Где найти element.style в wordpress?
Ребят всем привет, у меня такой вопрос, не могу найти где находиться в шаблоне element.style. обыскал все файлы и нигде не нашел.
Не могу понять вообще ничего, у меню есть свои стили, а он использует другие. Объясните пожалуйста кто знает.
Использую шаблон BeTheme
Заранее спасибо))
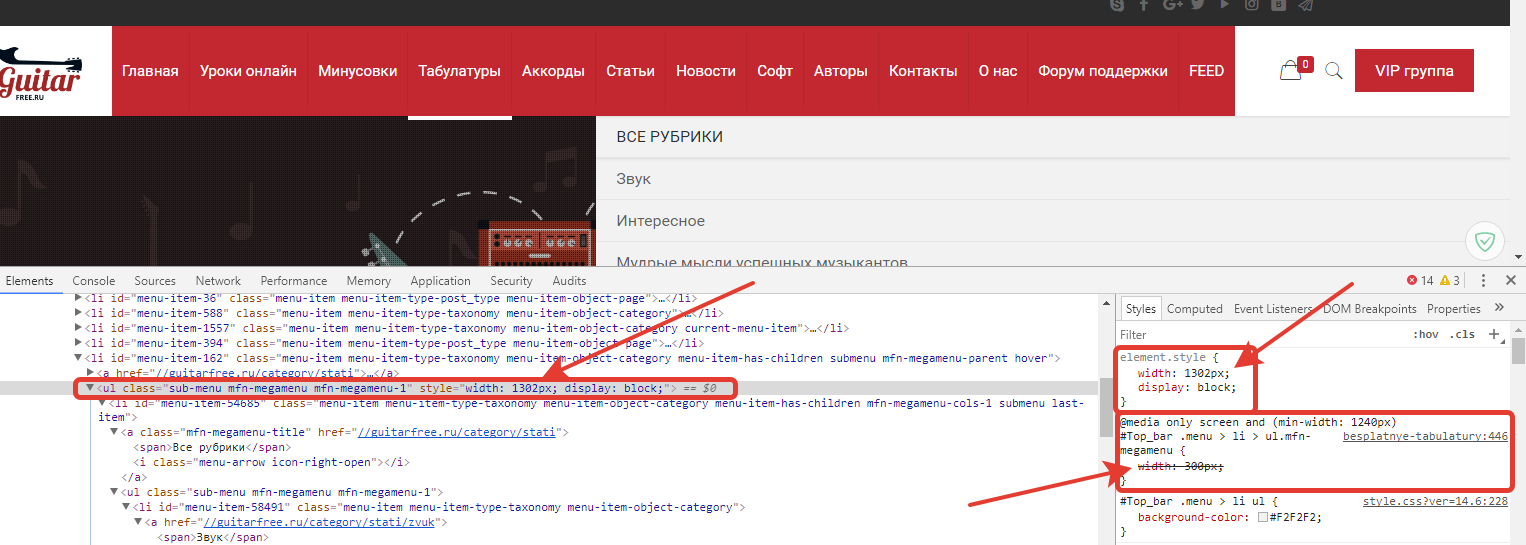
Подскажите пожалуйста, каким образом правится этот элемент и где он находится :
два варианта:
1. в шаблоне компонента, который был вызван.
2. в javascript относящийся к данному элементу.
Но я думаю, что 1 вариант.
| Цитата |
|---|
| sevenssura пишет: 2. в javascript относящийся к данному элементу. |
там будет что то наподобие этого. Вас интересует первая строка этого выражения. где лежит компонент будет следующий
bitrix:catalog означает путь до папки компонента
1. bitrix->templates->папка шаблона->components->catalog
если там нет то смотрим тут
2. bitrix->components->catalog
.default означает имя шаблона она же пака шаблона, которую найдете внутри указанных путей.
Думаю теперь понятно где искать.
| Цитата |
|---|
| mlr пишет: Компонент я нашел, но файла яваскрипта там нету. |
так не факт что в javа стили подставляет. посмотрите сами блоки которые задаются и стили в нем. Если в них вы не найдете описание стиля тогда и ищите скрипт javascript но он не факт что будет отдельным файлом. Как вариант сам код в компоненте или подгрузка скрипта будет. Но вы нашли сами блоки с указанными классами то есть место где они формируются для вывода?.
