I’ve put together the code below in pure JavaScript, tested, and it works.
All the source code (html, css, and Javascript) + images and example font is here: on github.
The first code block is an object with methods for specific file extensions: html and css.
The second is explained below, but here is a short description.
It does the following:
- the function
check_filetakes 2 arguments: a string path and a callback function. - gets the contents of given path
- gets the file extension (
ext) of the given path - calls the
srcFrom[ext] object method that returns an array of relative paths that was referenced in the string context bysrc,href, etc. - makes a synchronous call to each of these paths in the paths array
- halts on error, and returns the HTTP error message and the path that had a problem, so you can use it for other issues as well, like 403 (forbidden), etc.
For convenience, it resolves to relative path names and does not care about which protocol is used (http or https, either is fine).
It also cleans up the DOM after parsing the CSS.
var srcFrom = // object
{
html:function(str)
{
var prs = new DOMParser();
var obj = prs.parseFromString(str, 'text/html');
var rsl = [], nds;
['data', 'href', 'src'].forEach(function(atr)
{
nds = [].slice.call(obj.querySelectorAll('['+atr+']'));
nds.forEach(function(nde)
{ rsl[rsl.length] = nde.getAttribute(atr); });
});
return rsl;
},
css:function(str)
{
var css = document.createElement('style');
var rsl = [], nds, tmp;
css.id = 'cssTest';
css.innerHTML = str;
document.head.appendChild(css);
css = [].slice.call(document.styleSheets);
for (var idx in css)
{
if (css[idx].ownerNode.id == 'cssTest')
{
[].slice.call(css[idx].cssRules).forEach(function(ssn)
{
['src', 'backgroundImage'].forEach(function(pty)
{
if (ssn.style[pty].length > 0)
{
tmp = ssn.style[pty].slice(4, -1);
tmp = tmp.split(window.location.pathname).join('');
tmp = tmp.split(window.location.origin).join('');
tmp = ((tmp[0] == '/') ? tmp.substr(1) : tmp);
rsl[rsl.length] = tmp;
}
});
});
break;
}
}
css = document.getElementById('cssTest');
css.parentNode.removeChild(css);
return rsl;
}
};
And here is the function that gets the file contents and calls the above object method according to the file extension:
function check_file(url, cbf)
{
var xhr = new XMLHttpRequest();
var uri = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.onload = function()
{
var ext = url.split('.').pop();
var lst = srcFrom[ext](this.response);
var rsl = [null, null], nds;
var Break = {};
try
{
lst.forEach(function(tgt)
{
uri.open('GET', tgt, false);
uri.send(null);
if (uri.statusText != 'OK')
{
rsl = [uri.statusText, tgt];
throw Break;
}
});
}
catch(e){}
cbf(rsl[0], rsl[1]);
};
xhr.send(null);
}
To use it, simply call it like this:
var uri = 'htm/stuff.html'; // html example
check_file(uri, function(err, pth)
{
if (err)
{ document.write('Aw Snap! "'+pth+'" is missing !'); }
});
Please feel free to comment and edit as you wish, i did this is a hurry, so it may not be so pretty 
My file .htaccess handles all requests from /word_here to my internal endpoint /page.php?name=word_here. The PHP script then checks if the requested page is in its array of pages.
If not, how can I simulate an error 404?
I tried this, but it didn’t result in my 404 page configured via ErrorDocument in the .htaccess showing up.
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
Am I right in thinking that it’s wrong to redirect to my error 404 page?
asked Sep 4, 2009 at 19:29
2
The up-to-date answer (as of PHP 5.4 or newer) for generating 404 pages is to use http_response_code:
<?php
http_response_code(404);
include('my_404.php'); // provide your own HTML for the error page
die();
die() is not strictly necessary, but it makes sure that you don’t continue the normal execution.
answered Jan 11, 2017 at 14:28
bladeblade
11.3k7 gold badges36 silver badges37 bronze badges
2
What you’re doing will work, and the browser will receive a 404 code. What it won’t do is display the «not found» page that you might be expecting, e.g.:
Not Found
The requested URL /test.php was not found on this server.
That’s because the web server doesn’t send that page when PHP returns a 404 code (at least Apache doesn’t). PHP is responsible for sending all its own output. So if you want a similar page, you’ll have to send the HTML yourself, e.g.:
<?php
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found", true, 404);
include("notFound.php");
?>
You could configure Apache to use the same page for its own 404 messages, by putting this in httpd.conf:
ErrorDocument 404 /notFound.php
Kzqai
22.4k24 gold badges104 silver badges134 bronze badges
answered Sep 4, 2009 at 19:50
JW.JW.
50.1k36 gold badges114 silver badges141 bronze badges
3
Try this:
<?php
header("HTTP/1.0 404 Not Found");
?>
answered Sep 4, 2009 at 19:36
Ates GoralAtes Goral
136k26 gold badges135 silver badges190 bronze badges
2
Create custom error pages through .htaccess file
1. 404 — page not found
RewriteEngine On
ErrorDocument 404 /404.html
2. 500 — Internal Server Error
RewriteEngine On
ErrorDocument 500 /500.html
3. 403 — Forbidden
RewriteEngine On
ErrorDocument 403 /403.html
4. 400 — Bad request
RewriteEngine On
ErrorDocument 400 /400.html
5. 401 — Authorization Required
RewriteEngine On
ErrorDocument 401 /401.html
You can also redirect all error to single page. like
RewriteEngine On
ErrorDocument 404 /404.html
ErrorDocument 500 /404.html
ErrorDocument 403 /404.html
ErrorDocument 400 /404.html
ErrorDocument 401 /401.html
answered Mar 30, 2016 at 10:34
Irshad KhanIrshad Khan
5,5222 gold badges42 silver badges39 bronze badges
1
Did you remember to die() after sending the header? The 404 header doesn’t automatically stop processing, so it may appear not to have done anything if there is further processing happening.
It’s not good to REDIRECT to your 404 page, but you can INCLUDE the content from it with no problem. That way, you have a page that properly sends a 404 status from the correct URL, but it also has your «what are you looking for?» page for the human reader.
answered Sep 4, 2009 at 19:50
EliEli
96.4k20 gold badges75 silver badges81 bronze badges
try putting
ErrorDocument 404 /(root directory)/(error file)
in .htaccess file.
Do this for any error but substitute 404 for your error.
StackedQ
3,9191 gold badge27 silver badges41 bronze badges
answered May 20, 2018 at 19:41
In the Drupal or WordPress CMS (and likely others), if you are trying to make some custom php code appear not to exist (unless some condition is met), the following works well by making the CMS’s 404 handler take over:
<?php
if(condition){
do stuff;
} else {
include('index.php');
}
?>
answered Jan 28, 2019 at 19:38
Mike GodinMike Godin
3,5863 gold badges27 silver badges29 bronze badges
Immediately after that line try closing the response using exit or die()
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
exit;
or
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
die();
answered May 25, 2018 at 4:22
4
try this once.
$wp_query->set_404();
status_header(404);
get_template_part('404');
answered Mar 31, 2020 at 4:24
1
Website error pages are perhaps one of the most overlooked pieces of a fully rounded website. Not only are they important but they give you the opportunity to have a little fun. Although many web developers rely on server logs to keep an eye out for hits on error pages, I’m going to take a different approach by using a PHP generated email. In addition, we will spice up the design a bit, add basic navigation and link to the website sitemap.
About Error Pages

The most common error page — the one in which you are most likely to be familiar with — is the «404 Not Found page». More people encounter this type of error page than any other. Other common error messages you may have come across are 500 Internal Server Error, 400 Bad Request or 403 Forbidden. Wondering what the number is for? It simply refers to the HTTP code.

Default error pages are quite boring (as you can see above) and offer no purpose to visitors other than letting them know some boring error happened. For these reasons, it is a great idea to provide custom pages for the most common errors encountered. This tutorial will only cover two: the «404 Not Found» and «403 Forbidden».
Check for custom error page support
First, check to make sure your hosting provider allows you to use your own error pages. Almost all of them do, and most of them even provide a configuration area within your control panel to help you quickly create the pages. In this tutorial we will configure an Apache web server (the most common). This is easier than you might think.
Configure .htaccess
Next, connect to your server via FTP or control panel and navigate to the document root directory (usually www or public_html) which contains your website files. We will be looking for the .htaccess file. It is sometimes hidden so make sure you are viewing all files including hidden ones. If your server doesn’t have one, you can create one using any text editor. Make sure to make a backup of the .htaccess file if your server already has one.
Add the following lines to your .htaccess file:
1 |
ErrorDocument 404 /error/404.php |
2 |
ErrorDocument 403 /error/403.php |
The first half (ErrorDocument 404) is telling the server we are going to define the location of the 404 error document. The second half defines the actual location of the error document. In this case we will put it in the «error» directory and call them 404.php and 403.php, respectively.
Now save the .htaccess file and upload it to the document root directory.
