Пользователи Интернета часто встречаются с разнообразными ошибками. В их число входит и ERR_INSECURE_RESPONSE. Как всегда, сообщение об этом выскакивает в самый неподходящий момент, нарушая спокойную работу в Сети. Что означает данная ошибка, каковы причины её появления и как её исправить — всё это разберем в этой статье.
- Почему появляется ошибка в браузере
- Как исправить ошибку при помощи обновления версии браузера
- Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
- Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
Почему появляется ошибка в браузере
Итак, начнем по порядку. Данная ошибка означает – “Ошибка: небезопасный ответ”. Из-за чего появляется данная ошибка? Многие сайты применяют дополнительные средства защиты от хакеров. Соединение в этом случае производится не только по TCP, но и по специальному протоколу WebSocket. При посещении таких ресурсов пользователю приходит ответ с сообщением об ошибке и сертификатом безопасности, не прошедшим проверку. Как исправить эту проблему, рассмотрим далее.
Как исправить ошибку при помощи обновления версии браузера
Часто причиной появления данной ошибки является устаревшая версия браузера. В этом случае действия очень просты – необходимо обновить обозреватель, который обычно используется для выхода в Интернет.
- В каждом браузере есть меню настроек. Оно всегда находится в правом верхнем углу открытого окна и представляет собой три точки или три полоски, расположенные вертикально либо горизонтально.
- Нажимаем и видим перед собой ряд параметров. Выбираем “Дополнительно”→”О браузере” (Яндекс.Браузер), “Справка”→”О браузере” (Google Chrome), и так далее.
- Если у вас установлена устаревшая версия обозревателя, система предложит обновить его.
- Следуйте предложенным инструкциям и после завершения операции попробуйте снова зайти на сайт, где столкнулись с ошибкой.
Вместе с обновлениями в браузер загрузятся и действующие сертификаты безопасности, которые пройдут проверку при соединении по протоколу WebSocket. Данные действия не отнимут у пользователя много времени (конечно, многое зависит от качества связи), и можно будет вновь наслаждаться работой в предпочитаемом обозревателе.
Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
Если не помог первый вариант с обновлением версии браузера, стоит попробовать добавить корневой сертификат. Где это сделать? В настройках самого обозревателя.
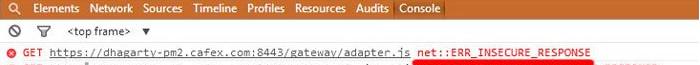
- Нажмите ctrl + shift + i. Справа появляется меню, в котором нужно открыть вкладку “Консоль” (Console);
- найдите строчку, где прописана ошибка ERR_INSECURE_RESPONSE и нажмите ПКМ на название недействительного сертификата;
- в появившемся меню выберите “Сохранить как…” (Save as) и папку, где документ будет доступен для последующего выбора;
- зайдите в папку с сохраненным файлом и измените его название, удалив https://, затем замените расширение txt на crt;
- в результате произведенных действий файл будет называться, например, softikbox.crt;
- откройте переименованный документ в блокноте – вы увидите перед собой текст сертификата, представляющий собой набор символов. Закройте его.
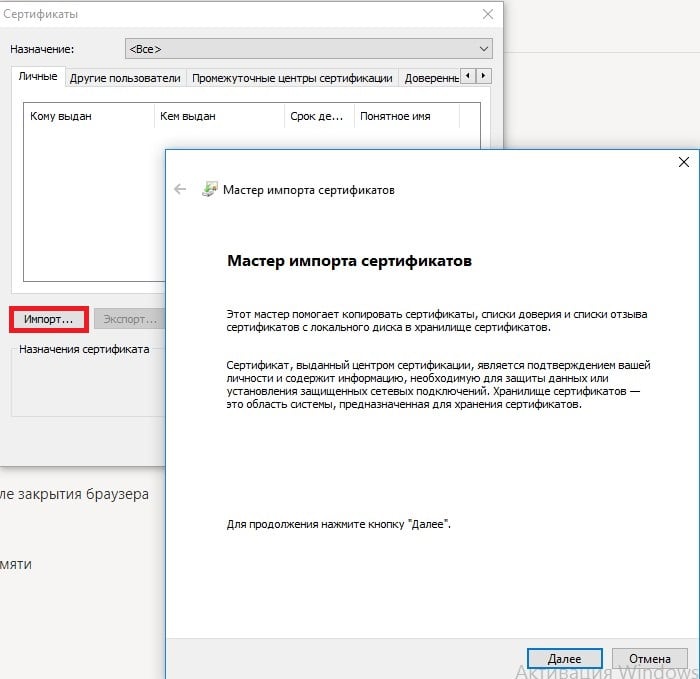
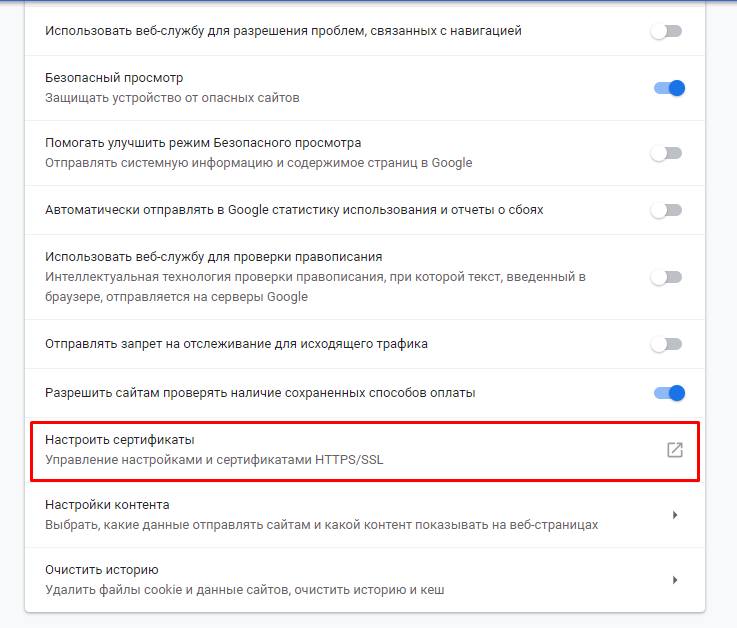
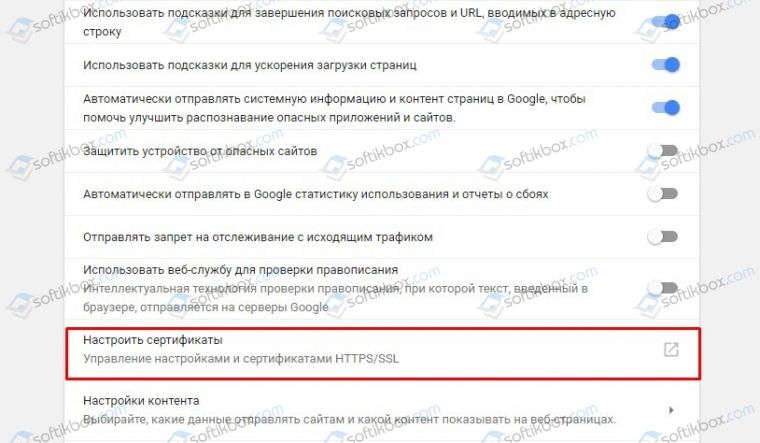
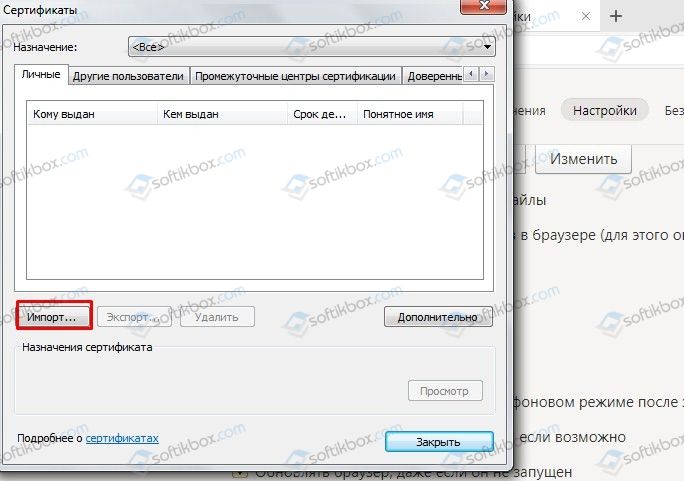
Затем снова зайдите в браузер. В дополнительных настройках найдите “Управление сертификатами” (Яндекс.Браузер) или “Настроить сертификаты” в разделе “Конфиденциальность и безопасность” (Google Chrome). В любом случае перед вами выйдет одно и то же окно.
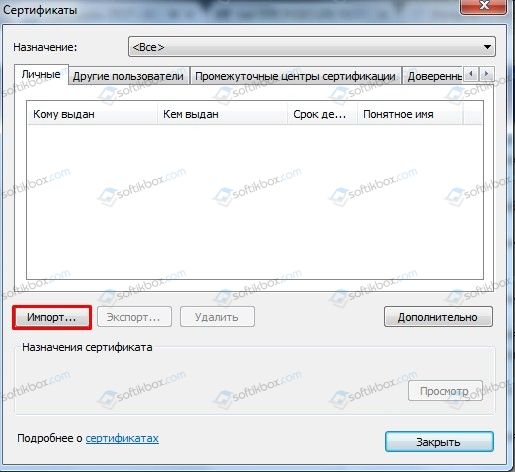
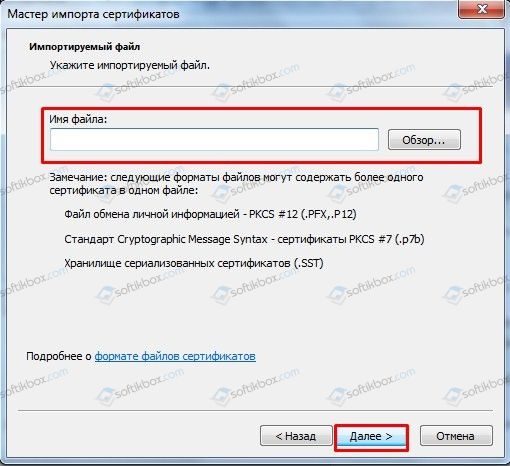
Нажмите “Импорт” и следуйте подсказкам Мастера. Когда вас попросят добавить импортируемый файл, укажите путь к ранее сохраненному и переименованному вами документу. Обязательно обновите страницу браузера, на которой появлялась ошибка.
Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
Если вы доверяете ресурсу, к которому вдруг не стало доступа по причине появления ошибки попробуйте отключить проверку сертификатов.
