I installed request module, and getting the error:
module.js:340
throw err;
^
Error: Cannot find module 'request'
i’ve read all the posts about this error, and understand that this is because module requests is not globally found, but i’ve already tried the 2 suggestions
npm install request -g
should this install it in /usr/loca/bin ? because i don’t see it there.
and
sudo npm link
/usr/local/lib/node_modules/request -> /Users/soulsonic/dev/sandbox/node_test/request
i restarted terminal after each command, but keep getting the cannot find module error.
update
there must have been some sort of conflict in my initial directory, because «npm install request» was not adding «request» under node_modules (there 10 others in there) ..
after switching to a new directory it just worked.
if i run it with -g switch, i do see it bing installed to /usr/local/lib/node_modules/request.
it seems that i just need to update my profile so that above path is automatically added.
JavaScript’s Node.js server supports module export and import in both ECMAScript modules and CommonJS format.
Sometimes, npm will throw an error saying Cannot find module because of module import as shown below:
$ node index.js
node:internal/modules/cjs/loader:936
throw err;
^
Error: Cannot find module 'axios'
Require stack:
- /n-app/index.js
at ... {
code: 'MODULE_NOT_FOUND',
requireStack: [ '/n-app/index.js' ]
}
Here’s the content of the index.js file:
var axios = require("axios");
The cannot find module error occurs because npm cannot find the module required by the index.js file. In this case, the axios module.
To resolve the error, you need to make sure that axios is installed in the node_modules/ folder.
Please note that the node_modules/ folder must be located in the same directory as the index.js file:
.
├── index.js
├── node_modules
├── package-lock.json
└── package.json
If you have run the npm install command before, then it’s possible that the installation of the module is incomplete or corrupted.
Delete the node_modules/ folder using the rm -rf node_modules command, then run npm install again. That may fix the issue.
Finally, the same error can happen when you require() a local .js file that can’t be found.
Suppose you have a file named lib.js placed in the same folder as the index.js file:
.
├── index.js
└── lib.js
To import the file, you need to specify the correct path in the require() function.
The following code:
var helper = require("lib.js");
Will produce the same error:
$ node index.js
node:internal/modules/cjs/loader:936
throw err;
^
Error: Cannot find module 'lib.js'
Require stack:
- /n-app/index.js
at ... {
code: 'MODULE_NOT_FOUND',
requireStack: [ '/n-app/index.js' ]
}
This is because the require() function will always look inside the node_modules/ folder.
To let Node.js knows that you are importing a local file, use the absolute path as follows:
The ./ syntax means the root directory where you run the node command. In this case, the folder where index.js is located.
If you have a file one level down like this:
.
├── index.js
└── helpers
└── lib.js
Then you need to adjust the require() path as shown below:
var helper = require("./helpers/lib.js");
The same also applies when you use the ES modules format as follows:
import helper from "./helpers/lib.mjs";
To conclude, the error “Cannot find module” happens when Node.js can’t find the module that a file is trying to import.
You can see the file and the module that’s causing the issue from the error output generated by Node itself.
And that’s how you resolve the npm cannot find module issue. Great work! 😉
I´m still experimenting with node and this modern architecture with javascript, react and so on. But I have a lot of experience with web development (PHP, ASP.NET).
Anyway, I´m working on transcoding of my old frameworks to node and trying out Heroku to host it. At the beginning stages, I had managed to deploy and make my application run completely in the web to test it out. Then, I started to work on many other parts from my application and never tested the deploy again, until now.
I already searched the full day to debug the problems that were occurring and managed to get to a point where the build in Heroku is successful. The problem is that when I run the access the address where was supposed to work, it returns me a generic error:
at=error code=H10 desc=”App crashed” method=GET path=”/system” host=syncsystem-multiplatform-v1.herokuapp.com request_id=9c7e251e-4947-45cb-928e-674148718045 fwd=”186.231.136.56″ dyno= connect= service= status=503 bytes= protocol=http
And in the “view logs” section, this is what is displayed:
2021-04-14T21:05:29.722072+00:00 heroku[web.1]: State changed from crashed to starting
2021-04-14T21:05:38.899481+00:00 heroku[web.1]: Starting process with command `node app`
2021-04-14T21:05:46.776113+00:00 heroku[web.1]: Process exited with status 1
2021-04-14T21:05:46.851815+00:00 heroku[web.1]: State changed from starting to crashed
2021-04-14T21:05:46.551799+00:00 app[web.1]: internal/modules/cjs/loader.js:626
2021-04-14T21:05:46.551865+00:00 app[web.1]: throw err;
2021-04-14T21:05:46.551866+00:00 app[web.1]: ^
2021-04-14T21:05:46.551866+00:00 app[web.1]:
2021-04-14T21:05:46.551866+00:00 app[web.1]: Error: Cannot find module 'request'
2021-04-14T21:05:46.551867+00:00 app[web.1]: Require stack:
2021-04-14T21:05:46.551867+00:00 app[web.1]: - /app/app.js
2021-04-14T21:05:46.551872+00:00 app[web.1]: at Function.Module._resolveFilename (internal/modules/cjs/loader.js:623:15)
2021-04-14T21:05:46.551872+00:00 app[web.1]: at Function.Module._load (internal/modules/cjs/loader.js:527:27)
2021-04-14T21:05:46.551877+00:00 app[web.1]: at Module.require (internal/modules/cjs/loader.js:681:19)
2021-04-14T21:05:46.551878+00:00 app[web.1]: at require (internal/modules/cjs/helpers.js:16:16)
2021-04-14T21:05:46.551878+00:00 app[web.1]: at Object.<anonymous> (/app/app.js:20:17)
2021-04-14T21:05:46.551878+00:00 app[web.1]: at Module._compile (internal/modules/cjs/loader.js:774:30)
2021-04-14T21:05:46.551879+00:00 app[web.1]: at Object.Module._extensions..js (internal/modules/cjs/loader.js:785:10)
2021-04-14T21:05:46.551879+00:00 app[web.1]: at Module.load (internal/modules/cjs/loader.js:641:32)
2021-04-14T21:05:46.551879+00:00 app[web.1]: at Function.Module._load (internal/modules/cjs/loader.js:556:12)
2021-04-14T21:05:46.551879+00:00 app[web.1]: at Function.Module.runMain (internal/modules/cjs/loader.js:837:10) {
2021-04-14T21:05:46.551884+00:00 app[web.1]: code: 'MODULE_NOT_FOUND',
2021-04-14T21:05:46.551885+00:00 app[web.1]: requireStack: [ '/app/app.js' ]
2021-04-14T21:05:46.551885+00:00 app[web.1]: }
During the research I did to debug, I found these main points:
1 – In my Procfile, I´ve got this line:
web: node app
2 – On my package. Json, I understand that this part is essential:
"scripts": {
"start": "node app"
},
3 – On my main app.js, I´ve got the configuration done with Heroku´s server variables:
app.listen(process.env.PORT || process.env.CONFIG_SYSTEM_PORT, ()=>{
if(gSystemConfig.configDebug === true)
{
console.log(`app running on port: ${ process.env.PORT || process.env.CONFIG_SYSTEM_PORT }`);
}
});
4 – I´ve disabled cache on server variables by Heroku´s app settings:
NODEMODULESCACHE=false
5 – I´ve set up a linked github repository to make the deploy automatic:
https://github.com/jorge-mauricio/syncsystem-multiplatformv1-dev/tree/master
If anyone needs to take a look at the full source code, it´s on a github repository:
https://github.com/jorge-mauricio/syncsystem-multiplatformv1-dev/tree/master
There are some react folders in it, but that´s not the main focus now. The main focus is to run the application in node (app.js, backend_node, components_node), which, by the way, is running perfectly on the local environment.
The online address where is supposed to load a login screen, is at:
http://syncsystem-multiplatform-v1.herokuapp.com/system
Anyone has any ideas of what I could be missing out?
Thanks,
Jorge Mauricio
Advertisement
Answer
It looks the problem is exactly what the output error says: it cannot find the module request. In your file package.json, you specify the libraries (modules) you’re using, and request seems to be missing from there.
When you do for example npm install express (or yarn add express, same thing), you add this library to your package.json file. Heroku starts by getting these dependencies from package.json, so that they then can be required.
Also, from the looks of it, the request library has been deprecated. I would suggest switching to axios which seems to fulfill the same needs.
EDIT: I see now that the module is actually listed in package-lock.json, so there shouldn’t be a problem with it. However, you can try running npm install request to add it manually, then deploying to Heroku. That way, you can see if the problem seems to lie with Heroku configs or with the module itself.
7 People found this is helpful
Hi Guys,
I have created based on a tutorial the following nodejs script and imported this as a zip into an nodejs action.
But if I start the script (FaaS onPrem) am getting the following error Message (Error: Cannot find module ‘/function/main’):
script name is main.js and the entry point handler which have been configured properly in the ABX action.
exit status 1
internal/modules/cjs/loader.js:1088
throw err;
^
Error: Cannot find module ‘/function/main’
Require stack:
— /function/abx_wrapper.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:1085:15)
at Function.Module._load (internal/modules/cjs/loader.js:928:27)
at Module.require (internal/modules/cjs/loader.js:1145:19)
at require (internal/modules/cjs/helpers.js:75:18)
at Object.<anonymous> (/function/abx_wrapper.js:415:20)
at Module._compile (internal/modules/cjs/loader.js:1256:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1277:10)
at Module.load (internal/modules/cjs/loader.js:1105:32)
at Function.Module._load (internal/modules/cjs/loader.js:967:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:60:12) {
code: ‘MODULE_NOT_FOUND’,
requireStack: [ ‘/function/abx_wrapper.js’ ]
}
Code:
const request = require(‘request’);
const request = require(‘request’);
exports.handler = (context, inputs, callback) => {
const vRAUrl = inputs.vRAUrl;
const token = «some token»;
request.get(vRAUrl + ‘/iaas/api/projects’, { ‘auth’: { ‘bearer’: token } }, function
(error, response, body) {
console.log(‘Got response ‘ + body);
callback(null, JSON.parse(body));
});
}
If you’re a developer that works with Node JS and JavaScript libraries and frameworks like React, Vue, and Angular, then you might have encountered the «Error: cannot find module» error.
