Здравствуйте.
Подскажите, пожалуйста, в чём проблема?
Uncaught TypeError: Cannot read property ‘style’ of undefined
// slider style
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
// if (true == slides) {
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
// }
// else{
// console.log("hellllllloo!")
// }
}
// slider style end<div class="slideshow-container">
<div class="mySlides fade">
<img src="img/slider/304669-alexfas01.jpg">
<h2 class="text">
<span>Foto Club</span>
<span class="free">ԱՆՎՃԱՐ</span>
<span>ֆՈՏՈ</span>
<span>Նկարահանում</span>
<a href="../registration.php">Գրանցվել</a>
</h2>
</div>
</div>Содержание
- Style is undefined error
- Cannot read properties of undefined (reading ‘style’) in JS #
- Make sure to provide the correct class name to getElementsByClassName #
- Place the JS script tag at the bottom of the body tag #
- Conclusion #
- Топ-10 ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению
- Методика анализа
- 1. Uncaught TypeError: Cannot read property
- 2. TypeError: ‘undefined’ is not an object (evaluating…
- 3. TypeError: null is not an object (evaluating
- 4. (unknown): Script error
- jQuery DataTables: Common JavaScript console errors
- TypeError: $(…).DataTable is not a function
- Cause
- Solution
- TypeError: aData is undefined
- Cause
- Solution
- TypeError: f is undefined
- TypeError: Cannot read property ‘length’ of undefined
- TypeError: headerCells[i] is undefined
- TypeError: n[m] is undefined
- Cause
- Solution
- TypeError: Cannot read property ‘style’ of undefined
- TypeError: Cannot set property ‘nTf’ of undefined
- Cause
- Solution
- TypeError: Cannot read property ‘mData’ of undefined
- TypeError: col is undefined
- Cause
- Solution
- You May Also Like
- Comments
Style is undefined error
Reading time В· 3 min
Cannot read properties of undefined (reading ‘style’) in JS #
There are 2 main reasons the «Cannot read properties of undefined (reading ‘style’)» error occurs:
- Accessing the style property on a DOM element that doesn’t exist, e.g. array index out of bounds.
- Inserting the JS script tag above the HTML, where the DOM elements are declared.
Here is an example of how the error occurs.
We accessed an empty array at index 0 and got an undefined value back.
Then we attempted to access the style property on an undefined value which caused the error.
The error most commonly occurs when using the getElementsByClassName method with a class name that is not present in the DOM.
Make sure to provide the correct class name to getElementsByClassName #
To solve the «Cannot read properties of undefined (reading ‘style’)» error, make sure that the value on which you’re accessing the style property is a DOM element.
In the code sample, we passed a class name that doesn’t exist to the getElementsByClassName method.
The other common reason the error occurs is placing the JS script tag above the code that declares the DOM elements.
Place the JS script tag at the bottom of the body tag #
To solve the «Cannot read properties of undefined (reading ‘style’)» error, make sure that the JS script tag is placed at the bottom of the body, after the HTML elements have been declared.
Therefore the div element will not be accessible in the index.js file.
You have to place the JS script tag at the bottom of the body tag, after declaring the HTML elements.
Now you can access the div element in the index.js file.
HTML code is parsed from top to bottom, so the script tag has to be placed at the bottom of the body tag, after all of the DOM elements it needs to access.
Conclusion #
The «Cannot read properties of undefined (reading ‘style’)» error occurs when:
Источник
Топ-10 ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению
В компании Rollbar, которая занимается созданием инструментов для работы с ошибками в программах, решили проанализировать базу из более чем 1000 проектов на JavaScript и найти в них ошибки, которые встречаются чаще всего. В результате они сформировали список из 10 наиболее часто встречающихся ошибок, проанализировали причины их появления и рассказали о том, как их исправлять и избегать. Они полагают, что знакомство с этими ошибками поможет JS-разработчикам писать более качественный код.
