- Ошибка 400 (Bad Request) причины появления и способы устранения
- Ошибка 410 (Gone): причины появления и способы устранения
Ошибка 400 (Bad Request)
Ошибка 400 значит, что запрос к серверу содержит синтаксическую ошибку. Но иногда проблема вызвана факторами, которые не имеют прямого отношения к запросу.
Причины появления ошибки 400
- Доступ к странице заблокирован антивирусом, файрволом или оборудованием интернет-провайдера сети, через которую вы обращаетесь к сайту. Проблема может появиться после обновления системы безопасности, когда меняются ее настройки.
- Владелец сайта неверно настроил правила перенаправления в используемых на сайте скриптах или в конфигурации веб-сервера.
- Посетителем сайта действительно допущена синтаксическая ошибка (которая делает введённый в браузере адрес неверным URL с точки зрения сервера).
Способы устранения ошибки 400 Bad Request
Для пользователей:
- очистите кеш и куки браузера;
- проверьте настройки антивируса и брандмауэра;
- проверьте не заблокирован ли сайт интернет-провайдером.
Для владельца сайта:
- проверьте правила перенаправления запросов в .htaccess;
- проверьте корректность выдачи заголовков перенаправления, выдаваемых используемыми на сайте скриптами.
Ошибка 410 (Gone)
Появление ошибки связано с удалением исходной страницы, поэтому она похожа на страницу 404, когда страница не найдена. Разница в том, что второй случай допускает обращение к странице, которая никогда не существовала, а 410 относится только к удаленным.
Но роботы поисковых систем по-разному реагируют на ошибки 404 и 410. Встретив ошибку 404, система отложит индексацию на сутки. При 410 ошибке робот фиксирует это, после чего не заходит на такую страницу и исключает ее из поиска.
Способы устранения ошибки 410 Gone
Если отсутствие страницы обусловлено внутренними работами – верстка текста, исправление ошибок, то лучше отмечать ее кодом 404. Если страница удалена случайно, то вы можете восстановить ее при наличии резервной копии.
Для удобства вывода и обработки ошибок в сети Интернет была введена классификация и структурирование. Существует целый ряд ошибок 4ххх. В этом выпуске поговорим о конкретной ошибке: ошибка 410 что это и как решить эту проблему на сайте, youtube, планшете или телефоне, который работает на андроиде.
[toc]
Определение ошибки простым языком
Не всегда достаточно просто найти, как исправить ошибку 410, к примеру, на сайте YouTube. Порой встречаются совершенно нестандартные ситуации, поэтому, если вы понимаете природы появления этой ошибки, вы легко сможете решить даже не типичную проблему.
Давайте простыми словами выясним, ошибка 410 что это? Итак, ошибка 410 – это ответ сервера на вносимые изменения разработчиком. Проще говоря, когда возникает такая ошибка, виноваты либо вы, либо прямые руки разработчика. Но часто, такую ошибку можно встретить на YouTube и старых версиях Android. Например, к старой версии Google относит Android 4.0.
Ошибка или код 410 – Gone, значит, что страница или запрашиваемый файл был удален. Частично ошибка дублируется ошибкой 404 (Not Found – Не найдено).
В результате, чтобы вы не предпринимали, вам будет выходить ошибка 410 проблемы с сетью. Но не стоит отчаиваться, есть несколько способов решить данную проблему. Единственный момент, нужно четко понимать, что данная ошибка не связана с обновлением приложения или системы сайта. В этом случае никакие танцы с бубном вас не спасут.
Наиболее распространенные места возникновения этой ошибки: на Youtube (если у вас Android), на телефоне, на планшете, просто на сайте. Ниже мы подробно рассмотрим варианты, как исправить ошибку 410.
Если ошибка 410 возникла на Ютубе
Часто данная ошибка связана именно с обновлением официального приложения. Как это исправить? Так, если вылезла ошибка 410 в ютубе на адроиде, значит нужно проверить обновление программы. Как это сделать?
- Для этого нужно зайти в Play Market
- Найти приложение YouTube
- Нажмите кнопку обновить
- Если проживаете в Крыму, не забудьте включить VPN
Используйте ВПН для обновления, если вы живете в Крыму
Если обновить приложение не получается, значит версия прошивки не поддерживает больше такие обновления. Разработчики намерено отключили возможность поддержки старых устройств, намекая на покупку нового устройства. Например, если у Вас Андроид 4.4, тогда для вас это будет проблемой.
Если причины в прошивке устройства
Какой выход? Сразу хочу предупредить, что для устройств, которые выпушены лет 6 назад, вы не получите обновлений, необходимых для работы сервисов Play Market, а значит и приложения YouTube. Однако, есть способы как решить проблему, если ошибка 410 появилась на планшете. Давайте по порядку, проверим можно ли официально обновиться.
Проверьте обновления Вашей системы Android
- Пройдите в Настройки телефона или планшета.
- Найдите последний пункт «Об устройстве»
- Найдите пункт обновление и проверьте доступны ли они для вас.
- Если обновления есть – нужно скачать и установить, используя инструкции.
- По завершению обновления, перейдите в Play Market
- Найдите в ней программу YouTube и выполните обновление. После этого Ошибка 410 YouTube вас беспокоить не будет.
Убедитесь, что ошибка 410 не из-за устаревшей прошивки
Если устройство старое, то вероятно, обновлений не будет. Вариантов решения вопроса не много: либо установить прошивку новую не официальную, либо установить другую программу для просмотра YouTube. Благо таких программ полно:
- Vutube Player
- Newpipe
- OGYouTube
- YouTube Vanced
Кроме возможности смотреть видео с ютуба, программа блокирует любую рекламу. Однако, войти в свой аккаунт не выйдет, так программа не привязана к сервисам Google Play Market. Также есть моды официального приложения для старых прошивок, начиная с версии Андроид 2.2. Найти такую программу можно на сайте 4pda. Чтобы скачать, потребуется регистрация. Поэтому, если возникает ошибка 410 на адроид, что делать вы уже знаете.
ВАЖНО: перед установкой программ в настройках придется установить разрешение на сторонние приложения. Это нормально и ничего криминального в этом нет, тем более для вашего не столь нового устройства.
Если ошибка 410 появилась на сайте
Иногда ошибка 410 встречается на сайте, в том числе на популярных порталах. Сразу хочется сказать, что, если вы не администратор ресурса, то вам не стоит паниковать. Исправить вы ничего не сможете, если конечно сбой не носит системный характер.
- Проверьте настройки времени на своей ПК или ноутбуке. Обычно, ошибка 410 на сайте может возникать, если установлены не корректная дата в системе. Порой происходит сбой и время «слетает». Попробуйте решить вопрос включением автоматического времени.
- Также, проблема ошибки 410 может возникнуть от блокировки сайта антивирусом. Особенно это встречается в бесплатных версиях антивирусов Avast. Редко, но можно встретить такую беду и в антивирусе Dr.Web. Решается просто: кликните по значку антивируса правой кнопкой мыши и нажмите «Отключить». После этого пройдите на сайт. Если ничего не изменилось, ищите проблему дальше.
- Если вы администратор сайта и только что внесли изменения в файлах или настройках, нужно немного подождать. Конфигурация обновляется обычно в течении часа. Если через час ничего не изменилось, даже после очистки кэша браузера, свяжитесь с хостинг провайдером для выяснения причины проблемы. Иногда она возникает после обновления версии PHP на 7.1.
Обратите внимание: Действия на компьютере нужно делать, если вы уверены на 100%, что проблема именно на вашей стороне. Проверьте сайт на другом устройстве. Если ошибка 410 на планшете или телефоне не возникает, тогда поработайте над своим компьютером. Иногда вопрос может решиться только переустановкой системы Windows.
Если возникла проблема с сетью
Иногда бывают ситуации, когда ни один из вышеперечисленного не решает проблему. Например, у вас возникла ошибка 410 на телефоне, хотя прошивка свежая, да и программы обновлены. Что делать в этом случае? Как правило, причина проблема всего одна – ваш роутер. Что нужно сделать?
- Просто отключите ваш роутер на 15 минут. Желательно полностью отключить из розетки, а не выключить кнопкой на устройстве. Иногда такие сбои происходят ввиду постоянной работы вашего роутера.
- Время и DNS настроены не верно. Если вы разбираетесь в настройках роутера, тогда пройдите по адресу 192.168.0.1 (обычно это стандартный адрес настроек роутера) и найдите настройки самого устройства. Проверьте дату. Также в настройках интернета проверьте совпадает ли DNS с выданным вашим провайдером. Если ничего вам не давали – DNS должен быть пустым.
- Обновите прошивку роутера. Крайний случай, когда возникает проблема с сетью ошибка 410 – это перепрошить или обновить роутер. Например, компания Huawei выпустила роутер с явно сырой прошивкой W550, после чего, буквально через месяц выкатили свежее обновление.
Заключение
Ошибка 410 возникает чаще всего по вине администратора сайта или владельца приложения. При возникновении сбоя, не спешите искать проблему на своем устройстве. В первую очередь нужно убелиться, что проблема не является общей на всех устройствах. Удачи.
Содержание
- Как исправить ошибку HTTP 410 (Gone)
- Типичные ошибки Gone
- Gone Истоки проблем
- Ошибки 400, 410
- Ошибка 400 (Bad Request)
- Причины появления ошибки 400
- Способы устранения ошибки 400 Bad Request
- Ошибка 410 (Gone)
- Способы устранения ошибки 410 Gone
- Ошибки 406, 410, 505 на сайте
- Ошибка 406 Not Acceptable
- Основные причины
- Как исправить HTTP 406 Not Acceptable
- Ошибка 410 Gone
- Как исправить
- Ошибка 505 HTTP Version Not Supported
- Основные причины
- Как исправить ошибку 505
- Ошибки 406, 410, 505 на сайте
- Код ошибки 406 Not Acceptable
- Что может сделать пользователь
- Ошибка 410 Gone
- Отличие от ошибки 404
- Код ошибки 505 HTTP Version Not Supported
Как исправить ошибку HTTP 410 (Gone)
| Номер ошибки: | Ошибка HTTP 410 | |
| Название ошибки: | Gone | |
| Описание ошибки: | The file used to be at that location, but is no longer there. | |
| Разработчик: | Microsoft Corporation | |
| Программное обеспечение: | Windows Operating System | |
| Относится к: | Windows XP, Vista, 7, 8, 10, 11 |
Большинство ошибок Gone являются результатом отсутствия или повреждения версии файла, установленного Edge . Как правило, решить проблему позволяет получение новой копии файла Windows 10 , которая не содержит вирусов. Запуск сканирования реестра после замены файла, из-за которого возникает проблема, позволит очистить все недействительные файлы Gone, расширения файлов или другие ссылки на файлы, которые могли быть повреждены в результате заражения вредоносным ПО.
Типичные ошибки Gone
Осложнения с Edge и Gone включают в себя:
- «Ошибка: Gone. «
- «Отсутствует файл Gone.»
