I’m trying to learn react, so I have this sample code for the full-stack react voting app, and I am trying to get it to work but after running npm install followed by npm start I receive the following error when I run npm start can anyone help me with this issue:
npm ERR! Darwin 16.4.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "server"
npm ERR! node v7.5.0
npm ERR! npm v4.3.0
npm ERR! file sh
npm ERR! code ELIFECYCLE
npm ERR! errno ENOENT
npm ERR! syscall spawn
npm ERR! voting_app@1.1.0 server: `live-server --public --
host=localhost --port=3000 --middleware=./disable-browser-cache.js`
npm ERR! spawn ENOENT
npm ERR!
npm ERR! Failed at the voting_app@1.1.0 server script 'live-server --
public --host=localhost --port=3000 --middleware=./disable-browser-
cache.js'.
npm ERR! Make sure you have the latest version of node.js and npm
installed.
npm ERR! If you do, this is most likely a problem with the voting_app
package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! live-server --public --host=localhost --port=3000 --
middleware=./disable-browser-cache.js
npm ERR! You can get information on how to open an issue for this
project with:
npm ERR! npm bugs voting_app
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls voting_app
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /Users/ItsMeMrLi/.npm/_logs/2017-02-17T22_48_03_581Z-
debug.log
npm ERR! Darwin 16.4.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "start"
npm ERR! node v7.5.0
npm ERR! npm v4.3.0
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! voting_app@1.1.0 start: `npm run server`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the voting_app@1.1.0 start script 'npm run server'.
npm ERR! Make sure you have the latest version of node.js and npm
installed.
npm ERR! If you do, this is most likely a problem with the voting_app
package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! npm run server
npm ERR! You can get information on how to open an issue for this
project with:
npm ERR! npm bugs voting_app
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls voting_app
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /Users/ItsMeMrLi/.npm/_logs/2017-02-17T22_48_03_655Z-
debug.log
Here is my package.json:
{
"name": "voting_app",
"version": "1.1.0",
"author": "Fullstack.io",
"scripts": {
"go": "open http://localhost:3000; npm run server",
"e2e": "nightwatch",
"test": "./node_modules/.bin/concurrently -k 'npm run server' 'npm
run e2e'",
"start": "npm run server",
"server": "live-server public --host=localhost --port=3000 --
middleware=./disable-browser-cache.js"
},
"private": true,
"devDependencies": {
"concurrently": "2.2.0",
"live-server": "git://github.com/acco/live-server.git"
},
"dependencies": {
"semantic-ui": "git://github.com/Semantic-Org/Semantic-
UI.git#27d58a01793b66318478fbc5b6676804d22d065d"
}
}
And finally my log file:
0 info it worked if it ends with ok
1 verbose cli [ '/usr/local/bin/node', '/usr/local/bin/npm', 'start' ]
2 info using npm@4.3.0
3 info using node@v7.5.0
4 verbose run-script [ 'prestart', 'start', 'poststart' ]
5 info lifecycle voting_app@1.1.0~prestart: voting_app@1.1.0
6 silly lifecycle voting_app@1.1.0~prestart: no script for prestart, continuing
7 info lifecycle voting_app@1.1.0~start: voting_app@1.1.0
8 verbose lifecycle voting_app@1.1.0~start: unsafe-perm in lifecycle true
