I ran
npm config set prefix /usr/local
After running that command,
When trying to run any npm commands on Windows OS I keep getting the below.
Error: EPERM: operation not permitted, mkdir 'C:Program Files (x86)Gitlocal'
at Error (native)
Have deleted all files from
C:Users<your username>.configconfigstore
It did not work.
Any suggestion ?
asked Jan 4, 2016 at 22:21
7
Running this command was my mistake.
npm config set prefix /usr/local
Path /usr/local is not for windows. This command changed the prefix variable at 'C:Program Files (x86)Gitlocal'
To access and make a change to this directory I need to run my cmd as administrator.
So I did:
- Run cmd as administrator
- Run
npm config edit(You will get notepad editor) - Change
prefixvariable toC:Users<User Name>AppDataRoamingnpm
Then npm start works in a normal console.
answered Jan 5, 2016 at 15:10
Lahar ShahLahar Shah
6,7064 gold badges31 silver badges39 bronze badges
4
This is occurring because windows is not giving permission to the user to create a folder inside system drive. To solve this:
Right Click
The Folder > Properties > Security Tab
Click on Edit to change Permissions > Select the user and give Full Control to that user.
mikemaccana
103k93 gold badges371 silver badges470 bronze badges
answered Jun 20, 2016 at 5:38
RatneZRatneZ
9988 silver badges9 bronze badges
8
Sometimes, all that’s required is to stop the dev server before installing/updating packages.
answered Feb 22, 2018 at 11:51
Ezra ObiwaleEzra Obiwale
1,7361 gold badge12 silver badges15 bronze badges
3
I solved the problem by changing windows user access for the project folder:
Here is a screenshot:
http://prntscr.com/djdn0g
answered Dec 14, 2016 at 15:40
litolito
3,02510 gold badges43 silver badges71 bronze badges
1
Restarting VsCode solved it for me!
answered Nov 26, 2019 at 23:58
LegendsLegends
20.4k12 gold badges93 silver badges120 bronze badges
3
I recently had the same problem when I upgraded to the new version, the only solution was to do the downgraded
To uninstall:
npm uninstall npm -g
Install the previous version:
npm install npm@5.3 -g
Try update the version in another moment.
answered Sep 2, 2017 at 17:27
1
I use Windows 10.
I started the CMD as administrator, and it solved the problem.
Find CMD, right click, and click open as administrator.
nicovank
3,1481 gold badge20 silver badges42 bronze badges
answered Oct 13, 2017 at 6:15
DIANGELISJDIANGELISJ
7076 silver badges4 bronze badges
3
I had an outdated version of npm. I ran a series of commands to resolve this issue:
npm cache clean --force
Then:
npm install -g npm@latest --force
Then (once again):
npm cache clean --force
And finally was able to run this (installing Angular project) without the errors I was seeing regarding EPERM:
ng new myProject
answered Sep 26, 2019 at 14:16
LatentDenisLatentDenis
2,69912 gold badges47 silver badges95 bronze badges
1
In my case, I was facing this error because my directory and its file were opened in my editor (VS code) while I was running npm install. I solved the issue by closing my editor and running npm install through the command line.
answered Mar 12, 2019 at 6:39
I had the same problem, after updating npm. Solved it by re-installing latest npm again with:
npm i -g npm
but this time with cmd running in administrating mode.
i did all this because i suspected there was an issue with the update, mostly some missing files.
answered Sep 21, 2017 at 10:03
Web StepsWeb Steps
3242 silver badges11 bronze badges
I had the same problem when I tried to install the npm package AVA. The solution for me was to delete the node_modules folder and force-clean the npm cache:
rm -rf node_modules
npm cache clean --force
I could then install the npm package without a problem.
answered Mar 5, 2019 at 16:23
Liran HLiran H
8,1637 gold badges37 silver badges48 bronze badges
1
for me it was an issue of altering existing folders in node_module, so i nuked the whole folder and run npm install again. it works with no errors after that
answered Nov 17, 2016 at 20:08
Sonic SoulSonic Soul
23.2k35 gold badges128 silver badges195 bronze badges
0
Just run cmd as admin. delete old node_modules folder and run npm install again.