Методика анализа
В наши дни данные — это всё, поэтому мы нашли, проанализировали и проранжировали ошибки, которые чаще всего встречаются в JavaScript-проектах. А именно, были собраны сведения об ошибках по каждому проекту, после чего было подсчитано количество ошибок каждого вида. Ошибки группировались по их контрольной сумме, методику вычисления которой можно найти здесь. При таком подходе, если, например, в одном проекте обнаружена некая ошибка, которая после этого найдена где-то ещё, такие ошибки группируют. Это позволяет, после анализа всех участвующих в исследовании проектов, получить краткую сводку по ошибкам, а не нечто вроде огромного лог-файла, с которым неудобно работать.
В ходе исследования особое внимание уделялось наиболее часто встречающимся ошибкам. Для того чтобы такие ошибки отобрать, их ранжировали по количеству проектов разных компаний, в которых они встречаются. Если бы в этот рейтинг входило лишь общее число появлений некоей ошибки, то ошибки, характерные для какого-нибудь очень крупного проекта, но редко встречающиеся в других проектах, исказили бы результаты.
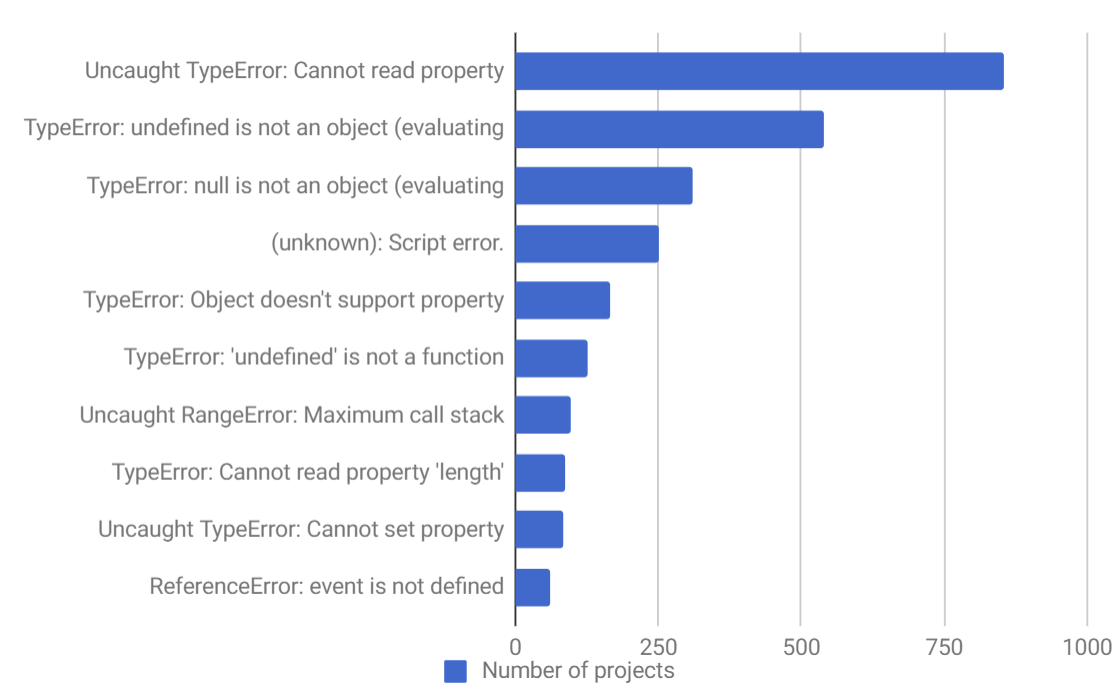
Вот десять ошибок, которые были отобраны по результатам исследования. Они отсортированы по количеству проектов, в которых они встречаются.
Ошибки, которые встречаются в JS-проектах чаще всего
Названия ошибок представляют собой сокращённый вариант сообщения об ошибке, которое выдаёт система. Опора на системные сообщения позволяет легко идентифицировать ошибки при их возникновении. Сейчас мы проанализируем каждую из них, расскажем о том, что их вызывает, и о том, как с ними бороться.