9 verbose lifecycle voting_app@1.1.0~start: PATH: /usr/local/lib/node_modules/npm/bin/node-gyp-bin:/Users/ItsMeMrLi/Downloads/fullstack-react-code/voting_app/node_modules/.bin:/Library/Frameworks/Python.framework/Versions/3.6/bin:/Users/ItsMeMrLi/.rvm/gems/ruby-2.3.1/bin:/Users/ItsMeMrLi/.rvm/gems/ruby-2.3.1@global/bin:/Users/ItsMeMrLi/.rvm/rubies/ruby-2.3.1/bin:/Users/ItsMeMrLi/.cargo/bin:/usr/local/Cellar/smlnj/110.74/libexec/bin:/usr/local/bin:/Users/ItsMeMrLi/homebrew/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Applications/Postgres.app/Contents/Versions/latest/bin:/Downloads/geckodriver:/usr/local/bin:/Users/ItsMeMrLi/.rvm/bin
10 verbose lifecycle voting_app@1.1.0~start: CWD: /Users/ItsMeMrLi/Downloads/fullstack-react-code/voting_app
11 silly lifecycle voting_app@1.1.0~start: Args: [ '-c', 'npm run server' ]
12 silly lifecycle voting_app@1.1.0~start: Returned: code: 1 signal: null
13 info lifecycle voting_app@1.1.0~start: Failed to exec start script
14 verbose stack Error: voting_app@1.1.0 start: `npm run server`
14 verbose stack Exit status 1
14 verbose stack at EventEmitter.<anonymous> (/usr/local/lib/node_modules/npm/lib/utils/lifecycle.js:279:16)
14 verbose stack at emitTwo (events.js:106:13)
14 verbose stack at EventEmitter.emit (events.js:192:7)
14 verbose stack at ChildProcess.<anonymous> (/usr/local/lib/node_modules/npm/lib/utils/spawn.js:40:14)
14 verbose stack at emitTwo (events.js:106:13)
14 verbose stack at ChildProcess.emit (events.js:192:7)
14 verbose stack at maybeClose (internal/child_process.js:890:16)
14 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:226:5)
15 verbose pkgid voting_app@1.1.0
16 verbose cwd /Users/ItsMeMrLi/Downloads/fullstack-react-code/voting_app
17 error Darwin 16.4.0
18 error argv "/usr/local/bin/node" "/usr/local/bin/npm" "start"
19 error node v7.5.0
20 error npm v4.3.0
21 error code ELIFECYCLE
22 error errno 1
23 error voting_app@1.1.0 start: `npm run server`
23 error Exit status 1
24 error Failed at the voting_app@1.1.0 start script 'npm run server'.
24 error Make sure you have the latest version of node.js and npm installed.
24 error If you do, this is most likely a problem with the voting_app package,
24 error not with npm itself.
24 error Tell the author that this fails on your system:
24 error npm run server
24 error You can get information on how to open an issue for this project with:
24 error npm bugs voting_app
24 error Or if that isn't available, you can get their info via:
24 error npm owner ls voting_app
24 error There is likely additional logging output above.
25 verbose exit [ 1, true ]
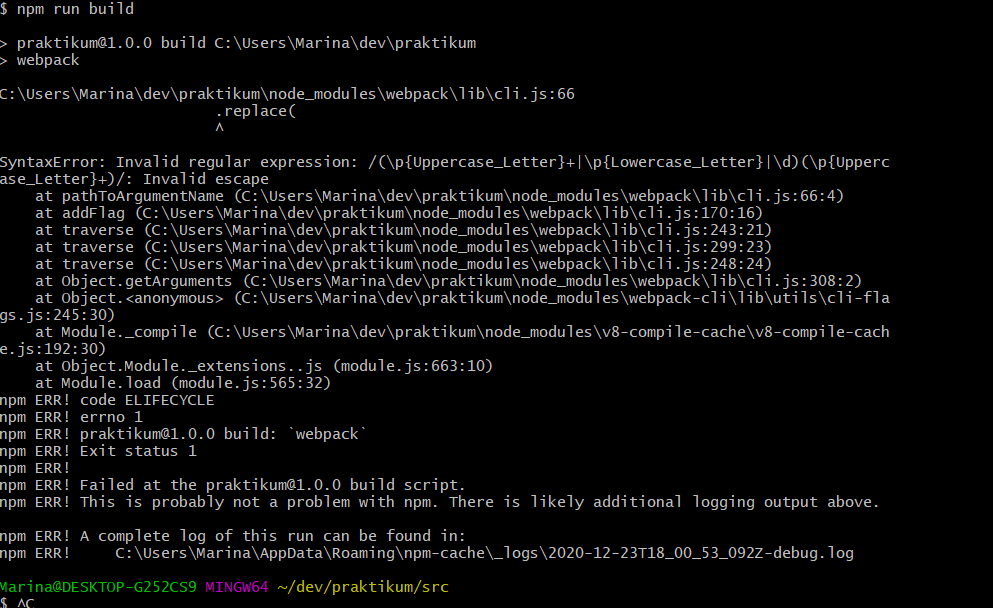
Помогите понять в чем дело. При выполнении команды npm run build возникает такая ошибка. Update сделан, команды npm cache clean --force
delete node_modules folder
delete package-lock.json file
npm install
не помогли
Лог прикладываю
0 info it worked if it ends with ok
1 verbose cli [ ‘C:\Program Files\nodejs\node.exe’,
1 verbose cli ‘C:\Users\Marina\AppData\Roaming\npm\node_modules\npm\bin\npm-cli.js’,
1 verbose cli ‘run’,
1 verbose cli ‘build’ ]
2 info using npm@6.14.10
3 info using node@v8.11.3
4 verbose run-script [ ‘prebuild’, ‘build’, ‘postbuild’ ]
5 info lifecycle praktikum@1.0.0~prebuild: praktikum@1.0.0
6 info lifecycle praktikum@1.0.0~build: praktikum@1.0.0
7 verbose lifecycle praktikum@1.0.0~build: unsafe-perm in lifecycle true
8 verbose lifecycle praktikum@1.0.0~build: PATH: C:UsersMarinaAppDataRoamingnpmnode_modulesnpmnode_modulesnpm-lifecyclenode-gyp-bin;C:UsersMarinadevpraktikumnode_modules.bin;C:UsersMarinabin;C:Program FilesGitmingw64bin;C:Program FilesGitusrlocalbin;C:Program FilesGitusrbin;C:Program FilesGitusrbin;C:Program FilesGitmingw64bin;C:Program FilesGitusrbin;C:UsersMarinabin;C:WINDOWSsystem32;C:WINDOWS;C:WINDOWSSystem32Wbem;C:WINDOWSSystem32WindowsPowerShellv1.0;C:WINDOWSSystem32OpenSSH;C:Program FilesGitcmd;C:Program Filesnodejs;C:ProgramDataComposerSetupbin;C:UsersMarinaDesktopOSPanelmodulesphpPHP-7.2;C:Program FilesPuTTY;C:UsersMarinaAppDataLocalMicrosoftWindowsApps;C:UsersMarinaAppDataRoamingnpm;C:UsersMarinaAppDataRoamingComposervendorbin;C:UsersMarinaAppDataLocalProgramsMicrosoft VS Codebin;C:Program FilesGitusrbinvendor_perl;C:Program FilesGitusrbincore_perl
