaJjIaCAkQJAQgBRQTCwwKAQEeVjJCBhYVHQFmWhQKHhgYDg8NDAwNDQ4ICCEhHhAQGBcpHBgYDQ0QEA4itm4HBQYGBQduCAUFBQUIAgI5ORcvLhcHChUrSefdbgcGBQUGB24IBQUFBgcBJG0IBQYGBQhtCAUGBgUIAAADAAAAAAQAA24AFAA7AG4AAAEyFxYdARQHBiMhIicmPQE0NzYzISUmJyY1NDc2MzIXFhcWFxYVFA8BLwEmJyYjIgcGFRQXFhcWFxYXIQUzFhUUBwYHBgcGBwYjIi8BJicmPQE0JyY/ATU3FhcWFxYXFhcWFxYzMjc2NzY1NCcmJwPuCAUFBQUI/CQIBQUFBQgD3P0mEA0cTUyVHEMmPwYGCAMHMAgcHjNFQiYnJiZ5KDshFv5XASLrBBgNGxYpLSouRkEvUCAJBAEBAQE6CQgJBAQDFBoYJCIpJSssGRsuEzsBtwUFCCUIBQUFBQglCAUFJBQaODRnSUkLBxUVLkYjCg8CAwJVIDQiITIqJicjDBoQDpIWHkA6HxwUGhwKDA0XCQcFCAc+GxEWFRkBExUVCwsFIBUVDAwPDyIjJzAqEBgAAAACAAAAAANuA24AaAB9AAATJi8BNjMyFxYzMjc2NzI3FRcVBiMiBwYVFBcUFR8BFhcWFxYzMjc2NzY3Njc2NTQnJicmLwEmJyYPASc3MxcWNxcWFRQHBgcGBwYVFBcUFRYXFgcGBwYHBgcGIyInJicmJyY9ATQnJicBNTQnJiMhIgcGHQEUFxYzITI3NjUbFQQCBxAiHksUMS9CESARASIlIgsIAQEIAxoUIzIzOzIgGBwKFAoMAgIEBQMCAwsUGDkIATB1K0UKBAMZFykECAEFCAMMCA8WKis9PlRfQ0QiIw0JCg5GA1MFBgj8twgFBQUFCANJCAYFAzcCATIBAwQCAgEBCCUFBQ4IRAcLCwSDoEYtIhMaEAoTFBAgISpZLRwcKioyIScMFAEBAjEGAggBFggEDQcBBgMJDwQLDAYL13A+KxslISESExsaKyxELVq+bA4VAfzbJQgFBQUFCCUIBQUFBQgAAAAFAAAAAANuA24AIAAxAEIAYwB8AAABBgcGIyInJicmNzY3NhcWFxYXFjMyNzY3Njc2FxYXFgclFAcGIyInJjU0NzYzMhcWFSEUBwYjIicmNTQ3NjMyFxYVFzQnJicmJyYjIgcGBwYHBhUUFxYXFhcWMzI3Njc2NzY1MxQHBgcGIyInJicmNTQ3Njc2MzIXFhcWFQKIFTo6SEk5OhUFBwcPDg0OBA8mJzAwJicOBQ4NDw4HBwX+5hYVHh8VFhYVHx4VFgEkFRYeHhYVFRYeHhYVkx4dMTBEREpKREQxMR0dHR0xMURESkpERDAxHR5JOztlZXd4ZGU7Ozs7ZWR4d2VlOzsBUUYqKioqRg4NDgQFBwcPLR0cHB0tDwcHBQQODQ74HhYVFRYeHhYVFRYeHhYVFRYeHhYVFRYekkpERDAxHR4eHTEwRERKSkREMTEdHR0dMTFEREp4ZGU7Ozs7ZWR4d2VlOzs7O2VldwAAAwAaAAsELwMaABoALwBKAAAlBwYjIicBJjU0NwE2MzIfARYVFA8BFxYVFAcBAwYHBi8BJicmNxM2NzYfARYXFgcJAQYjIi8BJjU0PwEnJjU0PwE2MzIXARYVFAcBYR0GBwgF/vUFBQELBQgHBh0FBeHhBQUBUdUCBwYHJAcEAwLVAgcGByQHBAQDAXj+9QUIBwYcBgbg4AYGHAYHCAUBCwUFlxwGBgEKBgcIBQELBQUdBgcHBuHgBgcIBgJi/R4HBAMCCgIGBwcC4ggDBAIKAgcGCP6M/vYGBhwGCAcG4OEGBwcGHQUF/vUFCAcGAAAAAgADAEkDbQNiACMAVQAAJRUjLwEmJyMHBg8BIzUzNycjNTMXFhcWFzM2PwIzFSMHFzMBFSEnJjU0NzY3Njc2NzY3NjU0JyYjIgcGByc2NzYzMhcWFRQHBgcGBwYHBgcGBzM1MwIBjlsOBAICBQYIWZNJcWpOnVABDAQCAgIEDlCTR2l0PwFs/toCAg8PFhYaGhYWDw8RERcdGwgMPA8VLzw/JycODhYVGRkWFhAPAoVIqWCQGAUHDAsOj2Cmm2CCAhYFBwUHGIJgmKkBhHYPEAskHh8TExISDQ0SEhMVDg4WBhA1FRElIiI5IBsbEBEREA0MERETLgACAAP/twNuAkoAIwBTAAAlFSMvASYnIwcGDwEjNTM3JyM1MxcWFxYXMzY/AjMVIwcXMwUVIScmNTQ3Njc2NzY3Njc2NTQnJiMiBwYHJzY3NjMyFxYVFAcGBwYHBgcGBzM1MwIBjlsOBAICBQYIWZNJcWpOnVABDAQCAgIEDlCTR2l0PwFt/toCAg8PFhYaGhYWDw8RERcdGwgMPA8VLj0/JycUFBwcHRwVFgKFSKlgkBgFBwwLDo9gpptgggIWBQcFBxiCYJipfHYPGgEkHh8TExISDQ0SEhMVDg4WBhA1FRElIiI5Jh4eExMQERMUFi4AAAAADAAAAAADbgNuAAoAEgAbADAAQwBlAHAAkQCfALIAxwDcAAAlNTQjIgcVFjMyNTczNTQjIh0BJRUjFSM1IzUzFxUjNQYjIicmPQEzFRQXFjMyNzUzFxUUBwYjIicVIxEzFTYzMhcWFRcVFAcGBwYjIicmPQE0NzYzMhcWHQEjFRQzMjc0NTQ9ATMBFRQjIj0BNDMyFQE0JyYnJicmIyIHBgcGBwYVFBcWFxYXFjMyNzY3Njc2NQE3IwcnIxcxFxYXFTM1FzU0JyYjIgcGHQEUFxYzMjc2NRczNSMVBiMiJzQ9ASMVFBcWMzI3FSURFAcGIyEiJyY1ETQ3NjMhMhcWFQINEAoJCQoQaSYTE/66LiothXMmFxUTBQMlAQEICw0mkAQHFxQTJycSFRcHBI8BAgYQHh4QDAsRHR0PDEwUDQQn/v8TEhITATALBRMTGU2enU4ZExIGCwsGEhMYT52dThkSEwYL/lEzKx0eLQ4NFAYrpQwRHB0PDAwPHRwRDGcnJwwMCAEnBAYSFRcBIDEwRP3cRDEwMDFEAiREMDHOWh0KgAkcRhMeHhOYKPLyKEjSFxoQChWmmg4BCRKgP1QeDBgYFQEaXBcYDB5KBREIDAsXFhAhSiIPFhYQISsmHQ8BAwQGDAHXWR4eWR0d/mhlMBkREQMICAMRERkyY2QwGRERAwkJAxERGTBkAXSpb28nJzsgc3MuSiERFhYRIUohERUVECJF1KISCgENnKgVCg8ZF6793EQxMDAxRAIkRDAxMTBEAAEAIwAAA90DbgCzAAAlIicmIyIHBiMiJyY1NDc2NzY3Njc2PQE0JyYjISIHBh0BFBcWFxYzFhcWFRQHBiMiJyYjIgcGIyInJjU0NzY3Njc2NzY9ARE0NTQ1NCc0JyYnJicmJyYnJiMiJyY1NDc2MzIXFjMyNzYzMhcWFRQHBiMGBwYHBh0BFBcWMyEyNzY9ATQnJicmJyY1NDc2MzIXFjMyNzYzMhcWFRQHBgciBwYHBhURFBcWFxYXMhcWFRQHBiMDwRkzMhoZMjMZDQgHCQoNDBEQChIBBxX+fhYHARUJEhMODgwLBwcOGzU1GhgxMRgNBwcJCQsMEA8JEgECAQIDBAQFCBIRDQ0KCwcHDho1NRoYMDEYDgcHCQoMDRAQCBQBBw8BkA4HARQKFxcPDgcHDhkzMhkZMTEZDgcHCgoNDRARCBQUCRERDg0KCwcHDgACAgICDAsPEQkJAQEDAwUMROAMBQMDBQzUUQ0GAQIBCAgSDwwNAgICAgwMDhEICQECAwMFDUUhAdACDQ0ICA4OCgoLCwcHAwYBAQgIEg8MDQICAgINDA8RCAgBAgEGDFC2DAcBAQcMtlAMBgEBBgcWDwwNAgICAg0MDxEICAEBAgYNT/3mRAwGAgIBCQgRDwwNAAABAAAAAQAAxj3R918PPPUACwQAAAAAANEgjwwAAAAA0SCPDAAA/7cESQPAAAAACAACAAAAAAAAAAEAAAPA/8AAAARJAAD//wRJAAEAAAAAAAAAAAAAAAAAAAAlAAAAAAAAAAAAAAAAAgAAAAQAAAAEAAAaBAAAAAQAAAAEAAAABAAAAAQAAAAEAAAABAAAQAQAAAAEAAAABAAAAAQAAAADtwAAAyUAAAJJAAAEAAAABAAAAAQAAAAEAAAABAAAAARJAAADtwAJBAAAAAQAAAkEAAAABAAAAAQAAAAESQAaBAAAAwQAAAMEAAAABAAAIwAAAAAACgAUAB4AbgC4APoBQAFcAbYB+gKUArIC9ANmA5oEMATSBZwGFAb4B24H5AhYCMwJMAnqCogLYgwEDLgNbg3mDmIO3A/+EPAAAQAAACUA3QAOAAAAAAACAAAAAAAAAAAAAAAAAAAAAAAAAA4ArgABAAAAAAABABwAAAABAAAAAAACAA4AeAABAAAAAAADABwAMgABAAAAAAAEABwAhgABAAAAAAAFABYAHAABAAAAAAAGAA4ATgABAAAAAAAKADQAogADAAEECQABABwAAAADAAEECQACAA4AeAADAAEECQADABwAMgADAAEECQAEABwAhgADAAEECQAFABYAHAADAAEECQAGABwAXAADAAEECQAKADQAogBiAGIALQBlAGQAaQB0AG8AcgAtAGYAbwBuAHQAVgBlAHIAcwBpAG8AbgAgADEALgAwAGIAYgAtAGUAZABpAHQAbwByAC0AZgBvAG4AdGJiLWVkaXRvci1mb250AGIAYgAtAGUAZABpAHQAbwByAC0AZgBvAG4AdABSAGUAZwB1AGwAYQByAGIAYgAtAGUAZABpAHQAbwByAC0AZgBvAG4AdABGAG8AbgB0ACAAZwBlAG4AZQByAGEAdABlAGQAIABiAHkAIABJAGMAbwBNAG8AbwBuAC4AAwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==) format('truetype'),
url(dаta:application/font-woff;charset=utf-8;base64,d09GRgABAAAAACdEAAsAAAAAJvgAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABPUy8yAAABCAAAAGAAAABgDxIPBmNtYXAAAAFoAAAA9AAAAPQ29C0zZ2FzcAAAAlwAAAAIAAAACAAAABBnbHlmAAACZAAAIeAAACHgMmxCaGhlYWQAACREAAAANgAAADYFqWKMaGhlYQAAJHwAAAAkAAAAJAgMBC5obXR4AAAkoAAAAJQAAACUg24Ar2xvY2EAACU0AAAATAAAAExzLnwUbWF4cAAAJYAAAAAgAAAAIAA0AN9uYW1lAAAloAAAAYQAAAGEvwA5TnBvc3QAACckAAAAIAAAACAAAwAAAAMEAAGQAAUAAAKZAswAAACPApkCzAAAAesAMwEJAAAAAAAAAAAAAAAAAAAAARAAAAAAAAAAAAAAAAAAAAAAQAAA8dwDwP/AAEADwABAAAAAAQAAAAAAAAAAAAAAIAAAAAAAAgAAAAMAAAAUAAMAAQAAABQABADgAAAANAAgAAQAFAABACDmAekR6RPpMOl36Y3p0eph6mjqcuqN8APwNPA58D7wwfDN8RjxIfEs8Wbx3P/9//8AAAAAACDmAOkR6RPpMOl36Y3p0eph6mjqcuqN8APwMfA28D7wwfDK8RjxIfEr8Wbx3P/9//8AAf/jGgQW9Rb0FtgWkhZ9FjoVqxWlFZwVghAND+AP3w/bD1kPUQ8HDv8O9g69DkgAAwABAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAH//wAPAAEAAAAAAAAAAAACAAA3OQEAAAAAAQAAAAAAAAAAAAIAADc5AQAAAAABAAAAAAAAAAAAAgAANzkBAAAAAAYAAP/ABAADwAADAAcACwAYACUAMgAAASE1IQEhNSEBITUhATQ2MzIWFRQGIyImNSE0NjMyFhUUBiMiJjUhNDYzMhYVFAYjIiY1BAD8AAQA/oD9gAKAAYD8AAQA/AAlGxslJRsbJQIAJRsbJSUbGyX/ACUbGyUlGxslA0CA/oCA/oCA/kAbJSUbGyUlGxslJRsbJSUbGyUlGxslJRsAAAACABoACAPoA6sADgArAAATBhYHBhY+ATc2JicuAQcBJg4CBw4BBwYWFx4BFx4BFx4BNz4BNz4DJ406FU4RO2d4LSUPKChjJgNbD53GwDExKw8GCwMUHhESFgoCBwgUOTExpJhkDwEWOX5XFAwSMislYSgnDyUClQ9jlaExMDgUCAcCChURER4TBAoGDyowML3Cmw8AAQAA/8AEAAPAACsAAAEzERQOAiMiLgI1ND4CMzIWFxEFERQOAiMiLgI1ND4CMzIWFxElA8BAIz1SLi5SPSMjPVIuL1Me/gAjPVIuLlI9IyM9Ui4vUx4CQAPA/SAhOiwZGSw6ISE6LBkaFgFwcv4SITosGRksOiEhOiwZGhYCcIAAAAAACQAAAEAEAANAAAQACQAOABMAGAAdACIAJwAqAAATESERIRMjNTMVESM1MxURIzUzFQEhESERMyM1MxURIzUzFREjNTMVIRElAAQA/ADAgICAgICAAkD+AAIAwICAgICAgP3AAQADQP0AAwD9QICAAQCAgAEAgID+AAKA/YCAgAEAgIABAICA/oDAAAACAAAAAAQAA0AAAwAKAAAlEyEDEwMRIRchFQNAwPzAwICAASCAAaAAAgD+AAJA/cADQICAAAAAAAIAAABABAEDAAAfAD8AABMyHgIVFA4CIyIuAjUnND4CMxUiBgcOAQc+ATMhMh4CFRQOAiMiLgI1JzQ+AjMVIgYHDgEHPgEz4S5SPSMjPVIuLlI9IwFGeqNdQHUtCRAHCBIJAkAuUj0jIz1SLi5SPSMBRnqjXUB1LQkQBwgSCQIAIz1SLi5SPSMjPVIuIF2jekaAMC4IEwoCASM9Ui4uUj0jIz1SLiBdo3pGgDAuCBMKAgEAAAIAAP/ABAADwAAiAC8AAAEiDgIVFBYXARUUFjsBNTM1MzUzNx4BMzI+AjU0LgIjEyImNTQ2MzIWFRQGIwLAQnVXMgMC/nslG0CAgIBTGjYdQnVXMjJXdUJgKDg4KCg4OCgDwDJXdUIPHQ/+e8AbJUCAgFMJCjJXdUJCdVcy/sA4KCg4OCgoOAAFAAAAAAQAA7IAHQAoADkARgBjAAABJiIPAS4BIyIOAgceARcHBhQXHgEzMjY3ATY0JwEyFhcHLgE1NDYzBT4BNz4BNw4BFRQWFwcuASclNCYnAR4BMzI+AjU3Bx4BFR4BFw4BBw4BIyImJwceATMyPgI3LgEnA7IOKA7KJ1IrVJqEaiQfWDafDg4HEgkJEgcDYA4O/e4gMQp6HCU4KP7OHUsuAgYDBwgZFj0oQhoCkgYG/r4TJxQ1XUYoPkUBAi5LHR1LLjiBQx05HE0tYDJUmoRqJCJjPQOyDg7KDAwvVHZHPmkonw4oDgcHBwcDYA4oDv7OJRx6CjEgKDjALU0cAgQCFSwXKUsfPRtGKUYUJxP+vgYGKEZdNZhFAQEBHE0tLU0cJCYHB00QES9UdkdDcSoAAAIAQP/AA8ADQAAHAA8AABMhFSMRIxEjASMRIxEjNSFAAYCAgIADgPyI/AKAAcCA/oABgAGA/QADAIAAAAcAAP/ABAADwAADAAcACwAPABMAGwAjAAATMxUjNzMVIyUzFSM3MxUjJTMVIwMTIRMzEyETAQMhAyMDIQMAgIDAwMABAICAwMDAAQCAgBAQ/QAQIBACgBD9QBADABAgEP2AEAHAQEBAQEBAQEBAAkD+QAHA/oABgPwAAYD+gAFA/sAAAA4AAP/ABAADwAADAAcADwATABcAHwAjACcALwAzADcAPwBEAEoAAAEzFSM3MxUjJREjNTM1IzUFMxUjNzMVIyUVMxUjETMVEzMVIzczFSMlESM1MzUjNQUzFSM3MxUjJRUzFSMRMxUBIREhETcxESERIQGAgIDAgIABQMCAQP5AgIDAgID+wECAwECAgMCAgAFAwIBA/kCAgMCAgP7AQIDAAoD8gAOAQPwABAADAEBAQED/AECAQMBAQEDAgEABAED+wEBAQED/AECAQMBAQEDAgEABAEACQPyAA4BA/AAEAAAAAAEAAP/ABAADwAAkAAABISIGFREUFjMhESM1MzU0NjsBFSMiBh0BMwcjETMyNjURNCYjA1X9VkdkZEcBVYCAXkKgoA0TsCCQ1UdkZEcDwGRH/VZHZAHAgGBCXoATDWCA/kBkRwKqR2QAAwAAAAAEAAMlACAAUABlAAAlEQYHBgcGBwYHBisBIicmJyYnJicmJxEUFxYzITI3NjURNTE1JiMGJyYHBichIgcGFRQXFhcWFxYXFhcWFxY7ATI3Njc2NzY3Njc2NzY3NjU3ERQHBiMhIicmNRE0NzYzITIXFhUDtxIWmVodEhMfHxsCGx8fExIdWpkWEgYFBwNKBwUGAQECAQIDBAT8tgcFBlRudwQQEQoJEBANDQsCCw0NEBAJChEQBHduHxobSRsbJfy2JRsbGxslA0olGxtbAbcUEXZMGA4ODg4ODg4OGEx2ERT+SQcFBgYFBwJZDgcIAQYFAQECBQUIYEJXXgMODggHCwoFBQUFCgsHCA4OA15XGCopIhX9kiUbGxsbJQJuJhsbGxsmAAAAAgAAAAADtwNuAAkAawAAAQMyFxYzMjcmJwE3Njc2NzY3Njc2NxsBMxYXExYXFhcWFxYXFhcWFxYXFhUUFQYVIicmIyIHBiM0PwEyNzY3Mjc2NzY3Njc2NTQnJicmJyUGBwYVFBcWFxYXFhcWMxQVFAciJyYjIgcGIwYjAZ5hEzs7IQsVMTj+YgENExMODQ8PCgsHiKBJBAJ1EyopGAgZGRAMCAsnKAgEASRISSQsT1AWAksBBgcCAgYGAwMDBAECEhIXFwH+/w8dHQgIERELCxUWAgEhQkMhBQoLAi0+Anf+/wEBAZFx/YktBAMDAwMGBQsLEgFgAZ4IBP7tLGdmNxM/PyEaBwkICAQVCwIGBQIFBAQEGBQQAgEBAgICAgIDBAMFCS4uNzgBAiJOTw4NCAkFBgIDAgILFgYKBgYDAggAAAAAAwAAAAADJQNuAB4APQCNAAAlFjMyNTQnJicmJyYnJicmIyIHFBUUFRQHBhcUFxYXAxYzMjc2NzY3NjU0JyYnJicmIyIHFBcWFRQVFBUUFQE3Njc2NzY3Njc2NzY1ND0BECcmJyYnJicmJyYjJzY3NjMyFzIzMhcWFxYXFhcWFRQHBgcGBwYHBgcWFxYVFAcGBwYHBgcGIyInJiMiBwYHAT0qJtcXEBQTExMbGxUVISoQAQEBAgMECBgmLyMjHBwPDhARHRwhISYdLQIC/ssBCSgoFAQDBAECAQIMAgsKDw8NDg4PAwI4iotLDRoaDCgmJiQjGhsQEAoJDQ0YGBIRH1g7OxQUIiEuLTAwNRkyMho8c3MRUhPAQSYZEREKCQUFAQEGHj08HgQiIhYVGhsLAaoEBwgSEiEhMCgeHhERCAgIHDo6HQ8eHw8aDf4ENgIHBwgHCQgLCggIDg0GJgIxGAUEAwMDAQECATABBQYBBwgQERgYJCMrHhkZEBAREAkKDRQ5OFY5LS4dHRQTCAgBAgYGAQABAAAAAAJJA24ATgAAPwE2NzY3Njc2NzY3Nj0BJicmJyYnNxYXFhcWMzI3Njc2NwYHBgcGBwYHBgcGBwYHBgcGBwYHBgcGBwYVFxYXBgciBwYjIicmIyYjIgcGBwAKAysrFRAHASMjHh4OERIWFgsLEjIyJCMhHB0dKCgQAwgRKSkVBAQDAgICAwEPIyIKAQcGBQUEBAEKYAIHBwwMBxAhIRBPJx01NBEBMQELCwoUJgShoZaVFA8HAwMCAQI7AQMDAQEBAQMDARccBgoLCQoODQoJERAIVJucMAUcHBcYGBgJCgIQGR8BAQYFAgYFAQACAAAAAAP9A24AIgCkAAAlMhcWDwEGIyIvASY3NjsBESMiJyY/ATYzMh8BFgcGKwERMwEXFjMyNzYzMjMyOwEyFzIzNjc2NzY/ATIXMjMWFRQHBgcmJyYnJicmIyYnJicmIyYjBiMiJyIjIgcGBwYXFBcWFRQHBhcWFxYXFhcWFRQPAQYnJiMiBwYjJj0BNjc2NzY3NjU0JyY9ATQ1NDU0NSYnJicmIyIHBgcGBwYHBgcmJzUD5RIGBQxICxEQDEgLBQUTLi4TBQULSAwQEQtIDAUGEi4u/EkfB3IZMjIaFCkpFKgDCQgEAwYGBAQEGAMFBgIBAhcQDxACBAUEAwEDBAMGBQICCAkBChwcDg8WFhMFAQEBAQICAQYXMDAUAwITK1JRJRw6Oh0CChkaHx8NCwIBAQEBAgZWEyMiCwsJCAoJDxgIkgoLD1wPD1wPCwoCSQsLDl0PD10OCwv9twLbDwMBAQEBAQEEBAYBAUCALhAIAhkwBRYWFBQFAwIBAQEBAQEBAy4fNqioXAkgIBQVEwwMDAkXBggIAQEGBQUFHQEFDwkKBwcIGMM6c3Q6QgIHCAcGCAgGBgIHBwcIByIiHh0BDgvbAAAEAAAASQQAA24AFAApAD4AUwAAJRUUBwYjISInJj0BNDc2MyEyFxYVJxUUBwYjISInJj0BNDc2MyEyFxYVNxUUBwYjISInJj0BNDc2MyEyFxYVJxUUBwYjISInJj0BNDc2MyEyFxYVBAALCw/8Sg8LCwsLDwO2DwsL2wsLD/0lDwsLCwsPAtsPCwuSCwsP/JMPCwsLCw8DbQ8LC9wKCw/9bg8LCwsLDwKSDwsKt0kPCwsLCw9JDwsKCgsP20kPCwoKCw9JDwsLCwsP3EkPCwsLCw9JDwoLCwoP20kPCwsLCw9JDwsLCwsPAAAAAAQAAABJBAADbgAUACkAPgBTAAAlFRQHBiMhIicmPQE0NzYzITIXFhUnFRQHBiMhIicmPQE0NzYzITIXFhU3FRQHBiMhIicmPQE0NzYzITIXFhUnFRQHBiMhIicmPQE0NzYzITIXFhUEAAsLD/xKDwsLCwsPA7YPCwvbCwsP/gAPCwsLCw8CAA8LC5ILCw/83A8LCwsLDwMkDwsL3AoLD/6SDwsKCgsPAW4PCwq3SQ8LCwsLD0kPCwoKCw/bSQ8LCgoLD0kPCwsLCw/cSQ8LCwsLD0kPCgsLCg/bSQ8LCwsLD0kPCwsLCw8AAAAABAAAAEkEAANuABQAKQA+AFMAACUVFAcGIyEiJyY9ATQ3NjMhMhcWFTUVFAcGIyEiJyY9ATQ3NjMhMhcWFTUVFAcGIyEiJyY9ATQ3NjMhMhcWFTUVFAcGIyEiJyY9ATQ3NjMhMhcWFQQACwsP/EoPCwsLCw8Dtg8LCwsLD/0lDwsLCwsPAtsPCwsLCw/8kw8LCwsLDwNtDwsLCwsP/W4PCwoKCw8Ckg8LC7dJDwsLCwsPSQ8LCgoLD9tJDwsKCgsPSQ8LCwsLD9xJDwsLCwsPSQ8KCwsKD9tJDwsLCwsPSQ8LCwsLDwAAAAQAAABJBAADbgAUACkAPgBTAAAlFRQHBiMhIicmPQE0NzYzITIXFhU1FRQHBiMhIicmPQE0NzYzITIXFhU1FRQHBiMhIicmPQE0NzYzITIXFhU1FRQHBiMhIicmPQE0NzYzITIXFhUEAAsLD/xKDwsLCwsPA7YPCwsLCw/8Sg8LCwsLDwO2DwsLCwsP/EoPCwsLCw8Dtg8LCwsLD/xKDwsLCwsPA7YPCwu3SQ8LCwsLD0kPCwoKCw/bSQ8LCgoLD0kPCwsLCw/cSQ8LCwsLD0kPCgsLCg/bSQ8LCwsLD0kPCwsLCw8AAAAEAAAAAARJA24AEAAXACwAQQAAARQHBiMiJyY1NDc2MzIXFhUFESE1NxcBJSEiBwYVERQXFjMhMjc2NRE0JyYjFxEUBwYjISInJjURNDc2MyEyFxYVAW4gIC4uICAgIC4uICACSfzbt1wBJAEl/G0HBQYGBQcDkwcGBQUGB1sbGyX8bSUbGxsbJQOTJRsbAm4uICAgIC4tICAgIC3c/wBut1wBJaUGBQj9SQcFBgYFBwK3CAUGE/1JJRsbGxslArcmGxsbGyYAAAMACQAJA64DrgArAFcAgAAAATQvASYjIgcWFxYXFhcWFxYVFAcGIyInJicmJyYnJicGFRQfARYzMj8BNjUBNC8BJiMiDwEGFRQfARYzMjcmJyYnJicmJyY1NDc2MzIXFhcWFxYXFhc2NQEUDwEGIyIvASY1NDcnBiMiLwEmNTQ/ATYzMh8BFhUUBxc2MzIfARYVA0AQdxAXGBECCQkDAwYFAgIQEBcIBwcIBwQDCQkCEhB1EBcXEFQQ/m4QdRAXFxBUEBB3DxgYEQIJCQMEBQUCAhAQFgkHBwgHBAMJCQETAgAxVC9FRS92MDMzMUVFMHcwMVQvRUUvdi8yMjJFRTB3MAEAFxB3EBMBCQkDBAcIBwcJFhAQAgIFBQQDCQkCEhgXEHYQD1QQFgGTFxB2EA9UEBYXEHcPEQIJCQMEBwgHBwgXEBACAgUGAwMJCQISGP5tRS9TMDF2L0VGMTMzMHcwRUQwUzAxdjBERjIyMjB2MEUAAAYAAAAlBAADSQAQACEANgBHAFwAcQAANxQHBiMiJyY1NDc2MzIXFhURFAcGIyInJjU0NzYzMhcWFQUVFAcGIyEiJyY9ATQ3NjMhMhcWFQEUBwYjIicmNTQ3NjMyFxYVBRUUBwYjISInJj0BNDc2MyEyFxYVERUUBwYjISInJj0BNDc2MyEyFxYV2yAgLS4gICAgLi0gICAgLS4gICAgLi0gIAMlBQYH/UkIBQUFBQgCtwcGBfzbICAtLiAgICAuLSAgAyUFBgf9SQgFBQUFCAK3BwYFBQYH/UkIBQUFBQgCtwcGBZItICAgIC0uICAgIC4BJS4gICAgLi4gICAgLu5uBwUGBgUHbggFBQUFCAISLSAgICAtLiAgICAu7W4HBgUFBgduBwYFBQYHASRtCAUGBgUIbQgFBgYFCAAGAAn/twQAA7IAJQBOAGMAdQCKAJ8AADcUBwYjIic3FjMyNzY1NAcnNjc2NzY3NSIHIiMVIzUzFQcWFxYVExUjJjU0NzY3Njc2NzY1NCcmIyIHJzY3NjMyFxYVFAcGBwYHBgczNTMFFRQHBiMhIicmPQE0NzYzITIXFhUBFSM1MzQ1Nj0BIwYHJzczFTMFFRQHBiMhIicmPQE0NzYzITIXFhURFRQHBiMhIicmPQE0NzYzITIXFhXaHyAuPCYgHCERDAw8DwUODgoKCwkSEwk9vzcdEhEBzwMNDRMTExMNDgkIDhoUMQ4bGyEqHB0TFBcYExQBSTwDJQUGB/1JCAUFBQUIArcHBgX82789AQEFGClOPT0DJQUGB/1JCAUFBQUIArcHBgUFBgf9SQgFBQUFCAK3BwYFGS4aGiYyGggJECQEIAUUEwsMCgEBHlYyQgYWFR0BZloUCh4YGA4PDQwMDQ0OCAghIR4QEBgXKRwYGA0NEBAOIrZuBwUGBgUHbggFBQUFCAICOTkXLy4XBwoVK0nn3W4HBgUFBgduCAUFBQYHASRtCAUGBgUIbQgFBgYFCAAAAwAAAAAEAANuABQAOwBuAAABMhcWHQEUBwYjISInJj0BNDc2MyElJicmNTQ3NjMyFxYXFhcWFRQPAS8BJicmIyIHBhUUFxYXFhcWFyEFMxYVFAcGBwYHBgcGIyIvASYnJj0BNCcmPwE1NxYXFhcWFxYXFhcWMzI3Njc2NTQnJicD7ggFBQUFCPwkCAUFBQUIA9z9JhANHE1MlRxDJj8GBggDBzAIHB4zRUImJyYmeSg7IRb+VwEi6wQYDRsWKS0qLkZBL1AgCQQBAQEBOgkICQQEAxQaGCQiKSUrLBkbLhM7AbcFBQglCAUFBQUIJQgFBSQUGjg0Z0lJCwcVFS5GIwoPAgMCVSA0IiEyKiYnIwwaEA6SFh5AOh8cFBocCgwNFwkHBQgHPhsRFhUZARMVFQsLBSAVFQwMDw8iIycwKhAYAAAAAgAAAAADbgNuAGgAfQAAEyYvATYzMhcWMzI3NjcyNxUXFQYjIgcGFRQXFBUfARYXFhcWMzI3Njc2NzY3NjU0JyYnJi8BJicmDwEnNzMXFjcXFhUUBwYHBgcGFRQXFBUWFxYHBgcGBwYHBiMiJyYnJicmPQE0JyYnATU0JyYjISIHBh0BFBcWMyEyNzY1GxUEAgcQIh5LFDEvQhEgEQEiJSILCAEBCAMaFCMyMzsyIBgcChQKDAICBAUDAgMLFBg5CAEwdStFCgQDGRcpBAgBBQgDDAgPFiorPT5UX0NEIiMNCQoORgNTBQYI/LcIBQUFBQgDSQgGBQM3AgEyAQMEAgIBAQglBQUOCEQHCwsEg6BGLSITGhAKExQQICEqWS0cHCoqMiEnDBQBAQIxBgIIARYIBA0HAQYDCQ8ECwwGC9dwPisbJSEhEhMbGissRC1avmwOFQH82yUIBQUFBQglCAUFBQUIAAAABQAAAAADbgNuACAAMQBCAGMAfAAAAQYHBiMiJyYnJjc2NzYXFhcWFxYzMjc2NzY3NhcWFxYHJRQHBiMiJyY1NDc2MzIXFhUhFAcGIyInJjU0NzYzMhcWFRc0JyYnJicmIyIHBgcGBwYVFBcWFxYXFjMyNzY3Njc2NTMUBwYHBiMiJyYnJjU0NzY3NjMyFxYXFhUCiBU6OkhJOToVBQcHDw4NDgQPJicwMCYnDgUODQ8OBwcF/uYWFR4fFRYWFR8eFRYBJBUWHh4WFRUWHh4WFZMeHTEwRERKSkREMTEdHR0dMTFEREpKREQwMR0eSTs7ZWV3eGRlOzs7O2VkeHdlZTs7AVFGKioqKkYODQ4EBQcHDy0dHBwdLQ8HBwUEDg0O+B4WFRUWHh4WFRUWHh4WFRUWHh4WFRUWHpJKREQwMR0eHh0xMERESkpERDExHR0dHTExRERKeGRlOzs7O2VkeHdlZTs7OztlZXcAAAMAGgALBC8DGgAaAC8ASgAAJQcGIyInASY1NDcBNjMyHwEWFRQPARcWFRQHAQMGBwYvASYnJjcTNjc2HwEWFxYHCQEGIyIvASY1ND8BJyY1ND8BNjMyFwEWFRQHAWEdBgcIBf71BQUBCwUIBwYdBQXh4QUFAVHVAgcGByQHBAMC1QIHBgckBwQEAwF4/vUFCAcGHAYG4OAGBhwGBwgFAQsFBZccBgYBCgYHCAUBCwUFHQYHBwbh4AYHCAYCYv0eBwQDAgoCBgcHAuIIAwQCCgIHBgj+jP72BgYcBggHBuDhBgcHBh0FBf71BQgHBgAAAAIAAwBJA20DYgAjAFUAACUVIy8BJicjBwYPASM1MzcnIzUzFxYXFhczNj8CMxUjBxczARUhJyY1NDc2NzY3Njc2NzY1NCcmIyIHBgcnNjc2MzIXFhUUBwYHBgcGBwYHBgczNTMCAY5bDgQCAgUGCFmTSXFqTp1QAQwEAgICBA5Qk0dpdD8BbP7aAgIPDxYWGhoWFg8PEREXHRsIDDwPFS88PycnDg4WFRkZFhYQDwKFSKlgkBgFBwwLDo9gpptgggIWBQcFBxiCYJipAYR2DxALJB4fExMSEg0NEhITFQ4OFgYQNRURJSIiOSAbGxARERANDBEREy4AAgAD/7cDbgJKACMAUwAAJRUjLwEmJyMHBg8BIzUzNycjNTMXFhcWFzM2PwIzFSMHFzMFFSEnJjU0NzY3Njc2NzY3NjU0JyYjIgcGByc2NzYzMhcWFRQHBgcGBwYHBgczNTMCAY5bDgQCAgUGCFmTSXFqTp1QAQwEAgICBA5Qk0dpdD8Bbf7aAgIPDxYWGhoWFg8PEREXHRsIDDwPFS49PycnFBQcHB0cFRYChUipYJAYBQcMCw6PYKabYIICFgUHBQcYgmCYqXx2DxoBJB4fExMSEg0NEhITFQ4OFgYQNRURJSIiOSYeHhMTEBETFBYuAAAAAAwAAAAAA24DbgAKABIAGwAwAEMAZQBwAJEAnwCyAMcA3AAAJTU0IyIHFRYzMjU3MzU0IyIdASUVIxUjNSM1MxcVIzUGIyInJj0BMxUUFxYzMjc1MxcVFAcGIyInFSMRMxU2MzIXFhUXFRQHBgcGIyInJj0BNDc2MzIXFh0BIxUUMzI3NDU0PQEzARUUIyI9ATQzMhUBNCcmJyYnJiMiBwYHBgcGFRQXFhcWFxYzMjc2NzY3NjUBNyMHJyMXMRcWFxUzNRc1NCcmIyIHBh0BFBcWMzI3NjUXMzUjFQYjIic0PQEjFRQXFjMyNxUlERQHBiMhIicmNRE0NzYzITIXFhUCDRAKCQkKEGkmExP+ui4qLYVzJhcVEwUDJQEBCAsNJpAEBxcUEycnEhUXBwSPAQIGEB4eEAwLER0dDwxMFA0EJ/7/ExISEwEwCwUTExlNnp1OGRMSBgsLBhITGE+dnU4ZEhMGC/5RMysdHi0ODRQGK6UMERwdDwwMDx0cEQxnJycMDAgBJwQGEhUXASAxMET93EQxMDAxRAIkRDAxzlodCoAJHEYTHh4TmCjy8ihI0hcaEAoVppoOAQkSoD9UHgwYGBUBGlwXGAweSgURCAwLFxYQIUoiDxYWECErJh0PAQMEBgwB11keHlkdHf5oZTAZEREDCAgDEREZMmNkMBkREQMJCQMRERkwZAF0qW9vJyc7IHNzLkohERYWESFKIREVFRAiRdSiEgoBDZyoFQoPGReu/dxEMTAwMUQCJEQwMTEwRAABACMAAAPdA24AswAAJSInJiMiBwYjIicmNTQ3Njc2NzY3Nj0BNCcmIyEiBwYdARQXFhcWMxYXFhUUBwYjIicmIyIHBiMiJyY1NDc2NzY3Njc2PQERNDU0NTQnNCcmJyYnJicmJyYjIicmNTQ3NjMyFxYzMjc2MzIXFhUUBwYjBgcGBwYdARQXFjMhMjc2PQE0JyYnJicmNTQ3NjMyFxYzMjc2MzIXFhUUBwYHIgcGBwYVERQXFhcWFzIXFhUUBwYjA8EZMzIaGTIzGQ0IBwkKDQwREAoSAQcV/n4WBwEVCRITDg4MCwcHDhs1NRoYMTEYDQcHCQkLDBAPCRIBAgECAwQEBQgSEQ0NCgsHBw4aNTUaGDAxGA4HBwkKDA0QEAgUAQcPAZAOBwEUChcXDw4HBw4ZMzIZGTExGQ4HBwoKDQ0QEQgUFAkREQ4NCgsHBw4AAgICAgwLDxEJCQEBAwMFDETgDAUDAwUM1FENBgECAQgIEg8MDQICAgIMDA4RCAkBAgMDBQ1FIQHQAg0NCAgODgoKCwsHBwMGAQEICBIPDA0CAgICDQwPEQgIAQIBBgxQtgwHAQEHDLZQDAYBAQYHFg8MDQICAgINDA8RCAgBAQIGDU/95kQMBgICAQkIEQ8MDQAAAQAAAAEAAMY90fdfDzz1AAsEAAAAAADRII8MAAAAANEgjwwAAP+3BEkDwAAAAAgAAgAAAAAAAAABAAADwP/AAAAESQAA//8ESQABAAAAAAAAAAAAAAAAAAAAJQAAAAAAAAAAAAAAAAIAAAAEAAAABAAAGgQAAAAEAAAABAAAAAQAAAAEAAAABAAAAAQAAEAEAAAABAAAAAQAAAAEAAAAA7cAAAMlAAACSQAABAAAAAQAAAAEAAAABAAAAAQAAAAESQAAA7cACQQAAAAEAAAJBAAAAAQAAAAEAAAABEkAGgQAAAMEAAADBAAAAAQAACMAAAAAAAoAFAAeAG4AuAD6AUABXAG2AfoClAKyAvQDZgOaBDAE0gWcBhQG+AduB+QIWAjMCTAJ6gqIC2IMBAy4DW4N5g5iDtwP/hDwAAEAAAAlAN0ADgAAAAAAAgAAAAAAAAAAAAAAAAAAAAAAAAAOAK4AAQAAAAAAAQAcAAAAAQAAAAAAAgAOAHgAAQAAAAAAAwAcADIAAQAAAAAABAAcAIYAAQAAAAAABQAWABwAAQAAAAAABgAOAE4AAQAAAAAACgA0AKIAAwABBAkAAQAcAAAAAwABBAkAAgAOAHgAAwABBAkAAwAcADIAAwABBAkABAAcAIYAAwABBAkABQAWABwAAwABBAkABgAcAFwAAwABBAkACgA0AKIAYgBiAC0AZQBkAGkAdABvAHIALQBmAG8AbgB0AFYAZQByAHMAaQBvAG4AIAAxAC4AMABiAGIALQBlAGQAaQB0AG8AcgAtAGYAbwBuAHRiYi1lZGl0b3ItZm9udABiAGIALQBlAGQAaQB0AG8AcgAtAGYAbwBuAHQAUgBlAGcAdQBsAGEAcgBiAGIALQBlAGQAaQB0AG8AcgAtAGYAbwBuAHQARgBvAG4AdAAgAGcAZQBuAGUAcgBhAHQAZQBkACAAYgB5ACAASQBjAG8ATQBvAG8AbgAuAAMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=) format('woff');
font-weight: normal;
font-style: normal;
}
[class^="bb-btn"], [class*=" bb-btn"] {
font-family: 'bb-editor-font';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
font-size: 12px;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.bb-sel { float: left; padding: 2px 2px 0 2px; }
.bb-sel select { font-size: 11px; }
.bb-sep { display: inline-block; float: left; width: 1px; padding: 2px; }
.bb-btn { cursor: pointer; outline: 0; }
#b_font select { padding: 0px;}
#b_size select { padding: 0px;}
#b_b:before {content: "f032";}
#b_i:before {content: "f033";}
#b_u:before {content: "f0cd";}
#b_s:before {content: "f0cc";}
#b_img:before { content: "f03e"; }
#b_up:before { content: "e930"; }
#b_emo:before { content: "f118"; }
#b_url:before { content: "f0c1"; }
#b_leech:before { content: "e98d"; }
#b_mail:before { content: "f003"; }
#b_video:before { content: "e913"; }
#b_audio:before { content: "e911"; }
#b_hide:before { content: "e9d1"; }
#b_quote:before { content: "e977"; }
#b_code:before { content: "f121"; }
#b_left:before { content: "f036"; }
#b_center:before { content: "f037"; }
#b_right:before { content: "f038"; }
#b_color:before { content: "e601"; }
#b_spoiler:before { content: "e600"; }
#b_fla:before { content: "ea8d"; }
#b_yt:before { content: "f166"; }
#b_tf:before { content: "ea61"; }
#b_list:before { content: "f0ca"; }
#b_ol:before { content: "f0cb"; }
#b_tnl:before { content: "ea61"; }
#b_br:before { content: "ea68"; }
#b_pl:before { content: "ea72"; }
#b_size:before { content: "f034"; }
#b_font:before { content: "f031"; }
#b_header:before { content: "f1dc"; }
#b_sub:before { content: "f12c"; }
#b_sup:before { content: "f12b"; }
#b_justify:before { content: "f039"; }
.bb-pane h1 {
font-size:36px;
margin-top: 5px;
margin-bottom: 5px;
}
.bb-pane h2 {
font-size:30px;
margin-top: 5px;
margin-bottom: 5px;
}
.bb-pane h3 {
font-size:24px;
margin-top: 5px;
margin-bottom: 5px;
}
.bb-pane h4 {
font-size:18px;
margin-top: 5px;
margin-bottom: 5px;
}
.bb-pane h5 {
font-size:14px;
margin-top: 5px;
margin-bottom: 5px;
}
.bb-pane h6 {
font-size:12px;
margin-top: 5px;
margin-bottom: 5px;
}
.bb-pane-dropdown {
position:absolute;
top:100%;
left:0;
z-index:1000;
display:none;
float:left;
min-width:180px;
padding:5px 0;
margin:2px 0 0;
list-style:none;
font-size:11px;
border:1px solid rgba(0, 0, 0, 0.15);
border-radius:4px;
background: white;
-webkit-box-shadow: 0 1px 2px #dadada;
-moz-box-shadow: 0 1px 2px #dadada;
box-shadow: 0 1px 2px #dadada;
}
.bb-pane-dropdown > li > a {
display:block;
padding:3px 10px;
clear:both;
font-weight:normal;
line-height:1.42857;
color:#333333;
white-space:nowrap;
}
.bb-pane-dropdown > li > a:hover, .bb-pane-dropdown > li > a:focus {
text-decoration:none;
color:#262626;
background-color:whitesmoke;
}
.bb-pane-dropdown .color-palette div .color-btn {
width: 17px;
height: 17px;
padding: 0;
margin: 0;
border: 1px solid #fff;
cursor: pointer;
}
.bb-pane-dropdown .color-palette{
padding: 0px 5px;
}
.bb-editor textarea {
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
padding: 2px; border: 1px solid #d7d7d7; width: 100%; -webkit-box-shadow:inset 0 1px 1px rgba(0, 0, 0, 0.075);
box-shadow:inset 0 1px 1px rgba(0, 0, 0, 0.075);
-webkit-transition:border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;
transition:border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;
margin-top: -1px;
}
.editorcomm .bb-editor { width: 565px;}
.editorcomm .bb-editor textarea { height: 200px; }
.clr {
clear: both;
}
/*---Поля быстрого редактирования публикаций на сайте---*/
.quick-edit-text {
padding: .4em;
width: 350px;
}
.quick-edit-textarea {
height: 250px;
box-sizing: border-box;
padding: 2px;
border: 1px solid #d7d7d7;
width: 100%;
box-shadow:inset 0 1px 1px rgba(0, 0, 0, 0.075);
-webkit-transition:border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;
transition:border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;
}1. Откройте файл style/engine.css в самый низ добавьте:
/*---Показ древовидных комментариев---*/
.comments-tree-list {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
.comments-tree-list .comments-tree-list {
padding-left: 30px;
}
.comments-tree-item {
display: block;
margin: 0;
padding: 0;
}
/*---Форма быстрого ответа на комментарий---*/
#dlefastreplycomments {
padding:5px;
background: #e4ecf0;
margin: 5px 5px 5px 30px;
}
.commentsreplyname {
padding: 2px; border: 1px solid #bcc0c2;
width: 200px;
background: #fff url("../images/fields.png") repeat-x;
}
/*---Вывод результатов голосования на сайте---*/
.pollallvotes {
text-align: center;
margin-top: 10px;
}2. Откройте файл comments.tpl и в любом удобном месте добавьте:
[reply] [b]Ответить[/b] [/reply]3. В папке вашего шаблона создайте новый файл шаблона attachment.tpl со следующим содержимым:
[allow-download]<span class="attachment"><a href="{link}" >{name}</a> [count] [{size}] (cкачиваний: {count})[/count]</span>[/allow-download]
[not-allow-download]<span class="attachment">У вас нет доступа к скачиванию файлов с нашего сервера</span>[/not-allow-download]1. Из стандартного шаблона в архиве дистрибутива скопируйте файлы /images/like.png, images/ratingplus.png, images/ratingminus.png в аналогичную папку вашего шаблона.