1. Uncaught TypeError: Cannot read property
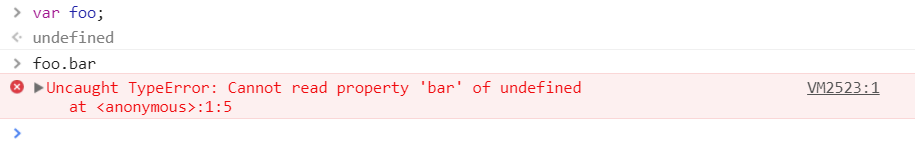
Если вы пишете программы на JavaScript, то вы, вероятно, встречались с этой ошибкой гораздо чаще, чем вам того хотелось бы. Подобная ошибка возникает, например, в Google Chrome при попытке прочитать свойство или вызвать метод неопределённой переменной, то есть той, которая имеет значение undefined . Увидеть эту ошибку в действии можно с помощью консоли инструментов разработчика Chrome.
Ошибка Cannot read property
Эта ошибка может возникнуть по многим причинам, но чаще всего её вызывает неправильная инициализация состояния при рендеринге элемента пользовательского интерфейса. Взглянем на пример того, как подобное может произойти в реальном приложении. Тут мы используем React, но та же ошибка инициализации характерна для Angular, Vue и для любых других фреймворков.
Тут надо обратить внимание на две важные вещи:
- В самом начале состояние компонента (то есть — this.state ) представлено значением undefined .
- При асинхронной загрузке данных компонент будет выведен как минимум один раз до того, как данные будут загружены, вне зависимости от того, будет ли это выполнено в componentWillMount или в componentDidMount . Когда элемент Quiz выводится в первый раз, в this.state.items записано undefined . Это, в свою очередь, означает, что itemList получает элементы, которые так же представлены значением undefined . Как результат, мы видим в консоли следующую ошибку: «Uncaught TypeError: Cannot read property ‘map’ of undefined» .
Эту ошибку исправить несложно. Проще всего инициализировать состояние в конструкторе подходящими значениями по умолчанию.
Код вашего приложения будет выглядеть иначе, но мы надеемся, что теперь вы знаете, как исправить эту ошибку в своём проекте и как избежать её появления. Если то, о чём шла речь, вам не подходит — возможно, вам поможет разбор следующих ошибок.
2. TypeError: ‘undefined’ is not an object (evaluating…
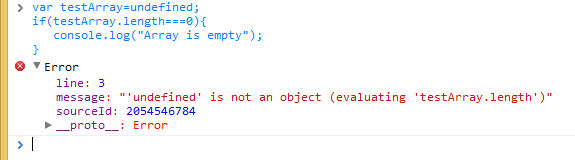
Эта ошибка возникает в браузере Safari при попытке прочесть свойство или вызвать метод неопределённого объекта. Взглянуть на эту ошибку можно с помощью консоли инструментов разработчика Safari. На самом деле, тут перед нами та же самая проблема, которую мы разбирали выше для Chrome, но в Safari она приводит к другому сообщению об ошибке.
Ошибка ‘undefined’ is not an object
Исправлять эту ошибку надо так же, как в предыдущем примере.
3. TypeError: null is not an object (evaluating
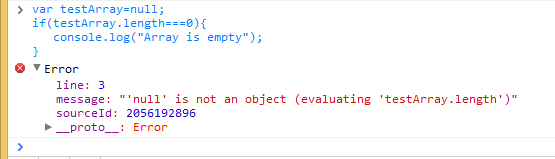
Эта ошибка возникает в Safari при попытке обратиться к методу или свойству переменной, представленной значением null . Вот как это выглядит в консоли разработчика Safari.
Ошибка TypeError: null is not an object
Напомним, что в JavaScript null и undefined — это не одно и то же, именно поэтому мы видим разные сообщения об ошибках. Смысл значения undefined , записанного в переменную, говорит о том, что переменной не назначено никакого значения, а null указывает на пустое значение. Для того чтобы убедиться в том, что null не равно undefined , можно сравнить их с использованием оператора строгого равенства:
Сравнение undefined и null с помощью операторов нестрогого и строгого равенства
Одна из причин возникновения подобной ошибки в реальных приложениях заключается в попытке использования элемента DOM в JavaScript до загрузки элемента. Происходит это из-за того, что DOM API возвращает null для ссылок на пустые объекты.
