Проверка валидности HTML кода сайта обязательно входит в мой технический аудит. Но не нужно переоценивать значимость ошибок валидации на SEO продвижение — она очень мала. По любой тематике в ТОП будут сайты с большим количеством таких ошибок и прекрасно себе живут.
НО! Отсутствие технических ошибок на сайте является фактором ранжирования, и поэтому пренебрегать такой возможностью не стоит. Лучше исправить, хуже точно не будет. Поисковики увидят ваши старания и дадут маленький плюсик в карму.
Читайте также: кем и когда был введен гипертекст
Как проверить сайт на валидность HTML кода
Проверяется валидация кода сайта с помощью онлайн сервиса W3C HTML Validator. Если есть ошибки, то сервис выдает вам список. Сейчас я разберу самые распространенные типы ошибок, которые я встречал на сайтах.
- Error: Duplicate ID min_value_62222
И за этой ошибкой такое предупреждение.
- Warning: The first occurrence of ID min_value_62222 was here
Это значит, что дублируется стилевой идентификатор ID, который по правилам валидности html должен быть уникальным. Вместо ID для повторяющихся объектов можно использовать CLASS.
Исправлять это желательно, но не очень критично. Если очень много таких ошибок, то лучше исправить.
Аналогично могут быть еще такие варианты:
- Error: Duplicate ID placeWorkTimes
- Error: Duplicate ID callbackCss-css
- Error: Duplicate ID Capa_1
Следующее очень распространенное предупреждение.
- Warning: The type attribute is unnecessary for JavaScript resources
Это очень частая ошибка при проверке валидации сайта. По правилам HTML5 атрибут type для тега script не нужен, это устаревший элемент.
Аналогично такое предупреждение для стилей:
- Warning: The type attribute for the style element is not needed and should be omitted
Исправлять эти предупреждения желательно, но не критично. При большом количестве лучше исправить.
- Warning: Consider avoiding viewport values that prevent users from resizing documents
Это предупреждение показывает, что нельзя увеличить размер страницы на мобильном или планшете. То есть пользователь захотел посмотреть поближе картинки или очень маленький текст и не может этого сделать.
Я считаю это предупреждение очень нежелательным, для пользователя неудобно, это минус к поведенческим. Устраняется удалением этих элементов — maximum-scale=1.0 и user-scalable=no.
- Error: The itemprop attribute was specified, but the element is not a property of any item
Это микроразметка, атрибут itemprop должен находиться внутри элемента с itemscope. Я считаю эту ошибку не критичной и можно оставлять как есть.
- Warning: Documents should not use about:legacy-compat, except if generated by legacy systems that can’t output the standard doctype
Строка about:legacy-compat нужна только для html-генераторов. Здесь нужно просто сделать но ошибка совсем не критичная.
- Error: Stray end tag source
Если посмотреть в коде самого сайта и найти этот элемент, видно, что одиночный тег <source> прописан как парный — это не верно.
Соответственно, нужно убрать из кода закрывающий тег </source>. Аналогично этой ошибке могут встречаться теги </meta> </input> </noscript>. Эту ошибку нужно исправлять.
- Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images
Все картинки должны иметь атрибут alt, я считаю эту ошибку критичной, ее нужно исправлять.
- Error: Element ol not allowed as child of element ul in this context. (Suppressing further errors from this subtree.)
Здесь не верно прописана вложенность тегов. В <ul> должны быть только <li>. В данном примере эти элементы вообще не нужны.
Аналогично могут быть еще такие ошибки:
- Element h2 not allowed as child of element ul in this context.
- Element a not allowed as child of element ul in this context.
- Element noindex not allowed as child of element li in this context.
- Element div not allowed as child of element ul in this context.
Это все нужно исправлять.
- Error: Attribute http-equiv not allowed on element meta at this point
Атрибут http-equiv не предназначен для элемента meta, нужно убрать его или заменить.
Аналогичные ошибки:
- Error: Attribute n2-lightbox not allowed on element a at this point.
- Error: Attribute asyncsrc not allowed on element script at this point.
- Error: Attribute price not allowed on element option at this point.
- Error: Attribute hashstring not allowed on element span at this point.
