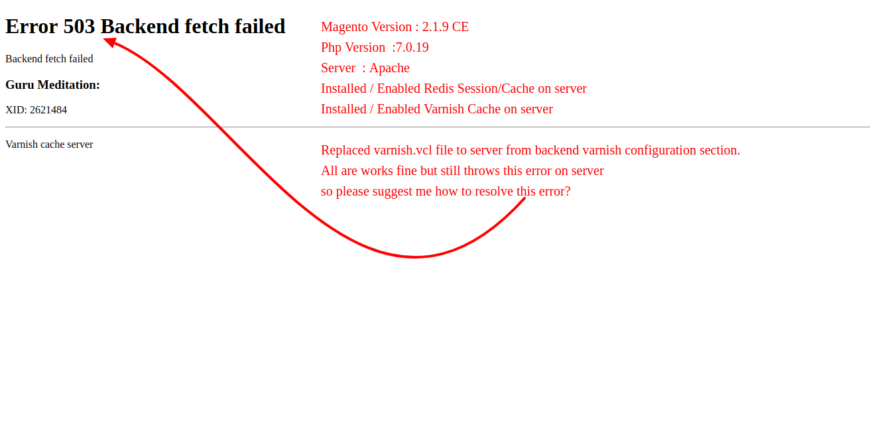
Компьютер нужен нам в первую очередь для выхода в Интернет, где на каждом шагу подстерегает большое количество опасностей. Сегодня я поделюсь информацией об одной из таких угроз – ошибке Error 503 Backend fetch failed, и расскажу, что нужно делать, чтобы от нее избавиться. Неприятно то, что данная проблема может возникнуть абсолютно на любом устройстве, использующемся для выхода в Сеть, включая и мобильные гаджеты. Но, как всегда, раз есть ошибка, то есть и решения, созданные умными головами, которыми мы и воспользуемся.
Чтобы подобрать верное решение, необходимо сначала понять причины, из-за которых вылетает ошибка Error 503.
Причины появления проблемы
Данный код ошибки означает, что сервер по каким-то внутренним причинам не в состоянии ответить на обращенный к нему запрос. Чаще всего это связано с:
- кратковременным сбоем при запуске онлайн-приложения;
- неспособностью ресурсов удаленного сервера справиться с огромным количеством запросов, сделанных одновременно;
- нехваткой памяти сервера, необходимой для обработки направленных к нему запросов;
- окончанием срока действия сертификата SSL;
- проведением технических работ на интернет-ресурсе.
Как видим, ошибка вылетает из-за сбоев в техническом состоянии удаленного сервера по не зависящим от пользователя обстоятельствам.
Способы решения ошибки Error 503 Backend fetch failed
Понятно, что от обычного пользователя, сидящего за экраном своего компьютера или держащего в руках мобильный гаджет, почти ничего не зависит – он не сможет при помощи своих средств решить техническую сторону ошибки. Тем не менее стоит предпринять несколько шагов, с помощью которых иногда можно сразу разрешить проблему.
- Первым делом следует попробовать выполнить перезагрузку страницы, нажав F5 (обычно при работе в любом браузере) или на стрелочку, выполняющую функцию обновления ↻.
- Если первый способ не помогает, то вернитесь к проблемному сайту через какое-то время, может быть, специалисты уже успеют отладить со своей стороны техническую составляющую эту проблему.
- Как рекомендация – старайтесь посещать проблемные страницы в моменты, когда другие пользователи наименее активны, это даст возможность серверу нормально справиться с количеством направленных к нему запросов.
- Если ошибка 503 продолжает вылетать, перезагрузите ПК либо мобильное устройство/ ноутбук, а также оборудование, при помощи которого выходите в Сеть.
- В случае, когда сервер все же не отвечает на обращенные к нему запросы, найдите контактные данные проблемного сайта или самого ресурса и отправьте сообщение об ошибке Error 503 Backend fetch failed, приложив скриншот, если в форме обратной связи для него предусмотрено поле.
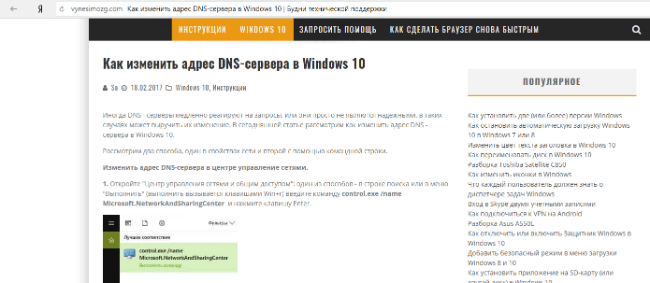
- Если решение долго не находится, а вам обязательно нужно попасть на проблемный сайт, используйте бесплатные DNS-серверы. Для этого введите в строке поиска своего рабочего браузера “как изменить адрес DNS-сервера в (название используемой на устройстве операционной системы)” и поищите решение на предложенных ресурсах. К примеру, если вы используете Windows 10, то на первом же сайте в выдаче Яндекса будет подробная инструкция по изменению DNS-сервера.
- Проблема может быть и в качестве услуг, предоставляемых провайдером. В этом случае решайте все вопросы с ним.
Не забывайте перезагружать компьютер после каждых внесенных в него изменений. Это позволит корректно установить все обновления.
Опубликовано 06 ноября 2017 Обновлено 01 октября 2020
При работе в сети Интернет, мы можем столкнутся с проблемой обработки страницы серверов и увидеть на экране ошибку Error 503 Backend fetch failed. Особо критического в ней ничего нет, но давайте попробуем разобраться в причинах возникновения и решить данную неисправность.
Как Вы можете знать, все веб-сервера работают на двух базовых серверных утилитах — Apache и Nginx. При неверной настройке сервера может возникнуть проблема с отрисовкой бекэнд части, отвечающей за скрипты.
При работе сайта к примеру на CMS WordPress или Magento, в Apache нужна дополнительная настройка и включение служб для его корректной работы.
Причины возникновения проблемы
Ошибка Error 503 Backend fetch failed может говорить о проблемах с обработкой PHP-скриптов или .htaccess. Опытные пользователи знают, что файл .htaccess отвечает за предварительный инструктажах браузера по обработке запрашиваемой веб-страницы. Давайте выделим основные причины из за которых Вы увидите такое сообщение.
- Неправильная настройка сервера Apache или Nginx.
- Не установлена или выключена служба PHP на сервере.
- Недостаточное количество свободного дискового пространства на хостинге.
- Большое количество циклических SQL-запросов со скрипта.
- Зацикленное включение Apache сервера.
- Сбои при выполнении резервного копирования хостингом.
Как можно видеть, все основные проблемы связаны серверной частью. Вам следует внимательно отнестись к настройках или сбросить их по умолчанию. Файлы конфигурации для обоих типов конфигураций, можно найти в интернете или запросить у хостинг-провайдера.
Решение ошибки Error 503 Backend fetch failed
Для каждой причины есть свойственное простое решение. Если вы обычный пользователь который столкнулся с ошибкой Error 503 Backend fetch failed при заходе на сайт, то попробуйте зайти на него через некоторое время, пока администратор исправит ситуацию. Для владельцев ресурсов, мы составили свои рекомендации по исправлению.
- Убедитесь в приемлемом количестве свободного места на хостинге. Полностью заполненное дисковое пространство, не позволит отображать страницы, т.к. не создаст временные файлы.
- Попробуйте удалить резервные копии или перезапустить службу.
- Включите логирование ошибок если используется ISPPanel. Вы сможете увидеть все проблемы связанные с сайтом.
- Переустановите серверную службу Apache или найдите ошибки в конфигурации.
- Недостаточная мощность VPS сервера (например нехватка CPU), может приводить к такой ошибке.
- Использование устаревшей версии PHP (например 5.3). Обновитесь или установите актуальную 7.2 и выше.
- Оптимизируйте или закешируйте SQL-запросы сайта. Ошибка 503 может является следствием большой выборки из базы данных.
- Замените varnish.vcl в файле конфигурации сервера при использовании Apache
Как можно убедится, что проблема не возникает сама по себе. В частности все заключается в правильной настройке и поддержке сервера. Обратитесь к специалистам или оставьте комментарий под этой записью, мы попробуем помочь вам.