- «Не удалось найти Gone. «
- «Не удалось загрузить модуль Gone. «
- «Не удалось зарегистрировать Gone.»
- «Ошибка во время выполнения: Gone. «
- «Не удается загрузить Gone. «
Проблемы Gone, связанные с Edge s, возникают во время установки, при запуске или завершении работы программного обеспечения, связанного с Gone, или во время процесса установки Windows. Документирование проблем Gone в Edge является ключевым для определения причины проблем с электронной Edge и сообщения о них в Microsoft Corporation.
Gone Истоки проблем
Большинство проблем Gone связаны с отсутствующим или поврежденным Gone, вирусной инфекцией или недействительными записями реестра Windows, связанными с Edge .
В основном, осложнения Gone из-за:
- Запись Gone повреждена или недопустима.
- Зазаражение вирусом повреждает файл Gone.
- Вредоносное удаление (или ошибка) Gone другим приложением (не Edge ).
- Другое приложение, конфликтующее с Gone или другими общими ссылками.
- Неполный или поврежденный Gone из ошибочной загрузки или установки.
Совместима с Windows 2000, XP, Vista, 7, 8, 10 и 11
Источник
Ошибки 400, 410
Ошибка 400 (Bad Request)
Ошибка 400 значит, что запрос к серверу содержит синтаксическую ошибку. Но иногда проблема вызвана факторами, которые не имеют прямого отношения к запросу.
Причины появления ошибки 400
- Доступ к странице заблокирован антивирусом, файрволом или оборудованием интернет-провайдера сети, через которую вы обращаетесь к сайту. Проблема может появиться после обновления системы безопасности, когда меняются ее настройки.
- Владелец сайта неверно настроил правила перенаправления в используемых на сайте скриптах или в конфигурации веб-сервера.
- Посетителем сайта действительно допущена синтаксическая ошибка (которая делает введённый в браузере адрес неверным URL с точки зрения сервера).
Способы устранения ошибки 400 Bad Request
- очистите кеш и куки браузера;
- проверьте настройки антивируса и брандмауэра;
- проверьте не заблокирован ли сайт интернет-провайдером.
Для владельца сайта:
- проверьте правила перенаправления запросов в .htaccess;
- проверьте корректность выдачи заголовков перенаправления, выдаваемых используемыми на сайте скриптами.
Ошибка 410 (Gone)
Появление ошибки связано с удалением исходной страницы, поэтому она похожа на страницу 404, когда страница не найдена. Разница в том, что второй случай допускает обращение к странице, которая никогда не существовала, а 410 относится только к удаленным.
Но роботы поисковых систем по-разному реагируют на ошибки 404 и 410. Встретив ошибку 404, система отложит индексацию на сутки. При 410 ошибке робот фиксирует это, после чего не заходит на такую страницу и исключает ее из поиска.
Способы устранения ошибки 410 Gone
Если отсутствие страницы обусловлено внутренними работами – верстка текста, исправление ошибок, то лучше отмечать ее кодом 404. Если страница удалена случайно, то вы можете восстановить ее при наличии резервной копии.
Источник
Ошибки 406, 410, 505 на сайте
В прикладном смысле сайт — это набор файлов. Файлы каждого сайта находятся на том или ином физическом сервере. Чтобы пользователь мог перейти на нужный ресурс в интернете, нужно запросить эти файлы у сервера.
Сразу после того, как пользователь вбивает какой-то запрос в поисковик, браузер делает запрос на сервер. После этого сервер дает ответ и искомый сайт открывается в браузере. Однако иногда вместо ответа на запрос появляется ошибка.
Каждая ошибка имеет свой код. По коду можно определить возможные причины её появления. Рассмотрим, что означают ошибки 406, 410 и 505, из-за чего они появляются и как их можно исправить.
Ошибка 406 Not Acceptable
Если веб-сервер выдаёт код ошибки 406, значит запрос был заблокирован брандмауэром веб-приложений (WAF) ModSecurity. Брандмауэр ModSecurity — это программное обеспечение для веб-сервера Apache, которое фильтрует все поступающие к сайту запросы (веб-трафик). Он принимает корректные запросы и блокирует нежелательные. Например, защищает веб-ресурс от нелегитимных запросов, с помощью которых можно найти уязвимости CMS и затем взломать её.
ModSecurity по умолчанию подключают все хостинг-провайдеры для защиты сайтов клиентов. Подробнее о работе брандмауэра ModSecurity читайте на modsecurity.org.
HTTP 406 ошибка чаще всего имеет локальный характер и возникает на стороне клиента. В редких случаях, чтобы исправить проблему, необходимы действия со стороны владельца.
Основные причины
- Брандмауэр ошибочно блокирует корректные запросы.
- Временная проблема идентификации IP-адреса при подключении к Wi-Fi.
- Ваш браузер поврежден вирусами. К заражению могли привести установленные для браузера расширения или поврежденные файлы операционной системы.
- Поврежден реестр Windows. Нередко такое происходит в результате последних обновлений программного обеспечения или после удаления тех или иных его компонентов.
- Когда клиенты жалуются, что видят страницу с 406, самая вероятная причина — некорректная работа плагинов CMS. Чаще всего такое бывает на WordPress-сайтах.
Как исправить HTTP 406 Not Acceptable
Если вы пользователь:
- Почистите файлы cookies. Если при повторном подключении вы снова увидите ошибку, попробуйте очистить кэш браузера. Возможно, доступ уже восстановлен, но ваш браузер обращается к старой версии страницы.
- Отключите дополнительные расширения. Запустите браузер в режиме «Инкогнито». В этом режиме браузер задействует только базовые настройки. Если веб-ресурс доступен в этом режиме, значит причина ошибки в одном из дополнительных расширений, которые вы используете.
- Переустановите браузер. Если вы отключили расширения, но доступ к сайту не появился, попробуйте ввести аналогичный запрос через другой поисковик. Если страница открывается, значит есть критические нарушения в работе текущего браузера.
- Обновите драйверы компьютера. Иногда драйверы устройства отключаются и перестают автоматически работать. Это может спровоцировать нарушение в подключении. Для восстановления работы достаточно обновить драйверы.
- Отмените последние изменения, если у вас Windows. Восстановление системы позволит вернуть программы и системные файлы вашего компьютера в то состояние, когда не было сбоев в работе.
- Просканируйте системные файлы. Благодаря этому можно обнаружить поврежденные файлы и восстановить их. Это поможет оптимизировать работу компьютера и, возможно, устранить проблему.
Если указанные способы не помогли, вероятно, проблема связана с настройками сайта.
Если вы владелец сайта:
1) Если ваш сайт создан на WordPress, проверьте работу плагинов. Чтобы убедиться, что проблема именно в них, можно отключить сразу все плагины и проверить соединение.
Если вы уверены, что на работу влияет конкретный плагин — отключите его. Если не уверены, то отключайте плагины по очереди, пока не вычислите нужный. Для этого:
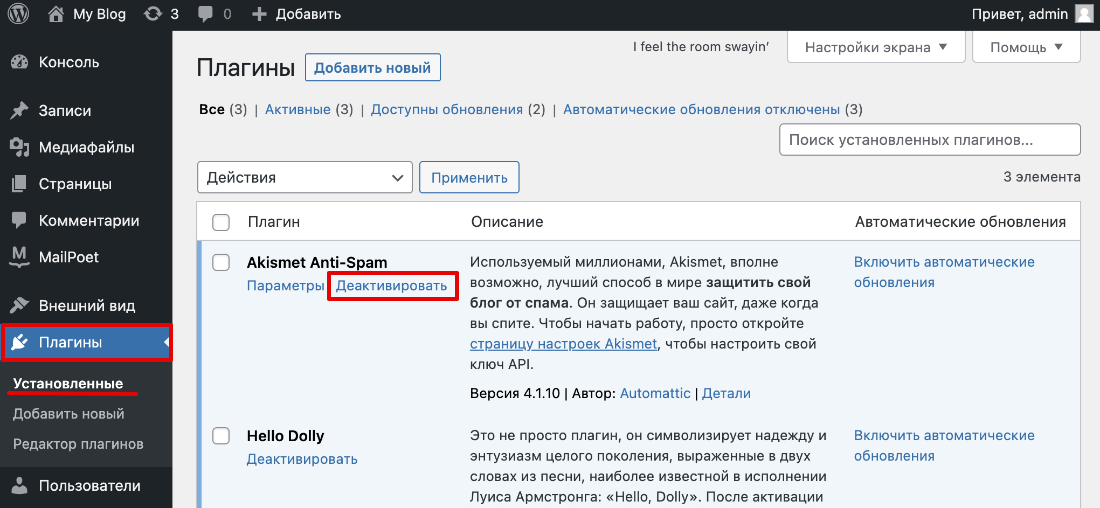
Нажмите Деактивировать для плагина, который хотите отключить:
2) Если ваш сайт создан не на WordPress или отключение плагинов не дало результата, чтобы исправить ошибку 406, напишите заявку в техническую поддержку.
Ошибка 410 Gone
Иногда при переходе на одну из страниц сайта может встретится ошибка 410, что значит, что этой страницы больше не существует. Следовательно, проблема возникла на стороне владельца сайта.
Этим 410 похожа на ошибку 404 (страница не найдена). Их основное отличие в том, что при ошибке 404 страница либо не существовала, либо наоборот — существует, но временно не найдена (например, потому что скрыта от пользователей). Ошибка 410 же сообщает, что страница точно существовала раньше, но затем её удалили.
Также ошибки по-разному обрабатывают поисковые роботы. Если роботы встретят страницу с ошибкой 404, они перенесут индексацию сайта на 24 часа. Если сервер выдаст страницу с 410, роботы сразу отметят её как удаленную и больше не будут индексировать. Для владельца сайта это не очень хороший сценарий, поскольку не индексируемые страницы негативно влияют на позиции сайта в поисковых системах.
Как исправить
Способ исправить ошибку 410 HTTP зависит от намерений владельца.
- Если страница удалена по ошибке, можно попробовать восстановить её из резервной копии.
- Если страницу удалили намеренно, лучше всего настроить редирект. Редирект помогает сделать перенаправление одной страницы на другую. Это позволит сохранить поисковые позиции.
Ошибка 505 HTTP Version Not Supported
Код ошибки 505 говорит нам о том, что проблема возникла на уровне сервера. Вот что означает ошибка 505: с её помощью сервер сообщает, что не может установить соединение по той версии HTTP-протокола, с помощью которой к нему хотят подключиться.
Основные причины
- Пользователь использует устаревший браузер, который не поддерживает новые версии протокола. То есть в этом случае браузер подключается по версии HTTP 1.1, а сервер работает по версии HTTP 2.
- Сервер не поддерживает HTTP-протокол, с помощью которого пытается подключиться клиент. Например, он работает по версии HTTP 1.1, а запрос поступает из браузера с версии HTTP 2.