Не ищите джаву сразу вы не туда увлеклись, найдите именно место в коде отвечающий за вывод нужного Вам блока и уже оттуда плящите.
Как изменить стили элемента с помощью свойства Element.style в JavaScript
Свойство Element.style в JavaScript , как правило, используется только для чтения. Оно возвращает объект CSSStyleDeclaration — массив CSS -стилей элемента, а также пары ( key: value ) всех его стилей. Все они доступны для чтения и изменения.
Но задавать стили напрямую с помощью этого свойства — плохая практика.
Установить напрямую отдельные стили с помощью свойства Element.style и JavaScript можно, используя CamelCase .
Несмотря на то, что большинство современных браузеров позволяют это делать, такой подход тоже не рекомендуется.
Как правильно использовать Element.style в JavaScript
В таком случае как изменить Element.style ? Лучшим вариантом является использование свойства Element.style.cssText , которое работает как Element.className , но для инлайновых стилей. Его можно применять в качестве геттера или сеттера.
В первом случае он позволяет получить все инлайновые стили элемента в формате строки. Во втором — заменит все текущие стили элемента на указанные в Element.style.cssText . Они также задаются в строковом формате.
Если задача состоит не в полной замене стилей, а добавлении дополнительных или замене одного конкретного стиля, то и это cssText позволяет легко реализовать через свойство Element.style и JavaScript .
При наличии у элемента стилей, прописанных в CSS обычным способом, инлайновые, конечно, их «затрут».
Такой способ отлично подойдет для динамичного управления стилями элемента, например, при определенных действиях пользователя. Это позволит придать интерфейсу динамики.
-
1
Свойство Element.style в JavaScript -
2
Как правильно использовать Element.style в JavaScript
Свойство Element.style в JavaScript, как правило, используется только для чтения. Оно возвращает объект CSSStyleDeclaration — массив CSS-стилей элемента, а также пары (key: value) всех его стилей. Все они доступны для чтения и изменения.
<p class="element" style="background-color: yellow; color: blue;"> Hello, world! </p>
// Получаем объект CSSStyleDeclaration
let el = document.querySelector('.element');
// Выводим в консоль объект CSSStyleDeclaration
let elStyles = el.style;
console.log(elStyles);
Но задавать стили напрямую с помощью этого свойства — плохая практика.
elStyles.style = 'color: red; font-size: 3rem;';
Установить напрямую отдельные стили с помощью свойства Element.style и JavaScript можно, используя CamelCase.
elStyles.fontSize = '3rem'; elStyles.color = 'red';
Несмотря на то, что большинство современных браузеров позволяют это делать, такой подход тоже не рекомендуется.
Как правильно использовать Element.style в JavaScript
В таком случае как изменить Element.style? Лучшим вариантом является использование свойства Element.style.cssText, которое работает как Element.className, но для инлайновых стилей. Его можно применять в качестве геттера или сеттера.
В первом случае он позволяет получить все инлайновые стили элемента в формате строки. Во втором — заменит все текущие стили элемента на указанные в Element.style.cssText. Они также задаются в строковом формате.
// Получаем инлайновые стили элемента (если таковые имеются) let elStyles = el.style.cssText; // Удаляем существующие стили и заменяем их на новые elStyles.cssText = 'color: red; font-size: 3rem;';
Если задача состоит не в полной замене стилей, а добавлении дополнительных или замене одного конкретного стиля, то и это cssText позволяет легко реализовать через свойство Element.style и JavaScript.
// Добавляем новый инлайновый стиль к существующим elStyles.cssText += 'color: green;';
При наличии у элемента стилей, прописанных в CSS обычным способом, инлайновые, конечно, их «затрут».
Такой способ отлично подойдет для динамичного управления стилями элемента, например, при определенных действиях пользователя. Это позволит придать интерфейсу динамики.
0 Пользователей и 1 Гость просматривают эту тему.
- 36 Ответов
- 44503 Просмотров
у сайта ширина 780 пикселей, когда заходишь в «показ галереи» то не влазит путем…
через плагин FireBug для мозилы — поставил выделенному (синенький) элементу ширину 72% и тогда все нормально влазит.