Здесь также нужно или убрать атрибуты n2-lightbox, asyncsrc, price, hashstring или заменить их на другие варианты.
- Error: Bad start tag in img in head
Или вот так:
- Error: Bad start tag in div in head
Тегов img и div не должно быть в <head>. Эту ошибку нужно исправлять.
- Error: CSS: Parse Error
В данном случае здесь не должно быть точки с запятой после скобки в стилях.
Ну такая ошибка, мелочь, но не приятно) Смотрите сами, нужно убирать это или нет, на продвижение сайта никакой совершенно роли не окажет.
- Warning: The charset attribute on the script element is obsolete
В скриптах уже не нужно прописывать кодировку, это устаревший элемент. Предупреждение не критичное, на ваше усмотрение.
- Error: Element script must not have attribute charset unless attribute src is also specified
В этой ошибке нужно убрать из скрипта атрибут charset=»uft-8″, так как он показывает кодировку вне скрипта. Я считаю, эту ошибку нужно исправлять.
- Warning: Empty heading
Здесь пустой заголовок h1. Нужно удалить теги <h1></h1> или поместить между ними заголовок. Ошибка критичная.
- Error: End tag br
Тег br одиночный, а сделан как будто закрывающий парный. Нужно убрать / из тега.
- Error: Named character reference was not terminated by a semicolon. (Or & should have been escaped as &.)
Это спецсимволы HTML, правильно нужно писать © или &copy. Лучше эту ошибку исправить.
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
Это серьезная ошибка:
После </html> ничего вообще не должно быть, так как это последний закрывающий тег страницы. Нужно удалять все, что после него или переносить выше.
- Error: CSS: right: only 0 can be a unit. You must put a unit after your number
Нужно значение в px написать:
Вот аналогичная ошибка:
- Error: CSS: margin-top: only 0 can be a unit. You must put a unit after your number
- Error: Unclosed element a
<a></a> — это парный тег, а здесь он не закрыт, соответственно, нужно закрыть. Ошибку исправлять.
- Error: Start tag a seen but an element of the same type was already open
Где-то раньше уже был открыт тег <a> и не закрыт, откуда идет следующая ошибка.
- Error: End tag a violates nesting rules
Здесь отсутствие закрывающего тега </a> нарушает правила вложенности, откуда идет уже фатальная ошибка.
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
Это частный случай, так конечно нужно смотреть индивидуально.
- Warning: The bdi element is not supported in all browsers. Please be sure to test, and consider using a polyfill
Элемент bdi не поддерживается во всех браузерах, лучше использовать стили CSS, если нужно изменить направления вывода текста. Это не критичное предупреждение.
- Error: A document must not include both a meta element with an http-equiv attribute whose value is content-type, and a meta element with a charset attribute
Здесь 2 раза указана кодировка:
Нужно убрать <meta charset=»UTF-8″ /> в начале. Ошибку лучше исправить.
- Error: Bad value callto:+7 (473) 263-22-06 for attribute href on element a: Illegal character in scheme data: space is not allowed
Здесь запрещены пробелы для атрибута href, нужно писать так — callto:74732632206. Ошибку лучше исправить, но не критично.
- Error: CSS: max-width: Too many values or values are not recognized
И аналогичная ошибка:
- Error: CSS: max-height: Too many values or values are not recognized
В данных случаях для max-width: и max-height: не поддерживается свойство auto. Должно быть конкретное значение в px, % и других единицах измерения для CSS. В целом, эти ошибки не критичные.
- Error: The for attribute of the label element must refer to a non-hidden form control
Атрибут label должен относиться к фрагменту id с идентификатором «control-label». То есть нужно в код формы вставить кусок id=»control-label». Тоже ошибка не критичная.
- Error: Legacy encoding windows-1251 used. Documents must use UTF-8
Кодировка windows-1251 уже устарела, сейчас везде используется utf-8. По хорошему нужно делать сайт изначально на utf-8, иначе он или отдельные страницы могут отображаться кракозябрами. Но это не критичная ошибка. Если у вас с сайтом все ок, то можно оставить, как есть.