Любой JS-код, который работает с элементами DOM, должен выполняться после создания элементов DOM. Интерпретация JS-кода производится сверху вниз по мере появления его в HTML-документе. Поэтому если тег
4. (unknown): Script error
Эта ошибка возникает в том случае, когда неперехваченная ошибка JavaScript пересекает границы доменов при нарушении политики кросс-доменных ограничений. Например, если ваш JS-код размещён на CDN-ресурсе, в сообщении о любой неперехваченной ошибке (то есть, об ошибке, которая не перехвачена в блоке try-catch и дошла до обработчика window.onerror ) будет указано Script error , а не полезная для целей устранения этой ошибки информация. Это — один из браузерных механизмов безопасности, направленный на предотвращение передачи данных между фрагментами кода, источниками которого являются разные домены, и которым в обычных условиях запрещено обмениваться информацией.
Вот последовательность действий, которая поможет увидеть эту ошибку.
1. Отправка заголовка Access-Control-Allow-Origin .
Установка заголовка Access-Control-Allow-Origin в состояние * указывает на то, что к ресурсу можно получить доступ из любого домена.
Знак звёздочки можно, при необходимости, заменить на конкретный домен, например так : Access-Control-Allow-Origin: www.example.com . Однако поддержка нескольких доменов — дело довольно сложное. Такая поддержка может не стоить затраченных на её обеспечение усилий, если вы используете CDN, из-за возможного возникновения проблем с кэшированием. Подробности об этом можно посмотреть здесь.
Вот примеры установки этого заголовка в различных окружениях.
В папке, из которой будут загружаться ваши JavaScript-файлы, создайте файл .htaccess со следующим содержимым:
Добавьте директиву add_header к блоку location , который отвечает за обслуживание ваших JS-файлов:
Добавьте следующую настройку к параметрам системы, ответственной за поддержку JS-файлов:
2. Установите crossorigin=»anonymous» в теге
Источник
jQuery DataTables: Common JavaScript console errors
jQuery DataTables displays a message when there is Ajax error or invalid JSON response. However most of the time you will only see a JavaScript error in your browser console if something is wrong. I have compiled a list of the most common JavaScript errors appearing in the console, their cause and possible solutions.
TypeError: $(…).DataTable is not a function
Cause
- jQuery DataTables library is missing.
- jQuery library is loaded after jQuery DataTables.
- Multiple versions of jQuery library is loaded.
Solution
Include only one version of jQuery library version 1.7 or newer before jQuery DataTables.
TypeError: aData is undefined
Cause
jQuery DataTables cannot find the data in the response to the Ajax request.
By default jQuery DataTables expects the data to be in one of the formats shown below. Error occurs because data is returned in the format other than default.
Solution
Use default format or use ajax.dataSrc option to define data property containing table data in Ajax response ( data by default).
See Data array location for more information.
TypeError: f is undefined
See the following errors for a possible cause and solution:
TypeError: Cannot read property ‘length’ of undefined
See the following errors for a possible cause and solution:
TypeError: n[m] is undefined
Cause
- Number of th elements in the table header or footer differs from number of columns in the table body or defined using columns option.
- Attribute colspan is used for th element in the table header.
- Incorrect column index specified in columnDefs.targets option.
Solution
- Make sure that number of th elements in the table header or footer matches number of columns defined in the columns option.
- If you use colspan attribute in the table header, make sure you have at least two header rows and one unique th element for each column. See Complex header for more information.
- If you use columnDefs.targets option, make sure that zero-based column index refers to existing columns.
TypeError: Cannot read property ‘style’ of undefined
See the following errors for a possible cause and solution:
TypeError: Cannot set property ‘nTf’ of undefined
Cause
- Number of th elements in the table footer differs from number of th elements in the table header.