Design the Custom Error Pages
It is best to stay with the same design as your website already uses so that you don’t confuse your visitors and risk losing them. You should also include helpful elements such as a polite error message, suggested links, a search feature, or a link to your sitemap. These features will depend on the level of content your website provides and what you feel will be most helpful.

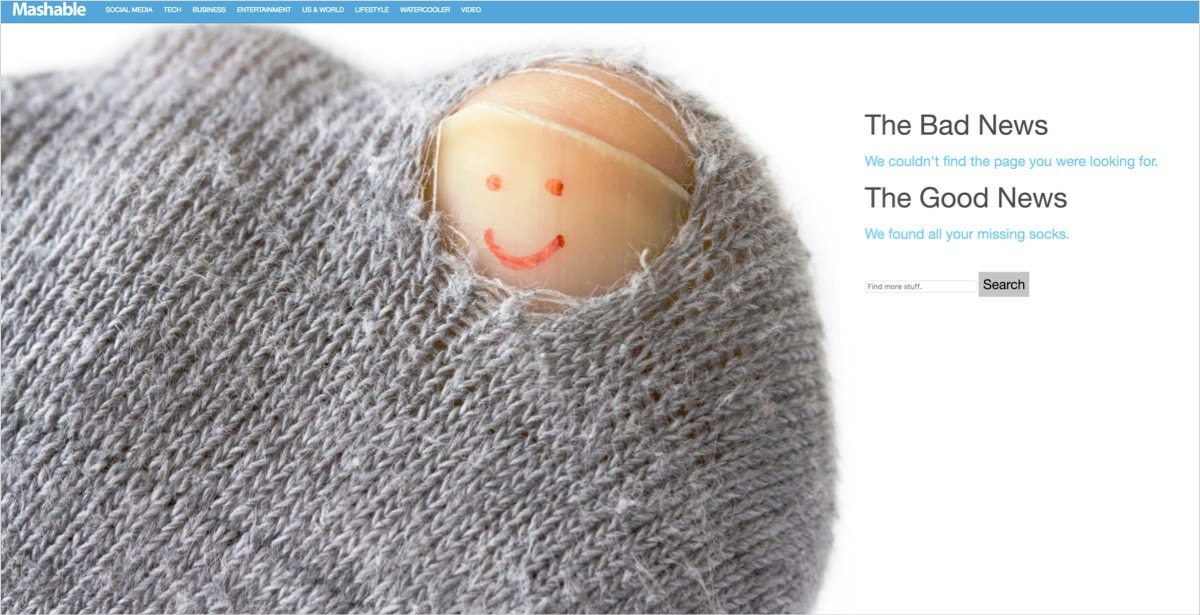
As you can see below, the 404 Not Found page for Nettuts+ has stated the error and emphasized the search feature by including it in the body beneath the error message. You could take this a step further by including a short list of links to possible pages which might encourage the visitor to continue exploring more of the site (keep it simple and short though) -or even a humorous image (every one likes laughing right?). For small websites it may be a good idea to include a visible sitemap as well.

Here is something I put together for this tutorial that you can use for your website as well (included in the download above). It’s very simple so you will be able to put the content of it directly into your existing website template. As you can see, I attempted to include a little bit of a humorous element while also stating the error politely and including some options to help the visitor either find what they were looking for or continue browsing the website.

You’ll notice it does not specify the HTTP error code in the body of the page. Instead I chose to only use the error code in the title of the page. The reason for this is to keep things as simple and user friendly as possible. Most people don’t care what 404 or 403 means, they want to know what’s going on in plain English. For people who want the error code, it is still available via the title.
If you want to see some really great 404 designs visit:
- http://www.smashingmagazine.com/2009/01/29/404-error-pages-reloaded-2/
- http://www.smashingmagazine.com/2007/08/17/404-error-pages-reloaded/
- http://www.smashingmagazine.com/2007/07/25/wanted-your-404-error-pages/
- http://blogof.francescomugnai.com/2008/08/the-100-most-funny-and-unusual-404-error-pages/
The Auto-Mailer PHP and Why We Will Use Email Notification
This is the part of the tutorial in which some web guru’s might argue with. You can use your web server’s logs to check for error pages and much, much more. Why do I choose email notifications?
- I don’t want to log into my server every day and dig through all that extra information.
- I am available by email almost literally all day, the fastest way to reach me is email (or twitter). With this in mind, I want to know about 404 and 403 errors fairly quick so email is best.
- An increasing number of people are starting websites, while most of those people know almost nothing about web hosting let alone server logs. These people will only be running small sites; so email is ideal.
- Being notified right away allows me to quickly take action if a website of mine is being «harvested» (ThemeForest templates), if someone is attempting to access something restricted repeatedly or if I have a broken link somewhere.
So with all that said, let’s get on with the code shall we!
The Code
First, we will create a file named error-mailer.php which will be used to collect information about our visitor and send the email. Once you have created the file we will start by specifying our email and email settings.
1 |
<?php
|
2 |
|
3 |
# The email address to send to
|
4 |
$to_email = 'YOUR-EMAIL@DOMAIN.com'; |
5 |
|
6 |
# The subject of the email, currently set as 404 Not Found Error or 403 Forbidden Error
|
7 |
$email_subject = $error_code.' Error'; |
8 |
|
9 |
# The email address you want the error to appear from
|
10 |
$from_email = 'FROM-EMAIL@DOMAIN.COM'; |
11 |
|
12 |
# Who or where you want the error to appear from
|
13 |
$from_name = 'YourDomainName.com'; |
Then we will collect information about our visitor such as IP address, requested URI, User Agent, etc. The following code will collect that information.
1 |
# Gather visitor information
|
2 |
$ip = getenv ("REMOTE_ADDR"); // IP Address |
3 |
$server_name = getenv ("SERVER_NAME"); // Server Name |
4 |
$request_uri = getenv ("REQUEST_URI"); // Requested URI |
5 |
$http_ref = getenv ("HTTP_REFERER"); // HTTP Referer |
6 |
$http_agent = getenv ("HTTP_USER_AGENT"); // User Agent |
7 |
$error_date = date("D M j Y g:i:s a T"); // Error Date |
Now we will write the script to email the information to us with the details specified earlier.
1 |
# Send the email notification
|
2 |
require_once('phpMailer/class.phpmailer.php'); |
3 |
$mail = new PHPMailer(); |
4 |
|
5 |
$mail->From = $from_email; |
6 |
$mail->FromName = $from_name; |
7 |
$mail->Subject = $email_subject; |
8 |
$mail->AddAddress($to_email); |
9 |
$mail->Body = |
10 |
"There was a ".$error_code." error on the ".$server_name." domain". |
11 |
"nnDetailsn----------------------------------------------------------------------". |
12 |
"nWhen: ".$error_date. |
13 |
"n(Who) IP Address: ".$ip. |
14 |
"n(What) Tried to Access: http://".$server_name.$request_uri. |
15 |
"n(From where) HTTP Referer: ".$http_ref. |
16 |
"nnUser Agent: ".$http_agent; |
17 |
|
18 |
$mail->Send(); |
19 |
|
20 |
?>
|
We are using the phpMailer class to do this as demonstrated by Jeffrey via the ThemeForest blog to create a nice AJAX contact form. This version of the phpMailer class is for PHP 5/6 so if your server is running PHP 4 you will need to use the corresponding version by downloading it here.
404.php and 403.php Error Pages
The last thing we need to do is customize the error pages we designed earlier by sending the proper headers and set the $error_code variable by inserting the following code at the beginning of each page respectively (separated by ——-).
1 |
<?php
|
2 |
|
3 |
header("HTTP/1.0 404 Not Found"); |
4 |
$error_code = '404 Not Found'; // Specify the error code |
5 |
require_once('error-mailer.php'); // Include the error mailer script |
6 |
|
7 |
?>
|
8 |
------- |
9 |
<?php
|
10 |
|
11 |
header("HTTP/1.0 403 Forbidden"); |
12 |
$error_code = '403 Forbidden'; // Specify the error code |
13 |
require_once('error-mailer.php'); // Include the error mailer script |
14 |
|
15 |
?>
|
What we are doing here first is setting the correct HTTP header to return 404 Not Found and 403 Forbidden, respectively. When search engines accidentally land on this page we want to make sure they know what kind of page it is, instead of thinking that it’s a normal web page named 404.php or 403.php.
Then we specify the error code to be used in the mailer script and include the mailer script so it can do its work. This way if we make a change to the mailer script, we only need to edit one file instead of two or more (if you setup additional custom error pages).
Conclusion
There you have it! Your own custom error pages that are search engine friendly, and let you know via email when you’ve had a visitor as well as all the information you will need to fix any problems. A few last things to consider:
- Internet Explorer requires error pages that are at least 512 byes in size (if you use the example files you’ll be fine)
- High traffic websites have the potential to generate A LOT of emails so make sure you setup some sort of email filter for these error notifications so they don’t flood your inbox. I use Gmail so I just have a label and filter setup for these emails.
Did you find this post useful?
