I am trying to execute the phoneGap’s media example but it’s giving such error. When i click on the given link it suppose to play a mp3 file but it gives error. Why so?
Someone has any idea about it.
asked Jun 13, 2011 at 9:01
To address a local file use
function clickSound() {
alert("Sound");
playAudio("/android_asset/www/foo.mp3");
}
This works for me.
answered Jul 22, 2011 at 15:51
1
I had this problem as well but noticed that it worked if you reference a full url to a sound on the internet, Using the sample url rockGuitar.mp3″>http://audio.ibeat.org/content/p1rj1s/p1rj1s-_rockGuitar.mp3 works for me.
function clickSound() {
alert("Sound");
playAudio("http://audio.ibeat.org/content/p1rj1s/p1rj1s_-_rockGuitar.mp3");
}
answered Jul 22, 2011 at 15:41
Большинство ошибок error-undefined-message.js являются результатом отсутствия или повреждения версии файла, установленного SUSE Linux Enterprise Server 12. Как правило, любую проблему, связанную с файлом JS, можно решить посредством замены файла на новую копию. Запуск сканирования реестра после замены файла, из-за которого возникает проблема, позволит очистить все недействительные файлы error-undefined-message.js, расширения файлов или другие ссылки на файлы, которые могли быть повреждены в результате заражения вредоносным ПО.
Ниже представлена наша база версий файлов error-undefined-message.js для большинства выпусков операционной системы Windows (включая %%os%%), где вы также можете их скачать. В настоящее время в нашей безе отсутствуют некоторые файлы error-undefined-message.js, однако вы можете получить их по запросу, нажав на кнопку Request (Запрос) рядом с соответствующей версией файла. В некоторых случаях, чтобы получить необходимую версию файла, вам может потребоваться связаться непосредственно с SuSE Inc..
Несмотря на то, что в большинстве случаев после размещения файла error-undefined-message.js в надлежащем месте на жёстком диске, сообщения об ошибках, связанных с этим файлом, больше не выводятся, следует выполнить быструю проверку, чтобы окончательно в этом убедиться. Затем вы можете повторно открыть SUSE Linux Enterprise Server 12, чтобы проверить выводится ли сообщение об ошибке.
| Error-undefined-message.js Описание файла | |
|---|---|
| File: | JS |
| Тип приложения: | Server |
| Application: | SUSE Linux Enterprise Server 12 |
| Версия: | dl.Aug.30, 2017 |
| Автор: | SuSE Inc. |
| File: | error-undefined-message.js |
| Байт: | 255 |
| SHA-1: | 3842795acf20170a6c28ca8789d3e63efa69741b |
| MD5: | a00ac6c69a05d6c660ad281d7b6ffb2d |
| CRC32: | d7dcba88 |
Продукт Solvusoft
Загрузка
WinThruster 2023 — Сканировать ваш компьютер на наличие ошибок реестра в error-undefined-message.js
Windows
11/10/8/7/Vista/XP
Установить необязательные продукты — WinThruster (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
JS
error-undefined-message.js
Идентификатор статьи: 413671
Error-undefined-message.js
| Имя | ID | KB | Загрузить | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
||||||||||||||||
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
||||||||||||||||
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
||||||||||||||||
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
||||||||||||||||
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
||||||||||||||||
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
||||||||||||||||
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
||||||||||||||||
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
||||||||||||||||
| + error-undefined-message.js | a00ac6c69a05d6c660ad281d7b6ffb2d | 255.00 B | ||||||||||||||
|
Классические проблемы Error-undefined-message.js
Типичные ошибки с error-undefined-message.js возникают в SUSE Linux Enterprise Server 12 для Windows включают в себя:
- «Ошибка в файле Error-undefined-message.js.»
- «Отсутствует файл Error-undefined-message.js.»
- «Не найдено: error-undefined-message.js. «
- «Не удалось загрузить Error-undefined-message.js.»
- «Не удалось зарегистрироваться: error-undefined-message.js. «
- «Ошибка времени выполнения SUSE Linux Enterprise Server 12: error-undefined-message.js»
- «Ошибка загрузки: error-undefined-message.js. «
Обычно ошибки синего экрана, связанные с error-undefined-message.js, возникают при загрузке драйвера устройства, связанного с SuSE Inc., во время установки SUSE Linux Enterprise Server 12 или связанной программы или во время запуска или завершения работы Windows. При возникновении ошибки error-undefined-message.js запишите вхождения для устранения неполадок SUSE Linux Enterprise Server 12 и HelpSuSE Inc. найти причину.
Error-undefined-message.js Истоки проблем
Проблемы SUSE Linux Enterprise Server 12 и error-undefined-message.js возникают из отсутствующих или поврежденных файлов, недействительных записей реестра Windows и вредоносных инфекций.
В первую очередь, проблемы с error-undefined-message.js, созданные:
- Недопустимый error-undefined-message.js или поврежденный раздел реестра.
- Вирус или вредоносное ПО поврежден error-undefined-message.js.
- error-undefined-message.js ошибочно удален или злонамеренно программным обеспечением, не связанным с приложением SUSE Linux Enterprise Server 12.
- Другое приложение, конфликтующее с error-undefined-message.js или другими общими ссылками.
- Неполный или поврежденный error-undefined-message.js из ошибочной загрузки или установки.
Содержание
- Ошибки в JavaScript и как их исправить
- Как читать ошибки?
- Uncaught TypeError: undefined is not a function
- Uncaught ReferenceError: Invalid left-hand side in assignment
- Uncaught TypeError: Converting circular structure to JSON
- Unexpected token ;
- Uncaught SyntaxError: Unexpected token ILLEGAL
- Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
- Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
- Uncaught RangeError: Maximum call stack size exceeded
- Uncaught URIError: URI malformed
- XMLHttpRequest cannot load some/url. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
- InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
- Заключение
- Error и стандартные ошибки
- Кратко
- Как понять
- Error
- Встроенные ошибки
- SyntaxError
- ReferenceError
- TypeError
- RangeError
- URIError
- EvalError
- InternalError (не стандарт)
- Собственный класс ошибок
- Читайте также
- Выражения и инструкции
- .catch ( )
- Топ-10 ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению
- Методика анализа
- 1. Uncaught TypeError: Cannot read property
- 2. TypeError: ‘undefined’ is not an object (evaluating…
- 3. TypeError: null is not an object (evaluating
- 4. (unknown): Script error
Ошибки в JavaScript и как их исправить
JavaScript может быть кошмаром при отладке: некоторые ошибки, которые он выдает, могут быть очень трудны для понимания с первого взгляда, и выдаваемые номера строк также не всегда полезны. Разве не было бы полезно иметь список, глядя на который, можно понять смысл ошибок и как исправить их? Вот он!
Ниже представлен список странных ошибок в JavaScript. Разные браузеры могут выдавать разные сообщения об одинаковых ошибках, поэтому приведено несколько примеров там, где возможно.
Как читать ошибки?
Перед самим списком, давайте быстро взглянем на структуру сообщения об ошибке. Понимание структуры помогает понимать ошибки, и вы получите меньше проблем, если наткнетесь на ошибки, не представленные в этом списке.
Типичная ошибка из Chrome выглядит так:
Структура ошибки следующая:
- Uncaught TypeError: эта часть сообщения обычно не особо полезна. Uncaught значит, что ошибка не была перехвачена в catch , а TypeError — это название ошибки.
- undefined is not a function: это та самая часть про ошибку. В случае с сообщениями об ошибках, читать их нужно прямо буквально. Например, в этом случае, она значит то, что код попытался использовать значение undefined как функцию.
Другие webkit-браузеры, такие как Safari, выдают ошибки примерно в таком же формате, как и Chrome. Ошибки из Firefox похожи, но не всегда включают в себя первую часть, и последние версии Internet Explorer также выдают более простые ошибки, но в этом случае проще — не всегда значит лучше.
Теперь к самим ошибкам.
Uncaught TypeError: undefined is not a function
Связанные ошибки: number is not a function, object is not a function, string is not a function, Unhandled Error: ‘foo’ is not a function, Function Expected
Возникает при попытке вызова значения как функции, когда значение функцией не является. Например:
Эта ошибка обычно возникает, если вы пытаетесь вызвать функцию для объекта, но опечатались в названии.
Несуществующие свойства объекта по-умолчанию имеют значение undefined , что приводит к этой ошибке.
Другие вариации, такие как “number is not a function” возникают при попытке вызвать число, как будто оно является функцией.
Как исправить ошибку: убедитесь в корректности имени функции. Для этой ошибки, номер строки обычно указывает в правильное место.
Uncaught ReferenceError: Invalid left-hand side in assignment
Связанные ошибки: Uncaught exception: ReferenceError: Cannot assign to ‘functionCall()’, Uncaught exception: ReferenceError: Cannot assign to ‘this’
Вызвано попыткой присвоить значение тому, чему невозможно присвоить значение.
Наиболее частый пример этой ошибки — это условие в if:
В этом примере программист случайно использовал один знак равенства вместо двух. Выражение “left-hand side in assignment” относится к левой части знака равенства, а, как можно видеть в данном примере, левая часть содержит что-то, чему нельзя присвоить значение, что и приводит к ошибке.
Как исправить ошибку: убедитесь, что вы не пытаетесь присвоить значение результату функции или ключевому слову this .
Uncaught TypeError: Converting circular structure to JSON
Связанные ошибки: Uncaught exception: TypeError: JSON.stringify: Not an acyclic Object, TypeError: cyclic object value, Circular reference in value argument not supported
Всегда вызвано циклической ссылкой в объекте, которая потом передается в JSON.stringify .
Так как a и b в примере выше имеют ссылки друг на друга, результирующий объект не может быть приведен к JSON.
Как исправить ошибку: удалите циклические ссылки, как в примере выше, из всех объектов, которые вы хотите сконвертировать в JSON.
Unexpected token ;
Связанные ошибки: Expected ), missing ) after argument list
Интерпретатор JavaScript что-то ожидал, но не обнаружил там этого. Обычно вызвано пропущенными фигурными, круглыми или квадратными скобками.
Токен в данной ошибке может быть разным — может быть написано “Unexpected token ]”, “Expected <” или что-то еще.
Как исправить ошибку: иногда номер строки не указывает на правильное местоположение, что затрудняет исправление ошибки.
Ошибка с [ ] < >( ) обычно вызвано несовпадающей парой. Проверьте, все ли ваши скобки имеют закрывающую пару. В этом случае, номер строки обычно указывает на что-то другое, а не на проблемный символ.
Unexpected / связано с регулярными выражениями. Номер строки для данного случая обычно правильный.
Unexpected; обычно вызвано символом; внутри литерала объекта или массива, или списка аргументов вызова функции. Номер строки обычно также будет верным для данного случая.
Uncaught SyntaxError: Unexpected token ILLEGAL
Связанные ошибки: Unterminated String Literal, Invalid Line Terminator
В строковом литерале пропущена закрывающая кавычка.
Как исправить ошибку: убедитесь, что все строки имеют правильные закрывающие кавычки.
Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is null, Unable to get property ‘foo’ of undefined or null reference
Попытка прочитать null или undefined так, как будто это объект. Например:
Как исправить ошибку: обычно вызвано опечатками. Проверьте, все ли переменные, использованные рядом со строкой, указывающей на ошибку, правильно названы.
Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is undefined, Unable to set property ‘foo’ of undefined or null reference
Попытка записать null или undefined так, как будто это объект. Например:
Как исправить ошибку: это тоже обычно вызвано ошибками. Проверьте имена переменных рядом со строкой, указывающей на ошибку.
Uncaught RangeError: Maximum call stack size exceeded
Связанные ошибки: Uncaught exception: RangeError: Maximum recursion depth exceeded, too much recursion, Stack overflow
Обычно вызвано неправильно программной логикой, что приводит к бесконечному вызову рекурсивной функции.
Как исправить ошибку: проверьте рекурсивные функции на ошибки, которые могут вынудить их делать рекурсивные вызовы вечно.
Uncaught URIError: URI malformed
Связанные ошибки: URIError: malformed URI sequence
Вызвано некорректным вызовом decodeURIComponent .
Как исправить ошибку: убедитесь, что вызовы decodeURIComponent на строке ошибки получают корректные входные данные.
XMLHttpRequest cannot load some/url. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Связанные ошибки: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at some/url
Эта проблема всегда связана с использованием XMLHttpRequest.
Как исправить ошибку: убедитесь в корректности запрашиваемого URL и в том, что он удовлетворяет same-origin policy. Хороший способ найти проблемный код — посмотреть на URL в сообщении ошибки и найти его в своём коде.
InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
Связанные ошибки: InvalidStateError, DOMException code 11
Означает то, что код вызвал функцию, которую нельзя было вызывать в текущем состоянии. Обычно связано c XMLHttpRequest при попытке вызвать на нём функции до его готовности.
В данном случае вы получите ошибку потому, что функция setRequestHeader может быть вызвана только после вызова xhr.open .
Как исправить ошибку: посмотрите на код в строке, указывающей на ошибку, и убедитесь, что он вызывается в правильный момент или добавляет нужные вызовы до этого (как с xhr.open ).
Заключение
JavaScript содержит в себе одни из самых бесполезных ошибок, которые я когда-либо видел, за исключением печально известной Expected T_PAAMAYIM_NEKUDOTAYIM в PHP. Большая ознакомленность с ошибками привносит больше ясности. Современные браузеры тоже помогают, так как больше не выдают абсолютно бесполезные ошибки, как это было раньше.
Какие самые непонятные ошибки вы встречали? Делитесь своими наблюдениями в комментариях.
Источник
Error и стандартные ошибки
Какие бывают стандартные ошибки в JavaScript и как создавать собственные типы ошибок.
Время чтения: меньше 5 мин
Обновлено 31 июля 2022
Кратко
Программа может работать правильно, только если код написан корректно и не содержит ошибок. JavaScript умеет обрабатывать некорректный код и сообщать об ошибке в коде. Существует семь встроенных видов ошибок, также можно создать свои собственные. Встроенные ошибки генерируются самим движком JavaScript при выполнении программы, а пользовательские — создаются с помощью конструктора Error . Оба типа ошибок можно ловить в конструкции try . . . catch .
Как понять
Error
Общий конструктор ошибок.
Вызов конструктора возвращает объект ошибки со следующими свойствами:
- message представляет человекопонятное описание ошибки для встроенных типов ( Syntax Error , Type Error и так далее) и переданное в конструктор значение для общего типа Error .
- name — имя типа (класса) ошибки.
Нестандартное свойство stack показывает, на какой строке кода возникла ошибка. Первая строка отформатирована как : , и за ней следует серия кадров стека (каждая строка начинается с «at»).
Встроенные ошибки
SyntaxError
Чаще всего встречаются опечатки — неправильные названия методов, лишние или отсутствующие точки с запятой или скобочки и так далее. Такой тип ошибок называется «синтаксическим», Syntax Error :
ReferenceError
Если попытаться обратиться к несуществующей переменной, произойдёт ошибка Reference Error :
TypeError
Если попытаться обратиться к несуществующему свойству, произойдёт ошибка Type Error :
RangeError
Ошибка для значений, которые выходят за диапазон допустимого.
URIError
Этот тип ошибок возникает при неправильном использовании обработки URI.
Валидным считается URI, формат которого соответствует спецификации RFC 3986:
EvalError
EvalError представляет ошибку, возникающую в глобальной функции eval ( ) .
Эта ошибка в настоящее время не используется и остаётся для совместимости с предыдущими версиями JavaScript.
InternalError (не стандарт)
Ошибка внутри движка JavaScript. Не является стандартом и почти не используется. Например:
Собственный класс ошибок
Можно расширять базовый класс Error и создавать собственные типы ошибок.
Сгенерируем ошибку WrongDataTypeForSum Error в случае, если хотя бы один из аргументов функции sum — не число.
Функция будет выполняться только в том случае если оба аргумента будут числами, в противном случае функция будет возвращать ошибку WrongDataTypeForSum Error .
Собственные типы ошибок делают отладку более наглядной — например из имени WrongDataTypeForSum Error сразу понятно, что не так с кодом. Стандартная ошибка для таких случаев, Type Error — менее читаема.
Читайте также
Выражения и инструкции
Делим весь код на две группы — одна возвращает значения, другая — нет.
.catch ( )
Обрабатываем ситуации, когда обещали, но не выполнили.
Источник
Топ-10 ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению
В компании Rollbar, которая занимается созданием инструментов для работы с ошибками в программах, решили проанализировать базу из более чем 1000 проектов на JavaScript и найти в них ошибки, которые встречаются чаще всего. В результате они сформировали список из 10 наиболее часто встречающихся ошибок, проанализировали причины их появления и рассказали о том, как их исправлять и избегать. Они полагают, что знакомство с этими ошибками поможет JS-разработчикам писать более качественный код.
Методика анализа
В наши дни данные — это всё, поэтому мы нашли, проанализировали и проранжировали ошибки, которые чаще всего встречаются в JavaScript-проектах. А именно, были собраны сведения об ошибках по каждому проекту, после чего было подсчитано количество ошибок каждого вида. Ошибки группировались по их контрольной сумме, методику вычисления которой можно найти здесь. При таком подходе, если, например, в одном проекте обнаружена некая ошибка, которая после этого найдена где-то ещё, такие ошибки группируют. Это позволяет, после анализа всех участвующих в исследовании проектов, получить краткую сводку по ошибкам, а не нечто вроде огромного лог-файла, с которым неудобно работать.
В ходе исследования особое внимание уделялось наиболее часто встречающимся ошибкам. Для того чтобы такие ошибки отобрать, их ранжировали по количеству проектов разных компаний, в которых они встречаются. Если бы в этот рейтинг входило лишь общее число появлений некоей ошибки, то ошибки, характерные для какого-нибудь очень крупного проекта, но редко встречающиеся в других проектах, исказили бы результаты.
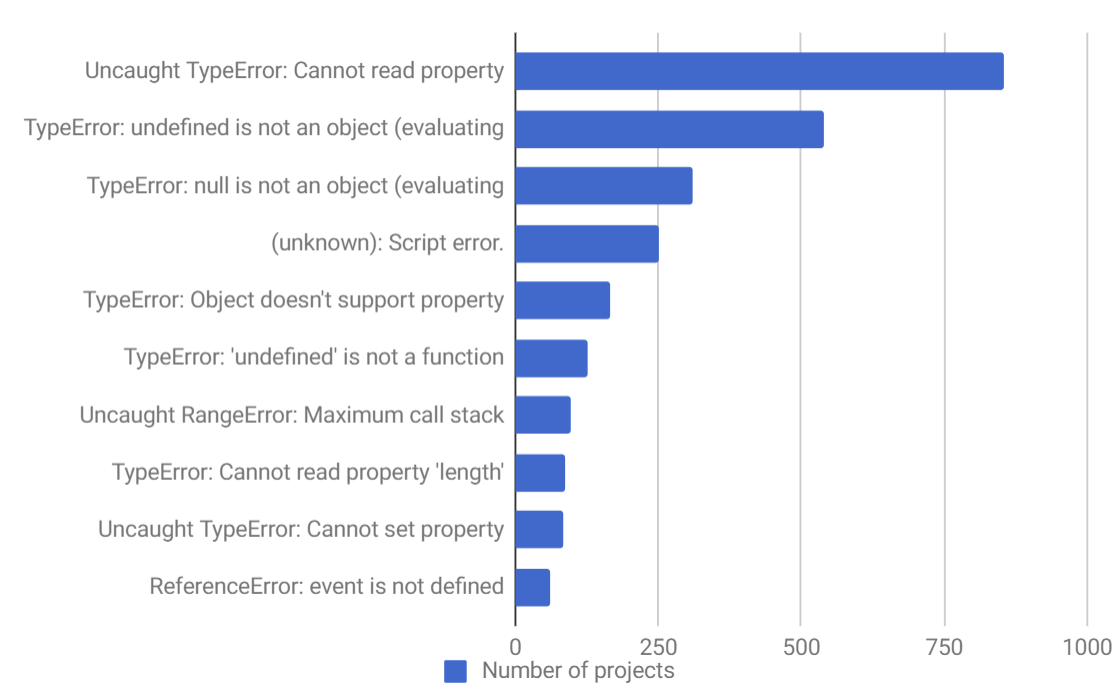
Вот десять ошибок, которые были отобраны по результатам исследования. Они отсортированы по количеству проектов, в которых они встречаются.
Ошибки, которые встречаются в JS-проектах чаще всего
Названия ошибок представляют собой сокращённый вариант сообщения об ошибке, которое выдаёт система. Опора на системные сообщения позволяет легко идентифицировать ошибки при их возникновении. Сейчас мы проанализируем каждую из них, расскажем о том, что их вызывает, и о том, как с ними бороться.
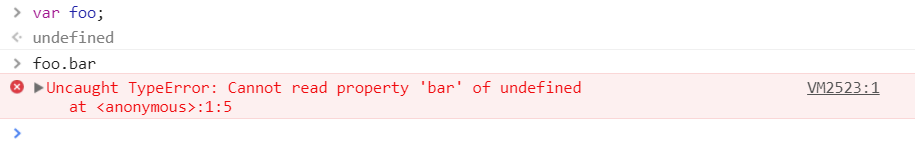
1. Uncaught TypeError: Cannot read property
Если вы пишете программы на JavaScript, то вы, вероятно, встречались с этой ошибкой гораздо чаще, чем вам того хотелось бы. Подобная ошибка возникает, например, в Google Chrome при попытке прочитать свойство или вызвать метод неопределённой переменной, то есть той, которая имеет значение undefined . Увидеть эту ошибку в действии можно с помощью консоли инструментов разработчика Chrome.
