Hi All,
So I’ve been spending some time with the issue and I’ve gotten a little bit closer to solving it.
Updated CORS Library
First, I updated my CORS library to be the BarryVDH (which is now fruitcake/laravel-cors). I did this because it was mentioned by Taylor that it will be integrated in Laravel 7.0 (https://twitter.com/taylorotwell/status/1216198072319037440?s=20) and I figured, the best way to test would be to use the package.
Current CORS Config
The changes to the default config are as follows:
'paths' => [
'airlock/csrf-cookie',
'login',
'api/*'
],
and
'allowed_origins' => ['http://localhost:3000'],
I explicitly set the allowed_origins to my local host and NOT the *. I read about this within the Axios GitHub (sorry I lost the link), but it mentioned that for any POST, we had to explicitly set the origin.
Airlock Config
I also set the airlock config to explicitly be my Nuxt domain as well:
'stateful' => [
'http://localhost:3000',
],
Nuxt Login Call
Since I’m working within Nuxt, I wanted to limit the amount of variables and use their Auth package. The call I make for authentication is as follows:
this.$axios.get('https://API/airlock/csrf-cookie', {
headers: {
'X-Requested-With': 'XMLHttpRequest'
},
withCredentials: true
}).then(function( response ){
this.$auth.loginWith('local', {
data: {
email: this.email,
password: this.password
},
withCredentials: true,
headers: {
'X-Requested-With': 'XMLHttpRequest'
},
});
}.bind(this));
I ensure that the withCredentials is set to true so it passes the cookies correctly.
Now when I inspect my request, I see that under the cookies sent with the request, the XSRF-TOKEN is being sent along to the POST /login route. @robertotcestari I had the same issue where these weren’t being sent, but the current config I have set up, sends the cookies.
This is great! However, I’m still getting a 419 response.
Current Questions
Diving into the VerifyCsrfToken.php middleware, it looks for the header X-CSRF-TOKEN or X-XSRF-TOKEN. Since these are not headers in my request (they are in the cookies), do I have to set up Axios to send as a header? If so, is there any instructions on how to send as a header vs a cookie?
Thanks a ton!
UPDATE
So it’s definitely Axios needing to send the cookie as a header. The IlluminateFoundationHttpMiddlewareVerifyCsrfToken.php checks the header of the request for the X-XSRF-TOKEN and currently axios is passing it as the XSRF-TOKEN cookie.
In my testing environment, with the same variables I have listed above, I forked and modified the middleware to read the cookie, and it worked!
How to fix the “CSRF token mismatch error” message
Written by Diana
Updated over a week ago
Errors are a tiny but inevitable part of one’s web experience, no matter how secure and trusted a platform is. Luckily, there are always ways to bypass them without any ifs, ands and buts.
Here’s a brief cheat sheet of avoiding the «CSRF token mismatch error» message you might get while creating your website or crafting a logo with our Logo Maker.
What’s CSRF?
Cross-Site Request Forgery is an attack that forces the user to execute unwanted actions on a website during state-changing requests.
The “Invalid or missing CSRF token” message means that your browser couldn’t create a secure cookie or couldn’t access that cookie to authorize your login. This can be caused by ad- or script-blocking plugins or extensions and the browser itself if it’s not allowed to set cookies.
It’s completely harmless on Ucraft and sometimes all you need to do is refresh your page, and you’re all set to continue your job.
If this doesn’t help, there are ways to fix this on different browsers.
Safari
-
Open Safari Preferences from the drop-down menu in the upper right corner or through Cmd + comma (⌘+,) shortcut.
-
Click the Privacy tab and make sure that «Cookies and website data» is set to either «Always allow» or «Allow from websites I visit.»
-
Click on the Manage Website Data button to see all locally stored website data.
-
Search for “Ucraft” and remove all Ucraft-related entries.
-
Reload Safari and check Ucraft.
Chrome
-
Open Chrome Settings.
-
Scroll to the bottom and click on Advanced.
-
In the Privacy and Security section, click the Content Settings button.
-
Click on Cookies.
-
Next to Allow, click Add. Type [*.]ucraft.com and click “Add.”
-
Under All cookies and site data, search for Ucraft, and delete all Ucraft-related entries.
-
Reload Chrome and log into Ucraft.
Firefox
-
Go to Firefox’s Preferences > Privacy & Security Menu.
-
In the History section, select «Use custom settings for history» from the drop-down menu.
-
Click on Exceptions and whitelist ucraft.com.
-
Scroll down to Site Data and click on Settings next to it.
-
Search for «Ucraft» and remove all shown entries.
-
Reload Firefox and try to log in.
* Note, if this alone won’t help, please enable third-party cookies from the menu above.
You’re all set now!
Have more questions while dealing with errors? Don’t hesitate to contact us via the live chat box in the lower right corner and ask right away.
Likewise, if you are looking to build a new website for your business, we’re always here to help you create your own website or online store with Ucraft.

Hi Dev,
Today, in this article i will explain you laravel csrf token mismatch on ajax request
so i will here show two solution method of csrf token mismatch on ajax request in laravel 9.
