Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Содержание
- 1 Причины ошибки
- 2 Поддерживает ли браузер WebGL?
- 3 Включение аппаратного ускорения
- 3.1 Google Chrome
- 3.2 Mozilla Firefox
- 3.3 Opera
- 4 Обновление драйвера видеокарты
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
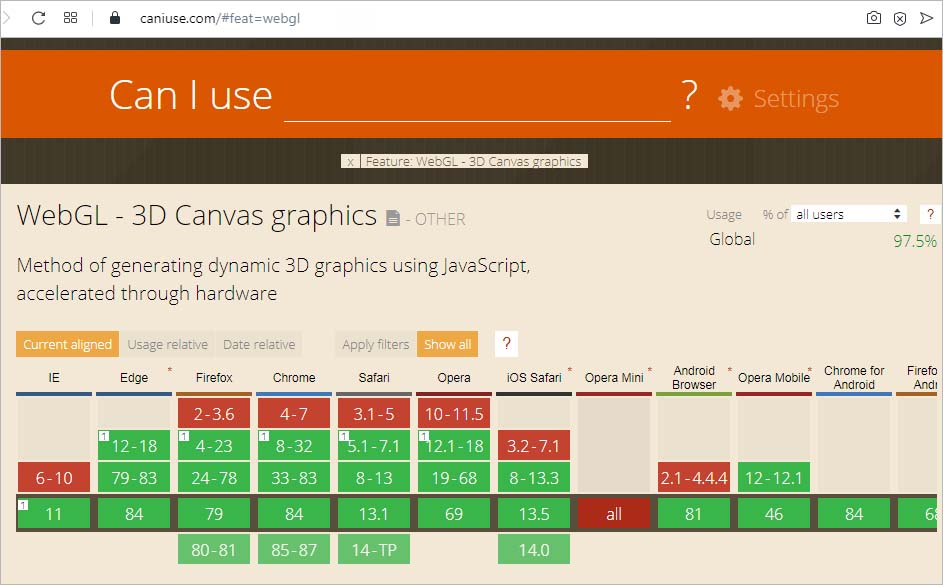
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
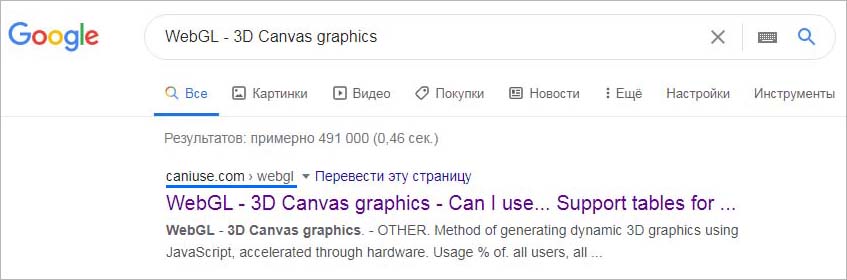
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
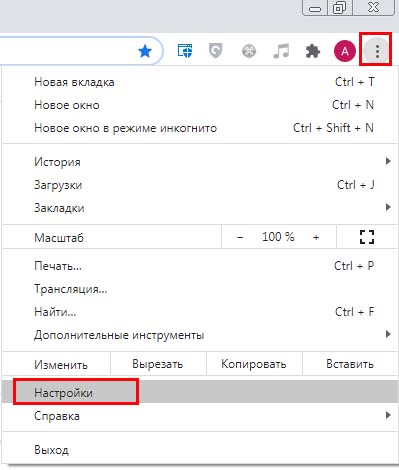
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
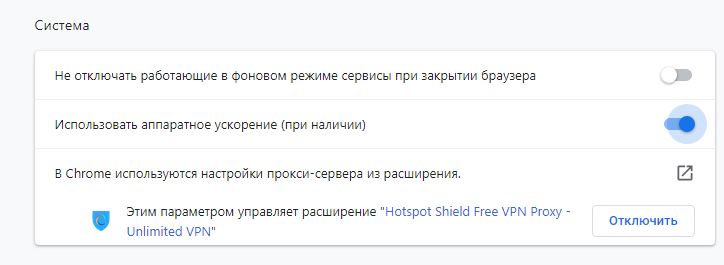
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
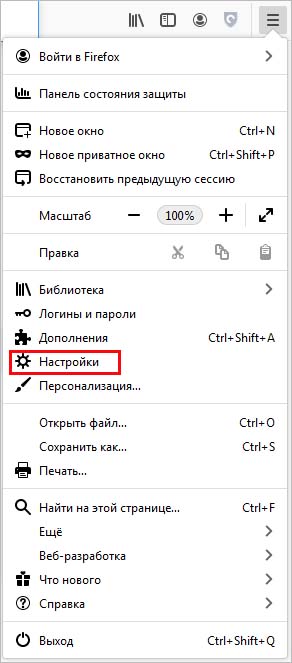
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
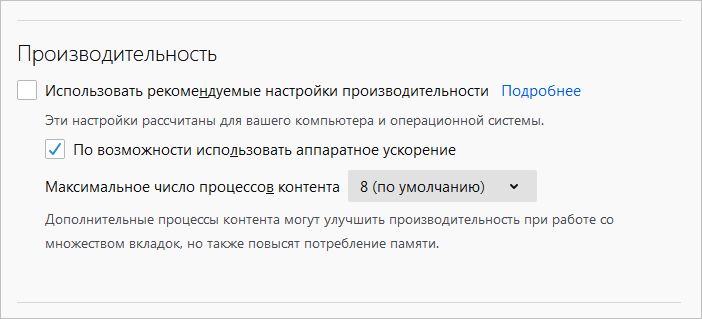
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
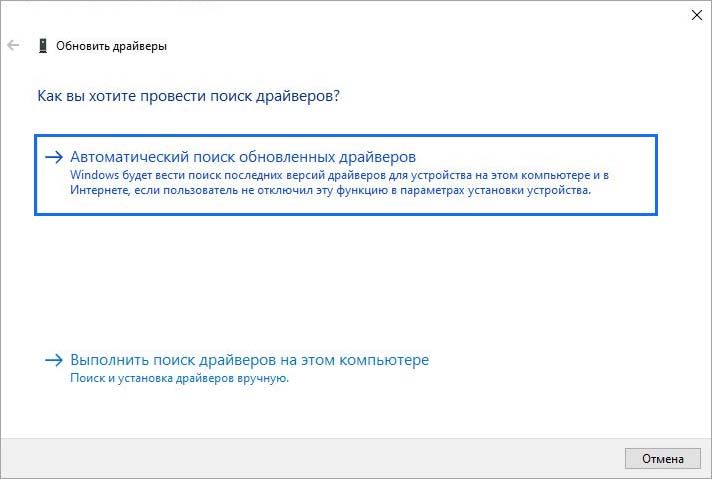
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Источник
Проблемы и решения¶
Поскольку на сегодняшний день WebGL — всё ещё достаточно новая технология, она может работать некорректно с некоторыми комбинациями программного и аппаратного обеспечения. В этой главе перечислены наиболее распространённые проблемы, с которыми может столкнуться пользователь движка Blend4Web, и приведены способы их исправления.
Поддержка WebGL¶
Если вы используете настольный компьютер или ноутбук, вам требуется видеокарта с поддержкой DirectX 9.0c и OpenGL 2.1, такая, как:
Nvidia GeForce серии 6xxx или выше.
AMD/ATi Radeon серии R500 (X1xxx) или выше.
Intel GMA 950 или выше.
Если вы используете WebGL на мобильном устройстве, проверьте, присутствует ли ваше устройство в списке совместимости.
Вам также потребуется веб-браузер с поддержкой технологии WebGL.
WebGL поддерживают следующие веб-браузеры:
Google Chrome (начиная с версии 9)
Mozilla Firefox (начиная с версии 4.0)
Safari (начиная с версии 8.0)
Chrome for Android (начиная с версии 25)
Internet Explorer (начиная с версии 11)
Opera (начиная с версии 12)
UC Browser (экспериментальная поддержка)
Мы также рекомендуем использовать новейшие версии веб-браузеров для предотвращения проблем с совместимостью.
Проблемы при запуске движка¶
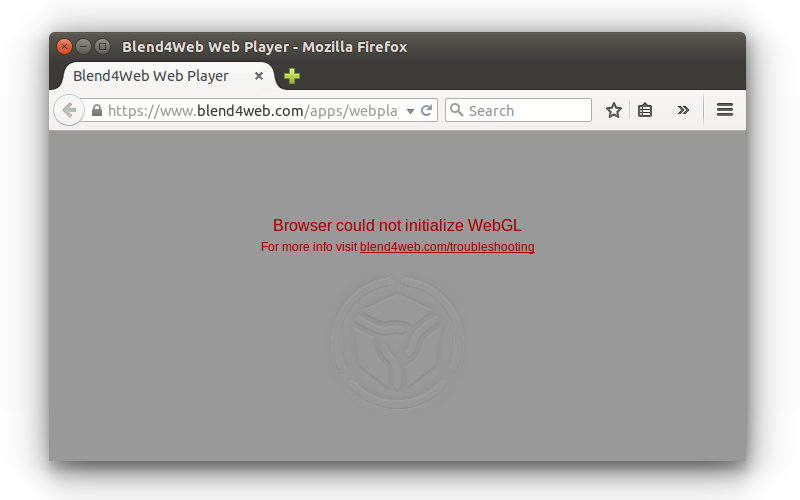
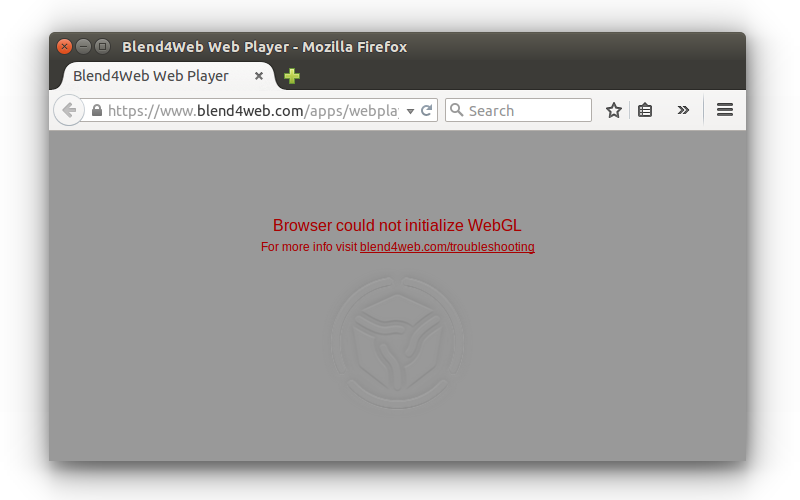
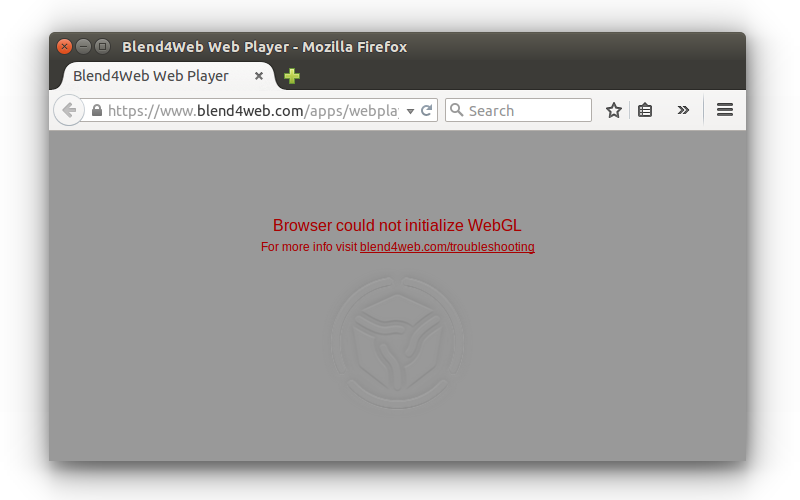
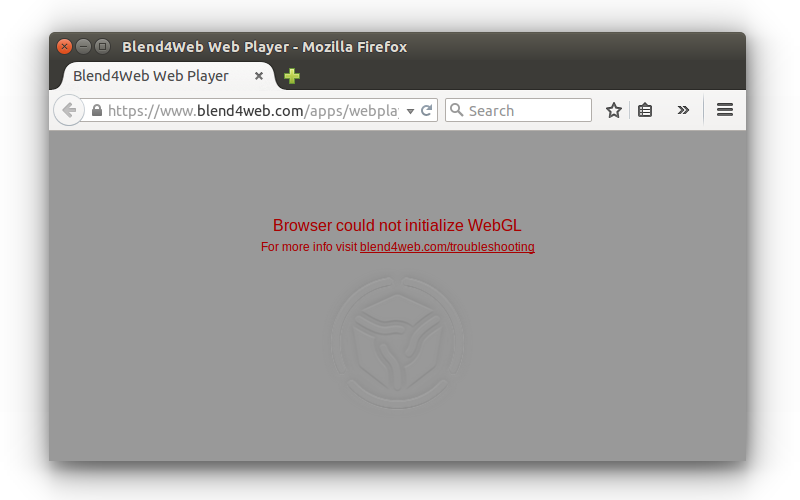
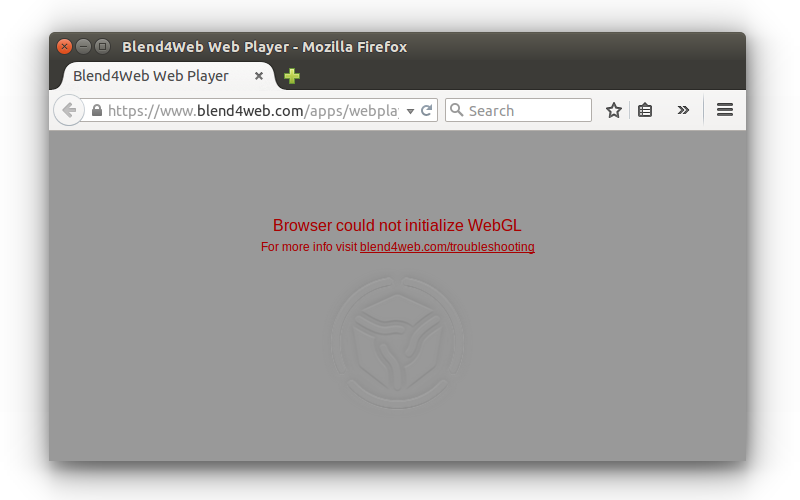
1. Появляется сообщение “Browser could not initialize WebGL.”