I’m a freelance designer and web developer, an author and reviewer at ThemeForest.net, a writer for the ThemeForest blog and occasionally net.tutsplus.com. When I actually manage to get away from the computer, I’m hiking, watching movies or spending time with my girlfriend in sunny Las Vegas. – View my web.appstorm.net posts here.
Today I am going to share an Error 404 page With HTML, CSS, & JavaScript example & source code. When you click on an invalid link on any website, there will show one page that called Error 404 page. Basically, code 404 define an error, that’s why its called error 404. I think you must have seen an error page on any website.
Today we will also create an error 404 page, but this program will be creative & unique. Because this page has some animation effect in the background. This fact makes this program unique. You can use this program on your website or blog, that will be a very cool effect.
I created this page with HTML, CSS & JavaScript. I used a JavaScript library called ‘Practicles‘. This library gives full freedom to create an animation as I used in this program. So, you can say this program is an HTML canvas also. If you don’t have knowledge about JS, you can take source code from here and make some changes according to your wish.
For an idea of how this program looks like, there is a preview for you guys:
Preview Of Error Page
First, see a preview of this error page program by this short video clip.
Now you got an idea about how this program looks like. If you want the source code of this page, given below.
You May Also Like:
- JavaScript Encryption Program
- Creative Slider With HTML, CSS, & JavaScript
- Dynamic Website Banner
Before sharing source code as always I want to say a little bit about this program. I had created a <div> and put <h1> & <p> inside the div. In ‘h1‘ tag I wrote Error 404, and paragraph tag wrote Go Back. And Background animation is all based on JS library I had mentioned above. You Have to create 3 files for this program one for HTML file, one for CSS file, & one for JavaScript / JS file.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below. You can use any name as your choise.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <!— code by webdevtrick ( https://webdevtrick.com ) —> <html> <head> <meta charset=«UTF-8»> <title>CREATIVE ERROR 404 PAGE — WEBDEVTRICK.COM</title> <script type=«text/javascript» src=«https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js»></script> <meta name=«viewport» content=«width=device-width, initial-scale=1»> <link rel=«stylesheet» href=«style.css»> </head> <body> <div id=«particles-js»> <canvas class=«particles-js-canvas-el» style=«width: 100%; height: 100%;»> </canvas> </div> <div class=«container»> <div class=«text»> <h1 style=«text-shadow: -2px 0 0 rgba(255,0,0,.7), 2px 0 0 rgba(0,255,255,.7);»> ERROR 404 </h1> <p> <a href=«#»>go back</a></p> </div> </div> <script src=«function.js»></script> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and copy-paste these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
/* code by webdevtrick ( https://webdevtrick.com ) */ .container { width: 100%; height: 100%; height: 100vh; overflow: hidden !important; } h1 { font-family: «Source Sans Pro», sans-serif; font-weight: bold; font-size: 80px; letter-spacing: 15px; text-transform: uppercase; text-align: center; color: rgb(241,241,241); margin: 0px; padding: 0px; } p { font-family: «Source Sans Pro», sans-serif; position: fixed; top: -250px; font-size: 20px; font-weight: 600; letter-spacing: 7.5px; text-transform: uppercase; text-align: center; color: rgb(241,241,241); padding-left: 50px; margin: 0px; } p a { color: rgb(241,241,241); text-decoration: none; margin: 0; padding: 0; } p a:hover { color: #808080; text-decoration: underline; } .text { position: relative; top: 50%; -webkit-transform: translateY(-50%) !important; -ms-transform: translateY(-50%) !important; transform: translateY(-50%) !important; z-index: 3; display: block; } body { margin: 0; } canvas { display: block; vertical-align: bottom; } #particles-js { position: absolute; width: 100%; height: 100%; background-color: rgb(14,14,14); background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; } |
function.js
The final step, Create a JavaScript file named ‘function.js‘ and put these codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
/* code by webdevtrick ( https://webdevtrick.com ) */ particlesJS(‘particles-js’, { ‘particles’: { ‘number’: { ‘value’: 80, ‘density’: { ‘enable’: true, ‘value_area’: 800 } }, ‘color’: { ‘value’: ‘#ffffff’ }, ‘shape’: { ‘type’: ‘circle’, ‘stroke’: { ‘width’: 0, ‘color’: ‘#000000’ }, ‘polygon’: { ‘nb_sides’: 5 }, ‘image’: { ‘src’: ‘img/github.svg’, ‘width’: 100, ‘height’: 100 } }, ‘opacity’: { ‘value’: 0.5, ‘random’: false, ‘anim’: { ‘enable’: false, ‘speed’: 1, ‘opacity_min’: 0.1, ‘sync’: false } }, ‘size’: { ‘value’: 3, ‘random’: true, ‘anim’: { ‘enable’: false, ‘speed’: 40, ‘size_min’: 0.1, ‘sync’: false } }, ‘line_linked’: { ‘enable’: true, ‘distance’: 150, ‘color’: ‘#ffffff’, ‘opacity’: 0.4, ‘width’: 1 }, ‘move’: { ‘enable’: true, ‘speed’: 6, ‘direction’: ‘none’, ‘random’: false, ‘straight’: false, ‘out_mode’: ‘out’, ‘bounce’: false, ‘attract’: { ‘enable’: false, ‘rotateX’: 600, ‘rotateY’: 1200 } } }, ‘interactivity’: { ‘detect_on’: ‘canvas’, ‘events’: { ‘onhover’: { ‘enable’: true, ‘mode’: ‘grab’ }, ‘onclick’: { ‘enable’: true, ‘mode’: ‘push’ }, ‘resize’: true }, ‘modes’: { ‘grab’: { ‘distance’: 140, ‘line_linked’: { ‘opacity’: 1 } }, ‘bubble’: { ‘distance’: 400, ‘size’: 40, ‘duration’: 2, ‘opacity’: 8, ‘speed’: 3 }, ‘repulse’: { ‘distance’: 200, ‘duration’: 0.4 }, ‘push’: { ‘particles_nb’: 4 }, ‘remove’: { ‘particles_nb’: 2 } } }, ‘retina_detect’: true }); |
That’s It. Now you have successfully created this awesome program. If you have any doubt and question comment down below.
Thanks For Visiting, Keep Visiting.
В этой статье мы разберём, что такое 404 ошибка, когда и каким образом она может навредить и как её отследить, а также приведём перечень рекомендаций по созданию собственной несуществующей страницы.
- Что такое 404 ошибка?
- Почему она появляется?
- Как отследить битые ссылки и переходы по ним?
- Может ли навредить?
- Собственная 404 страница.
404 ошибка: страница не найдена
“Ошибка 404” (или “Page Not Found”) – стандартный код статуса HTTP для случаев, когда сервер не может найти запрашиваемый пользователем документ. Проще говоря, вы попали на несуществующую страницу.
Причины появления ошибки:
- страница удалена с сайта;
- пользователь неправильно ввёл URL;
- страница переехала и редирект настроен неверно;
- сервер работает неправильно (случается крайне редко).
В идеальной ситуации ссылок, отдающих 404 ошибку сервера, на сайте (или внешних ссылках) не должно быть вообще. Будем реалистами: если у сайта более тысячи страниц, их появления чаще всего не избежать. Немного удивляет, когда в работе сталкиваешься с сайтом, у которого небольшое количество страниц (то есть отследить все неработающие ссылки можно вручную), а в рубрике “Свежие новости” на главной – три битые ссылки на статьи.
Резкий рост количества 404 ошибок
Одно дело, когда при обходе сайта поисковые роботы сообщают, что обнаружили несколько десятков ошибок, а если каждый день количество увеличивается на сотни или даже тысячи? Оперативное вмешательство и решение проблемы стоит начинать, если количество 404 ошибок превысило 10% от общего числа страниц на сайте.
Причины появления большого количества несуществующих страниц могут быть самые разные, но в основном они связаны с ошибками в коде (например, такие страницы могут создаваться скриптом и стилями, если стили находятся в коде шаблона, а не в отдельном файле).
Ещё одна причина, по которой роботы обходят страницы, которых никогда не было на сайте — последствия вирусной атаки (например, размещение дорвеев на сайте). Даже после её предотвращения и удаления дора, некоторое время роботы по-прежнему будут пытаться обходить созданные страницы. Это может создать огромное количество ошибок 404.
Благодаря различным инструментам можно без особого труда отслеживать переходы по таким ссылкам.
Как найти?
1. GTM, Google Analytics и Яндекс.Метрика
Отслеживать переходы пользователей на 404 страницу можно с помощью следующих сервисов:
Яндекс.Метрика
Для отслеживания переходов пользователей по битым ссылкам следует использовать “Параметры визитов” в Яндекс.Метрике. Для это нужно разместить в код счётчика строку “params:window.yaParams||{ }});”.
На самой странице 404 в любом месте нужно разместить следующий JS-код:
<script>
var url = document.location.pathname + document.location.search
var url_referrer = document.referrer;
var yaParams = {error404: {page: url, from: url_referrer}};
</script>
В этом коде: url — текущий адрес страницы 404, а url_referrer — адрес с которого на него попали. Так вы сможете отследить не только все битые ссылки, но и страницы, на которых они размещены.