Вот еще похожая ошибка:
- Error: Bad value text/html; charset=windows-1251 for attribute content on element meta: charset= must be followed by utf-8
Для атрибута content кодировка должна быть utf-8. Смотрите сами, хотите исправлять это или нет, не критично.
Заключение
После того, как сделана полная проверка, я составляю файл с грубыми ошибками и передаю его моим программистам или технической поддержке клиента. Кстати, почитайте интересную историю, как я искал себе программиста.
Итак, теперь вы знаете, как проверить валидацию сайта с помощью онлайн сервиса W3C HTML Validator, но как я сказал валидность кода далеко не самый важный фактор ранжирования, скорее всего после исправления ошибок вы не заметите существенной разницы в позициях или трафике сайта. Но я считаю, что все равно нужно привести сайт в порядок, и надеюсь, моя статья вам в этом помогла.
0
0
голоса
Рейтинг статьи
I am getting a W3V validator error that I can’t understand:
Line 31, Column 61: Attribute
namenot allowed on elementdivat this point.
That is this row:
<div name="message" class="jGrowl bottom-right errorGrowl"></div>
Full HTML:
<!DOCTYPE html>
<html>
<head>
<title>jGrowl</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/jquery-ui.min.js"></script>
<script type="text/javascript" src="data/awo-jgrowl.js"></script>
<script type="text/javascript" src="data/shortcut.js"></script>
<link rel="stylesheet" type="text/css" href="data/awo-jgrowl.css">
<script type="text/javascript">
$(document).ready(function() {
$('div[name=message]').awomsg('Input message', {sticky: true});
});
shortcut.add("m",function() {
$('div[name=message]').awomsg('Input message', {sticky: true});
});
shortcut.add("h",function() {
alert('ur doin it wrong');
});
</script>
</head>
<body>
<div name="message" class="jGrowl bottom-right errorGrowl"></div>
</body>
</html>
unor
90.4k25 gold badges203 silver badges352 bronze badges
asked Feb 10, 2011 at 20:08
1
The error message seems pretty self explanatory. You cannot have a name attribute on a div tag. So your code could look like this:
<div id="message" class="jGrowl bottom-right errorGrowl"></div>
and then use id selectors:
$('div#message')...
answered Feb 10, 2011 at 20:10
Darin DimitrovDarin Dimitrov
1.0m267 gold badges3271 silver badges2921 bronze badges
There is no name attribute for div elements.
If you want to uniquely identify one, then use id.
If you want to mark one as a member of a group, then use class.
The only place you can use a name attribute (that hasn’t been deprecated) is on form controls (input, select, textarea and button).
answered Feb 10, 2011 at 20:09
QuentinQuentin
893k122 gold badges1194 silver badges1315 bronze badges
This is a late response, but since this page just came up in a search:
Since the name attribute is not permitted on certain elements and has special significance in forms which you may not want, but any attribute name starting with «data-» is acceptable to use for purposes of your own, I recommend using the «data-name» attribute, like this:
<div data-name="message" class="jGrowl bottom-right errorGrowl"></div>
You can then write:
$('[data-name="message"]').text("Here is a new message!");
And otherwise manipulate the div via jQuery.
The use of data attributes has the virtue that it is unlikely to conflict with what your frontend designers may be doing with IDs and class names for CSS purposes.
In our office we have an understanding that IDs and classes are reserved for CSS, and JavaScript developers should leave them alone. Conversely, frontend designers are welcome to change the ID, classes or even element type of most things, provided that they don’t mess with the data attributes.
answered Oct 11, 2013 at 15:19
Tom BoutellTom Boutell
7,2081 gold badge25 silver badges23 bronze badges
The name attribute is not part of the specification for DIV elements. name is, generally speaking, only valid on form elements.
See: http://www.w3schools.com/tags/tag_div.asp
answered Feb 10, 2011 at 20:10
Chris BakerChris Baker
49.4k12 gold badges98 silver badges115 bronze badges
2
Разбор ошибок валидации сайта
Наконец-то появилось свободное время между бесконечной чередой заказов, и я решил заняться своим блогом. Попробуем его улучшить в плане валидации. Ниже в статье я расскажу, что такое валидация сайта, кода html и css, зачем она нужна и как привести сайт к стандартам на конкретном примере.
