Компьютер нужен нам в первую очередь для выхода в Интернет, где на каждом шагу подстерегает большое количество опасностей. Сегодня я поделюсь информацией об одной из таких угроз – ошибке Error 503 Backend fetch failed, и расскажу, что нужно делать, чтобы от нее избавиться. Неприятно то, что данная проблема может возникнуть абсолютно на любом устройстве, использующемся для выхода в Сеть, включая и мобильные гаджеты. Но, как всегда, раз есть ошибка, то есть и решения, созданные умными головами, которыми мы и воспользуемся.
Чтобы подобрать верное решение, необходимо сначала понять причины, из-за которых вылетает ошибка Error 503.
Причины появления проблемы
Данный код ошибки означает, что сервер по каким-то внутренним причинам не в состоянии ответить на обращенный к нему запрос. Чаще всего это связано с:
- кратковременным сбоем при запуске онлайн-приложения;
- неспособностью ресурсов удаленного сервера справиться с огромным количеством запросов, сделанных одновременно;
- нехваткой памяти сервера, необходимой для обработки направленных к нему запросов;
- окончанием срока действия сертификата SSL;
- проведением технических работ на интернет-ресурсе.
Как видим, ошибка вылетает из-за сбоев в техническом состоянии удаленного сервера по не зависящим от пользователя обстоятельствам.
Способы решения ошибки Error 503 Backend fetch failed
Понятно, что от обычного пользователя, сидящего за экраном своего компьютера или держащего в руках мобильный гаджет, почти ничего не зависит – он не сможет при помощи своих средств решить техническую сторону ошибки. Тем не менее стоит предпринять несколько шагов, с помощью которых иногда можно сразу разрешить проблему.
- Первым делом следует попробовать выполнить перезагрузку страницы, нажав F5 (обычно при работе в любом браузере) или на стрелочку, выполняющую функцию обновления ↻.
- Если первый способ не помогает, то вернитесь к проблемному сайту через какое-то время, может быть, специалисты уже успеют отладить со своей стороны техническую составляющую эту проблему.
- Как рекомендация – старайтесь посещать проблемные страницы в моменты, когда другие пользователи наименее активны, это даст возможность серверу нормально справиться с количеством направленных к нему запросов.
- Если ошибка 503 продолжает вылетать, перезагрузите ПК либо мобильное устройство/ ноутбук, а также оборудование, при помощи которого выходите в Сеть.
- В случае, когда сервер все же не отвечает на обращенные к нему запросы, найдите контактные данные проблемного сайта или самого ресурса и отправьте сообщение об ошибке Error 503 Backend fetch failed, приложив скриншот, если в форме обратной связи для него предусмотрено поле.
- Если решение долго не находится, а вам обязательно нужно попасть на проблемный сайт, используйте бесплатные DNS-серверы. Для этого введите в строке поиска своего рабочего браузера “как изменить адрес DNS-сервера в (название используемой на устройстве операционной системы)” и поищите решение на предложенных ресурсах. К примеру, если вы используете Windows 10, то на первом же сайте в выдаче Яндекса будет подробная инструкция по изменению DNS-сервера.
- Проблема может быть и в качестве услуг, предоставляемых провайдером. В этом случае решайте все вопросы с ним.
Не забывайте перезагружать компьютер после каждых внесенных в него изменений. Это позволит корректно установить все обновления.
Опубликовано 06 ноября 2017 Обновлено 01 октября 2020
Содержание
- Ошибка Error 503 Backend fetch failed что делать
- Причины появления проблемы
- Способы решения ошибки Error 503 Backend fetch failed
- Способы устранения ошибки 503: сбой бэкэнд-выборки
- Что такое ошибка 503 Backend Fetch Fetch?
- Причины «Ошибка 503 сбой выборки из бэкэнд»:
- Как устранить ошибку 503: сбой выборки из бэкэнд
- Исправление 1. Обновите веб-страницу
- Исправление 2: Закройте несколько вкладок
- Исправление 3: попробуйте другой браузер
- Исправление 4: перезагрузите WiFi-роутер
- Исправление 5: Запустите средство обслуживания доверенного ПК
- Исправление 6: сбросьте настройки браузера
- Как мне избавиться от ошибки 503 в Chrome?
- Исправление 7. Обратитесь к администратору веб-сайта
- Easily Fix Error 503 Backend fetch Failed WordPress and Varnish Cache Server
- Why is the “Error 503 Backend fetch Failed” Message Triggered?
- Before You Start:
- Fixing the error 503 backend fetch failed varnish cache server:
- Solution 1: Exit From All Tabs
- Solution 2: Use Another Browser
- Solution 3: Reboot the Router
- Solution 4: Run A PC Optimizer Tool
- Solution 5: Reset the Web Browser
- Solution 6: Reload the Website Later
- Solution 7: Enable the Varnish Plugin
- Solution 8: Deactivate the Plugins (WordPress Users)
- Solution 9: Notify the Website Admin
Ошибка Error 503 Backend fetch failed что делать
Компьютер нужен нам в первую очередь для выхода в Интернет, где на каждом шагу подстерегает большое количество опасностей. Сегодня я поделюсь информацией об одной из таких угроз – ошибке Error 503 Backend fetch failed, и расскажу, что нужно делать, чтобы от нее избавиться. Неприятно то, что данная проблема может возникнуть абсолютно на любом устройстве, использующемся для выхода в Сеть, включая и мобильные гаджеты. Но, как всегда, раз есть ошибка, то есть и решения, созданные умными головами, которыми мы и воспользуемся.
Чтобы подобрать верное решение, необходимо сначала понять причины, из-за которых вылетает ошибка Error 503.
Причины появления проблемы
Данный код ошибки означает, что сервер по каким-то внутренним причинам не в состоянии ответить на обращенный к нему запрос. Чаще всего это связано с:
- кратковременным сбоем при запуске онлайн-приложения;
- неспособностью ресурсов удаленного сервера справиться с огромным количеством запросов, сделанных одновременно;
- нехваткой памяти сервера, необходимой для обработки направленных к нему запросов;
- окончанием срока действия сертификата SSL;
- проведением технических работ на интернет-ресурсе.
Как видим, ошибка вылетает из-за сбоев в техническом состоянии удаленного сервера по не зависящим от пользователя обстоятельствам.
Способы решения ошибки Error 503 Backend fetch failed
Понятно, что от обычного пользователя, сидящего за экраном своего компьютера или держащего в руках мобильный гаджет, почти ничего не зависит – он не сможет при помощи своих средств решить техническую сторону ошибки. Тем не менее стоит предпринять несколько шагов, с помощью которых иногда можно сразу разрешить проблему.
- Первым делом следует попробовать выполнить перезагрузку страницы, нажав F5 (обычно при работе в любом браузере) или на стрелочку, выполняющую функцию обновления ↻.
Не забывайте перезагружать компьютер после каждых внесенных в него изменений. Это позволит корректно установить все обновления.
Источник
Способы устранения ошибки 503: сбой бэкэнд-выборки
«Что означает« Ошибка 503 при загрузке серверной части »? Уведомление отображается, когда я пытаюсь посетить веб-страницу в моем браузере ».
Вам знаком этот сценарий? Продолжайте читать, если вам нужно решить эту проблему.
Что такое ошибка 503 Backend Fetch Fetch?
Сообщение «Ошибка 503: сбой выборки из бэкенда» — это сообщение об ошибке ответа протокола передачи гипертекста (HTTP). Вы можете столкнуться с ним независимо от используемого устройства, операционной системы или браузера. Это связано с веб-сайтом, который вы пытаетесь посетить. Это означает, что сервер неисправен и не отвечает должным образом. Ошибка возникает, когда сервер веб-сайта получает больше запросов, чем он может обработать за раз.