Google Analytics
Чтобы отслеживать переходы, нужно установить на 404 страницу следующий код:
<script>
ga('send', 'pageview', '404.html?page='+ document.location.pathname + document.location.search +'&from=' + document.referrer);
</script>
, где document.location.pathname + document.location.search – URL отсутствующей на сайте страницы;
document.referrer – URL страницы, с которой пользователь перешёл на 404 страницу.
Google Tag Manager
Об отслеживании ошибок с помощью GTM вы можете ознакомиться в статье: “Настройка отслеживания 404 ошибок с помощью Google Tag Manager”.
2. Яндекс.Вебмастер и Google Search Console
Ознакомится с 404 ошибками, с которыми сталкиваются поисковые роботы, можно в сервисах для вебмастеров.
Яндекс.Вебмастер
Для просмотра страниц нужно перейти в раздел “Индексирование” — “Страницы в поиске” — “Исключенные страницы”. Выделить только страницы с нужной ошибкой можно с помощью фильтра по статусу “Ошибка HTTP: 404”.
Google Search Console
Обнаружить ошибки в Гугл Вебмастер можно через: “Сканирование” — “Ошибки сканирования” — “Ошибка 404”.
3. Инструменты для сканирования сайта на наличие битых ссылок
С помощью следующих инструментов можно просканировать сайт и проанализировать его на наличие неработающих ссылок:
- Screaming Frog SEO Spider Tool
После того как программа спарсила весь сайт, во вкладке “Response Code” отображаются страницы с 4хх и 5хх ошибками, а также документы с размещёнными на них ссылками. Единственный минус — приложение платное.
Проверить сайт на наличие страниц можно с помощью таких бесплатных инструментов, как:
- Netpeak Spider
- Xenu’s Link Sleuth
- Siteliner
- WildShark SEO Spider
- Webbee SEO Spider Tool
Проверить ответ сервера страниц из карты сайта можно с помощью Map Broker XML Sitemap Validator.
Подробнее: Как найти битые ссылки на сайте: обзор 4 удобных инструментов.
Или можно сделать так:
Чем опасна 404 ошибка?
Бытует мнение, что наличие 404 ошибок напрямую негативно влияет на индексирование сайта или на его позиции в поисковой выдаче. В большинстве случаев это не так.
Что происходит с такой страницей, когда робот находит её? Он удаляет её из индекса (если она уже там, если нет — просто не сканирует). Это естественно, ведь страница неинформативная и не полезна.
Но нужно помнить о существовании SOFT ошибок. “Мягкая” 404 — это не официальный ответ сервера, а скорее ярлык, который поисковые системы присваивают страницам после обхода.
Что не так с этими страницами и почему ПС так решили:
- На странице мало или вовсе нет контента (Google может определить как 404, Яндекс — как некачественную).
- Настроен редирект на страницу, которая не отвечает запросу пользователей.
- Несуществующая страница выдаёт ответ сервера не 404 или 410.
В моей практике был случай, когда во время диагностики была обнаружена 404 страница, закрытая от индексации в файле robots.txt. В силу неопытности, для меня это было чем-то странным и непонятным: зачем закрывать от индексации несуществующую страницу? На самом деле всё оказалось намного интересней. Все ссылки на несуществующие страницы (и URL с ошибками) перенаправляли с помощью 302 редиректа на специально созданную страницу.
Чем это плохо?
302 редирект говорит поисковым системам о том, что страница временно переехала. Поэтому из индекса такие страницы не удаляются. Таким образом, роботы тратят ваше драгоценное время, продолжая раз за разом их обходить. Плюс к этому, вы заставляете их чувствовать себя некомпетентными, ведь они ведут пользователей на нерелевантные страницы.
Что выбрать: 301 или 404?
После удаления страницы возникает вопрос, что с ней делать дальше: настроить 404 ответ сервера или 301 редирект?
Каждый случай нужно анализировать по отдельности. Например, метод, которым успешно пользовались для интернет-магазина, может не подойти сайту услуг или другому интернет-магазину.
Настраиваем 404 ответ сервера, если по каким-то причинам страница полностью удалена с сайта.
301 редирект более уместен, чем 404, если:
- изменился адрес страницы (например, при смене структуры);
- страница релевантна запросу пользователей;
- возможно перенаправление на другую страницу с похожим контентом (одной тематики или с карточки товара на каталог);
- есть внешние ссылки на страницу.
301 перенаправление на главную страницу будет не самым лучшим решением как для пользователей (вызовет у них недоумение), так и для SEO (например, Googlebot расценивает их как SOFT 404).
404 ошибка и поведенческие факторы
Вспомните ощущения, когда вы заходите на сайт, чтобы получить ответ, а вместо информации видите белый экран с надписью “404 Error. Page Not Found”. Что обычно делает пользователь? Закрывает вкладку и открывает другой сайт.
Естественно, чем больше страниц на сайте отдают 404 ответ сервера, чем чаще пользователи сталкиваются с этой ошибкой, тем меньше времени они будут проводить на сайте и тем больше будет отказов. Алгоритмы поисковых систем настроены таким образом, что поведенческим факторам уделяется особое внимание. Они играют немаловажную роль в ранжировании.
Чтобы избежать ухудшения поведенческих факторов, нужно мотивировать пользователей остаться на сайте. Для этого нужно грамотно и креативно подойти к созданию 404 страницы.
Несуществующая страница
Чтобы пользователь остался на сайте, нужно подумать над созданием собственной 404 страницы, которая будет отображаться при возникновении ошибки.
Часто веб-мастера вовсе не придают ей значения, и пользователь видит следующее:
Задачи страницы:
- привлечь внимание пользователей;
- объяснить что произошло;
- подсказать пути решения проблемы.
Поисковые системы касательно собственной страницы 404 рекомендуют следующее:
Яндекс:
- страница должна внешне отличаться от остальных страниц сайта;
- для создания страницы выберите другие цвета или не используйте графику.
Google:
- страница должна быть выполнена в том же стиле (включая навигацию), что и основной сайт;
- разместите на ней ссылки на самые популярные статьи или разделы комментариев;
- дайте пользователям возможность сообщать о неработающих ссылках.
Общие рекомендации:
- она должна содержать ссылку на главную страницу;
- в вежливой форме донесите пользователю что страница, на которую он хотел попасть, недоступна.
Вышеперечисленные рекомендации не являются безоговорочными правилами для 404 страницы. Всё зависит от тематики сайта и целевой аудитории. Например, для интернет-магазина было бы уместно добавить поисковую строку, а для сайта услуг — контактные данные. У более взрослого поколения вряд ли вызовет восторг такая страница, но для сайта, у которого основная часть посетителей — играющая в компьютерные игры молодёжь, она будет уместной.
Полная анимационная версия на сайте Blizzard.
Заключение
При условии правильной настройки ответа сервера и грамотно разработанной страницы 404, у сайта не должно возникать проблем даже при большом количестве страниц с 404 ошибкой. Не пытайтесь обмануть поисковые системы и пользователей, настраивая редиректы, которые ведут не на релевантные страницы. Выбрав удобный способ, вы всегда сможете отследить битые ссылки и понять, как их исправить.
P.S. В знак благодарности, что дочитали статью до конца, мы подготовили подборку интересных и забавных 404 страниц. Наслаждайтесь 🙂
Если сомневаетесь насчёт отсутствия на сайте битых ссылок или других технических проблем, которые усложняют процесс его продвижения — отправьте нам запрос на лечение сайта, и мы постараемся помочь.
Еще по теме:
- Технические ошибки, которые допускают оптимизаторы
- Как и зачем обновлять CMS вашего сайта
- Детальное руководство по файлу Sitemap
- ТЗ на разработку сайта. Коротко о главном
- Как грамотно составить ТЗ для программиста
Небольшие заметки, рассмотренные в статье, помогут вам улучшить свой сайт. Мы показываем примеры технических ошибок владельцев ресурсов/оптимизаторов и варианты их исправления, рассказываем, как лучше использовать…
Почему нужно обновлять CMS вашего сайта, насколько часто, как правильно это сделать и как проверить результаты обновления. Читайте в статье нашего программиста. К нам обращаются…
В этом путеводителе мы рассмотрим следующие вопросы: Что такое Sitemap Для чего нужна карта сайта HTML- VS XML-карта сайта Другие форматы Sitemap Требования Google и…
Несмотря на то, что обычно идея создать сайт приходит одному человеку, на деле создание сайта — это коллективное творчество. В данной статье рассмотрим принципы создания…
1. Назначение, цели ТЗ 2. Общие рекомендации по написанию ТЗ 3. Общая структура ТЗ. От абстракции к конкретике Назначение, цели ТЗ Итак, техническое задание, сокращенно…
SEO-TeamLead
За два года от стажера до тимлида.
Google меня любит.
Множко катаю на сапборде.
Девиз: Либо делай качественно, либо делай качественно.