9 verbose lifecycle praktikum@1.0.0~build: CWD: C:UsersMarinadevpraktikum
10 silly lifecycle praktikum@1.0.0~build: Args: [ ‘/d /s /c’, ‘webpack’ ]
11 silly lifecycle praktikum@1.0.0~build: Returned: code: 1 signal: null
12 info lifecycle praktikum@1.0.0~build: Failed to exec build script
13 verbose stack Error: praktikum@1.0.0 build: `webpack`
13 verbose stack Exit status 1
13 verbose stack at EventEmitter. (C:UsersMarinaAppDataRoamingnpmnode_modulesnpmnode_modulesnpm-lifecycleindex.js:332:16)
13 verbose stack at emitTwo (events.js:126:13)
13 verbose stack at EventEmitter.emit (events.js:214:7)
13 verbose stack at ChildProcess. (C:UsersMarinaAppDataRoamingnpmnode_modulesnpmnode_modulesnpm-lifecyclelibspawn.js:55:14)
13 verbose stack at emitTwo (events.js:126:13)
13 verbose stack at ChildProcess.emit (events.js:214:7)
13 verbose stack at maybeClose (internal/child_process.js:925:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:209:5)
14 verbose pkgid praktikum@1.0.0
15 verbose cwd C:UsersMarinadevpraktikumsrc
16 verbose Windows_NT 10.0.19041
17 verbose argv «C:\Program Files\nodejs\node.exe» «C:\Users\Marina\AppData\Roaming\npm\node_modules\npm\bin\npm-cli.js» «run» «build»
18 verbose node v8.11.3
19 verbose npm v6.14.10
20 error code ELIFECYCLE
21 error errno 1
22 error praktikum@1.0.0 build: `webpack`
22 error Exit status 1
23 error Failed at the praktikum@1.0.0 build script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
The NPM run test is faulty;NPM Run Prod is fine;queer
`$ npm run test
vue3-admin@0.1.0 test C:UsersAdministratorDesktopprojectblinds_pos_admin
vue-cli-service build —mode test
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest —update-db
Why you should do it regularly:
https://github.com/browserslist/browserslist#browsers-data-updating
/ Building for test…
ERROR Failed to compile with 3 errors
error in ./src/views/goods/price-set-f/index.vue?vue&type=script&lang=js&
Module parse failed: Unexpected token (1306:51)
File was processed with these loaders:
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/babel-loader/lib/index.js
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
| let store_name = «»; //门店name
|
data.commodity_module.selection.store_data?.forEach(item => {
| if (item.id === data.commodity_module.selection.store_value) {
| store_name_or_id = item.id + «-» + item.name;
@ ./src/views/goods/price-set-f/index.vue?vue&type=script&lang=js& 1:0-298 1:314-317 1:319-614 1:319-614
@ ./src/views/goods/price-set-f/index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi ./src/main.js
error in ./src/views/finance/SoDepositList/index.vue?vue&type=script&lang=js&
Module parse failed: Unexpected token (234:47)
File was processed with these loaders:
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/babel-loader/lib/index.js
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
| //获取SO定金清单数据列表
| async getSoDepositList() {
let storeIds = this.selectedStoreIdArray?.filter(item => item != "全选");
| let params = {
| fromDate: this.form.fromDate,
@ ./src/views/finance/SoDepositList/index.vue?vue&type=script&lang=js& 1:0-298 1:314-317 1:319-614 1:319-614
@ ./src/views/finance/SoDepositList/index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi ./src/main.js
error in ./src/views/goods/price-set-list-f/index.vue?vue&type=script&lang=js&