вопрос, где же это нужно дописать (width=72%)? искал в components/com_datsogallery/css/dgstyle.css не нашел…
попробовал поискать «с текстом» element.style — не нашел(
на скриншоте показано что хотелось бы — это переместить пару надписей, и сделать чтобы слайды влазили правильно. все элементы «инспектятся» (inspect in FireBug) через плагин, и как поменять понятно, не могу только найти где это можно изменить.
спасибо за внимание)
Записан
Не можете найти, где редактировать код? Читаем:
Быстрый и легкий поиск нужных файлов для редактирования чего-либо
Я много времени потратил на изменение готовых шаблонов, раскуривание чего и как там у буржуев, менял код вложенный в 100500 дивов, да они неплохи эти T3 и Warp (YOO), но стоит начать делать свой шаблон…Ребята!!! Всем советую! Свое — так легко настраивать!
Для этого div’а не указан уникальный стиль и, естественно, он не описан в файле CSS. Присвойте ему какой-нибудь class и внесите изменения в CSS шаблона. Если нужна только ширина — можно дописать style=»width: 72%;» прямо в коде этого элемента div — поищите в исходниках.
Записан
В комнате с белым потолком
А можно пример? вот что в ксс написано…
#dhtmltooltip {
background-color: #FFFFE0;
background-image: url(../images/dg-logo-icon.png);
background-position: 98% 98%;
background-repeat: no-repeat;
border-bottom: #E9E9A1 1px solid;
border-left: #E9E9A1 1px solid;
border-right: #E9E9A1 1px solid;
border-top: #E9E9A1 1px solid;
left: -300px;
font-size: 10px;
padding-bottom: 12px;
padding-left: 4px;
padding-right: 4px;
padding-top: 4px;
position: absolute;
visibility: hidden;
width: 170px;
z-index: 100;
font-size: 10px;
}
#dhtmlpointer {
left: -300px;
position: absolute;
visibility: hidden;
z-index: 101
}
.exifcamera {
font-size: 15px;
color: #4682B4;
}
.exifgray {
color: #808080;
}
.exifolivedrab {
color: #6B8E23;
}
.dg-avatar {
border:1px solid #ccc;
margin:2px;
padding:4px;
background-color:#fff;
width:50px;
height:50px
}
#dg-image {
border:1px solid #ccc;
margin:0;
padding:4px;
background:#fff url(../images/loading.gif) no-repeat 50% 50%
}куда здесь и что вставить?
Записан
Не можете найти, где редактировать код? Читаем:
Быстрый и легкий поиск нужных файлов для редактирования чего-либо
Я много времени потратил на изменение готовых шаблонов, раскуривание чего и как там у буржуев, менял код вложенный в 100500 дивов, да они неплохи эти T3 и Warp (YOO), но стоит начать делать свой шаблон…Ребята!!! Всем советую! Свое — так легко настраивать!
Найдите, где в компоненте формируется этот блок, и укажите в коде его а) ширину или б) стиль.
Более гибкий и красивый вариант — б)
<div>
bla-bla-bla
</div>
→
<div class=»learn_css»>
bla-bla-bla
</div>
+
div.learn_css {
width: 72%;
}
Записан
В комнате с белым потолком
вопрос, где же это нужно дописать (width=72%)? искал в components/com_datsogallery/css/dgstyle.css не нашел…
попробовал поискать «с текстом» element.style — не нашел(
вообще это один из двух вариантов:
1. стили прописаны в настройках компонента и там нужно поменять их чтобы изменились.
2. стили явно прописаны в файлах разметки кода. то есть нужно найти файл отвечающий за вывод данных и править в нем.
Записан
…Фет для них песни поёт. Фет не прикольный поэт — Фету никто не даёт.
вообще это один из двух вариантов:
1. стили прописаны в настройках компонента и там нужно поменять их чтобы изменились.
2. стили явно прописаны в файлах разметки кода. то есть нужно найти файл отвечающий за вывод данных и править в нем.