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Время прочтения
6 мин
Просмотры 4.8K
Есть у меня один сайт, как сейчас говорят, пет-проект. Был написан в далеком 2013 году, что называется «на коленке» без использования каких-то фреймворков. Только php, только хардкор. Но тем не менее, функции свои выполнял, даже обрел некую популярность в узких кругах и был неплохо проиндексирован.
Недавно было решено начисто переписать его на современном стеке. Выбор пал на Laravel и Vue с серверным рендером. Сказано — сделано. Сайт переписан, развернут на vps, работает. Но есть одно но. В яндекс-метрике остались тысячи ссылок, которые на текущий момент не актуальны, но эти адреса возвращают код 200 и поисковый бот снова и снова их проверяет. Не хорошо.
Итак, проблема обозначена. Посмотрим на используемый стек технологий, чтобы понять что к чему.
Подготовка
Laravel используется исключительно в качестве API, на сервере висит на localhost:81, а nginx проксирует к нему маршруты /api . Здесь ничего не сделать.
Фронтэнд написан с использованием фреймворка quasar. Это невероятно крутая вещь, которая может собрать вам сайт или приложение под несколько платформ. Я использую платформу SSR. В этом случае квазар собирает весь фронт, плюс генерирует nodejs-сервер на базе express. Этот сервер у меня запущен на localhost:3000 и опять же nginx проксирует к нему все остальные запросы (кроме API).
Чтобы говорить более предметно, давайте создадим простенький проект. Будем считать, что с установкой quasar/cli вы справитесь сами/
quasar create q404В папке q404 будет создана стартовая заготовка проекта. Можно перейти в нее и запустить сервер разработки.
cd q404
quasar dev -m ssrНе заморачиваясь сильно на этом тестовом проекте, добавим вторую страницу AboutMe:
pages/AboutMe.vue
<script>
export default {
name: 'AboutMe',
};
</script>
<template>
<q-page padding>
<h1>About me</h1>
</q-page>
</template>
Соответствующий роут
router/routes.js
const routes = [
{
path : '/',
component: () => import('layouts/MainLayout'),
children : [
{ path: '', component: () => import('pages/Index') },
// Added:
{ path: 'about-me', component: () => import('pages/AboutMe') },
],
},
И заменим главное меню
layouts/MainLayout.vue
const linksData = [
{
title: 'Homepage',
icon : 'code',
link : { path: '/' },
},
{
title: 'About Me',
icon : 'code',
link : { path: '/about-me' },
},
{
title: '404 test',
icon : 'code',
link : { path: '/404' },
},
];
Для правильной работы следует еще поменять компонент EssentialLink.vue
EssentialLink.vue
<script>
...
link: {
type : Object,
default: null,
},
...
</script>
<template>
<q-item
clickable
:to="link"
>
...
</q-item>
</template>Теперь все готово. Если сейчас мы запустим dev-сервер и откроем сайт, то увидим, что все работает, а заглянув в исходный код страницы убедимся, что и серверный рендер отрабатывает.
Кроме одной проблемы — страница 404 возвращает нам код ответа 200.
Поиск решения
Поиск информации в интернете готовых к использованию решений не дал. В официальном репозитории квазара есть ишью где рекомендуют создать отдельный роут для 404 страницы и редиректить на нее. Это не всегда подходит, мне, например, хотелось бы, чтобы пользователь оставался на той же странице, которую запросил, но с отображением плашки «404 not found», т.е. чтобы url в адресной строке не менялся.
Другой совет заключается в том, чтобы не использовать в приложении роут «*». Да. В этом случае при запросе несуществующей страницы сервер ответит кодом 404, но при навигации внутри приложения у нас теперь не будет красивой плашки 404. Не подходит.
На тостере предлагалось в сервере express делать дополнительные запросы и отправлять при необходимости 404-й код. Но сами понимаете, такое себе решение. В топку.
Встречались и еще советы разной степени полезности, но все они были отброшены как не подходящие по тем или иным причинам.
Но как я люблю отвечать заказчикам на их хотелки — «для программиста нет ничего невозможного, чего бы он не мог сделать с кодом». Это наша вселенная, мы здесь боги.
Решение
Давайте еще раз сформулируем ТЗ. Мы хотим
-
отдавать 404 по несуществующим адресам (тем, что явно не прописаны в нашем роутере)
-
отдавать 404 по несуществующим эндпойнтам API
-
отдавать 404 при отсутствии запрошенной информации. Т.е. эндпойнт верный, но объекта в базе данных нет.
-
также не хотим отказываться от использования роута «*» на стороне клиента
Решение на самом деле находится на поверхности.
Посмотрим на на код сервера, который нам предлагает квазар:
src-ssr/index.js
ssr.renderToString({ req, res }, (err, html) => {
if (err) {
if (err.url) {
res.redirect(err.url)
}
else if (err.code === 404) {
// Should reach here only if no "catch-all" route
// is defined in /src/routes
res.status(404).send('404 | Page Not Found')
}
else {
// Render Error Page or
// create a route (/src/routes) for an error page and redirect to it
res.status(500).send('500 | Internal Server Error')
if (ssr.settings.debug) {
console.error(`500 on ${req.url}`)
console.error(err)
console.error(err.stack)
}
}
}
else {
res.send(html)
}
})
Комментарий в ветке условия 404 предупреждает нас, что сюда мы попадем, только если не будем использовать роут «*». А также мы можем понять, что если фреймворк не выбрасывает нас сюда, то мы сами можем бросить ошибку с телом {code:404}.
Квазар предлагает нам дополнительный хук — preFetch. Мы можем им воспользоваться, чтобы на стороне сервера выбросить нужную ошибку.
Для задействования данной фичи, нужно раскомментировать в файле quasar.conf.js строку
preFetch: true,В компоненте Error404.vue добавим код
export default {
name: 'Error404',
preFetch({ ssrContext }) {
if (ssrContext) {
return Promise.reject({ code: 404 });
}
},
};Теперь при отображении данного компонента будет выбрасываться ошибка и express сервер сможет поймать её и ответить кодом 404. Причем, ошибка будет выбрасываться только в контексте серверного рендера, на клиенте же, перейдя на не существующий адрес, мы увидим красивую заглушку NotFound.
Первый и четвертый пункты требований мы выполнили.
Теперь займемся обработкой api-вызовов. Подготовим Axios. Создадим инстанс, настроим его и привяжем Vue.
boot/axios.js
import Axios from 'axios';
export default ({ Vue, ssrContext, store }) => {
let axiosInstance = Axios.create({
baseURL : '/api',
timeout : 0,
responseType : 'json',
responseEncoding: 'utf8',
headers : {
'X-Requested-With': 'XMLHttpRequest',
'Accept' : 'application/json',
},
// Reject only if the status code is greater than or equal to specify here
validateStatus: status => status < 500,
});
// ...
Vue.axios = axiosInstance;
}
Здесь все стандартно — обозначаем базовый урл, типы ответов, кодировку, заголовки. Функция validateStatus определяет ответы с какими кодами считать ошибкой. Мы будем считать ошибками все коды 5xx. В этом случае сайт будет возвращать код 500 и соответствующее сообщение.
Чтобы централизованно обрабатывать запросы к несуществующим эндпойнтам, добавим в эту конфигурацию перехватчик (interceptor в axios):
//...
axiosInstance.interceptors.response.use(response => {
if (response.status >= 400) {
if (ssrContext) {
return Promise.reject({ code: response.status });
} else {
// store.commit('showErrorPage', response.status);
}
}
return response.data;
});К закомментированной строке вернемся позднее. Теперь Axios будет отклонять промис при ответах сервера с ошибками 4xx, и мы будем попадать в соответствующую ветку условия в сервере express чтобы вернуть правильный статус-код.
Для примера модифицируем компонент AboutMe.vue, добавив в него запрос к нашему API. Так как апишки у нас сейчас нет, запрос вернет 404 ошибку.
preFetch() {
return Vue.axios.get('/test.json')
.then(response => {
console.log(response);
});
},Здесь два важных момента. Мы должны обязательно вернуть промис и мы не должны перехватывать ошибку, оставив это на откуп библиотеке Axios. Если нам нужно выполнить для данной страницы несколько запросов, можно обернуть их в Promise.all.
Теперь, если мы перейдем на адрес /about-me, и обновим страницу, то увидим в панели разработчика браузера, что запрос страницы возвращает ответ с кодом 404. То что нужно поисковым системам! Пункт два выполнен.
Однако при внутреннем переходе на данную страницу пользователь никак не информируется о проблеме. Тут можно применить разные решения для отображения плашки 404. Я использовал следующее.
Добавил в стор флаг
showErrorPage: false,Мутацию
export const showErrorPage = (state, show) => state.showErrorPage = show;И условие в компонент основной раскладки
<q-page-container>
<Error404 v-if="$store.state.example.showErrorPage"/>
<router-view v-else/>
</q-page-container>И возвращаясь к загрузчику Axios, раскомментируем там строку
store.commit('showErrorPage', response.status);Еще в роутере придется добавить хук beforeEach для сброса этого флага (но только при работе в браузере)
router/index.js
export default function ({ store, ssrContext }) {
const Router = new VueRouter({
scrollBehavior: () => ({ x: 0, y: 0 }),
routes,
mode: process.env.VUE_ROUTER_MODE,
base: process.env.VUE_ROUTER_BASE,
});
if (!ssrContext) {
Router.beforeEach((to, from, next) => {
store.commit('showErrorPage', false);
next();
});
}
return Router;
}
На данный момент мы реализовали 3 из 4-х пунктов технического задания.