Что такое валидация сайта?
Простыми словами – это проверка на соответствие стандартам. Чтобы любой браузер мог отображать ваш сайт корректно. Большое влияние валидность сайта на продвижение не оказывает, но хуже точно не будет.
Конкретный пример прохождения валидации для страницы сайта
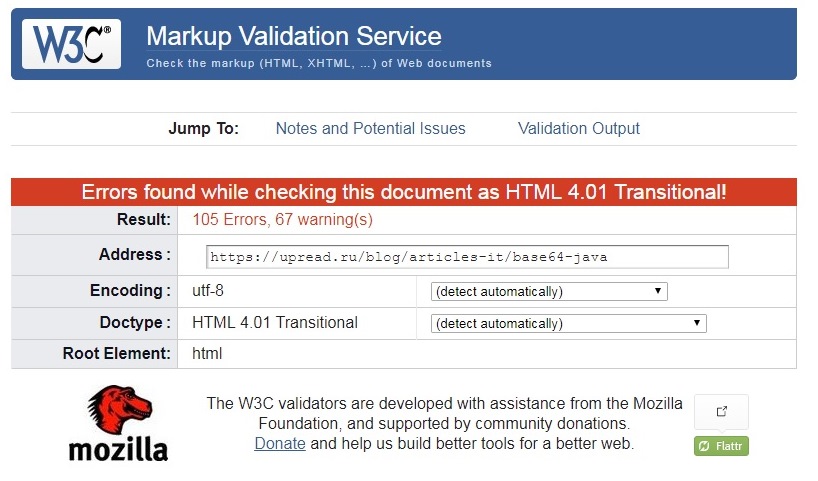
Возьмем первую попавшуюся страницу на моем сайте — Кодирование и декодирование base64 на Java 8. Забьем адрес страницы в валидатор и смотрим результат:
Errors found while checking this document as HTML 4.01 Transitional! Result: 105 Errors, 67 warning(s)
Да уж, картина вырисовывается неприятная: больше сотни ошибок и 67 предупреждений – как вообще поисковики индексируют мой блог, и заходят люди? Но не будем огорчаться, а научимся проходить валидацию, справлять ошибки. Итак, первое предупреждение:
Unable to Determine Parse Mode! The validator can process documents either as XML (for document types such as XHTML, SVG, etc.) or SGML (for HTML 4.01 and prior versions). For this document, the information available was not sufficient to determine the parsing mode unambiguously, because: the MIME Media Type (text/html) can be used for XML or SGML document types No known Document Type could be detected No XML declaration (e.g <?xml version="1.0"?>) could be found at the beginning of the document. No XML namespace (e.g <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">) could be found at the root of the document. As a default, the validator is falling back to SGML mode. Warning No DOCTYPE found! Checking with default HTML 4.01 Transitional Document Type. No DOCTYPE Declaration could be found or recognized in this document. This generally means that the document is not declaring its Document Type at the top. It can also mean that the DOCTYPE declaration contains a spelling error, or that it is not using the correct syntax. The document was checked using a default "fallback" Document Type Definition that closely resembles “HTML 4.01 Transitional”.
Это одно и тоже. А исправляется просто: в самом начале страницы добавить тег:
<!DOCTYPE html>
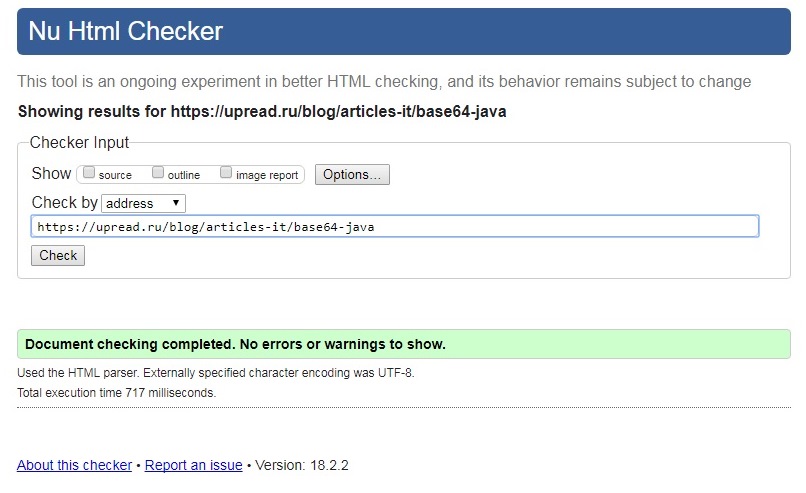
Проверяем ,что у нас получилось и видим, что одним этим тегом мы убрали 105 ошибок и 3 предупреждения! Теперь у нас осталось только 64 предупреждения. Начинаем разбирать их по одному.