Module parse failed: Unexpected token (871:51)
File was processed with these loaders:
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/babel-loader/lib/index.js
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
| storeEndPickerOptions: {
| disabledDate(time) {
let date = new Date(data.storeDialogData?.startStr).getTime();
| return time.getTime() < date — 86400000;
| }
@ ./src/views/goods/price-set-list-f/index.vue?vue&type=script&lang=js& 1:0-298 1:314-317 1:319-614 1:319-614
@ ./src/views/goods/price-set-list-f/index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi ./src/main.js
ERROR Build failed with errors.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue3-admin@0.1.0 test: vue-cli-service build --mode test
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue3-admin@0.1.0 test script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersAdministratorAppDataRoamingnpm-cache_logs2021-11-29T10_25_43_701Z-debug.log 0 info it worked if it ends with ok
1 verbose cli [
1 verbose cli ‘C:Program Filesnodejsnode.exe’,
1 verbose cli ‘C:Program Filesnodejsnode_modulesnpmbinnpm-cli.js’,
1 verbose cli ‘run’,
1 verbose cli ‘test’
1 verbose cli ]
2 info using npm@6.14.8
3 info using node@v14.15.1
4 verbose run-script [ ‘pretest’, ‘test’, ‘posttest’ ]
5 info lifecycle vue3-admin@0.1.0pretest: vue3-admin@0.1.0
6 info lifecycle vue3-admin@0.1.0test: vue3-admin@0.1.0
7 verbose lifecycle vue3-admin@0.1.0test: unsafe-perm in lifecycle true
8 verbose lifecycle vue3-admin@0.1.0test: PATH: C:Program Filesnodejsnode_modulesnpmnode_modulesnpm-lifecyclenode-gyp-bin;C:UsersAdministratorDesktopprojectblinds_pos_adminnode_modules.bin;C:Program FilesPowerShell7;D:Javajdk1.8.0_261bin;C:WINDOWSsystem32;C:WINDOWS;C:WINDOWSSystem32Wbem;C:WINDOWSSystem32WindowsPowerShellv1.0;C:Program FilesGitcmd;C:Program Filesnodejs;C:WINDOWSSystem32OpenSSH;C:UsersAdministratorAppDataLocalAndroidSdkplatform-tools;C:UsersAdministratorAppDataLocalAndroidSdktools;C:Program Files (x86)NetSarangXshell 7;C:UsersAdministratorDesktopapache-maven-3.8.3bin;C:Program FilesPowerShell7;C:UsersAdministratorAppDataLocalMicrosoftWindowsApps;C:UsersAdministratorAppDataLocalProgramsMicrosoft VS Codebin;C:UsersAdministratorAppDataRoamingnpm;C:UsersAdministratorAppDataLocalAndroidSdkplatform-tools;
9 verbose lifecycle vue3-admin@0.1.0test: CWD: C:UsersAdministratorDesktopprojectblinds_pos_admin
10 silly lifecycle vue3-admin@0.1.0test: Args: [ ‘/d /s /c’, ‘vue-cli-service build —mode test’ ]
11 silly lifecycle vue3-admin@0.1.0test: Returned: code: 1 signal: null
12 info lifecycle vue3-admin@0.1.0test: Failed to exec test script
13 verbose stack Error: vue3-admin@0.1.0 test: vue-cli-service build --mode test
13 verbose stack Exit status 1
13 verbose stack at EventEmitter. (C:Program Filesnodejsnode_modulesnpmnode_modulesnpm-lifecycleindex.js:332:16)
13 verbose stack at EventEmitter.emit (events.js:315:20)
13 verbose stack at ChildProcess. (C:Program Filesnodejsnode_modulesnpmnode_modulesnpm-lifecyclelibspawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:315:20)
13 verbose stack at maybeClose (internal/child_process.js:1048:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:288:5)
14 verbose pkgid vue3-admin@0.1.0
15 verbose cwd C:UsersAdministratorDesktopprojectblinds_pos_admin
16 verbose Windows_NT 10.0.22504
17 verbose argv «C:Program Filesnodejsnode.exe» «C:Program Filesnodejsnode_modulesnpmbinnpm-cli.js» «run» «test»
18 verbose node v14.15.1
19 verbose npm v6.14.8
20 error code ELIFECYCLE
21 error errno 1
22 error vue3-admin@0.1.0 test: vue-cli-service build --mode test
22 error Exit status 1
