Actually, may be a bug in either curl 7.50 or one of the libraries it uses. Running the same on a different version of curl (in a ubuntu 16.04 container);
curl --version
curl 7.47.0 (x86_64-pc-linux-gnu) libcurl/7.47.0 GnuTLS/3.4.10 zlib/1.2.8 libidn/1.32 librtmp/2.3
Protocols: dict file ftp ftps gopher http https imap imaps ldap ldaps pop3 pop3s rtmp rtsp smb smbs smtp smtps telnet tftp
Features: AsynchDNS IDN IPv6 Largefile GSS-API Kerberos SPNEGO NTLM NTLM_WB SSL libz TLS-SRP UnixSockets
Works without issues:
root@442c6432204a:/# curl -v --unix-socket /var/run/docker.sock "http:/containers/json"
* Trying /var/run/docker.sock...
* Connected to http (/var/run/docker.sock) port 80 (#0)
> GET /containers/json HTTP/1.1
> Host: http
> User-Agent: curl/7.47.0
> Accept: */*
>
< HTTP/1.1 200 OK
< Content-Type: application/json
< Server: Docker/1.13.0-dev (linux)
< Date: Fri, 16 Sep 2016 10:11:52 GMT
< Content-Length: 906
<
[{"Id":"442c6432204a7c35c34801051257aa23280f91fc9651817304b5c2561438c43d","Names":["/fervent_yalow"],"Image":"ubuntu:16.04","ImageID":"sha256:bd3d4369aebc4945be269859df0e15b1d32fefa2645f5699037d7d8c6b415a10","Command":"/bin/bash","Created":1474020647,"Ports":[],"Labels":{},"State":"running","Status":"Up About a minute","HostConfig":{"NetworkMode":"default"},"NetworkSettings":{"Networks":{"bridge":{"IPAMConfig":null,"Links":null,"Aliases":null,"NetworkID":"6e1b8e7330078255b697d875ebe4c3c53ccbed5d3ea8baaea2709dffa51f3be3","EndpointID":"f71e6b7c65421d39612b18b525c391590fd53e1648b5f5ffe46238497d821e0e","Gateway":"172.18.0.1","IPAddress":"172.18.0.2","IPPrefixLen":16,"IPv6Gateway":"","GlobalIPv6Address":"","GlobalIPv6PrefixLen":0,"MacAddress":"02:42:ac:12:00:02"}}},"Mounts":[{"Type":"bind","Source":"/var/run/docker.sock","Destination":"/var/run/docker.sock","Mode":"","RW":true,"Propagation":""}]}]
* Connection #0 to host http left intact
Asked
7 years, 2 months ago
Viewed
15k times
While i’m using the docker command i’m getting below error. Anyone have solution for this? Please help me to sort out this issue.
akshath@akshu:~$ docker images
Error response from daemon: 404 page not found
akshath@akshu:~$ docker version
Client:
Version: 1.9.1
API version: 1.21
Go version: go1.4.2
Git commit: a34a1d5
Built: Fri Nov 20 13:16:54 UTC 2015
OS/Arch: linux/amd64
Error response from daemon: 404 page not found
asked Dec 12, 2015 at 5:59
As mentioned in «Docker daemon answers ‘404 page not found’ after update», check if you have any PROXY defined (HTTP_PROXY, HTTPS_PROXY) in your current environment (env|grep -i proxy)
It is referenced in issue 109.
Also issue 17960 reports the same problem, and includes:
sudo mv /var/lib/docker/network/files/ /path/to/backup/docker-network-files
solved the problem.
(If everything goes well, /path/to/backup/docker-network-files can be deleted)
If that is not enough, chech systemctl status docker.service or logs, to find the real cause.
If this is still not working:
- uninstalling/ reinstalling docker can help
- make sure to move after uninstall the
/var/lib/docker/networkfolder, to have a fresh start.
Exact Answer:
issue 17083: Moving /var/lib/docker away solved the problem. Or: «I removed only /var/lib/docker/network and now everything works well and without containers lost.»
answered Dec 12, 2015 at 6:09
VonCVonC
1.2m508 gold badges4248 silver badges5069 bronze badges
14
I had this exact same problem on Ubuntu 14.04. Changing the folder or removing it did nothing for me, BUT because Ubuntu never updates it’s repos, my version of docker was waaaaaay out of date. I was running 1.6 when the latest is 1.11.