Что касается третьего пункта
отдавать 404 при отсутствии запрошенной информации. Т.е. эндпойнт верный, но объекта в базе данных нет.
то тут возможны варианты. Если вы делаете свой API, как положено, RESTful, то такой запрос обязан вернуть статус-код 404, что уже вписывается в построенную систему. Если же вы по каким-то причинам возвращаете объекты типа
{
"status": false,
"message": "Object not found"
}то можно добавить дополнительные проверки в перехватчик Axios.
Еще кое-что
Внимательный читатель заметил, что мы в перехватчике отклоняем промис таким образом:
Promise.reject({ code: response.status });А значит должны немного доработать express-сервер
else if (err.code >=400 && err.code < 500) {
res.status(err.code).send(`${err.code} | ${getStatusMessage(err.code)}`);
}Реализацию функции getStatusMessageрассматривать не будем =)
Таким образом мы получили также возможность корректной обработки любых 4хх кодов ответа от API и в первую очередь нам конечно интересны 401 и 403.
Заключение
Вот, пожалуй, и все, что я хотел написать.
Исходники тестового проекта закинул на гитхаб
В этой статье я попытаюсь объяснить, как формируются ошибочные запросы на сервере Apache, как их обрабатывать и как сделать собственную страницу ошибки сервера, оформленную в едином стиле с сайтом.
Для начала немного теории. Всё, что написано ниже, справедливо для сервера Apache (их в интернете подавляющее большинство). Когда вы набираете в строке несуществующий адрес или переходите по «битой ссылке», на страничке высвечивается жирными буквами сообщение «Not found» — «документ не найден», хотя вкупе с устрашающим видом надписи может быть переведено неопытным пользователем как «пошёл вон» :). Кстати, пользователи IE возможно и не видели эту страничку ни разу, поскольку он – IE – формирует в этом случае своё сообщение с «дружественным» содержанием, типа «обновите страничку, позвоните другу, который вам эту ссылочку дал…», но это делу не помогает. Иногда IE может и показать оригинальное сообщение сервера, но только в том случае, если оно больше определённого размера (по умолчанию 512 байт). В общем, итог всегда один – страницы нет и посетитель недоволен. А нам, администраторам сайтов, надо заботиться, чтобы эта потеря была менее болезненной.
Давайте разберёмся, что происходит на сервере при запросе правильных/ошибочных URL.
При GET-запросе URL (тот, что в адресной строке браузера) передаётся серверу, а на выходе клиенту выдаётся набор заголовков с последующим полем данных. Заголовки никогда не выводятся пользователю напрямую и содержат много служебной информации, которая может быть обработан CGI-скриптами (а это нам скоро и понадобится). Среди этих заголовков всегда есть так называемые коды ответов. Если не вдаваться в подробности, то они передаются примерно так:
GET /index.htm HTTP/1.1 404 Not Found
Первая строка говорит о том, что пользователем (точнее, браузером пользователя) был передан запрос на страницу index.htm, а вторая строка сообщает ему, что такой документ не найден, после чего следует блок данных — HTML-страница с сообщением об ошибке. Если URL правильный, всё происходит так, как и должно быть – передаётся код ответа 200 и запрошенный файл. Код ответа 200 передаётся всегда при удачном запросе, но мы его никогда не видим. Как уже говорилось, при неудачном запросе сервер сгенерирует код ответа в диапазоне 400…499 и мы увидим стандартное сообщение об ошибке, которое, огорчает пользователя и портит репутацию сайта. Вообще говоря, у хорошего веб-мастера таких ошибок на сайте быть не должно, но не его вина, что например пользователь вдруг сказал «принеси то, не знаю что».
Перейдём от рассуждений к делу. У сервера Apache имеется стандартная директива обработки ошибок ErrorDocument, которая сопоставляет коду ошибки адрес документа, который будет показан пользователю. Обычно перенаправление устанавливают на документ, содержащий логотип сайта и краткую информацию «что делать». Увидев такую страницу вместо стандартного сообщения на fatal.ru (два года назад, когда начал заниматься веб-программированием), я долго был под впечатлением! Откуда они знают, что у меня такой страницы нет? 
ErrorDocument 400 400.html
В случае ошибки 400 пользователю выдаётся файл 400.html – всё очень просто и удобно. Сразу же отметим, что можно использовать четыре варианта передачи сообщения об ошибке:
ErrorDocument 500 http://foo.example.com/cgi-bin/tester ErrorDocument 404 /cgi-bin/bad_urls.pl ErrorDocument 401 /subscription_info.html ErrorDocument 403 "Доступ запрещён
В последнем случае вместо файла пользователь увидит на экране сообщение, следующее за одиночной кавычкой (закрывать кавычку не следует!).
Прописать директиву можно в двух местах – конфигурационном файле Apache httpd.conf или в файле управления доступом к директориям .htaccess. В первом случае вы должны иметь доступ к httpd.conf, а для этого вы должны являться администратором сервера (и, скорее всего, вам эта статья не понадобилась бы 
Короче, создаём в корне своего сайта файлик .htaccess и записываем в него строчку «ErrorDocument 400 400.html«, при условии, что файл 400.html уже существует.
Дальше начинается самое интересное, а именно – как будет выглядеть эта страничка. Создать страничку можно как минимум тремя способами.
- Самый простой вариант – набросать в HTML-редакторе или «Блокноте» обычную страничку без графического оформления и сохранить её под нужным именем.
- Вариант посложнее – можно добавить в этот HTML-файл директивы SSI, которые, к примеру, будут показывать URL, адрес, с которого пришёл пользователь, время, подключить внешние файлы и т.д.
- Но согласитесь, первые два варианта – это примитив, не достойный настоящего веб-мастера. Опытные программисты пишут страницы ошибок на PHP. В этом есть одно достоинство – мы получаем доступ к переменным окружения, что даёт возможность лучше анализировать ошибочную ситуацию, выводить больше информации пользователю, вести лог ошибок в файле или базе данных, а не тупо выводить Not found и посылать бедного юзера на главную страницу.
Как вы уже догадались, мы будем рассматривать именно третий вариант. Начнём с простого – как PHP-скрипт получит код ошибки? Естественно, через параметр. Например, вот так:
error.php?400
В самом скрипте код ошибки после знака вопроса будет доступен в переменной $argv[0]. Теперь проверим скрипт (он должен вывести код ошибки, указанный после «?»):
<?php
echo $argv[0];
?>
Можно было бы передать параметр в классическом виде error.php?id=400, но так проще и безопаснее — этот скрипт принимает только одну переменную, зачем лишние лазейки? Сразу же обезопасим скрипт от ввода неверных данных: приведём код к целому типу и сделаем присвоение кода 404 по умолчанию, если скрипт был вызван без параметров. Приучайте себя к написанию безопасного кода! Теперь даже если ввести error.php?404abc или даже error.php?abc – значение переменной $id (она введена для читабельности) всё равно будет равно 404.
<?php
// проверяем переменную
$id = $argv[0];
$id = abs(intval($id));
if (!$id) $id = 404;
echo $id;
?>
Следующее, что мы сделаем – сопоставим коду русскоязычное описание. Это можно сделать при помощи операторов switch…case, но опытный программист сделает это более аккуратно и красиво – через ассоциативный массив, в котором ключ – это код ошибки, а значение – это её описание. Сделать такой массив очень просто, да и дополнять его легче, чем списки switch…case. Рекомендую начинающим программистам всегда использовать ассоциативный массив вместо switch…case, если в списке больше трёх позиций – выигрыш в скорости, размере кода и понятности. Список кодов ошибок можно найти на официальном сайте W3C (организация по веб-стандартам) http://www.w3.org/Protocols/HTTP/HTRESP.html или в любой книге по веб-программированию. Я сделал так:
<?php
// проверяем переменную
$id = $argv[0];
$id = abs(intval($id));
if (!$id) $id = 404;
// ассоциативный массив кодов и описаний
$a[401] = "Требуется авторизация";
$a[403] = "Пользователь не прошел аутентификацию, доступ запрещен";
$a[404] = "Документ не найден";
$a[500] = "Внутренняя ошибка сервера";
$a[400] = "Неправильный запрос";
// выводим код и описание
echo "$id $a[$id]";
?>
В результате выполнения этого кода пользователь увидит сообщение «404 Документ не найден» (по-крайней мере, так вывелось у меня, вы можете смоделировать другую ошибку). В принципе, тот же результат можно было получить при использовании первого способа, но разве я сказал, что мы на этом остановимся?