![]()
-
- #1
As of a few days ago, I started receiving the error «503 No healthy IP available for the backend» whenever I try to install an update, or even simply run an update/omv-update/upgrade/etc. through the OMV-Extras page. I haven’t had any luck tracking down the error beyond it having something to do with a potentially load-balancing across mirrored sources (found here). Has anyone seen this before or have any ideas on how to fix it?
Log of running an «update» below:
Get:1 file:/var/cache/openmediavault/archives InRelease Ign:1 file:/var/cache/openmediavault/archives InRelease Get:2 file:/var/cache/openmediavault/archives Release Ign:2 file:/var/cache/openmediavault/archives Release Get:3 file:/var/cache/openmediavault/archives Packages Ign:3 file:/var/cache/openmediavault/archives Packages Get:3 file:/var/cache/openmediavault/archives Packages Ign:3 file:/var/cache/openmediavault/archives Packages Get:3 file:/var/cache/openmediavault/archives Packages Ign:3 file:/var/cache/openmediavault/archives Packages Get:3 file:/var/cache/openmediavault/archives Packages Ign:3 file:/var/cache/openmediavault/archives Packages Get:3 file:/var/cache/openmediavault/archives Packages Ign:3 file:/var/cache/openmediavault/archives Packages Get:3 file:/var/cache/openmediavault/archives Packages Ign:3 file:/var/cache/openmediavault/archives Packages Get:3 file:/var/cache/openmediavault/archives Packages Hit:4 http://security.debian.org buster/updates InRelease Hit:5 https://download.docker.com/linux/debian buster InRelease Hit:7 https://openmediavault-plugin-developers.github.io/packages/debian usul InRelease Hit:8 https://openmediavault-plugin-developers.github.io/packages/debian usul-extras InRelease Hit:9 http://httpredir.debian.org/debian buster InRelease Hit:10 http://httpredir.debian.org/debian buster-updates InRelease Hit:11 http://packages.openmediavault.org/public usul InRelease Err:6 https://mirrors.fossho.st/armbian/apt buster InRelease 503 No healthy IP available for the backend [IP: 151.101.2.132 443] Reading package lists...Alles anzeigen
-
- Offizieller Beitrag
- #2
have any ideas on how to fix it
Technically there isn’t one, it could be the mirror is down and will stay down until someone sorts it out, or there is a routing issue. I can reach the mirror if I copy and paste into a browser
-
- #3
Strange. I cannot hit the URL directly either. How can I exclude this mirror from what OMV tries to use for updates?
-
- Offizieller Beitrag
- #4
Strange. I cannot hit the URL directly either
So this link fails on the machine you are using to access this forum and omv, this is an Armbian mirror so I suggest looking here for starters
-
- #5
Thanks, that helped. I still couldn’t get the North America option there to work, but the Europe one did. Hopefully that won’t have any unintended consequences :).
I was just batch-downloading chat from a channel and got this error:
Traceback (most recent call last):
File "c:usersmasapappdatalocalprogramspythonpython37librunpy.py", line 193, in _run_module_as_main
"__main__", mod_spec)
File "c:usersmasapappdatalocalprogramspythonpython37librunpy.py", line 85, in _run_code
exec(code, run_globals)
File "C:UsersmasapAppDataLocalProgramsPythonPython37Scriptstcd.exe__main__.py", line 7, in <module>
File "c:usersmasapappdatalocalprogramspythonpython37libsite-packagestcd__init__.py", line 92, in main
Downloader().channels(Arguments().channels)
File "c:usersmasapappdatalocalprogramspythonpython37libsite-packagestcddownloader.py", line 195, in channels
self.video(video)
File "c:usersmasapappdatalocalprogramspythonpython37libsite-packagestcddownloader.py", line 100, in video
for comment in video.comments:
File "c:usersmasapappdatalocalprogramspythonpython37libsite-packagestwitchv5resourcescomments.py", line 22, in __iter__
fragment = self.fragment(fragment['_next'])
File "c:usersmasapappdatalocalprogramspythonpython37libsite-packagestwitchv5resourcescomments.py", line 16, in fragment
return self._api.get(self._path.format(video_id=self._video_id), params={'cursor': cursor})
File "c:usersmasapappdatalocalprogramspythonpython37libsite-packagestwitchapi.py", line 111, in get
return self.request('GET', path, ignore_cache, params=params, headers=self._headers(headers), **kwargs)
File "c:usersmasapappdatalocalprogramspythonpython37libsite-packagestwitchapi.py", line 100, in request
response.raise_for_status()
File "c:usersmasapappdatalocalprogramspythonpython37libsite-packagesrequestsmodels.py", line 940, in raise_for_status
raise HTTPError(http_error_msg, response=self)
requests.exceptions.HTTPError: 503 Server Error: No healthy IP available for the backend for url: https://api.twitch.tv/v5/videos/1025863747/comments?cursor=eyJpZCI6IjgzYjc1NWRiLTZlMTAtNDllZC04NmZkLWFjYzI4NGM0NzM2OSIsImhrIjoiYnJvYWRjYXN0OjQyMDk2NTcwNDQ0Iiwic2siOiJBQUFGczV0dWswQVdmLXZUVG9xV1FBIn0f
Actually, I was downloading from 2 channels at the same time, and both of them stopped with this same error.
I think the tool could have an infinite (but delayed) retry for such HTTP codes (which may be anything that is not 2XX or 404)
«Что означает« Ошибка 503 при загрузке серверной части »? Уведомление отображается, когда я пытаюсь посетить веб-страницу в моем браузере ».
Вам знаком этот сценарий? Продолжайте читать, если вам нужно решить эту проблему.
Что такое ошибка 503 Backend Fetch Fetch?
Сообщение «Ошибка 503: сбой выборки из бэкенда» — это сообщение об ошибке ответа протокола передачи гипертекста (HTTP). Вы можете столкнуться с ним независимо от используемого устройства, операционной системы или браузера. Это связано с веб-сайтом, который вы пытаетесь посетить. Это означает, что сервер неисправен и не отвечает должным образом. Ошибка возникает, когда сервер веб-сайта получает больше запросов, чем он может обработать за раз.
Когда вы пытаетесь посетить веб-сайт, но он не отвечает или делает это с очень медленной скоростью, запросы выстраиваются в очередь, что сервер может не справиться. Это может привести к тому, что кеш-память вашего браузера будет занята, что впоследствии приведет к ошибке бэкэнд-выборки.
Причины «Ошибка 503 сбой выборки из бэкэнд»:
- Низкая скорость Интернета: проблемы с подключением к сети или низкая скорость Интернета являются основной причиной, по которой вы можете столкнуться с ошибкой 503 в своем браузере. Веб-сайт загружается слишком долго или не загружается, что приводит к накоплению запросов. Затем данные веб-сайта накапливаются в памяти кеш-сервера, что приводит к ошибке «Ошибка при извлечении из серверной части».
- Сервер веб-сайта находится на обслуживании: если сервер веб-сайта, который вы пытаетесь посетить, находится на плановом / временном обслуживании, ваши запросы будут помещены в очередь, и вы получите ошибку 503 в своем браузере.
- Веб-сайт был признан подозрительным и заблокирован: если в вашем браузере активен блокировщик рекламы, и вы пытаетесь посетить веб-сайт, на котором много рекламного контента, он предотвратит загрузку такого контента. По этой причине запросы накапливаются и приводят к обсуждаемой ошибке. Другие инструменты безопасности в вашем браузере также предотвращают загрузку подозрительных веб-сайтов, что приводит к ошибке, с которой вы столкнулись.
Большой! Вы зашли так далеко. Давайте теперь рассмотрим вопрос, который привел вас к этому руководству.
Как исправить ошибку 503: сбой при загрузке бэкэнд? Вот решения:
- Обновите веб-страницу
- Закройте несколько вкладок
- Попробуйте другой браузер
- Перезагрузите WiFi роутер
- Запустите надежный инструмент для обслуживания ПК
- Сбросьте ваш браузер
- Свяжитесь с администратором сайта
Мы возьмем их по одному.
Исправление 1. Обновите веб-страницу
Естественно, первое, что вы сделаете, когда веб-сайт не загружается, — это нажмите кнопку «Обновить». Итак, если вы столкнулись с ошибкой 503 бэкэнд-выборки, имеет смысл обновить веб-страницу. Если вы сделаете это достаточно много раз (по крайней мере, два или три раза), вы сможете обойти ошибку. Однако, если это не сработало для вас, переходите к следующему исправлению.