Warning: The type attribute for the style element is not needed and should be omitted. From line 5, column 1; to line 5, column 23 /x-icon">↩<style type="text/css">↩↩↩↩A
Это значит, что для элемента style не нужен атрибут type – это лишнее. На странице у нас два таких замечания. Аналогичное предупреждение и по JavaScript:
Warning: The type attribute is unnecessary for JavaScript resources. From line 418, column 1; to line 418, column 31 </script>↩<script type="text/javascript">↩$(doc
Таких у нас 8 ошибок. Убираем данные атрибуты и ура – еще на 10 предупреждений меньше!
Error: CSS: background: The first argument to the linear-gradient function should be to top, not top. At line 39, column 61 0%,#E8E8E8 100%);↩ border-r
Следующая ошибка — первый аргумент у linear-gradient должен быть to top, а не top. Исправлем. Далее ошибка:
Error: CSS: Parse Error. From line 65, column 13; to line 65, column 16 margin: 0 auto;↩padd
Здесь у меня неверно закомментировано css. Надо просто убрать эту строку. Или закомментировать по-другому /* и */. Я так сделал, как привык так комментировать на Java.
Error: CSS: @import are not allowed after any valid statement other than @charset and @import.. At line 88, column 74 0,600,700,300);↩@import url(//
Теперь у нас идет ошибка импорта. Перенесем эти строчки в самое начало файла и она исчезнет.
Error: Bad value _blanck for attribute target on element a: Reserved keyword blanck used. From line 241, column 218; to line 241, column 295 cookies. <a href="//upread.ru/art.php?id=98" target="_blanck" style="display: inline;">Здесь
Далее не нравится значение атрибута target, нам сообщают, что надо использовать «blank» без нижнего подчеркивания спереди. Убираем.
Error: End tag li seen, but there were open elements. From line 379, column 2; to line 379, column 6 <ul>↩ </li>↩↩</ul
Теперь у нас идет div не на месте.
Error: Table columns in range 2…3 established by element td have no cells beginning in them. From line 262, column 5; to line 263, column 94 px;">↩<tr>↩<td colspan="3" style="width:100%; padding-bottom: 25px;padding-top: 0px; text-align:center;">↩<img
Следующая ошибка – лишний colspan у ячейки. В моем случае таблица состоит всего из одной ячейки, видимо, забыл убрать, когда менял дизайн. Теперь это и делаем.
Error: Element style not allowed as child of element div in this context. (Suppressing further errors from this subtree.) From line 486, column 1; to line 486, column 7 ↩</table>↩<tyle>↩.hleb Contexts in which element style may be used: Where metadata content is expected. In a noscript element that is a child of a head element. In the body, where flow content is expected. Content model for element div: If the element is a child of a dl element: one or more dt elements followed by one or more dd elements, optionally intermixed with script-supporting elements. If the element is not a child of a dl element: Flow content.
А эта ошибка говорит о том, что нельзя вставлять style внутри div. Переносим в начало файла.
Error: The width attribute on the table element is obsolete. Use CSS instead. From line 505, column 1; to line 505, column 21 >↩↩↩↩↩↩↩↩↩<table width ="100%">↩<tr>↩
Тут нам подсказывают, что не стоит устанавливать ширину атрибутом, а лучше сделать это отдельным тегом. Меняем на style=»width:100%;».