Solution
- Make sure that number of th elements in the table footer matches number of th elements in the table header.
TypeError: Cannot read property ‘mData’ of undefined
TypeError: col is undefined
Cause
- Missing table header.
- Number of td elements in the table body differs from number of th elements in the table header.
Solution
- Make sure that your table has a header. See Requirements for more information.
- Make sure that number of td elements in the table footer matches number of th elements in the table header.
You May Also Like
Michael Ryvkin
Freelance web developer based in Perkasie, Bucks County, PA. I design and develop custom websites and web applications, perform website maintenance and provide technical support for small and medium-sized businesses.
Contact me for a free quote or consultation on your project.
thanks, very useful. solved TypeError: $(…).DataTable is not a function error for me. I spent hours looking for the reason. then your concise comment (loading more than one jquery library) solved it. I was loading two versions in two different places in my html. thanks,
Thank you, Mohamed!
I got this error.TypeError: aLayout[i][j] is undefined.
Please Help me to solve this issue. And another error which i faced while generating pdf that was colspan in pdf. I can’t set colspan and rowspan in export pdf using datatables.
@Michael Ryvkin sir Please Guide me. I am waiting for your reply.
DataTables only support colspan and rowspan attributes if there is at least one TH cell which is unique to the column, please see this example. I suspect you get this error because you don’t have one unique TH per column. If you could create an example on jsFiddle demonstrating your problem or share your HTML markup, I would be able to provide more specific response.
Michael Ryvkin Sir, Thank you for your guidance. But the problem was that when I tried to generate a PDF in that case rowspan and colspan is not working. Sir please see this example http://jsfiddle.net/genxcoders/kpbsn812/29/. Sir, I am waiting for your guidance. Thank you !
Michael Ryvkin sir. In this code i got this error.TypeError: aLayout[i][j] is undefined. https://jsfiddle.net/Kalyani_Genxcoders/6apjy28w/8/ . I want to export this table in Excel and PDF using datatables. Please Guide me. Thank you In advance.
Thanks a lot. I resolved “col is undefined” error.
TypeError: widths[i] is undefined.
@Michael Ryvkin sir Please Guide me. I got this error while exporting the pdf. Thanks in advance.
You litteraly saved my life. thanksssss
Источник
Sometimes, we get the ‘Cannot read property style of undefined’ when we try to add a table with jQuery DataTables.
In this article, we’ll look at ‘Cannot read property style of undefined’ when we try to add a table with jQuery DataTables.
th Element Mismatch
One cause of this error is that the number of th elements in the table header or footer doesn’t match the columns defined in the columns option.
Therefore, we should make sure that both of them match.
colspan Mismatch
If we have colspan in the table header, we should make sure that at least 2 header rows and one unique th element for each column.
Use Zero-Based Colum Index to Refer to Existing Columsn with adding the columnDefs.targets Property
If we add the columnDefs.targets property, we should make sure that the array has indexes that aren’t out of bounds when counting from 0.
