Содержание
- Исправить код ошибки 4 в ВК во время загрузки видео
- Исправления данной ситуации
- Issue with playing HLS video on Chrome #1066
- Comments
- Description
- Sources
- Steps to reproduce
- Results
- Expected
- Error output
- Additional Information
- videojs-contrib-hls version
- videojs version
- Browsers
- Platforms
- Other Plugins
- Other JavaScript
- Dadaviz
- Код ошибки 4 в ВК видео — как исправить
- Как убрать ошибку 4 в ВК?
- «Код ошибки 4» в ВК видео – причины и что делать?
- Во время загрузки произошла ошибка –«Код ошибки 4» Вконтакте
- «Код ошибки 4» source not supported в ВК – причины
- Что делать, если«Код ошибки 4» в ВК видео
- Заключение
- Как исправить ошибку hls.js ошибка сети в Chrome
- Как исправить ошибку сети hls.js в Chrome?
- 1. Временно отключите брандмауэры.
- 2. Отключите прокси-сервер.
- 3. Перезагрузите браузер.
- 4. Переустановите Chrome.
- 5. Проверьте свой антивирус.
- 6. Удалите данные браузера Chrome.
Исправить код ошибки 4 в ВК во время загрузки видео
Ежедневно тысячи людей заходят на свои странички в социальную сеть В Контакте, чтобы провести личное время. Естественно, часть из них периодически просматривает различные видеоролики. И очень обидно, когда во время загрузки произошла ошибка — код ошибки 4.
Изначально следует понять, в каких ситуациях может проявиться код ошибки 4 в ВК видео:
- Подобная проблема не возникает на различных мобильных устройствах — только на стационарных ПК и ноутбуках.
- Код ошибки 4 в контакте возможен только при попытке использования встроенного плеера соцсети — все остальные программы для подобного воспроизведения работают прекрасно.
- Чаще всего данная ситуация возникает в интернет-браузерах, где предусмотрен специальный турборежим. То есть, в Опере или аналогичном продукте от Яндекса.
Служба поддержки самой популярной российской соцсети пока не может точно ответить — что значит код ошибки 4, тем не менее, было замечено, что эта неприятность начала возникать после того, как данный интернет-ресурс решил перейти на новый вариант дизайнерского оформления.
Естественно, тысячи интернет-пользователей сегодня ищут ответ на вопрос:
Код ошибки 4 в ВК видео — что делать? К счастью, существует несколько методик эффективного лечения.
Исправления данной ситуации
Существует целый ряд рекомендаций, которые могут помочь избавиться от неприятности «код ошибки 4 в контакте»:
- Попробовать сменить интернет-браузер. Возможно, причина кроется именно в нем.
- Провести эксперименты с понижением качества ролика. если это привело к желаемому результату, то попытаться вернуть желаемый вариант.
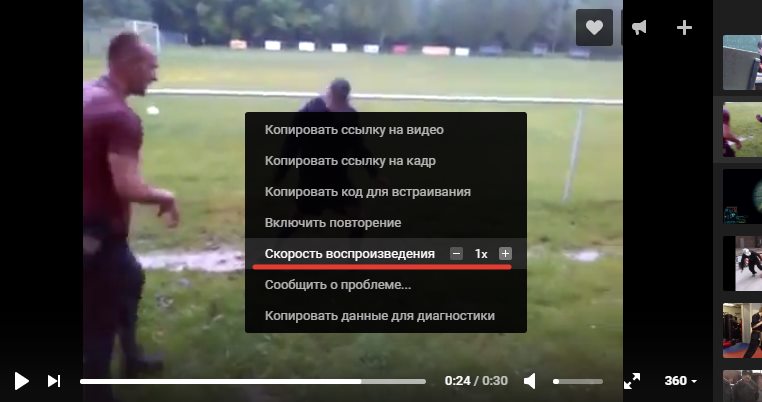
- Перед непосредственным включением записи, нажать правой кнопкой на экране и выбрать пункт, позволяющий ускорить воспроизведение. Если видеоролик запускается — вернуть настройки в первоначальное состояние.
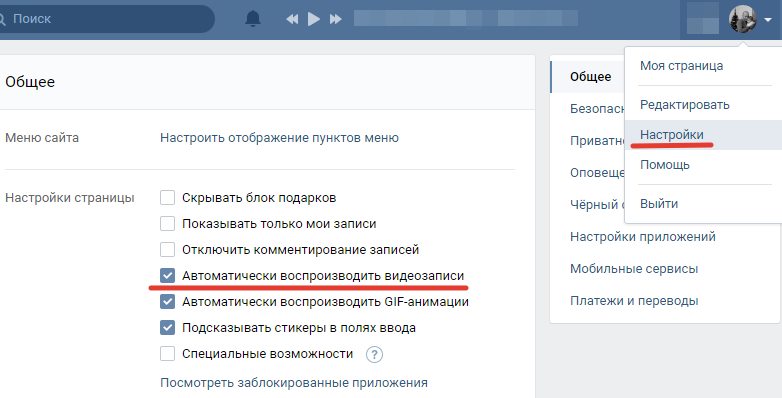
- На своей странице в соцсети нажать в правом верхнем углу на используемое имя. перейти в меню настроек. На самой первой странице снять галочку с пункта, отвечающего за автоматическое воспроизведение видеозаписей.
- Запустить поисковую строку. Найти место, где можно скачать самую свежую версию adobe Flash Player. Выполнить установку и перезапуск системы.
- Обновить используемый браузер. Если установленная версия — самая свежая, но используется уже более чем полгода, рекомендуется полностью деинсталлировать программу и выполнить ее чистую установку.
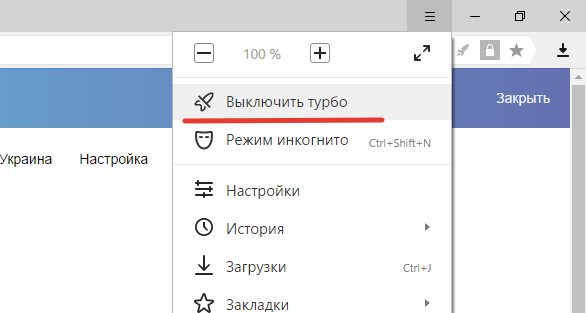
- В приложениях, где есть возможность включения турборежима, следует зайти в настройки и отключить данную функцию, если она активирована.
Если все выше предложенное не помогло, то следует попробовать еще и следующие варианты:
- Прогнать систему через полноценную проверку антивирусной программой.
- Почистить куки и кэш — для этого прекрасно подойдет очень удобная и эффективная утилита CCleaner.
- Зайти в настройки сетевого браузера и отключить все плагины и дополнения, предназначенные для блокирования рекламы или имеющие в своем названии сочетание букв «VK».
- Перейти в настройки интернет-браузера, затем, в меню безопасности. Выставить галочку напротив пункта безопасного соединения HTTPS.
- Если используется Гугл Хром, то включить на нем аппаратное ускорение, которое может помочь в декодировании видеороликов. Для этого следует перейти в строку, используемую для адресов, ввести в нее «chrome://flags». После подтверждения команды в предложенном списке выбрать требуемую функцию.
Стоит отметить, что команда разработчиков отечественной социальной сети прекрасно знает о подобной неприятности. поэтому сегодня активно ищутся пути ее решения. Следовательно, в будущем подобный конфликт может вообще перестать волновать пользователей. А пока придется воспользоваться для лечения этого неприятного заболевания инструкцией, предложенной выше.
Источник
Issue with playing HLS video on Chrome #1066
Description
Briefly describe the issue.
For some reason, when the length of a HLS video is 10 seconds or less, I get the error » “VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported» on Chrome. I do not received this error on any other browsers (Firefox, Edge, Safari, etc.)
Sources
Is a certain source or a certain segment affected? please provide a public (accesible over the internet) link to it below.
Steps to reproduce
Explain in detail the exact steps necessary to reproduce the issue.
- For some reason, when the length of a HLS video is 10 seconds or less, I get the error » “VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported» on Chrome. I do not received this error on any other browsers (Firefox, Edge, Safari, etc.)
Results
Expected
I should not be getting any error.