Кстати, пока не забыл. Ошибки с кодами 500…599 встречаются обычно, когда ошибку совершает сценарий, расположенный на вашем сервере. Некоторые интерпретаторы сценариев, например PHP, никогда не допускают такой ошибки. Если в вашем PHP-скрипте есть ошибка, интерпретатор сам выведет ошибочное сообщение с указанием её происхождения, а не просто «Ошибка». Со стороны сервера это будет выглядеть как нормальный ответ клиенту, поэтому ошибка 500 при использовании PHP у вас практически никогда не возникнет. В отличие от него, Perl генерирует ошибку 500 и записывает сообщение о ней в лог сервера. Иди потом, разбери его – сложность отладки Perl-скриптов очень высокая. Это была одна из причин, по которой мне в своё время посоветовали перейти с Perl на PHP, что я и сделал, чего и вам желаю.
Вернёмся к написанию скрипта. Основная часть – обработка кода ошибки – уже готова, займёмся «довесками». Для начала выведем поясняющее сообщение с ошибочным URL:
echo "Запрошенный Вами URL: <b>http://$SERVER_NAME$REQUEST_URI</b><br /> ";
Здесь включены две глобальные переменные $SERVER_NAME и $REQUEST_URI. Первая содержит имя сервера, вторая – URI (не путать с URL), который был запрошен. Выведем ещё на всякий случай IP-адрес, название браузера и текущее время на сервере.
$time = date("d.m.Y H:i:s");
Ваш IP: <b>$REMOTE_ADDR</b><br />
Ваш браузер: <b>$HTTP_USER_AGENT</b><br />
Текущее время сервера: <b>$time</b><br />
Согласитесь, это уже намного интересней. Если пользователь пришёл на ошибку по ссылке с другой страницы, покажем ему и этот URL этой страницы (переменная $HTTP_REFERER). Дополнительно можно показать реальный IP-адрес клиента, если он работает через прокси (переменная $HTTP_X_FORWARDER_FOR).
if ($HTTP_REFERER) $body .= "Вы пришли со страницы: <b>$HTTP_REFERER</b><br />n";
if ($HTTP_X_FORWARDER_FOR) $body .= "Ваш IP через прокси: <b>$HTTP_X_FORWARDER_FOR</b><br />n";
Ну и в завершение в самом низу «подпись» сервера (не на всех хостингах она работает корректно, потому что это чисто «серверная» переменная):
$_SERVER['SERVER_SIGNATURE']
Думаю, этой информации будет достаточно, для того чтобы пользователь не почувствовал, что пришёл на «последнюю страницу интернета». Но есть ещё одна деталь, которую не упустит внимательный программист. Вспомните, откуда вы чаще всего попадаете на «ошибочные страницы»? Ну конечно из поисковых систем, в которых информация быстро устаревает. В подавляющем большинстве случаев мелкие проекты, типа FoxWeb переезжают с сервера на сервер, а потом на новом сервере сайт модернизируется, а старый остаётся на старом месте. Ну, в общем вы меня поняли :). У меня было так: первый сайт был открыт на kiiut.fatal.ru, потом всё его содержимое было скопировано на foxweb.net.ru. В поисковых системах хранятся ссылки на оба сайта. Через какое-то время старое содержимое на foxweb было удалено, а ссылки на него остались в поисковиках. Если заменить адрес сервера в ошибочной ссылке, то она вполне будет работать. Поясню на примере.
Предположим, человек нашёл в поисковой системе что-то вроде http://foxweb.net.ru/catalog/sbornik_fox1.html. У нашего сервера такой ссылки нет, но она должна была остаться на старом сервере со старым содержимым. Тогда предложим пользователю перейти по адресу http://kiiut.fatal.ru/catalog/sbornik_fox1.html. Опишем эту особенность в программе:
Возможно интересующую Вас информацию можно найти по старому адресу:<br />
<a href="http://kiiut.fatal.ru$REQUEST_URI" target="_blank"><b>http://kiiut.fatal.ru$REQUEST_URI</b></a><br />
Даже если у вас не было такой ситуации, как у меня, возможно вы переписывали скрипты и адреса поменялись. Например, http://someserver.ru/catalog/ заменим на http://someserver.ru/?catalog или http://someserver.ru/cgi-bin/catalog.cgi. Надеюсь, общий смысл вам понятен, главное знать, что чем заменять.
Есть ещё одна особенность применения ошибочных страниц. Если несуществующая страница вызвана через вложенные директории, а заменяющая страница (наш скрипт) лежит в корне, то картинки на ней не будут отображены, а ссылки не будут работать. Почему? Это произойдёт в том случае, если вы используете на своём сайте относительные пути. Приведу пример:
http://someserver.ru/dir1/dir2/dir3/ — ошибочный адрес.
http://someserver.ru/error.php?404 – заменяющая страница будет вызвана по ОШИБОЧНОМУ ПУТИ, так как будто она там и хранится! Тогда ссылки на ней типа «page1.html» будут реально приводить вас по адресу http://someserver.ru/dir1/dir2/dir3/page1.html что будет вызывать ещё большее количество ошибок. Излечиться от этого можно, используя абсолютные пути ссылок и картинок (с именем сервера) или ставить перед относительным путём знак «/«, что на большинстве серверов указывает на корневую директорию сайта. Заметьте, что знак «./» будет указывать на текущую директорию.
В заключении приведу полный текст скрипта. Он может использоваться как сам по себе (отдельная страничка), так и в качестве модуля основного движка (вызывается движком и вставляется в серединку шаблона, как это сделано на моём сайте). Для серьёзных профессиональных проектов может оказаться полезным записывать информацию об ошибках в базу данных.
Фрагмент файла http.conf или .htaccess для правильной обработки ошибок:
ErrorDocument 400 /error.php?400
ErrorDocument 401 /error.php?401
ErrorDocument 403 /error.php?403
ErrorDocument 404 /error.php?404
ErrorDocument 500 /error.php?500
Текст скрипта error.php:
<?php
$id
= $argv[0];
$id = abs(intval($id));
if (!$id) $id = 404;
// ассоциативный массив кодов и описаний
$a[401] = "Требуется авторизация";
$a[403] = "Пользователь не прошел аутентификацию, доступ запрещен";
$a[404] = "Документ не найден";
$a[500] = "Внутренняя ошибка сервера";
$a[400] = "Неправильный запрос";
// определяем дату и время в стандартном формате
$time = date("d.m.Y H:i:s");
// эта переменная содержит тело сообщения
$body =<<<END
Запрошенный Вами URL: <b>http://$SERVER_NAME$REQUEST_URI</b><br />
Возможно интересующую Вас информацию можно найти по старому адресу:<br />
<a href="http://kiiut.fatal.ru$REQUEST_URI" target="_blank"><b>http://kiiut.fatal.ru$REQUEST_URI</b></a><br />
<br />
Ваш IP: <b>$REMOTE_ADDR</b><br />
Ваш браузер: <b>$HTTP_USER_AGENT</b><br />
Текущее время сервера: <b>$time</b><br />
END;
if ($HTTP_REFERER) $body .= "Вы пришли со страницы: <b>$HTTP_REFERER</b><br />n";
if ($HTTP_X_FORWARDER_FOR) $body .= "Ваш IP через прокси: <b>$HTTP_X_FORWARDER_FOR</b><br />n";
?>
<h1><i><?=$id?></i> <?=$a[$id]?></h1>
<p><?=$body?></p>
<?=$GLOBALS['SERVER_SIGNATURE']?>
Желаю всем удачного программирования и 200-го кода!
P.S. — Мой сайт ещё совсем зелёный, но там много интересного заходите в гости!
24.09.2013
Компоненты Bitix, в случае, если требуемый элемент/раздел не найден не показывают страницу с 404 ошибкой. Они просто выводят текст ошибки и возвращают статус 404:
Элемент не найден!
Я считаю что это никуда не годится. Юзабилити тут даже и не пахнет. А как же показать пользователю стилизованную страницу, на которой направить пользователя на нужные страницы?
Благо делается это совсем просто, достаточно подготовить файл 404.php, который нужно разместить в корне. Это у вас скорее всего уже сделано, т.к. по умолчанию в .htaccess bitix’а указано что, если в структуре сайта запрашиваемый файл не найден — то возвращать /404.php
Далее в файле init.php нужно написать следующий обработчик:
AddEventHandler('main', 'OnEpilog', '_Check404Error', 1);
function _Check404Error(){
if (defined('ERROR_404') && ERROR_404 == 'Y') {
global $APPLICATION;
$APPLICATION->RestartBuffer();
include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/header.php';
include $_SERVER['DOCUMENT_ROOT'] . '/404.php';
include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/footer.php';
}
}
Событие вызывается в момент когда страница уже сформировалась. Происходит проверка на ERROR_404 == «Y». Если проверка успешна, значит какой то из компонентов на странице вернул 404-ю ошибку. Очищаем буфер вывода $APPLICATION->RestartBuffer(); и подключаем визуальные файлы для отображения подготовленной 404 страницы.