answered Dec 7, 2017 at 12:58
Rahul KhuntRahul Khunt
6435 silver badges6 bronze badges
1
The Problem I faced (In Windows Computer)
When I was trying to install a couple of npm packages I got the following error:
npm — EPERM: operation not permitted — while npm was trying to rename a file
Here’s my debug snippet for reference, if you’ve faced the similar problem:
After carefully checking out the answers from other users, I have created a detailed answer for the community
My Solution for the problem
Follow the mentioned steps
- Right-click on the project folder
- Go to
properties -> Security Tab - Select
Users -> Edit - In the
Permission for Userssection,Full control->Give a check mark in Allow->OK - Wait for Windows security to apply the new security rules
- Click
OK
Visualization of the steps
If you follow these steps and try to install npm packages again it will work properly.
Note: It’s a best practice to close and open up the command line again to experience the changes
answered Oct 7, 2021 at 4:45
0
Simplest way
Hope I am not too late for this post but recently even I too got hit by this issue. And also I had no admin rights on my laptop.
Here is the simplest way I fixed the bug.
- Locate the file name
.npmrc(it will be inC:Users<user name>.npmrc) - Open it and change the path of
prefix=toprefix=C:Users<user name>AppDataRoamingnpm
hope it will be helpful..
answered Jul 29, 2019 at 8:21
0
Happened to me since the folder/file was locked by another process. Used a tool (LockHunter) to terminate that process and it started working again (possible reason).
answered Mar 11, 2019 at 19:22
HummusHummus
5091 gold badge9 silver badges20 bronze badges
If you getting this error in an IDE’s terminal/commands prompt, try delete node_modules, close IDE, and run the npm install command again.
The time when IDE started but still not completed its analysis of node_modules tree is a tricky moment, when packages installation may fail because IDE still scanning node_modules contents.
answered Nov 20, 2019 at 14:22
Kote IsaevKote Isaev
2474 silver badges11 bronze badges
This error is caused by different problems try the below one of them will work for you!
-
try to run
npmas Administrator -
Run cmd as administrator
npm config edit(You will get notepad editor)
ChangePrefixvariable toC:Users<User Name>AppDataRoamingnpm -
The errors went after I disabled my anti-virus (Avast)
-
Sometimes a simple cache clear like the below would fix it.
npm cache clear
answered Jul 19, 2020 at 12:01
EricgitEricgit
5,5212 gold badges39 silver badges49 bronze badges
For me the problem come from bash terminal. I change my terminal to powershell and it’s ok.
Really easy to resolve
answered Mar 31, 2022 at 10:04
stephsteph
451 silver badge8 bronze badges
2
Find this command npm cache clean as a solution to those error in quick and simple way!
answered Jan 19, 2018 at 8:23
I updated my node version to 8.9.4 and ran the necessary install command again from administrator command prompt. It worked for me!
answered Feb 15, 2018 at 6:49
Rahul SharmaRahul Sharma
3191 gold badge3 silver badges10 bronze badges
A reboot of my laptop and then
npm install
worked for me!
answered Nov 8, 2018 at 11:41
Chau NguyenChau Nguyen
8948 silver badges13 bronze badges
Running npm commands in Windows Powershell solved my issue.
answered Mar 1, 2019 at 7:14
0
Try npm i -g npm . NPM version 6.9 is work to me.
answered May 29, 2019 at 9:49
karloskarlos
7171 gold badge7 silver badges30 bronze badges
Apparently anti-virus software can also cause this error. In my case I had Windows Security’s Ransomware Protection protecting my user folders which caused this error.
answered Aug 25, 2019 at 21:58
orrdorrd
9,2194 gold badges38 silver badges30 bronze badges
Windows 10,
Running the IDE (in my case IntelliJ) in administrator mode and executing npm install does resolves the problem.