я такого же мнения) пытаюсь найти эти файлы =)
Записан
Не можете найти, где редактировать код? Читаем:
Быстрый и легкий поиск нужных файлов для редактирования чего-либо
Я много времени потратил на изменение готовых шаблонов, раскуривание чего и как там у буржуев, менял код вложенный в 100500 дивов, да они неплохи эти T3 и Warp (YOO), но стоит начать делать свой шаблон…Ребята!!! Всем советую! Свое — так легко настраивать!
MaxFarSeer Вы нашли где находится этот файл? Мне тоже очень нужно. Скажите пожалуйста!
ахаххахахахахааааааааааааааааа))) я когда на эту тему смотрю — слезы наворачиваются от смеху =)))
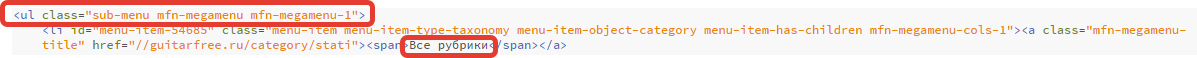
короче element.style значит что этому элементу никакого класса не прописано. а свойство задано через «style=»position… bla bla»
Нужно в коде дописать class= такой то…
в общем то это мой первый пост на форуме, потому и сейчас так смеюсь над ним =)
Записан
Не можете найти, где редактировать код? Читаем:
Быстрый и легкий поиск нужных файлов для редактирования чего-либо
Я много времени потратил на изменение готовых шаблонов, раскуривание чего и как там у буржуев, менял код вложенный в 100500 дивов, да они неплохи эти T3 и Warp (YOO), но стоит начать делать свой шаблон…Ребята!!! Всем советую! Свое — так легко настраивать!
Уважаемые Знатоки!
Нужно найти и изменить цвет или вообще его убрать (травянистый цвет) Я подсветку надписей в меню сделал на темный синий а когда мышкой тыкаешь то цвет светлее становится. А этот зеленоватый появляется тогда когда просто проводишь мышкой по надписям в меню и они окрашиваются. Обновляешь страницу всё ОК, проводишь — зеленый!
В CSS темплейте поменял этот зеленый, а все равно он присутствует. Откуда он его берет?
Понял. Не не там, не нашел. Подскажите пожалуйста!
С уважением! СПАСИБО!
« Последнее редактирование: 11.10.2011, 14:09:45 от pvillar »
Записан
Я так понимаю, что все очень заняты и ответить некому.
Я так понимаю, что все очень заняты и ответить некому.
ага
Записан
…Фет для них песни поёт. Фет не прикольный поэт — Фету никто не даёт.
#хз_какой_селектор_обрезали_зачемто_и_не_видно {color: #fff !important;}#хз_какой_селектор_обрезали_зачемто_и_не_видно {color: #fff !important;}
Спасибо Вам, но в коде файла CSS.css такого не нашел {color: #7a9900 !important;} =((
Это ОНО? Надо удалить слово импортант?
a.sublevel, div.moduletable table td div a#active_menu {
background: none;
color: #6495ED;
font: normal 11px Arial, Helvetica, sans-serif;
line-height: 12px !important;
text-transform: none;
text-decoration: none;
text-align: left;
padding: 0px 3px !important;
margin: 0px !important;
width: 130px !important;
« Последнее редактирование: 11.10.2011, 23:39:12 от pvillar »
Записан
Пожалуйста. Это не надо было искать. Это надо добавить. А надпись #хз_какой_селектор_обрезали_зачемто_и_не_видно заменить на то, что Вы скрином обрезали. У Вас на скрине только правая часть окна файрбага. А что за элемент инспектируется — загадка. Вот на этот class или id и нужно вешать. Просто сильнее инлайновского стиля только !important.
Пожалуйста. Это не надо было искать. Это надо добавить. А надпись #хз_какой_селектор_обрезали_зачемто_и_не_видно заменить на то, что Вы скрином обрезали. У Вас на скрине только правая часть окна файрбага. А что за элемент инспектируется — загадка. Вот на этот class или id и нужно вешать. Просто сильнее инлайновского стиля только !important.
Ой, вот я сделал полный скрин
В меню находится семь строк и все они так «закрашиваются» зеленымсалатовым (#7a9900).
body #active_menu {color: #7a9900 !important;}В любое место CSS вставьте.