For instance, if we have the following HTML:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous"></script>
<script src='//cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js'></script>
<link rel='stylesheet' href='//cdn.datatables.net/1.10.24/css/jquery.dataTables.min.css'>
<table>
</table>
Then we can write the following JavaScript code:
const dataSet = [
["Tiger Nixon", "System Architect", "Edinburgh", "5421", "2011/04/25", "$320,800"],
["Garrett Winters", "Accountant", "Tokyo", "8422", "2011/07/25", "$170,750"],
["Ashton Cox", "Junior Technical Author", "San Francisco", "1562", "2009/01/12", "$86,000"],
["Cedric Kelly", "Senior Javascript Developer", "Edinburgh", "6224", "2012/03/29", "$433,060"],
["Airi Satou", "Accountant", "Tokyo", "5407", "2008/11/28", "$162,700"],
["Brielle Williamson", "Integration Specialist", "New York", "4804", "2012/12/02", "$372,000"],
["Herrod Chandler", "Sales Assistant", "San Francisco", "9608", "2012/08/06", "$137,500"],
["Rhona Davidson", "Integration Specialist", "Tokyo", "6200", "2010/10/14", "$327,900"],
["Colleen Hurst", "Javascript Developer", "San Francisco", "2360", "2009/09/15", "$205,500"],
["Sonya Frost", "Software Engineer", "Edinburgh", "1667", "2008/12/13", "$103,600"],
["Jena Gaines", "Office Manager", "London", "3814", "2008/12/19", "$90,560"],
["Quinn Flynn", "Support Lead", "Edinburgh", "9497", "2013/03/03", "$342,000"],
["Charde Marshall", "Regional Director", "San Francisco", "6741", "2008/10/16", "$470,600"],
["Haley Kennedy", "Senior Marketing Designer", "London", "3597", "2012/12/18", "$313,500"],
["Tatyana Fitzpatrick", "Regional Director", "London", "1965", "2010/03/17", "$385,750"],
["Michael Silva", "Marketing Designer", "London", "1581", "2012/11/27", "$198,500"],
]
jQuery('table').DataTable({
data: dataSet,
columns: [{
title: "Name"
},
{
title: "Position"
},
{
title: "Office"
},
{
title: "Extn."
},
{
title: "Start date"
},
{
title: "Salary"
}
],
columnDefs: [{
orderable: false,
targets: [0, 1, 2]
}]
});
to add the columnDefs.targets property.
0 is the first column, 1 is the 2nd one, and 2 is the 3rd one.
We set orderable to false so we disabled reordering items for those columns.
Conclusion
To fix the ‘Cannot read property style of undefined’ when we try to add a table with jQuery DataTables, we should make sure the th elements and colspan matches the number of columns.
Also, we should make sure the columnDefs.targets property should match the indexes of the columns in the table.
Running fine on Android though. The error is raised in web only
TypeError: Cannot read property ‘style’ of undefined
node_modules/react-native-pages/src/components/indicator/index.js:9
6 |
7 | export default class Indicator extends PureComponent {
8 | static propTypes = {
> 9 | style: ViewPropTypes.style,
10 |
11 | pages: PropTypes.number.isRequired,
12 | progress: PropTypes.instanceOf(Animated.Value).isRequired,
npm install expo-cli@3.28.3 --global
expo init project
npm i -S react-native-snap-carousel
npm i -S @types/react-native-snap-carousel
and useing react-native-snap-carousel then error this. (web)
Similar error for me on web only. Works fine on android device.
TypeError: Cannot read property ‘style’ of undefined
Module.../../../react-native-snap-carousel/src/carousel/Carousel.js
> 46 | containerCustomStyle: ViewPropTypes ? ViewPropTypes.style : View.propTypes.style,
hcphoon01, leon-do, malenamingrone, sharkis, jasonwei0224, johannbuscail, zsoro2, BlameFelix, anniedurand, ian-mackenzie, and 56 more reacted with thumbs down emoji
3braintechnologies and l2aelba reacted with laugh emoji
johannbuscail, Oscar-Raygoza, MarvinMakalintal, JesusMdzS, and NaturmaaDev reacted with confused emoji
Run the Application on mobile not desktop web
Sure, @Lovej4972! No problem when running on mobile. We’d like to get it working on desktop too though, since many of us use Expo, and we’d like to run the app as a web app from the same codebase.
I get the same issue running snap carousel v3.9.1 on web
I am having the same error plz help!!!! Somebody!!
Same problem. looking for a solution
I’ve created a PR that fixes the issue on browsers: #820. I’ve never used React propTypes, so I’m not sure what consequences the fix might have. If anyone with experience on propTypes has a better solution I’ll be happy to apply the changes. Cheers!
This resolved the error for me. The carousel still doesn’t work on web, but I think web is not supported by this libary anyway.
@BlameFelix Give a try at #820. I’m getting the carousel working on Google Chrome. What error do you get?