Исправление 2: Закройте несколько вкладок
Попробуйте закрыть другие активные вкладки в браузере, чтобы снизить нагрузку на кеш-память. Это также может помочь повысить скорость вашего интернета, если она недостаточно высока.
Исправление 3: попробуйте другой браузер
Если в вашем браузере в фоновом режиме выполняется несколько процессов, это может снизить скорость просмотра и вызвать ошибку 503. Или, возможно, в вашем браузере есть настройки, препятствующие загрузке веб-страницы. Попробуйте использовать другой браузер для посещения веб-сайта и посмотрите, загрузится ли он.
Исправление 4: перезагрузите WiFi-роутер
Это хорошее исправление, особенно если вы получаете сообщение «Ошибка бэкэнд-выборки: ошибка 503» на нескольких веб-сайтах. У вас могут быть проблемы с подключением к Интернету, которые можно решить, перезагрузив маршрутизатор.
Закройте браузер и перезагрузите компьютер. Затем выключите маршрутизатор и подождите примерно полминуты, прежде чем снова его включить. Перезапустите браузер и попробуйте снова посетить веб-сайт. Посмотрите, была ли устранена ошибка.
Исправление 5: Запустите средство обслуживания доверенного ПК
Как упоминалось ранее, низкая скорость интернета — одна из основных причин рассматриваемой ошибки. Это может иметь какое-то отношение к настройкам подключения к Интернету на вашем компьютере. Вы можете решить эту проблему автоматически с помощью Auslogics BoostSpeed. Инструмент был разработан разработчиком приложения Microsoft Silver, ему доверяют и рекомендуют эксперты по всему миру. BoostSpeed запускает сканирование, чтобы обнаружить все неоптимальные настройки на вашем компьютере. Затем, используя точные методы, он настраивает их для обеспечения максимальной производительности.
Исправление 6: сбросьте настройки браузера
Сброс настроек браузера — это разумный вариант действий, если большинство посещаемых вами веб-сайтов выдают в вашем браузере сообщение «Ошибка 503: сбой при загрузке серверной части», но загружаются успешно, когда вы загружаете их с помощью другого устройства или другого браузера.
Как мне избавиться от ошибки 503 в Chrome?
Выполните следующие действия, чтобы сбросить настройки браузера Chrome, если веб-сайты продолжают выдавать ошибку 503:
- Запустите браузер Chrome.
- Щелкните значок «Еще», отображаемый в виде трех вертикальных точек в правом верхнем углу окна. Раскроется раскрывающееся меню.
- Щелкните «Настройки».
- Прокрутите страницу вниз и щелкните стрелку вниз рядом с полем «Дополнительно», чтобы развернуть меню.
- Прокрутите вниз до раздела «Сброс и очистка» (если вы используете Chrome в операционной системе Windows). Если вы используете Chrome на Chromebook, Linux или Mac OS, прокрутите вниз до раздела «Сбросить настройки».
- Нажмите на опцию «Восстановить исходные настройки по умолчанию».
- В открывшемся диалоговом окне вы можете установить флажок «Помогите улучшить Chrome, сообщив о текущих настройках». Затем нажмите кнопку «Сбросить настройки».
- Перезапустите браузер и посмотрите, устранена ли ошибка.
Имейте в виду, что сброс означает восстановление настроек вашего браузера по умолчанию. Ваши закладки, история просмотров и сохраненные пароли не будут удалены, но следующие изменения вступят в силу на всех устройствах, на которых вы вошли в систему:
- Если вы выбрали другую поисковую систему в качестве поисковой системы по умолчанию, она будет снова изменена на Google.
- Ваши закрепленные вкладки будут удалены.
- Настройки контента, такие как разрешение веб-сайту использовать ваш микрофон или показывать всплывающие окна, будут сброшены.
- Файлы cookie и данные сайта будут сброшены.
- Расширения браузера отключаются. Если вы хотите снова включить их после сброса, перейдите в меню браузера и нажмите «Дополнительные инструменты»> «Расширения».
- Тема вашего браузера будет сброшена.
Исправление 7. Обратитесь к администратору веб-сайта
Если вы дошли до этого момента, не исправив ошибку, единственный вариант, который у вас остался, — это связаться с администратором проблемного веб-сайта и сообщить им об ошибке. Таким образом, вы также можете узнать, находится ли сервер сайта на техническом обслуживании и когда он снова будет доступен.
Мы надеемся, что наше руководство по исправлению ошибки «Ошибка 503: сбой серверной загрузки» было для вас полезным. Не забудьте заглянуть в наш блог, чтобы получить более содержательные советы по решению проблем с Windows.
Содержание
- Ошибка Error 503 Backend fetch failed что делать
- Причины появления проблемы
- Способы решения ошибки Error 503 Backend fetch failed
- Способы устранения ошибки 503: сбой бэкэнд-выборки
- Что такое ошибка 503 Backend Fetch Fetch?
- Причины «Ошибка 503 сбой выборки из бэкэнд»:
- Как устранить ошибку 503: сбой выборки из бэкэнд
- Исправление 1. Обновите веб-страницу
- Исправление 2: Закройте несколько вкладок
- Исправление 3: попробуйте другой браузер
- Исправление 4: перезагрузите WiFi-роутер
- Исправление 5: Запустите средство обслуживания доверенного ПК
- Исправление 6: сбросьте настройки браузера
- Как мне избавиться от ошибки 503 в Chrome?
- Исправление 7. Обратитесь к администратору веб-сайта
- Easily Fix Error 503 Backend fetch Failed WordPress and Varnish Cache Server
- Why is the “Error 503 Backend fetch Failed” Message Triggered?
- Before You Start:
- Fixing the error 503 backend fetch failed varnish cache server:
- Solution 1: Exit From All Tabs
- Solution 2: Use Another Browser
- Solution 3: Reboot the Router
- Solution 4: Run A PC Optimizer Tool
- Solution 5: Reset the Web Browser
- Solution 6: Reload the Website Later
- Solution 7: Enable the Varnish Plugin
- Solution 8: Deactivate the Plugins (WordPress Users)
- Solution 9: Notify the Website Admin
Ошибка Error 503 Backend fetch failed что делать
Компьютер нужен нам в первую очередь для выхода в Интернет, где на каждом шагу подстерегает большое количество опасностей. Сегодня я поделюсь информацией об одной из таких угроз – ошибке Error 503 Backend fetch failed, и расскажу, что нужно делать, чтобы от нее избавиться. Неприятно то, что данная проблема может возникнуть абсолютно на любом устройстве, использующемся для выхода в Сеть, включая и мобильные гаджеты. Но, как всегда, раз есть ошибка, то есть и решения, созданные умными головами, которыми мы и воспользуемся.
Чтобы подобрать верное решение, необходимо сначала понять причины, из-за которых вылетает ошибка Error 503.
Причины появления проблемы
Данный код ошибки означает, что сервер по каким-то внутренним причинам не в состоянии ответить на обращенный к нему запрос. Чаще всего это связано с:
- кратковременным сбоем при запуске онлайн-приложения;
- неспособностью ресурсов удаленного сервера справиться с огромным количеством запросов, сделанных одновременно;
- нехваткой памяти сервера, необходимой для обработки направленных к нему запросов;
- окончанием срока действия сертификата SSL;
- проведением технических работ на интернет-ресурсе.
Как видим, ошибка вылетает из-за сбоев в техническом состоянии удаленного сервера по не зависящим от пользователя обстоятельствам.
Способы решения ошибки Error 503 Backend fetch failed
Понятно, что от обычного пользователя, сидящего за экраном своего компьютера или держащего в руках мобильный гаджет, почти ничего не зависит – он не сможет при помощи своих средств решить техническую сторону ошибки. Тем не менее стоит предпринять несколько шагов, с помощью которых иногда можно сразу разрешить проблему.
- Первым делом следует попробовать выполнить перезагрузку страницы, нажав F5 (обычно при работе в любом браузере) или на стрелочку, выполняющую функцию обновления ↻.
Не забывайте перезагружать компьютер после каждых внесенных в него изменений. Это позволит корректно установить все обновления.