Когда вы пытаетесь посетить веб-сайт, но он не отвечает или делает это с очень медленной скоростью, запросы выстраиваются в очередь, что сервер может не справиться. Это может привести к тому, что кеш-память вашего браузера будет занята, что впоследствии приведет к ошибке бэкэнд-выборки.
Причины «Ошибка 503 сбой выборки из бэкэнд»:
- Низкая скорость Интернета: проблемы с подключением к сети или низкая скорость Интернета являются основной причиной, по которой вы можете столкнуться с ошибкой 503 в своем браузере. Веб-сайт загружается слишком долго или не загружается, что приводит к накоплению запросов. Затем данные веб-сайта накапливаются в памяти кеш-сервера, что приводит к ошибке «Ошибка при извлечении из серверной части».
- Сервер веб-сайта находится на обслуживании: если сервер веб-сайта, который вы пытаетесь посетить, находится на плановом / временном обслуживании, ваши запросы будут помещены в очередь, и вы получите ошибку 503 в своем браузере.
- Веб-сайт был признан подозрительным и заблокирован: если в вашем браузере активен блокировщик рекламы, и вы пытаетесь посетить веб-сайт, на котором много рекламного контента, он предотвратит загрузку такого контента. По этой причине запросы накапливаются и приводят к обсуждаемой ошибке. Другие инструменты безопасности в вашем браузере также предотвращают загрузку подозрительных веб-сайтов, что приводит к ошибке, с которой вы столкнулись.
Как устранить ошибку 503: сбой выборки из бэкэнд
Большой! Вы зашли так далеко. Давайте теперь рассмотрим вопрос, который привел вас к этому руководству.
Как исправить ошибку 503: сбой при загрузке бэкэнд? Вот решения:
- Обновите веб-страницу
- Закройте несколько вкладок
- Попробуйте другой браузер
- Перезагрузите WiFi роутер
- Запустите надежный инструмент для обслуживания ПК
- Сбросьте ваш браузер
- Свяжитесь с администратором сайта
Мы возьмем их по одному.
Исправление 1. Обновите веб-страницу
Естественно, первое, что вы сделаете, когда веб-сайт не загружается, — это нажмите кнопку «Обновить». Итак, если вы столкнулись с ошибкой 503 бэкэнд-выборки, имеет смысл обновить веб-страницу. Если вы сделаете это достаточно много раз (по крайней мере, два или три раза), вы сможете обойти ошибку. Однако, если это не сработало для вас, переходите к следующему исправлению.
Исправление 2: Закройте несколько вкладок
Попробуйте закрыть другие активные вкладки в браузере, чтобы снизить нагрузку на кеш-память. Это также может помочь повысить скорость вашего интернета, если она недостаточно высока.
Исправление 3: попробуйте другой браузер
Если в вашем браузере в фоновом режиме выполняется несколько процессов, это может снизить скорость просмотра и вызвать ошибку 503. Или, возможно, в вашем браузере есть настройки, препятствующие загрузке веб-страницы. Попробуйте использовать другой браузер для посещения веб-сайта и посмотрите, загрузится ли он.
Исправление 4: перезагрузите WiFi-роутер
Это хорошее исправление, особенно если вы получаете сообщение «Ошибка бэкэнд-выборки: ошибка 503» на нескольких веб-сайтах. У вас могут быть проблемы с подключением к Интернету, которые можно решить, перезагрузив маршрутизатор.
Закройте браузер и перезагрузите компьютер. Затем выключите маршрутизатор и подождите примерно полминуты, прежде чем снова его включить. Перезапустите браузер и попробуйте снова посетить веб-сайт. Посмотрите, была ли устранена ошибка.
Исправление 5: Запустите средство обслуживания доверенного ПК
Как упоминалось ранее, низкая скорость интернета — одна из основных причин рассматриваемой ошибки. Это может иметь какое-то отношение к настройкам подключения к Интернету на вашем компьютере. Вы можете решить эту проблему автоматически с помощью Auslogics BoostSpeed. Инструмент был разработан разработчиком приложения Microsoft Silver, ему доверяют и рекомендуют эксперты по всему миру. BoostSpeed запускает сканирование, чтобы обнаружить все неоптимальные настройки на вашем компьютере. Затем, используя точные методы, он настраивает их для обеспечения максимальной производительности.
Исправление 6: сбросьте настройки браузера
Сброс настроек браузера — это разумный вариант действий, если большинство посещаемых вами веб-сайтов выдают в вашем браузере сообщение «Ошибка 503: сбой при загрузке серверной части», но загружаются успешно, когда вы загружаете их с помощью другого устройства или другого браузера.
Как мне избавиться от ошибки 503 в Chrome?
Выполните следующие действия, чтобы сбросить настройки браузера Chrome, если веб-сайты продолжают выдавать ошибку 503:
- Запустите браузер Chrome.
- Щелкните значок «Еще», отображаемый в виде трех вертикальных точек в правом верхнем углу окна. Раскроется раскрывающееся меню.
- Щелкните «Настройки».
- Прокрутите страницу вниз и щелкните стрелку вниз рядом с полем «Дополнительно», чтобы развернуть меню.
- Прокрутите вниз до раздела «Сброс и очистка» (если вы используете Chrome в операционной системе Windows). Если вы используете Chrome на Chromebook, Linux или Mac OS, прокрутите вниз до раздела «Сбросить настройки».
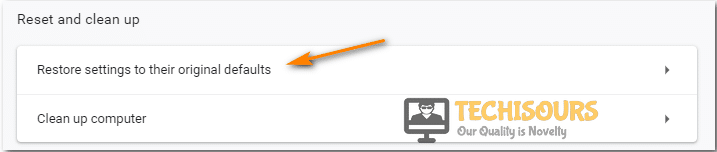
- Нажмите на опцию «Восстановить исходные настройки по умолчанию».
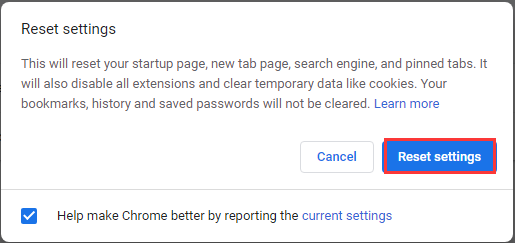
- В открывшемся диалоговом окне вы можете установить флажок «Помогите улучшить Chrome, сообщив о текущих настройках». Затем нажмите кнопку «Сбросить настройки».
- Перезапустите браузер и посмотрите, устранена ли ошибка.
Имейте в виду, что сброс означает восстановление настроек вашего браузера по умолчанию. Ваши закладки, история просмотров и сохраненные пароли не будут удалены, но следующие изменения вступят в силу на всех устройствах, на которых вы вошли в систему:
- Если вы выбрали другую поисковую систему в качестве поисковой системы по умолчанию, она будет снова изменена на Google.
- Ваши закрепленные вкладки будут удалены.
- Настройки контента, такие как разрешение веб-сайту использовать ваш микрофон или показывать всплывающие окна, будут сброшены.
- Файлы cookie и данные сайта будут сброшены.
- Расширения браузера отключаются. Если вы хотите снова включить их после сброса, перейдите в меню браузера и нажмите «Дополнительные инструменты»> «Расширения».
- Тема вашего браузера будет сброшена.
Исправление 7. Обратитесь к администратору веб-сайта
Если вы дошли до этого момента, не исправив ошибку, единственный вариант, который у вас остался, — это связаться с администратором проблемного веб-сайта и сообщить им об ошибке. Таким образом, вы также можете узнать, находится ли сервер сайта на техническом обслуживании и когда он снова будет доступен.
Мы надеемся, что наше руководство по исправлению ошибки «Ошибка 503: сбой серверной загрузки» было для вас полезным. Не забудьте заглянуть в наш блог, чтобы получить более содержательные советы по решению проблем с Windows.