Ой, вот я сделал полный скрин
В меню находится семь строк и все они так «закрашиваются» зеленымсалатовым (#7a9900).
А, семь строк, говорите….
#left_col .moduletable td a {color: #7a9900 !important;}тогда так.
Между вот этих строк можно вставить? Под margin: 0px; наверно.
a.mainlevel {
color: #336699;
font: normal 11px Arial, Helvetica, sans-serif;
font-weight: bold;
line-height: 12px;
padding: 5px 0px 6px 8px;
text-transform: none;
text-decoration: none;
display: block;
text-align: left;
margin: 0px;
background: transparent url(../images/li_a_bg.gif) no-repeat bottom center;
}
А, семь строк, говорите….
#left_col .moduletable td a {color: #7a9900 !important;}тогда так.
И так пробовал body #active_menu {color: #7a9900 !important;}
Не изменилось ничего. Цвет этот долбаный так и остался ((
« Последнее редактирование: 12.10.2011, 00:21:39 от pvillar »
Записан
В общем, бесконечно так можно гадать. Выложите сайт в сеть
если не можете найти где определяются стили ссылки, попробуйте для a.mainlevel (616 строка в template_css) — color:#336699 !important;
« Последнее редактирование: 12.10.2011, 01:16:43 от dynamit »
Записан
если не можете найти где определяются стили ссылки попробуйте для a.mainlevel (616 строка в template_css) — color:#336699 !important;
Вы Гений! СПАСИБО Вам Большое! Всё получилось! )))
В общем, бесконечно так можно гадать. Выложите сайт в сеть
Вам Спасибо Большое за помощь!
Вы Гений! СПАСИБО Вам Большое! Всё получилось! )))
То что зеленоватый цвет пропал это очень хорошо, но с ним пропал и цвет «подсветки» голубой или как правильно сказать не знаю, т.е. строки меню окрашивались тремя цветами Синий-голубой-зеленоватый. Сейчас зеленоватого нет и это правильно, но и голубого тоже нет. Но главное что тот долбаный зеленоватый убрали с Вашей помощью.
a.mainlevel:hover (строка 630) color: #6495ED !important;
a.mainlevel:hover (строка 630) color: #6495ED !important;
И еще раз, Вы Гений! СПАСИБО Вам Огромное! Это прекрасно, что есть еще люди, такие как Вы, способные помочь в затруднительной ситуации, которые могут, хотят и помогают!
Уважаемый dynamit!
Хочу Вам сделать тоже немножко полезного. На Вашей аватарке Вы курите трубочку. Я тоже люблю этим «побаловаться»! Вот, Вам, ссылка на очень хороший ресурс по табакокурению. Не сочтите это за рекламу — там (клуб/форум) огромное количество полезной информации как для новичков, так и для профи http://www.pipeclub.info/forumipb/index.php?s=b88658d5399ec39026d749c610cb04a3&act=idx
С уважением!
УДАЧИ!
« Последнее редактирование: 12.10.2011, 10:52:44 от pvillar »
Записан
Интересная петрушка получается. После применения вышеуказанного стало невозможно применить другую цветовую гамму для текста в публикациях. Это конечно не сильно важно, но хотелось бы выделить некоторые фрагменты текста другим цветом.
Подскажите пожалуйста как это воплотить?
Если править код цвета в 44 строке CSS, то абсолютно все гиперссылки окрашиваются в этот цвет, а надо чтобы менялся цвет ТОЛЬКО в нужном месте.
С уважением! Спасибо!
« Последнее редактирование: 13.10.2011, 11:35:34 от pvillar »
Записан
при публикации материала вы же пользуетесь редактором, там и выделяйте нужные вам фрагменты текста.
и, советую вам приобщиться к изучению css
« Последнее редактирование: 13.10.2011, 13:08:06 от dynamit »
Записан
Сегодня в очередной раз получил письмо от старого клиента, которому когда-то делал сайт на Joomla с просьбой «чуть-чуть подправить сайт», а именно — уменьшить отступы вокруг позиции модуля. Я думаю, эта проблема рано или поздно возникает почти у каждого владельца сайта на любом движке — хотя бы раз в год надо чуть освежать дизайн.