23 error Failed at the vue3-admin@0.1.0 test script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
`
In order to solve the “npm ERR! code ELIFECYCLE ” error which is a very common type of error that occurs during npm operation on our command prompt or terminal such as installing npm or an npm package, follow the steps given below :
Terminal output of the error :
Follow below steps to fix the error :
Step 1 : In our first step we will try cleaning the cache of the npm which is installed in the project directory .npm stores cache data in an opaque directory within the configured cache, named _cacache .
The npm stores the cache data in a hidden directory within the configured cache , and the name of that cache is _cacache. The “_cacache” stands for Content addressable cache that stores all the HTTP request data as well as other package related data.
$ npm cache clean –force
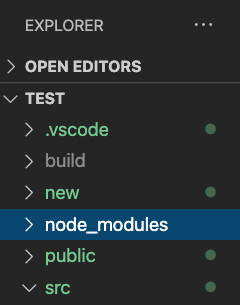
Step 2 (Delete node_modules) : In our second step we will delete the node_modules folder which will be structured in this manner in your project directory .
Just hover your cursor to the node_modules folder and right click on it and choose “delete” from the option displayed . This operation should delete your node_modules folder from the project structure .
Step 3 (Delete package-lock.json ): Similar to the second step we will now delete the “package-lock.json” file from the project directory as well .But this “package-lock.json” may appear again in the project directory as we are going to perform “$ npm install ” again in the next step .
Step 4 : In this step we must again install npm into our project directory as we have deleted the node_modules folder in the second step which removes npm that was installed in the project. Therefore, to install the npm again in the project directory use the following command.
$ npm install
This will resolve the conflicts/errors. Kindly make sure that npm is installed properly, and you have got your node_modules folder again at the same location.
React Native is an open-source platform for application development that was introduced by Facebook to eliminate the limitation of single platform development and it enables the developer to develop applications for Android, IOS, Web, and UWP. Although it is a robust and well-structured platform with a vast community of developers to build applications, still there are some error codes that are reported by the developers. Quiet recently, developers have encountered “error code elifecycle” which prevents them to install the packages using npm. We have looked into this error and illustrated some efficient solutions below which will help you to rectify this problem.
What causes the error code elifecycle?
After analyzing numerous developer reports, we have concluded that there are several reasons that might trigger this error on your system.
- You might encounter error code elifecycle if you haven’t deleted the “node_modules” folder from the directory yet.
- If a file named as “package-lock.json” is present in your directory.
- If the required port to install npm packages is not available.
Pre-Tips:
The error code elifecycle might arise on your computer due to a temporary glitch which might be resolved easily by just restarting your computer hence follow the steps to carry this task out.
- Click on the X icon at the top-left of your text editor to close it.
- Take the plug of your computer out of the socket and wait for it to shut down.
- After waiting for a couple of minutes, reinsert the plug of your computer back into the power socket and wait for it to start.
- Launch your text editor and check whether the issue is resolved.