Источник
Easily Fix Error 503 Backend fetch Failed WordPress and Varnish Cache Server
A lot of users have been getting the “Error 503 Backend fetch Failed” message while trying to access their website or a website on the internet. This is mostly attributed to requests piling up in the cache server memory when a website fails to load but it might have some other potential triggers as well.

In this article, we will be talking about some potential triggers as well as address them with solutions that can be used to conveniently fix this issue. Make sure to follow the steps in a step-by-step and careful manner to avoid any further escalation. WordPress and Hosting accounts are different for all people so we will provide some general instructions and you can look for those settings on your Hosting Account CPanel.
Why is the “Error 503 Backend fetch Failed” Message Triggered?
After reading through some user experiences, we came to the conclusion that the following are some of the most important reasons due to which this error message occurs in the first place.
- Other Tabs: Sometimes, if you are using your browser with a lot of tabs opened, it can cause a strain on the origin server resource. Therefore, it is recommended that you try and close out the unnecessary tabs and then check to see if you are still getting the “Error 503 Backend fetch Failed” issue.
- Browser Issue: In certain cases, the browser that you are using might not be able to open the website because it doesn’t have the required features or doesn’t meet the requirements. Therefore, try to change the browser and use a different one to check if it now works.
- Web Browser Configurations: It is possible that the browser that you are using has set some configurations which are preventing it from being able to properly load the website. Therefore, we recommend that you try and set these configurations to default.
Now that you have gone through some of the most important triggers, we can finally move on towards implementing the solutions.
Before You Start:
The moment you encounter this error on your device while trying to visit a website the first thing you should do is to refresh the webpage. Press the auto-refresh icon located at the left-most corner of your Chrome browser or you can also press the “Ctrl + R” keys simultaneously on your keyboard to reload the webpage after a few seconds. This is a simple potential fix that can work in resolving your issue instantly.
Moreover, if this doesn’t work for you then try to restart your router/modem in order to resolve any DNS Server configuration issues if any. Furthermore, if you encounter this error on your WordPress site you can simply try to reinstall WordPress as this is the simplest and basic most fix in this case before proceeding on to the other advanced solutions.
Fixing the error 503 backend fetch failed varnish cache server:
Solution 1: Exit From All Tabs
If you have any other active tabs running on your device then you should close them all in order to save the memory (RAM) and it can also be beneficial in maintaining a strong internet speed thereby eradicating the error completely.
Solution 2: Use Another Browser
In case you are experiencing this error on the default browser of your device try switching to a couple of other web browsers like Internet Explorer, Firefox or Chrome, etc. All of them have different default settings that can enable you to visit the webpage smoothly and can help you fix the problem successfully.
Solution 3: Reboot the Router
Another solution could be to reboot your Wi-Fi router so as to resolve all of your internet-related issues. To do so proceed with the steps below:
- Close the browser and shut down your PC completely.
- Wait for a few minutes and then restart it again.
- Now switch off the modem / Wi-Fi router by unplugging all the power cords and wait for a couple of minutes.
Disconnect Internet Devices
- Turn it on again, open the web browser and navigate to the website again.
- Check to see if the error 503 backend fetch failed WordPress issue still persists or not.
Solution 4: Run A PC Optimizer Tool
Most of the time the outdated or faulty internet connection settings on your device can give rise to this error too so in order to resolve this try using a PC Optimizer tool. PC Optimizer tool like Avast Cleanup provides the ultimate tuneup kit to speed up your computer, improves system performance, and allows you to get rid of unnecessary junk files and apps.
Solution 5: Reset the Web Browser
If it happens that the website you are trying to visit doesn’t get loaded on your default browser easily but works perfectly fine on any other device or browser then you need to reset your browser. Follow these steps to reset the Chrome browser:
- Open the Chrome browser on your desktop PC and click on the three vertical dots appearing in the top-right corner of your screen.
- Here select the “More” option and then click to select “Settings”.
Open Settings
- Navigate below to find the “Advanced” icon and expand it by clicking on the downward icon displayed next to it.
- In here locate the “Reset and CleanUp” section. For Mac OS and Linux users find the section of “Reset Settings”.
- Now press the “Restore Settings to their Original Defaults” option and a dialog box will pop up on your screen.
Restore Settings
- Here checkmark the box displaying “Help Make Chrome Better by Reporting the Current Settings” and afterward hit the “Reset Settings” option.
Resetting chrome settings
- Finally, launch your browser again, visit the website and examine if you have been able to solve the problem successfully.
Solution 6: Reload the Website Later
Most of the time it happens that numerous amount of users are trying to access the same webpage at a time which in turn results in increasing the visitor traffic on the page. This is also a major source of generating such error. In order to overcome this, you must wait for a while until the traffic load decreases on a certain website and then visit it again for the successful loading of the webpage.
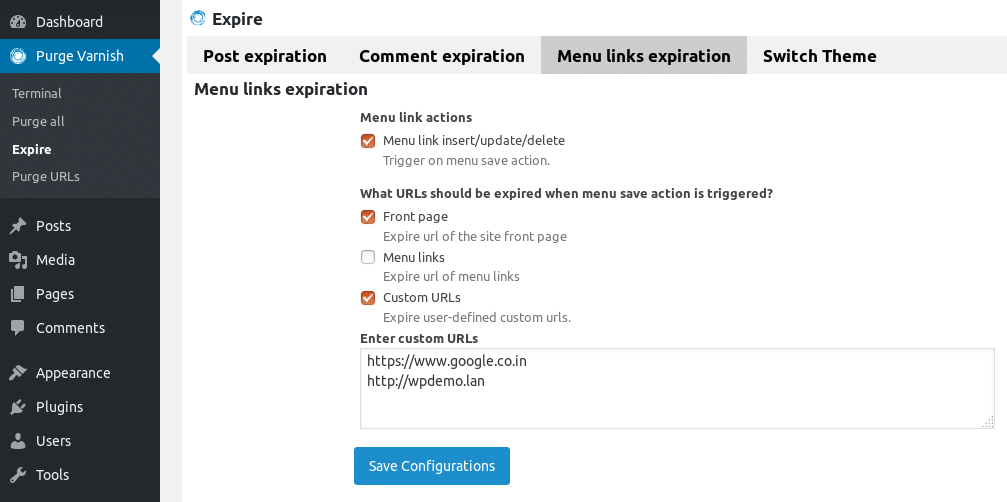
Solution 7: Enable the Varnish Plugin
If you own a web-based business then you must make sure to enable the Varnish plugin in order to increase the speed of your website. It is a sort of web accelerator which acts like a proxy server and works to minimize the time in loading a certain website. Follow these steps to enable the varnish plugin:
- Open your desktop PC and launch your WordPress administration page by entering in your login credentials.
- Navigate to find the option of “Plugins”.
- Scroll to the menu on the left pane and select “Add New”.
- Here locate the “Varnish” plugin.
- Select “Plugin” and next choose the option of “Add Plugin”.
Add Varnish Plugin
- Once the plugin is added successfully click to “Activate Plugin”.
Solution 8: Deactivate the Plugins (WordPress Users)
Another potential fix if you encounter this error on your WordPress site is that you must try to deactivate the installed plugins on your website. You can simply proceed by opening up the dashboard and then selecting the “Plugins” option from there. You will be navigated to a window where you can see all of the installed plugins so you just need to locate the specific plugin from here which you actually want to deactivate. Right-click on it and select deactivate but you can always choose to reinstall it back whenever you need it in the future.
Solution 9: Notify the Website Admin
Despite implementing all of the above fixes if you are not able to get through this error then the last available option with you is to contact the website admin directly and narrate your issue. You might be able to get a response in a few days and can also get to know if the website’s server is down hence giving rise to the Error 503 Backend fetch Failed error.
Hopefully, until now you’d be able to fix the issue completely but if the error still exists you can Contact Us here and we will further troubleshoot the problem for you.