Error: Duplicate attribute style. At line 507, column 41 ign="top" style="padding-right
Переводим: дублируется атрибут style. Второй стиль при этом работать не будет. Объединяем
Error: Attribute name not allowed on element td at this point. From line 506, column 5; to line 507, column 82 0%;">↩<tr>↩<td style="width:1%;padding-right:10px;" valign="top" name="navigid" id="navigid">↩↩↩↩</ Attributes for element td: Global attributes colspan - Number of columns that the cell is to span rowspan - Number of rows that the cell is to span headers - The header cells for this cell
У ячейки не должно быть имени – атрибута name. Тут в принципе можно убрать, id вполне хватит.
Error: The valign attribute on the td element is obsolete. Use CSS instead. From line 506, column 5; to line 507, column 67 0%;">↩<tr>↩<td style="width:1%;padding-right:10px;" valign="top" id="navigid">↩↩↩↩</
Убираем valign. Вместо него ставим style=»vertical-align:top».
Error: & did not start a character reference. (& probably should have been escaped as &.) At line 543, column 232 при lineLength &t;= 0) и lineS
А эта ошибка вообще непонятно как оказалась ) Это я коде к статье ошибся. Меняем на <
Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images. From line 654, column 1; to line 654, column 30 /><br />↩<img src="img/art374-1.jpg" />↩<br /
У изображений должен быть alt. Добавляем альты с описанием картинок.
Error: CSS: padding: only 0 can be a unit. You must put a unit after your number. From line 260, column 18; to line 260, column 19 dding: 10 20;↩}↩↩#
Только ноль может быть без обозначений. Надо поставить что – это пиксели, или к примеру, проценты. Добавляем px после чисел.
Warning: The document is not mappable to XML 1.0 due to two consecutive hyphens in a comment. At line 974, column 8 ipt> ↩↩↩ <!--детектим адблок
Не нравятся комментарии. Да, в общем, их можно и убрать, не разбираясь, не особенно они и нужны.
Error: Stray end tag td. From line 982, column 1; to line 982, column 5 ↩</table>↩</td>↩↩<sty
Заблудившийся тег td. Убираем его.
Error: Bad value for attribute action on element form: Must be non-empty. From line 1102, column 6; to line 1102, column 98 /h6>↩ <form action="" id="jaloba-to-me" class="submit" method="POST" accept-charset="windows-1251"> <tabl
Здесь валидатор не устраивает пустое значение атрибута action – должен быть адрес страницы какой-то. У нас обрабатывается данная форма js, так что без разницы, поставим action=”self”
Все! Смотрим результат:
Нет ошибок или предупреждений, страница полностью валидна.
Если вам что-то непонятно в статье или вы хотите, чтобы ваш сайт полностью соответствовал спецификации и стандартам HTML ,вы можете обратиться ко мне. Я проверю и устраню любые шибки валидации.
Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
заметки, сайтостроение, html, валидация
- Remove From My Forums
-
Question
-
User-523892225 posted
When checking my HTML on the W3C HTML Validation Service web page I receive the following error:
«Attribute runat not allowed on element form at this point. <form id=»Form1″ runat=»server»> «
However, when I remove the runat=»server» my program no longer runs. I do not know what I am doing wrong. Here is the portion of the code.