- Неверные директивы, указанные в файле .htaccess.
- Неполадки в работе скриптов ресурса.
Как исправить ошибку 505
Если вы пользователь:
- Почистите файлы cookies и кэш браузера.
- Обновите версию браузера.
- Обновите операционную систему и драйверы.
- Обратитесь к интернет-провайдеру. Если все страницы показывают 505 в любых браузерах, обратитесь в службу поддержки вашего провайдера.
Источник
Ошибки 406, 410, 505 на сайте
Если ошибки 404 и 520 встречаются часто и многие знакомы с решениями таких проблем, то ошибки 406, 410, 505 встречаются редко и иногда приводят пользователя в недоумение. В этой статье мы рассмотрим, почему появляются эти ошибки и как их исправить.
Код ошибки 406 Not Acceptable
Ошибка HTTP 406 Not Acceptable говорит о том, что формат или кодировка страницы не поддерживается у пользователя. Чаще всего причины этой ошибки на стороне владельца сайта. Проблемы могут быть разные:
- Проблемы с заголовками Content-Language, Content-Encoding или Content-Type.
- Запрос браузера заблокирован брандмауэром ModSecurity. Этот брандмауэр фильтрует все поступающие к сайту запросы: принимает корректные запросы и блокирует нежелательные. С его помощью блокируются нежелательные запросы, которые нацелены на выявление уязвимостей в CMS.
Иногда добавленный код на сайт может восприниматься ModSecurity как опасный. Особенно такое встречается с кодами от рекламных сервисов. Чтобы исправить ошибку 406, вызванную ModSecurity, откройте файл .htaccess и вставьте этот фрагмент кода:
Код отключит фильтры брандмауэра ModSecurity по отношению к вашему сайту.
3. Если у вас сайт на WordPress, HTTP 406 ошибка может появиться из-за установленных плагинов. Чтобы найти плагин, который нарушает работу, деактивируйте плагины по очереди. Когда нежелательный плагин будет найден, удалите его.
- Войдите в панель управления WordPress.
- Перейдите в раздел Плагины ― Установленные.
- Нажмите Деактивировать рядом с плагином, который хотите отключить:
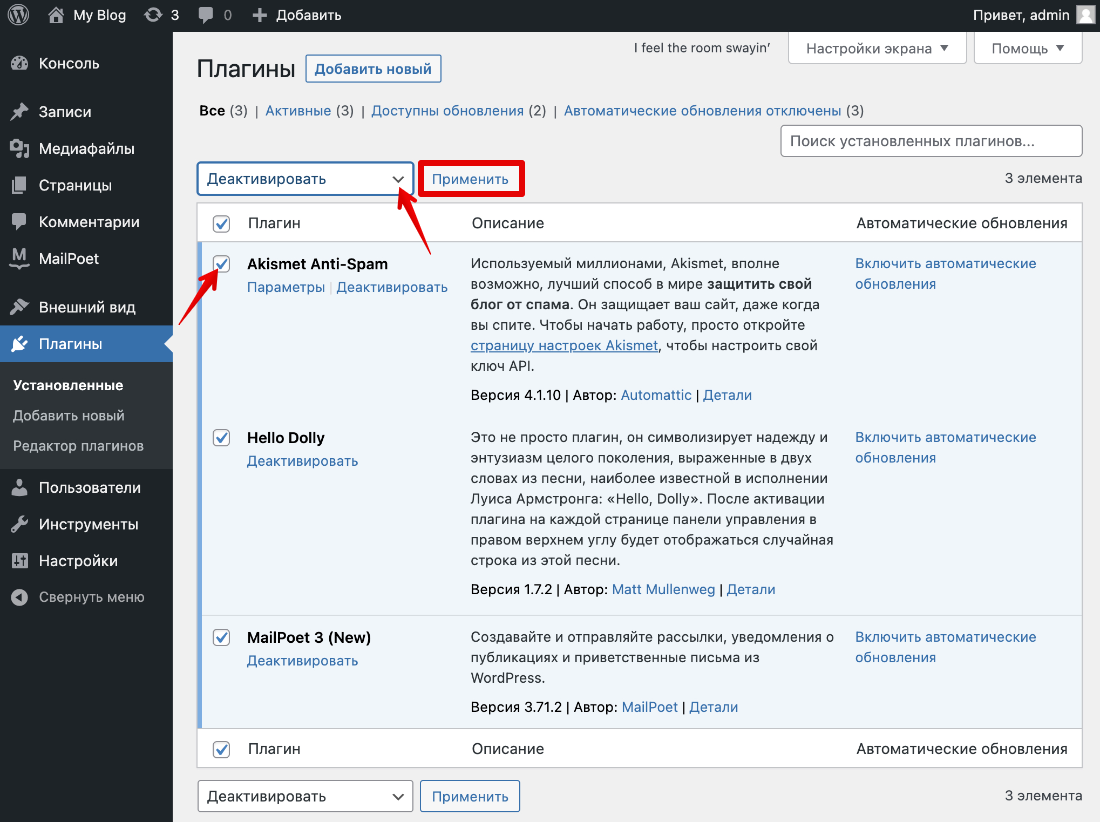
Чтобы деактивировать все плагины, поставьте галочку напротив строки Плагин. Автоматически отметятся все установленные плагины. В выпадающем списке выберите Деактивировать. Нажмите Применить:
Что может сделать пользователь
В основном проблема встречается на стороне владельца сайта, но бывают ситуации, когда проблема с устройством пользователя. Чтобы устранить ошибку:
- Почистите cookies и кэш браузера. Даже если доступ к сайту уже восстановлен, эти файлы могут отображать старую версию сайта с ошибкой.
- Проверьте, не мешают ли работе сайта расширения браузера. Для этого в браузере перейдите в режим «Инкогнито». Если сайт начал запускаться, проблема с расширениями. Удалите недавно установленные расширения.
- Проверьте работоспособность браузера. Откройте сайт в другом браузере. Если веб-ресурс загрузился, проблема с браузером. Переустановите его.
- Обновите драйверы устройства. Многие программы на ПК работают с помощью драйверов. Устаревшие драйверы могут перестать выполнять свои функции. Обновите драйверы и попробуйте запустить сайт заново.
- Откатите последние изменения. Если у вас Windows и недавно произошло обновление системы, можно попробовать вернуть прежнюю версию системы, при которой сбоев в работе не наблюдалось.
Ошибка 410 Gone
Ошибка 410 ― что значит? Ошибка 410 Gone значит, что страница или запрашиваемый файл был удалён. Если вы пользователь и видите эту ошибку, сделать вы ничего не можете. Эта проблема только на стороне владельца сайта. Если вы владелец сайта, исправление ошибки зависит от того, что вы хотите сделать со страницей:
- Если вы хотите вернуть страницу, можно восстановить её из резервной копии (если она есть).
- Если вы планировали удалить страницу, настройте редирект старой страницы на любую другую (например, на главную страницу сайта). Благодаря редиректу вы сможете сохранить поисковые позиции удалённой страницы и пользователи не увидят ошибку 410.
Отличие от ошибки 404
Может показаться, что ошибка 410 похожа на 404. Действительно, по некоторым параметрам они похожи, но есть и существенные отличия. Ошибка 404 говорит о том, что страница совсем не существует либо временно не найдена, так как она скрыта от пользователя. То есть нельзя точно сказать, что страница удалена и никогда не появится по этому URL. Ошибка 410 говорит о том, что страница раньше существовала и сейчас 100% была удалена.
Для поисковых систем эти ошибки дают два разных сценария действий. Если поисковые роботы видят 410 ошибку, они сразу удаляют эту страницу из индексации и больше никогда не вернуться на неё. При 404 ошибке поисковые системы подразумевают, что страница будет открыта позже, и отмечают, что к ней нужно будет вернуться и проиндексировать.
Код ошибки 505 HTTP Version Not Supported
Что означает ошибка 505? Как все ошибки, которые начинаются на 5, ошибка 505 ― серверная ошибка. Она означает, что версия протокола HTTP, которую использует пользователь, не поддерживается на сервере с сайтом. Такая проблема может возникнуть как на стороне владельца сайта, так и на стороне пользователя.
Как исправить ошибку 505 на стороне пользователя:
- Обновите программное обеспечение. Сюда входит обновление операционной системы, драйверов (особенно для сетевых устройств) и веб-приложений.
- Дайте больше прав браузеру, который вы используете, в брандмауэре и антивирусе.
- Очистите cookies и кэш браузера.
- Полностью удалите и снова установите браузер.
- Если код 505 отображается во всех браузерах и веб-приложениях, обратитесь за помощью к интернет-провайдеру. Вероятно, проблема на его стороне.
Что может сделать владелец сайта:
- Проверьте, с каким протоколом работает ваш сервер. Если нужно, обновите версию протокола до нужного. Например, серверы 2DOMAINS работают с протоколом HTTP 1.1.
- Проверьте, нет ли ошибок в CGI-скриптах, директивах .htaccess или в конфигурационном файле веб-сервера. Увидеть ошибки можно в логах сервера.
Источник
Для удобства вывода и обработки ошибок в сети Интернет была введена классификация и структурирование. Существует целый ряд ошибок 4ххх. В этом выпуске поговорим о конкретной ошибке: ошибка 410 что это и как решить эту проблему на сайте, youtube, планшете или телефоне, который работает на андроиде.
[toc]
Определение ошибки простым языком
Не всегда достаточно просто найти, как исправить ошибку 410, к примеру, на сайте YouTube. Порой встречаются совершенно нестандартные ситуации, поэтому, если вы понимаете природы появления этой ошибки, вы легко сможете решить даже не типичную проблему.
Давайте простыми словами выясним, ошибка 410 что это? Итак, ошибка 410 – это ответ сервера на вносимые изменения разработчиком. Проще говоря, когда возникает такая ошибка, виноваты либо вы, либо прямые руки разработчика. Но часто, такую ошибку можно встретить на YouTube и старых версиях Android. Например, к старой версии Google относит Android 4.0.
Ошибка или код 410 – Gone, значит, что страница или запрашиваемый файл был удален. Частично ошибка дублируется ошибкой 404 (Not Found – Не найдено).
В результате, чтобы вы не предпринимали, вам будет выходить ошибка 410 проблемы с сетью. Но не стоит отчаиваться, есть несколько способов решить данную проблему. Единственный момент, нужно четко понимать, что данная ошибка не связана с обновлением приложения или системы сайта. В этом случае никакие танцы с бубном вас не спасут.
Наиболее распространенные места возникновения этой ошибки: на Youtube (если у вас Android), на телефоне, на планшете, просто на сайте. Ниже мы подробно рассмотрим варианты, как исправить ошибку 410.
Если ошибка 410 возникла на Ютубе
Часто данная ошибка связана именно с обновлением официального приложения. Как это исправить? Так, если вылезла ошибка 410 в ютубе на адроиде, значит нужно проверить обновление программы. Как это сделать?