Следует выполнить действия, описанные в разделе Ошибка инициализации WebGL .
2. Видны элементы интерфейса или пустой экран, но сцена не отображается. При этом тестовый сайт http://get.webgl.org/ и другие WebGL приложения работают корректно.
Файлы ресурсов, которые пытается загрузить движок, были перемещены или удалены.
Используются старые версии драйверов.
Используются открытые драйвера, не обеспечивающие поддержку WebGL.
Для пользователей Linux — ввиду неполной реализации OpenGL стека в драйверах с открытым кодом в настоящий момент рекомендуется использовать проприетарные драйверы текущей версии для графических процессоров Nvidia и AMD.
Используется устаревшая операционная система, такая как Windows XP.
Браузер не настроен для работы с локальными ресурсами. В этом случае проблема может быть решена использованием локального веб-сервера. См. раздел Загрузка локальных ресурсов .
Ошибка инициализации WebGL¶
Сайт http://get.webgl.org/ при просмотре в браузерах Chrome или Firefox последней версии сообщает о проблемах. Что делать?
Установить доступные обновления для системы (для Windows см. инструкцию). В случае Windows установить последнюю версию DirectX. Перезагрузить систему.
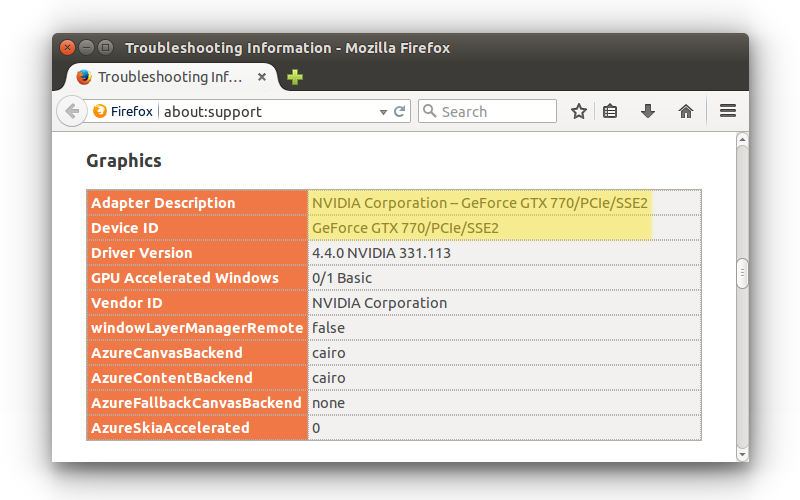
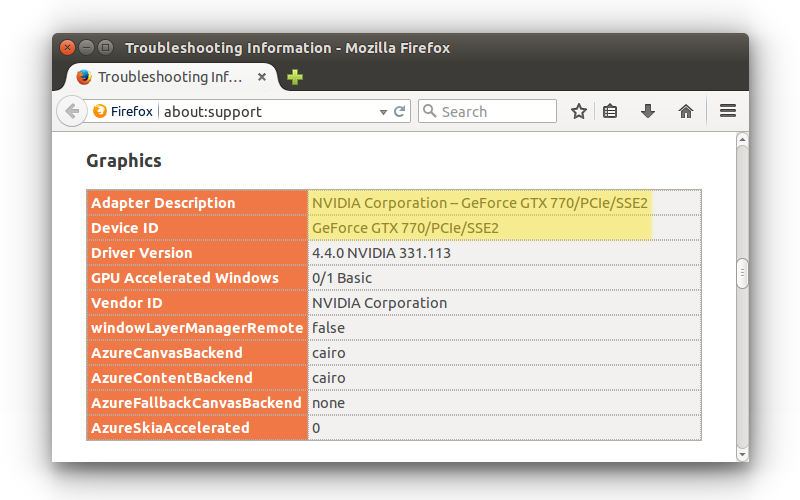
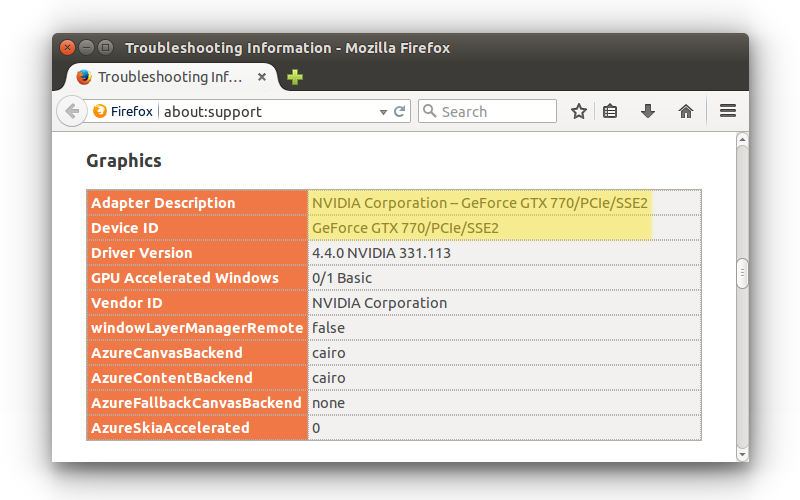
Рекомендуется проводить своевременное обновление драйверов для графических карт. Чтобы определить тип и производителя карты, можно ввести about:gpu (или chrome://gpu) в адресную строку браузера Chrome.

