I am following along with this webpack4/react tutorial:
I have followed it exactly up until the part where he runs npm start. The difference is, his app runs, and mine gets the error:
Cannot find module ‘@babel/core’
The full error:
ERROR in ./src/index.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module '@babel/core'
at Function.Module._resolveFilename (module.js:547:15)
at Function.Module._load (module.js:474:25)
at Module.require (module.js:596:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (C:UsersjoeyfDesktopCodeGithubwebpack4-samplenode_modulesbabel-loaderlibindex.js:5:15)
at Module._compile (module.js:652:30)
at Object.Module._extensions..js (module.js:663:10)
at Module.load (module.js:565:32)
at tryModuleLoad (module.js:505:12)
at Function.Module._load (module.js:497:3)
@ multi (webpack)-dev-server/client?http://localhost:8080 (webpack)/hot/dev-server.js ./src/index.js main[2]
I have tried to reinstall babel-core but is still not being found. Here is my package.json:
{
"name": "webpack4-sample",
"version": "1.0.0",
"description": "A sample setup of Webpack4 with React and Babel",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"
},
"author": "Joey Fenny",
"license": "ISC",
"dependencies": {
"babel": "^6.23.0",
"babel-cli": "^6.26.0",
"react": "^16.4.2",
"react-dom": "^16.4.2"
},
"devDependencies": {
"babel-core": "^7.0.0-rc.4",
"babel-loader": "^8.0.0",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.17.1",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.6"
}
}
My webpack.config.js:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, '/dist'),
filename: 'index_bundle.js'
},
module: {
rules: [{
test: /.js$/,
exclude: path.join(__dirname, '/node_modules'),
use: {
loader: 'babel-loader'
}
}]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
]
}
Here is a link to a git repo:
https://gitlab.com/jfny/webpack4-sample
Anyone know whats going on? Thanks.
still getiing the same error., please help me out. i tried
npm install —save-dev gulp-babel @babel/core @babel/preset-env
ERROR in ./app/dev/App.jsx
Module build failed: Error: Cannot find module ‘babel-core’
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)
sharing my package.json
{
«name»: «CAP-offer-application»,
«version»: «2.8.23»,
«description»: «This is a React single-page-application that will dynamically render a variety of offers and tests on all CAP flows»,
«author»: «Ryan Wessel»,
«license»: «ISC»,
«repository»: {
«type»: «git»,
«url»: «gitwebdev@awsgitwebdev.aws.synapsegroupinc.com:repos/webdev/webprod-cap.git»
},
«dependencies»: {
«babel-loader»: «^7.1.5»,
«cli-color»: «^2.0.0»,
«colors»: «^1.3.3»,
«diff»: «^4.0.1»,
«file-loader»: «^4.2.0»,
«google-spreadsheet-to-json»: «^1.0.0»,
«gulp-template»: «^5.0.0»,
«html-webpack-plugin»: «^3.0.6»,
«i»: «^0.3.6»,
«lodash»: «^4.17.5»,
«mkdirp»: «^0.5.1»,
«modernizr»: «^3.6.0»,
«moment»: «^2.24.0»,
«npm»: «^6.12.0»,
«npm-check-updates»: «^3.1.25»,
«prop-types»: «^15.6.1»,
«puppeteer»: «^1.14.0»,
«react»: «^16.8.6»,
«react-dom»: «^16.2.0»,
«react-ga»: «^2.4.1»,
«react-graceful-unmount»: «^1.0.7»,
«react-iframe»: «^1.8.0»,