Как отключить проверку сертификатов в Opera, Яндекс.Браузер и Google Chrome
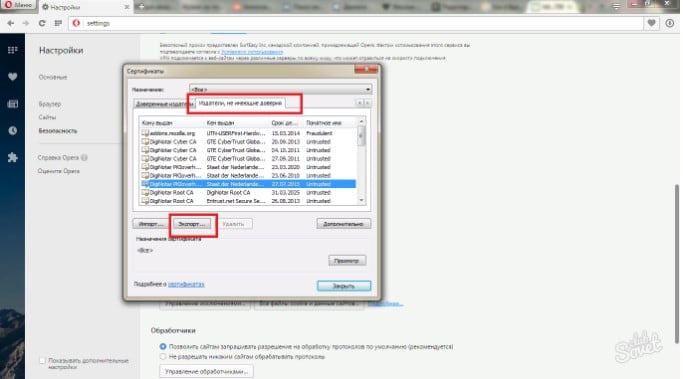
У этих трех браузеров алгоритм действий похож. Нужно снова зайти в дополнительные настройки и в управление сертификатами. Выйдет дополнительное окно, в котором сделайте следующее:
- найдите сертификат проблемного сайта во вкладке “Издатели, не имеющие доверия” и экспортируйте его на компьютер;
- перейдите во вкладку “Доверенные издатели” и импортируйте сохраненный файл;
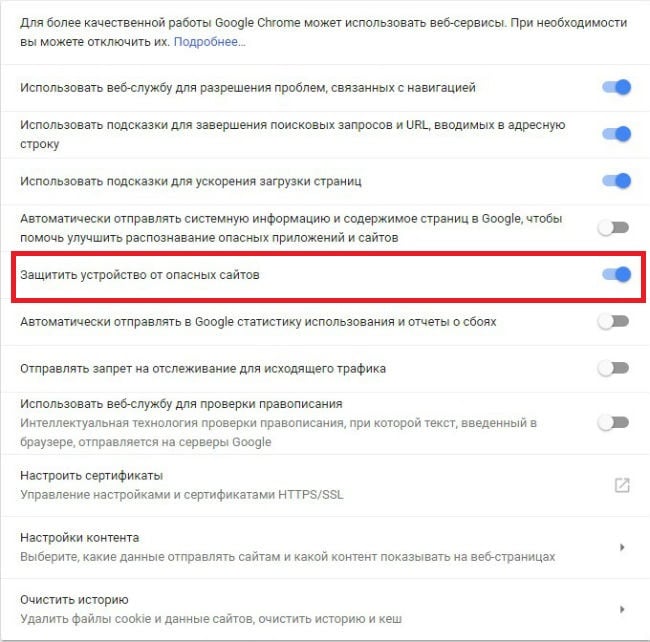
- при работе с Google Chrome обратите внимание на один момент – перед переносом сертификата отключите в настройках защиту компьютера от опасных сайтов (делайте это только при посещении ресурса, которому доверяете).
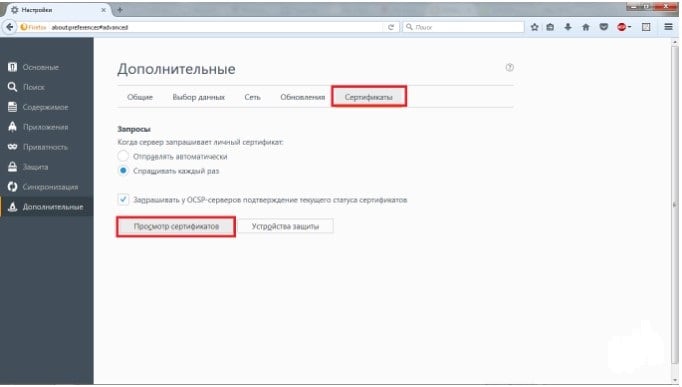
Действия в Mozilla Firefox
Перейдите во вкладку “Сертификаты” в дополнительных настройках браузера и нажмите “Просмотр сертификатов”.
Затем во вкладке ”Серверы” нажмите “Добавить исключение”. Перед вами откроется окно, куда введите адрес сайта, на котором не нужно проводить проверку сертификатов. Подтвердите свои действия.
Заверше
Одно из рассмотренных выше решений обязательно поможет вам самостоятельно справиться с ошибкой ERR_INSECURE_RESPONSE. Если же проблема остается, значит, неполадки обнаруживаются на самом сервере и нужно просто подождать, пока программисты устранят ошибку.
27.12.2018 Ошибки и неисправности Задать вопросНаписать пост
Многие пользователи хоть раз сталкивались с тем, что во время открытия сайта браузер показывал уведомление с ошибкой «net ERR INSECURE RESPONSE». Существует несколько способов устранить неисправность.
Проблема заключается в том, что существуют сайты, которые используют протокол WebSocket, он предназначен для защиты от хакерских атак. При отправке запроса на подключение к сайту обозреватель принимает ответ от источника в котором находятся этот сертификат безопасности, именно из-за него появляется ошибка, поскольку компьютер его блокирует. Чтоб удостовериться следует просто открыть консоль сочетанием клавиш Ctrl+Shift+I, и перейти во вкладку «Console».
Переводится ERR_INSECURE_RESPONSE, как «Ошибка: небезопасный ответ».
Обновляем версию браузера
Существует два варианта обновления программы. Такие популярные обозреватели, как Firefox, Yandex и Chrome имеют идентичную систему ручной проверки обновлений:
- Запустить приложение, открыть в правом верхнем углу «Настройка и управление». В появившейся шторке, в пункте «Справка» требуется выбрать «О браузере».
- Браузер откроет страницу настроек, в которой начнется автоматическое обновление, или будет указана версия приложения, если обновление не требуется.
Opera:
- Скачать инсталлятор с официального сайта.
- Запускаем процесс установки.
- В открывшемся окне перейдем в настройки и отметим нужные пункты.
- После нажатия на кнопку «Загрузить сейчас» появится окно.
- Жмем кнопку «Запустить».
- В последнем окне следует нажать на кнопку «Принять и обновить».
- Спустя 5-10 секунд откроется уже обновленная версия приложения.
Добавляем корневой сертификат
Также проблема может заключаться в корневом сертификате, он может быть небезопасен или срок его действия мог подойти к концу, в таких случаях следует поступить следующим образом (рассмотрим пример в Google Chrome, большинство популярных обозревателей имеют схожую систему добавления корневых сертификатов):
- Нужно во вкладке «Console» выбрать и сохранить в виде текстового документа проблемный сертификат. Теперь следует изменить имя сохраненного текстового документа, в его названии удаляется https:// или http:// и следует поставить расширение сert.crt . В открывшемся файле будет набор знаков и букв.