Источник
Способы устранения ошибки 503: сбой бэкэнд-выборки
«Что означает« Ошибка 503 при загрузке серверной части »? Уведомление отображается, когда я пытаюсь посетить веб-страницу в моем браузере ».
Вам знаком этот сценарий? Продолжайте читать, если вам нужно решить эту проблему.
Что такое ошибка 503 Backend Fetch Fetch?
Сообщение «Ошибка 503: сбой выборки из бэкенда» — это сообщение об ошибке ответа протокола передачи гипертекста (HTTP). Вы можете столкнуться с ним независимо от используемого устройства, операционной системы или браузера. Это связано с веб-сайтом, который вы пытаетесь посетить. Это означает, что сервер неисправен и не отвечает должным образом. Ошибка возникает, когда сервер веб-сайта получает больше запросов, чем он может обработать за раз.
Когда вы пытаетесь посетить веб-сайт, но он не отвечает или делает это с очень медленной скоростью, запросы выстраиваются в очередь, что сервер может не справиться. Это может привести к тому, что кеш-память вашего браузера будет занята, что впоследствии приведет к ошибке бэкэнд-выборки.
Причины «Ошибка 503 сбой выборки из бэкэнд»:
- Низкая скорость Интернета: проблемы с подключением к сети или низкая скорость Интернета являются основной причиной, по которой вы можете столкнуться с ошибкой 503 в своем браузере. Веб-сайт загружается слишком долго или не загружается, что приводит к накоплению запросов. Затем данные веб-сайта накапливаются в памяти кеш-сервера, что приводит к ошибке «Ошибка при извлечении из серверной части».
- Сервер веб-сайта находится на обслуживании: если сервер веб-сайта, который вы пытаетесь посетить, находится на плановом / временном обслуживании, ваши запросы будут помещены в очередь, и вы получите ошибку 503 в своем браузере.
- Веб-сайт был признан подозрительным и заблокирован: если в вашем браузере активен блокировщик рекламы, и вы пытаетесь посетить веб-сайт, на котором много рекламного контента, он предотвратит загрузку такого контента. По этой причине запросы накапливаются и приводят к обсуждаемой ошибке. Другие инструменты безопасности в вашем браузере также предотвращают загрузку подозрительных веб-сайтов, что приводит к ошибке, с которой вы столкнулись.
Как устранить ошибку 503: сбой выборки из бэкэнд
Большой! Вы зашли так далеко. Давайте теперь рассмотрим вопрос, который привел вас к этому руководству.
Как исправить ошибку 503: сбой при загрузке бэкэнд? Вот решения:
- Обновите веб-страницу
- Закройте несколько вкладок
- Попробуйте другой браузер
- Перезагрузите WiFi роутер
- Запустите надежный инструмент для обслуживания ПК
- Сбросьте ваш браузер
- Свяжитесь с администратором сайта
Мы возьмем их по одному.
Исправление 1. Обновите веб-страницу
Естественно, первое, что вы сделаете, когда веб-сайт не загружается, — это нажмите кнопку «Обновить». Итак, если вы столкнулись с ошибкой 503 бэкэнд-выборки, имеет смысл обновить веб-страницу. Если вы сделаете это достаточно много раз (по крайней мере, два или три раза), вы сможете обойти ошибку. Однако, если это не сработало для вас, переходите к следующему исправлению.
Исправление 2: Закройте несколько вкладок
Попробуйте закрыть другие активные вкладки в браузере, чтобы снизить нагрузку на кеш-память. Это также может помочь повысить скорость вашего интернета, если она недостаточно высока.
Исправление 3: попробуйте другой браузер
Если в вашем браузере в фоновом режиме выполняется несколько процессов, это может снизить скорость просмотра и вызвать ошибку 503. Или, возможно, в вашем браузере есть настройки, препятствующие загрузке веб-страницы. Попробуйте использовать другой браузер для посещения веб-сайта и посмотрите, загрузится ли он.
Исправление 4: перезагрузите WiFi-роутер
Это хорошее исправление, особенно если вы получаете сообщение «Ошибка бэкэнд-выборки: ошибка 503» на нескольких веб-сайтах. У вас могут быть проблемы с подключением к Интернету, которые можно решить, перезагрузив маршрутизатор.
Закройте браузер и перезагрузите компьютер. Затем выключите маршрутизатор и подождите примерно полминуты, прежде чем снова его включить. Перезапустите браузер и попробуйте снова посетить веб-сайт. Посмотрите, была ли устранена ошибка.
Исправление 5: Запустите средство обслуживания доверенного ПК
Как упоминалось ранее, низкая скорость интернета — одна из основных причин рассматриваемой ошибки. Это может иметь какое-то отношение к настройкам подключения к Интернету на вашем компьютере. Вы можете решить эту проблему автоматически с помощью Auslogics BoostSpeed. Инструмент был разработан разработчиком приложения Microsoft Silver, ему доверяют и рекомендуют эксперты по всему миру. BoostSpeed запускает сканирование, чтобы обнаружить все неоптимальные настройки на вашем компьютере. Затем, используя точные методы, он настраивает их для обеспечения максимальной производительности.
Исправление 6: сбросьте настройки браузера
Сброс настроек браузера — это разумный вариант действий, если большинство посещаемых вами веб-сайтов выдают в вашем браузере сообщение «Ошибка 503: сбой при загрузке серверной части», но загружаются успешно, когда вы загружаете их с помощью другого устройства или другого браузера.
Как мне избавиться от ошибки 503 в Chrome?
Выполните следующие действия, чтобы сбросить настройки браузера Chrome, если веб-сайты продолжают выдавать ошибку 503:
- Запустите браузер Chrome.
- Щелкните значок «Еще», отображаемый в виде трех вертикальных точек в правом верхнем углу окна. Раскроется раскрывающееся меню.
- Щелкните «Настройки».
- Прокрутите страницу вниз и щелкните стрелку вниз рядом с полем «Дополнительно», чтобы развернуть меню.
- Прокрутите вниз до раздела «Сброс и очистка» (если вы используете Chrome в операционной системе Windows). Если вы используете Chrome на Chromebook, Linux или Mac OS, прокрутите вниз до раздела «Сбросить настройки».
- Нажмите на опцию «Восстановить исходные настройки по умолчанию».
- В открывшемся диалоговом окне вы можете установить флажок «Помогите улучшить Chrome, сообщив о текущих настройках». Затем нажмите кнопку «Сбросить настройки».
- Перезапустите браузер и посмотрите, устранена ли ошибка.
Имейте в виду, что сброс означает восстановление настроек вашего браузера по умолчанию. Ваши закладки, история просмотров и сохраненные пароли не будут удалены, но следующие изменения вступят в силу на всех устройствах, на которых вы вошли в систему:
- Если вы выбрали другую поисковую систему в качестве поисковой системы по умолчанию, она будет снова изменена на Google.
- Ваши закрепленные вкладки будут удалены.
- Настройки контента, такие как разрешение веб-сайту использовать ваш микрофон или показывать всплывающие окна, будут сброшены.
- Файлы cookie и данные сайта будут сброшены.
- Расширения браузера отключаются. Если вы хотите снова включить их после сброса, перейдите в меню браузера и нажмите «Дополнительные инструменты»> «Расширения».
- Тема вашего браузера будет сброшена.
Исправление 7. Обратитесь к администратору веб-сайта
Если вы дошли до этого момента, не исправив ошибку, единственный вариант, который у вас остался, — это связаться с администратором проблемного веб-сайта и сообщить им об ошибке. Таким образом, вы также можете узнать, находится ли сервер сайта на техническом обслуживании и когда он снова будет доступен.
Мы надеемся, что наше руководство по исправлению ошибки «Ошибка 503: сбой серверной загрузки» было для вас полезным. Не забудьте заглянуть в наш блог, чтобы получить более содержательные советы по решению проблем с Windows.
Источник
Easily Fix Error 503 Backend fetch Failed WordPress and Varnish Cache Server
A lot of users have been getting the “Error 503 Backend fetch Failed” message while trying to access their website or a website on the internet. This is mostly attributed to requests piling up in the cache server memory when a website fails to load but it might have some other potential triggers as well.

In this article, we will be talking about some potential triggers as well as address them with solutions that can be used to conveniently fix this issue. Make sure to follow the steps in a step-by-step and careful manner to avoid any further escalation. WordPress and Hosting accounts are different for all people so we will provide some general instructions and you can look for those settings on your Hosting Account CPanel.