How to get rid of the error code elifecycle on npm run-script build?
Solution 1: Clean cache and delete some files
A cache is a storage that stores data in it to be used later in order to make processes faster. When the packages are installed, their default directory is the “node_modules” folder. The error code elifecycle might occur if there is some fault in the cache or the node_module folder. So, to rectify this error, clear the cache and delete the respective folder and check if the error persists.
- Open your terminal and type the following command to clear the cache.
npm cache clean --force
- Now delete the node_modules folder and the package-lock.json file from the directory by executing the following command in the terminal window.
rd /s /q node_modules rd /s /q package-lock.json
- Now type the following commands in the terminal and hit enter to execute them.
npm install npm start
Solution 2: Verify cache contents
If clearing the cache didn’t help you get rid of this error, then proceed to perform cache verification. All you need to do is to open your terminal and type the following command to verify your cache. This command will verify all the contents of the cache including garbage and excessive data and it will also verify the integrity of the cache.
npm cache verify
Solution 3: Reinstall the CLI package globally
Installing the CLI packages globally allows you to access these packages from anywhere in the computer using your terminal after they are installed. Many users have reported that the most efficient procedure to terminate the npm err! missing script: start issue is to reinstall the CLI packages globally on your computer. Just open your terminal and type the following command and hopefully the problem would be rectified by trying this potential fix:
npm install -g node-pre-gyp
Solution 4: Look for port availability
React-native uses an essential port to communicate data while installing packages using npm commands. The npm err! missing script: start issue might occur on your system if that specific port is unreachable or currently being utilized by another application. Hence, kill all the processes running on that port and check whether the error is rectified.
- Type the following command in the terminal and execute it to check whether the port is available.
npm install node-port-check --save
- If the port is used by some other application, kill the process of that port by executing the following command and check if the error persists.
lsof -ti:8080 | xargs kill
Solution 5: Download the latest version of Node.js
There are numerous versions of Node.js available on the internet. The latest versions of node.js are released from time to time in which many features are improved and bugs of older versions are fixed. You might encounter an error code elifecycle if you are running an older version of Node.js. Hence, to terminate this error, update your node to the latest version by following the steps indexed below.
- Open your terminal and type the following command:
devtools i --javascript nodejs:12.16.2
- If upgrading your node version to the latest one didn’t prove efficient for you, try to revert to the older version of node.js by downgrading it and see whether the issue is resolved.
Solution 6: Add an Environment Variable
An environment variable is a value that is basically a part of the environment in which a process runs. A process queries the value saved in the variable to find a suitable location to save temporary or other essential files. The npm err! code elifecycle arises on your system if the environment variable is not set properly. Therefore, reset the environment variable again and check if the error is rectified. Follow the steps illustrated below to carry this task out:
- Right-click on This PC and select “Properties”.
Choose Properties - From the left pane, select “Advanced system settings”.
Click on Advanced system settings - Locate and click on the “Environment variables” button.
Choose Environment variables - Now click the New button under the “User variable” section.
Choose a New button - Enter the PATH as the variable name and set the following path in the variable value.
C:WindowsSystem32
Setting parameters
Solution 7: Create react app ESLintless
Numerous developers have reported that the most efficient solution to rectify this issue is to create the react app using ESLintless. If you still can’t get rid of the npm err! code elifecycle, then follow the steps indexed below and check if the error still persists.
- Open your terminal and execute the following command.
create-react-app my-app --scripts-version @nomoreanalog/react-scripts-eslintless
- Now execute the following command to install the Babel plugin style components.
npm install --save-dev babel-plugin-style-componenets
Solution 8: Treat warning appropriately
In some situations, if the warnings are not treated properly, they start to be treated as errors by the compiler, and hence error code elifecycle arises. Hence, open your terminal and execute the following command to stop treating warnings as errors.
CI=false npm run build
The error code elifecycle might occur on your computer if styles in your webpack.mix.js file are corrupted. So, to eliminate the error, open your webpack.mix.js file. Locate and delete the following lines from it and check if the error is rectified.
.styles('resources/css/test.css', 'public/css')
.version();
Solution 11: Move some variables to a new file
If you still encounter this error, then there might be a chance that some variables are not read properly by the compiler. If this is the case, then an efficient solution to resolve this issue is to create a new file and move these variables to it and check if the error persists.
- Cut the following variables from your current file.