Для операционных систем семейства Windows можно воспользоваться средством диагностики DirectX dxdiag.
Для этого выполните следующие действия:
Выберете команду Run из стартового меню
В окне Open введите dxdiag и нажмите Enter чтобы вызвать утилиту диагностики DirectX
Откройте панель Display . Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.
В macOS вам следует ознакомиться с System Report.
Для этого выполните следующие действия:
Выберете About This Mac из меню Apple .
Нажмите кнопку System Report .
Выберете пункт Graphics/Displays из раздела Hardware .
Необходимо загрузить драйверы с соответствующего центра поддержки (например, Intel, Nvidia, AMD/ATI). После установки драйверов перезагрузить систему.
Если в результате вышеперечисленных действий инициализировать рендеринг не удается (или нет возможности обновить систему), можно попробовать изменить настройки браузера.
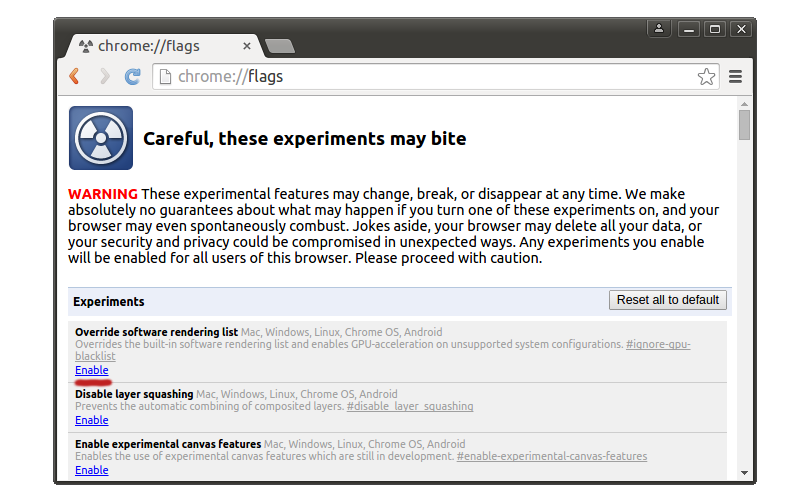
Ввести about:flags (или chrome://flags) в адресную строку браузера, нажать Включить ( Enable ) под опцией Переопределение списка программного рендеринга ( Override software rendering list ) и перезапустить браузер.
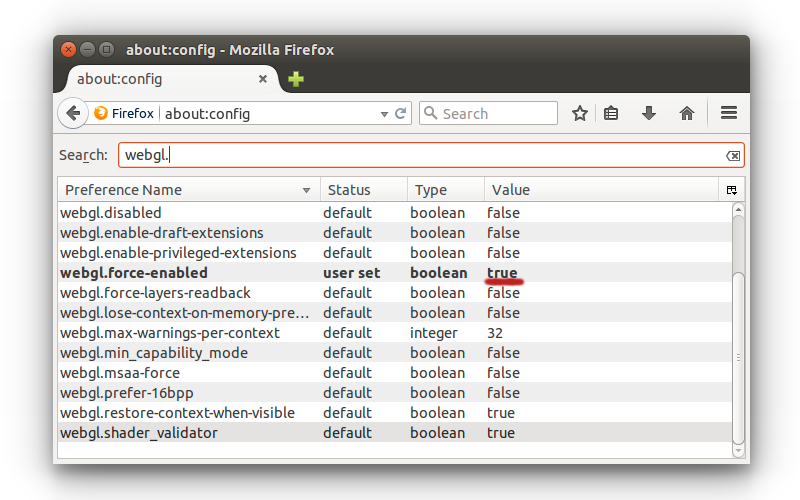
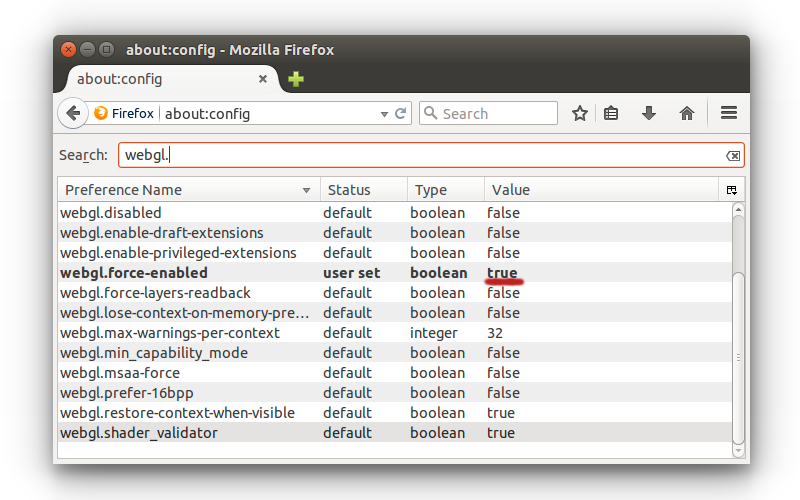
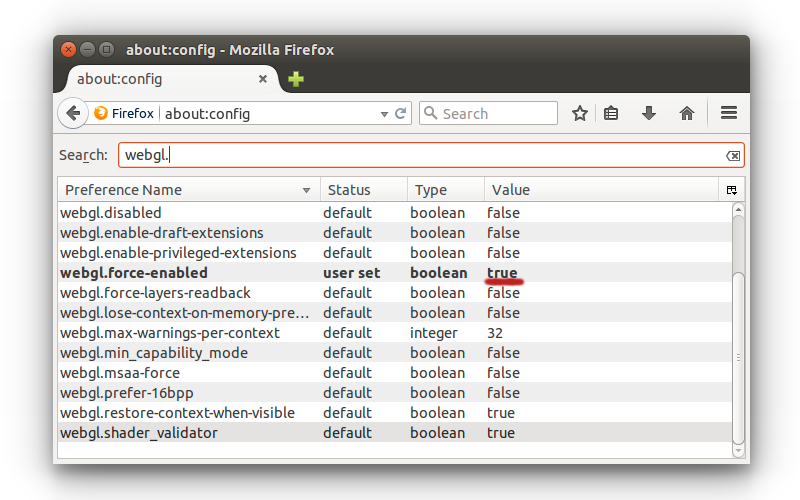
Ввести about:config в адресную строку браузера, найти параметр webgl.force-enabled и переключить его двойным щелчком мыши из false в true .

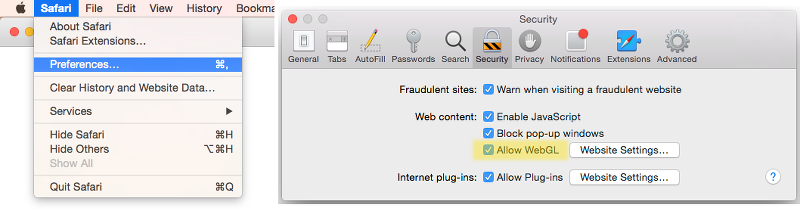
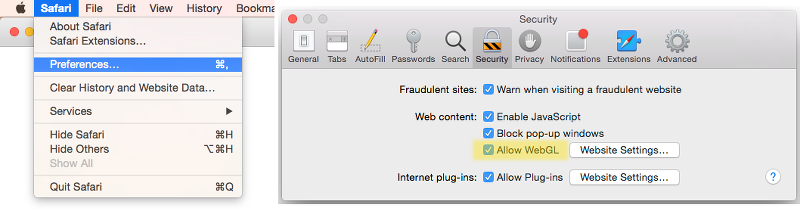
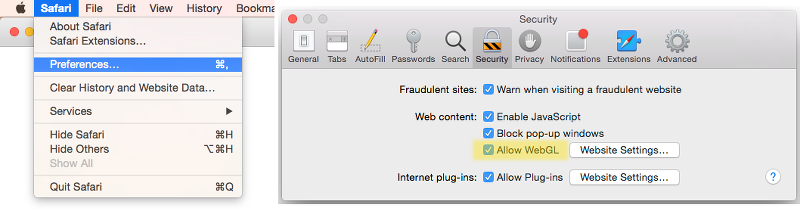
Выберете пункт Preferences из меню Safari, затем выберете вкладку Security и убедитесь, что опция Allow WebGL включена.

Если ничего не помогло. ¶
Если ни один из перечисленных выше способов не помог вам устранить проблемы, посетите форум сообщества Blend4Web и оставьте сообщение в разделе “Ошибки”. Наша команда сделает всё возможное, чтобы помочь вам.
Известные проблемы¶
Проблемы с обновлением старых версий аддона.
Рекомендуется перезагрузка Blender после обновления SDK или аддона.
Драйверы NVIDIA версии 331 в Linux могут приводить к программным ошибкам WebGL.
Изменение фильтрации текстур на некоторых устройствах.
При использовании iPad или браузера Internet Explorer отключена некорректная фильтрация текстур, которые используются материалами с типом прозрачности Alpha Clip.
Некоторые устройства, использующие GPU Mali, требуют принудительного включения WebGL в настройках браузера.
На системах Apple macOS и Blender 2.76 для работы локального сервера разработки может потребоваться установка Python 3.4. Это связано с ошибкой Blender https://developer.blender.org/T46623. В Blender 2.76b эта проблема устранена, поэтому рекомендуем обновиться.
При использовании драйверов Nouveau скелетная анимация может работать некорректно.
В браузерах IE11 и Microsoft Edge, а также на iPad могут некорректно рендериться текстуры с прозрачностью.
Проблема актуальна для прозрачных материалов . Артефакты заметны на тех участках, где значение альфа-канала равно нулю или отличается от него незначительно. Для исправления рекомендуется поднимать значение альфа-канала пока артефакты не исчезнут (как правило, бывает достаточно величин в диапазоне от 0.01 до 0.05).
Сбой работы WebGL в браузере Chromium под Linux на GPU Nvidia GeForce серий 400/500 с драйверами версии выше 355.
Проблема вызвана несовместимостью последних драйверов Nvidia с сэндбоксом Chromium. В качестве решения рекомендуется понизить версию драйверов до 340-х.
Проблемы со звуком.
В некоторых версиях Google Chrome звук не воспроизводится для источников звука с типом “Background Music”, если используется экспорт в HTML. В качестве решения в настоящий момент тип источника звука автоматически меняется на “Background Sound”.
Ошибка аудиоконтекста проявляется, если запущено много (больше 6) копий движка Blend4Web (например, на нескольких вкладках браузера или в нескольких iframe’ах на одной странице). Ошибка предотвращена путем отключением звука в приложении, если для него не может быть создан аудиоконтекст.
На некоторых мобильных устройствах (в частности, Nexus 6 и Nexus 9) в браузере Google Chrome версий 50-52 может не работать пауза. В версиях Chrome начиная с 53 проблем быть не должно. Более подробная информация: https://bugs.chromium.org/p/chromium/issues/detail?id=616772.
QQ Browser на данный момент не поддерживает WebGL.
WebGL может работать нестабильно и давать сбои при использовании драйверов Mesa 11.x в Linux/Chrome на видеокартах Intel. Понижение версии драйверов до 10.х может решить проблему.
При использовании тач-сенсора GearVR в VR-режиме недоступна информация о движениях пальцев.
Samsung Internet Browser не регистрирует события, связанные с движением пальцев на тач-сенсоре в режиме VR.
Частицы, испускаемые системами частиц, находящимися на неактивных (скрытых) слоях, могут иметь нулевые координаты, т.к. неактивные слои не обновляются Blender’ом.
Проблема может быть решена с помощью активации слоёв перед экспортом или выбора необходимых слоёв вручную (в этом случае Blender их обновит).
Объекты с типом прозрачности Alpha Blending некорректно отображаются в браузере Google Chrome на устройствах с GPU Mali серии 400.
Использование нескольких экземпляров приложения на одной странице в Chrome 59 может привести к существенному росту потребления памяти или даже к закрытию вкладки. Эта проблема устранена в Chrome 60.
© Copyright 2014-2017, Триумф. Обновлено: 2019-04-16.
Источник
Содержание
- Возможности технологии WebGL и как ее включить в браузерах
- Что такое WebGL
- Основные функции
- Поддерживаемые версии браузеров
- Как включить WebGL?
- Google Chrome
- Яндекс.Браузер
- Опера
- Mozilla Firefox
- Safari
- Проблемы с драйверами
- Проблемы и решения¶
- Поддержка WebGL¶
- Проблемы при запуске движка¶
- Ошибка инициализации WebGL¶
- Если ничего не помогло. ¶
- Известные проблемы¶
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Источник
Проблемы и решения¶
Поскольку на сегодняшний день WebGL — всё ещё достаточно новая технология, она может работать некорректно с некоторыми комбинациями программного и аппаратного обеспечения. В этой главе перечислены наиболее распространённые проблемы, с которыми может столкнуться пользователь движка Blend4Web, и приведены способы их исправления.
Поддержка WebGL¶
Если вы используете настольный компьютер или ноутбук, вам требуется видеокарта с поддержкой DirectX 9.0c и OpenGL 2.1, такая, как:
Nvidia GeForce серии 6xxx или выше.
AMD/ATi Radeon серии R500 (X1xxx) или выше.
Intel GMA 950 или выше.
Если вы используете WebGL на мобильном устройстве, проверьте, присутствует ли ваше устройство в списке совместимости.
Вам также потребуется веб-браузер с поддержкой технологии WebGL.
WebGL поддерживают следующие веб-браузеры:
Google Chrome (начиная с версии 9)
Mozilla Firefox (начиная с версии 4.0)
Safari (начиная с версии 8.0)
Chrome for Android (начиная с версии 25)
Internet Explorer (начиная с версии 11)
Opera (начиная с версии 12)
UC Browser (экспериментальная поддержка)
Мы также рекомендуем использовать новейшие версии веб-браузеров для предотвращения проблем с совместимостью.
Проблемы при запуске движка¶
1. Появляется сообщение “Browser could not initialize WebGL.”