- В настройке браузера выбрать пункт «Настроить сертификаты».
- В открывшимся окне выбираем «Импорт».
- В открывшемся мастере с помощью кнопки «Обзор» укажем путь к нужному файлу.
- На этом добавления окончено, осталось только перезагрузить сайт. Если ошибка так и осталась, то проблема находится на стороне сервера и повлиять на нее пользователь никак не может.
Отключаем проверку сертификатов
Исправить ошибку err insecure response можно отключив проверку сертификатов в браузере.
Chrome
В обозревателе Google Chrome процедура следующая:
- Нажать правой кнопкой мыши на ярлык обозревателя, открыть «Свойства».
- Найти вкладку «Ярлык» и в строке «Объект» к прописанному пути расположения браузера добавить следующее «-ignore-certificate-errors».
- Нажать «применить» для сохранения.
Mozilla
В Mozilla Firefox нужно сделать следующее:
- Запустить браузер и в строке поиска ввести « about:config». Откроется окно с предупреждением, нажать «Я принимаю на себя риск!».
- Откроется окно конфигураций, в строку поиска следует ввести «contextual.enabled». В найденном параметре жать по нему, пока значение «True» не изменится на «False».
- Проверка сертификатов теперь отключена.
Opera
В обозревателе Опера нужно:
- Перейти в «Общие настройки» в меню браузера.
- Выбрать вкладку «Расширенные».
- Перейти в пункт «Безопасность».
- В разделе «Безопасность» выбрать пункт «Протоколы безопасности».
- Откроется окно, в котором следует снять галочки со всех пунктов.
После проделанных действий проверка сертификатов будет отключена.
Reader Interactions
This happens when you update from Chrome 55 to Chrome 56 (56.0.2924.87).
This is an increase in security enforcement.
It doesn’t go away by restarting the browser, and it’s not a bug.
Mountain View says it’s hoping you don’t ever encounter the message,
because Certificate Authorities are required to stop issuing SHA-1
certificates in 2016. Just in case, Google plans to continue issuing
warnings until Chrome completely stops supporting SHA-1 on January
1st, 2017. When that day comes, a website that still uses the function
will trigger a fatal network error.
(Source: Engadget.com)
If this happens, the most-likely cause is that your (or the website’s) SSL-certificate uses SHA1.
SHA1 is broken, and SSL certificates using SHA1 are not secure anymore (it’s now been a long time that Chrome showed this to you — now it blocks NET::ERR_CERT_WEAK_SIGNATURE_ALGORITHM).
Another likely cause is that your SSL-certificate expired
Also, you should disable backwards-compatiblity with SSL2 & SSL3 (Poodle Attack).
You should only be using TLS (SSL 3.1+).
To test your domain’s SSL-certificate, you can use SSL labs SSL test.
To find out what exactly the issue is:
Open the chrome developer console (CTRL + SHIFT + J OR F12)
And change to the security tab
For more information:
https://support.google.com/chrome/answer/95617?visit_id=1-636221396724527190-3454695657&p=ui_security_indicator&rd=1
FYI:
SHA-1 has been growing weaker and more insecure everyday for a decade
now, which is dangerous considering we tend to trust websites with
«https://» in their URLs. Other browsers like Mozilla Firefox and
Microsoft Edge also plan to stop supporting it in an effort to
encourage website owners to switch to more secure SHA-2 certificates
as soon as possible.
If you urgently need to get around it (you need to close all running instances of Chrome first — otherwise it won’t work):
chrome --args --ignore-certificate-errors
Please note: don’t go online-banking or gmail’ing with those command-line settings active in your Chrome instance.
31.10.2017
Просмотров: 8925
Часто при переходе по ссылке из социальной сети на другой сайт или при загрузке писем из почтового ящика многие пользователи ПК часто сталкиваются с ошибкой net ERR INSECURE RESPONSE, которая переводится как «небезопасный ответ». Возникает она по причине того, что некоторые сайты кроме привычного соединения типа TCP используют для защиты от хакерских атак специальный протокол WebSocket. Как результат, при обращении к таким источникам, Яндекс.Браузер отправляет запрос, а вместе с ответом присылается непроверенный сертификат безопасности. Появляется вышеуказанная ошибка. Исправить её можно несколькими способами.
Читайте также: Способы, как убрать рекламу в браузере Яндекс навсегда
Решение проблемы net ERR INSECURE RESPONSE
В большинстве случаев ошибка net ERR INSECURE RESPONSE возникает по причине небезопасного сертификата сайта. Поэтому, чтобы исправить эту ситуацию, стоит в настройках браузера выполнить добавление корневого сертификата. Для того, чтобы это сделать, выполняем следующее:
- Необходимо сохранить sertificate, кликнув по надписи: «Сделать исключение…», или же выделить ссылку и через контекстное меню (клик правой кнопкой мышки) выбрать «Сохранить как…».
- В имени файла необходимо оставить только домен (убрав https://) и поменять расширение с «txt» на «crt», чтобы получилось, к примеру, softikbox.crt.
- Если открыть сохраненный файл, то получится следующее:
- Далее открываем браузер. Выбираем «Настройки», «Дополнительные настройки» и кликаем «Настроить сертификаты».
- В новом окне нажимаем «Импорт».
- Указываем путь к сертификату.
- Следуем подсказкам Мастера установки сертификатов.
Важно отметить, что после добавления сертификата нужно обновить страницу, на которой появляется данная ошибка. Для этого можно воспользоваться специальной кнопкой или же нажать «F5».