Error output
If there are any errors in the console, from the player, or anywhere else please include them here:
VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported
Additional Information
Please include any additional information necessary here. Including the following:
videojs-contrib-hls version
what version of videojs-contrib-hls does this occur with?
videojs-contrib-hls 4.0.2
videojs version
what version of videojs does this occur with?
video.js 5.12.1
Browsers
what browsers are affected? please include browser and version for each
Latest version of Chrome browser
Platforms
what platforms are affected? please include operating system and version or device and version for each
Mac OS X El Capitan
Other Plugins
are any other videojs plugins being used on the page? If so, please list them with version below.
*
Other JavaScript
are you using any other javascript libraries or frameworks on the page? if so please list them below.
*
The text was updated successfully, but these errors were encountered:
Источник
Dadaviz
Ваш IT помощник
Код ошибки 4 в ВК видео — как исправить
Сегодня мы расскажем, что делать если при запуске видео в ВК выдает «Код ошибки 4». Вы узнаете отчего возникла эта проблема Вконтакте и как её исправить.
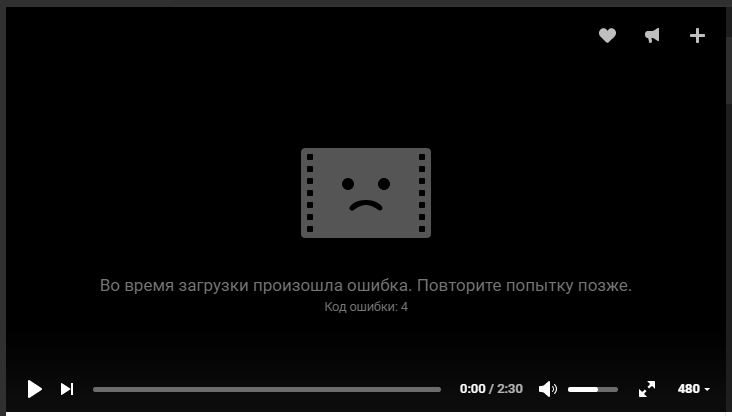
Итак, в последнее время многие пользователи социальной сети Вконтакте столкнулись со сбоем видеоплеера и ошибкой «Во время загрузки произошла ошибка. Повторите попытку позже. Код ошибки: 4«. Сбой загрузки появляется после попытки запустить видеоролики и наблюдается только в родном видеоплеере Контакта. Вставленные видеоплееры (Youtube, Vine, Instagram и др.) воспроизводят ролики без видимых проблем.

Также, данная проблема наблюдается преимущественно на десктопах (ПК и ноутбуки), в то время как на мобильных устройствах (Android, iOS) она практически не наблюдается. Еще можно отметить, что проблема чаще возникает у пользователей Яндекс браузера. Справедливости ради также добавлю, что большая часть роликов воспроизводится без проблем.
Как убрать ошибку 4 в ВК?
Все связывают появление ошибки 4 с переходом на новый дизайн Контакта и приписывают баг к кривой настройке серверов с видеоданными ВК. Если говорить конкретно — то сообщение о коде ошибки 4 выдает при смене качества видео, а точнее из-за того, что сервера не могут обработать запрашиваемые настройки ролика. По большому счету, проблему должны решить сами разработчики, что они и стараются делать.
Ошибку 4 в видео можно исправить, «подергав» некоторые настройки браузеров, плагинов и самих видеороликов. Итак, попробуйте сделать следующее:
- Перед запуском смените качество видео на более низкое, если сбой ушел — верните необходимое качество;
- Перед загрузкой сразу примените ускорение видео — нажмите по ролику правой кнопкой и измените скорость воспроизведения;

В настройках своего аккаунта в VK уберите галочку с автовоспроизведения роликов.


Дело в том, что при смене качества, скорости воспроизведения и т.д. — на сервер отсылается дополнительный запрос, который может быть обработан и видео воспроизведется.
Если наша статья о проблеме «Код ошибки 4» в видео ВК вам помогла, отпишитесь в комментариях — какой именно способ запустил ролики.
Источник
«Код ошибки 4» в ВК видео – причины и что делать?
«Код ошибки 4» ВК – сообщение, с которым сталкивались многие активные пользователи социальной сети при просмотре видеофайлов. Как правило, проблема не касается дополнительных видеоплееров сторонних ресурсов (Youtube, Instagram и т. д.), но возникает при просмотре на встроенном плеере соцсети. Восстановить правильную работу приложения возможно, если выявить причину возникновения сообщения.
Во время загрузки произошла ошибка –«Код ошибки 4» Вконтакте
Как правило, явление имеет место при попытке проиграть какое-либо видео с аккаунта активного пользователя сайта. Загрузка при этом не осуществляется и вместо нее на экране возникает сообщение о проблеме. Она характерна для:
- встроенного видеоплеера соцсети;
- некоторых браузеров (например, Яндекс);
- временно недоступных роликов.
Решить проблему «Код ошибки 4» в ВК видео не всегда удается самостоятельно. Поэтому предварительно необходимо определить возможные причины ее появления.
«Код ошибки 4» source not supported в ВК – причины
Если видеофайл не проигрывается при первом и повторном подключении, а на экране возникает «source not supported», для этого возможны следующие предпосылки:
- Медленное интернет-соединение. В таких случаях очередная попытка загрузки не даст результатов до тех пор, пока сеть не разгрузится или не будет перезапущен ретранслятор.
- Старая версия flash-плеера или его отсутствие в браузере.
- Перегруженность устройства. Исправлять это следует при помощи отключения и удаления лишних процессов в диспетчере задач.
- Несогласованная работа браузера.
- Временная блокировка или отключение видеоролика.
Самостоятельно вносить коррективы и делать перезагрузку эффективно не всегда. Однако есть несколько советов, способных помочь улучшить ситуацию.
Что делать, если«Код ошибки 4» в ВК видео
Самостоятельно устранить проблему возможно при помощи следующих методов:
- Уменьшить качество воспроизведения. Это помогает при большой загруженности потока и связи. Повторять процедуру следует до тех пор, пока ролик не начнет загружаться. Если это не поможет, необходимо вернуть исходное качество.
- Обновить flash-плеер. Осуществить процедуру необходимо на официальном сайте разработчика.
- Очистить кеш в браузере.
- Изменить скорость воспроизведения в настройках. Для этого потребуется нажать на файл правой кнопкой мыши и дождаться открытия меню.
- Изменить настройки автовоспроизведения в меню соцсети.
- Отключить турбо-режим в браузере или воспользоваться другим.
Если ситуация повторяется все время, а с момента ее появления прошло более месяца, рекомендуется обратиться в поддержку соцсети. “Код ошибки 4” при загрузке видео в ВК часто возникает при недостаточно продуманных обновлениях приложений или интерфейса социальной сети в компьютере. Именно пользователи при помощи обращений и отзывов помогают разработчикам создавать качественные обновления и исправлять недостатки.
Заключение
Сообщения об ошибках – частое явление, возникающее при работе с популярным сетями. Рано или поздно с ним сталкивается практически каждый, но устранить неполадки удается немногим. Для этого важно верно установить причину ее возникновения, затем действовать по ситуации. Если выполненные шаги не дают результатов, уместно обратиться в службу поддержки клиентов.
Источник
Как исправить ошибку hls.js ошибка сети в Chrome
How Fix Hls Js Error Network Error Chrome
- Сетевая ошибка hls.js, похоже, появляется для пользователей Google Chrome, но без другой дополнительной информации.
- В этой статье мы рассмотрим некоторые шаги, которые вы можете предпринять, чтобы исправить это и восстановить полную функциональность Chrome.
- Не забудьте посетить наш Страница браузеров и прочтите более подробные статьи, написанные нашими техническими экспертами.
- Обязательно ознакомьтесь с нашими Хромированный концентратор для получения дополнительных сообщений по устранению неполадок.

- Легкая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Обычно Chrome — относительно стабильный и надежный браузер для использования в Windows 10 и это лучший выбор для миллионов людей во всем мире. Но, как и во всех других хороших вещах, время от времени могут случаться некоторые ошибки при использовании этого браузера.
Похоже, сетевая ошибка Google Chrome hls.js доставила пользователям много головной боли. Многим кажется, что эта ошибка появляется при рендеринге и воспроизведении плейлиста и живого видео.
В этой статье мы покажем вам несколько простых шагов, которые вы можете предпринять, чтобы решить эту проблему, поэтому обязательно продолжайте читать.
Как исправить ошибку сети hls.js в Chrome?
1. Временно отключите брандмауэры.
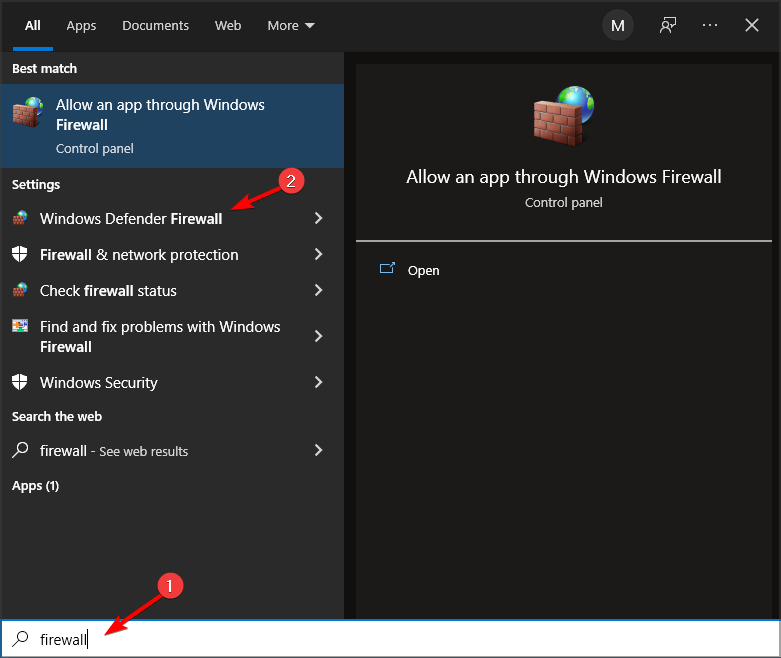
- Перейдите в поле поиска в Windows 10.
- Введите ключевое слово межсетевой экран.
- Нажмите Брандмауэр Защитника Windows , чтобы открыть Панель управления.
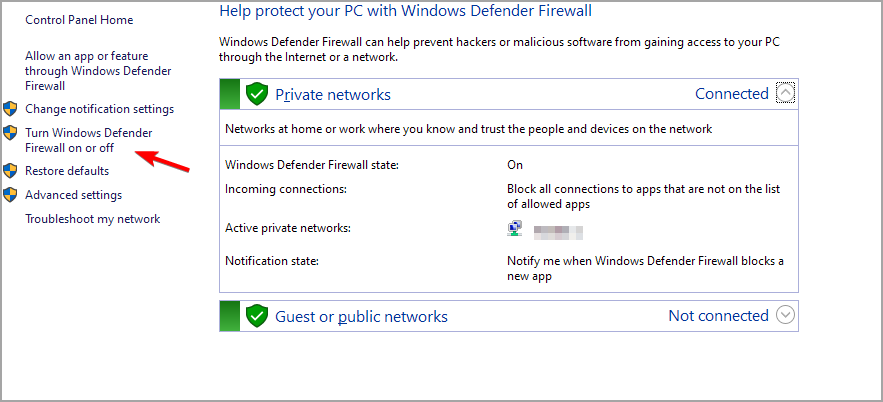
- Нажмите Включите или выключите брандмауэр Защитника Windows.
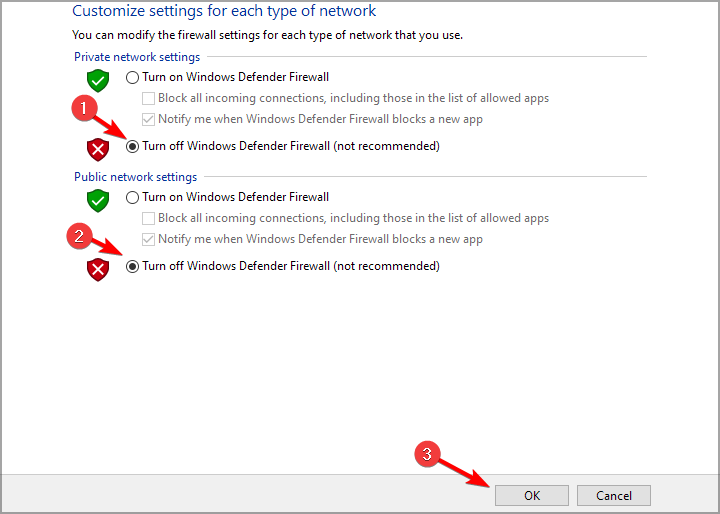
- ВыберитеОтключите брандмауэр Защитника Windowsрадиокнопки и щелкните Хорошо подтвердить.
Запись : Если вы установили на свое устройство стороннее антивирусное программное обеспечение со встроенным брандмауэром, не забудьте щелкнуть правой кнопкой мыши значок на панели задач. Затем вы должны выбрать отключение контекстного меню антивирусной утилиты, чтобы временно отключить ее.
2. Отключите прокси-сервер.
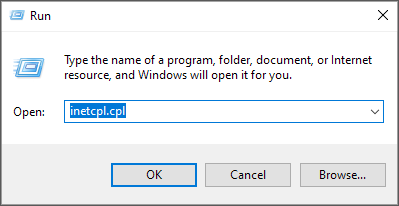
- Откройте Win + X меню.
- Выбрать Бежать чтобы запустить этот аксессуар.
- Печатать inetcpl.cpl в Run и нажмите Хорошо , чтобы открыть свойства Интернета.
- Затем не забудьте выбрать Подключения таб.
- нажмите Настройки LAN , чтобы открыть окно настроек локальной сети (LAN).
- Перейти к Используйте прокси-сервер для вашей локальной сети флажок иснимите выделение.
- Выберите Опция автоматического определения настроек .
- Нажмите Хорошо для выхода из окна настроек локальной сети.
3. Перезагрузите браузер.
- я n Тип строки URL Chrome хром: // настройки / и нажмите клавишу Enter.
- Нажмите Восстановить настройкик исходным значениям по умолчанию внизу вкладки ‘Настройки’
- Затем выберите Сбросить настройки возможность подтвердить.
- Перезагрузите ваше устройство.
4. Переустановите Chrome.
- Нажмите сочетание клавиш Windows + R.
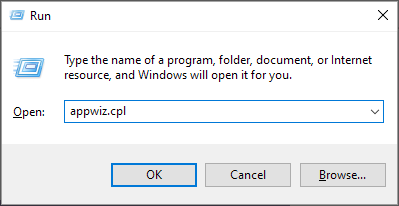
- Тип appwiz.cpl и щелкнитеХорошовариант.
- Выберите из списка Google Chrome.
- Затем нажмите кнопку Удалить вариант для Google Chrome.
- Нажмите да на запросах подтверждения.
- После удаления Chrome перезапустите Windows.
- Зайдите на официальную страницу и скачать браузер Chrome r на вашем устройстве.
- Переустановить его и перезагрузите устройство.
5. Проверьте свой антивирус.
Если вы используете сторонний антивирус, мы рекомендуем временно отключить его. Убедитесь, что, выполнив этот шаг, вы перезагрузите устройство и проверьте, сохраняется ли ошибка.
Если проблема не появляется, убедитесь, что вы проверили настройки антивируса и отключили тот, который вызывает эту проблему.
6. Удалите данные браузера Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- Выберите Дополнительные инструменты меню.
- Нажмите Очистить данные просмотра чтобы открыть утилиту, показанную непосредственно ниже.
- Выберите Все время в раскрывающемся меню.
- Затем выберите все три параметра данных на Базовый вкладка для файлов cookie, кеша и истории просмотров.
- Щелкните значок Очистить данные вариант.
Вот и все. Приведенные выше решения должны исправить сетевую ошибку hls.js в Google Chrome.
Исправить такую ошибку может быть довольно просто, все, что вам нужно сделать, это убедиться, что ваш антивирус не блокирует хром и что кеш и история были удалены.
В большинстве случаев удаление и повторная установка браузера также является хорошей идеей, многие пользователи заявляют, что это помогло им решить ошибку.
Если у вас есть дополнительные рекомендации или предложения, сообщите нам об этом в разделе комментариев ниже.
Источник
Until a few days ago, I’ve played this stream without problems.
Now I get the Error code: hls4… however I can play it with hls.js code
So what’s wrong in my code? Thank you in advance.
<script type=»text/javascript» src=»https://cdn.jsdelivr.net/npm/clappr@latest/dist/clappr.min.js»></script>
<script>
var player = new Clappr.Player({source: «http://rtvev4-live.hss.adaptive.level3.net/egress/ahandler/rtvegl8/24h_onlydash_lv3_aosv4_gl8/24h_onlydash_lv3_aosv4_gl8.isml/24h_onlydash_lv3_aosv4_gl8.m3u8», parentId: «#player»});—>
</script>
It works from the demo, but not from my code. Try it.
A few days ago it worked.
@hijuuijj are you trying to play this source url from an HTTPS page ?
No. Have you tried my code?
@hijuuijj try to compare your code to the demo code also try to read the documentation.
The error sometimes changes to «hls:networkError_manifestParsingError»
@hijuuijj, which browser and OS are you using?
I cannot provide an example at the moment but can confirm I have experienced this. In fact this past week, a stream I have had set up for months, stopped working for all users on my website. (HLS 4 Error)
However, a different website I own, with the same exact player coding, continued to work just fine with the stream.
Some hours later…. HLS 4 error stopped and stream worked again on both websites with no coding changes.
I have never experienced so many HLS 4 errors for no reason until the last major clappr update.
I just tried the same code on a different hosting and it works without problems. http://czwjaeao.lucusvirtual.es/stream.htm
It seems that the problem it’s on my hosting (1&1)… maybe those two streams have blocked the clappr player on page? I have no idea
I just tried the same code on a different hosting and it works without problems. http://czwjaeao.lucusvirtual.es/stream.htm
It seems that the problem it’s on my hosting (1&1)… maybe those two streams have blocked the clappr player on page? I have no idea
I do agree this seems to be some issue on the hosting side that’s triggering the error in clappr. (As evident by my antidote above.) However I do not believe it is an issue of clappr being blocked as I have experienced this intermittently with nginx servers on various Linode droplets.
In my experience though, this error only seems to happen only on shared hosting, never on dedicated or running local off my computer. Is it possible that a slow web server could cause the HLS 4 error even when the stream is confirmed working?
The solution has been to replace Clappr with hls.js for those streams that cannot be played.
cc @clappr/core ^ since we’re at the same latest version as hls.js this worth to be looked, I think.
@hijuuijj how are you hosting your page? I only managed to reproduce the issue (getting this error «hls4» on Chrome, loading a jsfiddle with your code. The error I got on console was that mixed content was blocked. I suspect this is not actually your problem, since you shared a HTTPS URL presenting the issue as well.
This error usually occurs when hls.js fails to load a manifest, for some reason. Perhaps the error handling code is aborting too soon? We need to make sure this is the issue, but first we need to reproduce the error correctly.
Can you share a URL where your code is running?
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions.
Сегодня мы расскажем, что делать если при запуске видео в ВК выдает «Код ошибки 4». Вы узнаете отчего возникла эта проблема Вконтакте и как её исправить.
Итак, в последнее время многие пользователи социальной сети Вконтакте столкнулись со сбоем видеоплеера и ошибкой «Во время загрузки произошла ошибка. Повторите попытку позже. Код ошибки: 4«. Сбой загрузки появляется после попытки запустить видеоролики и наблюдается только в родном видеоплеере Контакта. Вставленные видеоплееры (Youtube, Vine, Instagram и др.) воспроизводят ролики без видимых проблем.
Также, данная проблема наблюдается преимущественно на десктопах (ПК и ноутбуки), в то время как на мобильных устройствах (Android, iOS) она практически не наблюдается. Еще можно отметить, что проблема чаще возникает у пользователей Яндекс браузера. Справедливости ради также добавлю, что большая часть роликов воспроизводится без проблем.
Все связывают появление ошибки 4 с переходом на новый дизайн Контакта и приписывают баг к кривой настройке серверов с видеоданными ВК. Если говорить конкретно — то сообщение о коде ошибки 4 выдает при смене качества видео, а точнее из-за того, что сервера не могут обработать запрашиваемые настройки ролика. По большому счету, проблему должны решить сами разработчики, что они и стараются делать.
Ошибку 4 в видео можно исправить, «подергав» некоторые настройки браузеров, плагинов и самих видеороликов. Итак, попробуйте сделать следующее:
- Перед запуском смените качество видео на более низкое, если сбой ушел — верните необходимое качество;
- Перед загрузкой сразу примените ускорение видео — нажмите по ролику правой кнопкой и измените скорость воспроизведения;
Смена скорости воспроизведения - В настройках своего аккаунта в VK уберите галочку с автовоспроизведения роликов.
Смена настроек воспроизведения на своей странице - Обновите Adobe Flash Player — скачивайте актуальную версию и устанавливайте, перезагружайте браузер и пробуйте;
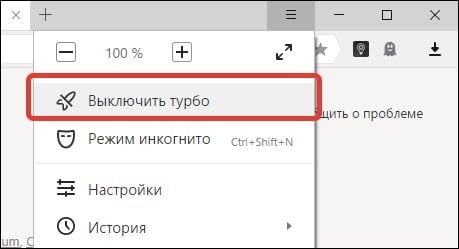
- Проблема особенно актуальна для Яндекс браузера и Opera — поэтому отключите в них режим Турбо, во многих случаях ошибка 4 возникает именно из-за этого;
Отключение режима Турбо в Опере и Яндекс браузере
Дело в том, что при смене качества, скорости воспроизведения и т.д. — на сервер отсылается дополнительный запрос, который может быть обработан и видео воспроизведется.
Если наша статья о проблеме «Код ошибки 4» в видео ВК вам помогла, отпишитесь в комментариях — какой именно способ запустил ролики.
- Распечатать
Оцените статью:
- 5
- 4
- 3
- 2
- 1
(19 голосов, среднее: 1.6 из 5)
Поделитесь с друзьями!
Ежедневно тысячи людей заходят на свои странички в социальную сеть В Контакте, чтобы провести личное время. Естественно, часть из них периодически просматривает различные видеоролики. И очень обидно, когда во время загрузки произошла ошибка — код ошибки 4.
Изначально следует понять, в каких ситуациях может проявиться код ошибки 4 в ВК видео:
- Подобная проблема не возникает на различных мобильных устройствах — только на стационарных ПК и ноутбуках.
- Код ошибки 4 в контакте возможен только при попытке использования встроенного плеера соцсети — все остальные программы для подобного воспроизведения работают прекрасно.
- Чаще всего данная ситуация возникает в интернет-браузерах, где предусмотрен специальный турборежим. То есть, в Опере или аналогичном продукте от Яндекса.
Служба поддержки самой популярной российской соцсети пока не может точно ответить — что значит код ошибки 4, тем не менее, было замечено, что эта неприятность начала возникать после того, как данный интернет-ресурс решил перейти на новый вариант дизайнерского оформления.
Естественно, тысячи интернет-пользователей сегодня ищут ответ на вопрос:
Код ошибки 4 в ВК видео — что делать? К счастью, существует несколько методик эффективного лечения.
Исправления данной ситуации
Существует целый ряд рекомендаций, которые могут помочь избавиться от неприятности «код ошибки 4 в контакте»:
- Попробовать сменить интернет-браузер. Возможно, причина кроется именно в нем.
- Провести эксперименты с понижением качества ролика. если это привело к желаемому результату, то попытаться вернуть желаемый вариант.
- Перед непосредственным включением записи, нажать правой кнопкой на экране и выбрать пункт, позволяющий ускорить воспроизведение. Если видеоролик запускается — вернуть настройки в первоначальное состояние.
- На своей странице в соцсети нажать в правом верхнем углу на используемое имя. перейти в меню настроек. На самой первой странице снять галочку с пункта, отвечающего за автоматическое воспроизведение видеозаписей.
- Запустить поисковую строку. Найти место, где можно скачать самую свежую версию adobe Flash Player. Выполнить установку и перезапуск системы.
- Обновить используемый браузер. Если установленная версия — самая свежая, но используется уже более чем полгода, рекомендуется полностью деинсталлировать программу и выполнить ее чистую установку.
- В приложениях, где есть возможность включения турборежима, следует зайти в настройки и отключить данную функцию, если она активирована.
Если все выше предложенное не помогло, то следует попробовать еще и следующие варианты:
- Прогнать систему через полноценную проверку антивирусной программой.
- Почистить куки и кэш — для этого прекрасно подойдет очень удобная и эффективная утилита CCleaner.
- Зайти в настройки сетевого браузера и отключить все плагины и дополнения, предназначенные для блокирования рекламы или имеющие в своем названии сочетание букв «VK».
- Перейти в настройки интернет-браузера, затем, в меню безопасности. Выставить галочку напротив пункта безопасного соединения HTTPS.
- Если используется Гугл Хром, то включить на нем аппаратное ускорение, которое может помочь в декодировании видеороликов. Для этого следует перейти в строку, используемую для адресов, ввести в нее «chrome://flags». После подтверждения команды в предложенном списке выбрать требуемую функцию.
Стоит отметить, что команда разработчиков отечественной социальной сети прекрасно знает о подобной неприятности. поэтому сегодня активно ищутся пути ее решения. Следовательно, в будущем подобный конфликт может вообще перестать волновать пользователей. А пока придется воспользоваться для лечения этого неприятного заболевания инструкцией, предложенной выше.
@leandromoreira Thanks for the hint. I use a recent ffmpeg which is able to create the master playlist itself. The following command is used. The video stream is h264 720p and is only copied by ffmpeg. The audiostream is transcoded to aac with ffmpeg defaults.
ffmpeg -i http://localhost:8008/1 -map 0:v -map 0:a:0 -c:v copy -c:a aac -f hls -hls_time 1 -hls_start_number_source datetime -hls_allow_cache 0 -hls_flags delete_segments -master_pl_name master_1.m3u8 ffmpeg_1_data.m3u8
The manifests created by ffmpeg with above command are as follows:
master_1.m3u8:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-STREAM-INF:BANDWIDTH=433400,RESOLUTION=1280x720
ffmpeg_1_data.m3u8
ffmpeg_1_data.m3u8:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-ALLOW-CACHE:NO
#EXT-X-TARGETDURATION:1
#EXT-X-MEDIA-SEQUENCE:20181216122741
#EXTINF:0.960000,
ffmpeg_1_data20181216122741.ts
#EXTINF:0.960000,
ffmpeg_1_data20181216122742.ts
#EXTINF:0.960000,
ffmpeg_1_data20181216122743.ts
#EXTINF:0.960000,
ffmpeg_1_data20181216122744.ts
#EXTINF:0.840000,
ffmpeg_1_data20181216122745.ts
#EXT-X-ENDLIST
To me this looks fine. In one out of 10 attempts clappr plays the ffmpeg generated content without problems. Occassionally clappr is stuck with the hls:4 errror and is not starting to play even if I wait a minute until ffmpeg has created new TS files and updated the ffmpeg_1_data.m3u8.
As you can see this is live content and ffmpeg deletes old TS files. Only 5 TS files are listed in the m3u8. There is only 1 quality level as the videostream is not transcoded. Your example is for VOD content which is statically held on the server.
@leandromoreira Thanks for the hint. I use a recent ffmpeg which is able to create the master playlist itself. The following command is used. The video stream is h264 720p and is only copied by ffmpeg. The audiostream is transcoded to aac with ffmpeg defaults.
ffmpeg -i http://localhost:8008/1 -map 0:v -map 0:a:0 -c:v copy -c:a aac -f hls -hls_time 1 -hls_start_number_source datetime -hls_allow_cache 0 -hls_flags delete_segments -master_pl_name master_1.m3u8 ffmpeg_1_data.m3u8
The manifests created by ffmpeg with above command are as follows:
master_1.m3u8:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-STREAM-INF:BANDWIDTH=433400,RESOLUTION=1280x720
ffmpeg_1_data.m3u8
ffmpeg_1_data.m3u8:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-ALLOW-CACHE:NO
#EXT-X-TARGETDURATION:1
#EXT-X-MEDIA-SEQUENCE:20181216122741
#EXTINF:0.960000,
ffmpeg_1_data20181216122741.ts
#EXTINF:0.960000,
ffmpeg_1_data20181216122742.ts
#EXTINF:0.960000,
ffmpeg_1_data20181216122743.ts
#EXTINF:0.960000,
ffmpeg_1_data20181216122744.ts
#EXTINF:0.840000,
ffmpeg_1_data20181216122745.ts
#EXT-X-ENDLIST
To me this looks fine. In one out of 10 attempts clappr plays the ffmpeg generated content without problems. Occassionally clappr is stuck with the hls:4 errror and is not starting to play even if I wait a minute until ffmpeg has created new TS files and updated the ffmpeg_1_data.m3u8.
As you can see this is live content and ffmpeg deletes old TS files. Only 5 TS files are listed in the m3u8. There is only 1 quality level as the videostream is not transcoded. Your example is for VOD content which is statically held on the server.
by Radu Tyrsina
Radu Tyrsina has been a Windows fan ever since he got his first PC, a Pentium III (a monster at that time). For most of the kids of… read more
Published on June 17, 2022
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
Usually, Chrome is a relatively stable and reliable browser to use in Windows 10 and it’s the first choice for millions of people all over the world. But sadly, issues can appear, one that users reported is hls.js error.
It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is hls.js error networkerror?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. So if you want a quick fix, try switching to an alternative. The recommended option is Opera because it’s very stable.
This browser is also much lighter on resources than Chrome, leading to lower error rates and faster loading pages. It supports most Chrome extensions and integrates social media apps, a VPN, and more.

Opera
Enjoy seamless browsing and say goodbye to Chrome’s errors by using this modern, reliable browser.
How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
NOTE
In case you have installed on your device a third-party antivirus software that has a firewall incorporated, make sure to right-click the system tray icon. Next, you should select to disable the antivirus utility’s context menu to temporarily deactivate it.
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
- Click Turn Windows Defender Firewall on or off.
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
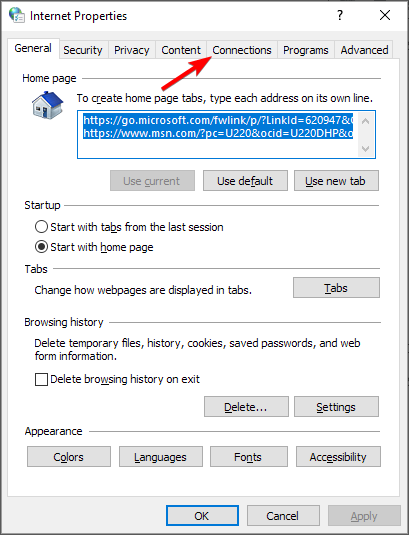
- Press Windows key + R. Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
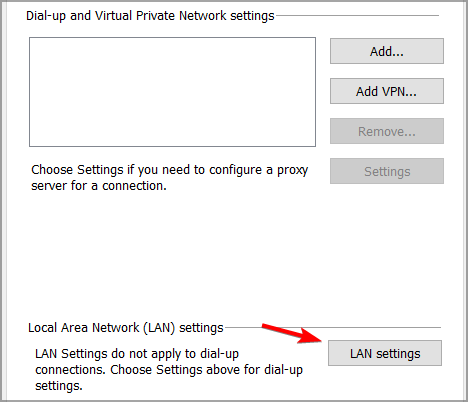
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
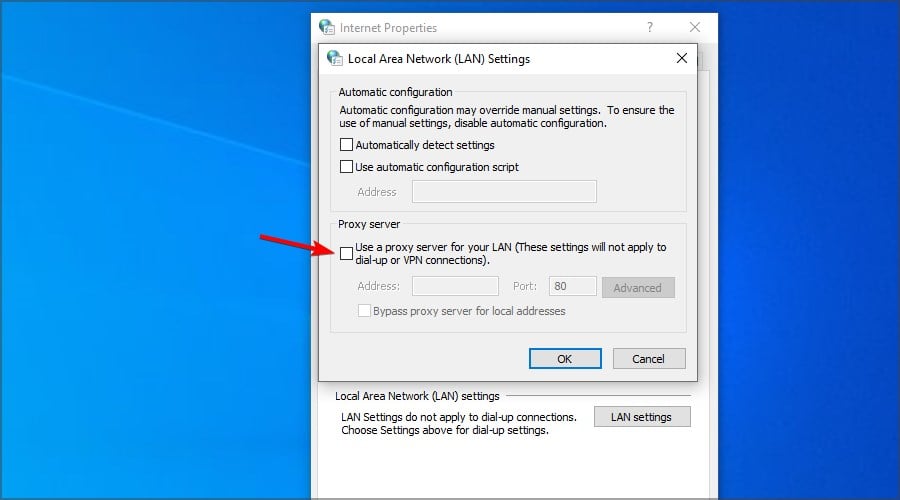
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
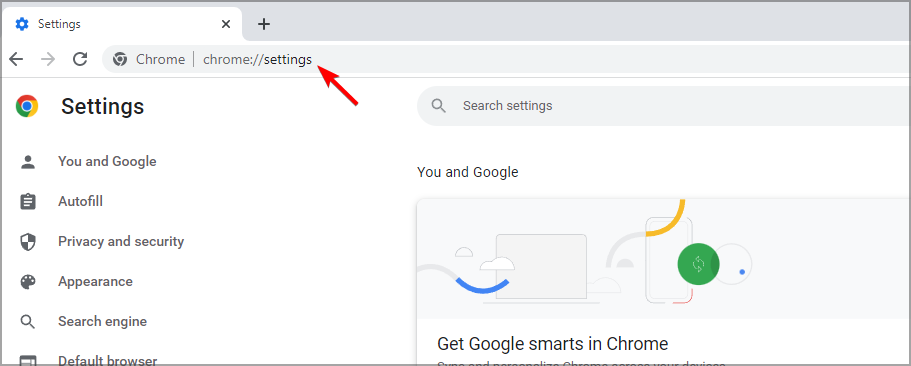
- In Chrome’s URL bar type
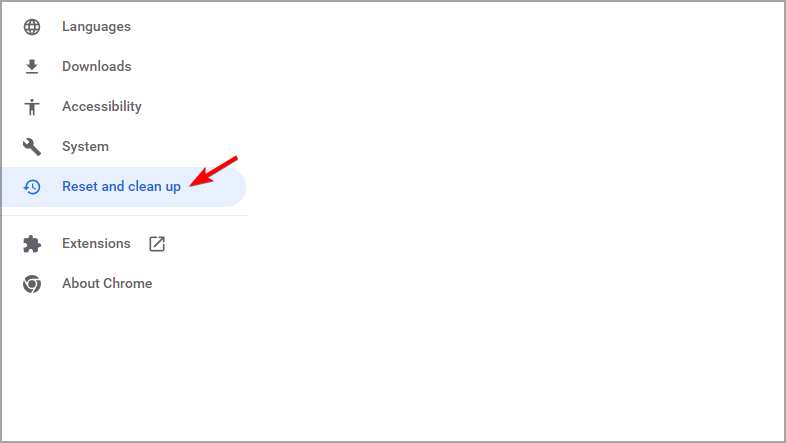
chrome://settings/ - Select Reset and clean up.
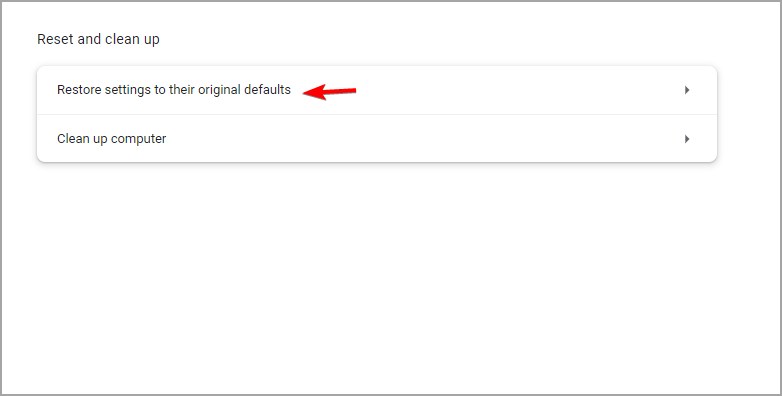
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
- Type appwiz.cpl and click the OK option.
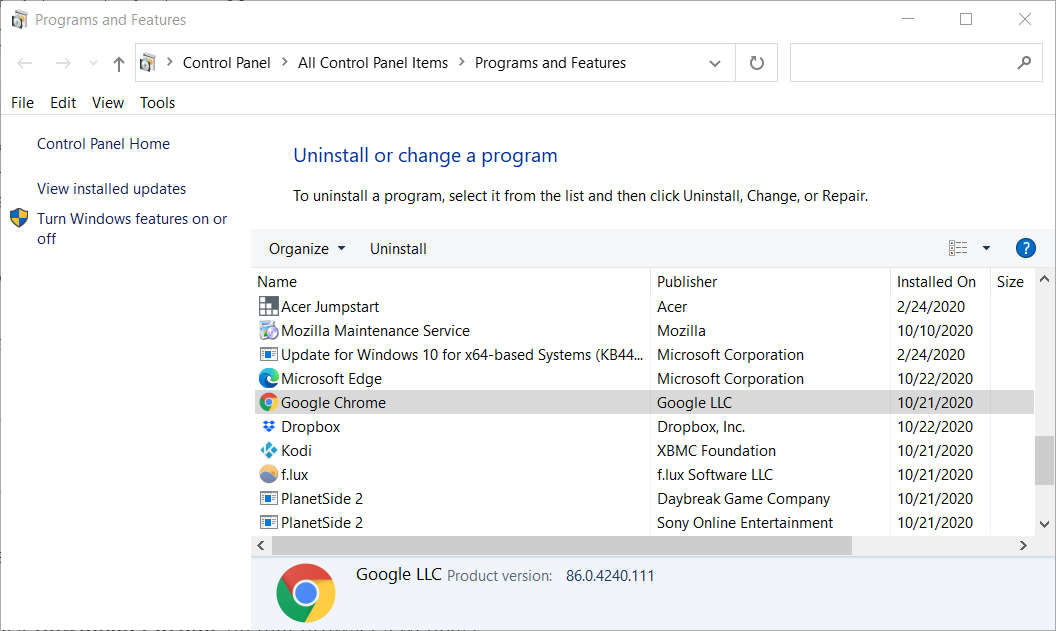
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
6. Clear Chrome’s browser data
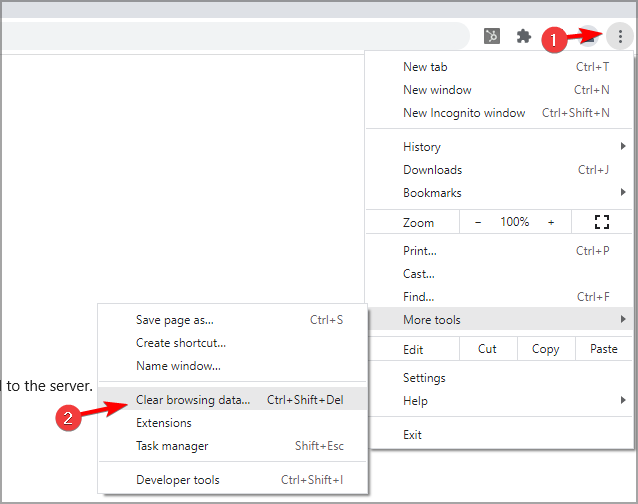
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
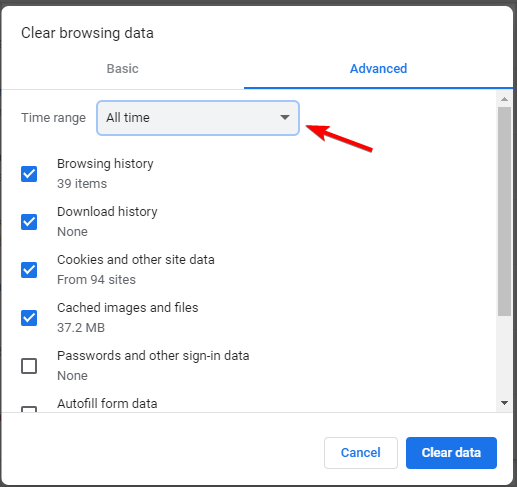
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
- 9 Tested Ways to Fix Chrome if Full Screen Is Not Working
- Amazon Prime Video not Working in Chrome: 3 Ways to Fix it
- Chrome Toolbar Missing: 5 Tested Ways to Get It Back
- Can’t Uninstall Google Chrome? Here’s How to Fix That
- How to Stop Multiple Chrome Processes in Task Manager
- Chrome Keeps Flickering in Windows 11: How to Stop It
7. Get the video URL
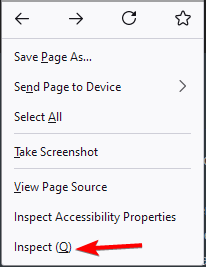
- Right-click the video that you want to play.
- Select Inspect.
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.
Newsletter
22.11.2018 Обновлено: 4.03.2020
«Код ошибки 4» ВК – сообщение, с которым сталкивались многие активные пользователи социальной сети при просмотре видеофайлов. Как правило, проблема не касается дополнительных видеоплееров сторонних ресурсов (Youtube, Instagram и т. д.), но возникает при просмотре на встроенном плеере соцсети. Восстановить правильную работу приложения возможно, если выявить причину возникновения сообщения.
Содержание
- 1 Во время загрузки произошла ошибка –«Код ошибки 4» Вконтакте
- 2 «Код ошибки 4» source not supported в ВК – причины
- 3 Что делать, если«Код ошибки 4» в ВК видео
- 4 Заключение
Во время загрузки произошла ошибка –«Код ошибки 4» Вконтакте
Как правило, явление имеет место при попытке проиграть какое-либо видео с аккаунта активного пользователя сайта. Загрузка при этом не осуществляется и вместо нее на экране возникает сообщение о проблеме. Она характерна для:
- встроенного видеоплеера соцсети;
- некоторых браузеров (например, Яндекс);
- временно недоступных роликов.
Решить проблему «Код ошибки 4» в ВК видео не всегда удается самостоятельно. Поэтому предварительно необходимо определить возможные причины ее появления.
«Код ошибки 4» source not supported в ВК – причины
Если видеофайл не проигрывается при первом и повторном подключении, а на экране возникает «source not supported», для этого возможны следующие предпосылки:
- Медленное интернет-соединение. В таких случаях очередная попытка загрузки не даст результатов до тех пор, пока сеть не разгрузится или не будет перезапущен ретранслятор.
- Старая версия flash-плеера или его отсутствие в браузере.
- Перегруженность устройства. Исправлять это следует при помощи отключения и удаления лишних процессов в диспетчере задач.
- Несогласованная работа браузера.
- Временная блокировка или отключение видеоролика.
Самостоятельно вносить коррективы и делать перезагрузку эффективно не всегда. Однако есть несколько советов, способных помочь улучшить ситуацию.
Что делать, если«Код ошибки 4» в ВК видео
Самостоятельно устранить проблему возможно при помощи следующих методов:
- Уменьшить качество воспроизведения. Это помогает при большой загруженности потока и связи. Повторять процедуру следует до тех пор, пока ролик не начнет загружаться. Если это не поможет, необходимо вернуть исходное качество.
- Обновить flash-плеер. Осуществить процедуру необходимо на официальном сайте разработчика.
- Очистить кеш в браузере.
- Изменить скорость воспроизведения в настройках. Для этого потребуется нажать на файл правой кнопкой мыши и дождаться открытия меню.
- Изменить настройки автовоспроизведения в меню соцсети.
- Отключить турбо-режим в браузере или воспользоваться другим.
Если ситуация повторяется все время, а с момента ее появления прошло более месяца, рекомендуется обратиться в поддержку соцсети. “Код ошибки 4” при загрузке видео в ВК часто возникает при недостаточно продуманных обновлениях приложений или интерфейса социальной сети в компьютере. Именно пользователи при помощи обращений и отзывов помогают разработчикам создавать качественные обновления и исправлять недостатки.
Заключение
Сообщения об ошибках – частое явление, возникающее при работе с популярным сетями. Рано или поздно с ним сталкивается практически каждый, но устранить неполадки удается немногим. Для этого важно верно установить причину ее возникновения, затем действовать по ситуации. Если выполненные шаги не дают результатов, уместно обратиться в службу поддержки клиентов.
Алевтина Зайцева (Написано статей: 109)
Автор аналитических статей, обзоров, руководств и инструкций. Благодаря своему образованию и опыту, Алевтина — настоящий специалист в пользовании социальными сетями и умными устройствами. Просмотреть все записи автора →
Оценка статьи:
Загрузка…
Содержание
- «Ошибка загрузки манифеста» как исправить
- Что это такое
- Как исправить ошибку
- Переустановка с очисткой
- Чистая загрузка
- Изменение настроек браузера
- Заключение
- Ошибка загрузки манифеста, что делать?
- Ошибка загрузки mp4 манифеста что это значит?
- Как исправить ошибку загрузки манифеста
- Fail to play m3u8 URL with «manifestLoadError» error #4473
- Comments
- TadpoleInnovationInc commented Dec 27, 2021
- philcluff commented Dec 27, 2021
- TadpoleInnovationInc commented Dec 28, 2021
- philcluff commented Dec 28, 2021
- 7 Ways to fix hls.js Error in Chrome & Other Browsers
- What is hls.js error networkerror?
- Opera
- How can I fix hls.js network error in Chrome?
- 1. Turn off firewalls temporarily
- 2. Disable the Proxy Server
- 3. Reset the browser
- 4. Reinstall Chrome
- 5. Check your antivirus
- 6. Clear Chrome’s browser data
- 7. Get the video URL
«Ошибка загрузки манифеста» как исправить
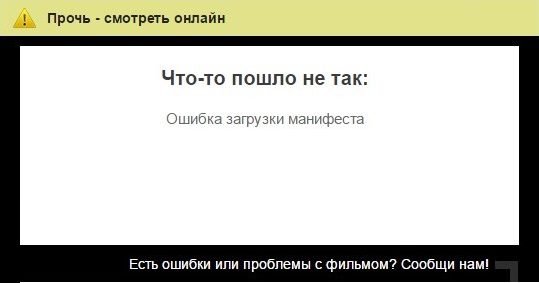
Сегодня мы расскажем о сбое при просмотре страниц, запуске расширений или загрузке видео, фильмов «Что то пошло не так: Ошибка загрузки манифеста», она же «manifest_loading_error». Иногда указывается код расширения (MP4). Данный баг может проявляться на всех востребованных браузерах (Google Chrome, Яндекс, Opera, Mozilla FireFox). Мы расскажем как исправить этот сбой.
Сбой при запуске фильма «Ошибка загрузки манифеста»
Что это такое
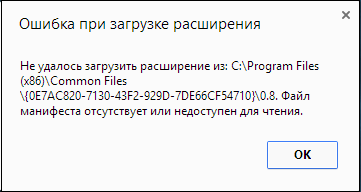
Ошибка может возникать по самым разным причинам: основная — это проблемы на стороне сайта, крайне редко сбой проявляется при изменении вшитых настроек в браузере. Конкретно данная ошибка загрузки манифеста появилась недавно и, судя по всему, будет в скором времени устранена посредством нескольких апдейтов браузера. Ранее пользователи сталкивались с несколько другой проблемой — «Файл манифеста отсутствует или недоступен для чтения», которая возникает при попытке установить некоторые расширения в не ту папку.
Говоря простыми словами — сбой возникает из-за того, что для запуска страниц, видео или расширений, браузер подгружает свои настройки и библиотеки. Если такой путь нарушен, либо папка со вложенными файлами изменены — выскакивает подобная ошибка.
Ошибка манифеста при загрузке расширения
Как исправить ошибку
Мы выбрали все лучшие советы по решению бага, которые рекомендуются на различных тематических ресурсах. Выберите для себя наиболее подходящий, либо пробуйте их поочередно, начиная с самого простого. Сразу оговорюсь — решения применяются с оглядкой на то, что Adobe Flash Player и актуальная версия браузера уже имеются на компьютере. VPN, прокси и анонимайзеры — не активны.
Часто баг единичен — просто обновите страницу, стерев весь кэш, через команду CTRL+F5
Переустановка с очисткой
Самый простой вариант — попробуйте полную переустановку браузера, очистив все остаточные папки и сохранения. Сделаем все на примере популярного Google Chrome.