2. В общей папке шаблонов /templates/ создайте файл rss.tpl с содержимым:
[shortrss]<item>
<title>{title}</title>
<guid isPermaLink="true">{rsslink}</guid>
<link>{rsslink}</link>
<description>{short-story}</description>
<category>{category}</category>
<dc:creator>{rssauthor}</dc:creator>
<pubDate>{rssdate}</pubDate>
</item>[/shortrss]
[fullrss]<item>
<title>{title}</title>
<guid isPermaLink="true">{rsslink}</guid>
<link>{rsslink}</link>
<description><![CDATA[{short-story}]]></description>
<category><![CDATA[{category}]]></category>
<dc:creator>{rssauthor}</dc:creator>
<pubDate>{rssdate}</pubDate>
</item>[/fullrss]
[yandexrss]<item>
<title>{title}</title>
<link>{rsslink}</link>
<description>{short-story}</description>
<category>{category}</category>{images}
<pubDate>{rssdate}</pubDate>
<yandex:full-text>{full-story}</yandex:full-text>
</item>[/yandexrss]3. Откройте файл style/engine.css в самый низ добавьте:
.ratingzero {
color: #6c838e;
}
.ratingtypeplusminus {
padding: 0px 5px;
}
.ratingtypeplus {
color: #6c838e;
padding: 0px 0px 0px 5px;
}
.ratingplus {
color: green;
}
.ratingminus {
color: red;
}4. Откройте файл style/styles.css в самый низ добавьте:
.ratebox2 {
float: right;
}
.ratebox3 {
float: right;
}
.ratebox ul, .ratebox ul li {
float: left;
}
.ratebox2 ul, .ratebox2 ul li {
float: left;
}
.ratebox3 ul, .ratebox3 ul li {
float: left;
}5. Откройте файл comments.tpl и в нужное вам место добавьте поддержку в них рейтинга:
[rating]
[rating-type-1]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating-type-1]
[rating-type-2]<div class="ratebox2">
<ul class="reset">
<li>[rating-plus]<img src="/templates/Default/images/like.png" title="Нравится" alt="Нравится" style="width:14px;" />[/rating-plus]</li>
<li>{rating}</li>
</ul></div>[/rating-type-2]
[rating-type-3]<div class="ratebox3">
<ul class="reset">
<li>[rating-minus]<img src="/templates/Default/images/ratingminus.png" title="Не нравится" alt="Не нравится" style="width:14px;" />[/rating-minus]</li>
<li>{rating}</li>
<li>[rating-plus]<img src="/templates/Default/images/ratingplus.png" title="Нравится" alt="Нравится" style="width:14px;" />[/rating-plus]</li>
</ul>
</div>[/rating-type-3]
[/rating]6. Откройте файл fullstory.tpl найдите в нем:
[rating]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating]Замените на:
[rating]
[rating-type-1]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating-type-1]
[rating-type-2]<div class="ratebox2">
<ul class="reset">
<li>[rating-plus]<img src="/templates/Default/images/like.png" title="Нравится" alt="Нравится" style="width:14px;" />[/rating-plus]</li>
<li>{rating}</li>
</ul></div>[/rating-type-2]
[rating-type-3]<div class="ratebox3">
<ul class="reset">
<li>[rating-minus]<img src="/templates/Default/images/ratingminus.png" title="Не нравится" alt="Не нравится" style="width:14px;" />[/rating-minus]</li>
<li>{rating}</li>
<li>[rating-plus]<img src="/templates/Default/images/ratingplus.png" title="Нравится" alt="Нравится" style="width:14px;" />[/rating-plus]</li>
</ul>
</div>[/rating-type-3]
[/rating]7. Откройте файл searchresult.tpl найдите в нем:
[rating]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating]Замените на:
[rating]
[rating-type-1]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating-type-1]
[rating-type-2]<div class="ratebox2">
<ul class="reset">
<li>[rating-plus]<img src="/templates/Default/images/like.png" title="Нравится" alt="Нравится" style="width:14px;" />[/rating-plus]</li>
<li>{rating}</li>
</ul></div>[/rating-type-2]
[rating-type-3]<div class="ratebox3">
<ul class="reset">
<li>[rating-minus]<img src="/templates/Default/images/ratingminus.png" title="Не нравится" alt="Не нравится" style="width:14px;" />[/rating-minus]</li>
<li>{rating}</li>
<li>[rating-plus]<img src="/templates/Default/images/ratingplus.png" title="Нравится" alt="Нравится" style="width:14px;" />[/rating-plus]</li>
</ul>
</div>[/rating-type-3]
[/rating]8. Откройте файл shortstory.tpl найдите в нем:
[rating]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating]Замените на:
[rating]
[rating-type-1]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating-type-1]
[rating-type-2]<div class="ratebox2">
<ul class="reset">
<li>[rating-plus]<img src="/templates/Default/images/like.png" title="Нравится" alt="Нравится" style="width:14px;" />[/rating-plus]</li>
<li>{rating}</li>
</ul></div>[/rating-type-2]
[rating-type-3]<div class="ratebox3">
<ul class="reset">
<li>[rating-minus]<img src="/templates/Default/images/ratingminus.png" title="Не нравится" alt="Не нравится" style="width:14px;" />[/rating-minus]</li>
<li>{rating}</li>
<li>[rating-plus]<img src="/templates/Default/images/ratingplus.png" title="Нравится" alt="Нравится" style="width:14px;" />[/rating-plus]</li>
</ul>
</div>[/rating-type-3]
[/rating]9. Откройте файл userinfo.tpl найдите в нем:
<div class="ratebox"><div class="rate">{rate}</div><span>Рейтинг:</span></div>Замените на:
[rating-type-1]<div class="ratebox"><div class="rate">{rate}</div><span>Рейтинг:</span></div>[/rating-type-1]
[rating-type-2]<div class="ratebox2"><span>Рейтинг:</span> {rate}</div>[/rating-type-2]
[rating-type-3]<div class="ratebox2"><span>Рейтинг:</span> {rate}<span></div>[/rating-type-3]1. Из стандартного шаблона в архиве дистрибутива скопируйте папку /images/social/ со всем ее содержимим в аналогичную папку вашего шаблона.
2. Из шаблонов: comments.tpl, pm.tpl, registration.tpl, searchresult.tpl, userinfo.tpl уберите использование тега {icq}
3. Откройте файл frame.css найдите и удалите из него:
#file-uploader {
min-height: 50px;
}
#flash-uploader {
min-height: 50px;
}Далее в этом же файле найдите:
.qq-upload-drop-area {
position:absolute; top:0; left:0; width:100%; height:100%; min-height: 50px; z-index:2;
background:#FF9797; text-align:center;
}Замените на:
.qq-upload-drop-area {
position:absolute; top:0; left:0; width:100%; height:100%; z-index:2;
background:#FF9797; text-align:center;
}4. Откройте файл login.tpl и найдите:
<li class="lfield lfchek"><input type="checkbox" name="login_not_save" id="login_not_save" value="1"/><label for="login_not_save"> Чужой компьютер</label></li>Ниже добавьте:
<li class="lfield lfchek"><div class="sociallogin">
[vk]<a href="{vk_url}" target="_blank"><img src="/templates/Default/images/social/vkontakte.gif" /></a>[/vk]
[odnoklassniki]<a href="{odnoklassniki_url}" target="_blank"><img src="/templates/Default/images/social/odnoklassniki.gif" /></a>[/odnoklassniki]
[facebook]<a href="{facebook_url}" target="_blank"><img src="/templates/Default/images/social/facebook.gif" /></a>[/facebook]
[mailru]<a href="{mailru_url}" target="_blank"><img src="/templates/Default/images/social/mailru.gif" /></a>[/mailru]
[yandex]<a href="{yandex_url}" target="_blank"><img src="/templates/Default/images/social/yandex.gif" /></a>[/yandex]
[google]<a href="{google_url}" target="_blank"><img src="/templates/Default/images/social/google.gif" /></a>[/google]
</div></li>5. Откройте файл poll.tpl и найдите:
doPoll('vote'); return false;Замените на:
doPoll('vote', '{news-id}'); return false;Далее в этом же файле найдите:
doPoll('results'); return false;Замените на:
doPoll('results', '{news-id}'); return false;6. Откройте файл userinfo.tpl и найдите:
<tr>
<td class="label">Аватар:</td>
<td>Загрузить с компьютера: <input type="file" name="image" class="f_input" /><br /><br />
Сервис <a href="http://www.gravatar.com/" target="_blank">Gravatar</a>: <input type="text" name="gravatar" value="{gravatar}" class="f_input" /> (Укажите E-mail на данном сервисе)
<br /><br /><div class="checkbox"><input type="checkbox" name="del_foto" id="del_foto" value="yes" /> <label for="del_foto">Удалить аватар</label></div>
</td>
</tr>Ниже добавьте:
<tr>
<td class="label">Часовой пояс:</td>
<td>{timezones}</td>
</tr>1. Откройте файл frame.css и найдите:
.progressbar {
overflow: hidden;
height: 15px;
margin-top: 5px;
background-color: #f7f7f7;
background-image: -moz-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -ms-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#f9f9f9));
background-image: -webkit-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -o-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: linear-gradient(top, #f5f5f5, #f9f9f9);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#f9f9f9', GradientType=0);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.progressbar span {
color: #ffffff;
text-align: center;
text-indent: -2000em;
height: 15px;
display: block;
overflow: hidden;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
background-color: #dd514c;
background-image: -moz-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -ms-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee5f5b), to(#c43c35));
background-image: -webkit-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -o-linear-gradient(top, #ee5f5b, #c43c35);
background-image: linear-gradient(top, #ee5f5b, #c43c35);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ee5f5b', endColorstr='#c43c35', GradientType=0);
}Замените на:
.progress {
overflow:hidden;
margin-top:10px;
margin-bottom:10px;
background-color:whitesmoke;
height:10px;
-webkit-border-radius:8px;
-moz-border-radius:8px;
-ms-border-radius:8px;
-o-border-radius:8px;
border-radius:8px;
background:#eee;
-webkit-box-shadow:0 1px 0 white, 0 0px 0 1px rgba(0, 0, 0, 0.1) inset, 0 1px 4px rgba(0, 0, 0, 0.2) inset;
box-shadow:0 1px 0 white, 0 0px 0 1px rgba(0, 0, 0, 0.1) inset, 0 1px 4px rgba(0, 0, 0, 0.2) inset;
}
.progress .progress-bar {
float:left;
width:0%;
font-size:12px;
line-height:20px;
color:white;
text-align:center;
background-color:#428bca;
-webkit-box-shadow:inset 0 -1px 0 rgba(0, 0, 0, 0.15);
box-shadow:inset 0 -1px 0 rgba(0, 0, 0, 0.15);
-webkit-transition:width 0.6s ease;
transition:width 0.6s ease;
-webkit-border-radius:8px;
-moz-border-radius:8px;
-ms-border-radius:8px;
-o-border-radius:8px;
border-radius:8px;
-webkit-box-shadow:none;
box-shadow:none;
height:8px;
}
.progress-bar span{
position:absolute;
width:1px;
height:1px;
margin:-1px;
padding:0;
overflow:hidden;
clip:rect(0 0 0 0);
border:0;
}
.progress-blue {
background-image:-webkit-gradient(linear, left 0%, left 100%, from(#9bcff5), to(#6db9f0));
background-image:-webkit-linear-gradient(top, #9bcff5, 0%, #6db9f0, 100%);
background-image:-moz-linear-gradient(top, #9bcff5 0%, #6db9f0 100%);
background-image:linear-gradient(to bottom, #9bcff5 0%, #6db9f0 100%);
background-repeat:repeat-x;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF9BCFF5', endColorstr='#FF6DB9F0', GradientType=0);
border:1px solid #55aeee;
}1. Откройте файл style/engine.css в самый низ добавьте:
/*---Найденные похожие новости при добавлении новостей на сайте---*/
.findrelated {
width:99%;
background: #ffc;border:1px solid #9E9E9E;
padding: 5px;margin-top: 7px;
margin-right: 10px;
}2. Откройте файл frame.css и найдите:
.qq-upload-spinner {display:inline-block; background: url("images/loading.gif"); width:15px; height:15px; vertical-align:text-bottom;}Замените на:
.qq-upload-spinner {display:none; background: url("images/loading.gif"); width:15px; height:15px; vertical-align:text-bottom;}Далее в этом же файле в самый низ добавьте:
.progressbar {
overflow: hidden;
height: 15px;
margin-top: 5px;
background-color: #f7f7f7;
background-image: -moz-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -ms-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#f9f9f9));
background-image: -webkit-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -o-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: linear-gradient(top, #f5f5f5, #f9f9f9);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#f9f9f9', GradientType=0);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.progressbar span {
color: #ffffff;
text-align: center;
text-indent: -2000em;
height: 15px;
display: block;
overflow: hidden;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
background-color: #dd514c;
background-image: -moz-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -ms-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee5f5b), to(#c43c35));
background-image: -webkit-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -o-linear-gradient(top, #ee5f5b, #c43c35);
background-image: linear-gradient(top, #ee5f5b, #c43c35);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ee5f5b', endColorstr='#c43c35', GradientType=0);
}3. Откройте файл addnews.tpl и найдите:
<input type="text" name="title" value="{title}" maxlength="150" class="f_input" />Замените на:
<input type="text" id="title" name="title" value="{title}" maxlength="150" class="f_input" /> <input class="bbcodes" style="height: 22px; font-size: 11px;" title="Найти похожие новости" onclick="find_relates(); return false;" type="button" value="Найти похожие" /><span id="related_news"></span>4. Откройте файл comments.tpl и найдите:
<li>Комментариев: {comm-num}</li>
<li>Публикаций: {news-num}</li>Замените на:
<li>[declination={comm-num}]комментари|й|я|ев[/declination]</li>
<li>[declination={news-num}]публикаци|я|и|й[/declination]</li>5. Откройте файл pm.tpl и найдите:
<li>Комментариев: {comm-num}</li>
<li>Публикаций: {news-num}</li>Замените на:
<li>Статус: [online]<img src="/templates/Default/images/online.png" style="vertical-align: middle;" title="Пользователь Онлайн" alt="Пользователь Онлайн" />[/online][offline]<img src="/templates/Default/images/offline.png" style="vertical-align: middle;" title="Пользователь offline" alt="Пользователь offline" />[/offline]</li>
<li>[declination={comm-num}]комментари|й|я|ев[/declination]</li>
<li>[declination={news-num}]публикаци|я|и|й[/declination]</li>6. Откройте файл searchresult.tpl и содержание всего файла замените на:
[searchposts]
[fullresult]
<div class="base shortstory">
<div class="dpad">
<h3 class="btl">[full-link]{title}[/full-link]</h3>
<div class="bhinfo">
[not-group=5]
<ul class="isicons reset">
<li>[edit]<img src="/templates/Default/dleimages/editstore.png" title="Редактировать" alt="Редактировать" />[/edit]</li>
<li>{favorites}</li>
</ul>
[/not-group]
<span class="baseinfo radial">
Автор: {author} от [day-news]{date}[/day-news]
</span>
[rating]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating]
</div>
<div class="maincont">
{short-story}
<div class="clr"></div>
[edit-date]<p class="editdate"><br /><i>Новость отредактировал: <b>{editor}</b> - {edit-date}
<br />[edit-reason]Причина: {edit-reason}[/edit-reason]</i></p>[/edit-date]
</div>
</div>
<div class="mlink">
<span class="argmore">[full-link]<b>Подробнее</b>[/full-link]</span>
<span class="argviews"><span title="Просмотров: {views}"><b>{views}</b></span></span>
<span class="argcoms">[com-link]<span title="Комментариев: {comments-num}"><b>{comments-num}</b></span>[/com-link]</span>
<div class="mlarrow"> </div>
<p class="lcol argcat">Категория: {link-category}</p>
</div>
</div>
[/fullresult]
[shortresult]
<div class="dpad searchitem">
<h3>[full-link]{title}[/full-link]</h3>
<b>[day-news]{date}[/day-news]</b> | {link-category} | Автор: {author}
</div>
[/shortresult]
[/searchposts]
[searchcomments]
[fullresult]
<div class="bcomment">
<div class="dtop">
<div class="lcol"><span><img src="{foto}" alt=""/></span></div>
<div class="rcol">
<span class="reply">[fast]<b>Цитата</b>[/fast]</span>
<ul class="reset">
<li><h4>{author}</h4></li>
<li>{date}</li>
</ul>
<ul class="cmsep reset">
<li>Группа: {group-name}</li>
<li>ICQ: {icq}</li>
</ul>
</div>
<div class="clr"></div>
</div>
<div class="cominfo"><div class="dpad">
[not-group=5]
<div class="comedit">
<div class="selectmass">{mass-action}</div>
<ul class="reset">
<li>[spam]Спам[/spam]</li>
<li>[complaint]Жалоба[/complaint]</li>
<li>[com-edit]Изменить[/com-edit]</li>
<li>[com-del]Удалить[/com-del]</li>
</ul>
</div>
[/not-group]
<ul class="cominfo reset">
<li>Регистрация: {registration}</li>
<li>Статус: [online]<img src="/templates/Default/images/online.png" style="vertical-align: middle;" title="Пользователь Онлайн" alt="Пользователь Онлайн" />[/online][offline]<img src="/templates/Default/images/offline.png" style="vertical-align: middle;" title="Пользователь offline" alt="Пользователь offline" />[/offline]</li>
<li>[declination={comm-num}]комментари|й|я|ев[/declination]</li>
<li>[declination={news-num}]публикаци|я|и|й[/declination]</li>
</ul>
</div>
<span class="thide">^</span>
</div>
<div class="dcont">
<h3 style="margin-bottom: 0.4em;">{news_title}</h3>
{comment}
[signature]<br clear="all" /><div class="signature">--------------------</div><div class="slink">{signature}</div>[/signature]
<div class="clr"></div>
</div>
</div>
[/fullresult]
[shortresult]
<div class="dpad searchitem">
<h3 style="margin-bottom: 0.4em;">{news_title}</h3>
<b>{date}</b> | Автор: {author}
</div>
[/shortresult]
[/searchcomments]7. Создайте новый файл шаблона splitnewsnavigation.tpl с содержанием:
<div class="dpad basenavi ignore-select">
<div class="bnnavi">
<div class="navigation">{pages}</div>
<div class="nextprev">
[prev-link]<span class="thide pprev">Назад</span>[/prev-link]
[next-link]<span class="thide pnext">Вперед</span>[/next-link]
</div>
</div>
</div>1. Откройте файл addnews.tpl и найдите:
<tr>
<td class="label">
Категория:<span class="impot">*</span>
</td>
<td>{category}</td>
</tr>Ниже добавьте:
<tr>
<td class="label"> </td>
<td><a href="#" onclick="$('.addvote').toggle();return false;">Добавить опрос</a></td>
</tr>
<tr class="addvote" style="display:none;" >
<td class="label">Заголовок опроса:</td>
<td><input type="text" name="vote_title" value="{votetitle}" maxlength="150" class="f_input" /></td>
</tr>
<tr class="addvote" style="display:none;" >
<td class="label">Вопрос:</td>
<td><input type="text" name="frage" value="{frage}" maxlength="150" class="f_input" /></td>
</tr>
<tr class="addvote" style="display:none;" >
<td class="label">Варианты ответов:<br /><br />Каждая новая строка является новым вариантом ответа</td>
<td><textarea name="vote_body" rows="10" class="f_textarea" >{votebody}</textarea><br /><input type="checkbox" name="allow_m_vote" value="1" {allowmvote}> Разрешить выбор нескольких вариантов</td>
</tr>1. Скопируйте файлы изображений closemarker.png, marker.png, social-icons.png из стандартного шаблона из папки /templates/Default/dleimages/ в аналогичную папку вашего шаблона.