Источник
«Что означает« Ошибка 503 при загрузке серверной части »? Уведомление отображается, когда я пытаюсь посетить веб-страницу в моем браузере ».
Вам знаком этот сценарий? Продолжайте читать, если вам нужно решить эту проблему.
Что такое ошибка 503 Backend Fetch Fetch?
Сообщение «Ошибка 503: сбой выборки из бэкенда» — это сообщение об ошибке ответа протокола передачи гипертекста (HTTP). Вы можете столкнуться с ним независимо от используемого устройства, операционной системы или браузера. Это связано с веб-сайтом, который вы пытаетесь посетить. Это означает, что сервер неисправен и не отвечает должным образом. Ошибка возникает, когда сервер веб-сайта получает больше запросов, чем он может обработать за раз.
Когда вы пытаетесь посетить веб-сайт, но он не отвечает или делает это с очень медленной скоростью, запросы выстраиваются в очередь, что сервер может не справиться. Это может привести к тому, что кеш-память вашего браузера будет занята, что впоследствии приведет к ошибке бэкэнд-выборки.
Причины «Ошибка 503 сбой выборки из бэкэнд»:
- Низкая скорость Интернета: проблемы с подключением к сети или низкая скорость Интернета являются основной причиной, по которой вы можете столкнуться с ошибкой 503 в своем браузере. Веб-сайт загружается слишком долго или не загружается, что приводит к накоплению запросов. Затем данные веб-сайта накапливаются в памяти кеш-сервера, что приводит к ошибке «Ошибка при извлечении из серверной части».
- Сервер веб-сайта находится на обслуживании: если сервер веб-сайта, который вы пытаетесь посетить, находится на плановом / временном обслуживании, ваши запросы будут помещены в очередь, и вы получите ошибку 503 в своем браузере.
- Веб-сайт был признан подозрительным и заблокирован: если в вашем браузере активен блокировщик рекламы, и вы пытаетесь посетить веб-сайт, на котором много рекламного контента, он предотвратит загрузку такого контента. По этой причине запросы накапливаются и приводят к обсуждаемой ошибке. Другие инструменты безопасности в вашем браузере также предотвращают загрузку подозрительных веб-сайтов, что приводит к ошибке, с которой вы столкнулись.
Большой! Вы зашли так далеко. Давайте теперь рассмотрим вопрос, который привел вас к этому руководству.
Как исправить ошибку 503: сбой при загрузке бэкэнд? Вот решения:
- Обновите веб-страницу
- Закройте несколько вкладок
- Попробуйте другой браузер
- Перезагрузите WiFi роутер
- Запустите надежный инструмент для обслуживания ПК
- Сбросьте ваш браузер
- Свяжитесь с администратором сайта
Мы возьмем их по одному.
Исправление 1. Обновите веб-страницу
Естественно, первое, что вы сделаете, когда веб-сайт не загружается, — это нажмите кнопку «Обновить». Итак, если вы столкнулись с ошибкой 503 бэкэнд-выборки, имеет смысл обновить веб-страницу. Если вы сделаете это достаточно много раз (по крайней мере, два или три раза), вы сможете обойти ошибку. Однако, если это не сработало для вас, переходите к следующему исправлению.
Исправление 2: Закройте несколько вкладок
Попробуйте закрыть другие активные вкладки в браузере, чтобы снизить нагрузку на кеш-память. Это также может помочь повысить скорость вашего интернета, если она недостаточно высока.
Исправление 3: попробуйте другой браузер
Если в вашем браузере в фоновом режиме выполняется несколько процессов, это может снизить скорость просмотра и вызвать ошибку 503. Или, возможно, в вашем браузере есть настройки, препятствующие загрузке веб-страницы. Попробуйте использовать другой браузер для посещения веб-сайта и посмотрите, загрузится ли он.
Исправление 4: перезагрузите WiFi-роутер
Это хорошее исправление, особенно если вы получаете сообщение «Ошибка бэкэнд-выборки: ошибка 503» на нескольких веб-сайтах. У вас могут быть проблемы с подключением к Интернету, которые можно решить, перезагрузив маршрутизатор.
Закройте браузер и перезагрузите компьютер. Затем выключите маршрутизатор и подождите примерно полминуты, прежде чем снова его включить. Перезапустите браузер и попробуйте снова посетить веб-сайт. Посмотрите, была ли устранена ошибка.
Исправление 5: Запустите средство обслуживания доверенного ПК
Как упоминалось ранее, низкая скорость интернета — одна из основных причин рассматриваемой ошибки. Это может иметь какое-то отношение к настройкам подключения к Интернету на вашем компьютере. Вы можете решить эту проблему автоматически с помощью Auslogics BoostSpeed. Инструмент был разработан разработчиком приложения Microsoft Silver, ему доверяют и рекомендуют эксперты по всему миру. BoostSpeed запускает сканирование, чтобы обнаружить все неоптимальные настройки на вашем компьютере. Затем, используя точные методы, он настраивает их для обеспечения максимальной производительности.
Исправление 6: сбросьте настройки браузера
Сброс настроек браузера — это разумный вариант действий, если большинство посещаемых вами веб-сайтов выдают в вашем браузере сообщение «Ошибка 503: сбой при загрузке серверной части», но загружаются успешно, когда вы загружаете их с помощью другого устройства или другого браузера.
Как мне избавиться от ошибки 503 в Chrome?
Выполните следующие действия, чтобы сбросить настройки браузера Chrome, если веб-сайты продолжают выдавать ошибку 503:
- Запустите браузер Chrome.
- Щелкните значок «Еще», отображаемый в виде трех вертикальных точек в правом верхнем углу окна. Раскроется раскрывающееся меню.
- Щелкните «Настройки».
- Прокрутите страницу вниз и щелкните стрелку вниз рядом с полем «Дополнительно», чтобы развернуть меню.
- Прокрутите вниз до раздела «Сброс и очистка» (если вы используете Chrome в операционной системе Windows). Если вы используете Chrome на Chromebook, Linux или Mac OS, прокрутите вниз до раздела «Сбросить настройки».
- Нажмите на опцию «Восстановить исходные настройки по умолчанию».
- В открывшемся диалоговом окне вы можете установить флажок «Помогите улучшить Chrome, сообщив о текущих настройках». Затем нажмите кнопку «Сбросить настройки».
- Перезапустите браузер и посмотрите, устранена ли ошибка.
Имейте в виду, что сброс означает восстановление настроек вашего браузера по умолчанию. Ваши закладки, история просмотров и сохраненные пароли не будут удалены, но следующие изменения вступят в силу на всех устройствах, на которых вы вошли в систему:
- Если вы выбрали другую поисковую систему в качестве поисковой системы по умолчанию, она будет снова изменена на Google.
- Ваши закрепленные вкладки будут удалены.
- Настройки контента, такие как разрешение веб-сайту использовать ваш микрофон или показывать всплывающие окна, будут сброшены.
- Файлы cookie и данные сайта будут сброшены.
- Расширения браузера отключаются. Если вы хотите снова включить их после сброса, перейдите в меню браузера и нажмите «Дополнительные инструменты»> «Расширения».
- Тема вашего браузера будет сброшена.
Исправление 7. Обратитесь к администратору веб-сайта
Если вы дошли до этого момента, не исправив ошибку, единственный вариант, который у вас остался, — это связаться с администратором проблемного веб-сайта и сообщить им об ошибке. Таким образом, вы также можете узнать, находится ли сервер сайта на техническом обслуживании и когда он снова будет доступен.
Мы надеемся, что наше руководство по исправлению ошибки «Ошибка 503: сбой серверной загрузки» было для вас полезным. Не забудьте заглянуть в наш блог, чтобы получить более содержательные советы по решению проблем с Windows.
При работе в сети Интернет, мы можем столкнутся с проблемой обработки страницы серверов и увидеть на экране ошибку Error 503 Backend fetch failed. Особо критического в ней ничего нет, но давайте попробуем разобраться в причинах возникновения и решить данную неисправность.