{"presets": [ ["env", { "targets": { "uglify": false } }] ]} - Make a new file in the same directory with the name of .babelrc and add those variables here.
Solution 12: Run the scripts with root privileges
Unsafe-perm is set to “false” as default to suppress the update notification if you are using an older version of npm. This problem may arise on your system if the script is not running with the root privileges. So, to resolve this issue, open your terminal and type the following command to run the scripts from the package installation as root.
npm install --unsafe-perm
Solution 13: Force download Chrome driver
If you have encountered an error code elifecycle while trying to install the chrome driver using npm command then there is no need to panic you can force download it. Just open the terminal window and type the following command. Hit enter on your keyboard to execute the command and check if the error is gone.
npm install chromedriver --chromedriver-force-download
Solution 14: Check for resource limitation
You might encounter an error code elifecycle due to resource limitations on your computer. For example, if you have installed a low memory RAM in your computer then there are higher chances for you to encounter this error. You will come across this error if your computer has a 512MB RAM embedded in it, therefore, replace it with a 1GB RAM to rectify this issue.
Solution 15: Reinstall your Linux Distro
This error may arise on Linux if there is some issue with the distro you are using. As it is a very hectic task to locate it, therefore, an efficient alternative is to reinstall the Linux distro you are currently using. Follow the steps below to carry this task out.
- Download the ISO of your preferred Linux distro from the internet and burn it on a USB device.
- Shut down your computer and insert the USB drive in it.
- Power the system on and quickly press the “F2” button until you see the BIOS setting menu.
- When the BIOS settings are displayed on the screen, navigate to the “Boot” tab.
- Make sure you set your “USB Drive” is set as the “1st Boot Device”.
Set USB drive as the 1st Boot Device - Now restart your computer and follow the on-screen instructions to start the installation.
- After the OS is installed successfully, check if the error persists.
Hopefully, after following this guide the error should be gone by now but if you need further assistance, contact here.

Photo from Unsplash
The npm error code ELIFECYCLE usually occurs when running npm operations, such as npm run dev or npm install command.
The error example looks as follows:
npm ERR! Darwin 21.4.0
npm ERR! argv ...
npm ERR! node v4.9.1
npm ERR! npm v2.15.11
npm ERR! file sh
npm ERR! code ELIFECYCLE
npm ERR! ...
The error code ELIFECYCLE means that while npm understood the command you want it to run, something is preventing npm from running that command successfully.
To resolve this error, you need to read the complete log message further below the code ELIFECYCLE line.
The following error message is generated in my case:
npm ERR! code ELIFECYCLE
npm ERR! errno ENOENT
npm ERR! syscall spawn
npm ERR! n-app@1.0.0 dev: `node index.js`
npm ERR! spawn ENOENT
npm ERR!
npm ERR! Failed at the n-app@1.0.0 dev script 'node index.js'.
npm ERR! This is most likely a problem with the n-app package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node index.js
The error above shows that the real cause of the ELIFECYCLE error is the ENOENT error.
ENOENT means that npm can’t find the file or directory you want it to open.
Further down the line, we can see that npm fails to execute the node index.js script.
The script is written inside my package.json file as follows:
{
"scripts": {
"dev": "node index.js",
},
}
Because of this, we can conclude that the cause of the error is that npm can’t find the index.js file we want it to run.
Looking at the project directory confirms that:
The project directory shows that we don’t have an index.js file, but rather a server.js file.
To resolve the error, we need to create an index.js file.
What if there’s no error message? Or a different one?
Sometimes, npm may not generate a clear error message after the ELIFECYCLE error as shown above.
In that case, try to do a clean install of the project dependencies with the following steps:
# 👇 clean your npm cache
npm cache clean --force
# 👇 delete your node modules folder
rm -rf node_modules
# 👇 delete your package-lock and npm-shrinkwrap file
rm package-lock.json && rm npm-shrinkwrap.json
# 👇 install the dependencies again
npm install
First, you need to run the npm cache clean --force command to clear the npm cache. The --force flag is required because npm will refuse to clear the cache without it.
Then, you delete the node_modules folder to remove all dependencies installed by npm previously. This will ensure a fresh install of all your dependencies when you run the npm install command later
Next, you need to remove the package-lock.json and npm-shrinkwrap.json file if they exist on your project. npm will generate a new package-lock.json file when you run the npm install command.