Следует выполнить действия, описанные в разделе Ошибка инициализации WebGL .
2. Видны элементы интерфейса или пустой экран, но сцена не отображается. При этом тестовый сайт http://get.webgl.org/ и другие WebGL приложения работают корректно.
Файлы ресурсов, которые пытается загрузить движок, были перемещены или удалены.
Используются старые версии драйверов.
Используются открытые драйвера, не обеспечивающие поддержку WebGL.
Для пользователей Linux — ввиду неполной реализации OpenGL стека в драйверах с открытым кодом в настоящий момент рекомендуется использовать проприетарные драйверы текущей версии для графических процессоров Nvidia и AMD.
Используется устаревшая операционная система, такая как Windows XP.
Браузер не настроен для работы с локальными ресурсами. В этом случае проблема может быть решена использованием локального веб-сервера. См. раздел Загрузка локальных ресурсов .
Ошибка инициализации WebGL¶
Сайт http://get.webgl.org/ при просмотре в браузерах Chrome или Firefox последней версии сообщает о проблемах. Что делать?
Установить доступные обновления для системы (для Windows см. инструкцию). В случае Windows установить последнюю версию DirectX. Перезагрузить систему.
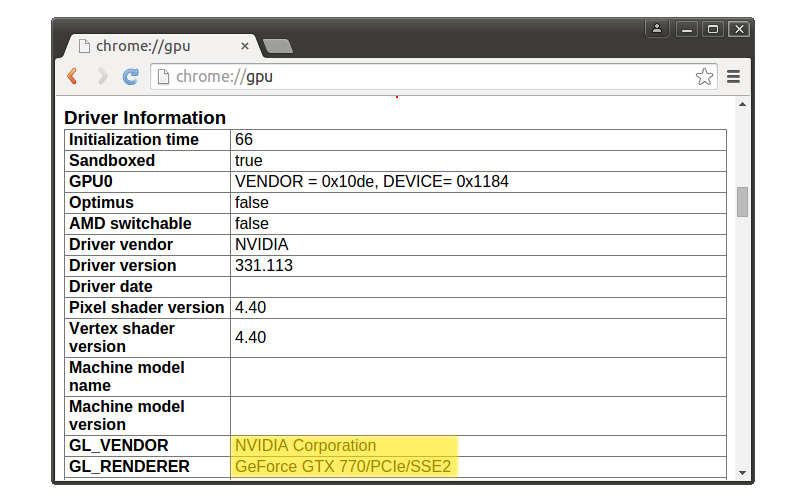
Рекомендуется проводить своевременное обновление драйверов для графических карт. Чтобы определить тип и производителя карты, можно ввести about:gpu (или chrome://gpu) в адресную строку браузера Chrome.

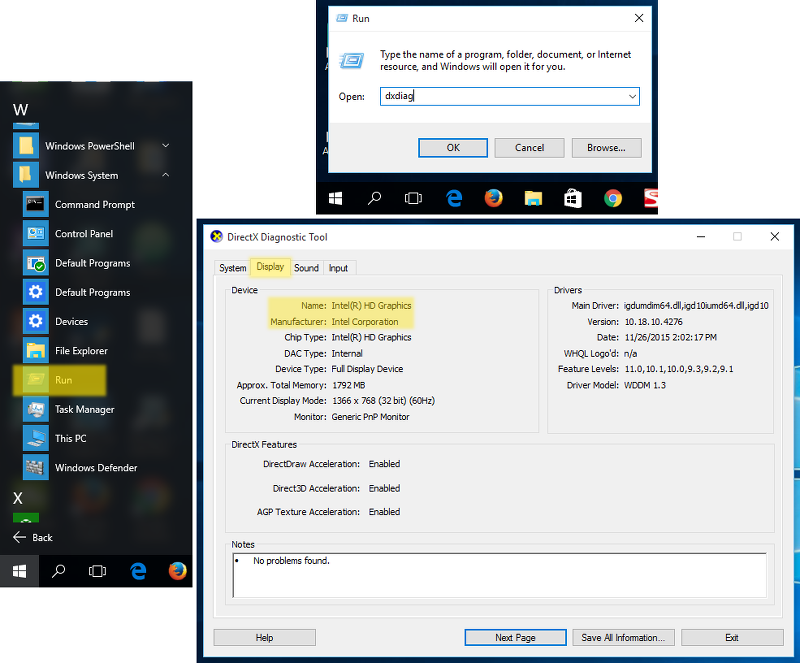
Для операционных систем семейства Windows можно воспользоваться средством диагностики DirectX dxdiag.
Для этого выполните следующие действия:
Выберете команду Run из стартового меню
В окне Open введите dxdiag и нажмите Enter чтобы вызвать утилиту диагностики DirectX
Откройте панель Display . Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.
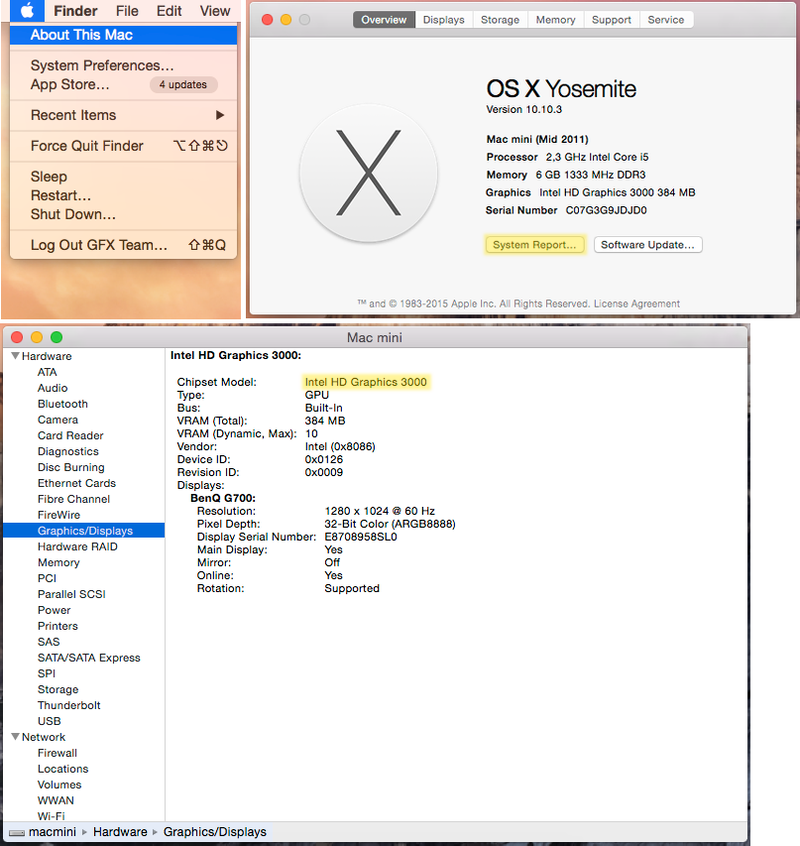
В macOS вам следует ознакомиться с System Report.
Для этого выполните следующие действия:
Выберете About This Mac из меню Apple .
Нажмите кнопку System Report .
Выберете пункт Graphics/Displays из раздела Hardware .
Необходимо загрузить драйверы с соответствующего центра поддержки (например, Intel, Nvidia, AMD/ATI). После установки драйверов перезагрузить систему.
Если в результате вышеперечисленных действий инициализировать рендеринг не удается (или нет возможности обновить систему), можно попробовать изменить настройки браузера.
Ввести about:flags (или chrome://flags) в адресную строку браузера, нажать Включить ( Enable ) под опцией Переопределение списка программного рендеринга ( Override software rendering list ) и перезапустить браузер.
Ввести about:config в адресную строку браузера, найти параметр webgl.force-enabled и переключить его двойным щелчком мыши из false в true .

Выберете пункт Preferences из меню Safari, затем выберете вкладку Security и убедитесь, что опция Allow WebGL включена.