If no IDE then run CMD in administrator mode and try executing npm install
answered Nov 28, 2019 at 10:24
Sasi Kumar MSasi Kumar M
2,3121 gold badge22 silver badges23 bronze badges
For those trying to update config
If having trouble updating your npm config, try instead running using the -g flag. This solved the issue on Win 10 for me after trying everything else.
npm config edit -g
I am able to update the config and changes are reflected everywhere. This may be due to running npm in an organizational scope.
answered Apr 29, 2020 at 9:03
I was running create-react-app server. Simply stopped the server and everything worked just fine.
answered May 13, 2020 at 18:20
SafferSaffer
1528 bronze badges
0
The simpler way to solve this by entering the below command
npm config set cache C:tmpnodejsnpm-cache --global
answered May 20, 2021 at 20:58
HadiNiaziHadiNiazi
1,6762 gold badges14 silver badges26 bronze badges
At least I just solved my problem in this way:
- Search
cmd - Then run as administrator
- Then
npm i -g expo-cliornpm config set prefix /usr/local
I just solved my problem.
answered May 21, 2021 at 4:06
AlaminAlamin
1,71911 silver badges29 bronze badges
@dhioputro
This is not the recommended way of using create-react-app according to the React documentation and it may cause problems down the line.|Same happened with me. I did the same, installed create-react-app globally and it started working but after a few days and a few tweaks and a few updates here and there it stopped working again.
After having to spend 2 hours digging I found this to be the more permanent solution.
This error is caused by having a space in your User name (i.e the name of your machine) for instance my machine name is Themba Alex, npx has an issue when such is the case, the solution to this is to open your terminal and run this command:
npm config edit afterward go to every line that is starting with
;cache=C:UsersThemba AlexAppDataRoamingnpm-cache, remove the ; and remove the space on your username, write the first 6 letters and add"~1"i.e;cache=C:UsersThemba AlexAppDataRoamingnpm-cachewill now becache=C:UsersThemba~1AppDataRoamingnpm-cachethis will solve the issueAfter a lot of digging and coming to this, I thought this would solve my problem but it isn’t solving my problem. Even after changing
Firstname LastnametoFirstname~1and toFirstname~LastnameI am getting the same error.
Error: EPERM: operation not permitted, mkdir 'C:UsersFirstname~Lastname' command not found: create-react-appI found the solution to this. Instead of just changing
Firstname LastnametoFirstname~1orFirstname~Lastname, check what the short name for your Username directory is. You can do this by opening the CMD as an administrator and runningdir /xin the parent folder of the folder whose short name you’re trying to find. In this case since you want to know the short name to yourFirstname Lastnamefolder, the parent folder will beC:/Users. So go toC:/Usersand rundir /x. You’ll find the short name of yourFirstname Lastnamefolder. It may not necessarily beFirstname~1. In my case, it wasFirstnameL~1. After this you can runnpm config set cache "C:/Users/<shortname-you-found-with-dir/x>/AppData/Roaming/npm-cache" --global. Now you should be able to runnpx create-react-app my-appwithout any issue.
This error is caused by having a space in your User name (i.e the name of your machine) for instance my machine name is Themba Alex, npx has an issue when such is the case, the solution to this is to open your terminal and run this command:
npm config edit afterward go to every line that is starting with
;cache=C:UsersThemba AlexAppDataRoamingnpm-cache, remove the ; and remove the space on your username, write the first 6 letters and add"~1"i.e;cache=C:UsersThemba AlexAppDataRoamingnpm-cachewill now becache=C:UsersThemba~1AppDataRoamingnpm-cachethis will solve the issueAfter a lot of digging and coming to this, I thought this would solve my problem but it isn’t solving my problem. Even after changing
Firstname LastnametoFirstname~1and toFirstname~LastnameI am getting the same error.
Error: EPERM: operation not permitted, mkdir 'C:UsersFirstname~Lastname' command not found: create-react-appI found the solution to this. Instead of just changing
Firstname LastnametoFirstname~1orFirstname~Lastname, check what the short name for your Username directory is. You can do this by opening the CMD as an administrator and runningdir /xin the parent folder of the folder whose short name you’re trying to find. In this case since you want to know the short name to yourFirstname Lastnamefolder, the parent folder will beC:/Users. So go toC:/Usersand rundir /x. You’ll find the short name of yourFirstname Lastnamefolder. It may not necessarily beFirstname~1. In my case, it wasFirstnameL~1. After this you can runnpm config set cache "C:/Users/<shortname-you-found-with-dir/x>/AppData/Roaming/npm-cache" --global. Now you should be able to runnpx create-react-app my-appwithout any issue.
So I tried doing this and my system is not showing any shortnames, I’m still not able to fix this! Can you help me out?