- Для этого нужно зайти в Play Market
- Найти приложение YouTube
- Нажмите кнопку обновить
- Если проживаете в Крыму, не забудьте включить VPN
Используйте ВПН для обновления, если вы живете в Крыму
Если обновить приложение не получается, значит версия прошивки не поддерживает больше такие обновления. Разработчики намерено отключили возможность поддержки старых устройств, намекая на покупку нового устройства. Например, если у Вас Андроид 4.4, тогда для вас это будет проблемой.
Если причины в прошивке устройства
Какой выход? Сразу хочу предупредить, что для устройств, которые выпушены лет 6 назад, вы не получите обновлений, необходимых для работы сервисов Play Market, а значит и приложения YouTube. Однако, есть способы как решить проблему, если ошибка 410 появилась на планшете. Давайте по порядку, проверим можно ли официально обновиться.
Проверьте обновления Вашей системы Android
- Пройдите в Настройки телефона или планшета.
- Найдите последний пункт «Об устройстве»
- Найдите пункт обновление и проверьте доступны ли они для вас.
- Если обновления есть – нужно скачать и установить, используя инструкции.
- По завершению обновления, перейдите в Play Market
- Найдите в ней программу YouTube и выполните обновление. После этого Ошибка 410 YouTube вас беспокоить не будет.
Убедитесь, что ошибка 410 не из-за устаревшей прошивки
Если устройство старое, то вероятно, обновлений не будет. Вариантов решения вопроса не много: либо установить прошивку новую не официальную, либо установить другую программу для просмотра YouTube. Благо таких программ полно:
- Vutube Player
- Newpipe
- OGYouTube
- YouTube Vanced
Кроме возможности смотреть видео с ютуба, программа блокирует любую рекламу. Однако, войти в свой аккаунт не выйдет, так программа не привязана к сервисам Google Play Market. Также есть моды официального приложения для старых прошивок, начиная с версии Андроид 2.2. Найти такую программу можно на сайте 4pda. Чтобы скачать, потребуется регистрация. Поэтому, если возникает ошибка 410 на адроид, что делать вы уже знаете.
ВАЖНО: перед установкой программ в настройках придется установить разрешение на сторонние приложения. Это нормально и ничего криминального в этом нет, тем более для вашего не столь нового устройства.
Если ошибка 410 появилась на сайте
Иногда ошибка 410 встречается на сайте, в том числе на популярных порталах. Сразу хочется сказать, что, если вы не администратор ресурса, то вам не стоит паниковать. Исправить вы ничего не сможете, если конечно сбой не носит системный характер.
- Проверьте настройки времени на своей ПК или ноутбуке. Обычно, ошибка 410 на сайте может возникать, если установлены не корректная дата в системе. Порой происходит сбой и время «слетает». Попробуйте решить вопрос включением автоматического времени.
- Также, проблема ошибки 410 может возникнуть от блокировки сайта антивирусом. Особенно это встречается в бесплатных версиях антивирусов Avast. Редко, но можно встретить такую беду и в антивирусе Dr.Web. Решается просто: кликните по значку антивируса правой кнопкой мыши и нажмите «Отключить». После этого пройдите на сайт. Если ничего не изменилось, ищите проблему дальше.
- Если вы администратор сайта и только что внесли изменения в файлах или настройках, нужно немного подождать. Конфигурация обновляется обычно в течении часа. Если через час ничего не изменилось, даже после очистки кэша браузера, свяжитесь с хостинг провайдером для выяснения причины проблемы. Иногда она возникает после обновления версии PHP на 7.1.
Обратите внимание: Действия на компьютере нужно делать, если вы уверены на 100%, что проблема именно на вашей стороне. Проверьте сайт на другом устройстве. Если ошибка 410 на планшете или телефоне не возникает, тогда поработайте над своим компьютером. Иногда вопрос может решиться только переустановкой системы Windows.
Если возникла проблема с сетью
Иногда бывают ситуации, когда ни один из вышеперечисленного не решает проблему. Например, у вас возникла ошибка 410 на телефоне, хотя прошивка свежая, да и программы обновлены. Что делать в этом случае? Как правило, причина проблема всего одна – ваш роутер. Что нужно сделать?
- Просто отключите ваш роутер на 15 минут. Желательно полностью отключить из розетки, а не выключить кнопкой на устройстве. Иногда такие сбои происходят ввиду постоянной работы вашего роутера.
- Время и DNS настроены не верно. Если вы разбираетесь в настройках роутера, тогда пройдите по адресу 192.168.0.1 (обычно это стандартный адрес настроек роутера) и найдите настройки самого устройства. Проверьте дату. Также в настройках интернета проверьте совпадает ли DNS с выданным вашим провайдером. Если ничего вам не давали – DNS должен быть пустым.
- Обновите прошивку роутера. Крайний случай, когда возникает проблема с сетью ошибка 410 – это перепрошить или обновить роутер. Например, компания Huawei выпустила роутер с явно сырой прошивкой W550, после чего, буквально через месяц выкатили свежее обновление.
Заключение
Ошибка 410 возникает чаще всего по вине администратора сайта или владельца приложения. При возникновении сбоя, не спешите искать проблему на своем устройстве. В первую очередь нужно убелиться, что проблема не является общей на всех устройствах. Удачи.
If you incorrectly type a URL, you may see a 404 error explaining that this web page doesn’t exist. However, if the page has been deleted, you’ll likely receive a “410 Gone” status code. This means you won’t be able to access the page at all.
Fortunately, there are a few easy ways to fix the “410 Gone” error. If it happens to your website, you can examine your site logs and reconfigure your server to resolve the issue. Alternatively, you can troubleshoot this error on the client side by rolling back recent updates or uninstalling new plugins.
Check Out Our Video Guide to the “410 Gone” Error
In this post, we’ll explain what error 410 is and discuss its potential causes. Then, we’ll show you how to fix it on both the client and server sides. Let’s get started!
What Is the “410 Gone” Error?
When someone clicks on a web page, their browser makes a request to the website’s server. After processing the request, the server will send the relevant site files, displaying the requested information.
Although you may not see it, the server will also send a status code in an HTTP header. These HTTP status codes indicate whether the request was a success or a failure.
Here are some different types of HTTP status codes:
- 100s: Informational requests
- 200s: Successful requests
- 300s: Redirects
- 400s: Client-side errors
- 500s: Server-side errors
The “410 Gone” error is a 400 HTTP status code that indicates that the target resource has been permanently deleted. In this case, the server can’t complete the request because the page does not exist.
Depending on your browser, the 410 error can appear in a few different ways:
- 410 Gone
- Gone
- Error 410
- HTTP Status 410
As a website owner, it’s important to monitor your status codes and fix any errors when they occur. If new visitors can’t find the information they’re looking for, they may turn to a competitor instead. To resolve the “410 Gone” error, you’ll first need to know what’s causing it.
Seeing this tricky error message? 👀 The solution is closer than you may think… ⬇️Click to Tweet
What Causes the “410 Gone” Error?
Since the “410 Gone” error is categorized as a 400 HTTP status code, you may think that it only occurs as a client-side error. However, this can happen on both the server and client sides.
A user might make a mistake when typing a URL. In many cases, this results in a “404 Not Found” error. However, it’s possible to get an error 410 if the resource once existed at that URL and the server was configured to return a “410 Gone” status code.
If you’ve recently made changes to your Content Management System (CMS), you could inadvertently trigger a “410 Gone” status code. Sometimes, new plugins, updates, or extensions can make changes to your database, leading to this error.
Alternatively, error 410 can be the result of incorrect server configuration. If you search your log files for unwanted 410 redirects, you’ll likely find the source of the issue.
The 410 HTTP status code can also be intentional. If you’re running a time-sensitive promotion on your website, that web page will only be available for a certain period:
If someone clicks on this promotional link after the sale is finished, you can redirect them to a “410 Gone” error. This will let them know that the page was taken down and won’t be coming back.
The Difference Between the “410 Gone” and the “404 Not Found” Error
Both the “410 Gone” and “404 Not Found” errors indicate that the resource cannot be retrieved. However, there are a few main differences between the two HTTP status codes.
404 Not Found is one of the most common HTTP status codes. When you see this error, it means that the requested resource doesn’t exist:
However, a “404 Not Found” error is a temporary problem. This means that you can try the URL again later to see if the problem has been resolved.
With a “410 Gone” error, the requested page has been permanently deleted. When search crawlers identify this HTTP status code, they will de-index the link. This can also inform other website owners to remove this link from their content.
If you don’t need a particular page anymore, it can be useful to implement a “410 Gone” redirect. However, if these errors happen on their own, you’ll need to fix them to keep your website performing properly.
How To Fix the “410 Gone” Error (2 Methods)
There are many ways you can fix the “410 Gone” error. By troubleshooting both the client and server sides, you can ensure that your content can be viewed by visitors and indexed by search engines. Since many of these methods involve altering site files, updates, and plugins, we recommend backing up your website first.
Method 1: Investigating a Client-Side “410 Gone” Error
Before you start making changes to your server, you can troubleshoot your website on the client side. This can be a simple way to fix the error without altering vital site files.
Step 1: Check the Requested URL
When you first experience the “410 Gone” error, it’s a good idea to check the link. As we discussed earlier, inputting an incorrect URL can cause this HTTP status code.
If you’re trying to reach a web page that has been permanently deleted, it will likely respond with a “410 Gone” error. This happens because the server disallowed access to that URL.
First, you can try retyping the address. If you still see the “410 Gone” status code, you can search for that page by typing in a few keywords in the search engine:
The website owner might have moved that page to a new URL. By searching for some keywords and entering the website’s name, you could find what you’re looking for on a new page.
Step 2: Roll Back Recent Updates
Once you notice that your web page has been replaced with a “410 Gone” error, you can consider downgrading your WordPress software to an older version. Sometimes, implementing new tools can lead to poor configuration or other unexpected problems, like the 410 error.
If you backed up your website before the update, you can easily restore this previous version. With our Kinsta hosting plans, you’ll receive automatic daily backups for all your websites, even your staging sites.
To restore your backup, open your MyKinsta dashboard. Then, go to Sites and select your website:
On the new page, click on the Backups tab. Here, you’ll see a history of your backups:
Find the backup that you want to restore. Next, locate the Restore to button and select whether you want to downgrade your live site or its staging environment:
Finally, you’ll need to confirm the backup restoration:
Once the restoration process is complete, you’ll be able to access your WordPress dashboard again. If the “410 Gone” issue persists, you’ll need to try another method.
Step 3: Uninstall Plugins and Extensions
If you have installed plugins or extensions that alter your URL structure or redirects, these can cause an error 410. You may see this HTTP status code in other cases because of general incompatibility issues. Either way, you can solve the problem by uninstalling these tools.
To see if your plugins are causing the issue, you can deactivate them all. Since 410 errors don’t usually lock you out of the WordPress dashboard, you can do this on your Plugins page.