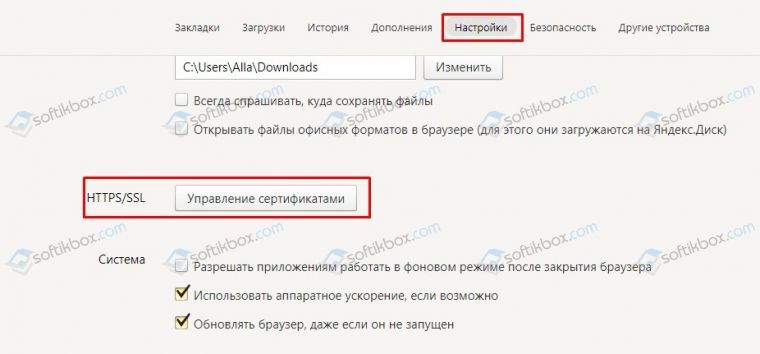
В браузере Яндекс добавление сертификата стоит выполнить через «Настройки», «Дополнительные настройки», «Управление сертификатами».
Далее появится такое же окно, как и в Google Chrome. Следуем подсказкам Мастера установщика сертификатов.
После добавления сертификата стоит перезагрузить систему.
В случае, если ошибка не исчезает, то проблема кроется в самом сайте. Придется подождать, когда владелец сервиса самостоятельно её исправит.
Не так давно я решил просмотреть свой почтовый ящик Google, но в процессе загрузки сайта на экране монитора в браузере отобразилось следующее уведомление: net ERR INSECURE RESPONSE. Что это за ошибка, в чем причина её появления, как исправить проблему – обо всём узнаете из данного поста.
Почему я это вижу?
Такой вопрос задают себе многие пользователи, которые в «Одноклассниках» переходят на внешние ресурсы по ссылкам, и вместо контента сталкиваются с данным сообщением. О чем это говорит?
Дело в том, что некоторые сайты используют для защиты от хакерских атак специальный протокол WebSocket, помимо привычного соединения типа TCP. Как результат, при обращении к таким источникам, Яндекс браузер отправляет запрос, а вместе с обратным ответом предоставляется сертификат безопасности, который блокируется на компьютере. Чтобы увидеть причину, достаточно просмотреть консоль, нажав в окне Ctrl + Shift + I , и перейдя на вкладку «Console»:
Перевод уведомления с кодом ERR_INSECURE_RESPONSE звучит как «ошибка: небезопасный ответ». Думаю, теперь ситуация чуть прояснилась для Вас.
Не удалось загрузить ресурс – что делать?
Чтобы подобрать решение, необходимо еще немного покопаться в истоках дефекта.
Если проблема кроется в небезопасном сертификате сайта (или его срок действия закончился), то можно попробовать в настройках обозревателя выполнить добавление корневого сертификата. Вот как это выполнить в Яндекс браузере или Хроме:
- Необходимо сохранить sertificate, кликнув по надписи: «Сделать исключение…», или же выделить ссылку и через контекстное меню (клик правой кнопкой мышки) выбрать сохранение в виде текстового документа. В имени файла оставляем только домен (удалив https:// или http://) и меняем расширение с «txt» на «crt», чтобы получилось что-то подобное: it—tehnik.ru.crt.
- Внутри сохраненного файла будет следующая «абракадабра»:
- Теперь открываем параметры Google Chrome и нажимаем на ссылку «Настроить сертификаты», и в новом окне кликаем на «Импорт»:
- Запустится «мастер», на одном из шагов которого нужно указать путь к сохраненному ранее файлу:
Для браузера Yandex суть та же, но в настройках нужно искать немного иную кнопку:
- Осталось только перезагрузить сайт (нажать F5 ).
Иногда такой способ не срабатывает. Значит ошибка net ERR INSECURE RESPONSE возникает на стороне сервера, и тут уж Вы ничего не поделаете. Нужно дождаться, пока владелец ресурса внесет исправления, и тогда сайт снова станет доступен.
Еще один метод, который может спасти ситуацию, заключается в обновлении браузера. Подробно об этой процедуре можете почитать в одной из моих предыдущих публикаций.
Вам помогло? Поделитесь с друзьями — помогите и нам!
На чтение 8 мин. Просмотров 383 Опубликовано 15.12.2019
Windows-системы, как отмечается многими пользователями, не застрахованы от ошибок. Одной из таковых является получение и уведомления типа ERR_INSECURE_RESPONSE. Что это за ошибка, знают далеко не все. Но устранить проблему можно совершенно просто. Достаточно следовать приведенным ниже инструкциям, которые, кстати, могут пригодиться и в других случаях, когда операционная система отказывается работать.
Содержание
- ERR_INSECURE_RESPONSE: что это за ошибка?
- Сбой и основные причины его появления
- ERR_INSECURE_RESPONSE: как исправить ошибку?
- Почему появляется ошибка в браузере
- Как исправить ошибку ERR_INSECURE_RESPONSE при помощи обновления версии браузера
- Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
- Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
- Как отключить проверку сертификатов в Opera, Яндекс.Браузер и Google Chrome
- Действия в Mozilla Firefox
ERR_INSECURE_RESPONSE: что это за ошибка?
Природа сбоя состоит в том, что происходит ошибка запроса к серверу с пользовательского терминала. Если посмотреть на самый обычный перевод термина, можно сообразить, что это есть внутренняя неполадка.
По крайне мере об этом свидетельствует INSECURE, что представляет собой исключительно внутреннюю службу безопасности. О том, что она не отвечает, сигнализирует слово RESPONSE. Таким образом, выдается сообщение о проблеме с указанием на строку ERR_INSECURE_RESPONSE. Что это за ошибка, более или менее понятно. Теперь посмотрим, как ее устранить.
Сбой и основные причины его появления
Считается, что главная причина появления такой проблемы главная состоит в использовании полудуплексного подключения в сети, когда связь осуществляется, так сказать, поверх протокола TCP.
С другой стороны, если вы имеете выделенный хостинг, браузер тоже может блокировать вход в него. Связано это с недействительным сертификатом. А вот самая большая проблема состоит в том, что пользовательский ПК может блокироваться и в отсутствие такого сертификата.