Если ничего не помогло. ¶
Если ни один из перечисленных выше способов не помог вам устранить проблемы, посетите форум сообщества Blend4Web и оставьте сообщение в разделе “Ошибки”. Наша команда сделает всё возможное, чтобы помочь вам.
Известные проблемы¶
Проблемы с обновлением старых версий аддона.
Рекомендуется перезагрузка Blender после обновления SDK или аддона.
Драйверы NVIDIA версии 331 в Linux могут приводить к программным ошибкам WebGL.
Изменение фильтрации текстур на некоторых устройствах.
При использовании iPad или браузера Internet Explorer отключена некорректная фильтрация текстур, которые используются материалами с типом прозрачности Alpha Clip.
Некоторые устройства, использующие GPU Mali, требуют принудительного включения WebGL в настройках браузера.
На системах Apple macOS и Blender 2.76 для работы локального сервера разработки может потребоваться установка Python 3.4. Это связано с ошибкой Blender https://developer.blender.org/T46623. В Blender 2.76b эта проблема устранена, поэтому рекомендуем обновиться.
При использовании драйверов Nouveau скелетная анимация может работать некорректно.
В браузерах IE11 и Microsoft Edge, а также на iPad могут некорректно рендериться текстуры с прозрачностью.
Проблема актуальна для прозрачных материалов . Артефакты заметны на тех участках, где значение альфа-канала равно нулю или отличается от него незначительно. Для исправления рекомендуется поднимать значение альфа-канала пока артефакты не исчезнут (как правило, бывает достаточно величин в диапазоне от 0.01 до 0.05).
Сбой работы WebGL в браузере Chromium под Linux на GPU Nvidia GeForce серий 400/500 с драйверами версии выше 355.
Проблема вызвана несовместимостью последних драйверов Nvidia с сэндбоксом Chromium. В качестве решения рекомендуется понизить версию драйверов до 340-х.
Проблемы со звуком.
В некоторых версиях Google Chrome звук не воспроизводится для источников звука с типом “Background Music”, если используется экспорт в HTML. В качестве решения в настоящий момент тип источника звука автоматически меняется на “Background Sound”.
Ошибка аудиоконтекста проявляется, если запущено много (больше 6) копий движка Blend4Web (например, на нескольких вкладках браузера или в нескольких iframe’ах на одной странице). Ошибка предотвращена путем отключением звука в приложении, если для него не может быть создан аудиоконтекст.
На некоторых мобильных устройствах (в частности, Nexus 6 и Nexus 9) в браузере Google Chrome версий 50-52 может не работать пауза. В версиях Chrome начиная с 53 проблем быть не должно. Более подробная информация: https://bugs.chromium.org/p/chromium/issues/detail?id=616772.
QQ Browser на данный момент не поддерживает WebGL.
WebGL может работать нестабильно и давать сбои при использовании драйверов Mesa 11.x в Linux/Chrome на видеокартах Intel. Понижение версии драйверов до 10.х может решить проблему.
При использовании тач-сенсора GearVR в VR-режиме недоступна информация о движениях пальцев.
Samsung Internet Browser не регистрирует события, связанные с движением пальцев на тач-сенсоре в режиме VR.
Частицы, испускаемые системами частиц, находящимися на неактивных (скрытых) слоях, могут иметь нулевые координаты, т.к. неактивные слои не обновляются Blender’ом.
Проблема может быть решена с помощью активации слоёв перед экспортом или выбора необходимых слоёв вручную (в этом случае Blender их обновит).
Объекты с типом прозрачности Alpha Blending некорректно отображаются в браузере Google Chrome на устройствах с GPU Mali серии 400.
Использование нескольких экземпляров приложения на одной странице в Chrome 59 может привести к существенному росту потребления памяти или даже к закрытию вкладки. Эта проблема устранена в Chrome 60.
© Copyright 2014-2017, Триумф. Обновлено: 2019-04-16.
Источник
Содержание
- Проблемы и решения¶
- Поддержка WebGL¶
- Проблемы при запуске движка¶
- Ошибка инициализации WebGL¶
- Если ничего не помогло. ¶
- Известные проблемы¶
- (Решено) Невозможно инициализировать графическую систему
- Как исправить сбой при инициализации графики?
- Способ 1. Обновите графический драйвер
- Вариант 1. Обновление с помощью диспетчера устройств
- Вариант 2. Обновите все драйверы одним щелчком мыши
- Метод 2: запустить в режиме совместимости
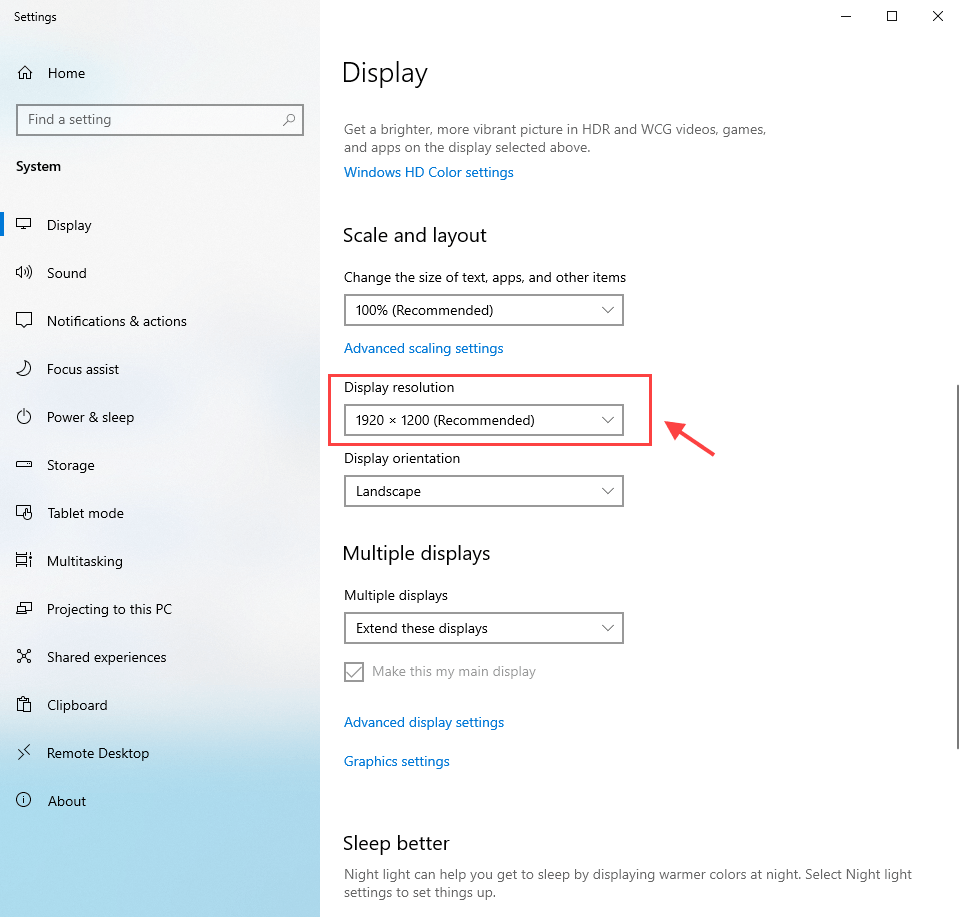
- Метод 3. Измените настройки разрешения экрана
- WebGL не поддерживается: причины, что делать?
- Причины ошибки
- Поддерживает ли браузер WebGL?
- Включение аппаратного ускорения
- Google Chrome
- Mozilla Firefox
- Opera
- Обновление драйвера видеокарты
Проблемы и решения¶
Поскольку на сегодняшний день WebGL — всё ещё достаточно новая технология, она может работать некорректно с некоторыми комбинациями программного и аппаратного обеспечения. В этой главе перечислены наиболее распространённые проблемы, с которыми может столкнуться пользователь движка Blend4Web, и приведены способы их исправления.
Поддержка WebGL¶
Если вы используете настольный компьютер или ноутбук, вам требуется видеокарта с поддержкой DirectX 9.0c и OpenGL 2.1, такая, как:
Nvidia GeForce серии 6xxx или выше.
AMD/ATi Radeon серии R500 (X1xxx) или выше.
Intel GMA 950 или выше.
Если вы используете WebGL на мобильном устройстве, проверьте, присутствует ли ваше устройство в списке совместимости.
Вам также потребуется веб-браузер с поддержкой технологии WebGL.
WebGL поддерживают следующие веб-браузеры:
Google Chrome (начиная с версии 9)
Mozilla Firefox (начиная с версии 4.0)
Safari (начиная с версии 8.0)
Chrome for Android (начиная с версии 25)
Internet Explorer (начиная с версии 11)
Opera (начиная с версии 12)
UC Browser (экспериментальная поддержка)
Мы также рекомендуем использовать новейшие версии веб-браузеров для предотвращения проблем с совместимостью.
Проблемы при запуске движка¶
1. Появляется сообщение “Browser could not initialize WebGL.”

Следует выполнить действия, описанные в разделе Ошибка инициализации WebGL .
2. Видны элементы интерфейса или пустой экран, но сцена не отображается. При этом тестовый сайт http://get.webgl.org/ и другие WebGL приложения работают корректно.
Файлы ресурсов, которые пытается загрузить движок, были перемещены или удалены.
Используются старые версии драйверов.
Используются открытые драйвера, не обеспечивающие поддержку WebGL.
Для пользователей Linux — ввиду неполной реализации OpenGL стека в драйверах с открытым кодом в настоящий момент рекомендуется использовать проприетарные драйверы текущей версии для графических процессоров Nvidia и AMD.
Используется устаревшая операционная система, такая как Windows XP.
Браузер не настроен для работы с локальными ресурсами. В этом случае проблема может быть решена использованием локального веб-сервера. См. раздел Загрузка локальных ресурсов .
Ошибка инициализации WebGL¶
Сайт http://get.webgl.org/ при просмотре в браузерах Chrome или Firefox последней версии сообщает о проблемах. Что делать?
Установить доступные обновления для системы (для Windows см. инструкцию). В случае Windows установить последнюю версию DirectX. Перезагрузить систему.
Рекомендуется проводить своевременное обновление драйверов для графических карт. Чтобы определить тип и производителя карты, можно ввести about:gpu (или chrome://gpu) в адресную строку браузера Chrome.

Для операционных систем семейства Windows можно воспользоваться средством диагностики DirectX dxdiag.
Для этого выполните следующие действия:
Выберете команду Run из стартового меню
В окне Open введите dxdiag и нажмите Enter чтобы вызвать утилиту диагностики DirectX
Откройте панель Display . Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.
В macOS вам следует ознакомиться с System Report.
Для этого выполните следующие действия:
Выберете About This Mac из меню Apple .
Нажмите кнопку System Report .
Выберете пункт Graphics/Displays из раздела Hardware .
Необходимо загрузить драйверы с соответствующего центра поддержки (например, Intel, Nvidia, AMD/ATI). После установки драйверов перезагрузить систему.
Если в результате вышеперечисленных действий инициализировать рендеринг не удается (или нет возможности обновить систему), можно попробовать изменить настройки браузера.
Ввести about:flags (или chrome://flags) в адресную строку браузера, нажать Включить ( Enable ) под опцией Переопределение списка программного рендеринга ( Override software rendering list ) и перезапустить браузер.
Ввести about:config в адресную строку браузера, найти параметр webgl.force-enabled и переключить его двойным щелчком мыши из false в true .

Выберете пункт Preferences из меню Safari, затем выберете вкладку Security и убедитесь, что опция Allow WebGL включена.