Как Вы можете знать, все веб-сервера работают на двух базовых серверных утилитах — Apache и Nginx. При неверной настройке сервера может возникнуть проблема с отрисовкой бекэнд части, отвечающей за скрипты.
При работе сайта к примеру на CMS WordPress или Magento, в Apache нужна дополнительная настройка и включение служб для его корректной работы.
Причины возникновения проблемы
Ошибка Error 503 Backend fetch failed может говорить о проблемах с обработкой PHP-скриптов или .htaccess. Опытные пользователи знают, что файл .htaccess отвечает за предварительный инструктажах браузера по обработке запрашиваемой веб-страницы. Давайте выделим основные причины из за которых Вы увидите такое сообщение.
- Неправильная настройка сервера Apache или Nginx.
- Не установлена или выключена служба PHP на сервере.
- Недостаточное количество свободного дискового пространства на хостинге.
- Большое количество циклических SQL-запросов со скрипта.
- Зацикленное включение Apache сервера.
- Сбои при выполнении резервного копирования хостингом.
Как можно видеть, все основные проблемы связаны серверной частью. Вам следует внимательно отнестись к настройках или сбросить их по умолчанию. Файлы конфигурации для обоих типов конфигураций, можно найти в интернете или запросить у хостинг-провайдера.
Решение ошибки Error 503 Backend fetch failed
Для каждой причины есть свойственное простое решение. Если вы обычный пользователь который столкнулся с ошибкой Error 503 Backend fetch failed при заходе на сайт, то попробуйте зайти на него через некоторое время, пока администратор исправит ситуацию. Для владельцев ресурсов, мы составили свои рекомендации по исправлению.
- Убедитесь в приемлемом количестве свободного места на хостинге. Полностью заполненное дисковое пространство, не позволит отображать страницы, т.к. не создаст временные файлы.
- Попробуйте удалить резервные копии или перезапустить службу.
- Включите логирование ошибок если используется ISPPanel. Вы сможете увидеть все проблемы связанные с сайтом.
- Переустановите серверную службу Apache или найдите ошибки в конфигурации.
- Недостаточная мощность VPS сервера (например нехватка CPU), может приводить к такой ошибке.
- Использование устаревшей версии PHP (например 5.3). Обновитесь или установите актуальную 7.2 и выше.
- Оптимизируйте или закешируйте SQL-запросы сайта. Ошибка 503 может является следствием большой выборки из базы данных.
- Замените varnish.vcl в файле конфигурации сервера при использовании Apache
Как можно убедится, что проблема не возникает сама по себе. В частности все заключается в правильной настройке и поддержке сервера. Обратитесь к специалистам или оставьте комментарий под этой записью, мы попробуем помочь вам.
A lot of users have been getting the “Error 503 Backend fetch Failed” message while trying to access their website or a website on the internet. This is mostly attributed to requests piling up in the cache server memory when a website fails to load but it might have some other potential triggers as well.
In this article, we will be talking about some potential triggers as well as address them with solutions that can be used to conveniently fix this issue. Make sure to follow the steps in a step-by-step and careful manner to avoid any further escalation. WordPress and Hosting accounts are different for all people so we will provide some general instructions and you can look for those settings on your Hosting Account CPanel.
Why is the “Error 503 Backend fetch Failed” Message Triggered?
After reading through some user experiences, we came to the conclusion that the following are some of the most important reasons due to which this error message occurs in the first place.
- Other Tabs: Sometimes, if you are using your browser with a lot of tabs opened, it can cause a strain on the origin server resource. Therefore, it is recommended that you try and close out the unnecessary tabs and then check to see if you are still getting the “Error 503 Backend fetch Failed” issue.
- Browser Issue: In certain cases, the browser that you are using might not be able to open the website because it doesn’t have the required features or doesn’t meet the requirements. Therefore, try to change the browser and use a different one to check if it now works.
- Web Browser Configurations: It is possible that the browser that you are using has set some configurations which are preventing it from being able to properly load the website. Therefore, we recommend that you try and set these configurations to default.
Now that you have gone through some of the most important triggers, we can finally move on towards implementing the solutions.
Before You Start:
The moment you encounter this error on your device while trying to visit a website the first thing you should do is to refresh the webpage. Press the auto-refresh icon located at the left-most corner of your Chrome browser or you can also press the “Ctrl + R” keys simultaneously on your keyboard to reload the webpage after a few seconds. This is a simple potential fix that can work in resolving your issue instantly.
Moreover, if this doesn’t work for you then try to restart your router/modem in order to resolve any DNS Server configuration issues if any. Furthermore, if you encounter this error on your WordPress site you can simply try to reinstall WordPress as this is the simplest and basic most fix in this case before proceeding on to the other advanced solutions.
Solution 1: Exit From All Tabs
If you have any other active tabs running on your device then you should close them all in order to save the memory (RAM) and it can also be beneficial in maintaining a strong internet speed thereby eradicating the error completely.
Solution 2: Use Another Browser
In case you are experiencing this error on the default browser of your device try switching to a couple of other web browsers like Internet Explorer, Firefox or Chrome, etc. All of them have different default settings that can enable you to visit the webpage smoothly and can help you fix the problem successfully.
Solution 3: Reboot the Router
Another solution could be to reboot your Wi-Fi router so as to resolve all of your internet-related issues. To do so proceed with the steps below:
- Close the browser and shut down your PC completely.
- Wait for a few minutes and then restart it again.
- Now switch off the modem / Wi-Fi router by unplugging all the power cords and wait for a couple of minutes.
Disconnect Internet Devices - Turn it on again, open the web browser and navigate to the website again.
- Check to see if the error 503 backend fetch failed WordPress issue still persists or not.
Solution 4: Run A PC Optimizer Tool
Most of the time the outdated or faulty internet connection settings on your device can give rise to this error too so in order to resolve this try using a PC Optimizer tool. PC Optimizer tool like Avast Cleanup provides the ultimate tuneup kit to speed up your computer, improves system performance, and allows you to get rid of unnecessary junk files and apps.
Solution 5: Reset the Web Browser
If it happens that the website you are trying to visit doesn’t get loaded on your default browser easily but works perfectly fine on any other device or browser then you need to reset your browser. Follow these steps to reset the Chrome browser:
- Open the Chrome browser on your desktop PC and click on the three vertical dots appearing in the top-right corner of your screen.
- Here select the “More” option and then click to select “Settings”.
Open Settings - Navigate below to find the “Advanced” icon and expand it by clicking on the downward icon displayed next to it.
- In here locate the “Reset and CleanUp” section. For Mac OS and Linux users find the section of “Reset Settings”.
- Now press the “Restore Settings to their Original Defaults” option and a dialog box will pop up on your screen.
Restore Settings - Here checkmark the box displaying “Help Make Chrome Better by Reporting the Current Settings” and afterward hit the “Reset Settings” option.
Resetting chrome settings - Finally, launch your browser again, visit the website and examine if you have been able to solve the problem successfully.
Solution 6: Reload the Website Later
Most of the time it happens that numerous amount of users are trying to access the same webpage at a time which in turn results in increasing the visitor traffic on the page. This is also a major source of generating such error. In order to overcome this, you must wait for a while until the traffic load decreases on a certain website and then visit it again for the successful loading of the webpage.
Solution 7: Enable the Varnish Plugin
If you own a web-based business then you must make sure to enable the Varnish plugin in order to increase the speed of your website. It is a sort of web accelerator which acts like a proxy server and works to minimize the time in loading a certain website. Follow these steps to enable the varnish plugin:
- Open your desktop PC and launch your WordPress administration page by entering in your login credentials.
- Navigate to find the option of “Plugins”.
- Scroll to the menu on the left pane and select “Add New”.
- Here locate the “Varnish” plugin.