- Заходите в «Программы и компоненты» и удаляйте браузер.
- После следует прочистить реестр от остаточных записей. Для таких целей я применяю CCleaner. Примените через него опцию «Реестр» и там выполняйте исправление ошибок.

Еще пару слов о Хроме. Некоторым помогает инструмент очистки и исправления ошибок: Chrome Cleanup Tool. Там все просто: скачиваем — запускаем — очищаем.
Чистая загрузка
Если баг остается — идем дальше. Наиболее часто проблема возникает, когда помимо браузера в фоне работает множество программ. Например, многим помогает полное удаление всех компонентов iTunes, если таковые есть или были в Windows. В таком случае примените чистый запуск Windows. После пробуйте запустить видео на проблемной странице в браузере (Яндекс, Мозилла, Опера, Хром). Вот видео-инструкция по поводу чистой загрузки.
Изменение настроек браузера
- Отключите все предустановленные расширения и включайте их по одному, проверяя ушла ошибка или нет.
- Для Яндекса. Проходим в настройки и отключаем (если активирован) «Режим Турбо».

Заключение
Многим данные советы помогают в решении проблемы «Ошибка загрузки манифеста», в том числе MP4. Не забывайте и другое — возможно проблема возникла на стороне самого сайта, поэтому следует немного подождать.
Источник
Ошибка загрузки манифеста, что делать?
При просмотре видео в сети, или при запуске (работе) какой-либо программы, пользователь может столкнуться с ошибкой и соответствующим сообщением «Ошибка загрузки манифеста» («файл манифеста отсутствует или недоступен для чтения», «unable to load manifest file» и др.). Обычно в данной проблеме нет прямой вины пользователя. Потому, в большинстве случаев, необходимо будет проявить немного терпения, дождавшись момента, когда администрация сайта исправит возникшую дисфункцию. В данном материале я расскажу, что делать, если вы столкнулись с «ошибкой манифеста», каковы причины данного явления, и как исправить ошибку загрузки манифеста на ваших ПК.
Ошибка загрузки mp4 манифеста что это значит?
Файл с названием «манифест» (англ. – «manifest») обычно являет собой текстовый файл с расширением .txt, в котором располагаются ряд настроек системы (или какой-либо программы). В частности, при воспроизведении видео в HTML5 (данный язык используется для представления содержимого веб-страниц), в файле manifest.txt может находиться список файлов, которые необходимо кешировать.
При повреждении (удалении) данного файла на каком-либо интернет-ресурсе (или в теле программы) система выдаст вам сообщение об ошибке загрузки манифеста.
В большинстве случаев при возникновении подобной проблемы на каком-либо интернет-ресурсе прямой вины пользователя в этом нет (проблема должна быть решена администрацией сайта). В остальных же случаях причиной ошибки может быть следующее:
- Расширение (дополнение) вашего браузера препятствуют корректной работе системы с файлом «manifest»;
- Пользователь случайно или намеренно удалил файл «manifest» в теле программы;
- Указанный файл был удалён вирусной программой на ПК;
- Некорректно работает сам пользовательский браузер.
Как исправить ошибку загрузки манифеста
После того, как мы выяснили, что означает «Ошибка загрузки манифеста», перейдём к вариантам того, как избавиться от ошибки загрузки манифеста на вашем компьютере. Рекомендую выполнить следующее:
- Подождите некоторое время. Если проблема возникла на каком-либо интернет-ресурсе, то, обычно, вашей вины в этом нет. Могу посоветовать проявить терпение и выдержку, на протяжении одной или двух суток (а то и ранее) ситуация нормализуется;
- Напишите письмо в техническую поддержку интернет-ресурса (возможно, они просто не в курсе возникшей проблемы);
- Проверьте, не является ли какое-либо из расширений (дополнений) для вашего браузера причиной ошибки загрузки манифеста. Для реализации этого рекомендую использовать режим «инкогнито» в Google Chrom. Если в этом режиме ошибка не возникает, тогда поочерёдно отключайте расширения для выявления непосредственного виновника проблемы. В других же браузерах отключите (или удалите) внешние расширения (дополнения) вашего веб-навигатора, чтобы выявить возможную причину дисфункции;
- Проверьте ваш компьютер на наличие вирусных программ (помогут Dr.Web CureIt!, AdwCleaner, Malwarebytes Anti-Malware и ряд других аналогов);
- Переустановите проблемную программу. Если ошибка возникла во время работы какой-то программы – попробуйте установить её свежую версию. Если это репак – попробуйте установить репак другого автора;
- Используйте другой браузер (если пользуетесь «Chrome» – тогда используйте «Firefox» и наоборот);
- Отключите режим «Turbo» в вашем браузере (актуально для браузеров «Opera», «Yandex» и др.);
- Запускайте ваш браузер от имени администратора (наведите курсор мышки на ярлык браузера, нажмите правую клавишу мыши, и в появившемся меню выберите «Запуск от имени администратора»);
- Попробуйте запустить ваш браузер в режиме совместимости с более ранней ОС. Для этого наведите курсор на иконку браузера, кликните правой клавишей мыши, в появившемся меню выберите «Свойства». В открывшемся окне перейдите на вкладку «Совместимость», поставьте галочку рядом с опцией «Запустить программу в режиме совместимости с» и выберите более раннюю ОС. Затем нажмите на «ОК», запустите браузер, и попробуйте открыть проблемную страницу;
- Откатите систему на более раннее состояние. Если ранее проблемная программа работала стабильно, то нажмите на кнопку «Пуск», в строке поиска введите rstrui, и нажмите ввод. Найдите стабильную точку восстановления, и откатите систему к указанному стабильному состоянию.
Источник
Fail to play m3u8 URL with «manifestLoadError» error #4473
What version of Hls.js are you using?
1.1.2
What browser (including version) are you using?
Google Chrome Version 96.0.4664.45 (Official Build) (64-bit)
What OS (including version) are you using?
Windows 10
But, the VLC player can play it successfully.
The text was updated successfully, but these errors were encountered:
When i curl that URL I don’t get a HLS manifest in the response (in fact I get a 200 with an empty response) — this doesn’t play in either VLC or HLS.js for me.
I’m guessing this URL may have expired. Here’s some things to check if you can get a fresh URL:
Is there a HTTPS version of this URL? It looks like you’re trying to load a HTTP resource from a HTTPS URL, which won’t work.
Are there correct CORS headers on the response?
Yes, the URL I provided last time has expired. So, I provide it again. The below two links has the same symptoms can’t play via the hls demo «https://hls-js.netlify.com/demo» but work well with the VLC player.
I am not sure if there a HTTPS version of this URL since the URL is provided by the server-side. As for the question about «CORS headers», I am not sure how to check if it’s correct CORS headers. Could you please give more information? Thanks.
Hi @TadpoleInnovationInc thanks for the updated URLs.
For the first URL, «iQiyi», this is failing because the content is not available over HTTPS, and the HLS.js demo page only loads over HTTPS. When loaded on a page over HTTP, this stream works fine (try: http://philcluff.co.uk/players/hls-js.html for example)
For the second URL, «Sohu», this stream is indeed missing CORS headers as I commented above, there is no Access-Control-Allow-Origin header on the manifest responses.
Источник
7 Ways to fix hls.js Error in Chrome & Other Browsers
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
Usually, Chrome is a relatively stable and reliable browser to use in Windows 10 and it’s the first choice for millions of people all over the world. But sadly, issues can appear, one that users reported is hls.js error.
It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is hls.js error networkerror?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. So if you want a quick fix, try switching to an alternative. The recommended option is Opera because it’s very stable.
This browser is also much lighter on resources than Chrome, leading to lower error rates and faster loading pages. It supports most Chrome extensions and integrates social media apps, a VPN, and more.
Opera
Enjoy seamless browsing and say goodbye to Chrome’s errors by using this modern, reliable browser.
How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
- Click Turn Windows Defender Firewall on or off.
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
- Press Windows key + R . Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Expert tip:
SPONSORED
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
- I n Chrome’s URL bar type chrome://settings/
- Select Reset and clean up.
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
- Type appwiz.cpl and click the OK option.
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
6. Clear Chrome’s browser data
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
Read more about this topic
7. Get the video URL
- Right-click the video that you want to play.
- Select Inspect.
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.
Источник