Если ничего не помогло. ¶
Если ни один из перечисленных выше способов не помог вам устранить проблемы, посетите форум сообщества Blend4Web и оставьте сообщение в разделе “Ошибки”. Наша команда сделает всё возможное, чтобы помочь вам.
Известные проблемы¶
Проблемы с обновлением старых версий аддона.
Рекомендуется перезагрузка Blender после обновления SDK или аддона.
Драйверы NVIDIA версии 331 в Linux могут приводить к программным ошибкам WebGL.
Изменение фильтрации текстур на некоторых устройствах.
При использовании iPad или браузера Internet Explorer отключена некорректная фильтрация текстур, которые используются материалами с типом прозрачности Alpha Clip.
Некоторые устройства, использующие GPU Mali, требуют принудительного включения WebGL в настройках браузера.
На системах Apple macOS и Blender 2.76 для работы локального сервера разработки может потребоваться установка Python 3.4. Это связано с ошибкой Blender https://developer.blender.org/T46623. В Blender 2.76b эта проблема устранена, поэтому рекомендуем обновиться.
При использовании драйверов Nouveau скелетная анимация может работать некорректно.
В браузерах IE11 и Microsoft Edge, а также на iPad могут некорректно рендериться текстуры с прозрачностью.
Проблема актуальна для прозрачных материалов . Артефакты заметны на тех участках, где значение альфа-канала равно нулю или отличается от него незначительно. Для исправления рекомендуется поднимать значение альфа-канала пока артефакты не исчезнут (как правило, бывает достаточно величин в диапазоне от 0.01 до 0.05).
Сбой работы WebGL в браузере Chromium под Linux на GPU Nvidia GeForce серий 400/500 с драйверами версии выше 355.
Проблема вызвана несовместимостью последних драйверов Nvidia с сэндбоксом Chromium. В качестве решения рекомендуется понизить версию драйверов до 340-х.
Проблемы со звуком.
В некоторых версиях Google Chrome звук не воспроизводится для источников звука с типом “Background Music”, если используется экспорт в HTML. В качестве решения в настоящий момент тип источника звука автоматически меняется на “Background Sound”.
Ошибка аудиоконтекста проявляется, если запущено много (больше 6) копий движка Blend4Web (например, на нескольких вкладках браузера или в нескольких iframe’ах на одной странице). Ошибка предотвращена путем отключением звука в приложении, если для него не может быть создан аудиоконтекст.
На некоторых мобильных устройствах (в частности, Nexus 6 и Nexus 9) в браузере Google Chrome версий 50-52 может не работать пауза. В версиях Chrome начиная с 53 проблем быть не должно. Более подробная информация: https://bugs.chromium.org/p/chromium/issues/detail?id=616772.
QQ Browser на данный момент не поддерживает WebGL.
WebGL может работать нестабильно и давать сбои при использовании драйверов Mesa 11.x в Linux/Chrome на видеокартах Intel. Понижение версии драйверов до 10.х может решить проблему.
При использовании тач-сенсора GearVR в VR-режиме недоступна информация о движениях пальцев.
Samsung Internet Browser не регистрирует события, связанные с движением пальцев на тач-сенсоре в режиме VR.
Частицы, испускаемые системами частиц, находящимися на неактивных (скрытых) слоях, могут иметь нулевые координаты, т.к. неактивные слои не обновляются Blender’ом.
Проблема может быть решена с помощью активации слоёв перед экспортом или выбора необходимых слоёв вручную (в этом случае Blender их обновит).
Объекты с типом прозрачности Alpha Blending некорректно отображаются в браузере Google Chrome на устройствах с GPU Mali серии 400.
Использование нескольких экземпляров приложения на одной странице в Chrome 59 может привести к существенному росту потребления памяти или даже к закрытию вкладки. Эта проблема устранена в Chrome 60.
© Copyright 2014-2017, Триумф. Обновлено: 2019-04-16.
Источник
(Решено) Невозможно инициализировать графическую систему
Unable Initialize Graphics System
Ваша игра не сможет инициализировать графическую систему, если графический драйвер устарел или возникла проблема совместимости. Чтобы быстро исправить это, используйте следующие методы.
Постоянно получаю Невозможно инициализировать графическую систему сообщение об ошибке? Вы определенно не одиноки. Не волнуйся. Независимо от того, в какую игру вы играете, вы можете решить проблему с помощью следующих методов устранения неполадок.
Как исправить сбой при инициализации графики?
Способ 1. Обновите графический драйвер
Драйверы обеспечивают обмен данными между оборудованием вашего компьютера и операционной системой, программами и приложениями. Поэтому, если ваш графический драйвер устарел или поврежден, ваша программа может не инициализировать вашу графическую систему.
Поскольку графические драйверы нуждаются в регулярных обновлениях для исправления ошибок, добавления новых функций и повышения производительности новых компьютерных игр, вам всегда следует обновлять графический драйвер, чтобы обеспечить лучший игровой процесс. Прежде всего, это может предотвратить столкновение с различными проблемами сбоя в будущем.
Вариант 1. Обновление с помощью диспетчера устройств
Чтобы обновить драйвер видеокарты вручную, сначала необходимо проверить диспетчер устройств на наличие обновлений. Однако Windows не всегда найдет для вас самую последнюю версию драйвера. Если Windows не может найти более новую версию, вам нужно будет найти точный драйвер видеокарты в Интернете ( NVIDIA или же AMD ) и установите его вручную.
Если вы не знаете, какой именно графический драйвер используете, перейдите на Диспетчер устройств > щелкните правой кнопкой мыши драйвер видеокарты> Свойства > Водитель чтобы получить дополнительные сведения о драйвере, такие как поставщик драйвера, версия драйвера и т. д.
Вариант 2. Обновите все драйверы одним щелчком мыши
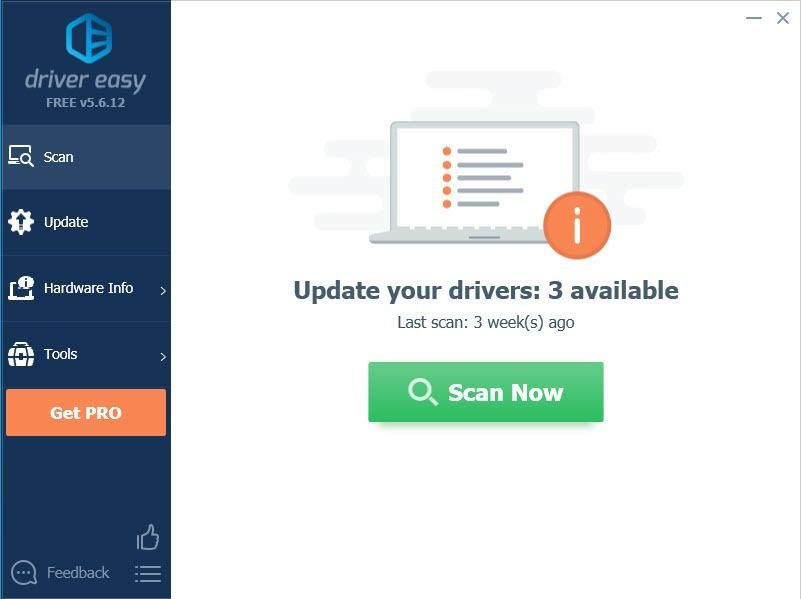
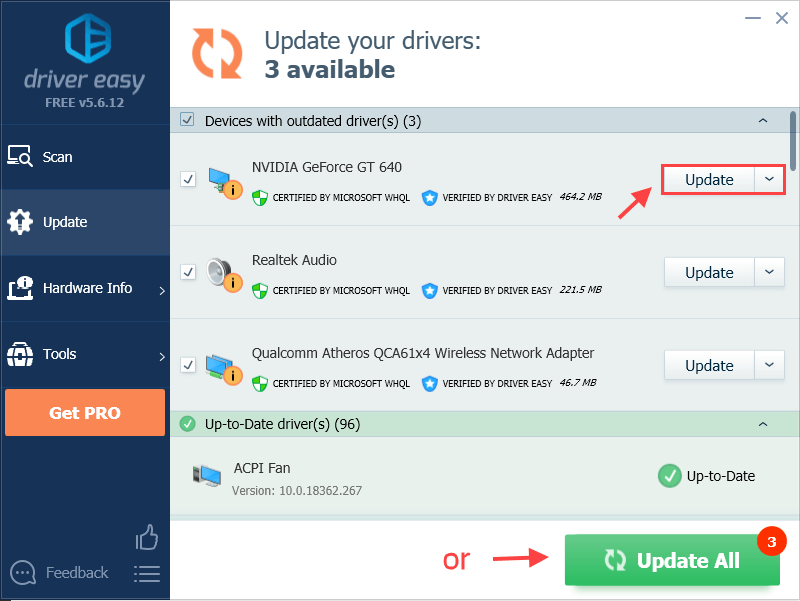
Если у вас нет времени, терпения или компьютерных навыков для обновления графического драйвера вручную, вы можете сделать это автоматически с помощью Водитель Easy — Это самый быстрый и простой вариант. Все это делается парой щелчков мышью — легко, даже если вы компьютерный новичок.
1) Скачать и установите Driver Easy.
2) Запустите Driver Easy и нажмите Сканировать сейчас кнопка. Затем Driver Easy просканирует ваш компьютер и обнаружит проблемы с драйверами.
3) Нажмите Обновить чтобы автоматически загрузить правильную версию этого драйвера, затем вы можете установить его вручную (вы можете сделать это в БЕСПЛАТНОЙ версии).
Или нажмите Обновить все для автоматической загрузки и установки правильной версии всех драйверов, которые отсутствуют или устарели в вашей системе (для этого требуется версия Pro — вам будет предложено выполнить обновление, когда вы нажмете «Обновить все». Вы получите полную поддержку и 30-дневная гарантия возврата денег .)