Why is the “Error 503 Backend fetch Failed” Message Triggered?
After reading through some user experiences, we came to the conclusion that the following are some of the most important reasons due to which this error message occurs in the first place.
- Other Tabs: Sometimes, if you are using your browser with a lot of tabs opened, it can cause a strain on the origin server resource. Therefore, it is recommended that you try and close out the unnecessary tabs and then check to see if you are still getting the “Error 503 Backend fetch Failed” issue.
- Browser Issue: In certain cases, the browser that you are using might not be able to open the website because it doesn’t have the required features or doesn’t meet the requirements. Therefore, try to change the browser and use a different one to check if it now works.
- Web Browser Configurations: It is possible that the browser that you are using has set some configurations which are preventing it from being able to properly load the website. Therefore, we recommend that you try and set these configurations to default.
Now that you have gone through some of the most important triggers, we can finally move on towards implementing the solutions.
Before You Start:
The moment you encounter this error on your device while trying to visit a website the first thing you should do is to refresh the webpage. Press the auto-refresh icon located at the left-most corner of your Chrome browser or you can also press the “Ctrl + R” keys simultaneously on your keyboard to reload the webpage after a few seconds. This is a simple potential fix that can work in resolving your issue instantly.
Moreover, if this doesn’t work for you then try to restart your router/modem in order to resolve any DNS Server configuration issues if any. Furthermore, if you encounter this error on your WordPress site you can simply try to reinstall WordPress as this is the simplest and basic most fix in this case before proceeding on to the other advanced solutions.
Fixing the error 503 backend fetch failed varnish cache server:
Solution 1: Exit From All Tabs
If you have any other active tabs running on your device then you should close them all in order to save the memory (RAM) and it can also be beneficial in maintaining a strong internet speed thereby eradicating the error completely.
Solution 2: Use Another Browser
In case you are experiencing this error on the default browser of your device try switching to a couple of other web browsers like Internet Explorer, Firefox or Chrome, etc. All of them have different default settings that can enable you to visit the webpage smoothly and can help you fix the problem successfully.
Solution 3: Reboot the Router
Another solution could be to reboot your Wi-Fi router so as to resolve all of your internet-related issues. To do so proceed with the steps below:
- Close the browser and shut down your PC completely.
- Wait for a few minutes and then restart it again.
- Now switch off the modem / Wi-Fi router by unplugging all the power cords and wait for a couple of minutes.
Disconnect Internet Devices
- Turn it on again, open the web browser and navigate to the website again.
- Check to see if the error 503 backend fetch failed WordPress issue still persists or not.
Solution 4: Run A PC Optimizer Tool
Most of the time the outdated or faulty internet connection settings on your device can give rise to this error too so in order to resolve this try using a PC Optimizer tool. PC Optimizer tool like Avast Cleanup provides the ultimate tuneup kit to speed up your computer, improves system performance, and allows you to get rid of unnecessary junk files and apps.
Solution 5: Reset the Web Browser
If it happens that the website you are trying to visit doesn’t get loaded on your default browser easily but works perfectly fine on any other device or browser then you need to reset your browser. Follow these steps to reset the Chrome browser:
- Open the Chrome browser on your desktop PC and click on the three vertical dots appearing in the top-right corner of your screen.
- Here select the “More” option and then click to select “Settings”.
Open Settings
- Navigate below to find the “Advanced” icon and expand it by clicking on the downward icon displayed next to it.
- In here locate the “Reset and CleanUp” section. For Mac OS and Linux users find the section of “Reset Settings”.
- Now press the “Restore Settings to their Original Defaults” option and a dialog box will pop up on your screen.
Restore Settings
- Here checkmark the box displaying “Help Make Chrome Better by Reporting the Current Settings” and afterward hit the “Reset Settings” option.
Resetting chrome settings
- Finally, launch your browser again, visit the website and examine if you have been able to solve the problem successfully.
Solution 6: Reload the Website Later
Most of the time it happens that numerous amount of users are trying to access the same webpage at a time which in turn results in increasing the visitor traffic on the page. This is also a major source of generating such error. In order to overcome this, you must wait for a while until the traffic load decreases on a certain website and then visit it again for the successful loading of the webpage.
Solution 7: Enable the Varnish Plugin
If you own a web-based business then you must make sure to enable the Varnish plugin in order to increase the speed of your website. It is a sort of web accelerator which acts like a proxy server and works to minimize the time in loading a certain website. Follow these steps to enable the varnish plugin:
- Open your desktop PC and launch your WordPress administration page by entering in your login credentials.
- Navigate to find the option of “Plugins”.
- Scroll to the menu on the left pane and select “Add New”.
- Here locate the “Varnish” plugin.
- Select “Plugin” and next choose the option of “Add Plugin”.
Add Varnish Plugin
- Once the plugin is added successfully click to “Activate Plugin”.
Solution 8: Deactivate the Plugins (WordPress Users)
Another potential fix if you encounter this error on your WordPress site is that you must try to deactivate the installed plugins on your website. You can simply proceed by opening up the dashboard and then selecting the “Plugins” option from there. You will be navigated to a window where you can see all of the installed plugins so you just need to locate the specific plugin from here which you actually want to deactivate. Right-click on it and select deactivate but you can always choose to reinstall it back whenever you need it in the future.
Solution 9: Notify the Website Admin
Despite implementing all of the above fixes if you are not able to get through this error then the last available option with you is to contact the website admin directly and narrate your issue. You might be able to get a response in a few days and can also get to know if the website’s server is down hence giving rise to the Error 503 Backend fetch Failed error.
Hopefully, until now you’d be able to fix the issue completely but if the error still exists you can Contact Us here and we will further troubleshoot the problem for you.
Источник
Table Of Contents
- What is “error 503 backend fetch failed”?
- Why might “error 503 backend fetch failed” occur?
- How to fix “error 503 backend fetch failed”?
- Fix #1
- Fix #2
- Fix #3
- Fix #4
- For those on the backend
- Fix #1 – Check your plugins
- Fix #2 – Router restart
- Related Posts:
“error 503 backend fetch failed” is a reference to the status of a website. Basically put, it conveys the message that the server of the website isn’t functioning. It is a typical Hyper Text Transfer Protocol response message shown by websites.
Such codes make it easy for a Magento development company to troubleshoot and pinpoint where the problem lies when a website is not working as expected.
Back to the subject, the status code of this error is five hundred and is the equivalent of internal server error. This error occurs on all web browsers and all operating systems, even on smartphones.
Why might “error 503 backend fetch failed” occur?
This error might be a result of the server not having adequate memory or it could be that there are too many requests queuing up. The crash of the app pool which serves the website could be another reason for the occurrence of the error.
If the app crashes five times in under five minutes, a quick fail occurs which results in the app pool being put out of action by the IIS.
The expiry of the SSL certification is known to cause the “error 503 backend fetch failed” error.
When you hire a Magento developer it is important that you check if they know all such details.
How to fix “error 503 backend fetch failed”?
As you might have understood from the above text, this error is generally a fault from the website’s backend.
There is a possibility that the issue is with your PC but the chances of this are very low. Since we like YouTube fixes, check out this popular suggestion from the Naiwik Tech vlogger:
According to the tech vlogger, your Magento installation will display the following code: “Error 503: Service Temporarily Unavailable” page after you’ve set up or up-graded an extension by using Magento Connect.
According to the vlogger, the error happens because your website is converted into maintenance mode by “maintenance.flag” file within the Magento website root directory. You have to remove “maintenance.flag” to solve this issue.
He recommends the following solution.
Steps to fix “Error 503 : Service Temporarily Unavailable” Magento:
- First, log in to the website host
- You have to gain access to your website Host Server using a FTP Client like “FileZilla” or Using Website Host cPanel “File manager”
- Navigate to the Magneto website root directory & look for the file “maintenance.flag” and, he says, you should then delete it
- Then refresh the Magento website
Now we’ll move on to some other potential fixes.
Fix #1
Refresh the web page or press F5 to do so. While the 503 issue is a problem on another PC, it might be a brief problem and sometimes refreshing the page might resolve it.
#tip
Be careful if this error happens while purchasing something online. Refreshing the page many times can cause you to pay many times too! A number of sites have precautions for this but it is always better to be safe than sorry.