Start by selecting all of your plugins. Then, from the Bulk actions dropdown menu, click on
Deactivate:
Finally, click on Apply. This should deactivate all the plugins on your website simultaneously.
Now you can check to see if the “410 Gone” error has been resolved. If so, you can reactivate each plugin one by one to find and delete the culprit. If it serves a vital purpose on your website, you can find a similar plugin or contact its developer about the issue.
Method 2: Investigating a Server-Side “410 Gone” Error
Since the “410 Gone” error can result from a server-side issue, you may not see any improvements on the client side of your website. After you’ve tried the first method with no results, you may need to make changes to your server configuration.
Step 1: Review Your Site Logs
You can check your server logs if you want to know whether your server is experiencing any “410 Gone” errors. This will help you monitor all your HTTP status codes and identify what’s causing errors.
If you have a Kinsta hosting plan, you can review your site logs directly from your dashboard. Once you log into MyKinsta, go to Sites > Logs:
The Log viewer will automatically show your error logs, so you’ll need to select access.log from the dropdown menu:
This will display all of the HTTP requests for your website:
Each line will look something like this:
kinstahelptesting.kinsta.cloud 98.43.13.94 [22/Sep/2021:21:26:10 +0000] GET "/wp-admin/" HTTP/1.0 302 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:92.0) Gecko/20100101 Firefox/92.0" 98.43.13.94 "/wp-admin/index.php" - - 472 0.562 0.560In this example, the request gained a 302 HTTP status code. The requested URL was
“/wp-admin/”You can scan your HTTP requests for 410 errors in your site logs. You can also use the search bar to narrow down your results. If you find any errors, you can identify the specific web page that is down.
Step 2: Debug Your Website
If the “410 Gone” error persists, it’s time to debug your website. To do this, you can use the Query Monitor plugin. This free tool enables you to view the performance of your database queries, as well as PHP errors, enqueued scripts, HTTP API calls, and more:
First, download and install Query Monitor. Then, click on the new tab at the top of your dashboard. To monitor all of your server-side HTTP requests, select HTTP API Calls:
This will show you all of the server-side queries for your website. Here, you can see if any errors occurred while loading your website:
You’ll likely need to check your server configuration if you notice any “410 Gone” errors. However, if you need any help, you can contact your hosting provider.
Step 3: Verify Your Server Configuration
Your WordPress website has a .htaccess file that contains rules about your server configuration. If you recently made changes to this file, it could create a “410 Gone” error.
To check the configuration of the .htaccess file, you’ll need to open your site files. Often, the easiest way to do this is through a Secure File Transfer Protocol (SFTP) client. This will enable you to connect to your server.
If you’re using a Kinsta hosting plan, you can start by logging into your MyKinsta dashboard. Then, navigate to Sites and select your website.
Next, find the SFTP/SSH section. This will contain your login information for SFTP access, including the host number, username, password, and port:
Now you’ll need to open an FTP client like FileZilla. Once you download this software, you’ll need to change the settings from FTP to SFTP access. This provides a safer way to connect to your site.
To do this, go to File > Site Manager:
Here, create a new site. Then, change the Protocol to SFTP – SSH File Transfer Protocol:
Copy your host and port number from MyKinsta. Next, paste these details into their respective boxes and hit Connect:
To finish connecting to your server, enter your username and password and click on OK:
After you successfully log in, navigate to the public_html folder. Then, find the .htaccess file and open it:
Here’s what your .htaccess file might look like:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>However, you may see some changes to this file. If you notice any rules containing a “Redirect 410”, you can go ahead and delete them. If your .htaccess file looks similar to the one listed above, you don’t have to make any changes.
Be prepared to fix this pesky issue on both the client ✨and✨ server sides with help from this guide 💪Click to Tweet
Summary
Although the “410 Gone” status code can be useful for removing expired promotions, it can also occur unexpectedly on your website. When this happens, visitors won’t be able to access your content, and search engines will consider the page permanently removed. You’ll need to fix this error to maintain your ranking in search results.
You can resolve this issue on both the client and server sides of your website. You can simply check the requested URL, downgrade your WordPress software, and uninstall your plugins to get started. To identify a “410 Gone” error on your server, you can review your site logs, debug your website, and verify your server configuration.
When you notice any errors on your website, you’ll likely want to troubleshoot them as soon as possible. Kinsta’s APM tool can immediately identify performance issues and get your content back online in no time!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
If you incorrectly type a URL, you may see a 404 error explaining that this web page doesn’t exist. However, if the page has been deleted, you’ll likely receive a “410 Gone” status code. This means you won’t be able to access the page at all.
Fortunately, there are a few easy ways to fix the “410 Gone” error. If it happens to your website, you can examine your site logs and reconfigure your server to resolve the issue. Alternatively, you can troubleshoot this error on the client side by rolling back recent updates or uninstalling new plugins.
Check Out Our Video Guide to the “410 Gone” Error
In this post, we’ll explain what error 410 is and discuss its potential causes. Then, we’ll show you how to fix it on both the client and server sides. Let’s get started!
What Is the “410 Gone” Error?
When someone clicks on a web page, their browser makes a request to the website’s server. After processing the request, the server will send the relevant site files, displaying the requested information.
Although you may not see it, the server will also send a status code in an HTTP header. These HTTP status codes indicate whether the request was a success or a failure.
Here are some different types of HTTP status codes:
- 100s: Informational requests
- 200s: Successful requests
- 300s: Redirects
- 400s: Client-side errors
- 500s: Server-side errors
The “410 Gone” error is a 400 HTTP status code that indicates that the target resource has been permanently deleted. In this case, the server can’t complete the request because the page does not exist.
Depending on your browser, the 410 error can appear in a few different ways:
- 410 Gone
- Gone
- Error 410
- HTTP Status 410
As a website owner, it’s important to monitor your status codes and fix any errors when they occur. If new visitors can’t find the information they’re looking for, they may turn to a competitor instead. To resolve the “410 Gone” error, you’ll first need to know what’s causing it.
Seeing this tricky error message? 👀 The solution is closer than you may think… ⬇️Click to Tweet
What Causes the “410 Gone” Error?
Since the “410 Gone” error is categorized as a 400 HTTP status code, you may think that it only occurs as a client-side error. However, this can happen on both the server and client sides.
A user might make a mistake when typing a URL. In many cases, this results in a “404 Not Found” error. However, it’s possible to get an error 410 if the resource once existed at that URL and the server was configured to return a “410 Gone” status code.
If you’ve recently made changes to your Content Management System (CMS), you could inadvertently trigger a “410 Gone” status code. Sometimes, new plugins, updates, or extensions can make changes to your database, leading to this error.
Alternatively, error 410 can be the result of incorrect server configuration. If you search your log files for unwanted 410 redirects, you’ll likely find the source of the issue.
The 410 HTTP status code can also be intentional. If you’re running a time-sensitive promotion on your website, that web page will only be available for a certain period:
If someone clicks on this promotional link after the sale is finished, you can redirect them to a “410 Gone” error. This will let them know that the page was taken down and won’t be coming back.
The Difference Between the “410 Gone” and the “404 Not Found” Error
Both the “410 Gone” and “404 Not Found” errors indicate that the resource cannot be retrieved. However, there are a few main differences between the two HTTP status codes.
404 Not Found is one of the most common HTTP status codes. When you see this error, it means that the requested resource doesn’t exist:
However, a “404 Not Found” error is a temporary problem. This means that you can try the URL again later to see if the problem has been resolved.
With a “410 Gone” error, the requested page has been permanently deleted. When search crawlers identify this HTTP status code, they will de-index the link. This can also inform other website owners to remove this link from their content.
If you don’t need a particular page anymore, it can be useful to implement a “410 Gone” redirect. However, if these errors happen on their own, you’ll need to fix them to keep your website performing properly.
How To Fix the “410 Gone” Error (2 Methods)
There are many ways you can fix the “410 Gone” error. By troubleshooting both the client and server sides, you can ensure that your content can be viewed by visitors and indexed by search engines. Since many of these methods involve altering site files, updates, and plugins, we recommend backing up your website first.
Method 1: Investigating a Client-Side “410 Gone” Error
Before you start making changes to your server, you can troubleshoot your website on the client side. This can be a simple way to fix the error without altering vital site files.
Step 1: Check the Requested URL
When you first experience the “410 Gone” error, it’s a good idea to check the link. As we discussed earlier, inputting an incorrect URL can cause this HTTP status code.
If you’re trying to reach a web page that has been permanently deleted, it will likely respond with a “410 Gone” error. This happens because the server disallowed access to that URL.
First, you can try retyping the address. If you still see the “410 Gone” status code, you can search for that page by typing in a few keywords in the search engine:
The website owner might have moved that page to a new URL. By searching for some keywords and entering the website’s name, you could find what you’re looking for on a new page.
Step 2: Roll Back Recent Updates
Once you notice that your web page has been replaced with a “410 Gone” error, you can consider downgrading your WordPress software to an older version. Sometimes, implementing new tools can lead to poor configuration or other unexpected problems, like the 410 error.
If you backed up your website before the update, you can easily restore this previous version. With our Kinsta hosting plans, you’ll receive automatic daily backups for all your websites, even your staging sites.
To restore your backup, open your MyKinsta dashboard. Then, go to Sites and select your website:
On the new page, click on the Backups tab. Here, you’ll see a history of your backups:
Find the backup that you want to restore. Next, locate the Restore to button and select whether you want to downgrade your live site or its staging environment:
Finally, you’ll need to confirm the backup restoration:
Once the restoration process is complete, you’ll be able to access your WordPress dashboard again. If the “410 Gone” issue persists, you’ll need to try another method.
Step 3: Uninstall Plugins and Extensions
If you have installed plugins or extensions that alter your URL structure or redirects, these can cause an error 410. You may see this HTTP status code in other cases because of general incompatibility issues. Either way, you can solve the problem by uninstalling these tools.
To see if your plugins are causing the issue, you can deactivate them all. Since 410 errors don’t usually lock you out of the WordPress dashboard, you can do this on your Plugins page.
Start by selecting all of your plugins. Then, from the Bulk actions dropdown menu, click on
Deactivate:
Finally, click on Apply. This should deactivate all the plugins on your website simultaneously.
Now you can check to see if the “410 Gone” error has been resolved. If so, you can reactivate each plugin one by one to find and delete the culprit. If it serves a vital purpose on your website, you can find a similar plugin or contact its developer about the issue.
Method 2: Investigating a Server-Side “410 Gone” Error
Since the “410 Gone” error can result from a server-side issue, you may not see any improvements on the client side of your website. After you’ve tried the first method with no results, you may need to make changes to your server configuration.
Step 1: Review Your Site Logs
You can check your server logs if you want to know whether your server is experiencing any “410 Gone” errors. This will help you monitor all your HTTP status codes and identify what’s causing errors.