- Select “Plugin” and next choose the option of “Add Plugin”.
Add Varnish Plugin - Once the plugin is added successfully click to “Activate Plugin”.
Solution 8: Deactivate the Plugins (WordPress Users)
Another potential fix if you encounter this error on your WordPress site is that you must try to deactivate the installed plugins on your website. You can simply proceed by opening up the dashboard and then selecting the “Plugins” option from there. You will be navigated to a window where you can see all of the installed plugins so you just need to locate the specific plugin from here which you actually want to deactivate. Right-click on it and select deactivate but you can always choose to reinstall it back whenever you need it in the future.
Solution 9: Notify the Website Admin
Despite implementing all of the above fixes if you are not able to get through this error then the last available option with you is to contact the website admin directly and narrate your issue. You might be able to get a response in a few days and can also get to know if the website’s server is down hence giving rise to the Error 503 Backend fetch Failed error.
Hopefully, until now you’d be able to fix the issue completely but if the error still exists you can Contact Us here and we will further troubleshoot the problem for you.
-
Partition Wizard
-
Partition Magic
- Simple Guide to Fix Error 503 Backend Fetch Failed
By Amanda | Follow |
Last Updated October 22, 2020
The error 503 backend fetch failed is a common issue that may appear when you are browsing on the Internet. What can you do to fix the problem? In this guide developed by MiniTool Partition Wizard, you will find a proper way to get the issue resolved.
About Error 503 Backend Fetch Failed
You might be very familiar with the error 503 which commonly occurs when you are visiting webpages on your browsers. The generic message of the 503 error is Service Unavailable, and there are some other 503 responses, such as the topic of today’s article – backend fetch failed.
If you receive this error message, it indicates that the server is malfunctioning and cannot respond appropriately. And some possible reasons for the error 503 backend fetch failed are listed below:
- The server doesn’t have enough memory to process the incoming information.
- The internet speed is slow or there are some issues with the network connection.
- The website’s server is undergoing maintenance.
- The website is deemed suspicious and is blocked by the installed ad-blocker.
How to Resolve Error 503 Backend Fetch Failed
What can you do if you encounter the error 503 backend fetch failed? Actually, the backend fetch failed issue is a temporary problem in most cases, and the server might release the necessary amount of resources to process the request after a while. So, you are recommended to wait for a few minutes.
If the error 503 still exists, here are some workarounds that may help you get out of the trouble. Just work your way down the list.
Method 1: Refresh the Webpage
This is a rather simple operation, but it can effectively resolve most webpage issues indeed, including the error 503. To refresh or reload the webpage, you can simply press the F5 (or F5 + Ctrl) key on the keyboard or click the refresh icon next to the address bar.
Method 2: Close Other Active Tabs
If there are too many active tabs opened in your browser, the cache server might get overloaded and thus lead to the error 503 backend fetch failed. So, when you receive the error message while trying to visit a certain webpage, don’t hesitate to close other opened tabs.
Method 3: Turn to Another Browser
Sometimes, you might fail to visit a certain page with the error 503 backend fetch failed due to certain issues with the browser itself. If you have another browser installed on your computer, then visiting the page on another browser should be a more direct solution to the issue.
Method 4: Reset Your Browser
Some users can load the page properly on other browsers, but they still want to use the original browser to visit the webpage. If this applicable to your case, perhaps you can reset the browser to the default settings.
Here, I take Google Chrome as an example to show you how to reset the browser.
Step 1: After opening the browser, click the three-dot icon to expand the menu and choose Settings.
Step 2: In the left pane, click Advanced > Reset and clean up.
Step 3: In the right pane, click Restore settings to their original defaults. When you get the following window, click Reset settings button and confirm the operation.
Method 5: Reboot Your Router
As mentioned before, you might receive the backend fetch failed if there are some problems with your network connection. To resolve the problem, a simple reboot for your Wi-Fi router could be enough.
Just close your browser, restart your computer, and turn off your router. Then, turn on your router after a few minutes and re-open your browser to see if you can visit the webpage properly.
About The Author
Position: Columnist
Amanda has been working as English editor for the MiniTool team since she was graduated from university. She enjoys sharing effective solutions and her own experience to help readers fix various issues with computers, dedicated to make their tech life easier and more enjoyable.
She has published many articles, covering fields of data recovery, partition management, disk backup, and etc. In order to provide more useful tips and information, she is still committed to expand her technical knowledge.
-
Partition Wizard
-
Partition Magic
- Simple Guide to Fix Error 503 Backend Fetch Failed
By Amanda | Follow |
Last Updated October 22, 2020
The error 503 backend fetch failed is a common issue that may appear when you are browsing on the Internet. What can you do to fix the problem? In this guide developed by MiniTool Partition Wizard, you will find a proper way to get the issue resolved.
About Error 503 Backend Fetch Failed
You might be very familiar with the error 503 which commonly occurs when you are visiting webpages on your browsers. The generic message of the 503 error is Service Unavailable, and there are some other 503 responses, such as the topic of today’s article – backend fetch failed.
If you receive this error message, it indicates that the server is malfunctioning and cannot respond appropriately. And some possible reasons for the error 503 backend fetch failed are listed below:
- The server doesn’t have enough memory to process the incoming information.
- The internet speed is slow or there are some issues with the network connection.
- The website’s server is undergoing maintenance.
- The website is deemed suspicious and is blocked by the installed ad-blocker.
How to Resolve Error 503 Backend Fetch Failed
What can you do if you encounter the error 503 backend fetch failed? Actually, the backend fetch failed issue is a temporary problem in most cases, and the server might release the necessary amount of resources to process the request after a while. So, you are recommended to wait for a few minutes.
If the error 503 still exists, here are some workarounds that may help you get out of the trouble. Just work your way down the list.
Method 1: Refresh the Webpage
This is a rather simple operation, but it can effectively resolve most webpage issues indeed, including the error 503. To refresh or reload the webpage, you can simply press the F5 (or F5 + Ctrl) key on the keyboard or click the refresh icon next to the address bar.
Method 2: Close Other Active Tabs
If there are too many active tabs opened in your browser, the cache server might get overloaded and thus lead to the error 503 backend fetch failed. So, when you receive the error message while trying to visit a certain webpage, don’t hesitate to close other opened tabs.
Method 3: Turn to Another Browser
Sometimes, you might fail to visit a certain page with the error 503 backend fetch failed due to certain issues with the browser itself. If you have another browser installed on your computer, then visiting the page on another browser should be a more direct solution to the issue.
Method 4: Reset Your Browser
Some users can load the page properly on other browsers, but they still want to use the original browser to visit the webpage. If this applicable to your case, perhaps you can reset the browser to the default settings.
Here, I take Google Chrome as an example to show you how to reset the browser.
Step 1: After opening the browser, click the three-dot icon to expand the menu and choose Settings.
Step 2: In the left pane, click Advanced > Reset and clean up.
Step 3: In the right pane, click Restore settings to their original defaults. When you get the following window, click Reset settings button and confirm the operation.
Method 5: Reboot Your Router
As mentioned before, you might receive the backend fetch failed if there are some problems with your network connection. To resolve the problem, a simple reboot for your Wi-Fi router could be enough.
Just close your browser, restart your computer, and turn off your router. Then, turn on your router after a few minutes and re-open your browser to see if you can visit the webpage properly.
About The Author
Position: Columnist
Amanda has been working as English editor for the MiniTool team since she was graduated from university. She enjoys sharing effective solutions and her own experience to help readers fix various issues with computers, dedicated to make their tech life easier and more enjoyable.
She has published many articles, covering fields of data recovery, partition management, disk backup, and etc. In order to provide more useful tips and information, she is still committed to expand her technical knowledge.