«react-loadable»: «^5.3.1»,
«react-onclickoutside»: «^6.7.1»,
«react-redux»: «^7.1.1»,
«react-router»: «^5.1.2»,
«react-router-dom»: «^5.1.2»,
«react-slick»: «^0.25.2»,
«redux»: «^4.0.4»,
«redux-thunk»: «^2.2.0»,
«scriptjs»: «^2.5.8»,
«slick-carousel»: «^1.8.1»,
«uglifyjs-webpack-plugin»: «^2.2.0»,
«url-loader»: «^2.2.0»,
«webpack»: «^3.11.0»,
«webpack-browser-plugin»: «^1.0.20»,
«webpack-dev-server»: «^2.11.2»,
«webpack-merge»: «^4.1.2»,
«whatwg-fetch»: «^3.0.0»,
«yargs»: «^14.2.0»
},
«devDependencies»: {
«@babel/cli»: «^7.6.4»,
«@babel/core»: «^7.6.4»,
«@babel/plugin-proposal-class-properties»: «^7.5.5»,
«@babel/preset-env»: «^7.6.3»,
«@babel/preset-react»: «^7.6.3»,
«babel-eslint»: «^8.2.2»,
«babel-minify»: «^0.3.0»,
«babel-plugin-syntax-dynamic-import»: «^6.18.0»,
«babel-polyfill»: «^6.26.0»,
«babel-preset-env»: «^1.7.0»,
«babel-preset-es2015»: «^6.24.1»,
«babel-preset-react»: «^6.24.1»,
«babel-preset-stage-2»: «^6.24.1»,
«babel-register»: «^6.24.1»,
«cross-env»: «^6.0.3»,
«css-loader»: «^3.2.0»,
«del»: «^5.1.0»,
«eslint»: «^4.18.2»,
«eslint-config-airbnb»: «^16.1.0»,
«eslint-plugin-import»: «^2.9.0»,
«eslint-plugin-jsx-a11y»: «^6.0.3»,
«eslint-plugin-react»: «^7.7.0»,
«gulp»: «^3.9.1»,
«gulp-awspublish»: «^3.3.1»,
«gulp-babel»: «^7.0.1»,
«gulp-bump»: «^3.1.3»,
«gulp-git»: «^2.9.0»,
«gulp-if»: «^2.0.2»,
«gulp-prompt»: «^1.2.0»,
«gulp-rename»: «^1.2.2»,
«json-loader»: «^0.5.7»,
«modernizr-loader»: «^1.0.1»,
«node-sass»: «^4.7.2»,
«path»: «^0.12.7»,
«prettier-eslint»: «^8.8.2»,
«react-hot-loader»: «^4.0.0»,
«sass-loader»: «^8.0.0»,
«style-loader»: «^1.0.0»,
«webpack-cli»: «^3.3.9»
},
«scripts»: {
«install»: «npm run install-webpack-dev-server»,
«install-webpack-dev-server»: «npm install -g webpack webpack-dev-server»,
«prebuild»: «gulp clean && gulp bump»,
«build»: «cross-env NODE_ENV=production webpack —config webpack.prod.js»,
«prepublish»: «npm run build»,
«publish»: «gulp publish && gulp git»,
«push»: «npm run publish && gulp sync»,
«start»: «cross-env NODE_ENV=development webpack-dev-server —progress —inline —hot —config webpack.dev.js»,
«split»: «gulp react-split»
}
}
Содержание
- Error in cannot find module babel core
- Cannot find module ‘@babel/core’ error [Solved] #
- Delete your node_modules and reinstall your dependencies #
- Verify your @babel/core is in your devDependencies #
- Conclusion #
- Cannot find module ‘babel-core’ error for fresh create-nuxt-app project #6176
- Comments
- Version
- Reproduction link
- Steps to reproduce
- What is expected ?
- What is actually happening?
- Additional comments?
- Footer
- Cannot find module ‘babel-core’ error for fresh create-nuxt-app project #6176
- Comments
- Version
- Reproduction link
- Steps to reproduce
- What is expected ?
- What is actually happening?
- Additional comments?
- Footer
- Cannot find module ‘babel-core’ #273
- Comments
- Hi people
- ModuleNotFoundError: Module not found: Error: Can’t resolve ‘core-js/library/fn/object/define-property’ #9734
- Comments
- Bug Report
- This comment has been minimized.
- This comment has been minimized.
- This comment has been minimized.
- This comment has been minimized.
- This comment has been minimized.
- This comment has been minimized.
- This comment has been minimized.
- This comment has been minimized.
- This comment has been minimized.
Error in cannot find module babel core
Reading time В· 2 min
Cannot find module ‘@babel/core’ error [Solved] #
To solve the error «Cannot find module ‘@babel/core’», make sure to install the @babe/core package by opening your terminal in your project’s root directory and running the following command: npm i -D @babel/core and restart your IDE and development server.
Open your terminal in your project’s root directory (where your package.json file is located) and run the following command:
If the error is not resolved, try restarting your IDE and your development server.
Delete your node_modules and reinstall your dependencies #
If you still get the error, try to delete your node_modules and package-lock.json (not package.json ) files, re-run npm install and restart your IDE.
Verify your @babel/core is in your devDependencies #
If you still get the «Cannot find module ‘@babel/core’» error, open your package.json file and make sure it contains the @babel/core package in the devDependencies object.
You can try to manually add the line and re-run npm install .
Or install the latest version of the package:
The @babel/core module should NOT be globally installed or be in your project’s dependencies , it should be in the devDependencies object in your package.json file.
Conclusion #
To solve the error «Cannot find module ‘@babel/core’», make sure to install the @babe/core package by opening your terminal in your project’s root directory and running the following command: npm i -D @babel/core and restart your IDE and development server.
Источник
Cannot find module ‘babel-core’ error for fresh create-nuxt-app project #6176
Version
Reproduction link
Steps to reproduce
What is expected ?
What is actually happening?
ERROR: Cannot find module ‘babel-core’
Windows 10 Pro
node v12.4.0
npm v6.9.0
The text was updated successfully, but these errors were encountered:
Have you ever tried to install using npm install instead yarn ?
@matheuschimelli I’m facing the same issue on MacOS node v8.15.1 (npm v6.4.1) and npm install .
I fixed it by running: yarn add —dev babel-core@7.0.0-0
Fixed in create-nuxt-app@2.9.1
@clarkdo not fixed even in latest create-nuxt-app
@webcoderkz Can you show me your create-nuxt-app version and detail log ?
Can you please provide log as original issue ?
It’s the same as above:
«Test suite failed to run Cannot find module ‘babel-core’»
@webcoderkz This is my local screeshot, it works fine and «babel-core»: «7.0.0-bridge.0 is in devDependencies .
Can you check your package.json ? If there is babel-core , I think you can re-install node_modules without —production flag in yarn or npm or not setting NODE_ENV to be production .
@clarkdo i installed myself babel-core bridge 0, then it worked. But you said that with the newer version of nuxt-create-app it’s working out of the box, hence i said — it doesn’t.
© 2023 GitHub, Inc.
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник
Cannot find module ‘babel-core’ error for fresh create-nuxt-app project #6176
Version
Reproduction link
Steps to reproduce
What is expected ?
What is actually happening?
ERROR: Cannot find module ‘babel-core’
Windows 10 Pro
node v12.4.0
npm v6.9.0
The text was updated successfully, but these errors were encountered:
Have you ever tried to install using npm install instead yarn ?
@matheuschimelli I’m facing the same issue on MacOS node v8.15.1 (npm v6.4.1) and npm install .
I fixed it by running: yarn add —dev babel-core@7.0.0-0
Fixed in create-nuxt-app@2.9.1
@clarkdo not fixed even in latest create-nuxt-app
@webcoderkz Can you show me your create-nuxt-app version and detail log ?
Can you please provide log as original issue ?
It’s the same as above:
«Test suite failed to run Cannot find module ‘babel-core’»
@webcoderkz This is my local screeshot, it works fine and «babel-core»: «7.0.0-bridge.0 is in devDependencies .
Can you check your package.json ? If there is babel-core , I think you can re-install node_modules without —production flag in yarn or npm or not setting NODE_ENV to be production .
@clarkdo i installed myself babel-core bridge 0, then it worked. But you said that with the newer version of nuxt-create-app it’s working out of the box, hence i said — it doesn’t.
© 2023 GitHub, Inc.
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник
Cannot find module ‘babel-core’ #273
Describe the bug
I followed the React tutorial instructions to add js-lingui to my Gatsby v1 app (including npm install —global babel-core@^7.0.0-0 @babel/core ), but when running lingui extract I get Cannot find module ‘babel-core’ .
I’m very rusty with Node development so I might have misunderstood something!
To Reproduce
See this repo. yarn + gatsby develop works, the app runs as expected, but I get the above error when running lingui extract to regenerate the message catalog.
Expected behavior
lingui extract should succeed.
Additional context
lingui —version : 2.4.1
The text was updated successfully, but these errors were encountered:
Could you please try to remove global babel-core and @babel/core? yarn global remove babel-core @babel/core
I do get an error, when these packages are installed globally, but a different one. I had to install @babel/env and replace static render render property with a function, but after that lingui extract works fine (both installed globally and locally, npx lingui extract )
OK thanks, removing the global packages seems to have «fixed» it, now the command npx lingui extract runs.
But it picks Babel 6 for some reason even though I’m specifying Babel 7 in my package.json. If I use in my Babel configuration a preset like @babel/preset-react (Babel 7 name) instead of just react (Babel 6 name), then I get the error Error: Requires Babel «^7.0.0-0», but was loaded with «6.26.3» .
Would you have an idea why? The Lingui documentation also only refers to the «react» preset name, even though on the other hand it suggests that both Babel 6 and 7 are supported.
I’ve pushed the latest config changes to the repo. NB: to get the setup to work with Gatsby, some specific configuration is needed. For instance Gatsby’s .cache dir needs to be excluded (either by not putting it in srcPathDirs or by putting it in srcPathIgnorePatterns lingui configuration options), otherwise lingui extract throws some unrecognized syntax errors. In some ideal future it would be nice if less guesswork was needed to come up with the right Gatsby + Babel + Lingui configuration.
Absolutely. This could be documented in GatsbyJS + jsLingui tutorial and later we can add it to lingui init command, so it recognizes GatsbyJS project automatically.
I’ll take a look again on Babel issue.
It would also be awesome if lingui “just worked” and didn’t need any special Babel config but inferred the Babel config it needs from what’s already in the NPM/Gatsby config.
Could you please write down everything what’s necessary to setup to use GatsbyJS with jsLingui? That would be a great starting point. Either create a new file in tutorials or write a summary here. Any help appreciated!
@lingui/cli already detects create-react-app and adds react-app to babel presets. We could do similar setup if cli detects gatsbyjs project.
@tricoder42 When starting from scratch I get this so far, not working yet (gatsby 1.9.277, lingui 2.4.2):
- Add lingui and Babel configuration to package.json :
Hi people
- At this point however I’m blocked when trying to run gatsby develop , the browser throws the error Render.render(): A valid React element (or null) must be returned . Ideas?
Current repo is bere. If/once the rest is figured out, I would suggest (in no particular order):
Источник
ModuleNotFoundError: Module not found: Error: Can’t resolve ‘core-js/library/fn/object/define-property’ #9734
Bug Report
Babel Configuration (.babelrc, package.json, cli command)
Environment
- Babel version(s): 7.4.0
- Node/npm version: 11
- OS: Windows 10
Babel version(s): 7.3.4 is ok!
The text was updated successfully, but these errors were encountered:
Hey @nuintun! We really appreciate you taking the time to report an issue. The collaborators
on this project attempt to help as many people as possible, but we’re a limited number of volunteers,
so it’s possible this won’t be addressed swiftly.
If you need any help, or just have general Babel or JavaScript questions, we have a vibrant Slack
community that typically always has someone willing to help. You can sign-up here
for an invite.
npm i —save core-js@2 might workaround the problem.
I think that this might be a problem with npm. babel-runtime (which is probably required by one of your dependencies), explitily relies on core-js@^2.4.0 (https://unpkg.com/babel-runtime@6.26.0/package.json), and the file that is throwing the error should exist: https://unpkg.com/core-js@2.4.0/library/fn/object/set-prototype-of.js.
Do node_modules/babel-runtime/node_modules/core-js/library/fn/object/set-prototype-of.js or node_modules/core-js/library/fn/object/set-prototype-of.js esist in your project?
What is the «version» field of the package.json s of node_modules/babel-runtime/node_modules/core-js and node_modules/core-js ?
My package settings:
But old version is work well:
Could you check what I asked in #9734 (comment)? (Sorry for all the unrelated comments that might have made you miss that one)
I have same issue and installing core-js@^2.4.0 fixed this
But now i have problem:
Fetch as Google show empty page, but on previous version i see content.
Usually this related to polyfills
@nicolo-ribaudo Thanks, I installing core-js@^2.6.5 fixed this.
But old version is work well without installing core-js, very strange.
@nuintun I think that because Babel internally depended on core-js@2, so it was in you node modules and npm hoisted it to the top-level node_modules folder.
You can read an explanation of what is happening (why Babel internally upgrading a non-exposed dependency broke many packages) at parcel-bundler/parcel#2819 (comment), keeping in mind that it was probably «fault» of a dependency of your project.
@ZOXEXIVO I have no idea about how «fetch as Google» works. If you have a lockfile, you can check which corejs version was installed and re-install exactly that one.
@nicolo-ribaudo OK, I will check my project,thanks
If you find which package requires core-js without specifying it in their dependencies, please report it to them!
@nuintun Did you find the problem?
@nicolo-ribaudo Not sure yet, but maybe caused by antd , antd required old version babel-runtime .
How much old? It should correctly have core-js in it’s dependencies: https://unpkg.com/babel-runtime@6.26.0/package.json
Thanks, I will check it later today 👍
I’ve also bumped into this issue and installing core-js^2 worked fine.
I had upgraded angular packages to their latest today, including @angular-devkit/core to 7.2.15. The project wouldn’t build, complaining that
Module not found: Error: Can’t resolve ‘core-js/es7/reflect’ in . /polyfills.ts ,
and same for angular-cli-files/models .
Then I noticed that whenever it cannot find something in core-js, , it tries to locate it in either core-js/es7 or in core-js/es6 .
The version installed in this project was core-js 3.0.1. It was in node_modules but instead of having folders es6 and es7 it just had folder called core-js/es and inside that folder were all the good things that compiler couldn’t find, e.g. ‘symbol, object, function, parse-int’ etc.
So I went ahead and updated my polyfills.ts to use proper path — e.g. instead of
import ‘core-js/es6/symbol’;
to use
import ‘core-js/es/symbol’;
This fixed it for polyfills.ts but it still failed to compile because angular-cli-files of @angular-devkit/core had the same issue. In its own files it had imports that were pointing to core-js/es6 and core-js/es7 folders which would not work with latest core-js, as it puts everything into one core-js/es folder. I figured it is better stop there and had uninstalled latest core-js version, verified cache and installed, as good people suggested here earlier, older version of core-js.
npm uninstall core-js —save
npm cache verify
npm install core-js^2 —save-exact
Источник
I am trying to use @babel/core But I am facing the following Error: Cannot find module ‘@babel/core’ in ReactJS. We are going to Learn about All Possible Solutions So Lets Get Start with This Article.
Contents
- How Error: Cannot find module ‘@babel/core’ Error Occurs ?
- How To Solve Error: Cannot find module ‘@babel/core’ Error ?
- Solution 1: Install babel/core
- Solution 2: Run this command
- Summary
I am trying to use @babel/core But I am facing the following.
Error: Cannot find module '@babel/core'So here I am writing all possible solutions that I have tried to resolve this error.
How To Solve Error: Cannot find module ‘@babel/core’ Error ?
- How To Solve Error: Cannot find module ‘@babel/core’ Error?
To Solve Error: Cannot find module ‘@babel/core’ Error You need to Run this Command: npm install –save-dev @babel/core @babel/preset-env and npm install –save-dev @babel/preset-react Now, Your error must be solved.
- Error: Cannot find module ‘@babel/core’
To Solve Error: Cannot find module ‘@babel/core’ Error Install babel/core with this command, But First of All, Delete node_modules and package-lock.json file. Now Install npm using npm i and then Run this command: npm install @babel/core –save Now, your error must be solved.
Solution 1: Install babel/core
Install babel/core with this command, But First of All, Delete node_modules and package-lock.json file. Now Install npm using npm i and then Run this command.
npm install @babel/core --saveNow, your error must be solved.
Solution 2: Run this command
You need to Run this Command.
npm install --save-dev @babel/core @babel/preset-envand
npm install --save-dev @babel/preset-reactNow, Your error must be solved.
Summary
It’s all About this error. Hope We solved Your error. Comment below Your thoughts and your queries. Also, Comment below which solution worked for you?
Also, Read
- Failed at the node-sass@4.5.0 postinstall script.
Recently, when attempting to install the gulp-babel package using the npm CLI (“Node package manager”, “Command line interface”) in the Terminal app, I saw a warning saying gulp-babel@8.0.0 requires a peer of @babel/core@^7.0.0. Then, when attempting to run gulp, I saw an error message saying that gulp run is failed because Cannot find module '@babel/core'. In this tutorial, you’ll learn how to solve this problem.
What causes this error
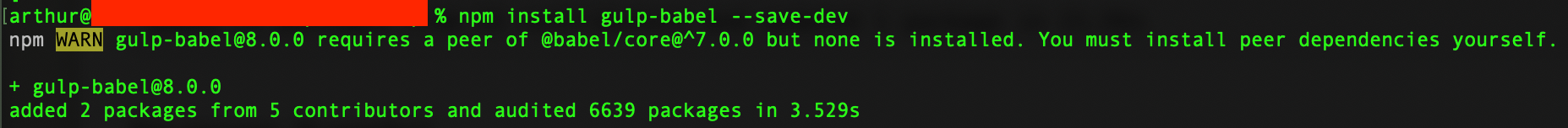
In my case, the below warning message appeared when attempting to install the gulp-babel package using the npm CLI (“Node package manager”, “Command line interface”) in the Terminal app.
$ npm install gulp-babel --save-dev npm WARN gulp-babel@8.0.0 requires a peer of @babel/core@^7.0.0 but none is installed. You must install peer dependencies yourself. + gulp-babel@8.0.0 added 2 packages from 5 contributors and audited 6639 packages in 3.529s 5 packages are looking for funding run `npm fund` for details found 0 vulnerabilities
And the below error appeared when attempting to run the gulp command inside my app project.
$ gulp
internal/modules/cjs/loader.js:983
throw err;
^
Error: Cannot find module '@babel/core'
Require stack:
- /Users/arthur/GitHub/app/node_modules/gulp-babel/index.js
- /Users/arthur/GitHub/app/gulpfile.js
- /usr/local/lib/node_modules/gulp-cli/lib/versioned/^4.0.0/index.js
- /usr/local/lib/node_modules/gulp-cli/index.js
- /usr/local/lib/node_modules/gulp-cli/bin/gulp.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:980:15)
at Function.Module._load (internal/modules/cjs/loader.js:862:27)
at Module.require (internal/modules/cjs/loader.js:1040:19)
at require (internal/modules/cjs/helpers.js:72:18)
at Object.<anonymous> (/Users/arthur/GitHub/app/node_modules/gulp-babel/index.js:7:15)
at Module._compile (internal/modules/cjs/loader.js:1151:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1171:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1040:19) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'/Users/arthur/GitHub/app/node_modules/gulp-babel/index.js',
'/Users/arthur/GitHub/app/gulpfile.js',
'/usr/local/lib/node_modules/gulp-cli/lib/versioned/^4.0.0/index.js',
'/usr/local/lib/node_modules/gulp-cli/index.js',
'/usr/local/lib/node_modules/gulp-cli/bin/gulp.js'
]
}
The warning and error message above are self explanatory. They saying that the gulp run is failed, and this is because it Cannot find module '@babel/core' and gulp-babel@8.0.0 requires a peer of @babel/core@^7.0.0 but none is installed accordingly. Therefore, we just need to install the dependencies ourself to solve the problem.
From the Babel documentation at babeljs.io/docs/en/next/usage:
All the Babel modules you will need are published as separate npm packages scoped under `@babel` (since version 7). This modular design allows for various tools each designed for a specific use case.
...
The core functionality of Babel resides at the `@babel/core` module.
Now we know what caused this error.
How to solve it
Once we know what is causing the gulp run to fail, we can use it to solve the problem. It is a really easy process. To solve this problem, we need to install the '@babel/core' and @babel/preset-env modules. Now, step by step guide.
Launch the Terminal app from the Utilities folder of your Applications folder, or use Spotlight to find it.
Go to the working directory (in this example the my_app_dir catalog is used) by typing the following command and press the Enter key.
Important! In my case the working directory is the catalog of my app project called
my_app_dirwhere the problem has occurred. Change the command above to suit your case.
Type the following command and press the Enter key to install the '@babel/core' and @babel/preset-env modules inside your working directory.
npm install @babel/core @babel/preset-env --save-dev
+ @babel/core@7.8.4 + @babel/preset-env@7.8.4 added 123 packages from 31 contributors and audited 8141 packages in 14.653s 8 packages are looking for funding run `npm fund` for details found 0 vulnerabilities
Finally, we can try to run gulp and verify that it runs without the error. For this, type the following command and press the Enter key.
Note! In the command below just the
gulpis used. Change the command below to suit your case.
[03:26:53] Using gulpfile ~/my_app_dir/gulpfile.js [03:26:53] Starting 'test'... [03:26:53] Finished 'test' after 22 ms
No errors. It works!
Conclusion
That’s it, you’re done. Now the gulp should run without the npm WARN gulp-babel@8.0.0 requires a peer of @babel/core@ error. So simple isn’t it?
If you are having trouble fixing this problem with the instructions above, but are being able to solve this problem with any another method please describe it in the comment section below. Thanks!
I hope this article has helped you learn how to fix the node-gyp rebuild error. If this article has helped you then please leave a comment
Thanks for reading!
При попытке настроить babel c использованием webpack — получил следующую ошибку
Code language: JavaScript (javascript)
ERROR in ./src/index.js Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find module '@babel/core' ERROR in ./src/index.js Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find module '@babel/core' npm ERR! code ELIFECYCLE npm ERR! errno 2 npm ERR! webpack-4-tutorial@1.0.0 build: `webpack --mode production` npm ERR! Exit status 2 npm ERR! npm ERR! Failed at the webpack-4-tutorial@1.0.0 build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:Users<user>AppDataRoamingnpm-cache_logs2021-06-09T08_00_00_123Z-debug.log
package.json выглядит следующим образом
Code language: JSON / JSON with Comments (json)
{ "name": "webpack-4-test-project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack --mode development", "build": "webpack --mode production" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "babel-core": "^6.26.3", "babel-loader": "^8.0.0", "babel-preset-env": "^1.7.0", "webpack": "^4.17.1", "webpack-cli": "^3.1.0" } }
Если вы сделаете установку в новом проекте как показано ниже, установятся несовместимые версии, и вы получите ошибку при сборке.
npm install --sase-dev babel-loader babel-core
Для решения данной проблемы нужно:
- Все очистить.
- Удалить папку
node_modules - Удалить все упоминания
babel*в файле package.json
- Удалить папку
- Установить babel как описано в документации к пакету. На данный момент команда выглядит так:
Code language: CSS (css)
npm install -D babel-loader @babel/core @babel/preset-env
- Изменить файл .babelrc
Code language: JSON / JSON with Comments (json)
{ "presets": ["@babel/preset-env"] }