ERR_INSECURE_RESPONSE: как исправить ошибку?
Теперь непосредственно о том, как устранить проблему. Рассмотрим алгоритм действий на примере браузера Yandex. Для него нужно запустить «Мастер импорта сертификатов».
После этого нужно будет воспользоваться функцией сохранения файла в формате CRT (по умолчанию предлагается сохранение на «Рабочем столе»). Затем останется просто перезагрузить страницу. Сертификат буде прикреплен автоматически.
Но и тут решение, предложенное выше, может не помочь, а проблема появится снова в виде сообщения ERR_INSECURE_RESPONSE. Что это за ошибка в данном случае? Сбой может быть связан с активированной в Windows службой проверки сертификатов. А вот ее-то и стоит отключить. Делается это просто. Однако при завершении работы самой службы и процесса, с ней связанного, желательно использовать «Диспетчер задач», в котором завершается работа всех приложений, так или иначе имеющих отношение к основной службе. Конечно же, для деактивации всех этих процессов можно использовать и командную строку, и оболочку Windows Shell, но это необязательно, хотя именно такая методика выглядит намного более предпочтительной.
Пользователи Интернета часто встречаются с разнообразными ошибками. В их число входит и ERR_INSECURE_RESPONSE. Как всегда, сообщение об этом выскакивает в самый неподходящий момент, нарушая спокойную работу в Сети. Что означает ERR_INSECURE_RESPONSE, как исправить ошибку своими силами и в чем причины ее появления, разберем в этой статье.
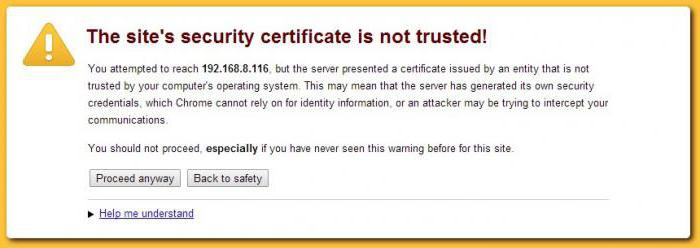
Сообщение о прекращении действия сертификата
Почему появляется ошибка в браузере
Итак, начнем по порядку. ERR_INSECURE_RESPONSE означает – “Ошибка: небезопасный ответ”. Из-за чего появляется данная ошибка? Многие сайты применяют дополнительные средства защиты от хакеров. Соединение в этом случае производится не только по TCP, но и по специальному протоколу WebSocket. При посещении таких ресурсов пользователю приходит ответ с сообщением об ошибке ERR_INSECURE_RESPONSE и сертификатом безопасности, не прошедшим проверку. Как исправить эту проблему, рассмотрим далее.
Как исправить ошибку ERR_INSECURE_RESPONSE при помощи обновления версии браузера
Часто причиной появления данной ошибки является устаревшая версия браузера. В этом случае действия очень просты – необходимо обновить обозреватель, который обычно используется для выхода в Интернет.
- В каждом браузере есть меню настроек. Оно всегда находится в правом верхнем углу открытого окна и представляет собой три точки или три полоски, расположенные вертикально либо горизонтально.
- Нажимаем и видим перед собой ряд параметров. Выбираем “Дополнительно”→”О браузере” (Яндекс.Браузер), “Справка”→”О браузере” (Google Chrome), и так далее.
- Если у вас установлена устаревшая версия обозревателя, система предложит обновить его.
- Следуйте предложенным инструкциям и после завершения операции попробуйте снова зайти на сайт, где столкнулись с ошибкой ERR_INSECURE_RESPONSE.
Вместе с обновлениями в браузер загрузятся и действующие сертификаты безопасности, которые пройдут проверку при соединении по протоколу WebSocket. Данные действия не отнимут у пользователя много времени (конечно, многое зависит от качества связи), и можно будет вновь наслаждаться работой в предпочитаемом обозревателе.
Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
Если не помог первый вариант с обновлением версии браузера, стоит попробовать добавить корневой сертификат. Где это сделать? В настройках самого обозревателя.
- Нажмите ctrl + shift + i. Справа появляется меню, в котором нужно открыть вкладку “Консоль” (Console);
- найдите строчку, где прописана ошибка ERR_INSECURE_RESPONSE и нажмите ПКМ на название недействительного сертификата;
- в появившемся меню выберите “Сохранить как…” (Save as) и папку, где документ будет доступен для последующего выбора;
- зайдите в папку с сохраненным файлом и измените его название, удалив https://, затем замените расширение txt на crt;
- в результате произведенных действий файл будет называться, например, softikbox.crt;
- откройте переименованный документ в блокноте – вы увидите перед собой текст сертификата, представляющий собой набор символов. Закройте его.
Затем снова зайдите в браузер. В дополнительных настройках найдите “Управление сертификатами” (Яндекс.Браузер) или “Настроить сертификаты” в разделе “Конфиденциальность и безопасность” (Google Chrome). В любом случае перед вами выйдет одно и то же окно.
Изменение настроек браузера
Нажмите “Импорт” и следуйте подсказкам Мастера. Когда вас попросят добавить импортируемый файл, укажите путь к ранее сохраненному и переименованному вами документу. Обязательно обновите страницу браузера, на которой появлялась ошибка ERR_INSECURE_RESPONSE.
Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
Если вы доверяете ресурсу, к которому вдруг не стало доступа по причине появления ошибки ERR_INSECURE_RESPONSE, попробуйте отключить проверку сертификатов.
Как отключить проверку сертификатов в Opera, Яндекс.Браузер и Google Chrome
У этих трех браузеров алгоритм действий похож. Нужно снова зайти в дополнительные настройки и в управление сертификатами. Выйдет дополнительное окно, в котором сделайте следующее:
- найдите сертификат проблемного сайта во вкладке “Издатели, не имеющие доверия” и экспортируйте его на компьютер;
- перейдите во вкладку “Доверенные издатели” и импортируйте сохраненный файл;
- при работе с Google Chrome обратите внимание на один момент – перед переносом сертификата отключите в настройках защиту компьютера от опасных сайтов (делайте это только при посещении ресурса, которому доверяете).