Follow this instructions to update Docker on Ubuntu: https://docs.docker.com/engine/installation/linux/ubuntulinux/
and try again. This fixed my issue!
answered Jul 12, 2016 at 18:08
I was recently building a small ASP.NET Core app for work (yay, .NET on Linux!) and had my app running perfectly: Web API Controllers with an Angular frontend based on the SpaServices package, all working through dotnet run.
So, I did what any self-respecting developer does in 2017: threw Docker at it. Add a quick Dockerfile and build:
FROM centos:7
RUN yum install -y libunwind libicu
ADD ./bin/Release/netcoreapp1.1/centos.7-x64/publish /app
RUN chmod +x /app/App.Web
EXPOSE 5000
ENTRYPOINT ["/app/App.Web", "--server.urls", "http://0.0.0.0:5000"]
This example is using ASP.NET Core’s new ‘Self-Contained Deployments’ (SCD); apps that deploy with the framework so they don’t even need the .NET runtime installed on your target server.
You can find more info on this tech in my latest article for opensource.com.
Build runs fine, so run it with docker run -p 5000:5000 <repo/image:tag> and you’ll see the server spin up on port 5000, ready to accept requests. However, if you actually hit the app, you’ll get nothing but 404s!
The reasoning is simple: MVC’s UseStaticFiles() middleware uses the currently configured content root. The default Program.cs includes the following snippet which sets the content root:
var host = new WebHostBuilder()
.UseConfiguration(config)
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup<Startup>()
.Build();
So when we’re running dotnet run the Directory.GetCurrentDirectory() call will return our correct application root. However, in our Docker image, when the app gets called, GetCurrentDirectory() will instead return /, not /app (where our app is actually rooted).
You can solve that with a simple addition to the Dockerfile:
FROM centos:7
RUN yum install -y libunwind libicu
ADD ./bin/Release/netcoreapp1.1/centos.7-x64/publish /app
RUN chmod +x /app/App.Web
WORKDIR /app # IMPORTANT!
EXPOSE 5000
ENTRYPOINT ["/app/App.Web", "--server.urls", "http://0.0.0.0:5000"]
Adding the WORKDIR instruction sets the current directory to /app so that when our app starts, the content root is set correctly and your assets will be correctly served again!
I recently updated my docker from 1.4 to 1.5 (with the package lxc_docker).
Since then, docker daemon sends an error like this (for every command):
$ docker version
Client version: 1.5.0
Client API version: 1.17
Go version (client): go1.4.1
Git commit (client): a8a31ef
OS/Arch (client): linux/amd64
FATA[0000] Error response from daemon: 404 page not found
But if I use the previous version of the client, i get the fine answer:
$ /usr/bin/docker-old version
Client version: 1.4.0
Client API version: 1.16
Go version (client): go1.3.3
Git commit (client): 4595d4f
OS/Arch (client): linux/amd64
Server version: 1.5.0
Server API version: 1.17
Go version (server): go1.4.1
Git commit (server): a8a31ef
It seems to be proxy settings (HTTP_PROXY and HTTPS_PROXY variables are used on this server), and I can solve the problem by setting the NO_PROXY variable:
$ export NO_PROXY="/var/run/docker.sock"
$ docker version
Client version: 1.5.0
Client API version: 1.17
Go version (client): go1.4.1
Git commit (client): a8a31ef
OS/Arch (client): linux/amd64
Server version: 1.5.0
Server API version: 1.17
Go version (server): go1.4.1
Git commit (server): a8a31ef
Do you know where this problem really come from? And how to cleanly solve it?
It’s a pretty standard docker container/setup
index.php is a standard call to phpinfo(); only docker compose fails to serve this file in a browser?
Dockerfile
FROM php:7.4-fpm
# Copy composer.lock and composer.json
COPY composer.lock composer.json /var/www/
# Set working directory
WORKDIR /var/www
# Install dependencies
RUN apt-get update && apt-get install -y
build-essential
libpng-dev
libjpeg62-turbo-dev
libfreetype6-dev
locales
libzip-dev
zip
jpegoptim optipng pngquant gifsicle
vim
unzip
git
curl
# Clear cache
RUN apt-get clean && rm -rf /var/lib/apt/lists/*
# Install extensions
RUN docker-php-ext-install pdo_mysql zip exif pcntl
#RUN docker-php-ext-configure gd --with-gd --with-freetype-dir=/usr/include/ --with-jpeg-dir=/usr/include/ --with-png-dir=/usr/include/
RUN docker-php-ext-configure gd --with-freetype --with-jpeg
# PHP 7.4 ^^
RUN docker-php-ext-install gd
# Install composer
RUN curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer
# Add user for laravel application
RUN groupadd -g 1000 www
RUN useradd -u 1000 -ms /bin/bash -g www www
# Copy existing application directory contents
COPY . /var/www
# Copy existing application directory permissions
COPY --chown=www:www . /var/www
# Change current user to www
USER www
# Expose port 9000 and start php-fpm server
EXPOSE 9000
CMD ["php-fpm"]
docker-compose.yaml
version: '3'
services:
#PHP Service
app_a:
build:
context: .