Содержание
- [BUG] EPERM error 4048 installing latest npm when on version 7.5.3 #2663
- Comments
- Current Behavior:
- Expected Behavior:
- Steps To Reproduce:
- Environment:
- +1 with a variant that makes —global unusable after update. (Solved on >= 7.5.4)
- Current Behavior:
- Expected Behavior:
- Steps To Reproduce:
- Environment:
- Solution to npm install «npm ERR! Error: EPERM: operation not permitted» error
- Comments
- Thanks!
- Disable or uninstall MalwareBytes temporarily
- I spent hours trying all…
- Thanks
- Thanks
- run as administrator
- npm Err
- Good tip! Thanks!
- Add new comment
- Featured
- Step by step guide to setup Apache Solr 5.x in CentOS 7 for Drupal 7 Panopoly distro using Search API
- Using SASS in Bootstrap Drupal theme
- EPERM: operation not permitted, unlink #7681
- Comments
- npm ERR! code EPERM npm ERR! errno -4048 npm ERR! syscall mkdir npm ERR! Error: EPERM: operation not permitted, mkdir ‘C:UsersuserAppDataRoamingnpmnode_modules.staging’ #21058
- Comments
[BUG] EPERM error 4048 installing latest npm when on version 7.5.3 #2663
Current Behavior:
Installing latest npm version when on 7.5.3 generates an error:
Expected Behavior:
npm should be installed globally without error. If 7.5.3 is (still) the latest version, no change occurs
Steps To Reproduce:
- Windows 10 x64 environment with node 14.5.4 and npm 7.5.3 installed
- Run npm i -g npm
- See error with regard to renaming a file
Environment:
OS: Windows 10 x64
Node: 14.5.4
npm: 7.5.3
The text was updated successfully, but these errors were encountered:
+1 with a variant that makes —global unusable after update. (Solved on >= 7.5.4)
Current Behavior:
Updating global with latest npm version 7.5.3 generates an error even on elevated privileges:
Expected Behavior:
npm should be updated globally without error.
Steps To Reproduce:
- Windows 10 x64 environment with node 14.15.5 and npm 7.5.3 installed
- Run npm -g update
- See error with regard to renaming files and folders
Environment:
OS: Windows 10 x64
Node: 14.15.5 + 15.8.0
npm: 7.5.2 + 7.5.3
I am seeing this exact same problem. This should be a SEVERITY ONE. It can bork the entire node.js installation when npm goes belly up like this. I can confirm that I have checked permissions on the folder, tried running as Administrator, and ensure my AV product was disabled.
@acohenOT can you try installing the latest npm & seeing if you can repro? (ie. npm i npm@latest -g — 7.5.4 )
7.5.4 solved it for the global update variant but in elevated mode when i have entered:
npm has deleted all the other packages in the global folders:
leaving only windows-build-tools.
npm has reverted itself to v7.5.1
and both 7.5.1 and 7.5.4 have the same behavior with this update global package command on elevated prompt.
I’m unable to install 7.5.4 because I get the error.
npm -v is still showing 7.5.3
Does anyone know how to force the update to 7.5.4?
@acohenOT in your case you may have to sudo npm install -g npm@7
I’m running in a Windows command prompt so sudo will not work there. I’m already running cmd.exe with elevated privileges.
@acohenOT for npm 7.5.4 on windows: npm -g install npm@latest
running npm -g install npm@latest on windows 10 on cmd as administrator is not working
this was after a clean install of nodejs and a restart .
@acohenOT thank you again for filing this. I’ve marked it as a high priority issue & will be looking at this again post the v7.5.4 release published yesterday; If you can* (ie. anyone reading) try updating (ie. npm i -g npm@latest — latest today is v7.5.4 ) & posting back whether or not this is still an issue for you, that would be much appreciated.
Apologize if you’re still experiencing issues trying to install. We recommend using a Node Version Manager if you can (ex. Volta , nvm or nvs as listed in our README.md ) but if those aren’t helping then there’s definitely something else afoot.
Appreciate all the added context, we’ll report back again early next week, ideally with a patch for this if we can get a reproduction case going.