2. Откройте файл style/engine.css найдите и удалите:
.editor textarea {
font-family: Verdana;
word-spacing: 0.1em;
letter-spacing: 0;
line-height: 1.5em;
font-size: 11px;
color:#000;
background: #fff url("../images/fields.png") repeat-x;
border: 0 none;
}
.editor input[type="text"] {
padding: 2px;
background: #fff url("../images/fields.png") repeat-x;
border: 1px solid #bcc0c2;
}
.editor_button {
float: left;
cursor: pointer;
padding-left: 0;
padding-right: 0;
}
.editor_buttoncl {
float: left;
cursor: pointer;
padding-left: 1px;
padding-right: 1px;
border-left: 1px solid #bbb;
border-right: 1px solid #bbb;
}
.editbclose {
float: right;
cursor: pointer;
display: none;
}
.editor_button select {
font-size: 11px;
}
.editor_button img {
margin: 0;
padding: 0;
}
.editbclose img {
margin: 0;
padding: 0;
}
.editor_button_brk img {
margin: 0;
padding: 0;
}Далее в этом же файле найдите:
.xfields textarea, .xprofile textarea {
width: 98%;
height: 186px;
margin: 0px 1px 0px 0px;
padding: 0px;
}Замените на:
.xfields textarea, .xprofile textarea {
height: 186px;
margin: 0px 1px 0px 0px;
padding: 0px;
}Далее в этом же файле в самый конец добавьте:
/*---BB Редактор---*/
.bb-pane { height: 1%; overflow: hidden; border: 1px solid #BBB; background-image: url("../bbcodes/bg.gif"); }
.bb-btn, .bb-sep { height: 25px; float: left; display: block; overflow: hidden; text-indent: -9999px; white-space: nowrap; }
.bb-sel { float: left; padding: 4px 2px 0 2px; }
.bb-sel select { font-size: 11px; }
.bb-sep { width: 5px; background-image: url("../bbcodes/brkspace.gif"); }
.bb-btn { cursor: pointer; width: 23px; }
#b_font { width: 118px;}
#b_size { width: 65px;}
#b_font select { padding: 0px;}
#b_size select { padding: 0px;}
#b_b { background-image: url("../bbcodes/b.gif"); }
#b_i { background-image: url("../bbcodes/i.gif"); }
#b_u { background-image: url("../bbcodes/u.gif"); }
#b_s { background-image: url("../bbcodes/s.gif"); }
#b_img { background-image: url("../bbcodes/image.gif"); }
#b_up { background-image: url("../bbcodes/upload.gif"); }
#b_emo { background-image: url("../bbcodes/emo.gif"); }
#b_url { background-image: url("../bbcodes/link.gif"); }
#b_leech { background-image: url("../bbcodes/leech.gif"); }
#b_mail { background-image: url("../bbcodes/email.gif"); }
#b_video { background-image: url("../bbcodes/mp.gif"); }
#b_audio { background-image: url("../bbcodes/mp3.gif"); }
#b_hide { background-image: url("../bbcodes/hide.gif"); }
#b_quote { background-image: url("../bbcodes/quote.gif"); }
#b_code { background-image: url("../bbcodes/code.gif"); }
#b_left { background-image: url("../bbcodes/l.gif"); }
#b_center { background-image: url("../bbcodes/c.gif"); }
#b_right { background-image: url("../bbcodes/r.gif"); }
#b_color { background-image: url("../bbcodes/color.gif"); }
#b_spoiler { background-image: url("../bbcodes/spoiler.gif"); }
#b_fla { background-image: url("../bbcodes/flash.gif"); }
#b_yt { background-image: url("../bbcodes/youtube.gif"); }
#b_tf { background-image: url("../bbcodes/typograf.gif"); }
#b_list { background-image: url("../bbcodes/list.gif"); }
#b_ol { background-image: url("../bbcodes/ol.gif"); }
#b_tnl { background-image: url("../bbcodes/translit.gif"); }
#b_br { background-image: url("../bbcodes/pbreak.gif"); }
#b_pl { background-image: url("../bbcodes/page.gif"); }
.bb-editor textarea {
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
padding: 2px; border: 1px solid #bcc0c2; width: 100%; background: #fff url("../images/fields.png") repeat-x;
}
.editorcomm .bb-editor { width: 465px;}
.editorcomm .bb-editor textarea { height: 156px; }
.clr {
clear: both;
}
/*---Выделение текста и всплывающее окно (поделиться ссылкой)---*/
#marker-bar,
#txtselect_marker {
display: block;
visibility: hidden;
position: absolute;
z-index: 1200;
opacity: 0;
-webkit-transition: opacity .4s, visibility .1s linear .4s;
-moz-transition: opacity .4s, visibility .1s linear .4s;
-o-transition: opacity .4s, visibility .1s linear .4s;
transition: opacity .4s, visibility .1s linear .4s;
}
#txtselect_marker {
cursor: pointer;
background:url(../dleimages/marker.png) -0px -0px no-repeat;
}
#txtselect_marker:hover {
background-position: -0px -32px;
}
#marker-bar{
border: 1px solid #ccc;
border-radius: 15px;
background: #fff;
padding: 5px 10px;
cursor: default;
box-shadow: 0px 0px 4px #ccc;
}
#marker-bar.show {
-webkit-transition: opacity .4s, visibility 0s;
-moz-transition: opacity .4s, visibility 0s;
-o-transition: opacity .4s, visibility 0s;
transition: opacity .4s, visibility 0s;
opacity: 1;
visibility: visible;
}
#txtselect_marker.show {
/* XXX make a common css fadeIn/fadeOut classes */
visibility: visible;
width: 32px;
height: 32px;
-webkit-transition: opacity .4s, visibility 0s;
-moz-transition: opacity .4s, visibility 0s;
-o-transition: opacity .4s, visibility 0s;
transition: opacity .4s, visibility 0s;
opacity: 1;
}
#marker-bar .masha-social,
#marker-bar .masha-marker{
cursor: pointer;
display: block;
margin: 0 5px;
float: left;
}
#marker-bar .masha-marker{
line-height: 1em;
color: #aaa;
border-bottom: 1px dotted #aaa;
margin-right: 10px;
}
#marker-bar .masha-marker:hover {
color: #ea3e26;
border-color: #ea3e26;
}
.user_selection, .user_selection_true {
background: #c4f47d;
padding: 2px 0;
}
.user_selection a.txtsel_close, .user_selection_true a.txtsel_close {
display:none;
}
.user_selection .closewrap, .user_selection_true .closewrap {
position: relative;
}
.user_selection.hover a.txtsel_close, .user_selection_true.hover a.txtsel_close {
display: inline-block;
position: absolute;
top: -7px;
left: -5px;
width: 33px;
height: 33px;
background: url(../dleimages/closemarker.png) -0px -0px no-repeat;
}
.user_selection.hover a.txtsel_close:hover, .user_selection_true.hover a.txtsel_close:hover {
background-position: -0px -33px;
}
#share-popup {
background: #fff;
border: 1px solid #aaa;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0,0,0,0.5);
position: absolute;
width: 414px;
display:none;
z-index: 100;
padding: 10px 0;
opacity: 0;
-webkit-transition: opacity .4s, visibility .1s linear .4s;
-moz-transition: opacity .4s, visibility .1s linear .4s;
-o-transition: opacity .4s, visibility .1s linear .4s;
transition: opacity .4s, visibility .1s linear .4s;
}
#share-popup.show {
display:block;
opacity: 1;
-webkit-transition: opacity .4s, visibility 0s;
-moz-transition: opacity .4s, visibility 0s;
-o-transition: opacity .4s, visibility 0s;
transition: opacity .4s, visibility 0s;
opacity: 1;
}
#share-popup .social {
padding: 0 0 10px 17px;
height: 40px;
}
#share-popup .social p {
padding-bottom: 10px;
margin: 0;
font-weight: bold;
}
#share-popup .social ul {
list-style: none;
margin: 0;
padding: 0;
}
#share-popup .social ul li {
float: left;
margin-right: 20px;
padding-top: 2px;
position: relative;
}
#share-popup .social ul a {
text-decoration: none;
font-size: 11px;
display: inline-block;
color: #aaa;
padding-left: 25px;
}
#share-popup .social ul a:hover {
text-decoration: underline;
color: #ea3e26;
}
#share-popup .social a span{
cursor: pointer;
width: 20px;
height: 20px;
background: url(../dleimages/social-icons.png) 20px 20px no-repeat;
position: absolute;
left: 0;
top: 0;
}
#share-popup .social .tw span{
background-position: 0 -20px;
}
#share-popup .social .tw:hover span{
background-position: 0 0;
}
#share-popup .social .fb span{
background-position: -20px -20px;
}
#share-popup .social .fb:hover span {
background-position: -20px 0;
}
#share-popup .social .vk span{
background-position: -40px -20px;
}
#share-popup .social .vk:hover span {
background-position: -40px 0;
}
#share-popup .social .gp span{
background-position: -60px -20px;
}
#share-popup .social .gp:hover span {
background-position: -60px 0;
}
#share-popup .link {
clear: both;
border-top: 1px solid #d9d9d9;
padding: 10px 5px 0 10px;
line-height: 1.2;
overflow: hidden;
margin: 0 7px;
}
#share-popup .link p {
font-weight: bold;
padding: 0 0 3px 0;
margin: 0;
}
#share-popup .link span {
color: #999;
font-size: 10px;
display: block;
padding-top: 3px;
}
#share-popup .link a {
display: block;
}3. Откройте файл addnews.tpl и найдите:
<tr>
<td colspan="2">
<b>Вводная часть: <span class="impot">*</span></b> (Обязательно)
<div>
[not-wysywyg]
<div>{bbcode}</div>
<textarea name="short_story" id="short_story" onfocus="setFieldName(this.name)" style="width:98%;" rows="15" class="f_textarea" >{short-story}</textarea>
[/not-wysywyg]
{shortarea}
</div>
</td>
</tr>
<tr>
<td colspan="2">
<b>Подробная часть:</b> (Необязательно)
<div>
[not-wysywyg]
<div>{bbcode}</div>
<textarea name="full_story" id="full_story" onfocus="setFieldName(this.name)" style="width:98%;" rows="20" class="f_textarea" >{full-story}</textarea>
[/not-wysywyg]
{fullarea}
</div>
</td>
</tr>Замените на:
<tr>
<td colspan="2">
<b>Вводная часть: <span class="impot">*</span></b> (Обязательно)
[not-wysywyg]
<div class="bb-editor">
{bbcode}
<textarea name="short_story" id="short_story" onfocus="setFieldName(this.name)" rows="15" class="f_textarea" >{short-story}</textarea>
</div>
[/not-wysywyg]
{shortarea}
</td>
</tr>
<tr>
<td colspan="2">
<b>Подробная часть:</b> (Необязательно)
[not-wysywyg]
<div class="bb-editor">
{bbcode}
<textarea name="full_story" id="full_story" onfocus="setFieldName(this.name)" rows="20" class="f_textarea" >{full-story}</textarea>
</div>
[/not-wysywyg]
{fullarea}
</td>
</tr>4. Откройте файл comments.tpl и найдите:
<ul class="reset">
<li>[complaint]Жалоба[/complaint]</li>
<li>[com-edit]Изменить[/com-edit]</li>
<li>[com-del]Удалить[/com-del]</li>
</ul>Замените на:
<ul class="reset">
<li>[spam]Спам[/spam]</li>
<li>[complaint]Жалоба[/complaint]</li>
<li>[com-edit]Изменить[/com-edit]</li>
<li>[com-del]Удалить[/com-del]</li>
</ul>5. Откройте файл fullstory.tpl и найдите:
<h3 class="btl">{title}</h3>Замените на:
<h3 class="btl"><span id="news-title">{title}</span></h3>6. Откройте файл static.tpl и найдите:
<h2 class="heading">{description}</h2>Замените на:
<h2 class="heading"><span id="news-title">{description}</span></h2>7. Откройте файл userinfo.tpl и найдите:
<tr>
<td class="label">Аватар:</td>
<td>
<input type="file" name="image" class="f_input" /><br />
<div class="checkbox"><input type="checkbox" name="del_foto" id="del_foto" value="yes" /> <label for="del_foto">Удалить фотографию</label></div>
</td>
</tr>Замените на:
<tr>
<td class="label">Аватар:</td>
<td>Загрузить с комьютера: <input type="file" name="image" class="f_input" /><br /><br />
Сервис <a href="http://www.gravatar.com/" target="_blank">Gravatar</a>: <input type="text" name="gravatar" value="{gravatar}" class="f_input" /> (Укажите E-mail на данном сервисе)
<br /><br /><div class="checkbox"><input type="checkbox" name="del_foto" id="del_foto" value="yes" /> <label for="del_foto">Удалить аватар</label></div>
</td>
</tr>8. Откройте файл navigation.tpl и найдите:
<br /><div class="dpad basenavi">Замените на:
<br /><div class="dpad basenavi ignore-select">1. Скопируйте файл картинки из стандартного шаблона /templates/Default/dleimages/noavatar.png в папку вашего шаблона.