If you have a Kinsta hosting plan, you can review your site logs directly from your dashboard. Once you log into MyKinsta, go to Sites > Logs:
The Log viewer will automatically show your error logs, so you’ll need to select access.log from the dropdown menu:
This will display all of the HTTP requests for your website:
Each line will look something like this:
kinstahelptesting.kinsta.cloud 98.43.13.94 [22/Sep/2021:21:26:10 +0000] GET "/wp-admin/" HTTP/1.0 302 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:92.0) Gecko/20100101 Firefox/92.0" 98.43.13.94 "/wp-admin/index.php" - - 472 0.562 0.560In this example, the request gained a 302 HTTP status code. The requested URL was
“/wp-admin/”You can scan your HTTP requests for 410 errors in your site logs. You can also use the search bar to narrow down your results. If you find any errors, you can identify the specific web page that is down.
Step 2: Debug Your Website
If the “410 Gone” error persists, it’s time to debug your website. To do this, you can use the Query Monitor plugin. This free tool enables you to view the performance of your database queries, as well as PHP errors, enqueued scripts, HTTP API calls, and more:
First, download and install Query Monitor. Then, click on the new tab at the top of your dashboard. To monitor all of your server-side HTTP requests, select HTTP API Calls:
This will show you all of the server-side queries for your website. Here, you can see if any errors occurred while loading your website:
You’ll likely need to check your server configuration if you notice any “410 Gone” errors. However, if you need any help, you can contact your hosting provider.
Step 3: Verify Your Server Configuration
Your WordPress website has a .htaccess file that contains rules about your server configuration. If you recently made changes to this file, it could create a “410 Gone” error.
To check the configuration of the .htaccess file, you’ll need to open your site files. Often, the easiest way to do this is through a Secure File Transfer Protocol (SFTP) client. This will enable you to connect to your server.
If you’re using a Kinsta hosting plan, you can start by logging into your MyKinsta dashboard. Then, navigate to Sites and select your website.
Next, find the SFTP/SSH section. This will contain your login information for SFTP access, including the host number, username, password, and port:
Now you’ll need to open an FTP client like FileZilla. Once you download this software, you’ll need to change the settings from FTP to SFTP access. This provides a safer way to connect to your site.
To do this, go to File > Site Manager:
Here, create a new site. Then, change the Protocol to SFTP – SSH File Transfer Protocol:
Copy your host and port number from MyKinsta. Next, paste these details into their respective boxes and hit Connect:
To finish connecting to your server, enter your username and password and click on OK:
After you successfully log in, navigate to the public_html folder. Then, find the .htaccess file and open it:
Here’s what your .htaccess file might look like:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>However, you may see some changes to this file. If you notice any rules containing a “Redirect 410”, you can go ahead and delete them. If your .htaccess file looks similar to the one listed above, you don’t have to make any changes.
Be prepared to fix this pesky issue on both the client ✨and✨ server sides with help from this guide 💪Click to Tweet
Summary
Although the “410 Gone” status code can be useful for removing expired promotions, it can also occur unexpectedly on your website. When this happens, visitors won’t be able to access your content, and search engines will consider the page permanently removed. You’ll need to fix this error to maintain your ranking in search results.
You can resolve this issue on both the client and server sides of your website. You can simply check the requested URL, downgrade your WordPress software, and uninstall your plugins to get started. To identify a “410 Gone” error on your server, you can review your site logs, debug your website, and verify your server configuration.
When you notice any errors on your website, you’ll likely want to troubleshoot them as soon as possible. Kinsta’s APM tool can immediately identify performance issues and get your content back online in no time!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
- Ошибка 400 (Bad Request) причины появления и способы устранения
- Ошибка 410 (Gone): причины появления и способы устранения
Ошибка 400 (Bad Request)
Ошибка 400 значит, что запрос к серверу содержит синтаксическую ошибку. Но иногда проблема вызвана факторами, которые не имеют прямого отношения к запросу.
Причины появления ошибки 400
- Доступ к странице заблокирован антивирусом, файрволом или оборудованием интернет-провайдера сети, через которую вы обращаетесь к сайту. Проблема может появиться после обновления системы безопасности, когда меняются ее настройки.
- Владелец сайта неверно настроил правила перенаправления в используемых на сайте скриптах или в конфигурации веб-сервера.
- Посетителем сайта действительно допущена синтаксическая ошибка (которая делает введённый в браузере адрес неверным URL с точки зрения сервера).
Способы устранения ошибки 400 Bad Request
Для пользователей:
- очистите кеш и куки браузера;
- проверьте настройки антивируса и брандмауэра;
- проверьте не заблокирован ли сайт интернет-провайдером.
Для владельца сайта:
- проверьте правила перенаправления запросов в .htaccess;
- проверьте корректность выдачи заголовков перенаправления, выдаваемых используемыми на сайте скриптами.
Ошибка 410 (Gone)
Появление ошибки связано с удалением исходной страницы, поэтому она похожа на страницу 404, когда страница не найдена. Разница в том, что второй случай допускает обращение к странице, которая никогда не существовала, а 410 относится только к удаленным.
Но роботы поисковых систем по-разному реагируют на ошибки 404 и 410. Встретив ошибку 404, система отложит индексацию на сутки. При 410 ошибке робот фиксирует это, после чего не заходит на такую страницу и исключает ее из поиска.
Способы устранения ошибки 410 Gone
Если отсутствие страницы обусловлено внутренними работами – верстка текста, исправление ошибок, то лучше отмечать ее кодом 404. Если страница удалена случайно, то вы можете восстановить ее при наличии резервной копии.
В прикладном смысле сайт — это набор файлов. Файлы каждого сайта находятся на том или ином физическом сервере. Чтобы пользователь мог перейти на нужный ресурс в интернете, нужно запросить эти файлы у сервера.
Сразу после того, как пользователь вбивает какой-то запрос в поисковик, браузер делает запрос на сервер. После этого сервер дает ответ и искомый сайт открывается в браузере. Однако иногда вместо ответа на запрос появляется ошибка.
Каждая ошибка имеет свой код. По коду можно определить возможные причины её появления. Рассмотрим, что означают ошибки 406, 410 и 505, из-за чего они появляются и как их можно исправить.
Ошибка 406 Not Acceptable
Если веб-сервер выдаёт код ошибки 406, значит запрос был заблокирован брандмауэром веб-приложений (WAF) ModSecurity. Брандмауэр ModSecurity — это программное обеспечение для веб-сервера Apache, которое фильтрует все поступающие к сайту запросы (веб-трафик). Он принимает корректные запросы и блокирует нежелательные. Например, защищает веб-ресурс от нелегитимных запросов, с помощью которых можно найти уязвимости CMS и затем взломать её.
ModSecurity по умолчанию подключают все хостинг-провайдеры для защиты сайтов клиентов. Подробнее о работе брандмауэра ModSecurity читайте на modsecurity.org.
HTTP 406 ошибка чаще всего имеет локальный характер и возникает на стороне клиента. В редких случаях, чтобы исправить проблему, необходимы действия со стороны владельца.
Основные причины
- Брандмауэр ошибочно блокирует корректные запросы.
- Временная проблема идентификации IP-адреса при подключении к Wi-Fi.
- Ваш браузер поврежден вирусами. К заражению могли привести установленные для браузера расширения или поврежденные файлы операционной системы.
- Поврежден реестр Windows. Нередко такое происходит в результате последних обновлений программного обеспечения или после удаления тех или иных его компонентов.
- Когда клиенты жалуются, что видят страницу с 406, самая вероятная причина — некорректная работа плагинов CMS. Чаще всего такое бывает на Wordpress-сайтах.
Как исправить HTTP 406 Not Acceptable
Если вы пользователь:
- Почистите файлы cookies. Если при повторном подключении вы снова увидите ошибку, попробуйте очистить кэш браузера. Возможно, доступ уже восстановлен, но ваш браузер обращается к старой версии страницы.
- Отключите дополнительные расширения. Запустите браузер в режиме «Инкогнито». В этом режиме браузер задействует только базовые настройки. Если веб-ресурс доступен в этом режиме, значит причина ошибки в одном из дополнительных расширений, которые вы используете.
- Переустановите браузер. Если вы отключили расширения, но доступ к сайту не появился, попробуйте ввести аналогичный запрос через другой поисковик. Если страница открывается, значит есть критические нарушения в работе текущего браузера.
- Обновите драйверы компьютера. Иногда драйверы устройства отключаются и перестают автоматически работать. Это может спровоцировать нарушение в подключении. Для восстановления работы достаточно обновить драйверы.
- Отмените последние изменения, если у вас Windows. Восстановление системы позволит вернуть программы и системные файлы вашего компьютера в то состояние, когда не было сбоев в работе.
- Просканируйте системные файлы. Благодаря этому можно обнаружить поврежденные файлы и восстановить их. Это поможет оптимизировать работу компьютера и, возможно, устранить проблему.
Если указанные способы не помогли, вероятно, проблема связана с настройками сайта.
Если вы владелец сайта:
1) Если ваш сайт создан на WordPress, проверьте работу плагинов. Чтобы убедиться, что проблема именно в них, можно отключить сразу все плагины и проверить соединение.
Если вы уверены, что на работу влияет конкретный плагин — отключите его. Если не уверены, то отключайте плагины по очереди, пока не вычислите нужный. Для этого:
- 1.
Войдите в панель управления WordPress. Если вы пользуетесь услугой REG.Site, войти в панель управления CMS можно прямо из Личного кабинета.
- 2.
Перейдите на Плагины ― Установленные.
- 3.
Нажмите Деактивировать для плагина, который хотите отключить:
2) Если ваш сайт создан не на WordPress или отключение плагинов не дало результата, чтобы исправить ошибку 406, напишите заявку в техническую поддержку.
Ошибка 410 Gone
Иногда при переходе на одну из страниц сайта может встретится ошибка 410, что значит, что этой страницы больше не существует. Следовательно, проблема возникла на стороне владельца сайта.
Этим 410 похожа на ошибку 404 (страница не найдена). Их основное отличие в том, что при ошибке 404 страница либо не существовала, либо наоборот — существует, но временно не найдена (например, потому что скрыта от пользователей). Ошибка 410 же сообщает, что страница точно существовала раньше, но затем её удалили.
Также ошибки по-разному обрабатывают поисковые роботы. Если роботы встретят страницу с ошибкой 404, они перенесут индексацию сайта на 24 часа. Если сервер выдаст страницу с 410, роботы сразу отметят её как удаленную и больше не будут индексировать. Для владельца сайта это не очень хороший сценарий, поскольку не индексируемые страницы негативно влияют на позиции сайта в поисковых системах.
Как исправить
Способ исправить ошибку 410 HTTP зависит от намерений владельца.
- Если страница удалена по ошибке, можно попробовать восстановить её из резервной копии.
- Если страницу удалили намеренно, лучше всего настроить редирект. Редирект помогает сделать перенаправление одной страницы на другую. Это позволит сохранить поисковые позиции.