So, Sometimes if you use ajax form with laravel 9 you will get an error message in front of you related to csrf token mismatch and 419 status code in laravel app.
You are getting error message like this,
Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-app
- csrf token mismatch laravel ajax
- message csrf token mismatch in ajax call
- csrf token mismatch laravel api
- axios csrf token laravel
- laravel csrf token expiration time
- csrf token mismatch laravel postman
- laravel csrf token mismatch on ajax post a second time
- send token in ajax in laravel
Here, you will face above error message in csrf token mismatch on ajax request laravel 9 so simply follow my below step.
Solution 1: CSRF Token Mismatch
In this first step, You can simply open your view blade file and paste the below code in to top of the head section.
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
Next, open your blade view file get the csrf token and add the below ajax code in your laravel project.
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$.ajax({
// your ajax code
});
Solution 2: CSRF Token Mismatch
Next, in this second Solution you facing this issue like a status code: 419 unknown status and csrf token mismatch in your laravel app so you can just following below code.
So, open your blade view file and add the following line of code into your blade view file head section.
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
So, you can see how to send csrf token in your laravel ajax form method:
$.ajax({
type: "POST",
url: '/your_url',
data: { somefield: "Some field value", _token: '{{csrf_token()}}' },
success: function (data) {
console.log(data);
},
error: function (data, textStatus, errorThrown) {
console.log(data);
},
});
I hope it can help you…
✌️ Like this article? Follow me on Twitter and Facebook. You can also subscribe to RSS Feed.
April 25, 2022
Category : Laravel
Now, let’s see post of laravel csrf token mismatch on ajax request. you will learn csrf token mismatch laravel ajax. I would like to share with you csrf token mismatch laravel angular. I’m going to show you about laravel ajax csrf token mismatch.
If you are working on laravel ajax form and you found error with csrf token mismatch and 419 status code then i will help you how to solve it.
Moreover, if you found following errors then also you can use this solution. see bellow error messages.
- csrf token mismatch laravel ajax
- laravel csrf token expiration time
- csrf token mismatch laravel postman
- laravel csrf token mismatch on ajax post a second time
- message csrf token mismatch in ajax call
- csrf token mismatch laravel api
- axios csrf token laravel
You can use this solution with laravel 6, laravel 7, laravel 8 and laravel 9 versions as well.
So, let’s see two solution and you can use what ever you want:
Solution 1:
Here, you need to add meta tag with csrf-token token and use this token when you fire ajax as bellow blade file code:
In Header:
<meta name="csrf-token" content="{{ csrf_token() }}" />
In Script:
<script type="text/javascript">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
</script>
Full Example:
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Ajax Post Request Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" ></script>
<meta name="csrf-token" content="{{ csrf_token() }}" />
</head>
<body>
<div class="container">
<div class="card bg-light mt-3">
<div class="card-header">
Laravel 9 Ajax Post Request Example - ItSolutionStuff.com
</div>
<div class="card-body">
<button type="button" class="btn btn-success float-end" data-bs-toggle="modal" data-bs-target="#postModal">
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="postModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Create Post</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form >
<div class="alert alert-danger print-error-msg" style="display:none">
<ul></ul>
</div>
<div class="mb-3">
<label for="titleID" class="form-label">Title:</label>
<input type="text" id="titleID" name="name" class="form-control" placeholder="Name" required="">
</div>
<div class="mb-3">
<label for="bodyID" class="form-label">Body:</label>
<textarea name="body" class="form-control" id="bodyID"></textarea>
</div>
<div class="mb-3 text-center">
<button class="btn btn-success btn-submit">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$(".btn-submit").click(function(e){
e.preventDefault();
var title = $("#titleID").val();
var body = $("#bodyID").val();
$.ajax({
type:'POST',
url:"{{ route('posts.store') }}",
data:{title:title, body:body},
success:function(data){
if($.isEmptyObject(data.error)){
alert(data.success);
location.reload();
}else{
alert('Something is wrong');
}
}
});
});
</script>
</html>
Solution 2:
Here, we will pass csrf-token token with ajax code. so you can see below code:
<script type="text/javascript">
$(".btn-submit").click(function(e){
e.preventDefault();
var title = $("#titleID").val();
var body = $("#bodyID").val();
$.ajax({
type:'POST',
url:"{{ route('posts.store') }}",
data:{ title:title, body:body, _token: "{{csrf_token()}}" },
success:function(data){
if($.isEmptyObject(data.error)){
alert(data.success);
location.reload();
}else{
alert('Something is wrong');
}
}
});
});
</script>
Full Example:
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Ajax Post Request Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" ></script>
</head>
<body>
<div class="container">
<div class="card bg-light mt-3">
<div class="card-header">
Laravel 9 Ajax Post Request Example - ItSolutionStuff.com
</div>
<div class="card-body">
<button type="button" class="btn btn-success float-end" data-bs-toggle="modal" data-bs-target="#postModal">
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="postModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Create Post</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form >
<div class="alert alert-danger print-error-msg" style="display:none">
<ul></ul>
</div>
<div class="mb-3">
<label for="titleID" class="form-label">Title:</label>
<input type="text" id="titleID" name="name" class="form-control" placeholder="Name" required="">
</div>
<div class="mb-3">
<label for="bodyID" class="form-label">Body:</label>
<textarea name="body" class="form-control" id="bodyID"></textarea>
</div>
<div class="mb-3 text-center">
<button class="btn btn-success btn-submit">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$(".btn-submit").click(function(e){
e.preventDefault();
var title = $("#titleID").val();
var body = $("#bodyID").val();
$.ajax({
type:'POST',
url:"{{ route('posts.store') }}",
data:{ title:title, body:body, _token: "{{csrf_token()}}" },
success:function(data){
if($.isEmptyObject(data.error)){
alert(data.success);
location.reload();
}else{
alert('Something is wrong');
}
}
});
});
</script>
</html>
I hope it can help you…
Laravel csrf token mismatch; In this tutorial, we will show you two solutions for csrf token mismatch in laravel ajax, postman, and API.