2. Откройте файл style/engine.css и в самый низ добавьте:
/*---Вывод результатов голосования на сайте---*/
.voteprogress {
overflow: hidden;
height: 15px;
margin-bottom: 5px;
background-color: #f7f7f7;
background-image: -moz-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -ms-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#f9f9f9));
background-image: -webkit-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -o-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: linear-gradient(top, #f5f5f5, #f9f9f9);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#f9f9f9', GradientType=0);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.voteprogress span {
color: #ffffff;
text-align: center;
text-indent: -2000em;
height: 15px;
display: block;
overflow: hidden;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
background: #0e90d2;
background-image: -moz-linear-gradient(top, #149bdf, #0480be);
background-image: -ms-linear-gradient(top, #149bdf, #0480be);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#149bdf), to(#0480be));
background-image: -webkit-linear-gradient(top, #149bdf, #0480be);
background-image: -o-linear-gradient(top, #149bdf, #0480be);
background-image: linear-gradient(top, #149bdf, #0480be);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#149bdf', endColorstr='#0480be', GradientType=0);
}
.voteprogress .vote2 {
background-color: #dd514c;
background-image: -moz-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -ms-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee5f5b), to(#c43c35));
background-image: -webkit-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -o-linear-gradient(top, #ee5f5b, #c43c35);
background-image: linear-gradient(top, #ee5f5b, #c43c35);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ee5f5b', endColorstr='#c43c35', GradientType=0);
}
.voteprogress .vote3 {
background-color: #5eb95e;
background-image: -moz-linear-gradient(top, #62c462, #57a957);
background-image: -ms-linear-gradient(top, #62c462, #57a957);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#62c462), to(#57a957));
background-image: -webkit-linear-gradient(top, #62c462, #57a957);
background-image: -o-linear-gradient(top, #62c462, #57a957);
background-image: linear-gradient(top, #62c462, #57a957);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#62c462', endColorstr='#57a957', GradientType=0);
}
.voteprogress .vote4 {
background-color: #4bb1cf;
background-image: -moz-linear-gradient(top, #5bc0de, #339bb9);
background-image: -ms-linear-gradient(top, #5bc0de, #339bb9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#5bc0de), to(#339bb9));
background-image: -webkit-linear-gradient(top, #5bc0de, #339bb9);
background-image: -o-linear-gradient(top, #5bc0de, #339bb9);
background-image: linear-gradient(top, #5bc0de, #339bb9);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5bc0de', endColorstr='#339bb9', GradientType=0);
}
.voteprogress .vote5 {
background-color: #faa732;
background-image: -moz-linear-gradient(top, #fbb450, #f89406);
background-image: -ms-linear-gradient(top, #fbb450, #f89406);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fbb450), to(#f89406));
background-image: -webkit-linear-gradient(top, #fbb450, #f89406);
background-image: -o-linear-gradient(top, #fbb450, #f89406);
background-image: linear-gradient(top, #fbb450, #f89406);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fbb450', endColorstr='#f89406', GradientType=0);
}
/*---Вывод результатов опросов в новостях---*/
.pollprogress {
overflow: hidden;
height: 18px;
margin-bottom: 5px;
background-color: #f7f7f7;
background-image: -moz-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -ms-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#f9f9f9));
background-image: -webkit-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -o-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: linear-gradient(top, #f5f5f5, #f9f9f9);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#f9f9f9', GradientType=0);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.pollprogress span {
color: #ffffff;
height: 18px;
display: block;
overflow: hidden;
font-size: 12px;
text-align: center;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
background: #0e90d2;
background-image: -moz-linear-gradient(top, #149bdf, #0480be);
background-image: -ms-linear-gradient(top, #149bdf, #0480be);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#149bdf), to(#0480be));
background-image: -webkit-linear-gradient(top, #149bdf, #0480be);
background-image: -o-linear-gradient(top, #149bdf, #0480be);
background-image: linear-gradient(top, #149bdf, #0480be);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#149bdf', endColorstr='#0480be', GradientType=0);
}
.pollprogress .poll2 {
background-color: #dd514c;
background-image: -moz-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -ms-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee5f5b), to(#c43c35));
background-image: -webkit-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -o-linear-gradient(top, #ee5f5b, #c43c35);
background-image: linear-gradient(top, #ee5f5b, #c43c35);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ee5f5b', endColorstr='#c43c35', GradientType=0);
}
.pollprogress .poll3 {
background-color: #5eb95e;
background-image: -moz-linear-gradient(top, #62c462, #57a957);
background-image: -ms-linear-gradient(top, #62c462, #57a957);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#62c462), to(#57a957));
background-image: -webkit-linear-gradient(top, #62c462, #57a957);
background-image: -o-linear-gradient(top, #62c462, #57a957);
background-image: linear-gradient(top, #62c462, #57a957);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#62c462', endColorstr='#57a957', GradientType=0);
}
.pollprogress .poll4 {
background-color: #4bb1cf;
background-image: -moz-linear-gradient(top, #5bc0de, #339bb9);
background-image: -ms-linear-gradient(top, #5bc0de, #339bb9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#5bc0de), to(#339bb9));
background-image: -webkit-linear-gradient(top, #5bc0de, #339bb9);
background-image: -o-linear-gradient(top, #5bc0de, #339bb9);
background-image: linear-gradient(top, #5bc0de, #339bb9);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5bc0de', endColorstr='#339bb9', GradientType=0);
}
.pollprogress .poll5 {
background-color: #faa732;
background-image: -moz-linear-gradient(top, #fbb450, #f89406);
background-image: -ms-linear-gradient(top, #fbb450, #f89406);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fbb450), to(#f89406));
background-image: -webkit-linear-gradient(top, #fbb450, #f89406);
background-image: -o-linear-gradient(top, #fbb450, #f89406);
background-image: linear-gradient(top, #fbb450, #f89406);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fbb450', endColorstr='#f89406', GradientType=0);
}3. Откройте файл feedback.tpl и найдите:
Ниже добавьте:
[question]
<tr>
<td class="label">
Вопрос:
</td>
<td>
<div>{question}</div>
</td>
</tr>
<tr>
<td class="label">
Ответ:<span class="impot">*</span>
</td>
<td>
<div><input type="text" name="question_answer" id="question_answer" class="f_input" /></div>
</td>
</tr>
[/question]4. Откройте файл pm.tpl и найдите:
Ниже добавьте:
[question]
<tr>
<td class="label">
Вопрос:
</td>
<td>
<div>{question}</div>
</td>
</tr>
<tr>
<td class="label">
Ответ:<span class="impot">*</span>
</td>
<td>
<div><input type="text" name="question_answer" id="question_answer" class="f_input" /></div>
</td>
</tr>
[/question]5. Откройте файл userinfo.tpl и найдите:
<span class="small">{edituser}</span>Замените на:
<span class="small">[not-logged] [ {edituser} ] [/not-logged]</span>1. Скопируйте файл картинки из стандартного шаблона /templates/Default/bbcodes/typograf.gif в папку вашего шаблона.
2. Скопируйте файлы изображений button.png, loading.gif, offline.png, online.png, shadow.png, tableft.gif, tabright.gif из папки стандартного шаблона /templates/Default/images/ в папку вашего шаблона.
3. Откройте файл style/engine.css и в самый низ добавьте:
/*---прогресс бар заполненности персональных сообщений---*/
.pm_progress_bar {
border: 1px solid #d8d8d8;
padding: 1px;
margin-top: 10px;
margin-bottom: 10px;
}
.pm_progress_bar span {
background: #000000;
font-size: 0em;
text-indent: -2000em;
height: 10px;
display: block;
overflow: hidden;
}4. Откройте файл style/styles.css и в самый низ добавьте:
.pm_status {
float:left;
border: 1px solid #d8d8d8;
padding: 0px;
background-color: #fff;
width: 280px;
height: 100px;
margin-left: 20px;
margin-right: 5px;
}
.pm_status_head {
border-bottom: 1px solid #d8d8d8;
font-size: 0.9em;
background: #fff url("../images/bbcodes.png") repeat-x 0 100%;
height: 22px;
padding: 0;
font-weight: bold;
text-align: center;
color: #4e4e4e;
}
.pm_status_content {
padding: 5px;
}5. Откройте файл frame.css и найдите:
html,body{
height:100%;
margin:0px;
padding: 0px;
background: none;
}Замените на:
html,body{
font-size: 11px;
font-family: verdana;
height:100%;
margin:0px;
padding: 0px;
background: none;
}
img {
border:0px;
}
/*--- горизонтальное меню в окне загрузки файлов ---*/
.tabs {
font: bold 11px/1.5em Verdana;
float:left;
width:100%;
background:change-background;
line-height:normal;
}
.tabs ul {
margin:0;
padding:10px 10px 0 5px;
list-style:none;
}
.tabs li {
display:inline;
margin:0;
padding:0;
}
.tabs a {
float:left;
background:url("images/tableft.gif") no-repeat left top;
margin:0;
padding:0 0 0 7px;
text-decoration:none;
}
.tabs a span {
float:left;
display:block;
background:url("images/tabright.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#6B78A9;
}
.tabs a span {float:none;}
.tabs a:hover span,
.tabs a.current span {
color:#6B78A9;
}
.tabs a:hover,
.tabs a.current {
background-position:0% -42px;
}
.tabs a:hover span,
.tabs a.current span {
background-position:100% -42px;
}
/*--- блок загрузки файлов и загруженных файлов ---*/
.box {
height: 300px;
border:1px solid #B3B3B3;
-moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
background:#fff url(images/shadow.png) repeat-x;
overflow: auto;
}
.uploadedfile {
width: 115px;
height: 130px;
margin: 10px 5px 5px 5px;
border:1px solid #B3B3B3;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
float: left;
text-align: center;
background:#ffffff;
}
.uploadimage {
margin-top: 5px;
width: 115px;
height: 90px;
display: table-cell;
text-align: center;
vertical-align:middle;
}
.info {
text-align: left;
white-space: nowrap;
margin: 0px 5px 0px 5px;
overflow: hidden;
}
.button {
padding:4px 10px 4px 10px;
margin-left:2px;
margin-top:5px;
font: bold 11px/1.5em Verdana;color:#000000;
background:#F9F9F9 url('images/button.png') repeat-x;
border:1px solid #CACACA;
cursor:pointer;
}
.properties {
float: left;
margin-top:8px;
}
.linkbox {
margin-top:5px;
padding:10px;
border:1px solid #B3B3B3;
-moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
background:#fff url(images/shadow.png) repeat-x;
}
#file-uploader {
min-height: 50px;
}
#flash-uploader {
min-height: 50px;
}
#stmode {
padding:10px;
}
.file-box {
width: 95%;
border:1px solid #B3B3B3;
-moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
background-color: #F5F5F5;
padding: 10px;
margin-top: 10px;
}
/*--- HTML5 загрузчик файлов ---*/
.qq-uploader { position:relative; width: 100%;}
.qq-upload-button {
display:block; /* or inline-block */
width: 310px;
padding:4px 10px 4px 10px;
margin-left:2px;
margin-top:5px;
font: bold 11px/1.5em Verdana;color:#000000;
background:#F9F9F9 url('images/button.png') repeat-x;
border:1px solid #CACACA;
cursor:pointer;
}
.qq-upload-button-hover {outline:1px dotted black;}
.qq-upload-button-focus {outline:1px dotted black;}
.qq-upload-drop-area {
position:absolute; top:0; left:0; width:100%; height:100%; min-height: 50px; z-index:2;
background:#FF9797; text-align:center;
}
.qq-upload-drop-area span {
display:block; position:absolute; top: 50%; width:100%; margin-top:-8px; font-size:16px;
}
.qq-upload-drop-area-active {background:#FF7171;}
.qq-upload-list {margin:0; padding:0; list-style:disc;}
.qq-upload-list li { margin:0; padding:2px;}
.qq-upload-file, .qq-upload-spinner, .qq-upload-size, .qq-upload-cancel, .qq-upload-failed-text {
margin-right: 7px;
}
.qq-upload-file {}
.qq-upload-spinner {display:inline-block; background: url("images/loading.gif"); width:15px; height:15px; vertical-align:text-bottom;}
.qq-upload-size,.qq-upload-cancel {font-size:11px;}
.qq-upload-failed-text {display:none;}
.qq-upload-fail .qq-upload-failed-text {display:inline;}
/*--- флеш загрузчик файлов ---*/
.progressWrapper {
width: 99%;
overflow: hidden;
}
.progressContainer {
margin: 5px;
padding: 4px;
border: solid 1px #B3B3B3;
background-color: #F5F5F5;
overflow: hidden;
}
/* Message */
.message {
margin: 1em 0;
padding: 10px 20px;
border: solid 1px #FFDD99;
background-color: #FFFFCC;
overflow: hidden;
}
/* Error */
.red {
border: solid 1px #B50000;
background-color: #FFEBEB;
}
/* Current */
.green {
border: solid 1px #B3B3B3;
background-color: #F5F5F5;
}
/* Complete */
.blue {
border: solid 1px #B3B3B3;
background-color: #F5F5F5;
}
.progressName {
font-size: 8pt;
font-weight: 700;
color: #555;
width: 323px;
height: 14px;
text-align: left;
white-space: nowrap;
overflow: hidden;
}
.progressBarInProgress,
.progressBarComplete,
.progressBarError {
font-size: 0;
width: 0%;
height: 2px;
background-color: blue;
margin-top: 2px;
}
.progressBarComplete {
width: 100%;
background-color: green;
visibility: hidden;
}
.progressBarError {
width: 100%;
background-color: red;
visibility: hidden;
}
.progressBarStatus {
margin-top: 2px;
width: 99%;
font-size: 7pt;
font-family: Arial;
text-align: left;
white-space: nowrap;
}
a.progressCancel {
font-size: 0;
display: block;
height: 14px;
width: 14px;
background-image: url(../../engine/classes/uploads/swfupload/cancelbutton.gif);
background-repeat: no-repeat;
background-position: -14px 0px;
float: right;
}
a.progressCancel:hover {
background-position: 0px 0px;
}6. Откройте файл comments.tpl и найдите:
<li>Регистрация: {registration}</li>Добавьте ниже:
<li>Статус: [online]<img src="/templates/Default/images/online.png" style="vertical-align: middle;" title="Пользователь Онлайн" alt="Пользователь Онлайн" />[/online][offline]<img src="/templates/Default/images/offline.png" style="vertical-align: middle;" title="Пользователь offline" alt="Пользователь offline" />[/offline]</li>7. Откройте файл fullstory.tpl и найдите:
<div class="ratebox"><div class="rate">{rating}</div></div>Замените на:
[rating]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating]8. Откройте файл pm.tpl и найдите:
<div class="dpad">[inbox]Входящие сообщения[/inbox] | [outbox]Отправленные сообщения[/outbox] | [new_pm]Отправить сообщение[/new_pm]</div>Замените на:
<div class="dpad">
<div class="pm_status">
<div class="pm_status_head">Состояние папок</div>
<div class="pm_status_content">Папки персональных сообщений заполнены на:
{pm-progress-bar}
{proc-pm-limit}% от лимита ({pm-limit} сообщений)
</div>
</div>
<div style="padding-top:10px;">[inbox]Входящие сообщения[/inbox]<br /><br />
[outbox]Отправленные сообщения[/outbox]<br /><br />
[new_pm]Отправить сообщение[/new_pm]</div>
</div><br />
<div class="clr"></div>9. Откройте файл profile_popup.tpl и найдите:
<li><span class="grey">Дата посещения:</span> <b>{lastdate}</b></li>Замените на:
<li><span class="grey">Дата посещения:</span> <b>{lastdate}</b>, <span class="grey">cтатус:</span> [online]<img src="/templates/Default/images/online.png" style="vertical-align: middle;" title="Пользователь Онлайн" alt="Пользователь Онлайн" />[/online][offline]<img src="/templates/Default/images/offline.png" style="vertical-align: middle;" title="Пользователь offline" alt="Пользователь offline" />[/offline]</li>10. Откройте файл shortstory.tpl и найдите:
<div class="ratebox"><div class="rate">{rating}</div></div>Замените на:
[rating]<div class="ratebox"><div class="rate">{rating}</div></div>[/rating]11. Откройте файл userinfo.tpl и найдите:
<li><span class="grey">Последнее посещение:</span> <b>{lastdate}</b></li>Ниже добавьте:
<li><span class="grey">Статус:</span> [online]<img src="/templates/Default/images/online.png" style="vertical-align: middle;" title="Пользователь Онлайн" alt="Пользователь Онлайн" />[/online][offline]<img src="/templates/Default/images/offline.png" style="vertical-align: middle;" title="Пользователь offline" alt="Пользователь offline" />[/offline]</li>1. Скопируйте файл картинки из стандартного шаблона /templates/Default/dleimages/no_image.jpg в папку вашего шаблона.