Interessting. I haven’t really looked into what exactly is wrong. So far it just didn’t render the page. I was assuming that the libary just doesn’t support web, as it says at reactnative.directory. I will check into it tomorrow
@capelski all right I got it to work. Imo the underlying problem comes from react native web. This fixed it for me. Your PR also works but I think the fix at react native web is cleaner
@BlameFelix I don’t understand how react-native-web is involved here 🤔 If you check the package.json in this repo, it is not registered as a dependency.
Leaving that aside, the solution provided in necolas/react-native-web#1537 (comment) is a workaround, not a fix. The clean solution would be to modify the react-native-web source code, not adding a postinstall script in every package that uses react-native-web.
My PR provides the same mock as the solution you mention, but it makes it part of the react-native-snap-carousel code. What makes you feel the solution in react-native-web is cleaner?
From my perspective the problem is this. And this library was made for rn, not rn web. That’s why it didn’t work before.
The rn web developers don’t want to support ViewPropTypes anymore, so from their side the problem will persist.
But the developers here didn’t show any interest in merging your pr, which might be because they don’t support web. So that means we’re by ourselves to make it work. Fixing it at react native web is just less code and by that the path of the least resistance.
@BlameFelix I’ve finally understood how react-native-web is involved; expo adds it as dependency to our project’s package.json. So yes, fixing the issue in react-native-web would do the trick.
I’ve been reading about it and the situation here is that React Native deprecated propTypes in v0.60, so did react-native-web in v0.12:
That’s why they closed necolas/react-native-web#1537 last year. Seems that propTypes are gone for good. Being that the case, we can’t count on react-native-web to fix the issue.
In fact, knowing about this deprecation, my fix (#820) is also a bad idea. We should align with the React Native evolution and remove propTypes instead of mocking the missing types.
I’ve created #836, removing references to ViewPropTypes instead of mocking the missing properties. Perhaps maintainers of the repo like this approach better even though is not the ideal fix: migrating to Flow types
As a temp workaround I went into node_modules/react-native-snap-carousel and replaced all appearances of ViewPropTypes and ViewPropTypes.style with PropTypes.any then patching using npx patch-package react-native-snap-carousel
For example inside node_modules/react-native-snap-carousel/src/pagination/PaginationDot.js replaced
ViewPropTypes ? ViewPropTypes.style : View.propTypes.style with PropTypes.any
If you don’t mind using different Carousel component for web and native you can use codegen.macro as a workaround. The idea is that on web you will load a web-compatible component and on native you will load react-native-snap-carousel.
// webpack.config.js const createExpoWebpackConfigAsync = require('@expo/webpack-config'); module.exports = async function (env, argv) { const config = await createExpoWebpackConfigAsync(env, argv); process.env.IS_WEB = true; // <--- Add this return config; };
// carousel/index.js import codegen from 'codegen.macro'; codegen` if (process.env.IS_WEB) { module.exports = "import { CarouselWeb as Carousel } from './Carousel.web'; export { Carousel };"; } else { module.exports = "import { Carousel } from './Carousel'; export { Carousel };"; } `;
// carousel/Carousel.js import React from 'react'; import CarouselLib from 'react-native-snap-carousel'; export const Carousel = () => { return ( <CarouselLib // ... /> ); };
// carousel/Carousel.web.js import React from 'react'; import { Image } from 'react-native'; export const CarouselWeb = () => { return ( <Image // ... /> ); };
// App.js import { Carousel } from 'carousel'; export default function App() { return <Carousel />; }
@petrkrejcik thats a very interesting approach. Does this work with expo? And how do you deal css/scss which is shipped with most of those web components? I am currently looking for a solution which stops preventing me from using expo but giving me the freedom to use default web components for the «web part» of my application while still be able to produce a native app.
Edit: your example worked perfectly. Also managed to load css and scss. Awesome!
This comment was marked as spam.
I have these errors too, any help
still getting these errors on the web!
we need this to support on web as well thanks!!
1 similar comment
Still no update on this issue?
THanks, I fixed it already!