I had the same problem yesterday. I updated NodeJS in my Win10 machine to 14.15.5 and I had installed npm 7.5.3 from a previous global installation. When I tried to update npm to version 7.5.4 I couldn’t do it, I got the error of administrator permissions described above and I had never happened. The same thing also happened to me if I wanted to install any package globally (for example: npm install -g @angular/cli ).
What I did to fix it was to completely uninstall nodejs, check there were no files left in C:Program Filesnode and then I deleted all global packages from C:Users AppDataRoamingnpm (including cache folder: npm-cache ) and I did a clean install of NodeJS 14.15.5 again, which includes npm 6.14.11 . Once this was done I executed npm install -g npm@latest again and I could install version 7.5.4 without any problems and I was able to reinstall global packages again.
In conclusion, I think the problem is in version 7.5.3 , which was the one I had installed on my machine at the time of the error, because I’m using 7.5.4 now without problems, I can install global packages again and even execute npm install -g npm@latest without errors.
Источник
Solution to npm install «npm ERR! Error: EPERM: operation not permitted» error
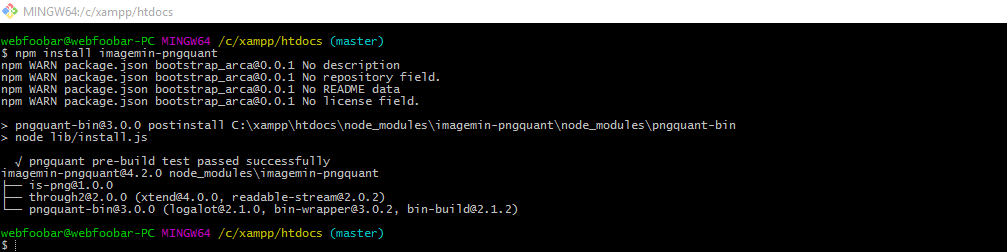
I was trying to install pngquant imagemin plugin using this command:
. in Minimalist GNU for Windows running in Windows 10 64-bit OS. And I got this errors:
I have tried to run the Minimalist GNU as Administrator but after several retries I still getting those errors. The errors gone after I disabled my anti-virus (Avast):
If you’re still getting those errors after disabling your anti-virus for first run, try it to run for several times until you get it to install successfully.
Armando Herra (not verified)
Fri, 07/07/2017 — 05:10
Thanks!
Thanks! I was wondering what had gone wrong when I got this working on a project. Seems that MalwareBytes interferes with npm wanting to write files to the system i guess.
Fri, 07/07/2017 — 13:58
In reply to Thanks! by Armando Herra (not verified)
Disable or uninstall MalwareBytes temporarily
You’re welcome. Try to disable the MalwareBytes and execute your npm command but if still occurs try to uninstall MalwareBytes temporarily.
Anonymous (not verified)
Tue, 03/27/2018 — 04:01
I spent hours trying all…
I spent hours trying all sorts of nonsense before finding this site in google search despair. Turning off MalwareBytes made it work instantly.
Dirk (not verified)
Fri, 04/06/2018 — 17:25
Thanks
Thanks for publishing this. Disabling MalwareBytes fixed my problem as well.
Mirza (not verified)
Sun, 04/08/2018 — 04:50
Thanks
Thank you very much for sharing this. I was repairing npm for a week, couldn’t install anything and after reading this and disabling Malwarebytes it finally worked. Thank you again!
Brunix (not verified)
Thu, 04/11/2019 — 07:13
run as administrator
I ran command prompt as administrator, installed t[email protected]* —force and npm -i —force there. It worked for me
KingKarma2019 (not verified)
Sat, 10/12/2019 — 09:56
npm Err
run npm in console in ‘Admin’ mode …
JB Design (not verified)
Tue, 11/12/2019 — 06:16
Good tip! Thanks!
New antivirus in windows 10 security was blocking write permissions to the folder. In particular «Tamper Protection» seems to have been causing the issue on my install
Featured
Step by step guide to setup Apache Solr 5.x in CentOS 7 for Drupal 7 Panopoly distro using Search API
As of this writing, the latest version of Solr is 5.2.1. In this step by step guide we will install that version and integrate it with Drupal 7 Panopoly distro site using Search API module. Actually, Panopoly distro is already shipped with Search API and Search API Solr Search modules. All we need to do is to configure the pre-setup Search API Solr server and index. The good thing about using Search API is that it is already integrated with Views module and we can do unlimited customization with our search results.
Using SASS in Bootstrap Drupal theme
As of this writing, Bootstrap Drupal theme only supports LESS. This tutorial will show how to create bootstrap sub-theme supporting SASS and use Grunt to manage our workflow effectively. My operating system is Windows. Therefore, the shell commands, output, etc. that will be shown here are for Windows.
Источник
EPERM: operation not permitted, unlink #7681
I am getting the similar error when I tried to install with Angular 4.2.4 [ npm i ag-grid —save ]. My node version is 8.4.0 and npm version is 5.4.1. The installation is conflicting something with «fsevents». I even tried to use the command «npm cache clean —force». Here is the error,
npm ERR! path I:gitAngularAppSamplenode_modules
fseventsnode_modulesabbrevpackage.json
npm ERR! code EPERM
npm ERR! errno -4048
npm ERR! syscall unlink
npm ERR! Error: EPERM: operation not permitted, unlink ‘I:gitAngularAppSamplenode_modulesfseventsnode_modulesabbrevpackage.j
son’
npm ERR! < Error: EPERM: operation not permitted, unlink ‘I:gitAngularAppSamplenode_modulesfseventsnode_modulesabbrevpackag
e.json’
npm ERR! stack: ‘Error: EPERM: operation not permitted, unlink ‘I:gitAngularAppSamplenode_modulesfseventsnode_modul
esabbrevpackage.json»,
npm ERR! errno: -4048,
npm ERR! code: ‘EPERM’,
npm ERR! syscall: ‘unlink’,
npm ERR! path: ‘I:gitAngularAppSamplenod
e_modulesfseventsnode_modulesabbrevpackage.json’ >
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! C:UserssathAppDataRoamingnpm-cache_logs2017-09-12T21_37_0
9_061Z-debug.log
The text was updated successfully, but these errors were encountered:
I’m having the same issue. Latest NPM / Nodejs / Yarn
It’s a known NPM 5.4 issue. Downgrade to 5.3.
npm/npm#18380
Hello, This issue is fixed once I cleaned up the node_modules folder completely and re-import all the packages again. I am using NPM 5.4.1. Thank you for your suggestion.
npm ERR! path C:UsersJishnuDesktopmy-appnode_modulesfseventsnode_modules
npm ERR! code EPERM
npm ERR! errno -4048
npm ERR! syscall scandir
npm ERR! Error: EPERM: operation not permitted, scandir ‘C:UsersJishnuDesktopmy-appnode_modulesfseventsnode_modules’
npm ERR! < Error: EPERM: operation not permitted, scandir ‘C:UsersJishnuDesktopmy-appnode_modulesfseventsnode_modules’
npm ERR! stack: ‘Error: EPERM: operation not permitted, scandir ‘C:UsersJishnuDesktopmy-appnode_modulesfseventsnode_modules»,
npm ERR! errno: -4048,
npm ERR! code: ‘EPERM’,
npm ERR! syscall: ‘scandir’,
npm ERR! path: ‘C:UsersJishnuDesktopmy-appnode_modulesfseventsnode_modules’ >
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersJishnuAppDataRoamingnpm-cache_logs2017-10-19T02_38_07_564Z-debug.log
Package install failed, see above.
Package install failed, see above.
@jishnudev Try to close your IDE and execute again from console.
@andrexx thanks for your help, in my case I closed all prompt IDE etc and run again its work
Thanks @ssashok10 . It’s Resolve after deleting node_modules folder and install all node packages again.
try deleting the node_modules and install the dependencies again.
close IDE, and reinstall worked for me.
- Run command prompt as Administrator.
- Ran npm clean cache.
After run this command and return Error than run .
( npm cache clean —force ) - npm install -g angular-cli
I am getting the similar error when I tried to install with Angular 6.0. My node version isv8.11.3 and npm version is6.1.0. The installation is conflicting something with «fsevents». I even tried to use the command «npm cache clean —force». Here is the error,
Источник
npm ERR! code EPERM npm ERR! errno -4048 npm ERR! syscall mkdir npm ERR! Error: EPERM: operation not permitted, mkdir ‘C:UsersuserAppDataRoamingnpmnode_modules.staging’ #21058
This is the error I have encountered while I was trying to install Angular in the terminal of Visual Studio code using the command.
The version of node using is —> v8.11.3
Version of npm —> 5.6.0
I have been running in the administrator mode of Windows 10, though facing this error. I couldn’t figure out how to fix this bug or find anything related to ‘staging’ anywhere.
Thought of clearing the Cacache, but not sure how far would that help with this problem.
Any ideas or help would be appreciated..
npm install -g @angular/cli —save
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: nan@2.10.0 (node_modules@angularclinode_modulesnan):
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: Error: EPERM: operation not permitted, mkdir ‘C:UsersuserAppDataRoamingnpmnode_modules.staging’
npm ERR! path C:UsersuserAppDataRoamingnpmnode_modules.staging
npm ERR! code EPERM
npm ERR! errno -4048
npm ERR! syscall mkdir
npm ERR! Error: EPERM: operation not permitted, mkdir ‘C:UsersuserAppDataRoamingnpmnode_modules.staging’
npm ERR! < Error: EPERM: operation not permitted, mkdir ‘C:UsersuserAppDataRoamingnpmnode_modules.staging’
npm ERR! cause:
npm ERR! < Error: EPERM: operation not permitted, mkdir ‘C:UsersuserAppDataRoamingnpmnode_modules.staging’
npm ERR! errno: -4048,
npm ERR! code: ‘EPERM’,
npm ERR! syscall: ‘mkdir’,
npm ERR! path: ‘C:UsersuserAppDataRoamingnpmnode_modules.staging’ >,
npm ERR! stack: ‘Error: EPERM: operation not permitted, mkdir ‘C:UsersuserAppDataRoamingnpmnode_modules.staging»,
npm ERR! errno: -4048,
npm ERR! code: ‘EPERM’,
npm ERR! syscall: ‘mkdir’,
npm ERR! path: ‘C:UsersuserAppDataRoamingnpmnode_modules.staging’,
npm ERR! parent: ‘@angular/cli’ >
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersRamyaAppDataRoamingnpm-cache_logs2018-06-22T22_58_03_713Z-debug.log
The text was updated successfully, but these errors were encountered:
Источник
106 silly install printInstalled
107 verbose stack Error: EPERM: operation not permitted, mkdir ‘C:UsersAppDataRoamingnpmnode_modules’
107 verbose stack at Error (native)
108 verbose cwd C:WEBTemplate
109 error Windows_NT 6.1.7601
110 error argv «C:\Program Files\nodejs\node.exe» «C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js» «install» «-g» «bower»
111 error node v6.11.0
112 error npm v3.10.10
113 error path C:UsersAppDataRoamingnpmnode_modules
114 error code EPERM
115 error errno -4048
116 error syscall mkdir
117 error Error: EPERM: operation not permitted, mkdir ‘C:UsersAppDataRoamingnpmnode_modules’
117 error at Error (native)
117 error { Error: EPERM: operation not permitted, mkdir ‘C:UsersAppDataRoamingnpmnode_modules’
117 error at Error (native)
117 error errno: -4048,
117 error code: ‘EPERM’,
117 error syscall: ‘mkdir’,
117 error path: ‘C:\Users\AppData\Roaming\npm\node_modules’ }
118 error Please try running this command again as root/Administrator.
119 verbose exit [ -4048, true ]
Вот это выдает в логах, от админа уже запускал, не помогает
Что делать?