<div class="container currentClassesdivTopMargin"> <div class="page-container"> <div class="container"> <div class="jumbotron greenbackgroundColor"> <div class="row divBackgroundColorforTable"> <div class="centerEverythingInsideDiv col-xs-12"> <form id="Form1" runat="server"> <span class="chooseCourseFromListStyle">Choose a course type from the list</span> <asp:DropDownList ID="dropdown_course_type" runat="server" AutoPostBack="True" CssClass="chooseCourseDropdownCurrentClasses"> <asp:ListItem>Choose a course type</asp:ListItem> <asp:ListItem>GIS</asp:ListItem> <asp:ListItem>HUMAN RESOURCES</asp:ListItem> <asp:ListItem>ITSD</asp:ListItem> </asp:DropDownList> <br /> <br /> <asp:table Runat="server" ID="tbl_labels" Visible="False"> <asp:TableRow> <asp:TableCell>
<B><asp:Label ID=lbl_name Runat="server" text="Course Name" CssClass="tableHeader"></asp:Label></B> </asp:TableCell> <asp:TableCell> <b><asp:Label ID=lbl_dept Runat="server" text="Date" CssClass="tableHeader"></asp:Label></b> </asp:TableCell> <asp:TableCell> <b><asp:Label ID=lbl_sTime Runat="server" text="Start Time" CssClass="tableHeader"></asp:Label></b> </asp:TableCell> <asp:TableCell> <b><asp:Label ID=lbl_eTime Runat="server" text="End Time" CssClass="tableHeader"></asp:Label></b> </asp:TableCell> <asp:TableCell> <b><asp:Label ID=lbl_INSTRUCTOR Runat="server" text="Location" CssClass="tableHeader"></asp:Label></b> </asp:TableCell> </asp:TableRow> </asp:table> <ASP:DataList id="MyDataList" runat="server" RepeatColumns="1" DataSourceID="SqlDataSource1" Visible="False"> <ItemTemplate> <SelectedItemStyle></SelectedItemStyle> <AlternatingItemStyle wrap="false"></AlternatingItemStyle> <FooterStyle></FooterStyle> <asp:table runat="server" ID="tbl_course"> <asp:TableRow> <asp:TableCell> <%# DataBinder.Eval(Container.DataItem, "COURSE_NAME") %> <%# DataBinder.Eval(Container.DataItem, "COURSE_SUB_TITLE") %> </asp:TableCell> <asp:TableCell> <%# DataBinder.Eval(Container.DataItem, "COURSE_START_DATE","{0:MM/dd/yyyy}") %> </asp:TableCell> <asp:TableCell> <%# DataBinder.Eval(Container.DataItem, "COURSE_START_TIME","{0:h:mm tt}") %> </asp:TableCell> <asp:TableCell> <%# DataBinder.Eval(Container.DataItem, "COURSE_END_TIME","{0:h:mm tt}") %> </asp:TableCell> <asp:TableCell> <%#DataBinder.Eval(Container.DataItem, "COURSE_LOCATION")%> </asp:TableCell> </asp:TableRow> </asp:table> </itemtemplate> </ASP:DataList> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Provider=MSDAORA;Data Source=MGMTDEVO;User ID=T_TRAIN;password=T_TRAIN" ProviderName="System.Data.OleDb" SelectCommand='SELECT COURSE_NAME, INSTRUCTOR_FIRSTNAME, INSTRUCTOR_LASTNAME, COURSE_START_DATE, COURSE_END_TIME, COURSE_END_DATE, COURSE_START_TIME, COURSE_TYPE, COURSE_STATUS,COURSE_SUB_TITLE,COURSE_LOCATION FROM DHSS_TRAINING.ILT_SCHEDULED_COURSES WHERE COURSE_TYPE = ? AND COURSE_START_DATE >= SYSDATE AND (COURSE_STATUS <> ?) order by COURSE_NAME ASC, COURSE_START_DATE ASC'> <SelectParameters> <asp:ControlParameter ControlID="dropdown_course_type" Name="COURSE_TYPE" PropertyName="SelectedValue" Type="String"/> <asp:Parameter DefaultValue="CANCELLED" Name="CANCELLED_PARAM" Type="STRING"/> </SelectParameters> </asp:SqlDataSource> <asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" CssClass="gridFontSizeCurrentClasses tableHeader"> <Columns> <asp:TemplateField> <HeaderTemplate>Name</HeaderTemplate> <ItemTemplate> <table > <tr> <td> <span><%# DataBinder.Eval(Container.DataItem, "COURSE_NAME").ToString()%></span> </td> </tr> <tr> <td> <i><%# DataBinder.Eval(Container.DataItem, "COURSE_SUB_TITLE").ToString()%></i> </td> </tr> </table> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="COURSE_START_DATE" HeaderText="Start Date" SortExpression="COURSE_START_DATE" DataFormatString="{0:MM/dd/yyyy}" HeaderStyle-CssClass="visible-xs visible-sm visible-md visible-lg" ItemStyle-CssClass="visible-xs visible-sm visible-md visible-lg"/> <asp:BoundField DataField="COURSE_START_TIME" HeaderText="Start Time" SortExpression="COURSE_START_TIME" DataFormatString="{0:h:mm