Отключение защиты в Google Chrome
Действия в Mozilla Firefox
Перейдите во вкладку “Сертификаты” в дополнительных настройках браузера и нажмите “Просмотр сертификатов”.
Просмотр сертификатов в Mozilla Firefox
Затем во вкладке ”Серверы” нажмите “Добавить исключение”. Перед вами откроется окно, куда введите адрес сайта, на котором не нужно проводить проверку сертификатов. Подтвердите свои действия.
Завершение действий в Mozilla
Одно из рассмотренных выше решений обязательно поможет вам самостоятельно справиться с ошибкой ERR_INSECURE_RESPONSE. Если же проблема остается, значит, неполадки обнаруживаются на самом сервере и нужно просто подождать, пока программисты устранят ошибку.
We have an in-house web server served via Python which was running on port 8080 without issue until this weekend. After a Chrome update this weekend, my colleagues and I now receive a ERR_INVALID_HTTP_RESPONSE when we attempt to access the web server via Chrome. This issue seems to be specific to Chrome and port 8080. Port 8080 works in IE, and port 80 works for both IE and Chrome with no changes on the server side. The web server is not being served on port 80 as it is still in development and not production (which is company standard practice for internal services).
Based on some research, it seems like different sites/services have been having this problem at one point or another as Chrome has been updated. Most of those posts seemed to involve HTTP/0.9 being relegated into the bad-security-equals-no-support bucket. Our server is using HTTP/1.0, and I have experimented with HTTP/1.1 as well to see if we are having a similar issue.
curl doesn’t show any obvious header issues (that I can see) to indicate a possible root cause. Chrome’s developer console isn’t providing any answers either. Obviously, I am missing something subtle as it seems a browser update shouldn’t completely prevent a server being accessed.
I’m getting them on my links in my head.
GET https://fr.s.us/js/jquery-ui.css net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-1.9.1.min.js net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-ui.js net::ERR_INSECURE_RESPONSE
Someone please enlighten me on these jquery console errors..
Failed to load resource: net::ERR_INSECURE_RESPONSE
asked Feb 28, 2014 at 0:03
cooking goodcooking good
1,4161 gold badge13 silver badges17 bronze badges
4
I am assuming you’re using Chrome.
If so, the root problem is a certificate mismatch / expired certificate.
You can see this for yourself in the code here.
Note in particular the use of the very constant you reference in the code on line 48 of the C++ file I sent you:
case net::ERR_INSECURE_RESPONSE:
The current version of this file is here. The error status ERR_INSECURE_RESPONSE may not any longer be on line 48 but the error code still exists in the SSL certificate portion of the code.
Note:
Make sure to use the hostname which is listed in the SSL certificate, chrome automatically switches to the right hostname if you are browsing but not when using javascript.
answered Mar 10, 2014 at 17:54
4
The supplied host is not resolving for me (custom DNS or self configured host?) so I can only hazard to guess.
But as you are requesting the resources over SSL it is likely the certificate is invalid. Either it is self-signed and has not been added to your browser/OS exceptions or it is otherwise invalid.
Try the URI directly in the same browser and inspect the certificate.
Edit: this is in no way related to jQuery, JavaScript or CSS directly.
answered Feb 28, 2014 at 0:33
0
I had this problem with chrome when I was working on a WordPress site. I added this code
$_SERVER['HTTPS'] = false;
into the theme’s functions.php file — it asks you to log in again when you save the file but once it’s logged in it works straight away.
jorisw
8211 gold badge11 silver badges16 bronze badges
answered Jul 23, 2015 at 8:56
1
This can also happen if you have Chrome update automatically. Open Check chrome://help. The status should be:
Google Chrome is up to date.
Sometimes the status is requesting for a Chrome restart. In this case I had similar issues with several resources failing to load due to net::ERR_INSECURE_RESPONSE. After restarting Chrome, everything worked normally.
answered Jan 3, 2017 at 22:01
Gabriel PetrovayGabriel Petrovay
19.7k20 gold badges92 silver badges161 bronze badges
1
When I had the problem recently it was a cross site issue where our dev server hosts our analytics software as well as the application. In the other environments the chrome console would show this error and the javascript file (tracker) on the dev server as the source. This was causing issues for QA personnel who were trying to view the analytics data for their environment (nothing was being captured because of this issue).
The solution to fix this in-house was to add the SSL certificate the DEV site was using to the Trusted People store on the QA people’s machine.
If this was a problem in production I would most likely move the javascript into the actual web apps.
answered Jul 25, 2014 at 18:58
Mike CheelMike Cheel
12.4k10 gold badges75 silver badges100 bronze badges
Try to open it in an incognito window. I hope this will help. Alternatively, you could modify application/.htaccess like so:
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/$1 [L]
Yangshun Tay
46.4k31 gold badges116 silver badges138 bronze badges
answered Dec 24, 2016 at 6:14
In my case, sometimes when i tests my MVC project by a localhost https url (E.g. https://localhost:44373/), the Chrome raise this error: net::ERR_INSECURE_RESPONSE for the website resources (such as JS files).
So i resolve it by Clear Cache. Then i refresh the page and Chrome show me a special page about insecure url and i just allow it by click on Proceed to localhost (unsafe).
answered Jul 18, 2017 at 14:29
Ramin BateniRamin Bateni
16.1k8 gold badges67 silver badges95 bronze badges
For me the problem was the <base href="https://domain.ext/"> tag.
After removing, it was OK. Cannot really understand why it was a problem.
answered Jan 13, 2017 at 22:18
KoalaBearKoalaBear
2,7452 gold badges26 silver badges28 bronze badges
You are trying to get data from an https that does not have certificate. Change «https://» to «http://». Worked for me.
answered Jan 19, 2017 at 15:16
Marco ReyMarco Rey
711 silver badge4 bronze badges
It was on Chrome for Android in my case.
All the static files served from a CDN with a CNAME that’s SSL encrypted were not showing up. On Chrome desktop, it all showed fine.
Broken SSL cert
When I properly added the certs in ca_bundle the files displayed correctly.
Chrome for Android takes encryption seriously unlike Desktop.
I hope this saves you time and stress
answered Sep 15, 2017 at 10:17
If you use chrome, you can make a shortcut,right click and edit the shortcut’s target, append this after target’s string:
--ignore-certificate-errors
The complete string looks like this:
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" --ignore-certificate-errors
Isma
14.2k5 gold badges39 silver badges51 bronze badges
answered Nov 30, 2017 at 1:27
Encode and make it like this: $_GET[].
answered Jan 15, 2018 at 11:56
I’m getting them on my links in my head.
GET https://fr.s.us/js/jquery-ui.css net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-1.9.1.min.js net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-ui.js net::ERR_INSECURE_RESPONSE
Someone please enlighten me on these jquery console errors..
Failed to load resource: net::ERR_INSECURE_RESPONSE
asked Feb 28, 2014 at 0:03
cooking goodcooking good
1,4161 gold badge13 silver badges17 bronze badges
4
I am assuming you’re using Chrome.
If so, the root problem is a certificate mismatch / expired certificate.
You can see this for yourself in the code here.
Note in particular the use of the very constant you reference in the code on line 48 of the C++ file I sent you:
case net::ERR_INSECURE_RESPONSE:
The current version of this file is here. The error status ERR_INSECURE_RESPONSE may not any longer be on line 48 but the error code still exists in the SSL certificate portion of the code.
Note:
Make sure to use the hostname which is listed in the SSL certificate, chrome automatically switches to the right hostname if you are browsing but not when using javascript.
answered Mar 10, 2014 at 17:54
4
The supplied host is not resolving for me (custom DNS or self configured host?) so I can only hazard to guess.
But as you are requesting the resources over SSL it is likely the certificate is invalid. Either it is self-signed and has not been added to your browser/OS exceptions or it is otherwise invalid.
Try the URI directly in the same browser and inspect the certificate.
Edit: this is in no way related to jQuery, JavaScript or CSS directly.
answered Feb 28, 2014 at 0:33
0
I had this problem with chrome when I was working on a WordPress site. I added this code
$_SERVER['HTTPS'] = false;
into the theme’s functions.php file — it asks you to log in again when you save the file but once it’s logged in it works straight away.
jorisw
8211 gold badge11 silver badges16 bronze badges
answered Jul 23, 2015 at 8:56
1
This can also happen if you have Chrome update automatically. Open Check chrome://help. The status should be:
Google Chrome is up to date.
Sometimes the status is requesting for a Chrome restart. In this case I had similar issues with several resources failing to load due to net::ERR_INSECURE_RESPONSE. After restarting Chrome, everything worked normally.
answered Jan 3, 2017 at 22:01
Gabriel PetrovayGabriel Petrovay
19.7k20 gold badges92 silver badges161 bronze badges
1
When I had the problem recently it was a cross site issue where our dev server hosts our analytics software as well as the application. In the other environments the chrome console would show this error and the javascript file (tracker) on the dev server as the source. This was causing issues for QA personnel who were trying to view the analytics data for their environment (nothing was being captured because of this issue).
The solution to fix this in-house was to add the SSL certificate the DEV site was using to the Trusted People store on the QA people’s machine.
If this was a problem in production I would most likely move the javascript into the actual web apps.
answered Jul 25, 2014 at 18:58
Mike CheelMike Cheel
12.4k10 gold badges75 silver badges100 bronze badges
Try to open it in an incognito window. I hope this will help. Alternatively, you could modify application/.htaccess like so:
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/$1 [L]
Yangshun Tay
46.4k31 gold badges116 silver badges138 bronze badges
answered Dec 24, 2016 at 6:14
In my case, sometimes when i tests my MVC project by a localhost https url (E.g. https://localhost:44373/), the Chrome raise this error: net::ERR_INSECURE_RESPONSE for the website resources (such as JS files).
So i resolve it by Clear Cache. Then i refresh the page and Chrome show me a special page about insecure url and i just allow it by click on Proceed to localhost (unsafe).
answered Jul 18, 2017 at 14:29
Ramin BateniRamin Bateni
16.1k8 gold badges67 silver badges95 bronze badges
For me the problem was the <base href="https://domain.ext/"> tag.
After removing, it was OK. Cannot really understand why it was a problem.
answered Jan 13, 2017 at 22:18
KoalaBearKoalaBear
2,7452 gold badges26 silver badges28 bronze badges
You are trying to get data from an https that does not have certificate. Change «https://» to «http://». Worked for me.
answered Jan 19, 2017 at 15:16
Marco ReyMarco Rey
711 silver badge4 bronze badges
It was on Chrome for Android in my case.
All the static files served from a CDN with a CNAME that’s SSL encrypted were not showing up. On Chrome desktop, it all showed fine.
Broken SSL cert
When I properly added the certs in ca_bundle the files displayed correctly.
Chrome for Android takes encryption seriously unlike Desktop.
I hope this saves you time and stress
answered Sep 15, 2017 at 10:17
If you use chrome, you can make a shortcut,right click and edit the shortcut’s target, append this after target’s string:
--ignore-certificate-errors
The complete string looks like this:
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" --ignore-certificate-errors
Isma
14.2k5 gold badges39 silver badges51 bronze badges
answered Nov 30, 2017 at 1:27
Encode and make it like this: $_GET[].
answered Jan 15, 2018 at 11:56