Ошибка Cannot read property
Эта ошибка может возникнуть по многим причинам, но чаще всего её вызывает неправильная инициализация состояния при рендеринге элемента пользовательского интерфейса. Взглянем на пример того, как подобное может произойти в реальном приложении. Тут мы используем React, но та же ошибка инициализации характерна для Angular, Vue и для любых других фреймворков.
Тут надо обратить внимание на две важные вещи:
- В самом начале состояние компонента (то есть — this.state ) представлено значением undefined .
- При асинхронной загрузке данных компонент будет выведен как минимум один раз до того, как данные будут загружены, вне зависимости от того, будет ли это выполнено в componentWillMount или в componentDidMount . Когда элемент Quiz выводится в первый раз, в this.state.items записано undefined . Это, в свою очередь, означает, что itemList получает элементы, которые так же представлены значением undefined . Как результат, мы видим в консоли следующую ошибку: «Uncaught TypeError: Cannot read property ‘map’ of undefined» .
Эту ошибку исправить несложно. Проще всего инициализировать состояние в конструкторе подходящими значениями по умолчанию.
Код вашего приложения будет выглядеть иначе, но мы надеемся, что теперь вы знаете, как исправить эту ошибку в своём проекте и как избежать её появления. Если то, о чём шла речь, вам не подходит — возможно, вам поможет разбор следующих ошибок.
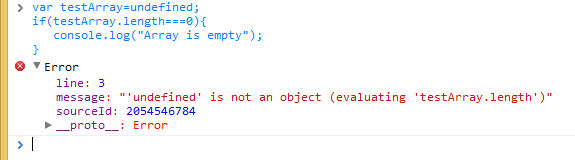
2. TypeError: ‘undefined’ is not an object (evaluating…
Эта ошибка возникает в браузере Safari при попытке прочесть свойство или вызвать метод неопределённого объекта. Взглянуть на эту ошибку можно с помощью консоли инструментов разработчика Safari. На самом деле, тут перед нами та же самая проблема, которую мы разбирали выше для Chrome, но в Safari она приводит к другому сообщению об ошибке.
Ошибка ‘undefined’ is not an object
Исправлять эту ошибку надо так же, как в предыдущем примере.
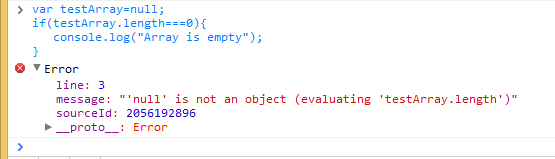
3. TypeError: null is not an object (evaluating
Эта ошибка возникает в Safari при попытке обратиться к методу или свойству переменной, представленной значением null . Вот как это выглядит в консоли разработчика Safari.
Ошибка TypeError: null is not an object
Напомним, что в JavaScript null и undefined — это не одно и то же, именно поэтому мы видим разные сообщения об ошибках. Смысл значения undefined , записанного в переменную, говорит о том, что переменной не назначено никакого значения, а null указывает на пустое значение. Для того чтобы убедиться в том, что null не равно undefined , можно сравнить их с использованием оператора строгого равенства:
Сравнение undefined и null с помощью операторов нестрогого и строгого равенства
Одна из причин возникновения подобной ошибки в реальных приложениях заключается в попытке использования элемента DOM в JavaScript до загрузки элемента. Происходит это из-за того, что DOM API возвращает null для ссылок на пустые объекты.
Любой JS-код, который работает с элементами DOM, должен выполняться после создания элементов DOM. Интерпретация JS-кода производится сверху вниз по мере появления его в HTML-документе. Поэтому если тег
4. (unknown): Script error
Эта ошибка возникает в том случае, когда неперехваченная ошибка JavaScript пересекает границы доменов при нарушении политики кросс-доменных ограничений. Например, если ваш JS-код размещён на CDN-ресурсе, в сообщении о любой неперехваченной ошибке (то есть, об ошибке, которая не перехвачена в блоке try-catch и дошла до обработчика window.onerror ) будет указано Script error , а не полезная для целей устранения этой ошибки информация. Это — один из браузерных механизмов безопасности, направленный на предотвращение передачи данных между фрагментами кода, источниками которого являются разные домены, и которым в обычных условиях запрещено обмениваться информацией.
Вот последовательность действий, которая поможет увидеть эту ошибку.
1. Отправка заголовка Access-Control-Allow-Origin .
Установка заголовка Access-Control-Allow-Origin в состояние * указывает на то, что к ресурсу можно получить доступ из любого домена.
Знак звёздочки можно, при необходимости, заменить на конкретный домен, например так : Access-Control-Allow-Origin: www.example.com . Однако поддержка нескольких доменов — дело довольно сложное. Такая поддержка может не стоить затраченных на её обеспечение усилий, если вы используете CDN, из-за возможного возникновения проблем с кэшированием. Подробности об этом можно посмотреть здесь.
Вот примеры установки этого заголовка в различных окружениях.
В папке, из которой будут загружаться ваши JavaScript-файлы, создайте файл .htaccess со следующим содержимым:
Добавьте директиву add_header к блоку location , который отвечает за обслуживание ваших JS-файлов:
Добавьте следующую настройку к параметрам системы, ответственной за поддержку JS-файлов:
2. Установите crossorigin=»anonymous» в теге
Источник
TypeError: Cannot read property ‘message’ of undefined #8626
This code is a temporary one, to get rid of the message undefined error.
NOTE: This is not the complete project — only the part to trace the error!
[SOLVED]: Working version commited!
‼️✅‼️ All erros are solved in this project!
You can however recreate all errors to learn from it. Just have a look
at the comments within «config/webpack/webpack.aot-production.config.ts»!
Versions
See output of $ ng --version
Tested on LInux: Ubuntu 16.04.3 LTS - 4.10.0-40-generic #44~16.04.1-Ubuntu SMP - x86_64
Repro steps
npm install
npm -s run build:aot
Observed behavior
build [================= ] 86%
/home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/Compilation.js:1312
this.errors.forEach(function(error) {
^
TypeError: Cannot read property 'message' of undefined
at /home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/Compilation.js:1313:25
at Array.forEach (<anonymous>)
at Compilation.createHash (/home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/Compilation.js:1312:15)
at sealPart2 (/home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/Compilation.js:645:9)
at next (/home/python1/Dokumente/development/git/v2-web-client/node_modules/tapable/lib/Tapable.js:202:11)
at Compilation.compilation.plugin (/home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/ProgressPlugin.js:111:6)
at Compilation.applyPluginsAsyncSeries (/home/python1/Dokumente/development/git/v2-web-client/node_modules/tapable/lib/Tapable.js:206:13)
at Compilation.seal (/home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/Compilation.js:605:8)
at applyPluginsParallel.err (/home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/Compiler.js:508:17)
at /home/python1/Dokumente/development/git/v2-web-client/node_modules/tapable/lib/Tapable.js:289:11
at _addModuleChain (/home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/Compilation.js:507:11)
at processModuleDependencies.err (/home/python1/Dokumente/development/git/v2-web-client/node_modules/webpack/lib/Compilation.js:477:14)
at _combinedTickCallback (internal/process/next_tick.js:131:7)
at process._tickCallback (internal/process/next_tick.js:180:9)
Desired behavior
AOT compilation of source code.