tt}" HeaderStyle-CssClass="visible-xs visible-sm visible-md visible-lg" ItemStyle-CssClass="visible-xs visible-sm visible-md visible-lg"/> <asp:BoundField DataField="COURSE_END_TIME" HeaderText="End Time" SortExpression="COURSE_END_TIME" DataFormatString="{0:h:mm tt}" HeaderStyle-CssClass="visible-xs visible-sm visible-md visible-lg" ItemStyle-CssClass="visible-xs visible-sm visible-md visible-lg"/> <asp:BoundField DataField="COURSE_LOCATION" HeaderText="Location" SortExpression="COURSE_LOCATION" HeaderStyle-CssClass="visible-xs visible-sm visible-md visible-lg" ItemStyle-CssClass="visible-xs visible-sm visible-md visible-lg"/> <asp:BoundField DataField="INSTRUCTOR_FIRSTNAME" HeaderText="Instructor" SortExpression="INSTRUCTOR_FIRSTNAME" HeaderStyle-CssClass="visible-xs visible-sm visible-md visible-lg" ItemStyle-CssClass="visible-xs visible-sm visible-md visible-lg"/> <asp:BoundField DataField="INSTRUCTOR_LASTNAME" SortExpression="INSTRUCTOR_LASTNAME" HeaderStyle-CssClass="visible-xs visible-sm visible-md visible-lg" ItemStyle-CssClass="visible-xs visible-sm visible-md visible-lg"/> </Columns> </asp:GridView> </form> </div> </div> </div> </div> </div> </div>
Answers
-
User1564875471 posted
Are you pasting the above code to the W3c checker ? if so, that would be wrong because there are a lot of server side tags there and they will be converted to html tags once the page was viewed by the user. What you need to do is to view the page in
the browser then take the generated html and validate it on W3c or maybe upload your website online and your website’s url to the w3c validator.-
Marked as answer by
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by
Вот и наступило 30 сентября.
Как и обещал, делюсь с форумчанами статистикой по проверке валидности их сайтов. А так же самыми частыми ошибками и как их исправить.
За время этой акции, с 7 по 30 сентября было проверено 70 сайтов. Некоторые проверялись по 2 и 3 раза, так как имелись случаи возникновения глобальной ошибки и остальные не показывались. Глобальная ошибка возникает, если в <HEAD> производится вывод какой-либо информации, например, вставляется информер или счётчик.
Количественная статистика.
Это подсчёт всех найденных ошибок по их количеству.
№№
Значение ошибки
Количество
Пустой или с неправильным содержимым другой элемент.
Качественная статистика.
Это подсчёт всех встречающихся ошибок на сайтах, т.е., если ошибка встречается 10 раз, то считается, как 1.
№№
Значение ошибки
Повторов
Пустой или с неправильным содержимым другой элемент.
№№
Указание ошибки
Значение ошибки
Как исправить ошибку
№№
Указание ошибки
Значение ошибки
Вот такая статистика получилась в итоге.
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код — это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы «разговаривают» с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми «закрытыми тегами» и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки «Влияние качества HTML на их ранжирование».
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит «рвать себе *опу», если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
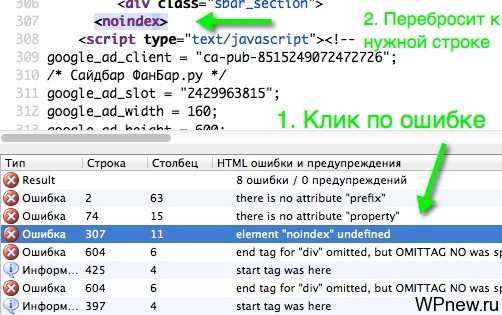
В каждой ошибке есть подсказка — это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.
- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «<» is the first character of a delimiter but occurred as data.
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
section id=»comments» >
Внутри блока section должны содержаться что-то из тегов h2-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
or else putting the subheading directly within the h1-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=»subheading» element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border=«0″/>
Просто удаляем фразу border=»0″.
11. Character «<» is the first character of a delimiter but occurred as data
Не используйте тег «<» перед обычными словами, используйте лучше разные кавычки.
12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке — пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так: