I have a React.js app which I’ve deployed on Heroku. Then I have this message:
Browserslist: caniuse-lite is outdated. Please run next command
npm update.
So, I run npm update and npm audit fix. When pushing to Heroku again, I get this err :
Error: Cannot find module ‘react-dev-utils/getPublicUrlOrPath’
This is what I got when running git push heroku master:
remote: -----> Buildremote: Running build
remote:
remote: > products-management@0.1.0 build /tmp/build_3b9104b8c72e292510eb4a5bd0494704
remote: > react-scripts build
remote:
remote: internal/modules/cjs/loader.js:960
remote: throw err;
remote: ^
remote:
remote: Error: Cannot find module 'react-dev-utils/getPublicUrlOrPath'
remote: Require stack:
remote: - /tmp/build_3b9104b8c72e292510eb4a5bd0494704/node_modules/react-scripts/config/paths.js
remote: - /tmp/build_3b9104b8c72e292510eb4a5bd0494704/node_modules/react-scripts/config/env.js
remote: - /tmp/build_3b9104b8c72e292510eb4a5bd0494704/node_modules/react-scripts/scripts/build.js
remote: at Function.Module._resolveFilename (internal/modules/cjs/loader.js:957:15)
remote: at Function.Module._load (internal/modules/cjs/loader.js:840:27)
remote: at Module.require (internal/modules/cjs/loader.js:1019:19)
remote: at require (internal/modules/cjs/helpers.js:77:18)
remote: at Object.<anonymous> (/tmp/build_3b9104b8c72e292510eb4a5bd0494704/node_modules/react-scripts/config/paths.js:13:28)
remote: at Module._compile (internal/modules/cjs/loader.js:1133:30)
remote: at Object.Module._extensions..js (internal/modules/cjs/loader.js:1153:10)
remote: at Module.load (internal/modules/cjs/loader.js:977:32)
remote: at Function.Module._load (internal/modules/cjs/loader.js:877:14)
remote: at Module.require (internal/modules/cjs/loader.js:1019:19) {
remote: code: 'MODULE_NOT_FOUND',
remote: requireStack: [
remote: '/tmp/build_3b9104b8c72e292510eb4a5bd0494704/node_modules/react-scripts/config/paths.js',
remote: '/tmp/build_3b9104b8c72e292510eb4a5bd0494704/node_modules/react-scripts/config/env.js',
remote: '/tmp/build_3b9104b8c72e292510eb4a5bd0494704/node_modules/react-scripts/scripts/build.js'
remote: ]
remote: }
remote: npm ERR! code ELIFECYCLE
remote: npm ERR! errno 1
remote: npm ERR! products-management@0.1.0 build: `react-scripts build`
remote: npm ERR! Exit status 1
remote: npm ERR!
remote: npm ERR! Failed at the products-management@0.1.0 build script.
remote: npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
remote:
remote: npm ERR! A complete log of this run can be found in:
remote: npm ERR! /tmp/npmcache.qnMyP/_logs/2020-05-07T07_23_33_937Z-debug.log
remote:
remote: -----> Build failed
remote:
remote: We're sorry this build is failing! You can troubleshoot common issues here:
remote: https://devcenter.heroku.com/articles/troubleshooting-node-deploys
remote:
remote: Some possible problems:
remote:
remote: - node_modules checked into source control
remote: https://blog.heroku.com/node-habits-2016#9-only-git-the-important-bits
remote:
remote: - Node version not specified in package.json
remote: https://devcenter.heroku.com/articles/nodejs-support#specifying-a-node-js-version
remote:
remote: Love,
remote: Heroku
remote: ! Push rejected, failed to compile Node.js app.
remote: ! Push failed`enter code here`
halfer
19.7k17 gold badges95 silver badges183 bronze badges
asked May 7, 2020 at 7:57
try using
npm install --save-dev react-dev-utils
it worked for me every time
answered Jun 27, 2021 at 19:24
While not on Heroku, I also had a similar issue with the same getPublicUrlOrPath error. I tried npm-install multiple times and got a 404 error from a bad dependency, so I deleted it from package.json, removed the file package-lock.json, then ran npm install --save and all worked fine afterwards.
halfer
19.7k17 gold badges95 silver badges183 bronze badges
answered May 10, 2020 at 13:03
1
I encountered the same issue after running npm audit fix --force and this command ended up creating in package.json under devDependency:
"devDependencies": {
"compression-webpack-plugin": "^8.0.0",
"react-dev-utils": "^12.0.0",
"webpack-dev-middleware": "^3.7.3",
"webpack-hot-middleware": "^2.25.1"
}
To solve the issue:
-
I removed node_modules, package.json.
-
Removed other dependencies created under devDependency and left only:
"devDependencies": { "compression-webpack-plugin": "^8.0.0" } -
lastly I ran
npm install --force
That solved my problem on Ubuntu.
halfer
19.7k17 gold badges95 silver badges183 bronze badges
answered Feb 23, 2022 at 19:49
MundrukuMundruku
1592 silver badges5 bronze badges
> clash-dashboard@0.1.0 build /root/clash-dashboard
> GENERATE_SOURCEMAP=false PUBLIC_URL=./ node scripts/build.js
internal/modules/cjs/loader.js:638
throw err;
^
Error: Cannot find module 'react-dev-utils/getPublicUrlOrPath'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)
at Function.Module._load (internal/modules/cjs/loader.js:562:25)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object.<anonymous> (/root/clash-dashboard/config/paths.js:3:28)
at Module._compile (internal/modules/cjs/loader.js:778:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! clash-dashboard@0.1.0 build: `GENERATE_SOURCEMAP=false PUBLIC_URL=./ node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the clash-dashboard@0.1.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2020-11-29T11_13_44_759Z-debug.log
$ npm -v
6.14.9
$ nodejs -v
v10.19.0
reactjs
heroku
npm
create-react-app
While not on Heroku, I also had a similar issue with the same getPublicUrlOrPath error. I tried npm-install multiple times and got a 404 error from a bad dependency, so I deleted it from package.json, removed the file package-lock.json, then ran npm install --save and all worked fine afterwards.
Recommend Projects
-
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.
If you’re a developer that works with Node JS and JavaScript libraries and frameworks like React, Vue, and Angular, then you might have encountered the «Error: cannot find module» error.
In this article, I’m going to show you how to fix the error.
Why the «Error: cannot find module» Occurs
This error occurs because of the following reasons:
- you’re trying to import an item from a module you don’t have installed in your project directory
- you’re importing some things from an outdated package
- you’re pointing to a file that does not exist
In the screenshot below, you can see that I’m getting the error:
I’m getting the error because I’m trying to import the freeCodeCamp icon from the react-icons package, which I don’t have installed.
import { FaFreeCodeCamp } from "react-icons/fa";
How to Fix the «cannot find module» Error
If you get this error, the solution is always in the error. The module (package) not found is always specified in the format «Module not found: Error: Can’t resolve ‘package name’ in ‘project directory».
In my case, I got it like this «Module not found: Error: Can’t resolve ‘react-icons/fa’ in ‘C:UsersuserDesktopProjectsAddress Locatoraddress-locatorsrc'».
To fix the error, you need to install the package that is absent in your project directory – npm install package-name or yarn add package-name.
In my case, I need to install the react-icons package so the freeCodeCamp icon can be resolved. I’ll do that by running yarn add react-icons.
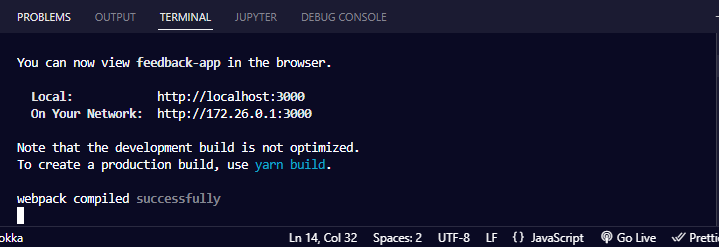
Once I install the package and run the app, everything should successfully compile:
If you install the package but you still get the error, then follow the steps below:
- delete the node modules folder by running
rm -rf node_modules - delete package.lock.json file by running
rm -f package-lock.json - clean up the NPM cache by running
npm cache clean --force - install all packages again by running
npm install
That should fix the error for you.
Conclusion
When you get the “cannot find module” error, or “module not found”, it means you’ve not installed the package you’re trying to use.
If the error occurs even if you have the package installed, then the fixes suggested in this article can help you out.
Thank you for reading.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started

![Error: cannot find module [Node npm Error Solved]](https://www.freecodecamp.org/news/content/images/size/w2000/2022/11/factory-4757647_1280.jpg)