In this article, I’m going to show you how to fix the error.
Why the «Error: cannot find module» Occurs
This error occurs because of the following reasons:
- you’re trying to import an item from a module you don’t have installed in your project directory
- you’re importing some things from an outdated package
- you’re pointing to a file that does not exist
In the screenshot below, you can see that I’m getting the error:
I’m getting the error because I’m trying to import the freeCodeCamp icon from the react-icons package, which I don’t have installed.
import { FaFreeCodeCamp } from "react-icons/fa";
How to Fix the «cannot find module» Error
If you get this error, the solution is always in the error. The module (package) not found is always specified in the format «Module not found: Error: Can’t resolve ‘package name’ in ‘project directory».
In my case, I got it like this «Module not found: Error: Can’t resolve ‘react-icons/fa’ in ‘C:UsersuserDesktopProjectsAddress Locatoraddress-locatorsrc'».
To fix the error, you need to install the package that is absent in your project directory – npm install package-name or yarn add package-name.
In my case, I need to install the react-icons package so the freeCodeCamp icon can be resolved. I’ll do that by running yarn add react-icons.
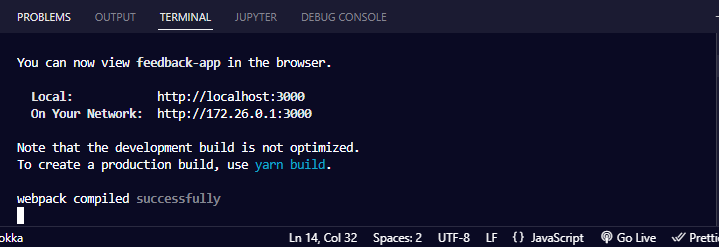
Once I install the package and run the app, everything should successfully compile:
If you install the package but you still get the error, then follow the steps below:
- delete the node modules folder by running
rm -rf node_modules - delete package.lock.json file by running
rm -f package-lock.json - clean up the NPM cache by running
npm cache clean --force - install all packages again by running
npm install
That should fix the error for you.
Conclusion
When you get the “cannot find module” error, or “module not found”, it means you’ve not installed the package you’re trying to use.
If the error occurs even if you have the package installed, then the fixes suggested in this article can help you out.
Thank you for reading.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
1. Purpose
In this post, I would demonstrate how to solve the following error when trying to start a javascript/react/nodejs application:
➜ controlpanel git:(master) npm start
> [email protected] start
> node scripts/start.js
node:internal/modules/cjs/loader:936
throw err;
^
Error: Cannot find module 'dotenv'
Require stack:
- /Users/bswen/WebstormProjects/react-and-redux/chapter-02/controlpanel/scripts/start.js
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:933:15)
at Function.Module._load (node:internal/modules/cjs/loader:778:27)
at Module.require (node:internal/modules/cjs/loader:999:19)
at require (node:internal/modules/cjs/helpers:102:18)
at Object.<anonymous> (/Users/bswen/WebstormProjects/react-and-redux/chapter-02/controlpanel/scripts/start.js:7:1)
at Module._compile (node:internal/modules/cjs/loader:1097:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1149:10)
at Module.load (node:internal/modules/cjs/loader:975:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'/Users/bswen/WebstormProjects/react-and-redux/chapter-02/controlpanel/scripts/start.js'
]
}
Node.js v17.1.0
➜ controlpanel git:(master)
2. The solution
Just run this command in the directory containing package.json:
The npm install installs all modules that are listed on package. json file and their dependencies. npm update updates all packages in the node_modules directory and their dependencies
3. Summary
In this post, I demonstrated how to solve the Cannot find module error when trying to start an application like reactjs or nodejs, the key point is to install its dependencies by running npm install. That’s it, thanks for your reading.
In this tutorial, we are going to learn about how to resolve can’t find a module error in Node.js.
If you are not installed a module properly using npm install command and trying to use it in your project by using require() function you will see this following error inside the terminal.
internal/modules/cjs/loader.js:796
throw err;
^
Error: Cannot find module '/Users/saigowtham/Desktop/sss/run'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:793:17)
at Function.Module._load (internal/modules/cjs/loader.js:686:27)
at Function.Module.runMain (internal/modules/cjs/loader.js:1043:10)
at internal/main/run_main_module.js:17:11 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}To fix Cannot find module errors, install the modules properly by running a npm install command in the appropriate directory as your project’s app.js or index.js file.
Here is an example:
# npm install your-module-name
npm install expressor delete the node_modules folder and package-lock.json file and re-install it again using the npm install command.
rm -rf node_modules package-lock.jsonCan’t find modules in local files
If you are trying to import one local file inside another and passed a wrong path to the require() function you will see this error again.
To fix this error, pass a correct module path to the require() function.

![Error: cannot find module [Node npm Error Solved]](https://www.freecodecamp.org/news/content/images/size/w2000/2022/11/factory-4757647_1280.jpg)