Other details
Works with other compiler
The app compiles perfectly with «awesome-typescript-compiler» without AOT.
YOU HAVE TO COMMENT OUT THE «new AngularCompilerPlugin»-part!!!!
✅ [FIXED]: Different error with code generation on ngtools/webpack
It does compile with «skipCodeGeneration: true» (ngctools/webpack), but with errors:
ERROR in Error: No NgModule metadata found for 'AppComponent'.
at NgModuleResolver.resolve (/home/python1/Dokumente/development/git/v2-web-client/node_modules/packages/compiler/esm5/src/ng_module_resolver.js:50:12)
at CompileMetadataResolver.getNgModuleMetadata (/home/python1/Dokumente/development/git/v2-web-client/node_modules/packages/compiler/esm5/src/metadata_resolver.js:641:58)
at visitLazyRoute (/home/python1/Dokumente/development/git/v2-web-client/node_modules/packages/compiler/esm5/src/aot/compiler.js:757:14)
at AotCompiler.listLazyRoutes (/home/python1/Dokumente/development/git/v2-web-client/node_modules/packages/compiler/esm5/src/aot/compiler.js:725:17)
at AngularCompilerProgram.listLazyRoutes (/home/python1/Dokumente/development/git/v2-web-client/packages/compiler-cli/src/transformers/program.ts:194:26)
at Function.NgTools_InternalApi_NG_2.listLazyRoutes (/home/python1/Dokumente/development/git/v2-web-client/packages/compiler-cli/src/ngtools_api.ts:95:34)
at AngularCompilerPlugin._getLazyRoutesFromNgtools (/home/python1/Dokumente/development/git/v2-web-client/node_modules/@ngtools/webpack/src/angular_compiler_plugin.js:246:66)
at Promise.resolve.then.then (/home/python1/Dokumente/development/git/v2-web-client/node_modules/@ngtools/webpack/src/angular_compiler_plugin.js:542:50)
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:188:7)
at Function.Module.runMain (module.js:678:11)
at startup (bootstrap_node.js:187:16)
at bootstrap_node.js:608:3
RESEARCH RESULTS
| Type of Result | Description |
|---|---|
| Error specification | If «awesome-typescript-loader» is used with the «new AngularCompilerPlugin»(ACP) part active (means «not commented out»), then the «No NgModule metadata»-error still occurs. => CONCLUSION: It is the webpack config parser witch has a problem rendering the plugin-configuration of ACP. |
| Error transformation | if «ngtools/Webpack» compiler is used with «skipCodeGeneration:true», the use of , mainPath: helpers.getPath('src/client/web.main') // will auto-detect the root NgModule. instead of «entryModule:…» will result in a different error: ERROR in TypeError: Cannot read property 'length' of undefined ! => CONCLUSION: ??? |
| ✅ FIX: JIT compilation works | If «src/client/web.main.ts» is used as path for the «mainPath» option (without «entryModule»-options!), every thing compiles successfully with «skipCodeGeneration: true». (or if you don’t use «mainPath» or «entryModule» at all!) |
| All errors fixed | ✅ [SOLVED] AOT working with webpack 3 and ngtools/webpack |
So it was all about these things:
- You can’t use extract-text-webpack-plugin for components CSS templates, because it does not support / or do not function with «Child compilations». However you can with global css.
Use two CSS rules in webpack config: 1) with «css-loader» and second with extract-text-webpack-plugin and include statement, for your global CSS files.
// COMPONENT CSS LOADER
, { test: /.css$/
, use: ['css-to-string-loader'].concat(['css-loader'])
}
// GLOBAL CSS LOADER
, { test: /.css$/
, include: helpers.getPath('src/client/style')
, use: ['css-to-string-loader'].concat(
ExtractTextPlugin.extract({
fallback: 'style-loader'
, use: ['css-loader']
})
)
}
I had to use «css-to-string-loader» to get rid of «Loader expecting string array»-error!
- I used the wrong module (like the one with «NgModules» definitions instead of the main module with bootstrap for «mainPath» and «entryModule» options.
—This is why I gotNo **NgModule** metadata found for 'AppComponent'error — in JIT MODE (skipCodeGeneration:true) - I wrote the path to main file like a module import in «mainPath» option — means without «.ts» at the end! («web.main» instead of «web.main.ts»). This leads to
Cannot read property length of undefinedand...message of undefined...errors.
В середине декабря 2016 года (с 16 декабря и после) ряд пользователей электронных почтовых ящиков на Yandex массово столкнулись с невозможностью отправки своей электронной корреспонденции и соответствующими сообщениями «undefine error», «error data failed» и рядом других в Яндекс почте. При этом повторная попытка отправить электронную почту также оканчивается неудачно, система выдаёт ту же ошибку, и что далее делать в данной ситуации пользователь не знает и не представляет. В этой статье я расскажу, что это за ошибка Undefined в Яндексе, каковы могут быть её причины, и что делать, если произошла данная ошибка.
Содержание
- Что за ошибка в почтовом сервисе Яндекса
- Как исправить ошибку Undefined в Яндекс почта
- Заключение
Что за ошибка в почтовом сервисе Яндекса
Ответ на вопрос о том, что это ошибка, следует начать с перевода текста самой ошибки. В переводе с английского языка «undefined» означает «неопределённый». Соответственно, под данным термином система Яндекса обозначает неопределённую ошибку, суть которой системе не известна (или, при использовании языка Javascript, такое значение получается при обращении к переменной или объекту, которые были созданы, но ещё не инициализированы).
Соответственно, если мы имеем дело с «неопределённой» ошибкой, то причины возникновения последней могут быть различными. Некоторые из специалистов связанных с «Яндекс» выдвигают версию о DOS-атаке, направленной на серверы Яндекса, к которой могли приложить руку зарубежные хакеры (выдвигается даже достаточно сомнительная версия о «мести» компании Гугл за скандальное антимонопольное дело, инициированное компанией «Яндекс»).
Тем не менее, сервис Яндекс.Почта, которым пользуются около 27 миллионов человек, примерно с 16 декабря стал регулярно выдавать ошибку «undefined error», а частная и корпоративная почта многих почтовых аккаунтов на Яндекс не была вовремя доставлена к месту назначения.
Как исправить ошибку Undefined в Яндекс почта
Поскольку, как я уже упоминал чуть выше, это ошибка не пользовательская, а самого сервиса Яндекс, это существенно повлиять на развитие ситуации вы вряд ли сможете. Тем не менее, могу порекомендовать вам ряд действий, способных помочь в вопросе устранения ошибки в почтовом сервисе Яндекса. Итак:
- Обратитесь за помощью в техническую поддержку Яндекса. По заверению специалистов техподдержки, они оперативно реагируют на подобные ошибки, и достаточно быстро исправляют ситуацию;
- Попробуйте очистить кэш и куки вашего браузера (к примеру, на Мозилла это делается переходом в «Настройки», затем во вкладку «Приватность», и нажатием на «Удалить вашу недавнюю историю» и «Удалить отдельные куки»);
- Попробуйте зайти на свой почтовый ящик и выполнить отправку своей почты с другого браузера, это поможет исправить Undefined в Yandex;
- Подождите какое-то время. Возможно, на почтовом сервере наблюдаются некоторые проблемы (или проводятся технические работы с целью устранения проблем), и через некоторое время корректная работа почтового сервиса будет восстановлена.