Ошибка error 503 backend fetch failed знакома людям, которые постоянно используют свою технику для выхода в Интернет. При этом, важно отметить, что подобная неприятность может проявиться абсолютно на любой операционной системе и на любом устройстве, позволяющим осуществлять подобные операции. То есть, это может быть ноутбук на Линукс, стационарный компьютер с Виндовс, мобильный телефон или планшет с иной системой.

Естественно, для того, чтобы понять, как исправить error 503 backend fetch failed, необходимо изначально понять первопричины, способствующие проявлению подобной ситуации.
Что за ошибка и почему проявляется
К сожалению, но перевод error 503 backend fetch failed совершенно не упрощает поиск оптимального разрешения проблемы, так как даже онлайн-переводчик не способен полностью обработать данную фразу.
Тем не менее, специалисты и обычные пользователи уже выявили основные причины возникновения такой ситуации и почему она проявляется. Ошибка с этим кодом связана с обращением к удаленному серверу, который, вроде бы, обрабатывает запрос, но, по каким-либо причинам, не способен на него ответить.
Чаще всего это связано со следующими нюансами:
- При попытке запуска онлайн-приложения происходят кратковременные сбои.
- Серверу недостаточно собственной памяти для обработки поступающей информации.
- Количество одновременно сделанных запросов слишком высоко и их банально не вытягивают мощности удаленного сервера.
- Владелец сайта решил заняться техобслуживанием своего интернет-ресурса.
- Срок действия сертификата SSL подошел к концу.
То есть, фактически всегда эта ситуация проявляется из-за каких-либо факторов, непосредственно связанных с функциональным состоянием удаленного ресурса, на который хочет зайти юзер.
Методика лечения
Итак, что делать – error 503 backend fetch failed?
К сожалению, но от обычного человека в таком случае мало чего зависит.
Тем не менее, кое-что можно опробовать:
- Обновить проблемную страничку с помощью кнопки «F5» или заново ввести урл-адрес. Может быть произошел кратковременный сбой.
- Вернуться к попытке осуществить доступ через какой-то промежуток времени. Вполне возможно, что через несколько минут или часов на другом конце соединения неприятность будет устранена.
- Стараться заходить на такие веб-сайты в то время, когда осуществляется минимальное число переходов иных пользователей.
- Выполнить перезапуск оборудование и устройства, отвечающего за доступ к Сети.
- Найти контактные данные проблемного сервера или интернет-ресурса и написать им сообщение о возникающей ситуации, чтобы служба технического ремонта была в курсе таких проблем.
- Временно перейти на использование бесплатных DNS-серверов, информацию о которых можно легко найти в интернет-поиске.
Естественно, такая методика не гарантирует стопроцентного положительного результата. Тем не менее, иногда, она способна оказаться эффективным решением возникшего вопроса. В качестве альтернативного метода можно попробовать поискать требуемую человеку информацию на иных сетевых ресурсах, если проблема на нужном сайте, в течении длительного периода времени, не исчезает.
Table Of Contents
- What is “error 503 backend fetch failed”?
- Why might “error 503 backend fetch failed” occur?
- How to fix “error 503 backend fetch failed”?
- Fix #1
- Fix #2
- Fix #3
- Fix #4
- For those on the backend
- Fix #1 – Check your plugins
- Fix #2 – Router restart
- Related Posts:
“error 503 backend fetch failed” is a reference to the status of a website. Basically put, it conveys the message that the server of the website isn’t functioning. It is a typical Hyper Text Transfer Protocol response message shown by websites.
Such codes make it easy for a Magento development company to troubleshoot and pinpoint where the problem lies when a website is not working as expected.
Back to the subject, the status code of this error is five hundred and is the equivalent of internal server error. This error occurs on all web browsers and all operating systems, even on smartphones.
Why might “error 503 backend fetch failed” occur?
This error might be a result of the server not having adequate memory or it could be that there are too many requests queuing up. The crash of the app pool which serves the website could be another reason for the occurrence of the error.
If the app crashes five times in under five minutes, a quick fail occurs which results in the app pool being put out of action by the IIS.
The expiry of the SSL certification is known to cause the “error 503 backend fetch failed” error.
When you hire a Magento developer it is important that you check if they know all such details.
How to fix “error 503 backend fetch failed”?
As you might have understood from the above text, this error is generally a fault from the website’s backend.
There is a possibility that the issue is with your PC but the chances of this are very low. Since we like YouTube fixes, check out this popular suggestion from the Naiwik Tech vlogger:
According to the tech vlogger, your Magento installation will display the following code: “Error 503: Service Temporarily Unavailable” page after you’ve set up or up-graded an extension by using Magento Connect.
According to the vlogger, the error happens because your website is converted into maintenance mode by “maintenance.flag” file within the Magento website root directory. You have to remove “maintenance.flag” to solve this issue.
He recommends the following solution.
Steps to fix “Error 503 : Service Temporarily Unavailable” Magento:
- First, log in to the website host
- You have to gain access to your website Host Server using a FTP Client like “FileZilla” or Using Website Host cPanel “File manager”
- Navigate to the Magneto website root directory & look for the file “maintenance.flag” and, he says, you should then delete it
- Then refresh the Magento website
Now we’ll move on to some other potential fixes.
Fix #1
Refresh the web page or press F5 to do so. While the 503 issue is a problem on another PC, it might be a brief problem and sometimes refreshing the page might resolve it.
#tip
Be careful if this error happens while purchasing something online. Refreshing the page many times can cause you to pay many times too! A number of sites have precautions for this but it is always better to be safe than sorry.
Fix #2
Reboot the routers and if that does not work, reboot the PC or whichever device you are using. If you get the code “Service Unavailable – DNS Failure”, then a reboot of the system on your side should get the trick done.
This is because sometimes the error is due to problems with the DNS server, which can be rectified with a reboot.
Fix #3
Drop an email and get in touch with the website owner. There is always the possibility that the site admin does not know about the problem and letting them know about it can help them attend to it.
Fix #4
Try again a bit later. The error “error 503 backend fetch failed” is very common when there is a server overload caused by a large number of sudden visitors – people like you. The best thing to do in such a case is to wait and try again a little while later.
To be honest, this is most often the culprit for this error. As the number of users on the site dwindles down, you are more likely to have issue-free access to the website.
For those on the backend
If you are checking up solutions to this issue, there is a chance you own a website and are suffering from the same issue. For those of you trying to resolve this from the backend, here are a couple of solutions to resolve this.
Fix #1 – Check your plugins
A key culprit to the error 503 issue is the Varnish plugin or the lack of it. If you have the issue on your website, check if the Varnish plugin is enabled. For those of you who do not know, Varnish is used to increase the speed of the site and is used by hosting firms. If the plugin is enabled on the server, well the hosting firm needs a call!
Fix #2 – Router restart
If a DNS failure is on the cards too, a simple restart of your router should resolve it. The “service unavailable DNS failure” could signal a problem with the DNS arrangement but restarting it should reset it to normal.
These fixes can also help to resolve errors like “error 503 backend is unhealthy” and “error 503 maximum threads for service reached”. Let us know in the comment section how these fixes worked for you!
Ryan is a computer enthusiast who has a knack for fixing difficult and technical software problems. Whether you’re having issues with Windows, Safari, Chrome or even an HP printer, Ryan helps out by figuring out easy solutions to common error codes.