dockerfile: Dockerfile
image: digitalocean.com/php
container_name: app_a
restart: unless-stopped
tty: true
environment:
SERVICE_NAME: app_a
SERVICE_TAGS: dev
working_dir: /var/www
volumes:
- ./:/var/www
- ./php/local.ini:/usr/local/etc/php/conf.d/local.ini
networks:
- app-network
#Nginx Service
webserver_a:
image: nginx:alpine
container_name: webserver_a
restart: unless-stopped
tty: true
ports:
- "8211:80"
- "443:443"
volumes:
- ./:/var/www
- ./nginx/conf.d/:/etc/nginx/conf.d/
networks:
- app-network
#MySQL Service
db_a:
image: mysql:5.7.22
container_name: db_a
restart: unless-stopped
tty: true
ports:
- "3236:3306"
environment:
MYSQL_DATABASE: my_local
MYSQL_ROOT_PASSWORD: password
SERVICE_TAGS: dev
SERVICE_NAME: mysql
volumes:
- dbdata:/var/lib/mysql
- ./mysql/my.cnf:/etc/mysql/my.cnf
networks:
- app-network
#Docker Networks
networks:
app-network:
driver: bridge
#Volumes
volumes:
dbdata:
driver: local
All the docker service containers are running fine and I’m able to log into them at the shell using docker exec -it 3a234d1f384e sh for example.
If you could assist me in serving the file in the browser?, that’d be great. Thanks in advance.
Edit
/nginx/conf.d/app.conf
server {
listen 80;
index index.php index.html;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /var/www/public;
location ~ .php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+.php)(/.+)$;
fastcgi_pass app_a:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
location / {
try_files $uri $uri/ /index.php?$query_string;
gzip_static on;
}
}
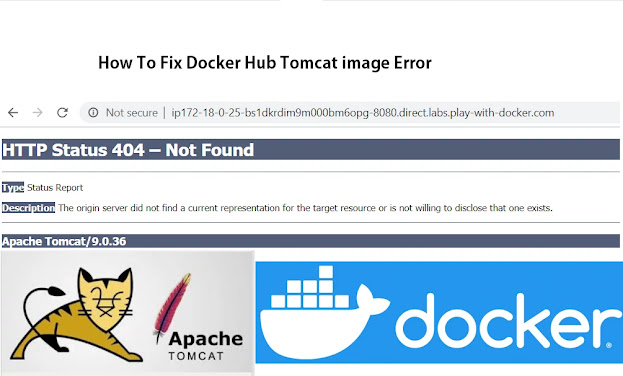
How to fix the HTTP Status 404 — Not Found Error for the Docker Tomcat image?
While trying to pull Tomcat image from Docker Hub to install Tomcat server on Amazon EC2 Linux virtual machine by executing the below commands in the terminal:
docker pull tomcat
docker run —name tomcat-server -p 8080:8080 tomcat:latest
And when you open the browser by visiting http://container-ip:8080, you might have noticed the HTTP Status 404 – Not Found.
HTTP Status 404 – Not Found
Type Status Report
Description The origin server did not find a current representation for the target resource or is not willing to disclose that one exists.
Apache Tomcat/9.0.36
You might have started thinking that you have done some mistakes while installing the Docker image. If you are thinking in those lines, then you are wrong. This is no error and it was designed to behave like this due to security concerns raised by the Docker community. You can find this information on security on the Tomcat image official documentation in DockerHub
The information which is provided on Tomcat image official documentation in DockerHub isn’t helpful for the people who have the beginner level knowledge of Docker.
Based on the community request, Webapps folder is moved to the webapps.dist folder, which means webapps folder is empty and there are no files to serve on the browser. That is when you saw the error message The origin server did not find a current representation for the target resource or is not willing to disclose that one exists.
To re-enable the webapps, we need to move the files from webapps.dist to webapps. Here are the steps to run to make sure that the tomcat server is up and running without any issues. Please run the below commands step by step:
docker pull tomcat:latest
docker run -d —name mytomcat -p 8080:8080 tomcat:latest
docker exec -it mytomcat /bin/bash
mv webapps webapps2
mv webapps.dist/ webapps
exit
Hope this information helps!