Заключение
Как уже упоминалось выше, если у вас случилась ошибка Undefined в Яндекс почта, то это ошибка самого почтового сервиса, и существенно повлиять на ситуацию вы можете лишь обратившись с соответствующим уведомлением в службу технической поддержки. По состоянию на дату написания данного материала подобные проблемы были уже в целом устранены, а почтовый сервис Яндекс ныне работает без заметных проблем.
Опубликовано 10 января 2017 Обновлено 29 сентября 2020
undefined в JavaScript — настоящий кошмар начинающего фронтендера. В чём отличие undefined и null, если даже сравнение null == undefined выводит true, и как обрабатывать ошибку undefined? Давайте разбираться.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
- Что такое undefined в JavaScript
- Как избежать undefined в JavaScript
- Значение undefined в массивах
- Отличие null и undefined в JavaScript
- Заключение
undefined является специальным значением. Согласно спецификации ECMAScript, undefined в JavaScript можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива, etc. Пример:
let number;
number; // => undefined
let movie = { name: 'Interstellar' };
movie.year; // => undefined
let movies = ['Interstellar', 'Alexander'];
movies[3]; // => undefinedКак видим, undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределённого значения:
typeof undefined === 'undefined'; // => trueОператор typeof отлично подходит для проверки значения undefined в JavaScript:
let nothing;
typeof nothing === 'undefined'; // => trueКак избежать undefined в JavaScript
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (не инициализирована), по умолчанию undefined. Пример:
let myVariable;
myVariable; // => undefinedПеременная myVariable уже объявлена, но ещё не имеет присвоенного значения. Попытка обратиться к ней закончится выводом undefined. Чтобы это исправить, достаточно присвоить переменной значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше.
Ниже приведены способы решения проблемы.
1. const и let вместо var
Объявленные таким образом объекты и переменные находятся в области видимости, ограниченной текущим блоком кода, и находятся во временной мёртвой зоне до момента присвоения им значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const:
const myVariable = 'initial'Константа не подвергается неинициализированному состоянию, и получить значение undefined в этом случае невозможно.
Если вам нужно менять значение переменной, то обозначьте её как let и также присваивайте ей начальное значение:
let index = 0Проблема var заключается в поднятии переменных: где бы ни находилось объявление, это равнозначно тому, что переменную объявили в начале кода.
function bigFunction() {
// код...
myVariable; // => undefined
// код...
var myVariable = 'Initial value';
// код...
myVariable; // => 'Initial value'
}
bigFunction();В этом случае переменная myVariable содержит undefined до получения значения:
myVariable = 'Initial value'Если же переменную объявить как let, она останется недоступной до момента присвоения ей значения. Таким образом, использование const или let снизит риск получения значения undefined в JavaScript.
2. Усиление связности
Связность характеризует степень взаимосвязи элементов модуля (пространства имён, класса, метода, блока кода). Сильная связность предпочтительнее, поскольку предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным;
- легко поддерживаемым и поддающимся рефакторингу;
- многоразовым;
- простым для тестирования.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
Вот классический пример того, как не надо делать:
function someFunc(array) {
var index, item, length = array.length;
// некоторый код...
// некоторый код...
for (index = 0; index < length; index++) {
item = array[index];
// некоторый код...
}
return 'some result';
}index, item и length объявляются в начале функции, но используются они лишь ближе к концу. Всё время между объявлением переменной в начале и до использования её в цикле index и item не инициализируются и выводят undefined. Разумнее переместить переменные ближе к месту их применения:
function someFunc(array) {
// некоторый код...
// некоторый код...
const length = array.length;
for (let index = 0; index < length; index++) {
const item = array[index];
// некоторый код
}
return 'some result';
}Доступ к несуществующему свойству
Попытка получить доступ к несуществующему свойству объекта JavaScript заканчивается undefined. Пример:
let favoriteMovie = {
title: 'Blade Runner'
};
favoriteMovie.actors; // => undefinedfavoriteMovie — объект с одним значением title. Доступ к несуществующему свойству actors приведёт к выводу undefined.
Сам по себе доступ к не вызовет ошибку, а вот при попытке получить значение из несуществующего свойства выведется ошибка:
TypeError: Cannot read property <prop> of undefinedПроблема в особенностях JavaScript: свойство может быть установлено или отсутствовать. Хорошее решение — установка правил, которые обязывают задать свойствам значения.
Но не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях, и каждый из них нужно обрабатывать вручную.
Реализуем функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы:
function append(array, toAppend) {
const arrayCopy = array.slice();
if (toAppend.first) {
arrayCopy.unshift(toAppend.first);
}
if (toAppend.last) {
arrayCopy.push(toAppend.last);
}
return arrayCopy;
}
append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5]
append(['Hello'], { last: 'World' }); // => ['Hello', 'World']
append([8, 16], { first: 4 }); // => [4, 8, 16]Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить их существование с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Вот только undefined, как false, null, 0, NaN и ' ', является ложными значением, а в текущей реализации функция append() не позволяет вставлять ложные элементы:
append([10], { first: 0, last: false }); // => [10]0 и false — ложные значения, потому что if (toAppend.first){} и if (toAppend.last){} фактически сравниваются с ложными значениями, и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
1. Наличие свойства
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определённое свойство:
obj.prop !== undefinedв JavaScript позволяет проверитьundefined, сравнив с ним объект;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование оператора in , чтобы проверить, имеет ли объект определённое свойство, не обращаясь к фактическому значению этого свойства:
function append(array, toAppend) {
const arrayCopy = array.slice();
if ('first' in toAppend) {
arrayCopy.unshift(toAppend.first);
}
if ('last' in toAppend) {
arrayCopy.push(toAppend.last);
}
return arrayCopy;
}
append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5]
append([10], { first: 0, last: false }); // => [0, 10, false]'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату: [0, 10, false].
2. Деструктуризация доступа к свойствам объекта
Деструктуризация объекта позволяет устанавливать значение по умолчанию, если свойство не существует: удобно для исключения прямого контакта с undefined:
const object = { };
const { prop = 'default' } = object;
prop; // => 'default'Применяя преимущества деструктуризации объекта, реализуем quote():
function quote(str, config) {
const { char = '"', skipIfQuoted = true } = config;
const length = str.length;
if (skipIfQuoted
&& str[0] === char
&& str[length - 1] === char) {
return str;
}
return char + str + char;
}
quote('Hello World', { char: '*' }); // => '*Hello World*'
quote('"Welcome"', { skipIfQuoted: true }); // => '"Welcome"'const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктуризация задаёт значения по умолчанию: '"' для char и false для skipIfQuoted. К счастью, функцию можно улучшить.