If, you use ajax with laravel form. And At that time, you will get an error message related to csrf token mismatch and 419 status code in laravel app.
And an error is coming from the message following below:
- csrf token mismatch laravel ajax
- message csrf token mismatch in ajax call
- csrf token mismatch laravel api
- axios csrf token laravel
- laravel csrf token expiration time
- csrf token mismatch laravel postman
- laravel csrf token mismatch on ajax post a second time
- send token in ajax in laravel
So in this post, we will guide you how to use csrf token with ajax request in laravel. And avoid the above given errors when making ajax request with laravel form.
Solution 1 of CSRF Token Mismatch
In this first solution, open your blade view file and add the following line of code into your blade view file head section:
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
Next, open again your blade view file. Then get the csrf token and add with ajax code in laravel:
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$.ajax({
// your ajax code
});
Solution 2 of CSRF Token Mismatch
Next solution, if your still found status code: 419 unknown status and csrf token mismatch with your ajax request in laravel. So, you can try the following solution.
In this solution we will show you how to add csrf token with your form data in laravel.
So, open your blade view file and add the following line of code into your blade view file head section:
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
Now, you can see the following how to send csrf token with your form data using ajax in laravel:
$.ajax({
type: "POST",
url: '/your_url',
data: { somefield: "Some field value", _token: '{{csrf_token()}}' },
success: function (data) {
console.log(data);
},
error: function (data, textStatus, errorThrown) {
console.log(data);
},
});
Recommended Laravel Posts
My name is Devendra Dode. I am a full-stack developer, entrepreneur, and owner of Tutsmake.com. I like writing tutorials and tips that can help other developers. I share tutorials of PHP, Python, Javascript, JQuery, Laravel, Livewire, Codeigniter, Node JS, Express JS, Vue JS, Angular JS, React Js, MySQL, MongoDB, REST APIs, Windows, Xampp, Linux, Ubuntu, Amazon AWS, Composer, SEO, WordPress, SSL and Bootstrap from a starting stage. As well as demo example.
View all posts by Admin
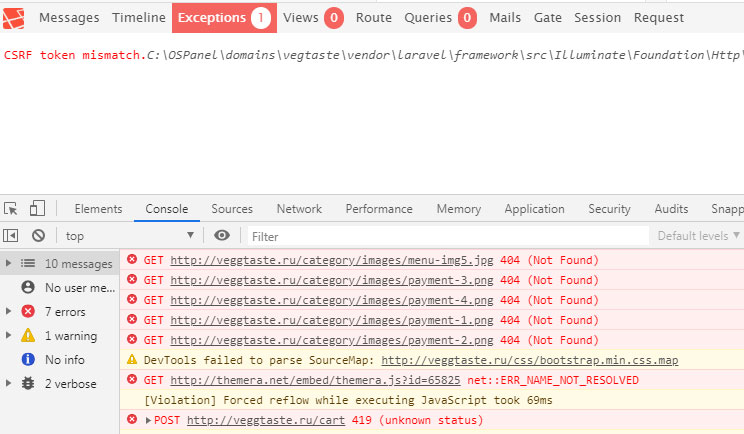
Начиная работать с AJAX в Laravel, я сразу столкнулся с ошибкой «CSRF token mismatch«.
Видно, что POST запрос подвисает с ошибкой 419.
Эта ошибка означает, что отсутствует токен CSRF в тех данных, которые принимаются сайтом. Laravel работает с токеном CSRF, тем самым защищая сайт от подделки межсайтовых запросов. Подробности этого механизма можно прочитать в главе «CSRF-защита» русскоязычной документации Laravel. Там же можно найти, что этот токен нужен не только при работе с формами, но и при отправке запросов AJAX. Для этого в секцию head сайта нужно вписать такую строку:
<meta name="csrf-token" content="{{ csrf_token() }}" />
Для отправки токена на сервер с AJAX запросом, нужно включить такую строку
headers: {'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')}
В моем рабочем примере это выглядит так:
var nomer = $('#'+theId).attr('data-item');
var datasend = "product_id="+nomer+"&count=1";
$.ajax({
type: "POST",
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
url: "/cart",
data: datasend,
success: function(response) {
}
});