4) Перезагрузите компьютер, чтобы изменения вступили в силу.
Если метод не работает, вы можете снова открыть диспетчер устройств, щелкнуть правой кнопкой мыши драйвер видеокарты и Отключить его и перезагрузите компьютер. Каким бы ужасным ни казался этот метод, он оказался очень полезным для многих пользователей.
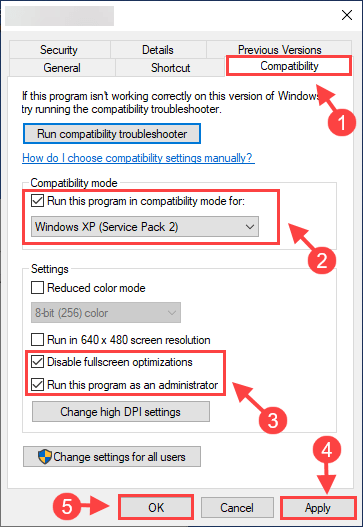
Метод 2: запустить в режиме совместимости
Многие пользователи считают, что это работает, просто запустив игру в режиме совместимости. Для этого вот как:
1) Найдите свое игровое приложение в папке установки.
2) Щелкните игру правой кнопкой мыши и выберите Свойства .
Заметка: Кроме того, вы можете щелкнуть игру правой кнопкой мыши и выбрать Устранение неполадок совместимости .
3) Выберите Совместимость таб.
4) Установите флажок под Режим совместимости и выберите то, с чем вы хотите, чтобы игра была совместима.
5) Установите флажок рядом с Отключить полноэкранную оптимизацию и Запустите эту программу от имени администратора .
6) Нажмите Применять > Хорошо .
7) Запустите игру, чтобы проверить, правильно ли она работает.
Метод 3. Измените настройки разрешения экрана
1) Попробуйте другое разрешение в игре.
2) Щелкните правой кнопкой мыши на рабочем столе и выберите Настройки отображения . Соответственно измените разрешение экрана рабочего стола.
3) Попробуйте различные варианты разрешения, пока игра не запустится успешно.
В заключение, основными причинами этой проблемы являются проблемы с драйверами, режим совместимости и разрешение экрана.
Надеюсь, один из описанных выше методов сработает для вас. Не стесняйтесь оставлять комментарии, если у вас есть вопросы или предложения.
Источник
WebGL не поддерживается: причины, что делать?
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Поддерживает ли браузер WebGL?
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
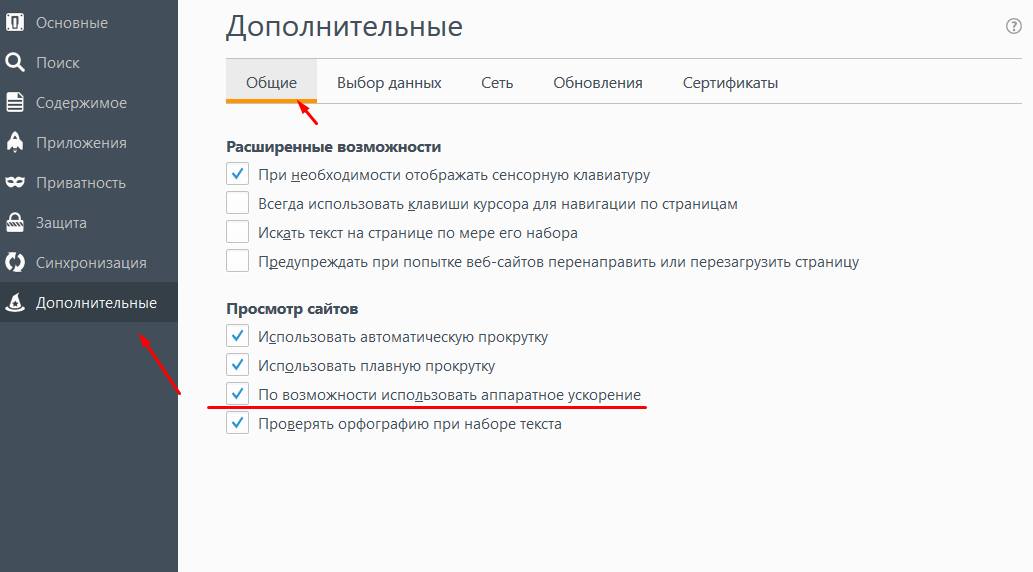
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
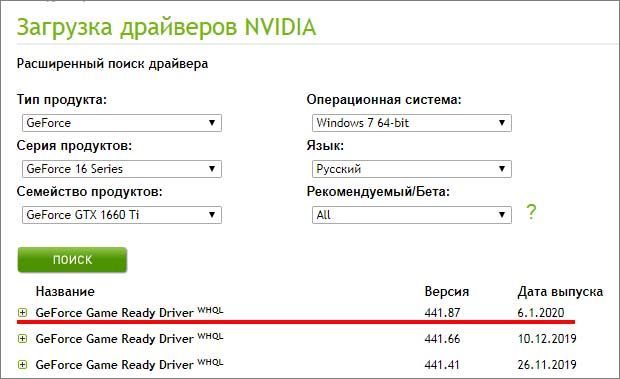
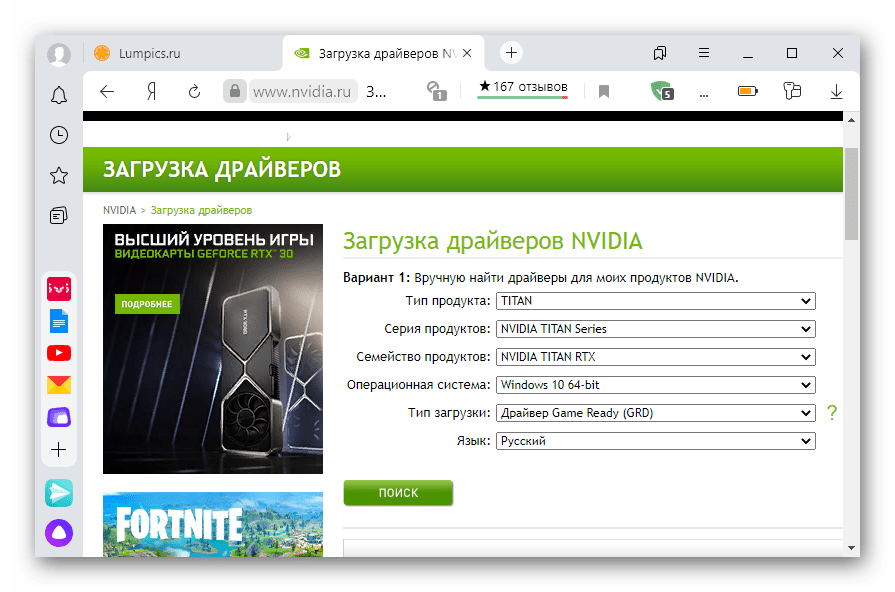
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Источник
Содержание
- WebGL в Яндекс.Браузере
- Компьютер
- Мобильное устройство
- Решение проблем с WebGL
- Вопросы и ответы
Плагин WebGL поддерживается в стабильных версиях большинства популярных веб-обозревателей – Google Chrome, Opera, Firefox Mozilla, Safari, Internet Explorer. На данный момент существует две версии – 1.0 и 2.0, но они не полностью совместимы. Например, контент, написанный для первой версии, может работать с WebGL 2.0, но не всегда. Также, если браузер поддерживал первую версию, не обязательно, что будет доступна и вторая, так как многое зависит от аппаратного обеспечения компьютера.
Яндекс.Браузер в спецификациях не указан, но он, как и Гугл Хром, разработан на базе Chromium, поэтому тоже поддерживает WebGL. Плагин активен по умолчанию, и если раньше в них была опция, отключающая его, то сейчас ее нет. Чтобы убедиться, что технология включена:
- В адресной строке вводим команду:
browser://gpuи жмем «Enter».
- Нужная информация будет в отчете о состоянии графических функций.
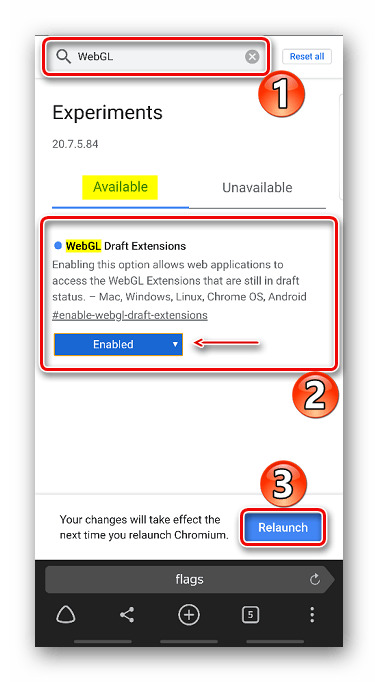
Дополнительно в браузере можно открыть доступ веб-приложениям к разрабатываемым экспериментальным дополнениям, расширяющим возможности WebGL. Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Компьютер
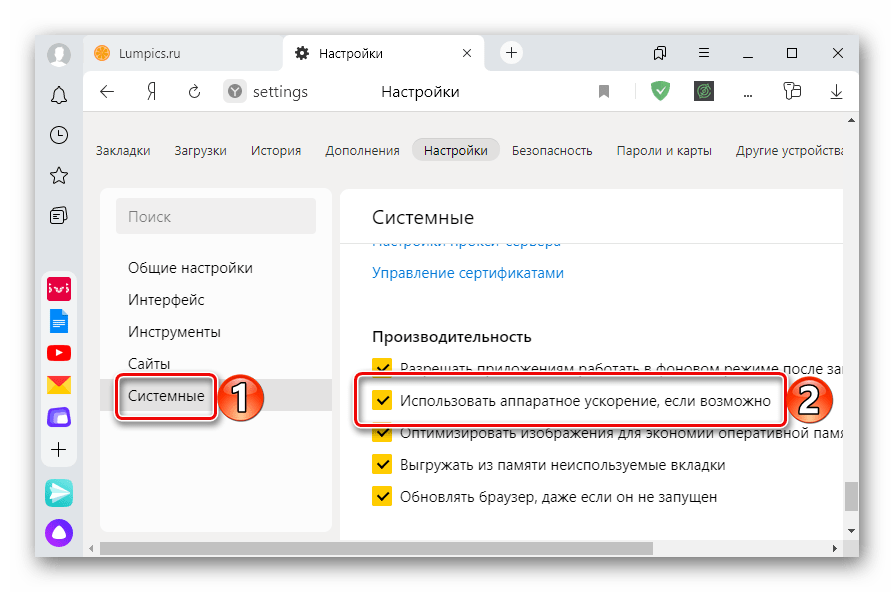
- Запускаем Яндекс.Браузер, открываем «Настройки» и проверяем, включено ли аппаратное ускорение. Для этого в адресную строку вводим команду:
browser://settingsи жмем «Enter».
- Переходим во вкладку «Системные», в блоке «Производительность» должна стоять галочка напротив «Использовать аппаратное ускорение, если это возможно».
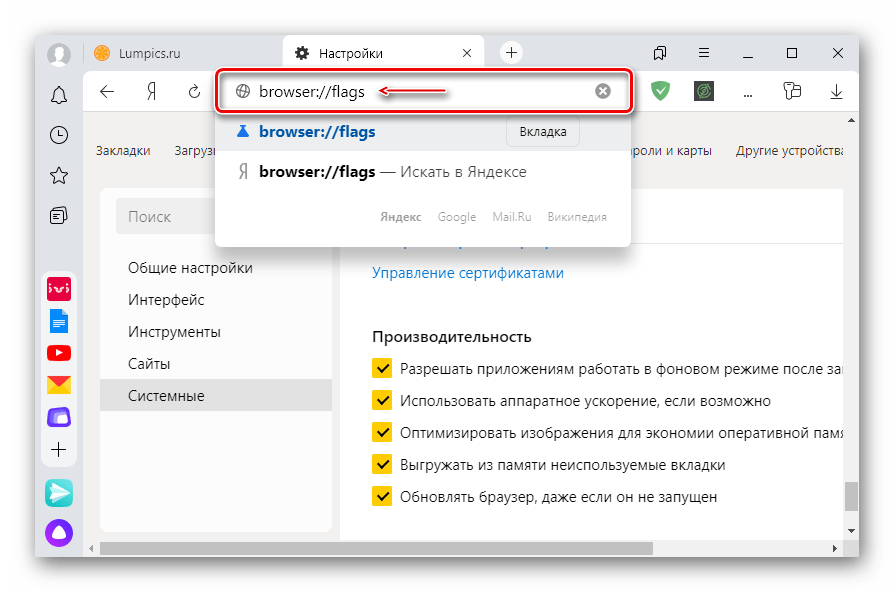
- Теперь открываем раздел со скрытыми опциями. Для этого в адресной строке вводим код:
browser://flagsи жмем «Enter».
- Все функции здесь экспериментальные, поэтому есть предупреждение о возможных последствиях их использования.
- По названию плагина в поле справа находим опции «WebGL 2.0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.

Мобильное устройство
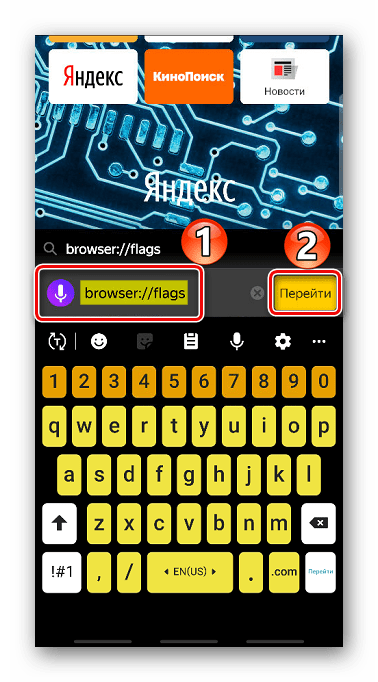
- Открываем Яндекс.Браузер для Android, вводим адрес:
browser://flagsи тапаем «Перейти».
- Тем же способом ищем нужную опцию, в поле выбираем «Enable» и жмем «Relaunch».