Переместим деструктуризацию в раздел параметров и установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию:
function quote(str, { char = '"', skipIfQuoted = true } = {}) {
const length = str.length;
if (skipIfQuoted
&& str[0] === char
&& str[length - 1] === char) {
return str;
}
return char + str + char;
}
quote('Hello World', { char: '*' }); // => '*Hello World*'
quote('Sunny day'); // => '"Sunny day"'Деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще. В результате вы избегаете возникновения значения undefined в JavaScript.
3. Свойство по умолчанию
Есть простой способ установить значения по умолчанию для свойств объекта, и имя ему Spread syntax:
const unsafeOptions = {
fontSize: 18
};
const defaults = {
fontSize: 16,
color: 'black'
};
const options = {
...defaults,
...unsafeOptions
};
options.fontSize; // => 18
options.color; // => 'black'Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Функция, имеющая определённые параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
function multiply(a, b) {
a; // => 5
b; // => 3
return a * b;
}
multiply(5, 3); // => 15При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Но что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined. Как этого избежать?
Лучшим подходом является использование параметров по умолчанию из ES2015:
function multiply(a, b = 2) {
a; // => 5
b; // => 2
return a * b;
}
multiply(5); // => 10
multiply(5, undefined); // => 10Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
function square(x) {
const res = x * x;
}
square(2); // => undefinedТо же происходит, если return присутствует, но без какого-либо выражения рядом:
function square(x) {
const res = x * x;
return;
}
square(2); // => undefinedУказывая значение для return, можно получить желаемый результат:
function square(x) {
const res = x * x;
return res;
}
square(2); // => 4Теперь вызов функции выведет нужное значение.
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
void 1; // => undefined
void (false); // => undefined
void {name: 'John Smith'}; // => undefined
void Math.min(1, 3); // => undefinedОдним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined в случае возникновения неожиданных результатов выполнения функции.
Значение undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
const colors = ['blue', 'white', 'red'];
colors[5]; // => undefined
colors[-1]; // => undefinedМассив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2. Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] и colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разрежёнными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы. Когда делаем попытку получить доступ к пустому значению в разрежённом массиве, на выходе получаем undefined:
const sparse1 = new Array(3);
sparse1; // => [<empty slot>, <empty slot>, <empty slot>]
sparse1[0]; // => undefined
sparse1[1]; // => undefined
const sparse2 = ['white', ,'blue']
sparse2; // => ['white', <empty slot>, 'blue']
sparse2[1]; // => undefinedsparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента. sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих массивов доступ к пустому элементу оценивается как undefined.
Отличие null и undefined в JavaScript
Основное отличие в том, что undefined представляет значение переменной, которая ещё не была инициализирована, а null — намеренное отсутствие объекта.
Допустим, переменная number определена, но ей не назначено начальное значение:
let number;
number; // => undefinedТо же самое произойдёт при попытке доступа к несуществующему свойству объекта:
const obj = { firstName: 'Dmitri' };
obj.lastName; // => undefinedИли переменная должна ожидать возвращение объекта функции, но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта. Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернёт объект:
function clone(obj) {
if (typeof obj === 'object' && obj !== null) {
return Object.assign({}, obj);
}
return null;
}
clone({name: 'John'}); // => {name: 'John'}
clone(15); // => null
clone(null); // => nullНо clone() может быть вызван с пустым аргументом: 15 или null. В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
В JavaScript существуют проверки на null и undefined. Оператор typeof демонстрирует различие между двумя значениями:
typeof undefined; // => 'undefined'
typeof null; // => 'object'Строгий оператор равенства === также отличает undefined от null:
let nothing = undefined;
let missingObject = null;
nothing === missingObject; // => falseВам также может быть интересна наша статья про обработку ошибок в JavaScript.
Заключение
Стратегия борьбы с undefined в JavaScript:
- Уменьшить использование неинициализированных переменных.
- Сделать жизненный цикл переменных коротким и близким к источнику их использования.
- Назначить начальное значение переменным.
- Использовать
constилиlet. - Проверять наличие свойств или заполнить небезопасные объекты по умолчанию.
- Использовать значения по умолчанию для некритичных параметров функции.
- Избегать использования разрежённых массивов.
Перевод статьи «7 tips to handle undefined in JavaScript»
Solution for «error undefined» message in V2.2.0.0
The ever so annoying «error undefined» message is really stating that you are attempting to do a cross-domain operation. All this really means is that you must force OpenCart to use either HTTP or HTTPS but not both. The real message should probably be «Cross-Origin Request Blocked»
If your browsers URL is HTTP the add to cart operation is HTTPS you will get this message and the reverse is true also.
This is a job for your .htaccess file and setting all your operations in OpenCart to the same protocol. You will need to do some coding changes to accomplish this task.
This will solve your issue. You will need to make some code changes
Fix: Force Admin to SSL — 20160306 — daniGo — v1.0.0
Fix: Force URL’s in store to be terminated properly with a trailing slash or any store without trailing slash will default to main store. Force HTTPS protocol to HTTPS if SSL is selected in store settings — v1.0.3
These as well as other fixes can be found here
Last edited by Randem on Mon Apr 04, 2016 7:15 am, edited 2 times in total.
NEVER take serious; anyone who gives negative impact statements with no ABSOLUTE proof!
OpenCart Helpful Information * Upgrade 1.5 to 2.1 * Upgrade 2.1 to 2.2
«Why do people NEVER have enough time to do it right but ALWAYS enough time to do it over?»
DO NOT EVER GIVE SOMEONE YOU DON»T KNOW ADMIN ACCESS TO ANYTHING!
I am NOT affiliated with OpenCart
Re: Solution for «error undefined» message in V2.2.0.0
Post
by Randem » Sat Apr 02, 2016 4:13 pm
Sample .htaccess file to redirect to HTTPS
Code: Select all
Options +FollowSymlinks
# Prevent Directoy listing
Options -Indexes
# Prevent Direct Access to files
<FilesMatch ".(tpl|ini|log)">
Order deny,allow
Deny from all
</FilesMatch>
# SEO URL Settings
RewriteEngine On
#RewriteCond %{HTTPS} on
#RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
#SSL Port
RewriteCond %{SERVER_PORT} !=443
# Remove www. from any domain query
RewriteCond %{HTTP_HOST} ^www.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1%{REQUEST_URI} [R=301,L]
# All broswer request get redirected to HTTPS
RewriteCond %{SERVER_PORT} ^80$
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
# If your opencart installation does not run on the main web folder make sure you folder it does run in ie. / becomes /shop/
RewriteBase /
RewriteRule ^sitemap.xml$ index.php?route=feed/google_sitemap [L]
RewriteRule ^googlebase.xml$ index.php?route=feed/google_base [L]
RewriteRule ^download/(.*) /index.php?route=error/not_found [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !.*.(ico|gif|jpg|jpeg|png|js|css)
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
NEVER take serious; anyone who gives negative impact statements with no ABSOLUTE proof!
OpenCart Helpful Information * Upgrade 1.5 to 2.1 * Upgrade 2.1 to 2.2
«Why do people NEVER have enough time to do it right but ALWAYS enough time to do it over?»
DO NOT EVER GIVE SOMEONE YOU DON»T KNOW ADMIN ACCESS TO ANYTHING!