Если объем работы невелик, я своим клиентам делаю за символическую цену или, иногда, вообще бесплатно. Сложность в том, что у меня не всегда есть возможность сделать это быстро. Если вы хоть чуть-чуть разбираетесь в HTML и CSS, я думаю, это руководство будет вам полезно.
Возьмем простой пример — на сайте под Joomla3 нужно поменять цвет модулей в боковой колонке. В качестве примера буду использовать данный сайт.
Какой софт нам потребуется?
- Браузер, в котором можно смотреть исходный код страницы и, что важно — код отдельного элемента. Это позволяют делать почти все современные браузеры
- FTP-клиент — программа, позволяющий видеть сайт «изнутри» как папку на жестком диске. Я использую Total Commander (условно бесплатный).
- Notepad++ — текстовый редактор, оптимизированный для работы с кодом. В отличие от обычного «блокнота» имеет нумерацию строк, подсветку синтаксиса и возможность быстрого перехода к нужной строке. Подробнее о Notepad++
Алгоритм действий
1. Открываем страницу в браузере, находим на ней тот элемент, стиль которого нужно поменять.
2. Делаем по этому элементу правый клик мышкой, в появившемся контекстном меню выбираем пункт «посмотреть код элемента». Я использую Opera, в ней это выглядит так:
В нижней части окна браузера при этом появляется панель с исходным кодом страницы, в котором подсвечен код того элемента, по которому мы кликнули.
В правой панели — стиль элемента, в данном случае, это класс .well — мы видим, что в нем прописаны все цвета, отступы, границы, и прочие свойства. Более того, мы можем прямо здесь внести изменения в стиль — отключить элементы, задать им другие параметры и браузер покажет данный элемент с новыми настройками.
Только вот беда — как ни настраивай стиль через браузер, при следующей перезагрузке страницы все настройки восстановятся, что вполне логично — мы не можем через браузер вносить изменения в файле на сервере (к счастью :), нам нужно зайти на сервер по FTP и найти файл со стилями. Где искать?
В панели со стилями справа вверху указан путь к файлу css на сервере, а также номер строки в этом файле, где прописаны настройки стиля элемента. Чтобы поменять вид элемента на сайте нам нужно подправить файл стиля на сервере.
3. Подключаемся к сайту по FTP при поможи FTP-клиента. Для этого нам потребуется адрес хоста, логин и пароль к FTP-аккаунту — этой информацией вас должен снабдить хостинг-провайдер.
В нашем случае путь к файлу стиля такой: /templates/new-protostar/css/template.css (строка 2155)
Находим этот файл и открываем его в редакторе (я использую Notepad++) и ищем данную строку. В Notepad++ есть горячая клавиша Ctrl+G — перейти к строке. Вводим номер 2155 и нажимаем ОК. И вот, примерно что мы увидим:
Теперь можно вносить изменения в файл (только не забудьте сделать бэкап — мало ли что?). После сохранения файл будет закачан обратно на сервер и изменения станут видны на сайте.
Этот вариант хорош тем, что он практически универсален — он применим не только для сайта на Joomla, но и на любом другом движке — главное, чтобы у вас был FTP-доступ и обозначенный выше набор программ (или их аналогов).
Если нет доступа FTP
Если у вас нет доступа по FTP, это можно сделать в редакторе шаблона через админку сайта.
В Joomla это делается через меню «расширения» / «менеджер шаблонов» /
… откроется подобие файлового менеджера, в котором можно открывать файлы движка и вносить в них изменения.
В других движках также почти всегда есть возможность это сделать.
Этот метод плох тем, что позволяет редактировать только тот стиль, который зашит в шаблон. Если же вы используете какое-то альтернативное расширение для управления контентом, например, K2, вы не сможете добраться до файла CSS.
Да и производительность труда при использовании данного метода правки будет низкой — функциональность редактора не впечатляет.
«Element-style» — как его поменять?