Текст в компоненте
На случай написания своего компонента, приведу код, который нужно вызывать в компоненте при обнаружении 404-й ошибки:
if (!isset($arResult['SECTION'])){
$this->AbortResultCache();
@define('ERROR_404', 'Y');
return;
}
Если искомый результат не найден, прерываем кеширование компонента, объявляем ERROR_404, выходим из компонента.
Типовой файл 404.php
Файл 404.php все же не совсем обычная страница, поэтому приведу заготовку:
<?require($_SERVER['DOCUMENT_ROOT'].'/bitrix/header.php');
CHTTP::SetStatus('404 Not Found');
@define('ERROR_404','Y');
$APPLICATION->SetTitle('Страница не найдена');?>
404
<?require($_SERVER['DOCUMENT_ROOT'].'/bitrix/footer.php');?>
Устанавливаем статус 404, объявляем ERROR_404(вдруг обратились напрямую к /404.php). В остальном это обычная текстовая страница bitrix.
Послесловие
Мне этот метод не нравится. Проблема в том, что после обнаружения 404-ошибки страница продолжает отрабатывать до конца, а затем этот напрасный труд очищается.
Как то на коленке я пробовал найти другое решение, проверил то, что пришло в голову, но не вышло, потом я на это забил. Возможно если подойти к вопросу обстоятельно то окажется что все просто и решение на поверхности, но пока как то не до этого. Да и кто смотрит на 404-ю?!
Если у вас есть более элегантное и менее ресурсозатратное решение — прошу в комментарии.
Версия Kooboo на момент написания статьи: 4.2.1
Другое ПО: IIS 8 (7 или 7.5)
Описание задачи: в момент возникновения ошибки на сайте Kooboo (на примере 404 ошибки) выдавать браузеру правильный статус ошибки, а пользователю показывать красивую страницу с ошибкой.
Описание проблемы: встроенные механизмы Kooboo позволяют настроить редирект при возникновении ошибки, но не выдают браузеру правильный код (всегда выдается код статуса 200, вместо, например, 404). Помимо этого роутеры Kooboo игнорируют некоторые типы файлов, вроде html, jpg и т.п. — для них необходимо отдельно настраивать редиректы на страницу с ошибкой.
Решение задачи кратко:
1) для файлов, игнорируемых kooboo, настроим редирект на kooboo-страницу с ошибкой через IIS (IIS в этом случае сам передает браузеру правильный код ошибки).
2) для всех остальных страниц сайта сделаем настройку в Kooboo, которая будет выдавать сначала код ошибки браузеру, а затем делать редирект на страницу с ошибкой.
Шаг 1
Итак, для начала создадим ту самую красивую страницу с ошибкой, которую будем показывать пользователю.
Соответственно дизайну нашего сайта создаем в Kooboo страницу, назовем ее к примеру, «error«. На ней размещаем нужную для пользователя информацию, чтобы он не ушел с нашего сайта из-за произошедшей ошибки.
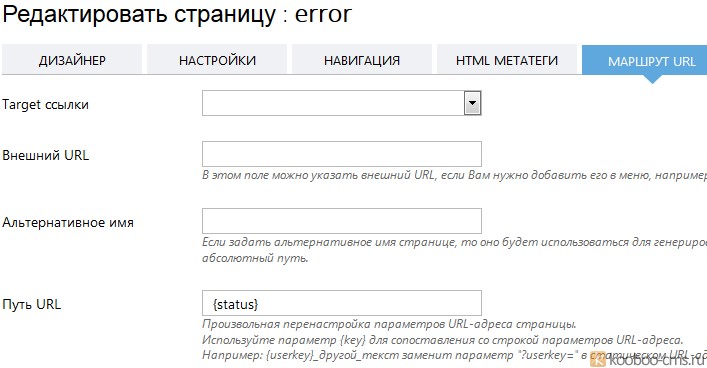
В настройках этой страницы на вкладке «Маршрут URL (URL Route)» в поле «Путь URL (URL path)» добавляем параметр — {status} (через него мы будем передавать код ошибки для метрик и статистики):
Шаг 2
Далее создадим html-файл для редиректа. Назовем его к примеру 404.html. Он будет содержать следующий код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>404 error</title> <meta http-equiv="Content-Type" content="text/html; harset=windows-1251"> </head> <script language="JavaScript"> <!-- self.location="/error/404?url=" + self.location; // --> </script> <body> Пожалуйста, нажмите <a href="http://mysite.ru">здесь,</a> чтобы перейти на главную cтраницу сайта. </body> </html>
Здесь главное — это строка: self.location=»/error/404?url=» + self.location;
Остальное заполняем по желанию. Например, в теле страницы можно добавить ссылку на страницу вашего сайта, если вдруг скрипт переадресации не сработает.
Эта страница делает редирект на красивую страницу с ошибкой «error», которую мы создали в Kooboo (а в адресе параметром идет неверный URL, чтобы метрики могли собрать статистику по подобным обращениям).
Файл 404.html размещаем в корне нашего сайта (т.е. он должен, к примеру, отвечать по адресу http://mysite.ru/404.html).
Шаг 3
Настраиваем IIS для показа страницы 404.html при возникновении ошибки.
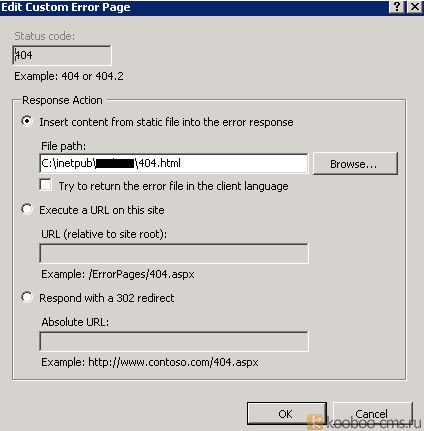
Для этого в настройках сайта в IIS переходим по кнопке «Error Pages» и редактируем строку со статусом ошибки 404:
Мы не может выбрать способы 2 или 3, т.к. они выдают статусы 200. Только первая настройка выдает 404 код ошибки браузеру, но по-умолчанию на уровне IIS 7.5 запрещены абсолютные пути к файлам. Поэтому нужно дополнительно их разрешить.
Установка параметра, разрешающего абсолютные пути для страниц ошибок:
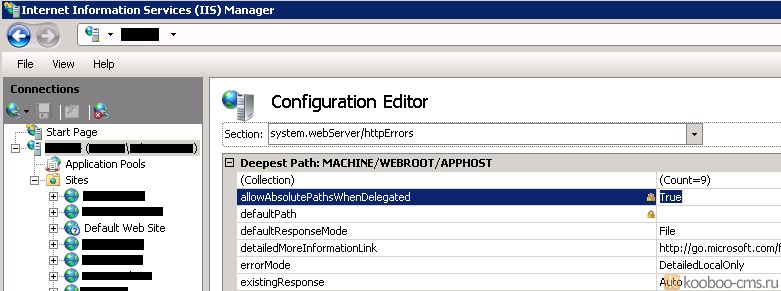
Нужно установить значение true для параметра — allowAbsolutePathsWhenDelegated
Делается это на уровне IIS в «Configuration Editor» на ветке «system.webServer/httpErrors«:
Если остановиться на этом этапе, то созданное правило будет работать только на тех файлах и запросах, которые игнорирует kooboo, например mysite.ru/page.html или mysite.ru/pics.jpg (т.к. игнорирование html, рисунков и т.п. по умолчанию указано в роутерах kooboo). В остальных случаях будут стандартные asp-страницы ошибок, типа:
Шаг 4
Теперь на уровне kooboo надо создать страницу (например error_404), желательно на пустом макете, в которой будет только одна строка (создаем представление с этим кодом и добавляем его на страницу):
@{
Response.StatusCode = 404;
}
Страница будет отдавать браузеру нужный статус ошибки.
Шаг 5
Теперь нужно настроить правило обработки этой ошибки в самом kooboo.
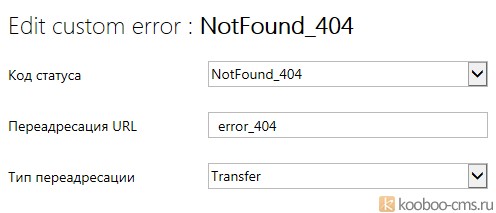
В списке настраиваемых ошибок (Custom error) добавляем строку со следующими настройками:
Сам kooboo при такой настройке не отдает браузеру статус 404, поэтому мы и создали страницу error_404.
Теперь при 404 ошибке внутри kooboo, браузер сначала получит нужный код статуса (400, а не 200, если бы мы ничего не сделали), а затем этот статус перехватывает IIS, делает rewrite на указанный выше файл 404.html, который в свою очередь переадресует пользователя на нормальную красивую страницу ошибки.
Для справки:
- http://www.iis.net/configreference/system.webserver/httperrors
- http://serverfault.com/questions/401415/iis-7-returns-http-200-on-custom-404-error-page
- http://serverfault.com/questions/53712/in-iis-7-how-do-i-set-up-a-default-error-document-for-any-error
©Элла (Автор: Элла С.)