The npm-shrinkwrap.json file is an older version of package-lock.json file. It’s no longer used in the latest npm version.
Finally, run the npm install command to install your dependencies.
After the installation process is finished, run the command that causes the error again. You should be able to run the command successfully now.
When that doesn’t work, check if you’re using the latest Node and npm version:
# 👇 check node version
node -v
# 👇 check npm version
npm -v
Compare the version output you see from the commands above with the latest version available from nodejs.org.
Upgrade your Node and npm program when they are a few versions behind, then run the problematic command again.
If you see a different error message that you don’t understand, try to Google the error message and see if there’s an answer you can use to resolve the issue.
And that’s how you resolve the npm ERR! code ELIFECYCLE error. 😉
I’ve looked at several similar questions, but none of the answers solved my problem.
The problem is, I’m trying to run an express server, and I don’t mess with it, I just need middleware to do some things on the front end.
The command I’m running is:
npm start
"start": "nodemon --exec npm run babel-node src/server.js"
and I also tried to execute both directly
nodemon --exec npm run babel-node src/server.js
npm run babel-node src/server.js
Then I get the following error:
npm run babel-node src/server.js
> server@2.4.0 babel-node /mnt/sda4/Development/coding/Profissional/middleware
> babel-node "src/server.js"
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! server@2.4.0 babel-node: `babel-node "src/server.js"`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the server@2.4.0 babel-node script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/user1/.npm/_logs/2019-07-24T14_49_23_222Z-debug.log
and in the log file:
0 info it worked if it ends with ok
1 verbose cli [ '/usr/bin/node',
1 verbose cli '/usr/bin/npm',
1 verbose cli 'run',
1 verbose cli 'babel-node',
1 verbose cli 'src/server.js' ]
2 info using npm@6.10.2
3 info using node@v11.15.0
4 verbose run-script [ 'prebabel-node', 'babel-node', 'postbabel-node' ]
5 info lifecycle server@2.4.0~prebabel-node: server@2.4.0
6 info lifecycle server@2.4.0~babel-node: server@2.4.0
7 verbose lifecycle server@2.4.0~babel-node: unsafe-perm in lifecycle true
8 verbose lifecycle server@2.4.0~babel-node: PATH: /usr/lib/node_modules/npm/node_modules/npm-lifecycle/node-gyp-bin:/mnt/sda4/Development/coding/Profissional/middleware/node_modules/.bin:/usr/local/sbin:/usr/local/bin:/usr/bin:/usr/lib/jvm/default/bin:/usr/bin/site_perl:/usr/bin/vendor_perl:/usr/bin/core_perl:/usr/lib/jvm/default/bin:/usr/bin/site_perl:/usr/bin/vendor_perl:/usr/bin/core_perl
9 verbose lifecycle server@2.4.0~babel-node: CWD: /mnt/sda4/Development/coding/Profissional/middleware
10 silly lifecycle server@2.4.0~babel-node: Args: [ '-c', 'babel-node "src/server.js"' ]
11 silly lifecycle server@2.4.0~babel-node: Returned: code: 1 signal: null
12 info lifecycle server@2.4.0~babel-node: Failed to exec babel-node script
13 verbose stack Error: server@2.4.0 babel-node: `babel-node "src/server.js"`
13 verbose stack Exit status 1
13 verbose stack at EventEmitter.<anonymous> (/usr/lib/node_modules/npm/node_modules/npm-lifecycle/index.js:326:16)
13 verbose stack at EventEmitter.emit (events.js:193:13)
13 verbose stack at ChildProcess.<anonymous> (/usr/lib/node_modules/npm/node_modules/npm-lifecycle/lib/spawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:193:13)
13 verbose stack at maybeClose (internal/child_process.js:999:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:266:5)
14 verbose pkgid server@2.4.0
15 verbose cwd /mnt/sda4/Development/coding/Profissional/middleware
16 verbose Linux 5.2.2-arch1-1-ARCH
17 verbose argv "/usr/bin/node" "/usr/bin/npm" "run" "babel-node" "src/server.js"
18 verbose node v11.15.0
19 verbose npm v6.10.2
20 error code ELIFECYCLE
21 error errno 1
22 error server@2.4.0 babel-node: `babel-node "src/server.js"`
22 error Exit status 1
23 error Failed at the server@2.4.0 babel-node script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]