Бывает так, что в окне просмотре CSS-свойств элемента фигурирует фраза element-style. Это означает, что свойства элемента прописаны не во внешнем CSS-файле, а в самом коде HTML или PHP. Поменять его сложнее, чем элемент, описанный во внешнем файле CSS, но все же выполнимо. Самая большая сложность — это найти тот самый файл, который содержит этот элемент — в Joomla они, как правило, раскиданы по всей папке public_html 
Обычно описание элементов, общих для всего сайта, находится внутри шаблона — public_html/templates/имя шаблона/index.php, но если вы используете сторонние компоненты, то искать исходный код страниц следует в папке этих расширений public_html/components/имя компонента/views — а там уже смотреть исходный код php-файлов и html-шаблонов и искать нужный элемент и его описание. В очередной раз напоминаю — прежде чем вносить изменения в код, сделайте резерную копию.
Но самое обидное то, что даже если вы нашли и поменяли нужное свойство, при следующем обновлении компонента, все сбросится к значениям по умолчанию.
|
Mihalish 40 / 8 / 0 Регистрация: 17.05.2011 Сообщений: 123 |
||||
|
1 |
||||
|
06.11.2012, 21:59. Показов 18384. Ответов 11 Метки нет (Все метки)
Проинспектировав страницу с помощью Firebug он выдал:
Мне нужно увеличить размер рамки до двух пикселей и изменить ее цвет. Никак не могу понять где и в каком файле это исправить. Ссылка на страницу сайта: http://radar67.ru/index.php/gostevaya-kniga.html
__________________
0 |
|
conformist O tempora, o mores! 238 / 172 / 13 Регистрация: 15.01.2012 Сообщений: 681 |
||||
|
07.11.2012, 01:08 |
2 |
|||
|
element.style — находится справа, в самом верху — стандартное имя для показа в нем стилей, присвоенных элементам непосредственно в теле html. находите в коде элемент и удаляете style. с таким стилем, у вас на странице есть вот такой элемент:
0 |
|
Mihalish 40 / 8 / 0 Регистрация: 17.05.2011 Сообщений: 123 |
||||
|
07.11.2012, 01:32 [ТС] |
3 |
|||
|
Так дело в том, что я не могу найти этот <div class=»pgbox». В каком файле он прописан??? В файле шаблона index.php его нет. Добавлено через 11 минут
0 |
|
269 / 261 / 35 Регистрация: 21.02.2012 Сообщений: 1,078 |
|
|
07.11.2012, 04:37 |
4 |
|
Ну правильно. Там и правьте.
0 |
|
40 / 8 / 0 Регистрация: 17.05.2011 Сообщений: 123 |
|
|
07.11.2012, 10:19 [ТС] |
5 |
|
Пробовал. Ничего не меняется.
0 |
|
Администратор 11997 / 5327 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
07.11.2012, 10:40 |
6 |
|
Mihalish, кеш чистить в браузере не забываем
0 |
|
Mihalish 40 / 8 / 0 Регистрация: 17.05.2011 Сообщений: 123 |
||||
|
07.11.2012, 11:15 [ТС] |
7 |
|||
|
Заработало!!! Хотя вчера не работало почему-то, кеш чистил.
нельзя???
0 |
|
Администратор 11997 / 5327 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
07.11.2012, 11:24 |
8 |
|
Нельзя. Но инлайновские стили из нее я бы все же в css вынесла.
0 |
|
40 / 8 / 0 Регистрация: 17.05.2011 Сообщений: 123 |
|
|
07.11.2012, 11:33 [ТС] |
9 |
|
Опять же, в этой строчке не вижу где прописан цвет Добавлено через 32 секунды
Нельзя. Но инлайновские стили из нее я бы все же в css вынесла. Я так и сделал.
0 |
|
0 / 0 / 0 Регистрация: 31.10.2013 Сообщений: 2 |
|
|
31.10.2013, 19:11 |
10 |
|
Здравствуйте! У меня подобная проблема, только нужно изменить цвет фона страницы. Выделил его в красной рамке. Нигде не могу его найти. В style.css его точно нет Сама страничка.
0 |
|
0 / 0 / 0 Регистрация: 31.10.2013 Сообщений: 2 |
|
|
01.11.2013, 20:32 |
11 |
|
Все, разобрался.
0 |
|
1 / 1 / 0 Регистрация: 07.01.2020 Сообщений: 17 |
|
|
14.03.2021, 19:10 |
12 |
|
Помогите, как изменить параметры Left и Top ? Миниатюры
0 |