2. Скопируйте файлы print.tpl и static_print.tpl из общей папки /templates/ в папку вашего шаблона, например /templates/Default/
3. Откройте файл style/engine.css и в самый низ добавьте:
/*---Подсветка кода в теге [code]---*/
pre code {
display: block; padding: 0.5em;
background: #f9fafa;
border: 1px solid #dce7e7;
overflow:auto;
white-space: pre;
}
pre .comment,
pre .template_comment,
pre .diff .header,
pre .doctype,
pre .lisp .string,
pre .javadoc {
color: #93a1a1;
font-style: italic;
}
pre .keyword,
pre .css .rule .keyword,
pre .winutils,
pre .jаvascript .title,
pre .method,
pre .addition,
pre .css .tag,
pre .lisp .title {
color: #859900;
}
pre .number,
pre .command,
pre .string,
pre .tag .value,
pre .phpdoc,
pre .tex .formula,
pre .regexp,
pre .hexcolor {
color: #2aa198;
}
pre .title,
pre .localvars,
pre .function .title,
pre .chunk,
pre .decorator,
pre .builtin,
pre .built_in,
pre .lisp .title,
pre .identifier,
pre .title .keymethods,
pre .id {
color: #268bd2;
}
pre .tag .title,
pre .rules .property,
pre .django .tag .keyword {
font-weight: bold;
}
pre .attribute,
pre .variable,
pre .instancevar,
pre .lisp .body,
pre .smalltalk .number,
pre .constant,
pre .class .title,
pre .parent,
pre .haskell .label {
color: #b58900;
}
pre .preprocessor,
pre .pi,
pre .shebang,
pre .symbol,
pre .diff .change,
pre .special,
pre .keymethods,
pre .attr_selector,
pre .important,
pre .subst,
pre .cdata {
color: #cb4b16;
}
pre .deletion {
color: #dc322f;
}
pre .tex .formula {
background: #eee8d5;
}4. Создайте в папке своего шаблона файл .htaccess со следующим содержимым:
Order allow,deny
Deny from all
<FilesMatch ".(css)$|^$">
Order deny,allow
Allow from all
</FilesMatch>
5. Создайте в папке своего шаблона файл frame.css со следующим содержимым:
html,body{
height:100%;
margin:0px;
padding: 0px;
background: none;
}
hr {
color: #999;
border: 0px none;
border-top: dashed 1px #999;
height: 1px;
}
input,
select,
textarea {
outline:none;
}
form {
margin:0px;
padding: 0px;
}
table{
border:0px;
}
table td{
padding:0px;
font-size: 11px;
font-family: verdana;
}
a:active,
a:visited,
a:link {
color: #4b719e;
text-decoration:none;
}
a:hover {
color: #4b719e;
text-decoration: underline;
}
.navigation {
color: #999898;
font-size: 11px;
font-family: tahoma;
}
.edit {
border:1px solid #9E9E9E;
color: #000000;
font-size: 11px;
font-family: Verdana; BACKGROUND-COLOR: #ffffff
}
select {
color: #000000;
font-size: 11px;
font-family: Verdana;
border:1px solid #9E9E9E;
}
textarea {
border: #9E9E9E 1px solid;
color: #000000;
font-size: 11px;
font-family: Verdana;
background-color: #ffffff
}
#hintbox{ /*CSS for pop up hint box */
position:absolute;
top: 0;
background-color: lightyellow;
width: 150px; /*Default width of hint.*/
padding: 3px;
border:1px solid #787878;
font:normal 11px Verdana;
line-height:18px;
z-index:100;
border-right: 2px solid #787878;
border-bottom: 2px solid #787878;
visibility: hidden;
}
.hintanchor{
padding-left: 8px;
}
.xprofile textarea {
width: 100%; height:90px; font-family:verdana; font-size:11px; border:1px solid #9E9E9E;
}
.xprofile input {
width:250px; height:18px; font-family:verdana; font-size:11px; border:1px solid #9E9E9E;
}
.bk {
background:#fff url(images/fields.png) repeat-x;
}6. Откройте файл preview.css и в самый низ добавьте:
/*---подсветка текста в теге [code]---*/
pre code {
display: block; padding: 0.5em;
background: #f9fafa;
border: 1px solid #dce7e7;
overflow:auto;
white-space: pre;
}
pre .comment,
pre .template_comment,
pre .diff .header,
pre .doctype,
pre .lisp .string,
pre .javadoc {
color: #93a1a1;
font-style: italic;
}
pre .keyword,
pre .css .rule .keyword,
pre .winutils,
pre .jаvascript .title,
pre .method,
pre .addition,
pre .css .tag,
pre .lisp .title {
color: #859900;
}
pre .number,
pre .command,
pre .string,
pre .tag .value,
pre .phpdoc,
pre .tex .formula,
pre .regexp,
pre .hexcolor {
color: #2aa198;
}
pre .title,
pre .localvars,
pre .function .title,
pre .chunk,
pre .decorator,
pre .builtin,
pre .built_in,
pre .lisp .title,
pre .identifier,
pre .title .keymethods,
pre .id {
color: #268bd2;
}
pre .tag .title,
pre .rules .property,
pre .django .tag .keyword {
font-weight: bold;
}
pre .attribute,
pre .variable,
pre .instancevar,
pre .lisp .body,
pre .smalltalk .number,
pre .constant,
pre .class .title,
pre .parent,
pre .haskell .label {
color: #b58900;
}
pre .preprocessor,
pre .pi,
pre .shebang,
pre .symbol,
pre .diff .change,
pre .special,
pre .keymethods,
pre .attr_selector,
pre .important,
pre .subst,
pre .cdata {
color: #cb4b16;
}
pre .deletion {
color: #dc322f;
}
pre .tex .formula {
background: #eee8d5;
}7. Откройте файл profile_popup.tpl и найдите:
<li><span class="grey">Публикаций:</span> {news_num} [ {news} ] [rss]<img src="/templates/Default/images/rss.png" alt="rss" style="vertical-align: middle; margin-left: 5px;" />[/rss]</li>
<li><span class="grey">Комментариев:</span> <b>{comm_num} [ {comments} ]</b></li>Замените на:
<li><span class="grey">Публикаций:</span> {news-num} [ {news} ] [rss]<img src="/templates/Default/images/rss.png" alt="rss" style="vertical-align: middle; margin-left: 5px;" />[/rss]</li>
<li><span class="grey">Комментариев:</span> <b>{comm-num} [ {comments} ]</b></li>8. Откройте файл userinfo.tpl и найдите:
<li><span class="grey">Количество публикаций:</span> <b>{news_num}</b> [{news}][rss]<img src="/templates/Default/images/rss.png" alt="rss" style="vertical-align: middle; margin-left: 5px;" />[/rss]</li>
<li><span class="grey">Количество комментариев:</span> <b>{comm_num}</b> [{comments}]</li>Замените на:
<li><span class="grey">Количество публикаций:</span> <b>{news-num}</b> [{news}][rss]<img src="/templates/Default/images/rss.png" alt="rss" style="vertical-align: middle; margin-left: 5px;" />[/rss]</li>
<li><span class="grey">Количество комментариев:</span> <b>{comm-num}</b> [{comments}]</li>Внимание: Список изменений дан относительно стандартного шаблона Default. Вам необходимо вносить изменения в свой шаблон уже основываясь на нужды и верстку непосредственно вашего шаблона. Не все изменения необходимы именно вашему сайту, а также необязательно что оформление подойдет именно вашему сайту.
Движок DLE или DataLife Engine — это полноценный продукт по производству современных быстрых сайтов. Кроме возможности по рассылке сообщений и прочему администрированию, DLE предлагает создать свою собственную базу для хранения данных сайта, различные фильтры сообщений и широкий выбор управленческих настроек. С помощью этого движка можно создать собственный сайт буквально за 5 минут, используя шаблоны DLE.

Вам понадобится
- — компьютер;
- — интернет;
- — браузер;
- — программа Adobe Dreamweaver.
Инструкция
Можно также редактировать уже имеющиеся шаблоны, чтобы создать что-то уникальное, красивое. Как правило, в каждом разработанном проекте есть свои недочеты. Зайдите в папку CMS DLE под названием Upload, затем в папку Templates. В ней как раз и располагаются основные шаблоны движка — Default и Simple. Зайдите в папку первого шаблона Default.
Найдите основной файл шаблона main.tpl и откройте его в визуальном редакторе, например, Adobe Dreamweaver. Можно загрузить с официального сайта компании adobe.com. Измените навигацию шаблона, удалив лишние элементы, выделяя мышью и нажимая кнопку Del на клавиатуре. Создайте новые навигационные элементы на странице через административную панель DLE, выбрав пункт «Категории».
Удалите лишние блоки на странице, которые не собираетесь использовать. Внесите свой собственный контент, используя инструменты редактора. Измените информацию в поле копирайт, расположенного в нижней части страницы. Для этого выделите символы мышью и введите необходимую информацию. Все изменения вносятся по вашему усмотрению. Также не стоит забывать о том, что неправильные коды на странице могут некорректно отображать весь сайт.
Сохраните изменения и вернитесь в браузер. Нажмите кнопку F5 на клавиатуре и проверьте, что страница отображает все внесенные элементы. Редактируя шаблон, можно создать полностью новый и оригинальный сайт, используя возможности шаблона и программ для нового сайта. Такое программное обеспечение содержит в себе все элементы, которые могут вам понадобиться. В целом можно сказать, что редактировать шаблон не трудно, однако нужно знать некоторые основы веб-программирования.
Источники:
- как меня dle шаблоны
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Сегодня я расскажу, как можно поменять шаблон в сайтах на движке Dle.
Ну, первое что нужно сделать это – найти подходящий вам шаблон в Интернет.
В сети очень много сайтов на эту тему, так что конкретных ссылок давать не буду.
Откройте любой поисковик гугл или яндек и просто вбейте фразу “скачать шаблоны dle” и все, поисковик выдаст кучу сайтов, где вы сможете посмотреть и скачать любой шаблон.
Выбирайте тот, который вам больше всего понравиться и скачайте его себе на компьютер.
После того, как вы скачали шаблон, если он в архиве, то распакуйте его.
Теперь запустите программу FileZilla и войдите под вашим логином и паролем к себе на сервер.
Найдите папку «templates» кликните по ней и откройте ее.
В этой папке находится 4 стандартных шаблона (Default, Gemini, Pisces, smartphone) и несколько дополнительных файлов.
Сюда и нужно будет скопировать папку с вашим шаблоном.
Делается это так – наводите мышку на папку с вашим шаблоном, далее нажимаете левую клавишу мышки и перетаскиваете папку с шаблоном в папку «templates» на сервер.
Далее, просто отпускаете мышку и файлы с шаблоном будут копироваться в папку «templates»
Как видите, теперь в папке «templates» не 4 шаблона, а 5. Тот шаблон, который я использую для демонстрации – называется «free_template»
Что бы посмотреть, как будет выглядеть ваш сайт с вашим шаблоном, в настройках системы вашего сайта нужно заменить стандартный шаблон вот этот :
На тот, который вы выбрали. А делается это так :
Зайдите в админку вашего сайта :
Кликните на “Админпанель”. У вас откроется вот такая страница :
Далее нажмите – Настройка системы.
У вас откроется вот такая страница :
Опуститесь чуть ниже и найдите строку – Шаблон сайта по умолчанию:
Напротив можно выбирать разные шаблоны, из списка выберите тот, что вы хотите и далее нажмите – Сохранить.
Система движка покажет вам сообщение :
И снова перейдите на ваш сайт. Теперь его стандартный шаблон изменен на ваш.
Трейдинг на полуавтомате за 3 дня
«Темные лошадки» попадаются не только среди людей, но и среди CMS . Одной из таких « лошадок » является DLE .
Если о других движках на php в интернете очень много информации, то об этой CMS можно найти лишь несколько достойных материалов. Сделаем достойной и эту статью, поведав читателям о том, как установить шаблон на DLE :
Известное о неизвестной CMS
Этот движок не столь популярен в мировом интернете, как WordPress или Joomla . Он является творением русских программистов. Поэтому наткнуться на сайт, работающий на данной CMS и шаблоне для DLE , можно чаще всего в Рунете.
CMS DLE позиционируется создателями как основа для развертывания информационных порталов и блогов. Внутренняя система движка адаптирована под большие нагрузки и обладает высокой степенью отказоустойчивости:
Как и большинство движков, DLE ( DataLife Engine ) работает на основе php и MySQL . Основным минусом этой системы управления контентом является ее платность. Несмотря на это DLE занимает четвертую позицию по распространенности среди ресурсов, находящихся в зоне ru. Хотя их большая часть ( 59 тысяч сайтов ) используют пиратские версии движка.
Кроме платных версий существует и бесплатная. Такой вариант CMS преподносится производителем, как пробная версия движка и основа для создания своего первого сайта:
Самым главным недостатком DLE является слабая защищенность. Еще в 2008 году эксперты критиковали CMS за низкую безопасность ее внутренней системы при работе с запросами. Скорее всего, эта проблема не устранена и сегодня.
По аналитическим данным Яндекса за 2011 год, чаще всего зараженными оказываются сайты, работающие именно на основе CMS DLE . Последним выпуском движка на данный момент является версия 10.3. Она вышла в сентябре 2014 года.
Особенности шаблона для DLE
Шаблоны для сайтов DLE обладают рядом особенностей, которые кардинально отличают эту CMS от других систем управления контентом:
- Структура шаблонов движка построена на основе файлов TPL . Это во многом облегчает процесс верстки и адаптации дизайна шаблона;
- Основным файлом структуры является main.tpl . Все дополнительные элементы шаблона ( меню, боковая панель ) также задаются с помощью файлов TPL ;
- Стилевые решения прописаны в двух файлах: в engine.css заданы стили для программной части, а в style.css – все остальное:
Перед тем, как установить шаблон DLE , скачиваем его инсталляционный пакет и размещаем в папке templates :
Затем нужно зайти в панель управления сайта ( файл admin.php ). После этого в меню с левой стороны выбрать пункт « Настройки скрипта », « Настройки системы »:
Внизу в разделе « Общие настройки » перейти в пункт « Шаблон сайта по умолчанию ». В выпадающем списке выбрать нужный шаблон. После внесения изменений не забудьте нажать кнопку « Сохранить »:
После этого новый шаблон активируется, и сайт поменяет свой внешний вид. Но перед тем как поставить шаблон на DLE , не забудьте его разархивировать.
К сожалению, большинство из шаблонов под DLE , как и сам движок, являются платными. Но если хорошо поискать, то в Рунете можно найти парочку достойных ресурсов, где можно скачать шаблоны бесплатно. Вот несколько из них:
- dle-shablony.net – здесь для бесплатного скачивания представлено около 50 разнообразных шаблонов. Но все они « свалены » в одном общем разделе без сортировки по категориям. Хотя среди них можно обнаружить и совсем уж « клубничные » экземпляры:
- newtemplates.ru – на сайте представлена большая коллекция платных и бесплатных шаблонов. Все они удобно рассортированы по тематическим рубрикам. Но даже среди платных можно найти образцы стоимостью в 5-10$ и тиражом всего лишь в 5 экземпляров. А это обеспечит ресурсу дизайн с достаточно высокой степенью уникальности!
- 10.dle-shabloni.ru – крутой ресурс с огромной коллекцией шаблонов для сайтов DLE . Отыскать среди них нужные по тематике или даже по цвету помогут теги. Посмотреть на работу шаблона можно с помощью встроенной демоверсии или в ролике, проигрываемом в окне видеоплеера Youtube:
Как редактировать шаблон DLE
В отличие от других популярных систем управления контента DLE обладает более простой схемой построения шаблонов. Благодаря этому их правка происходит намного быстрее и проще. В состав инструментария административной части движка входит интегрированный редактор кода.