- Remove From My Forums
-
General discussion
-
I have a vNext build definition that copies files from TFS workspace to a local folder when it can detect that changes were made to any of those files in TFS. My build used to run successfully, but somehow today it isn’t. I’m seeing this error below in the
log file. I have Full control permission set on C:MyFiles. Why is it not working anymore?2017-01-20T15:43:29.6038830Z Cleaning target folder: C:MyFiles
2017-01-20T15:43:29.6038830Z ##[debug]rm -rf C:MyFiles
2017-01-20T15:43:29.6038830Z ##[debug]creating path: C:MyFiles
2017-01-20T15:43:29.6194830Z shell.js: internal error
2017-01-20T15:43:29.6194830Z Error: EPERM: operation not permitted, mkdir ‘C:MyFiles’
2017-01-20T15:43:29.6194830Z at Error (native)
2017-01-20T15:43:29.6194830Z at Object.fs.mkdirSync (fs.js:842:18)
2017-01-20T15:43:29.6194830Z at mkdirSyncRecursive (C:Program Files (x86)TFSBuildAgenttasksCopyFiles1.0.13node_modulesshelljssrcmkdir.js:11:8)
2017-01-20T15:43:29.6194830Z at C:Program Files (x86)TFSBuildAgenttasksCopyFiles1.0.13node_modulesshelljssrcmkdir.js:63:7
2017-01-20T15:43:29.6194830Z at Array.forEach (native)
2017-01-20T15:43:29.6194830Z at Object._mkdir (C:Program Files (x86)TFSBuildAgenttasksCopyFiles1.0.13node_modulesshelljssrcmkdir.js:48:8)
2017-01-20T15:43:29.6194830Z at Object.mkdir (C:Program Files (x86)TFSBuildAgenttasksCopyFiles1.0.13node_modulesshelljssrccommon.js:186:23)
2017-01-20T15:43:29.6194830Z at Object.mkdirP (C:Program Files (x86)TFSBuildAgenttasksCopyFiles1.0.13node_modulesvsts-task-libtask.js:530:19)
2017-01-20T15:43:29.6194830Z at Object.<anonymous> (C:Program Files (x86)TFSBuildAgenttasksCopyFiles1.0.13copyfiles.js:167:8)
2017-01-20T15:43:29.6194830Z at Module._compile (module.js:413:34)
TDN
-
Changed type
Tuesday, January 31, 2017 9:01 AM
-
Changed type
I like to use the Integrated Terminal Window inside Visual Studio Code, just because it’s there and it runs commands scoped to the project directory I’m in. I find it faster and more convenient than opening up another command windows or nodejs command window and then having to set the current directory to my project folder.
A common issue I hit is when installing npm packages globally; I get errors trying to do it from the Integrated Terminal Window.
Take the following npm command that tries to install the bower package globally:
npm install -g bower
Running the command throws the following error:
npm ERR! Error: EPERM: operation not permitted, mkdir 'C:Program Files (x86)nodejsnode_modules.staging'
npm ERR! at Error (native)
npm ERR! { [Error: EPERM: operation not permitted, mkdir 'C:Program Files (x86)nodejsnode_modules.staging']
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'C:\Program Files (x86)\nodejs\node_modules\.staging' }
This is because when you install npm packages globally they go into the nodesjsnode_modules directory in program files (rather than in the project folder where you are writing your code). Writing to folders under Program Files requires elevated privileges . To get around this using the Integrated Terminal window in Visual Studio Code just make sure when you start Visual Studio Code that you run as an Administrator.
Further Reading
https://www.cnet.com/au/how-to/always-run-a-program-in-administrator-mode-in-windows-10/
http://winaero.com/blog/how-to-run-an-app-as-administrator-in-windows-10/
I am installing packages for NODEJS/NPM and am receiving the following error, which, apparently, is not an error with the software, but with my MAC. Please help as this is interfering with my projects.
Error: EPERM: operation not permitted, mkdir ‘/usr/loca’
TypeError: Cannot read property ‘get’ of undefined
at errorHandler (/usr/local/lib/node_modules/npm/lib/utils/error-handler.js:205:18)
at /usr/local/lib/node_modules/npm/bin/npm-cli.js:83:20
at cb (/usr/local/lib/node_modules/npm/lib/npm.js:214:22)
at /usr/local/lib/node_modules/npm/lib/npm.js:252:24
at /usr/local/lib/node_modules/npm/lib/config/core.js:81:7
at Array.forEach (<anonymous>)
at /usr/local/lib/node_modules/npm/lib/config/core.js:80:13
at f (/usr/local/lib/node_modules/npm/node_modules/once/once.js:25:25)
at afterExtras (/usr/local/lib/node_modules/npm/lib/config/core.js:178:20)
at /usr/local/lib/node_modules/npm/node_modules/mkdirp/index.js:47:53
/usr/local/lib/node_modules/npm/lib/utils/error-handler.js:205
if (npm.config.get(‘json’)) {
^