Ошибка 505 HTTP Version Not Supported
Код ошибки 505 говорит нам о том, что проблема возникла на уровне сервера. Вот что означает ошибка 505: с её помощью сервер сообщает, что не может установить соединение по той версии HTTP-протокола, с помощью которой к нему хотят подключиться.
Основные причины
- Пользователь использует устаревший браузер, который не поддерживает новые версии протокола. То есть в этом случае браузер подключается по версии HTTP 1.1, а сервер работает по версии HTTP 2.
- Сервер не поддерживает HTTP-протокол, с помощью которого пытается подключиться клиент. Например, он работает по версии HTTP 1.1, а запрос поступает из браузера с версии HTTP 2.
- Неверные директивы, указанные в файле .htaccess.
- Неполадки в работе скриптов ресурса.
Как исправить ошибку 505
Если вы пользователь:
- Почистите файлы cookies и кэш браузера.
- Обновите версию браузера.
- Обновите операционную систему и драйверы.
- Обратитесь к интернет-провайдеру. Если все страницы показывают 505 в любых браузерах, обратитесь в службу поддержки вашего провайдера.
Если вы владелец сайта:
- Узнайте, по какой версии протокола работает ваш сайт. Обновите её до актуальной, если необходимо. Например, серверы REG.RU работают с протоколом HTTP 1.1.
- Проверьте логи веб-сервера. Определите, где кроется ошибка (в работе CGI-скриптов, директивах .htaccess или файле конфигурации веб-сервера) и исправьте её.
- Если проблема в скриптах, обратитесь к разработчику сайта.
- Код ошибки 406 Not Acceptable
- Ошибка 410 Gone
- Код ошибки 505 HTTP Version Not Supported
Если ошибки 404 и 520 встречаются часто и многие знакомы с решениями таких проблем, то ошибки 406, 410, 505 встречаются редко и иногда приводят пользователя в недоумение. В этой статье мы рассмотрим, почему появляются эти ошибки и как их исправить.
Код ошибки 406 Not Acceptable
Ошибка HTTP 406 Not Acceptable говорит о том, что формат или кодировка страницы не поддерживается у пользователя. Чаще всего причины этой ошибки на стороне владельца сайта. Проблемы могут быть разные:
- Проблемы с заголовками Content-Language, Content-Encoding или Content-Type.
- Запрос браузера заблокирован брандмауэром ModSecurity. Этот брандмауэр фильтрует все поступающие к сайту запросы: принимает корректные запросы и блокирует нежелательные. С его помощью блокируются нежелательные запросы, которые нацелены на выявление уязвимостей в CMS.
Как отключить ModSecurity
Иногда добавленный код на сайт может восприниматься ModSecurity как опасный. Особенно такое встречается с кодами от рекламных сервисов. Чтобы исправить ошибку 406, вызванную ModSecurity, откройте файл .htaccess и вставьте этот фрагмент кода:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>Код отключит фильтры брандмауэра ModSecurity по отношению к вашему сайту.
3. Если у вас сайт на WordPress, HTTP 406 ошибка может появиться из-за установленных плагинов. Чтобы найти плагин, который нарушает работу, деактивируйте плагины по очереди. Когда нежелательный плагин будет найден, удалите его.
Как деактивировать плагин в WordPress
- Войдите в панель управления WordPress.
- Перейдите в раздел Плагины ― Установленные.
- Нажмите Деактивировать рядом с плагином, который хотите отключить:
Чтобы деактивировать все плагины, поставьте галочку напротив строки Плагин. Автоматически отметятся все установленные плагины. В выпадающем списке выберите Деактивировать. Нажмите Применить:
Что может сделать пользователь
В основном проблема встречается на стороне владельца сайта, но бывают ситуации, когда проблема с устройством пользователя. Чтобы устранить ошибку:
- Почистите cookies и кэш браузера. Даже если доступ к сайту уже восстановлен, эти файлы могут отображать старую версию сайта с ошибкой.
- Проверьте, не мешают ли работе сайта расширения браузера. Для этого в браузере перейдите в режим «Инкогнито». Если сайт начал запускаться, проблема с расширениями. Удалите недавно установленные расширения.
- Проверьте работоспособность браузера. Откройте сайт в другом браузере. Если веб-ресурс загрузился, проблема с браузером. Переустановите его.
- Обновите драйверы устройства. Многие программы на ПК работают с помощью драйверов. Устаревшие драйверы могут перестать выполнять свои функции. Обновите драйверы и попробуйте запустить сайт заново.
- Откатите последние изменения. Если у вас Windows и недавно произошло обновление системы, можно попробовать вернуть прежнюю версию системы, при которой сбоев в работе не наблюдалось.
Ошибка 410 Gone
Ошибка 410 ― что значит? Ошибка 410 Gone значит, что страница или запрашиваемый файл был удалён. Если вы пользователь и видите эту ошибку, сделать вы ничего не можете. Эта проблема только на стороне владельца сайта. Если вы владелец сайта, исправление ошибки зависит от того, что вы хотите сделать со страницей:
- Если вы хотите вернуть страницу, можно восстановить её из резервной копии (если она есть).
- Если вы планировали удалить страницу, настройте редирект старой страницы на любую другую (например, на главную страницу сайта). Благодаря редиректу вы сможете сохранить поисковые позиции удалённой страницы и пользователи не увидят ошибку 410.
Отличие от ошибки 404
Может показаться, что ошибка 410 похожа на 404. Действительно, по некоторым параметрам они похожи, но есть и существенные отличия. Ошибка 404 говорит о том, что страница совсем не существует либо временно не найдена, так как она скрыта от пользователя. То есть нельзя точно сказать, что страница удалена и никогда не появится по этому URL. Ошибка 410 говорит о том, что страница раньше существовала и сейчас 100% была удалена.
Для поисковых систем эти ошибки дают два разных сценария действий. Если поисковые роботы видят 410 ошибку, они сразу удаляют эту страницу из индексации и больше никогда не вернуться на неё. При 404 ошибке поисковые системы подразумевают, что страница будет открыта позже, и отмечают, что к ней нужно будет вернуться и проиндексировать.
Код ошибки 505 HTTP Version Not Supported
Что означает ошибка 505? Как все ошибки, которые начинаются на 5, ошибка 505 ― серверная ошибка. Она означает, что версия протокола HTTP, которую использует пользователь, не поддерживается на сервере с сайтом. Такая проблема может возникнуть как на стороне владельца сайта, так и на стороне пользователя.
Как исправить ошибку 505 на стороне пользователя:
- Обновите программное обеспечение. Сюда входит обновление операционной системы, драйверов (особенно для сетевых устройств) и веб-приложений.
- Дайте больше прав браузеру, который вы используете, в брандмауэре и антивирусе.
- Очистите cookies и кэш браузера.
- Полностью удалите и снова установите браузер.
- Если код 505 отображается во всех браузерах и веб-приложениях, обратитесь за помощью к интернет-провайдеру. Вероятно, проблема на его стороне.
Что может сделать владелец сайта:
- Проверьте, с каким протоколом работает ваш сервер. Если нужно, обновите версию протокола до нужного. Например, серверы 2DOMAINS работают с протоколом HTTP 1.1.
- Проверьте, нет ли ошибок в CGI-скриптах, директивах .htaccess или в конфигурационном файле веб-сервера. Увидеть ошибки можно в логах сервера.
Перейти к содержанию
На чтение 3 мин Просмотров 19 Опубликовано 18.04.2022
В последние дни, многие пользователи столкнулись с проблемой в приложении Youtube на Андроиде и телевизорах SmartTV. При попытке запустить видеоролик, пишет сообщение: Возникла проблема с сетью. Код ошибки 410. Сбой возникает не только на сайте или официальном приложении, также сбоят встроенные видеоролики, например на сайте ВК. Мы расскажем что значит эта ошибка и как быстро её исправить.
Содержание
- Что значит ошибка 410
- Как исправить проблему с сетью
- Переустановка и откат Ютуб
- Заключение
Если говорить про источник сбоя — то это разработчики, которые опять что-то «наколдовали», из-за чего устаревшая версия Ютуб начинает сбоить и нуждается в обновлении.
Вместе с проблемой 410 может наблюдаться баг «Отсутствует интернет-соединение», которое затрагивает Маркет.
Интересен тот факт, что общие решения для разных пользователей будут полезны в разной степени: кому-то помогает простой сброс приложения, а кому то полная переустановка Youtube и сброс всех сервисов Google.
Возникла проблема с сетью в Youtube
Как исправить проблему с сетью
- Для начала, сделайте простой сброс следующих приложений — Youtube, Плей Маркет и Сервисы Google Play. Делается это стандартно — через «Диспетчер приложений» — вкладка «Все». В большинстве случаев именно стирание кэша и данных помогает пользователям.
Обязательно сбросьте кэш и данные этих двух приложений
- После стирания перезапустите телефон. Желательно попробовать инструмент общей очистки. В версиях Андроид 5.0 и выше он должен быть встроен по умолчанию, либо загрузите программки типа Clean Master для этого.
Встроенный инструмент очистки в Samsung
- Обязательно проверьте наличие всех новых апдейтов для Андроида. Данные об их актуальности должны находится либо в общем списке Настроек, либо в пункте «Об устройстве».
Обновление ПО на Андроиде
Переустановка и откат Ютуб
Если вышесказанное не поможет, тогда можно опробовать простую переустановку приложения Ютуб, либо его откат к предыдущей версии.
- Сотрите прошлую версию через через Диспетчер приложений.
- Новую версию нужно загрузить из Play Market.
- Внимание! В отдельных случаях, дополнительно нужно обновить и Сервисы Гугл Плей, это в сумме решает ошибку 410.
- Если вдруг этот вариант не пройдет, тогда загружайте установочный apk на проверенном ресурсе. Например, на Трешбоксе представлен большой список ранних версий. За безопасность можно не переживать — вирусов нет.
- После этого обязательно откройте Маркет, пройдите в Настройки и установить значок «Никогда» на Автообновлении приложений.
На время отключите Автообновление
Заключение
Сброс и переустановка — все эти шаги несложны и помогут при решении проблем с сетью в Youtube. Если у вас все равно будет появляться ошибка 410, тогда выполните полное обновление Сервисов Гугл Плей. Если и это все не поможет, обязательно пишите в комментариях, будем рады помочь.
Dec 28, 2017 9:11:23 PM |
410 Gone Error: What It Is and How to Fix It
An in-depth overview of what a 410 Gone Error response is, including troubleshooting tips to help you resolve this error in your own application.
The 410 Gone Error is an HTTP response status code indicating that the resource requested by the client has been permanently deleted, and that the client should not expect an alternative redirection or forwarding address. The 410 Gone code may appear similar to the 404 Not Found code that we looked at few months ago, but the two codes serve a distinctly different purpose. A 404 code indicates that the requested resource is not currently available, but it could be available in future requests. Conversely, a 410 code is an explicit indication that the requested resource used to exist, but it has since been permanently removed and will not be available in the future. Thus, a 404 response code indicates that the user agent (browser) can repeat requests to the same resource URI, while a 410 tells the user agent not to repeat requests to that same resource.