Fix #2
Reboot the routers and if that does not work, reboot the PC or whichever device you are using. If you get the code “Service Unavailable – DNS Failure”, then a reboot of the system on your side should get the trick done.
This is because sometimes the error is due to problems with the DNS server, which can be rectified with a reboot.
Fix #3
Drop an email and get in touch with the website owner. There is always the possibility that the site admin does not know about the problem and letting them know about it can help them attend to it.
Fix #4
Try again a bit later. The error “error 503 backend fetch failed” is very common when there is a server overload caused by a large number of sudden visitors – people like you. The best thing to do in such a case is to wait and try again a little while later.
To be honest, this is most often the culprit for this error. As the number of users on the site dwindles down, you are more likely to have issue-free access to the website.
For those on the backend
If you are checking up solutions to this issue, there is a chance you own a website and are suffering from the same issue. For those of you trying to resolve this from the backend, here are a couple of solutions to resolve this.
Fix #1 – Check your plugins
A key culprit to the error 503 issue is the Varnish plugin or the lack of it. If you have the issue on your website, check if the Varnish plugin is enabled. For those of you who do not know, Varnish is used to increase the speed of the site and is used by hosting firms. If the plugin is enabled on the server, well the hosting firm needs a call!
Fix #2 – Router restart
If a DNS failure is on the cards too, a simple restart of your router should resolve it. The “service unavailable DNS failure” could signal a problem with the DNS arrangement but restarting it should reset it to normal.
These fixes can also help to resolve errors like “error 503 backend is unhealthy” and “error 503 maximum threads for service reached”. Let us know in the comment section how these fixes worked for you!
Ryan is a computer enthusiast who has a knack for fixing difficult and technical software problems. Whether you’re having issues with Windows, Safari, Chrome or even an HP printer, Ryan helps out by figuring out easy solutions to common error codes.
Fix Backend is unhealthy error permanently with these easy steps
by Matthew Adams
Matthew is a freelancer who has produced a variety of articles on various topics related to technology. His main focus is the Windows OS and all the things… read more
Published on October 8, 2022
Fact checked by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- You can check if the Backend is unhealthy error is due to server outages or site maintenance with website down checkers.
- Restarting routers might fix the Error 503 and similar errors, for some users, so be sure to try that.
- Sometimes, you just need to clear your browser cache in order to fix this problem for good on your PC.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
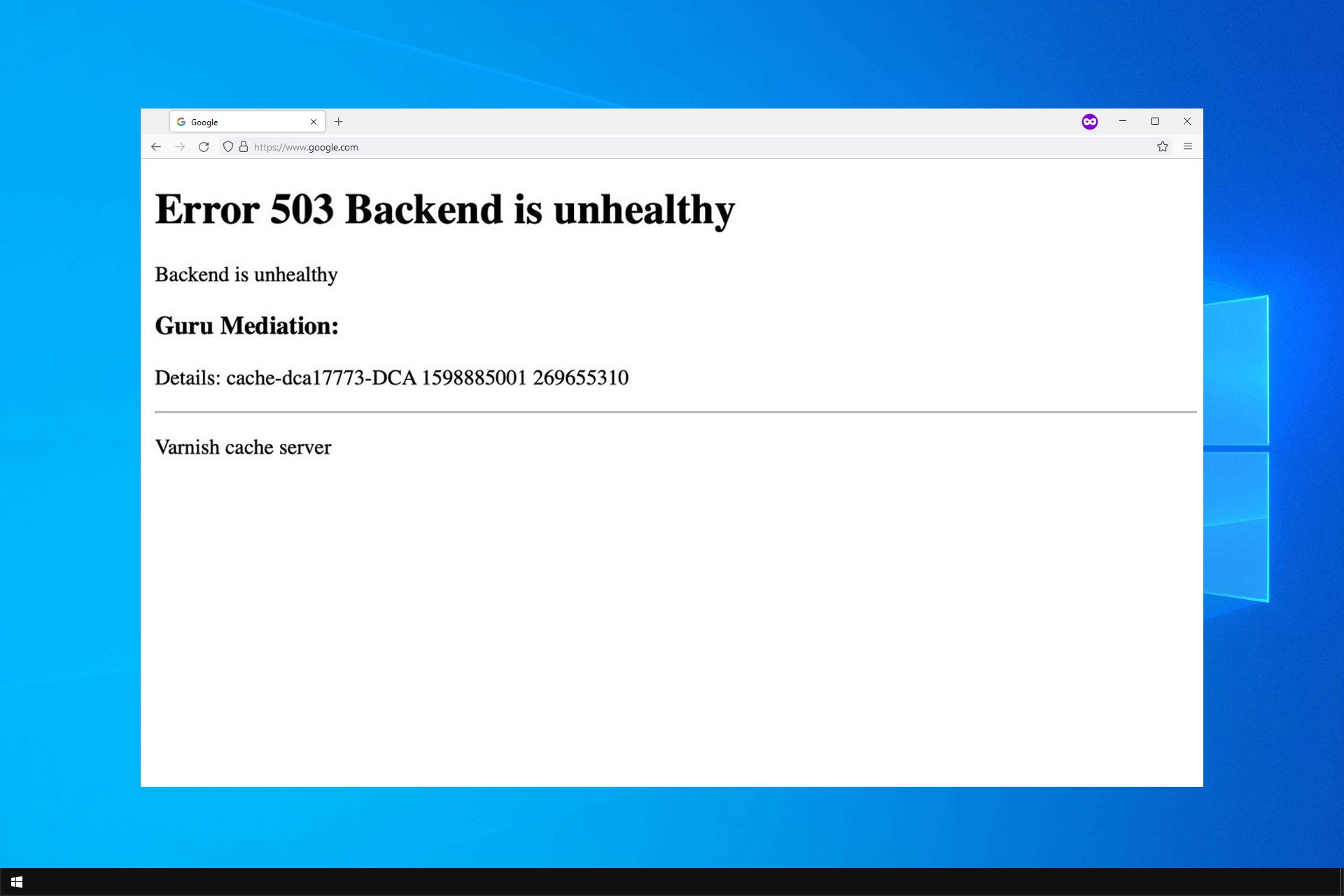
Various error 503 web errors can occur for users browsing the web. Error 503 Backend is unhealthy is one such issue some users have reported.
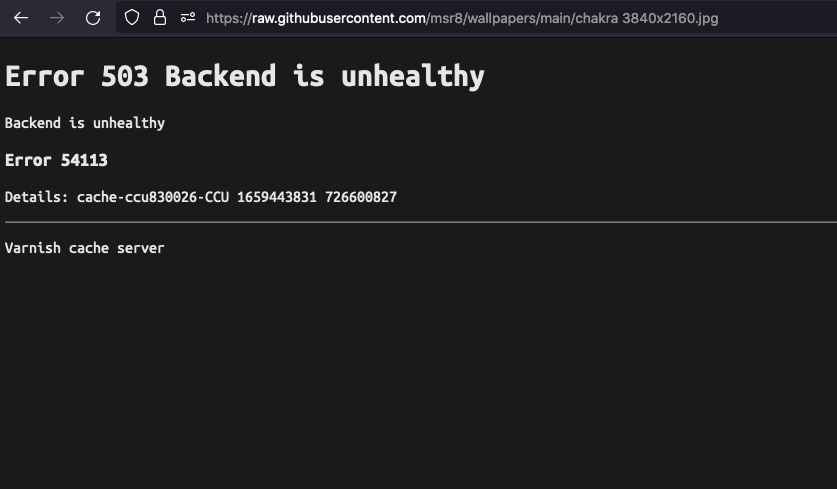
Our readers encountered the Backend is unhealthy error when trying to download images. However, that error occurs more often when users try to open website pages.
Thus, users can’t open pages on some websites or download certain images from specific sources when the error occurs. The fixes in this guide might help some users resolve this issue.
How come this Error 503 Backend is unhealthy error occurs?
The Backend is unhealthy error can be a server-side issue. For instance, a website’s server could be down for maintenance or heavily overloaded. In such cases, you can’t do much to resolve the error.
However, error 503 can sometimes occur because of browser or connectivity issues. So, you may be able to resolve that issue with some of the potential fixes below.
How can I fix the Backend is unhealthy error?