I am NOT affiliated with OpenCart
Re: Solution for «error undefined» message in V2.2.0.0
Post
by Randem » Sun Apr 03, 2016 4:29 am
This also means you can’t use a combination of different domain entries such as
https://www.yourdomain.com
https://yourdomain.com
http://www.yourdomain.com
http://yourdomain.com
A mix of these names will cause the error also. Every reference to your OpenCart site must be exactly the same. The names are not interchangeable. You can handle this in your .httaccess file by forcing one or the other but you also need to change the references in your store setting, orders etc… to match.
NEVER take serious; anyone who gives negative impact statements with no ABSOLUTE proof!
OpenCart Helpful Information * Upgrade 1.5 to 2.1 * Upgrade 2.1 to 2.2
«Why do people NEVER have enough time to do it right but ALWAYS enough time to do it over?»
DO NOT EVER GIVE SOMEONE YOU DON»T KNOW ADMIN ACCESS TO ANYTHING!
I am NOT affiliated with OpenCart
Re: Solution for «error undefined» message in V2.2.0.0
Post
by Randem » Mon Apr 04, 2016 7:09 am
BTW: If you have orders from another store URL in the order table because you are transferring the data to a new domain you will need to change the URLs in the orders or you will get this error again if you attempt to edit them (Not a good idea anyway).
NEVER take serious; anyone who gives negative impact statements with no ABSOLUTE proof!
OpenCart Helpful Information * Upgrade 1.5 to 2.1 * Upgrade 2.1 to 2.2
«Why do people NEVER have enough time to do it right but ALWAYS enough time to do it over?»
DO NOT EVER GIVE SOMEONE YOU DON»T KNOW ADMIN ACCESS TO ANYTHING!
I am NOT affiliated with OpenCart
Re: Solution for «error undefined» message in V2.2.0.0
Post
by makdykstra » Fri Apr 22, 2016 11:07 am
Randem … this is the first thread I’ve seen on this issue!! THANK YOU!! For a novice Opencart user like myself, could you explain in more detail what I should do?? If you don’t mind breaking it down as simply as you could. My cart was working perfectly and now all of the sudden the undefined error message is displaying and customers can’t add to their carts.
Thanks so much!! I’m at: www.mindyourmannersmonsters.org
Re: Solution for «error undefined» message in V2.2.0.0
Post
by inertia » Tue Apr 26, 2016 11:25 pm
I am using OC 2.1.0.1 and since I have just started to use SSL (a requirement for Amazon’s payment system) I an getting the Error Undefined and also I cannot edit any orders.
Will your suggestions fix both of my problems?
on a side note, I am not a programmer so excuse any stupid questions.
So, If I change my .htaccess file so that all of my pages are HTTPS will solve my 2 issues?
Re: Solution for «error undefined» message in V2.2.0.0
Post
by Randem » Wed Apr 27, 2016 2:23 am
No… you will need to the instructions and apply the fixes follow. You will need to learn how things work or you will need to get someone to apply them for you.
No Magic bullets…
NEVER take serious; anyone who gives negative impact statements with no ABSOLUTE proof!
OpenCart Helpful Information * Upgrade 1.5 to 2.1 * Upgrade 2.1 to 2.2
«Why do people NEVER have enough time to do it right but ALWAYS enough time to do it over?»
DO NOT EVER GIVE SOMEONE YOU DON»T KNOW ADMIN ACCESS TO ANYTHING!
I am NOT affiliated with OpenCart
Re: Solution for «error undefined» message in V2.2.0.0
Post
by Kudzai » Thu Apr 28, 2016 7:01 am
I keep getting the «error undefined» message when I try to add something to the cart. I am using the default theme on an http server (not https) How can I fix that?
Re: Solution for «error undefined» message in V2.2.0.0
Post
by integris » Fri Jun 24, 2016 12:30 am
This will solve your issue. You will need to make some code changes
Fix: Force URL’s in store to be terminated properly with a trailing slash or any store without trailing slash will default to main store. Force HTTPS protocol to HTTPS if SSL is selected in store settings — v1.0.3These as well as other fixes can be found here
I wanted my site to be https/www for all pages. Installing the v2.2.changes.zip up above didn’t do it. I compiled all the steps into one answer on this stackexchange question:
http://stackoverflow.com/questions/3627 … 3#37996993
Re: Solution for «error undefined» message in V2.2.0.0
Post
by recseiuq » Tue Jun 28, 2016 4:28 pm
Hi Randem, could I ask a couple of questions?
1. I am running 2.2.0.0 with your 2.2.0.x fixes and I am getting the «Error Unknown» issue when trying to install the Acute Category Manager extension. My site is fully SSL as far as I can tell, so it doesn’t seem like it’s the result of mixing HTTP & HTTPS. I have left a comment on the extension’s homepage but have not had any response from the developer so far. Do you know any way to find out more about what’s causing the error? I’ve checked my webserver (NGINX) and PHP5-fpm logs but there’s no sign of what’s causing this.
2. Do you not recommend people use 2.2.0.0, even with your abovementioned fixes? Is there a discussion of the issues with that version somewhere?
Thanks in advance. And thanks for your excellent work.
Re: Solution for «error undefined» message in V2.2.0.0
Post
by Randem » Tue Jun 28, 2016 5:15 pm
Hi recseiuq,
Thank you and you are welcome!
1. If you only get this error when you attempt to install the Acute Category Manager package, it would seem that the package is attempting to do something strange or at least in a manner not working with version 2.2.0.0. Since the package is using OCMOD; I cannot help you with that part (not Verses in OCMOD Procedures); If it were VQMOD I could help you track it down better with VQMOD Manager. What is in the OCMOD log?
Have you attempted to install it in a clean OpenCart system with no MODS? Without SSL?
2. I would recommend using OpenCart Version 2.1.0.x for it is more stable with the fixes.
NEVER take serious; anyone who gives negative impact statements with no ABSOLUTE proof!
OpenCart Helpful Information * Upgrade 1.5 to 2.1 * Upgrade 2.1 to 2.2
«Why do people NEVER have enough time to do it right but ALWAYS enough time to do it over?»
DO NOT EVER GIVE SOMEONE YOU DON»T KNOW ADMIN ACCESS TO ANYTHING!
I am NOT affiliated with OpenCart
Re: Solution for «error undefined» message in V2.2.0.0
Post
by straightlight » Tue Jun 28, 2016 7:42 pm
Take note that the errors can also be tracked from the admin — > systems — > tools — > error log page despite whether it comes from VQMod or OCMod.
Dedication and passion goes to those who are able to push and merge a project.
Regards,
Straightlight
Programmer / Opencart Tester
Joined
Mon Nov 14, 2011 11:38 pm
Canada, ON
Re: Solution for «error undefined» message in V2.2.0.0
Post
by EvolveWebHosting » Wed Jun 29, 2016 1:38 am
A client of mine had this happen.
They had www included in the URLs within the config files so I added a 301 redirect in the .htaccess file to force every page to load with www in the URL and the issue was resolved.
Opencart hosting w/ DirectAdmin — free transfers
$15.99 .com Domain Renewal (includes Whois privacy protection and Premium Anycast DNS)
Joined
Fri Mar 27, 2015 11:13 pm
Who is online
Users browsing this forum: mimmo0808 and 17 guests