THanks, I fixed it already!
How?
@udemezue01 I’ve encountered the same issue, is it possible for you to share your solution? Thanks!
|
Qwerty_Wasd dev — investigator 2148 / 1493 / 651 Регистрация: 16.04.2016 Сообщений: 3,696 |
||||||||||||||||
|
26.02.2019, 04:08 |
2 |
|||||||||||||||
|
The little nigh, ошибка у Вас происходит потому, что Вы пытаетесь обратиться к свойству объекта, которого или нет или этого свойства нет у объекта, к которому Вы обратились.
Также добавлю, что то что Вы хотели сделать, если я прав конечно — это обыкновенные табы. То есть вполне можно было обойтись без JS.
0 |
jQuery DataTables displays a message when there is Ajax error or invalid JSON response. However most of the time you will only see a JavaScript error in your browser console if something is wrong. I have compiled a list of the most common JavaScript errors appearing in the console, their cause and possible solutions.
- TypeError: $(…).DataTable is not a function
- TypeError: aData is undefined
- TypeError: f is undefined
- TypeError: Cannot read property ‘length’ of undefined
- TypeError: headerCells[i] is undefined
- TypeError: n[m] is undefined
- TypeError: Cannot read property ‘style’ of undefined
- TypeError: Cannot set property ‘nTf’ of undefined
- TypeError: Cannot read property ‘mData’ of undefined
- TypeError: col is undefined
TypeError: $(…).DataTable is not a function
Cause
- jQuery DataTables library is missing.
- jQuery library is loaded after jQuery DataTables.
- Multiple versions of jQuery library is loaded.
Solution
Include only one version of jQuery library version 1.7 or newer before jQuery DataTables.
TypeError: aData is undefined
Cause
jQuery DataTables cannot find the data in the response to the Ajax request.
By default jQuery DataTables expects the data to be in one of the formats shown below. Error occurs because data is returned in the format other than default.
Array of arrays
{
"data": [
[
"Tiger Nixon",
"System Architect",
"$320,800",
"2011/04/25",
"Edinburgh",
"5421"
]
]
}
Array of objects
{
"data": [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
}
]
}
Solution
Use default format or use ajax.dataSrc option to define data property containing table data in Ajax response (data by default).
See Data array location for more information.
TypeError: f is undefined
See the following errors for a possible cause and solution:
- TypeError: aData is undefined
TypeError: Cannot read property ‘length’ of undefined
See the following errors for a possible cause and solution:
- TypeError: aData is undefined
TypeError: headerCells[i] is undefined
TypeError: n[m] is undefined
Cause
- Number of
thelements in the table header or footer differs from number of columns in the table body or defined using columns option. - Attribute
colspanis used forthelement in the table header. - Incorrect column index specified in columnDefs.targets option.
Solution
- Make sure that number of
thelements in the table header or footer matches number of columns defined in the columns option. - If you use
colspanattribute in the table header, make sure you have at least two header rows and one uniquethelement for each column. See Complex header for more information. - If you use columnDefs.targets option, make sure that zero-based column index refers to existing columns.
TypeError: Cannot read property ‘style’ of undefined
See the following errors for a possible cause and solution:
- TypeError: headerCells[i] is undefined
TypeError: Cannot set property ‘nTf’ of undefined
Cause
- Number of
thelements in the table footer differs from number ofthelements in the table header.
Solution
- Make sure that number of
thelements in the table footer matches number ofthelements in the table header.
TypeError: Cannot read property ‘mData’ of undefined
TypeError: col is undefined
Cause
- Missing table header.
- Number of
tdelements in the table body differs from number ofthelements in the table header.
Solution
- Make sure that your table has a header. See Requirements for more information.
- Make sure that number of
tdelements in the table footer matches number ofthelements in the table header.
Michael Ryvkin
Freelance web developer based in Perkasie, Bucks County, PA. I design and develop custom websites and web applications, perform website maintenance and provide technical support for small and medium-sized businesses.
Contact me for a free quote or consultation on your project.