1. Check for server outages
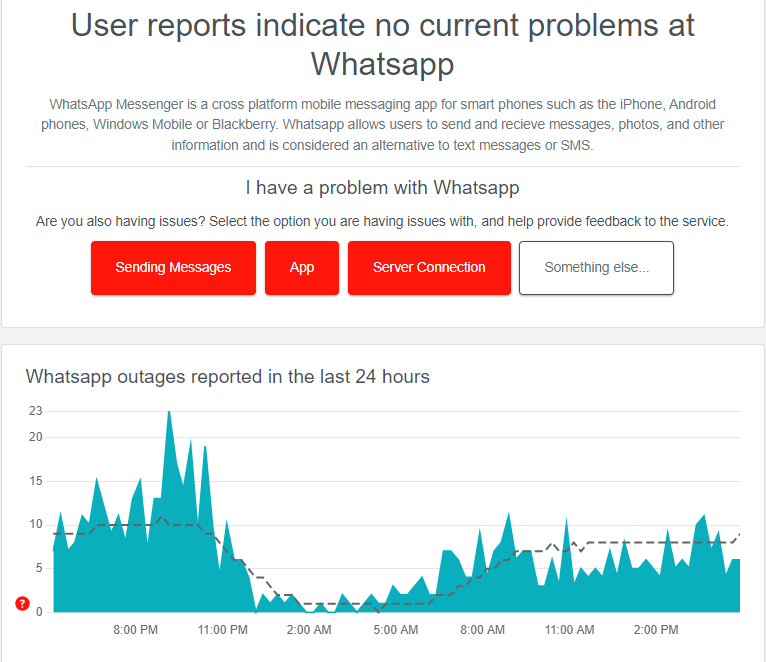
- Visit Downdetector page.
- Now enter the website URL.
- Check the results and see if there’s an outage.
Alternatively, you can check if specific pages are down for your or everybody at Is It Down Right Now. Input the page URL for which error 503 occurs in the box there, and click the Check button.
If those sites highlight there’s a general server-side issue for affected pages, there’s probably not much you can do other than wait it out. Try opening the website on another day.
2. Refresh pages the error occurs on
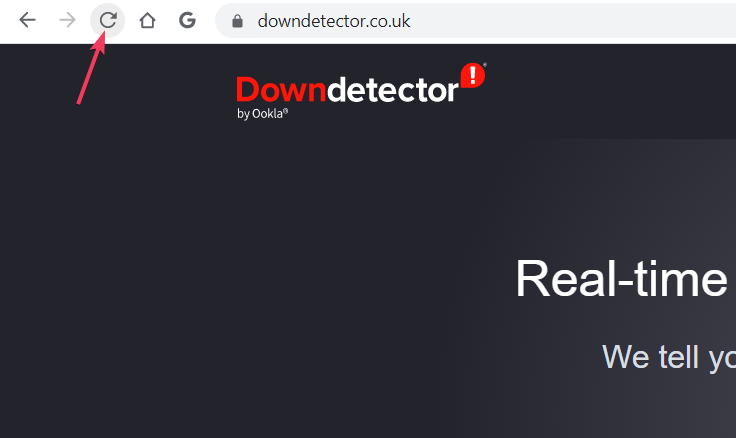
- Make sure you’re on the page that is giving you error 503.
- Now click the Refresh button.
- Wait for the page to load and check if that helps.
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Refreshing a page is something you should always try when a webpage doesn’t open in a browser. This is a simple workaround, but it might help in some cases.
3. Restart your router
- Remove the power cord from your router. If you have a separate modem, you’ll need to unplug that as well.
- Wait one or two minutes.
- Then reconnect (plug in) your router again. Plug the modem in first if you don’t have a 2-in-1 router.
- Then wait a few minutes for the router to fully light up.
- Chrome Toolbar Missing: 5 Tested Ways to Get It Back
- 6 Best Lightweight Web Browsers for Raspberry Pi
4. Clear your browser’s cache
Google Chrome
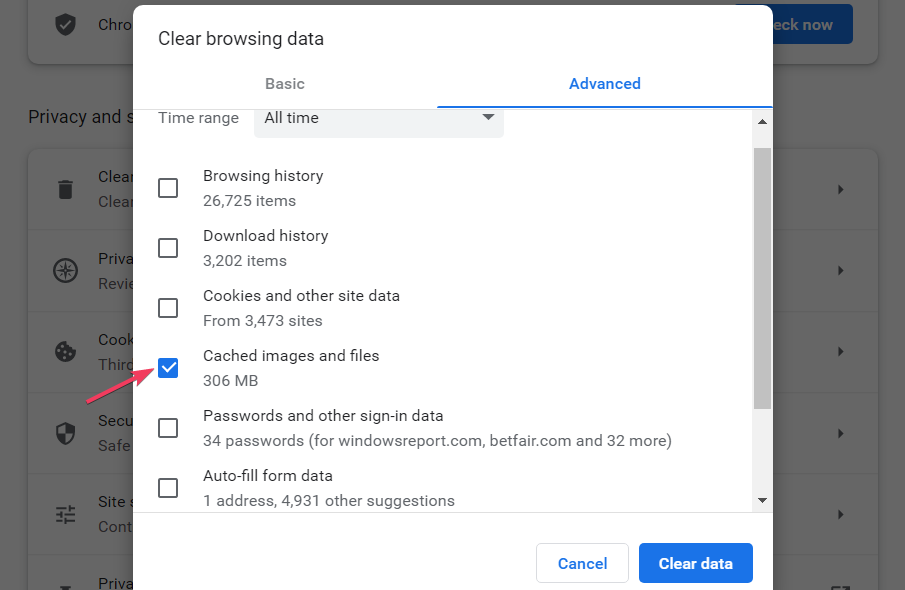
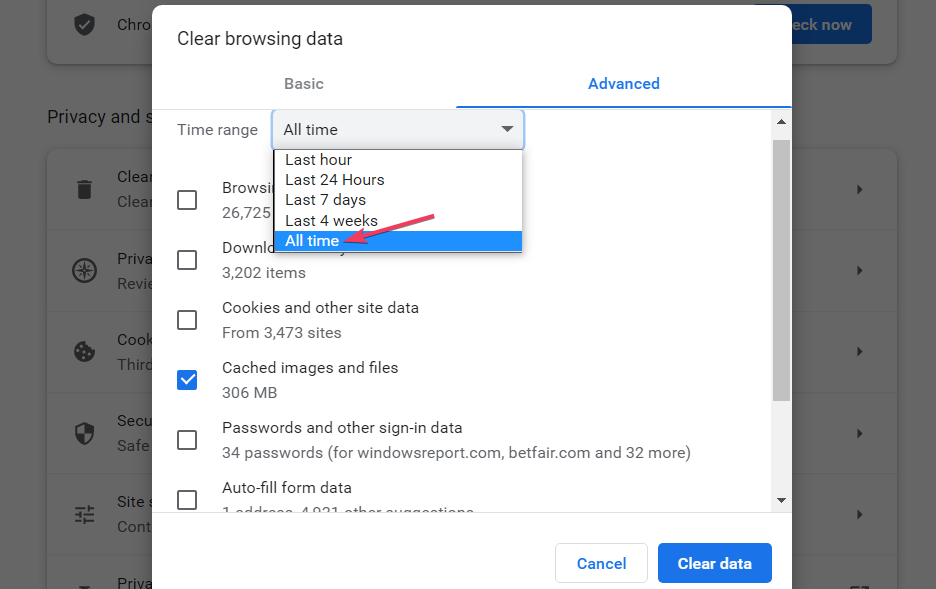
- Press the Ctrl + Shift + Del key combination.
- Select the Cached images checkbox.
- Click the All time option on the Time range drop-down menu.
- Press Chrome’s Clear data button.