Решение проблем с WebGL
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.
Подробнее:
Установка драйверов на видеокарту
Обновление драйвера видеокарты NVIDIA
Обновление драйверов видеокарты AMD Radeon
Обновление Яндекс.Браузера до последней версии
Несмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
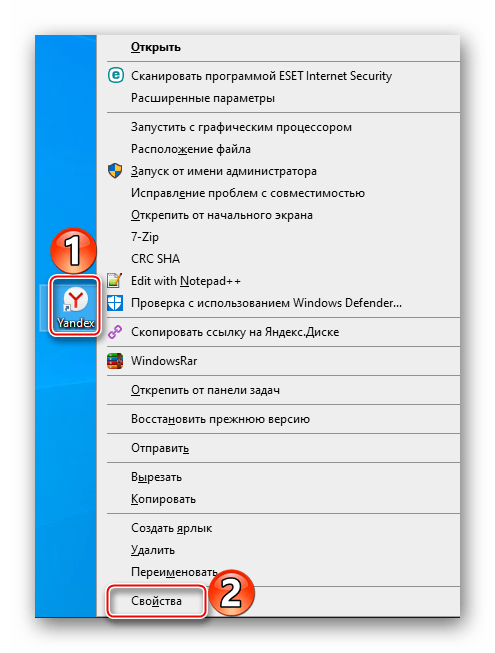
- Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».
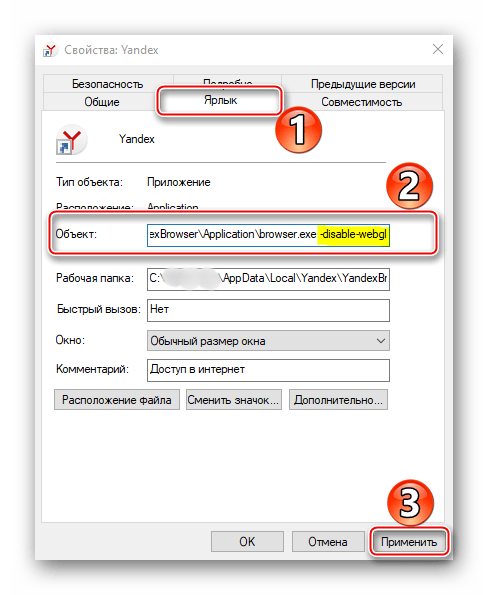
- Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение «-disable-webgl», жмем применить и закрываем окно.
- Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.
- Чтобы снова активировать WebGL, нужно просто стереть добавочное значение.
Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
- В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11. Эта опция может повысить производительность и оптимизировать работу с некоторыми графическими приложениями.
- Жмем «Relaunch», чтобы изменения вступили в силу.

Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.
Еще статьи по данной теме:
Помогла ли Вам статья?
Технически, вам не нужно ничего, кроме браузера, чтобы начать разработку на WebGL. Зайдите на jsfiddle.net, jsbin.com или codepen.io и просто начните выполнять уроки.
На всех указанных ресурсах при желании можно добавлять внешние скрипты через пару тегов .
Но здесь не без ограничений. WebGL имеет более строгие ограничения по сравнению с Canvas2D при загрузке изображений — вы не сможете запросто использовать изображения по всему интернету. Кроме того, работа будет идти быстрее, когда всё находится на локальной машине.
Предположим, что вы хотите запускать и редактировать примеры с этого сайта. Для начала нужно скачать сам сайт по этой ссылке.
Распакуйте архив в какую-нибудь директорию.
Проблемы при запуске движка¶
1. Появляется сообщение “Browser could not initialize WebGL.”

Следует выполнить действия, описанные в разделе Ошибка инициализации WebGL .
2. Видны элементы интерфейса или пустой экран, но сцена не отображается. При этом тестовый сайт http://get.webgl.org/ и другие WebGL приложения работают корректно.
-
Файлы ресурсов, которые пытается загрузить движок, были перемещены или удалены.
-
Используются старые версии драйверов.
-
Используются открытые драйвера, не обеспечивающие поддержку WebGL.
Для пользователей Linux — ввиду неполной реализации OpenGL стека в драйверах с открытым кодом в настоящий момент рекомендуется использовать проприетарные драйверы текущей версии для графических процессоров Nvidia и AMD.
Используется устаревшая операционная система, такая как Windows XP.
Браузер не настроен для работы с локальными ресурсами. В этом случае проблема может быть решена использованием локального веб-сервера. См. раздел Загрузка локальных ресурсов .
WebGL в браузерах
WebGL (оно же Web Graphics Library) — целая отдельная спецификация (наряду с HTML5 или CSS3), разрабатывалась некоммерческим консорциумом Khronos Group, в состав рабочей группы входит множество крупных компаний, таких как Apple, Google, nVidia, AMD.
WebGL позволяет обращаться к видеокарте с помощью OpenGL ES 2.0 и производить отрисовку 3D-графики через HTML5-элемент Canvas. Конечно кроме 3D-графики можно работать и с 2D-составляющей, благодаря WebGL браузеры также могут воспользоваться аппаратным ускорением, это существенно ускоряет отрисовку различного контента.
Главная особенность WebGL от таких разработок как Adobe Flash или Microsoft Silverlight — возможность работы без посторонних плагинов, какими и являются Flash и Silverlight, а это значит, что для получения 3D-контента требуется только браузер с поддержкой WebGL.
WebGL поддерживается большинством популярных браузеров:
- Mozilla Firefox 4.0 и выше.
- Google Chrome 9 и выше.
- Opera 12.0 и выше. В версии Opera 12 следует перейти по адресу Enable Hardware Acceleration и установить в поле значение 1 , нажать кнопку Сохранить и перезагрузить браузер, затем перейти по адресу Enable WebGL и установить в поле значение 1 , нажать кнопку Сохранить и перезагрузить браузер.
- Apple Safari (только в ночных сборках).
Небольшой пример, если Вы используете браузер с поддержкой WebGL, Вы увидите небольшой цветной прямоугольник.
Поддержка WebGL в Вашем браузере:
Если у Вас отобразился закрашенный прямоугольник, то ниже представлено несколько сайтов с множеством примеров использования WebGL, если же Вы ничего не увидели — Вам стоит призадуматься над сменой браузера.
Проверьте, включено ли аппаратное ускорение
-
- Нажмите значок «Три кнопки» в правом верхнем углу браузера.
- Откройте Настройки > прокрутите вниз и выберите Дополнительно.
- Найдите вкладку « Система » и убедитесь, что включен режим « Использовать аппаратное ускорение», когда он доступен — он должен быть синего цвета.
- ЧИТАЙТЕ ТАКЖЕ: 4 лучших браузера со встроенным VPN, которые вы должны использовать в 2019 году
Включить WebGL в Chrome и Firefox
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль, помогая WebGL функционировать на компьютере.
Сегодня мы рассмотрим, как решить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] Включите WebGL вручную в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.
В разделе под названием Система включите переключатель Использовать аппаратное ускорение, когда оно доступно.
Перезапустите Google Chrome.
Когда он снова запустится, введите chrome: // gpu/ в адресную строку и нажмите клавишу Enter .
Теперь это будет отображаться, если WebGL правильно включен или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему URL: chrome: // flags. Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись на Отключено . Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут делать следующее. Чтобы отключить аппаратное ускорение в Firefox, откройте браузер> Параметры.
Теперь в разделе General, прокрутите немного вниз, чтобы увидеть Performance. Здесь выберите параметр Использовать аппаратное ускорение, когда доступно .
2] Обновите драйвер видеокарты
В меню WinX откройте Диспетчер устройств. Разверните список с надписью Адаптеры дисплея.
Щелкните правой кнопкой мыши список вашей видеокарты NVIDIA и выберите Включить. Теперь снова щелкните его правой кнопкой мыши и выберите Обновить программное обеспечение драйвера…
Откроется новое окно. Нажмите Автоматический поиск обновленного программного обеспечения драйвера.
Если Windows теперь обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Снова щелкните его правой кнопкой мыши и выберите Обновить программное обеспечение драйвера… .
- Нажмите Просмотреть мой компьютер для поиска драйверов.
- Нажмите Позвольте мне выбрать из списка драйверов устройств на моем компьютере.
- Выберите совместимый драйвер для вашего компьютера с именем Графическая карта NVIDIA и продолжайте.
Пусть весь процесс закончится. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Включение WebGL
Если ваш браузер поддерживает WebGL, выполните следующие действия, чтобы включить его.
- Необходимо включить аппаратное ускорение в браузере:
1) Браузер Google Chrome
Откройте настройки браузера. Затем “Дополнительные настройки”. Находим раздел “Система”, убедиться, что аппаратное ускорение включено. Перезапустите браузер и заходите в игру!
2) Браузер Opera
Откройте настройки браузера. Затем “Дополнительные настройки”. Находим раздел “Система”, убедитесь, что аппаратное ускорение включено. Перезапустите браузер и заходите в игру!
3) Браузер Yandex
Откройте настройки браузера. Затем «Дополнительные настройки». Найдите раздел «Система», убедитесь, что галочка напротив “Использовать аппаратное ускорение, если возможно” включена. Перезапустите браузер и заходите в игру!
4) Бразуер FireFox
Откройте настройки браузера -> Основные-> Производительность-> Снимите галочку “Использовать рекомендуемые настройки производительности, убедитесь, что галочка напротив “По возможности использовать аппаратное ускорение” включена. Перезапустите браузер и заходите в игру!
5) Браузер Safari
Откройте настройки браузера -> Дополнительно -> Убедитесь, что установлен флажок Show Develop в панели меню-> В меню « Разработка Safari» убедитесь, что Enable WebGL установлен. Перезапустите браузер и заходите в игру!
2. Если первый пункт не помог. Тогда советуем обновить драйвера видеокарты. Сделать это можно тут:
Как обновить драйвер видеокарты
Для начала, необходимо определить модель видеокарты. Для этого кликаем правой кнопкой мыши по «Компьютер» и выбираем «Управление».
Переходим в «Диспетчер устройств».
Раскрываем «адаптеры» и записываем модель видеокарты (в данном примере, GeForce 8500 GT).
Обновить драйвер Intel Graphics
2. В поле “Обновляйте ваши драйверы автоматически” нажимаем “Приступая к работе”;
3. Будет предложена установка приложения Intel® Driver & Support Assistant. Нажимаем “Загрузка”;
4. Запускаем скачанный файл и устанавливаем приложение, отвечая «Принять» и «Установить»;
5. После установки запускаем приложение. Нажимаем “Загрузить все обновления”, а затем “Установить все обновления”;6. В появившемся окне отвечать “Далее”, “Да”, “Далее”;
7. После установки нажать “Далее”, “Да, перезапустить компьютер”. Всё!
Обновить драйвер видеокарты NVIDIA
- Заходим на сайт NVIDIA;
- В разделе «Вариант 1: Вручную найти драйверы для моих продуктов NVIDIA» выбираем свою видеокарту (в данном примере GeForce 8500 GT), операционную систему (например, Windows 7) и нажимаем «ПОИСК»;
3. В следующем окне нажимаем «ЗАГРУЗИТЬ СЕЙЧАС»;
Создать карусель Добавьте описание4. Принимаем лицензионное соглашение Создать карусель Добавьте описание и сохраняем файл на компьютер;
5. Запускаем скачанный файл и устанавливаем драйвер, отвечая «OK» и «Далее»;
6. Выполняем перезагрузку.Обновить драйвер видеокарты AMD
- Заходим на сайт AMD;
- В разделе «select your product from the list» выбираем свою видеокарту и нажимаем по SUBMIT:
3. В следующем окне находим операционную систему своего компьютера, раскрываем детали кликнув на плюсик и нажимаем кнопку «Download»: Создать карусель Добавьте описание
и сохраняем файл на компьютер;
4. Запускаем скачанный файл и устанавливаем драйвер, отвечая «OK» и «Далее»;
5. Выполняем перезагрузку.