Для доступа к данному инструменту нужно:
- Перейти в админку сайта;
- В меню слева выбрать пункт « Управление шаблонами », « Шаблоны сайта »;
- В выпадающем списке, расположенном в поле « Выбранный шаблон для редактирования » установить нужный экземпляр и нажать на кнопку « Выполнить »:
- После этого внизу отобразится окно встроенного редактора кода. Но перед тем как редактировать шаблон, нужно выбрать файл для правки. Файловое древо шаблона расположено слева. После нажатия курсором на нужный источник его содержимое отобразится в окне редактора:
Как видно из рисунка, файл tpl представляет собой обычный html , в структуре которого легко разобраться. Но перед правкой этого кода настоятельно рекомендуется ознакомиться с особенностями построения движка DLE .
Техническая документация по CMS DLE доступна для изучения на официальном сайте производителя.
Простым для понимания выглядит и содержимое файлов стилей. Радует тот факт, что даже при минимальных знаниях CSS можно легко разобраться в коде и редактировать внешний вид сайта, просто изменяя значения прописанных свойств:
Как видите, CMS DLE , кажущаяся с первого взгляда « темной лошадкой », на самом деле оказалась светлым и добрым пони. Хотя делать большие ставки на этого коня в скачках многие бы не решились.
Dle Editor — визуальный редактор для DLE
Dle Editor — это мощный визуальный редактор для простого редактирования шаблона сайта. Благодаря ему, владелец сайта не имеющий опыта в верстке, сможет легко управлять разметкой сайта, изменять фоны, цвет, размер текста, переставлять блоки и многое друг. И все это делается через админ панель в понятном интерфейсе.
Но прежде чем воспользоваться редактором, верстальщику необходимо интегрировать шаблон в данный редактор. Это делается легко, благодаря видео урокам, которые появятся в скором времени здесь.
Возможности Dle Editor
- Настройка интерфейса визуальной части редактора, имеется ввиду левое меню, страницы, секции, блоки, стили, так как вы сами посчитаете нужным. Никаких ограничений нет.
- Неограниченное создание пунктов меню, секций и блоков в редакторе.
- Удобное добавление настроек стилей в редактор. Это делается в самом файле стилей того шаблона, который вы редактируете. Смотрите как это создается дальше.
- Каждый пункт стилей имеет свои правила, которые настраиваете тоже вы. Допустим, нужно что бы админ мог изменять только цвет какого-то блока, и не мог загрузить изображение на фон, это легко делается через правила.
- В шаблоне вы можете проставлять секции, в которых ставите блоки. Тем самым в редакторе появится возможность менять эти блоки местами в этой секции. Больше всего перестановка блоков подходит для LandingPage, но такая возможность есть.
- Добавление элементов (полей), которые редактируются в редакторе. Вы создаете эти поля так же легко, указывая каждому полю свое правило, название и описание если нужно. Сейчас есть такие поля как: простой текст, большой текст, визуальный редактор от DLE Froal, изображение и меню. Эти элементы можно выводить в любом месте шаблона.
- Для удобства редактирования, стили можно разбить на страницы или закрепить за секциями, что бы не было всех настроек оформления на одной странице.
- При загрузке изображений через редактор, они грузятся в сам шаблон. При этом, если предыдущую картинку не удалять, а сразу выбрать к загрузке новую, то старая автоматически удалится.
- При первом сохранении через редактор, создается бекап стилей, который находится в той же папке стилей.
- Возможны баги, так как это первый релиз.
- Парсинг секций и блоков происходит только в два прохода. Т.е. если находит подключение другого файла типа {include file=». «>, он и его захватит, но на третье вхождение не пойдет.
- Нет возможности редактировать сайт сразу находясь на нем. Но это в процессе разработки 😀
- [section color:rgb(97,189,109);»>Название секции «]. [/section] — создание секции в шаблоне, внутри которой может быть блоки, смотрите далее.
- [box- id color:rgb(97,189,109);»>Название блока «]. [/box-id] — блок, который должен располагаться внутри секции. id — уникальный идентификатор для каждого блока, любое название. Главное, что бы у каждого блока был свой Id.
- — редактируемый элемент. Каждый элемент содержит уникальное название. element_name — произвольное название, у каждого элемента должно быть разное название. Элементы могут находится как в блоке, так и в любой части кода. Элементы, находящиеся не в блоке называются — независимые элементы.
Инструкция по интеграции шаблона
Описание элементов файла манифест:
style — название файла стилей без окончания .css, которые находятся в папке css вашего шаблона.
img_dir — название папки с картинками.
author — автор шаблона. Можно использовать html.
name — название шаблона соответственно.
description — описание шаблона.
poster — обложка шаблона (не обязательно).
version — версия шаблона.
CMS » DataLife Engine » Управление
Резервное копирование базы данных DataLife Engine
Управление категориями новостей в DataLife Engine
Как добавить новость на сайт DataLife Engine
- HTML
- Основы
- Теги
- Основы
- Свойства
- Основы
- База данных
- Объектно-ориентированное программирование
- Laravel
- Yii
- Основы
- WordPress
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Управление
- Управление
- Управление
- Управление
- Управление
- Основы
- Работа с DOM
- AJAX
- jQuery
- Vue
- NodeJS
- React
- Основы React
- Стейты в React
- Компоненты React
- Apache
- Игровые серверы
- Linux
- MySQL
- Docker
- Nginx
- Устранение ошибок
- Почта
- SEO
- Личный кабинет
- Виртуальный хостинг
- Домены
- Генератор паролей
- Генератор .htpasswd
Коврик для мыши новым клиентам
Оплатите хостинг на год и получите удобный коврик
Помощь в переносе
с другого хостингаХотите переехать? Мы поможем перенести всё
Запишитесь на интенсивные курсы по созданию сайтов.
Приветствуем всех в нашем уютном дата центре! Мы предоставляем качественный и надёжный хостинг. У нас можно заказать домены и VPS, прочитать статьи по созданию сайтов и информационной безопасности. А из наших видео подкастов можно узнать о том, как продвигать и развивать iT-проекты.
«Темные лошадки» попадаются не только среди людей, но и среди CMS. Одной из таких «лошадок» является DLE.
Если о других движках на php в интернете очень много информации, то об этой CMS можно найти лишь несколько достойных материалов. Сделаем достойной и эту статью, поведав читателям о том, как установить шаблон на DLE:
- Известное о неизвестной CMS
- Особенности шаблона для DLE
- Как редактировать шаблон DLE
Этот движок не столь популярен в мировом интернете, как WordPress или Joomla. Он является творением русских программистов. Поэтому наткнуться на сайт, работающий на данной CMS и шаблоне для DLE, можно чаще всего в Рунете.
CMS DLE позиционируется создателями как основа для развертывания информационных порталов и блогов. Внутренняя система движка адаптирована под большие нагрузки и обладает высокой степенью отказоустойчивости:
Как и большинство движков, DLE (DataLife Engine) работает на основе php и MySQL. Основным минусом этой системы управления контентом является ее платность. Несмотря на это DLE занимает четвертую позицию по распространенности среди ресурсов, находящихся в зоне ru. Хотя их большая часть (59 тысяч сайтов) используют пиратские версии движка.
Лицензия на базовую комплектацию CMS сроком на 1 год стоит 2190 руб. Ее продление на второй год (и последующие) обойдется в 1490 руб. Цена расширенной версии составляет 2790 рублей.
Кроме платных версий существует и бесплатная. Такой вариант CMS преподносится производителем, как пробная версия движка и основа для создания своего первого сайта:
Самым главным недостатком DLE является слабая защищенность. Еще в 2008 году эксперты критиковали CMS за низкую безопасность ее внутренней системы при работе с запросами. Скорее всего, эта проблема не устранена и сегодня.
По аналитическим данным Яндекса за 2011 год, чаще всего зараженными оказываются сайты, работающие именно на основе CMS DLE. Последним выпуском движка на данный момент является версия 10.3. Она вышла в сентябре 2014 года.
Шаблоны для сайтов DLE обладают рядом особенностей, которые кардинально отличают эту CMS от других систем управления контентом:
- Структура шаблонов движка построена на основе файлов TPL. Это во многом облегчает процесс верстки и адаптации дизайна шаблона;
- Основным файлом структуры является main.tpl. Все дополнительные элементы шаблона (меню, боковая панель) также задаются с помощью файлов TPL;
- Стилевые решения прописаны в двух файлах: в engine.css заданы стили для программной части, а в style.css – все остальное:
Перед тем, как установить шаблон DLE, скачиваем его инсталляционный пакет и размещаем в папке templates:
Затем нужно зайти в панель управления сайта (файл admin.php). После этого в меню с левой стороны выбрать пункт «Настройки скрипта», «Настройки системы»:
Внизу в разделе «Общие настройки» перейти в пункт «Шаблон сайта по умолчанию». В выпадающем списке выбрать нужный шаблон. После внесения изменений не забудьте нажать кнопку «Сохранить»:
После этого новый шаблон активируется, и сайт поменяет свой внешний вид. Но перед тем как поставить шаблон на DLE, не забудьте его разархивировать.
В <b>CMS DLE</b> в отличие от других популярных систем управления контентом установка шаблона происходит не из архива.
К сожалению, большинство из шаблонов под DLE, как и сам движок, являются платными. Но если хорошо поискать, то в Рунете можно найти парочку достойных ресурсов, где можно скачать шаблоны бесплатно. Вот несколько из них:
- dle-shablony.net – здесь для бесплатного скачивания представлено около 50 разнообразных шаблонов. Но все они «свалены» в одном общем разделе без сортировки по категориям. Хотя среди них можно обнаружить и совсем уж «клубничные» экземпляры:
- newtemplates.ru – на сайте представлена большая коллекция платных и бесплатных шаблонов. Все они удобно рассортированы по тематическим рубрикам. Но даже среди платных можно найти образцы стоимостью в 5-10$ и тиражом всего лишь в 5 экземпляров. А это обеспечит ресурсу дизайн с достаточно высокой степенью уникальности!
- 10.dle-shabloni.ru – крутой ресурс с огромной коллекцией шаблонов для сайтов DLE. Отыскать среди них нужные по тематике или даже по цвету помогут теги. Посмотреть на работу шаблона можно с помощью встроенной демоверсии или в ролике, проигрываемом в окне видеоплеера Youtube:
Не забывайте, что каждый шаблон разрабатывался под определенную версию CMS DLE. Их соответствие нужно проверять перед скачиванием выбранного образца.
В отличие от других популярных систем управления контента DLE обладает более простой схемой построения шаблонов. Благодаря этому их правка происходит намного быстрее и проще. В состав инструментария административной части движка входит интегрированный редактор кода.
Для доступа к данному инструменту нужно:
- Перейти в админку сайта;
- В меню слева выбрать пункт «Управление шаблонами», «Шаблоны сайта»;
- В выпадающем списке, расположенном в поле «Выбранный шаблон для редактирования» установить нужный экземпляр и нажать на кнопку «Выполнить»:
- После этого внизу отобразится окно встроенного редактора кода. Но перед тем как редактировать шаблон, нужно выбрать файл для правки. Файловое древо шаблона расположено слева. После нажатия курсором на нужный источник его содержимое отобразится в окне редактора:
Как видно из рисунка, файл tpl представляет собой обычный html, в структуре которого легко разобраться. Но перед правкой этого кода настоятельно рекомендуется ознакомиться с особенностями построения движка DLE.
Техническая документация по CMS DLE доступна для изучения на официальном сайте производителя.
Простым для понимания выглядит и содержимое файлов стилей. Радует тот факт, что даже при минимальных знаниях CSS можно легко разобраться в коде и редактировать внешний вид сайта, просто изменяя значения прописанных свойств:
Как видите, CMS DLE, кажущаяся с первого взгляда «темной лошадкой», на самом деле оказалась светлым и добрым пони. Хотя делать большие ставки на этого коня в скачках многие бы не решились.
Смена шаблона по ссылке
DroT
09.10.2011
смена, шаблона, ссылкой
Все вопросы » Ламерские вопросы
22595
вопрос
как сделать ссылку смены шаблона, тагже как кнопку мобильного?
site.ru/index.php?action=mobile
чтоб примерно так:
site.ru/index.php?action=ИМЯ_ШАБЛОНА
ЧТОБ человек нажал на ссылку и шаб сменился?
site.ru/index.php?action_skin_change=yes&skin_name=ИМЯ_ШАБЛОНА
13 комментариев
Похожие вопросы
Последние события
- События
- Заказы
- Модули
-
eXtErNaL
Сделать модуль для загрузки документов с электронной подписью
Вчера, 18:19 -
1191
Сделать модуль для загрузки документов с электронной подписью
Вчера, 17:42
Загружаются PDF файлы, они подписаны электронной подписью, в этой подписи есть все эти поля.
-
lutskboy
Сделать модуль для загрузки документов с электронной подписью
Вчера, 14:14
суть модуля чтоб сделать уникальный ключ? все остальное имя фамилия дата откуда должно браться? дата с новости. фио с доп поля?
-
FC1488SM
Как сделать «Показать полностью», если текст больше N символов?
Вчера, 08:37
По поводу длины понял, есть проблема: тексты зависят от самого длинного текста, то есть если он увеличивается допустим на высоту 50px, то и другие тексты увеличиваются на столько же, как убрать эту зависимость элементов?
-
Alex42
Лимит на скачивание файлов
7-02-2023, 22:06
lutskboy, спасибо))) Яндексом пользоваться умею , видел, поэтому и написал 16.0.
-
lutskboy
Парсер информации с кинопоиска
7-02-2023, 18:50
с кп сложно постоянно парсить. он сразу ip в блок. надо много прокси.
-
lutskboy
Лимит на скачивание файлов
7-02-2023, 18:44 -
TeraMoune
DLE 13.2+ модуль вопрос-ответ
6-02-2023, 21:12
Ну делайте, стандартных возможностей для этого хватает.
-
TeraMoune
метатеги и категории в dle как прописывать лучше?
6-02-2023, 20:59
Поиску никакой разницы нету. Все вопросы по сео пишите лучше на
toster
-
soni
DLE 13.2+ модуль вопрос-ответ
6-02-2023, 20:52
а если из такой темы сделать аналог форума, не то что вопрос ответ а часть общения на сайте?
- Сделать модуль для загрузки докум… 3
- Парсер информации с кинопоиска 1
- Лимит на скачивание файлов 2
- Сделать чат с информером 0
- В зависимости от страны пользоват… 5
- Генерировать случайный уникальный… 0
- У доп поля тип Список в некоторых… 1
- DLE 13.2+ модуль вопрос-ответ 5
- Добавление, редактирование новост… 0
- DLE 14 + Сторонний php скрипт (+н… 2
- Разрешения на BBcode по группам п… 0
- Ajax search template 0
- Index post 0
- Extended category menu 0
- Постраничная Ajax навигация для т… 0
- Who rated | Список пользователей … 0
- Who download | Список пользовател… 0
- Защищенная ссылка для аттачментов… 0
- DLE Dynamic xField 0
- DLE xField Tab PRO 0
Движок DLE или DataLife Engine — это полноценный продукт по производству современных быстрых сайтов. Кроме возможности по рассылке сообщений и прочему администрированию, DLE предлагает создать свою собственную базу для хранения данных сайта, различные фильтры сообщений и широкий выбор управленческих настроек. С помощью этого движка можно создать собственный сайт буквально за 5 минут, используя шаблоны DLE.
Создать сайт самостоятельно с Wix.com
Вам понадобится
- — компьютер;
- — интернет;
- — браузер;
- — программа Adobe Dreamweaver.
Инструкция
Совет добавлен 18 мая 2011 Совет 2: Как редактировать шаблоны сайтов Сделать свой сайт в наше время несложно, даже если вы не имеете никаких специфических знаний в области веб-дизайна и программирования. В любой момент вы можете воспользоваться массой различных шаблонов, размещенных в интернете, и на основе готовых шаблонов изготовить и опубликовать в сети свой сайт. Однако далеко не всех устраивает в полной мере тот вариант сайта, который предлагает шаблон. О том, как изменить шаблон сайта и придать ему уникальности мы расскажем в этой статье.
Инструкция
background:url (images/logotype.png) no-repeat left center #fff;
width:230px;
height:60px;
margin:10px 25px;
position:relative;
Как редактировать шаблоны сайтов — версия для печати
Оцените статью!