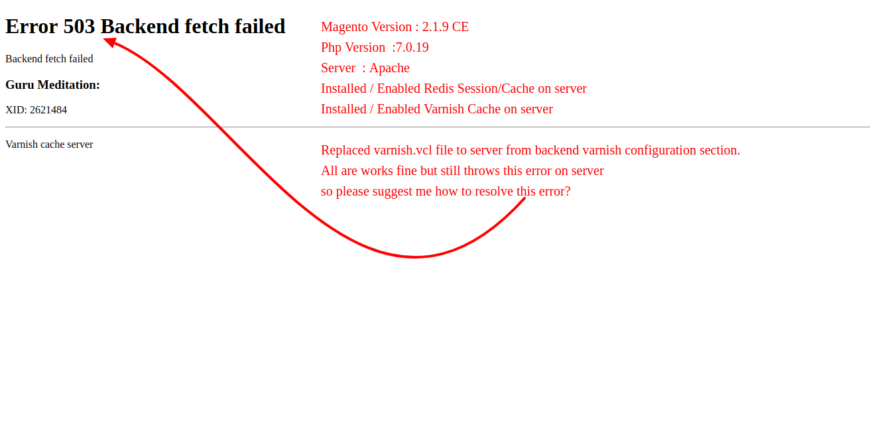
Error 503 Backend Fetch Failed error conveys the message that the server of the internet website is not operating. It is a standard Hypertext Transfer Protocol response pop up shown by internet servers. To assure the development of a Magento, some system contributes and make it easy for the corporation to utilize and pinpoint where the difficulty lies when a website is not running as demanded.
Error 503 Backend Fetch Failed error occurs when the connection closes before Fastly cache servers are done reading the response. Error 503 Backend Fetch Failed error generally occurs when there is a removed or void Content and Length header on the response option, although there may be other sources leading to the failure.
Table of Contents
- 1 What leads to the Error 503 Backend Fetch Failed
- 2 X Ways to Fix Error 503 Backend Fetch Failed
- 2.1 Method #1 Refresh and Update the Webpage
- 2.2 Method #2 Rectify using Reboot
- 2.3 Method #3 Contact the official Administrators
- 2.4 Method #4 Estimate the Total Memory Usage
- 2.5 Method #5 Look for the Varnish Interface
- 2.6 Method #6 Keep Patience and Wait for a While
- 2.7 Method #7 Look for the Plugins
- 2.8 Method #8 Try assistance from Social Media
- 2.9 Method #9 Reset the Router and Restart
- 2.10 Method #10 Repair the Windows
- 3 Conclusion
What leads to the Error 503 Backend Fetch Failed
The error may be an aftereffect of the server not having sufficient memory, or it may be the case that there is an excessive number of solicitations lining up. The accident of the application pool, which serves the site, could be another explanation behind the event of the blunder.
The application may crash multiple times in less than five minutes, a speedy come up short happens, which results in the application pool being put out of activity by the IIS. The expiry of the SSL affirmation is known to cause the “error 503 backends fetch failed” error.
Back to the subject, the status code of this error is 500 and is what might be compared to inward server mistake. This blunder happens on all internet browsers and every working framework, even on cell phones.
Method #0 Use Advanced System Repair Pro (Strongly Recommended)
Our tool will quickly repair common computer errors, protect you from file or data loss, malware, trojans, hardware failure and optimize your PC to boost for maximum performance. Fix PC issues now using 3 easy steps:
- Download this PC Repair Tool rated as «Excellent» on TrustPilot.com.
- Click on Start Scan button to find errors related to Windows.
- Click Repair All to fix all issues with Patented Technologies.
Method #1 Refresh and Update the Webpage
Sometimes just refreshing the page again will control the problem. To solve it, follow the steps one by one:
- Go to the website and sign in. For that website accessibility is needed further navigated to Host Server by using an FTP Client like “FileZilla” or Using Website Host cPanel “Document administrator”.
- After that go to the Magneto site pull registry and look for the account “maintenance. Flag.” Make sure you erase it.
- Refresh the Magento site. If the error is still there then try an alternate refresh solution. Refresh the website page or press F5 to do proceed. While the 503 issue is a concern of another PC, it may be a precise issue and once in a while, refreshing can help remove the error.
See Also: 4 Ways to Fix the NET::ERR_CERT_AUTHORITY_INVALID Error
Method #2 Rectify using Reboot
Rectify by rebooting the switch and for instance, rebooting the device you are using. I the code titled “Administration Unavailable – DNS Failure” is popping up at that point a reboot of the framework on your side will complete the rest of the work. This is on the grounds that occasionally the error is because of issues with the DNS server, which can be rectified with a reboot.
Method #3 Contact the official Administrators
Directly contact the website for guidance. In most cases, the website’s administrators already know about the 503 error, but you should let them know or verify the status of the problem to confirm. See our Website Contact Information list for contact information for popular websites. Most sites have support-based social network accounts and some even have phone numbers and email addresses.
Method #4 Estimate the Total Memory Usage
The amount of memory that Varnish will use depends on the number of requests it receives. Higher the number of requests, higher memory consumption. Initially look for the Hosting Support Engineers at the official link, https://bobcares.com/dedicated-support/
After that, do a proper examination of the number of website visitors on the server. Then, measure the total memory routine. And, we add supplementary memory for varnish cache to avoid further difficulties.
Method #5 Look for the Varnish Interface
Similarly, the Hosting Support Engineers make sure to adjust the varnish port, IP address and other domains from the CentOS Web Panel.
And, when there is large pressure in the server even after the configuring once again the Varnish cache, one can disable the Varnish cache from the CentOS web panel (CWP). To do such, follow some simple steps with a blink of an eye:
- Go to CWP and Login
Go to CWP and Login - Look for Apache Settings from the menu drop-down
- Transform the Webservers
Method #6 Keep Patience and Wait for a While
Sometimes the error occurs due to overuse of the device. Keep Patience and try again fixing again later. ”Error 503 backend fetch failed” is particularly consistent when there is a server load caused by many visitors and individuals like one of us.
The best approach in such a case is to delay and try again after a short period of time. Once the site is free and devoid of many users, this error goes away.
Method #7 Look for the Plugins
A key source to the error 503 issue is the Varnish plugin or its absence. On the off chance that you have the problem on your site, check if the Varnish plugin’s power is on. For those of you who don’t have the foggiest idea, Varnish comes in use to build the speed of the site and is also in use by facilitating firms. If the module is empowered on the server, well, the facilitating firm needs a call.
In today’s modern world, where our lives are in tangles with social media, why can’t we get errors in our laptop fixed by using this platform only. There are a lot of links on youtube that provides solutions with video tutorials to fix a technical issue.
One such tutorial video to fix this error can be learn through is upload by the Naiwik Tech Vlogger. There is a chance that the issue is with your PC but the chances of this are very moderate.
According to this tech vlogger, your Magento installation will illustrate the following code: “Error 503: Service Temporarily Unavailable” page after you’ve set up or refreshed as an extension by utilizing Magento Connect.
In addition to this, the error happens because the website is change into support mode by “maintenance.flag” file within the Magento website root directory. You have to switch to “maintenance.flag” to solve this issue.
Method #9 Reset the Router and Restart
Sometimes there is a chance that a DNS can cause the problem and a straightforward restart of the switch can simply resolve the Error 503 Backend Fetch Failed error.
The “administration inaccessible DNS disappointment” could solve the issue with the DNS action course and further restarting and resetting it.
Method #10 Repair the Windows
This technique is the final retreat in such a case that nothing works out. Then this strategy will fix all issues with your PC. Setting the Install uses a setup move up to repair problems with the system without erasing client information on PC.
Conclusion
Error 503 Backend Fetch Failed happens mainly due to memory allocation issues or bad varnish cache configuration. In the article it mentions the main causes of Error 503 Backend Fetch Failed error and possible solutions for the same. The website passes on the message that the server of the site isn’t operating properly.
It is a normal HyperText Transfer Protocol response message popping up by the websites. Such are the codes that make it easier for a Magento improvement firm which can further investigate and point out where the problem lies when a site isn’t loading in properly.
Gravit Sinha is the founder of ValidEdge. Ever since he was a kid, he has been a problem fixer and that passion is what inspired him to start and grow this website! 🙂




 Disconnect Internet Devices
Disconnect Internet Devices Open Settings
Open Settings Restore Settings
Restore Settings Resetting chrome settings
Resetting chrome settings Add Varnish Plugin
Add Varnish Plugin