Like most HTTP response codes — especially those that indicate an error — the appearance of a 410 Gone Error can be a challenge to properly diagnose and resolve. With a potential pool of over 50 status codes that represent the complex relationship between the client, a web application, a web server, and often multiple third-party web services, determining the cause of a particular status code can be a challenge under the best of circumstances.
In this article we’ll examine the 410 Gone Error in more detail by looking at what might cause a message, along with a handful of tips for diagnosing and debugging the appearance of this error within your own application. We’ll even examine a number of the most popular content management systems (CMSs) for potential problem areas that could cause your own website to be generating a 410 Gone Error unexpectedly. Let’s dive in!
Server- or Client-Side?
All HTTP response status codes that are in the 4xx category are considered client error responses. These types of messages contrast with errors in the 5xx category, such as the 504 Gateway Timeout Error we explored a while back, which are considered server error responses. That said, the appearance of a 4xx error doesn’t necessarily mean the issue is on the client side, where the «client» is the web browser or device being used to access the application. Oftentimes, if you’re trying to diagnose an issue with your own application, you can immediately ignore most client-side code and components, such as HTML, cascading style sheets (CSS), client-side JavaScript, and so forth. This doesn’t apply solely to web sites, either. Many smart phone apps that have a modern looking user interface are actually powered by a normal web application behind the scenes; one that is simply hidden from the user.
On the other hand, this doesn’t rule out the client as the actual cause of a 410 Gone Error, either. In many cases, the client may be unintentionally sending a request to the wrong resource, which may lead to an 410 Gone Error. We’ll explore some of these scenarios (and potential solutions) down below, but be aware that, even though the 410 Gone Error is considered a client error response, it doesn’t inherently mean we can rule out either the client nor the server as the culprit in this scenario. In these scenarios, the server is still the network object that is producing the 410 Gone Error, and returning it as the HTTP response code to the client, but it could be that the client is causing the issue in some way.
Start With a Thorough Application Backup
As with anything, it’s better to have played it safe at the start than to screw something up and come to regret it later on down the road. As such, it is critical that you perform a full backup of your application, database, and so forth, before attempting any fixes or changes to the system. Even better, if you have the capability, create a complete copy of the application onto a secondary staging server that isn’t «live,» or isn’t otherwise active and available to the public. This will give you a clean testing ground with which to test all potential fixes to resolve the issue, without threatening the security or sanctity of your live application.
Diagnosing a 410 Gone Error
As discussed in the introduction, a 410 Gone Error indicates that the user agent (the web browser, in most cases) has requested a resource that has been permanently deleted from the server. This could happen in a few different circumstances:
- The server used to have a valid resource available at the requested location, but it was intentionally removed.
- The server should have a valid resource at the requested location, but it is unintentionally reporting that the resource has been removed.
- The client is trying to request the incorrect resource.
Troubleshooting on the Client-Side
Since the 410 Gone Error is a client error response code, it’s best to start by troubleshooting any potential client-side issues that could be causing this error. Here are a handful of tips to try on the browser or device that is giving you problems.
Check the Requested URL
The most common cause of a 410 Gone Error is simply inputting an incorrect URL. As discussed before, many web servers are tightly secured to disallow access to improper URLs that the server isn’t prepared to provide access to. This could be anything from trying to access a file directory via a URL to attempting to gain access to a private page meant for other users. Since 410 codes are not as common as 404 codes, the appearance of a 410 usually means that the requested URL was at one time valid, but that is no longer the case. Either way, it’s a good idea to double-check the exact URL that is returning the 410 Gone Error error to make sure it is intended resource.
Debugging Common Platforms
If you’re running common software packages on the server that is responding with the 410 Gone Error, you may want to start by looking into the stability and functionality of those platforms first. The most common content management systems — like WordPress, Joomla!, and Drupal — are all typically well-tested out of the box, but once you start making modifications to the underlying extensions or PHP code (the language in which nearly all modern content management systems are written in), it’s all too easy to cause an unforeseen issue that results in a 410 Gone Error.
There are a few tips below aimed at helping you troubleshoot some of these popular software platforms.
Rollback Recent Upgrades
If you recently updated the content management system itself just before the 410 Gone Error appeared, you may want to consider rolling back to the previous version you had installed when things were working fine. Similarly, any extensions or modules that you may have recently upgraded can also cause server-side issues, so reverting to previous versions of those may also help. For assistance with this task, simply Google «downgrade [PLATFORM_NAME]» and follow along. In some cases, however, certain CMSs don’t really provide a version downgrade capability, which indicates that they consider the base application, along with each new version released, to be extremely stable and bug-free. This is typically the case for the more popular platforms, so don’t be afraid if you can’t find an easy way to revert the platform to an older version.
Uninstall New Extensions, Modules, or Plugins
Depending on the particular content management system your application is using, the exact name of these components will be different, but they serve the same purpose across every system: improving the capabilities and features of the platform beyond what it’s normally capable of out of the box. But be warned: such extensions can, more or less, take full control of the system and make virtually any changes, whether it be to the PHP code, HTML, CSS, JavaScript, or database. As such, it may be wise to uninstall any new extensions that may have been recently added. Again, Google the extension name for the official documentation and assistance with this process.
Check for Unexpected Database Changes
It’s worth noting that, even if you uninstall an extension through the CMS dashboard, this doesn’t guarantee that changes made by the extension have been fully reverted. This is particularly true for many WordPress extensions, which are given carte blanche within the application, including full access rights to the database. Unless the extension author explicitly codes such things in, there are scenarios where an extension may modify database records that don’t «belong» to the extension itself, but are instead created and managed by other extensions (or even the base CMS itself). In those scenarios, the extension may not know how to revert alterations to database records, so it will ignore such things during uninstallation. Diagnosing such problems can be tricky, but I’ve personally encountered such scenarios multiple times, so your best course of action, assuming you’re reasonably convinced an extension is the likely culprit for the 410 Gone Error, is to open the database and manually look through tables and records that were likely modified by the extension.
Above all, don’t be afraid to Google your issue. Try searching for specific terms related to your issue, such as the name of your application’s CMS, along with the 410 Gone Error. Chances are you’ll find someone who has experienced the same issue.
Troubleshooting on the Server-Side
If you aren’t running a CMS application — or even if you are, but you’re confident the 410 Gone Error isn’t related to that — here are some additional tips to help you troubleshoot what might be causing the issue on the server-side of things.
Confirm Your Server Configuration
Your application is likely running on a server that is using one of the two most popular web server softwares, Apache or nginx. At the time of publication, both of these web servers make up over 84% of the world’s web server software! Thus, one of the first steps you can take to determine what might be causing these 410 Gone Redirect response codes is to check the configuration files for your web server software for unintentional redirect instructions.
To determine which web server your application is using you’ll want to look for a key file. If your web server is Apache then look for an .htaccess file within the root directory of your website file system. For example, if your application is on a shared host you’ll likely have a username associated with the hosting account. In such a case, the application root directory is typically found at the path of /home/<username>/public_html/, so the .htaccess file would be at /home/<username>/public_html/.htaccess.
If you located the .htaccess file then open it in a text editor and look for lines that use RewriteXXX directives, which are part of the mod_rewrite module in Apache. Covering exactly how these rules work is well beyond the scope of this article, however, the basic concept is that a RewriteCond directive defines a text-based pattern that will be matched against entered URLs. If a matching URL is requested by a visitor to the site, the RewriteRule directive that follows one or more RewriteCond directives is used to perform the actual redirection of the request to the appropriate URL.
For example, here is a simple RewriteRule that matches all incoming requests to https://airbrake.io/expired_page and responding with a 410 Gone Redirect error code:
RewriteEngine on
RewriteRule ^(.*)$ https://airbrake.io/expired_page$1 [R=410,L]
Notice the R=410 flag at the end of the RewriteRule, which explicitly states that the response code should be 410, indicating to user agents that the resource has been permanently deleted and no future requests should be made. Thus, if you find any strange RewriteCond or RewriteRule directives in the .htaccess file that don’t seem to belong, try temporarily commenting them out (using the # character prefix) and restarting your web server to see if this resolves the issue.
On the other hand, if your server is running on nginx, you’ll need to look for a completely different configuration file. By default this file is named nginx.conf and is located in one of a few common directories: /usr/local/nginx/conf, /etc/nginx, or /usr/local/etc/nginx. Once located, open nginx.conf in a text editor and look for directives that are using the 410 response code flag. For example, here is a simple block directive (i.e. a named set of directives) that configures a virtual server for airbrake.io and ensures that the error page presented to a user agent that makes a 404 Not Found request is sent to the /deleted.html error page and given a 410 Gone error code response:
server {
listen 80;
listen 443 ssl;
server_name airbrake.io;
error_page 404 =410 /deleted.html;
}
Have a look through your nginx.conf file for any abnormal directives or lines that include the 410 flag. Comment out any abnormalities before restarting the server to see if the issue was resolved.
Configuration options for each different type of web server can vary dramatically, so we’ll just list a few popular ones to give you some resources to look through, depending on what type of server your application is running on:
- Apache
- Nginx
- IIS
- Node.js
- Apache Tomcat
Look Through the Logs
Nearly every web application will keep some form of server-side logs. Application logs are typically the history of what the application did, such as which pages were requested, which servers it connected to, which database results it provides, and so forth. Server logs are related to the actual hardware that is running the application, and will often provide details about the health and status of all connected services, or even just the server itself. Google «logs [PLATFORM_NAME]» if you’re using a CMS, or «logs [PROGRAMMING_LANGUAGE]» and «logs [OPERATING_SYSTEM]» if you’re running a custom application, to get more information on finding the logs in question.
Debug Your Application Code or Scripts
If all else fails, it may be that a problem in some custom code within your application is causing the issue. Try to diagnose where the issue may be coming from through manually debugging your application, along with parsing through application and server logs. Ideally, make a copy of the entire application to a local development machine and perform a step-by-step debug process, which will allow you to recreate the exact scenario in which the 410 Gone Error occurred and view the application code at the moment something goes wrong.
No matter the cause — and even if you managed to fix it this time — the appearance of an issue like the 410 Gone Error within your own application is a good indication you may want to implement an error management tool, which will help you automatically detect errors and report them to you at the very moment they occur. Airbrake’s error monitoring software provides real-time error monitoring and automatic exception reporting for all your development projects. Airbrake’s state of the art web dashboard ensures you receive round-the-clock status updates on your application’s health and error rates. No matter what you’re working on, Airbrake easily integrates with all the most popular languages and frameworks. Plus, Airbrake makes it easy to customize exception parameters, while giving you complete control of the active error filter system, so you only gather the errors that matter most.
Check out Airbrake’s error monitoring software today and see for yourself why so many of the world’s best engineering teams use Airbrake to revolutionize their exception handling practices!