Edge
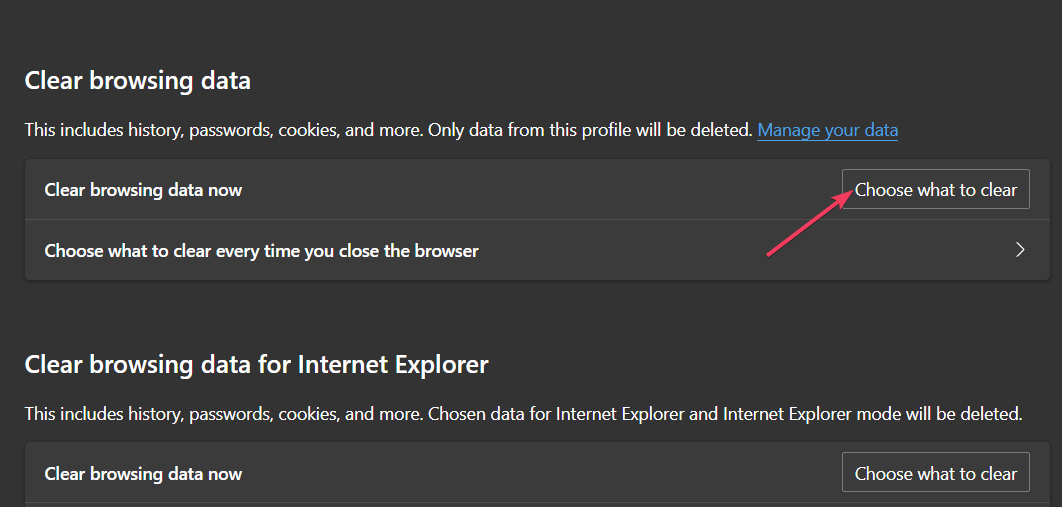
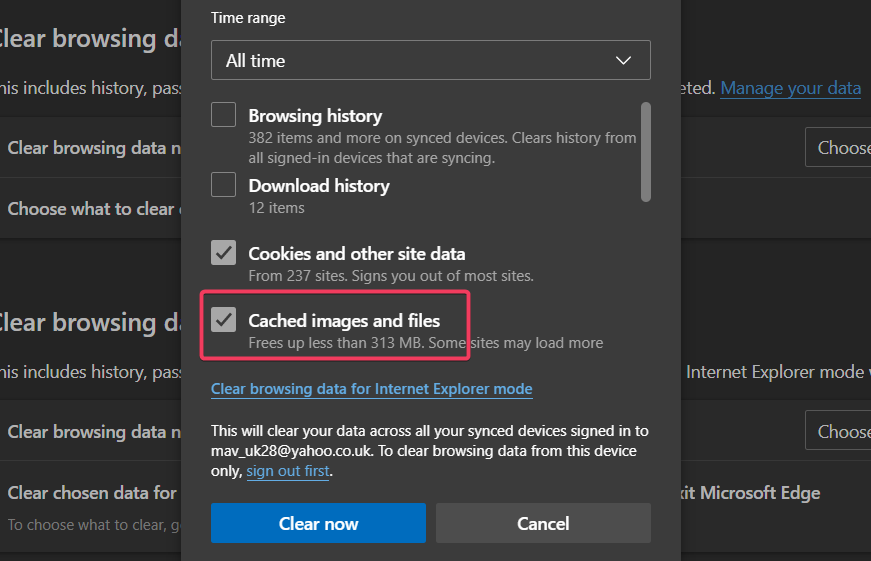
- Input the following Edge’s address bar, and press the Enter button:
edge://settings/privacy - Press the Choose what to clear button.
- Select the checkbox for Cached images and files.
- Click Clear now to delete Edge’s cached data.
Firefox
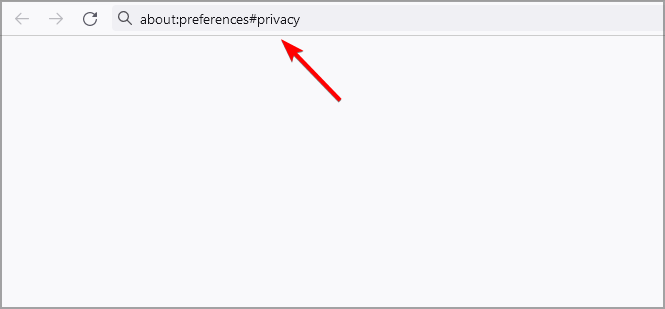
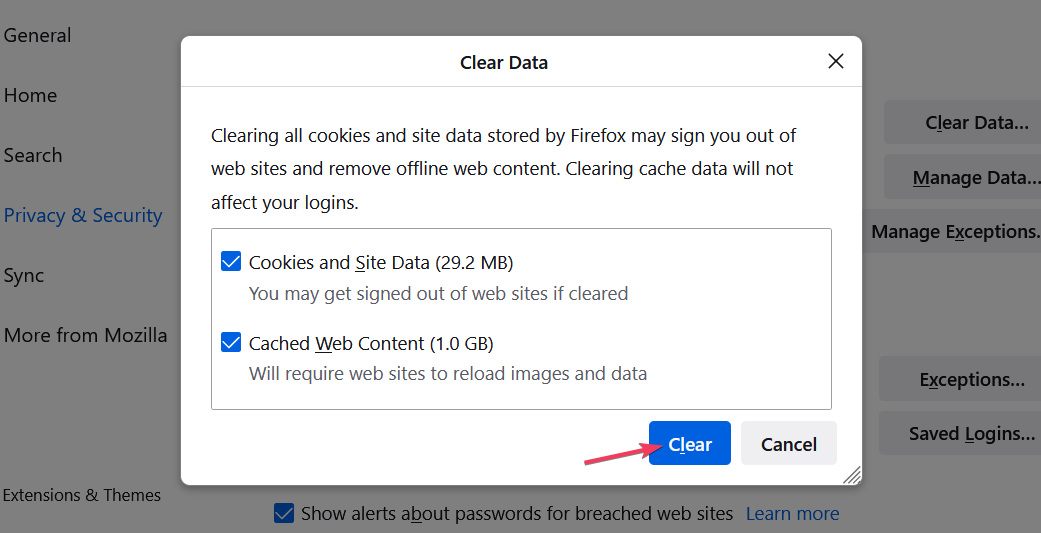
- Input the following URL bar, and press Return on your keyboard:
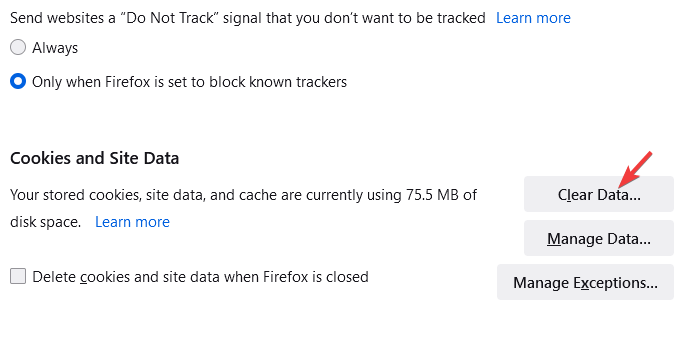
about:preferences#privacy - Select the Clear Data option.
- Then select the Cached Web Content box.
- Click the Clear option.
5. Open affected pages in an alternative browser
A good way to test if the Backend is unhealthy error is a browser-specific issue is to try opening affected pages in different software. The same error might not occur in a different web browser.
If you’re not already utilizing it, Edge is a browser included with Windows you can try out without installing more software. Mac users can try opening pages within the default Apple Safari browser.
Moreover, you can try to open the page with Opera because it is a much safer browser option. It can block any ads and pop-ups that can affect your online activity, thus improving significantly your browsing speed and loading web pages faster.
⇒ Get Opera
What’s the Error 503 Backend fetch failed error?
Error 503 Backend fetch failed is a similar issue to the Backend is unhealthy error. That error also occurs for some users when they try to open webpages on some sites. The potential resolutions above are also applicable to that error.
So, give those potential fixes a try whenever you see the Error 503 Backend is unhealthy message in your browser. Aside from those possible solutions, resetting your browser might also be worth a try.
Did any of those Error 503 Backend is unhealthy resolutions work for you? Or have you found another way to resolve that issue? If so, let us know about it in the comments section below.
Still having issues? Fix them with this tool:
SPONSORED
If the advices above haven’t solved your issue, your PC may experience deeper Windows problems. We recommend downloading this PC Repair tool (rated Great on TrustPilot.com) to easily address them. After installation, simply click the Start Scan button and then press on Repair All.







 Disconnect Internet Devices
Disconnect Internet Devices Open Settings
Open Settings Restore Settings
Restore Settings Resetting chrome settings
Resetting chrome settings Add Varnish Plugin
Add Varnish Plugin